如何在 WordPress 中創建優惠券代碼
已發表: 2023-05-19作為網站所有者,您可能希望為您的客戶提供特別折扣。 而且,最有效的方法之一是向您的客戶提供優惠券代碼,從而提高客戶滿意度。 有多種方法可以在 WordPress 中添加和管理優惠券代碼。
但是,我們將在本指南中分享一個無代碼解決方案,該解決方案將展示如何使用插件在 WordPress 中創建優惠券代碼。 在深入了解主要流程之前,讓我們先了解優惠券代碼的基礎知識。
什麼是數字優惠券代碼?
數字優惠券代碼是指客戶可以從網站、移動應用程序或數字渠道兌換的優惠或折扣。 它不像傳統的紙質優惠券那樣有效。 雖然目的是一樣的,提供折扣。
通過輸入兌換折扣所需的代碼,它會自動應用於您的訂單。 這有助於客戶輕鬆享受折扣或銷售。
為什麼要在網站上添加優惠券代碼?
在網站上使用優惠券代碼對於有效開展業務和實現營銷目標具有重要意義和好處。 以下是向您的網站添加優惠券代碼的主要原因:
- 獎勵忠實客戶:您可以通過添加優惠券代碼來獎勵您的忠實客戶。 這提高了客戶滿意度並建立了牢固的關係。
- 誘人的折扣:它有助於為您的客戶設置有吸引力的折扣或特別款待。 因此,您的客戶更願意接受您的服務。
- 增加轉化率:優惠券代碼可幫助您提高轉化率並使您的業務達到新的高度。 因為它鼓勵人們從你那裡獲得服務。
- 成功的營銷活動:提供優惠券代碼不僅有助於提供特別折扣,還有助於運行和跟踪成功的營銷活動。 優惠券代碼吸引觀眾並確保您的營銷活動的高度參與。
- 增加回頭客:優惠券代碼可幫助您的客戶以最優惠的價格購買產品或服務,最終提高客戶滿意度。 因此,您的客戶會前來尋求您的服務。
創建優惠券代碼的先決條件
將優惠券代碼添加到您的網站有一些先決條件。 您將需要一些基本插件來啟動優惠券代碼。 因此,在進入主要方法之前,請在您的 WordPress 網站上安裝並激活以下插件:
- Elementor (免費):要享受 ElementsKit 的優惠券代碼小部件,您需要安裝 Elementor。 因為 ElementsKit 是一個一體化的 Elementor 插件。
- ElementsKit (免費和專業版):您將需要 ElementsKit 的免費版和付費版,因為優惠券代碼是一個高級小部件。 因此,請確保您是 ElementsKit 的專業用戶。
安裝上述插件後,讓我們進入向您的 WordPress 網站添加優惠券代碼的主要過程。
如何在 WordPress 中創建優惠券代碼
使用數字優惠券或促銷代碼是一種流行且最常用的虛擬商店策略。 結果出來添加優惠券代碼是巨大的。 但是,向網站添加優惠券代碼的方法非常簡單。
沒有嘗試添加優惠券代碼? 查看以下有關如何在 WordPress 中創建優惠券代碼的三個簡單步驟:
第 1 步:啟用優惠券代碼小部件。
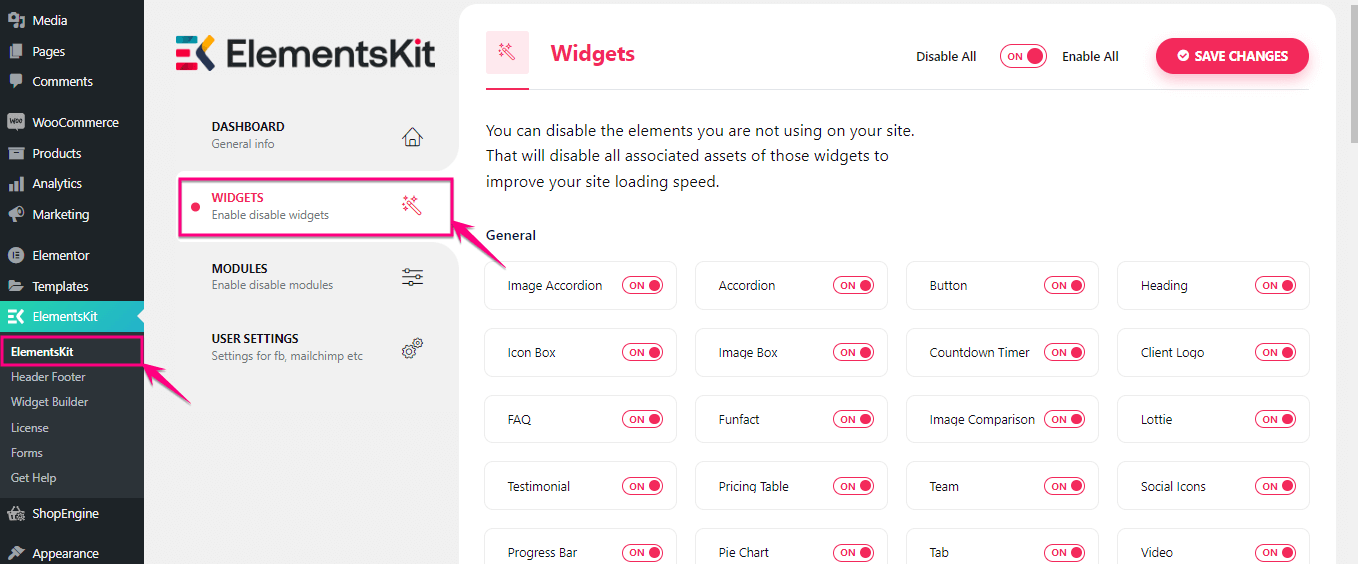
首先,您必須啟用 ElementsKit 的優惠券代碼小部件。 為此,請轉到您的管理儀表板並訪問 ElementsKit >> ElementsKit 。

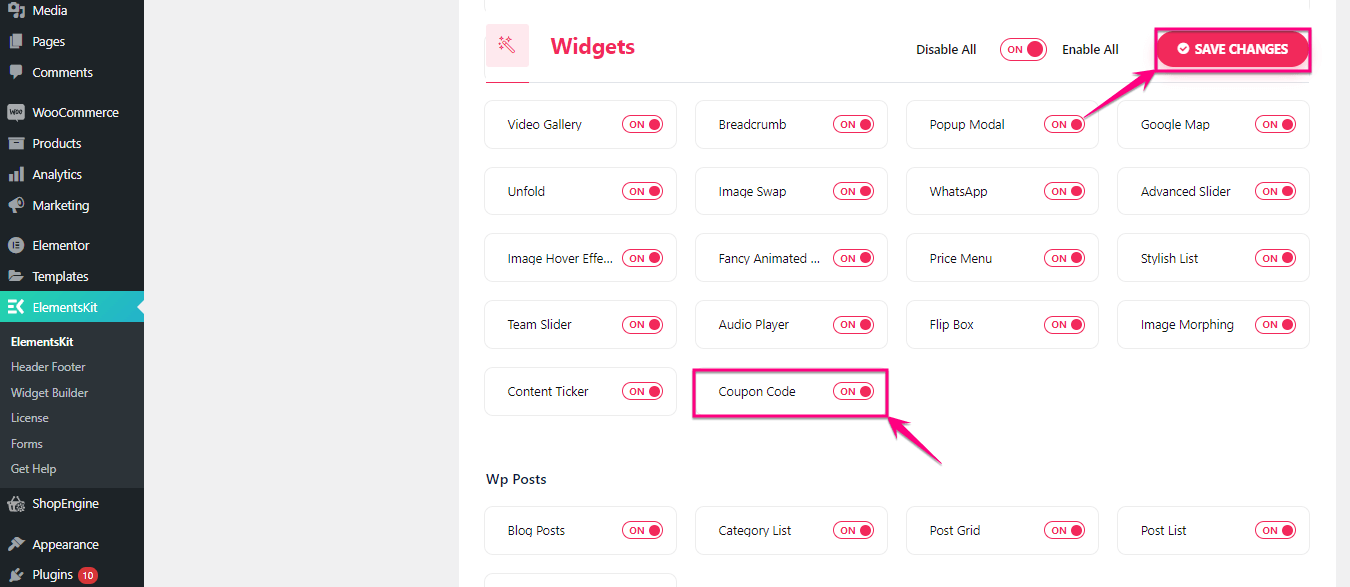
現在啟用優惠券代碼小部件。 之後,單擊“保存更改”按鈕。

第 2 步:為網站創建優惠券。
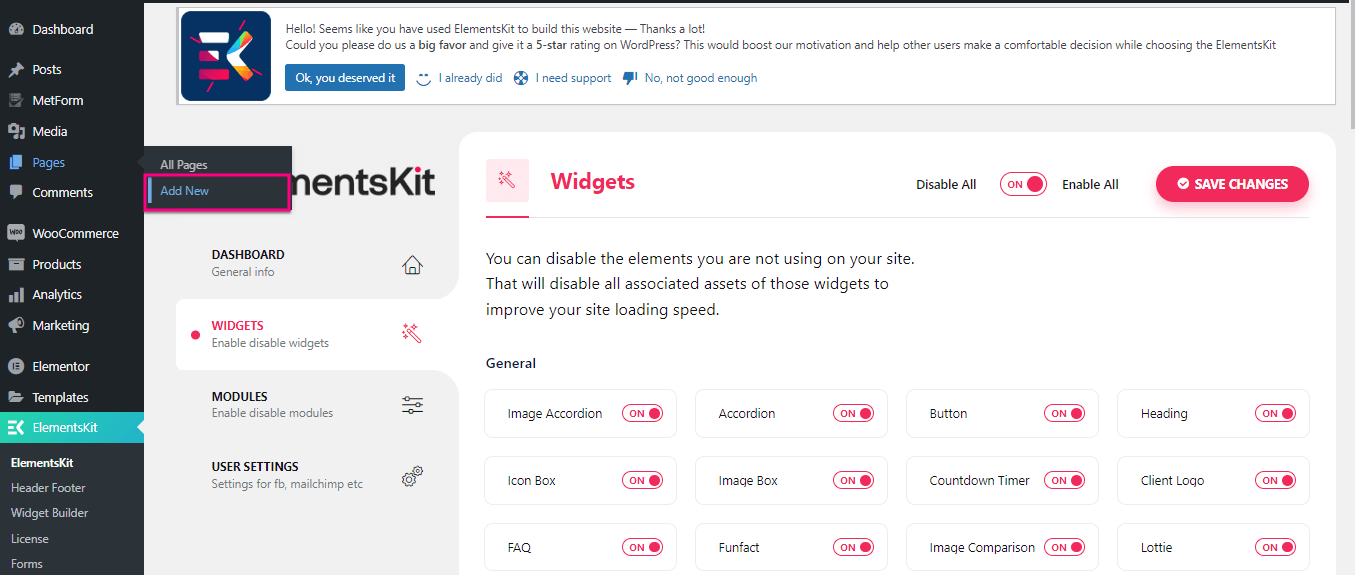
在第二步中,您必須首先通過訪問 Pages >> Add New 添加一個頁面。


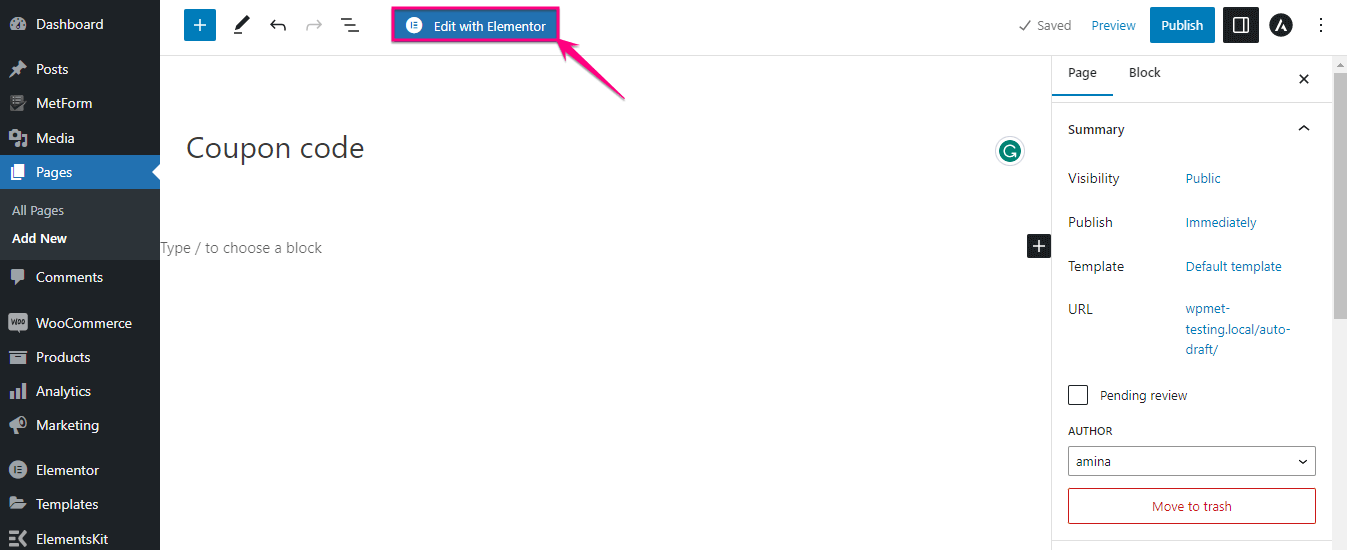
現在,單擊“使用 Elementor 編輯”按鈕將優惠券代碼添加到您的網站。

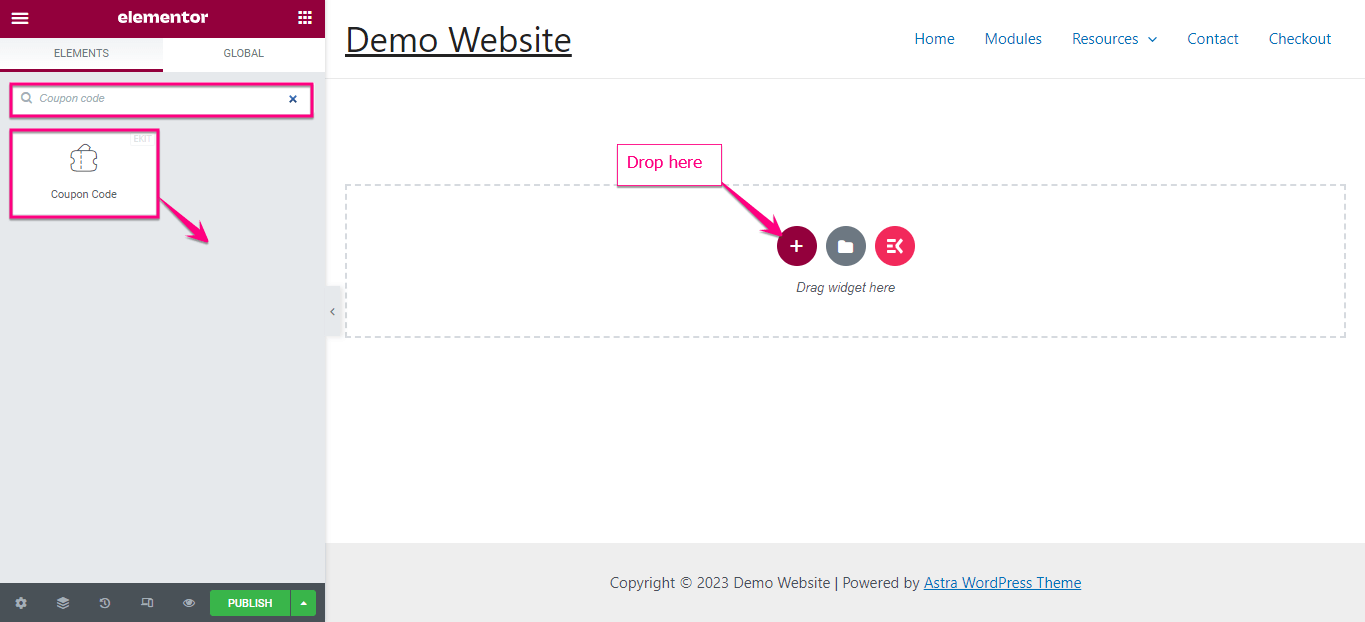
在這裡搜索搜索框上的“優惠券代碼”小部件並將其拖放到“+”圖標上。

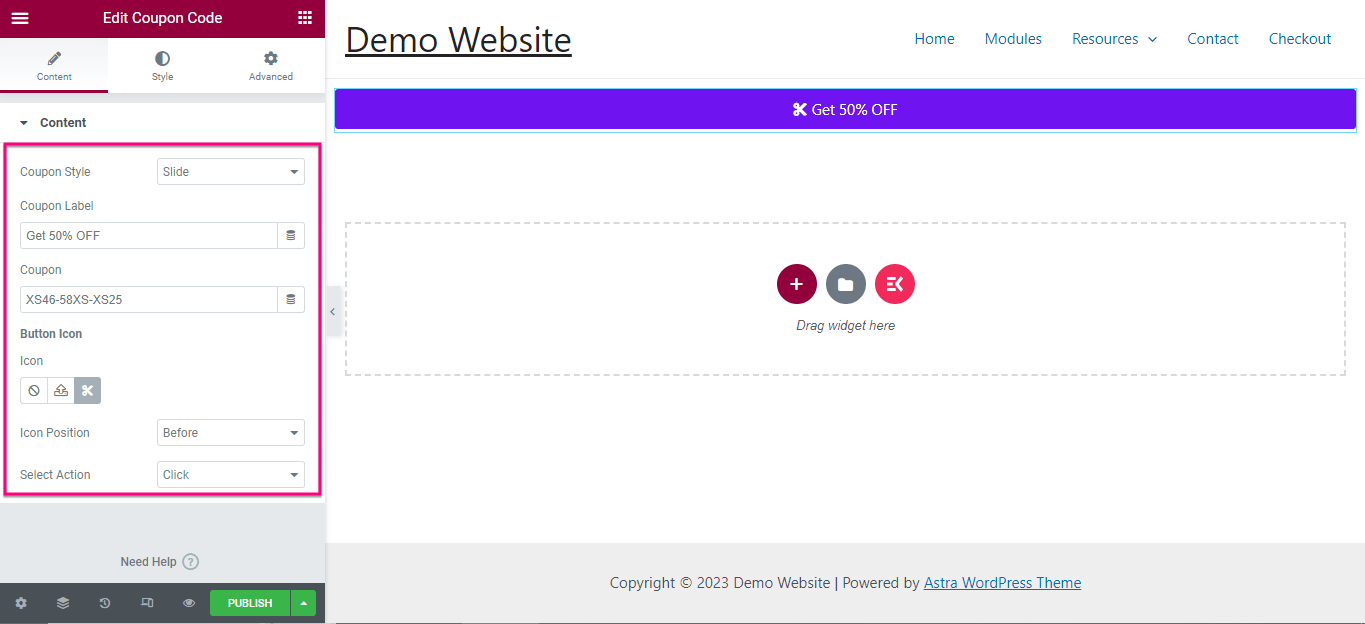
此時,您需要編輯您添加的優惠券的內容。 以下是您需要調整的字段:
- 優惠券樣式:設置您創建或添加的優惠券的樣式。
- 優惠券標籤:輸入優惠券文本。
- 優惠券:在此處添加優惠券。
- 按鈕圖標:從庫中選擇圖標或從 SVG 上傳。
- 圖標位置:從這裡設置圖標位置。
- 選擇操作:選擇點擊或懸停以顯示優惠券的操作。

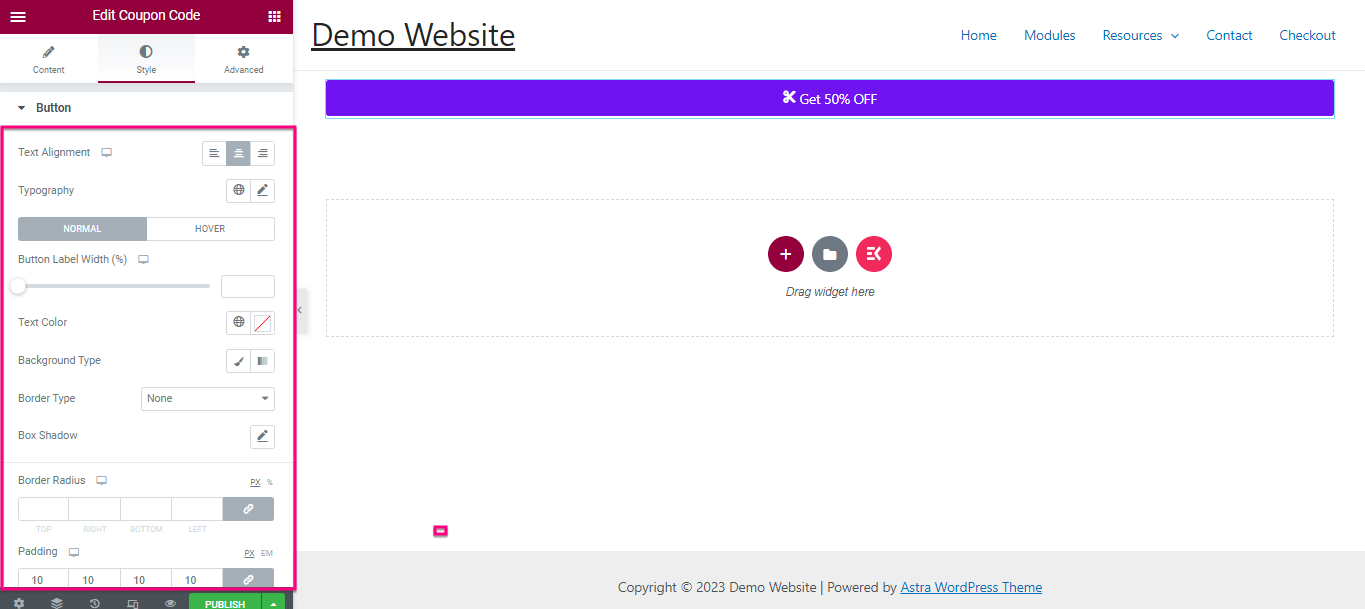
此外,您可以通過調整Text Alignment 、 Typography 、 Button Label Width 、 Text Color 、 Background Type 、 Border Type 、 Box Shadow 、 Border Radius和Padding來更改按鈕的樣式。

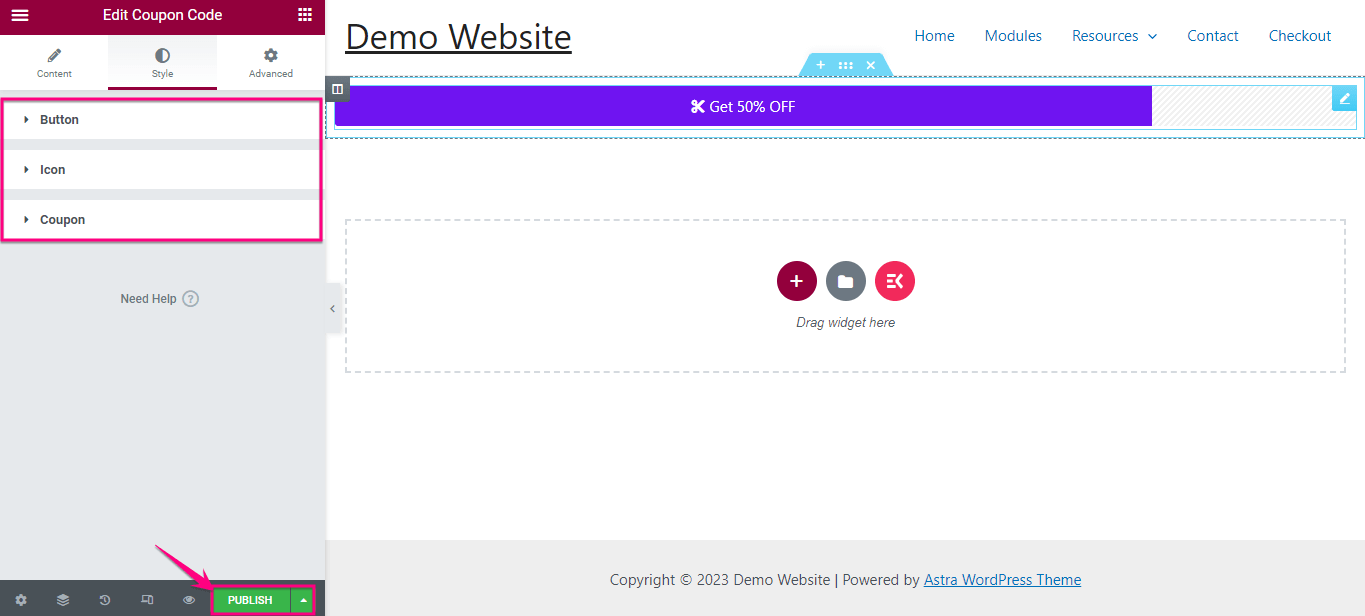
第 3 步:在 WordPress 中啟動優惠券代碼。
按照相同的過程,編輯Icon和Coupon的樣式。 最後,在完成所有調整後,單擊“發布”按鈕使您的優惠券代碼生效。


您可以在不編碼的情況下創建優惠券嗎?
是的,您無需編碼即可創建優惠券。 WordPress 插件為所有問題提供了解決方案。 它還有插件可以添加根本不需要代碼的優惠券。 上面我們已經演示了使用 ElementsKit 添加優惠券代碼的最簡單過程,這是一個一體化的 Elementor 插件。
使用 WordPress 優惠券插件,您將需要不到幾分鐘的時間來添加優惠券。
更多教程: 1.如何在WordPress中創建頁面列表? 2.如何將Paypal集成到WordPress網站中? 3.創建時事通訊註冊表單的步驟。
開始使用 WordPress 優惠券
完成瞭如何在 WordPress 中創建優惠券代碼的整個過程? 現在,是時候利用此優惠券代碼將您的業務提升到一個新的水平了。 上面我們展示了使用ElementsKit添加優惠券代碼的最簡單方法。
因此,採用三個簡單的步驟,開始為需要零編碼和技術專長的網站推出優惠券。
