如何在 WordPress 中創建會話表單
已發表: 2019-02-27您是否正在尋找一種在 WordPress 中創建會話表單的方法? 為您的用戶提供一種填寫表單的方式,就像他們在進行對話一樣,這是減少表單放棄和提高表單完成率的好方法。
在本文中,我們將向您展示如何使用會話表單在 WordPress 中創建交互式表單。
對話式在線表格有什麼好處?
創建模仿實際對話的表單有很多好處:
- 填寫更容易、更快,從而提高表單完成率
- 個性化和吸引用戶
- 可以僅使用鍵盤填寫,這增加了表單的可訪問性
- 交互性提升用戶體驗
到目前為止,WordPress 中還沒有合適的 Typeform 替代品。
這就是為什麼我們的團隊努力通過 WPForms 創建對話表單,為您的用戶提供交互式表單體驗,同時改進表單轉換。 如果您閱讀我們的 Ninja Forms 與 WPForms 比較,您就會知道其他表單構建器插件根本沒有此功能。
那麼,讓我們看看如何在 WordPress 中創建一個 Typeform 樣式的表單。
但首先,請查看對話表單演示,了解為您準備了什麼。
單擊此處查看會話表單演示
第 1 步:在 WordPress 中創建一個新表單
您需要做的第一件事是安裝並激活 WPForms 插件。 有關更多詳細信息,請參閱有關如何在 WordPress 中安裝插件的分步指南。
接下來,您需要創建一個新表單。
您可以使用 WPForms 和 Form Templates Pack 插件創建任意數量的在線表單。
例如,您可以創建一個:
- 用戶註冊表:以簡單快捷的方式從用戶那裡獲取您需要的所有信息。
- 活動登記表:提出您需要的所有問題,以便在不讓人們筋疲力盡的情況下舉辦一場精彩的活動。
- 工作申請表:將冗長且有時復雜的工作申請表變成簡單易懂的表格。
- 調查表:停止用大量調查問題壓倒用戶。 相反,一次提出一個問題並提高表格填寫的準確性和準確性。
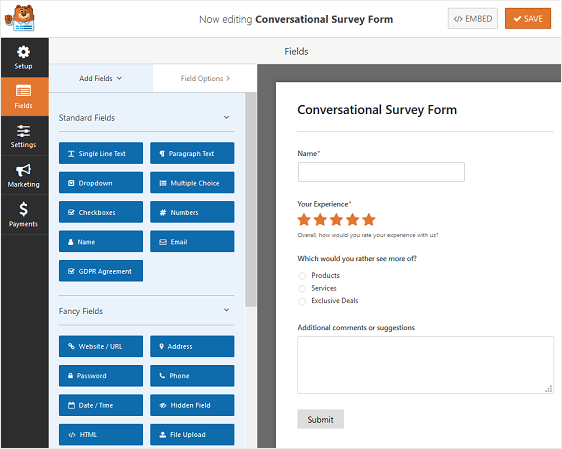
對於我們的示例,我們將創建一個簡單的調查表單。 如需有關如何執行此操作的幫助,請查看有關在 WordPress 中創建調查表的易於遵循的教程。
如果您想查看實際的調查表單模板,請前往查看我們的調查表單演示。
您可以通過將其他字段從左側面板拖動到右側面板來向表單添加其他字段。
然後,單擊該字段以進行任何更改。 您還可以單擊表單域並拖動它以重新排列在線表單上的順序。
這是我們的調查表的樣子:

請記住,無論您創建哪種類型的在線表單,您都可以為其提供整頁對話式聯繫表單佈局。
第 2 步:安裝並激活對話表單插件
一旦您的 WordPress 表單準備就緒,您將需要安裝並激活 WPForms Conversational Forms 插件。
這個插件是您將新創建的 WordPress 表單轉換為交互式表單的方式。
為此,請轉到WPForms » Addons並找到標記為Conversational Forms Addon 的那個。
單擊Install Addon ,然後單擊Activate 。

Conversational Forms 插件現在可以使用了。 但首先,讓我們快速瀏覽一下在創建無干擾對話表單之前您可能想要配置的一般表單設置。
第 3 步:配置您的表單設置
自定義表單以使其看起來像您想要的樣子後,有許多設置需要配置。
通用設置
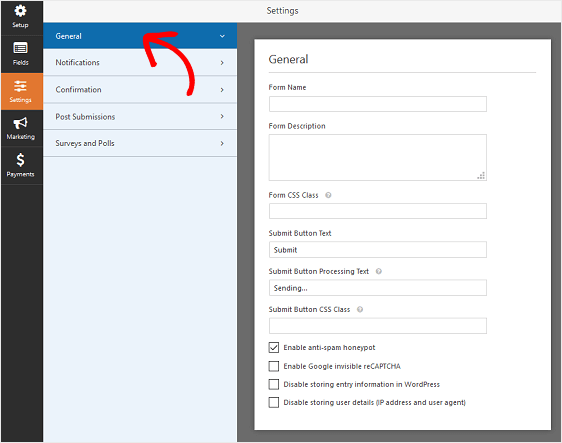
首先,轉到“設置” »“常規” 。

您可以在此處更改表單名稱、描述和提交按鈕副本等內容。
您還可以啟用其他垃圾郵件預防功能,以保護您的網站免受不需要的表單提交。
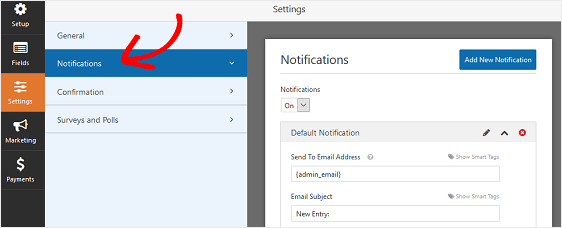
表單通知
每當在您的網站上提交表單時,通知都是發送電子郵件的好方法。

事實上,除非您禁用此功能,否則每當有人在您的網站上提交表單時,您都會收到有關它的通知。
如需這一步的幫助,請查看我們關於如何在 WordPress 中設置表單通知的文檔。
如果您需要發送多個通知,例如發送給您自己、團隊成員和您的網站訪問者,請查看我們關於如何在 WordPress 中發送多個表單通知的分步教程。
此外,如果您希望在您的電子郵件中保持品牌一致,您可以查看有關向電子郵件模板添加自定義標題的指南。

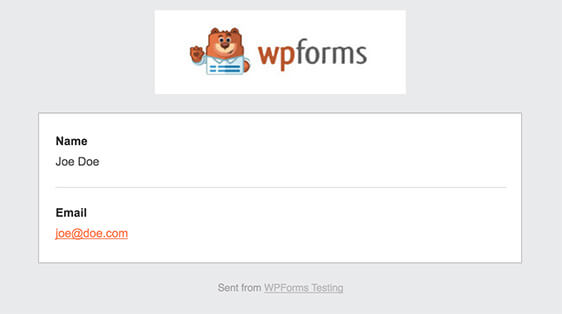
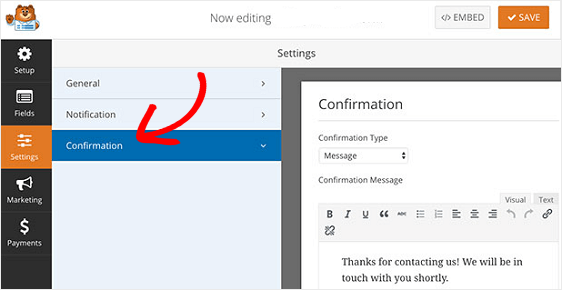
表格確認
表單確認是網站訪問者在您的網站上提交表單後顯示給他們的消息。 他們讓人們知道他們的表格已被處理,並為您提供機會讓他們知道下一步是什麼。


WPForms 具有三種確認類型:
- 信息。 一旦有人在您的網站上提交表單,就會顯示一條簡單的消息,感謝他們並讓他們知道下一步是什麼。
- 顯示頁面。 將用戶重定向到您網站上的另一個頁面,例如感謝頁面。
- 轉到 URL(重定向)。 將網站訪問者發送到不同的網站。
如果您想根據站點訪問者的行為向他們顯示不同的確認,請務必閱讀有關如何創建條件表單確認的信息。
點擊保存。
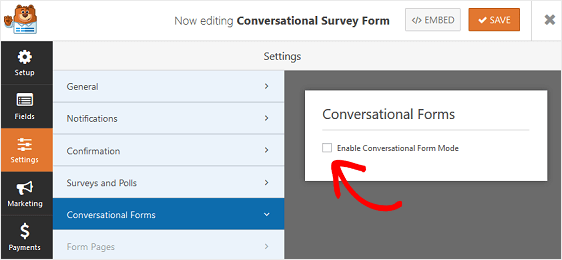
步驟 4:配置對話表單設置
現在您已經配置了表單的常規設置,是時候配置您的對話表單設置了。
為此,請轉到表單構建器中的設置»對話表單,然後單擊啟用對話表單模式複選框。

執行此操作時,您會看到一系列設置,您可以自定義這些設置以滿足您的需求。
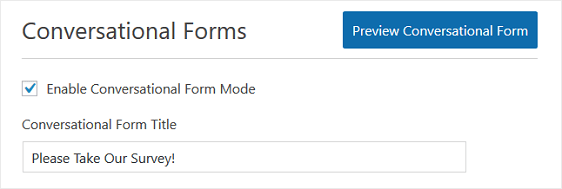
表格標題和信息
首先,為您的表單指定一個標題,該標題將顯示給您的網站訪問者。 這有助於讓人們知道您的表單是什麼以及您希望他們在那裡採取什麼行動。

接下來,您可以添加一條短消息供您的站點訪問者查看。 這讓您有機會添加一些額外的信息,以便人們知道在填寫您的表單時會發生什麼。

永久鏈接
每當您為在線表單啟用對話表單模式時,對話表單插件都會自動為您創建一個唯一的固定鏈接。

如果需要,您可以更改此永久鏈接,也可以保留它。
無論哪種方式,當您希望人們點擊您的對話表單鏈接並訪問您的網站時,這都是您將在電子郵件活動、內部鏈接甚至社交媒體帖子中使用的 URL。
它非常容易設置,這就是為什麼 WPForms 是最好的 Typeform 替代品。
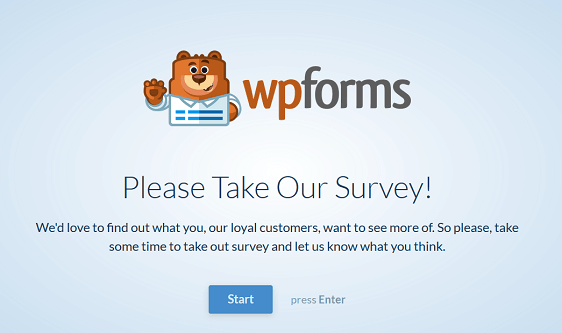
標題標誌
您可以自定義交互式表單登錄頁面的下一件事是添加徽標。 單擊上傳圖像並選擇要添加到表單登錄頁面的圖像。

您還可以通過單擊隱藏 WPForms 品牌複選框來刪除任何 WPForms 品牌。
配色方案和進度條
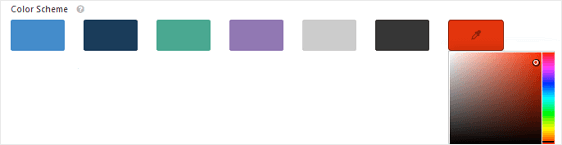
WPForms Conversational Forms 插件的最大優點之一是您可以自定義交互式表單登錄頁面,以獲得與您公司品牌相匹配的配色方案。
您選擇的配色方案將決定表單登錄頁面和表單按鈕的背景顏色。

為了讓您更輕鬆,我們為您提供了幾種出色的配色方案供您選擇,我們知道無論如何都會看起來不錯。

如果您不喜歡任何預設顏色,您可以隨時使用顏色選擇器並選擇自定義顏色。
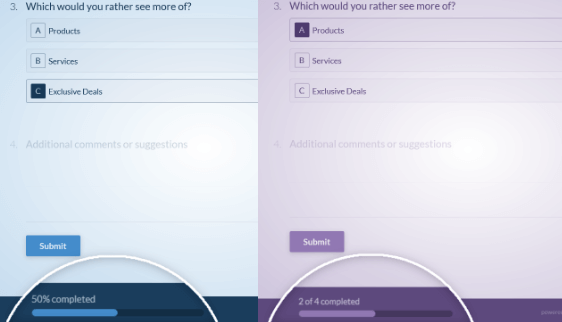
您還有兩種進度條樣式可供選擇:
- 百分比:以百分比的形式向用戶顯示他們在填寫表單時的進度。
- 比例:向用戶顯示他們完成了多少表單域,以便他們知道還有多少問題需要回答。

配置完所有對話表單登錄頁面的設置後,您可以單擊頂部附近的“預覽對話表單”按鈕,查看表單上線後的外觀。
當一切看起來都如您所願時,點擊保存。
現在您的表單已上線。 但談話並不止於此。 您也可以輕鬆地在 WPForms 中進行 ManyChat WordPress 集成。 這樣,您就可以在 Facebook Messenger 上向訪問者發送跟進消息。
綜上所述
就是這樣! 您現在知道如何在 WordPress 中創建交互式表單。 現在,擁有唯一 URL 或指向您的交互式表單登錄頁面的鏈接的人將能夠查看並填寫它。
如果您正在尋找更多方法來對抗表單放棄,請查看這篇關於減少表單放棄和促進銷售的文章。
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。
不要忘記,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。
