如何使用 Elementor 在 WordPress 中建立事件日曆
已發表: 2025-01-13活動日曆不是任何微不足道或普通的網站功能。它是吸引用戶並與他們建立牢固聯繫的強大門戶。透過提供即將舉行的活動和活動的清晰視圖,它允許用戶提前規劃並利用折扣、節省和贈品。因此,他們可以預測即將發生的事情並相應地參與。
如果您的網站是在 WordPress 上使用 Elementor 建立的,那麼您建立活動日曆將非常容易。在本文中,我們將介紹如何在 WordPress 中建立事件日曆的逐步指南,任何人(即使技術知識有限)也可以遵循。
在此之前,我們將介紹一些理論方面的知識以奠定基礎。讓我們開始吧!
什麼是活動日曆?
活動日曆是一項 Web 功能,可讓您以有組織的方式在網站上顯示您的企業即將舉辦的活動、行銷活動和活動。您甚至可以在一個地方顯示日期、時間和地點等重要詳細信息,以便人們可以輕鬆查看接下來會發生什麼。
如今,許多企業使用網站不僅是為了服務客戶,也是為了簡化部門內部的溝通。因此,透過使用活動日曆,您可以與團隊成員分享會議、研討會、音樂會或任何特殊的日子,以便他們可以提前準備工作計劃。
建立事件日曆的用例
在深入學習本教學之前,讓我們快速了解建立活動日曆如何真正為您的企業帶來幫助。
業務推廣:分享網路研討會、研討會和產品發布會等重要活動,讓客戶了解情況並鼓勵他們加入該計劃。
社區活動:分享有關籌款、節日和公共集會等活動的最新信息,以激勵社會參與並培養社區精神。
教育管理:展示即將到來的考試日期、課外活動和文化活動,以幫助學生並娛樂家長。
非營利活動:提高人們對志工活動、捐贈活動和社會計畫的認識,使人們熱衷於支持這些案例。
線上社群:安排現場討論、遊戲錦標賽和虛擬聚會,以激發觀眾的參與。
如何使用 Elementor 在 WordPress 中建立事件日曆
理論部分結束了。現在,在本節中,我們將介紹如何使用 Elementor 在 WordPress 中建立事件日曆,並提供逐步指南。為此,您的網站上需要以下插件。
- 元素器
- 快樂插件
HappyAddons 是 Elementor 外掛程式的重要外掛程式。它配備了事件日曆小部件,可讓您輕鬆建立事件日曆並將其添加到您的網站。此小工具可免費使用。您可以使用該外掛程式的免費版本來完成本教學。
在網站上安裝並啟用外掛程式後,使用 Elementor 開啟貼文/頁面。然後,開始執行下面說明的步驟。
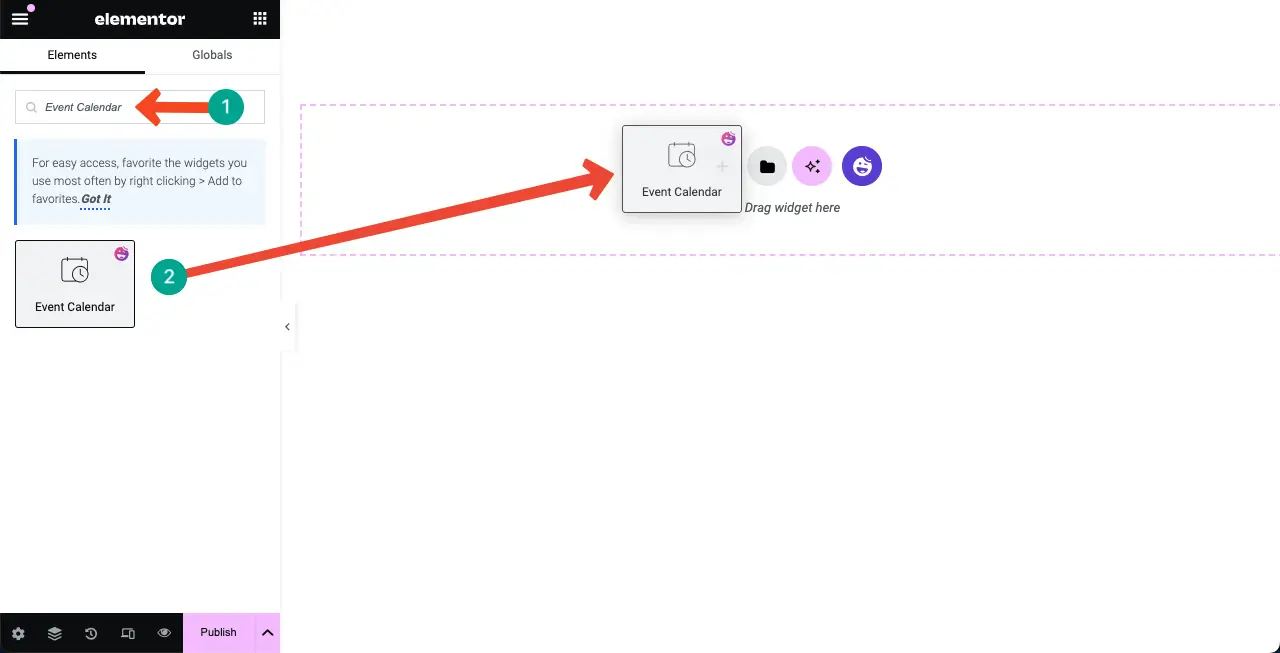
步驟 01:將事件日曆小工具拖曳到畫布上
在 Elementor 面板上找到「事件日曆」小元件。將其拖曳到右側的畫布上。

預設事件日曆將立即新增到Elementor Canvas 。

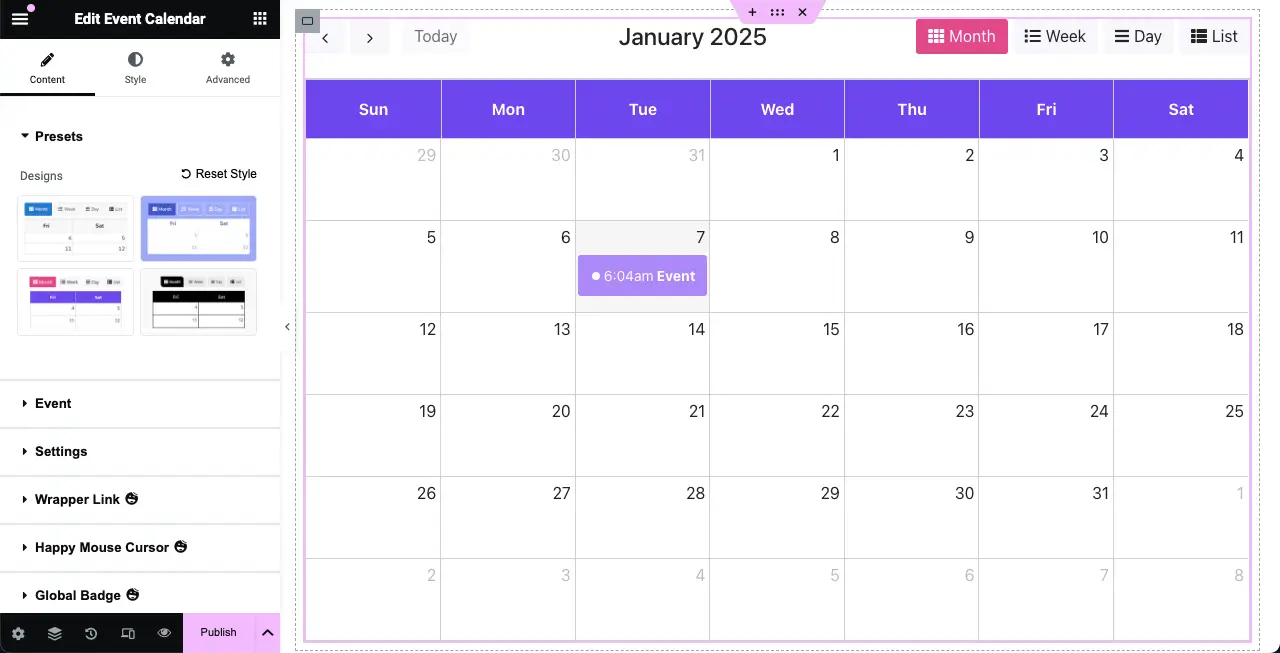
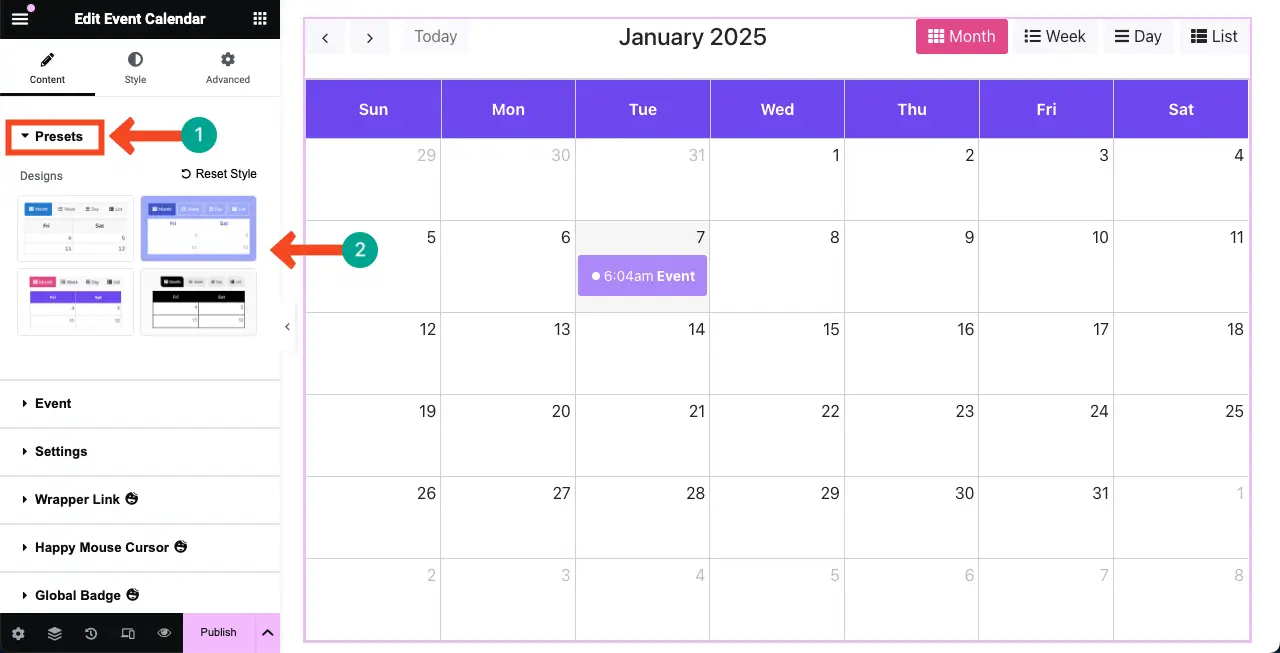
步驟 02:為事件日曆選擇預設
預設是套用於小部件的預設設計或樣式。它允許您快速將特定的外觀應用於元素。因此,它可以透過提供現成的樣式和佈局來節省您的時間。
HappyAddons 外掛程式的大多數小工具都提供了一系列很好的預設,包括事件日曆。您可以在「事件日曆」小工具中看到四個預設。
選擇您喜歡的預設,也可以保留預設預設。

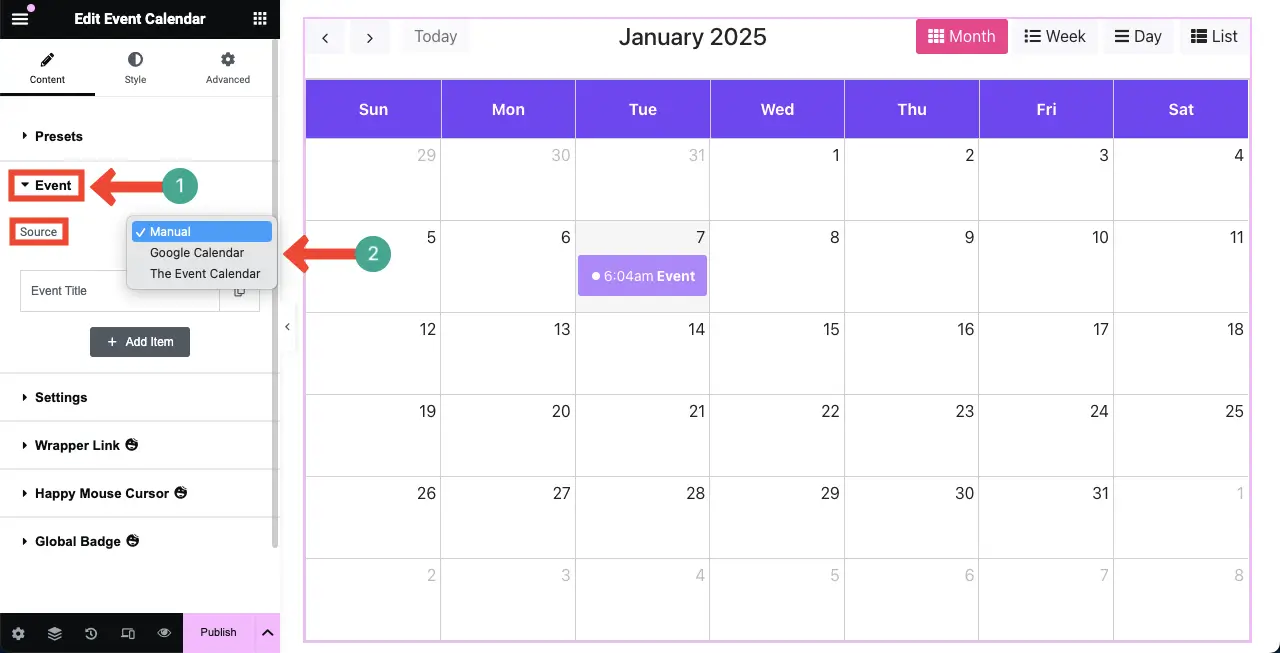
步驟 03:選擇事件日曆的來源
您可以透過三種方式建立此日曆:手動、從Google 日曆匯入以及使用事件日曆外掛程式。
手動 –您將在小部件上正確執行所有操作(指定事件資料和時間表)。
Google 日曆 –如果您的日曆已內建在 Google 中,您可以在小工具上顯示 API 金鑰或日曆 ID。
事件日曆 –這是一個流行的 WordPress 插件,用於建立事件日曆。如果您的網站已經使用此外掛程式並準備好了任何日曆,您可以使用小部件顯示它。
** 在本教程中,我們將使用手動方法來更好地解釋所有內容。

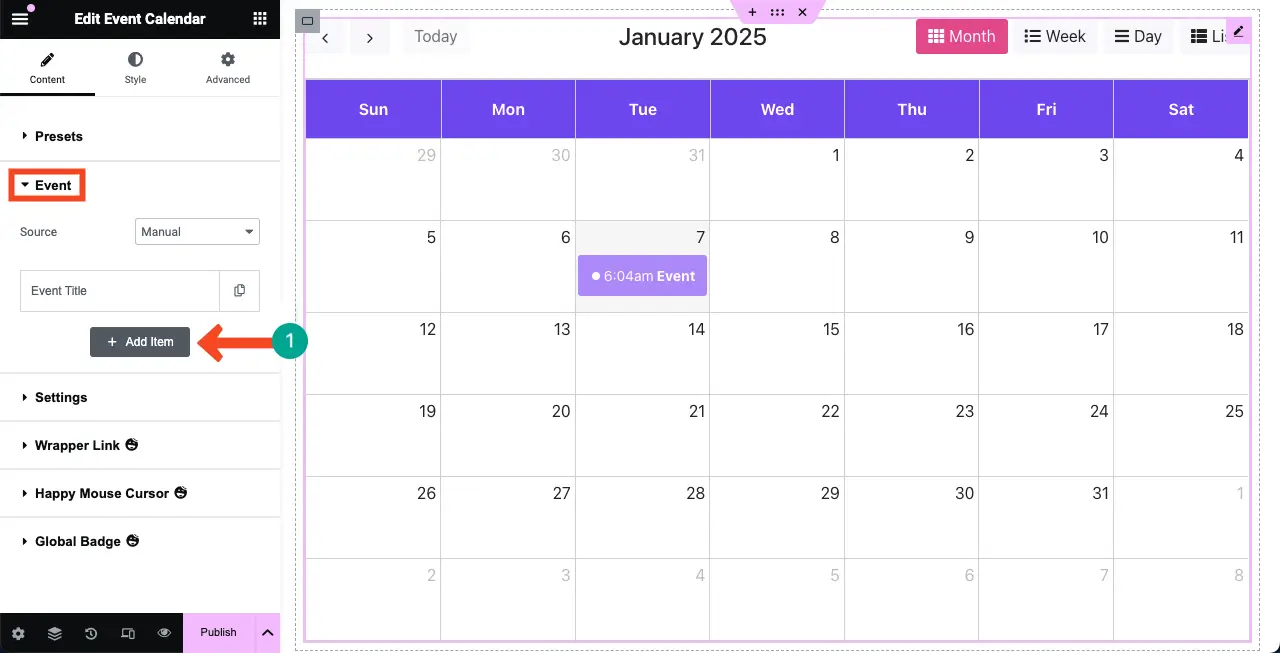
步驟 04:將新事件新增至日曆中
點選“事件”部分下的“+ 新增項目”按鈕。

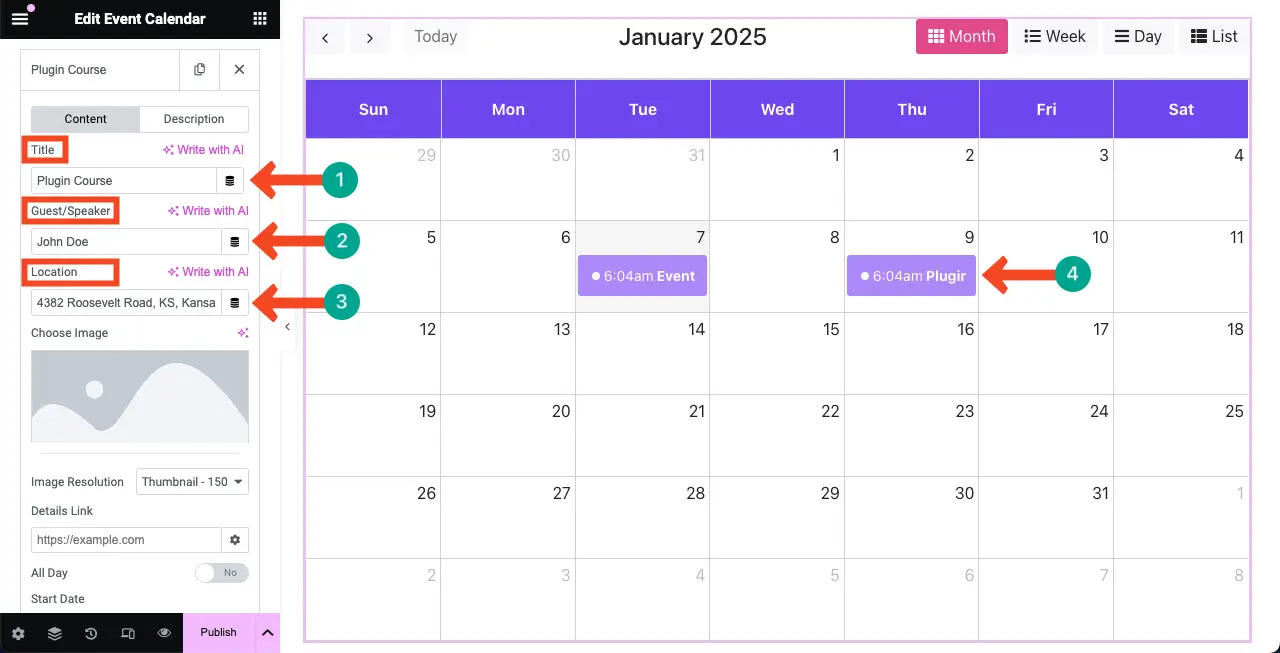
新增項目後,新增標題、嘉賓/演講者和位置。它將顯示在Elementor 畫布上的日曆上。

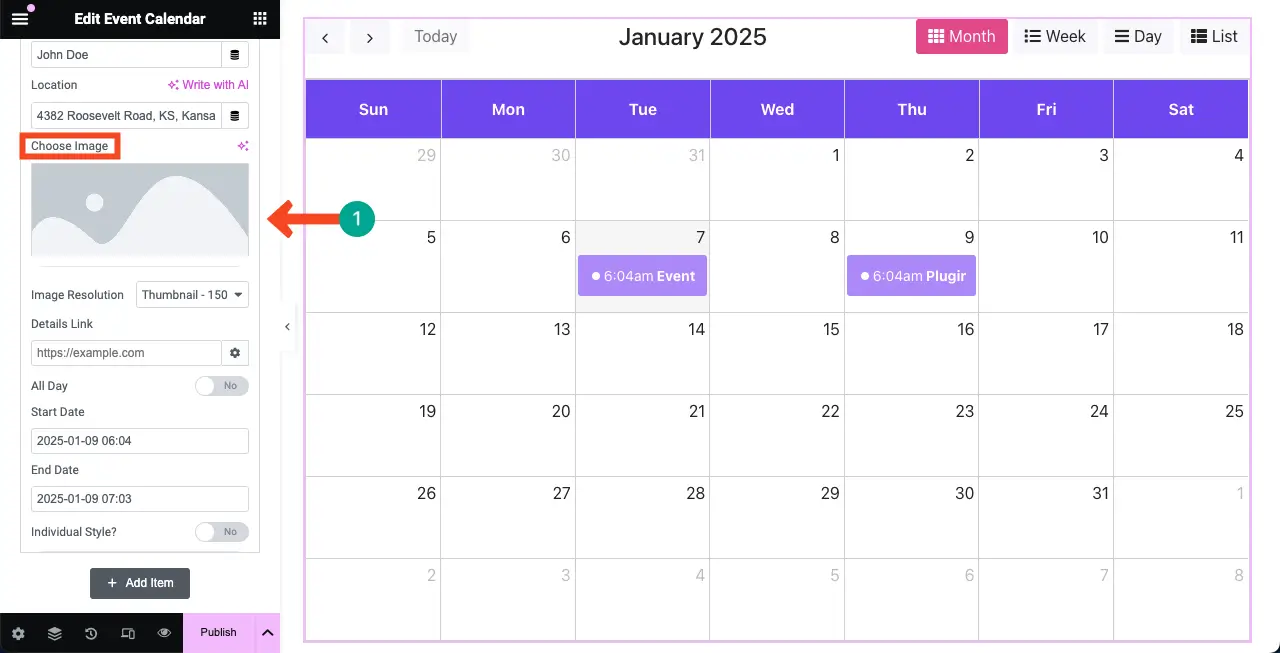
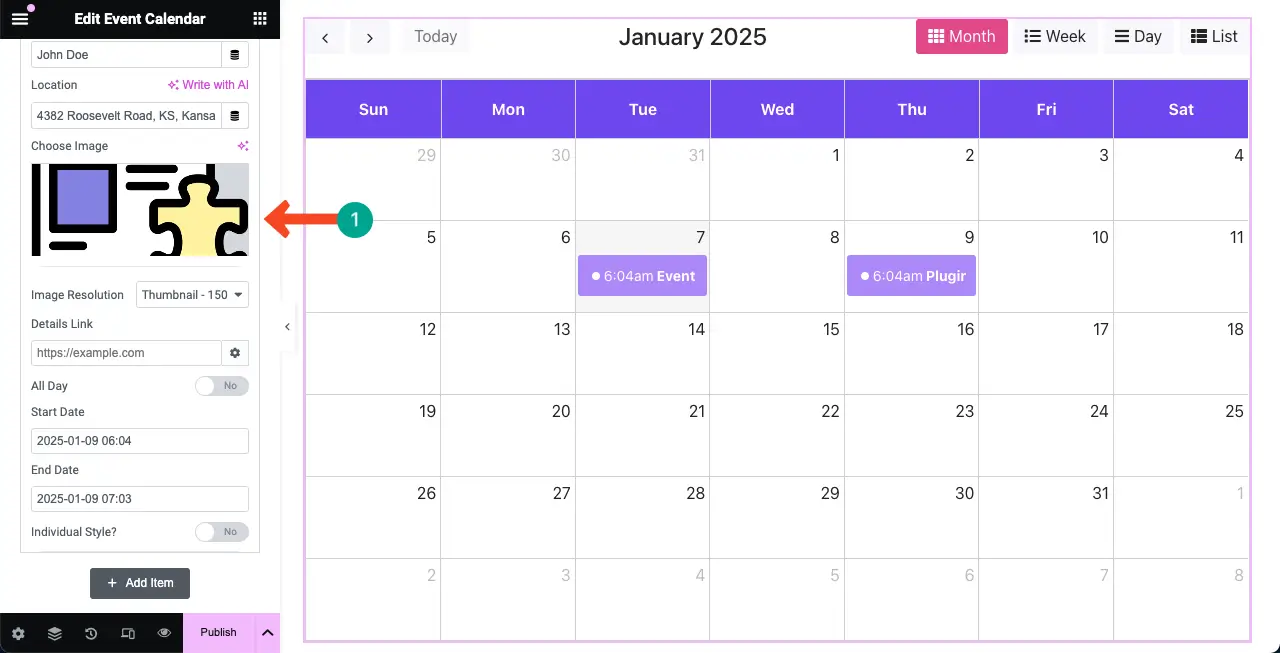
# 將圖像加入事件中
您甚至可以將圖像新增至日曆上的事件。為此,請點擊事件部分下的圖像選項。這將允許您從本機磁碟機或媒體庫上傳映像。

您可以看到我們已向事件添加了圖像。接下來,您可以使用下拉式選單變更影像解析度。可用的解析度如下:
- 縮圖
- 中等的
- 中號 大號
- 大的
- 滿的

您可能會擔心為什麼圖像和其他資訊沒有顯示在畫布上日曆上的事件上。
不要驚慌。只需單擊相應的事件即可。將打開一個彈出窗口,其中包含您添加到活動的資訊和圖像。請參閱下面所附影片剪輯的過程。
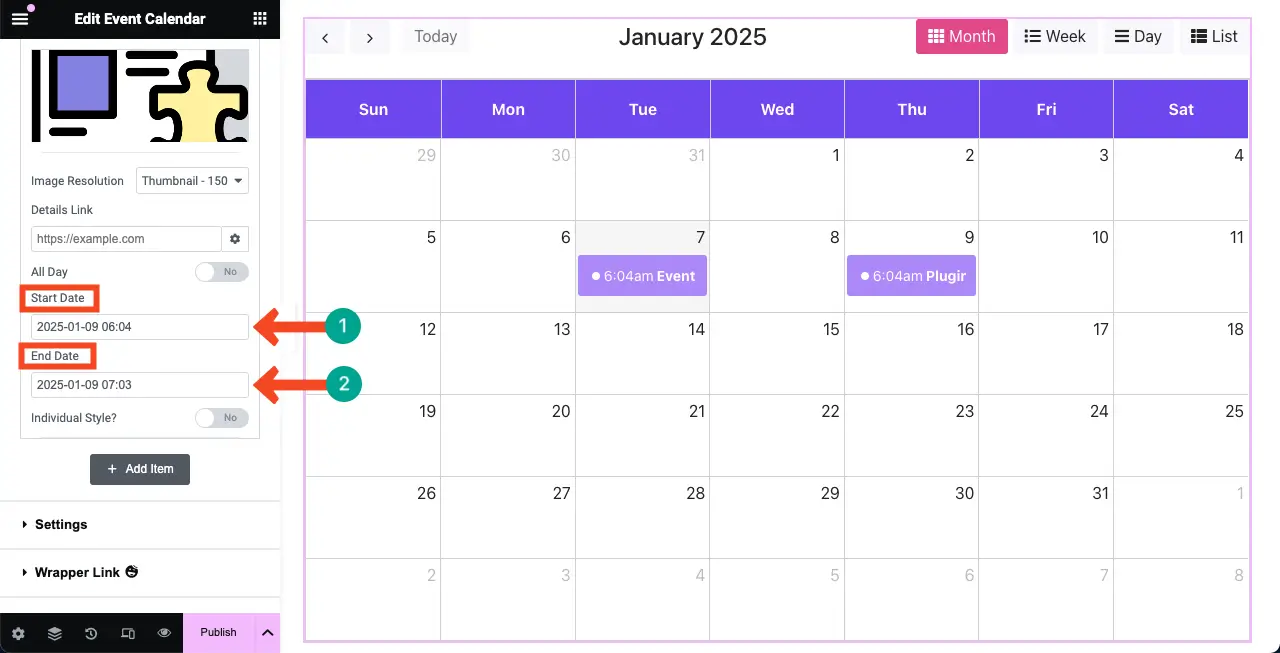
# 設定活動日期
在項目標籤的末尾,您可以選擇新增活動日期。選擇開始日期和結束日期。如果這是一日活動,請選擇相同的開始和結束日期。

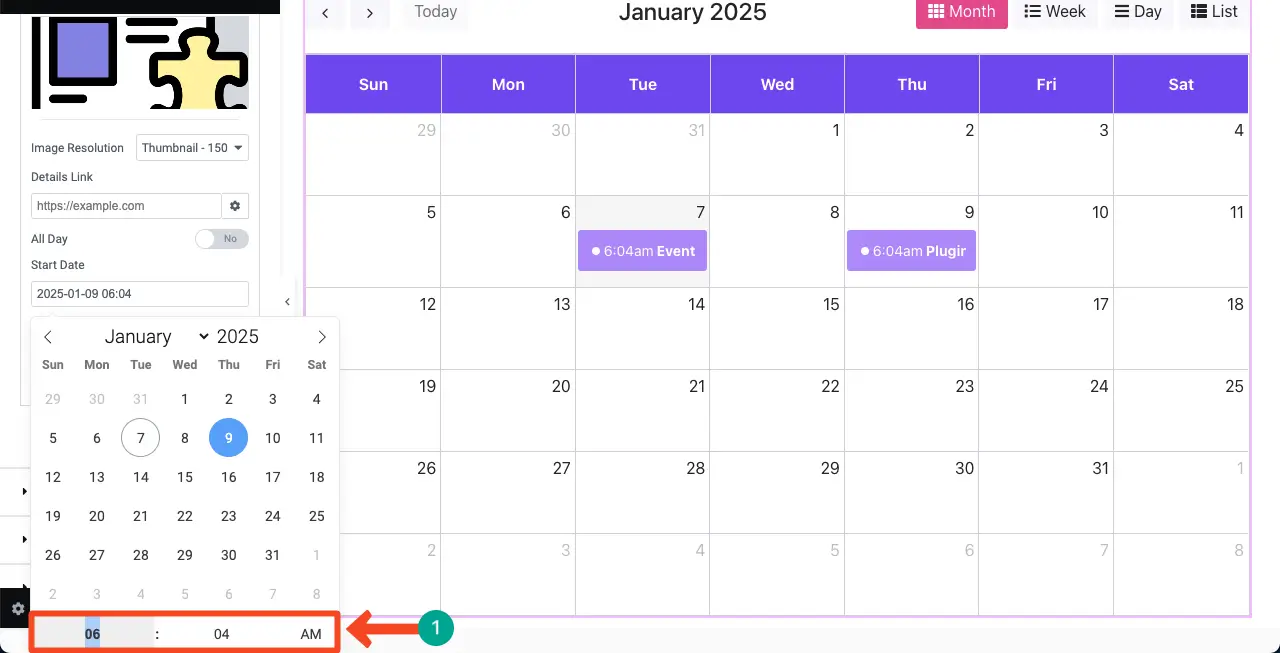
另外,不要忘記指定此事件的開始時間或持續時間。

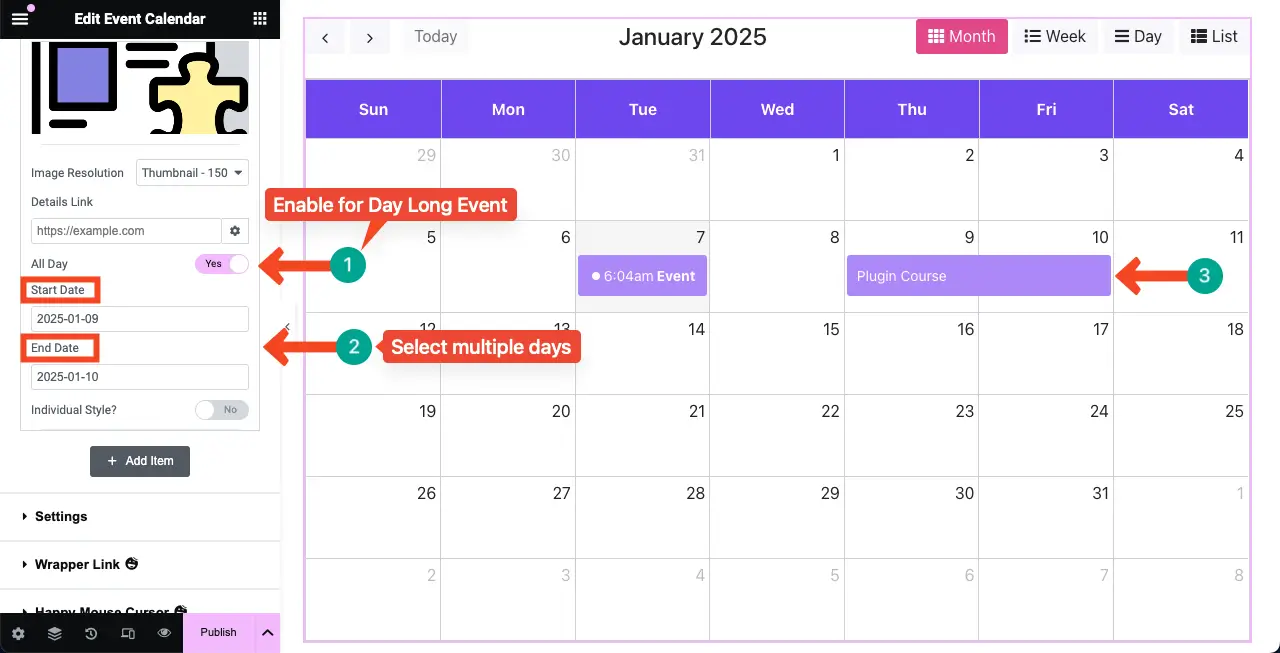
對於多日活動,選擇活動開始的日期。另外,如果這是全天的活動,請啟用「全天」 。如果是一天中的某個時間,那麼您只能為其定義時間。

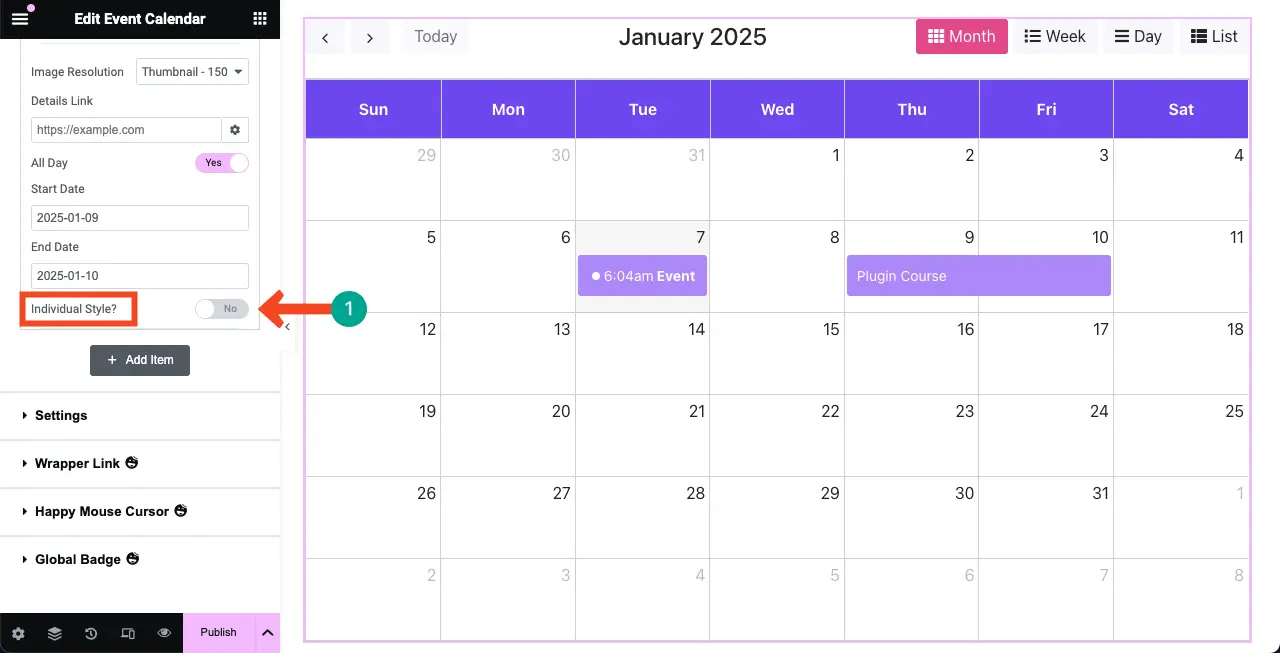
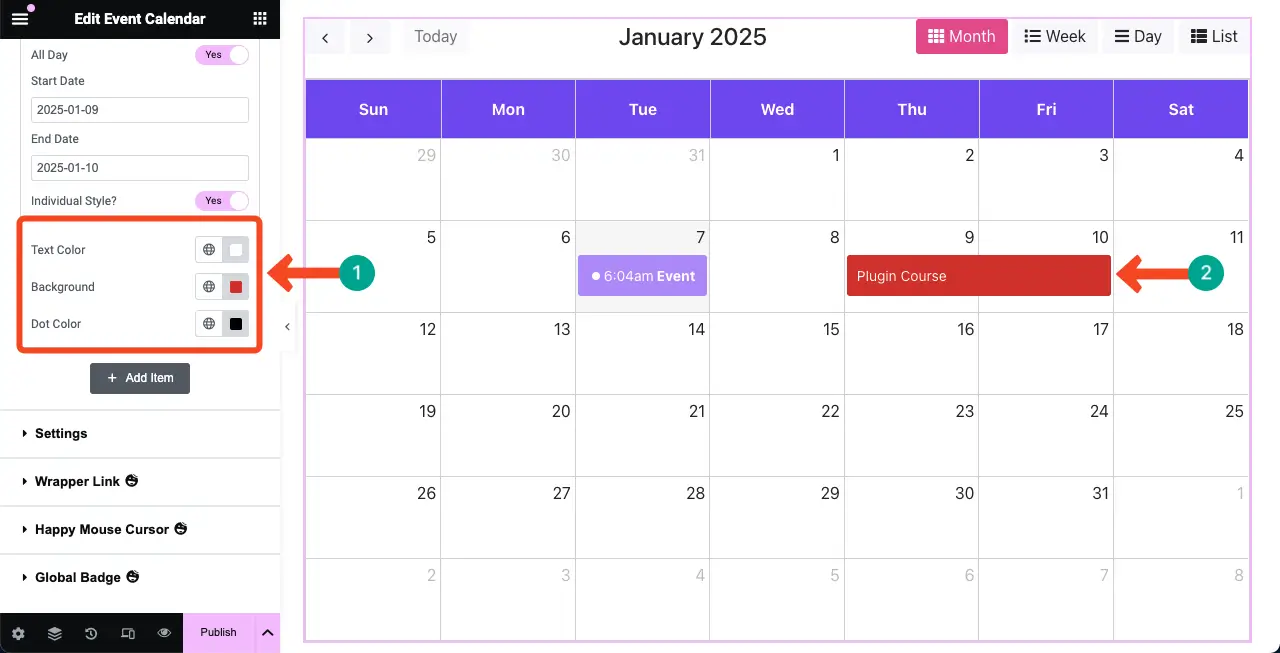
# 使事件風格化
要進行風格化,請開啟「個人風格」 。

啟用該選項後,您將可以自訂事件文字、背景和點的顏色。自己做必要的改變。

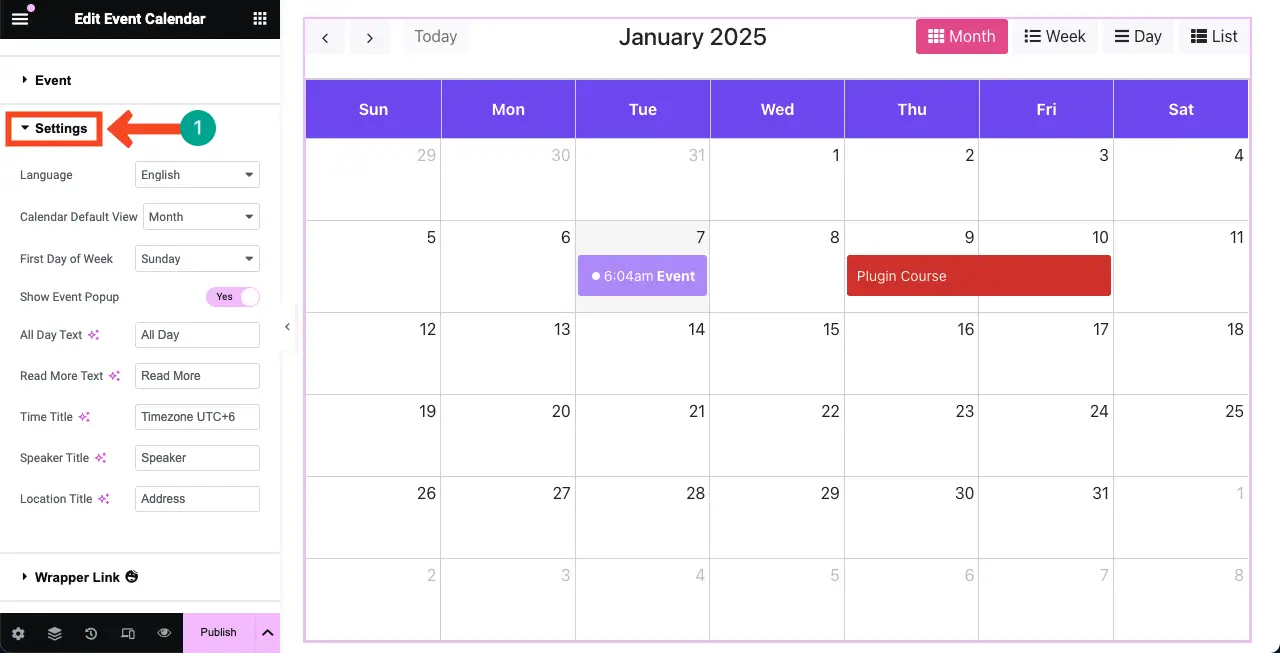
步驟 05:配置事件日曆小工具的設置
展開設定部分。您可以自訂語言、日曆預設視圖、一周的第一天以及更多選項。一一檢查。

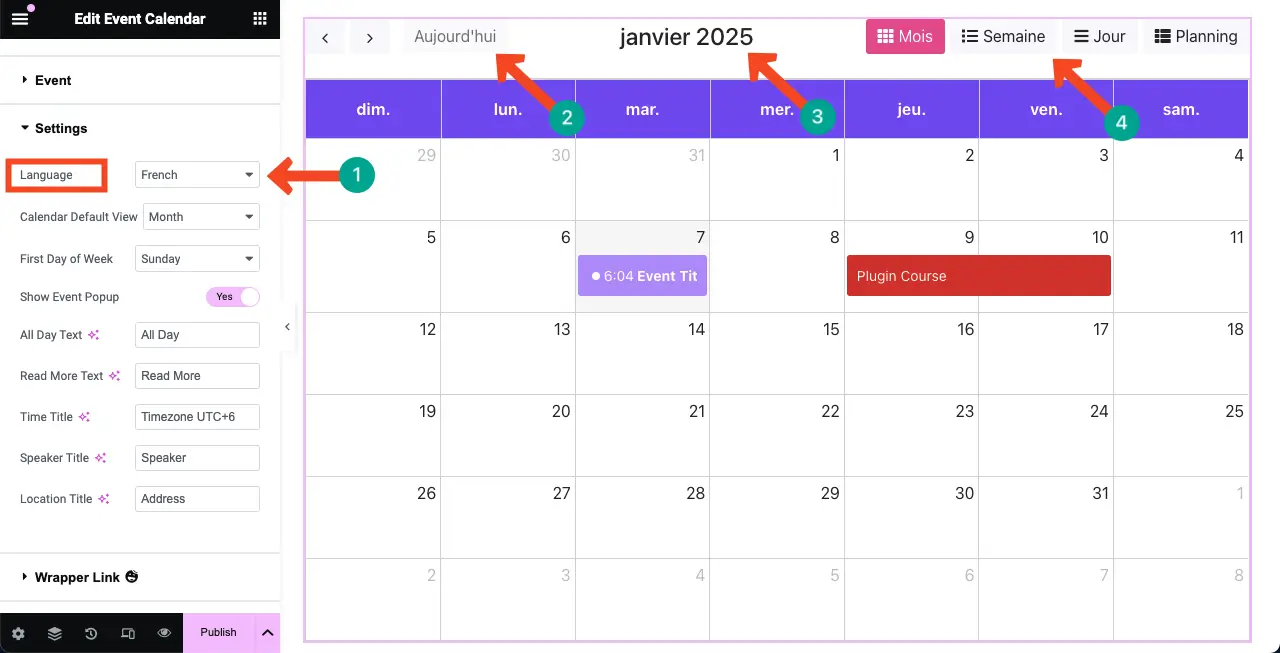
# 語言
變更語言後,您將看到月份名稱、類別名稱、週名稱等的變更。

# 日曆預設視圖

此小部件提供四種類型的視圖。它們是日、週、月和清單視圖。在下面所附的剪輯中檢查它們的佈局。
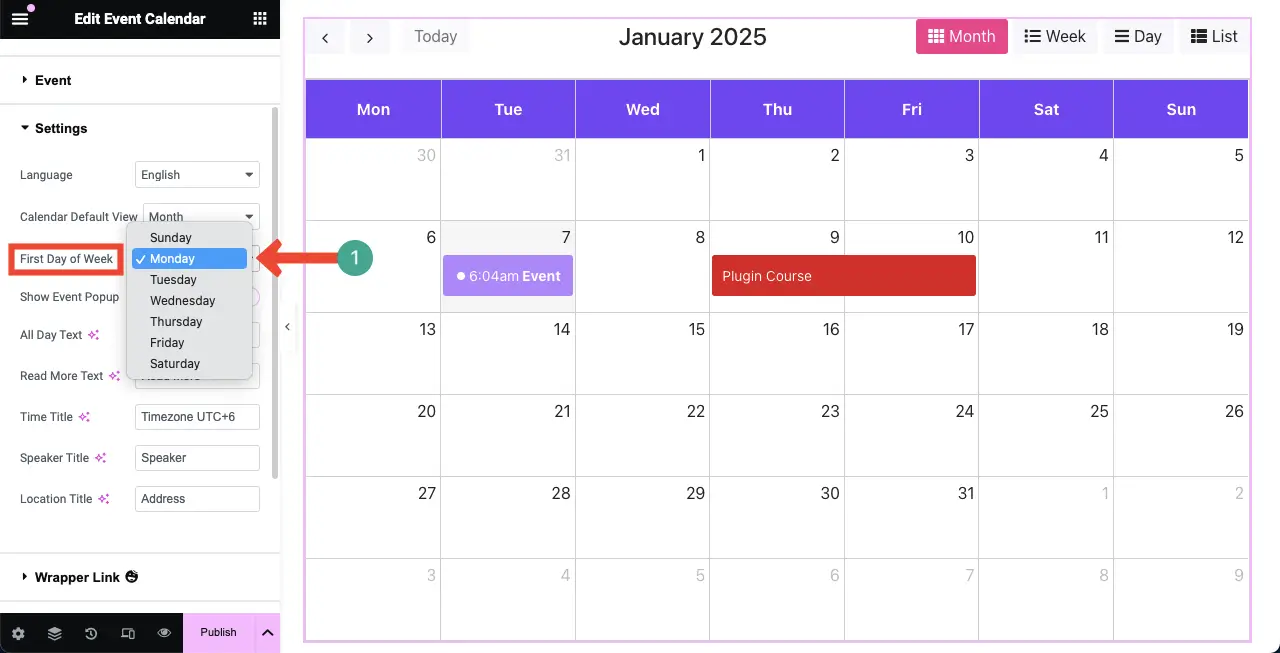
# 設定一週的第一天
您可以將任何一天設定為一週的第一天。例如,我們將星期一設定為一週的第一天。

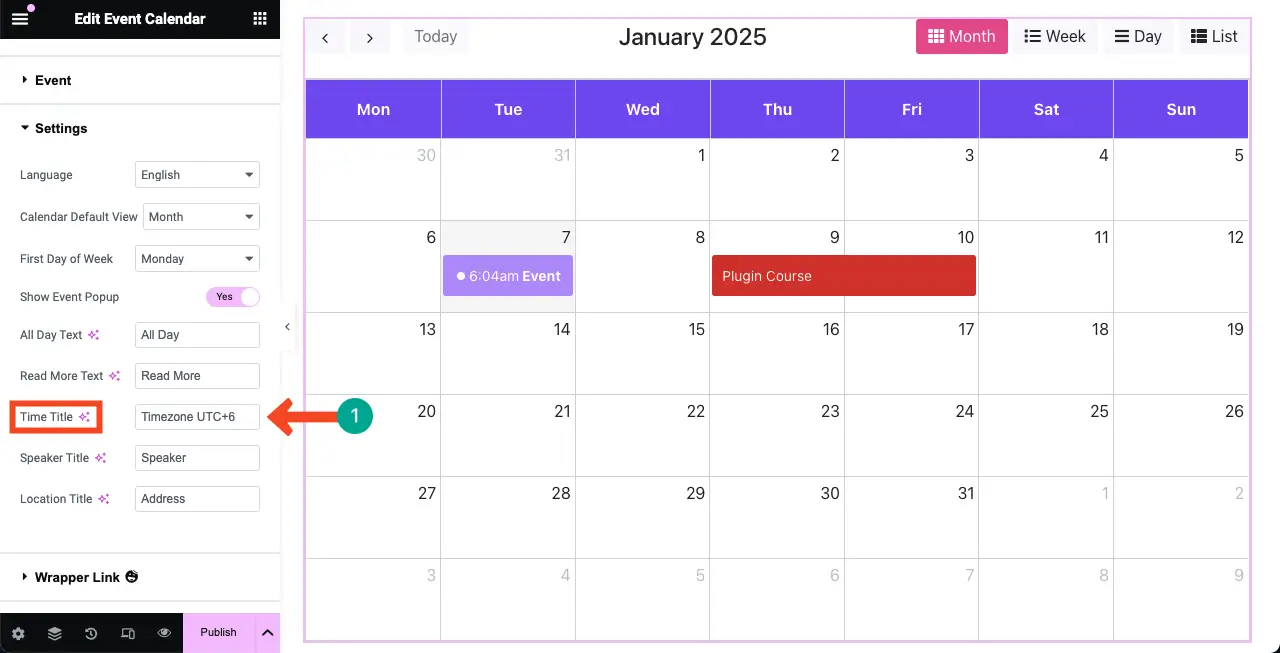
# 時間標題
您可以為時間部分寫一個標題。

以同樣的方式,探索其他選項並為事件日曆小工具配置它們。
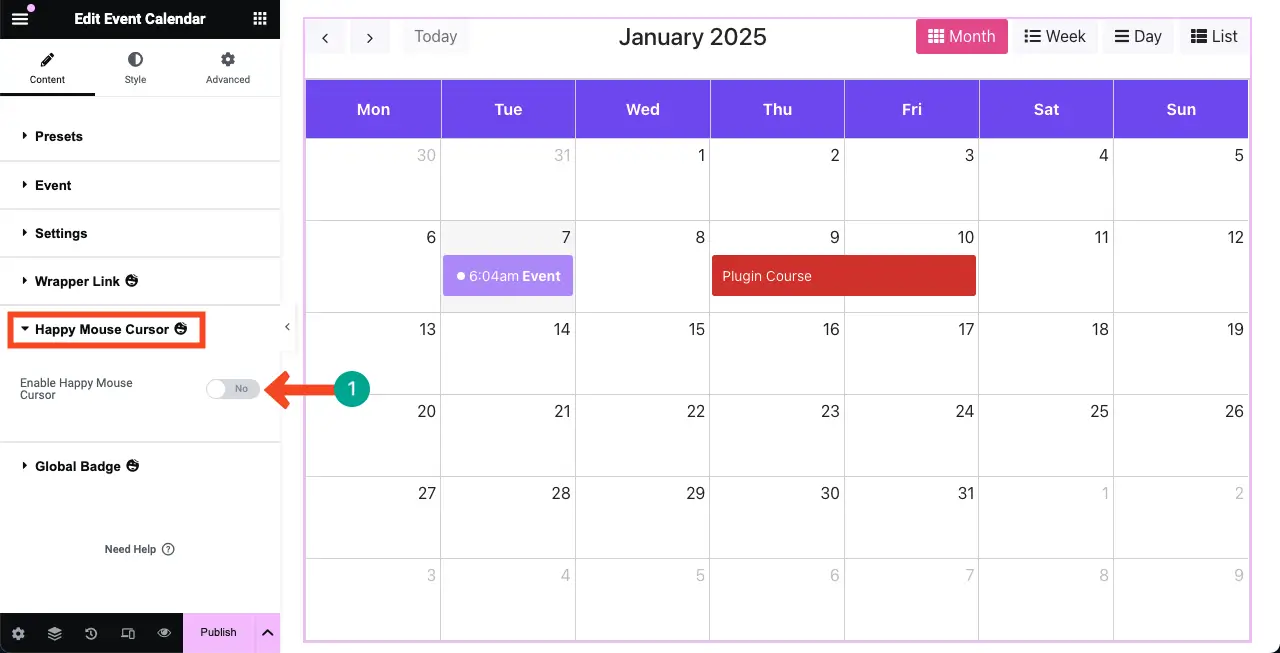
步驟06:啟用或探索快樂滑鼠遊標(可選)
透過此功能,您可以分別為網頁元素添加不同類型的遊標。啟用該功能不是強制性的。如果您認為它可以為您的網站增加價值,您可以啟用它。
我們已經詳細介紹瞭如何在 WordPress 上添加快樂滑鼠遊標的部落格文章。查看本指南來探索它。

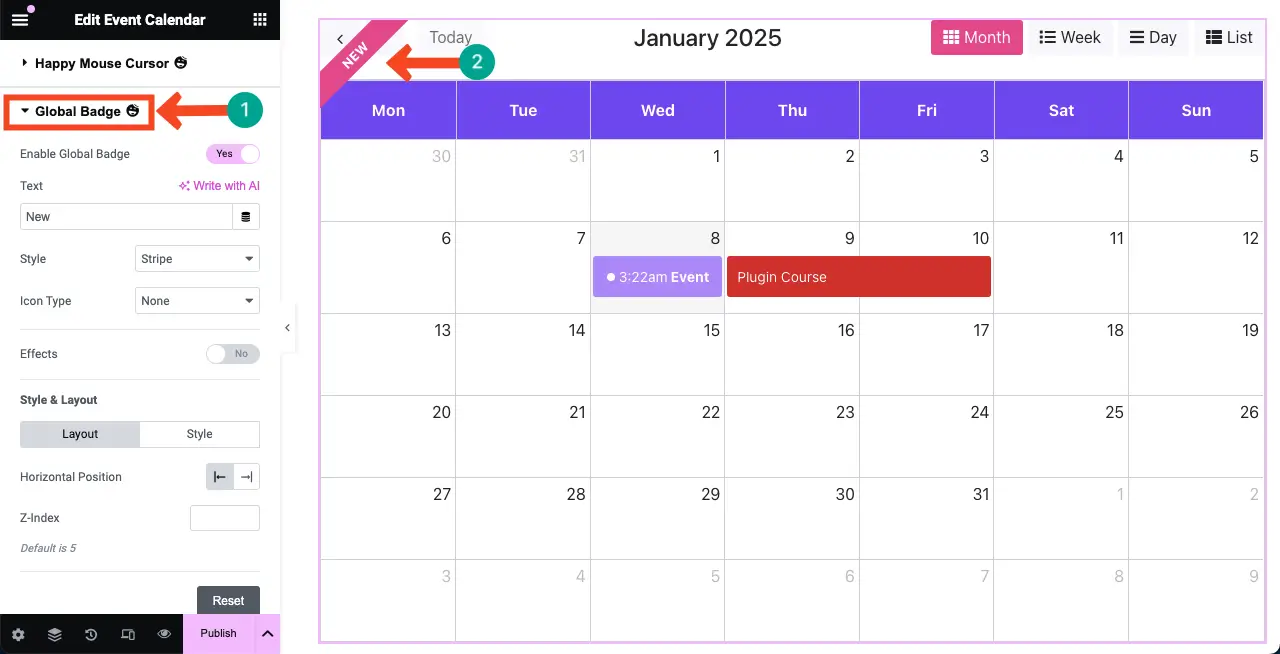
步驟 07:探索全域徽章(可選)
啟用全域徽章選項將為小工具新增功能區。對於事件日曆來說,此選項不是必要的。它更適合電子商務和商業產品,包括服務。您可以在 Global Badge 上瀏覽此文件。

步驟08:風格化事件日曆小工具
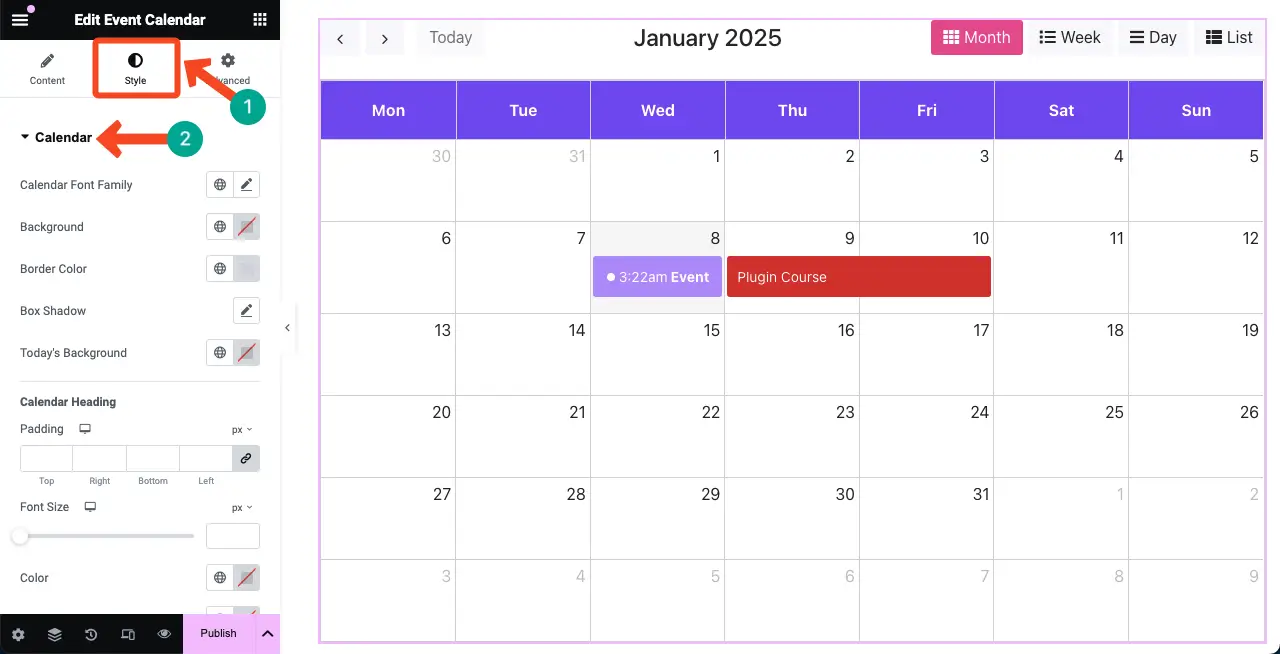
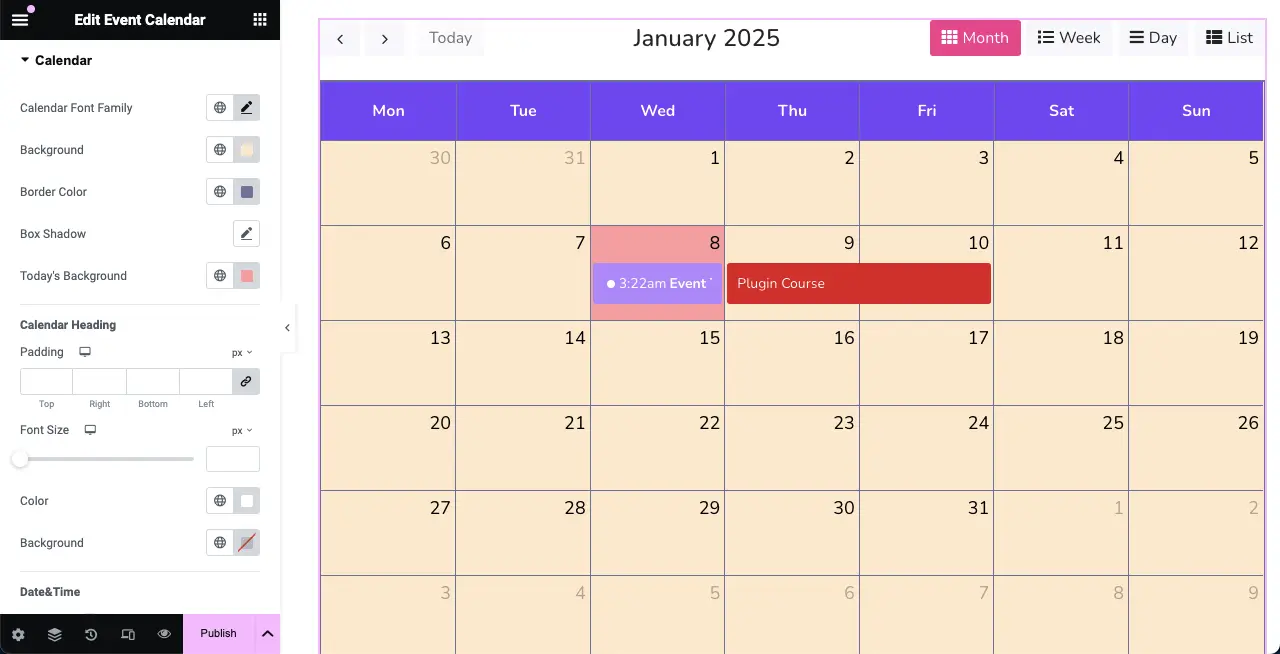
來到樣式標籤。然後,展開日曆部分。
您將獲得日曆字體、背景、邊框顏色、框架陰影、今天的背景、字體大小、填充等進行風格化的選項。

您可以看到我們已經在下面所附的圖片中對事件日曆進行了風格化。

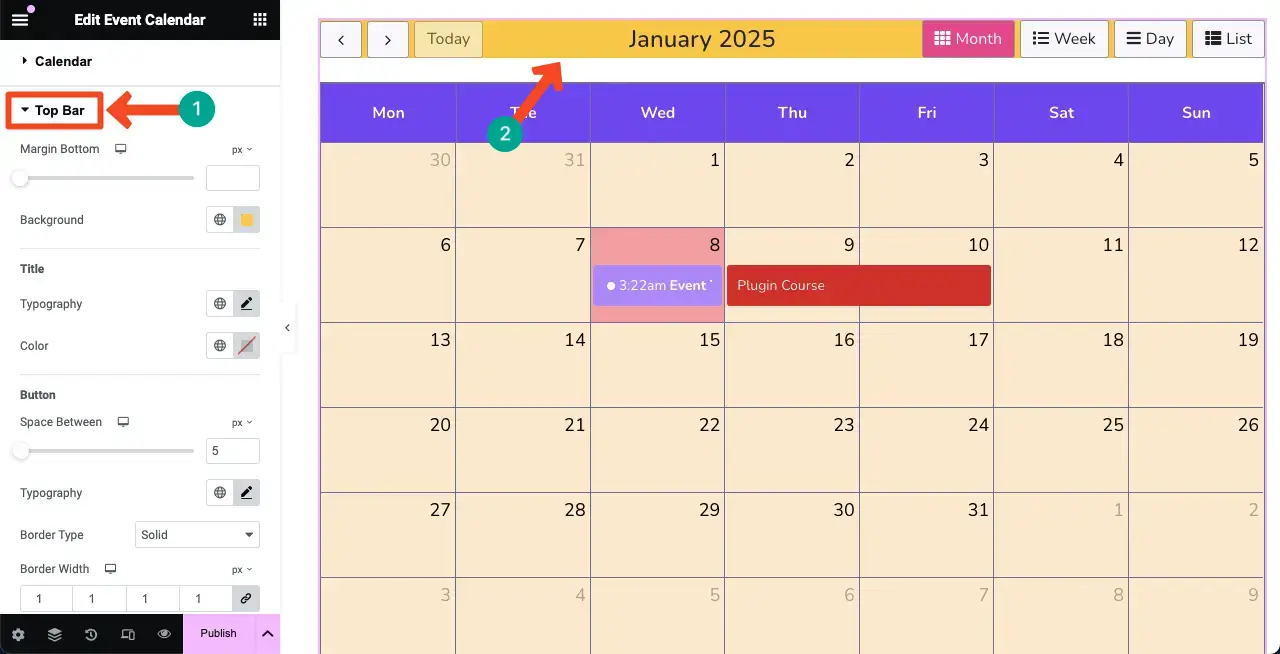
# 風格化頂部欄
向下滾動一點,您將看到頂部欄部分。使用它,您可以自訂小工具的邊距底部、背景顏色、版面、顏色、按鈕、邊框類型、邊框寬度等。
您可以看到我們添加了黃色作為頂部欄的背景顏色。

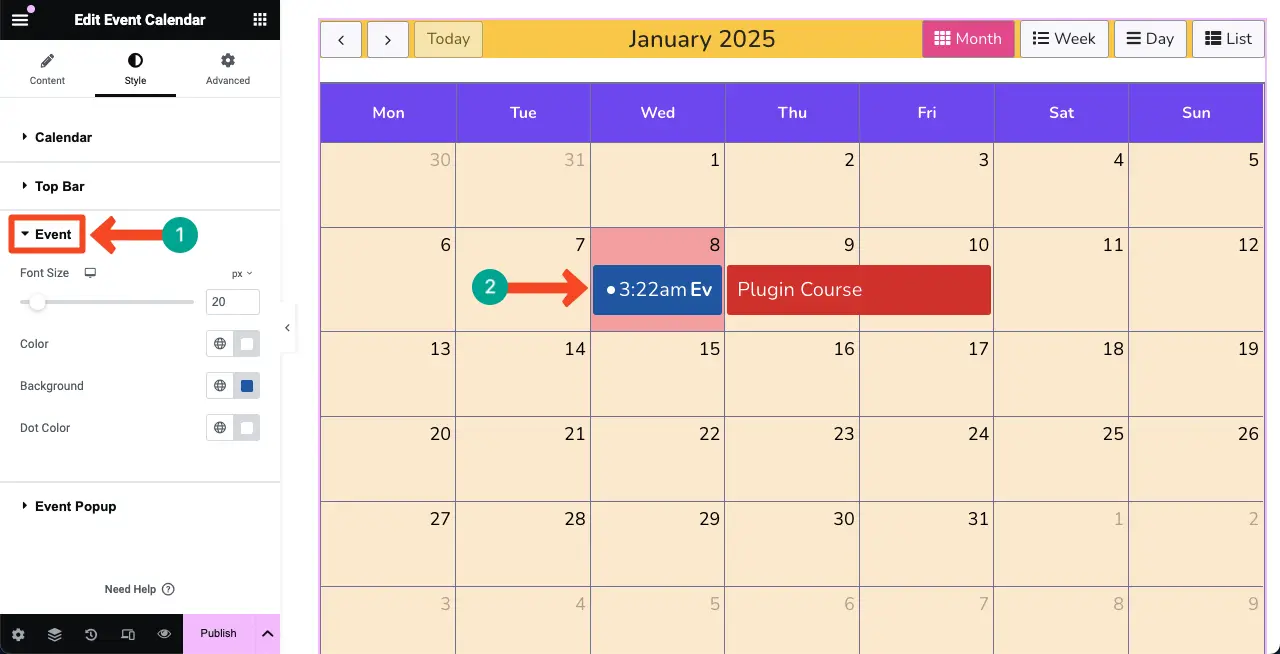
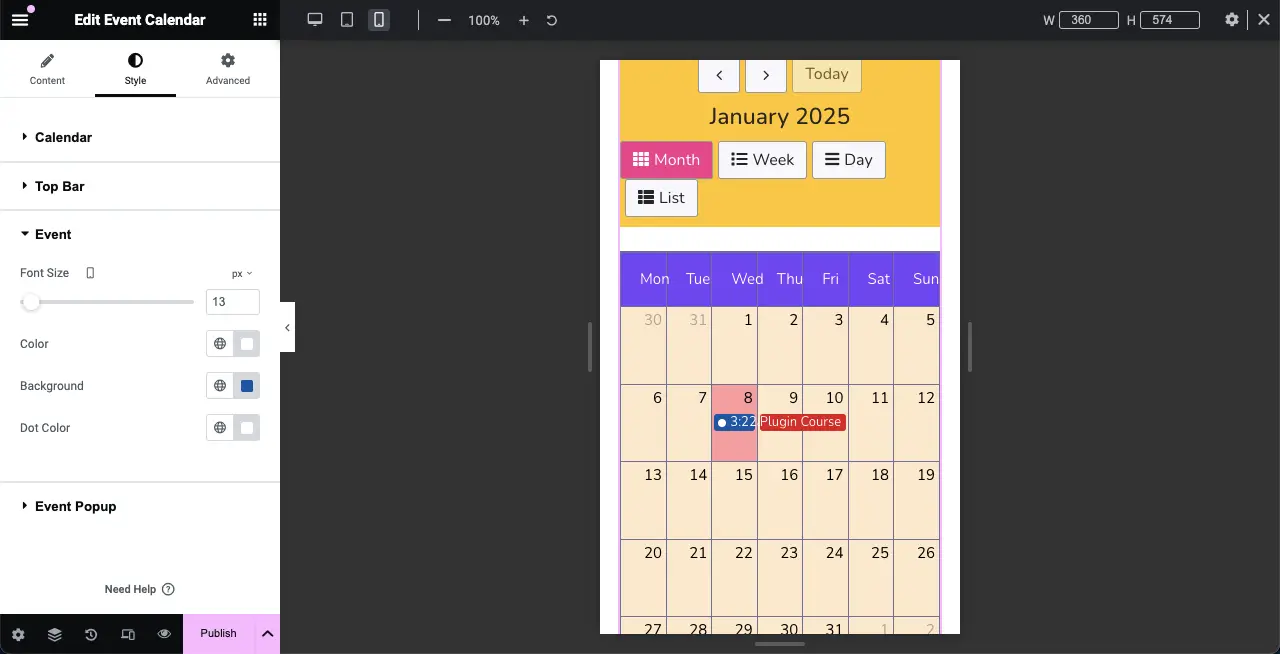
# 使事件風格化
展開事件部分。您可以對日曆上的事件的字體大小、顏色、背景和點顏色進行樣式化。

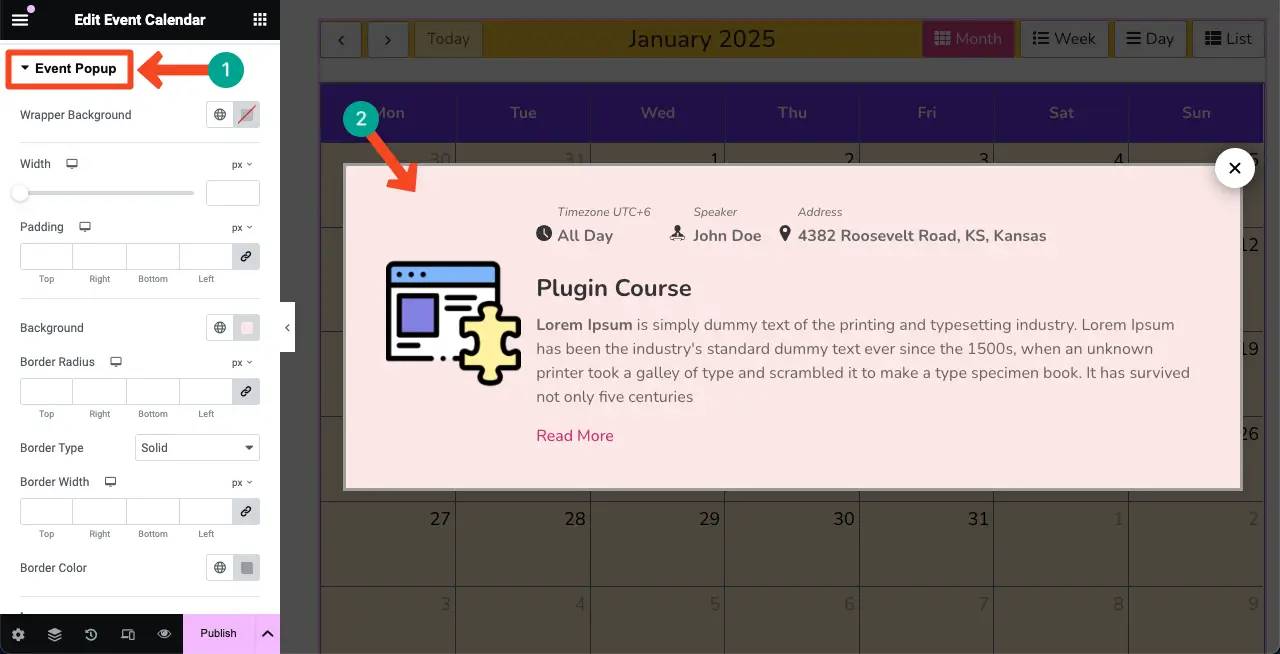
# 風格化事件彈出窗口
正如我們之前所說,當您單擊日曆上的活動日期時,將出現一個彈出窗口,其中包含有關該活動的詳細資訊。
透過展開「樣式」標籤下的「事件彈出視窗」部分,您可以自訂彈出視窗的外觀,如下圖所示。

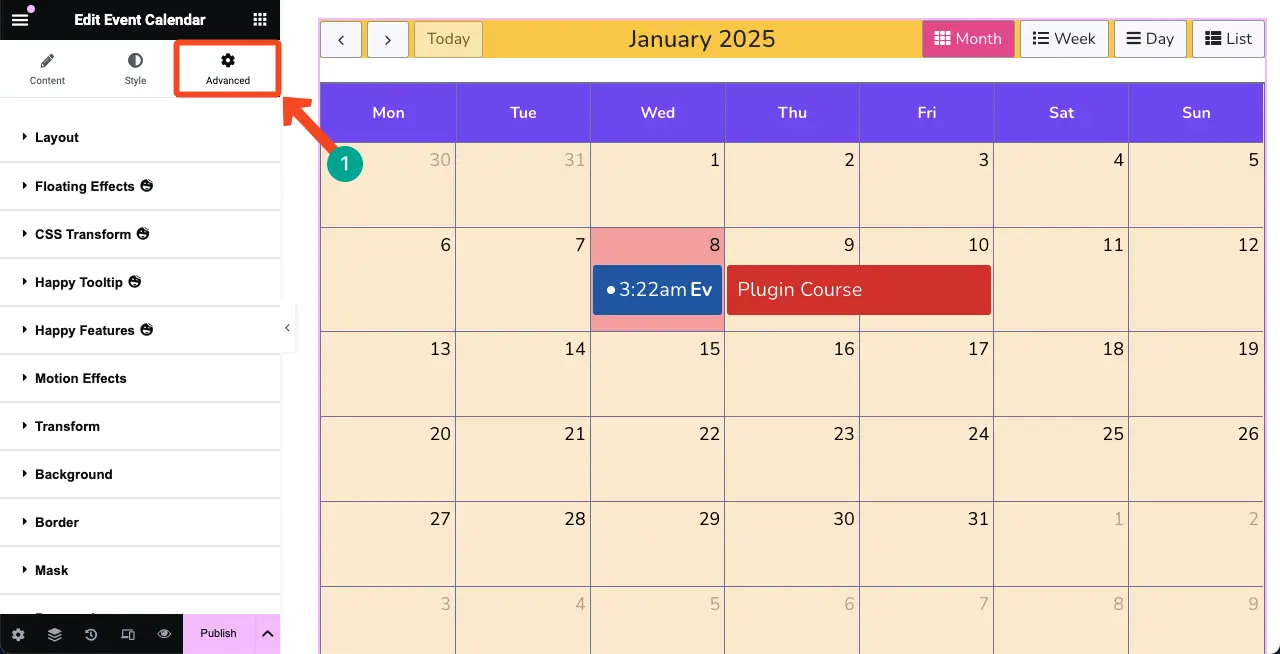
步驟 09:配置事件日曆小工具的進階設置
完成“內容和樣式”標籤後,您可能會看到“高級”選項卡。
在此標籤中,您可以進一步自訂事件日曆的佈局。此外,如果需要,您還可以添加浮動效果、CSS 變換、Happy Tooltip、Happy Features 等。
在本文中討論這些功能確實很困難。但是,我們已經介紹了有關每個功能的詳細部落格文章和文件。

我們在下面的列表中添加了這些功能的連結。您可以自己探索它們。之後,如果您遇到任何問題,可以評論或與我們聊天。
- 如何為WordPress添加浮動元素
- 如何在 WordPress 中新增 Happy Tooltip
- 如何為 WordPress 新增自訂 CSS
第 10 步:使活動日曆具有移動響應能力
由於大多數網站中相當大比例的流量來自行動設備,因此您必須使小部件針對行動和平板電腦設備進行完美最佳化。
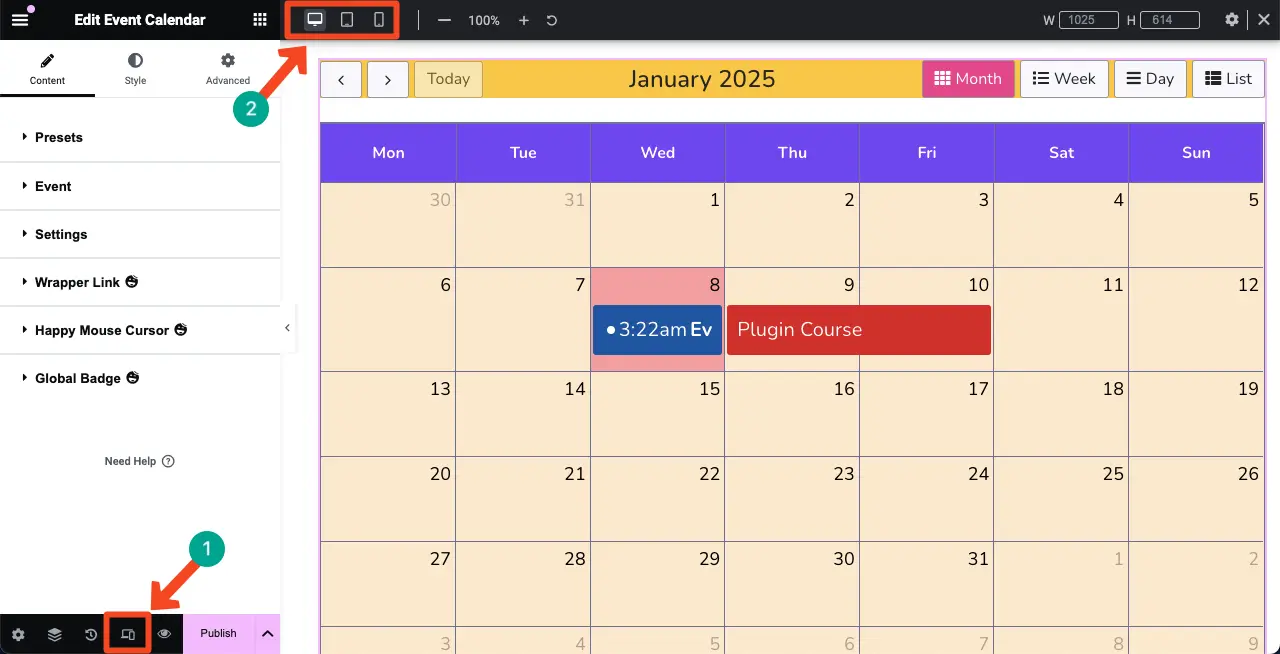
為此,請點選 Elementor 面板頁腳上的回應模式。您將在頂部欄上找到一個選項來檢查設計在不同螢幕尺寸上的外觀。

透過切換到不同的圖標,檢查設計在不同螢幕尺寸上的外觀。在大多數情況下,您必須針對移動螢幕尺寸稍微自訂設計。
我們減少了行動裝置的字體大小,因為它們的螢幕尺寸通常小於其他裝置類型。現在,我們可以看到目前的設計對於行動裝置來說看起來不錯。

第 11 步:預覽活動日曆
前往預覽頁面並檢查活動日曆是否正常運作。點擊該事件並查看是否出現彈出視窗。我們這邊運行得很好。
因此,您可以使用 Elementor 在 WordPress 中建立和新增事件日曆。要了解有關此小部件的更多信息,請訪問事件日曆上的此文件。
在 WordPress 中建立事件日曆的最佳實踐
在 WordPress 網站上建立高效的活動日曆可以讓訪客更容易看到您並簡化活動管理。以下是一些最佳實踐,可以幫助您充分利用活動日曆。
- 優化活動頁面
設計將在其中新增活動日曆的頁面,並以所有內容與活動和日曆相關的方式添加內容。
- 提供詳細的活動信息
確保每個事件都包含日期、時間、地點和描述。這對於用戶參與至關重要,並讓與會者知道會發生什麼。如果需要,請包含購票選項。
- 定期更新您的日曆
請務必定期更新您的活動日曆,以了解新活動和取消活動。這不僅可以確保您的讀者隨時了解情況,還可以淨化您的網站,並透過發布新內容為其提供更多 SEO 價值。
- 推廣您的活動
透過您的部落格文章和影片教學宣傳活動。如果您正在舉辦活動並在日曆上有一些內容,那麼分享一些操作方法貼文或突出顯示活動會很有用。好的內容還可以讓您成為該領域的專家。
關閉!
HappyAddons 是一個多用途的頁面建立工具,可以單獨執行眾多外掛程式的任務。因此,如果您的網站上有它,您將不需要任何其他外掛程式來建立活動日曆。相反,您可以為網站添加各種特性和功能。
HappyAddons 還有一個高級版本,具有許多令人興奮的功能和小部件。如果您喜歡這篇文章,請透過評論框告訴我們。並且,不要忘記點擊下面附加的「免費試用 HappyAddons 」按鈕來檢查該外掛程式的高級版本。
