如何在 Elementor 中建立圖像比較滑桿
已發表: 2024-10-08當今任何網頁設計的成功很大程度上取決於它如何有效地以視覺方式向用戶傳達其訊息和想法。圖像比較滑桿是一個強大的概念,可以將您網站的視覺敘事能力提升到一個新的水平。您可以使用 WordPress 工具輕鬆製作這些滑桿。
Elementor 可以在這方面為您提供幫助。這個強大的頁面建立器外掛程式使您能夠在您的網站上創建令人驚嘆和迷人的圖像比較滑塊,而無需任何編碼。在這篇文章中,我們將介紹詳細的教程,解釋如何在 Elementor 中建立圖像比較滑桿。
在此之前,我們將簡要討論什麼是影像比較滑桿及其一些特殊用例。
什麼是影像比較滑桿?
影像比較滑桿是一個 Web 元素,允許使用者和訪客並排查看兩個影像並將它們與分隔線進行比較。您可以透過前後滑動分隔板來查看效果。此網頁功能/元素使您能夠直觀地展示任何產品或資訊的前後場景,突出它們的差異。
影像比較滑桿的一些特殊用例
下面,我們列出了幾個特殊的用例,其中圖像比較滑桿可以增強您的視覺敘事能力。快速瀏覽它們以獲取靈感。
- 前後視覺比較
這在時尚、健身、美容、設計、家居裝修等行業特別有用,您可以在其中展示產品或服務帶來的轉變。
- 突出顯示照片編輯
如果您是攝影師或平面設計師,您可以透過比較編輯後和未編輯的照片來展示您的編輯技巧。
- 治療和改造的結果
此功能在美容行業中用於顯示面部和皮膚護理、理髮、化妝和使用的化妝品的結果。
- 解釋功能增強
軟體開發人員可以使用此功能來演示對任何軟體、Web 應用程式、主題或行動應用程式的視覺增強所做的更改。
- 顯示歷史變化
在建築領域,你可以直觀地看到城市發展後的樣子。此外,您還可以展示您的周圍環境隨時間的變化。
如何在 Elementor 中建立圖像比較滑桿:逐步指南
Elementor 在市場上非常受歡迎,活躍用戶超過 700 萬,並且還在增加。如果您曾經夢想在 WordPress 上設計您的網站而無需任何手動編碼,您一定會愛上這個頁面建立器,因為它的功能豐富且用戶友好。
但是,Elementor 本身沒有圖像比較工具或功能。但別擔心! HappyAddons 是 Elementor 的一個強大插件,有一個名為「圖像比較」的小部件,您可以像喝自己喜歡的果汁一樣使用它。讓我們開始教學吧。
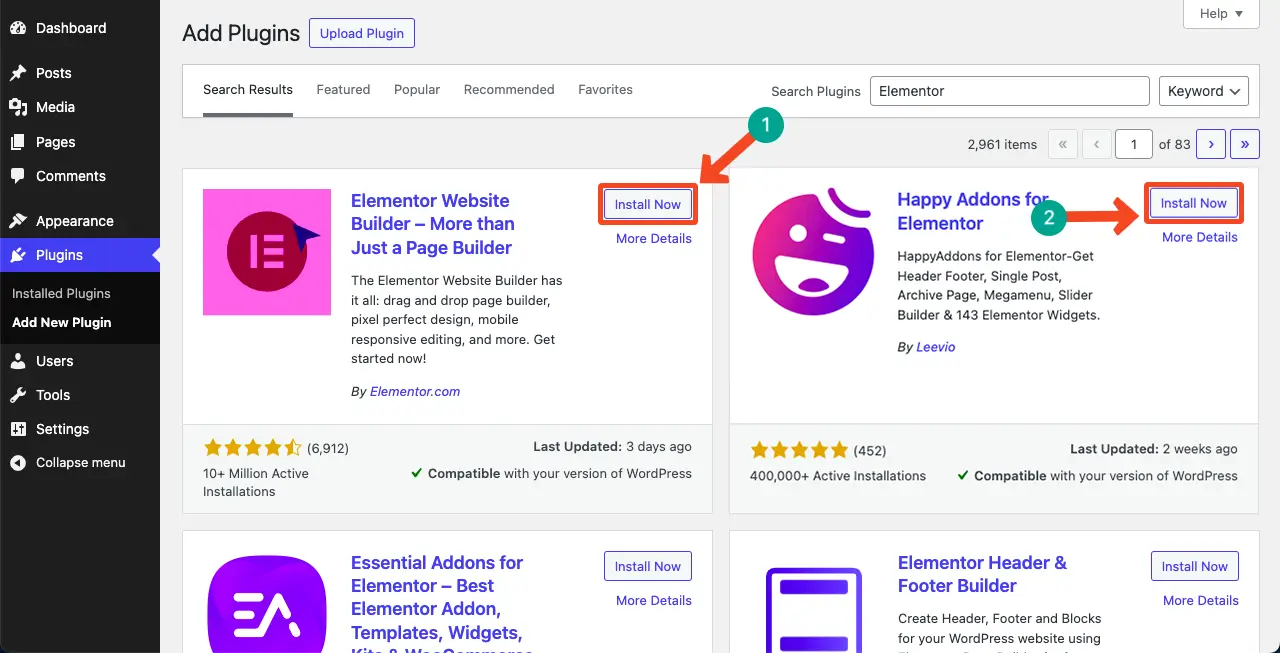
步驟 01:在您的網站上安裝 Elementor 和 HappyAddons
首先,請確保您的網站上安裝並啟用了以下外掛程式。
- 元素器
- 快樂插件
您不需要高級版本來使用此功能,因為 HappyAddons 免費提供。

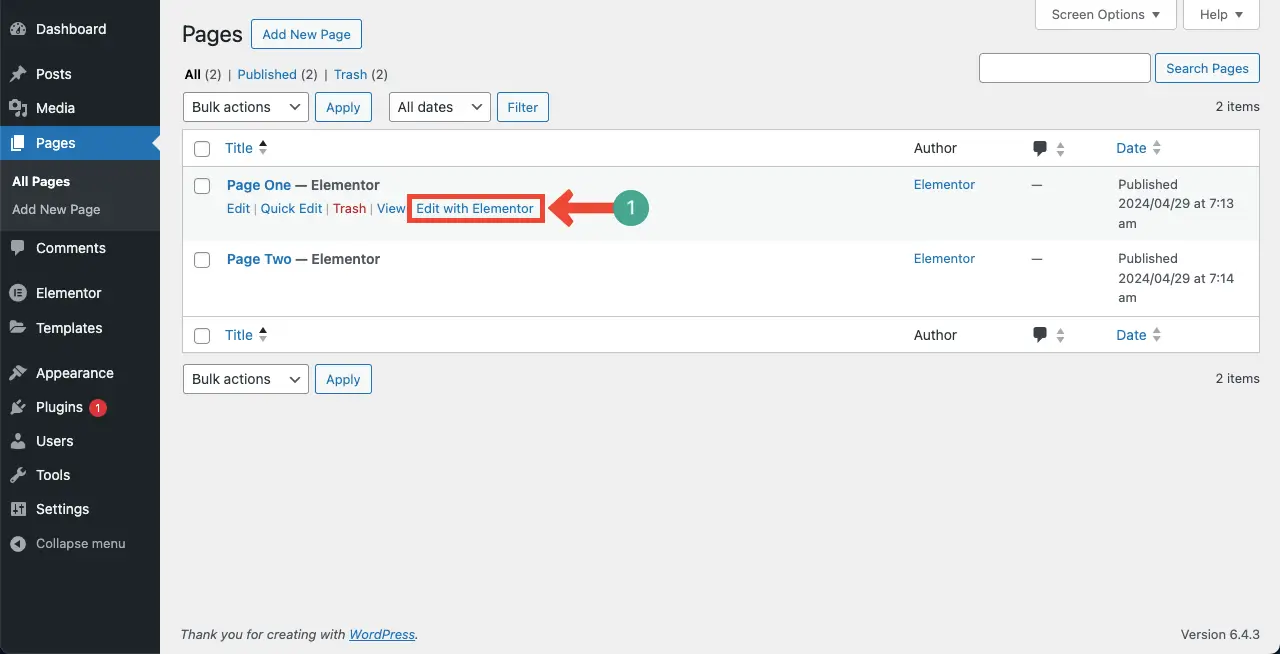
步驟 02:使用 Elementor 開啟貼文/頁面
現在,使用 Elementor 開啟您想要建立圖片比較部分的貼文/頁面。 Elementor Canvas 將在您的螢幕上開啟。

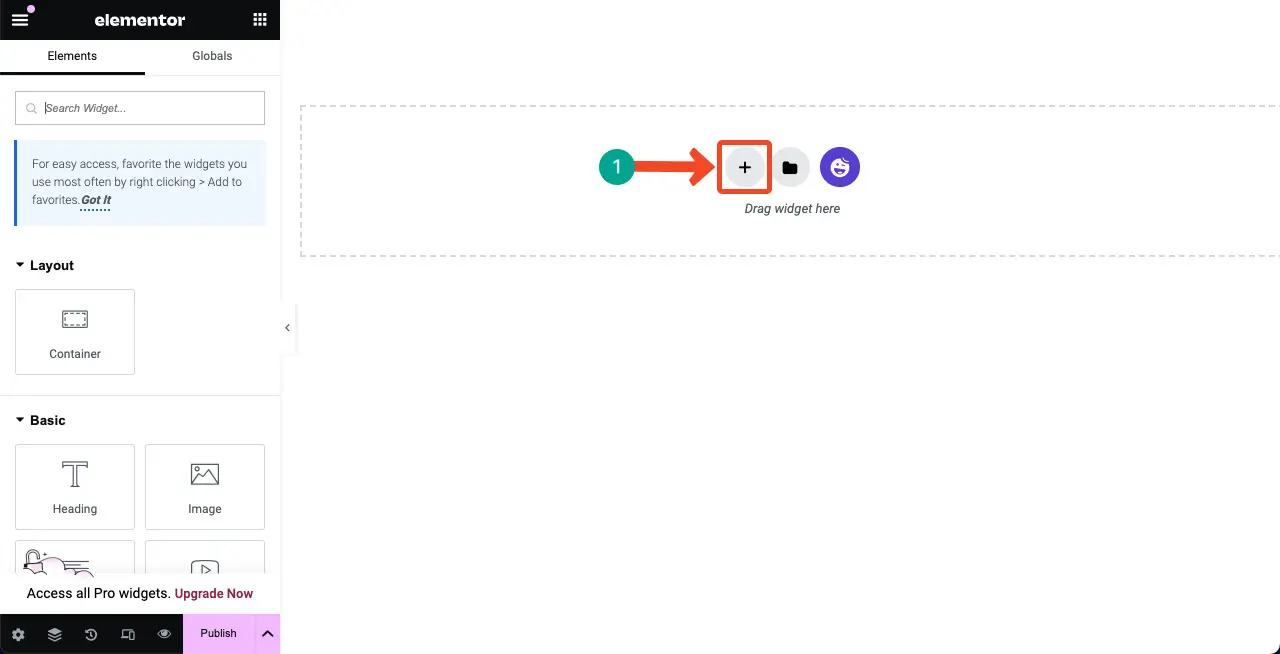
步驟 03:在畫布上為影像比較小工具建立一個部分
如果您已經使用過 Elementor,您就會知道如何建立新部分來新增小工具。為了新用戶,我們仍然會展示它。
點選Elementor 畫布上的加號 (+) 圖示。

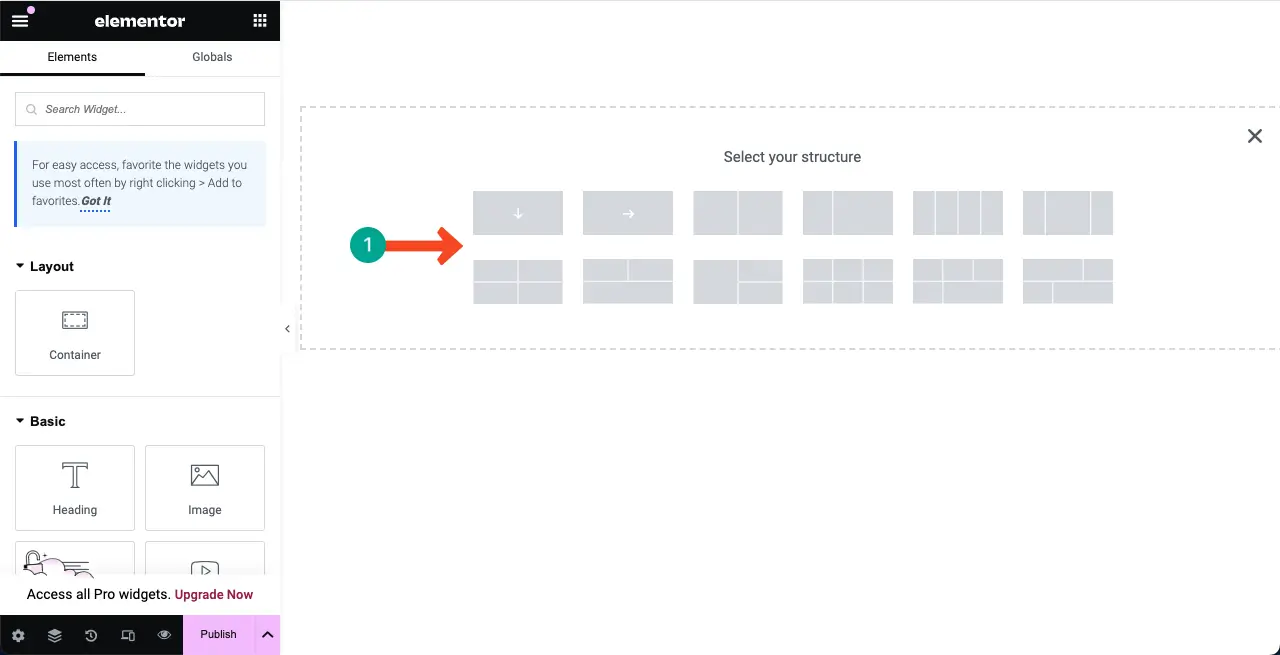
接下來,根據影像比較部分的寬度選擇列結構。

您可以看到畫布中新增了一個新部分。我們將在此列中新增並建立影像比較部分。

步驟04:將影像比較小工具拖曳到該列
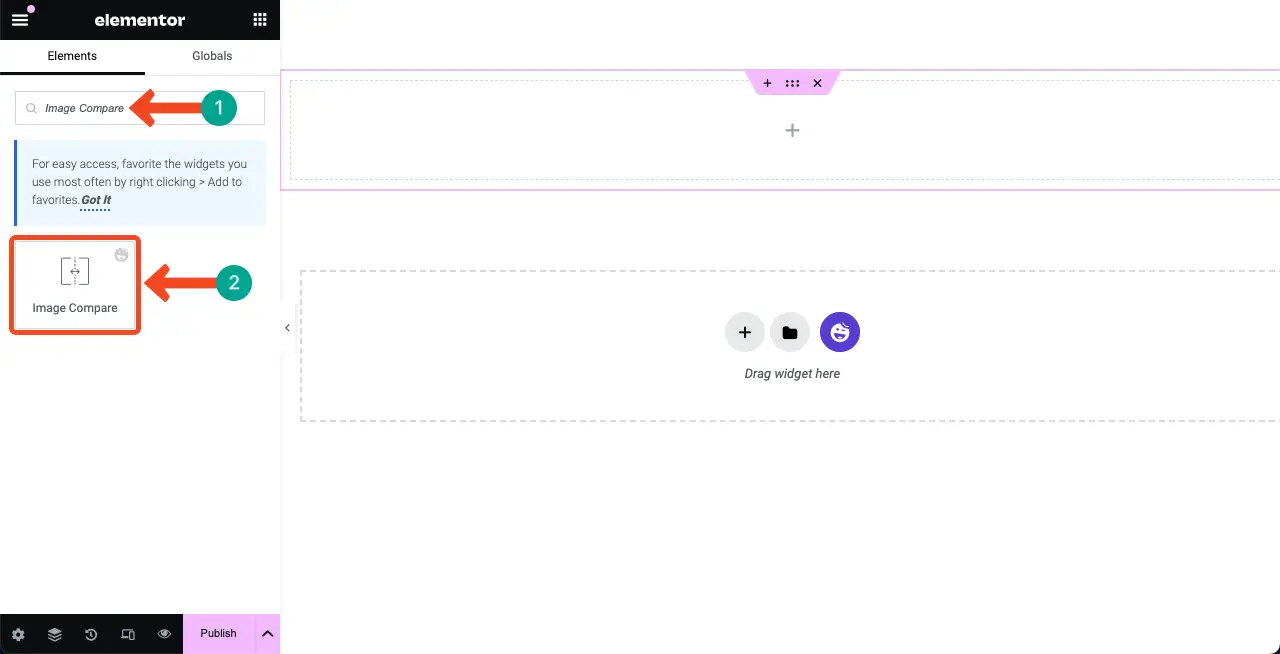
在 Elementor 畫布左側 Elementor 面板頂部的搜尋框中輸入「影像比較」 。

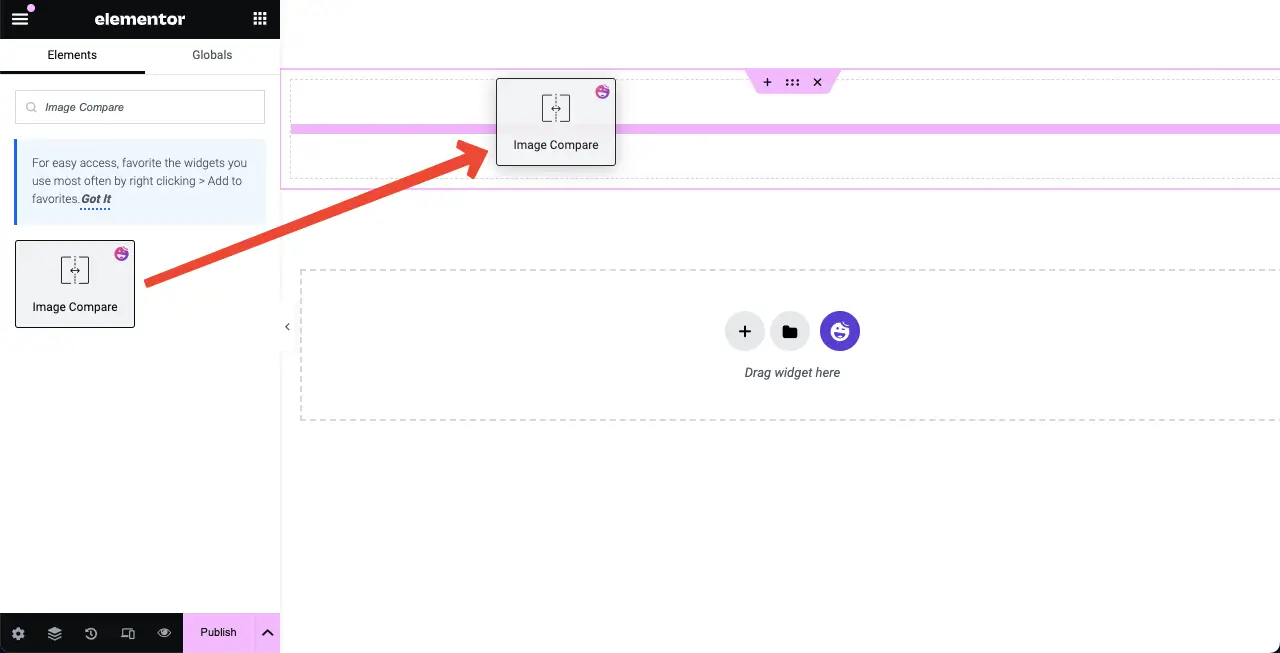
現在,將圖像比較小部件拖放到您剛剛建立的部分。

您可以看到圖像比較小工具已新增到畫布中。接下來,我們將在下一步中為小工具添加內容。

注意:如果您遇到 500 個內部伺服器錯誤,可以按照本指南解決 500 個內部伺服器錯誤。
步驟 05:將影像新增至小工具
您需要在小工具中新增兩張影像,其中一個可以是以前的或原始版本,另一個是編輯後的版本。
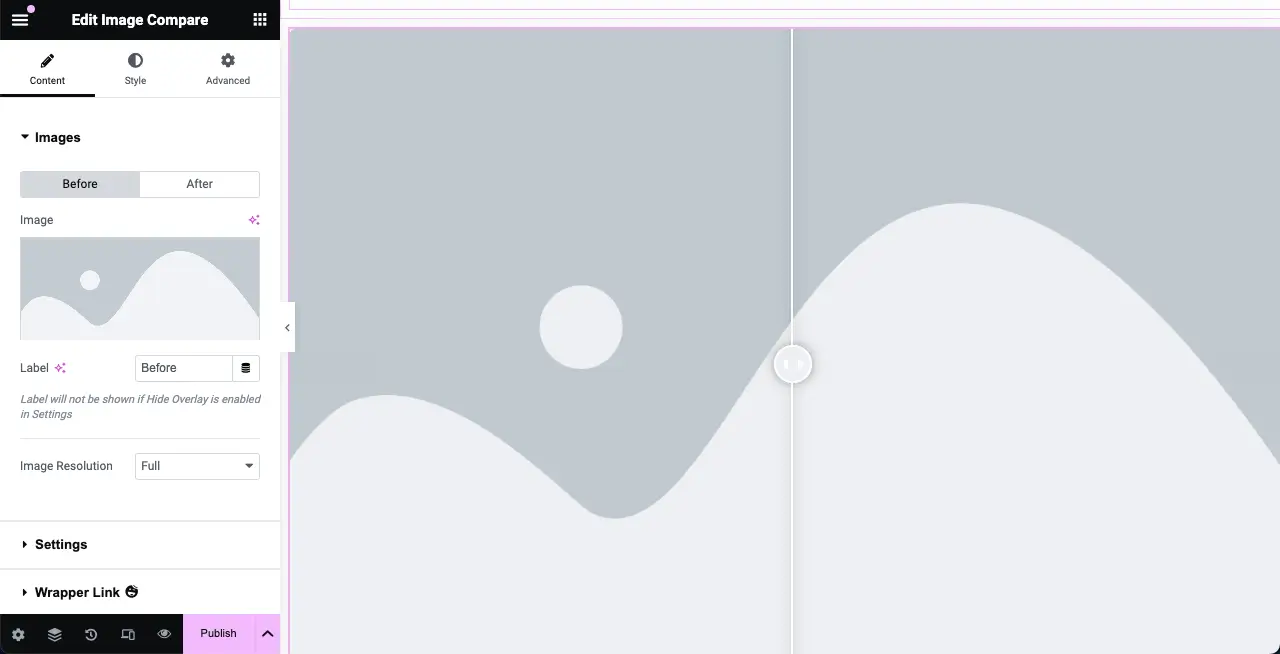
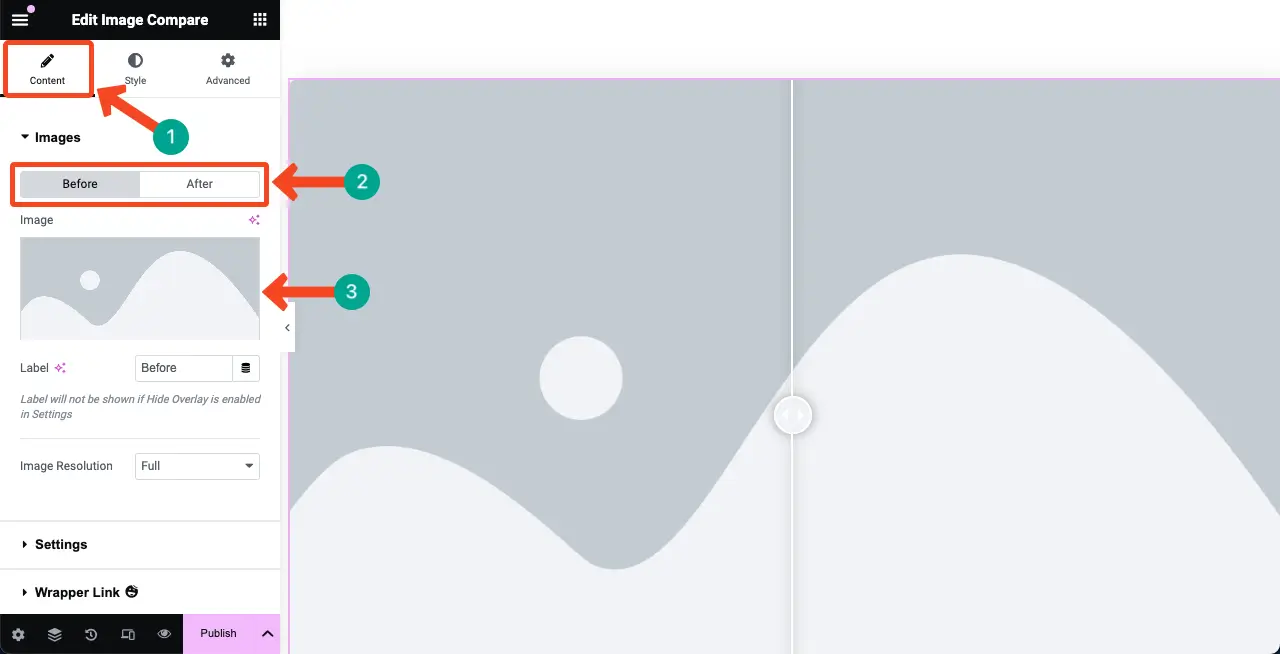
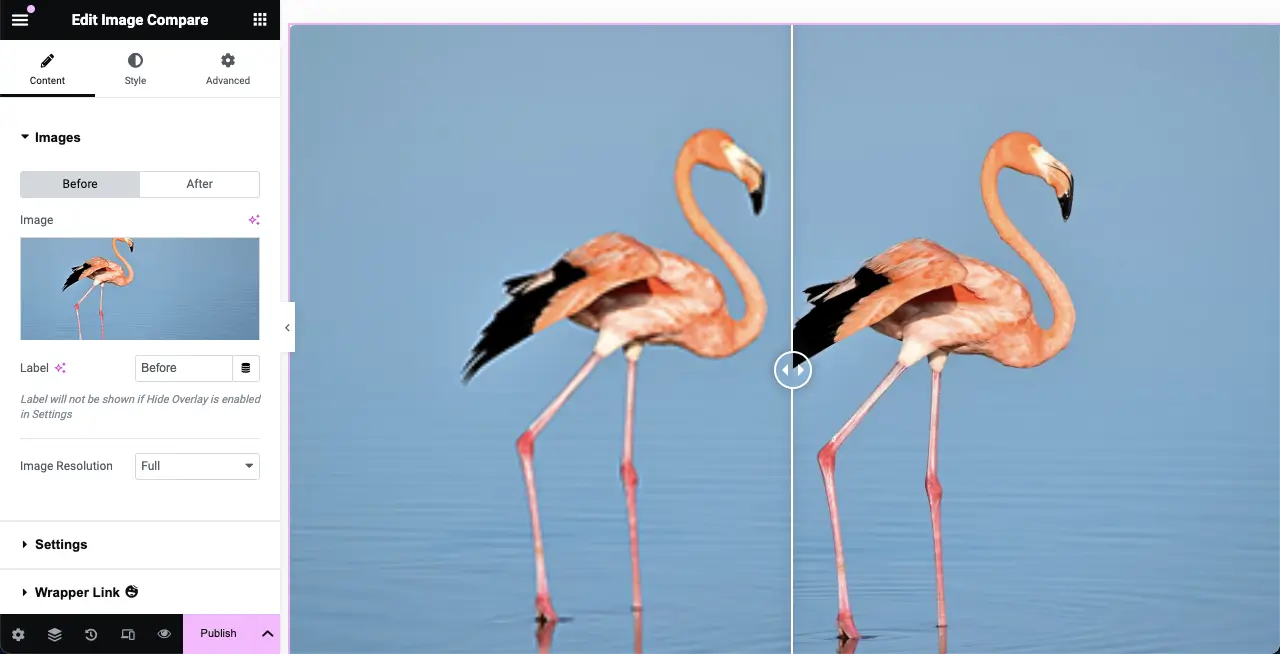
來到內容標籤。在選項卡下方,您將看到“圖像”部分。您可以新增兩張影像,一張用於之前,另一張用於之後。立即新增圖像。

我們已向小部件添加了兩個圖像。一種是品質稍低的,另一種是一流的。


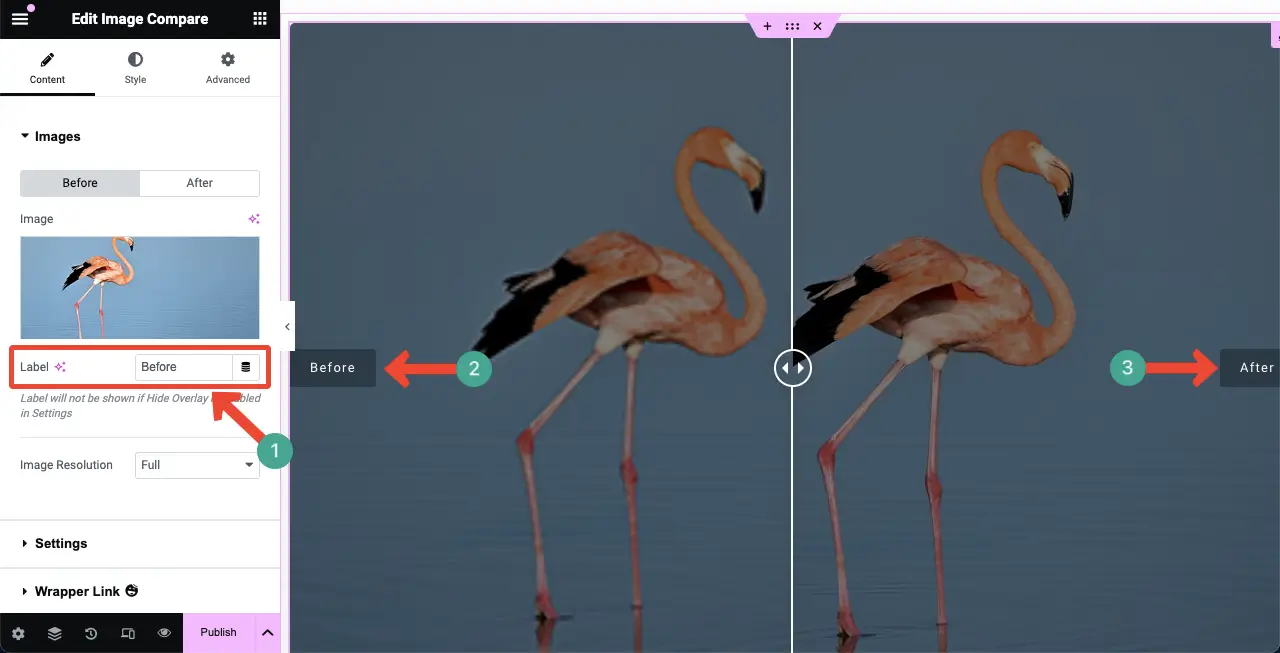
將遊標懸停在小部件上。標籤將可見。您可以使用下圖中的尖頭選項來變更標籤名稱。如果你願意的話就去做吧。

步驟 06:自訂影像比較小組件的設置
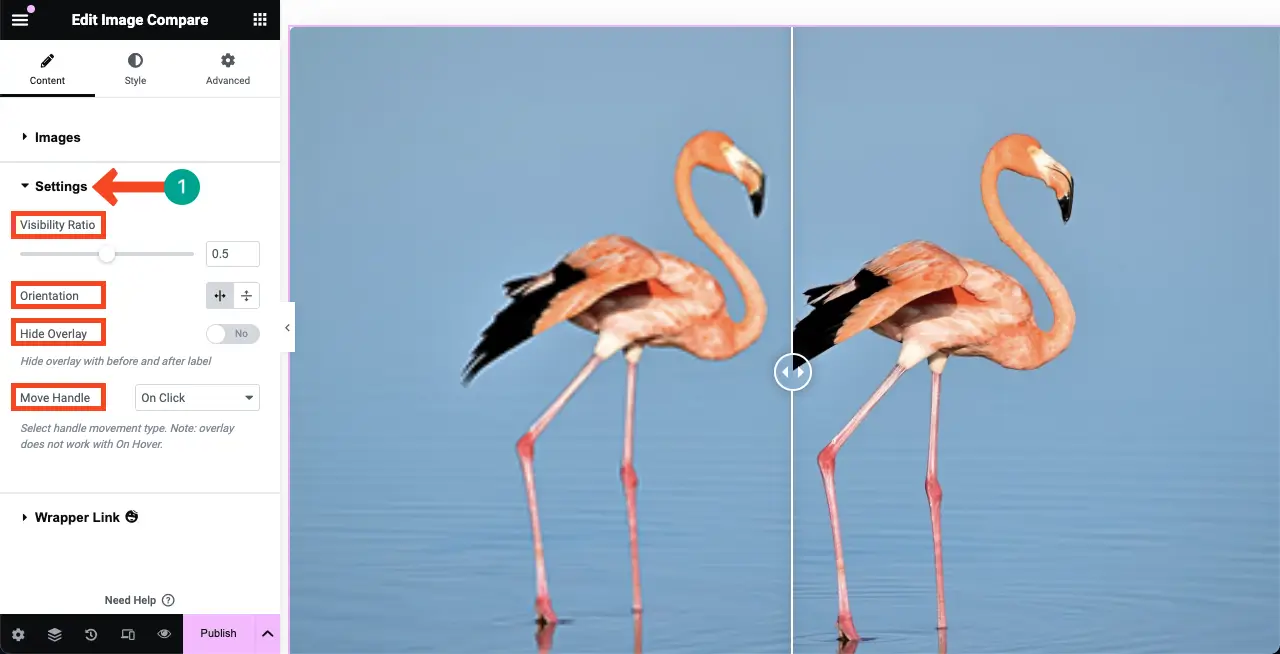
展開「內容」標籤下的「設定」部分。您將獲得四個選項:可見性比率、方向、隱藏覆蓋和移動手柄。您可以使用它們執行以下操作。
- 可見性比率 –透過增加或減少可見性比率,您可以重新定位小工具影像之間的分隔線。
- 方向 –顯示分隔線,無論是水平或垂直。
- 隱藏疊加 –顯示或隱藏疊加效果。
- 行動手把 -您可以透過此選項控制使用者如何瀏覽前後影像。

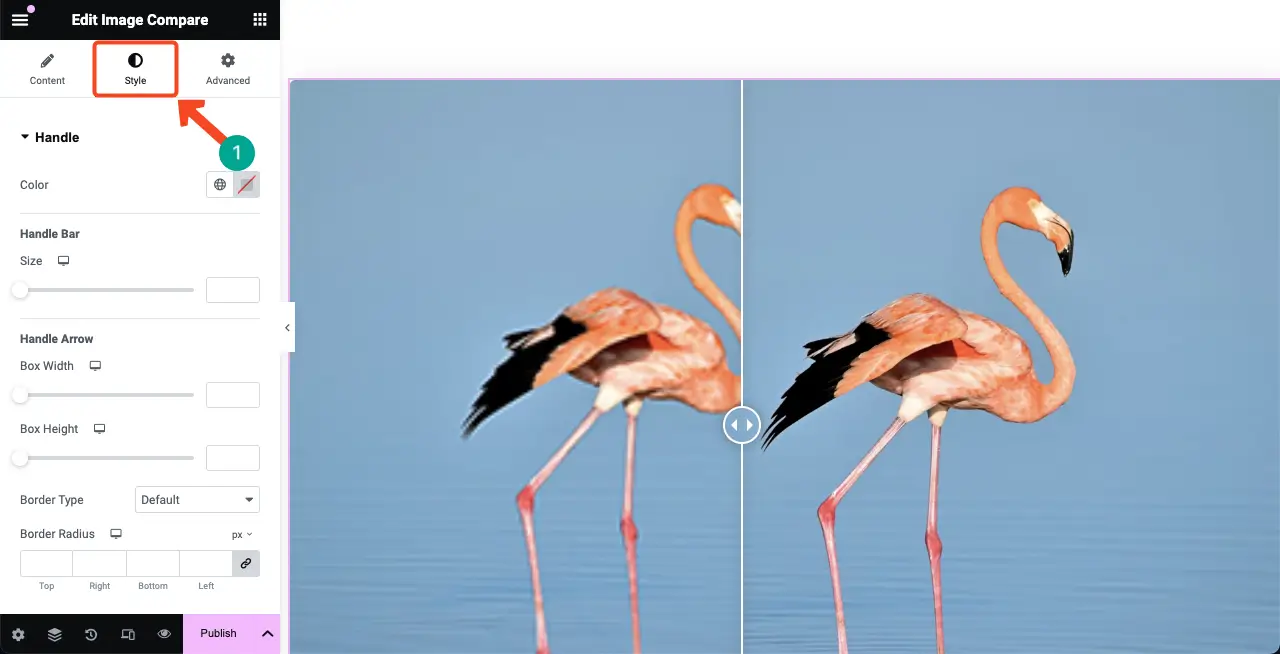
步驟07:風格化影像比較小工具
轉到圖像比較小部件的樣式標籤。您將獲得自訂手把和標籤元素的選項。

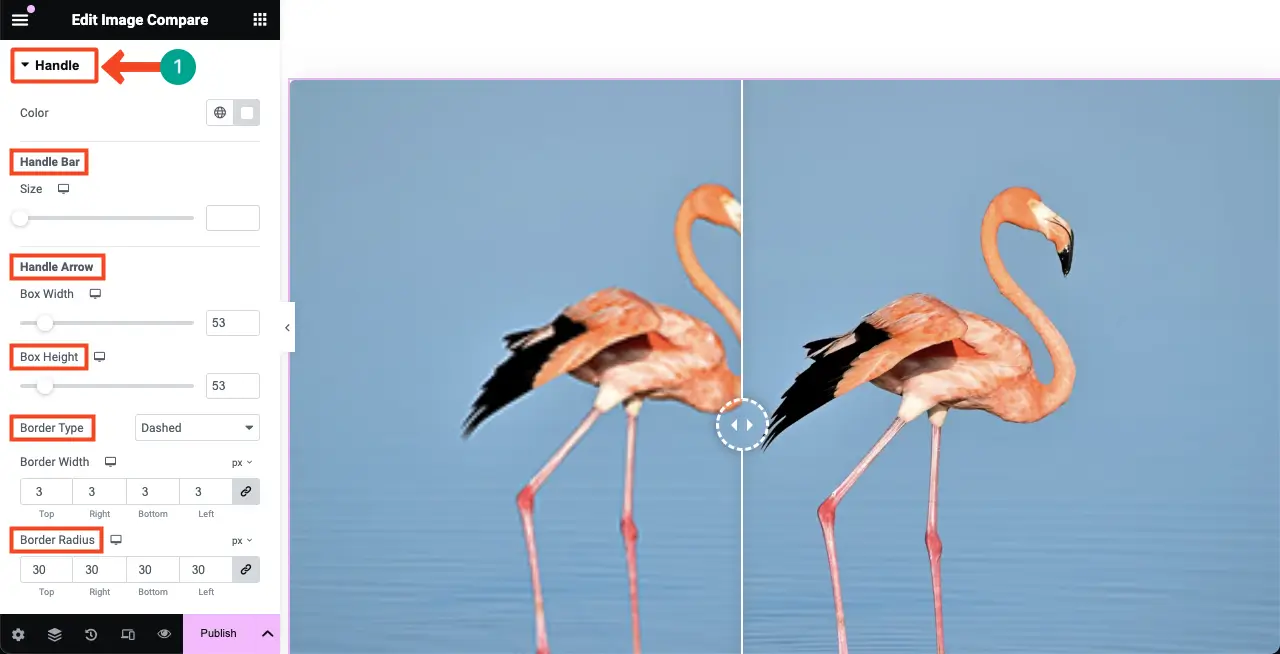
「手把」選項可讓您自訂螢幕上兩個影像之間手把的外觀。您可以在此處自訂的內容包括手把列、手把箭頭、框架高度、邊框類型、邊框寬度和邊框半徑。

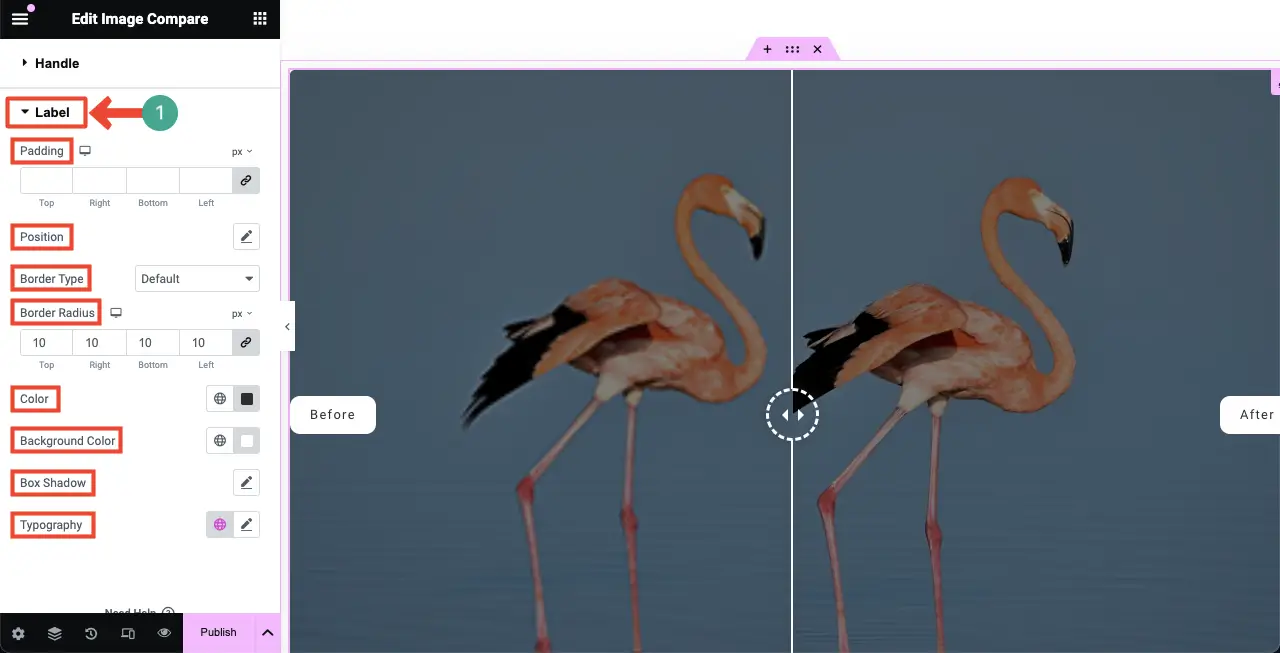
接下來,展開標籤部分。在此部分中,您可以自訂標籤填滿、位置、邊框類型、邊框半徑、顏色、背景顏色、框架陰影和版面配置。

步驟08:預覽影像比較小工具
來到頁面的預覽模式。左右拖曳小部件的手柄以查看其是否有效。在下面的影片剪輯中,您可以看到我們的小部件運作良好。
因此,您可以像專業人士一樣在 Elementor 網站上建立圖像比較滑桿。瀏覽本指南,了解如何在 Elementor 中新增工具提示,將網站的導航提升到新的高度。
Elementor 中影像比較滑桿的常見問題解答
到目前為止,我們已經描述了今天討論的教程和理論部分。我們現在將回答人們通常在網路上提出的一些與今天主題相關的問題。
影像比較滑桿中可以使用哪些類型的影像?
Elementor 影像比較滑桿支援各種影像格式,包括 JPEG、PNG、WebP 和 GIF。
影像比較小工具適合行動裝置嗎?
是的,所有 Elementor 小工具都適合行動裝置。您可以針對不同的螢幕尺寸分別手動優化小工具的佈局。
影像比較小工具是否可以提高使用者參與度?
是的,圖像比較小工具可以透過提供互動式體驗來探索圖像之間的差異,從而提高用戶參與度。
是否有用於創建圖像比較滑塊的免費插件?
是的,只需安裝 Elementor 和 HappyAddons 插件的免費版本即可。您將在 HappyAddons 插件中免費獲得圖像比較小工具。
圖像比較滑桿有任何 SEO 優勢嗎?
雖然圖片比較滑桿不直接提供任何 SEO 好處,但它可以有效增強用戶參與度,從而間接提高您的 SEO 分數。
關閉!
我們希望您喜歡本教學。使用此小部件,您現在可以有效地展示產品的前後場景或任何類型的故事和開發。但您必須牢記一些最佳實踐,以確保最佳效能和使用者體驗。
首先,始終使用尺寸適當並經過優化的高品質影像。在上傳之前對其進行壓縮,這樣它們就不會影響您網站的載入速度。最後,在發布小部件之前,請檢查它的結構是否適合移動和平板設備。
