如何在 WordPress 中創建在線 IT 服務請求表
已發表: 2020-05-22想要在 WordPress 中創建在線 IT 服務請求表? 在線 IT 服務請求表是客戶報告計算機問題、Internet 連接問題或其他服務需求的最佳方式。
在本教程中,我們將向您展示如何為您的 WordPress 網站創建在線 IT 服務請求表。
單擊此處開始製作您的在線 IT 服務申請表
為什麼要使用在線 IT 服務申請表?
作為信息技術專家,您總是會收到從重大網絡問題到更換計算機鼠標的請求。 當涉及到客戶服務時,在 IT 部門工作會遇到一系列獨特的問題和挫折。 例如:
- 處理不完整或模糊的支持票
- 確定首先服務哪些客戶
- 等待電話和消息被返回
- 對客戶電子郵件進行排序
- 為服務呼叫創建有效的時間表
因此,當您為這一切苦苦掙扎時,電話、消息和支持票不斷湧入。那麼您如何管理所有這些、提高效率並消除壓力?
您需要的是一個簡單的在線 IT 服務解決方案,它易於設置、節省時間並為您提供所需的信息。
那麼為什麼不試試在線 IT 服務請求表呢? 在線處理 IT 服務請求將使您的 IT 部門的組織和優先排序變得更加容易。 使用在線 IT 服務申請表,您可以:
- 更好的細節:獲取完整、易於閱讀的細節,包括文件和圖像
- 簡化的組織:所有請求都易於訪問和排序,因此您可以優化您的工作
- 輕鬆定制:使用拖放工具創建量身定制的表單
- 強大的自動化功能:自動將客戶引導至合適的 IT 員工或網頁
- 可共享信息:在新提交的即時到達時通知您的 IT 團隊
- 自動化:使用 FreshDesk WordPress 集成將支持票直接發送到您的幫助台平台
既然您知道為什麼需要在 WordPress 網站上使用在線 IT 申請表,我們將向您展示創建自己的網站是多麼容易。
如何創建在線 IT 服務請求表
WPForms 是創建在線 IT 服務請求表的最簡單方法。 WPForms Pro 為每個細分市場和業務提供了大量預製模板。
第 1 步:在 WordPress 中創建在線 IT 服務請求表
入門很簡單。 只需安裝並激活 WPForms 插件。 如果您需要幫助,請參閱我們關於如何在 WordPress 中安裝插件的分步指南。
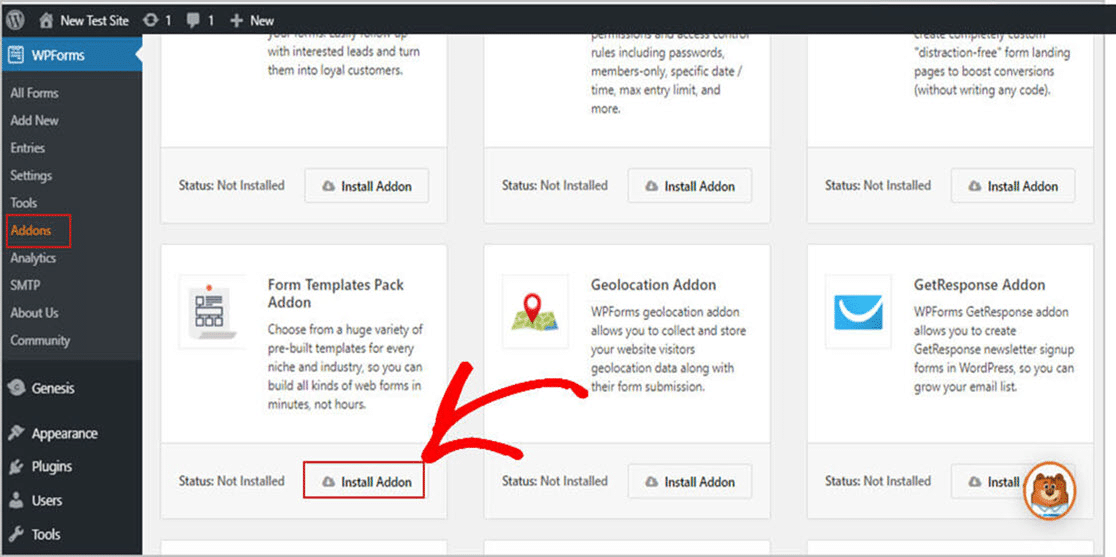
首先,您必須安裝並激活表單模板包插件。 為此,請轉到WPForms » Addon並找到一個標記為Form Templates Pack addon 的插件。 接下來,單擊Install Addon 。

好的,既然你已經激活了插件,你就可以創建你的新表單了。
接下來,單擊WPForms » Add New並為您的在線 IT 服務請求表鍵入一個名稱。 不要卡在這裡。 我們將向您展示如何重新命名您的表單,只需一分鐘。
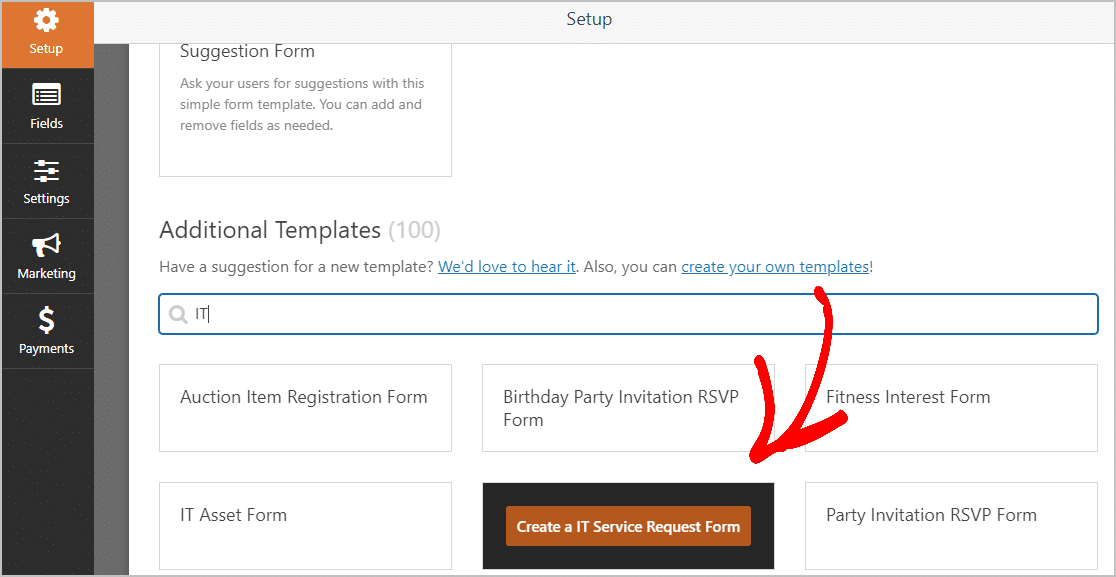
現在,向下滾動到標有“附加模板”的區域,然後在搜索欄中鍵入“ IT ”。 然後選擇IT 服務請求表。

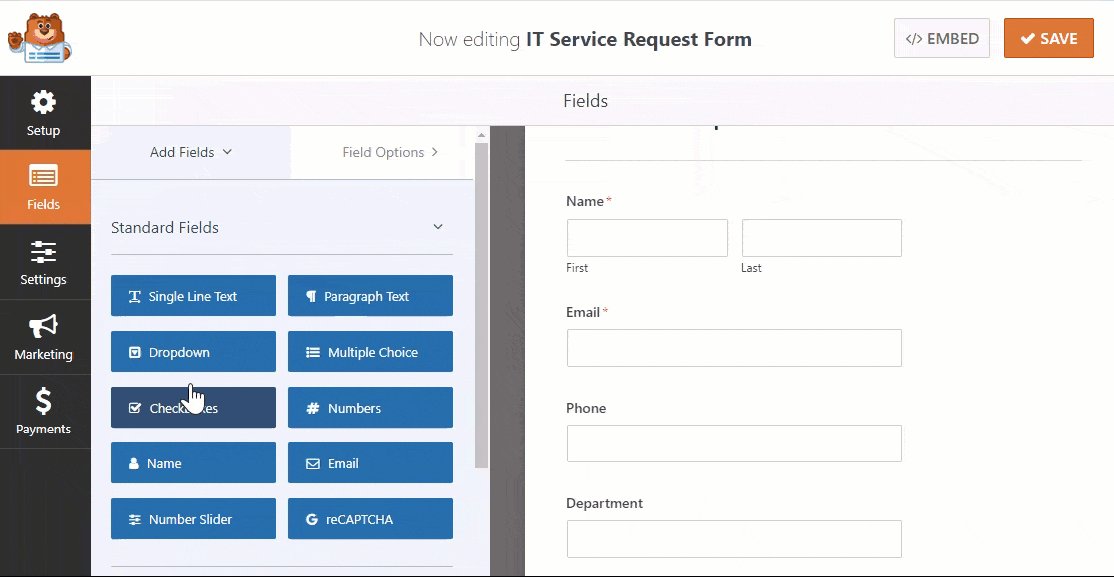
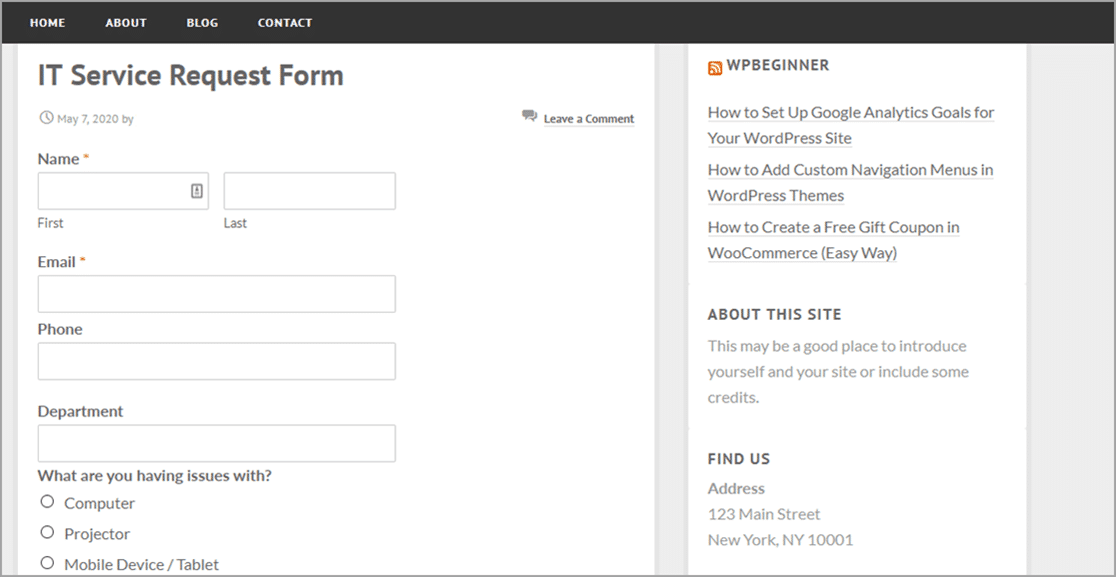
加載表單模板後,您會注意到表單中已有多個字段。 如果你願意,你可以改變這些。 WPForms 使添加、刪除、排列和編輯任何這些字段變得非常容易。
以下是您可以在在線 IT 服務請求表中找到的默認字段:
- 姓名
- 電子郵件
- 電話
- 部門
- 你有什麼問題?
- 計算機
- 投影儀
- 移動設備/平板電腦
- 互聯網連接/網絡
- 其他
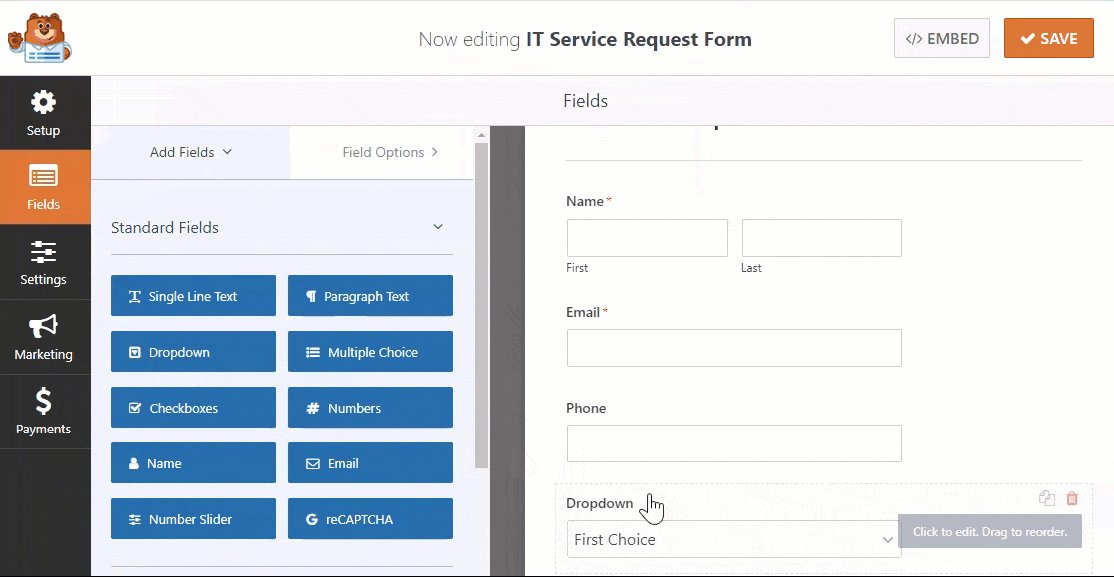
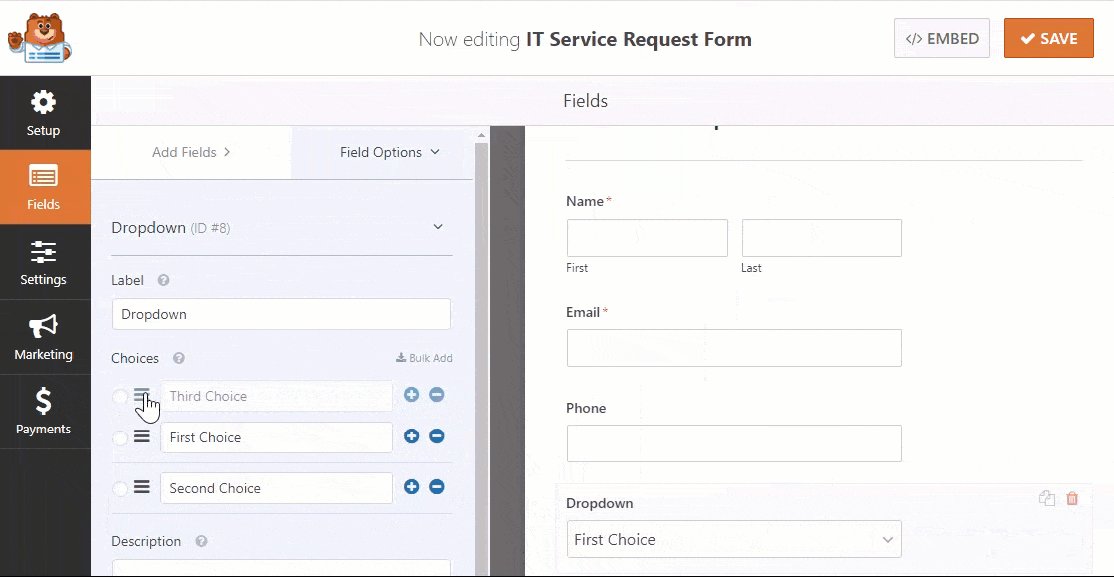
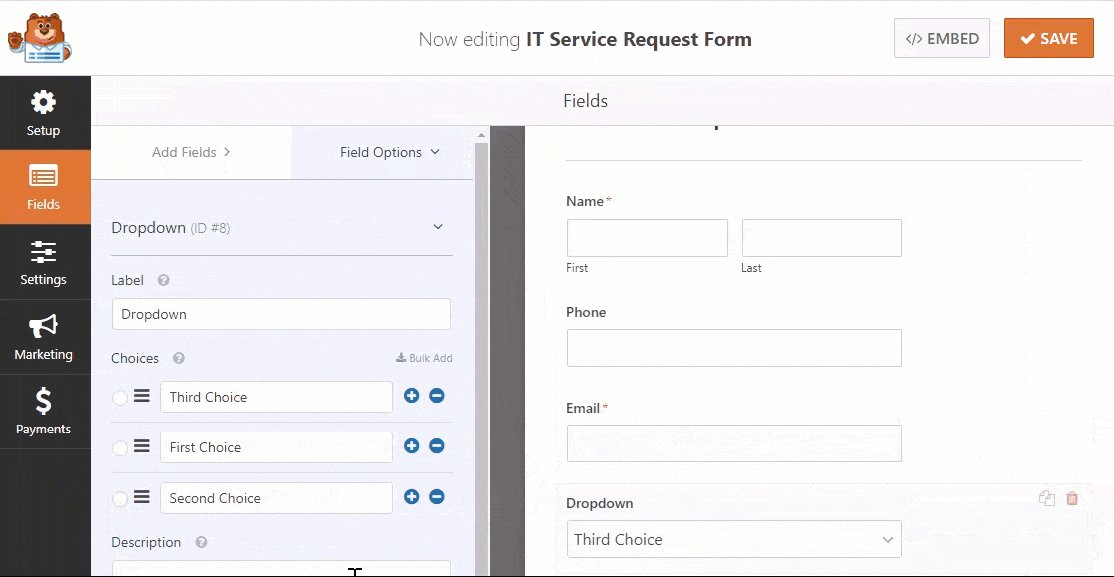
WPForms 的最佳功能之一是您只需拖放即可向表單添加更多字段。

接下來,如果您想編輯一個字段,只需單擊它並進行更改。 您還可以重新排列 IT 服務請求表上的字段順序。 只需單擊該字段,並將其拖動到該位置,然後將其放下。
如果您的 IT 部門收取費用,您可以直接在 WordPress 網站上的 IT 服務請求表上輕鬆接受付款。 您可以使用 Stripe、Authorize.Net 或 PayPal 進行付款。 如果您需要一點幫助來設置它,我們有一些關於如何允許用戶選擇付款方式的優秀文檔。
如果您不確定要使用哪個支付網關,請查看我們的文章,該文章將幫助您決定哪個更好,Stripe 或 PayPal。
完成自定義表單後,只需點擊保存。
第 2 步:配置您的表單設置
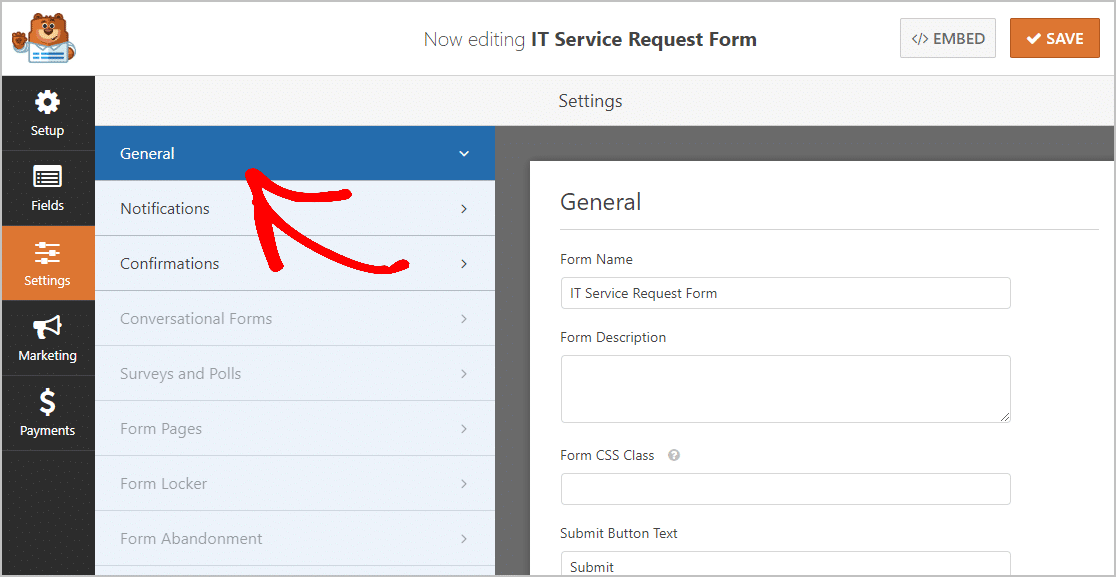
現在,讓我們配置一些設置。 首先,轉到“設置”»“常規” 。

在此屏幕上,您可以配置:
- 表單名稱 —您可以在此處重命名在線 IT 服務請求表單。
- 表單描述——這是一個給自己留下關於表單的註釋的好地方。
- 提交按鈕文本 —更改提交按鈕上顯示的文本。 您可以將其自定義為“發送您的請求”。
- 垃圾郵件預防 —使用反垃圾郵件功能、hCaptcha 或 Google reCAPTCHA 阻止聯繫形式的垃圾郵件。 反垃圾郵件複選框會在所有新表單上自動選中。
- AJAX 表單 —無需重新加載頁面即可啟用 AJAX 設置。
- GDPR 增強功能 —您可以禁用條目信息和用戶詳細信息(例如 IP 地址和用戶代理)的存儲,以符合 GDPR 要求。 此外,請查看我們關於如何將 GDPR 協議字段添加到您的簡單聯繫表單的分步說明。
完成後,單擊“保存” 。

繼續。 你幾乎完成了你的表格。
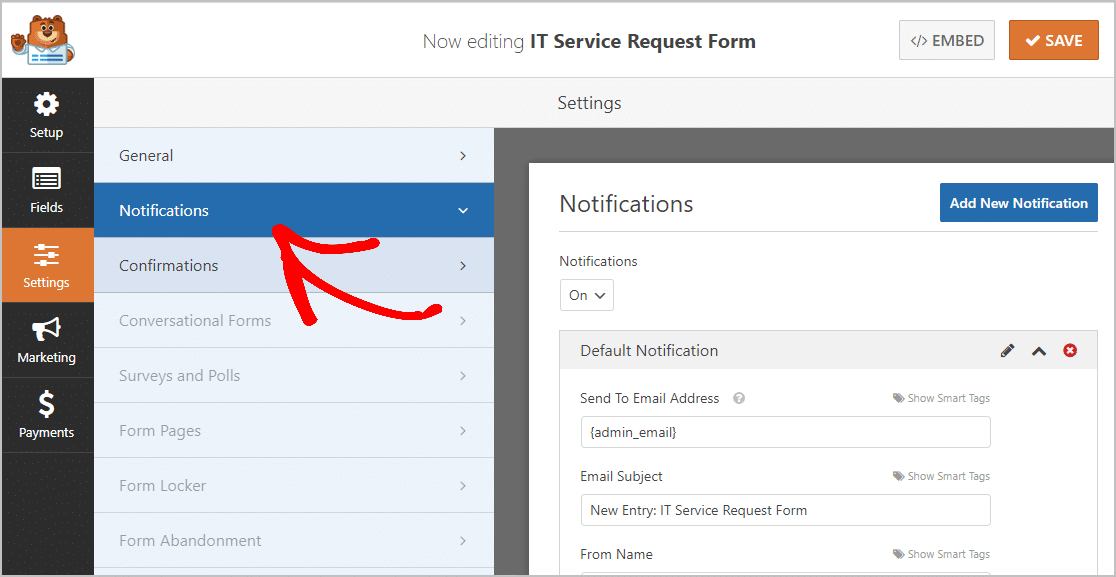
第 3 步:配置您的表單通知
通知非常有用,因為它們會在客戶在您的網站上提交在線 IT 服務請求表時通知您。

您甚至不需要觸摸此設置,因為 WPForms 已默認啟用它。 如果您使用智能標籤功能,您還可以在收到新的服務請求時通過電子郵件將通知發送給 IT 團隊的其他成員。 智能標籤將幫助您充分利用團隊的日程安排。
如果您需要一些使用此功能的指導,請參閱我們關於如何在 WordPress 中設置表單通知的文檔。 您還可以在提交在線 IT 服務請求表時通知多個人。
例如,您可以向自己、提交服務請求表的人員、您的 IT 主管和其他人發送通知。 如需幫助,請查看我們關於如何在 WordPress 中發送多個表單通知的簡單分步教程。
最後,您需要使用 IT 公司的徽標來標記您的電子郵件,以便您的所有電子郵件通信看起來一致。 為此,請查看有關向電子郵件模板添加自定義標題的指南。

第 4 步:配置您的表單確認
確認消息是提交表單後發送給該人的消息。 確認讓人們知道您已收到他們的請求,並允許您告訴他們下一步需要採取的步驟。
WPForms 中有 3 種確認類型:
1.消息: WPForms 帶有預先編寫的確認消息,這是一條簡單的消息,讓客戶知道他們的請求正在處理中。 當然,如果您願意,您可以改寫消息。 如果您不確定從哪裡開始,有一些很好的成功信息可以幫助您開始編寫自己的程序。
2.顯示頁面:此選項將發送那些已在您的網站上提交申請表頁面的人。 例如:
- 感謝頁面:如果您決定這樣做,請查看我們關於將訪問者重定向到感謝頁面的教程。 您還需要閱讀我們關於創建有效感謝頁面的兩篇文章。
- 快速修復頁面:您可以為客戶可以快速自行修復的常見問題創建一個簡單的解決方案列表。
- 專家頁面:使用我們的對話形式功能將特定請求重定向到您的一位專家。
3.轉到 URL (重定向):此確認選項會將已提交在線 IT 服務請求表的人員發送到您在其他網站上選擇的頁面。
好的,現在我們將設置一條自定義消息,您的訪客在您的 WordPress 網站上提交 IT 申請表時會看到該消息。
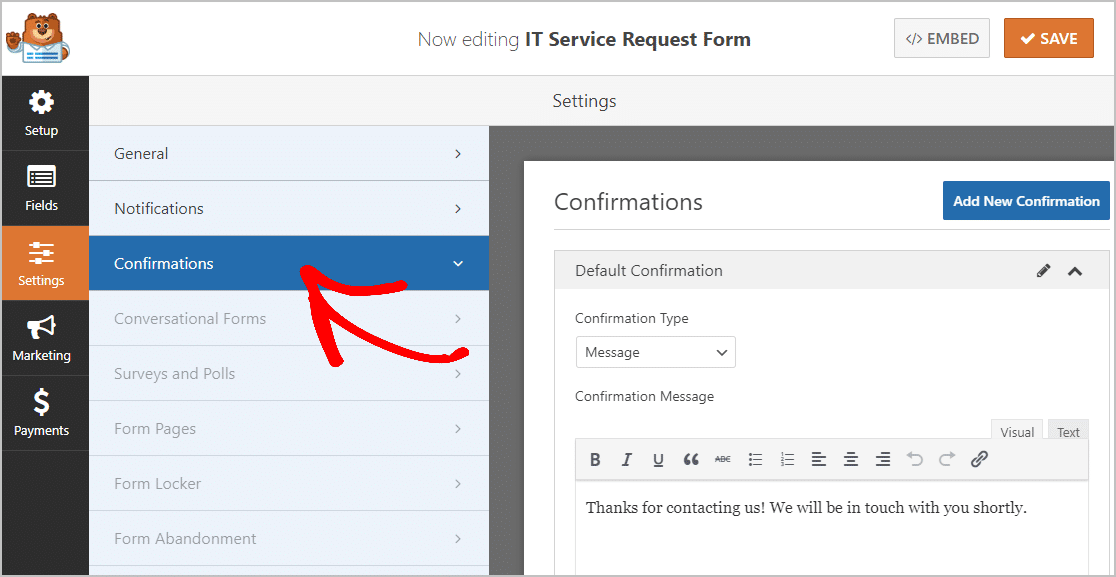
首先,單擊“表單編輯器”中“設置”下方的“確認”選項卡。

然後,自定義您的確認消息。 完成後,請務必點擊保存。 如需其他確認類型的幫助,請參閱我們關於設置表單確認的文檔。 只需再邁出一步。
第 5 步:將您的在線 IT 服務請求表添加到您的 WordPress 網站
現在您已完成在線 IT 服務請求表的創建,只需將其添加到您的 WordPress 網站即可。
準備好?
WPForms 允許您將表單放在博客文章、頁面和側邊欄小部件上。 首先,只需在 WordPress 中創建一個新頁面或帖子,或者您可以根據需要更新現有頁面。
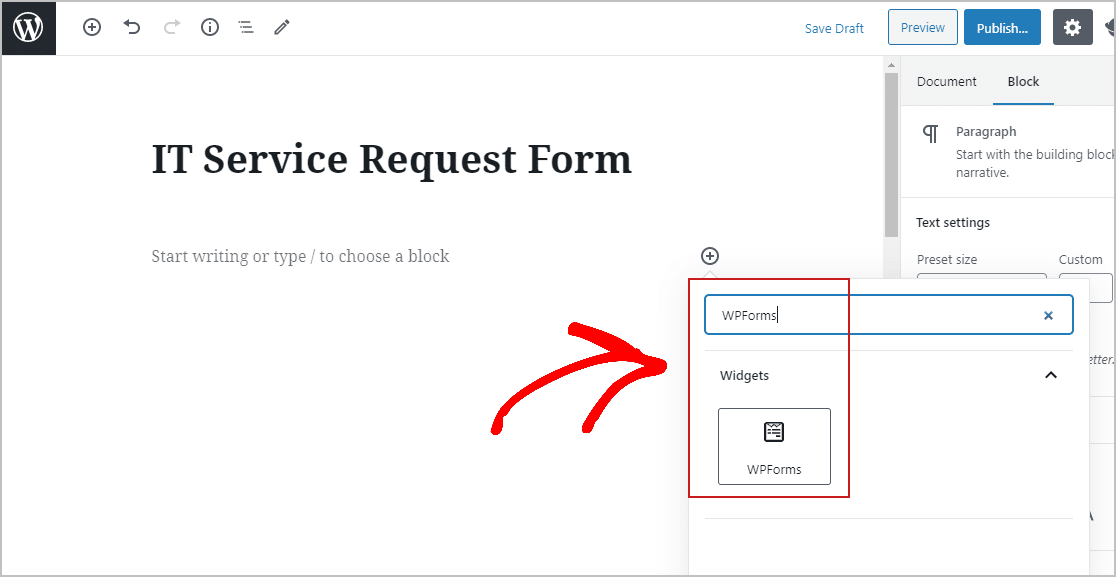
接下來,在第一個塊內單擊,即頁面標題正下方的空白區域,打開後在WPForms中鍵入,然後單擊WPForms圖標。

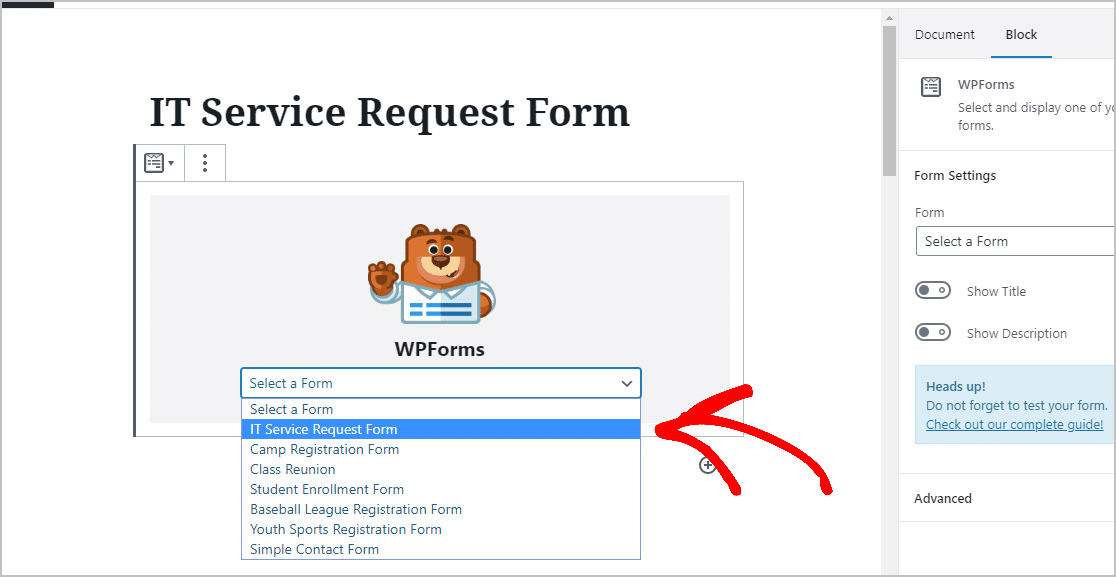
您將在塊內看到 WPForms 小部件。 現在,單擊 WPForms 下拉菜單並選擇您剛剛創建的表單。

接下來,單擊Preview ,您可以看到您的新在線 IT 服務請求表將出現在您的網站上。

一旦您對它的外觀感到滿意,只需點擊“發布”按鈕,您的服務請求表就會在 Internet 上發布。
您也可以查看您的申請表。 只需查看我們完整的表單條目指南即可。 WPForms 使查看、搜索、過濾、打印和刪除 IT 請求表變得容易,並使安排服務調用變得更加容易。
單擊此處開始製作您的在線 IT 服務申請表
最後的想法
恭喜! 你做到了! 現在您知道如何在 WordPress 中創建在線 IT 服務請求表。 為了讓您的客戶更容易取得聯繫,您可以向您的知識庫添加一個請求回電錶單。
您的 IT 團隊是否出租設備? 查看我們關於如何在 WordPress 中創建設備結賬表格的帖子。
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。 WPForms Pro 包括免費的在線 IT 服務請求表,並提供 14 天退款保證。
如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程。
