如何在 WordPress 中創建錨鏈接:完整指南
已發表: 2022-10-12運行網站是一項重大責任,知道如何在 WordPress 中創建錨鏈接將是一項重要技能,因為您可以創建訪問者喜歡閱讀的內容。 錨鏈接將幫助您將讀者引導到他們需要在您的網站上的確切位置。 使用錨鏈接還可以改善用戶體驗,甚至給您帶來輕微的 SEO 優勢。
在本文中,我們將向您展示如何在 WordPress 中輕鬆創建錨鏈接,以及您可能希望在什麼情況下使用它們。
以下是我們將介紹的內容:
- 什麼是錨鏈接?
- 為什麼要創建錨鏈接?
- 如何在 WordPress 中創建錨鏈接(6 種方式)
- 1.使用塊編輯器(手動)
- 2. 使用經典編輯器(手動)
- 3.使用錨鏈接插件
- 4. 將錨鏈接添加到您的菜單
- 5.添加錨鏈接到外部頁面
- 6. 如何使用 Divi 添加 WordPress 錨鏈接
什麼是錨鏈接?
從技術上講,錨鏈接是一個鏈接(或超鏈接)。 事實上,在 HTML 中,錨元素(表示為a標記)對於我們所知道的使 Web 成為可能的所有鏈接都是通用的。 也就是說,術語“錨鏈接”通常與術語“跳轉鏈接”同義,跳轉到頁面上特定元素的鏈接。 所以錨鏈接(或跳轉鏈接)和常規鏈接的主要區別在於目的地。 傳統的超鏈接將用戶發送到頁面,而錨鏈接將用戶發送到頁面的特定部分。 錨鏈接可以鏈接到同一頁面上的部分或不同頁面的部分。 但似乎前者更為普遍。
錨鏈接通常對長篇文章很有用。 但是,它們也可用於單頁導航菜單或在帖子或頁面上創建目錄。
錨鏈的剖析

Vector Stock Pro 和 Paul Craft 的圖像元素 / shutterstock.com
與 HTML 中的任何超鏈接類似,有兩個主要組件可以使錨鏈接起作用。
- 具有特定錨點 ID(錨點)的元素。 這是您希望在頁面上跳轉到的元素。
- 指向具有相應錨 ID 的元素的鏈接(錨鏈接)。 該鏈接將“跳轉”到頁面上的任何位置的錨元素。
要鏈接到特定的內容(錨點),您必須為該錨點元素提供一個唯一的 ID,以便錨點鏈接有一個可以跳轉到的位置。
這是帶有錨點 ID 的標題(h2 元素)的示例 HTML 片段,我們可以將其用於錨點鏈接(ID 為藍色):
<h2 id="your-anchor-link-id">Example Heading</h2>
有了這個,我們可以創建一個跳轉到這個標題元素的錨鏈接。 錨鏈接的關鍵是唯一的href屬性值。 您必須在相應的錨點 ID 之前添加一個井號“#”,而不是普通的 URL。 在 HTML 中,它看起來像這樣:
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
請注意,在鏈接到錨點 ID 時,您必須在開頭包含“#”。 但是當使用錨 ID 命名錨元素時,不要包含“#”。 此外,鏈接和標題的錨 ID 名稱應該完全相同(當然除了“#”)。 如果不是,則鏈接將不起作用。
此外,如果您想將錨鏈接添加到外部頁面的特定部分,則需要在錨 ID 之前包含頁面的 URL,如下所示:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
這就是它的基本原理。
有多種方法可以在 WordPress 中實現相同的效果,具體取決於您網站的配置。 在我們研究如何創建這些錨鏈接(我們最喜歡的方式是 Divi Builder 中的錨鏈接)之前,讓我們看看為什麼要考慮使用它們。
為什麼要在 WordPress 中創建錨鏈接?
我們將仔細研究在 WordPress 中使用錨鏈接的幾個主要原因,包括:
- 更好的用戶體驗
- 一頁導航菜單
- 帖子和頁面的目錄
- 搜索引擎優化優勢
用戶體驗
創建網站時,考慮用戶體驗 (UX) 很重要。 改善用戶體驗的一種方法是使用錨鏈接。
錨鏈接有助於改善用戶體驗 (UX),因為它們允許用戶更輕鬆地瀏覽頁面。 它們可以幫助用戶輕鬆找到頁面上的特定信息。 如果使用得當,錨鏈接可以使您的網站更加用戶友好,並改善訪問者的整體體驗。
一頁站點導航菜單
錨鏈接通常用於單頁網站和獨立登錄頁面。 在這些情況下使用錨鏈接可能是有益的有幾個原因。
首先,訪問者訪問一個沒有菜單導航的網站可能會有點不和諧。 即使在單頁網站上。 因為人們已經習慣了看到這個元素,所以即使沒有其他頁面可以鏈接到,仍然包含一個是個好主意。
指嚮導航菜單的錨鏈接也有助於讓人們快速瀏覽頁面並找到適當的內容。 登陸頁面通常使用此功能將潛在客戶帶到他們認為他們缺少的確切信息。
錨鏈接用作網站上的導航工具,可以提高您網站的點擊率。 點擊率是網站優化和轉化率優化(CRO)的重要指標。 通過向您的網站添加錨鏈接,您可以改善用戶體驗並使用戶更容易找到他們正在尋找的內容。 這最終將提高您網站的點擊率和投資回報率。
帖子或頁面的目錄
錨鏈接用於快速跳轉到長文檔或網頁中的特定部分。 通過單擊錨鏈接,讀者會自動轉到鏈接對應的頁面部分。 這在瀏覽包含許多章節和小節的目錄 (TOC) 時非常有用。
沒有錨鏈接的目錄有助於讓網站訪問者快速瀏覽內容。 但是在 TOC 本身上使用錨鏈接可以讓他們快速總結自己並深入了解他們最需要的內容。
總體而言,錨鏈接是組織和導航長篇內容的有用工具。 通過提供對文檔特定部分的快速輕鬆訪問,錨鏈接可以幫助使復雜信息更易於訪問和用戶友好。
我們可以做的任何事情來幫助訪客和客戶!
搜索引擎優化優勢
錨鏈接也可以在您的 SEO 鏈接策略中發揮作用。 它們對於 SEO 內容很重要,因為它們為用戶和搜索引擎提供了上下文,並有助於一目了然地理解頁面的內容。
通過使用錨鏈接,您可以幫助用戶更快地找到他們正在尋找的內容。 這可能會對跳出率產生積極影響,從而提高您網站的整體排名。 頁面越能吸引真實用戶的注意力,您的內容就越適合 SEO。 為獲得最佳效果,請確保這些錨鏈接具有優化的錨文本,以便 Google 知道如何正確索引它。
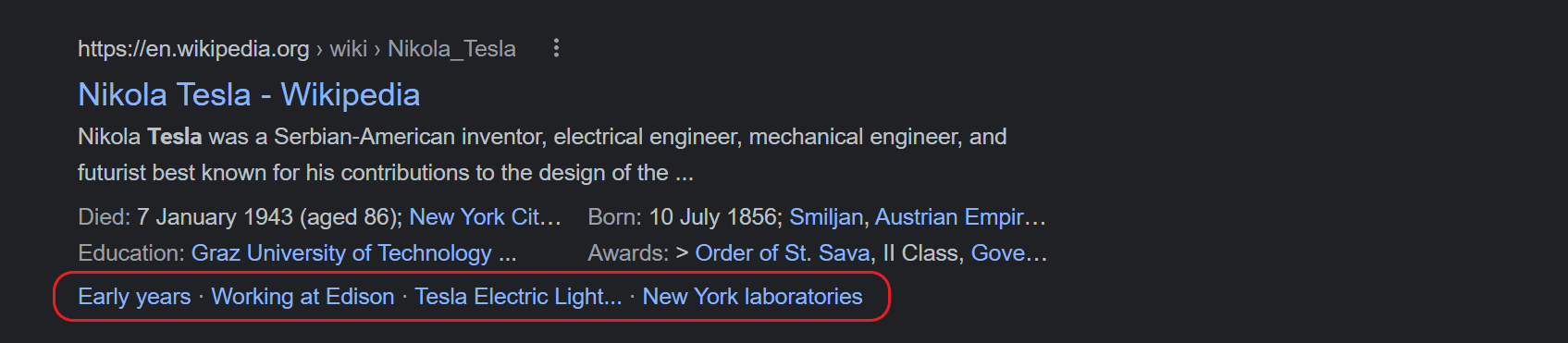
谷歌和其他搜索引擎也可以使用錨鏈接來為 SERP 創建更有趣和有用的豐富片段。

當 Google 發現內部錨鏈接有助於向搜索者顯示時,他們可能會在搜索片段中包含流行的錨鏈接。 這讓訪問者有更多信息來決定查看您的文章或網頁。
谷歌找到你的網站越有用,它的排名就越高——這對你來說是個好消息。
此外,為您的頁面配備錨鏈接可以讓其他網站選擇鏈接到您頁面上與其讀者更相關的特定內容。 對於第三方來說,這可能比提供長篇博客文章的鏈接更有用,用戶必須滾動瀏覽才能找到相關信息。 因此,在某種程度上,錨鏈接可以幫助您建立更多反向鏈接的鏈接策略。
使用錨鏈接的優缺點
使用錨鏈接的主要考慮因素是了解它們是否對特定內容中的訪問者有幫助。 如果它沒有幫助,那麼使用錨鏈接的利弊就無關緊要了。 但是,如果他們能幫助網站訪問者瀏覽您的文章或頁面,那麼了解其優缺點是值得的。
優點:
- 使用錨鏈接可以讓訪問者輕鬆瀏覽您的內容
- 使用錨鏈接為搜索引擎添加更多詳細信息,以用於理解您的內容
- 使用錨鏈接使您的內容更易於瀏覽
缺點:
- 完成編寫內容後,錨鏈接需要更多時間來設置
- 如果用戶跳轉到某個部分但沒有找到他們正在尋找的內容,他們可能會迷失在內容中
- 在沒有上下文的情況下顯示錨鏈接可能會使希望看到不同網頁的網站訪問者感到困惑
如何在 WordPress 中創建錨鏈接:6 種方法
在 WordPress 中創建錨鏈接有不同的方法。
下面,我們將探討 5 種不同的方式來設置錨鏈接,無論您的網站是如何配置的。 我們將向您展示如何在單個頁面、跨頁面、導航中、使用插件以及使用 Divi Builder 輕鬆創建它們。
1. 使用 WordPress 塊編輯器手動創建錨鏈接
錨鏈接是允許您跳轉到頁面上特定部分的鏈接。 要在 WordPress 塊編輯器中創建錨鏈接,您需要執行以下操作:
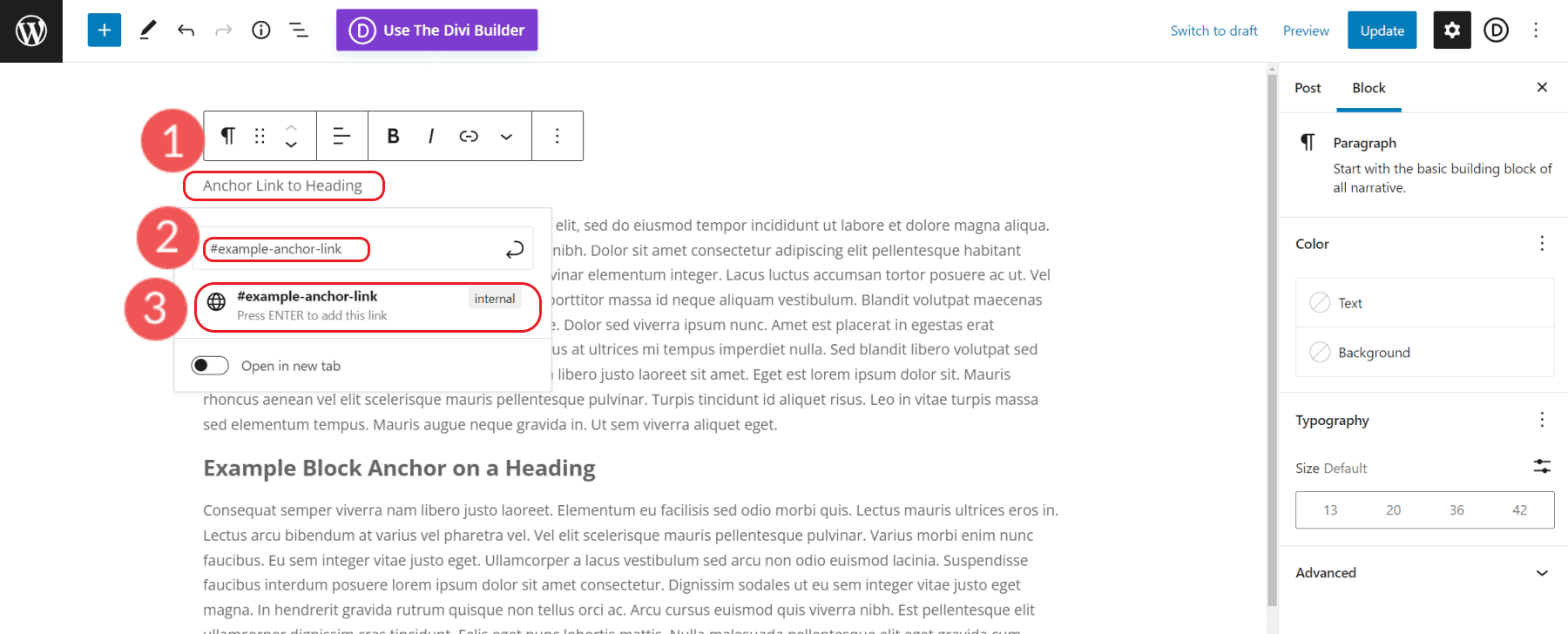
在 WordPress 塊編輯器中,添加一個標題塊並輸入您的標題文本。
在標題塊設置(位於標題塊的高級選項卡上)中,將 HTML ID 添加到標題字段。 這將用作錨鏈接目標。

設置標題元素的 ID 後,我們可以選擇一些文本並添加超鏈接。 我們可以添加井號 (#) 加上我們的元素 ID,而不是網址。 按回車鍵,鏈接將應用於該文本。

保存您的更改並預覽您的頁面以測試您的新錨鏈接。

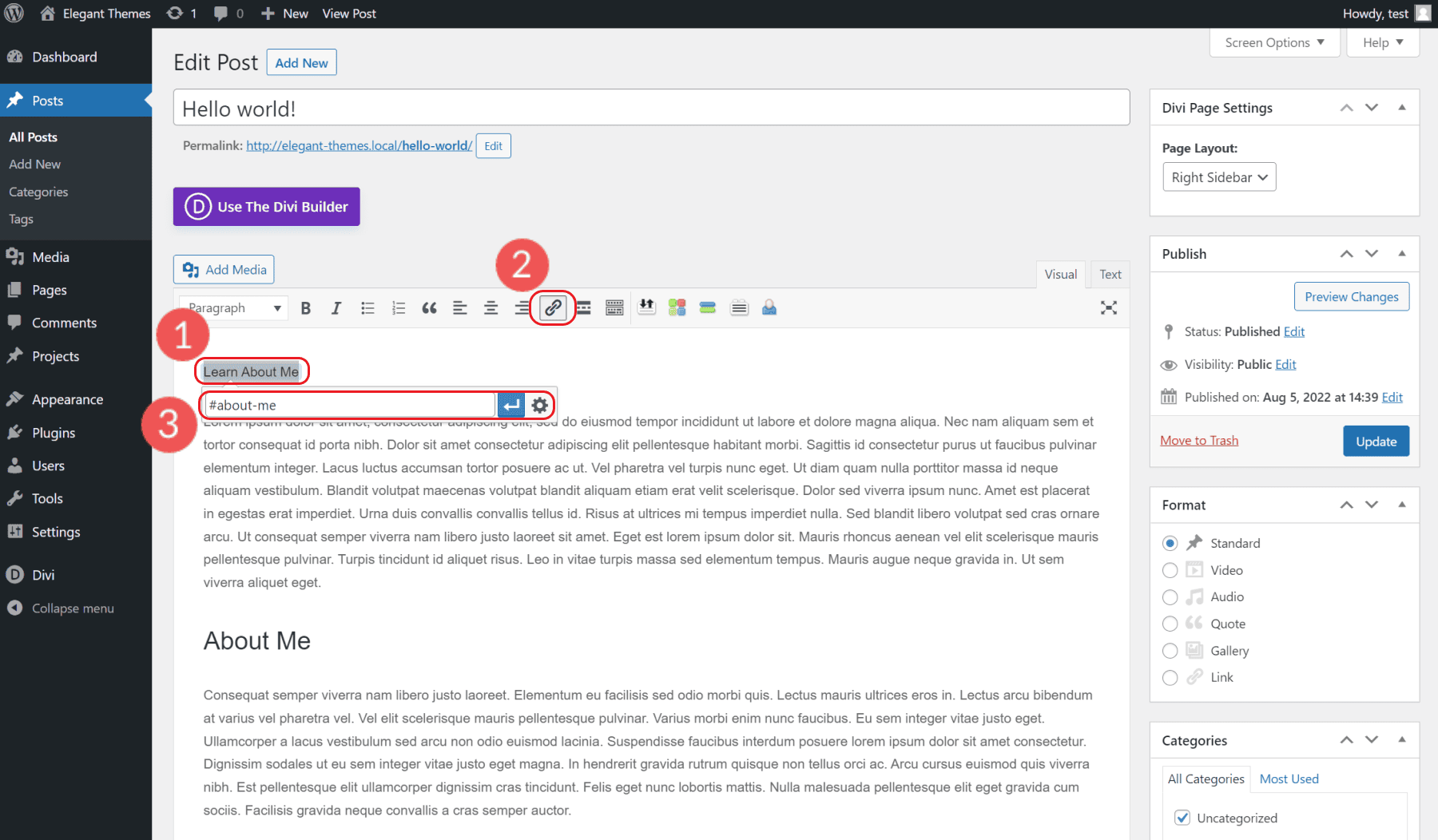
2. 在 WordPress 經典編輯器中以 HTML 手動創建錨鏈接
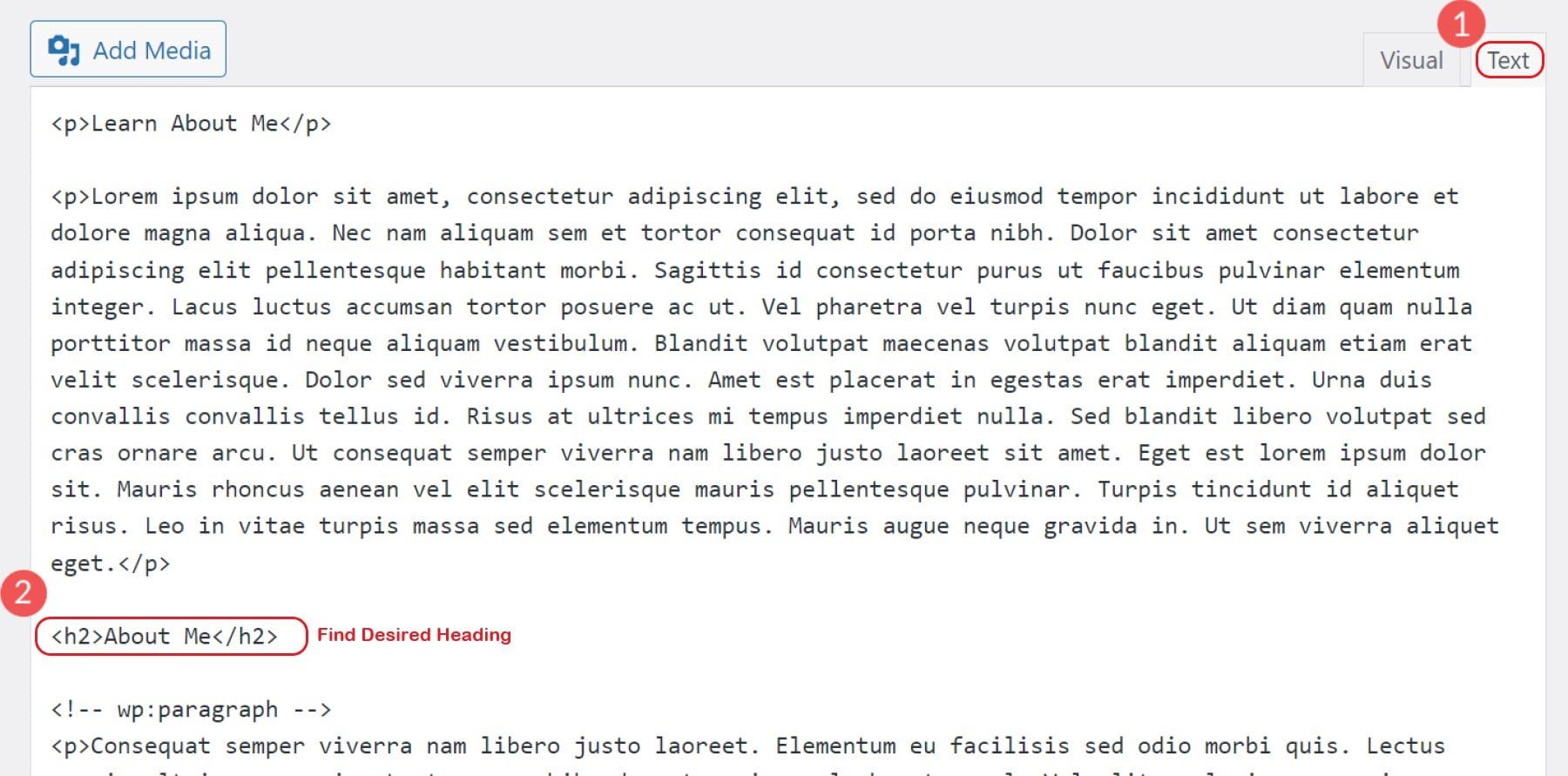
如果要在 WordPress 經典編輯器中創建錨鏈接,則需要添加一些 HTML。 但別擔心,這並不難。 首先,您需要找到要鏈接到的標題。 在您的帖子或頁面的代碼中(可視化編輯器選項卡旁邊的文本選項卡),在您要鏈接到的文本周圍查找標題標籤。
例如,如果您想創建指向標有“了解我”的標題的錨鏈接,您將在該文本周圍查找 H2 標記(標題二)。
尋找:
<h2>About Me</h2>

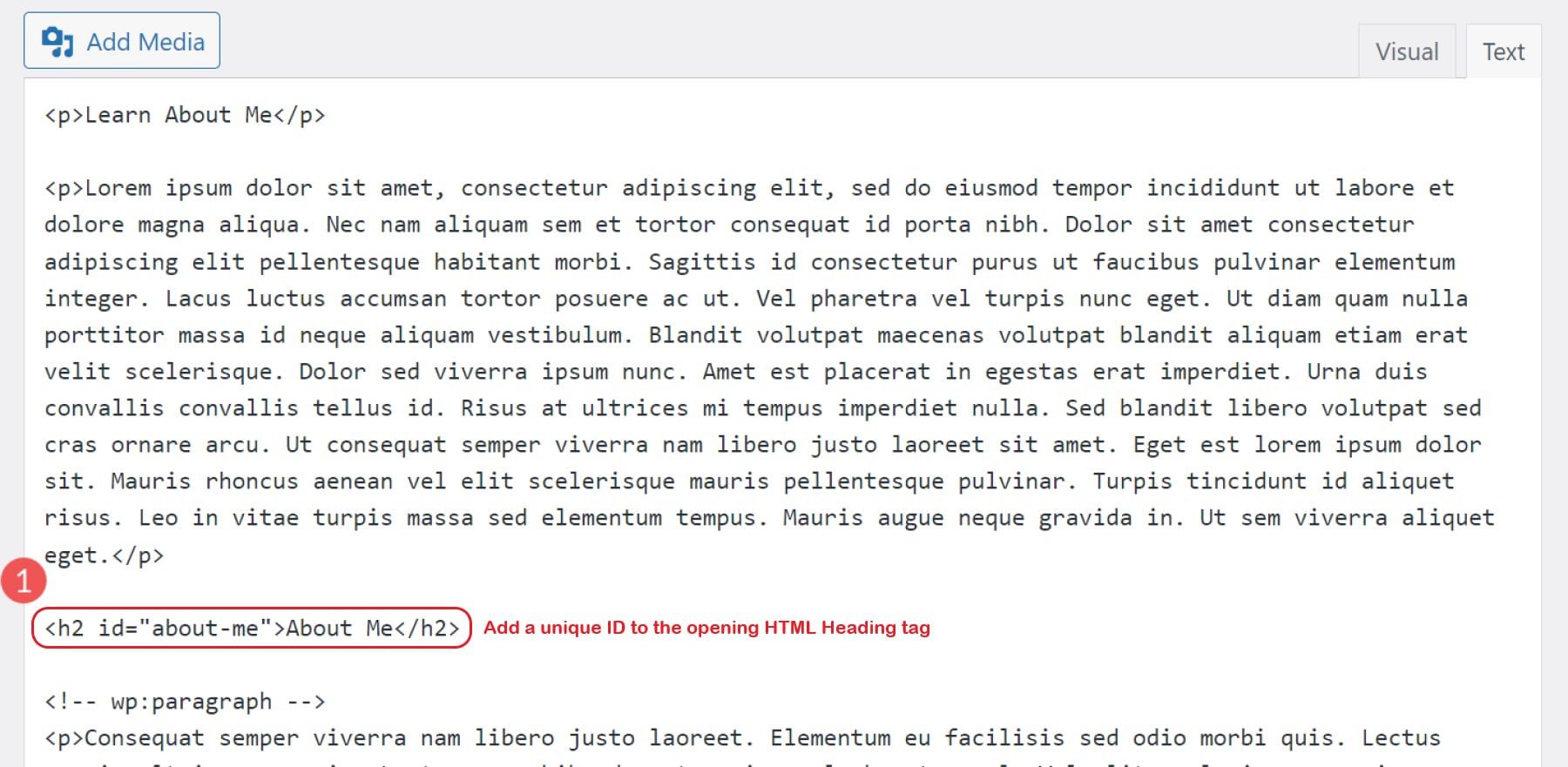
找到標題標籤後,為其添加一個 id 屬性。 id 屬性的值應該是唯一的,所以選擇不會在頁面上其他任何地方使用的東西。 對於我們的示例,我們將使用“about-me”。
將標題標籤更改為:
<h2 id="about-me">About Me</h2>

接下來,您需要找到希望訪問者單擊的文本,這些文本會將他們帶到您的錨定部分。 您可以選擇輸入新錨鏈接的 HTML,也可以使用經典編輯器的添加鏈接功能。 我們將使用 Visual 選項卡上的 WYSIWYG 編輯器快速創建鏈接。
選擇要添加鏈接的文本(或圖像)。 單擊編輯器工具欄中的鍊式鏈接圖標。 將“#about-me”添加到鏈接輸入字段,然後按回車鍵完成創建鏈接。

單擊“發布”或“預覽”以查看您的錨鏈接。
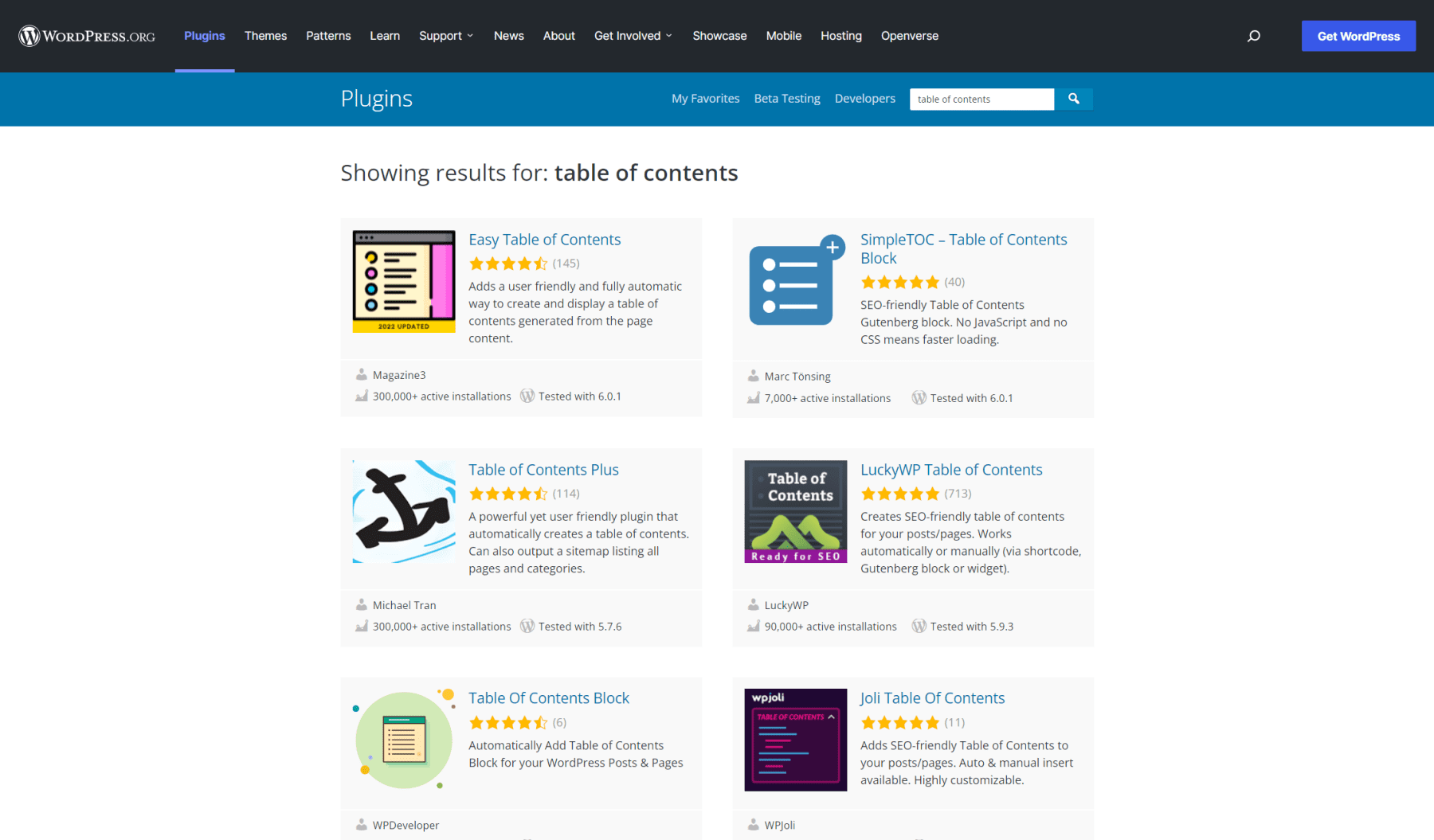
3.使用錨鏈接插件自動添加錨鏈接
WordPress 存儲庫中有很多插件可以幫助您使用自動創建的錨鏈接快速創建目錄。 您可以在存儲庫中找到目錄插件。

雖然您可以從幾個不同的選項中進行選擇,但我們將介紹如何使用 Magazine3 的 Easy Table of Contents。
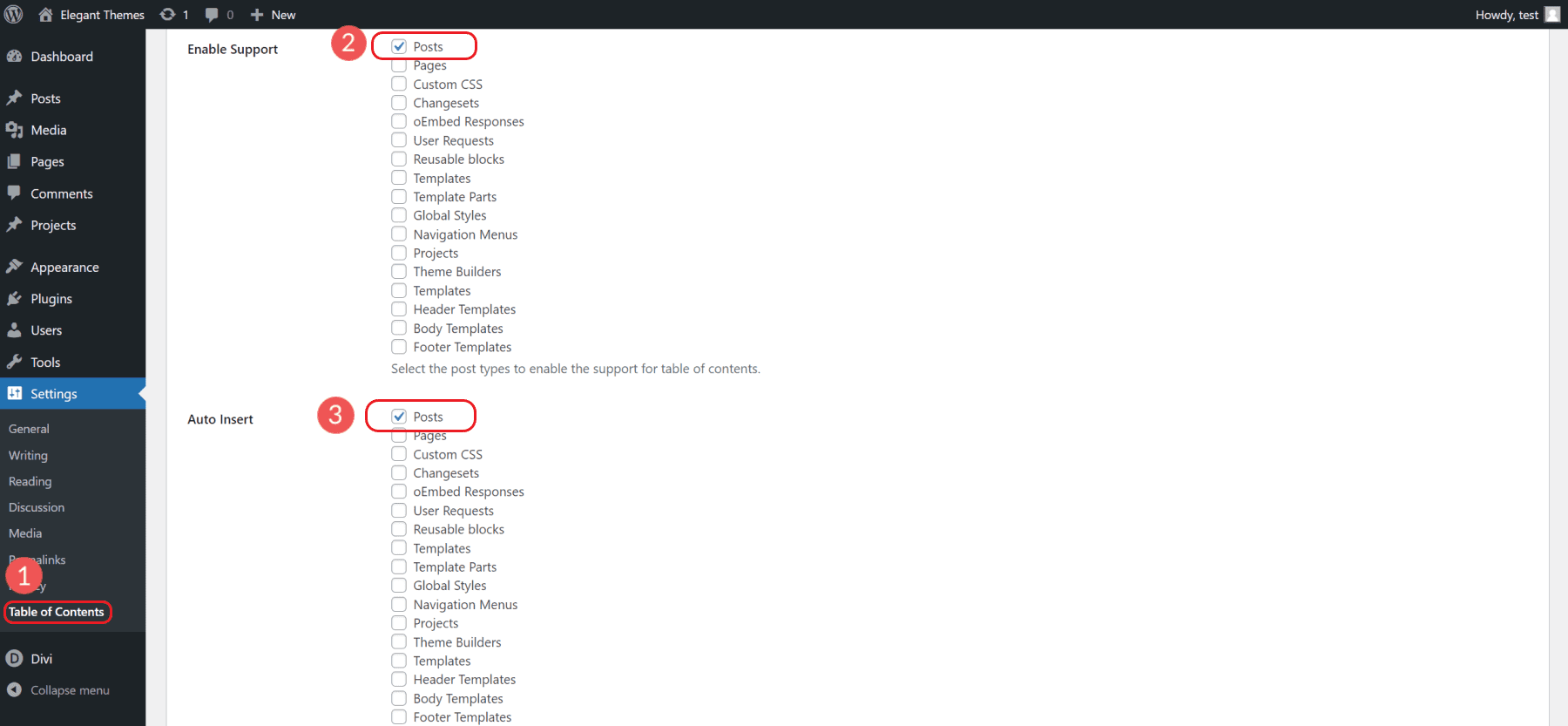
立即安裝 Easy Table of Contents 可為您提供基於頁面和帖子標題的目錄。 無需配置任何設置即可查看外觀。 加載插件,然後查看您最近的帖子。
在查看了它可以做什麼之後,明智的做法是跳回其設置以根據您的需求進行調整。 對於大多數人來說,您可能只需要讓 TOC 出現在帖子上即可。 您會看到 Easy Table of Contents 可以識別您的所有自定義帖子類型和您可以打開/關閉的各種模板。

您可以嘗試許多其他選項,但這完全取決於您的網站和需求。 我們建議從僅使用 H2 到 H3 或 H4 標題創建 TOC 開始。 如果 TOC 中的項目太多,那麼它就不會像您希望的那樣有用。
他們提供具有更多功能的專業版。 它也可以與 Divi 完美配合!
同樣,還有其他“目錄”插件可以很好地為您服務。 做您的研究並測試一些以獲得適合您需求的最佳功能。
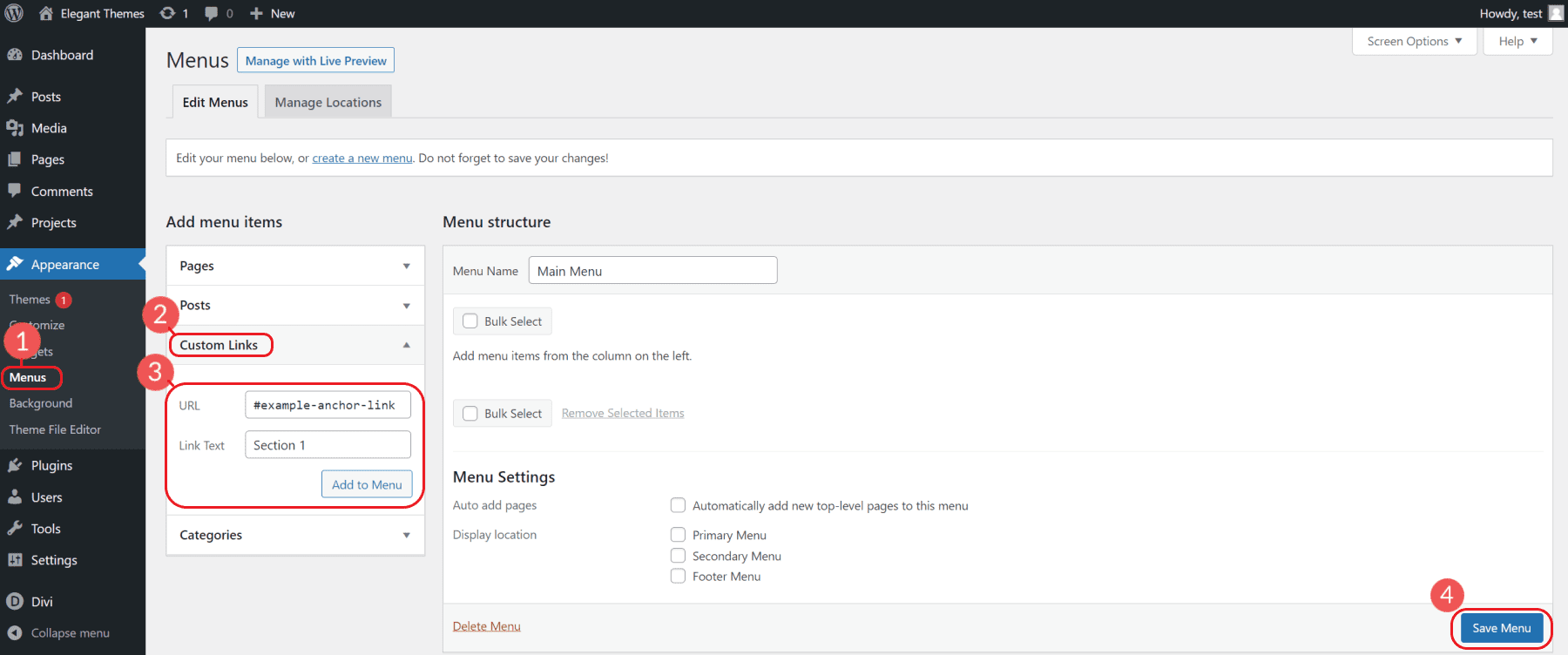
4. 將錨鏈接添加到您的導航菜單
導航菜單有限的單頁網站和登錄頁面可以帶來很多衝擊力。 通常,網站管理員使用導航菜單中的錨鏈接將訪問者跳轉到頁面下方。
當網站不需要很多頁面但仍希望讓訪問者有機會查看他們需要的信息時,這非常有用。
為導航創建錨鏈接與我們已經完成的操作完全相同,但實際鏈接除外。 該鏈接將進入您的導航。
在嚮導航添加錨鏈接之前,您仍然需要在要跳轉到的標題(或錨元素)上添加錨 ID。 參考上面的方法在 WordPress 編輯器中插入錨 ID。

設置好之後,您就可以將鏈接添加到菜單導航了。
打開外觀 > 菜單以查看您的站點菜單。 確保您正在編輯正確的菜單,然後選擇“自定義鏈接”。 在 URL 字段中,添加您的第一個 HTML 錨點 ID,前面帶有“#”(#example-anchor-link)。 通過填寫鏈接文本字段為您的菜單項命名。 這將顯示在菜單本身中。 單擊添加到菜單和保存菜單。

根據需要重複將其他唯一錨點 ID 添加到菜單的標題和錨點鏈接的過程。
您可以在網站前端查看您所做的更改,以了解其外觀。
5.創建指向外部頁面的錨鏈接
如果要將錨鏈接添加到外部頁面的特定部分,則需要包含頁面的整個 URL,後跟“#”和錨 ID。
指向外部頁面上特定標題的錨鏈接需要如下結構:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
這會將用戶重定向到該頁面以及該頁面上的特定標題。
6. 使用 Divi 在 WordPress 中創建錨鏈接
Divi 是一個令人難以置信的主題和頁面構建器,可以輕鬆在 WordPress 中設計網站。 在 Divi 中,您可以輕鬆地創建指向任何元素的錨鏈接,而不必擔心 HTML。
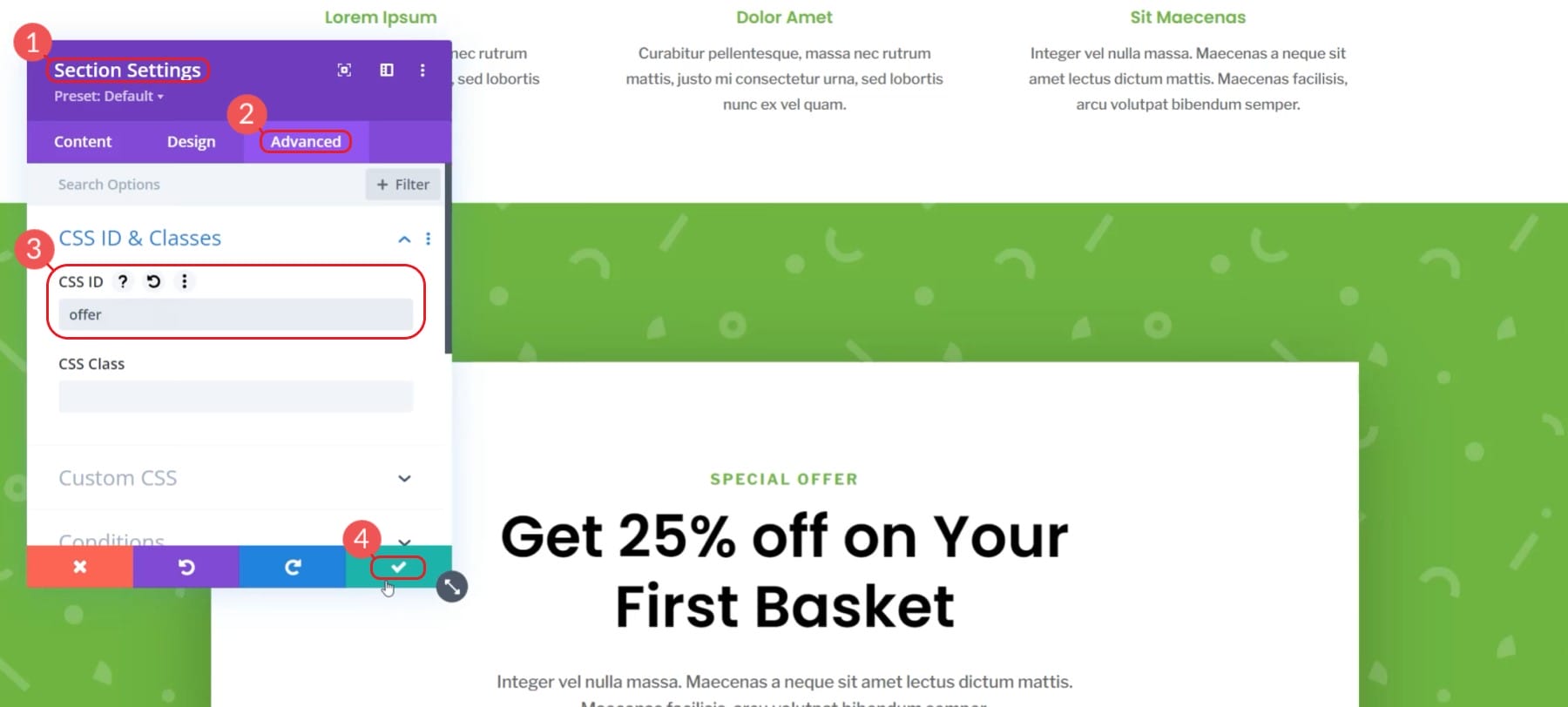
要在 Divi 中添加錨鏈接,請打開頁面編輯器和 Divi 的可視化構建器。 我們要做的第一件事是為一個部分分配一個錨點 ID。 我們通過打開部分設置,導航到“高級”選項卡,然後單擊“CSS ID & Class”來做到這一點。 您可以將錨 ID 添加到任何 Divi 元素,但鏈接到部分可能比鏈接到標題標籤更好的用戶體驗。
我們將我們的 ID 添加到 CSS ID 字段並保存我們的更改。 對於這個例子,我們為我們的部分指定了“offer”的 ID。

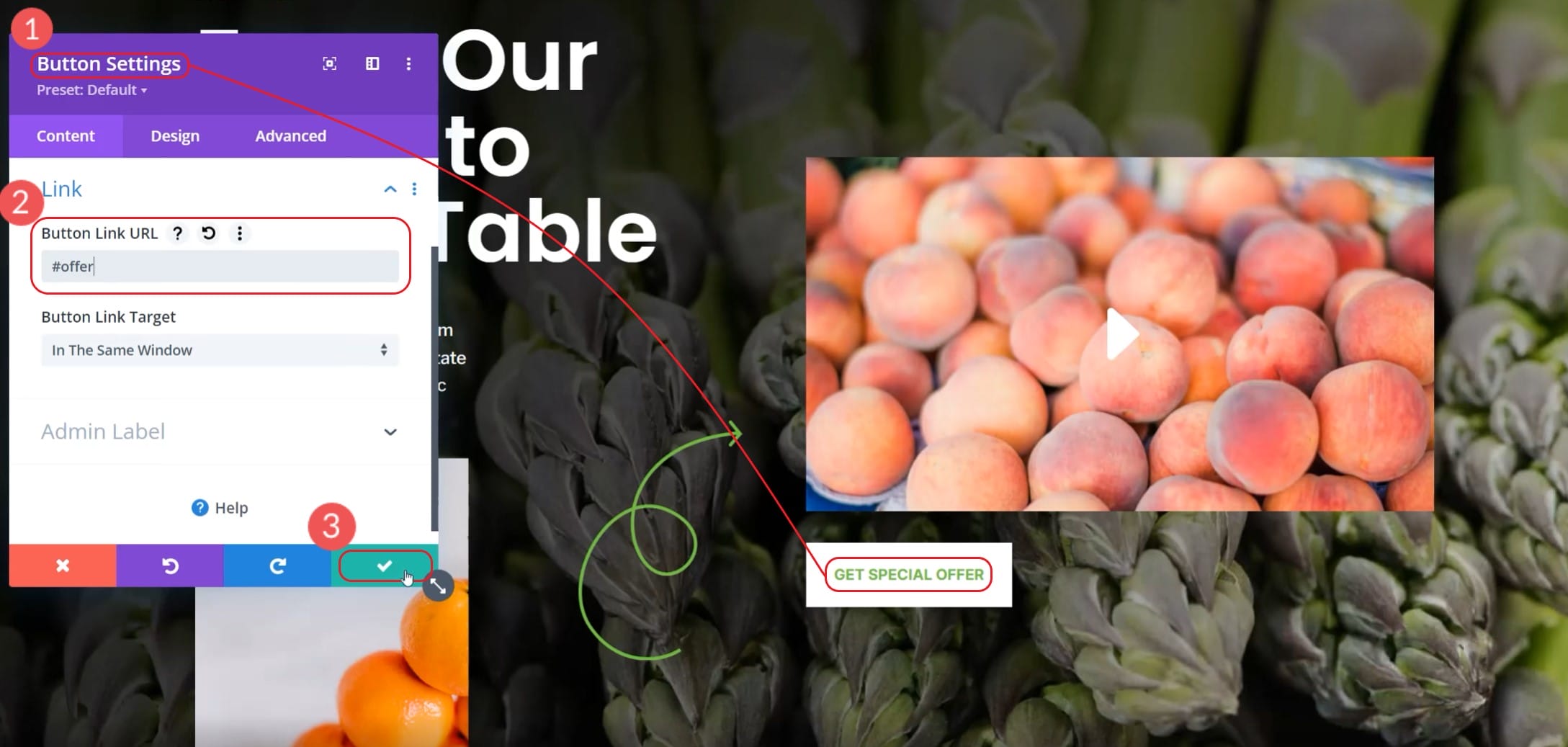
一旦我們用 ID 設置了我們的部分,我們就可以鏈接來創建我們的鏈接。 在這個例子中,我們在英雄部分使用我們的主要 CTA。 此按鈕將用戶向下滾動到“訂閱特別優惠”部分。
編輯按鈕並單擊標有“鏈接”的部分。 對於我們的鏈接,而不是 URL,我們正在添加一個錨鏈接。 通過鍵入井號 (#) 和我們想要的 CSS ID 來執行此操作。 對於此示例,鏈接將是“#offer”。

發布頁面更改,然後導航到前端的頁面。 您可以單擊按鈕並觀看它向下滾動到所需部分。 這是我們的實際示例:
如您所見,使用 Divi 在單個頁面上管理多個錨鏈接非常容易。 為部分和單個模塊分配 ID 非常簡單。
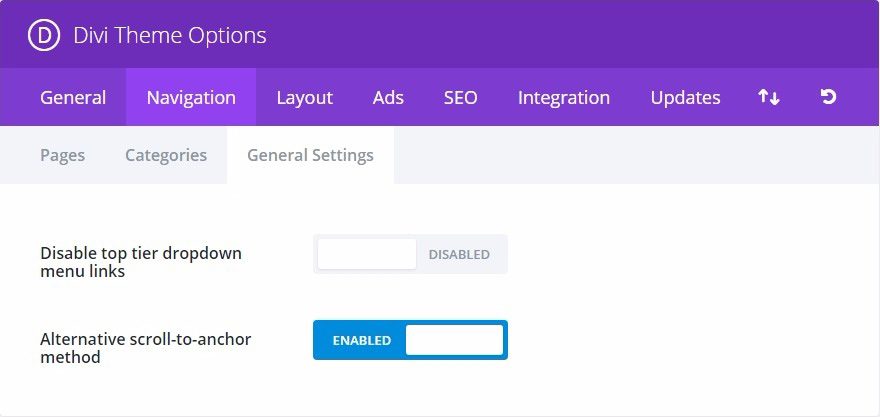
有時滾動到位置可能不准確。 Divi 有一個主題選項,您可以切換 Divi 以使用替代方法。 打開主題選項,轉到導航選項卡,然後切換“替代滾動到錨點方法”。

要了解有關 Divi 可以使用錨鏈接做什麼的更多信息,請查看這些您可以使用錨鏈接做的很酷的事情!
結論
訪問者在您的網站上花費的每一秒都是寶貴的。 人們的注意力持續時間短且要求高。 對所有相同關注的競爭正在不斷加劇。 您只有幾秒鐘的時間來吸引讀者並讓他們獲得他們正在尋找的內容。 否則,您將提供令人難忘的網站體驗和反彈流量。
正如我們所了解的,錨鏈接是將您的讀者引導到您內容的特定部分的好方法。 您可以通過他們最想看到的內容來吸引網站訪問者的注意力。 這些錨鏈接甚至可以鏈接到您網站的其他部分,或者鏈接到具有指定 HTML ID 的外部資源。
您現在可以為您的客戶創造更好的用戶體驗,並改進搜索引擎理解和排名您的網頁的方式。 WordPress 中的錨鏈接可以幫助您做到這一點!
您是否有在 WordPress 中使用錨鏈接的經驗或有一些有用的提示? 在下面的評論中讓我們知道!
精選圖片來自 BestForBest / shutterstock.com
