如何在 WordPress 網站上創建活動日曆
已發表: 2020-03-12向您的網站添加活動日曆是一種很好的方式,可以讓您的受眾了解您即將舉辦的活動和行業內的活動。 在本文中,我們將了解如何在 WordPress 網站上添加活動日曆。
活動日曆

添加活動日曆的最簡單方法之一是使用名為 The Events Calendar 的插件。 它提供免費版和專業版。 我正在使用免費版本。 專業版添加了更多功能,更適合將事件添加到 Divi 佈局和創建自己的事件頁面。
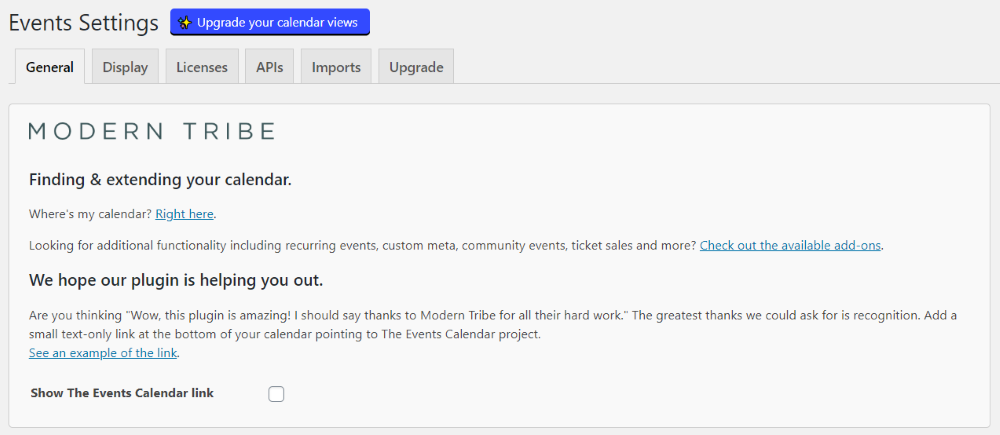
活動日曆設置

安裝並激活插件後,您將看到設置選項。 這包括常規設置、顯示、許可證、API、導入和一個選項卡,如果您使用的是免費版本,則可以進行升級。 大多數設置可以保留為默認值,但我建議通過它們查看您想要啟用的內容。
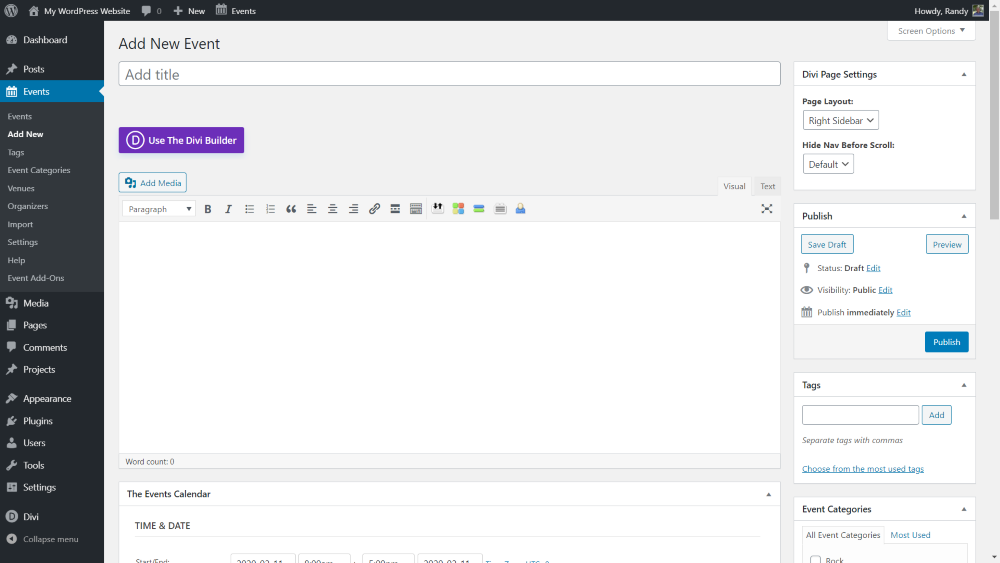
創建事件

該插件添加了一個名為Events的新自定義帖子類型。 在儀表板的 Events 菜單中,選擇Add New 。 這將打開編輯器,您可以在其中添加內容和事件詳細信息。 您可以使用常規編輯器或 Divi Builder 來獲取活動內容。

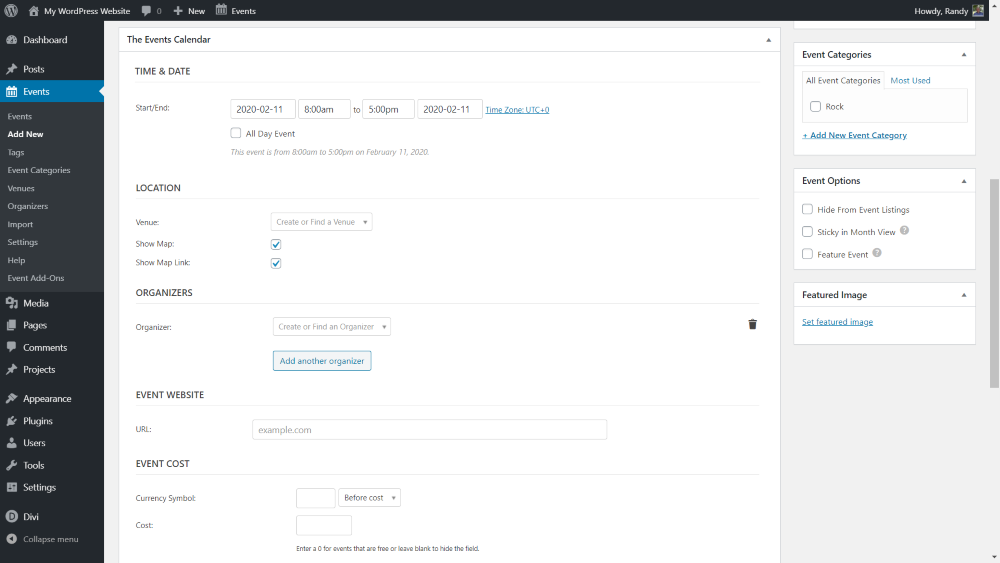
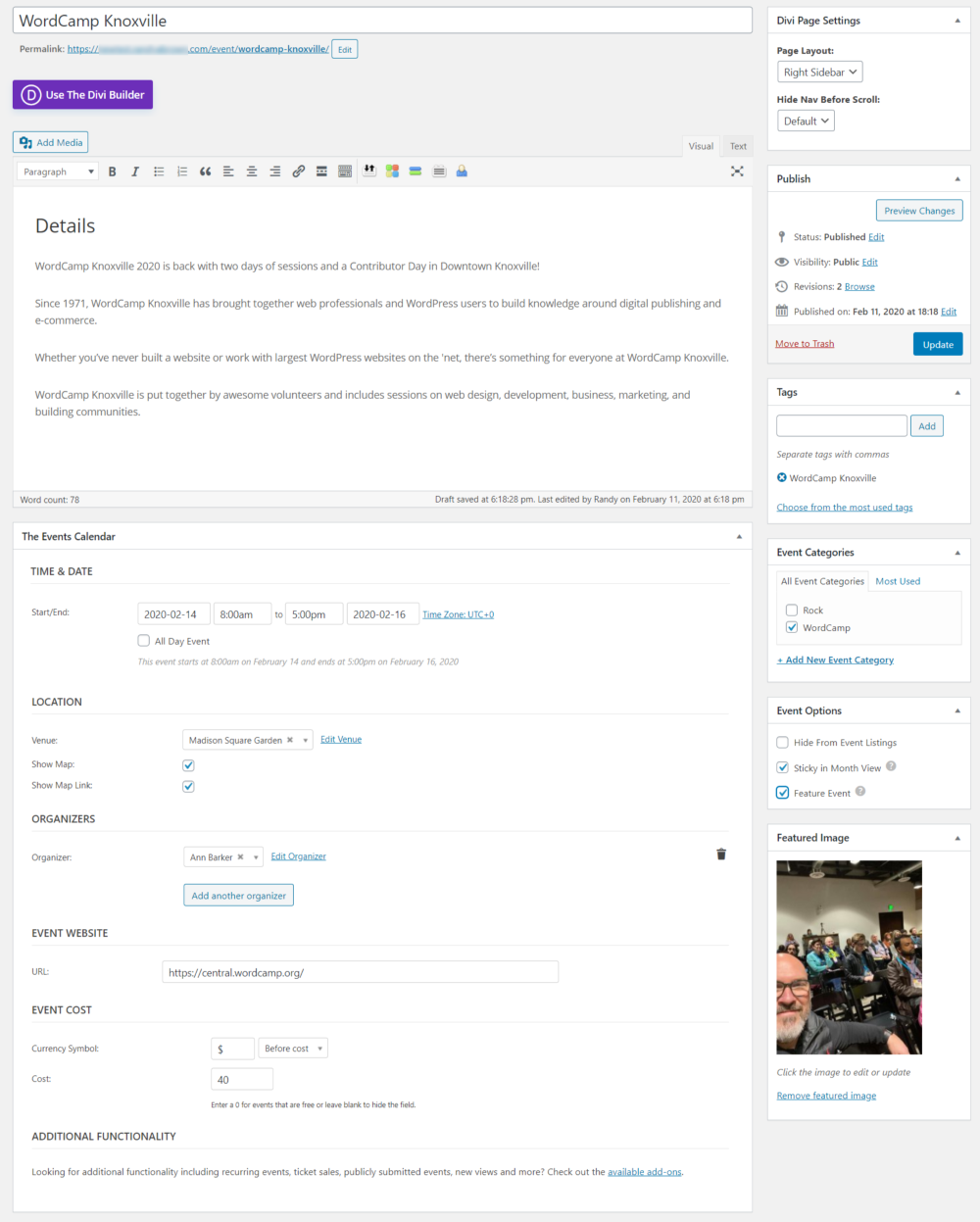
在編輯器下,您會看到一個事件詳情部分。 這包括開始和結束時間和日期、位置、組織者、網站、成本和附加功能(如果您安裝了附加組件)。 右側是活動類別、活動選項和特色圖片。
日期和時間

選擇日期會打開一個日曆,您可以在其中選擇活動開始和結束的日期。

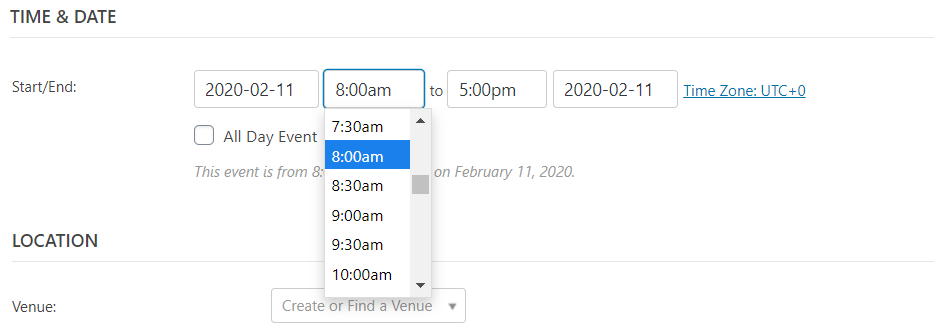
選擇時間會打開一個下拉框,您可以在其中選擇時間。 時間每半小時開始一次。

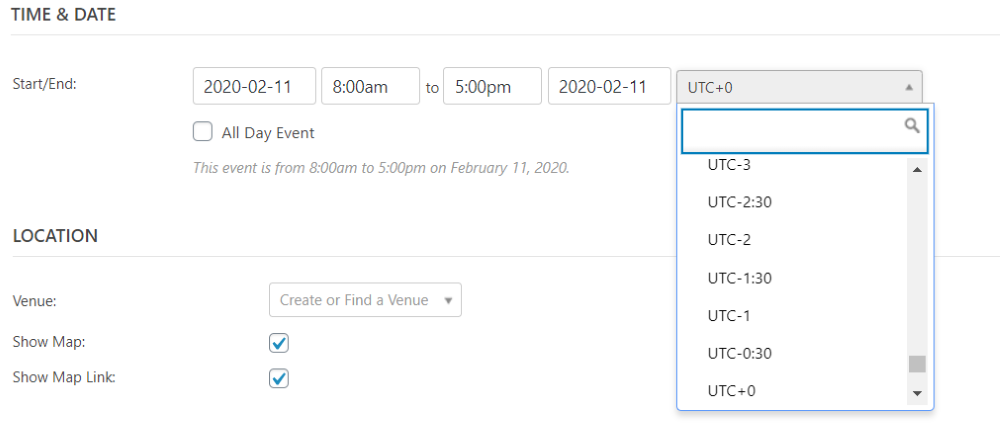
選擇時區以打開下拉框以選擇事件的時區(如果它與默認時區不同)。

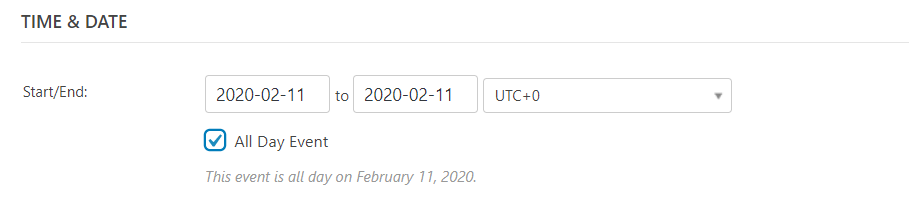
如果您想刪除時間並只發布日期,請選擇全天活動。

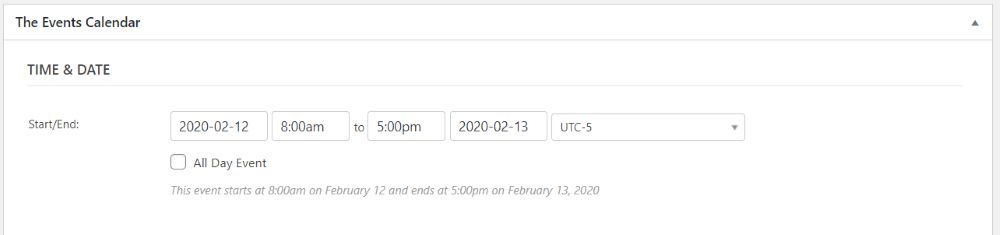
對於 UTC-5 時區,我已將我的活動設置為 2 月 12日上午 8:00 開始,並運行到 2 月 13日下午 5:00。
地點

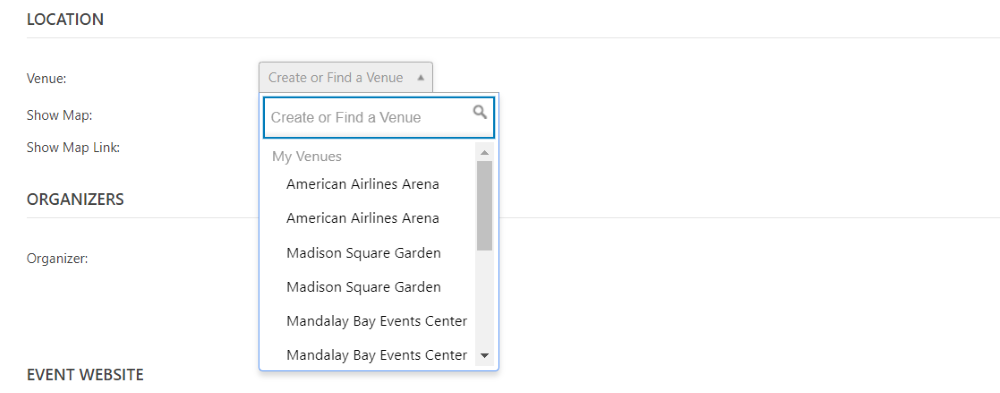
該位置提供了創建或查找場地、顯示地圖和顯示地圖鏈接的選項。 此圖像顯示場地的下拉框。 它列出了我的場地和可用場地。 您可以搜索它們。

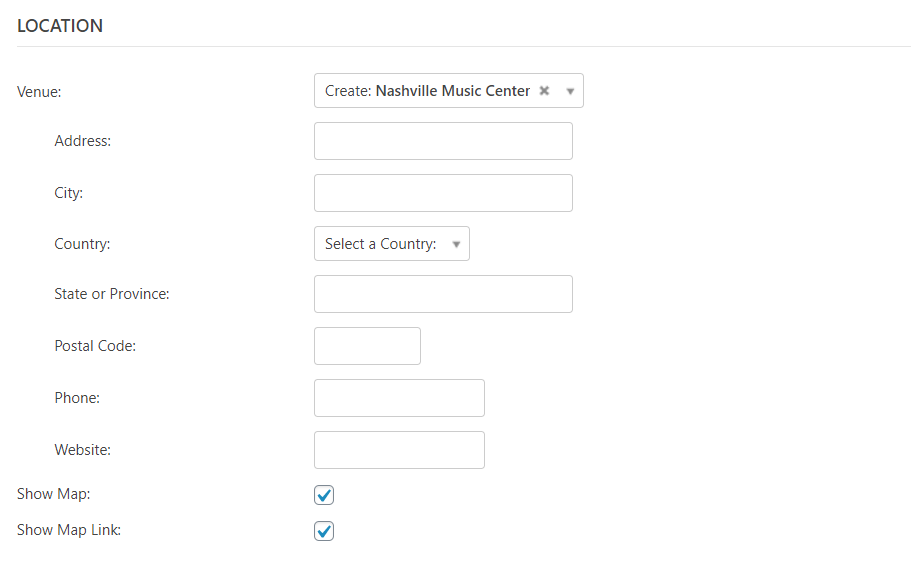
要創建新場地,只需輸入名稱,然後單擊出現的創建鏈接。

這會打開更多字段,您可以在其中輸入地址、電話號碼和網站。
主辦單位

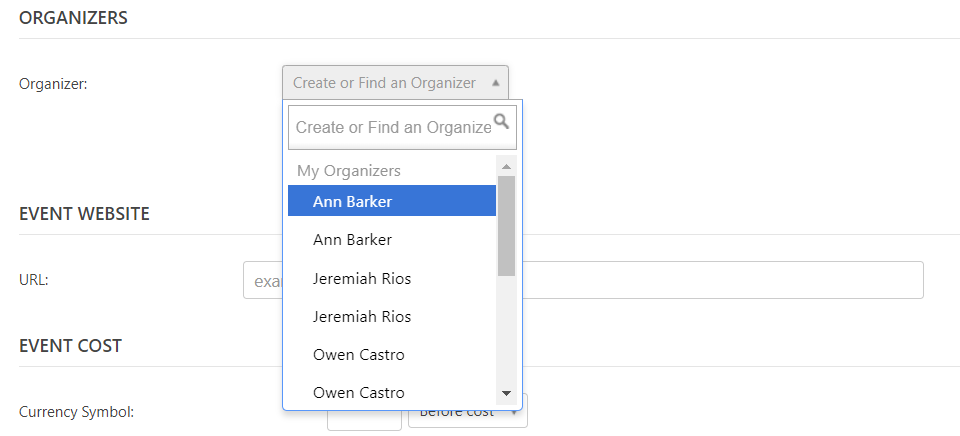
從下拉框中選擇一個組織者。 它顯示了我的組織者和可用的組織者。 您也可以通過輸入名稱並單擊創建來添加自己的名稱。

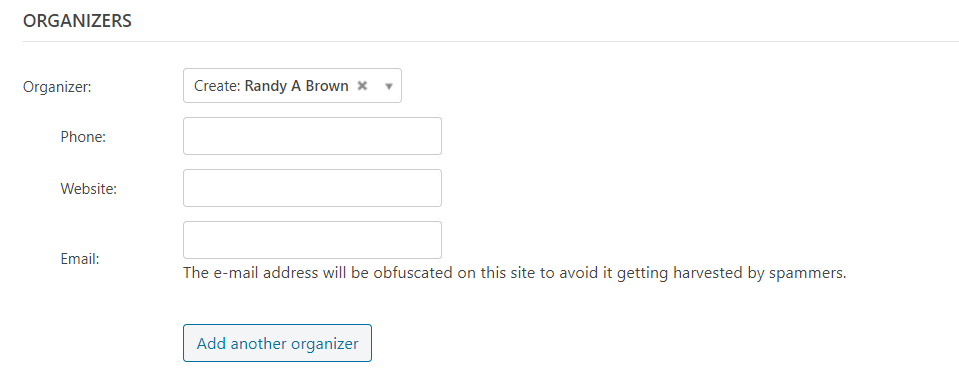
創建您自己的組織者會打開更多字段,您可以在其中添加電話號碼、網站和電子郵件地址。
網站

輸入活動的網站。 如果網站上有該活動的特定頁面,請務必包含它,但如果整個網站都是關於該活動的,則不需要這樣做。 這將添加一個可點擊的鏈接。
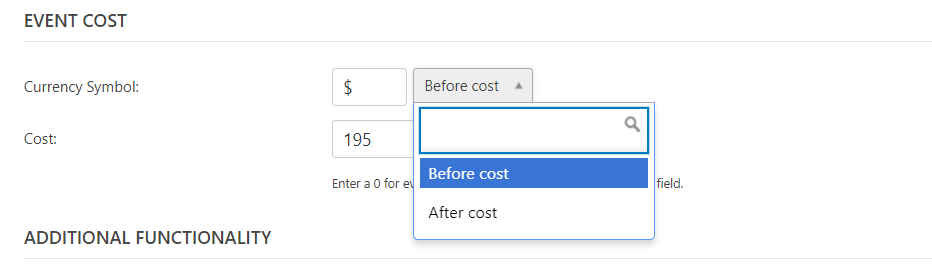
活動費用

對於事件的成本,輸入貨幣符號,選擇您希望符號出現在成本之前還是之後(默認設置為成本之前),然後輸入金額。
附加功能

附加功能將包括您已安裝的任何附加組件的功能。 它還將包含一個指向可用附加組件的鏈接。

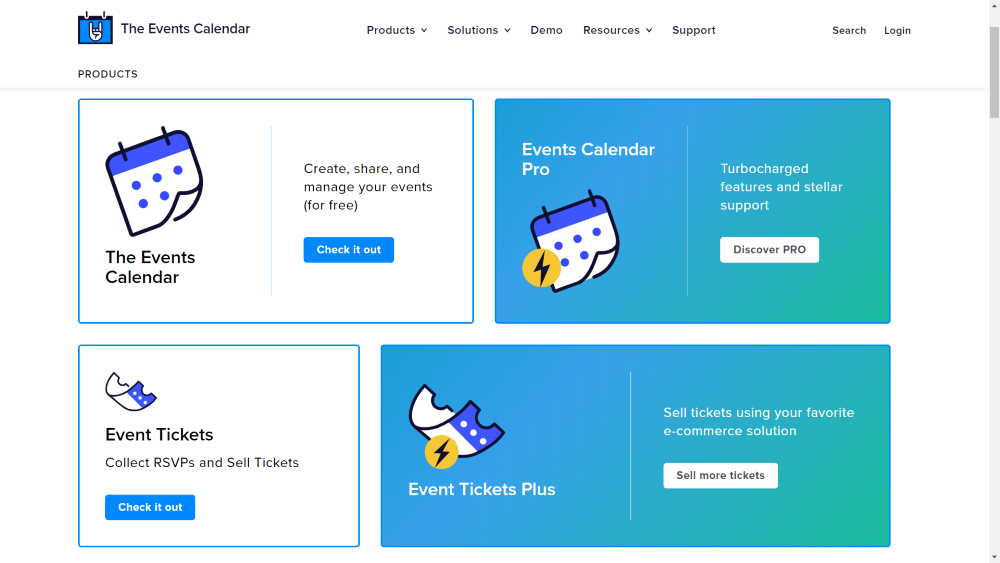
單擊該鏈接會打開一個頁面,您可以在其中查看所有可用的附加組件並進行購買。
示例事件

對於我的示例事件,我使用了 Phoenix WordCamp 中的一些文本和圖像來創建一個模型 WordCamp 事件。 我在活動選項中選擇了特色活動。 這會自動選擇以使事件在月視圖中具有粘性。 我為 WordCamp Knoxville 添加了一個標籤,並為 WordCamp 添加了一個新類別。

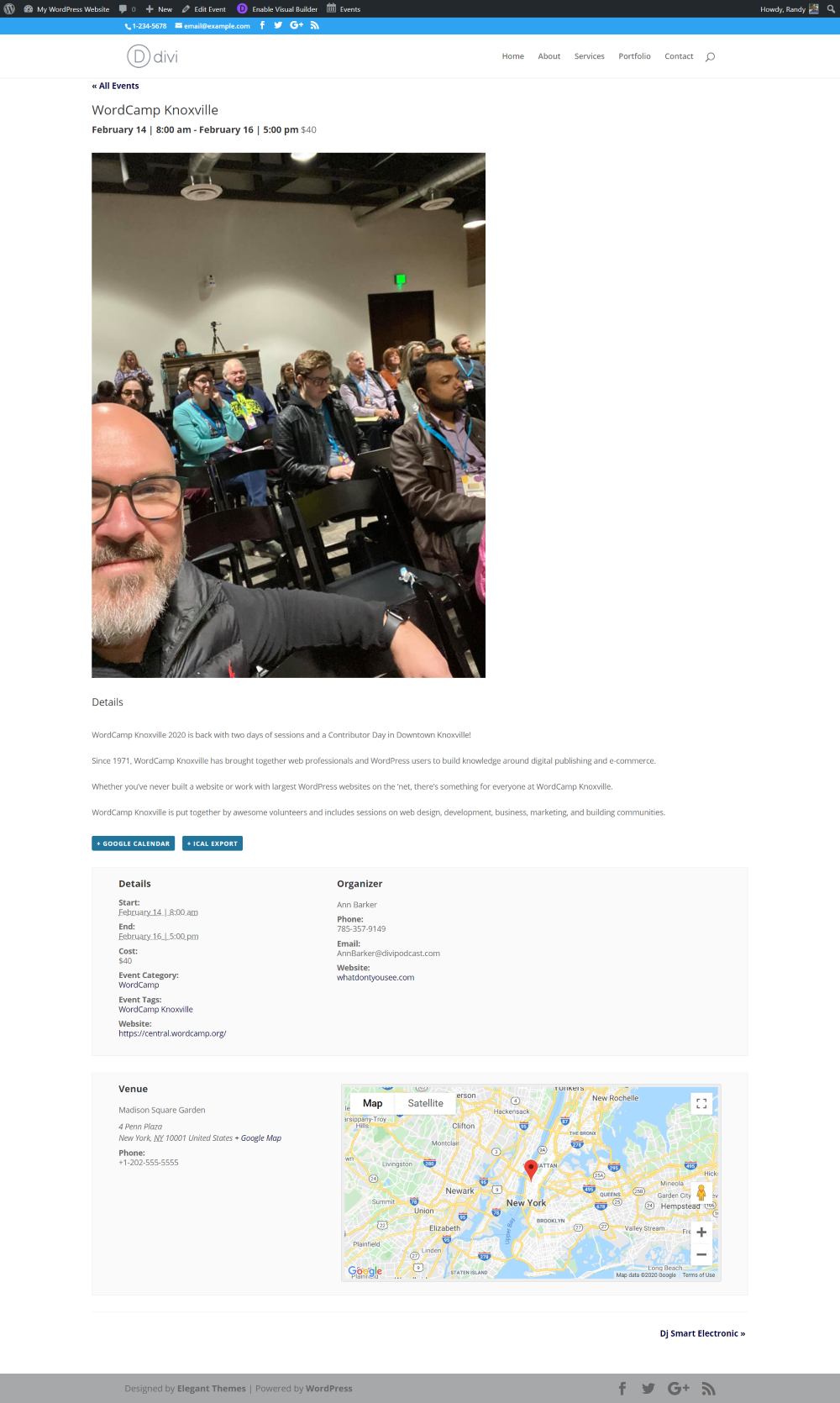
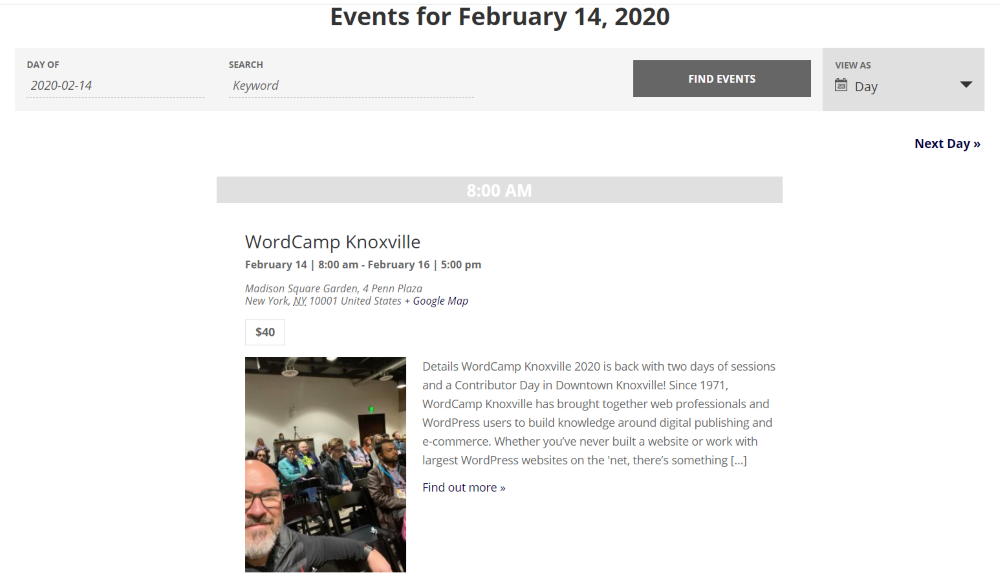
這是前端的事件。 它在頂部顯示標題、日期和時間以及價格。 接下來,它顯示特色圖像和內容。 接下來是 Google 日曆和 iCal 的按鈕。 然後它會提供所有活動和組織者詳細信息的列表。 最後,它顯示了場地名稱、地址、電話號碼和谷歌地圖。
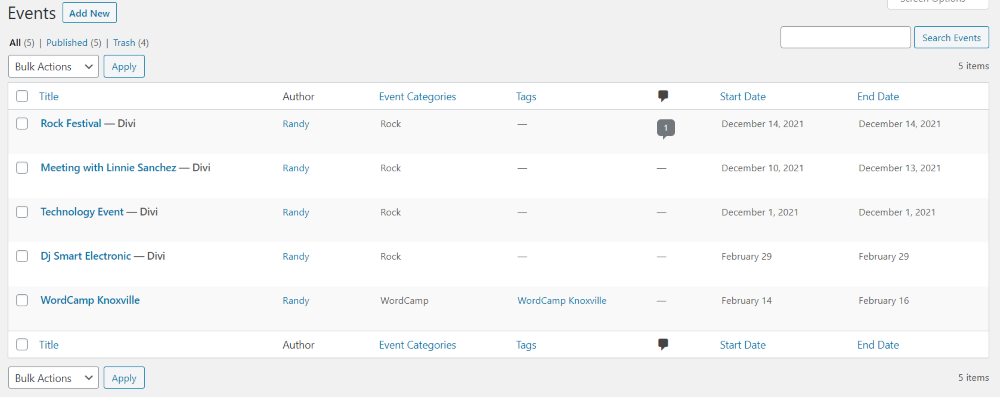
所有活動

事件將列在事件庫中,您可以在其中編輯或刪除它們。

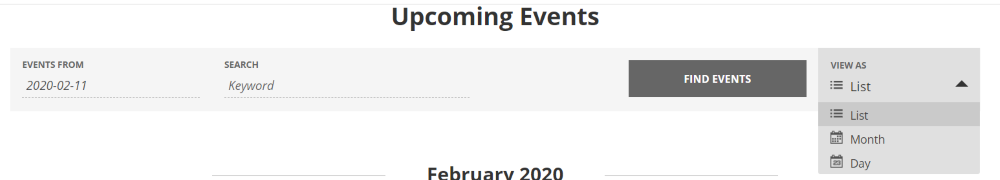
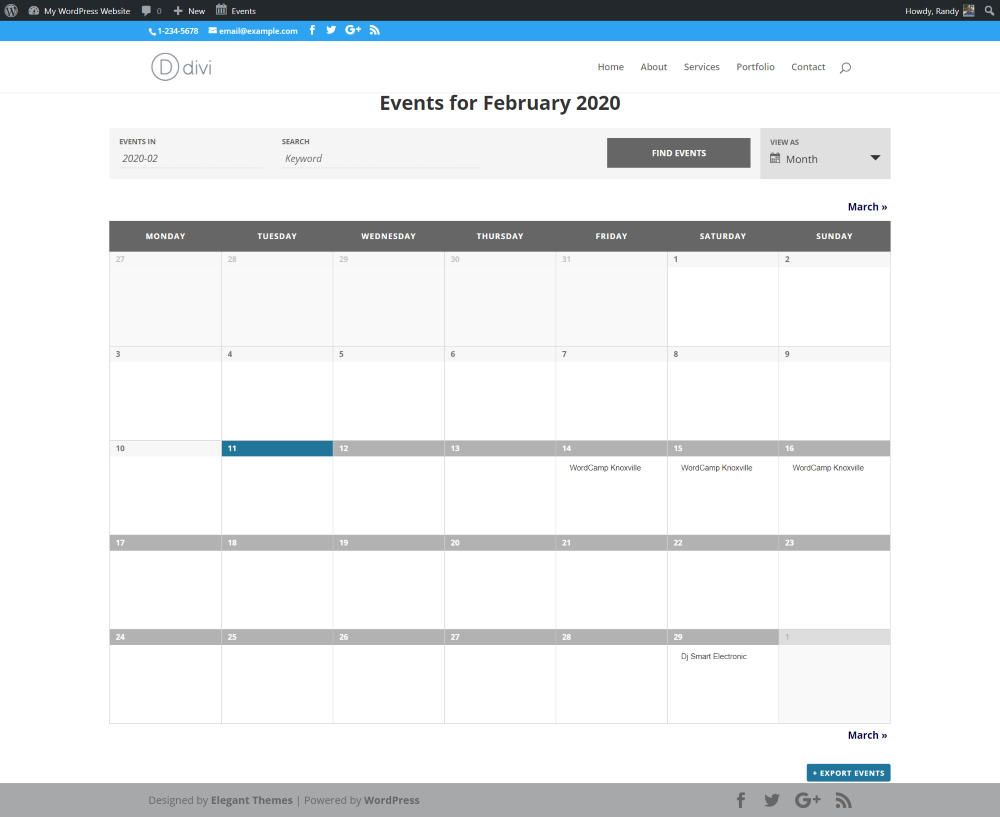
它將事件放在前端的類別頁面上。 該頁麵包含一個過濾器,您可以在其中選擇一天、按關鍵字搜索,並選擇您希望它們顯示的視圖類型。 頁面頂部包含一個過濾器,可讓您搜索事件並對其進行排序。 這顯示了視圖選項(列表、月份和日期)。

列表顯示

這是列表視圖。 它們會自動按日期排序。 其中一些事件來自 Podcast 兒童主題。
月視圖

這是月視圖。 它會自動創建日曆。 它包括上個月和下個月的導航以及用於導出事件的按鈕。

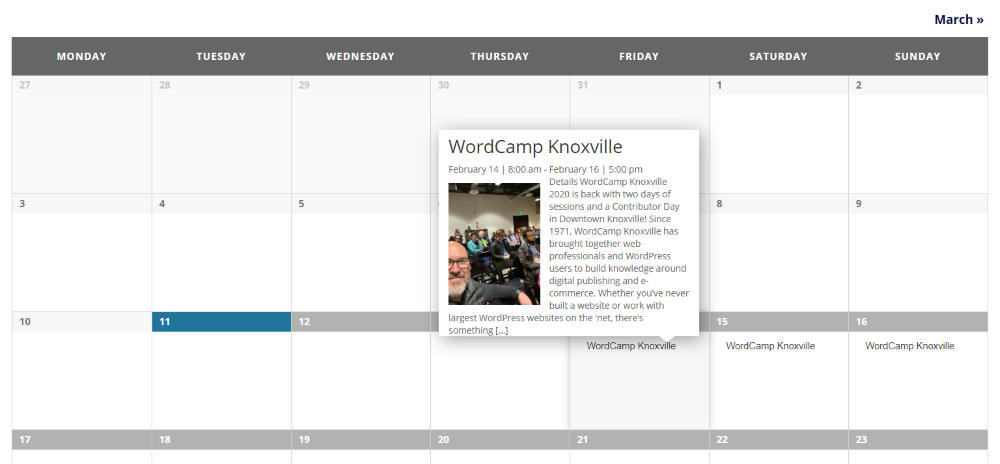
將鼠標懸停在事件上會在彈出窗口中顯示詳細信息。 單擊它會將您帶到活動的詳細信息頁面。
日視圖

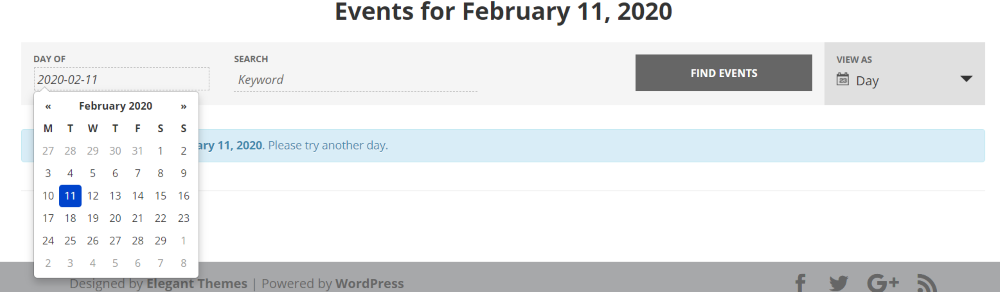
對於日視圖,您需要選擇要查看的日期。 選擇日期會打開一個日期選擇器。

顯示當天的所有事件。 它添加了前一天和第二天的導航。
將活動頁面添加到您的菜單

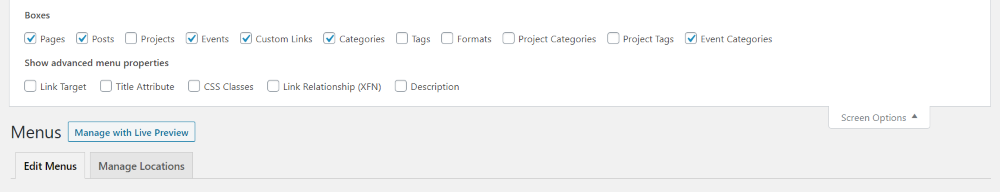
在 WordPress菜單頁面的右上角,選擇屏幕選項並確保選擇了事件和事件類別。 這會將事件帖子類型添加到您的菜單選項列表中。

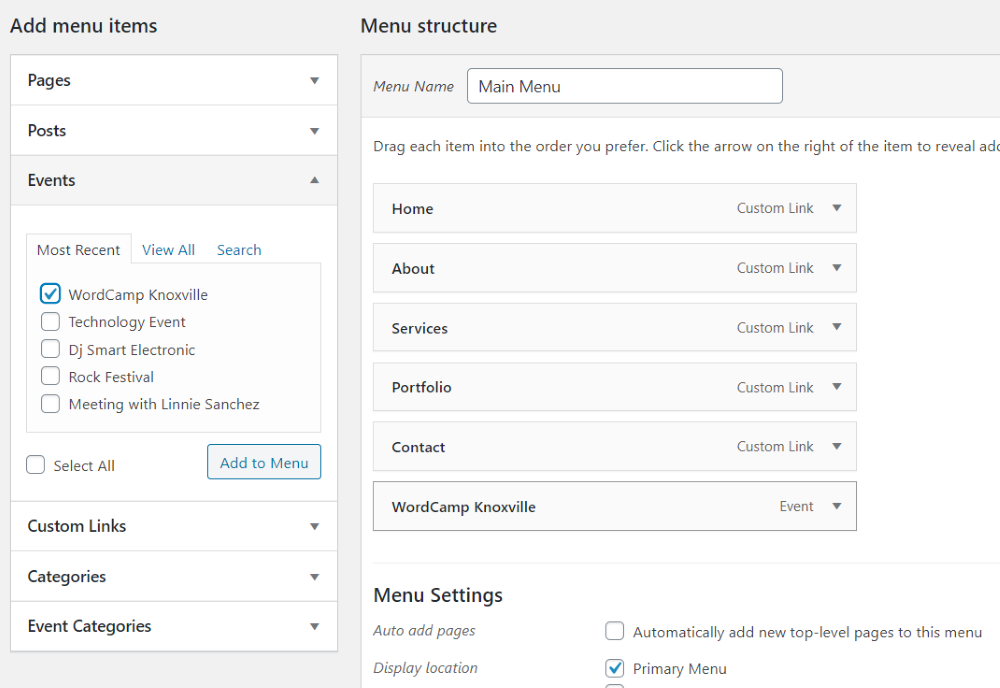
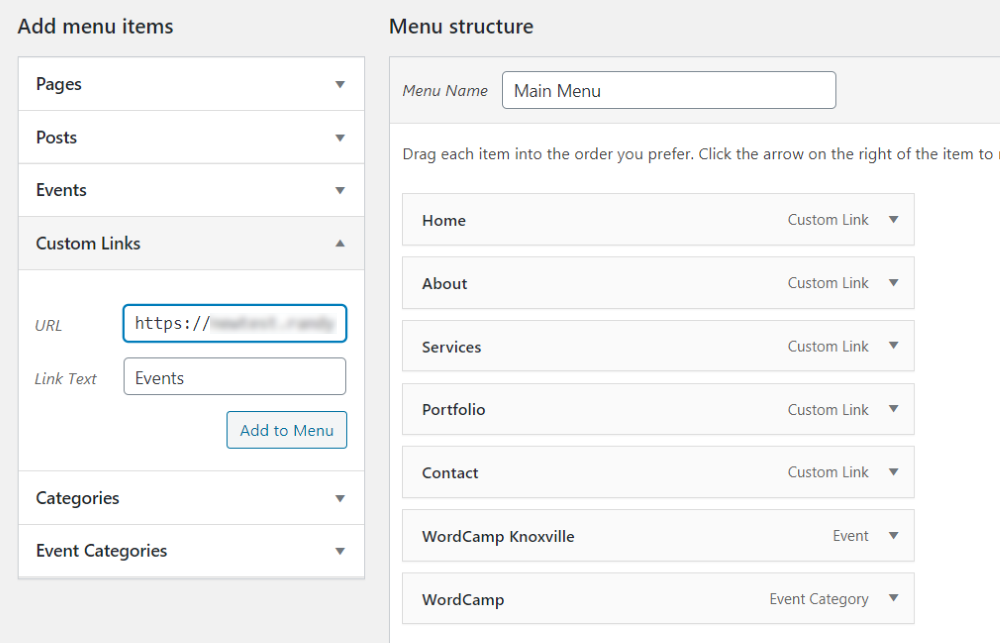
您現在可以將特定事件和事件類別添加到菜單中。 此示例將我的 WordCamp Knoxville Event 添加到菜單中。

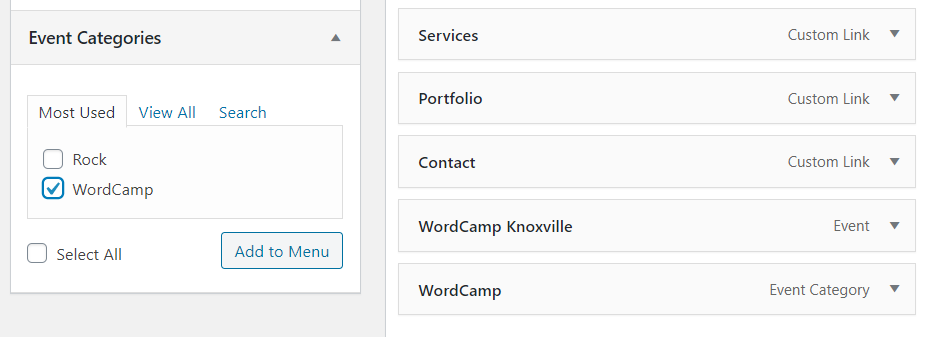
對於這個,我已將 WordCamp 添加為一個類別。

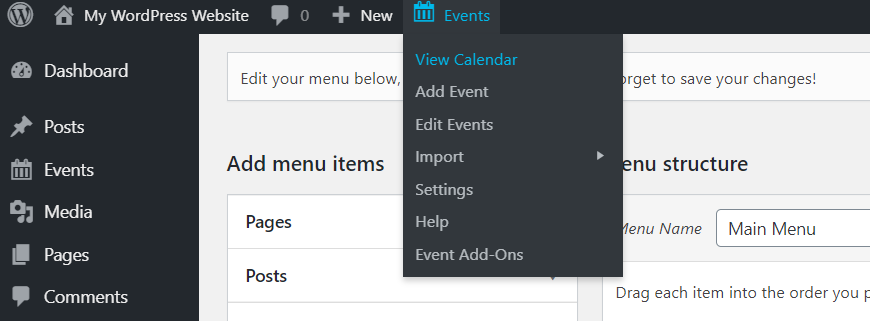
另一種選擇是將事件類別頁面添加到菜單中。 您可以通過單擊頂部菜單中的查看日曆來訪問該頁面的網址。 轉到該頁面並複制 URL。

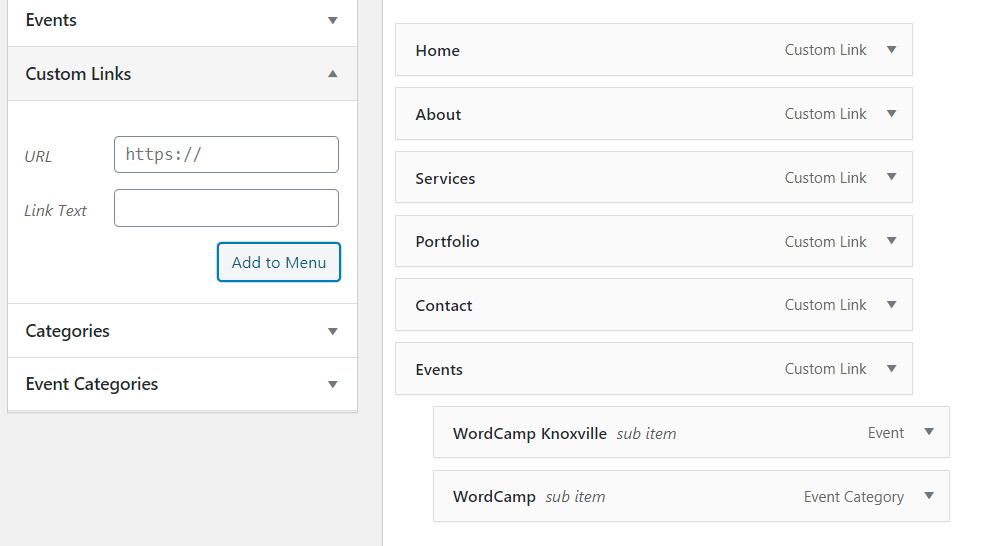
將 URL 粘貼到Custom Links中,為其命名,然後將其添加到菜單中。

我的菜單現在顯示指向事件頁面的自定義鏈接,並且我已將我的事件和類別添加為子項。

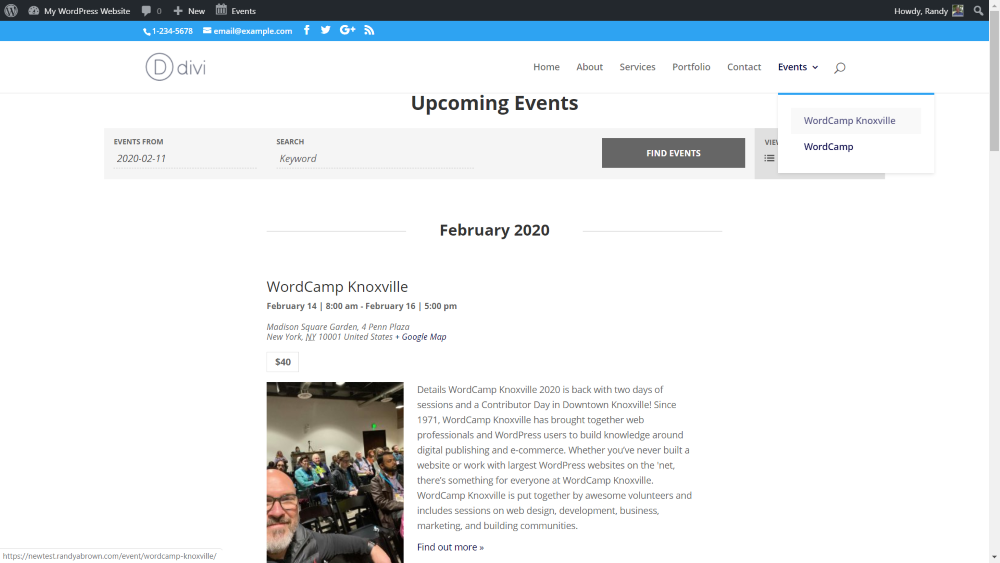
下面是鏈接到事件頁面的菜單。
事件小部件

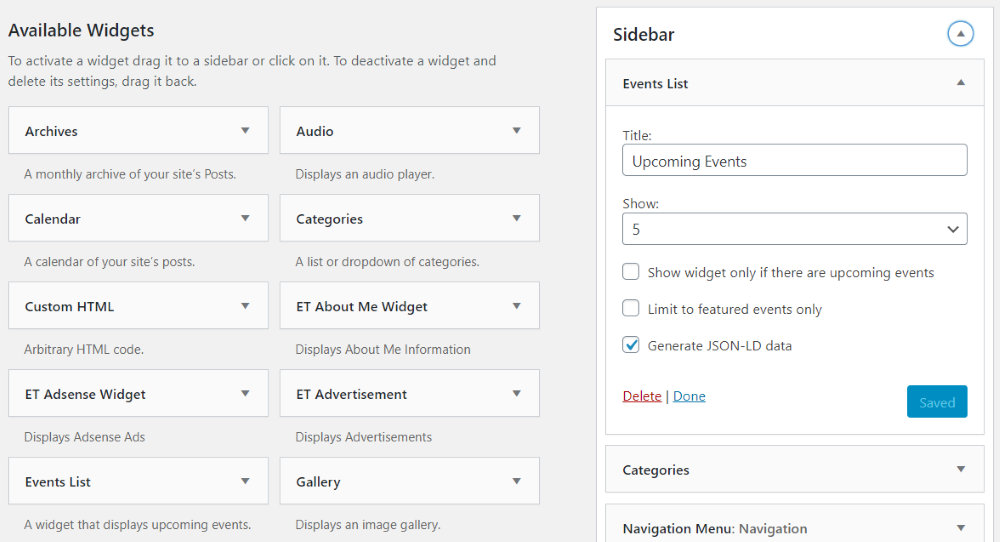
該插件包括一個名為Events List的小部件。 您可以使用小部件模塊將此小部件放置在側邊欄或 Divi 佈局中。 給它一個標題,選擇要顯示的事件數量,僅在有即將發生的事件時顯示小部件,將其限制為特色事件,並生成 JSON-LD 數據。

這是側邊欄中的小部件。

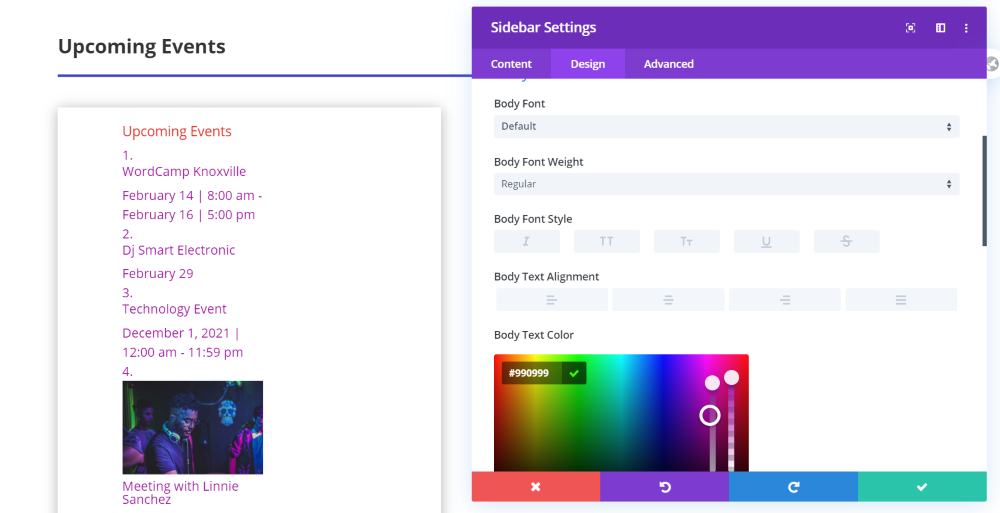
下面是 Divi 中顯示事件小部件的側邊欄模塊。 由於這是一個 Divi 模塊,您可以像任何模塊一樣設置它的樣式。
Divi 主題生成器

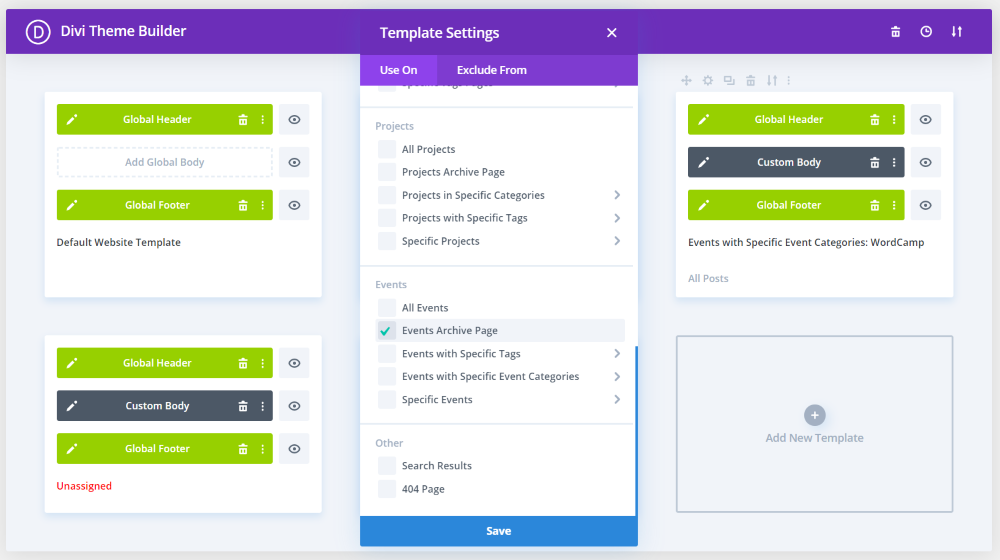
由於插件添加了事件類別,因此事件是在Divi Theme Builder中分配佈局的選項。 此外,由於博客模塊可以顯示當前頁面的內容,主題生成器是為所有活動頁面設計佈局的好方法。
但是,該插件的免費版本是有限的,因此您無法完全控制設計。 專業版添加了簡碼,因此您可以包含所需的特定元素。 在此示例中,我已將佈局添加到事件類別頁面和事件頁面。
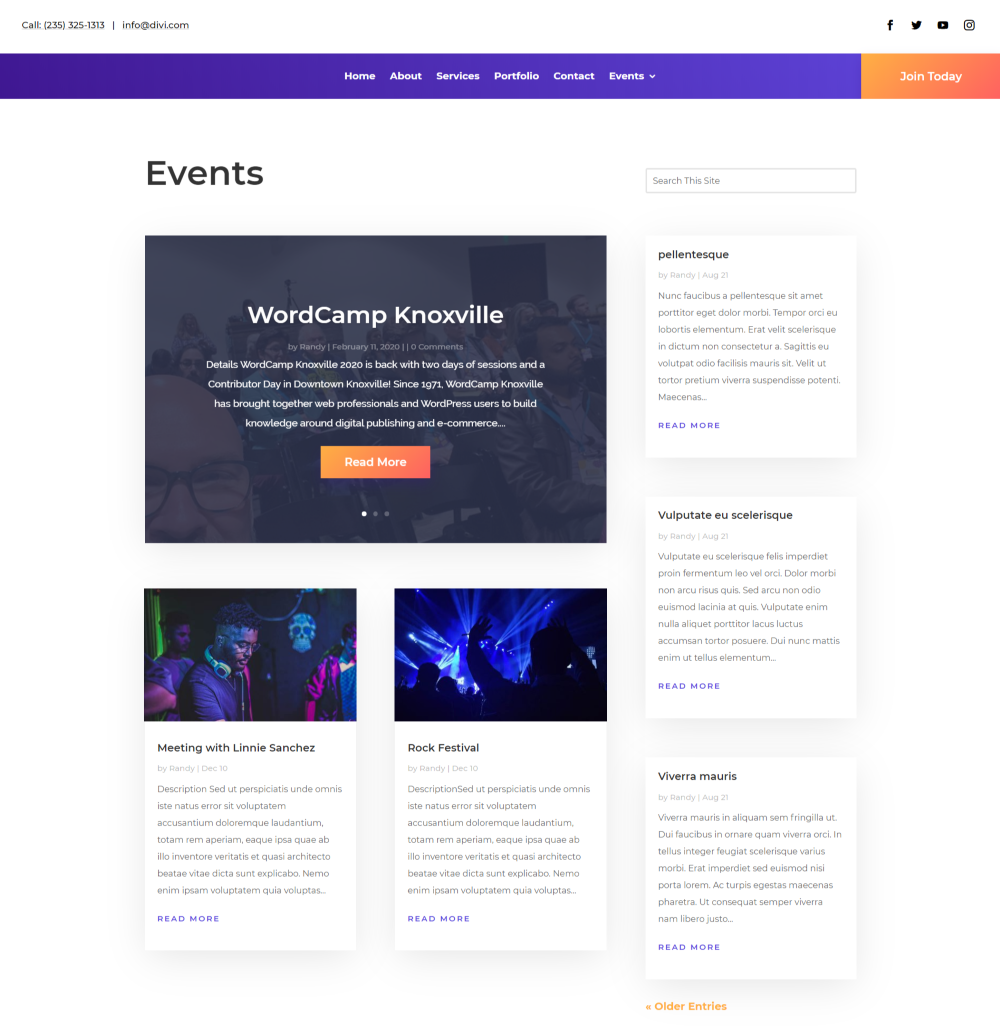
活動類別頁面

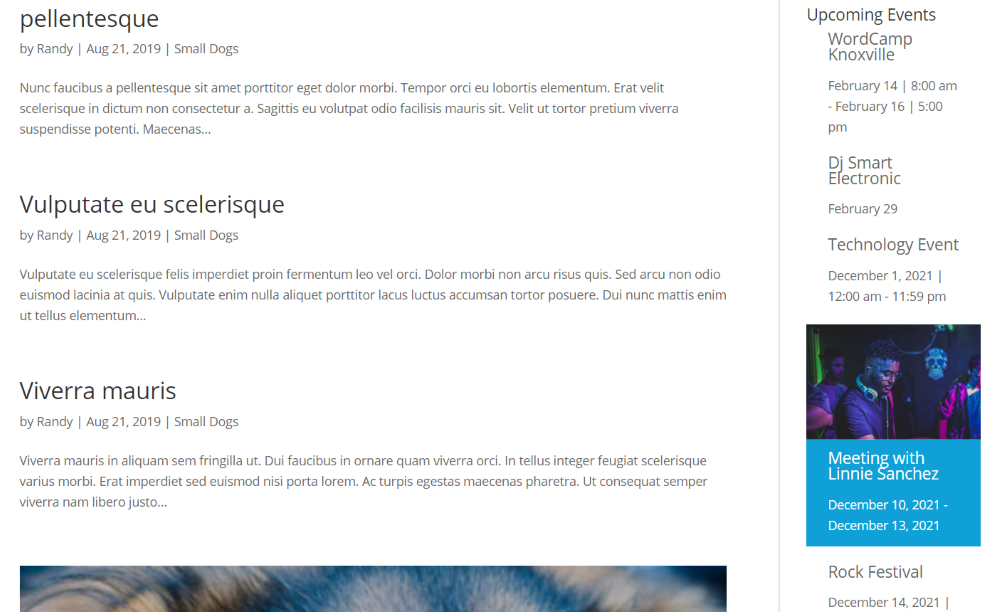
這是活動頁面。 免費版本不包括過濾器,但它確實有一個優雅的佈局。 專業版的簡碼將包括過濾器。
個人活動頁面

下面看一下各個事件的頁面佈局。 免費版不包含帖子元,因此您需要將其添加到內容詳細信息中。 專業版的短代碼將包括它。
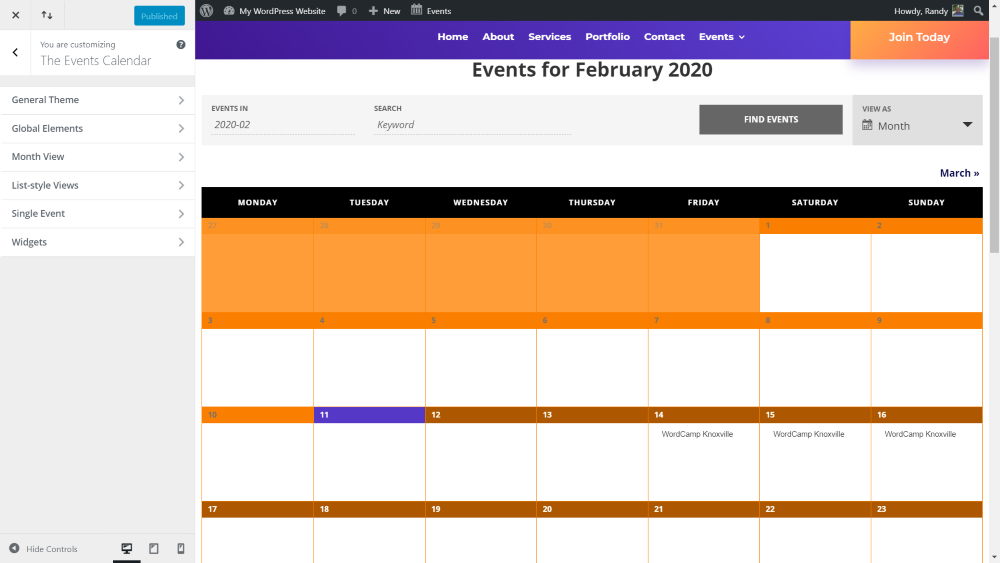
主題定制器

該插件為主題定制器添加了幾個新功能。 功能包括一般主題、全局元素、月視圖、列表樣式視圖、單個事件和小部件。 在此示例中,我(糟糕地)使用標題中的顏色元素設置了日曆樣式。 這增加了許多樣式選項,以將活動日曆與您自己網站的樣式融合在一起。
包含事件日曆插件的子主題
Aspen Grove Studios 商店中提供了幾個 Divi 兒童主題,其中包括 Events Calendar 插件。 下面是他們活動頁面的鏈接,您可以查看該插件的運行情況。
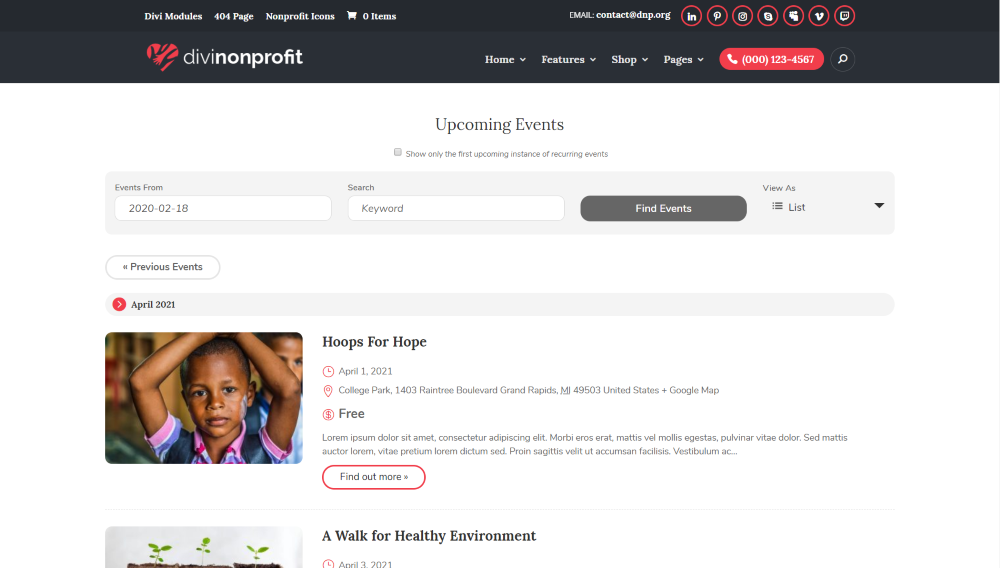
迪維非營利組織

以下是 Divi Nonprofit 兒童活動的名單。 它以淺色背景和紅色高亮顯示即將發生的事件。
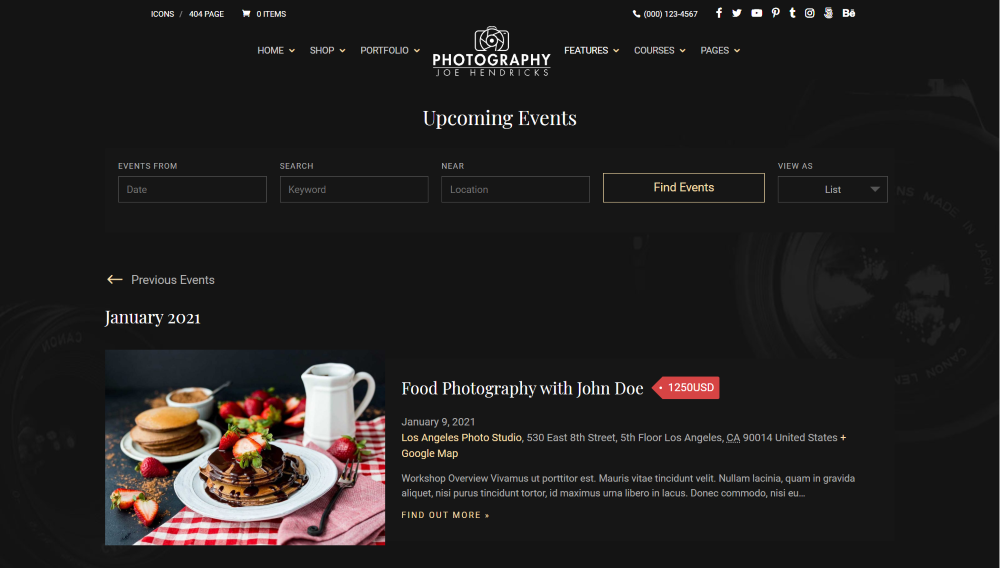
迪維攝影

這是 Divi Photography 兒童主題的活動頁面。 此頁面具有帶有金色高光的深色背景。
結束的想法
這就是我們對如何在 WordPress 網站上創建活動日曆的看法。 活動日曆插件是將活動日曆添加到您的網站的絕佳選擇。 它使任務變得簡單,插件本身也易於使用。 即使是免費版本也提供了很多功能。 對於視圖、高級小部件、重複事件等更多功能,我們推薦專業版。
我們希望收到你的來信。 您是否為 WordPress 網站創建了活動日曆? 請在評論中告訴我們您的體驗。
