如何使用 Divi 創建浮動 Blurb 模組
已發表: 2024-01-08想要透過一些創造力和天賦來提升您的下一個網頁設計專案嗎? 在本教程中,我們將向您展示如何建立浮動簡介模組並建立一個在滾動時吸引用戶注意力的功能部分。 透過使用 Divi 的多功能模糊模組並新增捲動效果,您可以將靜態佈局轉換為展示內容的動態部分。
如果您有興趣探索模糊模組的創意可能性並了解滾動效果如何為您的網站添加一些引人注目的運動,那麼這篇文章對您來說是一個很好的資源。
讓我們開始吧!
- 1預覽
- 2開始需要什麼
- 3如何使用 Divi 創建浮動 Blurb 模組
- 3.1使用預製佈局建立新頁面
- 3.2修改浮動Blurb模組的佈局
- 3.3添加 Blurb 模組
- 3.4啟用具有滾動效果的浮動Blurb模組
- 4最終結果
- 5最後的想法
預覽
這是我們將要設計的內容的預覽。 左側的宣傳語向上滑動並保持漂浮在原地,立即吸引了人們的注意。 右側的簡介是單獨顯示的,每個簡介都突出了獨特的服務功能。
這是設計在行動裝置上的外觀。 每個簡介都會出現微妙的滑入滾動效果。

您需要什麼才能開始
在開始之前,安裝並啟動 Divi 主題並確保您的網站上有最新版本的 Divi。
現在,您準備好開始了!
如何使用 Divi 創建浮動 Blurb 模組
我們將使用四個簡介模組為此設計建立一個動態功能部分。 在左側欄中,我們將使用黏性效果使一個簡介模組浮動,透過大圖像和介紹該服務優點的標題文字來吸引註意力。 三個較小的簡介模組將依序出現在右欄中,每個模組都有一個圖示和一些文字。 透過使用 Divi 的滾動效果,我們可以單獨顯示簡介,從而創建有效傳達關鍵功能的沉浸式使用者體驗。
使用預製佈局建立新頁面
讓我們先使用 Divi 庫中的預製佈局。 我們將使用 SaaS 產品佈局套件中的 SaaS 產品登陸頁面來進行此設計。
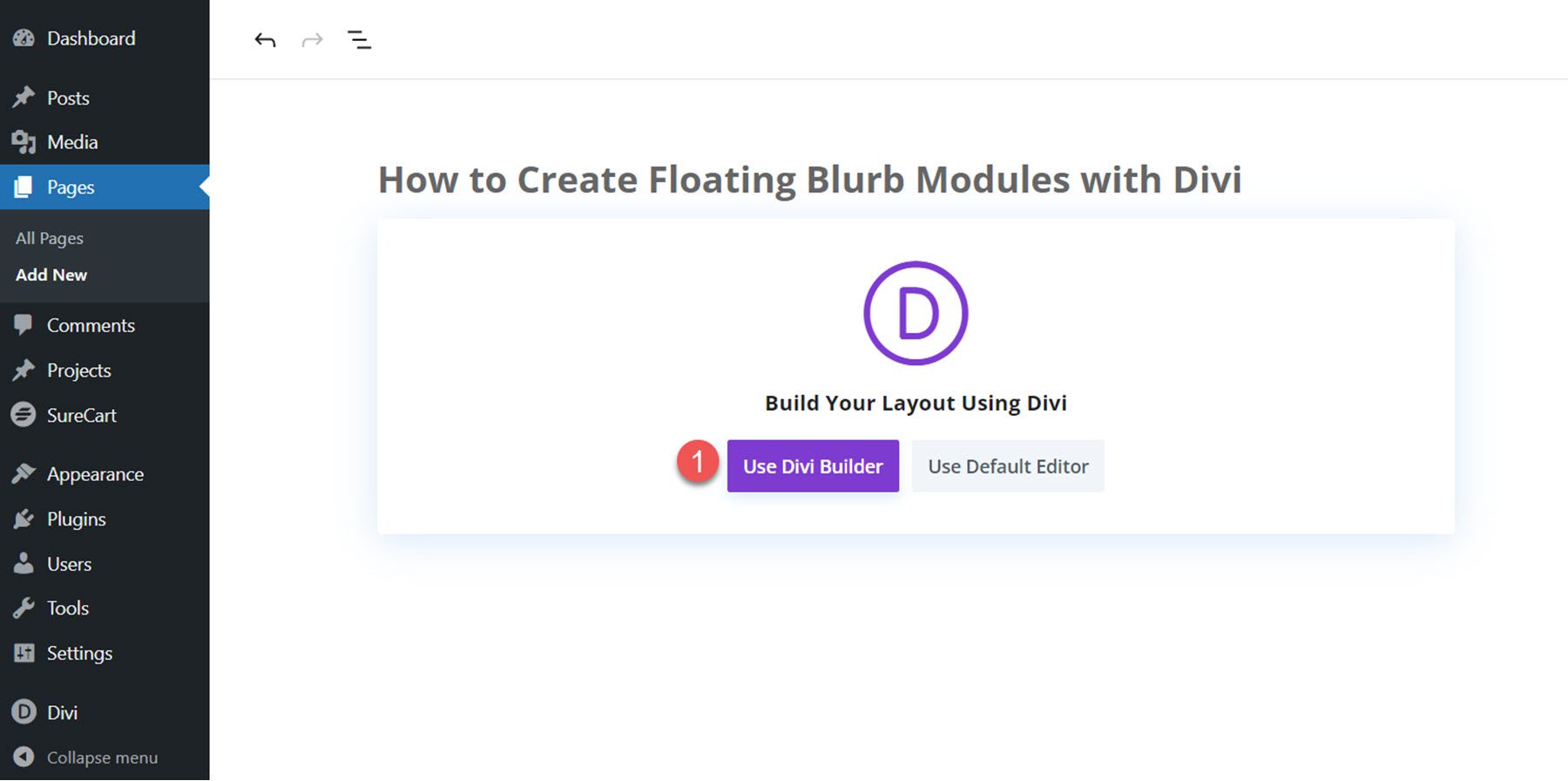
將新頁面新增至您的網站並為其指定標題,然後選擇「使用 Divi Builder」選項。

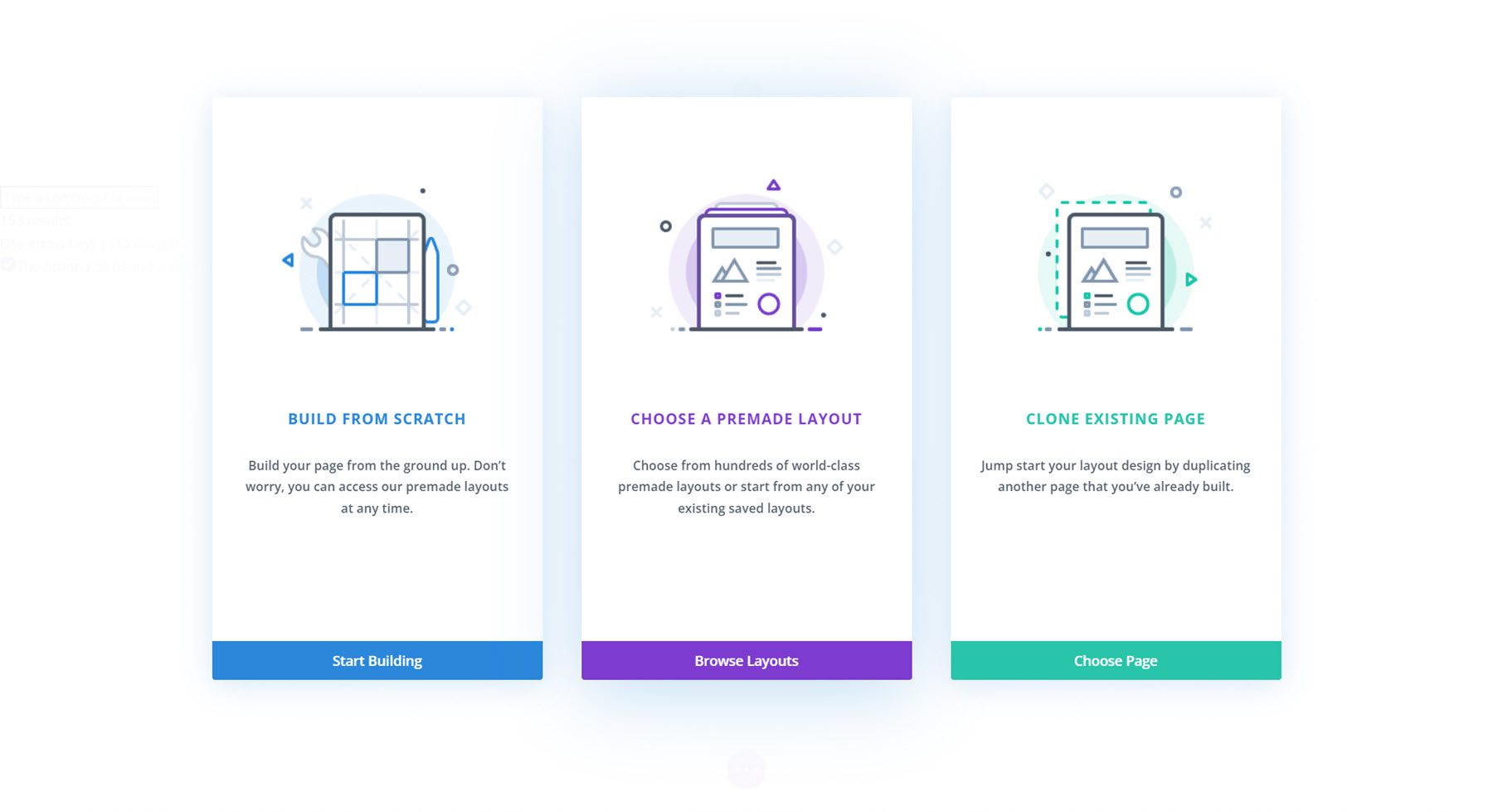
按一下瀏覽佈局以使用 Divi 庫中的預製佈局。

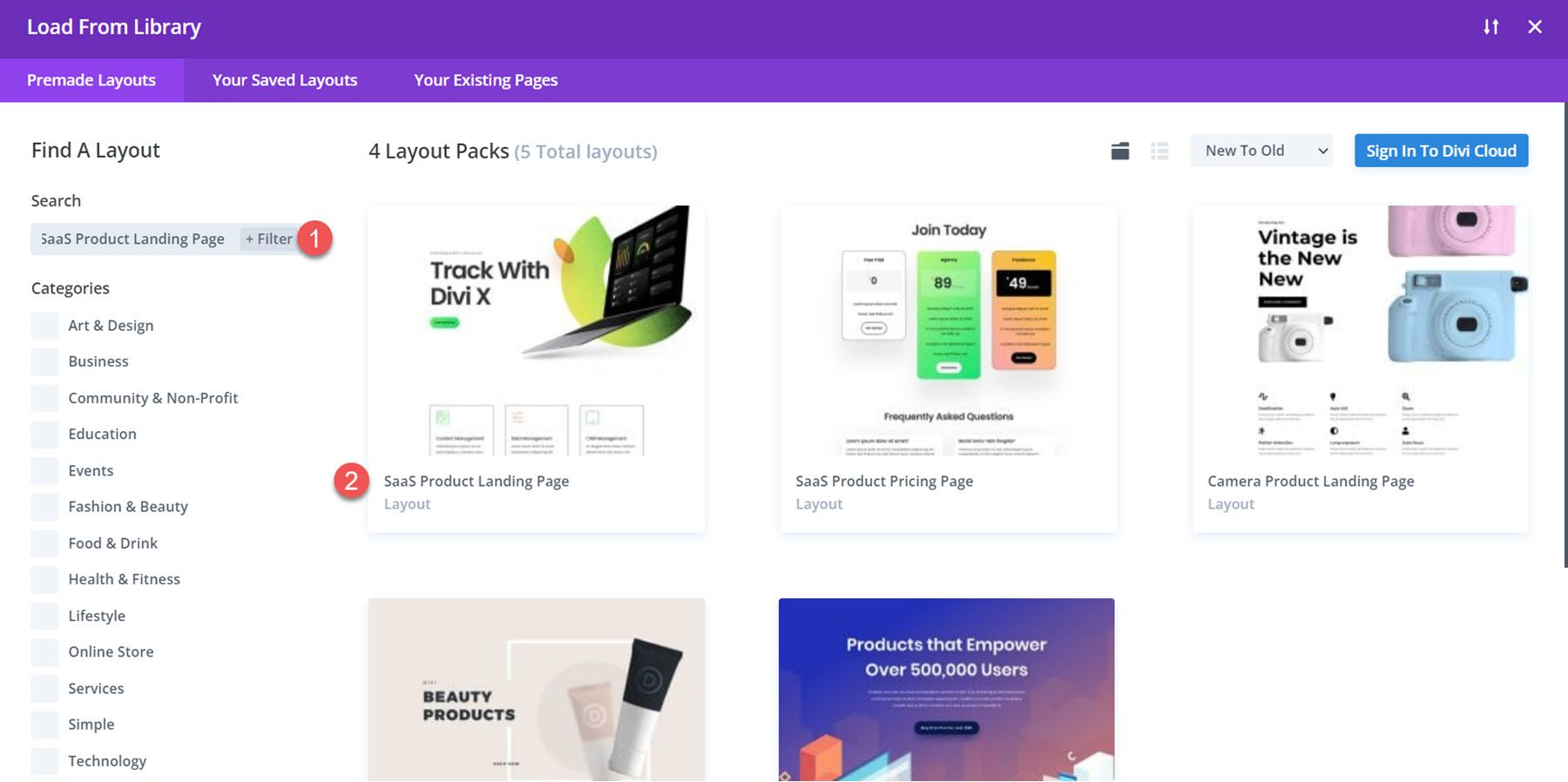
搜尋並選擇 SaaS 產品登陸頁面佈局。

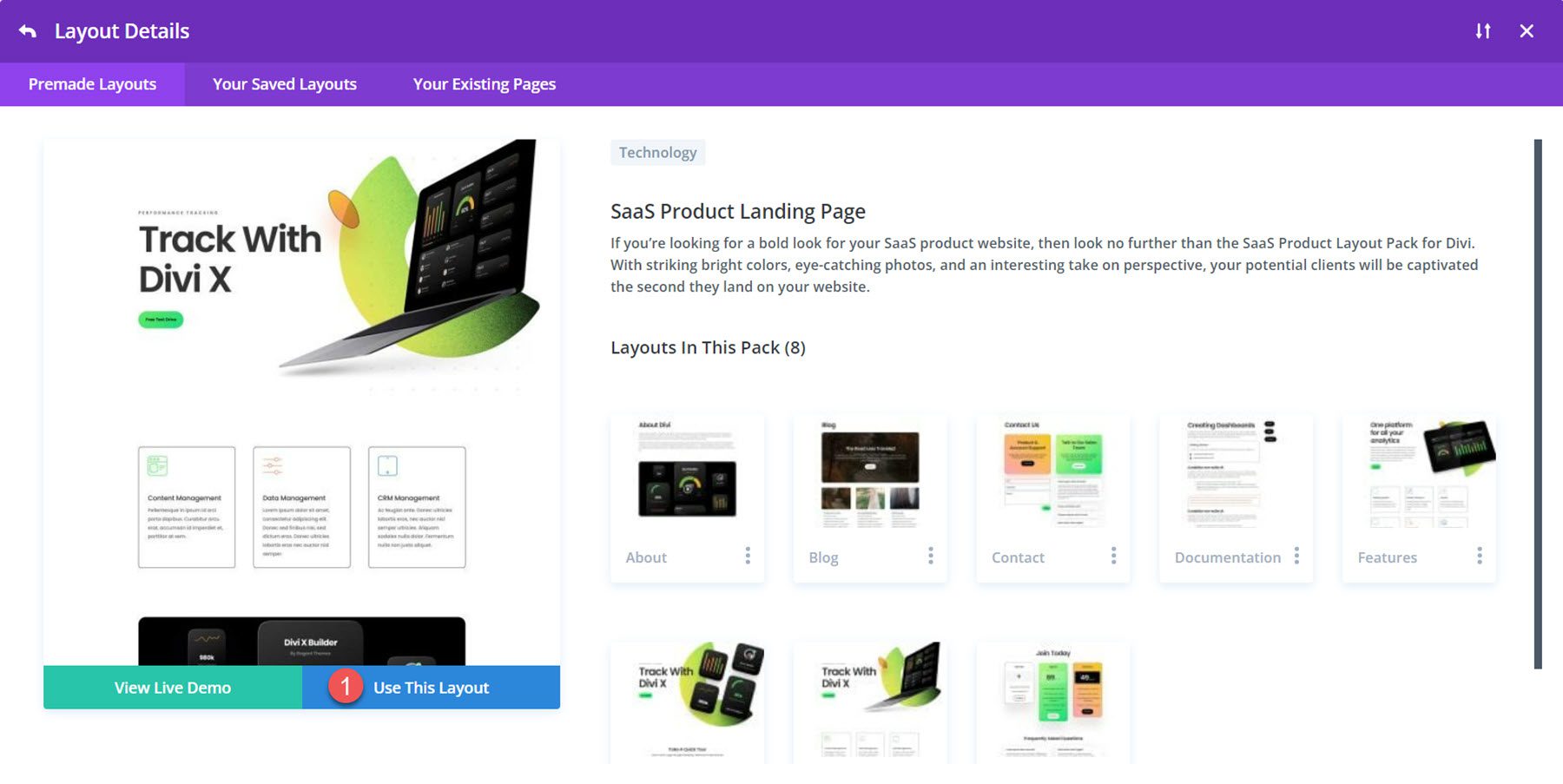
選擇“使用此佈局”將佈局新增至您的頁面。

現在,我們準備好建造我們的設計了。
修改浮動 Blurb 模組的佈局
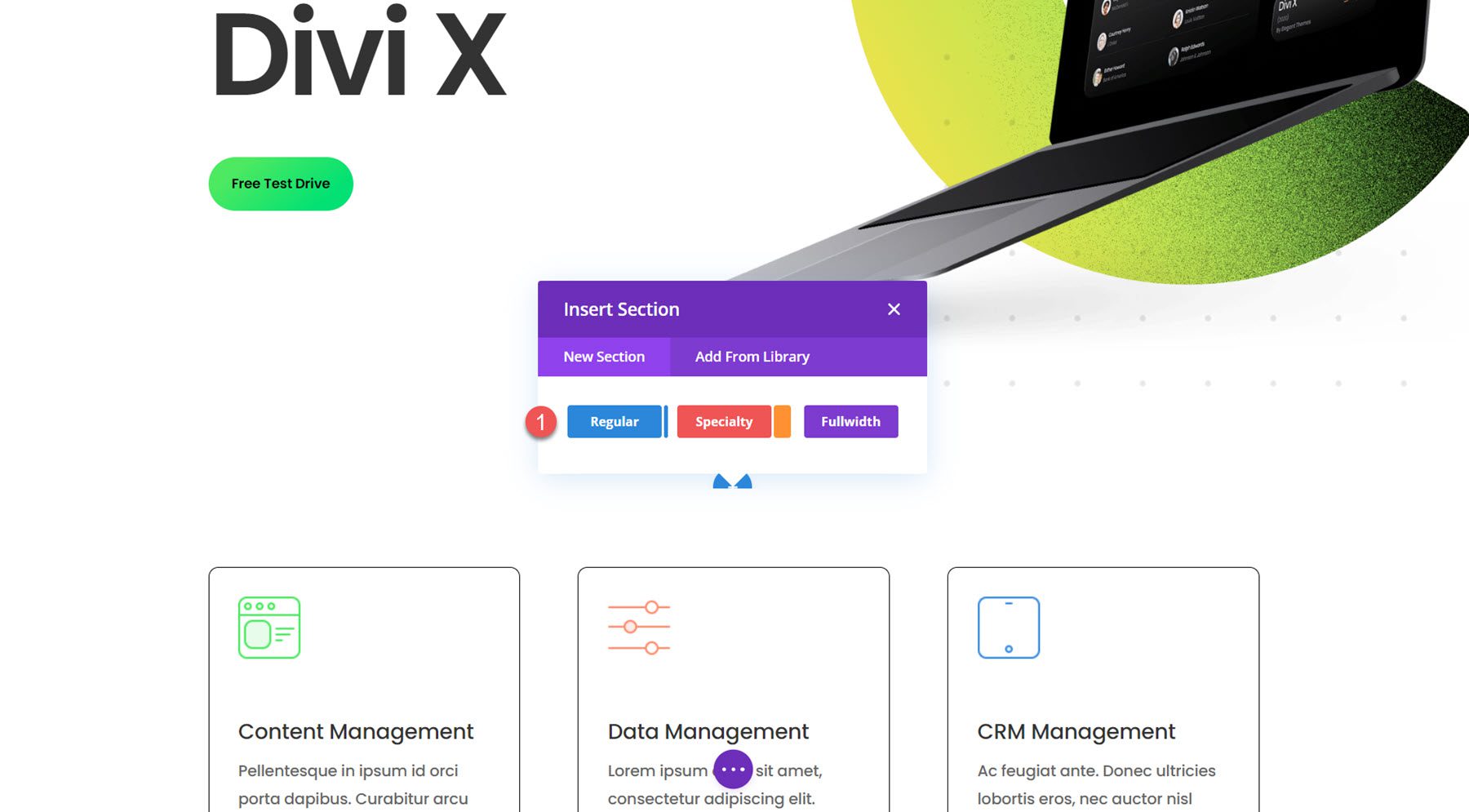
我們將使用服務行中的內容和佈局中的其他圖像來建立動態功能部分。 首先,在英雄部分下面新增一個新部分。

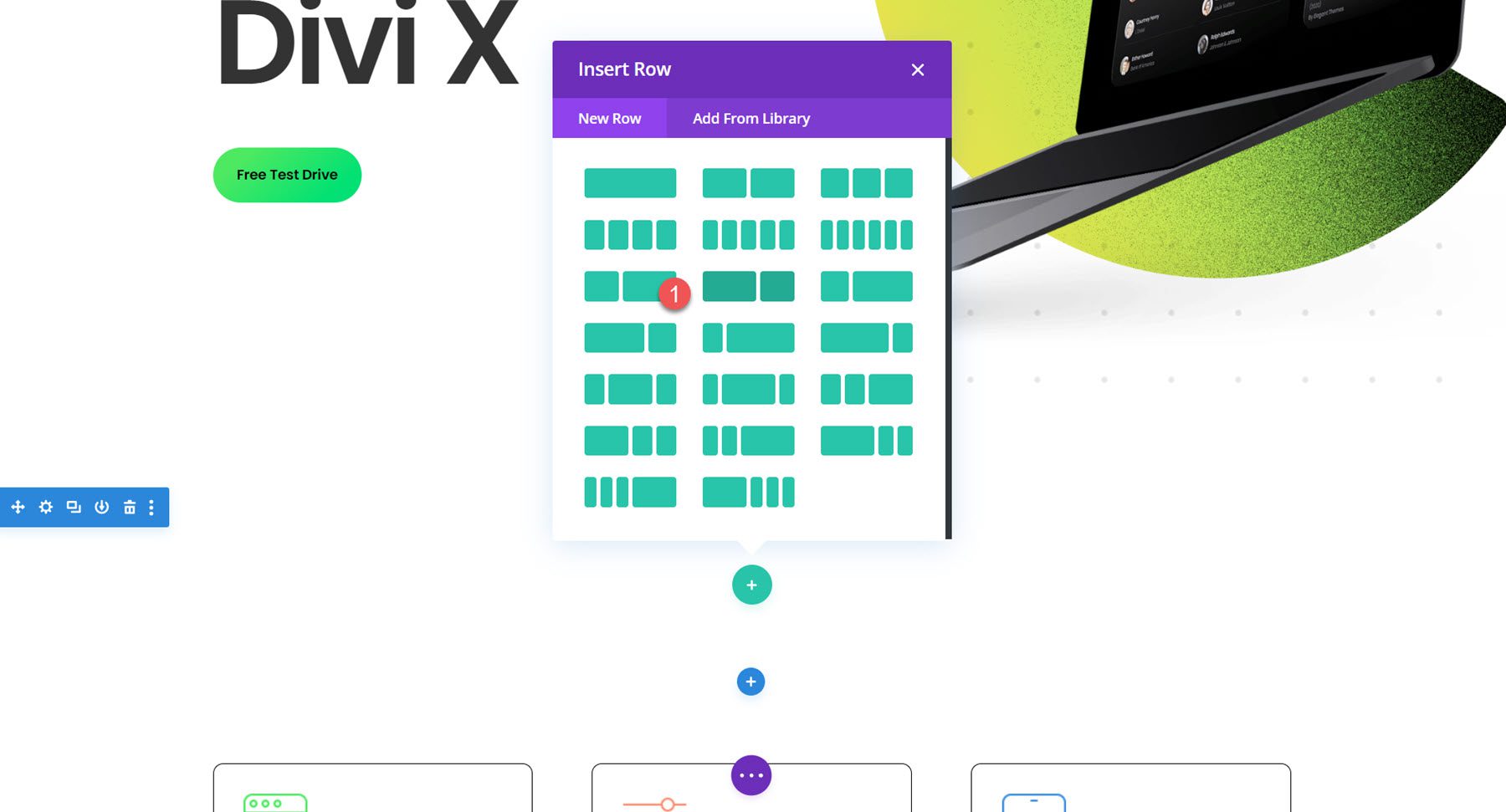
接下來,新增一行和兩列。

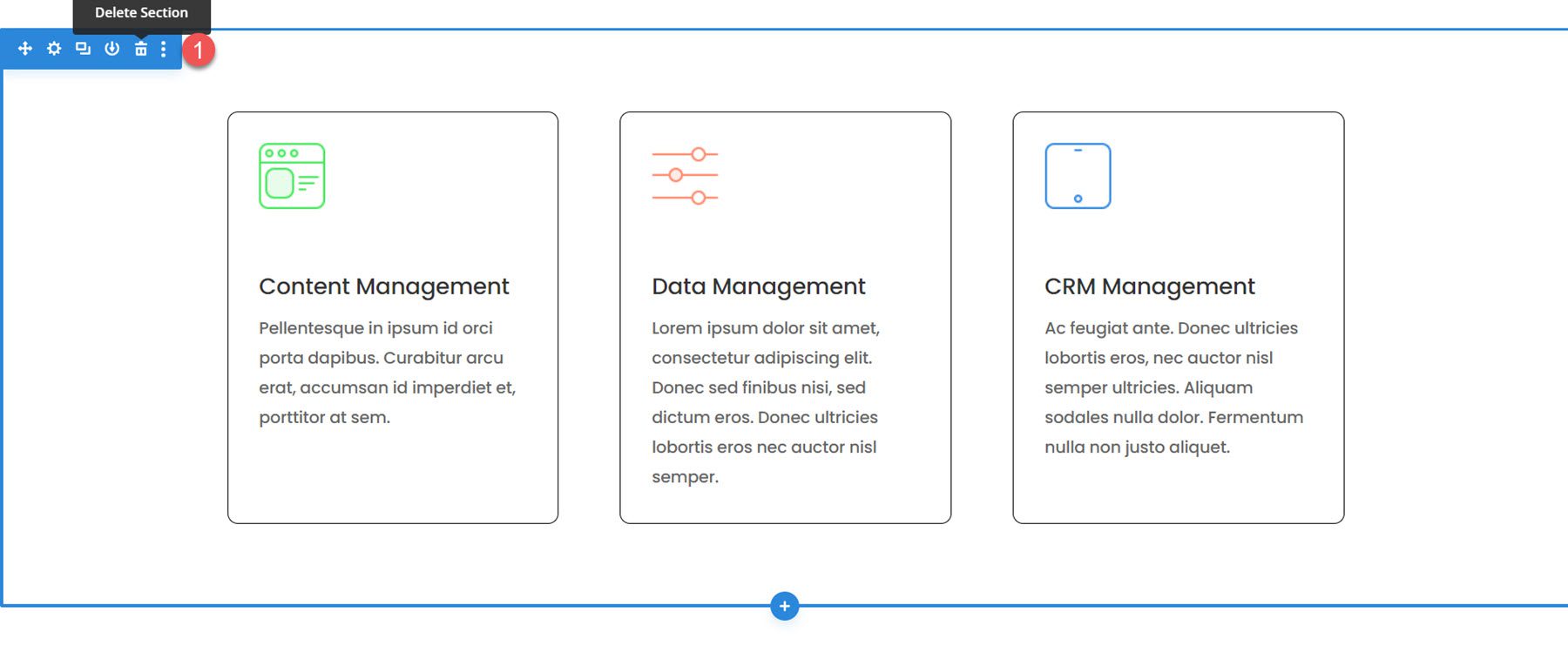
您也可以刪除下麵包含三個模組的部分,因為我們將在本教程中使用blurb 模組重新建立它們。

新增 Blurb 模組
第 1 欄
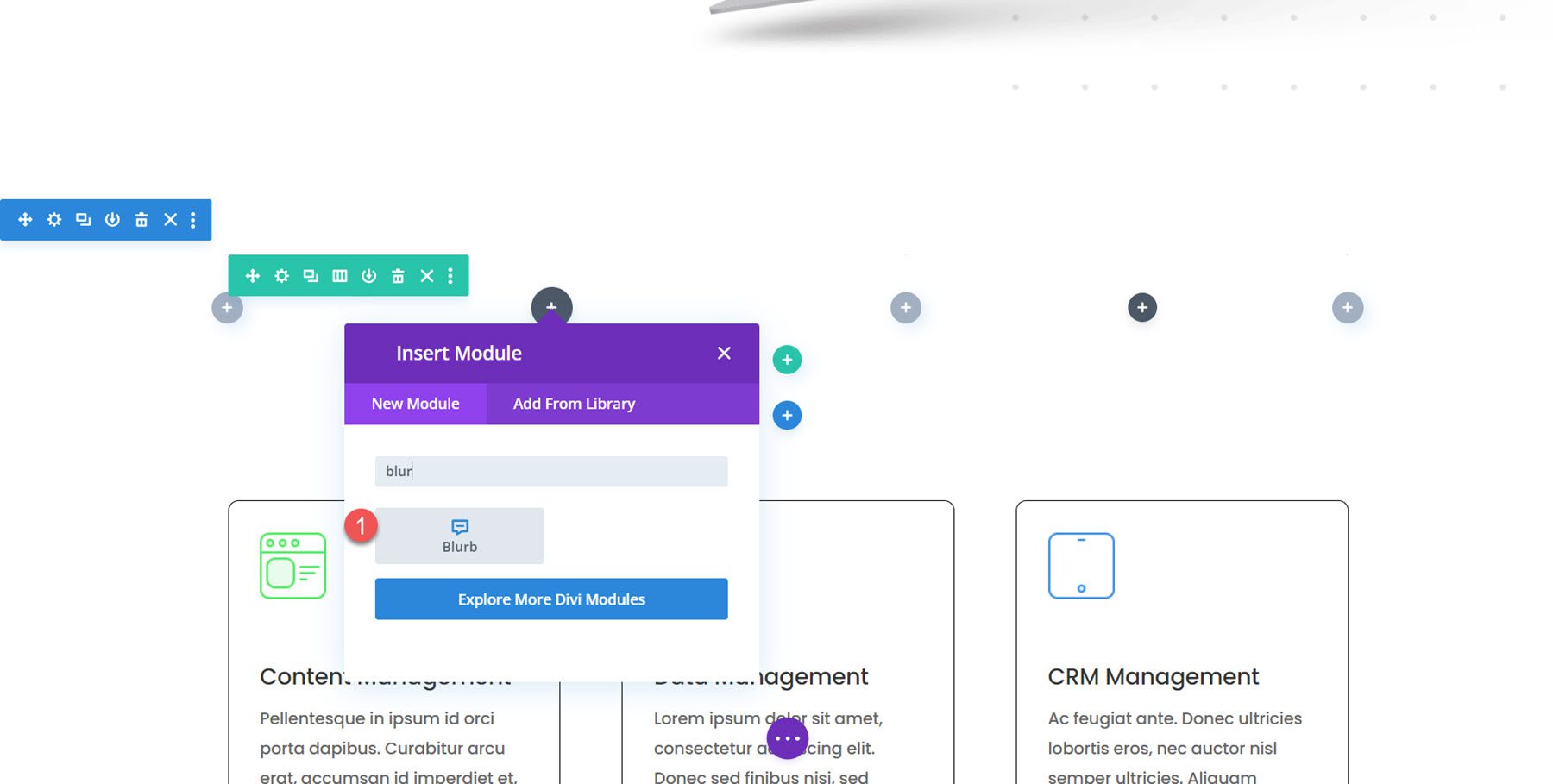
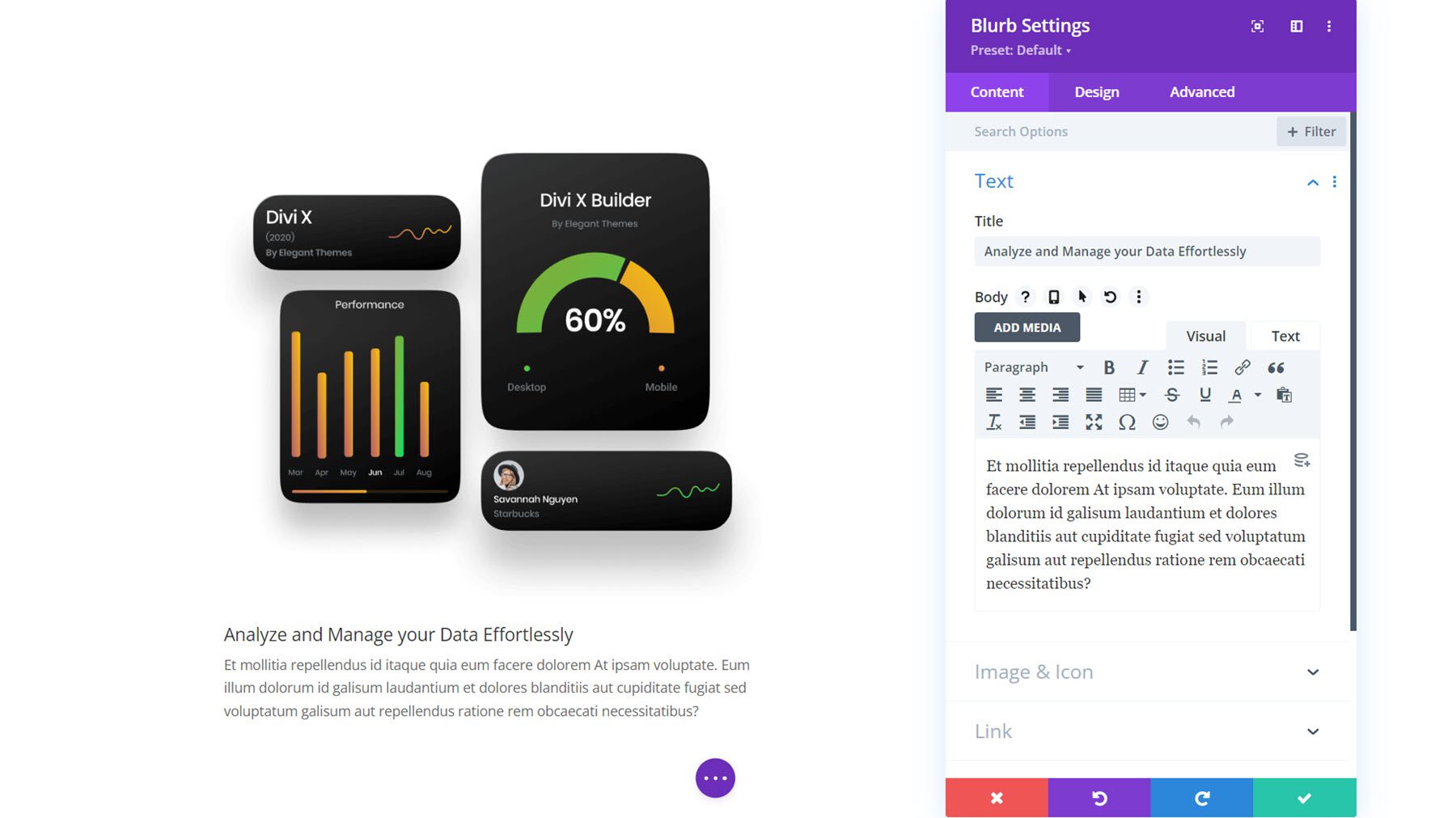
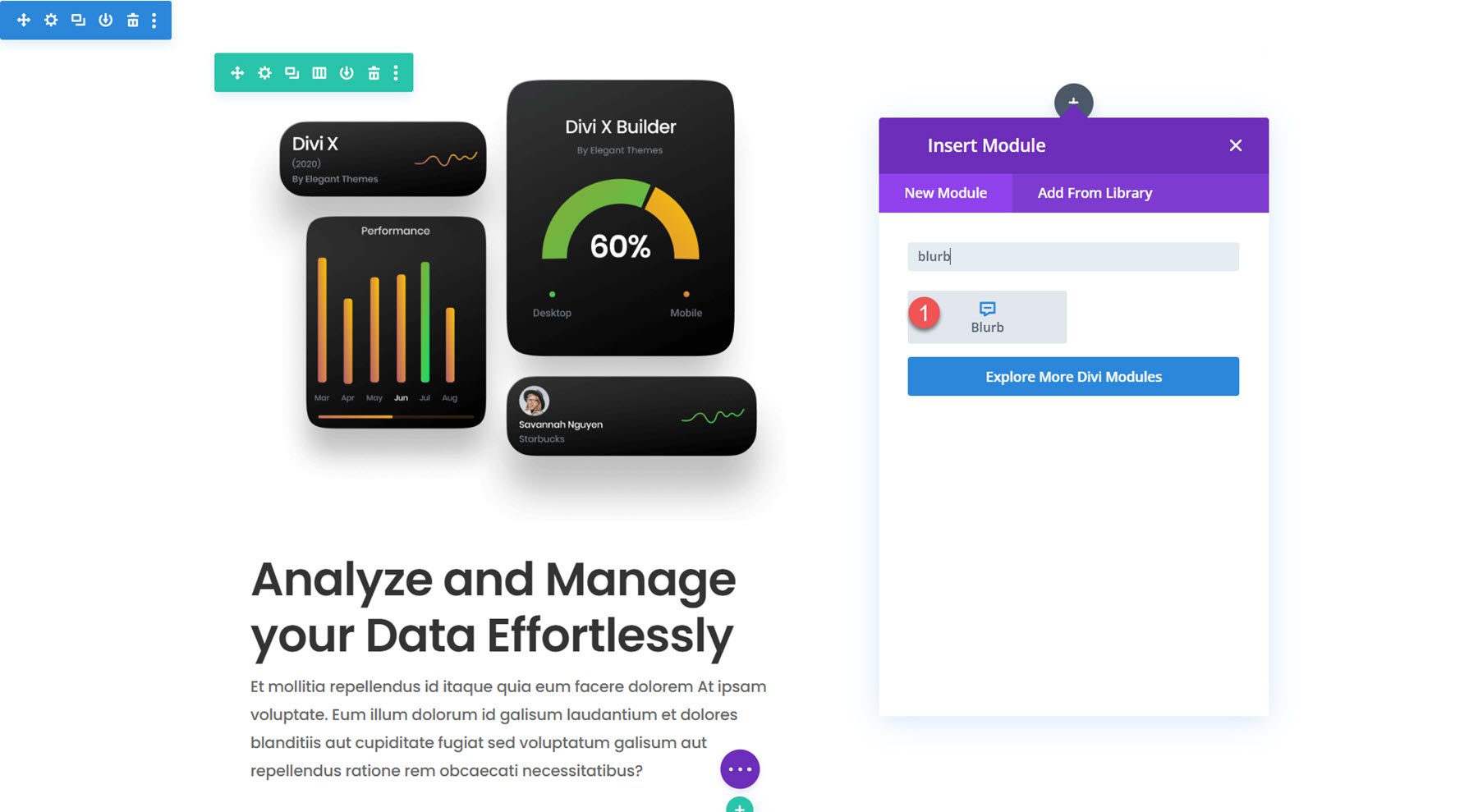
在左欄中,新增一個新的模糊模組。

將以下內容新增至簡介。
- 標題:輕鬆分析和管理您的數據
- 正文:描述文本
- 圖片:saas-24.png,隨佈局包一起提供。

設計設定
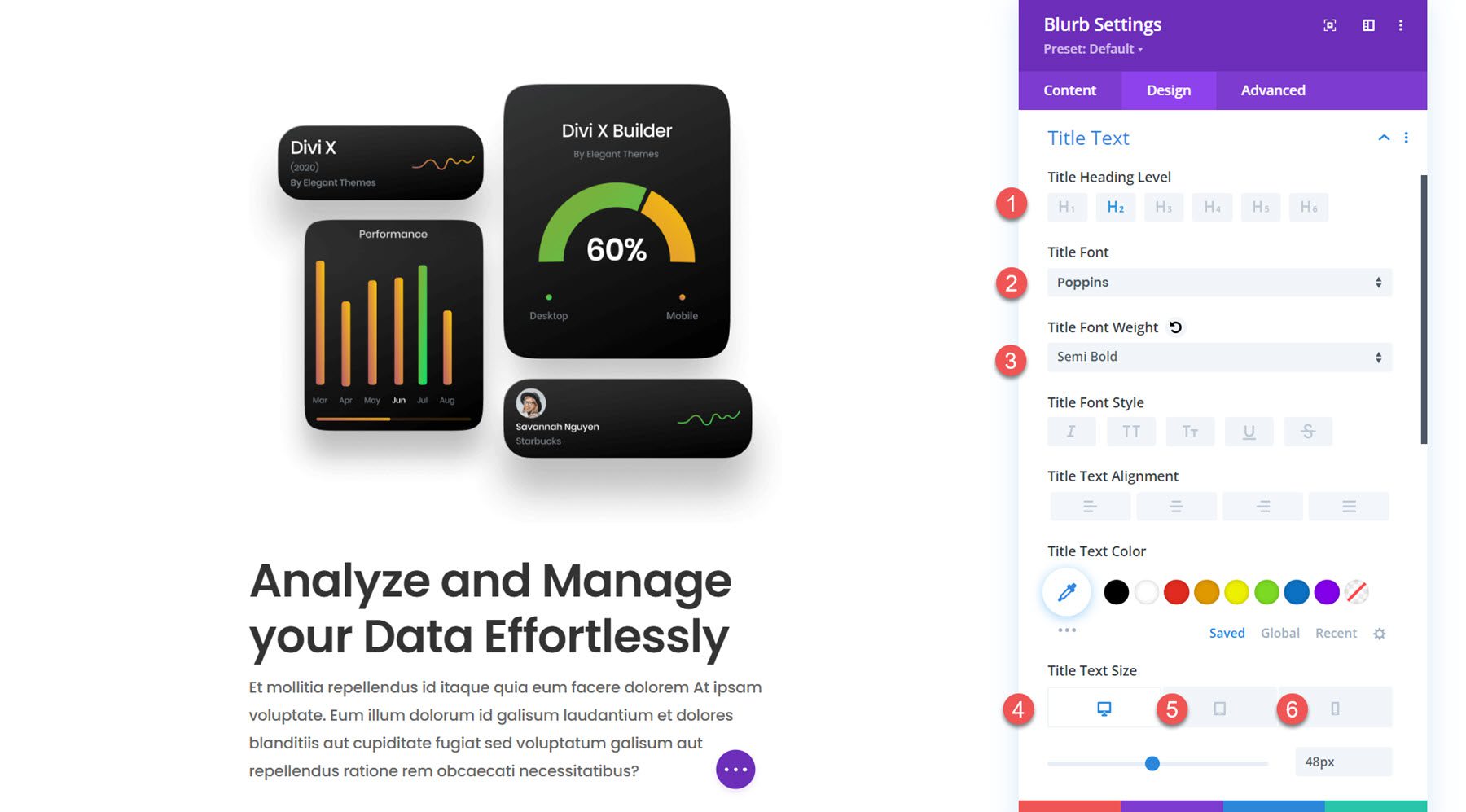
接下來,移至設計選項卡並修改標題文字設置,如下所示:
- 標題標題等級:H2
- 標題字體: Poppins
- 標題字體粗細:半粗體
- 標題文字大小:48 像素桌面、32 像素平板電腦、24 像素行動裝置
- 標題字母間距:-0.02em
- 標題行高:1.2em

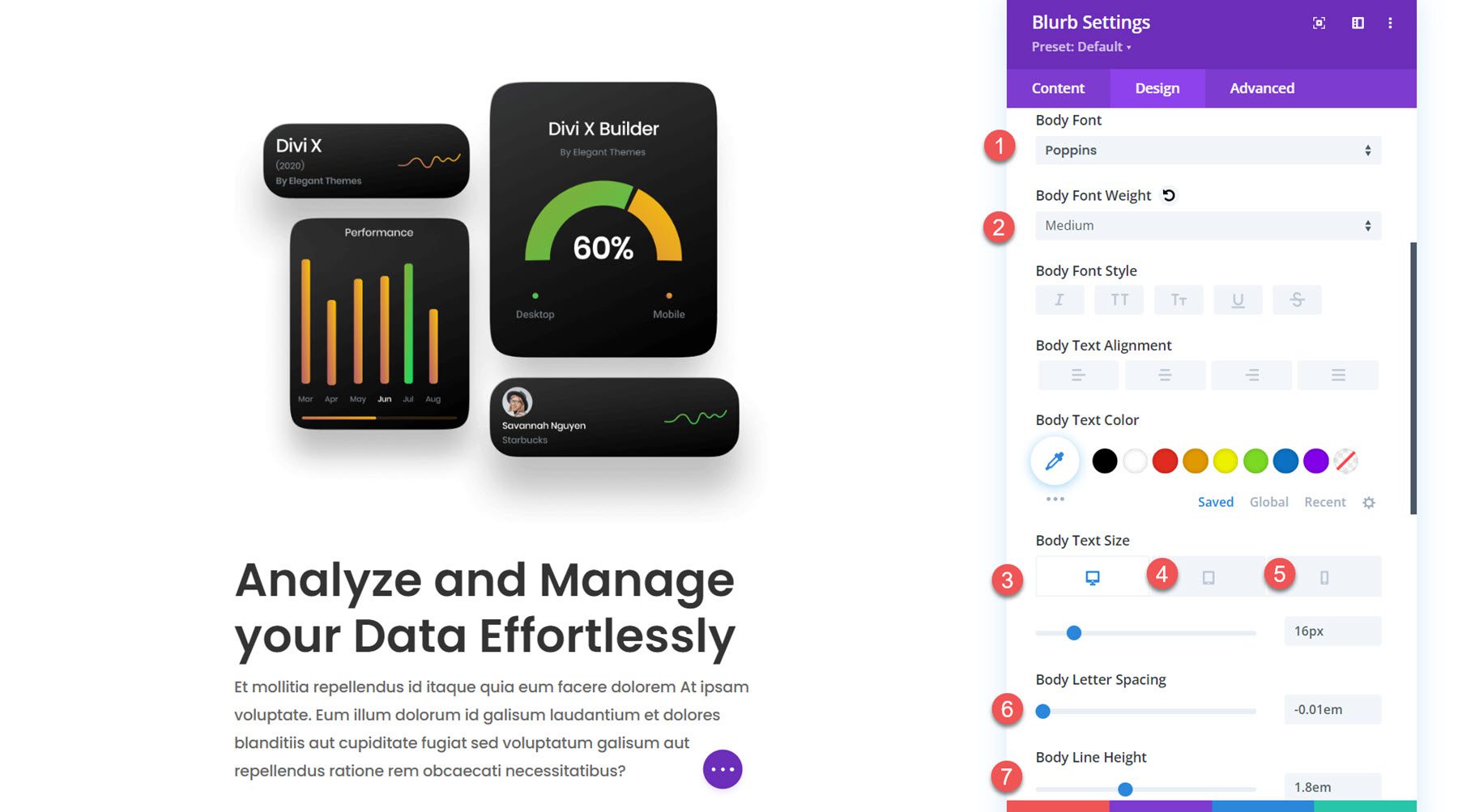
在正文文字設定中,修改以下內容:
- 正文字體: Poppins
- 正文字體粗細:中等
- 正文文字大小:桌面 16 像素、平板電腦 15 像素、行動裝置 14 像素
- 正文字母間距:-0.02em
- 車身線條高度:1.8em


第2欄
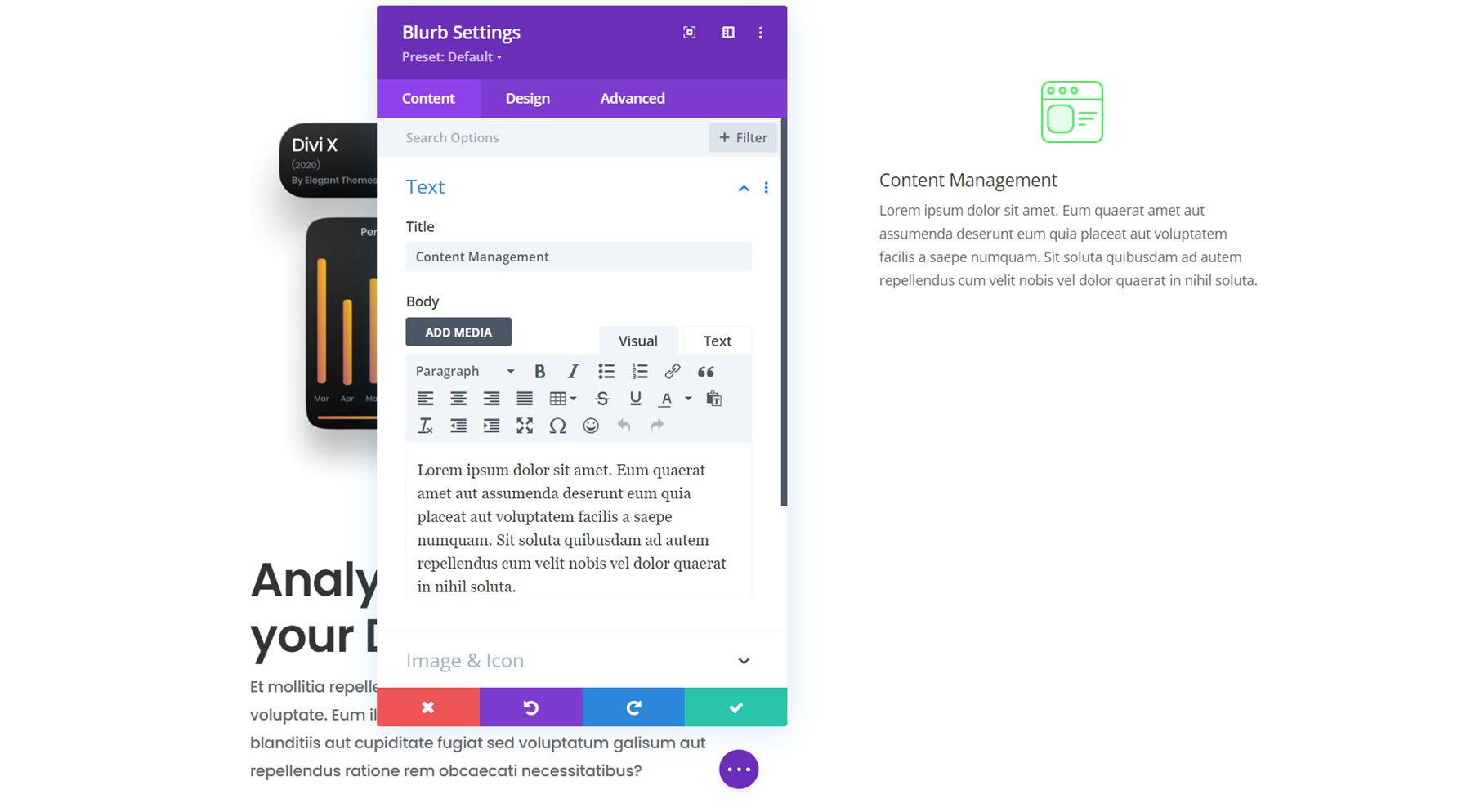
在右列中,新增新的模糊模組。

將以下內容新增至簡介。
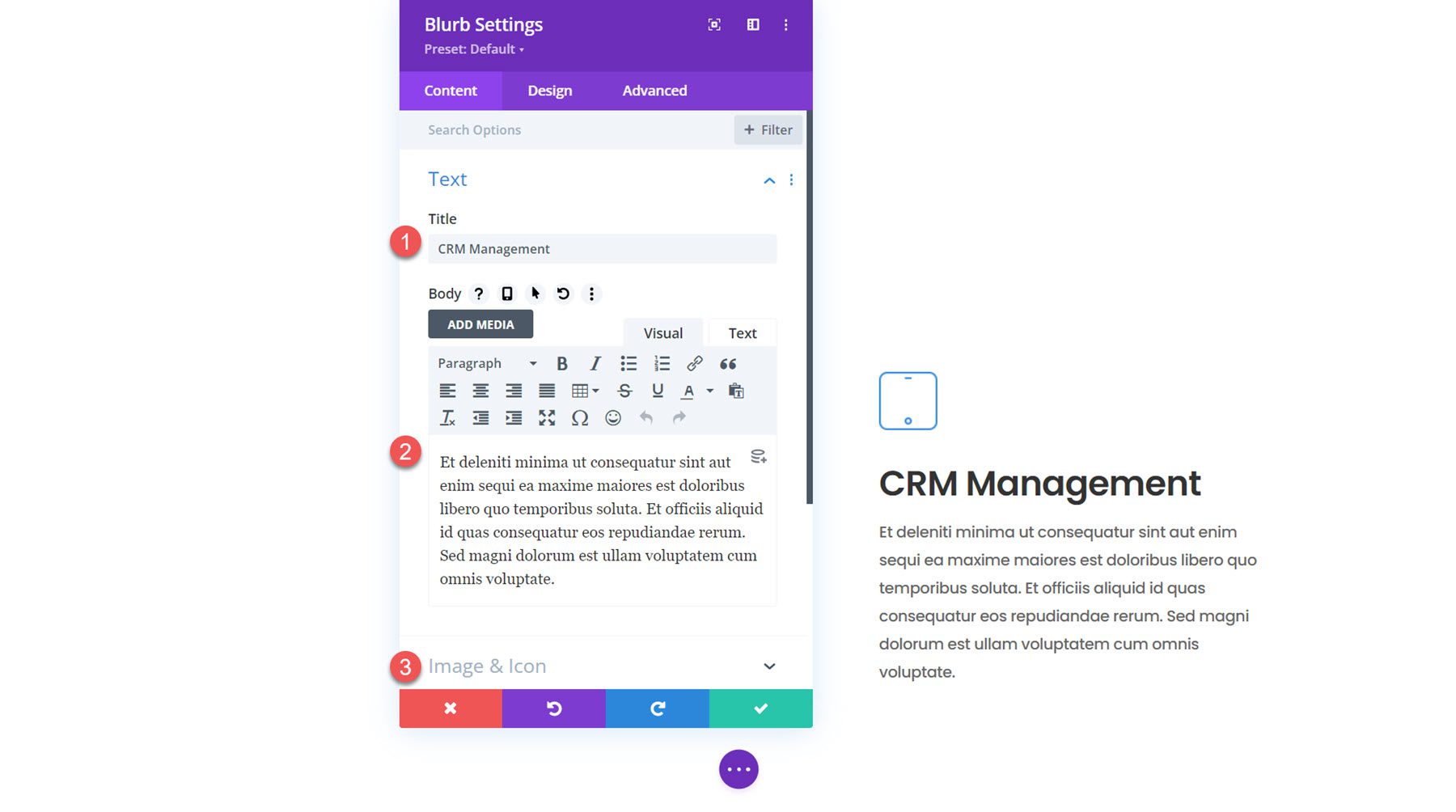
- 標題:內容管理
- 正文:描述文本
- 圖:saas-icon-01.png

設計設定
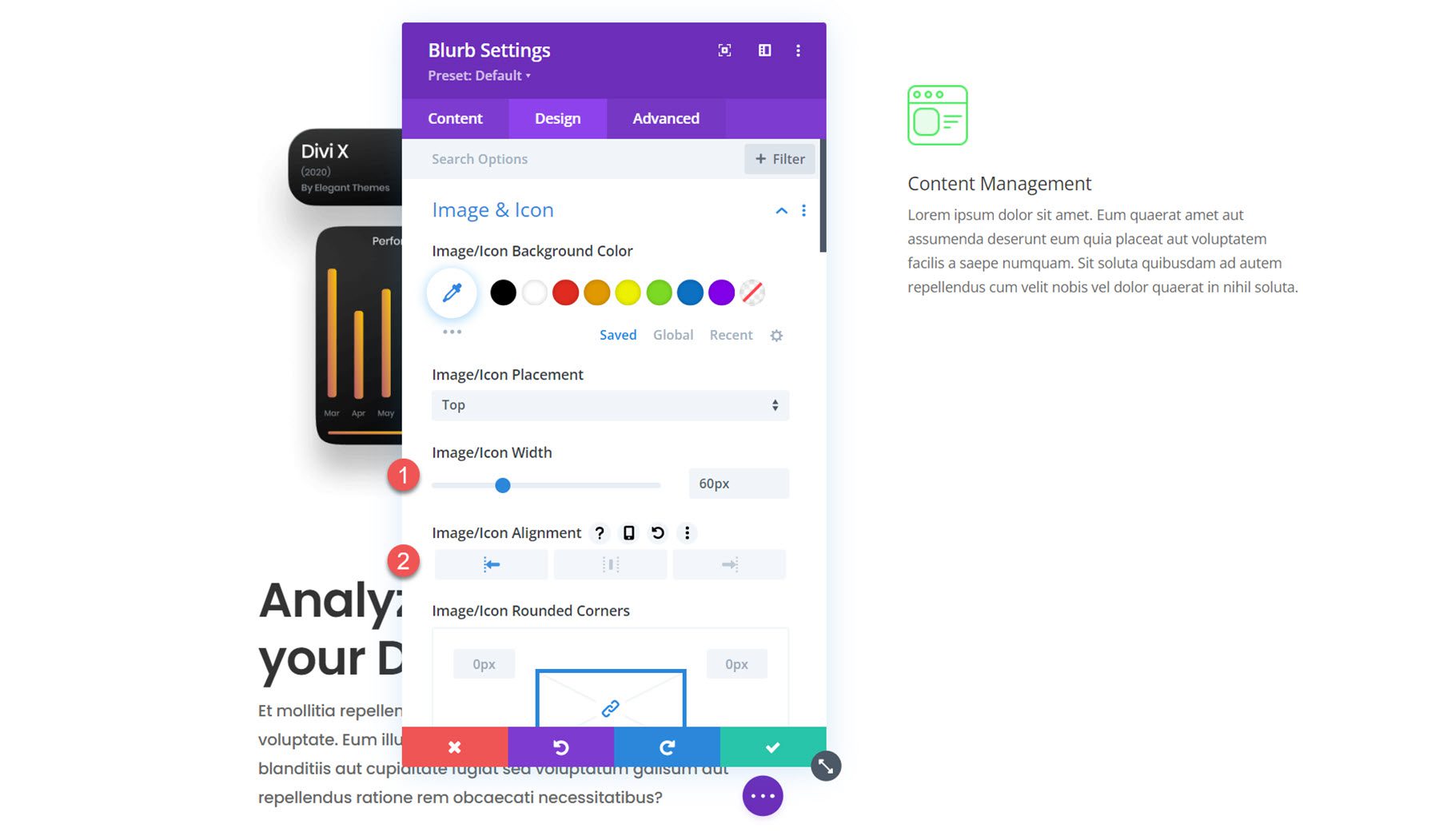
在設計標籤中,首先開啟圖像和圖示設定。 將影像寬度設為 60px 並將對齊方式設為左側。

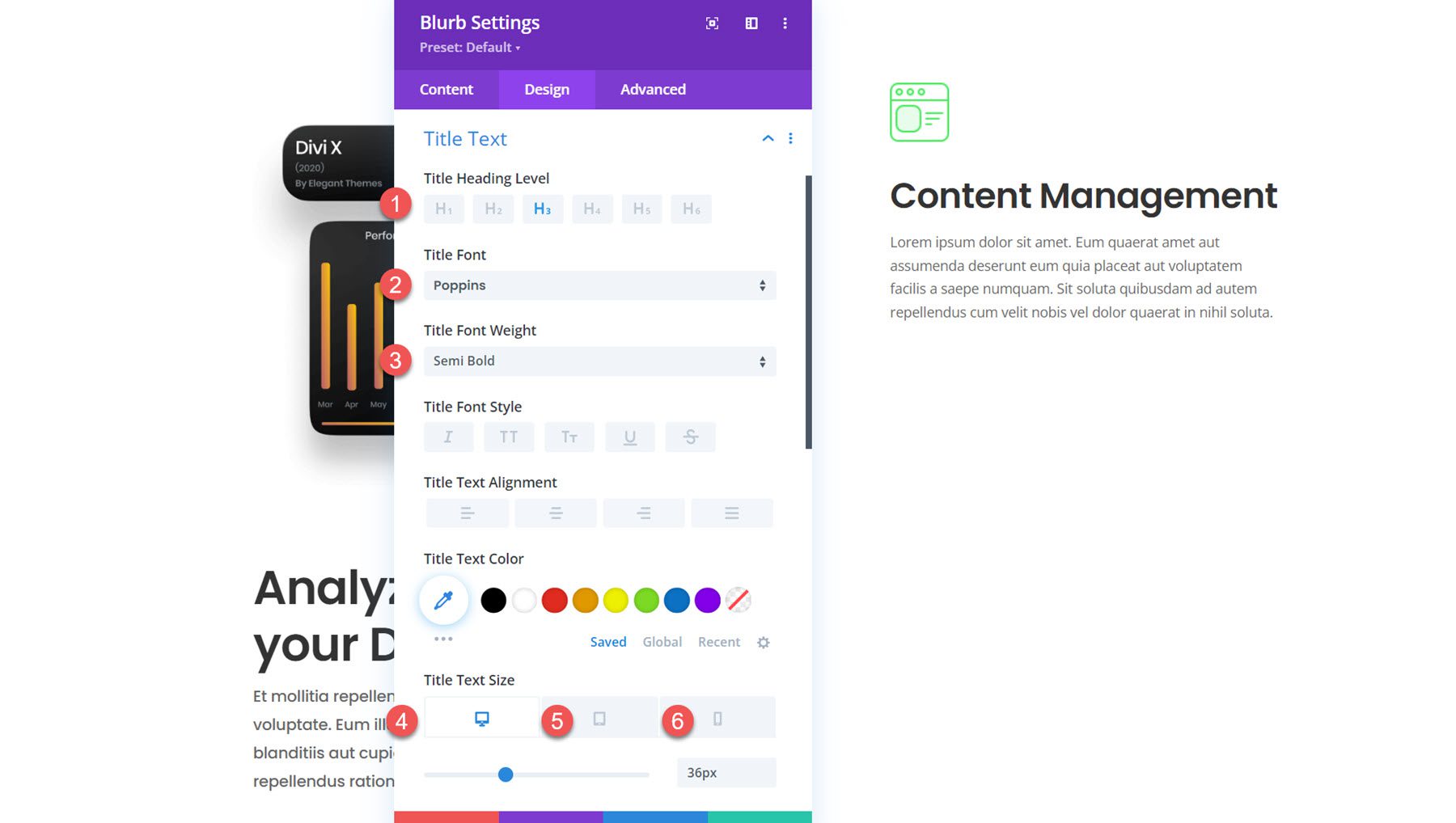
接下來,修改標題文字的樣式,如下所示:
- 標題標題等級:H3
- 標題字體: Poppins
- 標題字體粗細:半粗體
- 標題文字大小:桌面 36 像素、平板電腦 20 像素、行動裝置 16 像素
- 標題字母間距:-0.02em
- 標題行高:1.4em

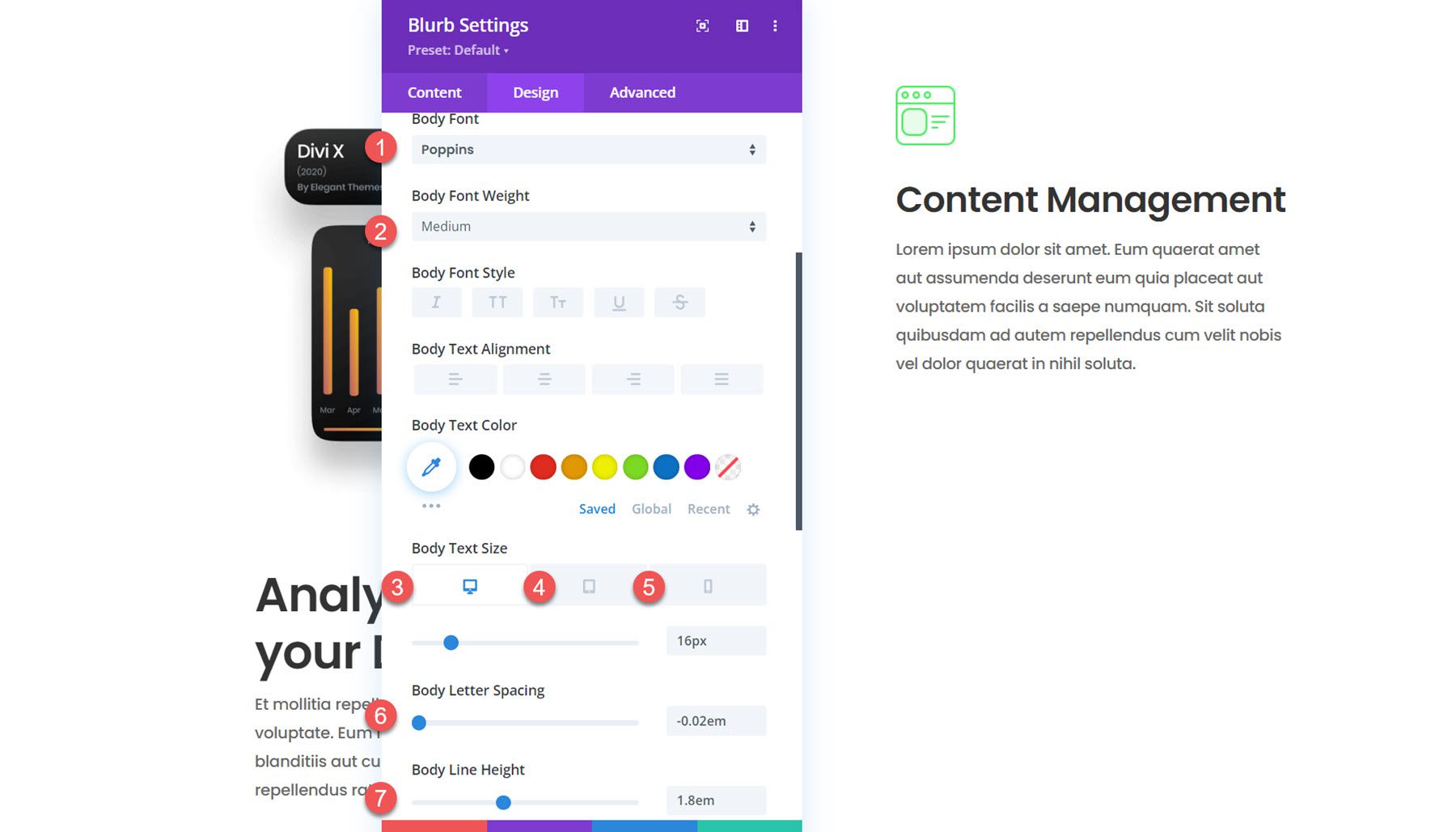
在正文文字設定中,變更以下選項:
- 正文字體: Poppins
- 正文字體粗細:中等
- 正文文字大小:桌面 16 像素、平板電腦 15 像素、行動裝置 14 像素
- 正文字母間距:-0.02em
- 車身線條高度:1.8em

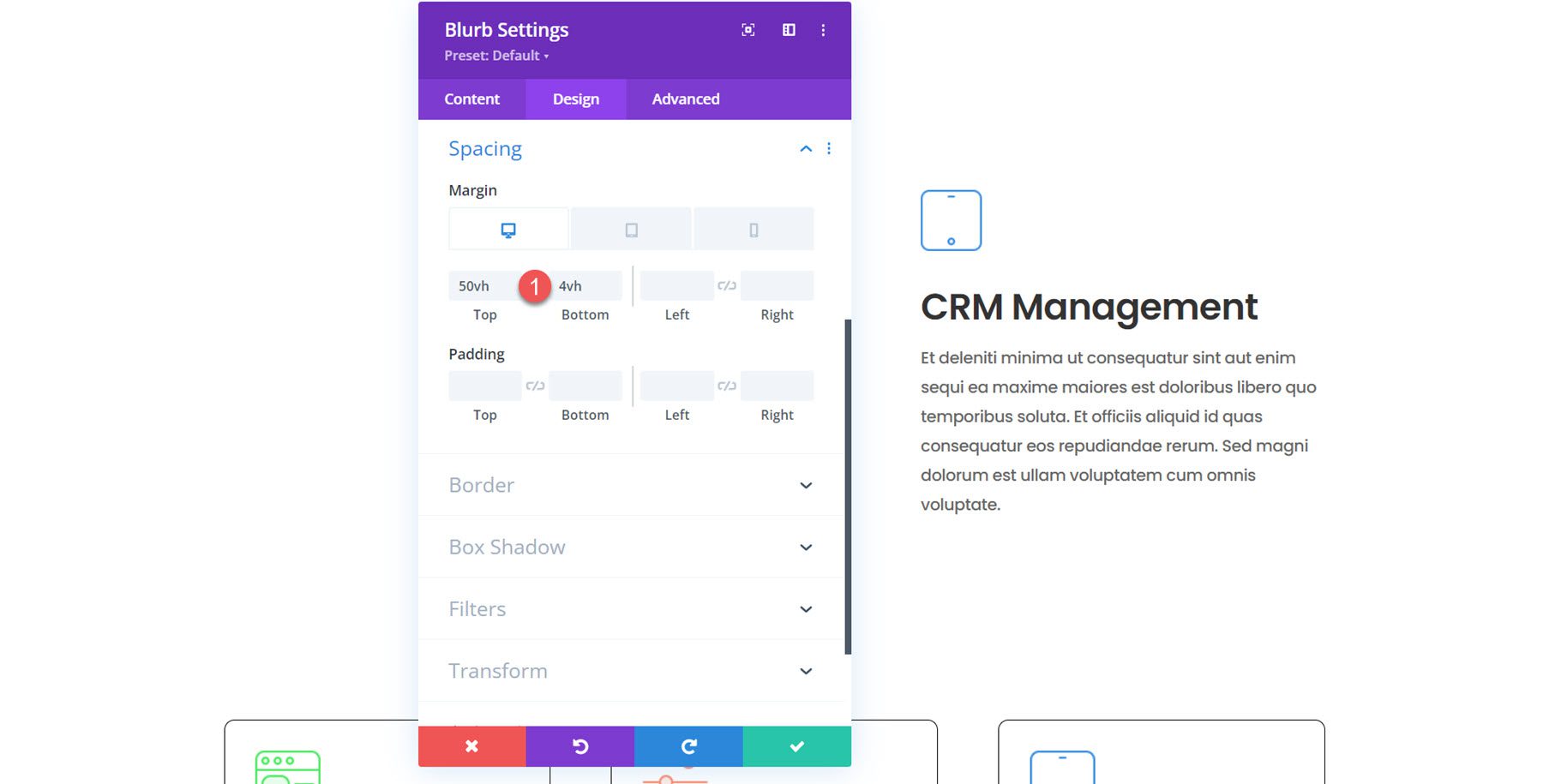
接下來,開啟間距設定。 我們將添加頂部和底部邊距,因為我們希望右側的每個簡介一次出現一個。 透過使用vh(視口高度)來設定我們的邊距,我們可以確保blurb模組及其邊距將佔據螢幕的整個高度。 稍後,我們將添加一些滾動效果來增強效果。 我們不會在平板電腦和行動裝置上出現黏性滾動效果,因此邊距會小得多。
- 桌面上的頂部和底部邊距:50vh
- 平板電腦和行動裝置上的頂部和底部邊距:4vh

最後,開啟動畫設置,將圖像/圖示動畫設定為無動畫。

複製以建立另外 2 個簡介
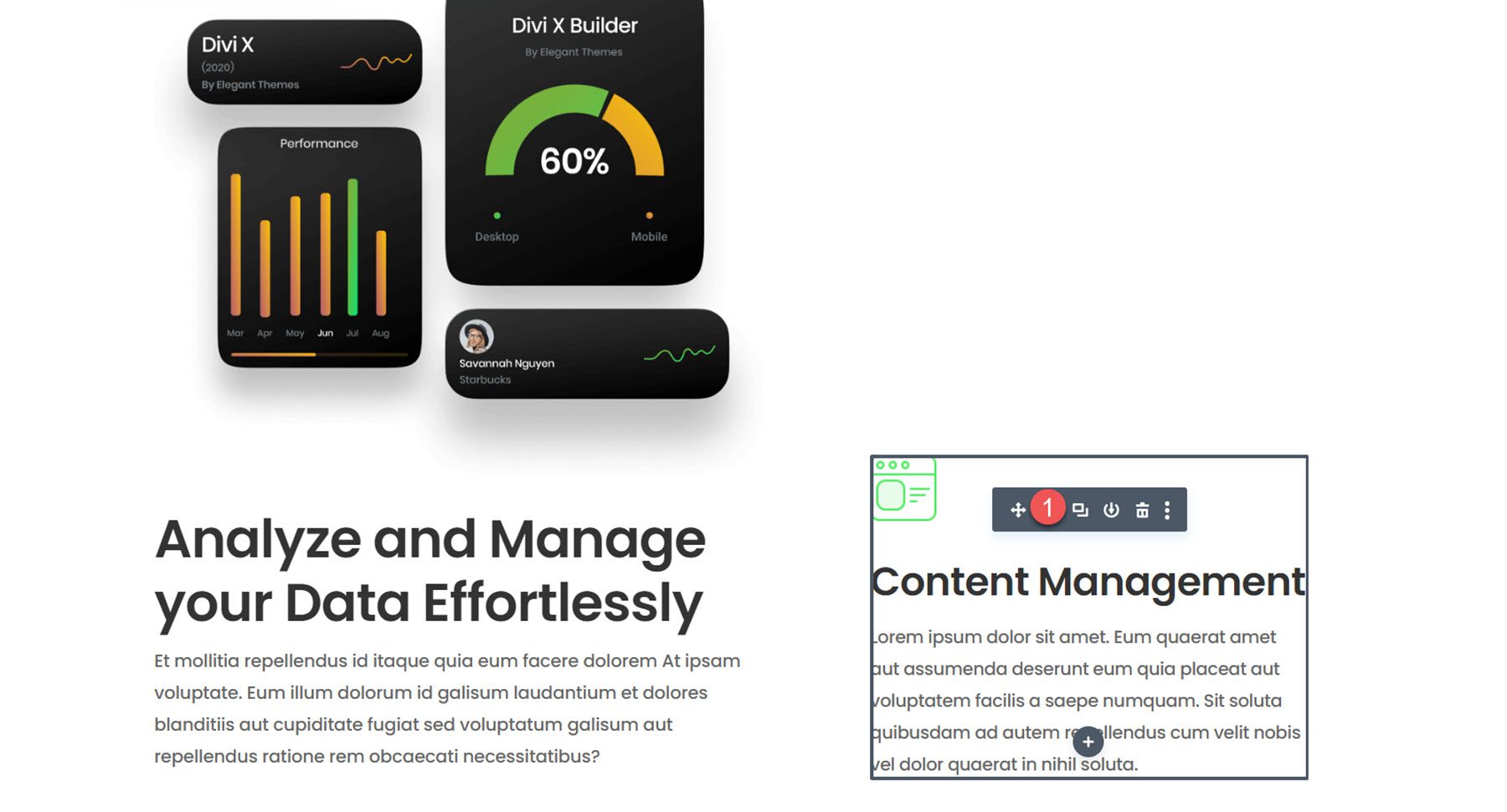
現在,第一個模糊模組已建立並設計樣式。 複製該模組兩次,以在右列中建立另外兩個簡介模組。

開啟第二個簡介的設定並修改以下內容:
- 標題:資料管理
- 正文:描述文本
- 圖:saas-icon-05.png

接下來,修改第三個簡介的內容。
- 標題: 客戶關係管理
- 正文:描述文本
- 圖:saas-icon-03.png

由於這是最後一個簡介,因此我們不需要很大的底部邊距。 修改間距設定。
- 桌面上的邊距底部:4vh

啟用具有滾動效果的浮動模糊模組
現在,我們的設計已經就位,我們可以添加滾動效果來建立動態佈局。
第 1 欄
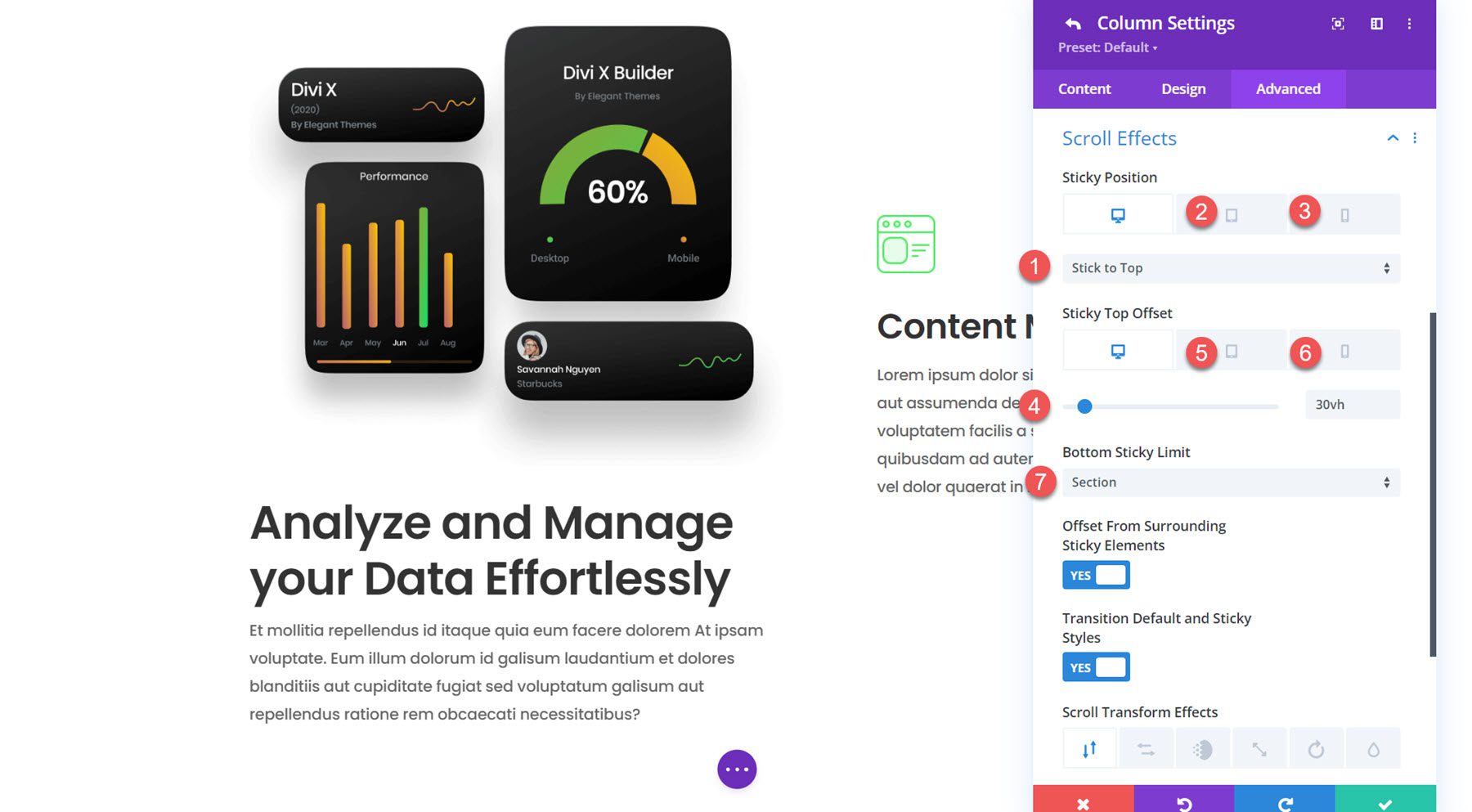
首先,開啟第 1 列的設定。導覽至「進階」標籤中的「捲動效果」部分,然後修改以下選項以使該列黏在頂部。
- 桌面黏性位置:黏到頂部
- 黏性位置平板電腦和手機:請勿黏住
- 黏頂偏移桌面:30vh
- 黏性頂部偏移平板電腦和手機:0vh
- 底部黏性限制:部分

簡介 1
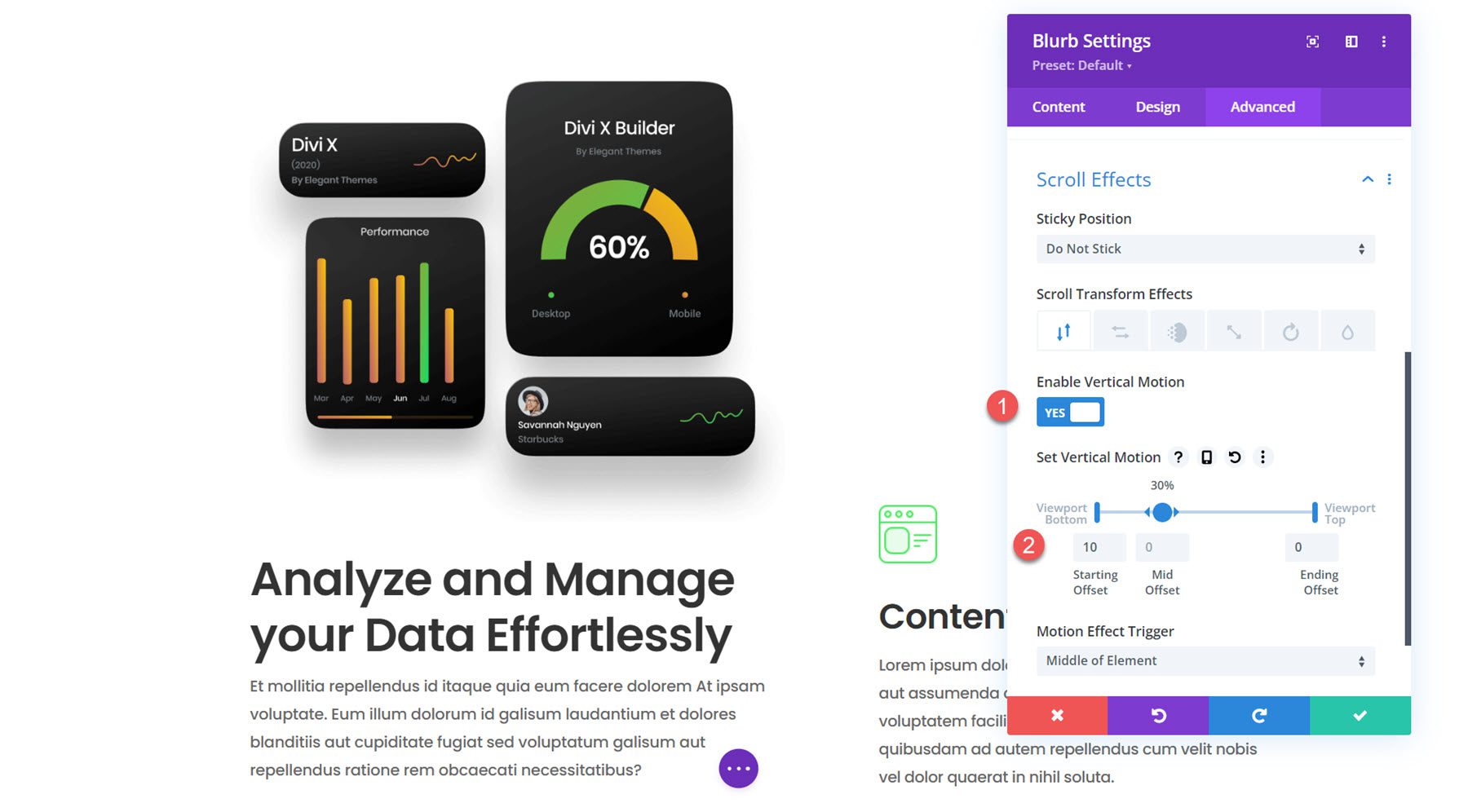
接下來,導航到第 1 列中簡介的設定。我們將添加帶有一些垂直運動的滾動變換效果,以在該列滑入視圖時突出顯示該列。
- 啟用垂直運動:是
- 設定垂直運動
- 起始偏移:10
- 中偏移:30%、0
- 結束偏移量:0

第 2 欄簡介
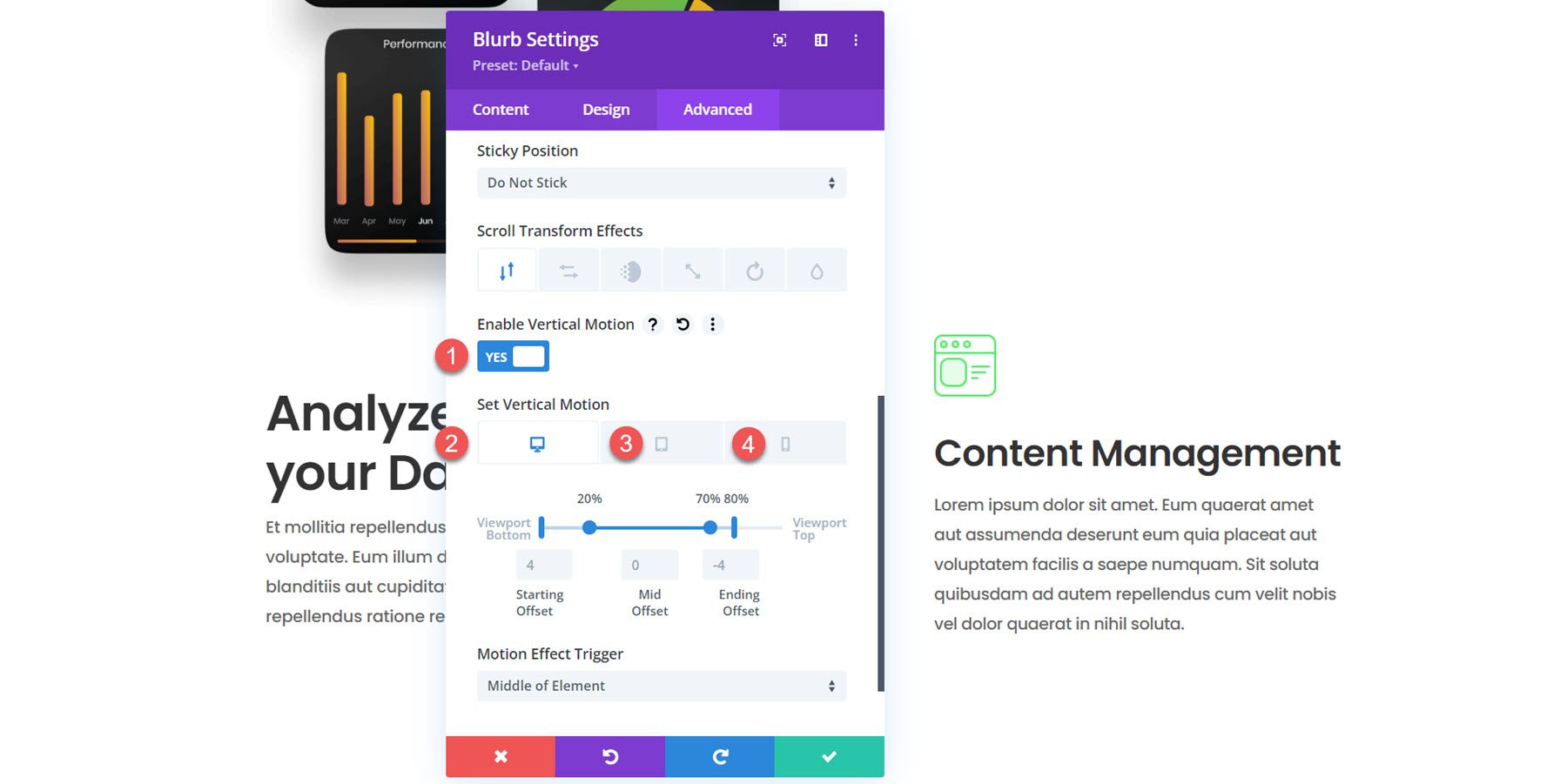
對於第 2 列中的簡介,我們將使用一些垂直運動來創建滾動效果,以吸引使用者的注意。 拖曳箭頭將中間偏移延伸至 20-70%,以使簡介在中心停留的時間更長。 行動版本增加了更微妙的滑入效果。 為第 2 列中的每個簡介修改以下滾動效果選項。
- 啟用垂直運動:是
- 設定垂直運動桌面
- 起始偏移量:4
- 中偏移:20%-70%, 0
- 結束偏移:80%,-4
- 設定垂直運動平板電腦和手機
- 起始偏移量:4
- 中偏移:30%、0
- 結束偏移量:0

就是這樣! 浮動宣傳模組佈局現已完成。
最後結果
讓我們來看看正在運行的浮動簡介模組部分。
這是它在行動裝置上的外觀。

最後的想法
Divi 的簡介模組可以輕鬆顯示簡潔的資訊標註和引人注目的圖像或圖示。 滾動效果可讓您建立引導使用者註意力的創意佈局,例如我們在本教學中設計的浮動簡介模組。 有關 Divi 模糊模組的更多教程,請查看使用 Divi 變換和懸停選項的創意互動式模糊模組和 5 個創意 Divi 模糊模組設計。
您是否在自己的設計中為簡介模組添加了滾動效果? 讓我們在評論中知道!
