如何創建自定義 WordPress 搜索表單(簡單步驟)
已發表: 2022-09-07您是否正在考慮如何在 WordPress 中創建自定義搜索表單?
搜索表單可幫助用戶輕鬆找到您網站上的內容。 如果訪問者找不到內容,他們可以快速轉移到其他網站。
在這篇文章中,您將逐步學習如何在您的網站上創建自定義搜索表單。
為什麼需要自定義搜索表單?
自定義搜索表單使訪問者可以輕鬆找到您網站上的內容。
WordPress 搜索小部件適用於帖子或頁面等帖子類型,但忽略自定義字段中的搜索內容。
使用自定義搜索表單,您可以決定在您的網站上搜索的位置並控制搜索結果的排名。 例如,如果有任何匹配的結果,您可以確定首先要顯示的內容。 靠近列表頂部的搜索結果往往會獲得更多點擊,因此您希望將最重要的頁面放置在盡可能高的位置。
此外,您可以創建一個算法,僅在您網站的指定區域搜索匹配結果。 您甚至可以製作兩種不同的搜索表單並在不同的地方使用它們,例如一個用於博客,另一個用於產品頁面。
話雖如此,讓我們看看如何創建搜索表單並在您的網站上顯示結果。
如何創建自定義 WordPress 搜索表單

SearchWP 是 WordPress 網站排名第一的搜索插件。 它積極安裝在 30,000 多個網站上,並為您提供自定義搜索結果的功能。
SearchWP 在帖子/頁面、評論、分類和自定義字段中查找匹配結果。
SearchWP 插件的一些流行功能包括:
- 實時搜索結果: SearchWP 通過應用高級 Ajax 提供實時搜索結果。 它可以更輕鬆地實時查看所有匹配的搜索,而無需轉到單獨的結果頁面。
- 自定義字段支持: WordPress 搜索小部件從搜索結果中跳過自定義字段。 SearchWP 在您網站的每個區域執行搜索,包括自定義字段。
- 自動完成搜索: SearchWP 的自動完成功能提供了與在 Google 或 Bing 中搜索類似的體驗。
- 可定制的算法:您可以創建可定制的搜索引擎並設置包含或排除搜索結果的設置。
還有很多。
讓我們深入了解在您的 WordPress 網站上創建自定義表單的確切步驟。
第 1 步:安裝 SearchWP 插件
設置 SearchWP 插件很簡單。
首先,您需要從 SearchWP 註冊一個帳戶。
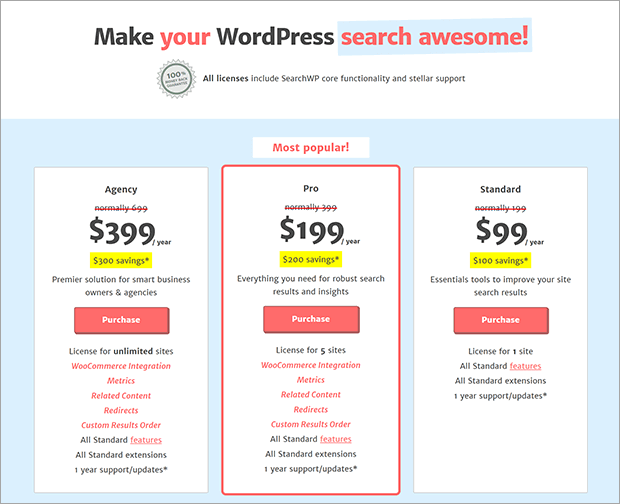
你會發現三個定價計劃。 從 Standard、Pro 和 Agency 中選擇適合您要求的計劃。

購買完成後,您將收到一封電子郵件,其中包含插件下載鏈接和許可證密鑰。
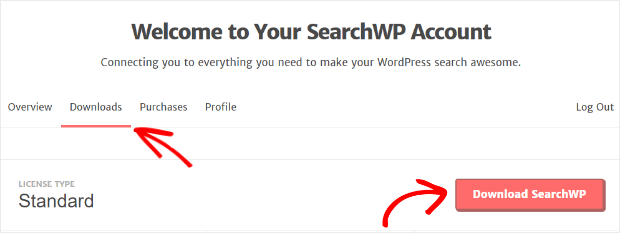
登錄到您的帳戶,然後單擊下載 SearchWP按鈕。

現在,您可以繼續在您的網站上安裝插件。 導航到插件»添加新»上傳插件。
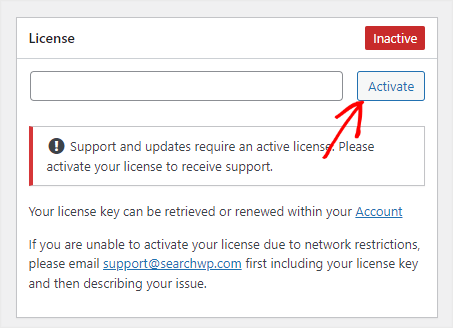
激活插件,轉到Settings » License ,然後粘貼您的許可證密鑰。

激活許可證密鑰後,我們可以進行第二步。
第 2 步:添加搜索引擎
使用 SearchWP,您可以創建可自定義的搜索引擎。 搜索引擎控制結果將如何顯示給訪問者。
現在,我們可以繼續構建您的第一個引擎。
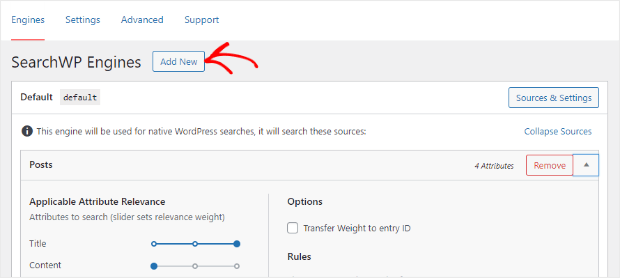
在 SearchWP 菜單中,單擊設置 » 引擎選項卡。 現在您可以繼續並單擊“添加新”按鈕。

接下來,單擊“來源和設置”按鈕。

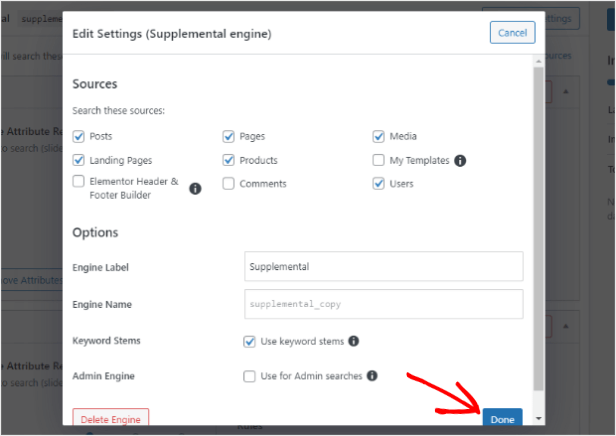
選擇搜索源,例如頁面、帖子、評論以及您想要搜索結果的任何位置。
請注意,默認情況下選中“關鍵字詞幹”選項。 它將搜索緊密匹配的結果,而不是只返回完全匹配的結果。

接下來,選擇設置後單擊“完成”按鈕。
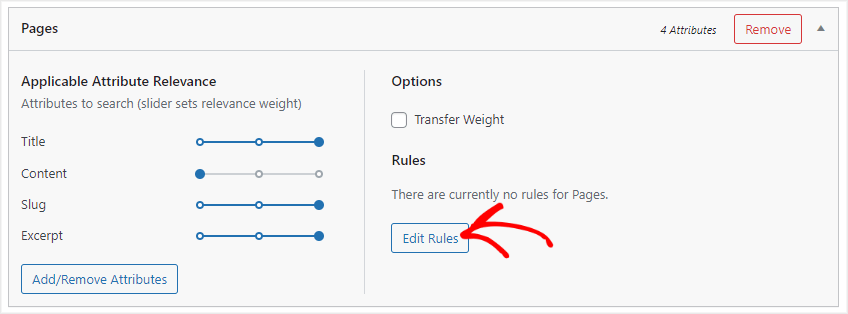
現在,我們可以為您的搜索引擎設置屬性。
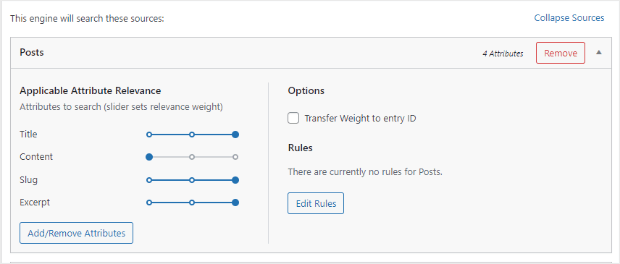
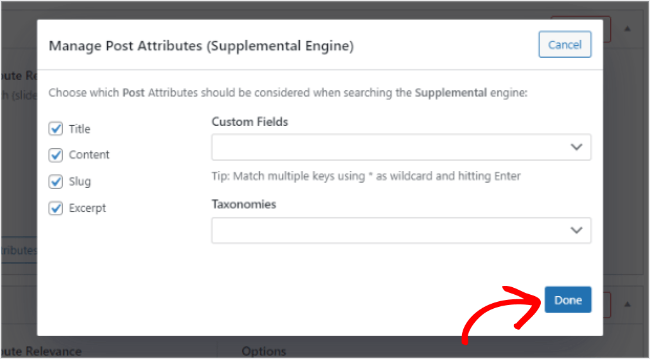
單擊添加/刪除屬性會打開一個包含帖子屬性列表的彈出窗口。

默認情況下選擇標題、內容、slug 和摘錄。 您可以從自定義字段和分類法下拉菜單中檢查設置。 確保在選擇屬性後單擊完成。
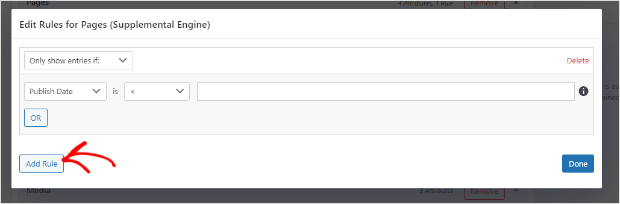
您還可以在搜索引擎中添加特定規則。

單擊Edit Rules ,您可以使用下拉菜單中的選項設置規則。


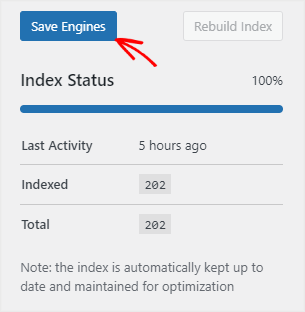
最後一步是自定義搜索結果的相關性。 您可以通過調整引擎設置中的滑塊級別來做到這一點。

自定義相關性後,單擊保存引擎以保存您的第一個搜索引擎。
第 3 步:下載 SearchWP 簡碼擴展
我們的下一步是將搜索表單添加到網站。
我們將使用 Shortcode Extension 插件,借助簡碼簡化在您的網站上添加表單的工作。
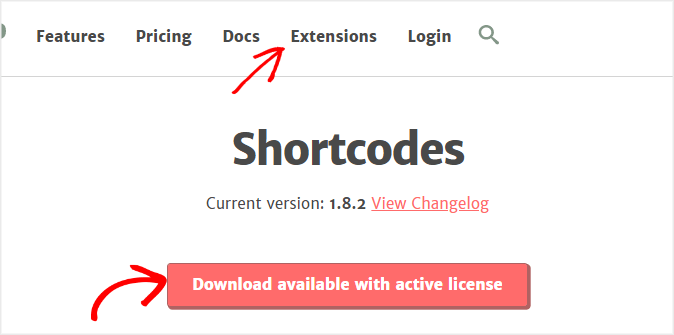
登錄到您的 SearchWP 帳戶並轉到擴展菜單。

單擊下載可用許可證按鈕以下載擴展 zip 文件。
在您的網站上安裝並激活擴展程序,就像安裝任何其他插件一樣。
如果您已經安裝並激活了 SearchWP Pro 計劃的許可證,您可以導航到SearchWP » Extensions » Shortcodes » Install 。

我們已準備好將 SearchWP 表單簡碼添加到您的網站。
第 4 步:在您的網站上顯示搜索表單
要添加簡碼,請導航到“帖子”選項卡並打開要添加搜索表單的帖子。
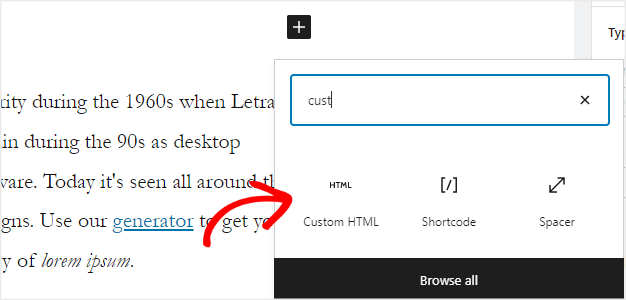
之後,單擊+圖標並選擇自定義 HTML 塊。

將以下代碼複製並粘貼到自定義 HTML 塊中以添加搜索框。
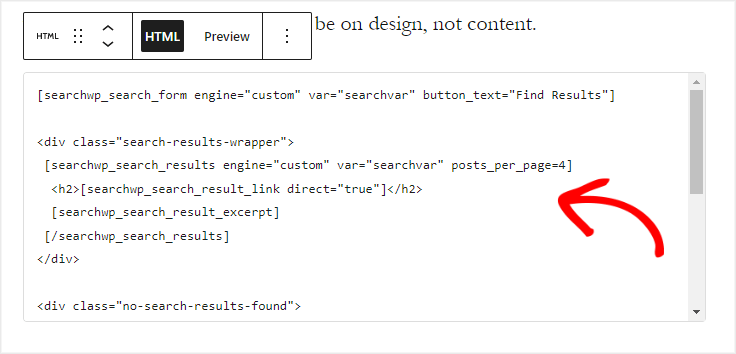
[searchwp_search_form engine="custom" var="searchvar" button_text="自定義搜索"] <div class="search-results-wrapper"> [searchwp_search_results engine="custom" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] 沒有找到結果,請重新搜索。 [/searchwp_search_results_none] </div> <div class="搜索結果分頁"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"] </div>
嵌入代碼如下所示:

單擊更新按鈕以保存更改。

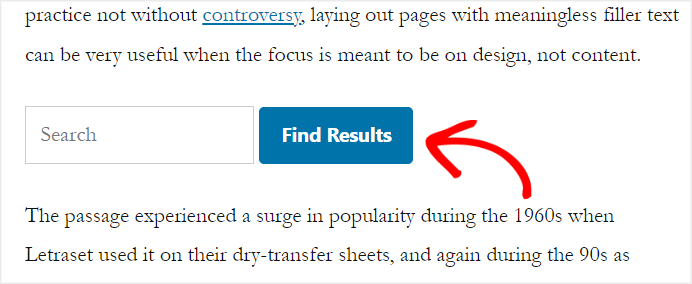
現在您可以在新選項卡中打開帖子以檢查新添加的搜索表單。
這就是我們的表格在前面的樣子。

讓我們看看它是如何工作的。
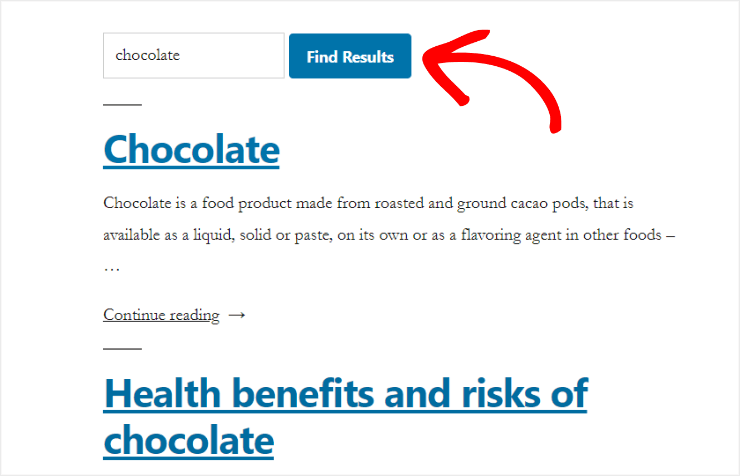
我們正在嘗試搜索“巧克力”。

如您所見,它會在幾秒鐘內返回所有匹配的搜索結果,並允許訪問者搜索您網站上的任何內容。
只需幾分鐘,您就已在帖子中添加了一個搜索框。 您還可以向網站頁面、導航菜單和側邊欄添加簡碼。
使用 SearchWP Ajax 擴展,您可以更快地展示搜索結果,而無需重新加載頁面。
此外,您還可以使用許多其他 SearchWP 擴展來為您的搜索表單添加更多功能。
這就是今天的內容。
我們希望您學會瞭如何通過 4 個易於遵循的步驟創建自定義 WordPress 搜索表單。
如果您喜歡這篇文章,請考慮查看以下文章,以獲得有關使用搜索插件和提高內容可發現性的更多見解:
- SearchWP 評論:值得嗎?
- 15 個最佳 WordPress 搜索插件(比較)
- 35+ 最好的 WordPress 插件和工具(免費和付費)
仍然考慮添加搜索表單?
你在等什麼? 立即獲取 SearchWP!
如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們以獲取更多免費文章。
