如何在 WordPress 中創建 Flipbox 疊加和懸停
已發表: 2023-05-30在設計一個有吸引力和引人入勝的 WordPress 網站時,添加交互元素可以顯著增強用戶體驗。 Flipbox 就是這樣一種元素,它允許您以動態和交互的方式顯示內容。
在這篇博文中,我們將探討 Flipbox 是什麼、Flipbox 覆蓋和懸停在 WordPress 網站中的作用,並為您提供有關如何在 WordPress 中添加 Flipbox 覆蓋和懸停的分步指南。
什麼是 Flipbox?
Flipbox 是一種設計功能,允許您將材料作為一個盒子提供,當用戶將鼠標懸停在它上面時,該盒子會翻轉或旋轉。 它通常包括正面和背面兩個面,每一面都有不同的內容。
Flipbox Overlays 和 Hovers 在 WordPress 網站中的作用
Flipbox 覆蓋和懸停有助於改善 WordPress 網站的用戶體驗和視覺吸引力。 它們使您能夠以動態方式吸引對重要細節的注意、突出顯示功能或展示您的照片和視頻。 通過包括 Flipbox 覆蓋和懸停,您可以使您的網站更具吸引力、激髮用戶參與度並提高整體設計美感。
將 Flipbox 添加到 WordPress 網站的分步指南
要將 Flipbox 覆蓋和懸停添加到您的 WordPress 網站,您需要一個提供此功能的合適插件。 有幾個 Flipbox 插件可用,但兩個流行的選擇是Elementor和ElementsKit Flipbox插件。 這些插件提供易於使用的選項和各種自定義設置,以創建令人驚嘆的 Flipbox 效果。 安裝和激活插件不是火箭科學。 您可以通過以下幾個步驟輕鬆完成。
現在,讓我們回到將 Flipbox 添加到您的站點。 這裡有 4 種簡單易行的方法 -
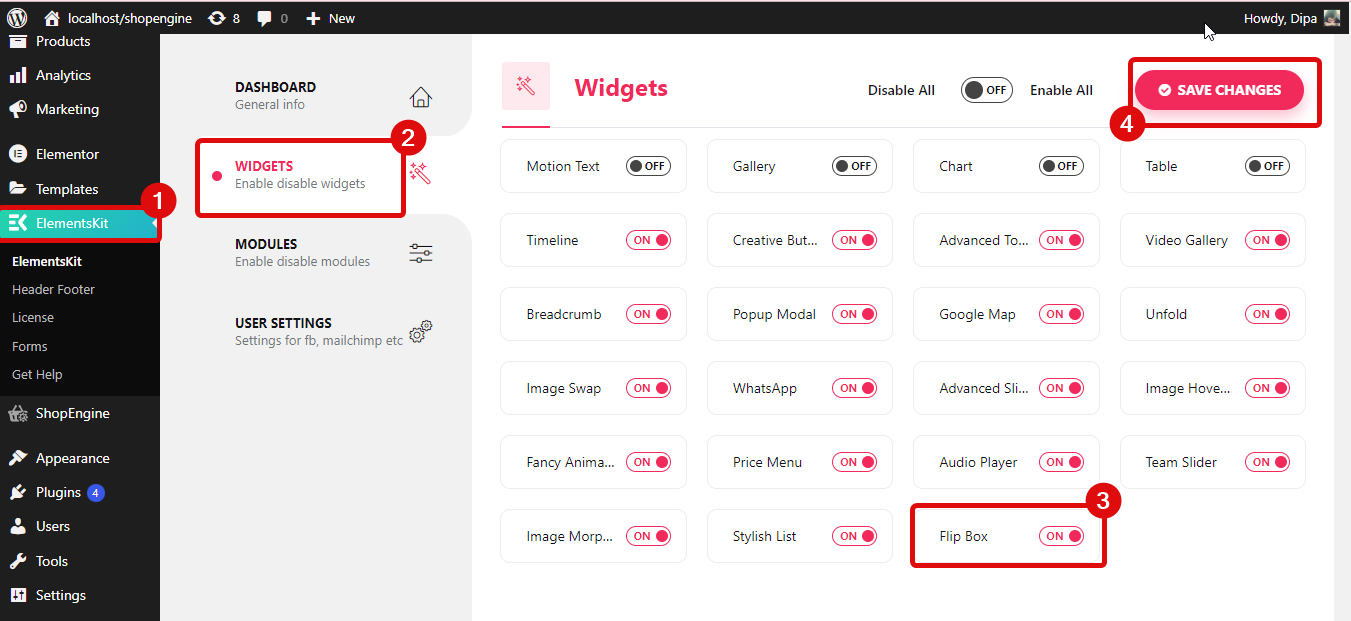
第 1 步:啟用翻轉框小部件
為此,請登錄到您的 WordPress 管理儀表板並導航到ElementsKit ⇒ 小部件 ⇒ 翻轉框小部件,打開小部件,然後單擊保存更改。

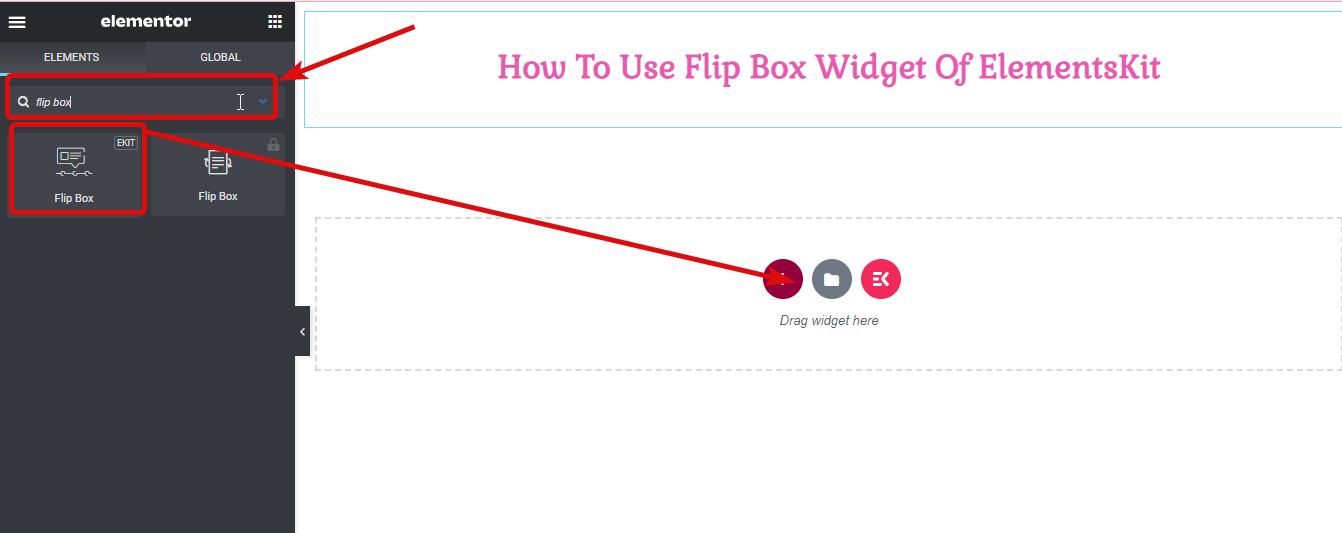
第 2 步:拖放小部件
通過選擇“使用 Elementor 編輯”選項來編輯頁面。 然後,搜索帶有 Ekit 圖標的翻轉框小部件,並將小部件簡單地拖放到頁面上。

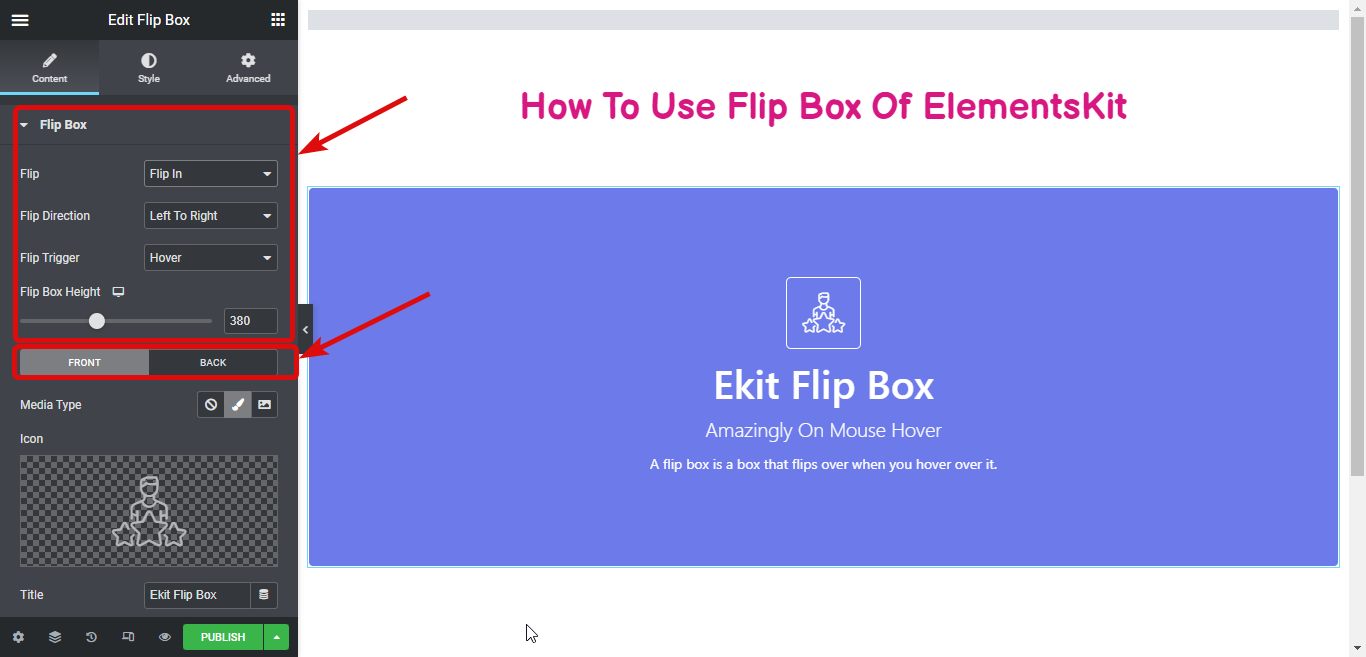
第 3 步:自定義設置
展開翻轉框菜單以更改設置:
- 翻轉選項:您可以選擇翻轉動畫的外觀。 有四個選項:翻轉、放大、滑入和 3D。 每一個都有不同的風格。
- 翻轉方向:這決定了翻轉動畫的方向。 根據您選擇的翻轉類型,您會看到不同的翻轉方向選項。
- 翻轉觸發器:這就是翻轉發生的方式。 您可以在三個選項之間進行選擇:懸停(當您將鼠標移到它上面時)、框單擊(當您單擊框時)或按鈕單擊(當您單擊特定按鈕時)。
- 翻轉框高度:您可以更改翻轉框的高度。 在此設置中,有兩個選項卡:FRONT 和 BACK。 您可以分別自定義每一側的內容。

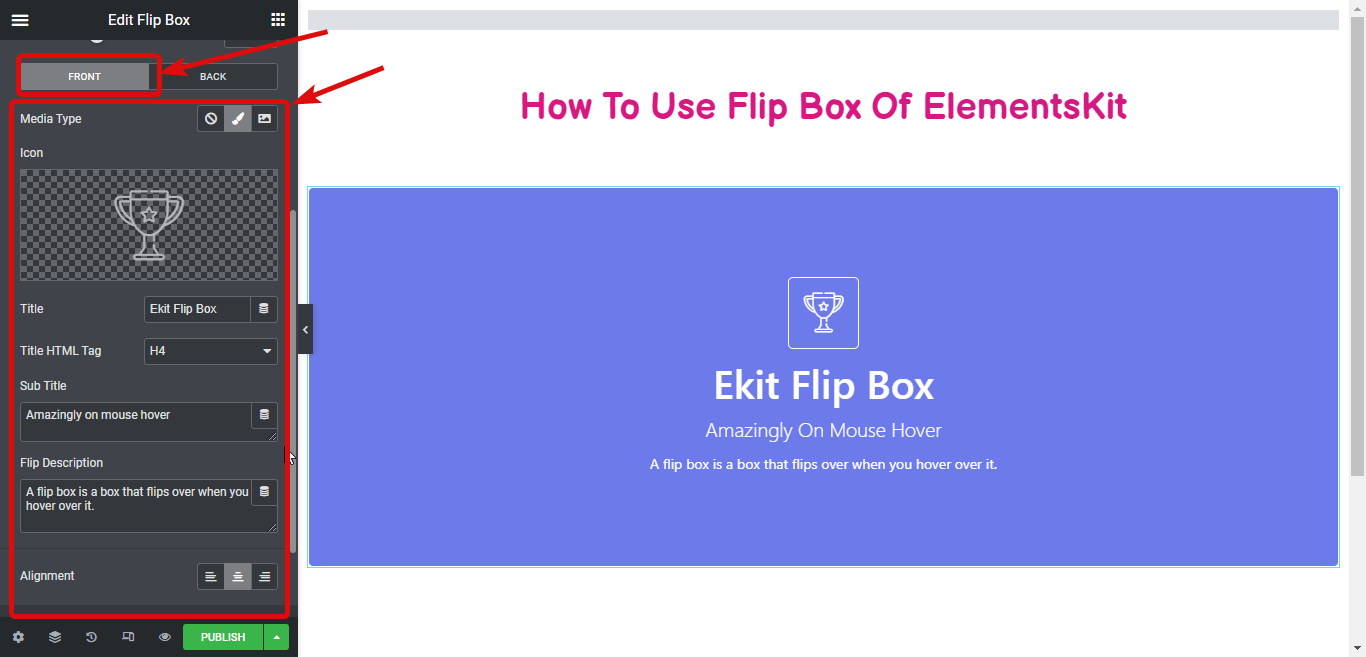
對於翻轉框的每一側,您可以自定義以下內容:
- 媒體類型:選擇是否要使用圖標、圖像或不使用(如果您不想添加任何圖片)。
- 圖標/選擇文件:如果您選擇了一個圖標或圖像,您可以從列表中選擇要使用的圖標或從您的計算機中選擇一個文件。
- 標題:給翻轉框的那一側一個標題或名稱。
- 副標題:在標題下方添加較小的文本以提供更多信息。
- 翻轉描述:為翻轉框的那一側寫下描述或解釋。
- 對齊方式:確定您希望內容位於左側、中間還是右側。

完成翻轉框兩側內容的自定義後,您可以更改樣式以使其看起來像您想要的樣子。

第 4 步:正式化您的翻轉框
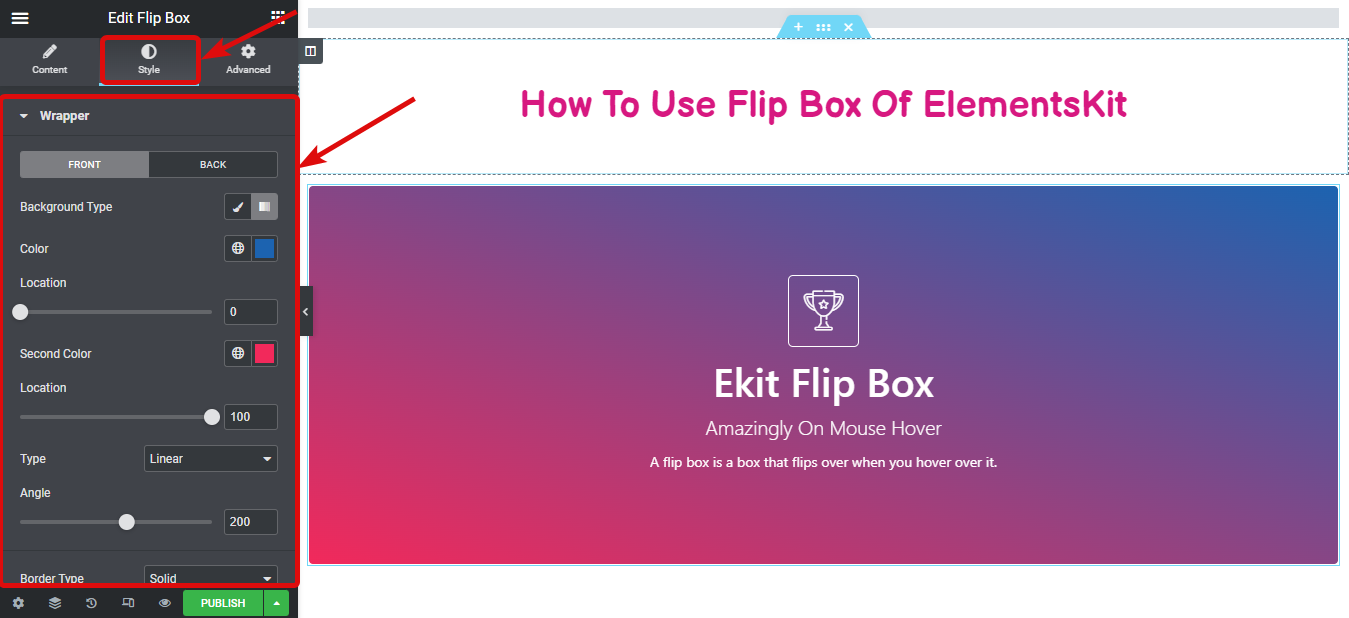
現在,轉到“樣式”選項卡並將每個部分展開到相應的樣式選項:
Wrapper:您可以在此處更改包裝器下的背景類型、顏色、位置、第二種顏色、位置、類型、角度等。 翻蓋盒正面和背面的選項均可定制。

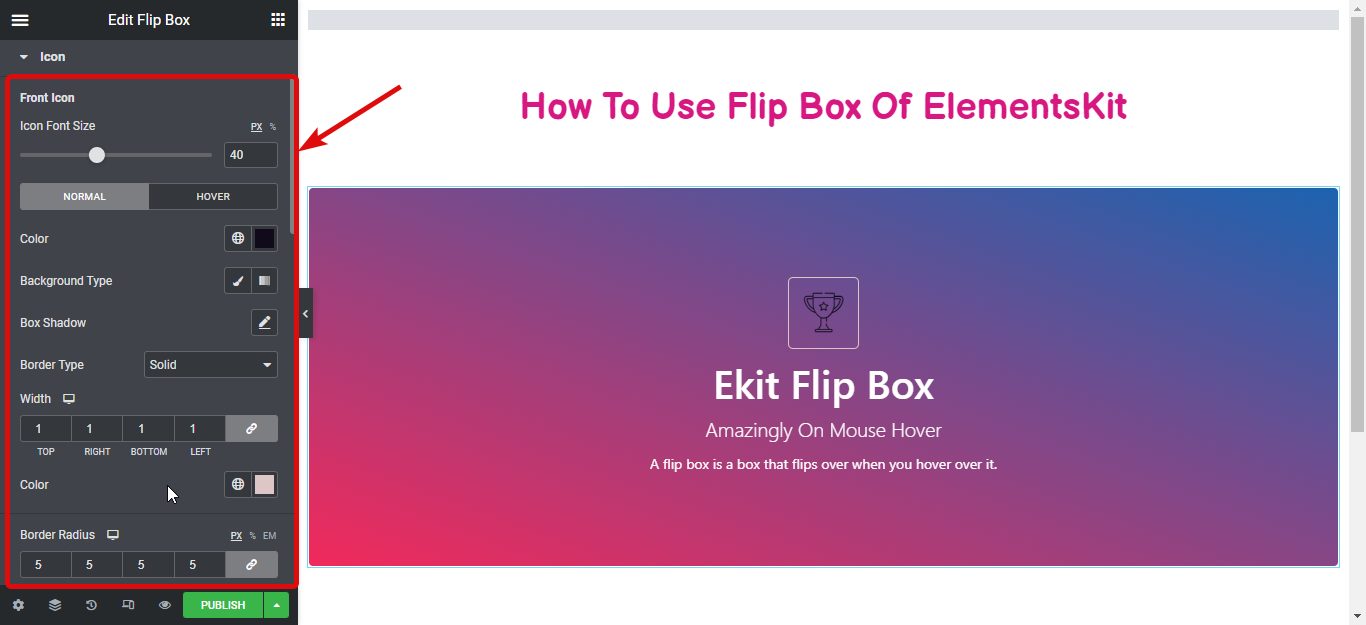
圖標:通過展開此選項。 您可以更改常規視圖和懸停視圖的顏色、背景類型、框陰影、邊框類型和其他設置。 翻蓋盒前後兩端均可自定義圖標樣式。

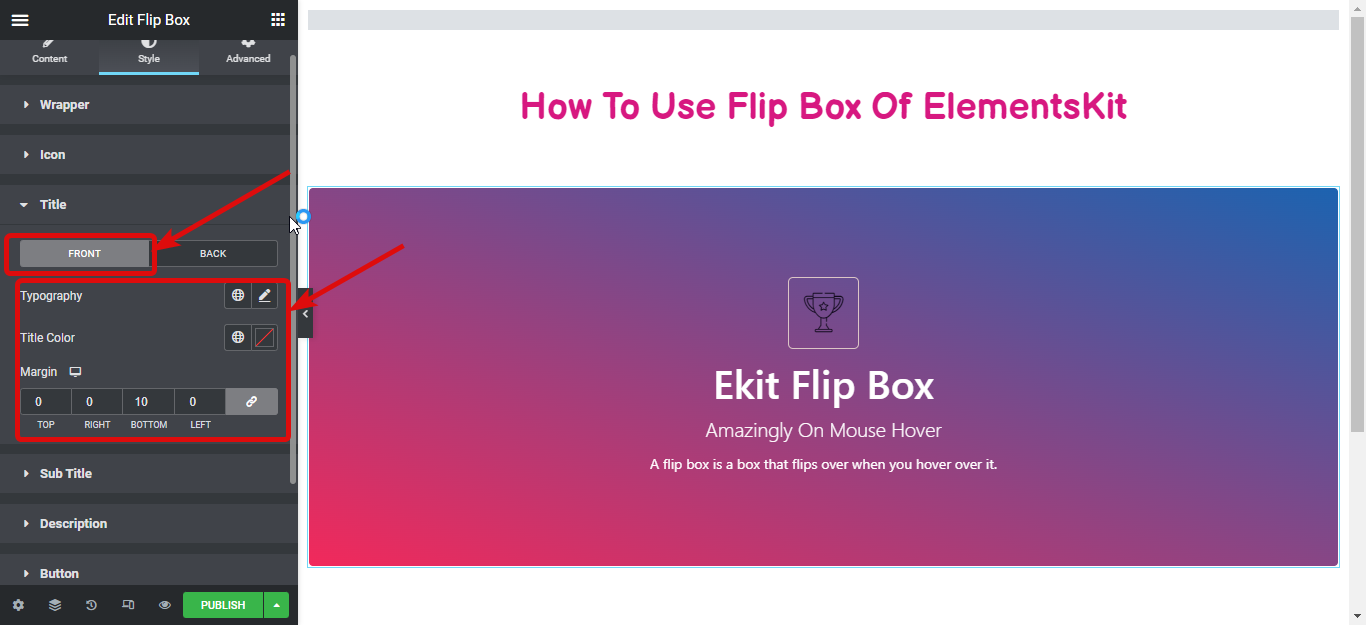
標題:從這裡你可以 更改翻轉框兩側的排版、標題顏色和標題邊距。

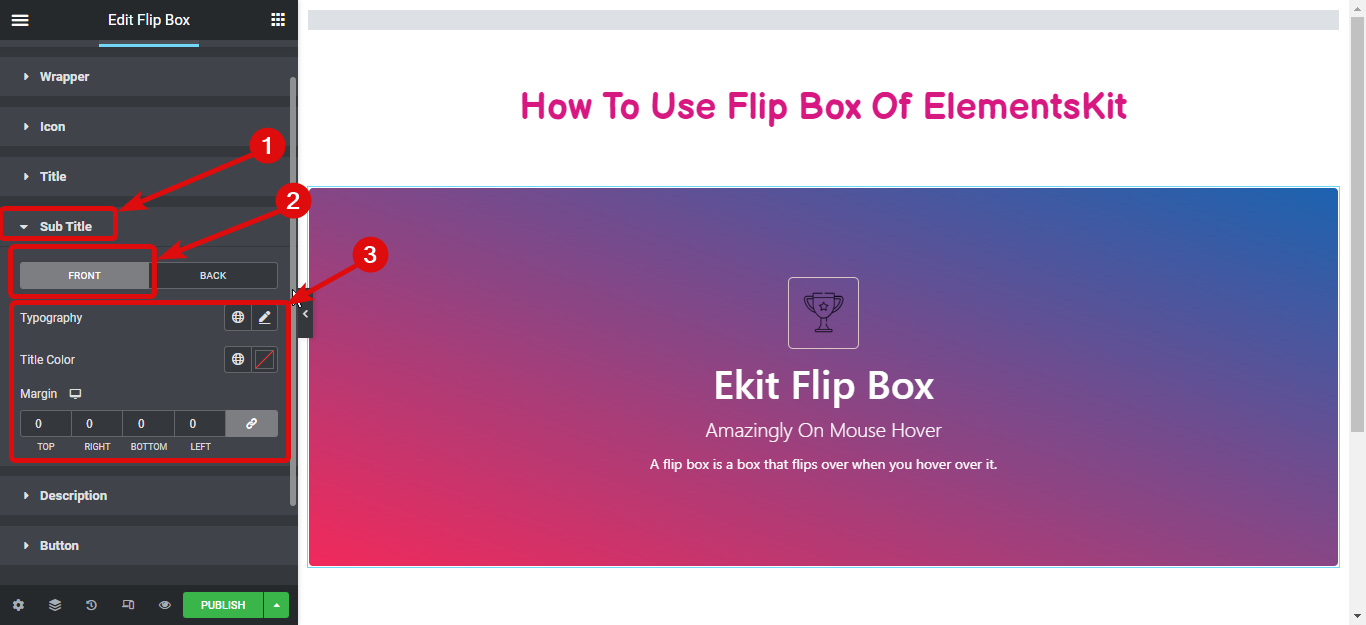
副標題:修改此選項以自定義翻轉框兩側副標題的排版、標題顏色和標題邊距。

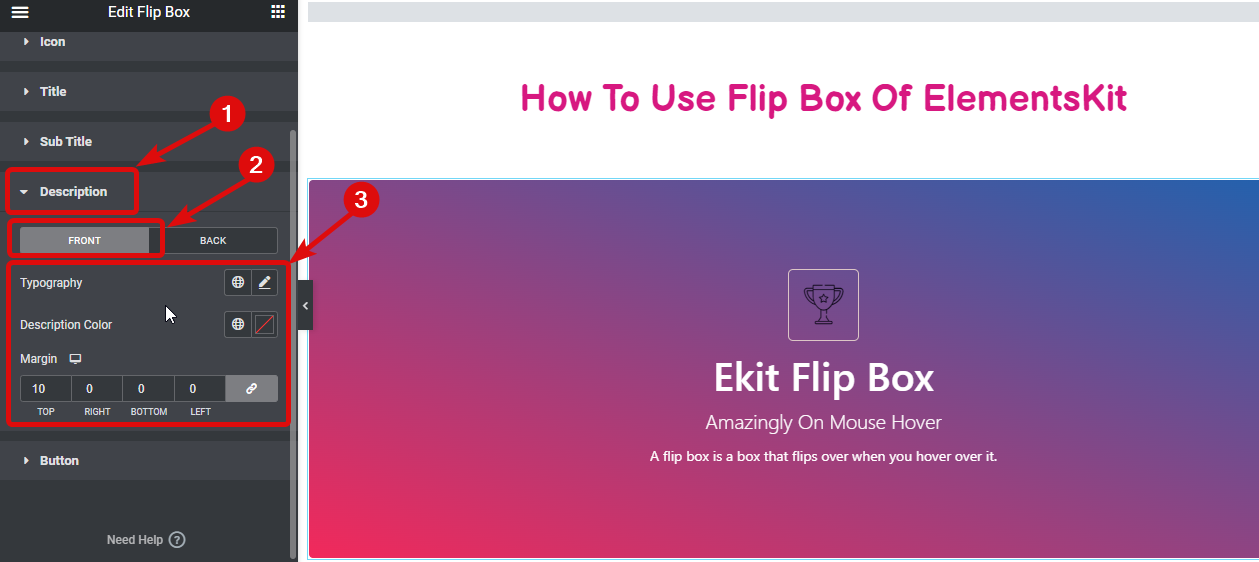
描述:在這裡您可以自定義翻頁框兩側描述的字體、描述顏色和邊距。

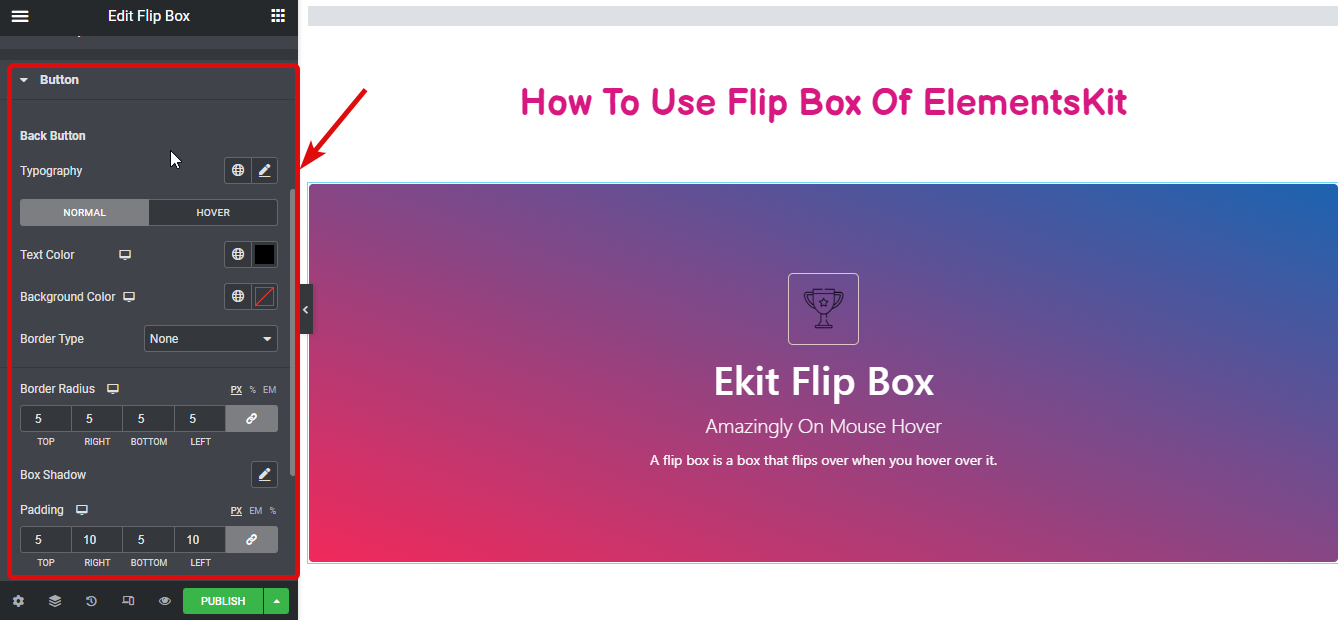
按鈕:展開按鈕部分以更改文本顏色、背景顏色、邊框類型、邊框半徑、邊框框和其他設置。 可以為常規視圖和懸停視圖設置按鈕的樣式。

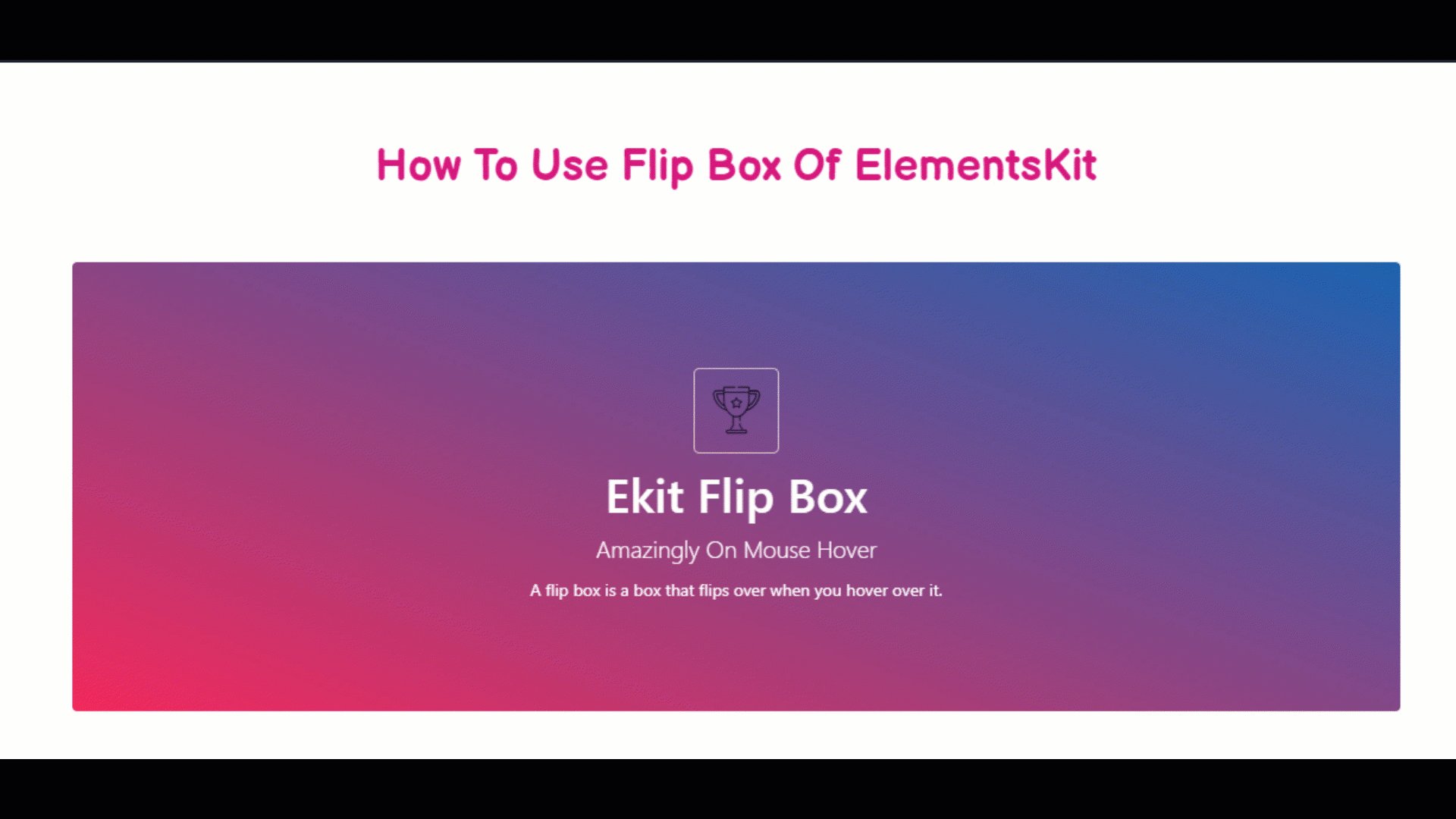
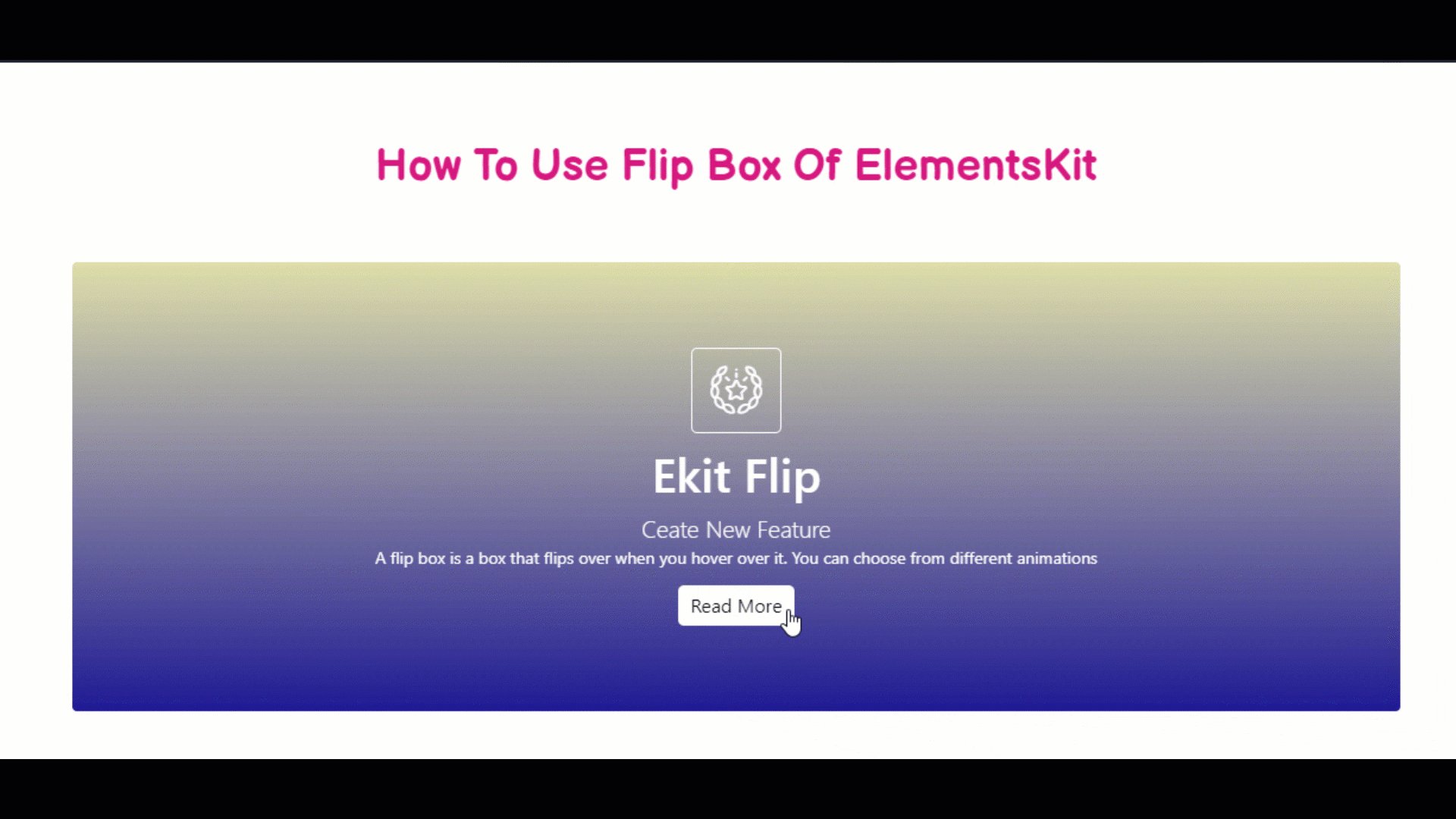
最後,單擊發布/更新以保存更改並預覽您的 Elementor 翻轉框:


易於上手的圖表
| 腳步 | 怎麼做 |
| 第 1 步:啟用 Flipbox 小部件 | ElementsKit ⇒ 小部件 ⇒ 翻轉框小部件,打開小部件 ⇒ 保存更改。 |
| 第 2 步:拖放小部件 | 使用 Ekit 圖標 ⇒ 搜索翻轉框小部件 ⇒ 拖放小部件 |
| 第 3 步:自定義設置 | 自定義翻轉方向、觸發器、框高度、媒體類型、圖標/選擇文件、標題、副標題、翻轉描述、對齊方式等。 |
| 第 4 步:正式化您的翻轉框 | 樣式選項卡 ⇒ 展開每個部分 ⇒ 相應地改變 |
適用於 WordPress 的最佳 Flipbox 疊加和懸停插件
這是我並排列出的兩個流行的 WordPress Flipbox 疊加和懸停插件的概述。 這些是 Elementor 和 ElementsKit Flipbox 插件。 看一看
Elementor Flipbox 插件
Elementor 是一個廣泛使用且備受推崇的 WordPress 頁面構建器插件。 它提供了一個 Flipbox 小部件,允許您在您的網站上創建令人驚嘆的翻轉動畫。 使用 Elementor,您可以輕鬆地為圖像、圖標、標題和描述添加交互式翻轉效果。 該插件提供了一個用戶友好的界面,您可以在其中自定義翻轉方向、動畫樣式、觸發事件(懸停、單擊)和各種設計元素。 Elementor 以其靈活性、廣泛的樣式選項以及與不同主題的兼容性而聞名。
ElementsKit Flipbox 插件
ElementsKit 是 Elementor 的綜合附加包,可增強其功能。 ElementsKit 中有一個專用的 Flipbox 模塊。 它為您的 Elementor 支持的網站添加了更多高級 Flipbox 功能和效果。 這個插件提供了一個廣泛的預先設計的 Flipbox 模板庫。 這使您可以快速創建視覺上吸引人的翻轉動畫。 ElementsKit Flipbox 插件還提供了額外的自定義選項。 您可以擁有不同的 Flipbox 樣式、疊加效果、懸停效果和各種觸發事件。 它與 Elementor 無縫集成,為設計迷人的 Flipbox 元素提供無縫的用戶體驗。
Elementor Flipbox Plugin 和 ElementsKit Flipbox Plugin 都是您的最佳選擇。 這些為網站帶來了互動和引人入勝的翻轉動畫。 這些插件具有用戶友好的界面和廣泛的自定義選項。 此外,這些與 Elementor 頁面構建器兼容。 無需編寫代碼。 因此,這些插件使您可以更輕鬆地創建具有視覺吸引力和交互性的 Flipbox 元素。
常見問題 (FAQ)
如何在 WordPress 中添加懸停效果?
要在 WordPress 中添加懸停效果,您可以使用 CSS 或提供懸停效果功能的插件。 許多頁面構建器和定制器插件提供了向各種元素(包括 Flipboxes)添加懸停效果的選項。
你如何在 WordPress 中創建一個翻轉框?
您可以使用專用的 Flipbox 插件(如 ElementsKit)在 WordPress 中創建一個翻轉框。 這些插件允許您輕鬆創建和自定義 Flipbox 元素,而無需編碼知識。
如何在 WordPress 中添加懸停圖像?
要在 WordPress 中添加懸停圖像,您可以使用 CSS 或提供圖像懸停效果的插件。 這些插件通常具有指定不同圖像或在將鼠標懸停在圖像元素上時更改外觀的選項。
你如何在 WordPress 中顯示懸停內容?
您可以使用各種方法在 WordPress 中懸停顯示內容。 一種方法是使用 CSS 在將鼠標懸停在特定元素上時顯示隱藏的內容。 或者,Flipbox 插件通常提供選項以在 Flipbox 的正面和背面顯示不同的內容,懸停時可見。
包起來
將 Flipbox 覆蓋和懸停添加到您的 WordPress 網站可以顯著增強用戶體驗並使您的內容更具吸引力。 按照這篇博文中概述的分步指南並利用 ElementsKit 等流行的 Flipbox 插件,您無需任何編碼知識即可輕鬆創建令人驚嘆的 Flipbox 效果。 因此,繼續使用 Flipbox 覆蓋和懸停來為您的網站增添趣味,並通過互動和視覺上吸引人的內容吸引您的網站訪問者。