如何在 WordPress 中使用自定義字段創建 Mailchimp 訂閱表單
已發表: 2023-07-17您是否希望將 Mailchimp 訂閱表單添加到您的 WordPress 網站?
Mailchimp 是一種流行的電子郵件營銷工具,提供表單生成器。 但是,該構建器的功能和自定義選項有限。 添加自定義訂閱表單可以為您提供更大的靈活性,並有助於擴大您的電子郵件列表。
在本文中,我們將向您展示如何在 WordPress 中使用自定義字段創建 Mailchimp 訂閱表單。

為什麼在 WordPress 中添加自定義 Mailchimp 訂閱表單?
將訂閱表單添加到您的 WordPress 網站是與用戶溝通的好方法。
您可以發送新聞通訊、新產品發布、公告和其他信息,同時與受眾建立直接聯繫。
Mailchimp 是最受歡迎的電子郵件營銷服務之一。 它可以幫助您建立電子郵件列表、發送電子郵件以及設置自動電子郵件活動。 此外,它還提供了一個表單生成器,您可以使用它來創建訂閱表單並將其嵌入到您的網站上。
然而,Mailchimp 的表單生成器非常基本,沒有提供很多自定義選項。 您可以選擇的表單字段有限,並且沒有可以更改顏色、字體等的設置。 它還在底部添加了 Mailchimp 品牌。

創建自定義 Mailchimp 訂閱表單可為您提供更大的靈活性和控制力。 您可以添加所有類型的表單字段、編輯其外觀、添加條件邏輯以根據用戶的響應顯示字段等等。
話雖這麼說,讓我們看看如何創建帶有自定義字段的 Mailchimp 訂閱表單。
如何在 WordPress 中創建 Mailchimp 訂閱表單
在 WordPress 中添加 Mailchimp 訂閱表單的最簡單方法是使用 WPForms。 它是 WordPress 的最佳聯繫表單插件,已被超過 500 萬專業人士使用。
WPForms 是一個適合初學者的插件,提供拖放表單生成器、預構建模板和大量自定義選項。 最好的部分是它可以輕鬆地與 Mailchimp 集成。
注意:在本教程中,我們將使用 WPForms Pro 版本,因為它包含 Mailchimp 插件和自定義表單字段。 還有免費的 WPForms Lite 版本,但它不提供 Mailchimp 集成。
第 1 步:將 Mailchimp 與 WPForms 連接
首先,您需要安裝並激活 WPForms 插件。 如果您需要幫助,請參閱我們有關如何安裝 WordPress 插件的指南。
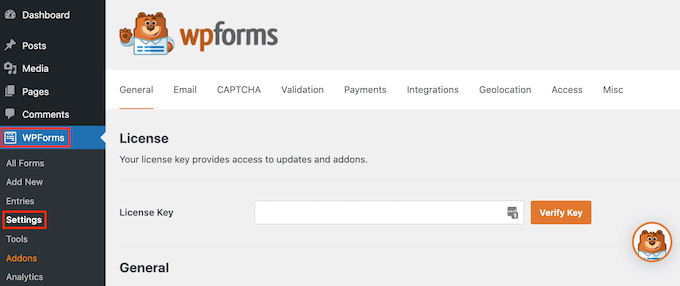
激活後,您需要轉到WPForms » 設置並添加許可證密鑰。 您可以在 WPForms 帳戶區域找到密鑰。
輸入許可證密鑰後,繼續並單擊“驗證密鑰”按鈕。

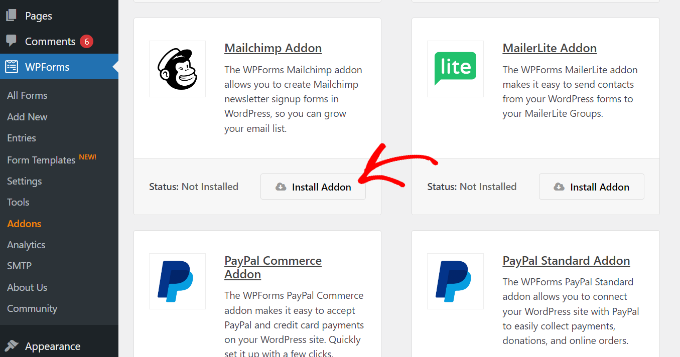
接下來,您需要安裝 Mailchimp 插件。
您可以通過 WordPress 管理面板轉到WPForms » Addons來完成此操作。 從這裡,導航到 Mailchimp 插件並單擊“安裝插件”按鈕。

該插件現在應該安裝並激活。
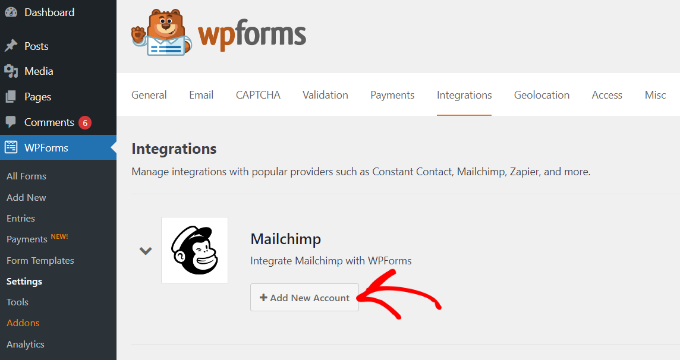
完成後,只需從 WordPress 儀表板轉到WPForms » 設置,然後切換到“集成”選項卡。

接下來,您可以展開 Mailchimp 設置,然後單擊 Mailchimp 下的“+ 添加新帳戶”按鈕。
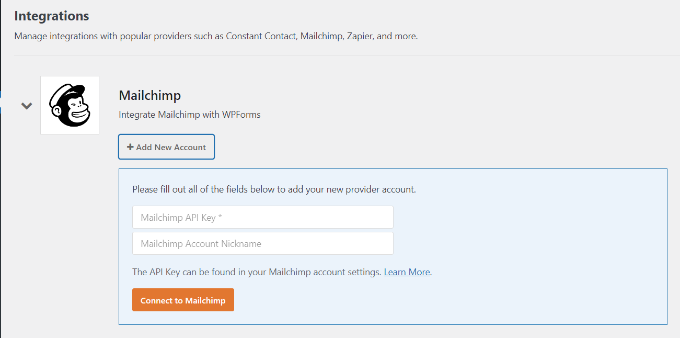
一旦你這樣做了,你就會看到更多的選擇。 要集成 Mailchimp,您必須輸入 API 密鑰和帳戶暱稱。 這將允許 WPForms 與您的 Mailchimp 帳戶進行通信。

為 WPForms 集成創建 Mailchimp API 密鑰
要創建 API 密鑰來連接 WPForms,您首先需要登錄您的 Mailchimp 帳戶。
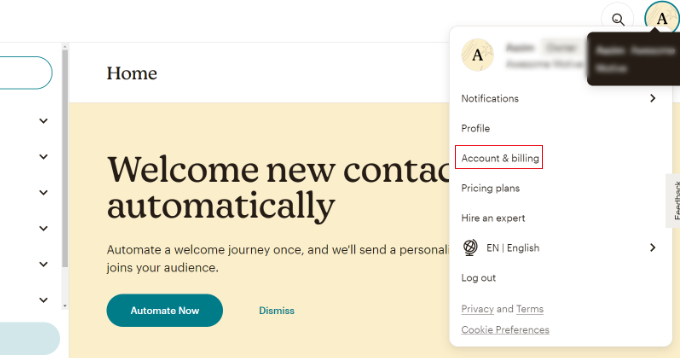
登錄後,只需單擊右上角的頭像,然後選擇“帳戶和計費”選項。

在下一頁上,您將看到不同的帳戶設置。
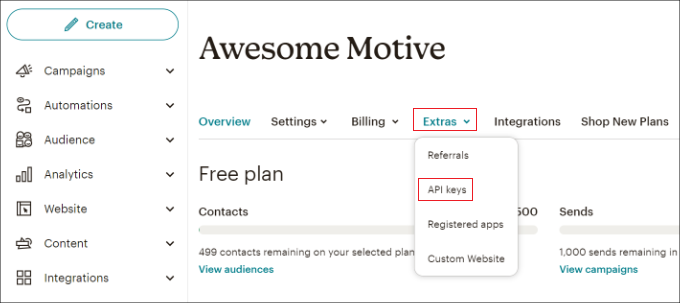
只需單擊“附加”下拉菜單,然後選擇“API 密鑰”選項。

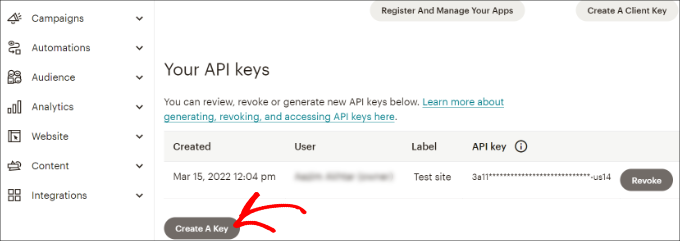
接下來,您可以復制現有的 API 密鑰以用於 WPForms 集成。
如果您之前尚未生成密鑰,則只需單擊“創建密鑰”按鈕即可。

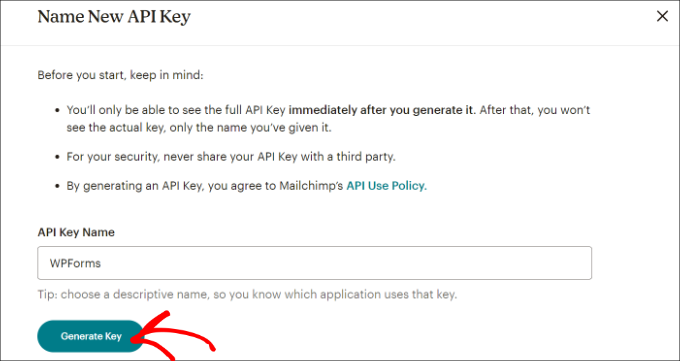
之後,您可以輸入新 API 密鑰的名稱。
完成後,只需單擊“生成密鑰”按鈕。

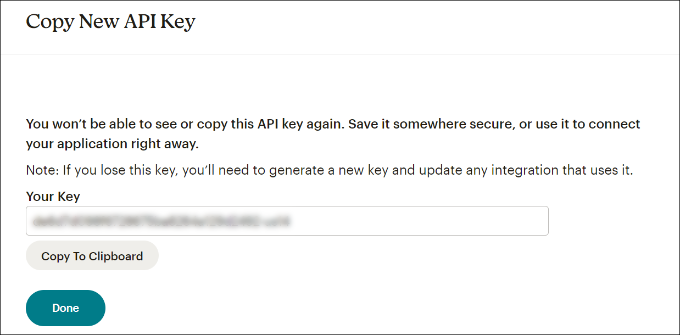
接下來,您將看到新的 API 密鑰。
繼續複製密鑰並單擊“完成”按鈕。

現在,您可以使用 WPFroms 集成設置返回瀏覽器選項卡或窗口。
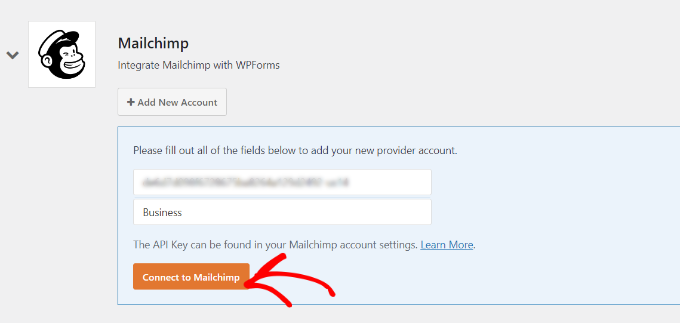
從這裡,只需將密鑰粘貼到“API 密鑰”字段中即可。 您還可以添加 Mailchimp 帳戶暱稱以記住您連接到的帳戶。

輸入密鑰後,繼續並單擊“連接到 Mailchimp”按鈕。
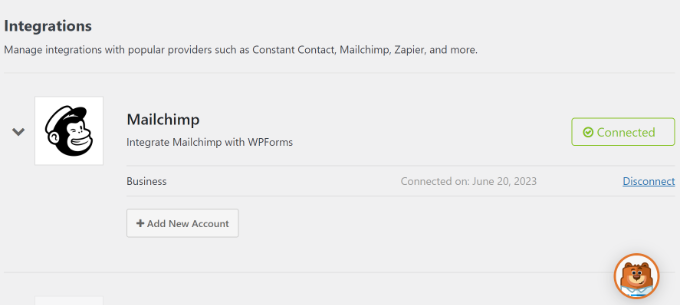
您現在應該在 Mailchimp 設置旁邊看到一個綠色的“已連接”按鈕,表明電子郵件營銷工具已成功與 WPForms 集成。

第 2 步:設計帶有自定義字段的 Mailchimp 訂閱表單
現在您已將 Mailchimp 與 WPForms 集成,下一步是創建帶有自定義字段的訂閱表單。
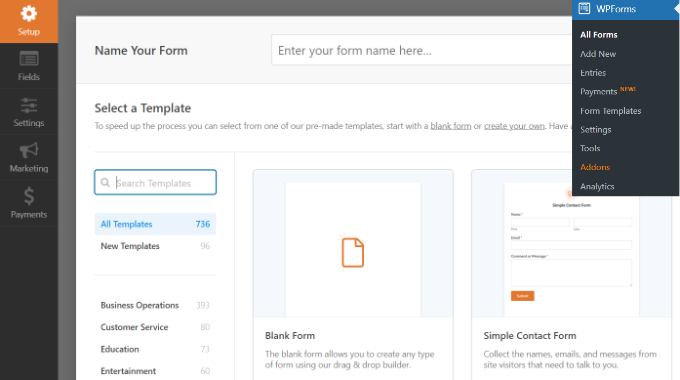
首先,您需要從 WordPress 儀表板轉到WPForms » 添加新內容。 接下來,您可以在頂部輸入名稱並選擇表單模板。

WPFomrs 提供了大量預構建的表單模板,因此您可以快速選擇一個並對其進行自定義。
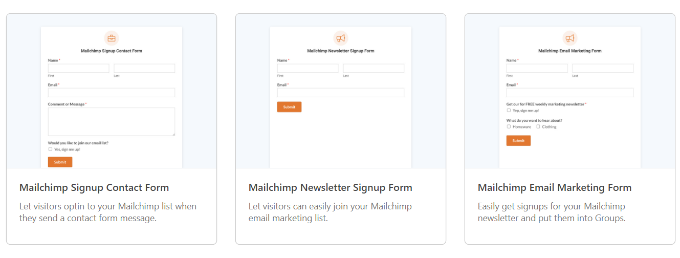
它甚至還提供 Mailchimp 的表單模板。 例如,您可以創建註冊聯繫表單、新聞通訊註冊表或電子郵件營銷表單。


在本教程中,我們將選擇 Mailchimp 時事通訊註冊表單模板。
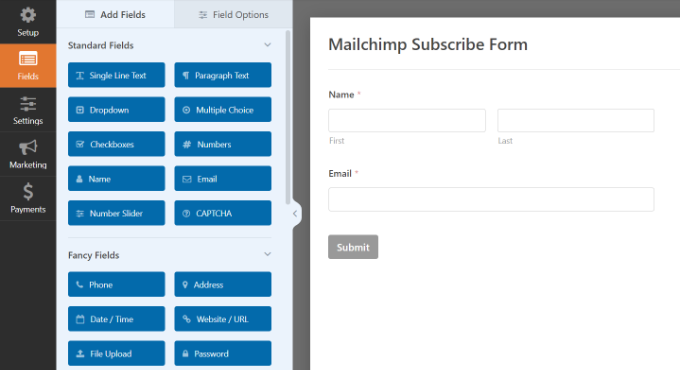
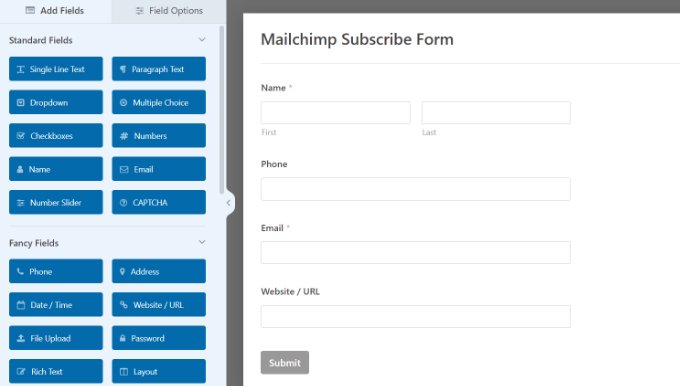
在下一個屏幕上,您將看到 WPForms 拖放表單生成器。 在這裡,您可以自定義表單並從左側菜單添加自定義字段。

默認表單模板將帶有“姓名”和“電子郵件”字段。
但是,您可以簡單地將任何表單字段拖放到模板上。 有用於添加文本、下拉選項、多項選擇、電話號碼、地址、日期和時間、網站、密碼等的字段。
例如,如果您使用的是商務電話服務,則可以添加“電話”字段。 這將幫助您發送短信或通過電話聯繫訂閱者。

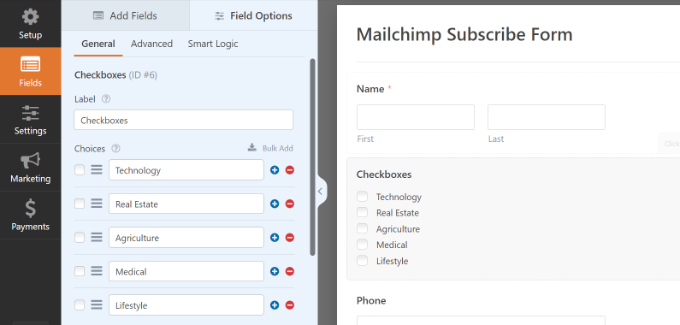
您可以添加複選框字段並允許用戶選擇他們的興趣。 通過這種方式,您可以對訂閱者進行細分並向他們發送有針對性的電子郵件。
接下來,您可以進一步編輯模板中的每個表單字段。 只需選擇一個字段,您就會在左側面板中看到更多選項。
例如,我們更改了複選框表單字段中的選項。

您還可以編輯表單字段的標籤,將其設為必填字段,將圖像添加到復選框選項等。
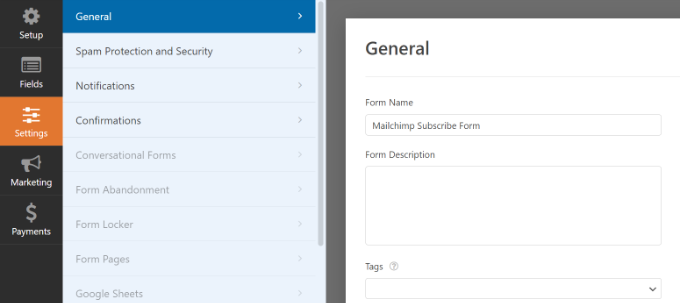
添加完自定義表單字段後,從左側菜單切換到“設置”選項卡。 在常規設置中,您可以更改表單的名稱和描述、添加標籤、編輯提交按鈕文本等。

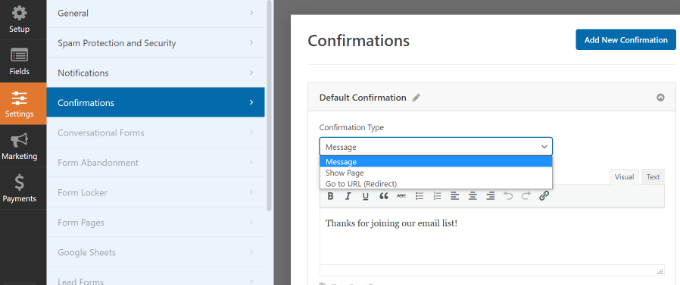
接下來,您可以切換到“確認”選項卡並選擇訂閱者提交表單後將看到的內容。
WPForms 允許您顯示消息、特定頁面(例如感謝頁面)或將用戶重定向到 URL。

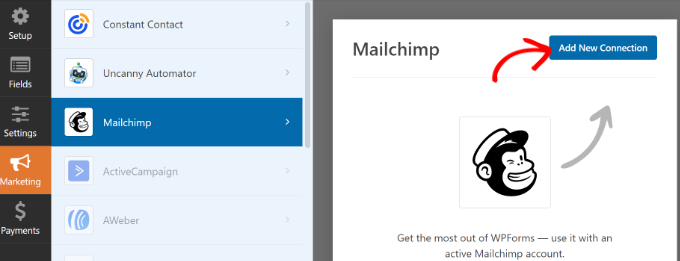
之後,您可以從左側面板轉到“營銷”選項卡,然後選擇 Mailchimp。
從這裡,只需單擊“添加新連接”按鈕。

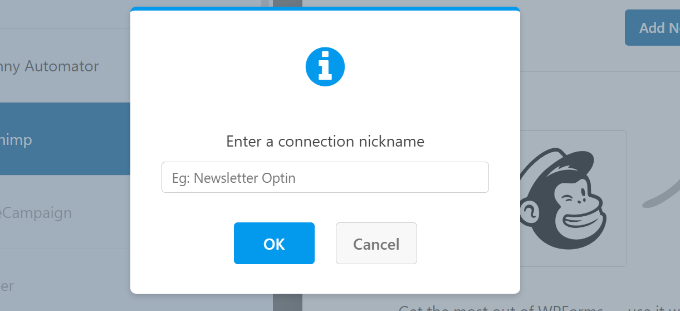
接下來,將打開一個小彈出窗口,您需要在其中輸入 Mailchimp 暱稱。
輸入後,繼續並單擊“確定”按鈕。

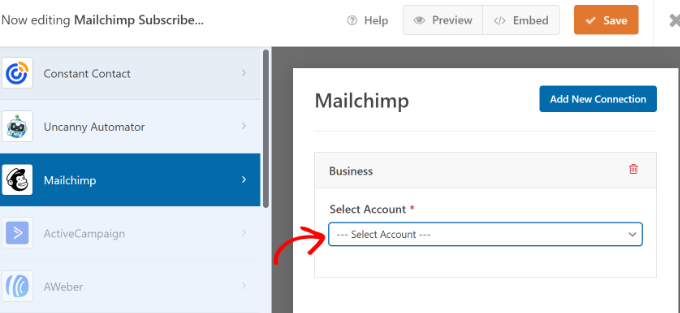
接下來,您可以選擇之前連接的 Mailchimp 帳戶。
只需單擊“選擇帳戶”下拉菜單並選擇您的帳戶。

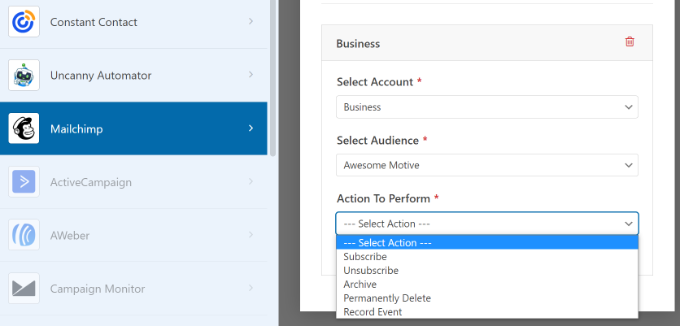
之後,會出現更多選項。
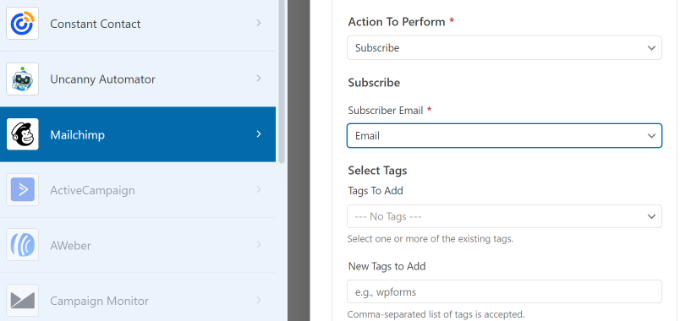
您可以繼續從下拉菜單中選擇將添加新訂閱者的受眾群體。

有多種操作可供選擇,但我們將在本教程中選擇“訂閱”選項。 這會將用戶作為新聯繫人添加到您的 Mailchimp 帳戶中。
接下來,您可以向下滾動以查看其他設置。 例如,有一個選項可以選擇 WPForms 字段,用戶可以在其中輸入他們的電子郵件地址。

您還可以選擇向新訂閱者添加標籤以及向用戶的個人資料添加註釋。
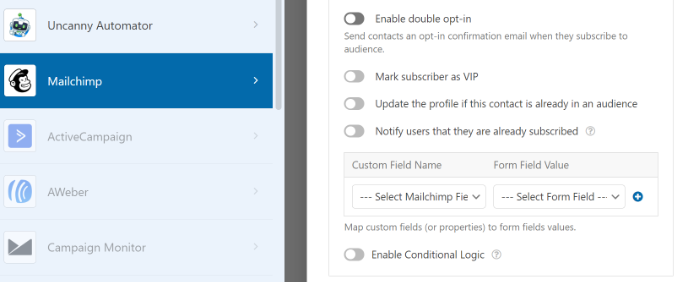
如果進一步向下滾動,您將看到更多可選設置。 例如,您可以啟用雙重選擇加入、將訂閱者標記為 VIP、更新其個人資料(如果聯繫人已在受眾中)等等。

現在,您已準備好將 Mailchimp 訂閱表單添加到您的 WordPress 博客或網站。
在 WPForms 表單生成器中,您將在頂部看到“嵌入”選項。 繼續並單擊“保存”按鈕來存儲您的更改,然後單擊“嵌入”按鈕。

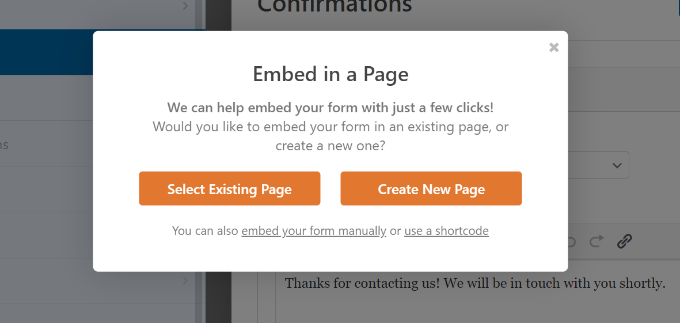
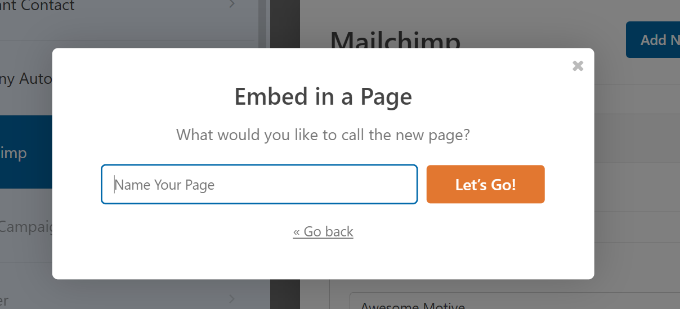
接下來,將打開一個彈出窗口,您需要在其中選擇現有頁面或創建新頁面。
在本教程中,我們將使用“創建新頁面”選項。

之後,您需要輸入新頁面的名稱。
完成後,只需單擊“我們走吧!” 按鈕。

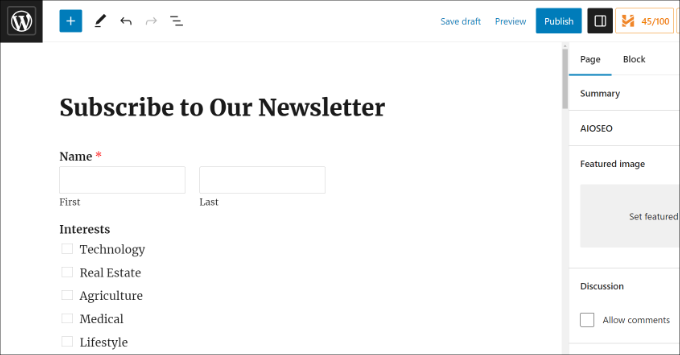
接下來,您將在 WordPress 內容編輯器中看到表單的預覽。
然後,您可以單擊頂部的“發布”按鈕,使您的 Mailchimp 訂閱表單生效。

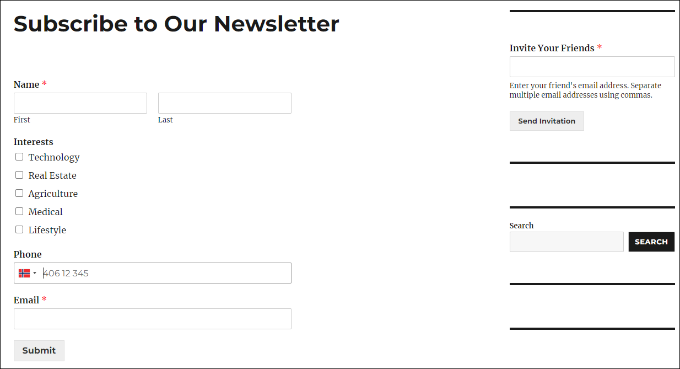
您現在已經成功創建了帶有自定義字段的 Mailchimp 訂閱表單。
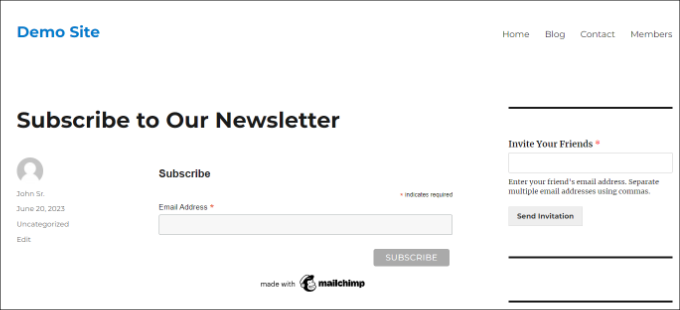
您可以繼續訪問您的網站以查看正在運行的表單。

您還可以使用 Mailchimp 和 WordPress 做更多事情。 例如,您可以將其與 OptinMonster 集成,並在彈出活動中顯示您的訂閱表單。
要了解更多信息,請參閱我們的 Mailchimp 和 WordPress 使用終極指南。
我們希望本文能幫助您了解如何在 WordPress 中使用自定義字段創建 Mailchimp 訂閱表單。 您可能還想查看我們關於更快地擴展電子郵件列表的簡單方法的指南,以及我們專家精選的用於擴展您的網站的必備 WordPress 插件。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
