如何在 WordPress 上使用 Elementor 創建單頁網站
已發表: 2022-08-31網站是客戶可以通過它查看您的業務的窗口。 大公司的網站通常很大、很複雜,而且內容太多(帖子和頁面)。 用戶必須訪問多個頁面才能找到他們正在尋找的確切信息。
根據 Marketing Dive 的數據,如果頁面加載時間超過 3-4 秒,則 53% 的訪問者會離開網站。 如果他們發現很難在最短的時間內找到他們正在尋找的確切信息,他們的不滿情緒就會上升。
但是使用單頁網站,您可以將業務的所有主要信息集中在一個頁面上,並幫助它們更快地加載。 它可以同時改善用戶體驗和轉換。 本文將為您提供有關如何創建單頁網站的分步教程。
此外,我們還將介紹一些其他主題,例如它的重要性、您應該包含在其中的元素、最佳單頁 WordPress 主題等等。 所以,喝杯茶,繼續閱讀這篇文章直到最後。
什麼是單頁網站?
顧名思義,單頁網站是只包含一個網頁的網站。 它沒有關於關於、服務、產品、定價、條款和條件等的附加頁面。 相反,所有這些部分都以簡明扼要的方式覆蓋在一個頁面上。
一頁網站的唯一目的是服務特定的受眾群體,突出產品價值,促進銷售,增加轉化。 一頁網站在手機用戶中的流行度達到了最高水平。
由於屏幕尺寸較短,手機並不是很多人瀏覽多頁網站的便捷設備。 單頁網站讓他們更容易找到準確的產品信息並決定是否購買。
為什麼要考慮創建單頁網站?

一頁網站也稱為單頁網站。 目前的趨勢表明,隨著時間的推移,它的受歡迎程度將繼續增長。 在下面查看其一些關鍵原因。
簡化用戶體驗
當您的用戶訪問您的網站時,他們希望快速輕鬆地查找信息。 單頁網站可以通過將所有主要信息保留在該單頁上來簡化用戶體驗。
允許更多地關注內容
在單頁網站上,您不必為映射、優化、鏈接等操心。 因此,您可以專注於以更有創意的方式呈現重要信息,從而吸引讀者。
提高轉化率
創建單頁網站可以幫助您提高轉化率。 它使客戶免於點擊其他網站並減少他們探索不必要事物的時間。
方便移動設備
單頁網站很容易從移動設備導航。 我們已經在上面解釋了原因。 如果你能以一種聰明的方式展示你的折扣優惠和 CTA,它可以進一步提高你的轉化率。
單頁網站必須具備哪些要素?
由於單頁網站的空間有限,您可能會考慮省略許多您在多頁網站上自然維護的元素。 但是在單頁網站上,您無法避免一些必備元素。 看看他們。
標頭:標頭包括一些非常基本的品牌標識元素,如徽標、標語、企業吉祥物、企業顏色等。它還包括導航菜單。 單擊其中任何一個將立即將您帶到您網站的特定部分。
頁腳:頁腳包括重要的法律免責聲明、作者信息和社交媒體圖標。
有意義的圖片和視頻:如果沒有圖片,長篇文章會變得乏味。 您必須盡可能包含一些有意義的圖像和視頻。
服務/產品:無論是投資組合網站還是企業網站,都不要忘記突出您想要銷售的關鍵產品或服務。
推薦:如今,超過 80% 的客戶在在線購買產品之前會閱讀評論。 在您的網站上添加正面評價,以在您的潛在客戶中傳播良好的氛圍。
號召性用語按鈕:轉換是任何一頁網站的主要目標。 擁有適當的號召性用語按鈕可以幫助您立即轉換客戶。
聯繫信息:如果訪問者對您的產品、服務和優惠深信不疑,他們可能希望與您聯繫。 添加您的聯繫信息(電子郵件、電話號碼、社交渠道),以便他們可以隨時聯繫到您。
如何使用 Elementor 創建單頁網站:分步指南
現在,準備好構建您的單頁網站。 Elementor是著名的 WordPress 網頁構建器插件。 HappyAddons是 Elementor 的強大擴展。 借助這兩種工具,您無需任何編碼即可創建功能齊全的單頁網站。
此外,您會在他們的庫部分中找到許多令人驚嘆的現成模板。 您可以使用它們擺脫從頭開始創建單頁網站的麻煩。 在這裡,我們將使用此插件和擴展程序向您展示該過程。 讓我們做好準備。
先決條件
- 元素
- 快樂插件(免費)
- 快樂插件(專業版)
最後,像任何其他傳統網站一樣,您也需要一個域名和託管服務。 一旦您的網站和這些插件準備就緒,請進入您的儀表板並開始按照以下教程進行操作。
步驟 01:安裝和激活主題
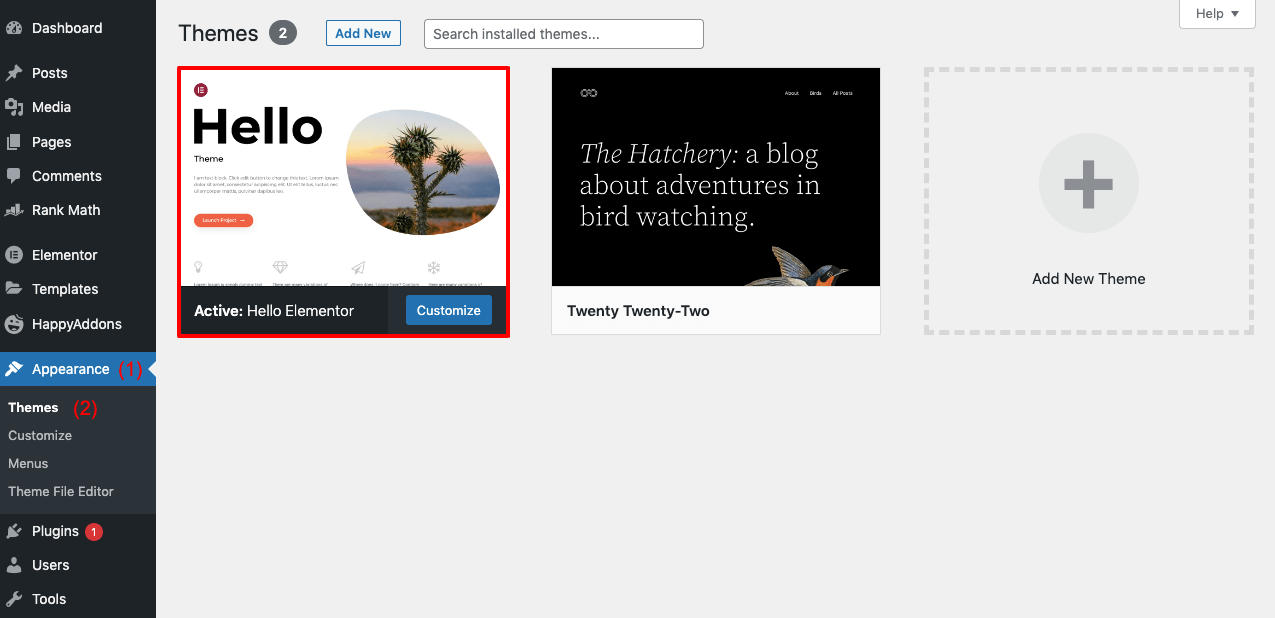
您需要先安裝並激活主題。 導航到外觀 > 主題。 您可以選擇任何您想要的主題。 在這裡,我們選擇了 Hello Elementor 主題。

步驟 02:使用 Elementor 打開一個新頁面
要打開新頁面,請從儀表板轉到Pages > Add New 。 單擊上面的使用 Elementor 編輯按鈕。 它將打開 Elementor 的默認頁面佈局。
步驟 03:啟用 Elementor 畫布
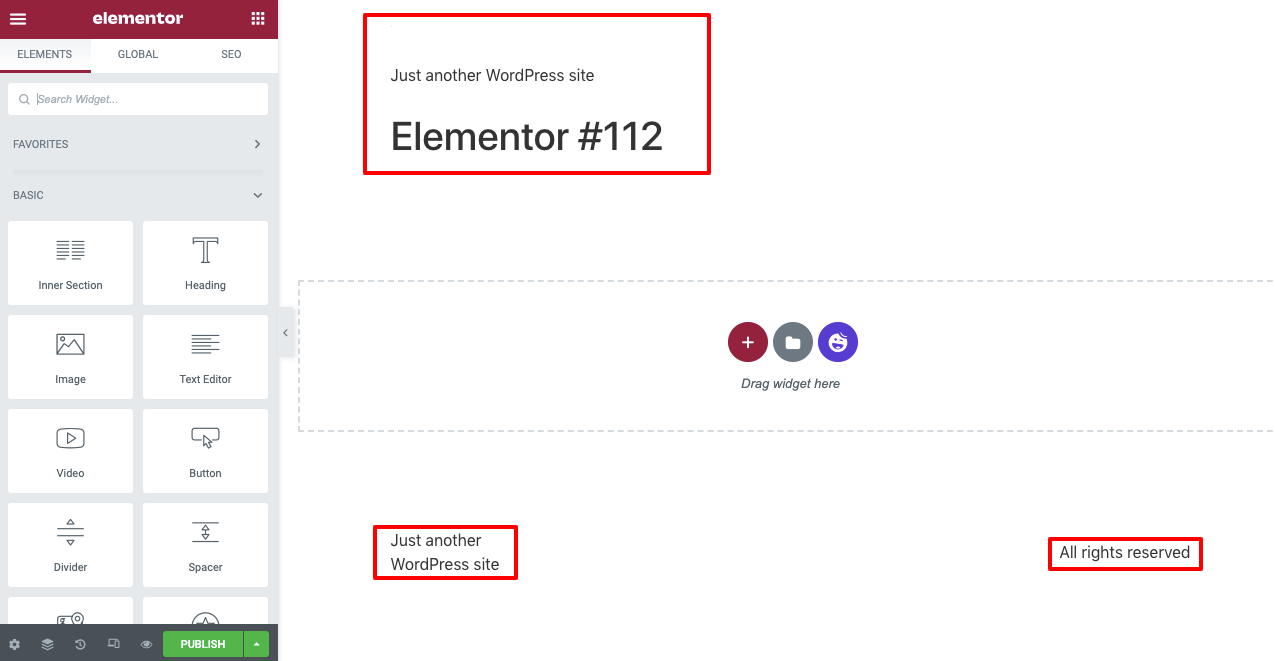
您可能會在默認佈局上獲得一些不必要的文本和元素。 您不應該在最後一頁上發布它們。

您需要啟用Elementor Canvas以排除它們。 要做到這一點-
- 單擊左下角的設置圖標。
- 然後從頁面佈局部分中,選擇 Elementor Canvas。
步驟 04:選擇現成的頁面模板
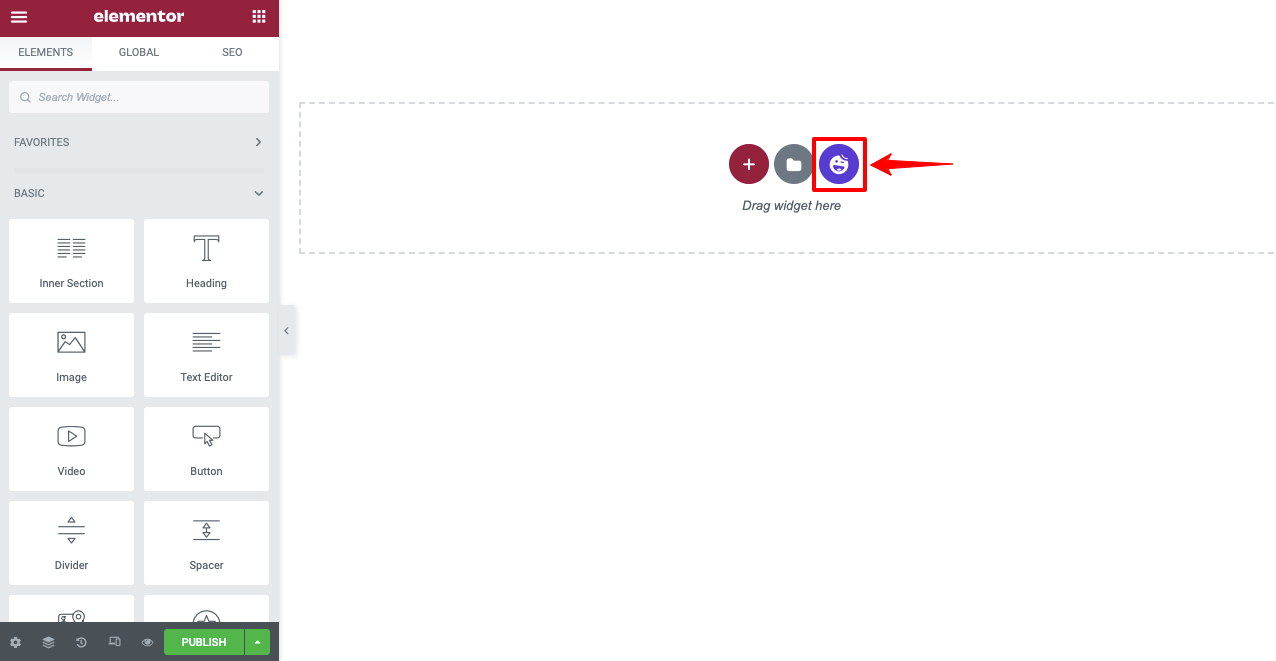
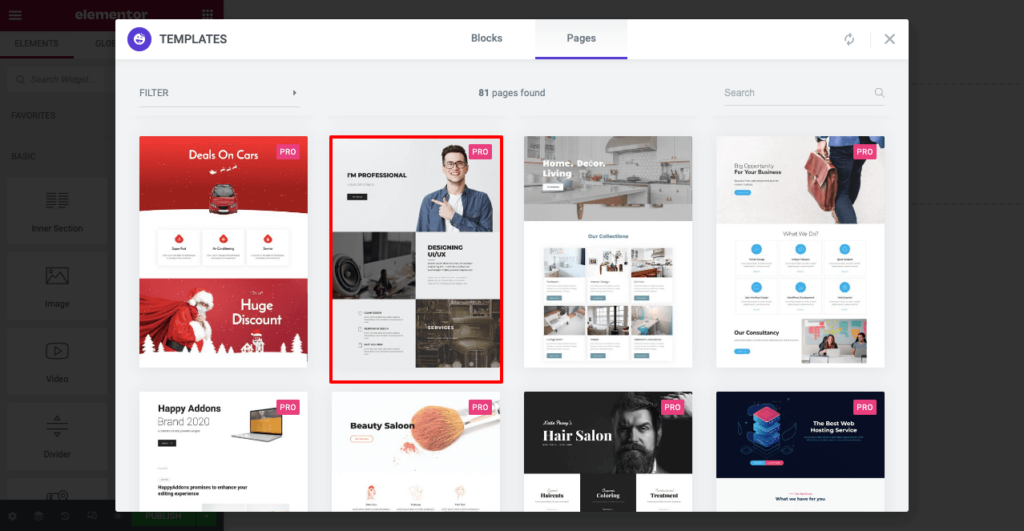
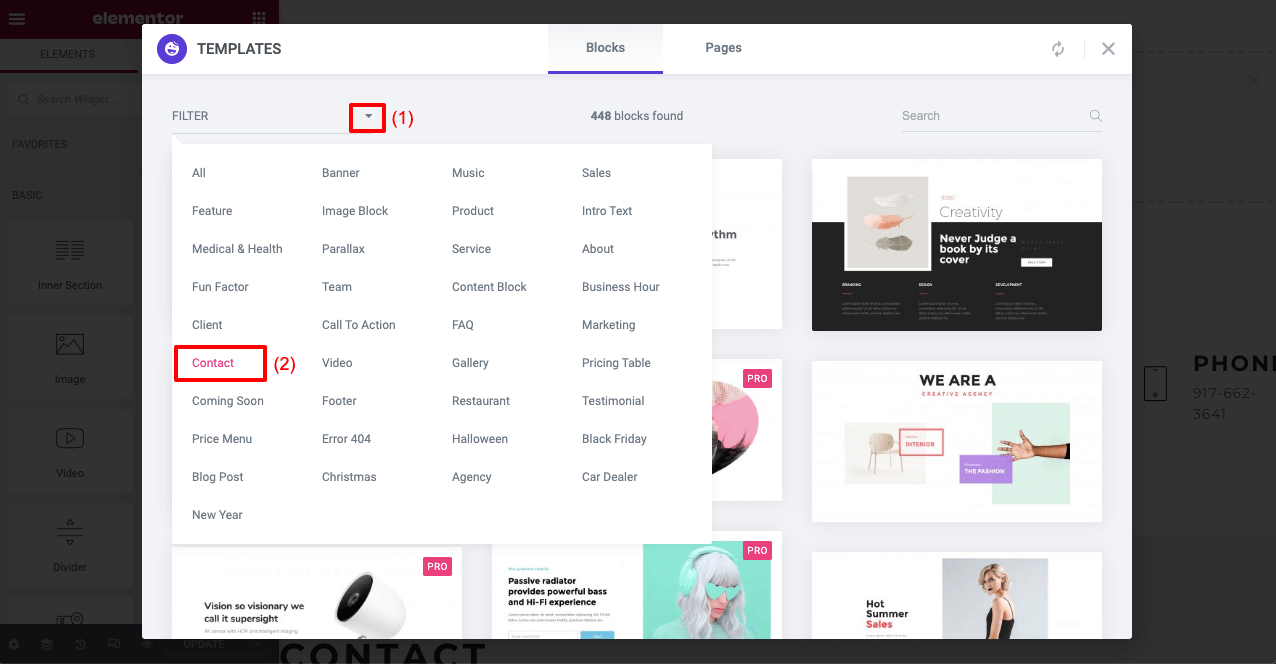
單擊 HappyAddons 圖標。 它將打開 HappyAddons 庫,您可以在其中根據需要選擇現成的頁面模板。

在“塊”和“頁面”部分中,您將獲得大量現成的模板。 當我們創建一個單頁網站時,我們從頁面部分選擇一個模板。 我們正在從這個集合中選擇一個投資組合模板。 你可以選擇任何你喜歡的。

您可以在 Elementor Canvas 上看到導入的頁面模板。 接下來,您可以通過添加導航菜單、文本、圖像和其他內容來自定義頁面。

步驟 05:添加導航菜單
在添加導航菜單之前,您必須確定要在網站上包含哪些部分。 我們希望將以下部分添加到該網站。
- 關於我
- 我的服務
- 特殊技能
- 我的客戶
- 聯絡我
要創建這些菜單,請再次轉到您的 WordPress 儀表板。
- 然後導航到外觀 > 菜單。
- 為您的菜單命名。
- 點擊最後的創建菜單按鈕。
之後您將獲得快樂菜單選項。 切換它。 然後為每個菜單項添加自定義鏈接,如視頻所示。 按照以下公式創建客戶鏈接:
(複製粘貼您的著陸頁網址)/#(頁面部分)
http://local/?page_id=163&preview=true/#關於我
您可以將上面鏈接中的About Me替換為您喜歡的文本。 但請確保您複製文本,因為我們將在您的實時頁面上添加它時需要它。
同樣,為其他菜單項創建自定義鏈接。 最後,單擊右下角的保存菜單按鈕。
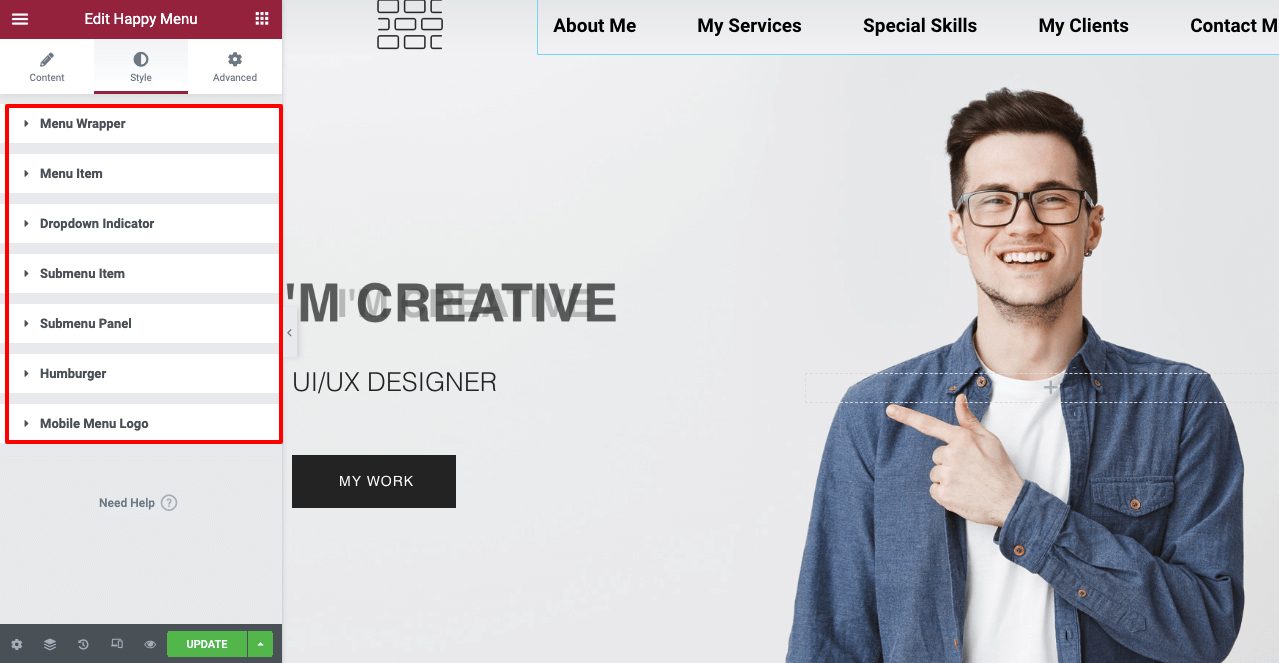
再次回到 Elementor Canvas。 在英雄部分上方添加一個新部分。 選擇合適的佈局。 然後按照下面的視頻將快樂菜單拖放到上面。 它將在此頁面頂部顯示您剛剛創建的所有菜單項。
在樣式部分,您可以進一步自定義菜單項。 您可以更改它們的字體大小、字體類型、字體顏色和背景顏色。 此外,您可以添加下拉指示器、子菜單項、子菜單面板、徽標等。

步驟 06:創建 Web 部分
在這裡,我們將向您展示為上述網站添加和構建所有部分的過程。
# 關於我部分
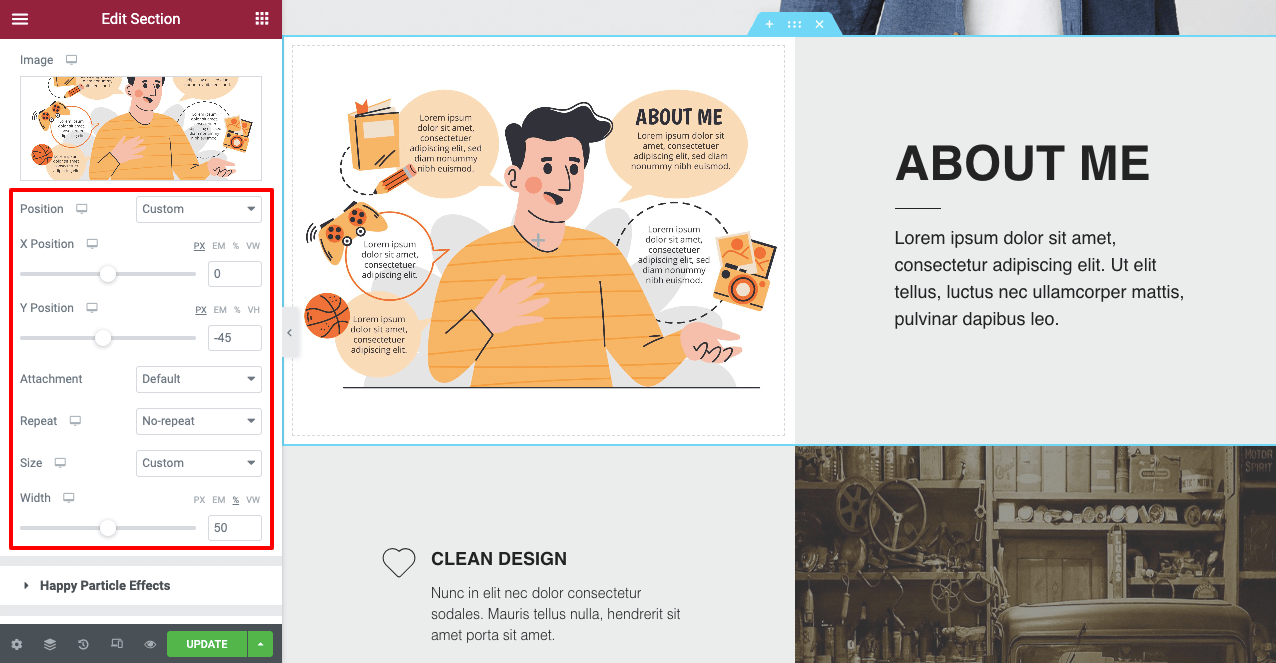
向下滾動到本頁的第二部分。 您可以將第二部分轉換為關於我。 該過程顯示在此視頻中。 如果需要,您可以在其旁邊添加說明性照片。
從樣式選項中,您可以將照片完美地放置在 Elementor Canvas 的佈局上。

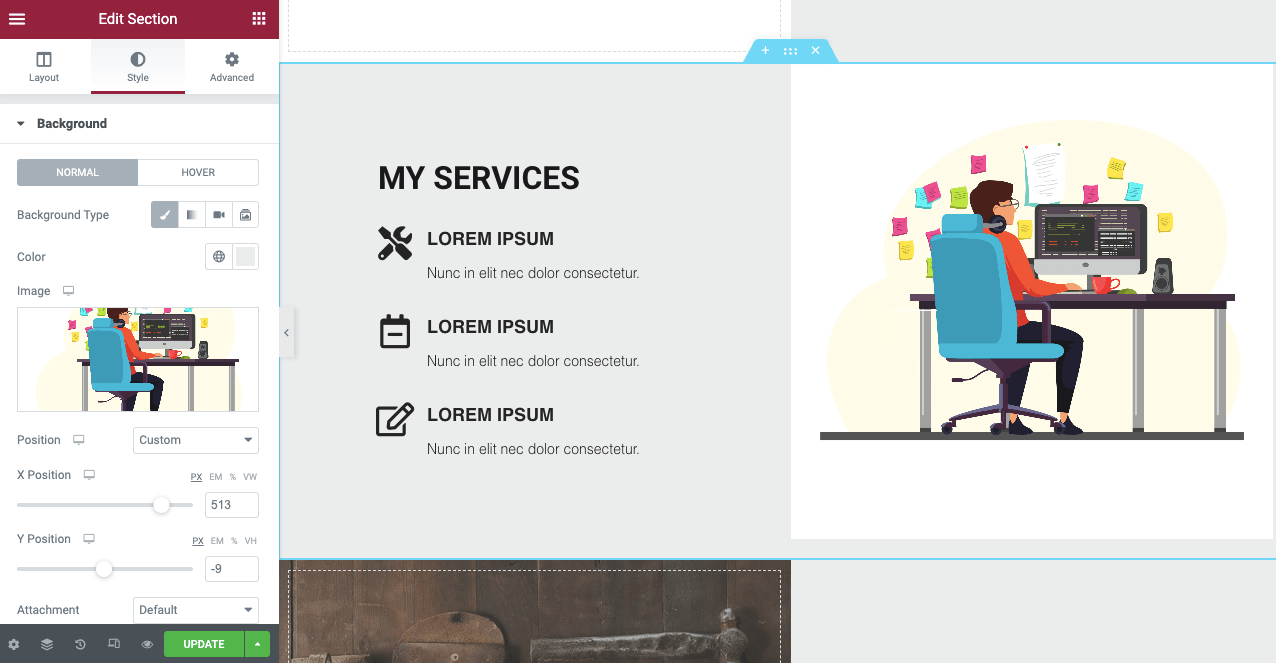
# 我的服務部分
按照與上述部分完全相同的過程,您可以創建和編輯“我的服務”部分。

# 特殊技能部分
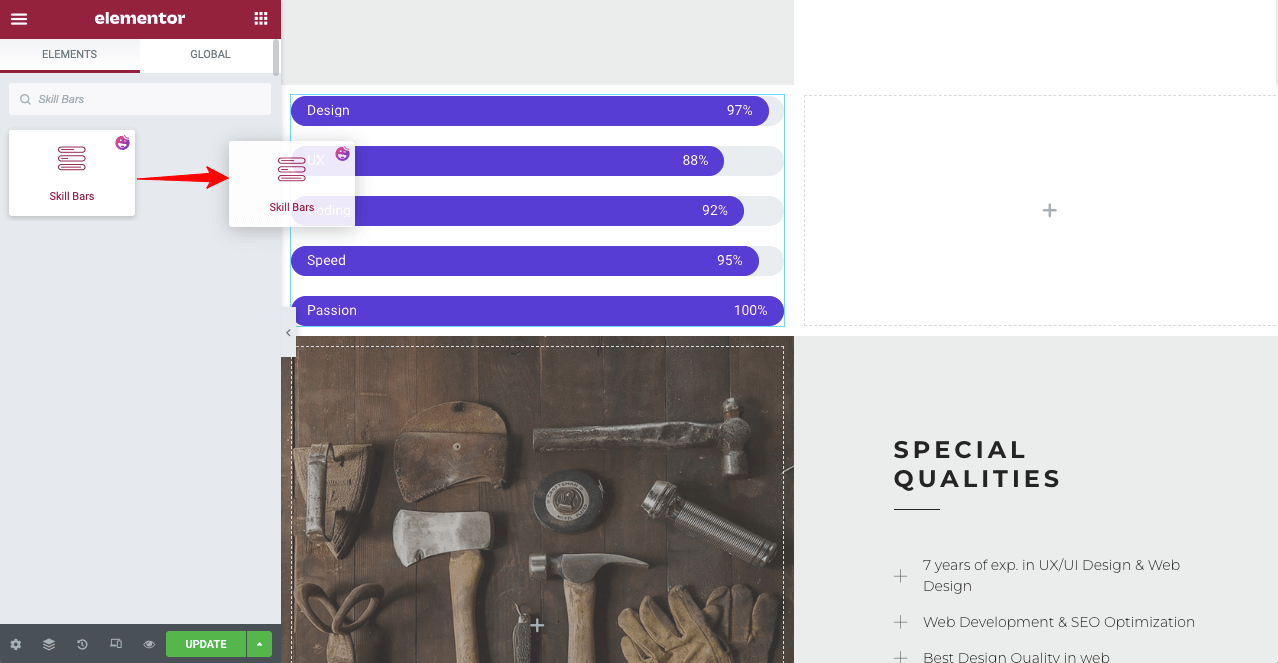
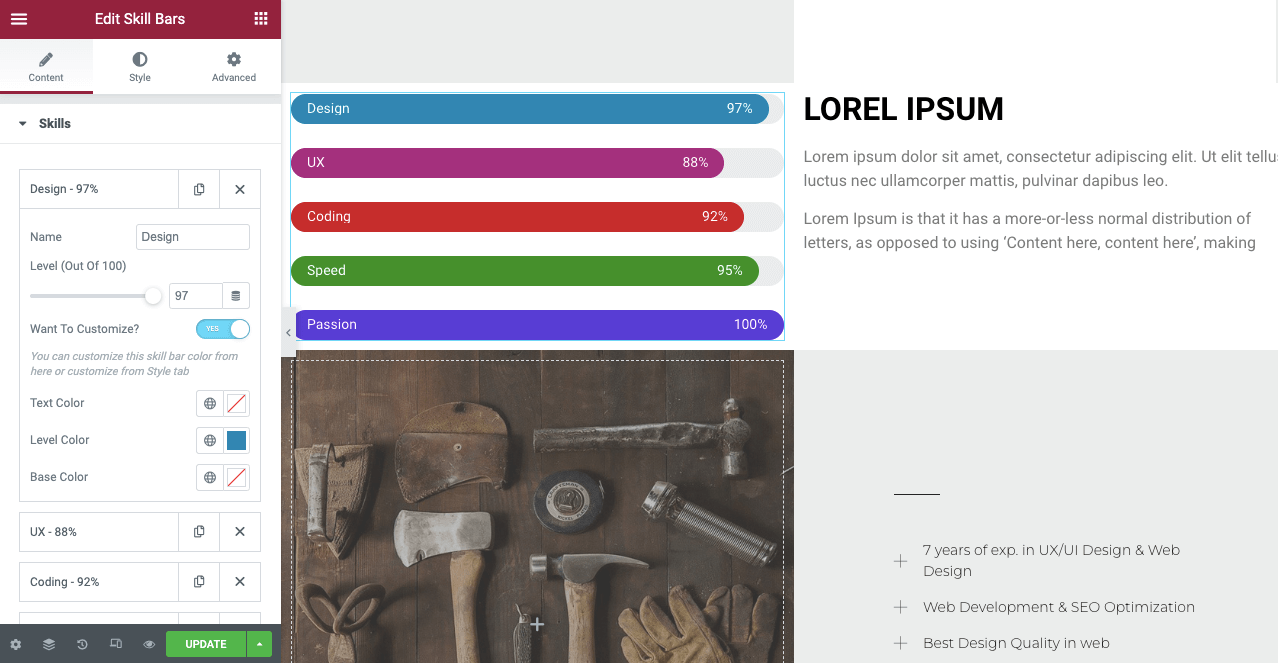
要創建特殊技能部分,您可以使用小部件技能欄。

您可以進一步自定義它以使此部分引人注目。 此外,您可以在技能欄部分旁邊添加說明文字。

# 我的客戶部分

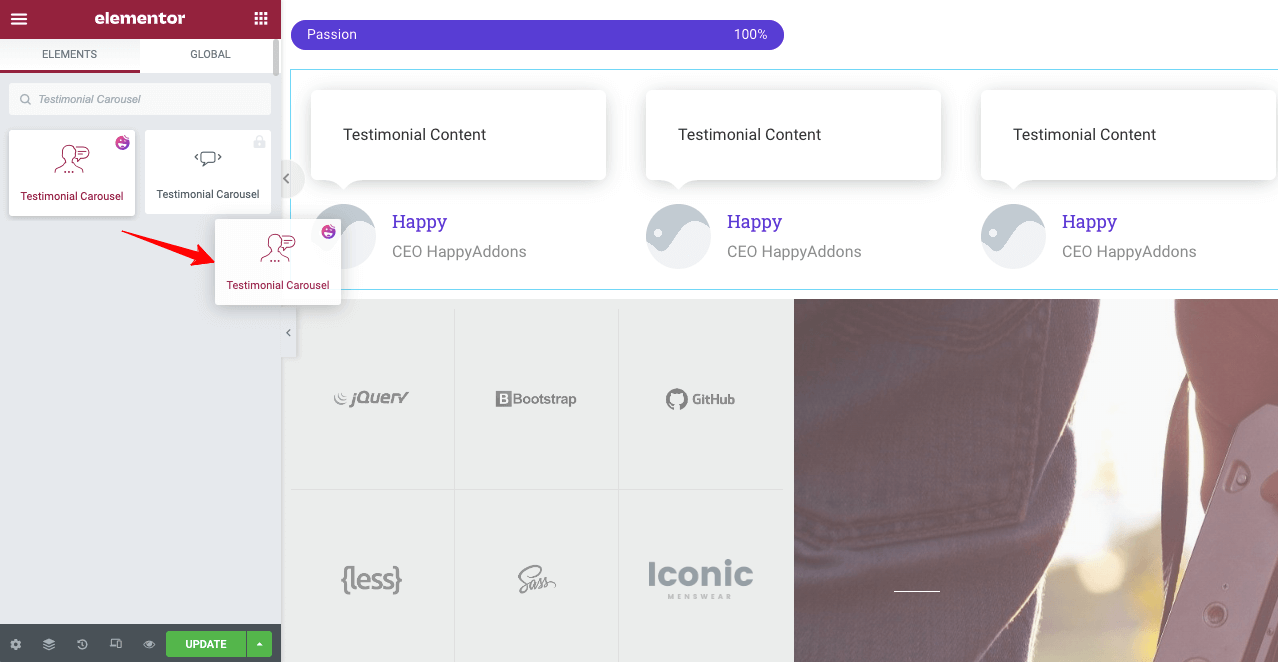
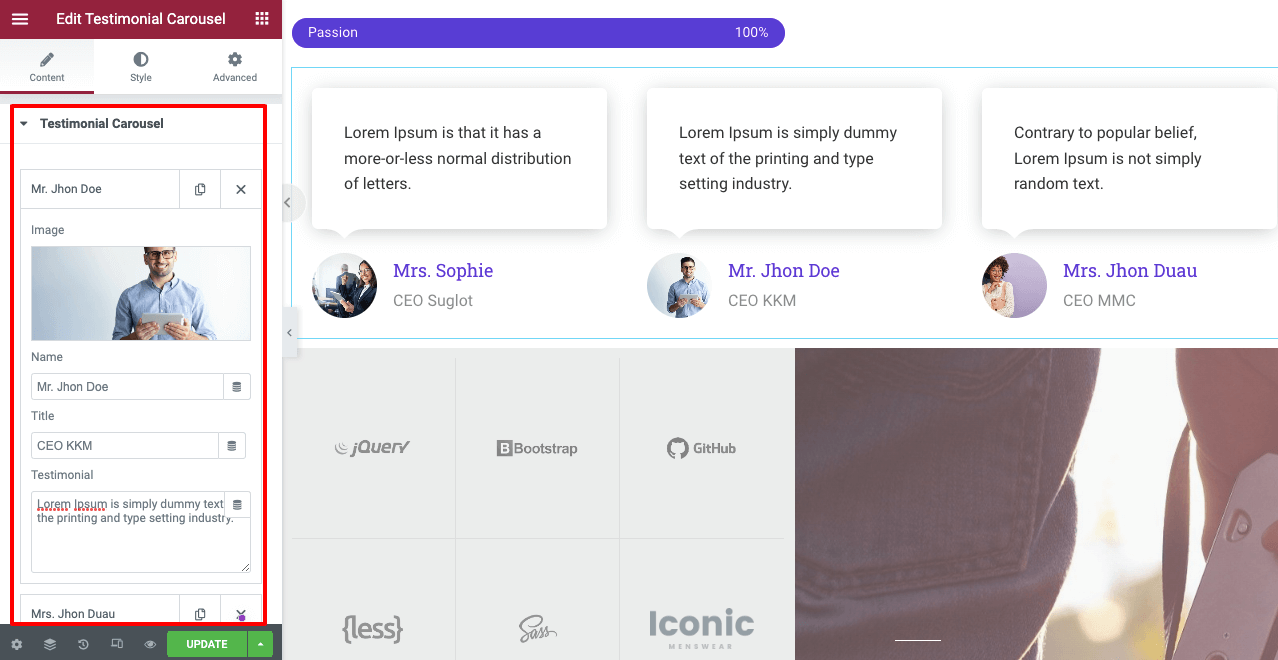
在我的客戶部分,您必須嘗試添加客戶對您的評價。 它將作為社會證明並在您的潛在客戶中建立可靠性。 您可以使用推薦輪播小部件。 將其拖放到您網站上的新部分。

從內容和样式選項中,您可以上傳客戶的照片並將他們的評論作為推薦添加到您的網站上。

# 聯絡我
您可以使用頁面模板附帶的現成聯繫表單,或使用 HappyAddons 聯繫表單小部件來構建一個。 HappyAddons 有許多聯繫表單模板,您可以從中選擇一個以使該部分更引人注目。
單擊 HappyAddons 圖標,再次轉到庫部分。 從那裡選擇您想要的聯繫表格結構。

HappyAddons 與所有主要的聯繫表單構建器插件集成。 如果您已經有任何構建表格,您可以立即輕鬆地將其導入您的聯繫表格部分。
假設您安裝了Contact Form 7插件。 將 Contact Form 7 小部件拖放到您的表單部分。 然後從保存的列表中選擇要發布的表單。
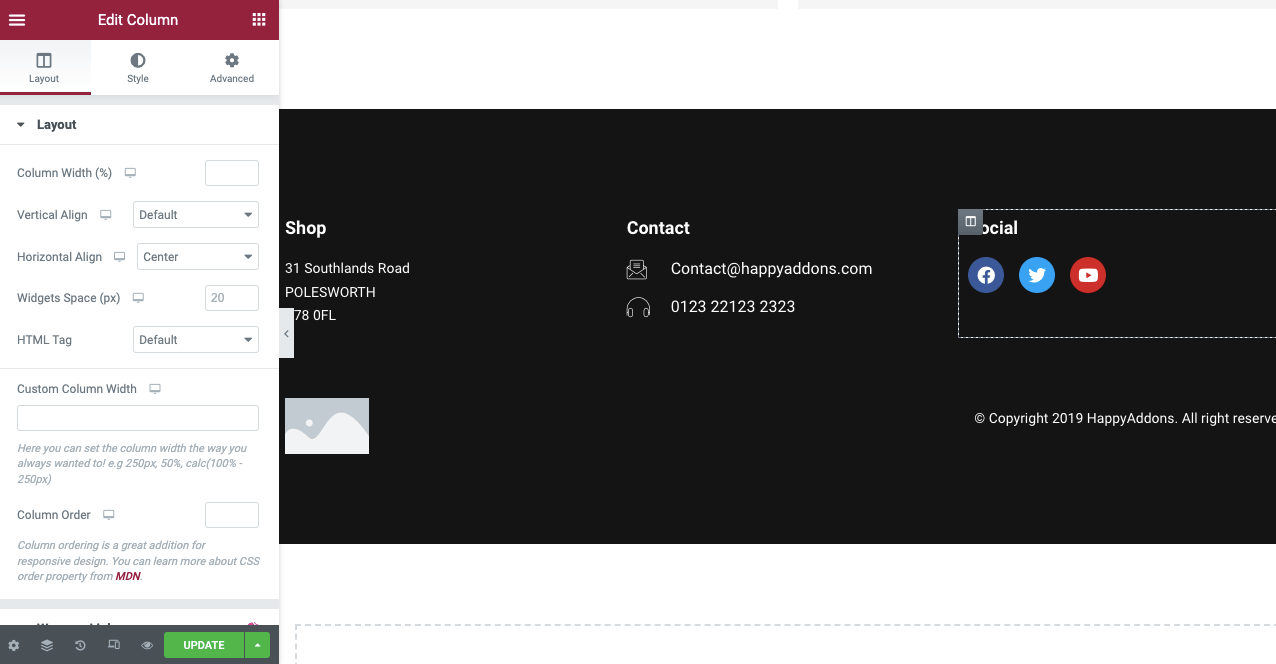
# 添加頁腳
最後,為您的單頁網站添加頁腳。 同樣,您可以使用 Happyaddons 庫來選擇頁腳模板或使用小部件來構建一個。

步驟 07:將 Web 部分鏈接到導航菜單
現在您必須將所有這些部分分別鏈接到導航菜單。 它將使讀者能夠通過單擊菜單項跳轉到不同的網頁部分。
還記得你複製的關於我的文字嗎? 您需要將其粘貼到 CSS ID 部分,如下所示。
因此,您可以在 Elementor 和 HappyAddons 的幫助下創建一個單頁網站,而無需編寫任何代碼。
步驟 08:預覽單頁網站
讓我們看看我們創建的單頁網站的最終預覽。
這真的很難用圖像和短片來展示一頁網站創建過程的每個部分。 我們盡最大努力使其有效且具有高度的教育意義。 希望您喜歡本教程。
如果您對本教程的任何部分有任何困惑,請在評論部分給我們留言。 我們將回复您。
獎勵:構建單頁網站時要記住的事情
大多數用戶在構建單頁網站時都會犯一些常見錯誤。 在下面查看它們,以便您在設計網站時可以避免它們。
保持邏輯結構
它指的是您將在您的網站上涵蓋的部分的年表。 大多數成功的網站通常保持這樣的年表:關於 > 產品/服務 > 銷售報價/定價 > 推薦 > 聯繫信息。 如果你有不同的想法是沒有問題的。 但要確保結構是合乎邏輯的。
使其具有移動響應能力
如果您忘記使您的單頁網站具有移動響應能力,那麼它永遠無法滿足您的目標。 這將導致您錯過良好的流量和許多潛在客戶。 您必須使您的網站具有移動響應能力,以使其可供所有用戶訪問。
確保加載時間短
加載時間緩慢是大多數網站每天失去大量訪問者的關鍵原因。 使用像 Hello 這樣的輕量級主題並壓縮您的媒體文件以減少加載時間。
選擇合適的調色板和字體類型
使用良好的顏色托盤和字體類型,正確地維護您對用戶的品牌價值。 最好選擇與您的內容風格相匹配的主題。 您不必手動更新調色板和字體類型。
您可以使用的 5 個最佳單頁 WordPress 主題
選擇正確的主題非常重要,因為它決定了網站的設計、佈局、加載速度、移動響應能力和內容呈現風格。 在這裡,我們將向您介紹我們推薦的最佳單頁 WordPress 主題。
阿斯特拉
Astra 是一個現代的、輕量級的、簡約的、完全響應的 WordPress 主題,使用直觀的拖放構建器構建。 它具有簡潔的設計、實時預覽和大量演示模板,可讓您立即創建任何類型的網頁。
內芙
Neve 是另一個流行且輕量級的 WordPress 主題,非常適合單頁網站。 它還附帶了一個很好的準備導入起始頁的集合。 Neve 可以與任何頁面構建器插件(包括 Elementor 和 HappyAddons)完美配合。
迪維
Divi 是一個多用途的 WordPress 主題,您幾乎可以將其用於您能想到的任何類型的網站。 它有一個內置的頁面構建器功能名稱 Divi Builder,您可以通過它為您的網站提供更令人驚嘆的外觀。
極端主義者
如果您正在尋找最好的單頁 WordPress 主題,無論是餐廳、代理機構、婚禮還是酒店客房,Ultra 都是一個不錯的選擇。 它是 Themify 系列的一部分。 因此,您將在此主題中獲得 Themefiy builder 的所有元素。
取消編碼
Uncode 擁有最廣泛的演示模板庫之一。 它有數百種現成的設計和八種獨特的一頁設計。 使用這些演示模板,您可以在幾個小時內準備好您的單頁網站。
有關如何創建單頁網站的常見問題解答
現在查看有關如何創建單頁網站的最常見問題的答案。
誰會使用單頁網站?
一頁網站越來越受歡迎。 隨著時間的推移,所有階層的人,無論是自由職業者、行業專家、代理機構,還是從小到大的初創公司,都選擇使用單頁網站。
您應該在基於投資組合的單頁網站上包含哪些元素?
您必須在投資組合單頁網站上包含以下元素:
1. 簡介或關於我的部分
2.個人品牌元素
3. 你的專業技能
4. 你的學歷證書
5. 以前的工作經歷/曾處理過的項目
6. 感言/獲獎信息
7. 一個簡短的視頻
8. 有效的聯繫方式
您應該在基於代理的單頁網站上包含哪些元素?
您必須在投資組合單頁網站上包含以下元素:
1. 該機構的簡短歷史
2. 代理服務
3. 團隊成員的簡短簡歷
4. 所處理項目的快照
5. 從以前的客戶那裡收到的推薦信
6. 短視頻
7. 優惠和折扣
8. 有效的聯繫方式
如何為單頁網站做 SEO?
提高單頁網站的 SEO 分數確實具有挑戰性。 但是,您可以嘗試以下久經考驗的技巧。
1.使用移動響應主題
2.優化內容部分的優質關鍵詞
3.盡可能使用多個H1
4. 從高權威網站獲取反向鏈接
5.發布客座帖子
我應該在單頁網站上有多少個部分?
永遠不要讓你的單頁網站太長以至於讀者不得不整天滾動你的網站。 最多六到七個部分就足夠了。 如果您想在這個有限的空間中添加更多信息,您可以添加工具提示和長解釋視頻剪輯。
您準備好建立您的單頁網站了嗎?
我們現在已經到了本文的結尾。 如今,單頁網站是一種流行的在線方式。 它的受歡迎程度不斷提高的原因是它具有轉換特定目標受眾群體並滿足您的追求的能力。
希望您已在本文中找到所有必要的資源,為創建單頁網站做好準備。 如果您正在尋求任何進一步的幫助來澄清您的困惑,只需在評論部分說明您的信息。 我們會盡快回复您的查詢。
如果您喜歡閱讀更多類似這樣的有趣文章,請訂閱我們並關注我們的 Facebook 和 Twitter 頻道。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
