如何在 WordPress 中創建產品比較表
已發表: 2022-03-08比較表通過並排顯示相似或不同的產品,為用戶提供有關相似或不同產品的快速詳細信息。 它可以幫助客戶做出決策並增強您網站上的客戶體驗。
但是,如果您想將自定義功能添加到比較表中,可能會有點棘手。 幸運的是,Elementor 通過提供各種有用的插件(如 Happy Addons)使這個過程變得更容易。 使用快樂插件“比較表”小部件,您可以輕鬆地在一幀中顯示多個產品的功能。
在本教程博客中,您將學習如何在 WordPress 網站中創建比較表。 讓我們從基本查詢開始——
為什麼產品比較對您的企業網站很重要
比較表是指一個表格,您可以在其中並排顯示多個產品或服務的數據組,以便更好地理解。

主要用於電子商務網站,分享不同產品的型號、圖片、功能、定價、描述等。但是,網站所有者也使用比較表來證明他們的產品是最好的產品,通過在同一張表下比較他們的競爭對手產品.
它可以幫助客戶一目了然地找到產品的優缺點。 使用這種有效的比較表數據,客戶可以在幾分鐘內選擇合適的產品並節省寶貴的時間。
快樂插件如何幫助創建產品比較表

使用新的 Gutenberg 塊編輯器,您可以根據基本需求創建表格。 但是,如果您想為產品比較創建一個產品比較表,您需要一個 3rd 方插件或為此功能編寫自定義代碼。 這會消耗大量時間和金錢,因為免費插件帶有一些初始功能。
您可以使用 Happy Addon 的新免費小部件“比較表”來解決這些類型的障礙。 使用此小部件,您可以高效地創建和自定義響應式表格,以更有條理的方式並排比較您的產品。
讓我們看看為什麼需要使用 Happy Addons 小部件:
- 移動友好
- 大型預製模板庫
- 在列中添加圖像
- 廣泛的支持圖標
- 提供現成的餐桌設計
在 WordPress 中設計完美的功能比較表
是時候向您展示如何使用 Happy Addons 的比較表小部件並為您的網站創建交互式產品比較表了。
在此之前,您需要在您的 WordPress 網站中安裝並激活以下插件:
- 元素(免費)
- 快樂插件(免費)
您可以將比較表添加到網站的任何部分。 但在這裡,我們將把小部件演示成一個空白頁面。
您還可以查看本指南以了解如何在 WordPress 上創建新頁面。
以下是創建比較表所需執行的步驟:
- 第 1 步:添加比較表小部件
- 第 2 步:管理表頭
- 第 3 步:管理表格行
- 第 4 步:管理表格按鈕
- 第 5 步:表格設置
- 第六步:風格對比表
讓我們開始吧:
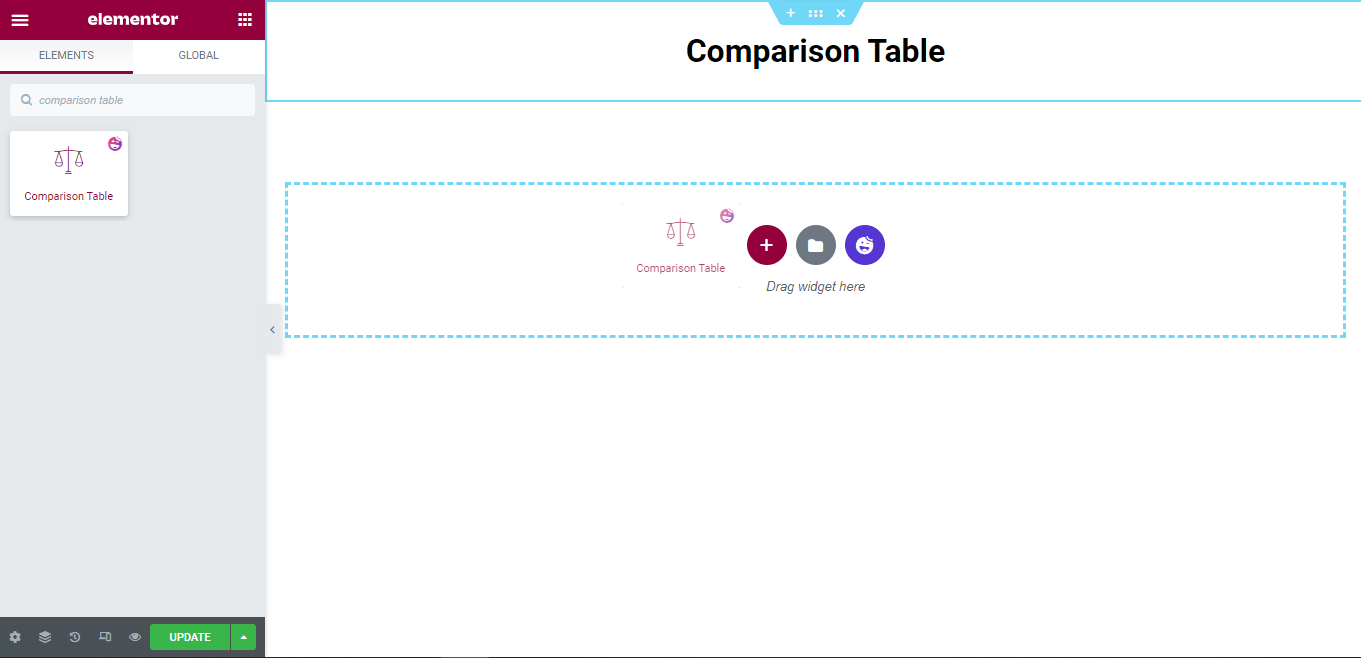
第 1 步:添加比較表小部件
首先,您需要找到小部件並將其添加到您網站的合適位置。 您從 Elementor 小部件庫區域獲取小部件。

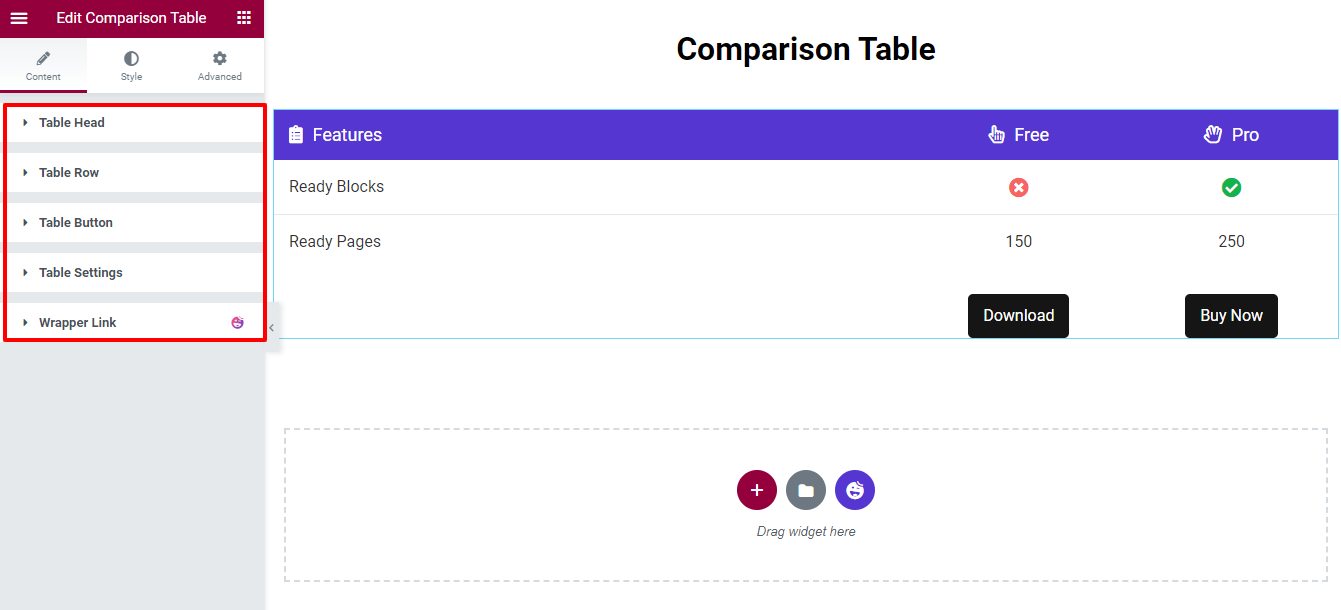
比較表內容區
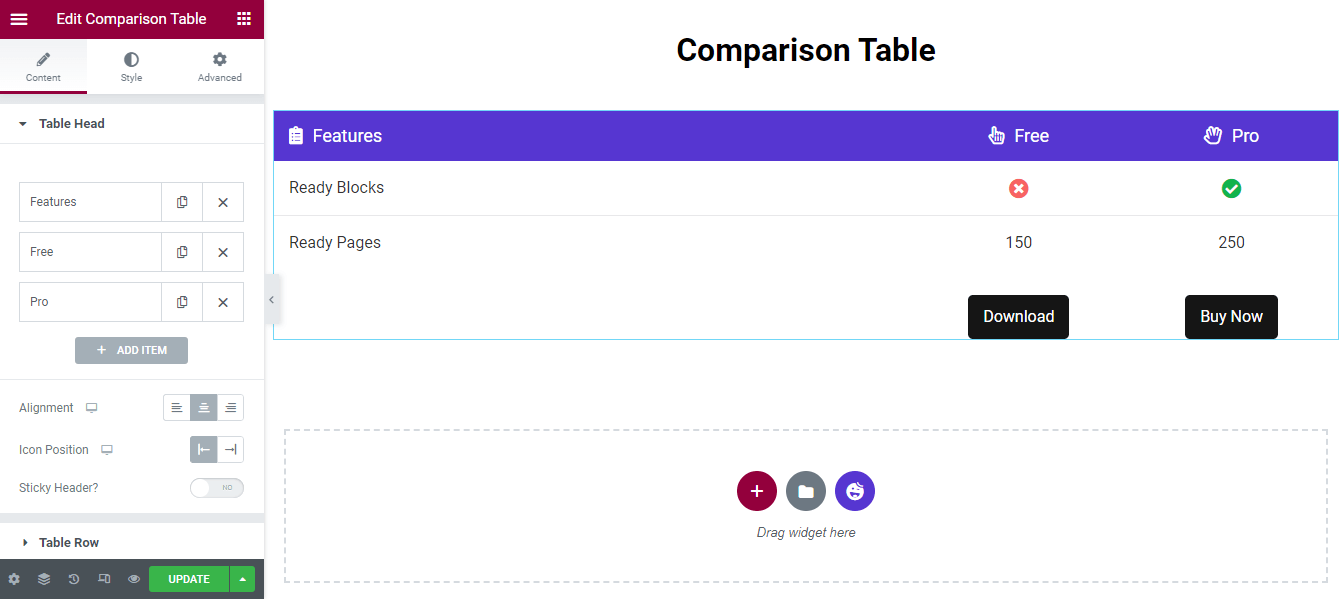
添加小部件後,您將獲得如下圖所示的默認表格設計。 內容區域具有管理表格內容的必要設置。
在這裡你會得到。
- 表頭
- 表行
- Tabke 按鈕
- 數據庫設置

現在,我們將介紹每個設置,以便您可以輕鬆管理表格內容。
第 2 步:管理表頭
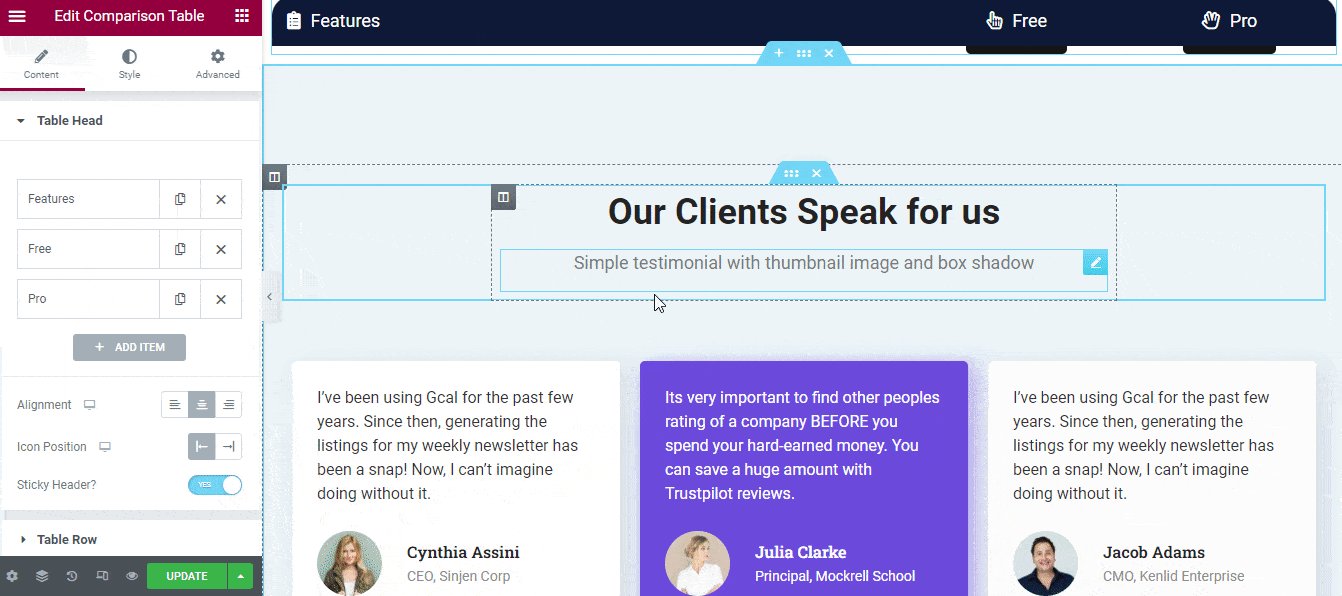
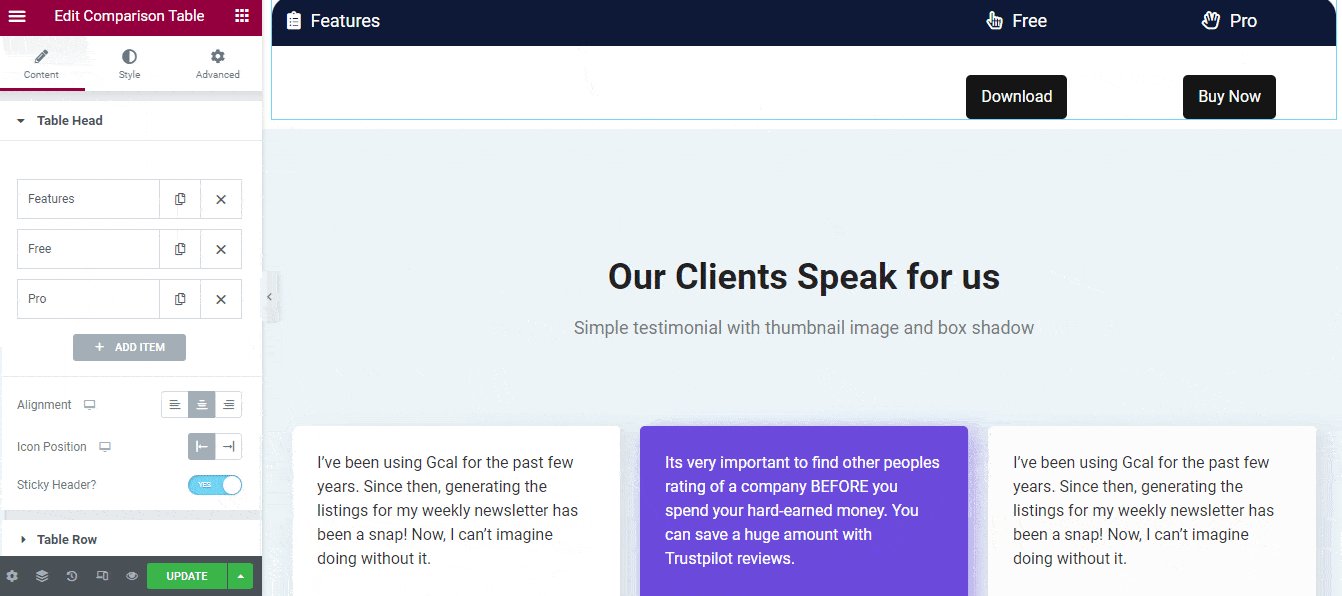
Table Head 選項允許您通過單擊ADD ITEM按鈕來添加表的頭項。 您可以復制和刪除項目。 此外,您可以輕鬆設置整個表頭內容的對齊方式(左、中和右)和圖標位置(左和右)。

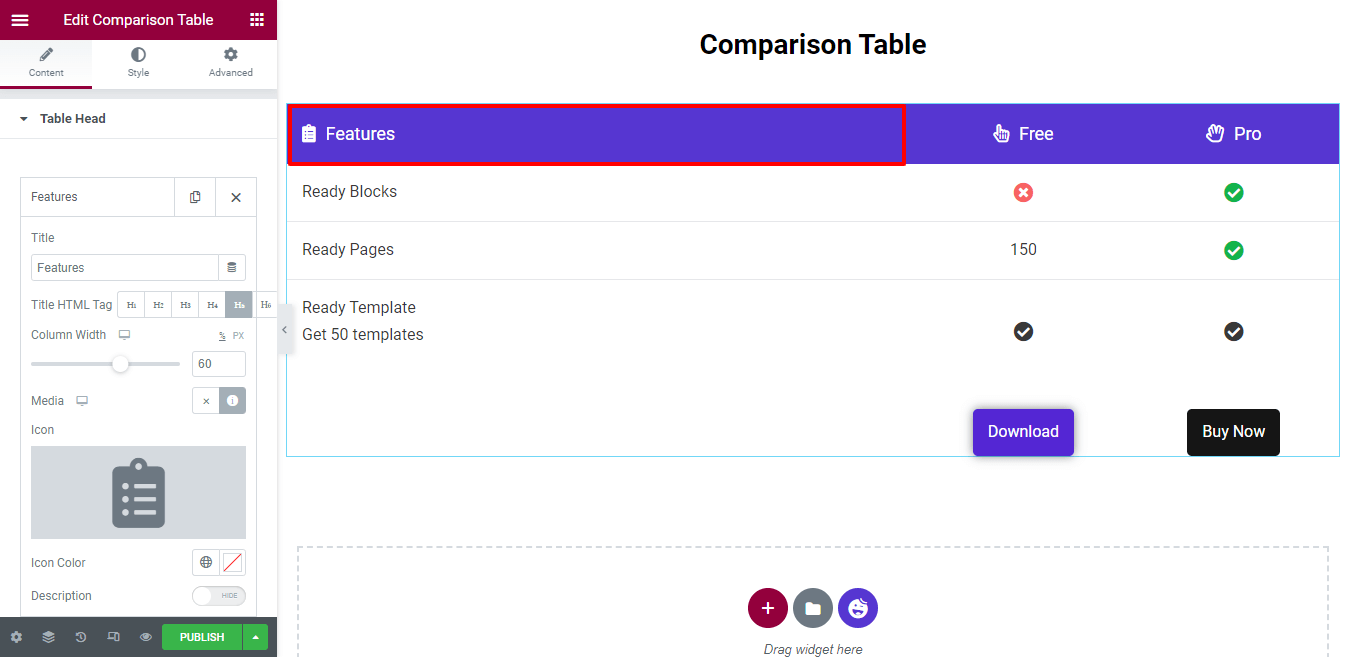
自定義表頭項目
要自定義表頭單個項目,您需要先打開一個項目。 然後你可以添加Title ,選擇Title HTML Tag set Content Width ,插入一個Icon ,設置Icon Color ,寫一個Description 。

整個列寬定義為100% 。 在這裡,您注意到我們設置了Column Width 60 (%) 。 這意味著特徵列獲得 60% 的空間,而其他兩列獲得20%的空間。
你也可以寫一個描述。 首先,您打開描述選項。 然後你會得到文本編輯器來編寫描述。 我們不需要添加說明,這就是我們沒有啟用它的原因。
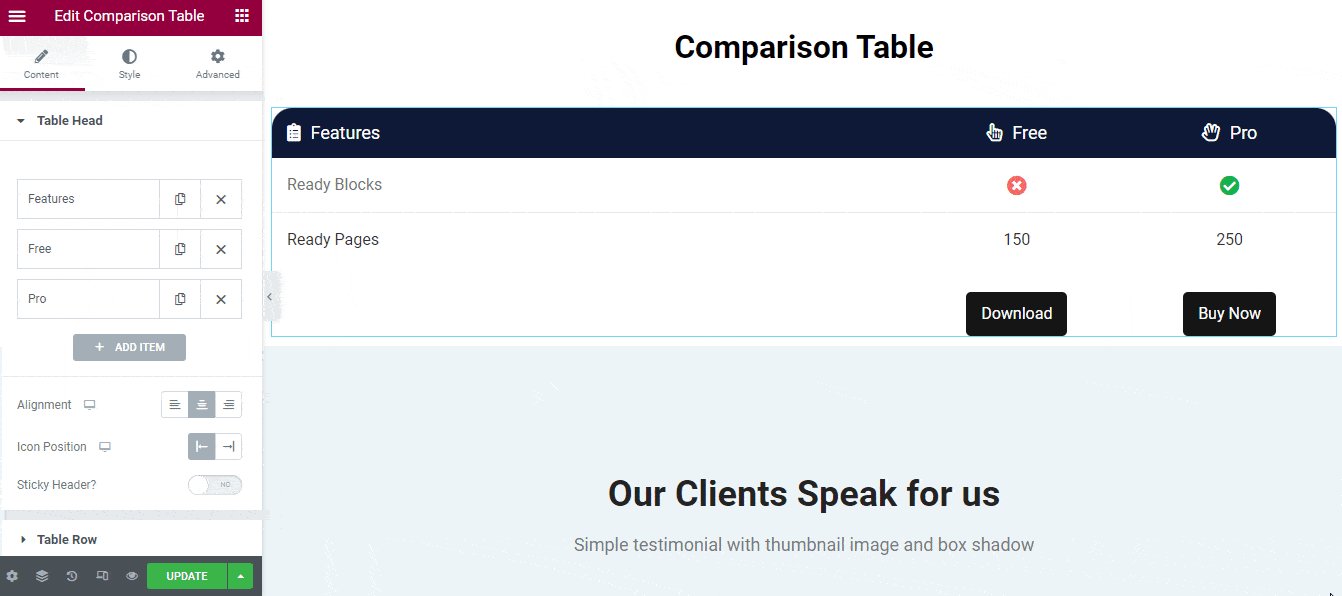
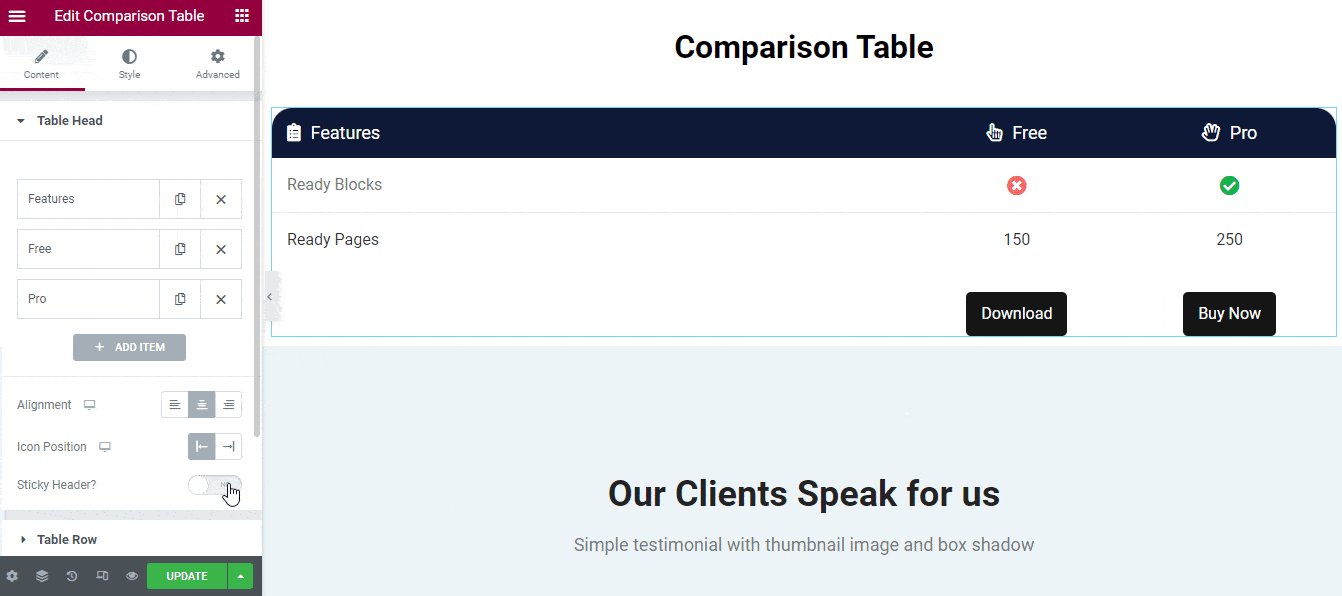
添加粘性標題
如果要添加 Sticky Header,則需要先激活Sticky Header選項。 然後,每當您向下滾動時,您的表格標題就會顯示在頂部。

第 3 步:管理表格行
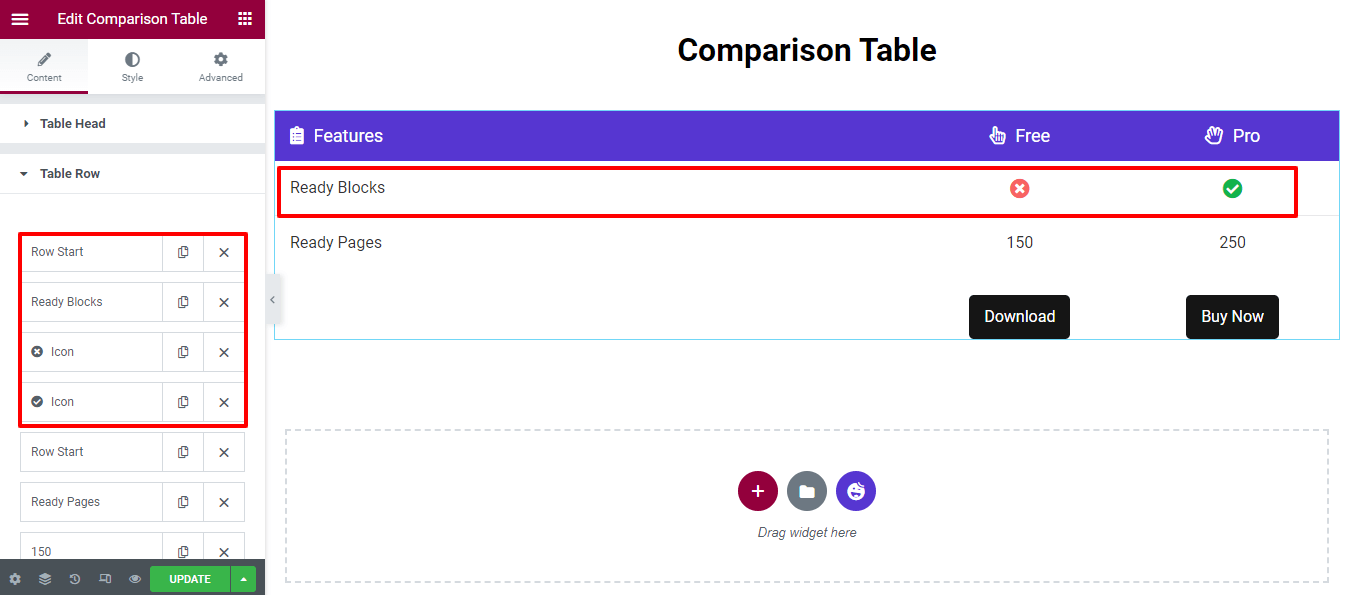
默認情況下,小部件帶有兩個帶有Columns的Rows 。 您可以添加新行並在其中插入所需的列。
要自定義行列內容,您需要打開一行或一列,然後根據您的目的更改內容。

添加新表格行
要添加新的Table Row ,您需要先單擊ADD ITEM 。
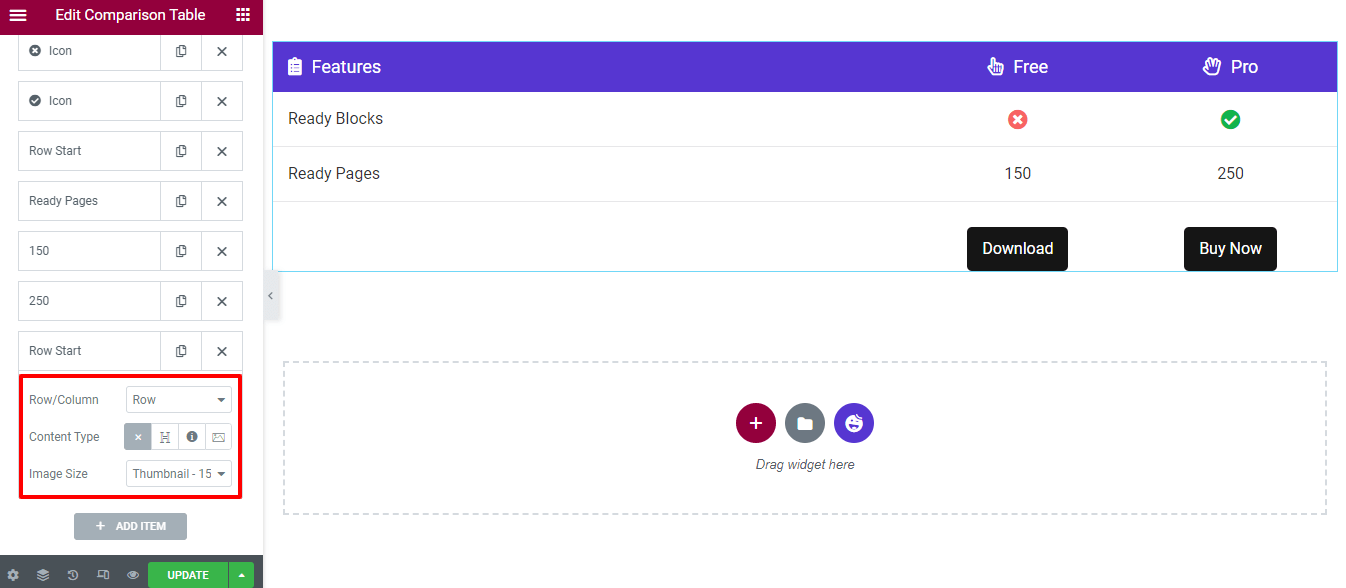
之後,您將獲得插入行的選項。 您必須選擇Row而不是Column並將Content Type -> Blank設置為一行。 沒有必要更改圖像大小,因此保持默認值。
但是,您可以在列中添加三種類型的內容,例如Heading、Icon和Image 。

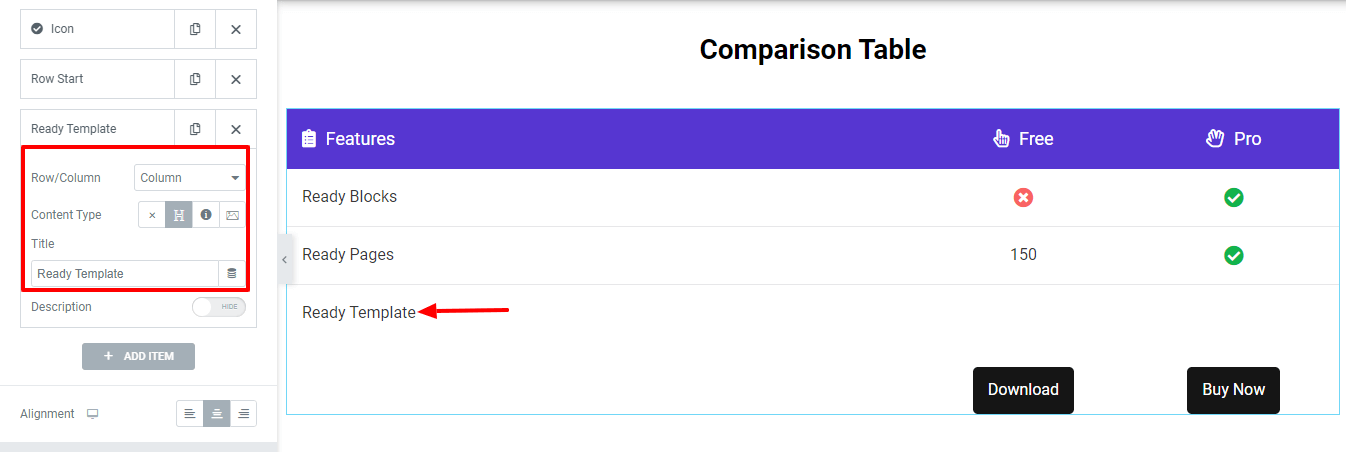
添加帶標題的列
讓我們向您展示如何在一行中添加一列。
首先,您只需單擊“添加項目”按鈕即可添加項目。 其次,選擇Column(行/列)並設置Content Type–>Heading 。 最後,您可以寫標題的標題。

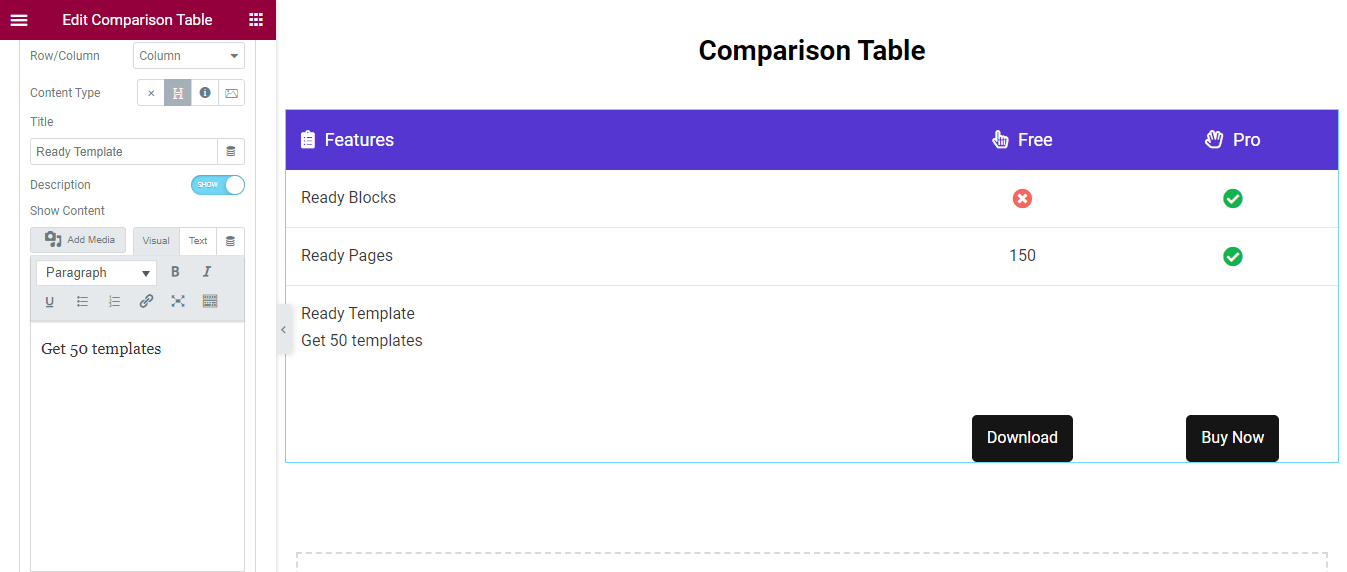
寫下描述
您可以在Title下寫下描述。 首先,顯示描述選項。 然後你會得到文本編輯器面板,你可以用自己的方式編寫描述。


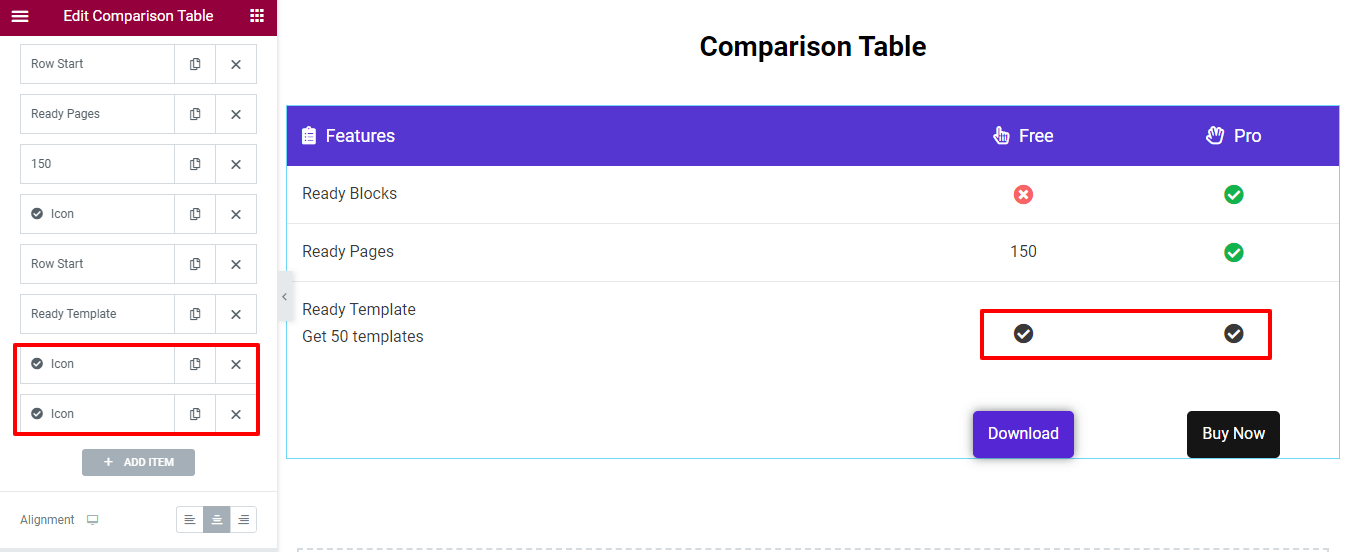
我們還添加了兩列。 這次我們使用了Content Type–>Icon 。 這是當前的表格視圖。

注意:請記住,每當您將內容添加到列中時,內容都會從右到左顯示。
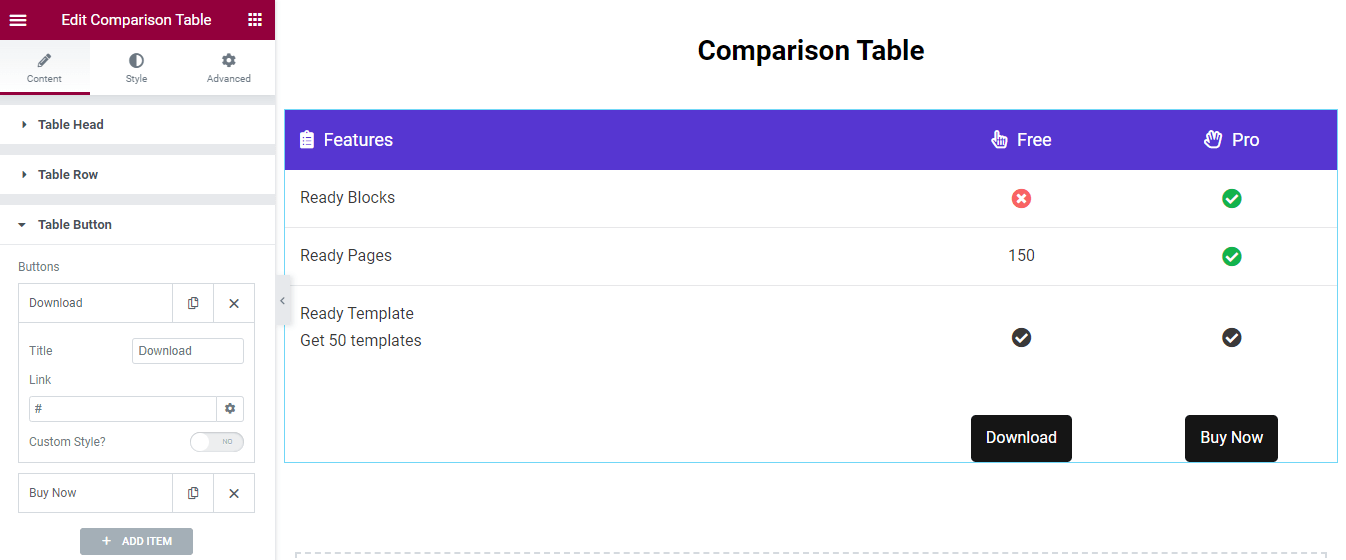
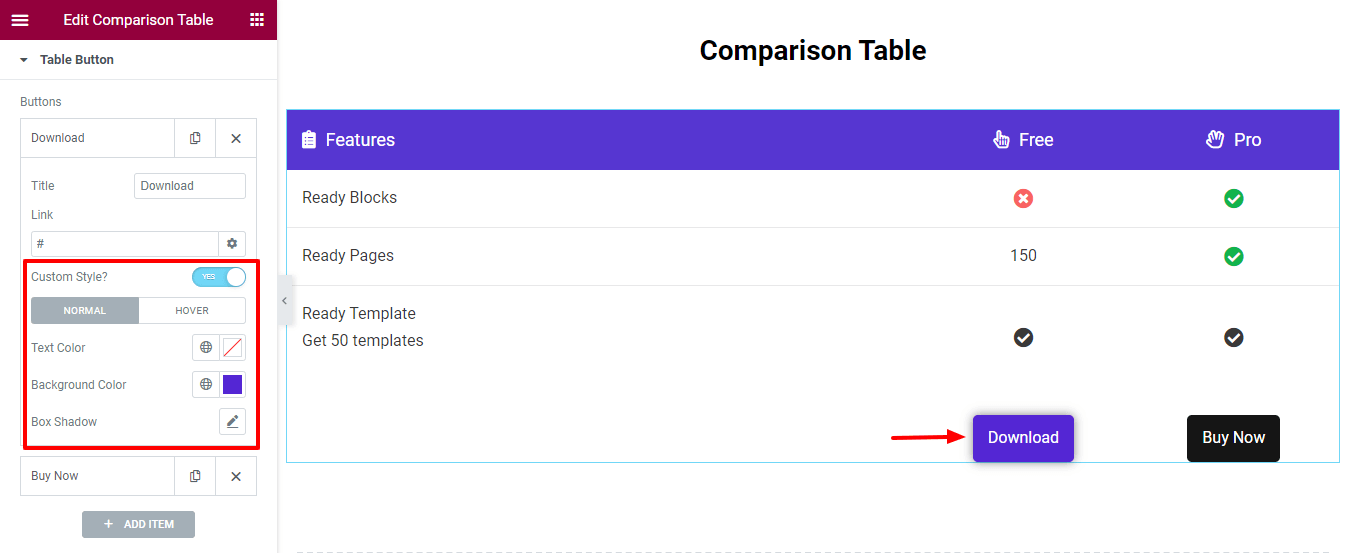
第 4 步:管理表格按鈕
轉到內容- > 表格按鈕區域,然後您可以編寫標題並插入一個鏈接到按鈕。

自定義按鈕
您可以添加自定義樣式來裝飾按鈕。 首先激活自定義樣式。 然後,您將獲得添加新按鈕樣式的基本設置。
您將文本顏色、背景顏色和框陰影添加到按鈕。 您還可以在Hover按鈕上添加不同的樣式。

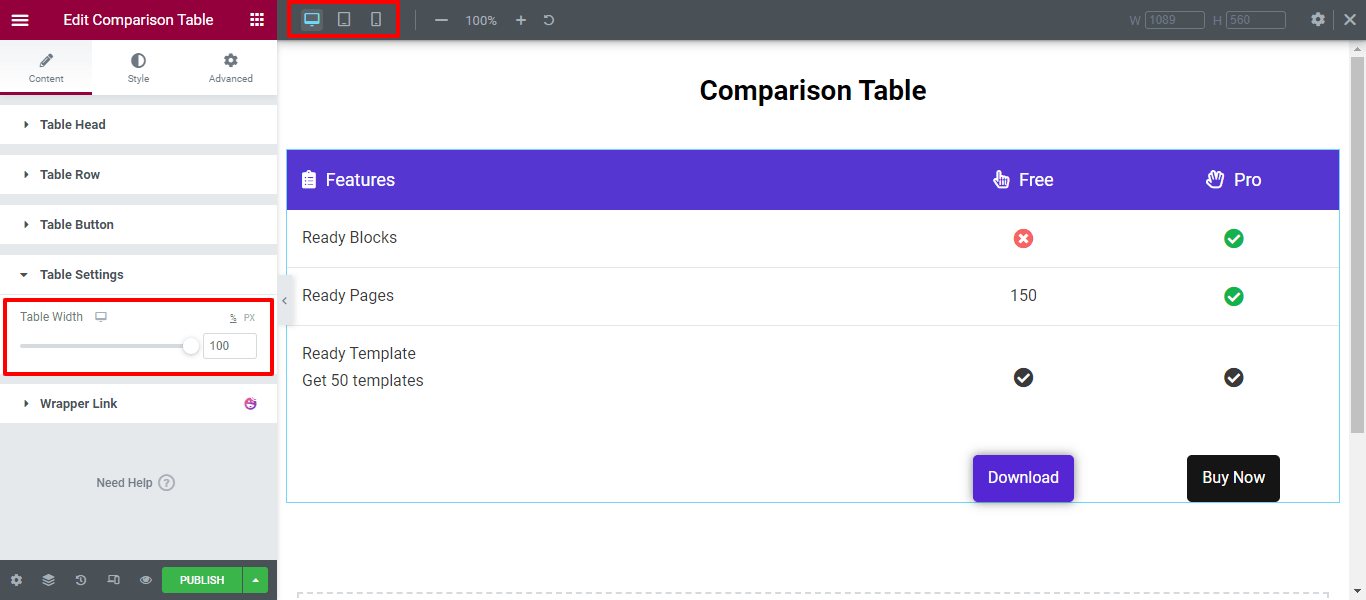
第 5 步:表格設置
表格設置區域為您提供了根據您的設備設置表格寬度的選項。 在平板電腦和手機視圖中,表格項目將是可滾動的。 這樣,您將控製表格的響應能力。

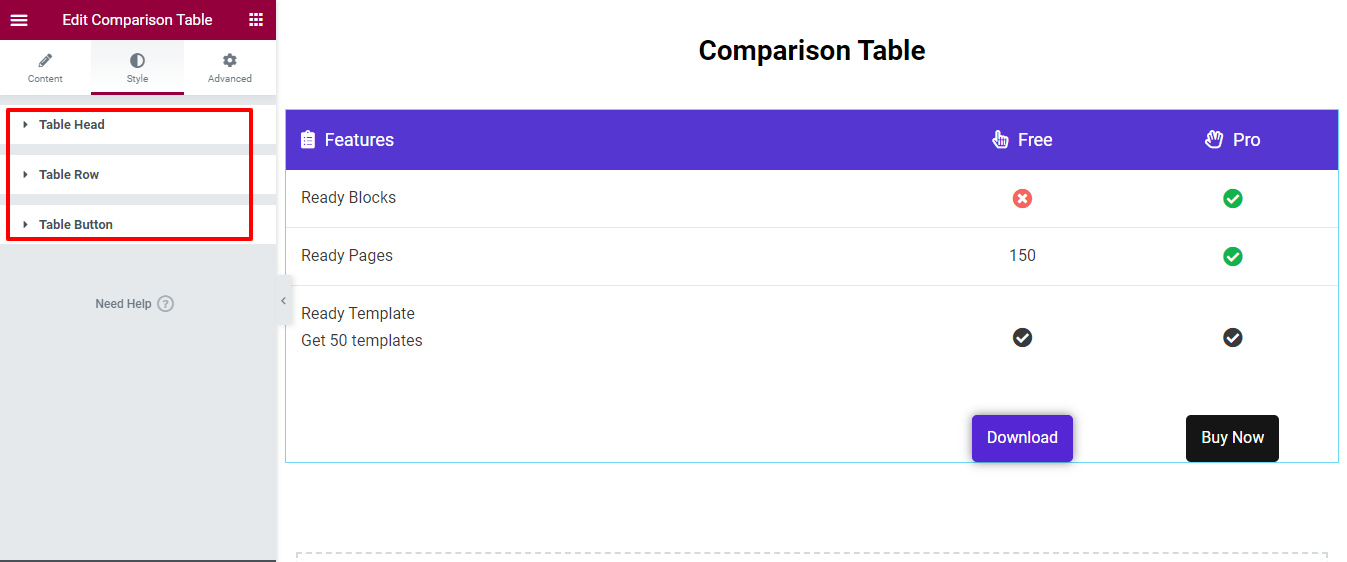
第六步:風格對比表
Style 區域具有自定義Table Head、Table Row和Table Button所需的樣式選項。

使用此小部件,您可以設計這種類型的 Elementor 比較表來並排比較您的產品。
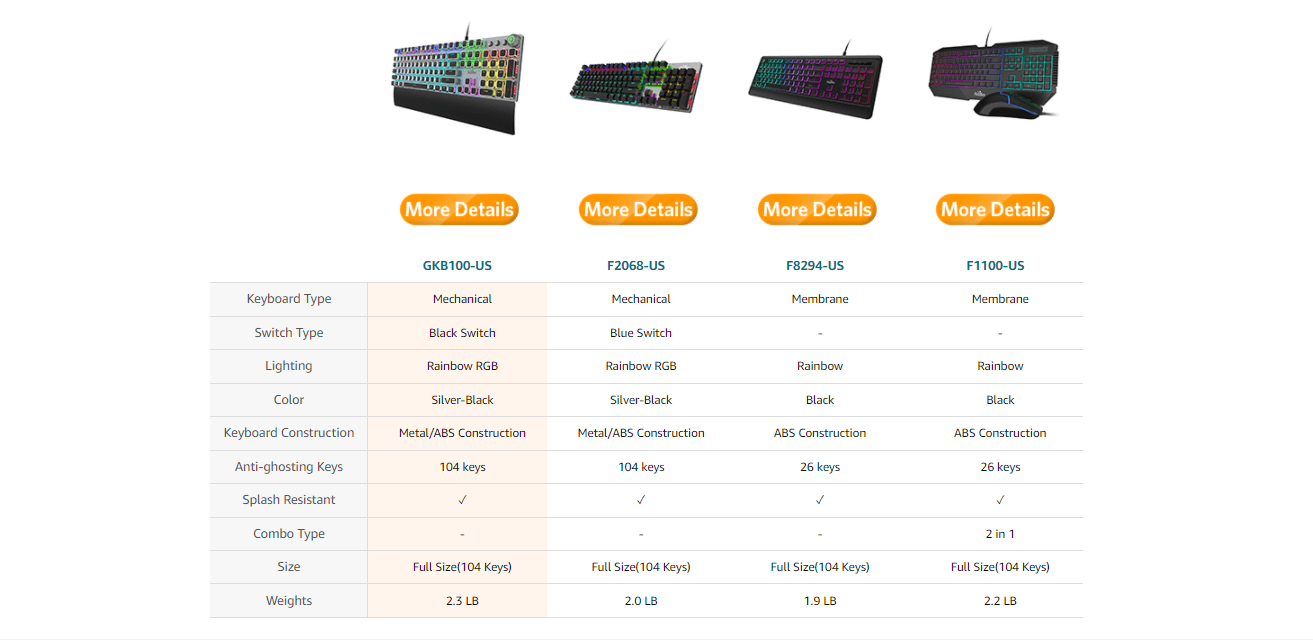
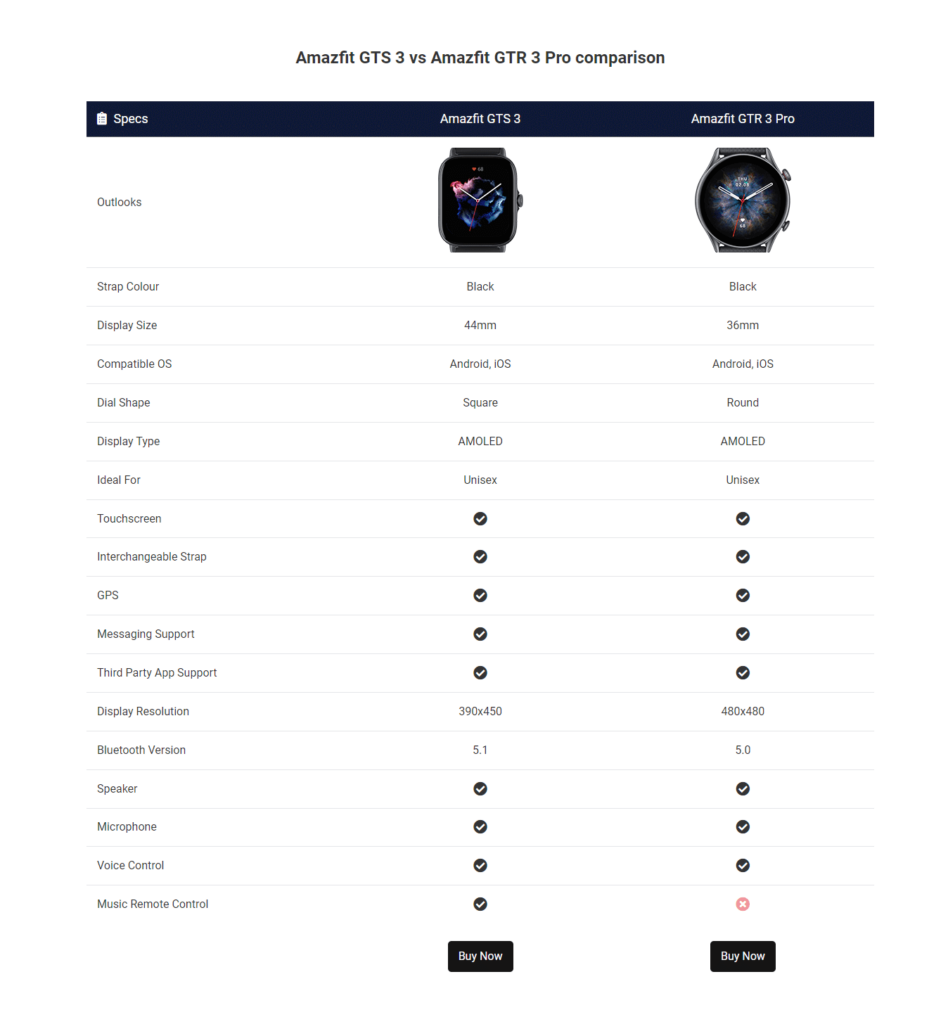
產品比較表的最終輸出
在設計完比較表的所有部分後,您將獲得完美的外觀,以吸引人的方式展示您的產品,包括功能、圖像和其他元素。 下面是我們今天創建的表格 -

使用不同的樣式選項來製作符合您品牌的設計。 您還可以查看比較表小部件的完整文檔。
準備好在您的 WordPress 網站上創建比較表了嗎?
交互式比較表可讓您的用戶在比較產品時獲得更好的視圖。 如果您按照上述步驟操作,使用 Elementor & Happy Addons 設計比較表不再困難。
在本指南中,我們展示了為什麼需要使用 Happy Addons 的比較表小部件。 此外,我們還向您展示瞭如何在您的 WordPress 網站上創建比較表。
如果您對本博客仍有任何疑問,可以對我們發表評論。
我們要求您加入我們的時事通訊。 不要忘記連接我們的社交渠道 Facebook、Twitter 和 YouTube。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
