如何使用 Divi 創建匹配的投資組合和項目
已發表: 2023-01-11如果您是一名創意人員或經營一家基於服務的企業,您可能想要創建一個作品集網站來展示您的經驗和展示您的項目。 擁有在線作品集可以幫助您被潛在客戶發現並建立您的信譽。 您可以使用項目頁面來展示您的過程和工作背後的想法,幫助訪問者想像與您一起工作會是什麼樣子。
在本教程中,我們將向您展示如何使用 Divi 創建匹配的作品集和項目頁面。 我們將使用動態內容來設計作品集頁面,這樣您就可以快速輕鬆地將新項目添加到您的作品集中,而無需每次都設計一個項目頁面。 我們還將重點介紹使用功能強大的 Divi 可過濾投資組合模塊!
讓我們開始吧!
搶先看
這是我們將設計的預覽
投資組合頁面


項目頁面


你需要什麼開始
在我們開始之前,安裝並激活 Divi 主題,並確保您的網站上有最新版本的 Divi。
現在,您可以開始了!
如何使用 Divi 創建匹配的投資組合和項目
設置高級自定義字段插件
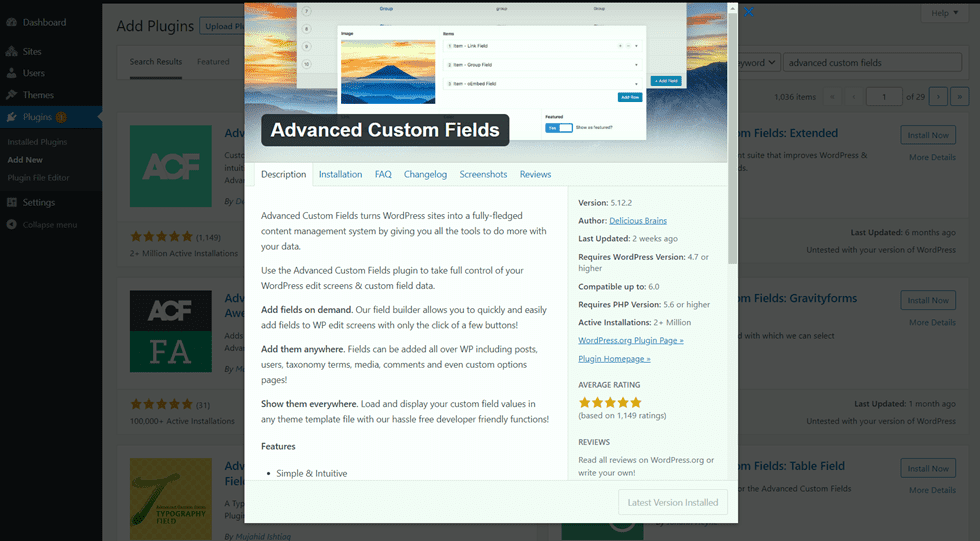
對於此設計,我們將使用動態內容為我們的項目頁面創建模板。 通過在模板中使用動態內容,您可以通過填寫與項目關聯的自定義字段來創建和更新完全設計的項目頁面。 您可以使用 WordPress 中內置的自定義字段功能來執行此操作,但它有一些限制。 對於此設計,我們希望動態填充多張照片,因此我們將使用高級自定義字段插件來完成此操作。 這個插件在 WordPress 插件目錄中是免費的,它允許我們向項目頁面添加強大的自定義字段。
從 WordPress 儀表板,導航到插件設置並單擊添加新的。 然後搜索高級自定義字段插件,安裝並激活。

添加自定義字段
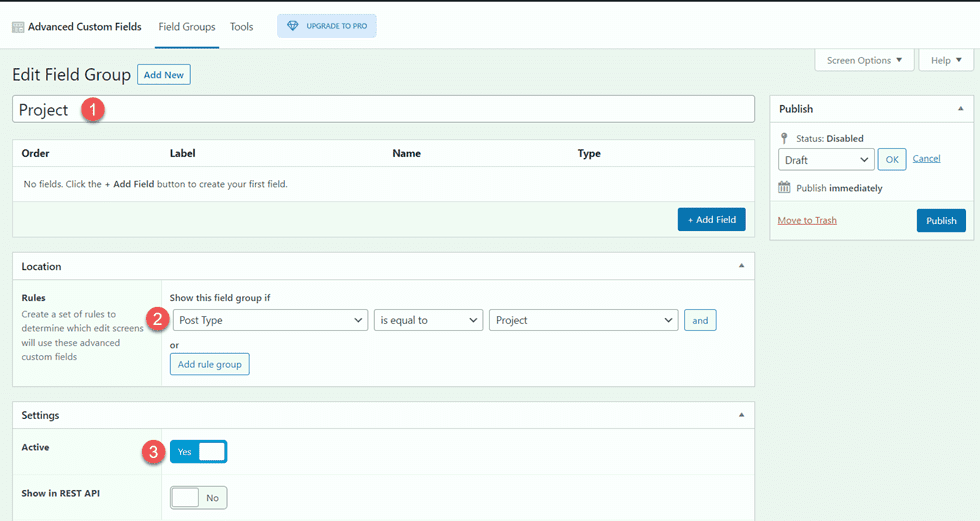
安裝並激活插件後,打開高級自定義字段設置並添加一個新的字段組。 添加標題,然後設置位置規則並將字段組設置為活動。
- 標題:項目
- 位置規則:如果帖子類型等於項目,則顯示此字段組
- 主動:是

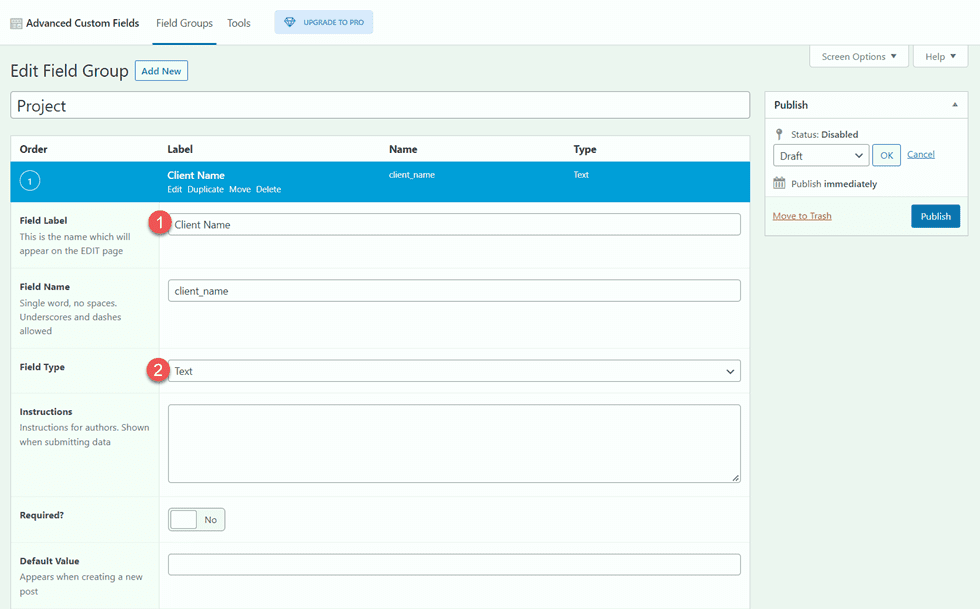
接下來,通過單擊藍色的添加字段按鈕添加自定義字段。 對於本教程,我們只會修改每個字段的字段標籤和類型。 第一個字段將是客戶端名稱。
- 字段標籤:客戶名稱
- 字段類型:文本

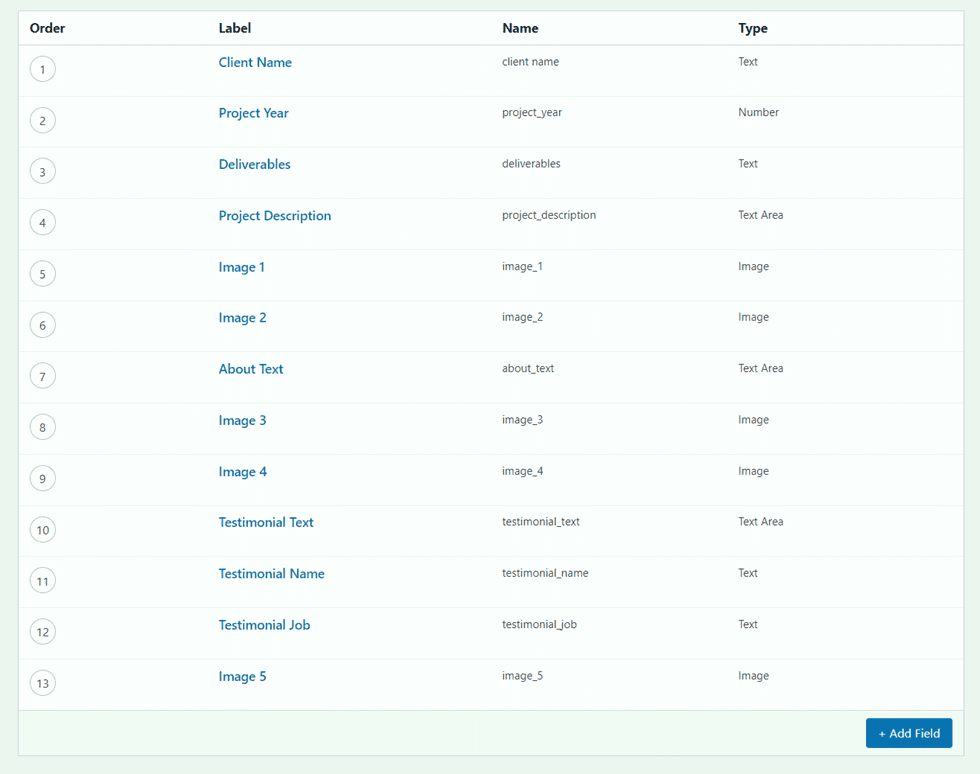
接下來,添加以下字段。
- 字段標籤:項目年份
- 字段類型:數字
- 字段標籤:可交付成果
- 字段類型:文本
- 字段標籤:項目描述
- 字段類型:文本區域
- 字段標籤:圖片 1
- 字段類型:圖片
- 字段標籤:圖片 2
- 字段類型:圖像
- 字段標籤:關於文本
- 字段類型:文本區域
- 字段標籤:圖片 3
- 字段類型:圖像
- 字段標籤:圖片 4
- 字段類型:圖像
- 字段標籤:證明文本
- 字段類型:文本區域
- 字段標籤:證明名稱
- 字段類型:文本
- 字段標籤:推薦工作
- 字段類型:文本
- 字段標籤:圖片 5
- 字段類型:圖像

發布並保存自定義字段後,添加新項目或編輯現有項目。 您應該會在編輯頁面底部看到自定義字段。 對於此作品集和項目佈局,請填寫每個自定義字段並將特色圖片上傳到項目。 如果您想添加可過濾的投資組合,請確保帖子也已分類。
設計作品集頁面
現在讓我們開始設計我們的投資組合頁面。 我們將從一個預製的登陸頁面開始,並向其添加一個可過濾的投資組合模塊。
從預製佈局開始
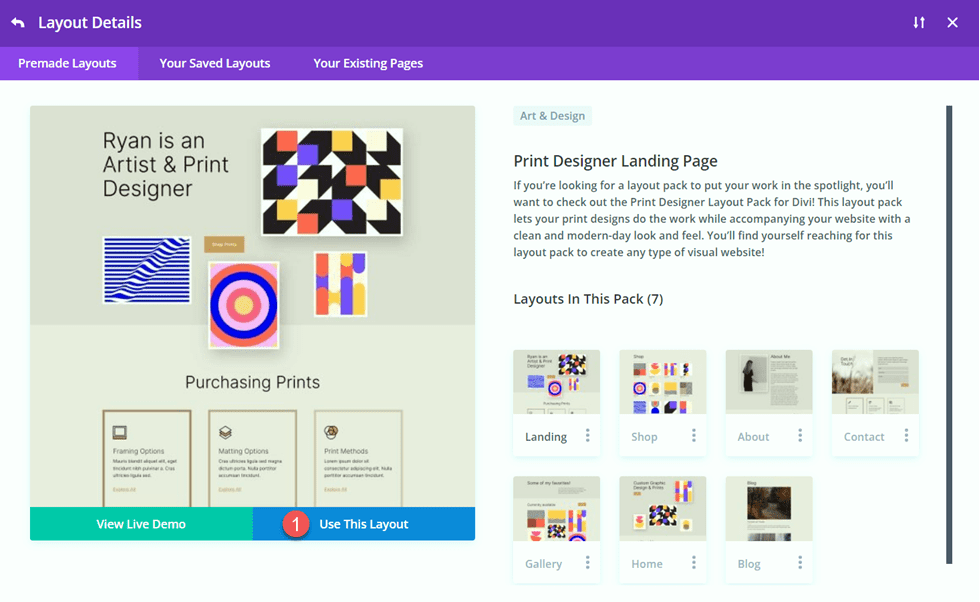
讓我們從使用 Divi 庫中的預製佈局開始。 對於此設計,我們將使用 Print Designer Layout Pack 中的 Print Designer Landing Page。
向您的網站添加一個新頁面並為其命名,然後選擇使用 Divi Builder 選項。

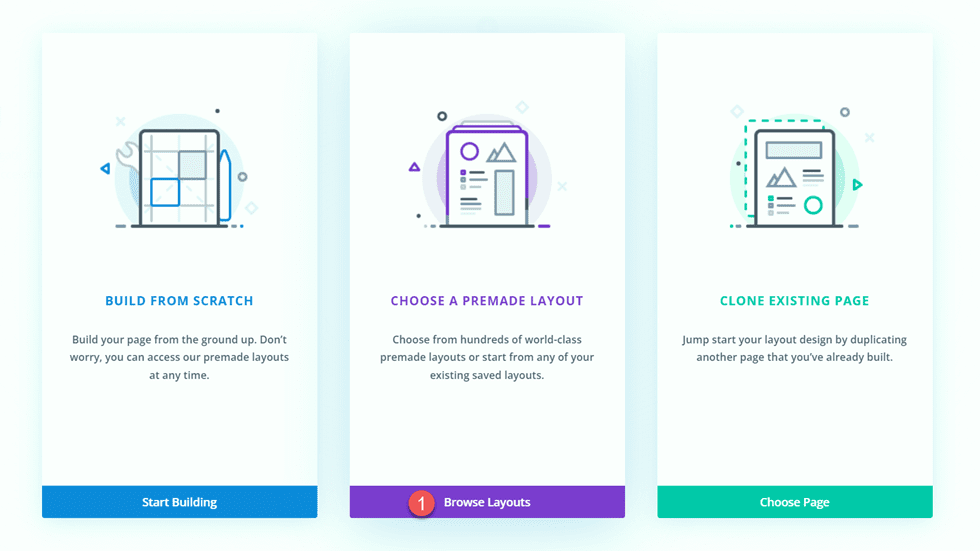
對於此示例,我們將使用 Divi 庫中的預製佈局,因此選擇瀏覽佈局。

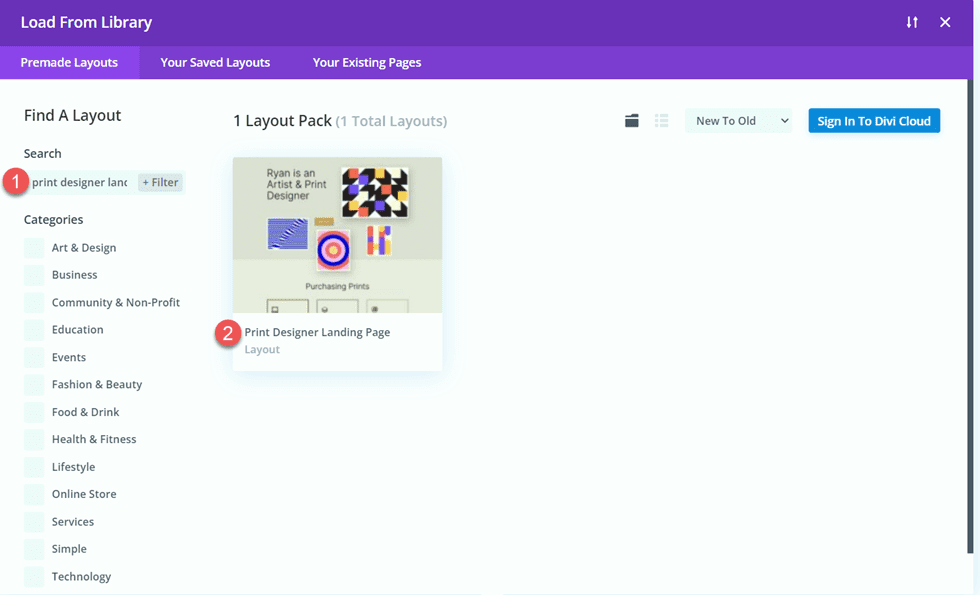
搜索並選擇 Print Designer Landing Page。

選擇使用此佈局將佈局添加到您的頁面。

現在我們準備構建我們的設計。
添加可過濾的投資組合模塊
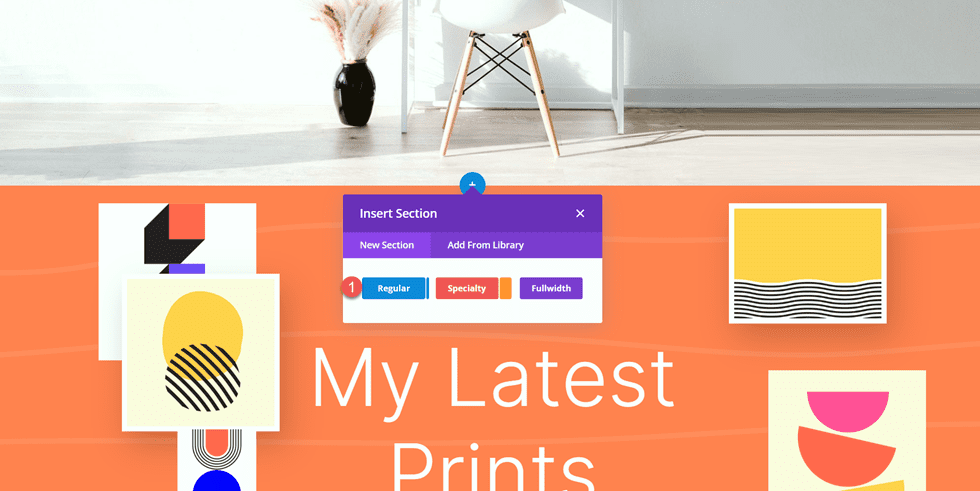
在桌子圖像下方添加一個新的常規部分,在橙色“我的最新打印”部分上方。

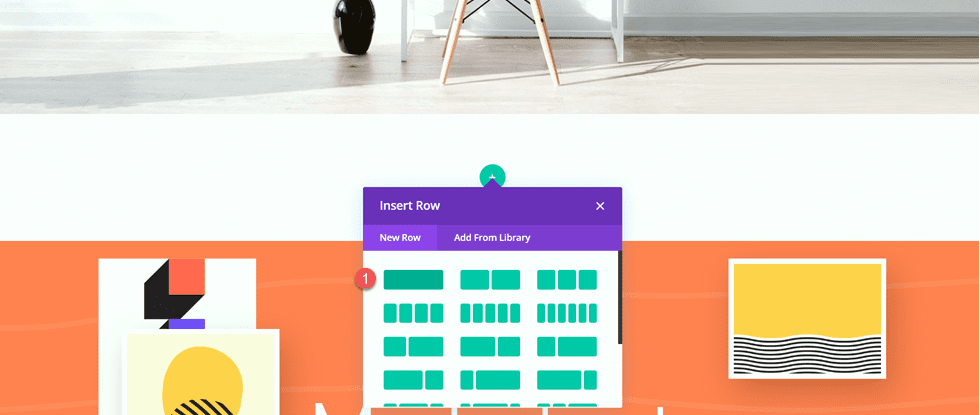
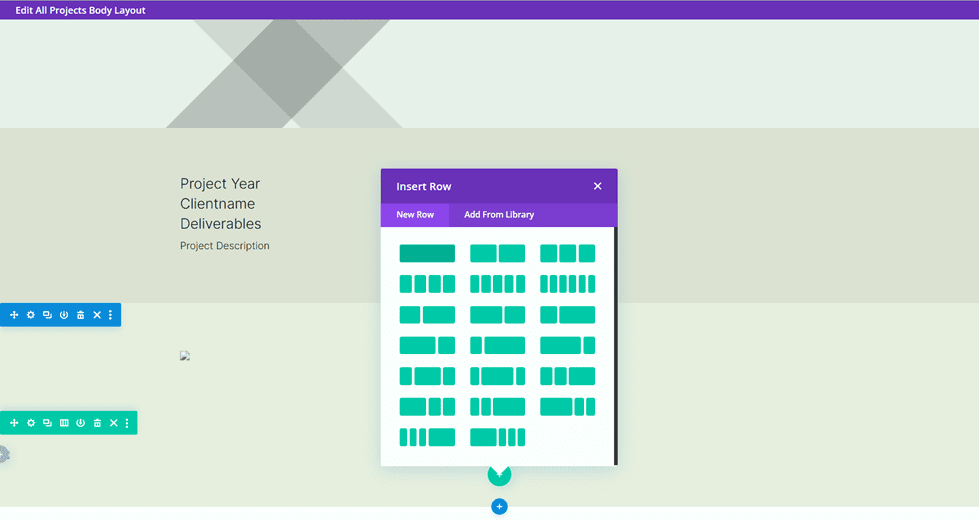
添加一行。

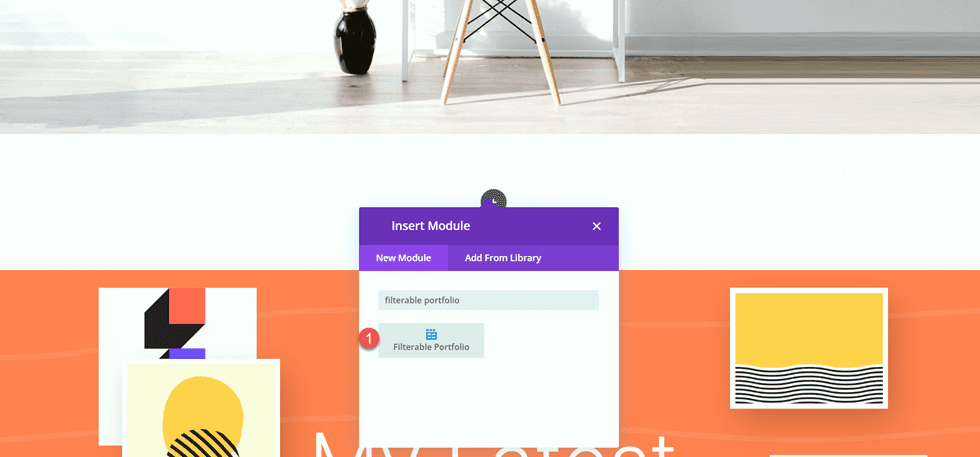
然後,將可過濾的投資組合模塊添加到該行。

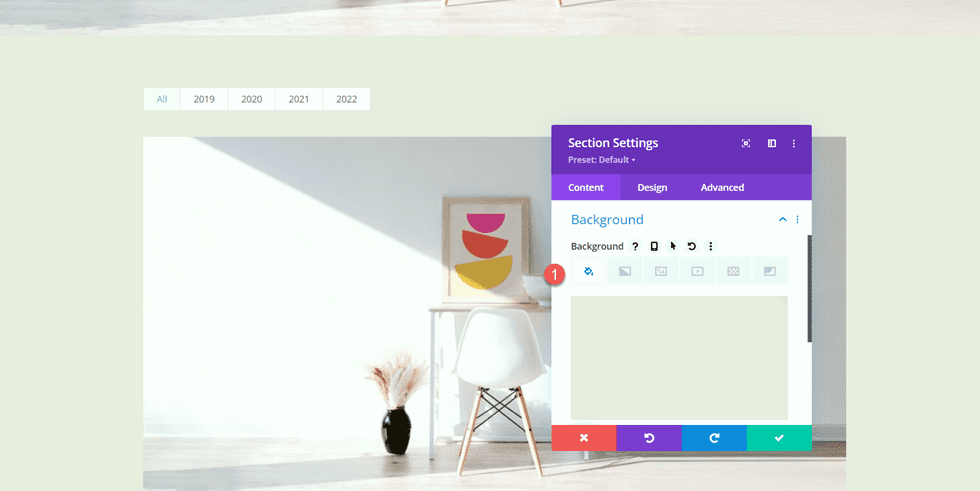
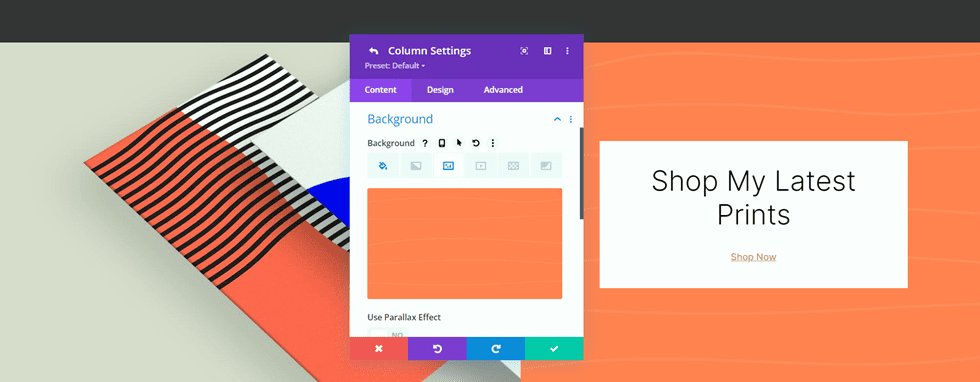
打開部分設置並添加背景顏色。
- 背景:#eae8de

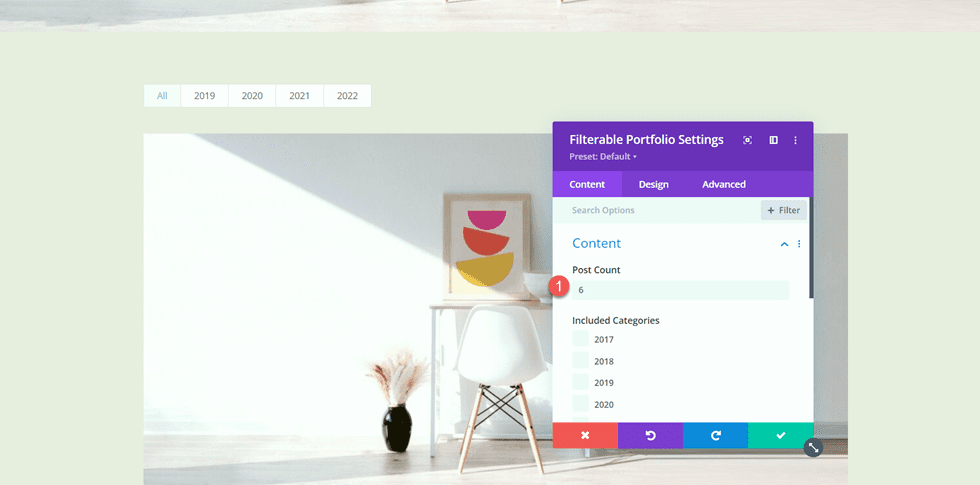
接下來,打開可過濾的投資組合模塊設置。 在內容下,將帖子數設置為 6。
- 帖子數:6

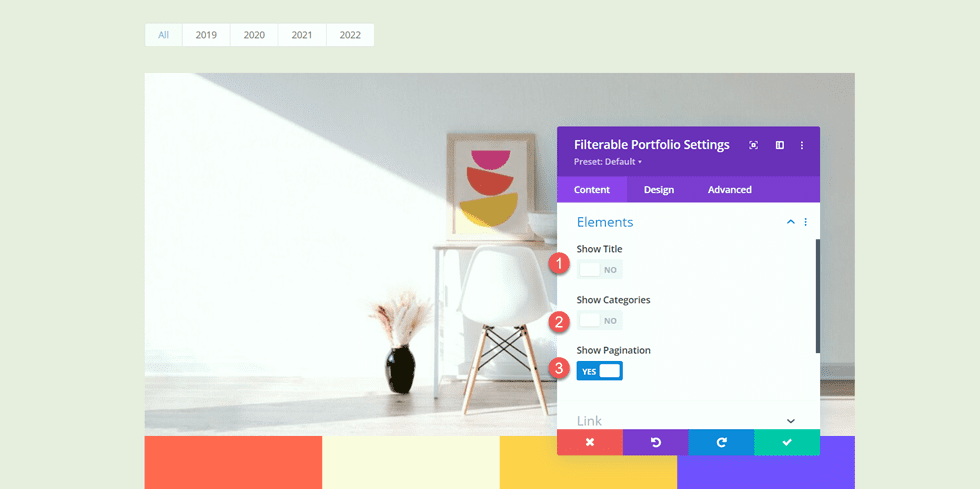
在元素下,禁用標題和類別。
- 節目名稱:無
- 顯示類別:無
- 顯示分頁:是

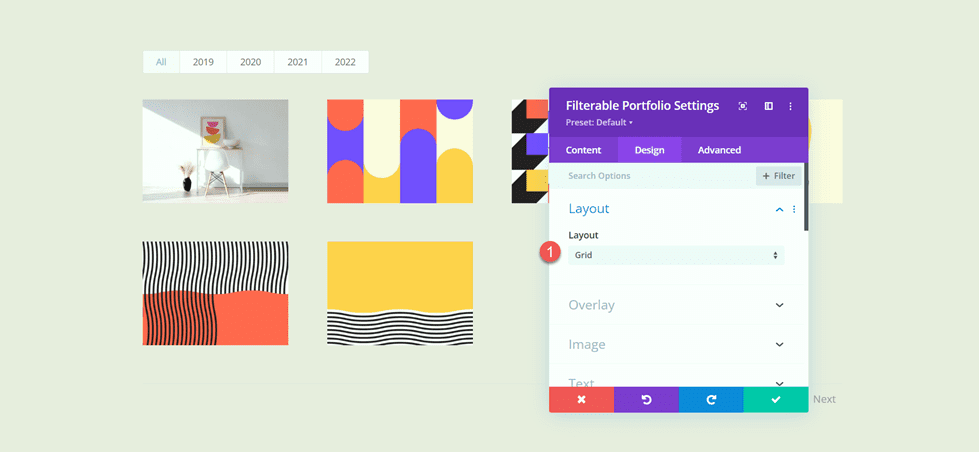
然後,移動到設計選項卡並打開佈局設置。 選擇網格佈局。
- 佈局:網格

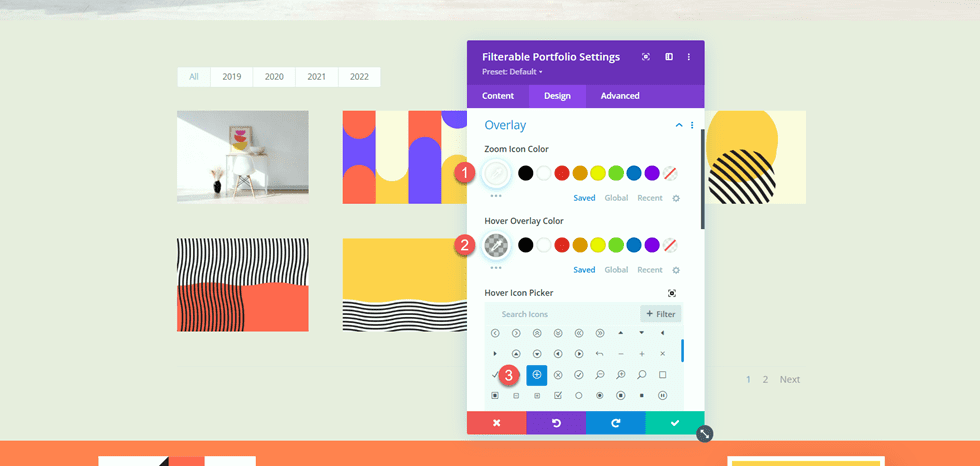
在覆蓋下,自定義選項如下:
- 縮放圖標顏色:#FFFFFF
- 懸停疊加顏色:rgba(10,10,10,0.25)
- 懸停圖標:圓圈中的加號圖標

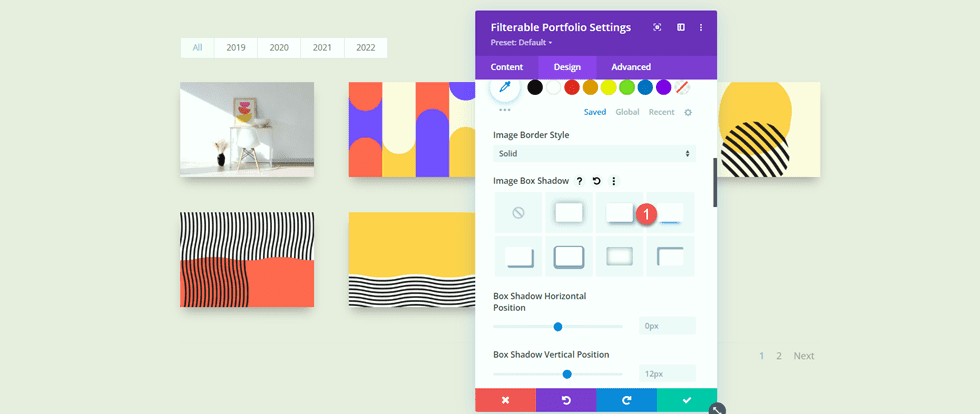
接下來,添加圖像框陰影。
- 圖像框陰影:下方

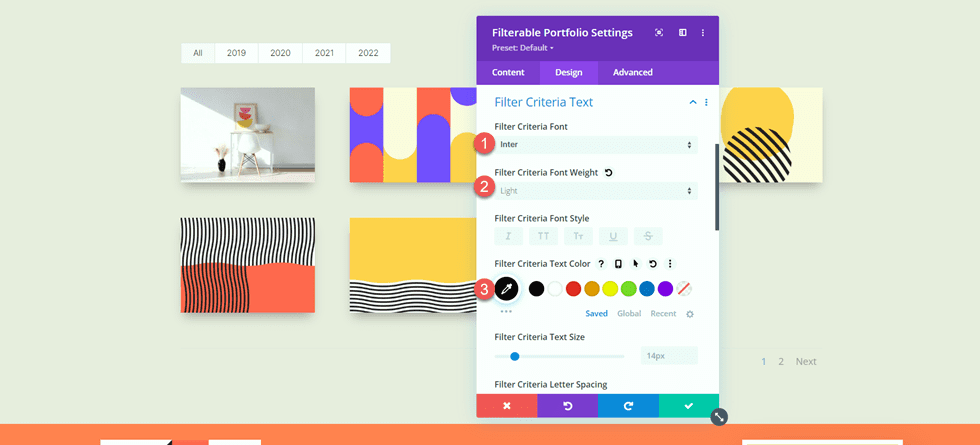
現在修改過濾條件字體設置。
- 過濾條件字體:Inter
- 過濾條件字體粗細:輕
- 篩選條件文本顏色:#000000

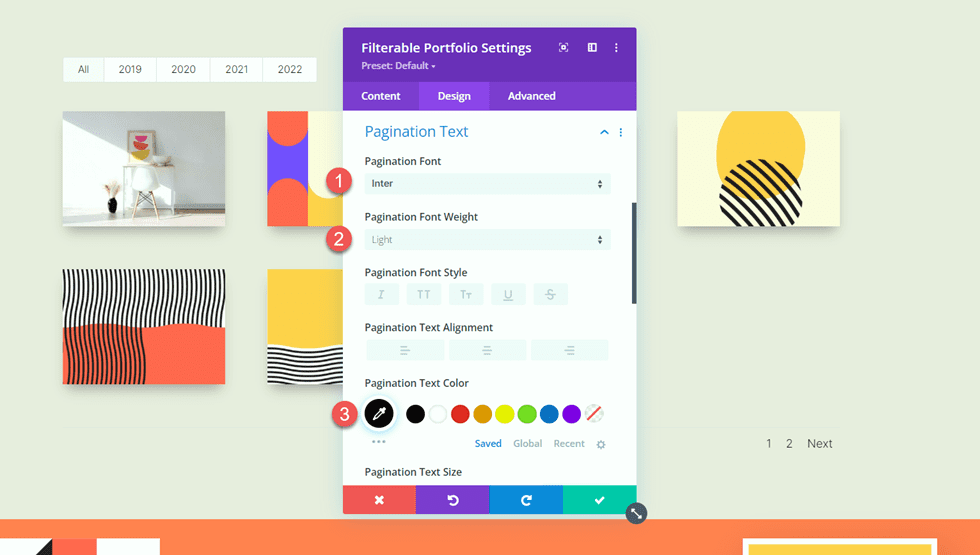
最後,修改分頁字體設置。
- 分頁字體:Inter
- 分頁字體粗細:輕
- 分頁文字顏色:#000000

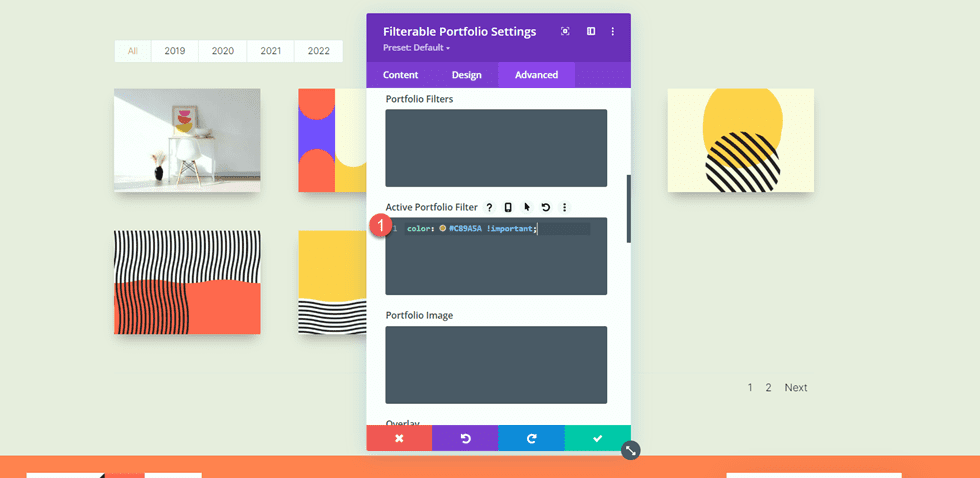
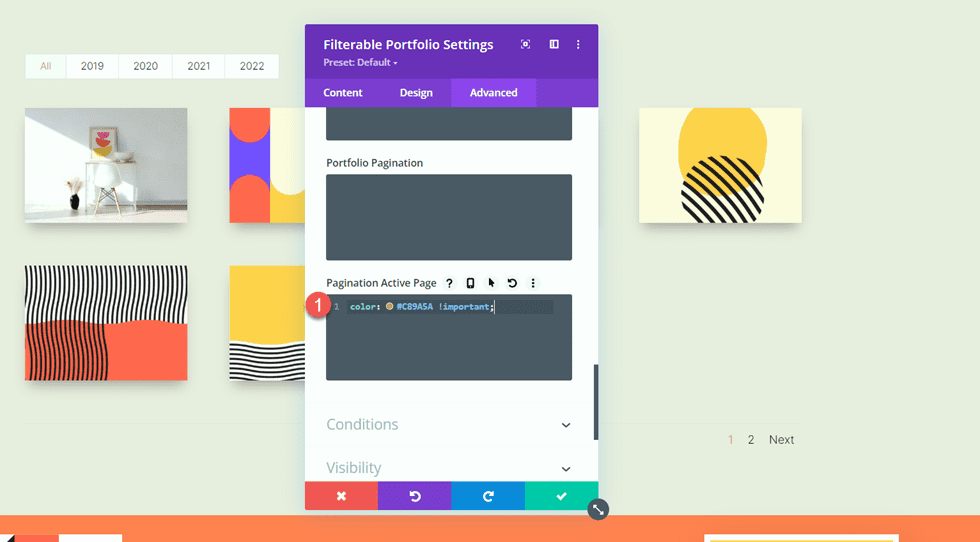
我們希望活動投資組合過濾器和活動頁面顏色與其余文本顏色不同。 移至高級選項卡並添加以下 CSS。
在 Active Portfolio Filter CSS 部分下添加以下內容:
color: #C89A5A !important;

最後,將以下內容添加到分頁活動頁面 CSS:
color: #C89A5A !important;

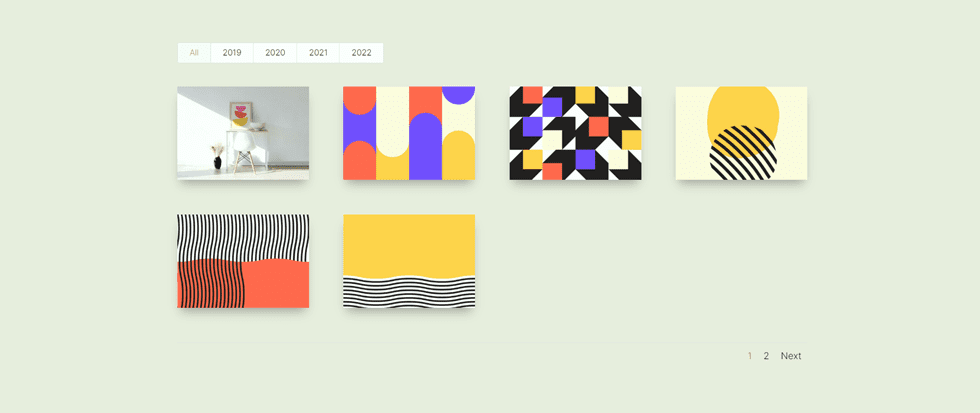
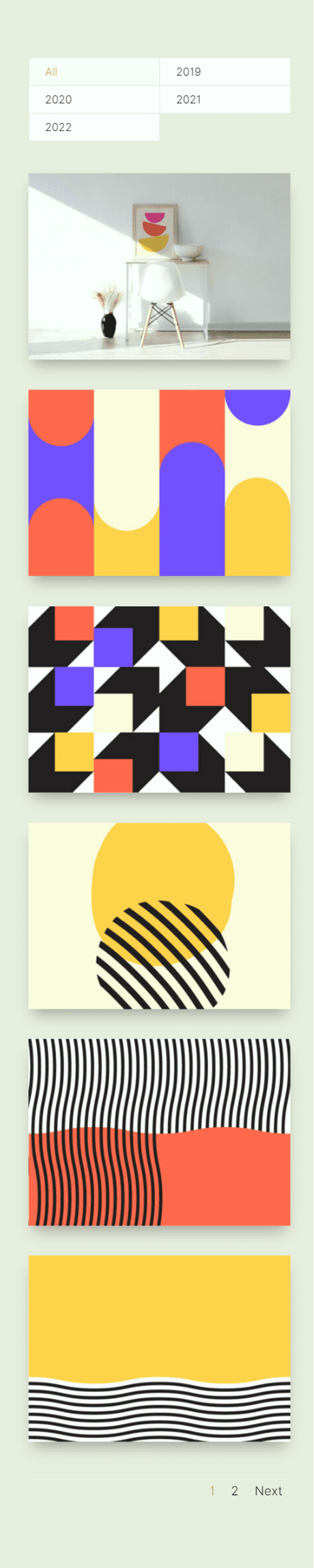
投資組合頁面最終設計
現在這是投資組合部分的最終設計。


設計項目模板
使用主題生成器
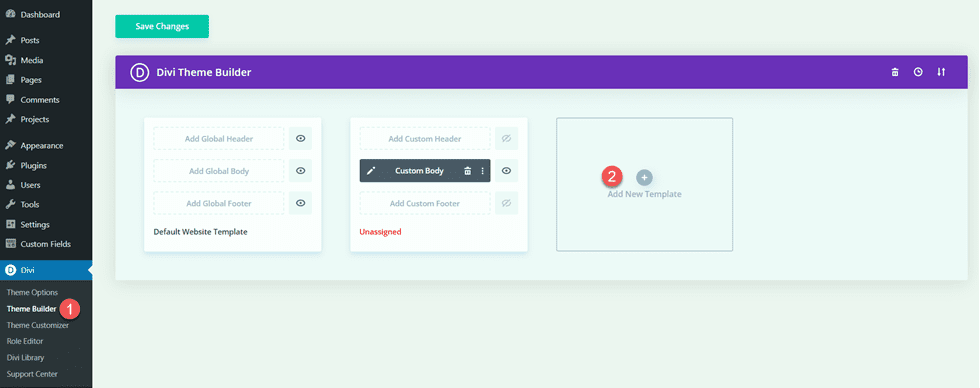
現在讓我們為我們的項目頁面創建模板。 為此,我們將使用 Divi 的主題構建器。 打開 WordPress 儀表板並導航到 Theme Builder。 然後選擇添加新模板。

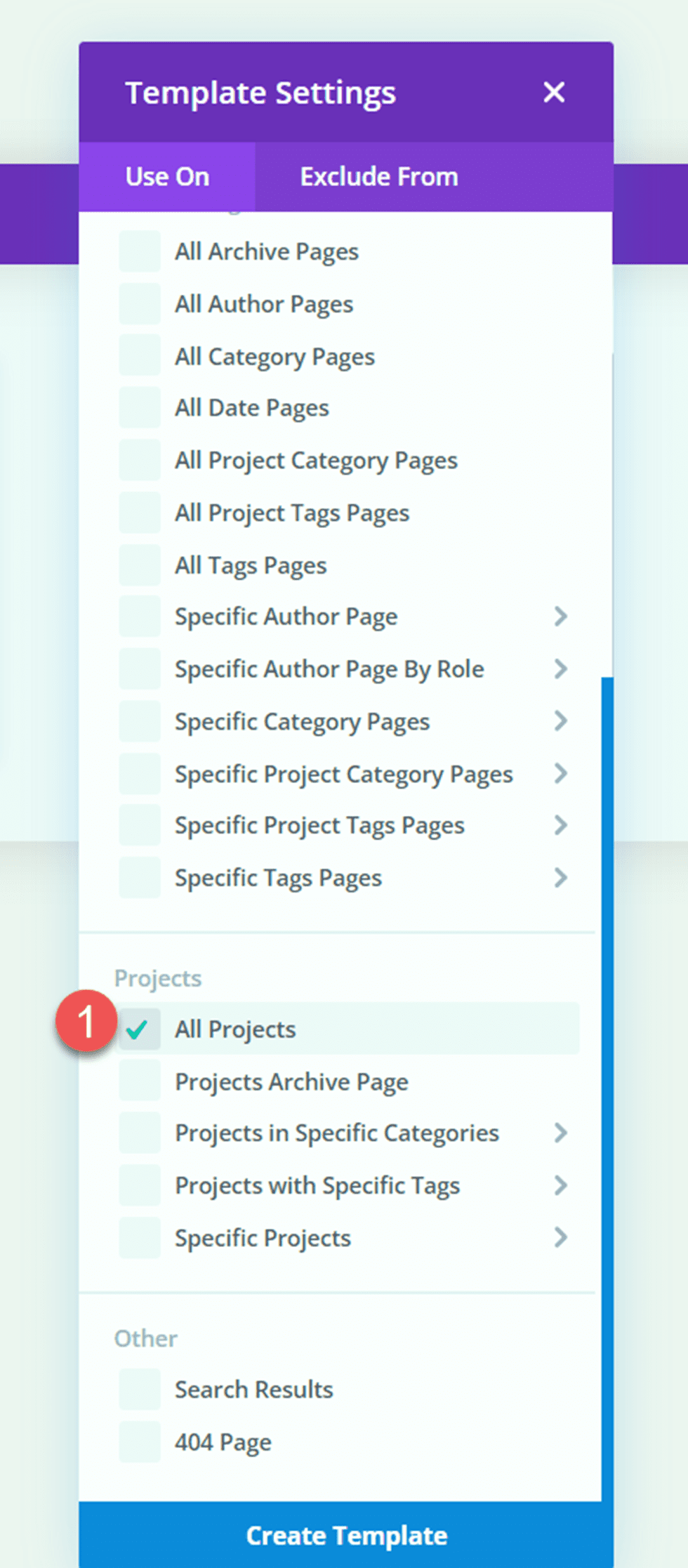
接下來,設置模板以應用於所有項目頁面。

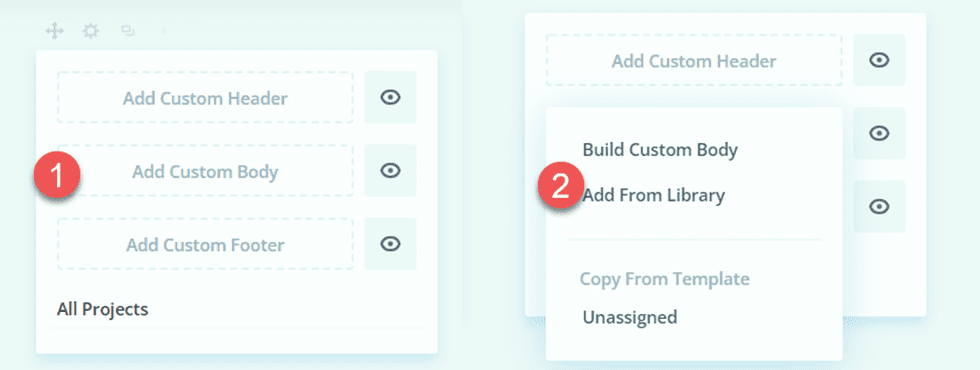
單擊“添加自定義主體”,然後選擇“構建自定義主體”。

表頭設計
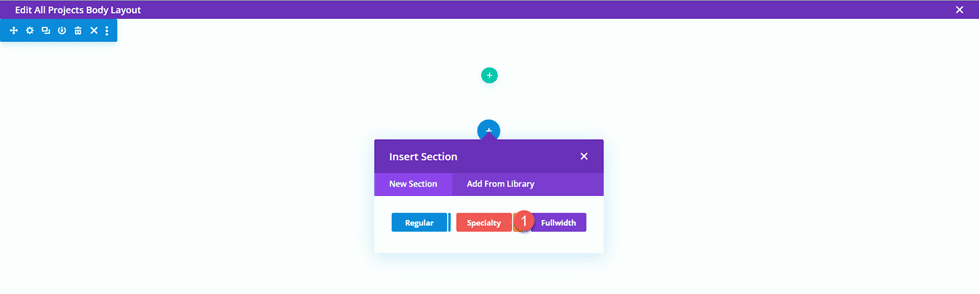
首先,在頁面上添加一個全角部分。

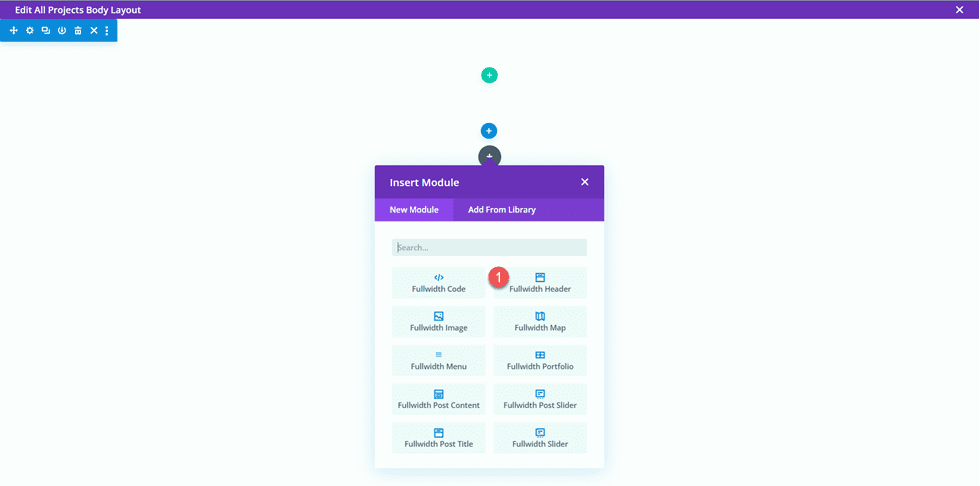
然後,添加一個全角頭模塊。

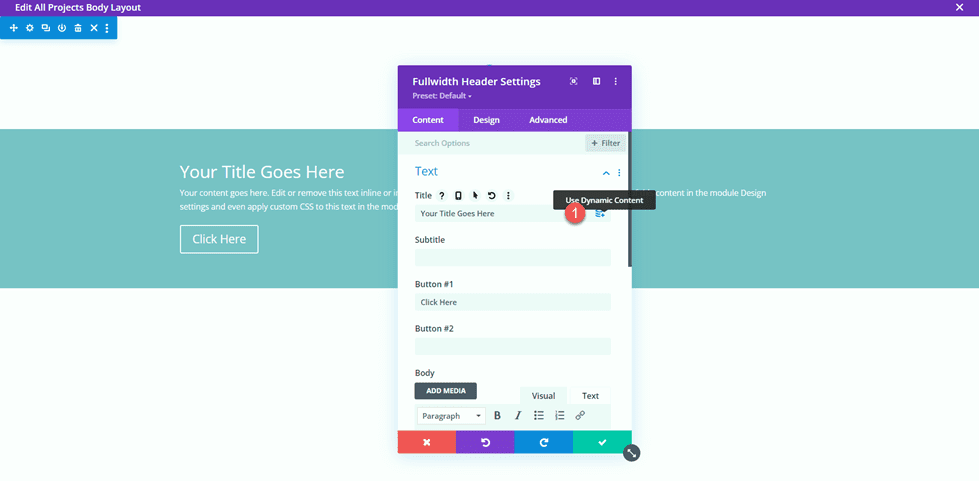
打開標題設置。 我們希望此頁面的標題根據項目的標題動態填充。 在標題旁邊,單擊動態內容圖標。

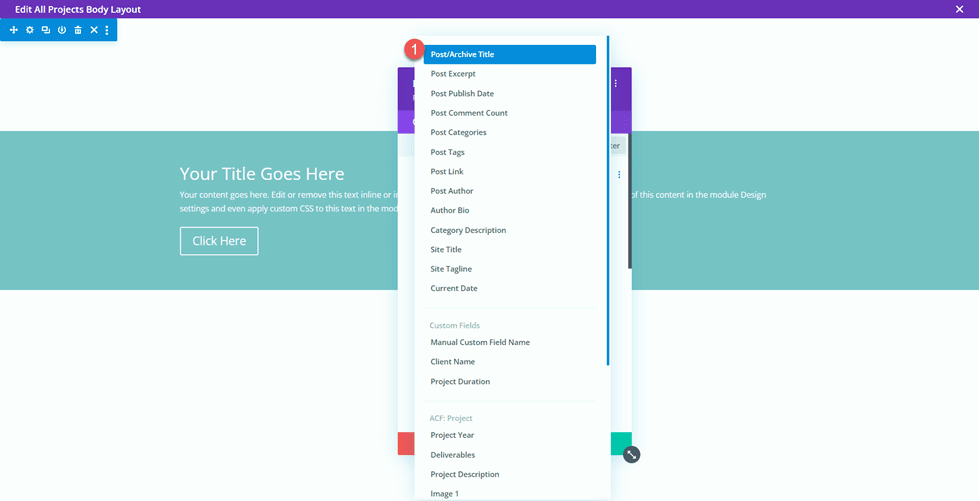
然後,將標題設置為“帖子/存檔標題”。 現在標題將動態填充。

從 Button #1 和 Body 部分刪除文本並刪除背景顏色。

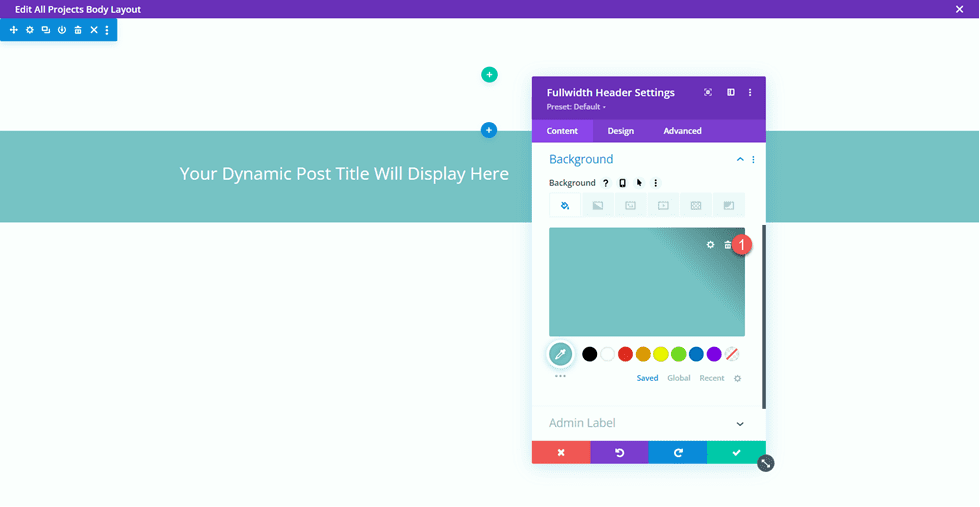
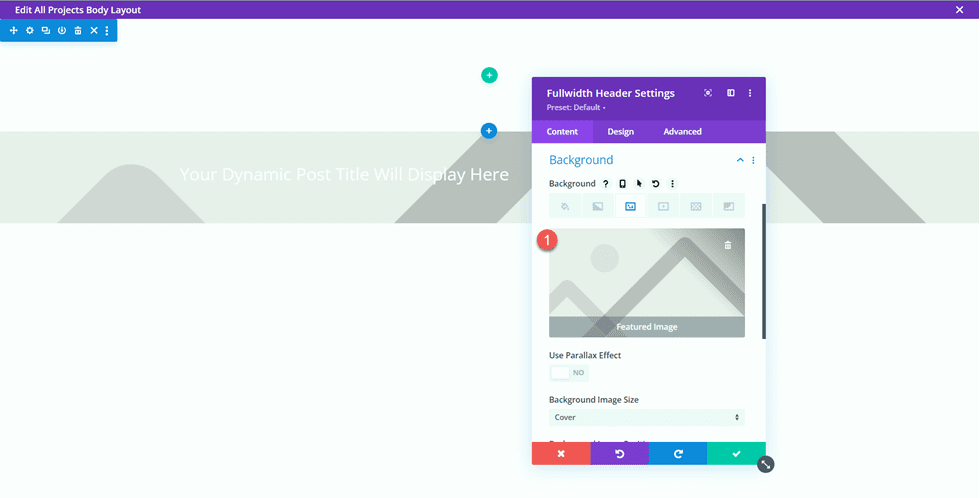
接下來,我們要添加動態背景圖像。 移動到背景圖像選項卡並單擊動態內容圖標。 將背景圖片設置為“特色圖片”。 這樣,項目帖子的特色圖片將出現在我們項目頁面的頂部。

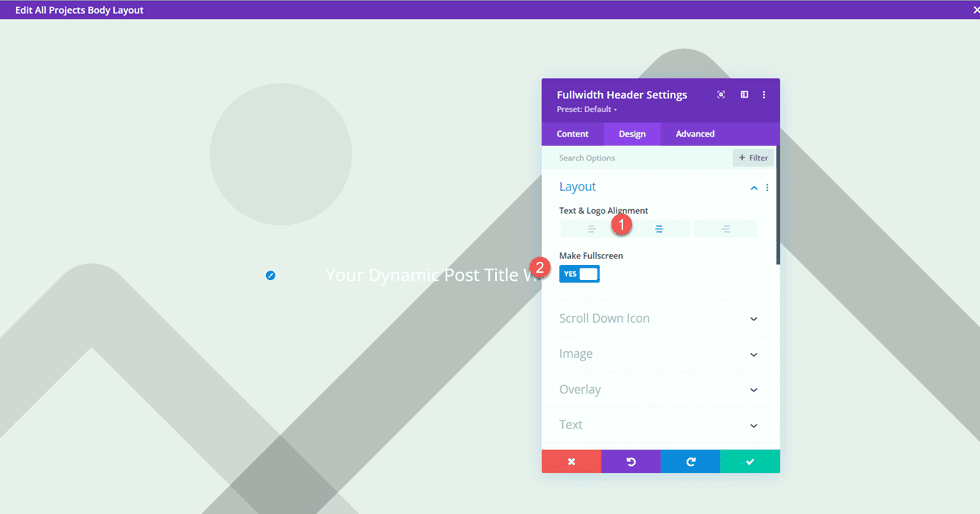
移至設計選項卡並打開佈局設置。 將對齊方式設置為居中並使標題全屏顯示。

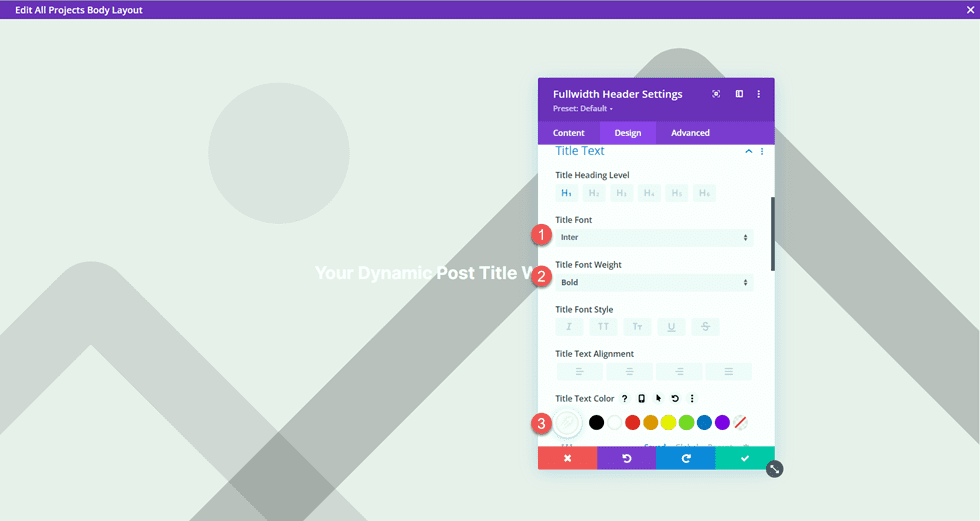
然後,修改標題字體設置。
- 標題字體:Inter
- 標題字體粗細:粗體
- 標題文字顏色:#FFFFFF

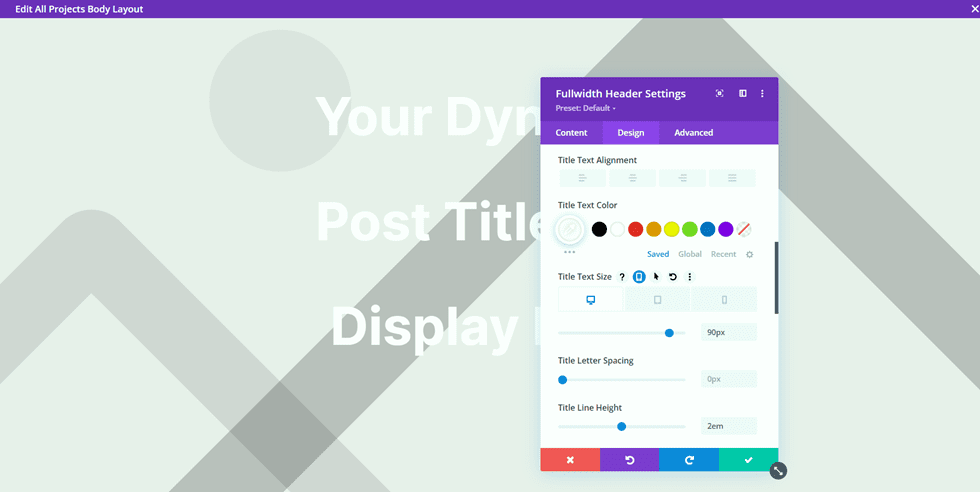
使用響應設置為不同的屏幕尺寸設置不同的文本大小。 此外,設置行高。
- 桌面上的標題文字大小:90px
- 平板電腦上的標題文字大小:60px
- 手機上的標題文字大小:40px
- 標題行高:1.1em

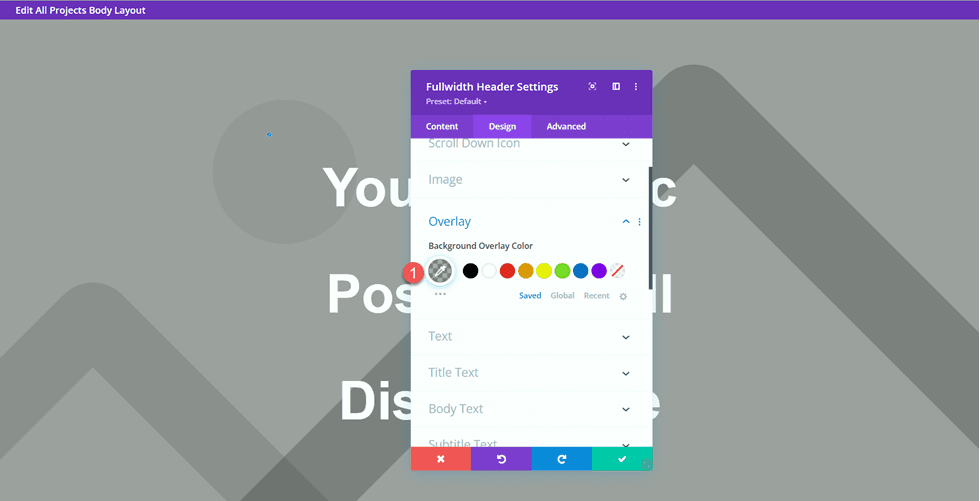
在覆蓋設置下,添加一個覆蓋。
- 背景疊加顏色:rgba(0,0,0,0.33)

現在將全角部分移至頁面頂部。

項目描述設計
打開頁面上空白常規部分的部分設置並設置背景顏色。
- 背景:#dfdcd2

然後添加包含兩列的行。

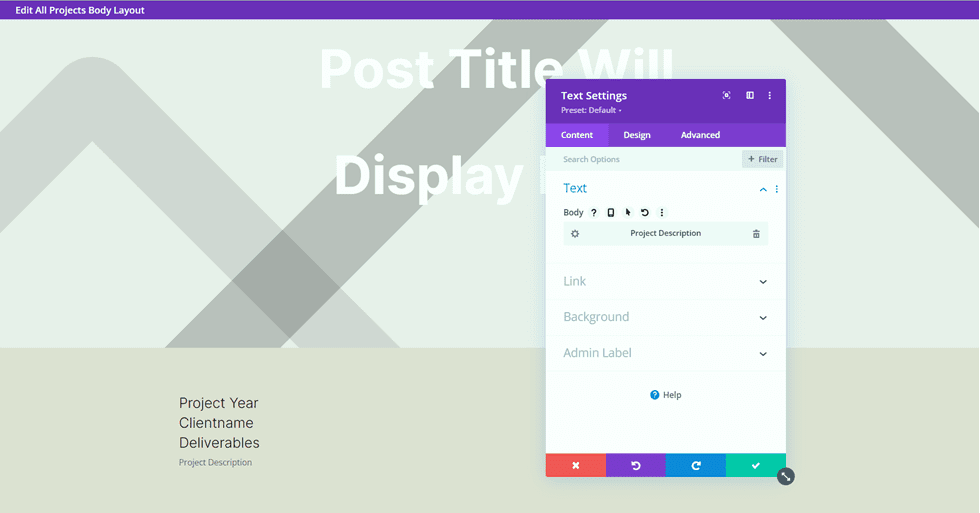
在左側的列中添加一個文本模塊。

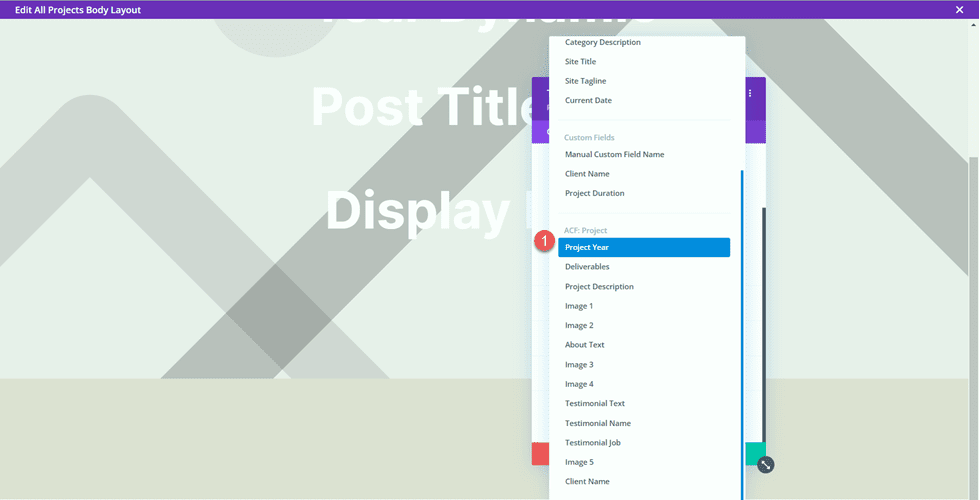
用動態內容替換正文內容。 對於此模塊,我們將添加項目年份。

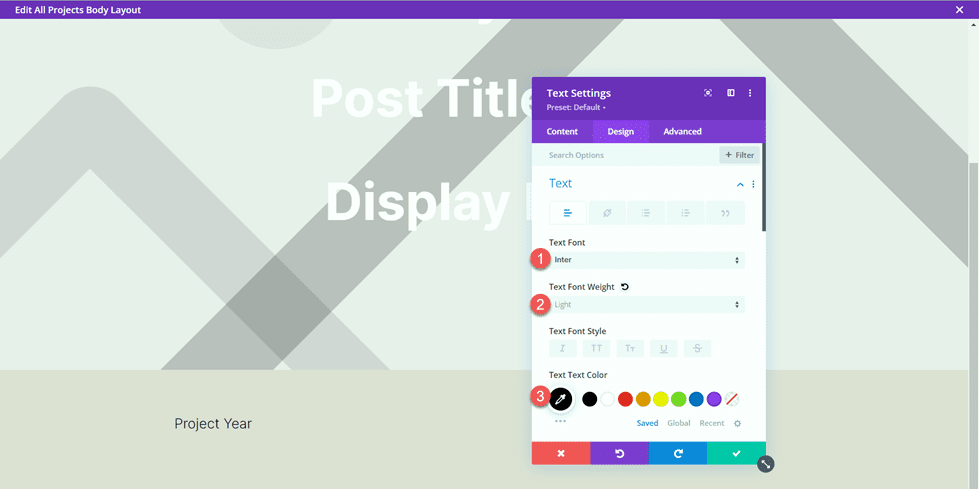
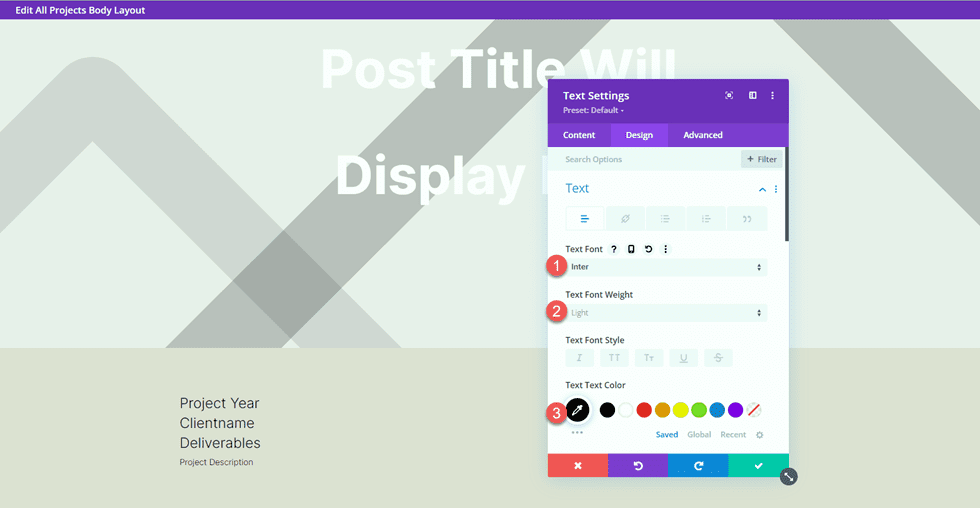
移動到設計選項卡並打開文本字體設置。 自定義字體如下。
- 文本字體:Inter
- 文本字體粗細:輕
- 文字文字顏色:#000000

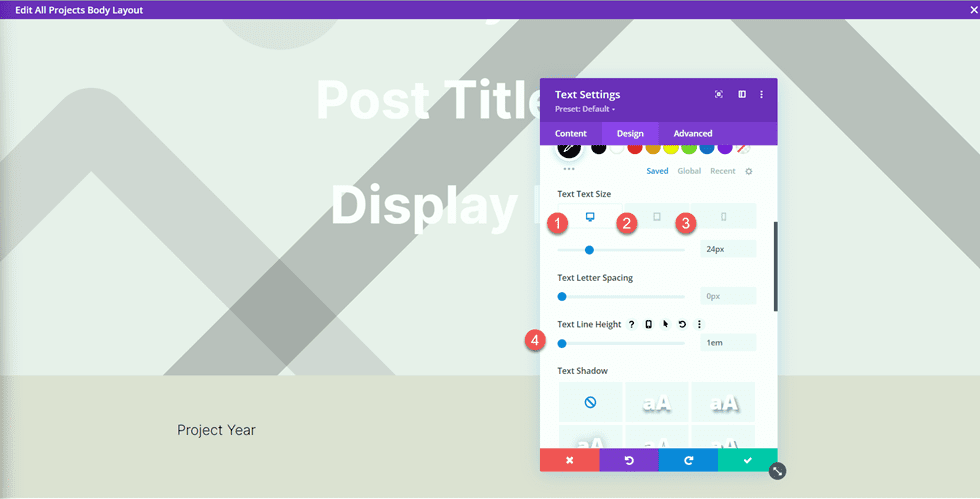
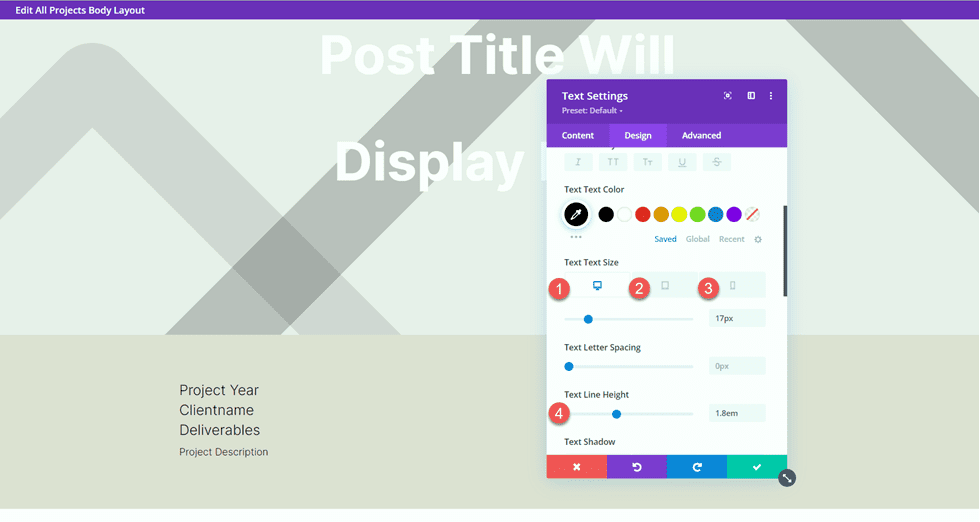
接下來,設置文本大小和行高。 使用響應選項在平板電腦和手機上設置較小的文本大小。
- 文本文本大小桌面:24px
- 文字 文字大小 平板電腦:20px
- 文字文字大小手機:18px
- 文本行高:1em

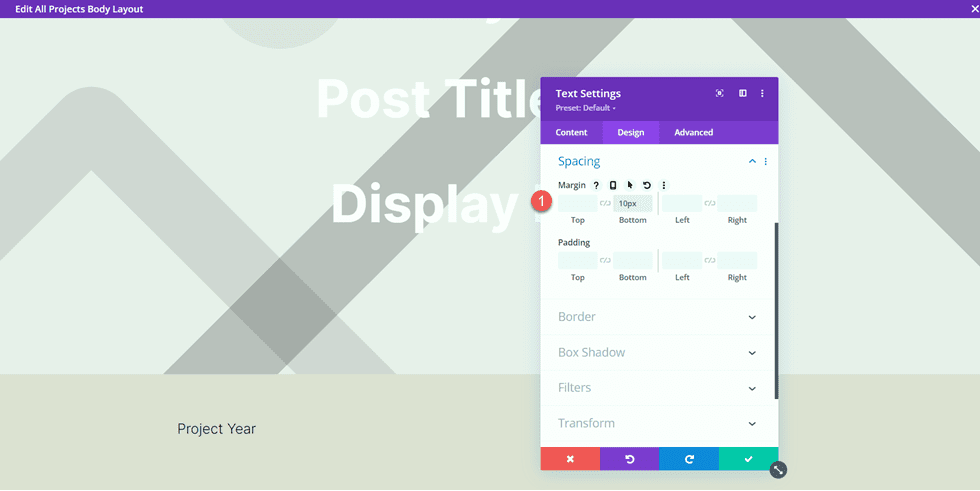
最後,移動到間距部分並添加底部邊距。
- 底部邊距:10px

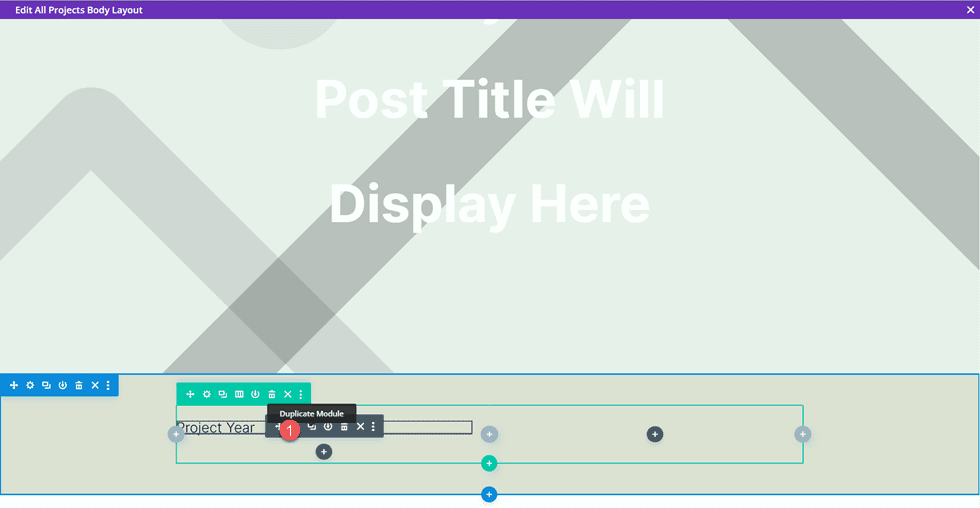
現在復制 Project Year 文本模塊。

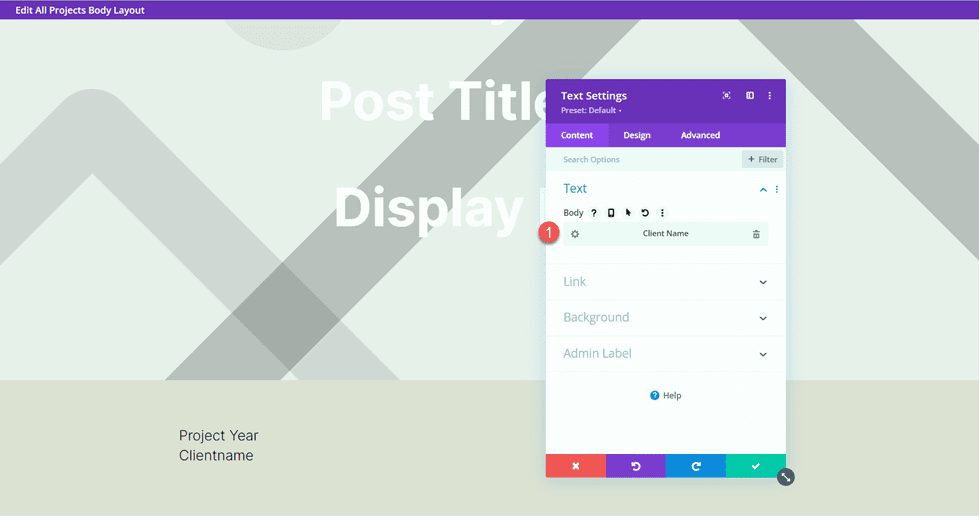
打開重複的模塊設置,將 Project Year 動態內容替換為 Client Name 動態內容。

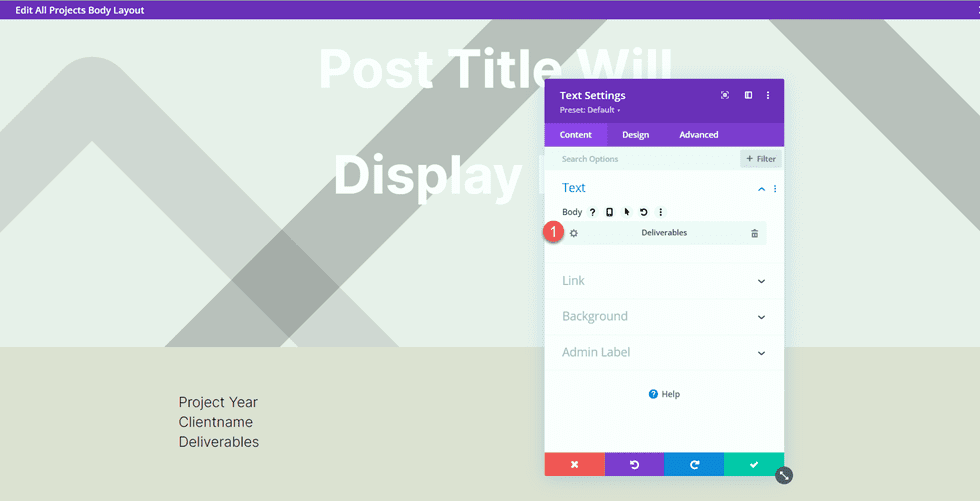
重複相同的步驟並複制 Client Name 文本模塊。 然後,將 Client Name 動態內容替換為 Deliverables 動態內容。

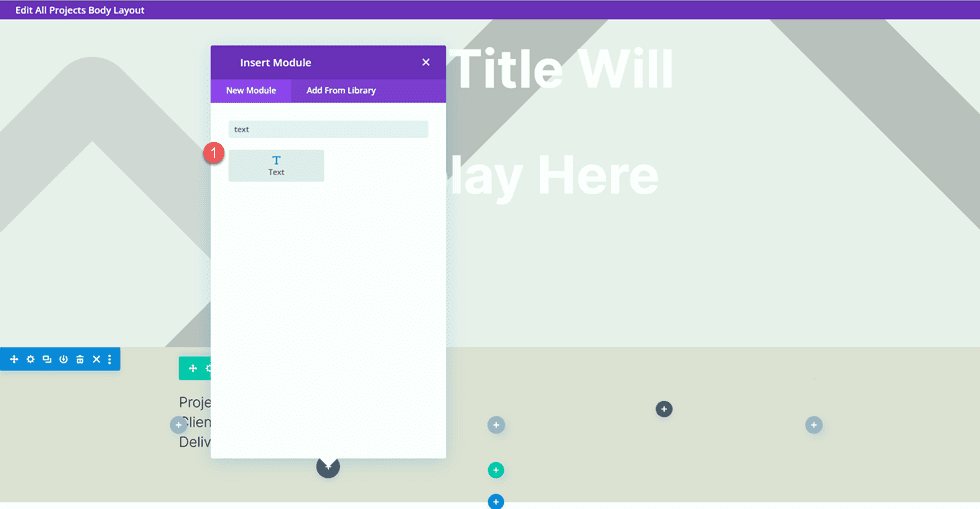
接下來,在 Deliverables 模塊下添加一個新的文本模塊。

將內容替換為項目描述動態內容。


打開設計選項卡下的文本選項並自定義字體:
- 文本字體:Inter
- 文本字體粗細:輕
- 文字顏色:#000000

然後設置文字大小和行高。 再次使用響應選項為不同的屏幕設置不同的文本大小。
- 文字大小桌面:17px
- 文字大小平板電腦:16px
- 手機文字大小:14px
- 文字行高:1.8em

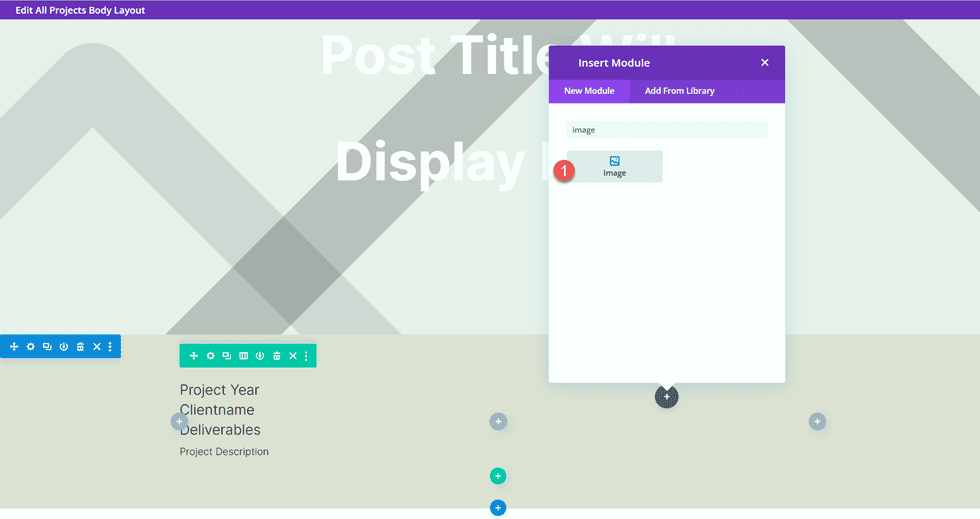
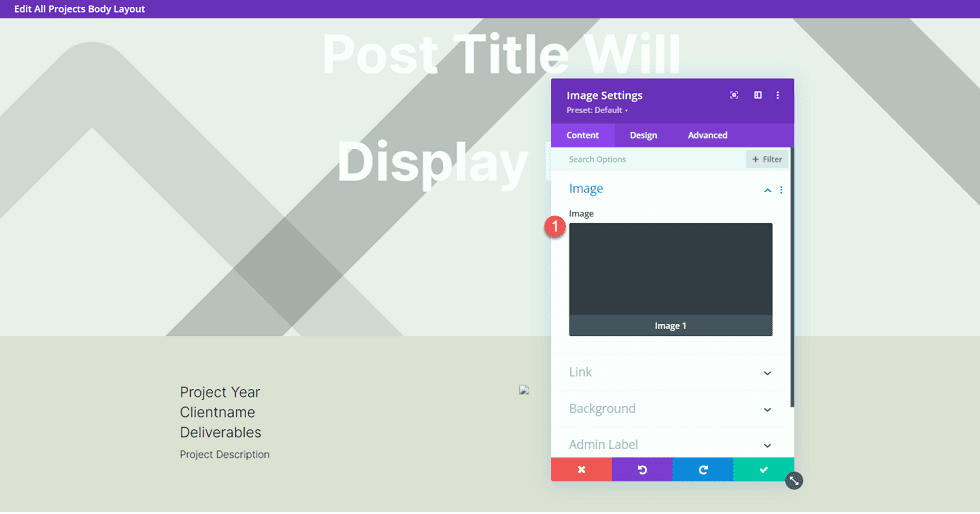
最後,在右欄中添加一個圖像模塊。

圖像也將被動態填充。 選擇動態內容圖標並從我們的自定義字段中選擇圖像 1。

關於斷面設計
現在讓我們轉到“關於”部分。 向頁面添加一個新的常規部分。

打開部分設置並添加背景顏色。
- 背景:#eae8de

添加包含兩列的行。

接下來,將圖像添加到左列。

選擇動態內容圖標並選擇圖像 2。

接下來,將文本模塊添加到右列。

添加正文。
- 標題 2:“關於”

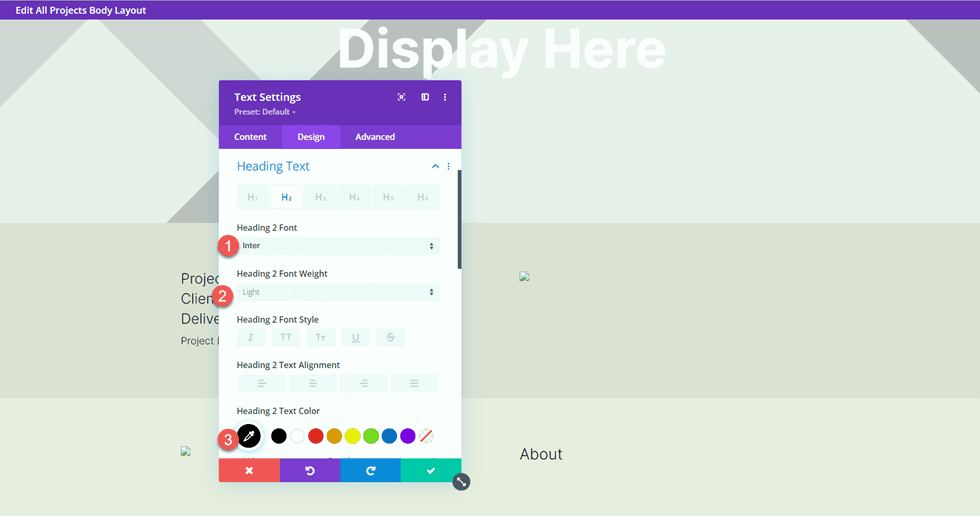
在設計選項卡下,修改標題文本樣式。
- 標題 2 字體:Inter
- 標題 2 字體粗細:淺
- 標題 2 文字顏色:#000000

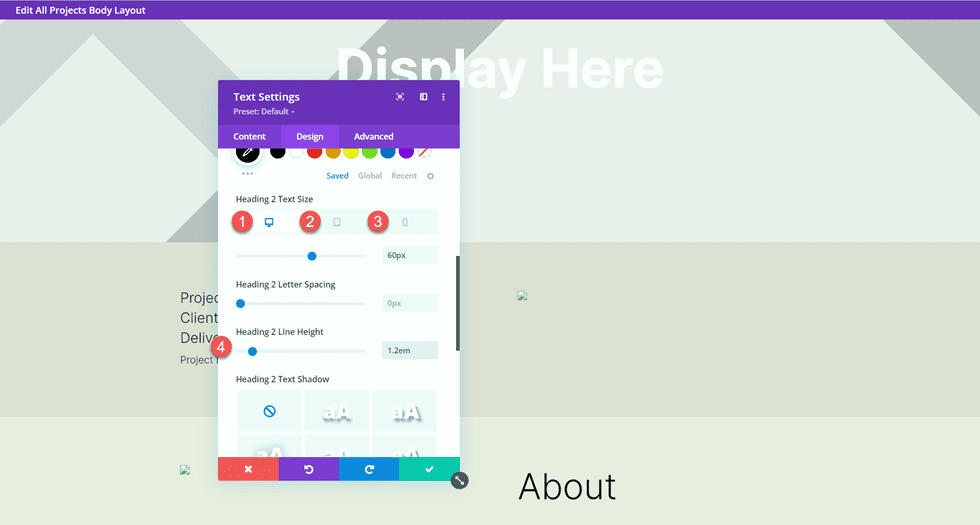
接下來,使用響應選項修改文本大小,並添加行高。
- 標題 2 文本大小桌面:60px
- 標題 2 文本大小平板電腦:36px
- 標題 2 文字大小 手機:30px
- 標題 2 行高:1.2em

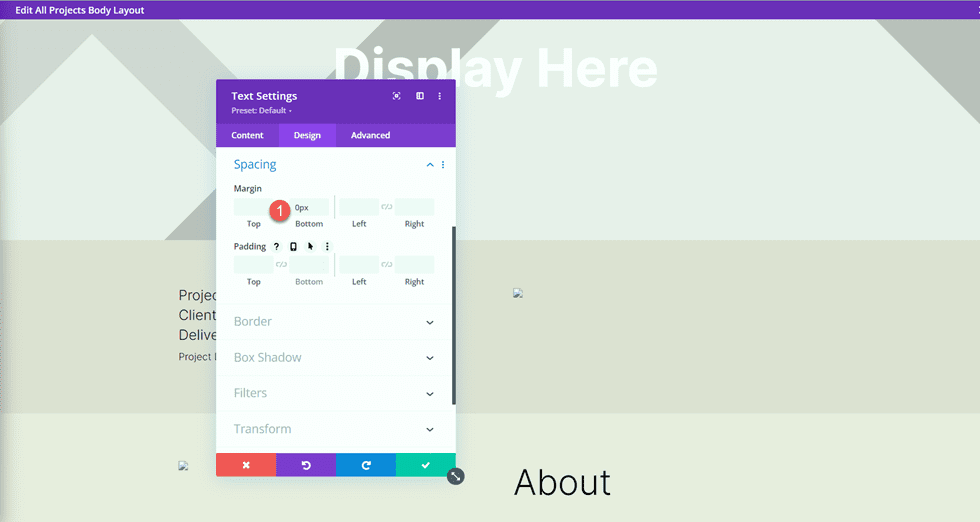
最後,打開尺寸設置並刪除底部邊距。
- 底部邊距:0px

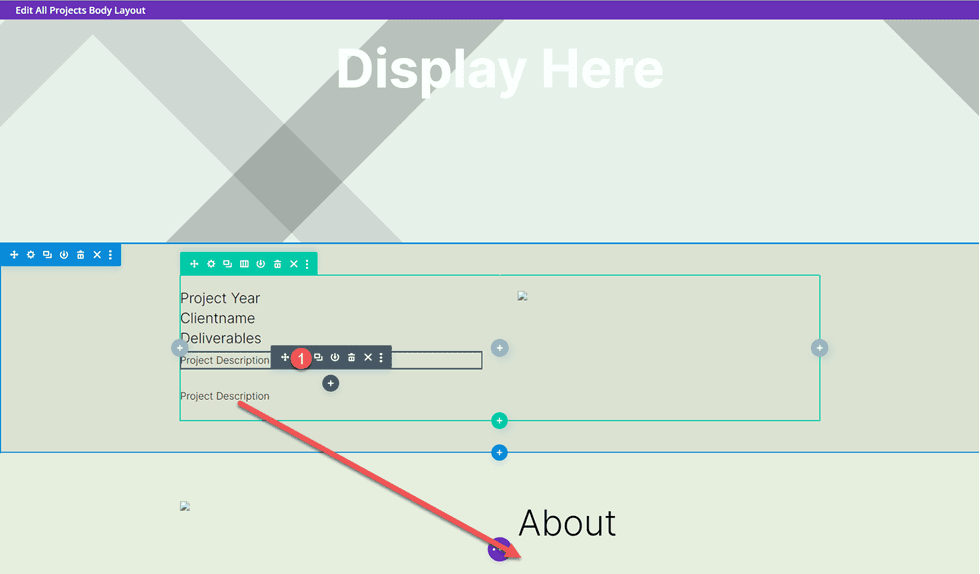
複製上面部分的項目描述文本模塊,然後將其拖到關於文本模塊下方。

打開重複的模塊設置並將動態內容替換為關於文本。

圖片 3 和 4
向頁面添加一個包含兩列的新行。

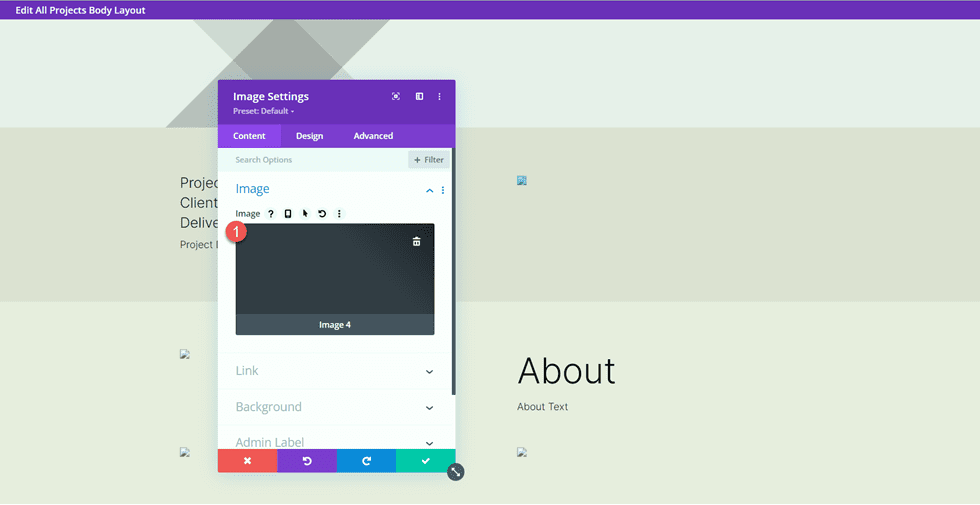
然後,將圖像模塊添加到左列。

使用動態內容設置,將此圖像模塊設置為圖像 3 自定義字段。

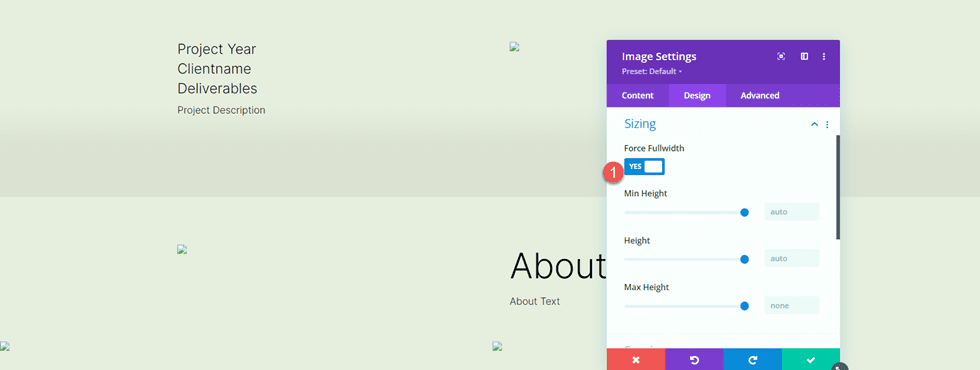
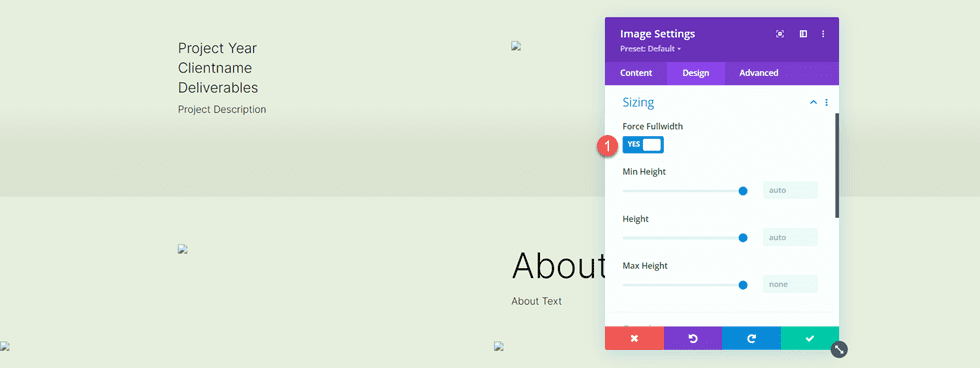
在“設計”選項卡的“大小”設置下,啟用“強制全寬”。
- 強制全寬:是

在右欄中重複這些步驟並添加圖像模塊。 使用動態內容設置將此圖像設置為圖像 4。

再次在大小調整設置中啟用強制全寬。

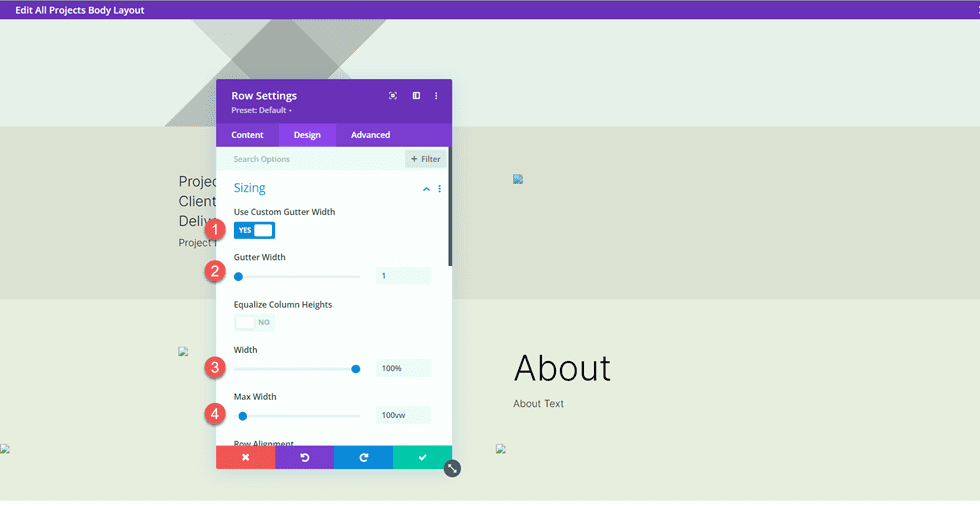
接下來,打開行設置並打開設計選項卡下的尺寸設置。 自定義尺寸設置如下:
- 使用自定義裝訂線寬度:是
- 排水溝寬度:1
- 寬度:100%
- 最大寬度:100vw

推薦佈局
向頁面添加一個包含單列的新行。

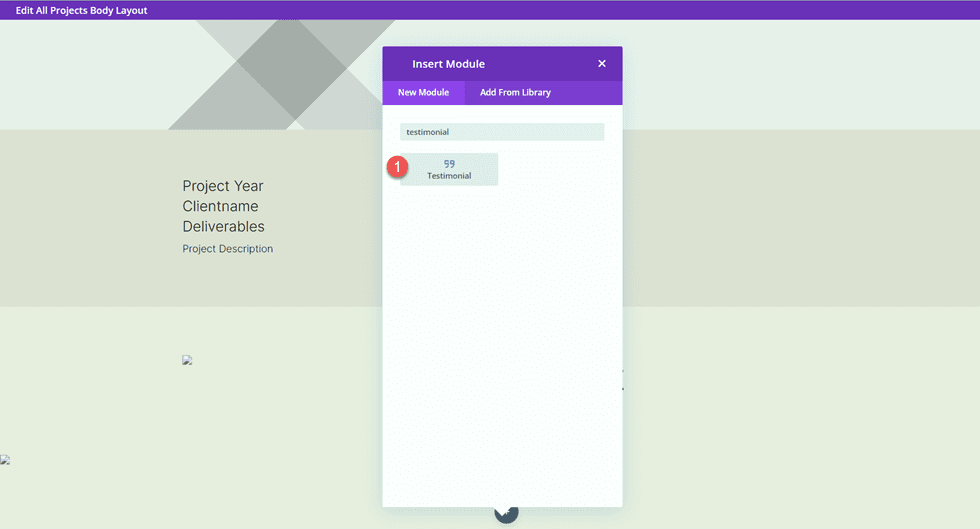
然後,添加推薦模塊。

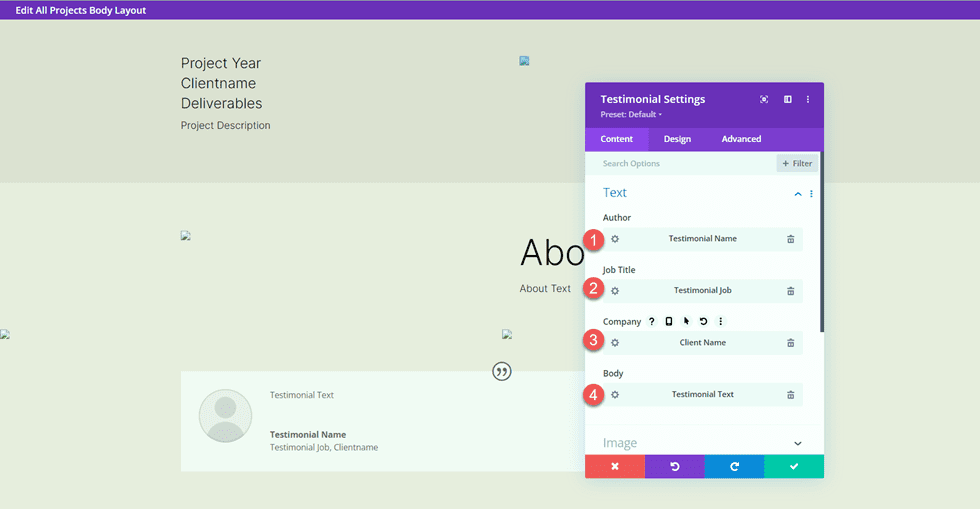
我們還將在此模塊中使用動態內容。 打開推薦模塊設置並將以下動態內容添加到字段中。
- 作者:見證姓名動態內容
- 職位名稱:推薦工作動態內容
- 公司:客戶名稱動態內容
- 正文:推薦文本動態內容

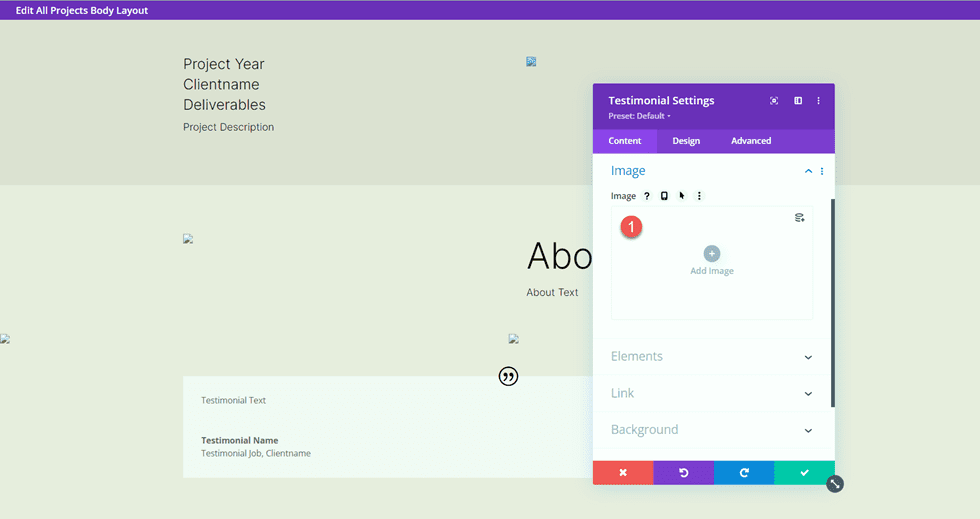
刪除證明圖片。

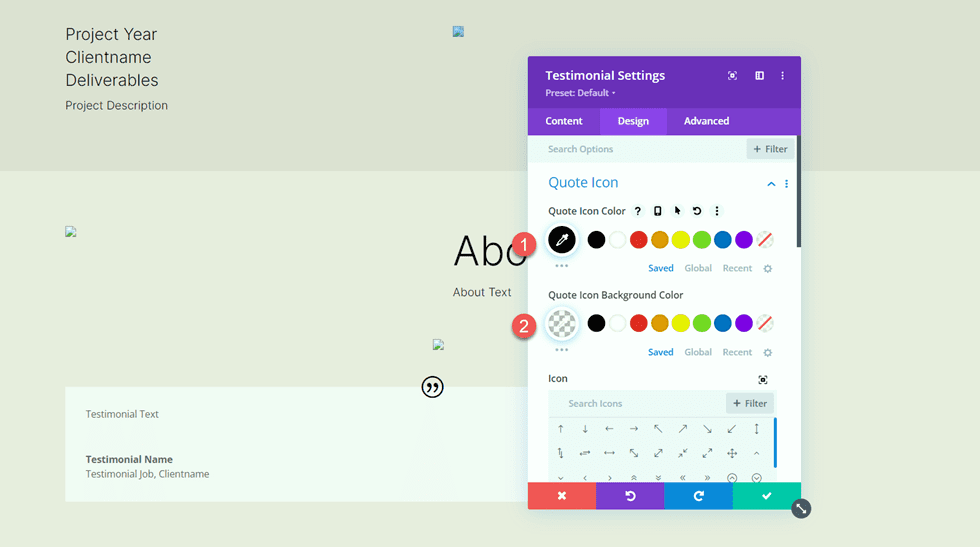
移動到設計選項卡並自定義報價圖標。
- 引用圖標顏色:#000000
- 引用圖標背景顏色:rgba(255,255,255,0)

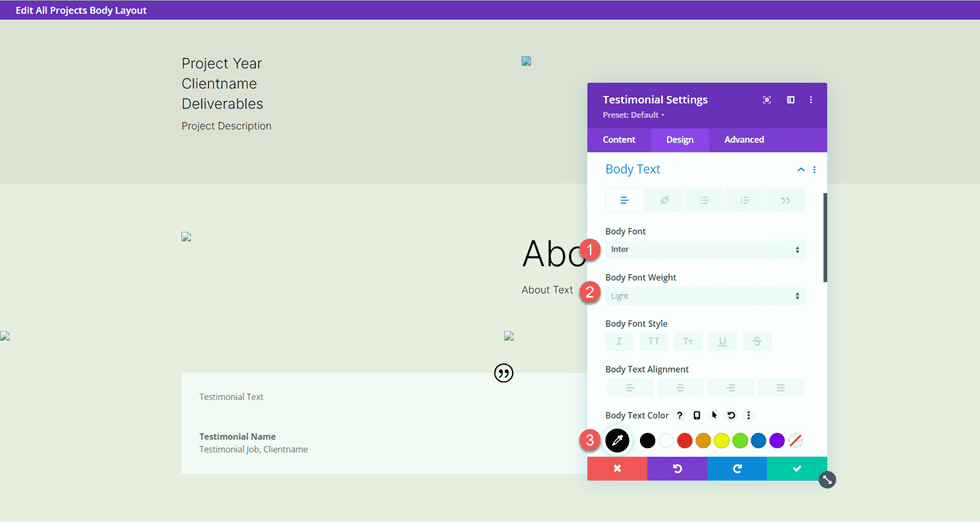
接下來,修改正文字體。
- 正文字體:Inter
- 正文粗細:輕
- 正文顏色:#000000

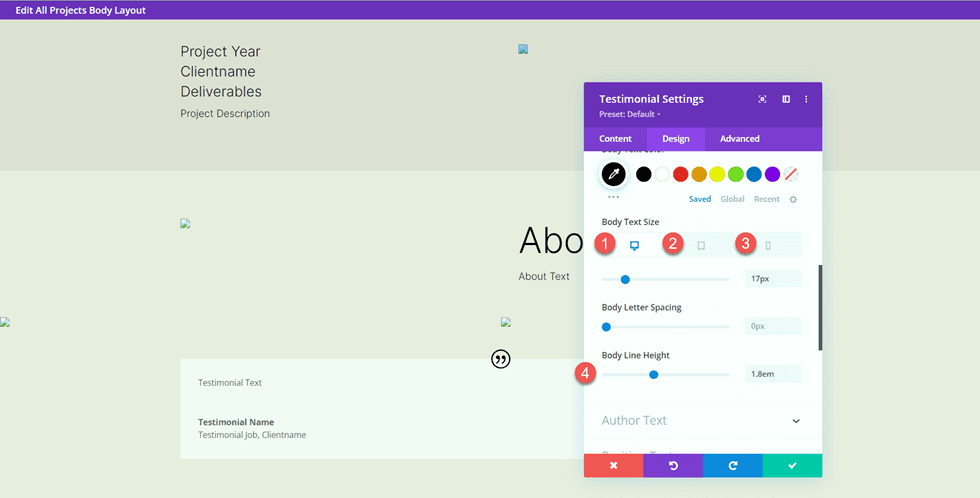
使用響應選項自定義正文文本大小並調整正文行高。
- 正文大小桌面:17px
- 正文大小平板電腦:16px
- 正文大小移動:14px
- 車身線高:1.8em

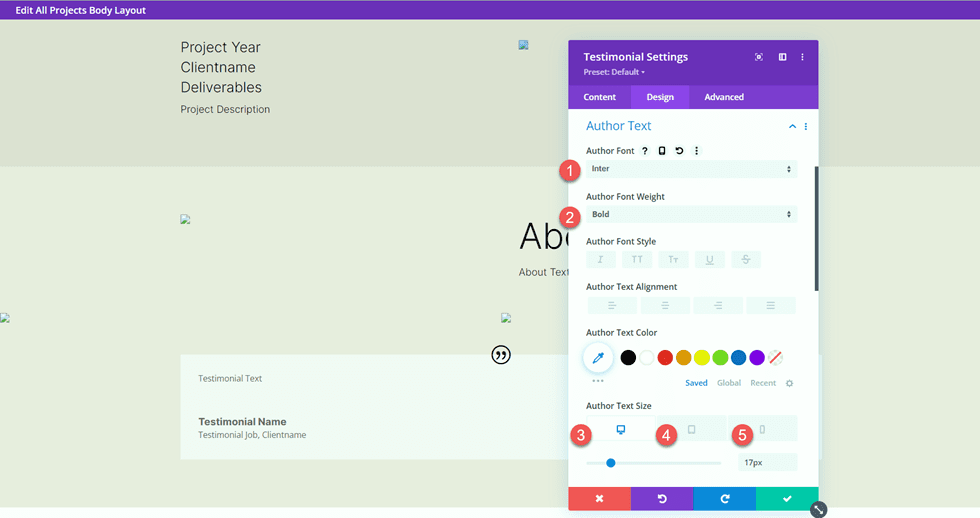
接下來,自定義作者文本設置。
- 作者字體:Inter
- 作者字體粗細:粗體
- 作者文字大小桌面:17px
- 作者文字大小平板電腦:16px
- 作者文字大小手機:14px

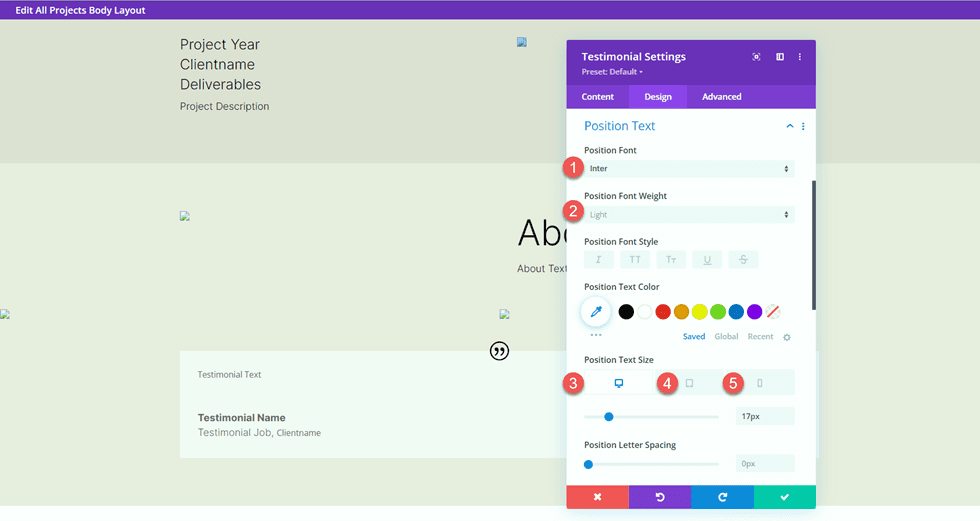
然後修改位置文本的字體設置。
- 位置字體:國米
- 位置字體重量:輕
- 位置文字大小桌面:17px
- 位置文字大小平板電腦:16px
- 位置文本大小移動:14px

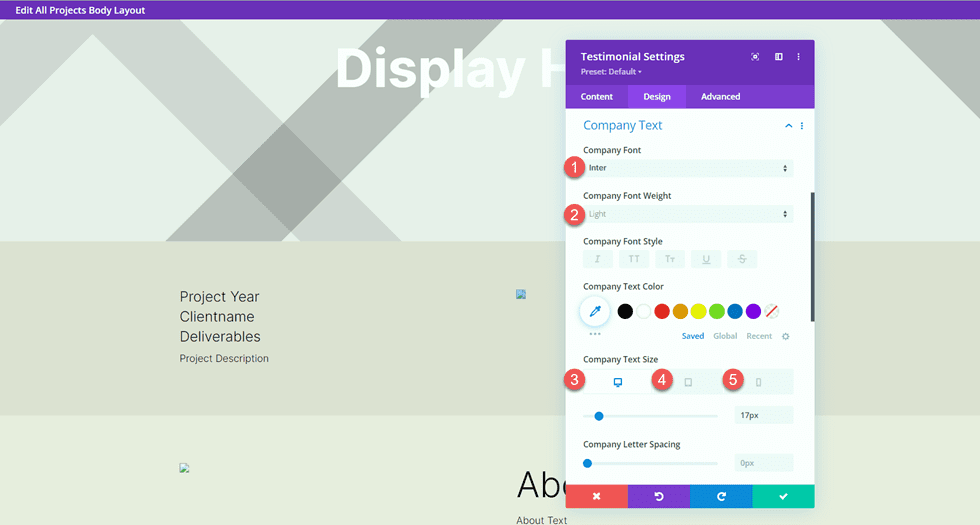
還可以自定義公司字體設置。
- 公司字體:Inter
- 公司字重:輕
- 公司文字大小桌面:17px
- 公司文本大小平板電腦:16px
- 公司文字大小手機:14px

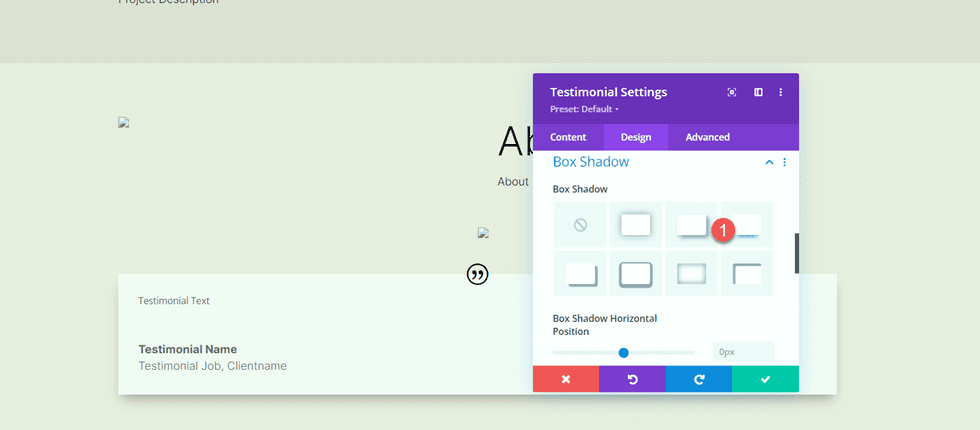
最後,在推薦模塊中添加一個框陰影。
- 方框陰影:下方

全角圖像
向頁面添加一個全角部分。

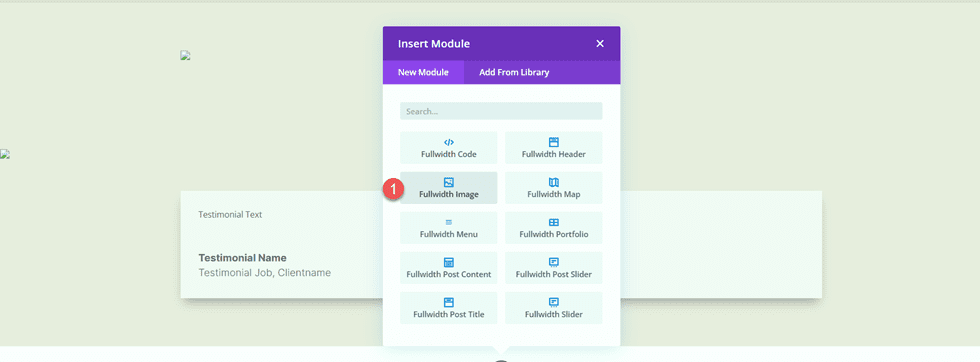
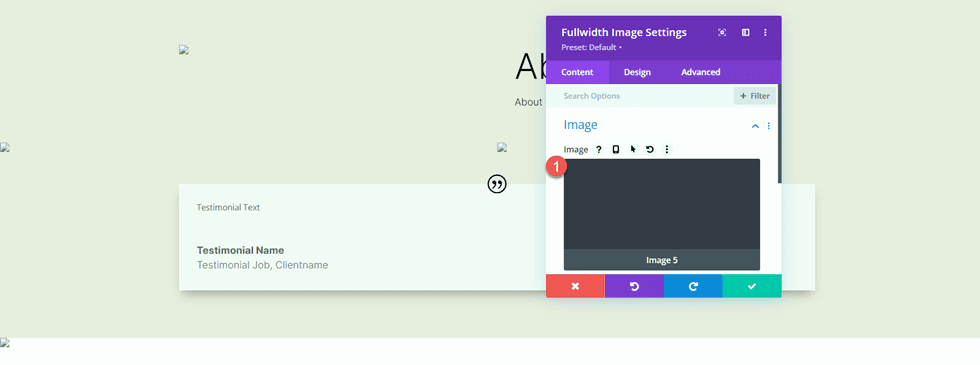
然後,添加一個全角圖像模塊。

使用動態內容設置,將此圖像模塊設置為圖像 5。

號召性用語部分
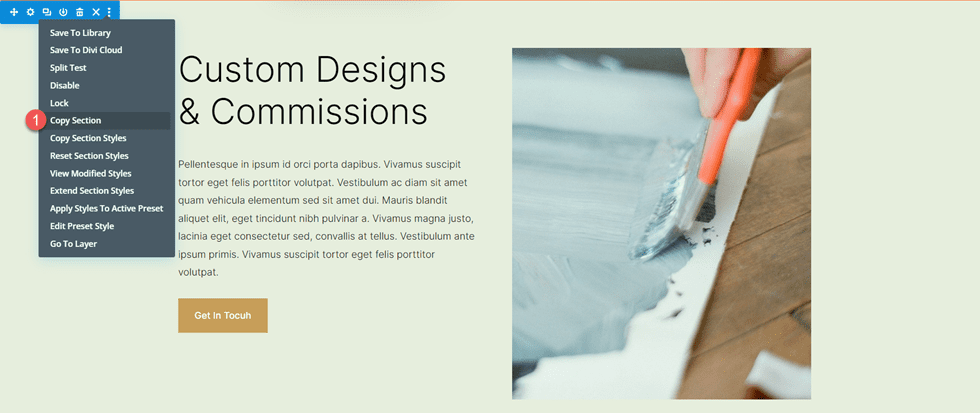
現在我們的動態內容已經佈局好了。 我們將從投資組合頁面複製和修改幾個號召性用語部分。 在另一個選項卡中,在可視化構建器中打開投資組合頁面,然後滾動到頁面底部。
複製“定制設計和佣金”部分。

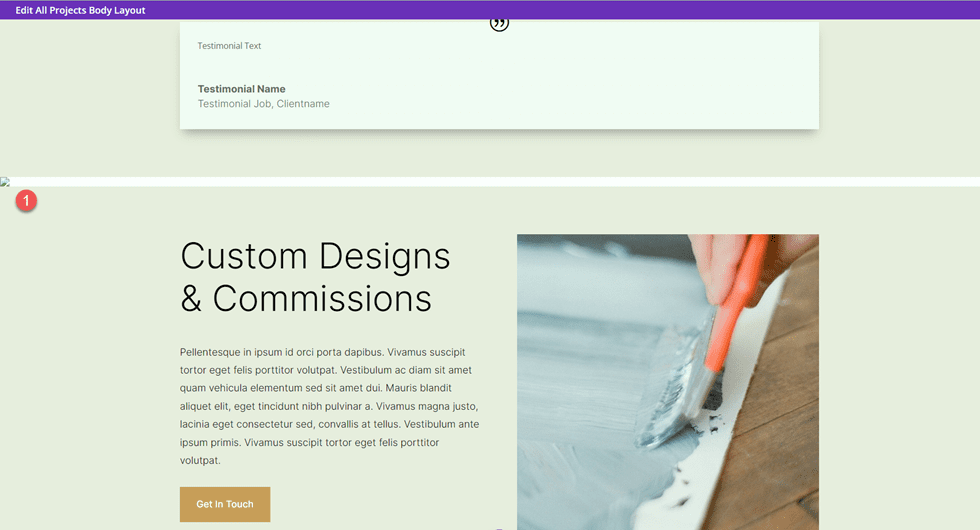
返回項目頁面模板並將“自定義設計和佣金”部分粘貼到現有內容下方。

打開部分設置並更改背景顏色。
- 背景:#333333

打開“Custom Designs & Commissions”文本模塊的設置並更改標題 2 文本顏色。
- 標題 2 文字顏色:#FFFFFF

然後,打開正文文本的模塊設置並更改文本顏色。
- 文字文字顏色:#FFFFFF

接下來,返回投資組合頁面。 複製“訂購 4 幅或更多幅印刷品免費拼圖”部分。

然後,將“自由摳圖”部分粘貼到項目模板頁面的底部。

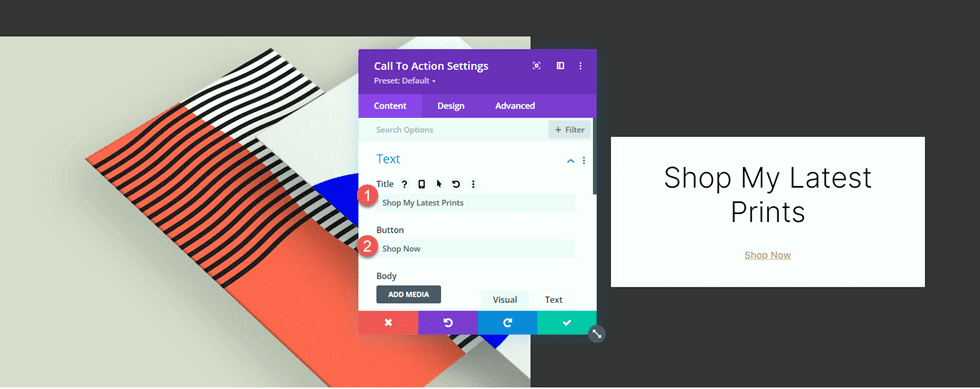
打開號召性用語模塊設置並更改文本。
- 標題:選購我的最新版畫
- 按鈕:立即購買

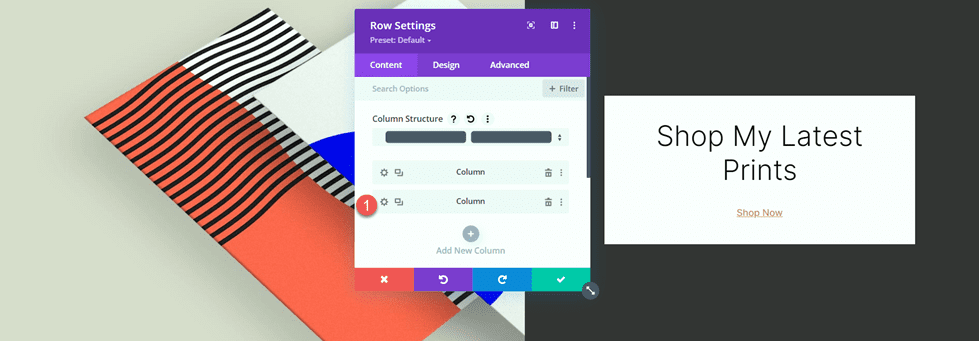
打開行設置,然後打開第 2 列設置。

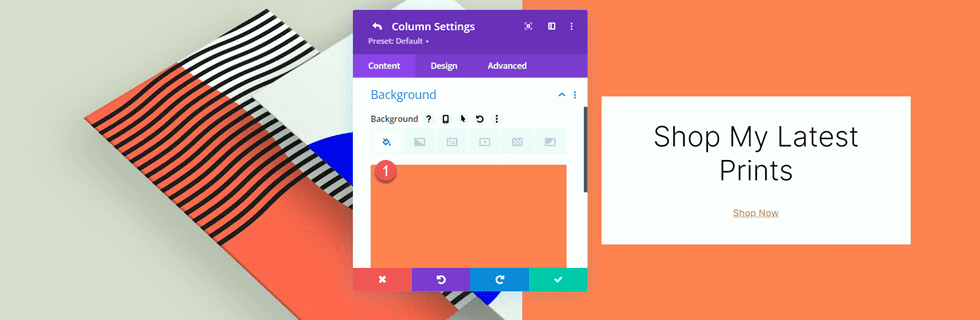
更改背景顏色。
- 背景:#ff804f

然後,添加背景圖像。 只要您使用印刷設計師登陸頁面佈局包來設計投資組合頁面,這張抽象線條的圖像就應該在您的媒體庫中。
- 背景圖片:Print-designer-10.png

頁腳部分
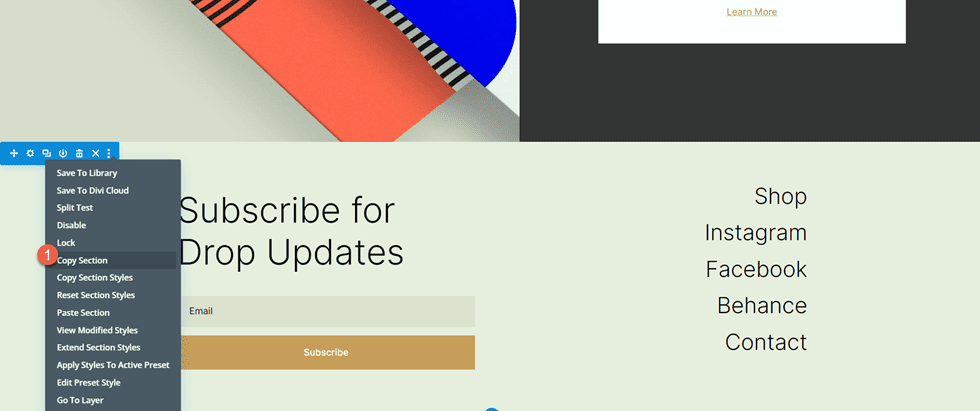
我們還將從投資組合頁面複製頁腳部分以用於項目模板。 移至投資組合頁面的選項卡並複制“訂閱刪除更新”頁腳部分。

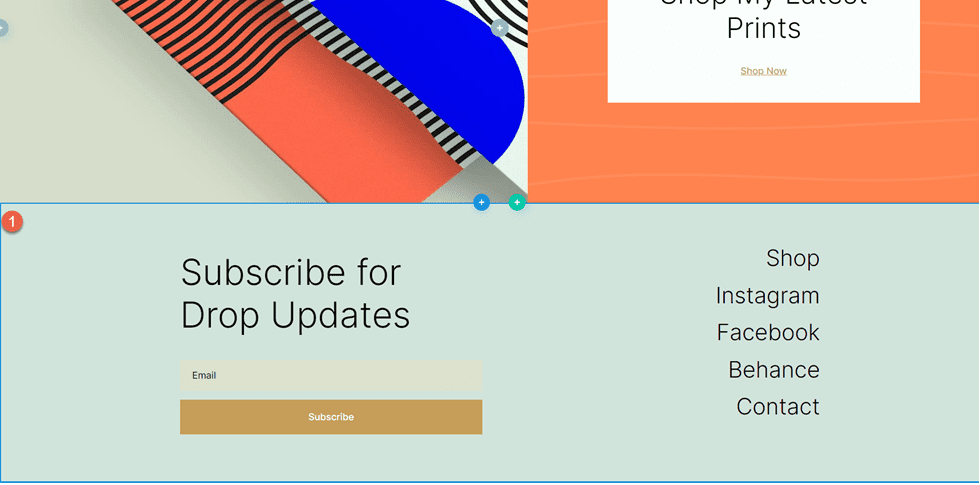
最後,將頁腳部分粘貼到項目模板頁面的底部。

項目頁面最終設計
這是項目頁面的完整設計。 該模板應用於其中一個項目,並填充了動態內容。


最後結果
現在讓我們來看看我們匹配的投資組合和項目頁面。
投資組合頁面


項目頁面


最後的想法
通過在您的設計中使用動態內容,您可以輕鬆創建模板,讓您可以快速向您的網站添加新頁面和內容,而無需每次都設計頁面佈局。 這對投資組合和項目內容非常有效,但您可以使用相同的原則來創建您想要的任何類型的頁面模板! 對於另一個投資組合教程,請查看本文以了解如何創建可滾動的投資組合導航列表。 您是否在您的網站上使用動態內容或模板? 我們很樂意在評論中聽到您的意見!
