如何使用 Elementor 在 WordPress 中創建在線課程網站(教程和預規劃指南)
已發表: 2020-06-20如果您打算啟動一個可以與學習者順利互動的電子學習平台,請按照此分步指南進行操作。 今天我們將向您展示如何使用 Elementor 從頭開始創建在線課程網站。
在線培訓和課程越來越受歡迎。 到 2025 年,全球電子學習市場預計將超過 3000 億美元。
如果您有任何特定的專業知識並打算與他人分享這些知識,您也可以加入這個不斷發展的電子學習行業。
你可能想知道你從哪裡開始。 好吧,您需要一個平台來進行在線課程。 但是這樣一來,你的腦海中就會出現很多問題:
- 如何制定一個好的教學計劃
- 如何設置我的課程內容
- 開一個在線課程網站真的賺錢嗎
- 如何啟動我自己的在線課程網站
好吧,我們創建了本指南來詳細回答所有這些問題。 我們將引導您了解使用 Elementor 和 HappyAddons 創建您自己的在線課程網站的每一個細節。 我保證它不會花費超過 30 分鐘的時間來構建。
在繼續之前,讓我澄清你的疑問——
為什麼要建立自己的網站而不是在線課程平台

好吧,完全控制您的產品或服務總是更好。 假設您從自己的在線課程網站舉辦教育活動。 然後,您將擁有有關如何與潛在受眾互動的所有權力。
但是,如果您使用的是 Udemy 或 Teachable 等任何課程解決方案,那麼您在推廣課程或與學生互動的過程中將無法獲得充分的靈活性。
此外,您必須支付大量費用來在那裡推廣您的課程。 不僅如此,您的課程還必須與數以千計的其他課程競爭才能在競爭的海洋中漂浮。
另一方面,通過擁有自己的在線課程網站,您可以按照自己的方式操作一切。 Elementor 為您提供了一些設計工具。 這使得即使是非編碼人員也可以非常輕鬆地創建他們想要的任何 WordPress 網站。
讓我們繼續向您展示如何使用 Elementor 和 HappyAddons 創建在線課程網站。
使用零編碼能力設置您的在線課程網站
以下是創建在線課程網站的先決條件:
- 一個WordPress網站
- Elementor(免費和專業版)
- HappyAddons(免費和專業版)
- 在接下來的 30 分鐘內全神貫注
假設您已經為您的網站制定了合適的域和託管計劃。 然後配置您的 WordPress 網站並安裝所有必需的插件,包括 Elementor 和 HappyAddon。
同時,如果這是您第一次使用 WordPress,請閱讀這個簡單的分步指南,或者您可以按照本指南在 localhost 中嘗試 WordPress。
第 1 步:創建您的主頁
首先使用您的個人憑據登錄到您的 WordPress 儀表板。 請仔細執行以下操作:
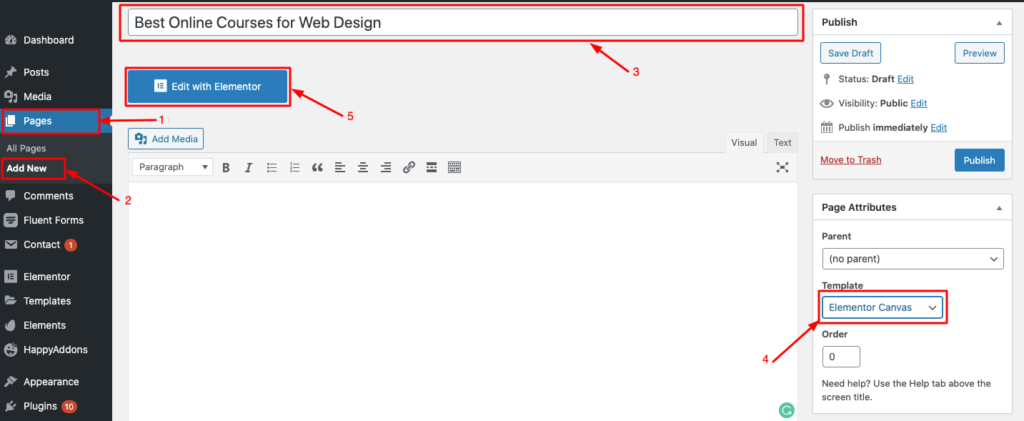
- 導航到儀表板 → 頁面
- 點擊“添加新”
- 為您的主頁添加標題
- 從右下角的下拉菜單中將模板設置為“Elementor Canvas”
- 單擊“使用 Elementor 編輯”按鈕

第 2 步:選擇預製的佈局模板
如果您是 Elementor 的新手,請查看此 Easy Beginner Guide 以了解其設計工具。
現在,您是選擇一個基本模板來設計您的在線課程網站還是從頭開始,這取決於您。 好吧,今天我將使用 Elementor 的免費模板自定義我的網站。
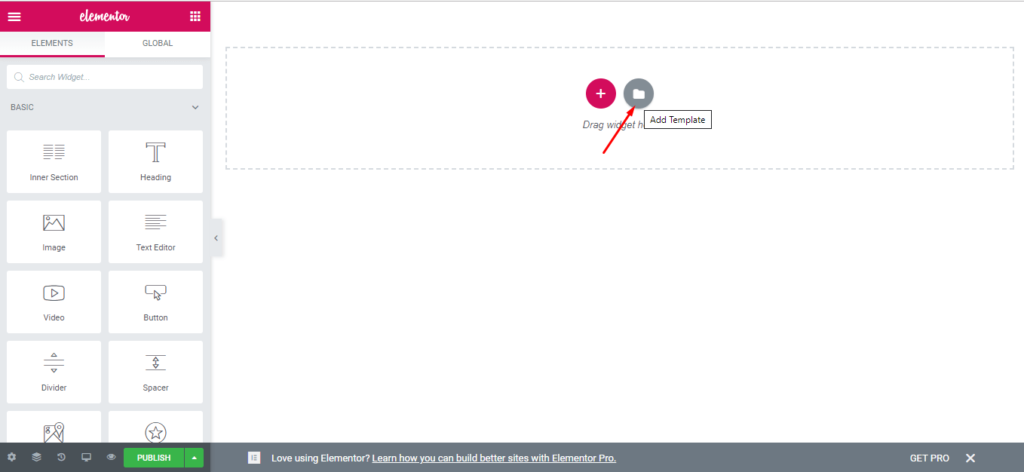
為此,請單擊添加模板圖標。

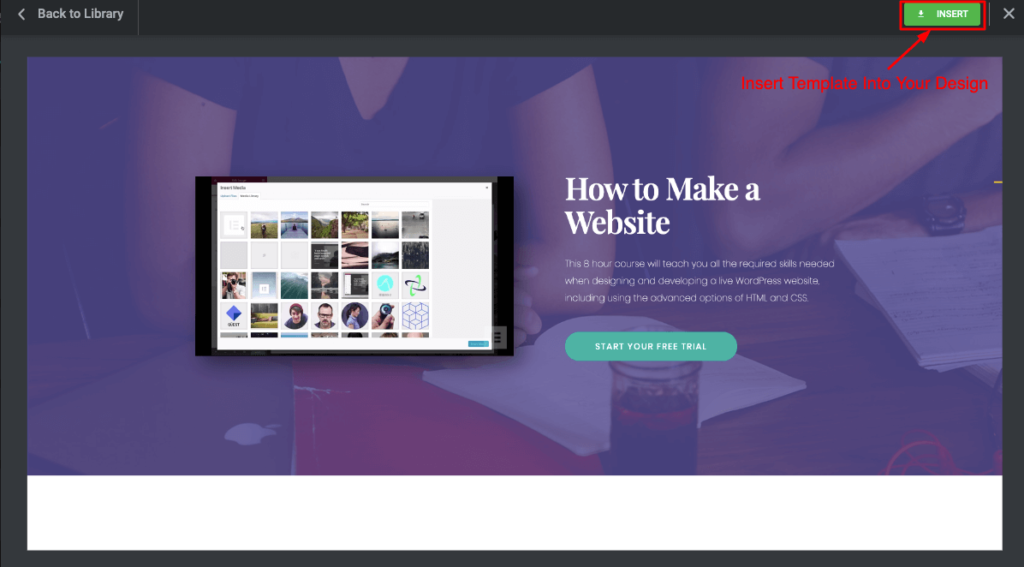
一個彈出窗口將出現在您面前,其中包括許多預先設計的塊和頁面。
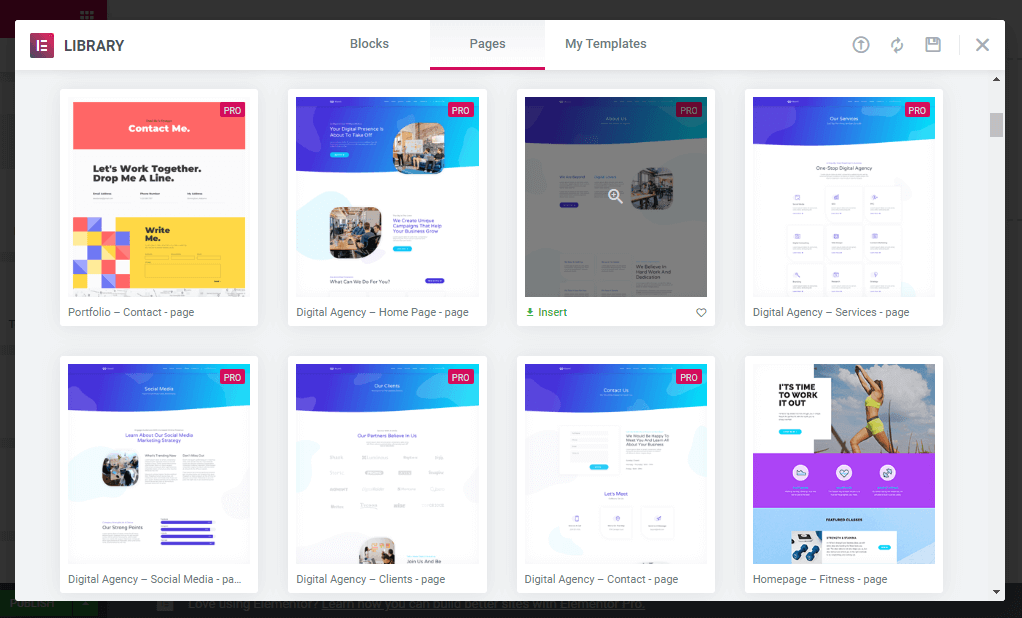
轉到頁面部分。 在這裡,您可以從搜索欄中搜索特定類型的模板,或向下滾動以選擇適合您網站的佈局。

您只需單擊即可查看任何模板的預覽。 如果您發現它適合您的利基市場,請單擊插入按鈕將其添加到您的設計中。

第 3 步:自定義您的主頁
現在,是時候根據您的想像來安排您的網站了。 有數以千計的自定義選項可用於以獨特的方式設計您的網站。 讓我們向您展示一些您也可以應用於在線教學網站的設計技巧。
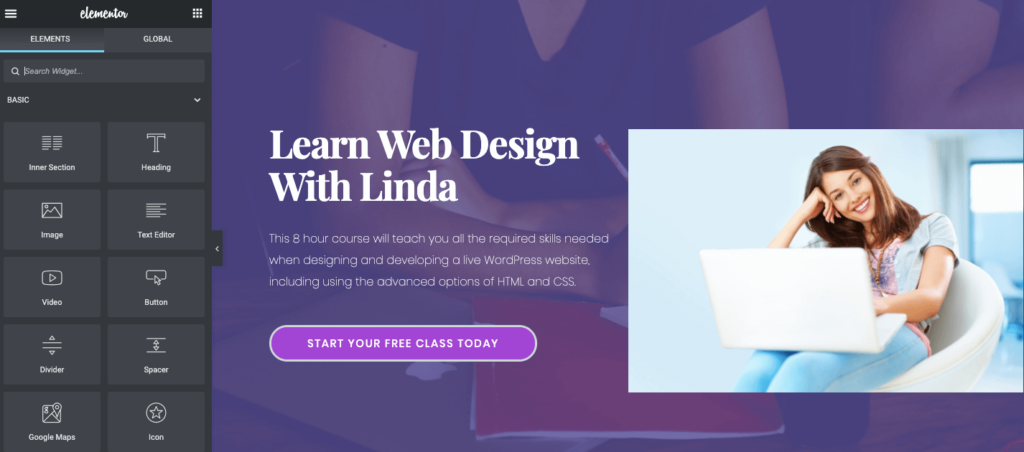
首先,我將設計主頁的標題部分。 這是您網站提高轉化率的最重要部分。
在這裡,我使用自己的內容自定義模板佈局。 您還可以直接從設計或左側編輯面板編輯內容。
此外,您可以更改媒體文件類型。 實際上,使用 Elementor,您可以根據需要靈活地編輯網站的每一寸。

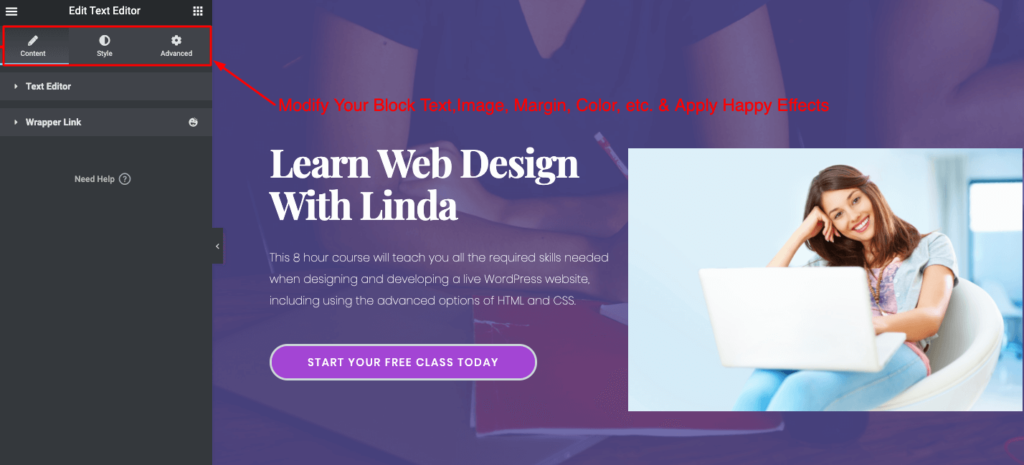
選擇設計的一部分後,您將在 Elementor 面板上獲得三個選項卡,包括內容、樣式和高級。 它允許您根據自己的喜好修改塊,包括顏色、排版、文本樣式、對齊方式、大小等。

現在,選擇模板的每個單獨部分並根據您的計劃更改內容。
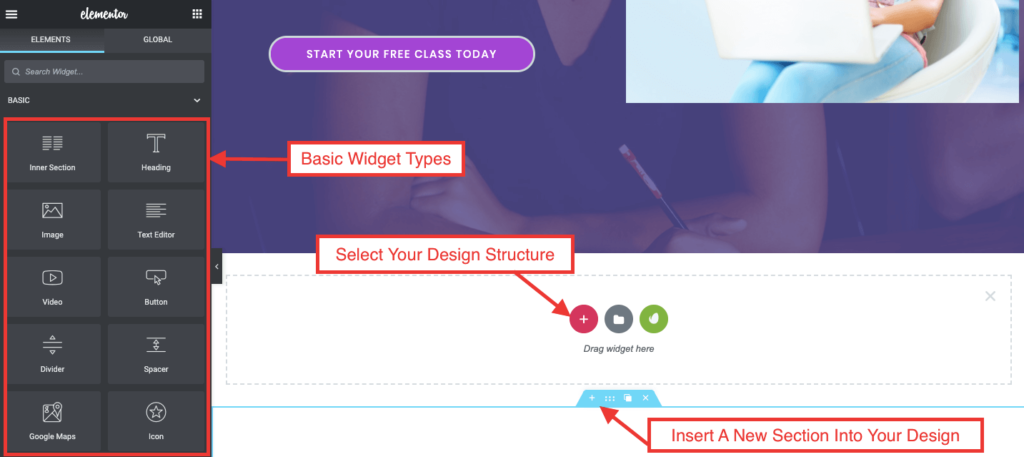
要插入附加部分,只需單擊要放置它的“+”按鈕。 並從 Elementor 編輯器的左側設計面板中選擇小部件類型。

或者,您也可以從庫中添加預先設計的塊。
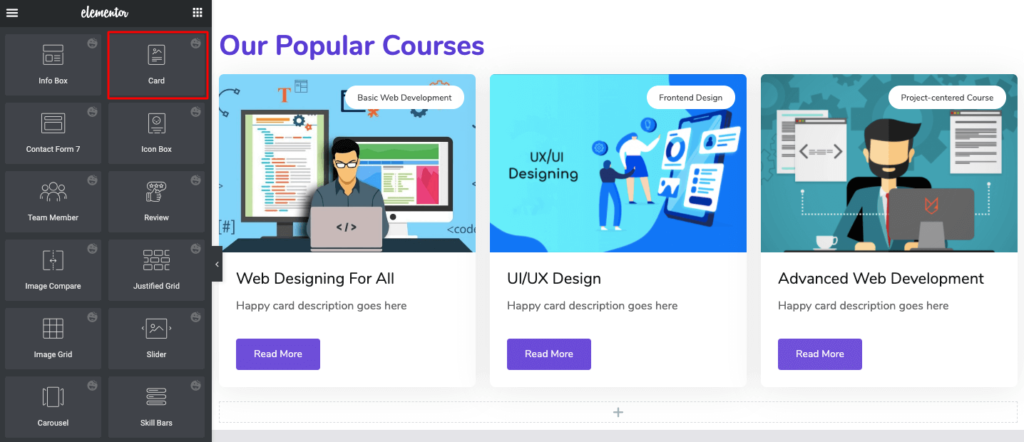
在這裡,我插入了一個現成的塊來快速瀏覽課程輸出。

在這裡,我使用了“Happy Card Widget”來代表熱門課程並相應地自定義內容。

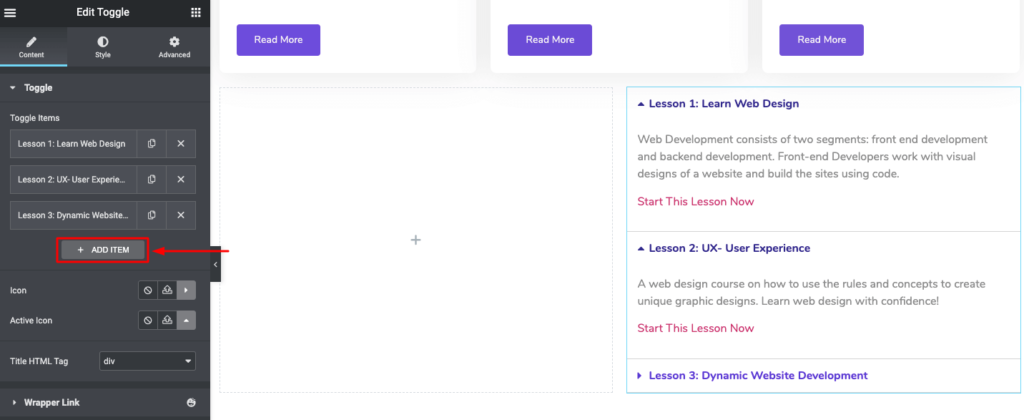
之後,我們將插入一個切換欄以將鏈接添加到我們的課程頁面。 因此,讀者可以輕鬆地從主頁導航到所有課程。 此外,快速瀏覽整個課程。

通過這種方式,您可以設計主頁的其餘部分。
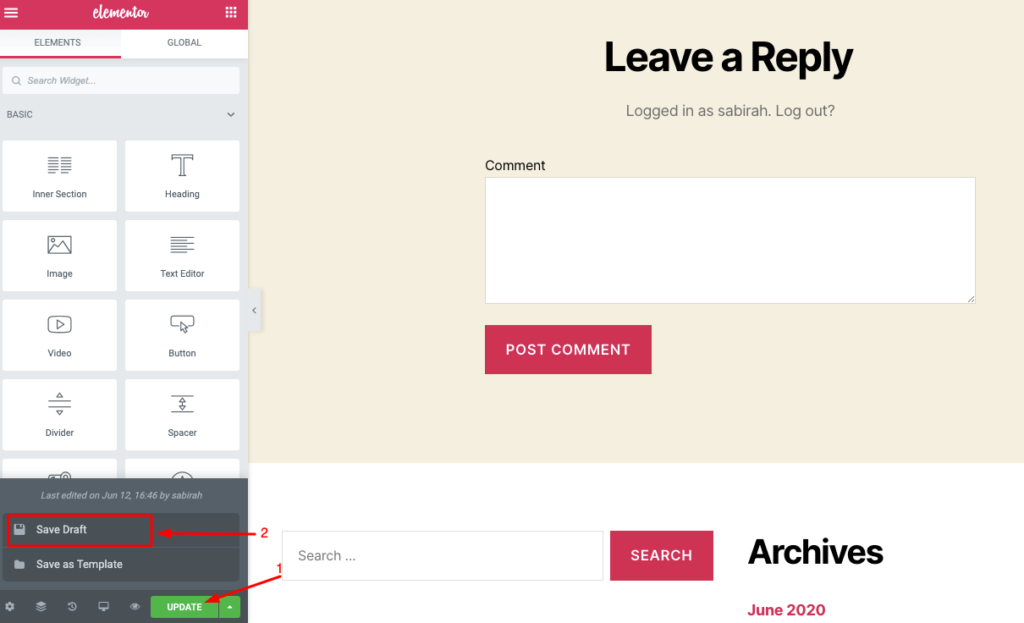
完成後點擊保存草稿。

第 4 步:設置和添加內容
現在,您將首先向您展示如何將每節課創建為單獨的帖子。 然後我們會將它們作為一個課程一起存檔。
在這一步中,我們將使用 WordPress 的類別選項來創建指向我們的課程或帖子的動態鏈接。
在這裡,您將獲得使用 WordPress 的一大優勢。 儘管它是一個組織良好的內容管理系統,因此您可以輕鬆管理您的帖子和檔案。
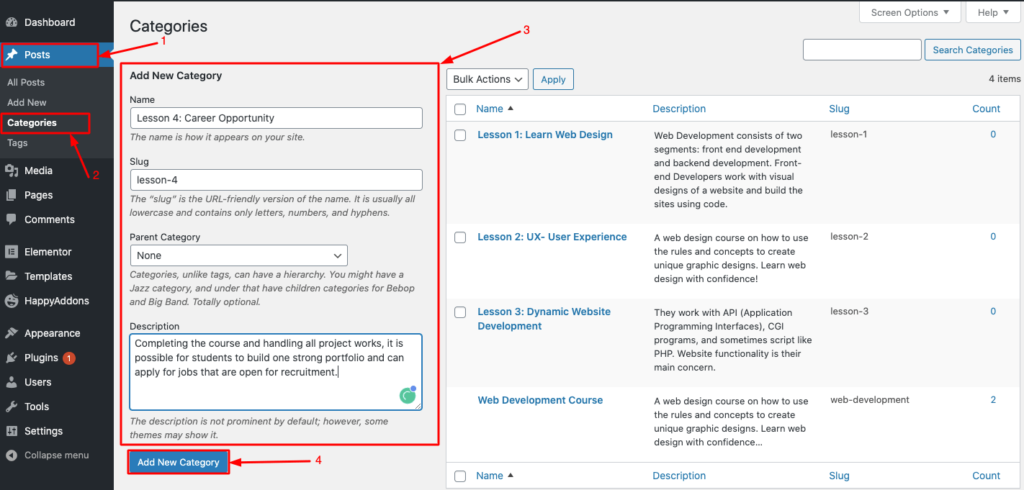
在您的 WordPress 儀表板中,單擊“帖子”選項卡並選擇“類別”。

在這裡,我們將通過複製/粘貼每節課的標題將每節課添加為一個類別。
在本教程中,我們添加了 4 節課程來為我們的讀者演示完整的過程。
創建類別後,現在是準備課程的時候了。 我們將添加與對任何其他內容類似的課程。
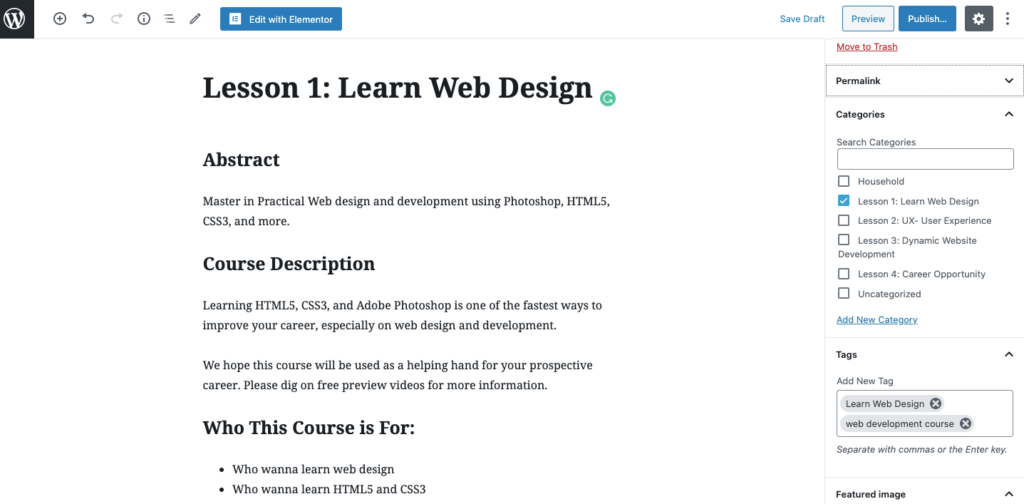
導航到儀表板 → 帖子 → 添加新的。 現在,按照你之前準備的大綱安排你第一課的內容。

在這裡,您可以將關鍵字插入描述、標籤、slug、摘錄等。完成後單擊“保存草稿”按鈕。
此外,您可以在帖子中添加一些自定義動態字段。 對於這篇文章,我們將添加一個自定義字段來顯示學生完成課程可能需要的估計時間限制。
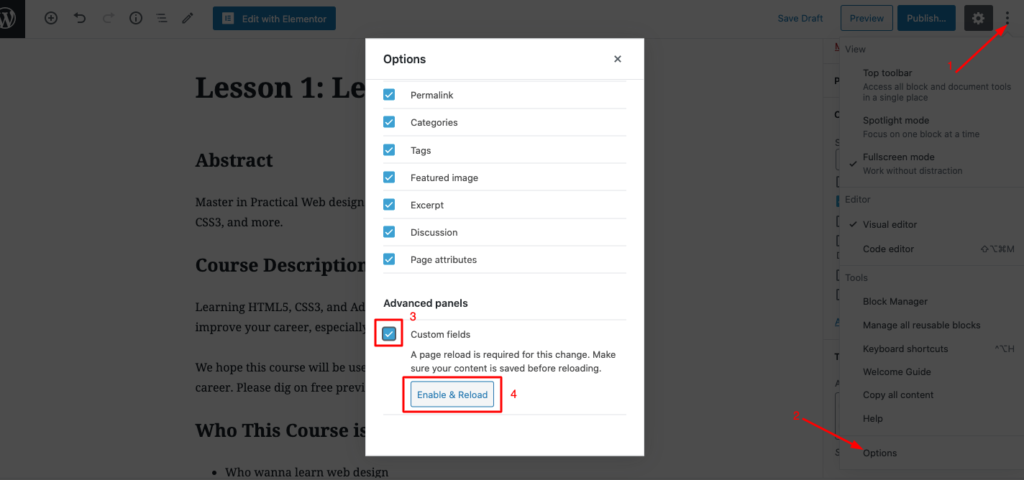
首先單擊帖子右上角的菜單圖標(三個垂直點)。 向下滾動菜單,然後從那裡選擇選項。
最後,檢查高級面板下的自定義字段。

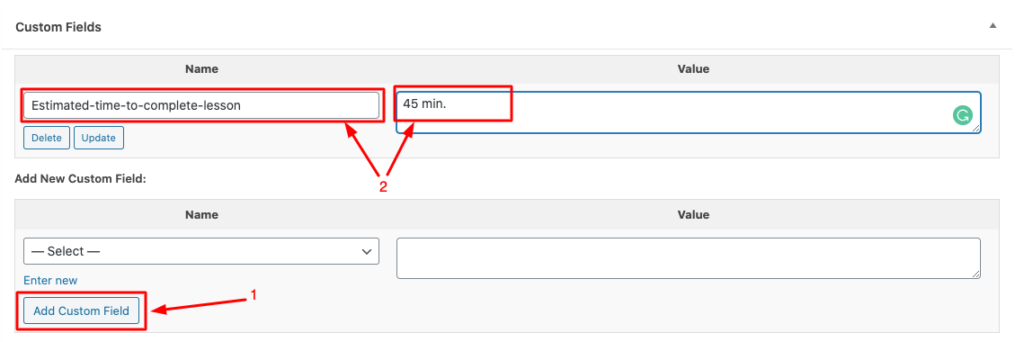
向下滾動到您的帖子,您會發現自定義字段出現在帖子內容框的正下方。 現在單擊 Enter New 以使用新名稱創建一個新字段。
我們將在此處完全為我們分配的標籤,以便我們稍後在 Elementor 上編輯帖子時可以輕鬆找到它。 此外,插入值並單擊“添加自定義字段”按鈕。

好吧,您可以按照我們上面描述的相同方式創建其他課程。 在下一步中,我們將設計一個很酷的模板,以一種吸引人的方式來表示這些課程。
第 5 步:創建和自定義課程/帖子模板
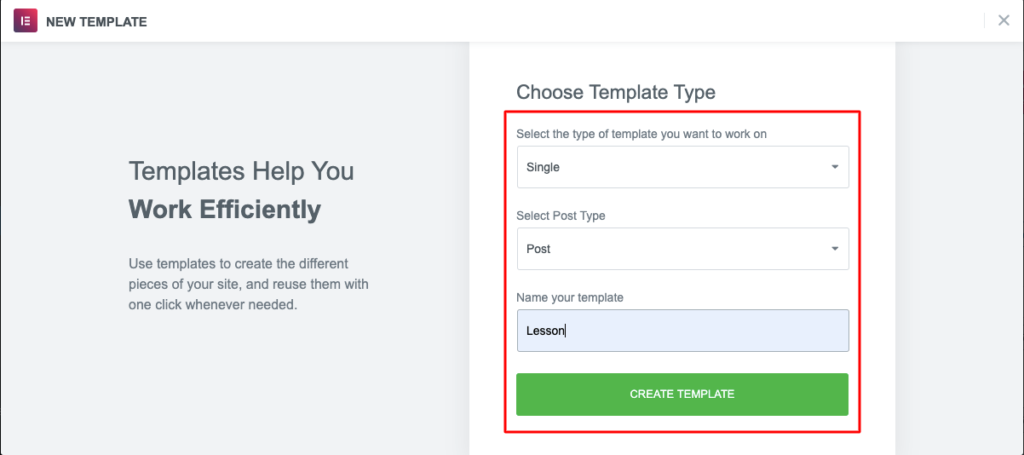
從您的 WordPress 儀表板轉到模板→主題生成器→添加新的。
現在我們將為我們的課程帖子設置一個模板,就像我們為其他帖子所做的那樣。

從第一個下拉菜單中選擇模板類型 Single,然後為 Post Type 設置 Post。 我們將模板命名為“課程”,最後單擊“創建模板”按鈕。

從這裡我們可以直接進入 Elementor 編輯器從頭開始設計我們的帖子模板或從庫中選擇一個模板。
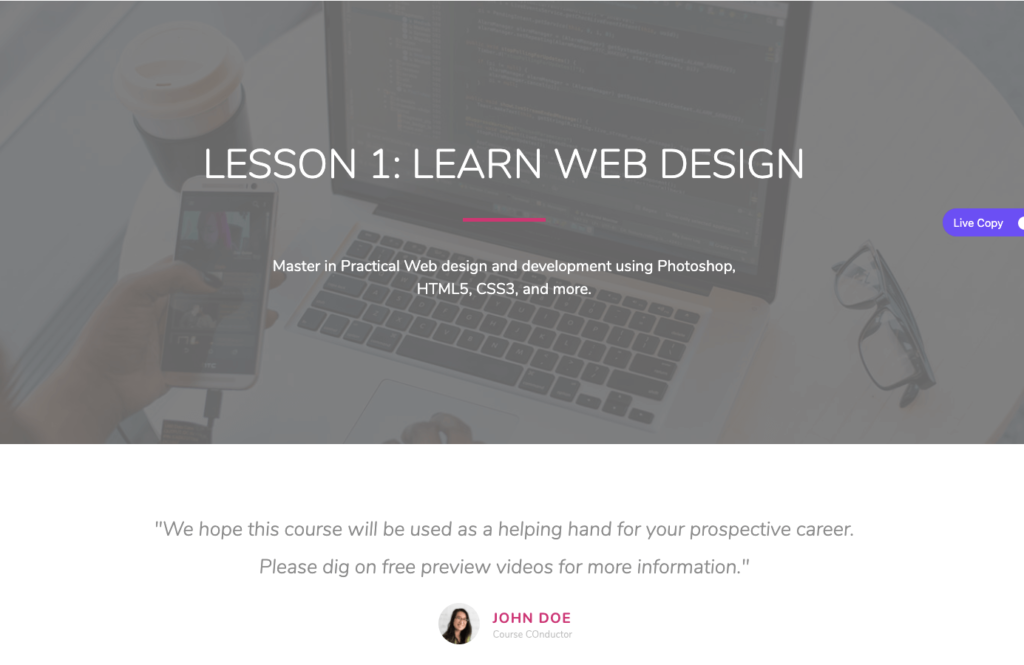
在這裡,我們將像上面所做的那樣手動設計我們的模板。 因此,我們可以獲得所有的靈活性來描繪我們想要的想像力。

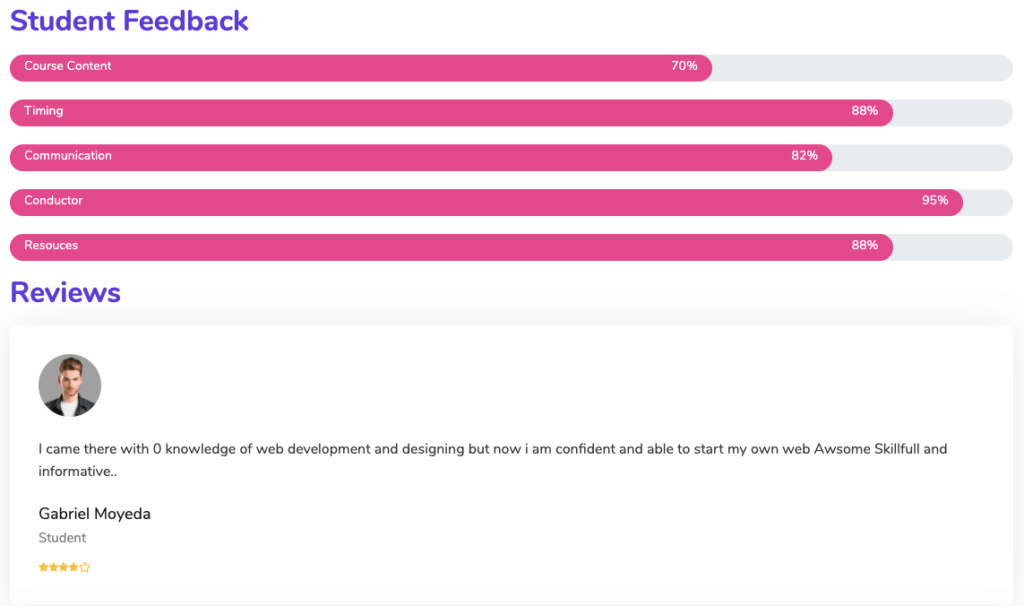
在這裡,我們使用了諸如評論和技能欄之類的快樂小部件來更有吸引力地展示設計。

您還可以使用 Elementor 或 HappyAddons 的其他小部件來設計您的頁面,如我們所示。 此外,您可以應用浮動效果為您的任何小部件(包括 Elementor 和 HappyAddons)添加動畫或運動效果。
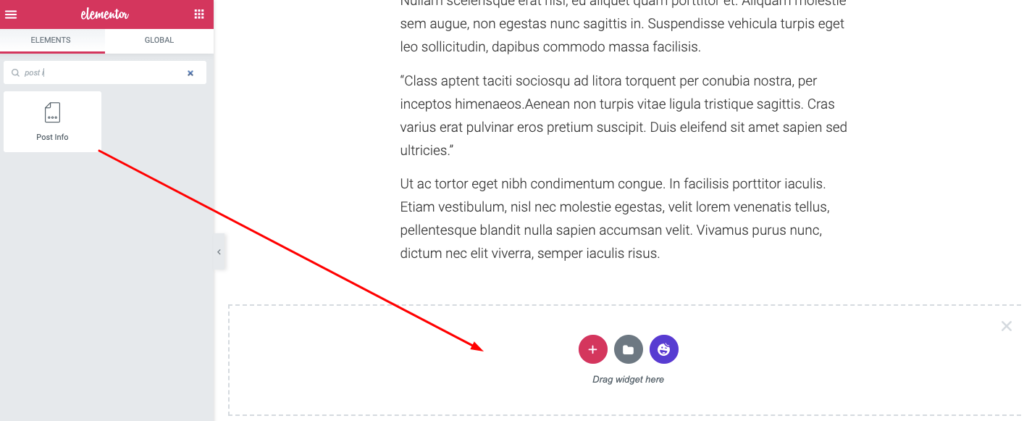
接下來,我們將添加我們之前創建的 Estimated Time 字段。 為此,請在 Elementor 編輯器中插入一個新部分。 現在從編輯器面板中搜索Post Info小部件。 將其拖放到您想要的任何人的頁面上。

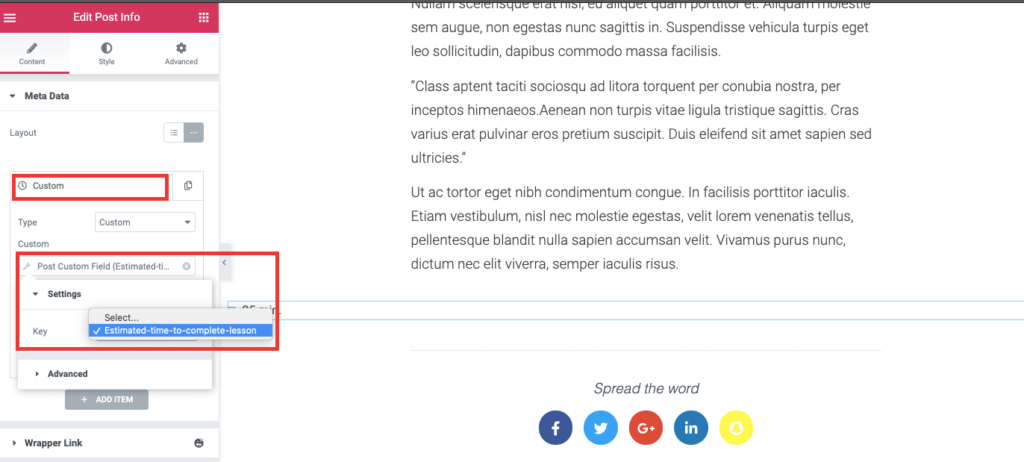
選擇小部件並返回編輯器面板。 轉到內容選項卡並刪除所有多餘的字段,留下一個。 現在單擊該字段以訪問選項。
從這些選項中,我們將字段類型更改為自定義。 然後單擊動態標籤圖標以訪問菜單。 在這裡,我們將選擇發布自定義字段。

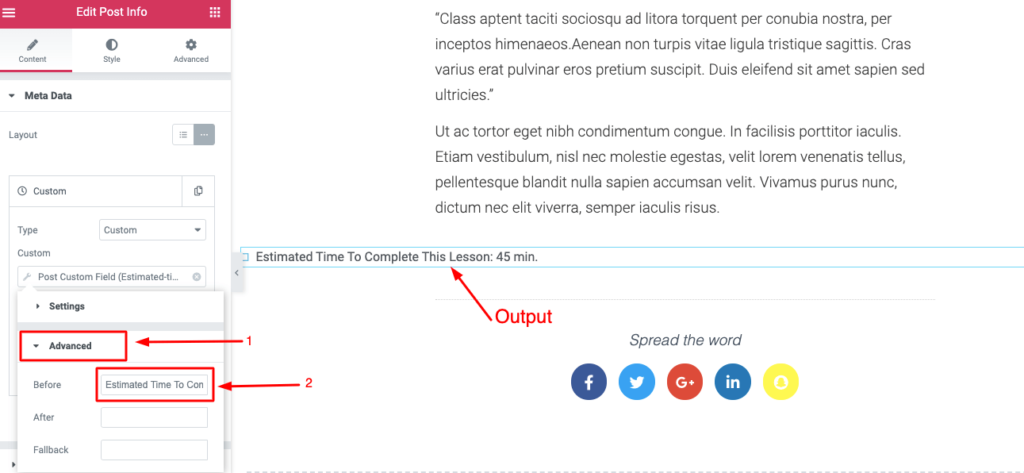
在“高級”選項卡中,您可以在自定義字段值之前添加要顯示的標籤。 在這裡,我們在值字段之前插入文本“完成本課的預計時間”。

此外,您可以按照您希望的任何方式從樣式選項卡中編輯字段的版式和顏色。
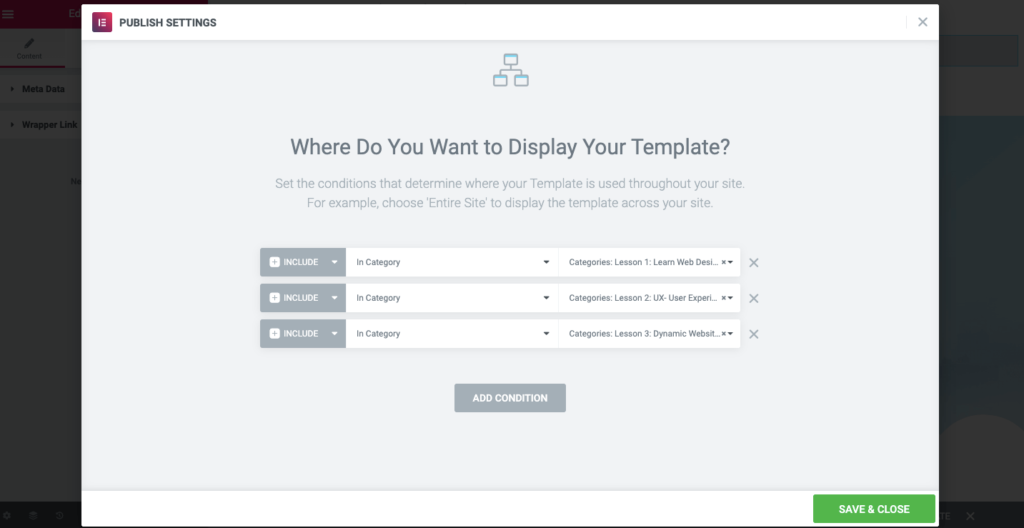
有一次,我們對模板設計感到滿意,然後我們將發布它,但單擊“發布”按鈕。 一旦我們這樣做,就會出現一個條件頁面。 在那裡您可以設置條件以在特定類別下顯示您的模板。

完成後最後單擊“保存”按鈕。
好吧,設計網站是一門藝術。 在這裡,我們試圖涵蓋您開始旅程所需的所有基礎知識。 現在讓您的想像力更廣闊,並相應地設計您的網站。
您可能還喜歡:如何使用 Elementor 創建令人驚嘆的置頂標題。
在線課程網站的最終預覽
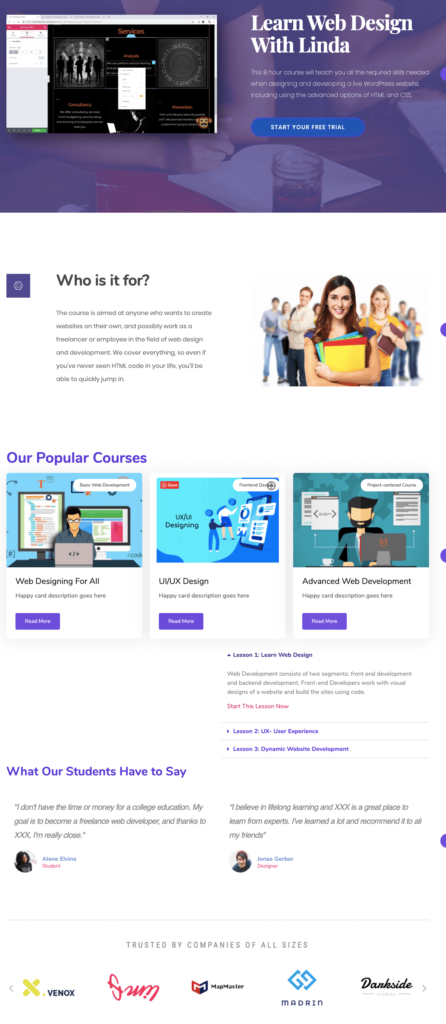
這是您剛剛創建的主頁和課程頁面的最終視圖。

這是您的在線課程網站的實時視頻版本

上面我們試圖描述您需要知道的所有事情,以便在最短的時間和最少的資金中準備好您的在線課程網站。
但在開始使用您的網站之前,您應該花一些時間研究您的市場、學習者的偏好、課程資源等。
快來看看吧!
建立在線課程和學習網站的注意事項

您的在線課程網站的成功很大程度上取決於其正確的方法。 因此,在構建在線課程時,您應該具有戰略性並專注於避免常見的陷阱和錯誤。
但是,有很多做法可以讓您的學生在您的電子學習網站上輕鬆獲得學習體驗。 在這裡,我們重點介紹了在規劃在線課程網站開發時應考慮的 6 項主要發布前活動。
選擇正確的主題
選擇一個你有很多經驗或者你想自己學習的主題。 您可能會問自己以下問題:
- 人們通常在哪個主題上尋求您的幫助並且您被認為是專家?
- 您能否無縫解決其他人正在努力解決的某些特定類型的問題?
- 您是其他人想要使用的某些軟件或方法的專家嗎?
這些問題的答案將幫助您確定您網站的課程主題。 更可貴的是,你的話題可以是任何你感興趣的東西。 可以是烹飪、瑜伽、詩歌、舞蹈、任何軟件開發或任何你喜歡談論的話題。
也許你是你的主題的專家。 但總有一些新的東西需要探索。 因此,請盡可能多地在線搜索和研究您的主題。 永遠不要停止學習新事物,因為在這個不斷發展的世界中,沒有什麼是不變的。 像沒人一樣學習你的領域!

了解受眾需求
定義人們在網上談論的主題,與您所在地區相關的學習和教學至關重要。 它可以幫助您以有效的方式創建課程大綱。 去積極參與你的潛在學習者閒逛的地方。 嘗試關注他們的討論並找出他們的需求。
這樣您就可以相應地制定課程計劃並將這些主題包含到您的網站中。 它將使您的資源更有價值,並且您可以輕鬆吸引學習者的吸引力。
您還將獲得有關如何將主要主題劃分為一些子主題的想法,這些子主題可以使您的聽眾學習過程順利而富有成效。 然而,做一些沒有人會從中受益的東西是毫無價值的。
進行適當的關鍵字分析

為您的網站找出有用的關鍵字的一個好方法是了解您的受眾興趣。 許多人在規劃他們的網站時忽略了關鍵字研究,從長遠來看會面臨巨大的災難。 因此,找出人們用來搜索您打算在您的學習網站上提供的產品或服務的單詞或短語。
例如,請參閱以下兩個短語。 您認為這兩個課程標題中的哪個在 Google 上的排名更高-
- 如何學習 PHP Web 開發
- PHP 網頁開發
它們可能看起來很相似,因為它們之間幾乎沒有區別。 但是這種微小的差異會在很大程度上影響他們的搜索引擎排名。 因此,為您的行業獲取最佳工作關鍵字,並將它們用於您的標題、元、標籤和其他重要描述。
分析競爭
要提供比其他人更好的東西,您需要了解已經統治該行業的人。 您可以在規劃自己的課程大綱時跟隨他們的腳步。 它可以幫助您避免類似的錯誤,並帶來前所未有的非凡體驗。
但是請記住,健康的競爭可以引導您走向創新,您可以為您的觀眾提供真正有價值的東西。

選擇分享知識的方式
你對你的主題有豐富的知識,了解你的學習者的意圖,對你的競爭對手有很好的了解——現在你必須確定你向聽眾展示資源的方式。
一系列帖子:為了讓學生的學習過程更輕鬆,您可以將課程分成幾個小部分。 並逐部分發布課程。 因此,您的學生可以輕鬆完成這些課程並適當地組合他們的發現。
視頻課程:您可以為學習者使用視頻教程,而不是純文本。 毫無疑問,吸引他們的注意力並吸引他們坐在電腦前更有吸引力。
混合內容:嗯,最好的辦法是為您的菜餚添加各種風味。 您可以添加帶有文本轉錄的視頻。 還包括高清圖形來增添趣味。 它將使您的演示文稿對您的聽眾更加引人注目。
簡而言之,製作可以建立受眾的內容。
此外,從基礎開始以有組織的方式分發您的課程內容。 保持上下文合乎邏輯並且更容易記住。 但是,如果需要,最好顯示示例、分析或詳細解釋。 它使您的學生在正確的方向上保持正確的軌道,以實現他們的目標。
準備好促銷渠道

配置完所有內容後,您需要一個適當的媒介來推廣您的在線課程網站。 請記住,無論您多麼關心自己的內容或多麼刻意地想幫助人們。 除非您在網站上獲得可觀的流量,否則您的所有努力都將付諸東流。
不用擔心! 利用適當的營銷方式,您可以為每門課程吸引成千上萬的追隨者。 這將是-
- 社交媒體推廣
- 電子郵件營銷
- 影響者營銷
- 常見的 SEO 做法等。
重要的是,91% 的內容沒有從 Google 獲得流量。 如果您希望您的網站在搜索引擎中排名靠前,請加入其他 9% 的網頁,以提供優質內容並通過適當的方式接觸您的潛在客戶。
讓我們開始計劃,以便您可以快速啟動自己的在線課程網站
互聯網拉近了我們的距離。 今天,來自世界各地的人們通過網站共享同一個平台。 它肯定會增加個人和企業的機會。
不用說,技術的大規模擴展主要改變了教育格局。 現在人們也更傾向於通過在線學習而不是參加實體課程。
因此,在線課程可以成為通過分享您的知識開始賺錢的好方法。 如果您有任何特定的熱情、技能或愛好,您會發現類似的人願意花錢學習。

重要的是要仔細決定學習材料、課程計劃、內容質量、表現技巧、營銷渠道等。 在按照以下步驟進行研究和規劃並準備好您的網站後:
- 準備好您的 WordPress 網站
- 安裝並激活 Elementor & HappyAddons
- 創建您的第一個在線課程頁面
- 將課程添加到您的課程
- 啟動您的網站並開始推廣
您對如何創建在線課程網站還有任何疑問嗎? 在評論中詢問!
