如何在 WordPress 中創建(和自定義)照片庫
已發表: 2021-08-04如果您有很多圖像,並且它們都值得在您的網站上佔有一席之地,那麼這可能會造成問題。 不過,對於 WordPress,這只是一個小小的不便。 這是因為有很多方法可以在 WordPress 中創建照片庫,通常使用插件。
市場上有一些解決方案可供選擇,例如 NextGEN Gallery。 WordPress 甚至有自己的方式在緊要關頭創建照片畫廊。 無論您選擇哪種解決方案,您網站上的所有圖像都有空間。
在這篇文章中,我們將討論如何在 WordPress 中製作照片庫。 從那裡,我們將研究您可以進行的一些自定義設置,以將您的照片庫從另一個競爭者變成重量級冠軍!
為什麼要在 WordPress 網站上顯示照片庫
WordPress 是為現代網絡量身定做的,這是因為它在顯示您的媒體(如視頻、GIF 和圖像)方面是一流的。 稍後我們將更多地討論 WordPress 本身,但現在,請考慮使用照片庫的以下好處:
- 您可以展示圖像集合,並賦予它們上下文和含義。
- 您可以將特定空間專用於批量圖像,並以正確的方式顯示它們。
- 您不必使用“內聯”圖像。 換句話說,圖像本身可以是一個元素,而不是文本內容的一部分。
照片庫可以有很多用途,跨越許多不同的領域。 例如,電子商務企業可以使用畫廊來展示產品的不同角度,或者單個項目的各種配色方案和設計。
此外,一個典型的博客網站可以為寫作提供更多背景信息,並將圖像組合在一起。 攝影網站顯然比其他任何網站都更能從照片庫中受益,因為您可以根據不同的主題或項目創建相冊。
事實上,有了正確的解決方案,您可以通過自己的照片庫實現的目標是無限的。
為什麼 WordPress 是您網站的理想平台
在我們繼續之前,值得注意的是是什麼讓 WordPress 如此適合任何類型的網站。

它是一個免費的開源內容管理系統 (CMS),開箱即用。 更重要的是,它是一種流行的解決方案:它被用於超過 42% 的所有網站,並且您可以發現它為滾石、沃爾特迪斯尼、彭博社等網站提供支持。
總體而言,WordPress 是一個安全、穩定、可擴展、靈活的 CMS。 價格也合適。 更重要的是,有廣大的教師、專家和開發人員願意伸出援助之手。 該生態系統還包含主題和插件,可幫助您構建和發布您的網站。
如何使用 WordPress 的默認選項創建圖片庫
WordPress 提供了許多向您的網站添加內容的實用方法。 例如,塊編輯器提供了一個專用的畫廊塊,可以在緊要關頭滿足您的需求。
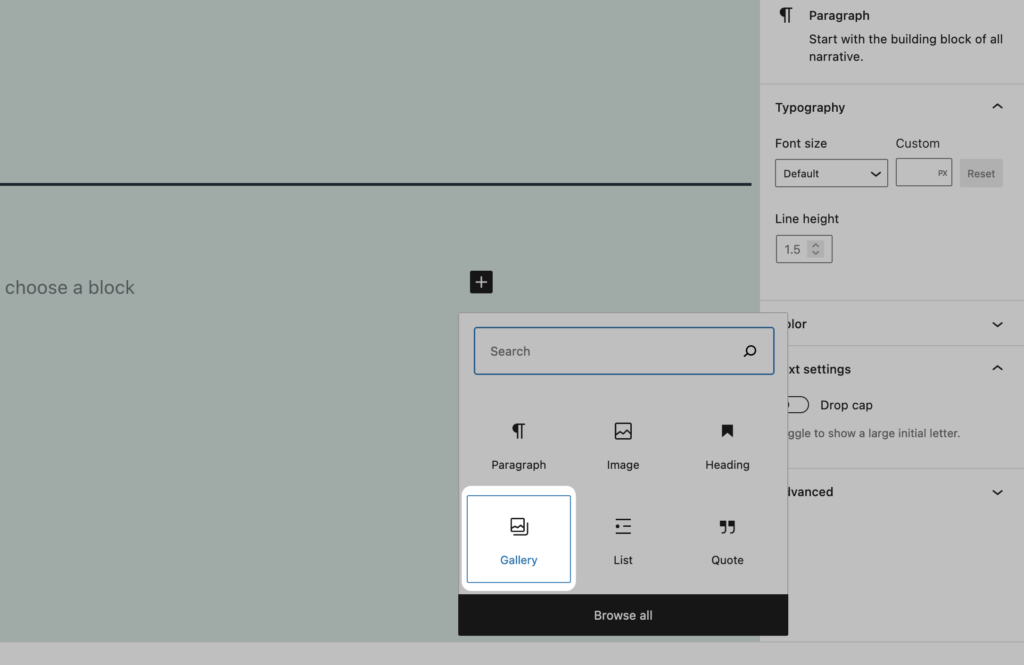
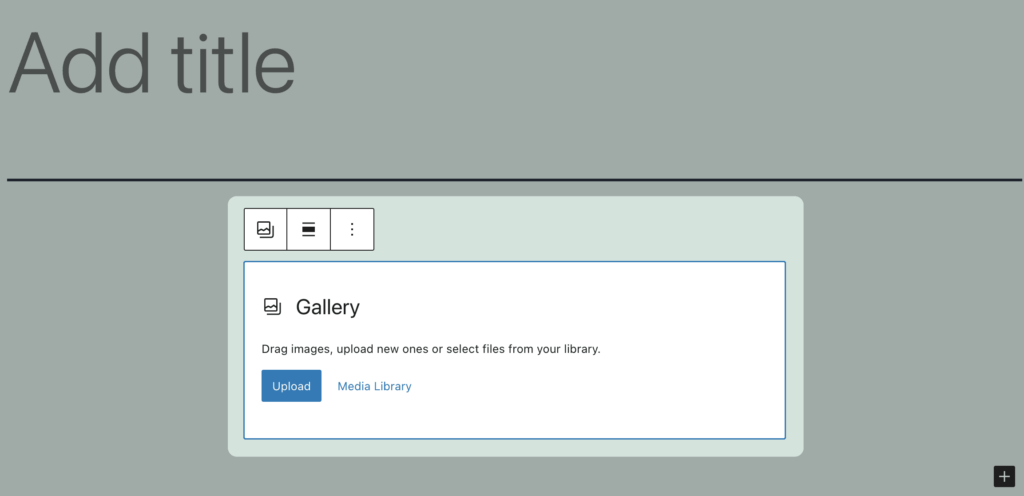
要找到它,請導航到 WordPress 中的帖子或頁面,然後查看塊編輯器。 您需要單擊空白區域旁邊的加號圖標,然後找到 Gallery Block:

可能是您必須搜索它,但是當您找到它時,請單擊以將其添加到您的內容中:

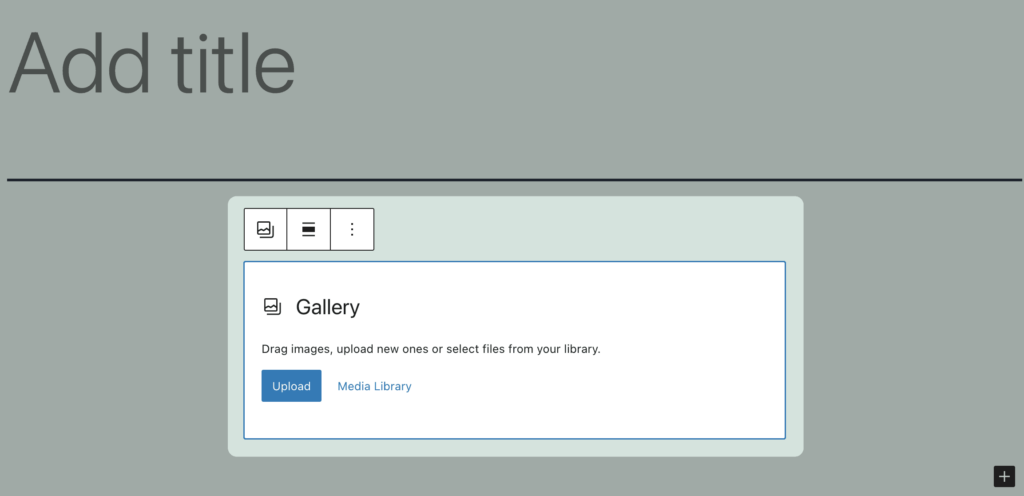
在這裡,選擇上傳新圖片或從您的 WordPress 媒體庫中選擇。 當上傳對話框打開時,您可以將圖像拖到屏幕上,該過程將開始。
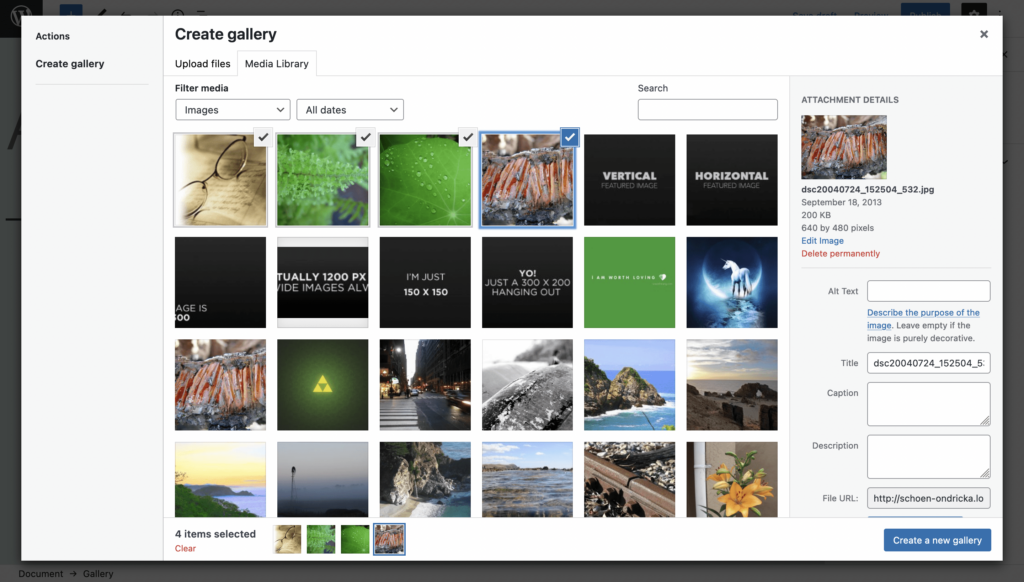
作為替代方案,您可以使用媒體庫中的現有圖像:

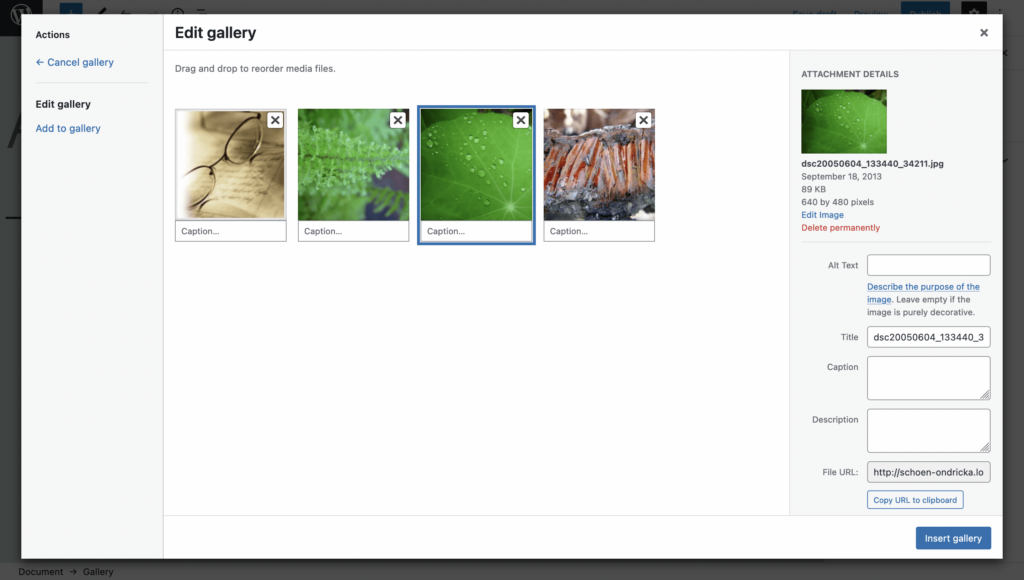
準備就緒後,單擊創建新畫廊。 此時,您可以為每個圖像添加標題並將它們拖動到正確的順序。 請注意,您還可以在此處設置圖像元數據——這是良好的搜索引擎優化 (SEO) 所必需的:

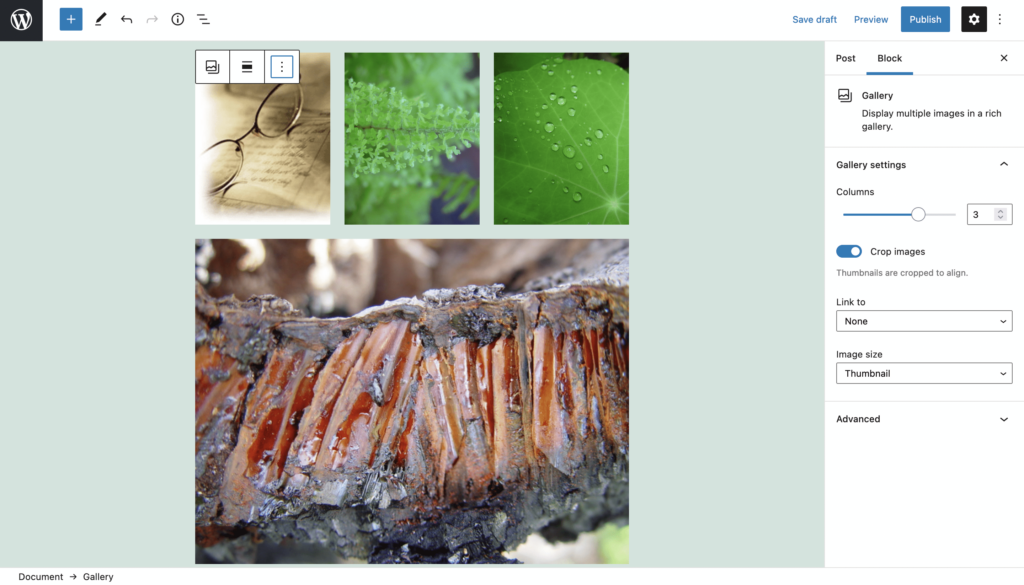
保存更改後,您將在帖子或頁面內容中看到圖庫:

您可以從右側邊欄中進行一些簡單的自定義,例如列數、圖像是否應用了裁剪等等。
介紹 NextGEN Gallery 插件
當然,創建照片庫的默認 WordPress 選項有很多應用程序,但您可能需要更多。 如果您在電子商務或攝影等需要高質量圖像和顯示方式的領域工作,則尤其如此。
NextGEN Gallery 是在 WordPress 中添加照片庫的典型標準。 它擁有數百萬的下載量,以及同樣多的滿意用戶:

這是一個完整的畫廊管理系統,具有以下基本功能:
- 多種畫廊和專輯風格供您選擇。
- 大量選項可幫助您根據自己的要求自定義畫廊。
- 與塊編輯器集成,因此您可以添加 NextGEN 畫廊,而不是使用 WordPress 自己的解決方案。
免費版本中還有很多我們沒有在這裡介紹的內容,但高級解決方案中還有更多內容。 單個站點的價格從每年 25 美元左右開始,您將在更高級別獲得更多收益。
如何使用 NextGEN Gallery 在 WordPress 中創建照片庫(分 3 步)
在接下來的幾個步驟中,我們將向您展示如何使用 NextGEN Gallery 使用 WordPress 創建照片庫。 事實上,本教程是了解免費版插件強大功能的好方法。
1. 安裝並激活 NextGEN Gallery 插件
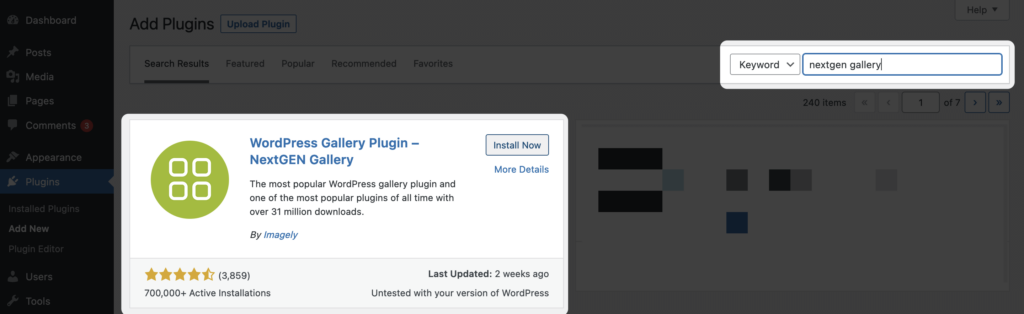
您的第一步應該是安裝並激活 NextGEN Gallery 插件。 我們在這裡使用免費版本,因此您可以通過 WordPress 中的插件 > 添加新屏幕來執行此操作:

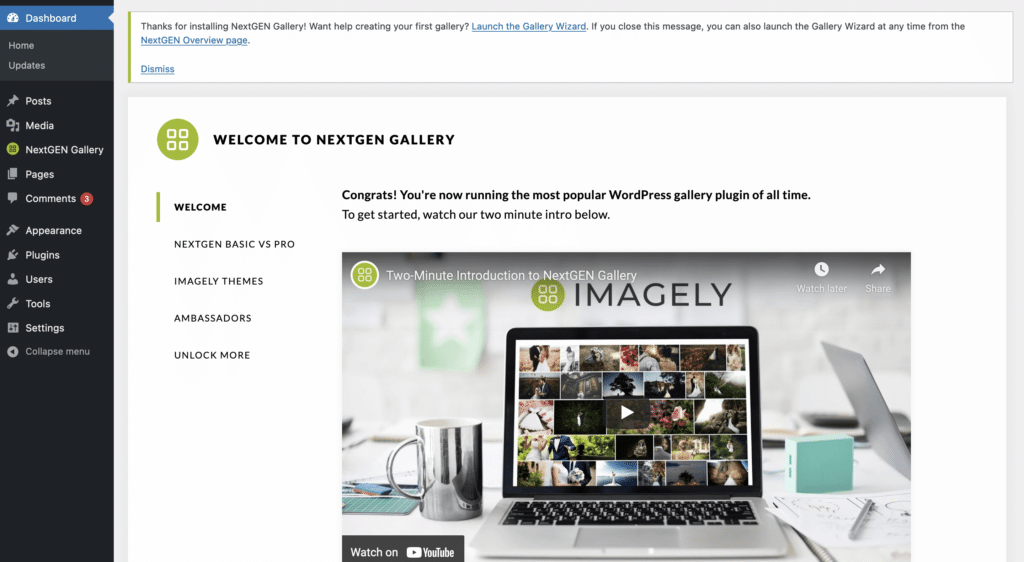
一旦您單擊Install Now ,然後單擊Activate ,WordPress 將完成它的工作並將您帶到 NextGEN Gallery Overview屏幕:

您會在屏幕頂部看到一條消息以運行圖庫嚮導,儘管您不需要它來執行您的第一步。

2.添加您的圖像並進行一些默認設置調整
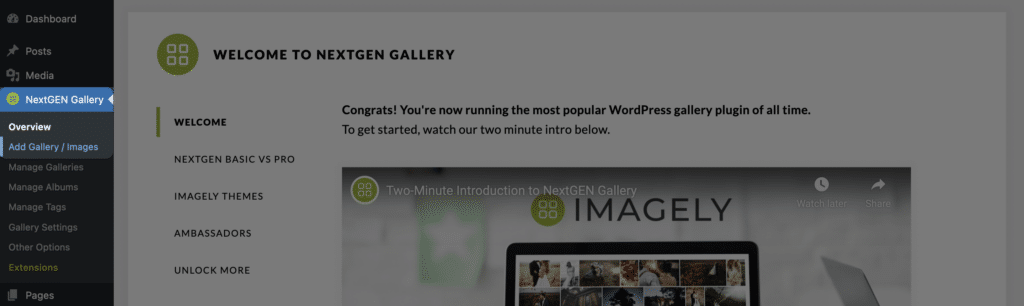
要開始創建您自己的畫廊,請單擊NextGEN Gallery > Add Gallery / Images鏈接:

這會將您帶到圖像上傳器:

這與 WordPress 媒體庫的工作方式類似。 您可以將圖像拖到上傳器上並從媒體庫本身導入它們。 不過,這裡還有更多。 例如,您還可以上傳整個文件夾,如果您從 Capture One 或 Lightroom 導出,這非常棒:您可以將其直接拖入 WordPress 並開始工作。
在 WordPress 中擁有圖像後,您需要使用文本字段為您的畫廊命名,然後單擊創建並選擇以構建您的新畫廊。 作為替代方案,如果您想從媒體庫上傳,您將首先創建您的畫廊,然後從熟悉的界面中選擇您的圖像。
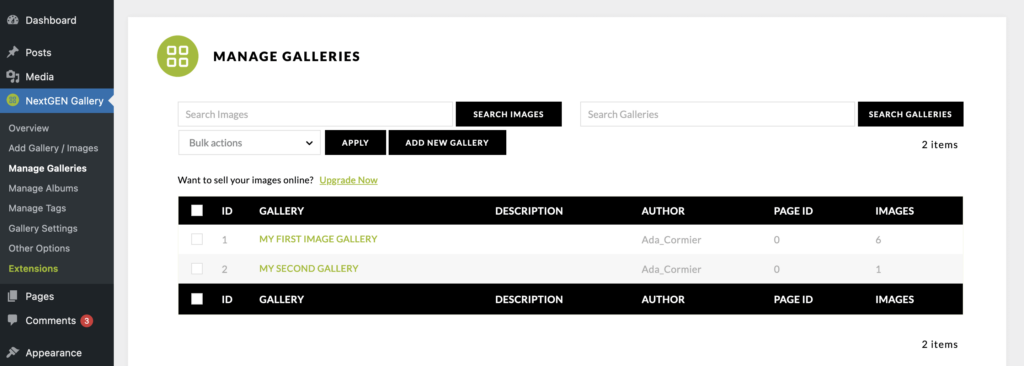
最後一步是單擊Import Images按鈕,NextGEN Gallery 將運行導入過程。 完成後,您可以前往“管理畫廊”屏幕以概覽您的圖像組織:

管理您的畫廊超出了本文的範圍,儘管我們鼓勵您在這里四處看看,看看您能取得什麼成就。
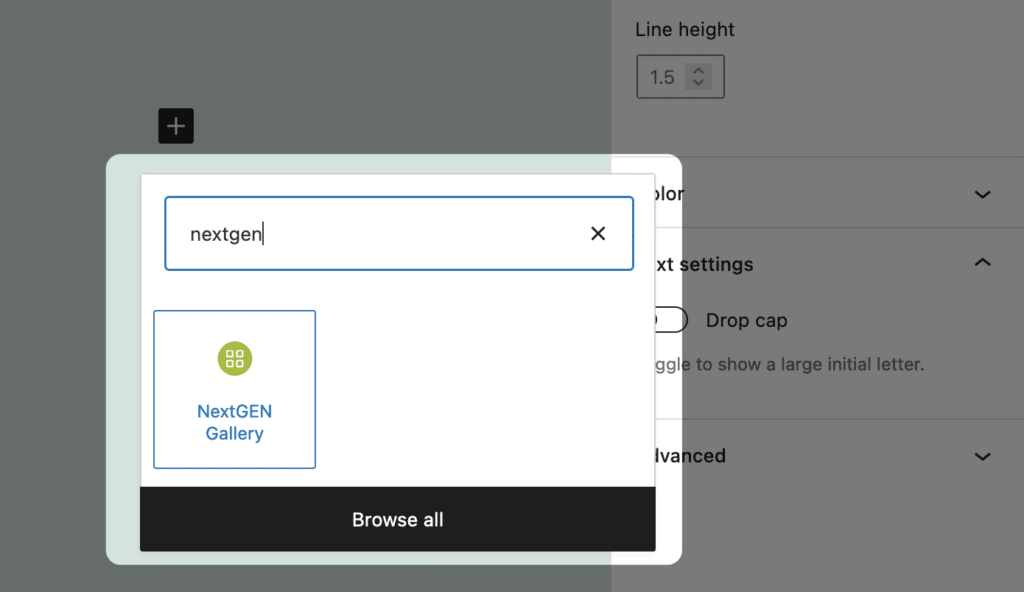
要顯示您的畫廊,請返回帖子或頁面並使用“添加塊”對話框中的搜索功能添加 NextGEN 畫廊塊:

這將調出 NextGEN 自定義選項:

現在,我們將使用Basic Thumbnails選項,然後單擊Insert Gallery 。 雖然您不會在塊編輯器中看到實時預覽,但您可以使用專用的 WordPress預覽鏈接查看:

這幾乎就是創建 WordPress 圖片庫的全部內容。 不過,您可以使用的範圍更大。
3.根據您的獨特要求自定義您的照片庫
雖然我們的圖片庫現在可以正常工作,但它並不是圖片本身的最佳代表。 我們可以使用 NextGEN Gallery 選項解決此問題。
為此,請返回塊編輯器並單擊圖庫上的編輯按鈕。 這將帶您回到選擇顯示屏幕:

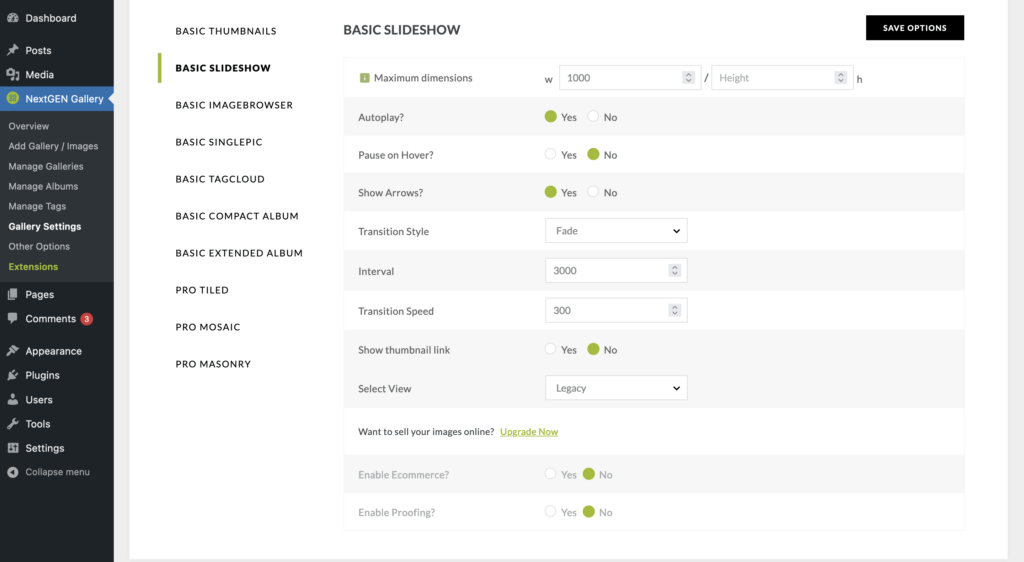
您可以在此處選擇任何可用選項,然後再次單擊“插入圖庫”按鈕。 要進一步自定義圖庫,請前往 WordPress 中的NextGEN Gallery > Gallery Settings屏幕:

在這裡,您可以更改許多不同的選項,以確保您選擇的畫廊滿足您的需求。 使用幻燈片畫廊樣式,您可以選擇設置特定尺寸、自動播放幻燈片、設置過渡樣式等等:

將 NextGEN Gallery 與塊編輯器一起使用的好處在於,圖庫將採用您整個設計的一些屬性。 這使其成為將您的圖片庫集成到您的網站的絕佳選擇,並通過自定義將它們提升到一個新的水平。
在線優化照片庫的提示
在您的網站上建立並運行照片庫後,您可以開始考慮其他方法來使它們更有價值和有用。
例如,您需要考慮三個主要因素:
- 確保圖像適合網絡。 您可能已經在 Capture One 或 Lightroom 中執行此操作,但設置正確的尺寸(長邊約為 2048 像素)和分辨率(每英寸 72 像素)將確保您的圖像具有最佳質量,並有助於您的網站執行以最佳方式。
- 將元數據添加到您的圖像。 您可以在媒體庫中進行設置。 圖片的標題有助於搜索引擎理解視覺效果的含義。 “替代文字”對於可訪問性至關重要,而您的標題可以幫助為您的某些照片提供背景信息。
- 使用 Imagify 優化它們。 網絡圖像不需要很大的文件大小即可獲得高質量。 使用 Imagify 等解決方案意味著您可以盡可能多地保留質量,同時減輕文件本身的重量。
即使是這三個簡單的優化也可以使您的照片畫廊脫穎而出。
包起來
照片構成了網絡上的大部分內容。 正因為如此,你會想要利用一個放置得當的圖像可以為你帶來的好處。 要在 WordPress 中執行此操作,您可以使用內置的圖庫選項。 儘管諸如 NextGEN Gallery 之類的解決方案可以為您提供更多樣式可供選擇,並提供更多自定義選項。
更重要的是,將 NextGEN 畫廊集成到 WordPress 中是小菜一碟。 首先,選擇塊,然後在專用自定義頁面中編輯設置。 您可以在大約五分鐘內啟動並運行一個外觀精美的照片庫 - 無需代碼!
如果您覺得您的圖片需要在您的網站上展示更多,NextGEN Gallery 可以提供幫助。 有一種解決方案可以滿足您的確切需求,包括具有完整功能的免費版本。
圖片來源:瑞安麥奎爾。
