如何在 WordPress 中建立線上作品集網站
已發表: 2023-11-03想要在 WordPress 中建立線上作品集網站?
自由工作者市場成長迅速。 履歷和 LinkedIn 個人資料很重要,但為了擊敗對手,您需要一個作品集網站來展示您最好的作品並吸引更多客戶。
在本文中,我們將逐步向您展示如何在 WordPress 中輕鬆建立線上作品集網站。

為什麼需要線上作品集網站?
將您的線上作品集網站視為您的數位名片。
投資組合是每個人的資產,包括自由工作者、求職者和小型企業。

雖然您可能認為作品集僅適用於藝術家或創意人員,但事實並非如此。 他們適用於任何職業,無論您是平面設計師、作家還是開發人員。
這是一個讓您在業界展現最佳表現的機會。 簡而言之,您的網站組合可以幫助您從人群中脫穎而出並建立信任。 當您設計專業的作品集網站時,您會立即獲得信譽並展示您的經驗。
另外,您可以根據特定關鍵字針對搜尋引擎優化您的網站,以便更多人可以找到您。
如何使用 SeedProd 在 WordPress 中建立線上作品集網站
您無需學習如何編碼或撰寫 HTML 來建立您的作品集網站。 只需按照我們的逐步說明進行操作,您的網站就會在幾分鐘內啟動並運行。
1. 選擇 WordPress 主機
首先,您需要一個網域和網站主機。 網站主機儲存您的網站文件,是您網站在網路上的家。
一個好的網站主機應該具有足夠的可擴展性,能夠處理要求較高的網站,在出現問題時提供支持,認真對待網路安全,並具有確保您安全的功能。
您還應該尋找最快的 WordPress 託管提供商,這有助於您的網站快速加載。
Hostinger 是想要經濟實惠且適合初學者託管的小型企業的最佳選擇。
幸運的是,Hostinger 已同意為我們的讀者提供免費網域以及高達 78% 的 WordPress 寄存摺扣。 您每月只需 2.69 美元即可開始使用。
要在幾分鐘內完成 Hostinger 的設置,只需單擊此按鈕:
如果您需要註冊 Hostinger 的協助,請查看我們關於如何取得免費網域的帖子,您可以在其中找到逐步教學。
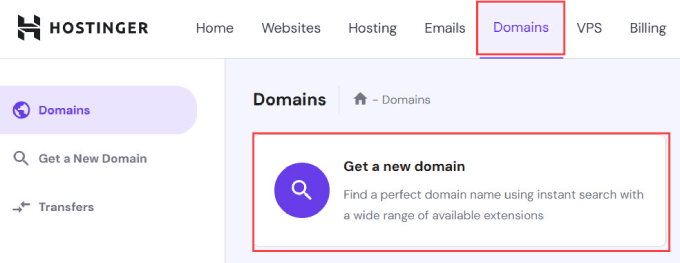
註冊並設定託管計劃後,您只需進入儀表板並選擇“網域”標籤即可。
從那裡,您需要輸入一個新網域。

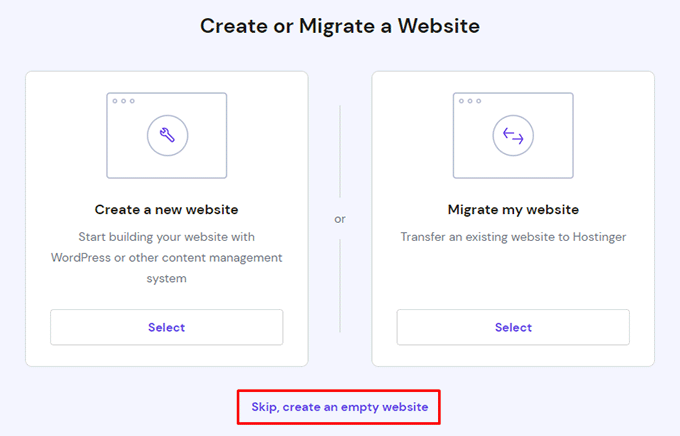
系統將提示您建立新網站或遷移現有網站。
對於本教學課程,您可以點擊「跳過,建立一個空網站」。

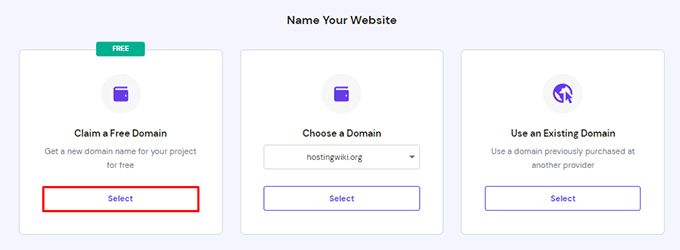
接下來,點擊“申請免費網域”下的“選擇”按鈕。
您只需輸入要用於您的作品集網站的網域名稱即可。

如果您需要協助決定域名,WPBeginner 提供免費的企業名稱產生器,幫助您找到易於在線上閱讀和推廣的公司名稱。
當然,如果您要建立個人作品集,最簡單的方法就是使用您的名字和姓氏作為網域。 如果已被佔用,您可以新增您的職業和名字。
例如,如果johndoe.com被佔用,您可能會找到johndoephotography.com或janedoewriter.com 。
理想情況下,您應該堅持使用 .com 網域擴展,因為它對於小型企業來說是最容易識別和最值得信賴的。
2.安裝WordPress
大多數初學者最常犯的錯誤之一是選擇錯誤的網站平台。 許多自由工作者或小型企業主都傾向於 Squarespace 或 Wix。
雖然這些很容易使用,但它們缺乏大量的功能、客製化和控制。
使用 WordPress 等內容管理系統可為您的作品集網站提供數千種設計和插件,讓您更加靈活。 WordPress 是免費、開源的,並擁有數千個預先建置的擴充功能和網站設計。
借助正確的 WordPress 外掛和主題,您還將獲得相同的拖放建構器,使 Squarespace 或 Wix 等平台如此易於使用。
無論您使用 Hostinger 還是其他 WordPress 主機服務(例如 WPEngine 或 Bluehost),您都可以按照我們的如何安裝 WordPress 指南取得詳細的逐步說明。
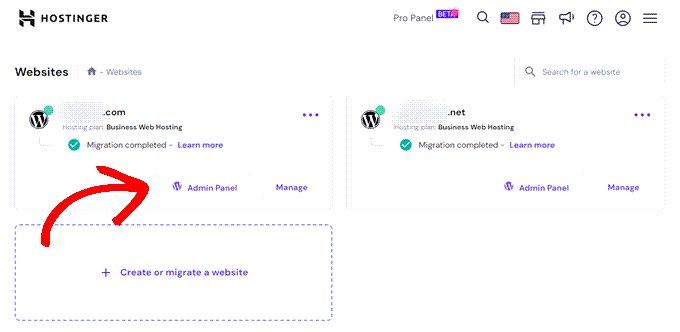
接下來,在您的 Hostinger 儀表板中,點擊帶有 WordPress 標誌的「管理面板」按鈕以前往您的 WordPress 網站的儀表板。

您也可以直接在瀏覽器中造訪yoursite.com/wp-admin 。
3. 選擇作品集主題
設定 WordPress 後,您就可以透過選擇主題和建立新頁面來自訂您的網站設計。
在本教學中,我們將使用 SeedProd 專門為作品集網站建立主題。
SeedProd 是市面上最好的 WordPress 頁面建立器。 它可以讓您快速輕鬆地建立任何類型的頁面,而無需編寫一行程式碼。
無論您是想建立一個投資組合網站來吸引潛在客戶、建立 WordPress 部落格還是線上商店,SeedProd 都是一站式解決方案,可以為您提供適合您需求的範本。
您需要安裝並啟用 SeedProd 外掛程式。 如需更多協助,請參閱我們有關如何安裝 WordPress 外掛程式的深入指南。
安裝後,系統將提示您完成安裝精靈。 您可以點擊“開始”,然後按照逐步說明進行操作,以便 SeedProd 可以配置插件以最適合您的需求。

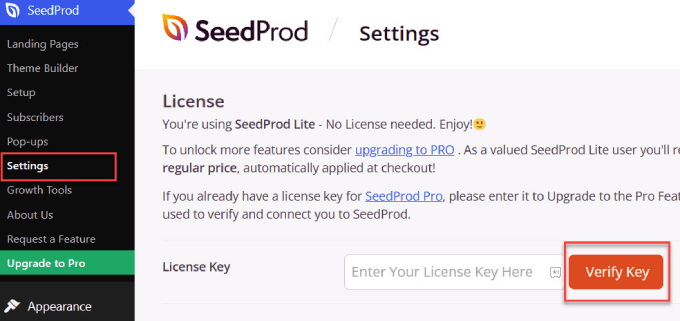
完成設定精靈後,前往SeedProd > 設定並輸入您的許可證金鑰。 您可以在 SeedProd 網站的帳戶頁面下找到您的授權金鑰。
輸入資訊後,按一下「驗證金鑰」按鈕。

現在您可以使用 SeedProd 的所有功能。
4.建立你的作品集登陸頁面
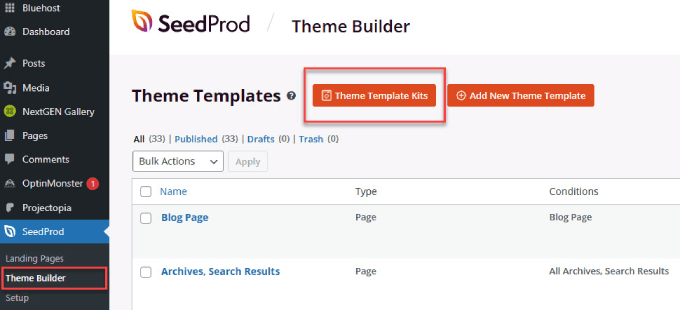
接下來,前往SeedProd ≫ 主題產生器。
從那裡,選擇顯示“主題模板套件”的橙色按鈕。

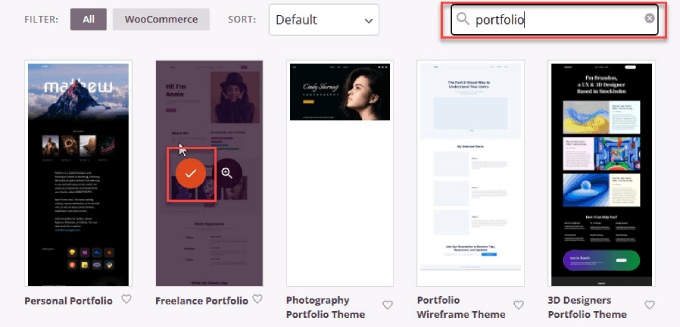
您將到達一個頁面,其中包含可供選擇的可搜尋 WordPress 主題庫。 在搜尋欄中輸入“portfolio”,然後選擇最適合您網站想法的主題範本。
此外,如果您處於特定的利基市場,您可能需要搜尋其他關鍵字。 例如,如果您是房地產經紀人,您可以在 SeedProd 上找到房地產 WordPress 主題。
我們將選擇“自由職業組合”主題,但請隨意選擇適合您需求的任何主題。

我們將建立一個單頁作品集網站,您的作品集頁面位於您網站的主頁上。 這使您可以快速啟動並運行您的作品集網站,而無需設計多個頁面的麻煩。
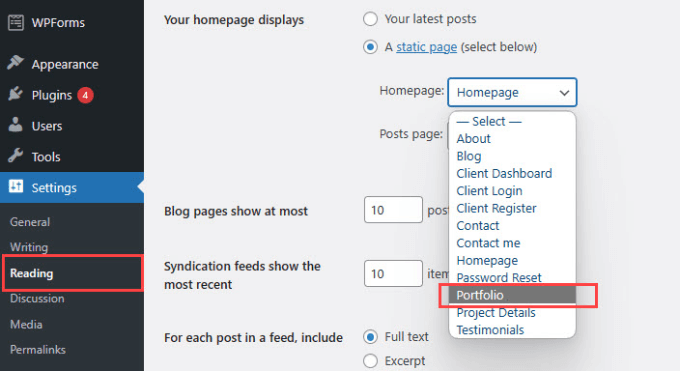
在 WordPress 儀表板中,前往「設定」>「閱讀」 。 在主頁旁邊,選擇「作品集」下拉式選單,將您的作品集頁面設為首頁。

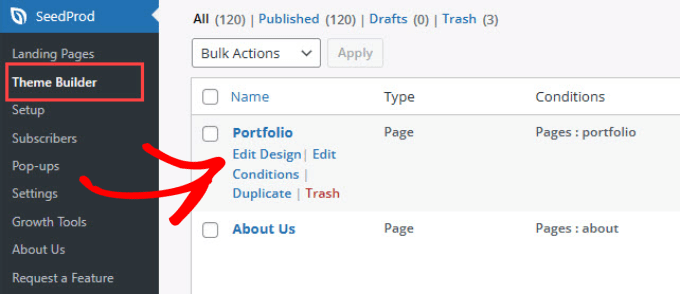
然後返回SeedProd ≫ Theme Builder ,您將看到主題內所有頁面的清單。
向下捲動並將滑鼠懸停在「投資組合」頁面上。 然後點選“編輯設計”。

5. 編輯作品集網站
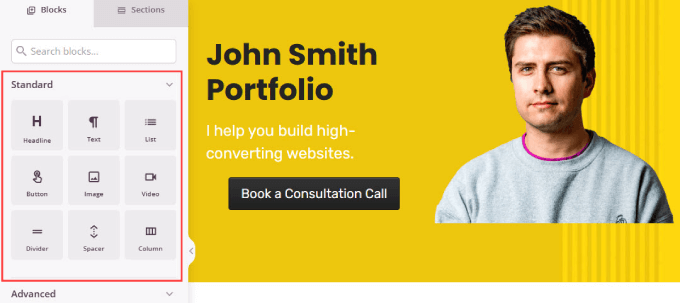
現在是時候編輯內容並使其成為您自己的內容了。 您將被傳送到 SeedProd 的視覺化拖放頁面建立器。 有許多標準和高級小工具可供選擇,例如標題、文字、清單、標題、特色圖像等。
只需拖曳所需的小部件並將其移動到您想要該元素的確切位置即可。

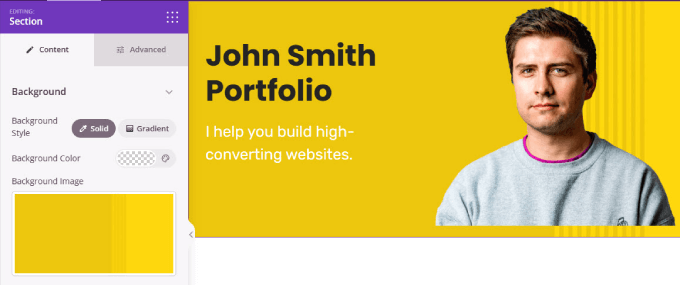
您也可以透過選擇純色、漸層色或背景圖像來根據自己的喜好自訂背景。
只需單擊外層框,然後在側邊欄選單中的“內容”下,您就會看到用於自訂背景的選項。

如果您需要使用 SeedProd 介面的協助,可以觀看我們的 SeedProd 影片教學。

編輯作品集主頁面的內容時,您需要包含幾個關鍵元件,例如:
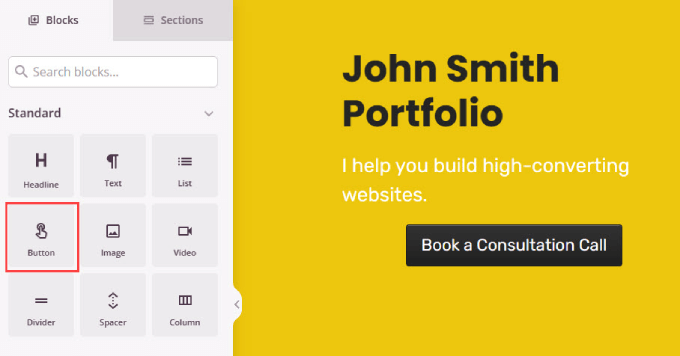
強烈的號召性用語(CTA):作品集網站應該有明確的號召性用語,以允許訪客僱用您或與您聯繫。 CTA 按鈕應放置在頁面的首屏上方和底部。
只需在左側選單中找到“按鈕”框並將其拖曳到右側的頁面即可。

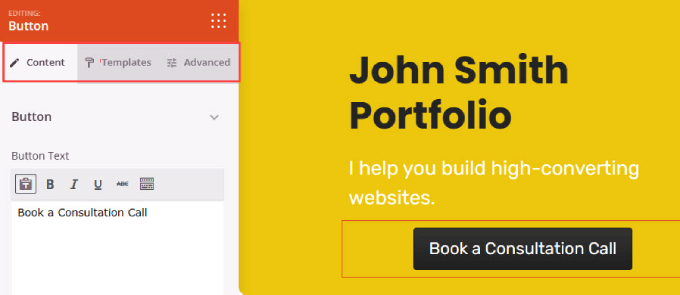
編輯任何元素時,您必須按一下要自訂的特定元素或區域。
然後,該區塊的選項出現在左側。 如下所示,「內容」標籤可讓您編輯按鈕文字並將其連結到您的聯絡頁面,甚至連結到同一頁面下方的嵌入表單。
「範本」標籤可讓您選擇按鈕樣式,「進階」標籤可讓您變更填滿、字體等。

您提供的服務:訪客想知道您提供什麼,以便他們可以確定您可以滿足他們的要求。 例如,作為 WordPress 開發人員,您是否編寫自訂外掛程式、提供網站定製或從頭開始建立網站?
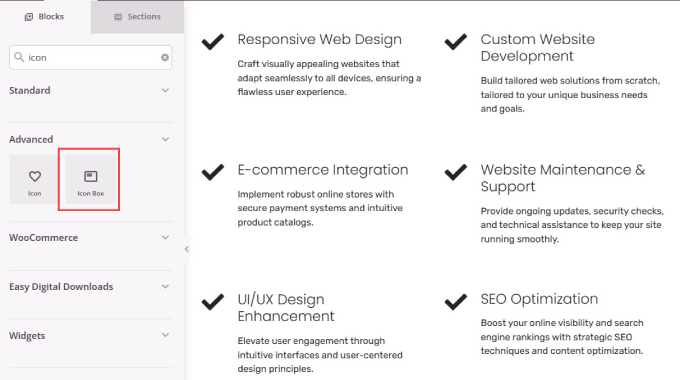
要建立服務部分,只需新增一個列小工具並為我們提供的每項服務插入圖示框。
然後,您可以透過點擊元素並使用側邊欄根據需要自訂文字和圖示。

關於我部分:潛在客戶和客戶也想更了解您的背景和經驗。 這是一個與人們建立聯繫並展示您為何對自己所做的事情充滿熱情的機會。
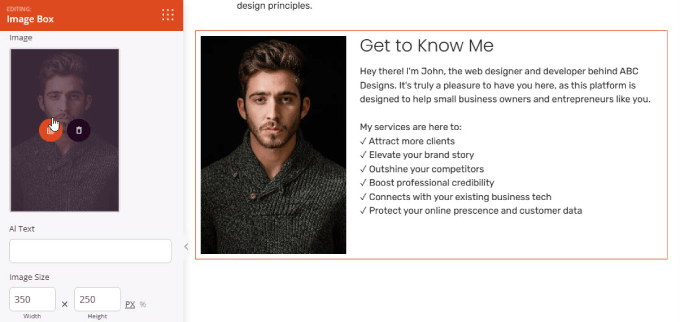
要建立“關於我”部分,您所需要做的就是將“圖像框”小工具新增到頁面。 然後,添加您自己的肖像照片並撰寫描述,讓人們更了解您。
如果您正在為企業或品牌建立產品組合,則可以在此處使用自訂徽標。

推薦:提供以前客戶的推薦有助於建立信任,特別是如果您與信譽良好的品牌合作。 看到其他人對您的工作感到滿意,就會讓其他人相信您也能做得很好。
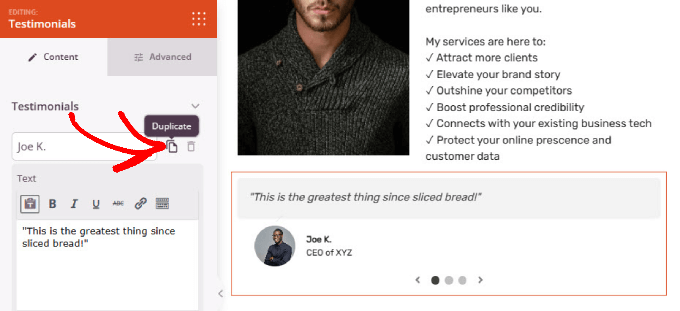
只需將推薦小工具新增到您的頁面即可。 然後,您可以新增客戶的照片並編輯他們的姓名和感言。 如果您想新增更多評論,請點擊該人姓名旁邊的「重複」圖示。

6. 新增畫廊來展示您的作品範例
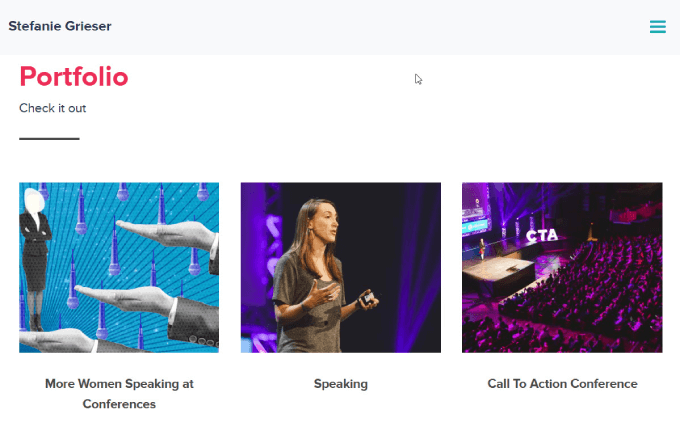
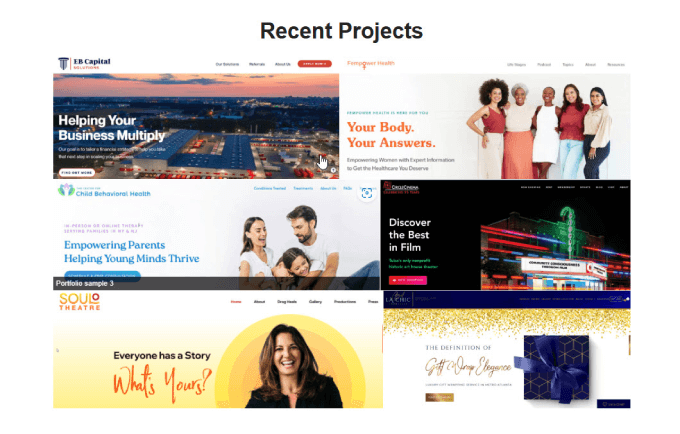
建立作品集網站讓您有機會展示您所做的所有出色工作。 當潛在客戶看到您的能力時,他們會相信您是這份工作的合適人選。
為此,我們將使用 Envira Gallery,這是最好的 WordPress 圖庫外掛程式。 雖然您可以使用 SeedProd 上的「高級圖庫」小工具,但 Envira Gallery 為您提供了更多功能。
例如,它附帶燈箱圖像,這意味著當有人單擊照片時,它會自動顯示完整尺寸,而無需裁剪或調整它們的大小。 您甚至可以添加幻燈片並將畫廊組織到相簿中,以更好地對您的作品進行分類。
首先,安裝並啟用 Envira Gallery 外掛程式。 您可以按照我們關於如何安裝 WordPress 外掛的指南來取得詳細說明。
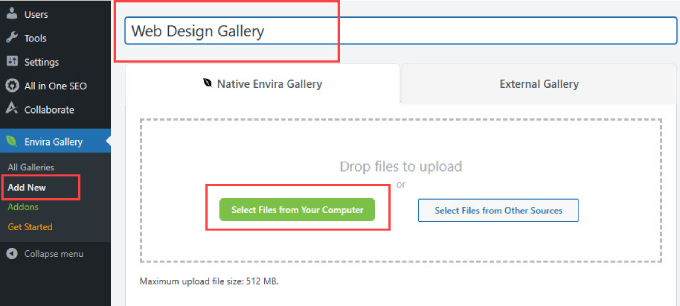
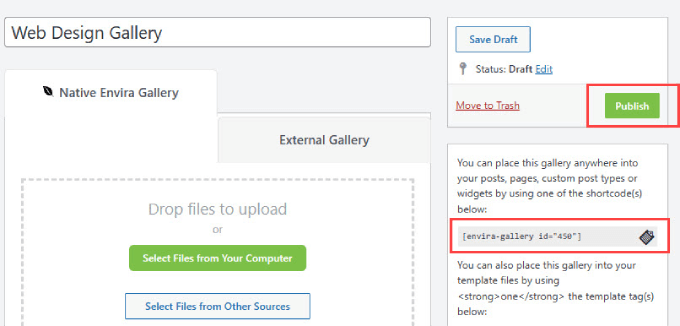
前往 WordPress 儀表板中的Envira Gallery ≫ 新增內容。 然後,在標題欄中為您的畫廊命名。 從那裡,按一下「從您的電腦搜尋檔案」以新增您的投資組合項目的圖像。

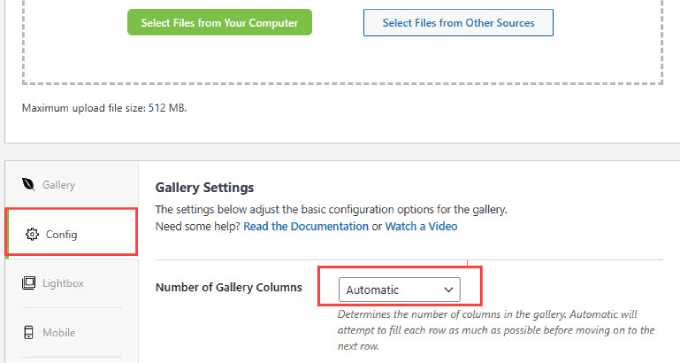
上傳投資組合項目後,向下捲動並選擇「配置」標籤。
在這裡,您可以變更要顯示的圖庫列數。 將其設為“自動”將設定自動填充每行的圖像數量。

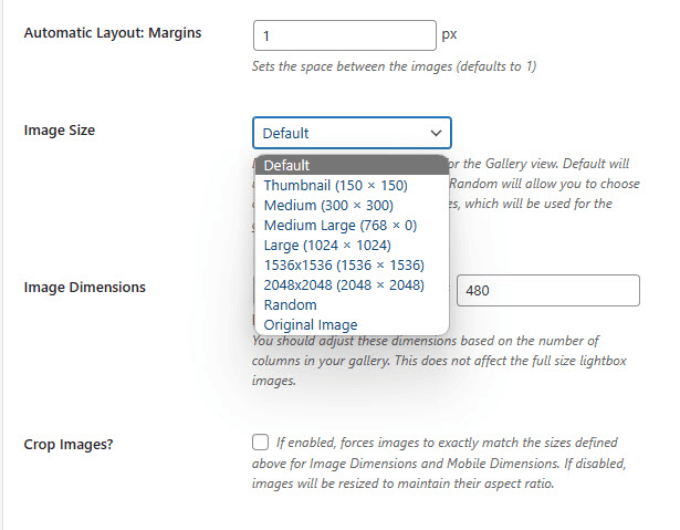
如果您想更改圖像大小,請在“配置”標籤中向下捲動並找到“圖像大小”選項。
選擇最能展示您的投資組合項目的尺寸。

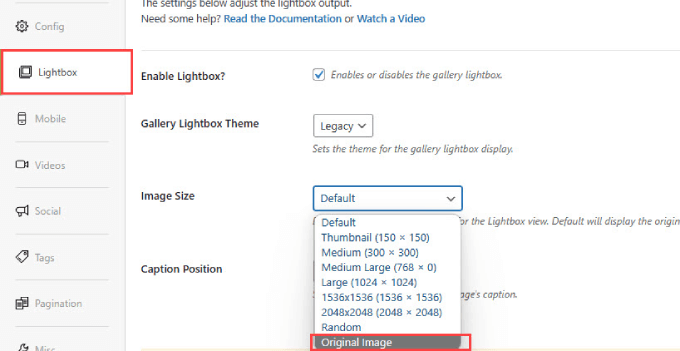
您也可以調整燈箱圖像大小,以便在有人點擊圖片時顯示原始大小的圖像。
轉到“燈箱”標籤並將圖像大小調整為“原始圖像”。

向上捲動到頁面頂部並點擊「發布」。 在發布按鈕下方,您會看到一個短代碼。
複製短程式碼,以便我們可以將圖庫新增到我們的 WordPress 作品集頁面。

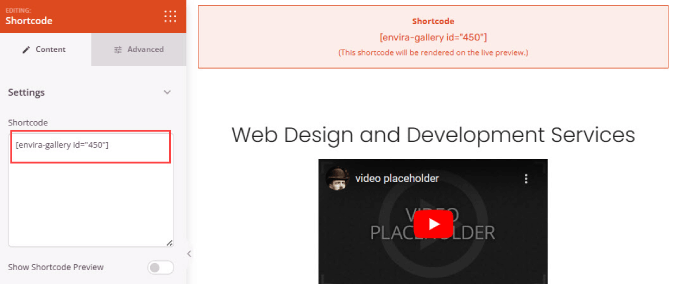
返回 SeedProd 中您的作品集頁面。 將簡碼塊拖放到頁面上您想要的任何位置。
然後,只需將短代碼貼到側邊欄選單中的「短代碼」框中即可。

如果您想預覽短代碼,請點擊頁面右上角的「預覽」按鈕。
這將向您展示整個頁面的外觀。

在這裡,您應該能夠看到您的 Envira Gallery 已嵌入您的作品集網站中。
使用 Envira Gallery 的燈箱功能,您可以按一下每個項目以查看完整圖像。

7. 新增聯繫表
現在您已經吸引了潛在客戶,是時候讓他們與您聯繫了。 當然,您可以直接在其中發送電子郵件,但聯絡表單可以讓他們直接向您發送訊息,而無需打開他們的電子郵件應用程式。
建立簡單且專業的聯絡表單的最佳方法是使用 WPForms。

WPForms 是最好的 WordPress 表單產生器,可讓您建立線上聯絡表單。
要了解如何為您的網站建立簡單的聯絡表單以便潛在客戶可以與您聯繫,只需按照我們有關如何在 WordPress 中建立聯絡表單的逐步教學進行操作即可。
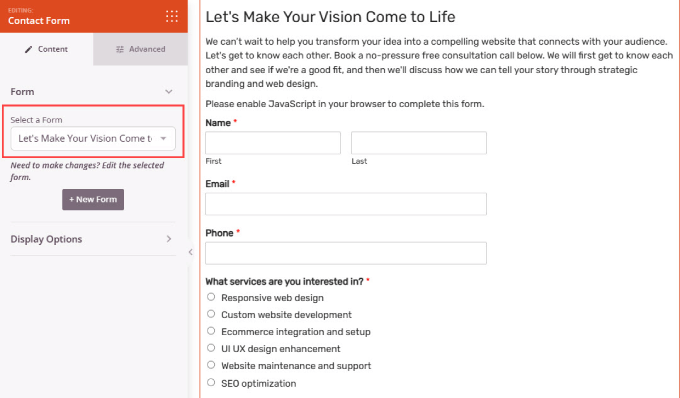
填寫完表格後,請返回您的作品集頁面。 您可以使用「聯絡表單」小工具從 WPForms 新增表單。 在「選擇表單」下,選擇您建立的表單。

8. 讓它變得生動起來
如果一切看起來都不錯,那麼您就可以啟動您的網站了。
您所要做的就是點擊右上角綠色「儲存」按鈕下方的箭頭。 然後點選「發布」。

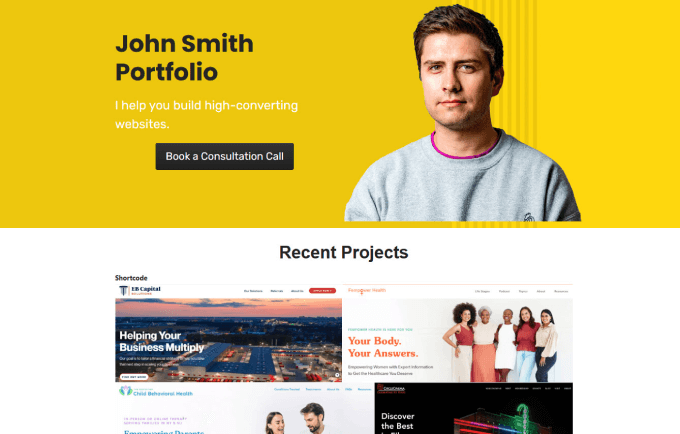
繼續查看即時站點。
一切都應該出現,包括作品集庫、按鈕和聯絡表單。

一旦您製作了一個具有專業外觀的作品集網站,您就可以開始向您的網站發送更多流量或培養感興趣的潛在客戶。
我們希望這篇文章能幫助您了解如何在 WordPress 中建立線上作品集網站。 我們也建議您查看我們關於如何建立 WordPress 部落格的文章或關於如何建立電子郵件通訊的指南。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
