如何在 WordPress 中創建 Mailchimp 自定義字段以個性化您的電子郵件活動
已發表: 2018-02-08您想在 WordPress 中為目標受眾創建帶有個性化、自定義表單字段的 Mailchimp 訂閱表單嗎? 通過將自定義字段添加到您的 Mailchimp 表單,您可以收集特殊信息,例如站點訪問者的生日,以用於您的電子郵件營銷。
在本文中,我們將向您展示如何在 WordPress 中創建 Mailchimp 自定義字段,以創建更個性化的電子郵件活動。
為什麼使用 Mailchimp 自定義字段?
個性化是一種強大的營銷工具,可以增加您的收入。
但是,如果您對技術不是很感興趣,則可能很難開始。
幸運的是,Mailchimp 為您提供了一種通過使用自定義字段來個性化電子郵件活動的簡單方法。
什麼是 Mailchimp 自定義字段? 自定義表單字段超越了基礎(姓名和電子郵件地址),並要求訂閱者提供更多信息。 您可以向訂閱者詢問他們的公司名稱、網站、生日等信息。
這為您提供了一種簡單的方法來分割您的電子郵件列表以獲得更好的結果。
使用自定義字段進行電子商務個性化的一種常見方法是詢問他們的生日,以便您可以在他們的重要日子向他們發送獨家折扣代碼。
這正是我們將在本教程中向您展示的操作 - 但您可以使用自定義字段來詢問您想要的任何類型的信息。
自定義 Mailchimp 表單的簡單方法
如果您使用 Mailchimp 作為您的電子郵件服務提供商,您可能知道您可以直接從您的 Mailchimp 帳戶創建基本訂閱表格。
但是,如果您想創建更高級的表單怎麼辦?
使用 WPForms,您可以:
- 接受付款、文件上傳,甚至數字簽名
- 將 Mailchimp 註冊複選框添加到任何表單(例如您的聯繫表單、訂單表單等)
- 使用條件邏輯創建複雜的多頁表單
- 聯繫那些沒有填寫表格就放棄表格的訪問者
最重要的是,您可以使用拖放構建器快速輕鬆地創建表單。 這就是為什麼 WPForms 是市場上最好的 Mailchimp 集成之一。
在本教程中,我們將堅持基礎知識,並向您展示如何使用 WPForms 創建您自己的帶有 Mailchimp 自定義字段的表單。
第 1 步:在 Mailchimp 中添加您的自定義字段
首先,我們將確保設置您的 Mailchimp 自定義字段,以便您可以開始在列表中收集該數據。
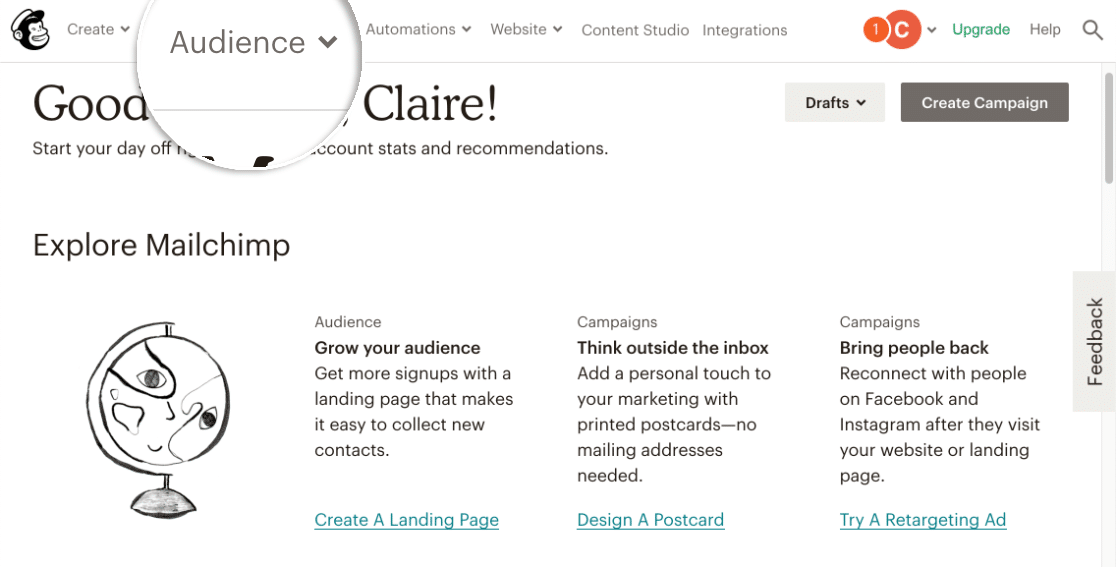
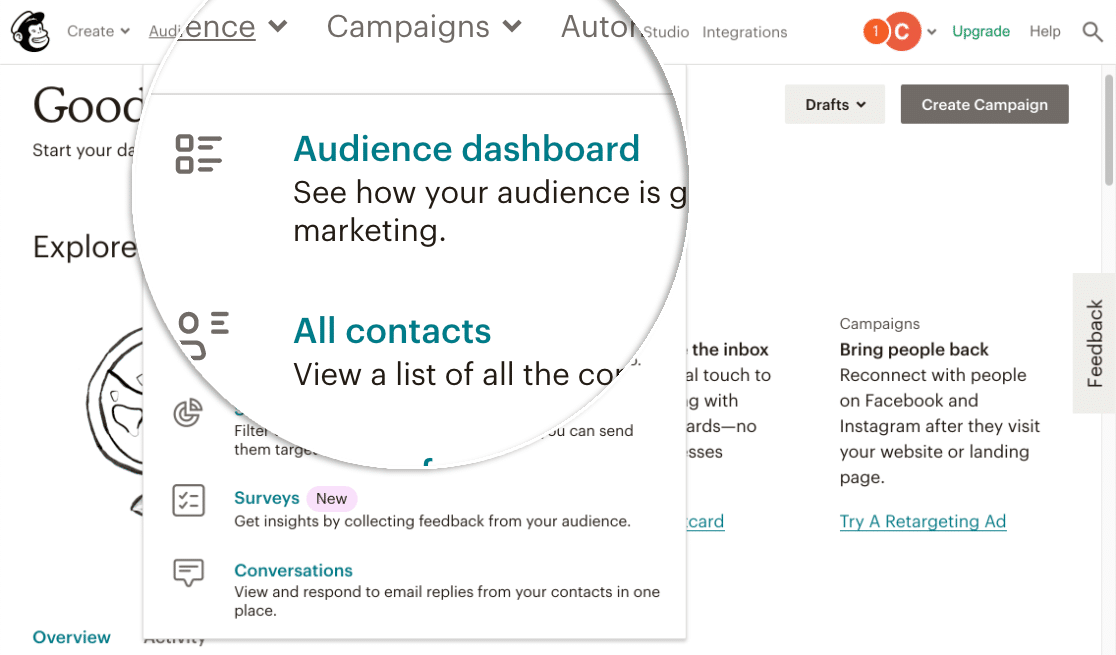
要開始創建自定義字段,請登錄您的 Mailchimp 帳戶。 接下來,導航到頂部菜單中的“受眾”選項卡以打開下拉菜單。

現在點擊受眾儀表板。

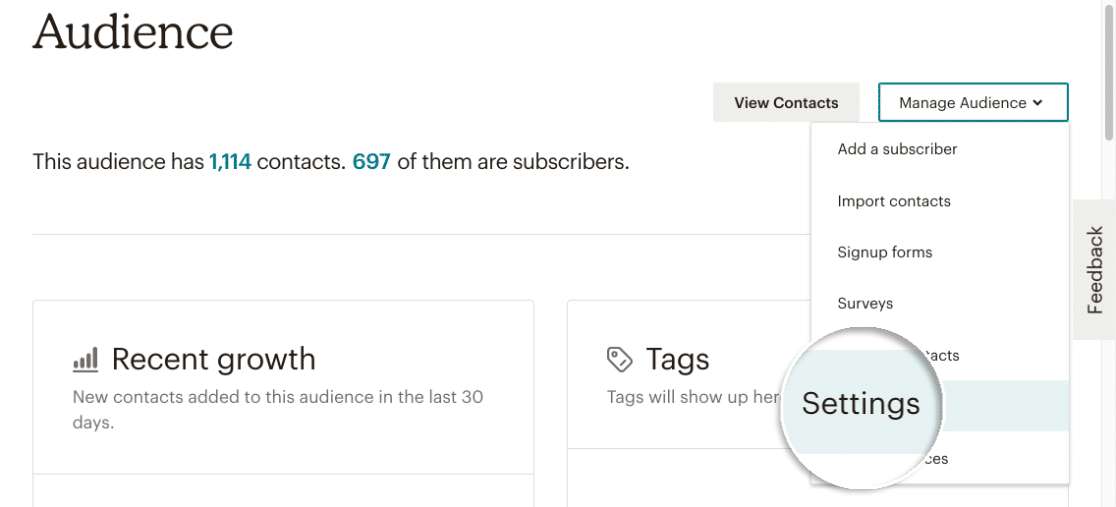
在Audience Dashboard 中,點擊Manage Audience下拉菜單,然後點擊Settings 。

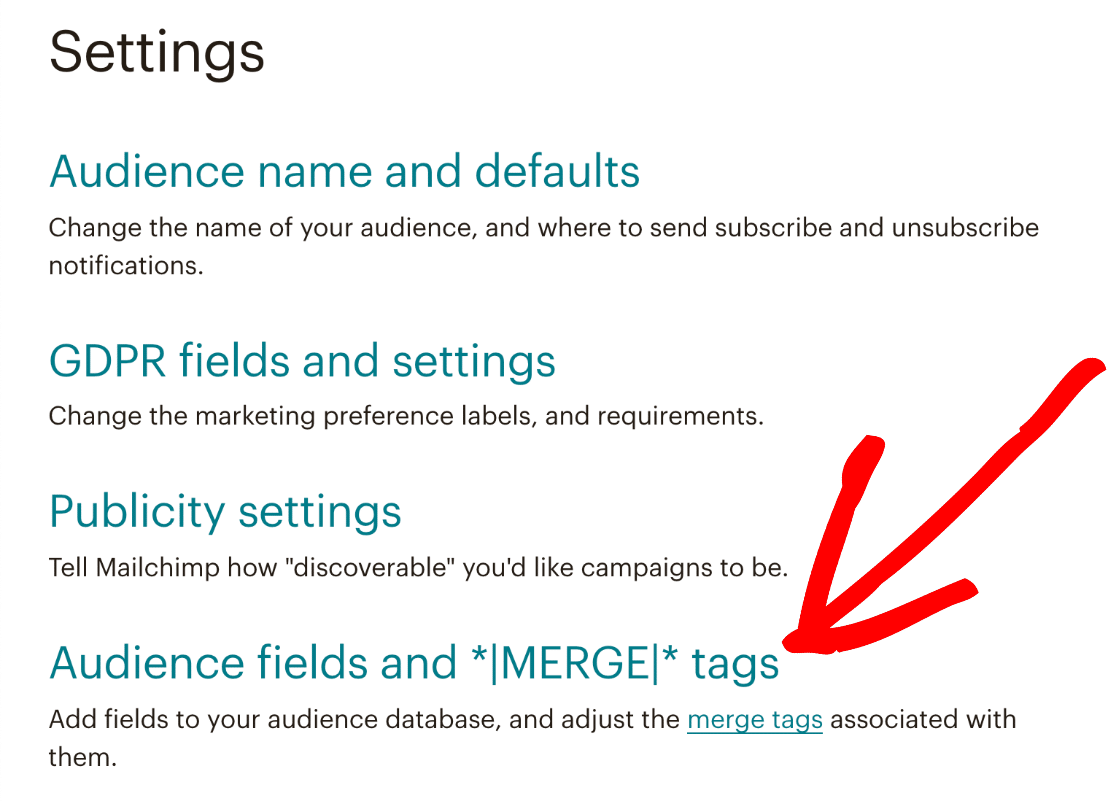
向下滾動到標記為Audience fields 和 *IMERGEI* 標籤的部分,然後單擊它。 您可以在此處將 Mailchimp 列表自定義字段添加到您的 WordPress 表單。

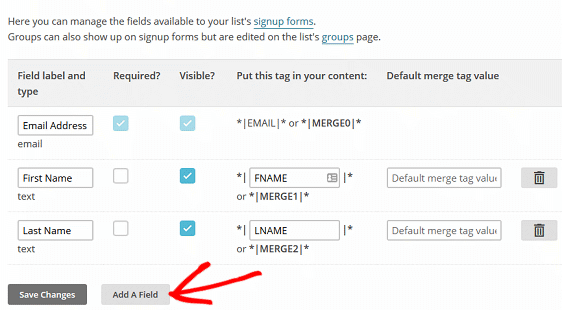
出現的屏幕現在將包含 WordPress 訂閱表單上存在的所有表單字段。 請記住,我們有名字、姓氏和電子郵件。 要添加 Mailchimp 自定義字段,請單擊“添加字段” 。

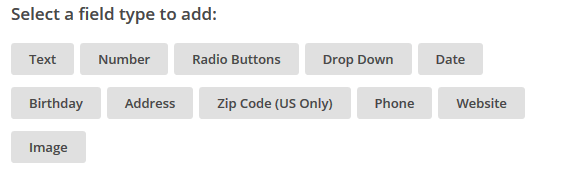
在這裡,您將看到可以添加到 WordPress 表單的所有可用自定義字段。

只需單擊要添加到 WordPress 表單的自定義字段。
在本教程中,我們將單擊“生日”,以便我們可以要求訂閱者將他們的生日添加到他們提交的表單中。
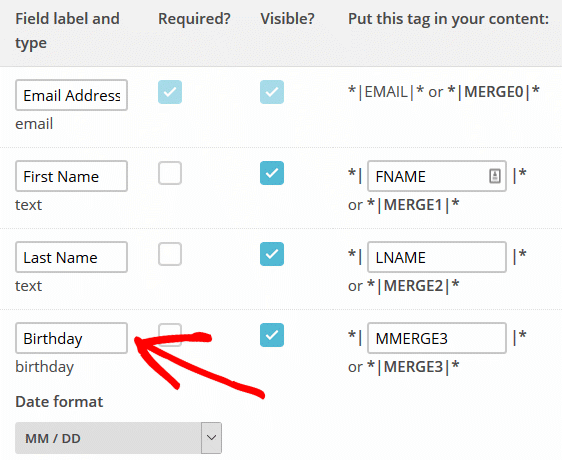
單擊自定義字段後,它將自動添加到上述表單字段列表中。 在這裡,您可以命名該字段。 我們將命名我們的生日。
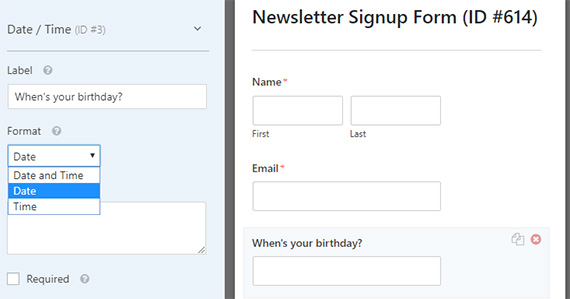
您還可以選擇日期格式。

將所有想要的自定義字段添加到表單後,單擊Save Changes 。
第 2 步:創建新表單
現在我們將在您的 WordPress 網站上創建您的自定義註冊表單。
您需要做的第一件事是安裝並激活 WPForms 插件。 有關更多詳細信息,請按照有關如何在 WordPress 中安裝插件的分步指南進行操作。
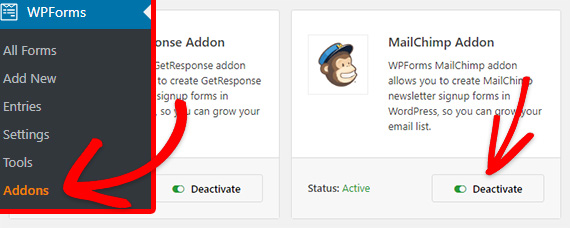
安裝 WPForms 後,轉到WPForms » Addons並找到 Mailchimp 插件。
安裝並激活 Mailchimp 插件。

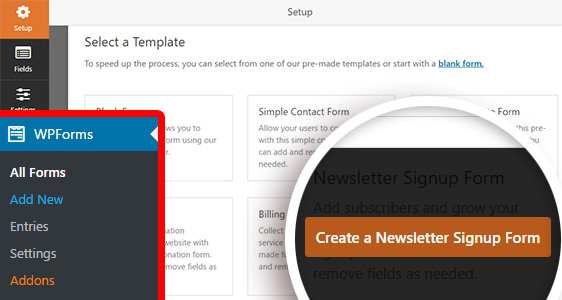
一旦您的 WPForms Mailchimp 插件處於活動狀態,您需要轉到WPForms » Add New創建一個新表單。 然後,在設置屏幕上,您需要為表單命名並選擇時事通訊註冊表模板。


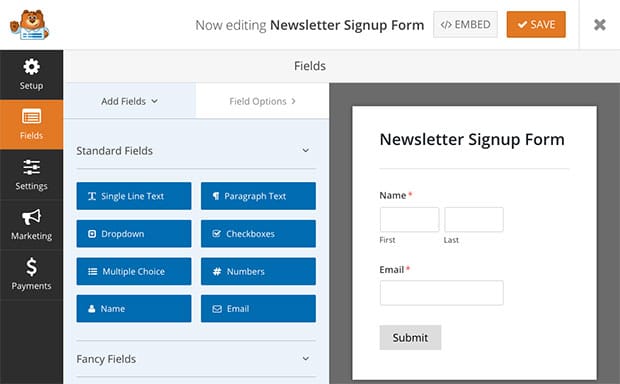
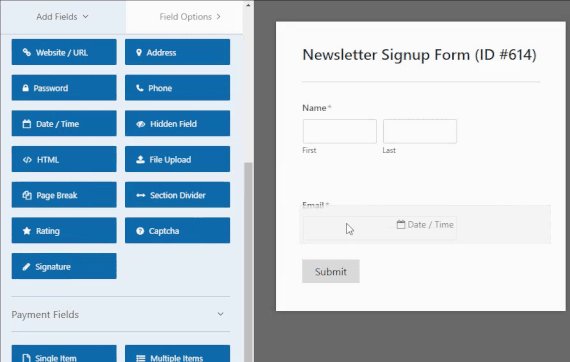
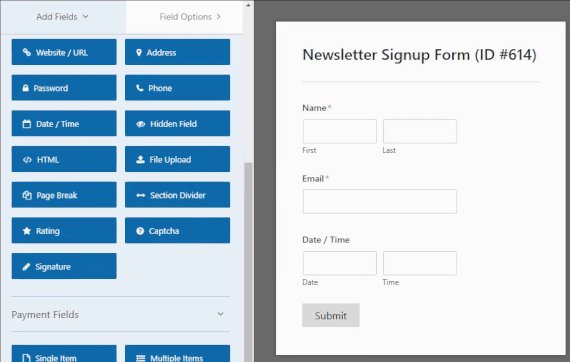
WPForms 將創建一個簡單的時事通訊註冊表單。
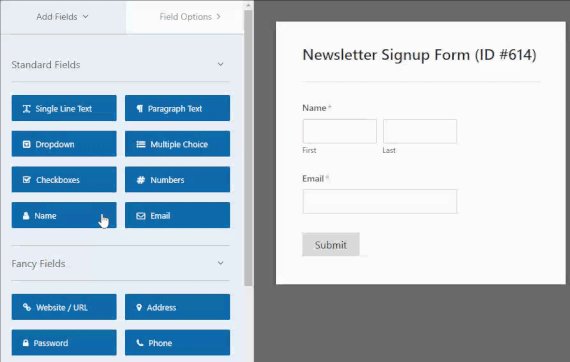
您可以通過將其他字段從左列拖動到表單來添加其他字段。 您可以選擇屏幕預覽側的字段來自定義它們或重新排列它們的順序。

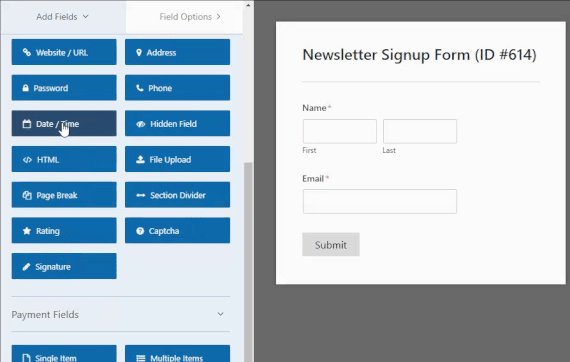
在本教程中,我們將詢問用戶的生日。 因此,讓我們通過從菜單中拖放來添加日期/時間字段。

然後您可以單擊該字段以對其進行自定義。

請務必保存您的表格。
接下來,我們將確保數據進入您的 Mailchimp 列表。
第 3 步:將您的表單連接到 Mailchimp
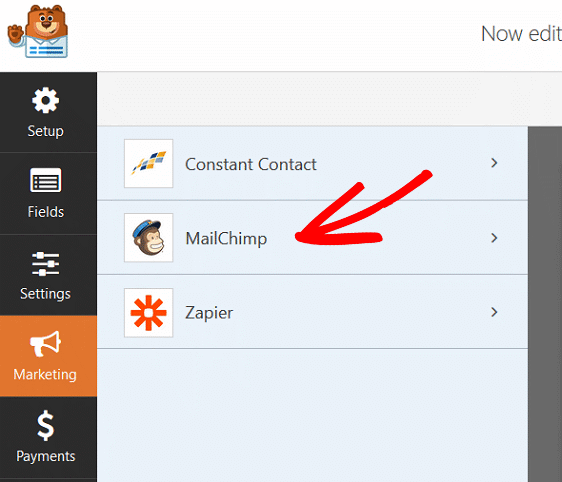
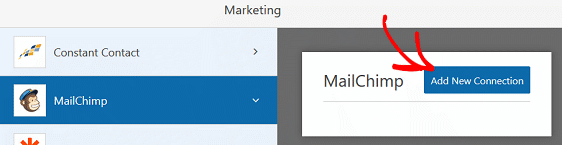
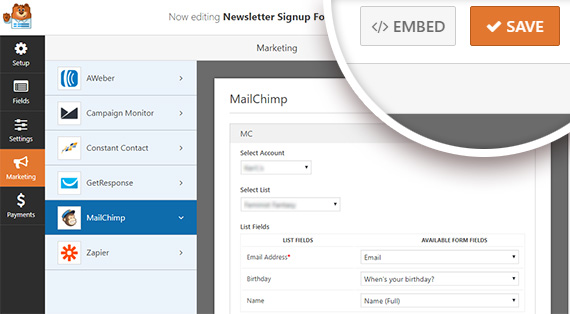
下一步是在 WPForms 中設置您的 Mailchimp 列表。 為此,請單擊“營銷”選項卡。

單擊MailChimp ,然後單擊添加新連接。

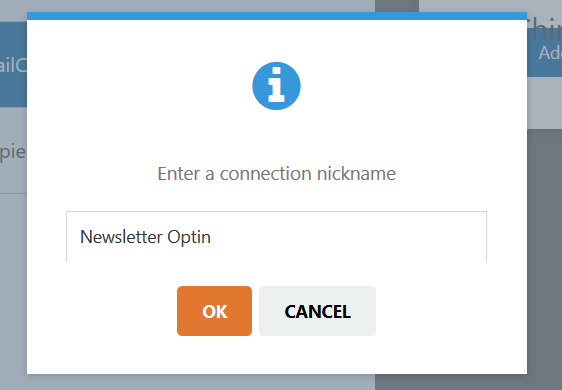
將出現一個彈出窗口,要求您為連接命名。 將您的連接命名為您想要的任何名稱,然後單擊“確定” 。

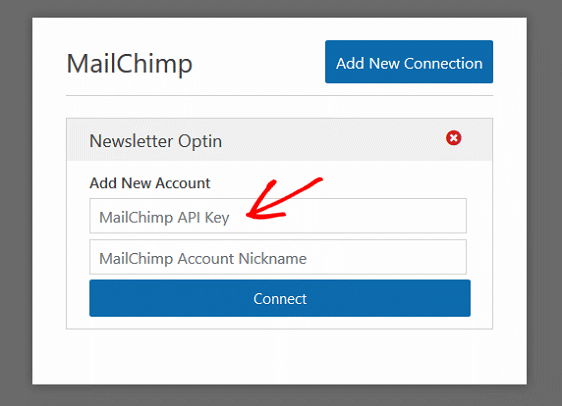
然後,系統會要求您通過提供 API 密鑰來驗證您的 Mailchimp 帳戶。
您可以通過登錄您的 Mailchimp 帳戶並導航到您的個人資料»帳戶»附加» API 密鑰來執行此操作。

輸入您的 API 密鑰並單擊Connect 。
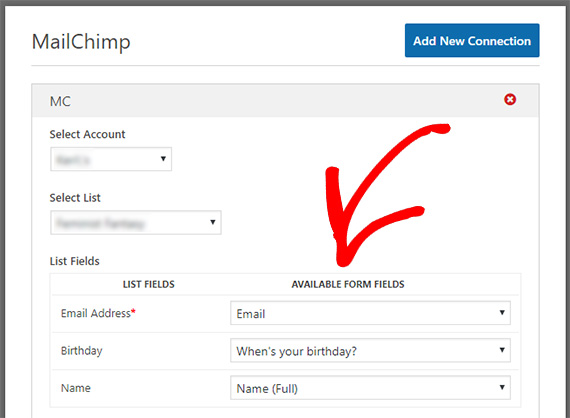
使用 WPForms 驗證 API 密鑰後,將出現一個新屏幕,顯示 WordPress 表單中的字段。 這些將與您的 Mailchimp 通訊列表字段中的任何表單字段匹配,這些字段可在您的 Mailchimp 帳戶中找到。
確保選擇與您的 Mailchimp 字段匹配的字段。

您還可以花時間自定義確認消息和電子郵件通知。
完成後請務必單擊“保存” 。

第 4 步:將您的表單添加到您的站點
現在您的表單已創建,我們需要讓它對您的網站訪問者可見。
WPForms 允許您在多個位置添加表單,包括您的博客文章、頁面,甚至作為側邊欄小部件。
讓我們使用簡單的嵌入選項。
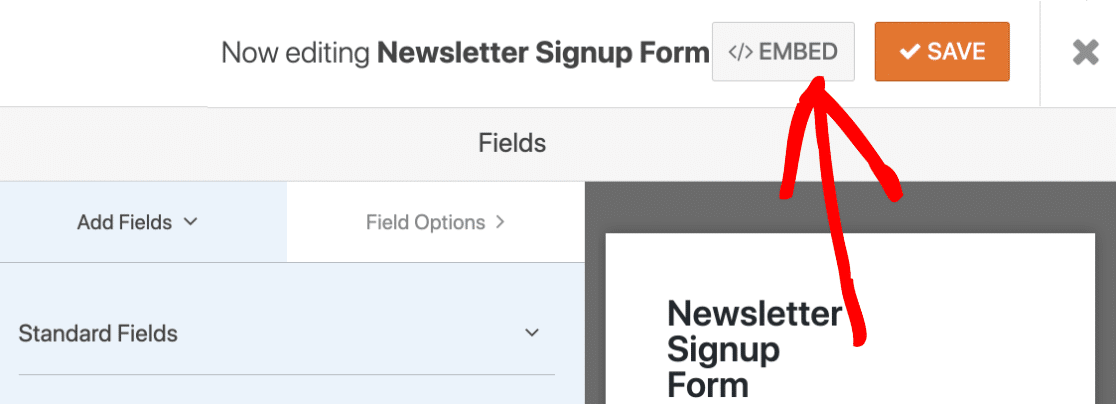
首先單擊表單構建器頂部的嵌入圖標。

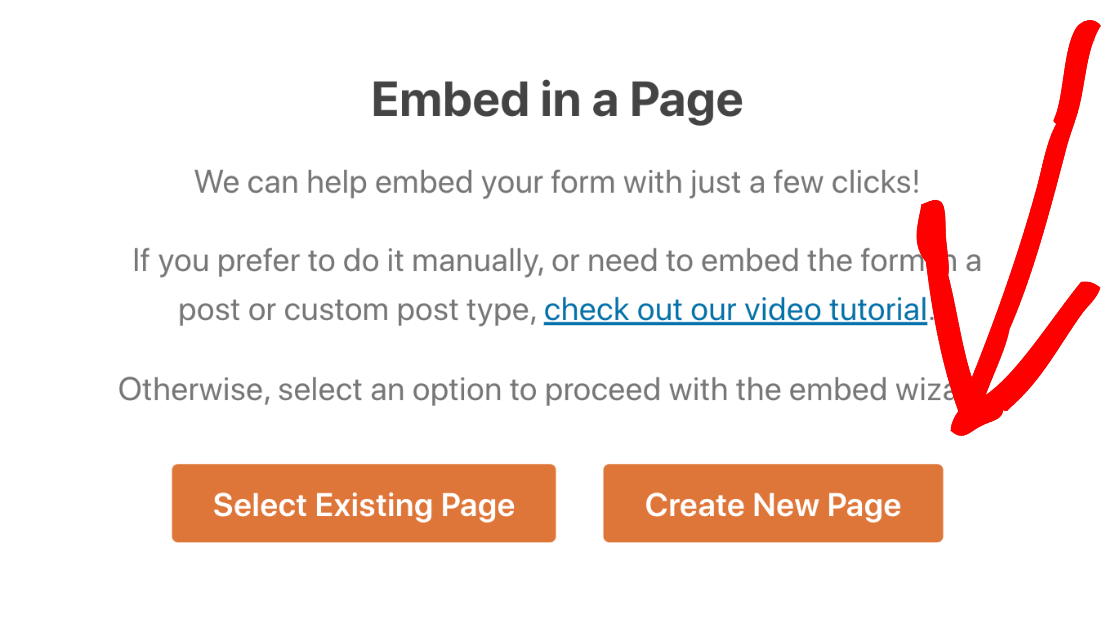
接下來,您需要單擊創建新頁面:

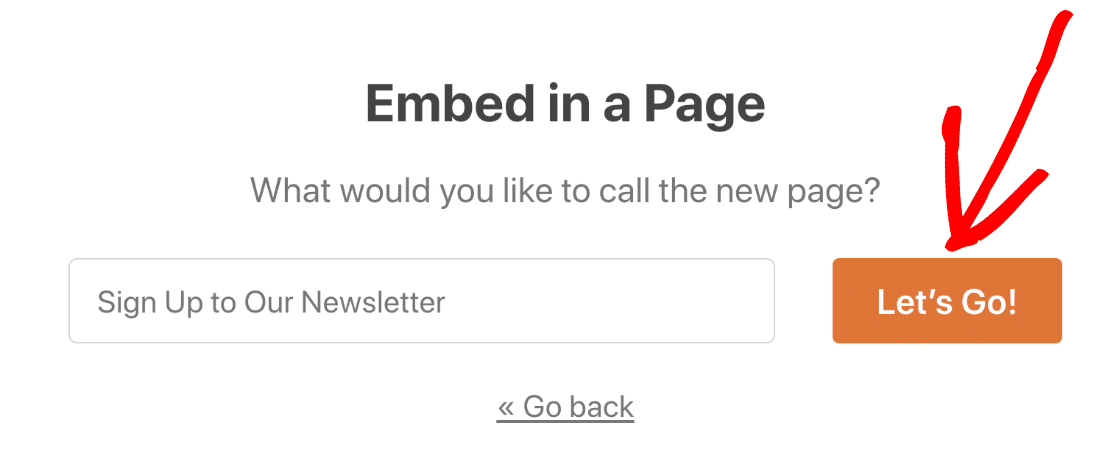
然後為您的頁面命名並單擊Let's Go 。

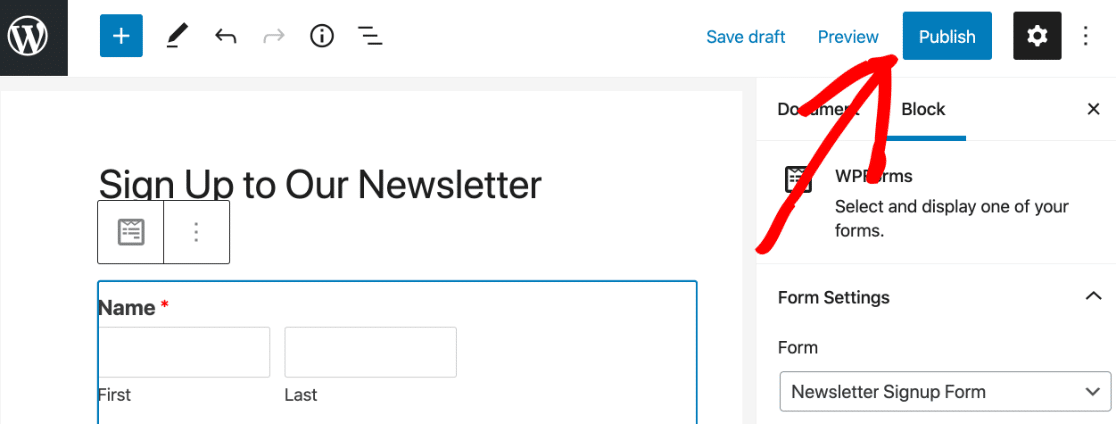
WPForms 將創建頁面並將您的 Mailchimp 表單嵌入其中。 只需單擊此處發布即可上線。

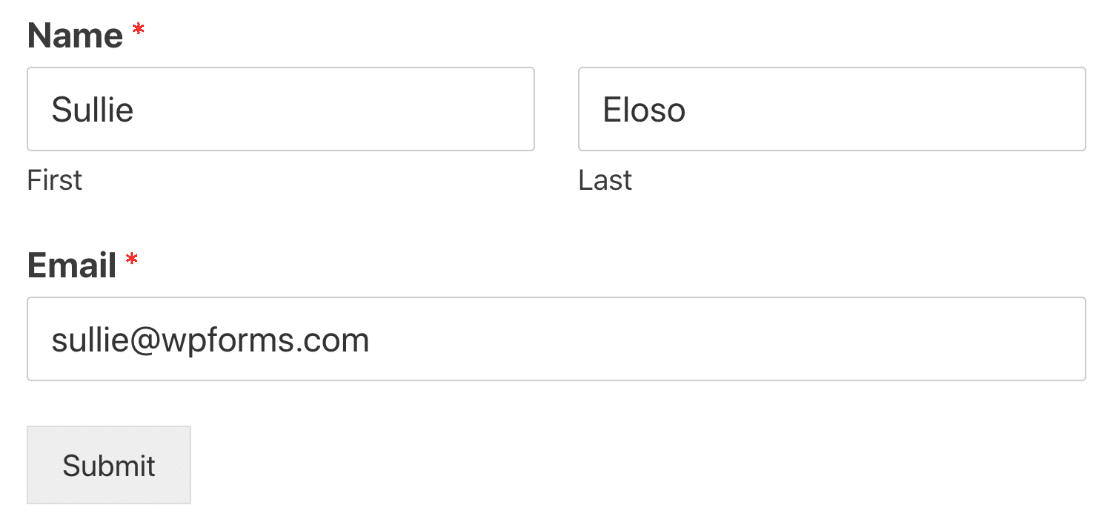
現在您的表單已上線,可供人們註冊。

綜上所述
就是這樣! 您已成功在 WordPress 中添加了一個 Mailchimp 自定義字段,您可以使用它來個性化您的電子郵件活動,並向那些對您提供的內容感興趣的人提供更有價值的內容。
想要更多地自定義您的表單? 查看如何在提交訂閱表單後重定向網站訪問者。 通過這種方式,您可以將用戶引導至感謝頁面或自定義登錄頁面,並讓他們參與您的內容。
加。 您可能還喜歡其他一些與 Mailchimp 相關的帖子:
- WPForms 與 Mailchimp 表單生成器:您應該使用哪一個?
- 5 個更強大的 Mailchimp 替代品(+更好的支持)
而且,如果您喜歡這篇文章,請不要忘記在 Facebook 和 Twitter 上關注我們以獲得更多免費的 WordPress 教程。
