如何在 WordPress 中創建彈出窗口(使用 Elementor)
已發表: 2022-09-21喜歡與流行的頁面構建器 Elementor 合作嗎? 想使用它創建一個彈出窗口嗎?
彈出窗口可以成為您營銷策略中不可或缺的一部分。 它們使您能夠捕獲潛在客戶,推廣您的最佳交易和優惠,並展示您的特色產品和服務。
在 WordPress 中創建彈出窗口可能有點挑戰。
幸運的是,使用流行的頁面構建器 Elementor,在 WordPress 中創建和自定義彈出窗口非常簡單。
Elementor 的可視化拖放界面讓您可以非常輕鬆地為您的 WordPress 網站構建獨特的彈出窗口。
調整它們以滿足您的要求,根據用戶行為添加觸發器,並做更多的事情。 最好的一點是,您不必編寫任何代碼!
在本文中,我們將概述不同類型的 Elementor 彈出窗口,並說明如何使用 Elementor 的免費版和專業版創建一個。
讓我們開始吧!
- Elementor 彈出窗口:概述
- 您可以使用 Elementor 創建的彈出窗口類型
- 如何使用 Elementor Pro 創建彈出窗口(6 個簡單步驟)
- 如何使用 Elementor 創建模態彈出窗口
- 前 3 個 WordPress 彈出式插件
- 有效彈出窗口的剖析
- 使用 Elementor 創建彈出窗口
Elementor 彈出窗口:概述
Elementor 是一個非常受歡迎的 WordPress 頁面構建器插件,可讓您構建漂亮的網站。
可視化拖放編輯器使您可以輕鬆地以您想要的方式設計頁面。
使用 Elementor,您可以創建在預定義時間之後或用戶執行特定操作時出現的各種彈出窗口。
您還可以將 Elementor 彈出窗口與各種電子郵件營銷工具集成。 這樣,您可以建立您的列表並利用它們發送與您的在線商店相關的電子郵件。
想要進行調查或徵求客戶反饋? 彈出窗口也可以為您提供幫助。
簡而言之,如果有效使用,彈出窗口可以成為您營銷策略中不可或缺的一部分。
您可以使用 Elementor 創建的彈出窗口類型
Elementor 附帶了許多專業設計的網站工具包,可以根據您的要求輕鬆導入和調整。
您還可以使用幾個彈出模板。
這將我們帶到一個非常重要的問題。 有哪些不同類型的彈出窗口?
使用 Elementor,您可以為以下內容創建彈出窗口:
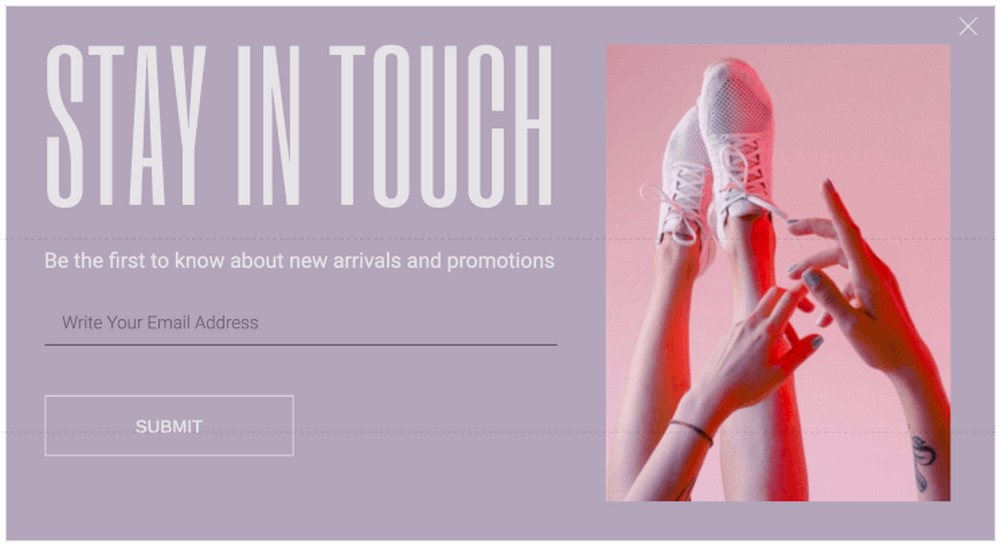
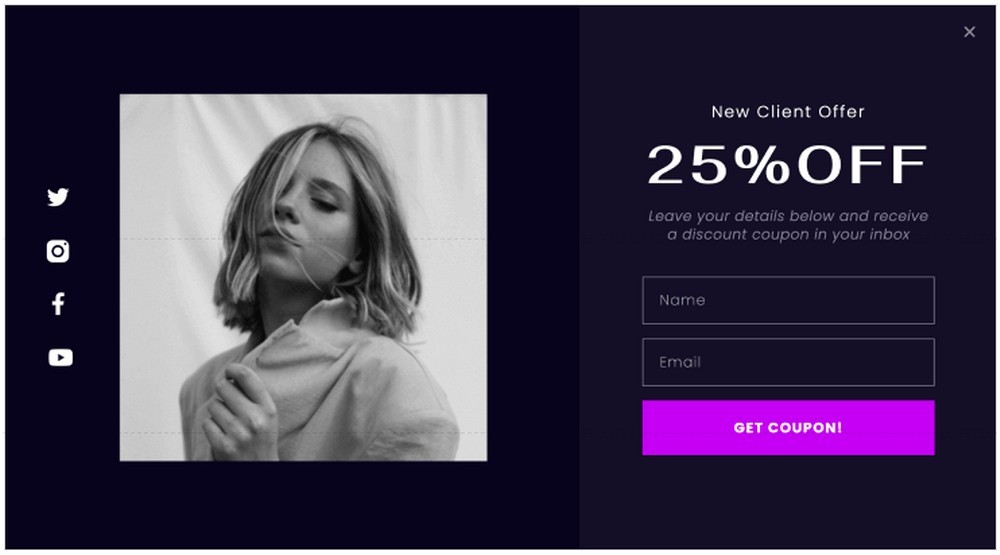
潛在客戶捕獲彈出窗口

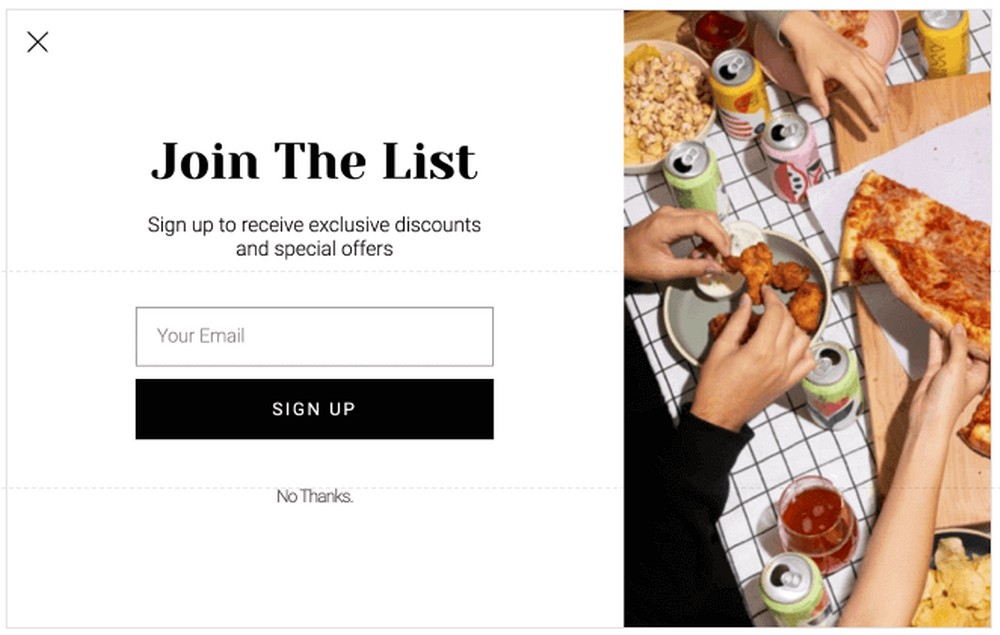
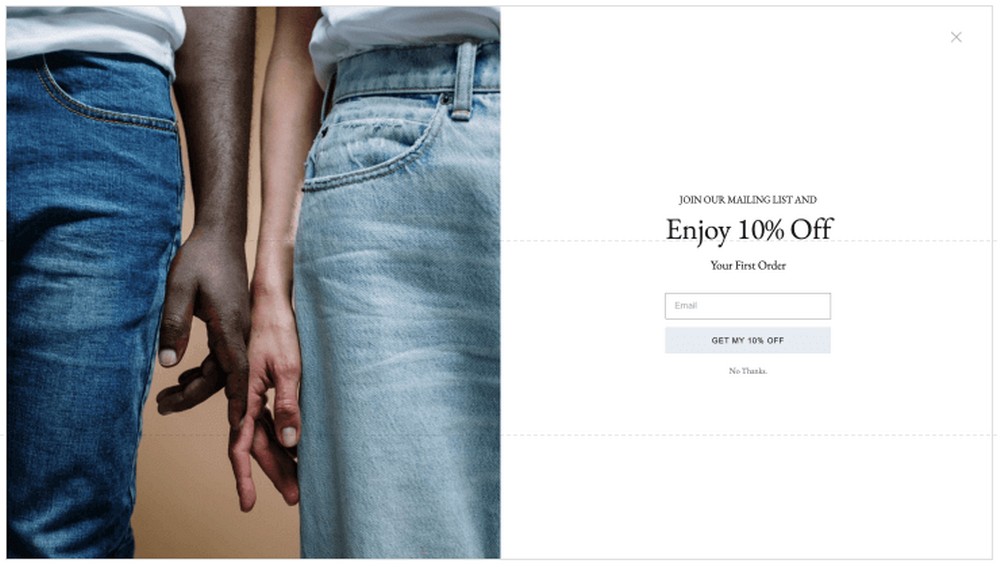
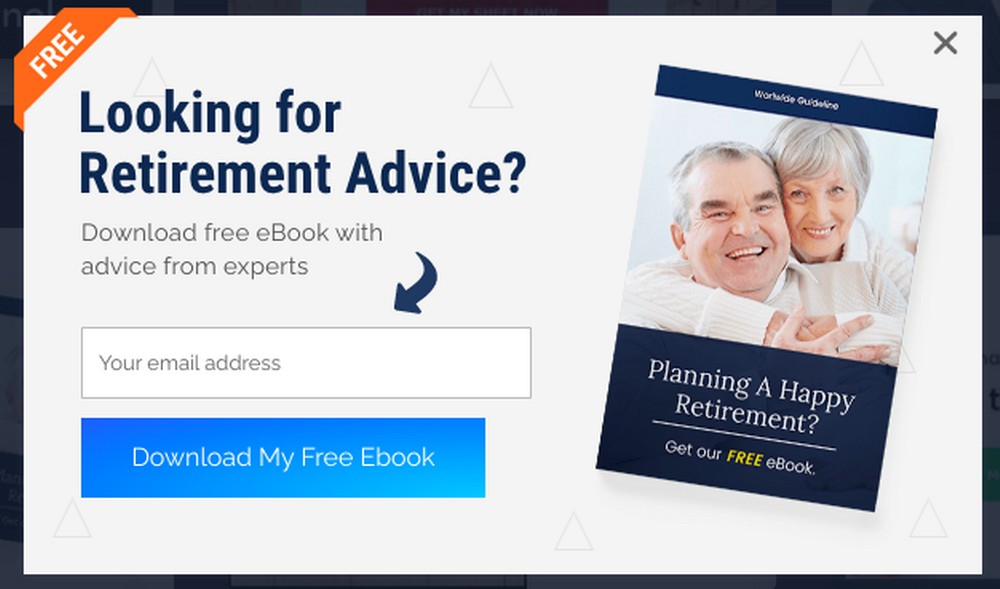
電子郵件訂閱彈出窗口

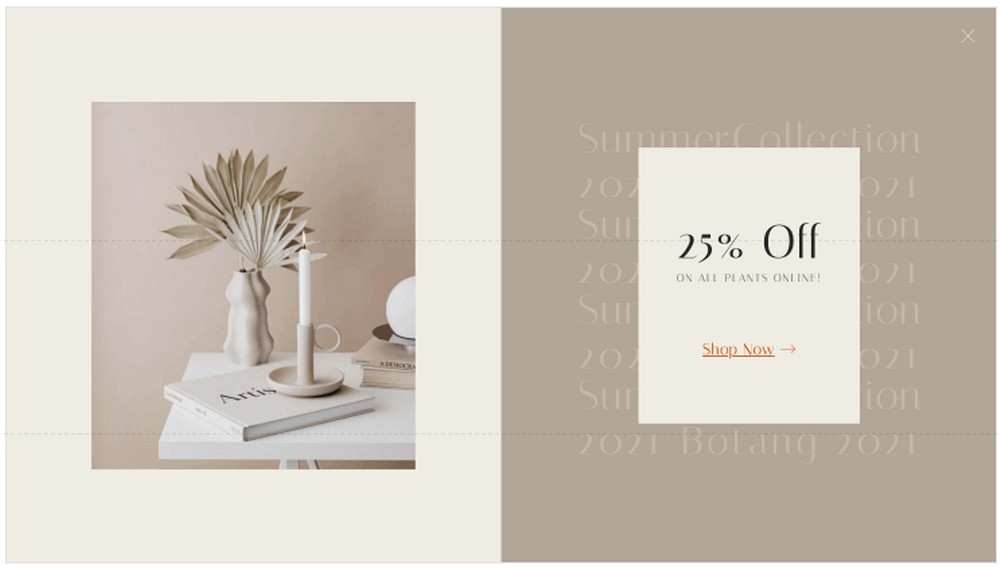
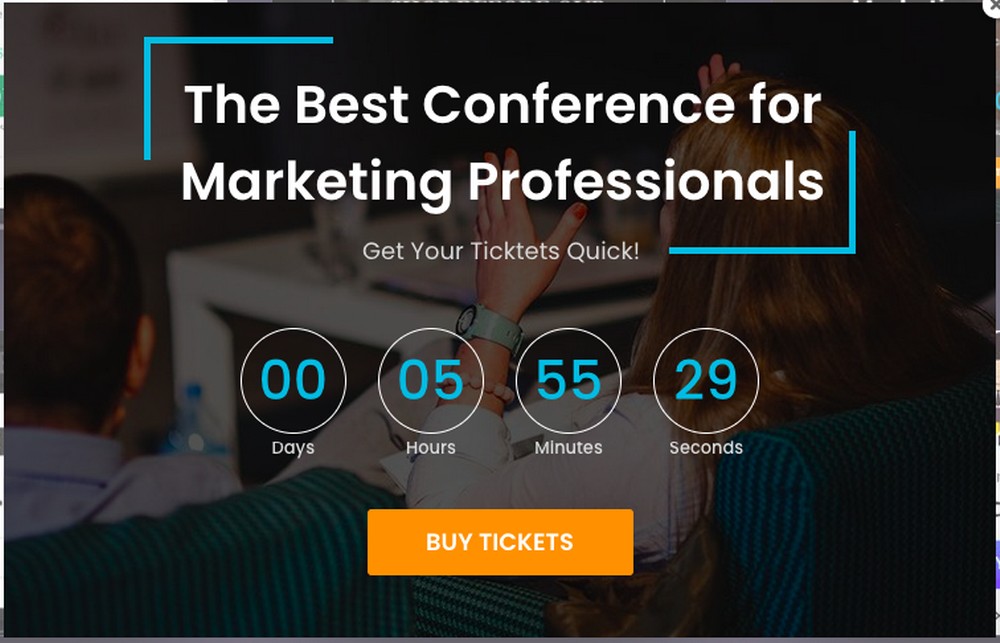
促銷和銷售彈出窗口

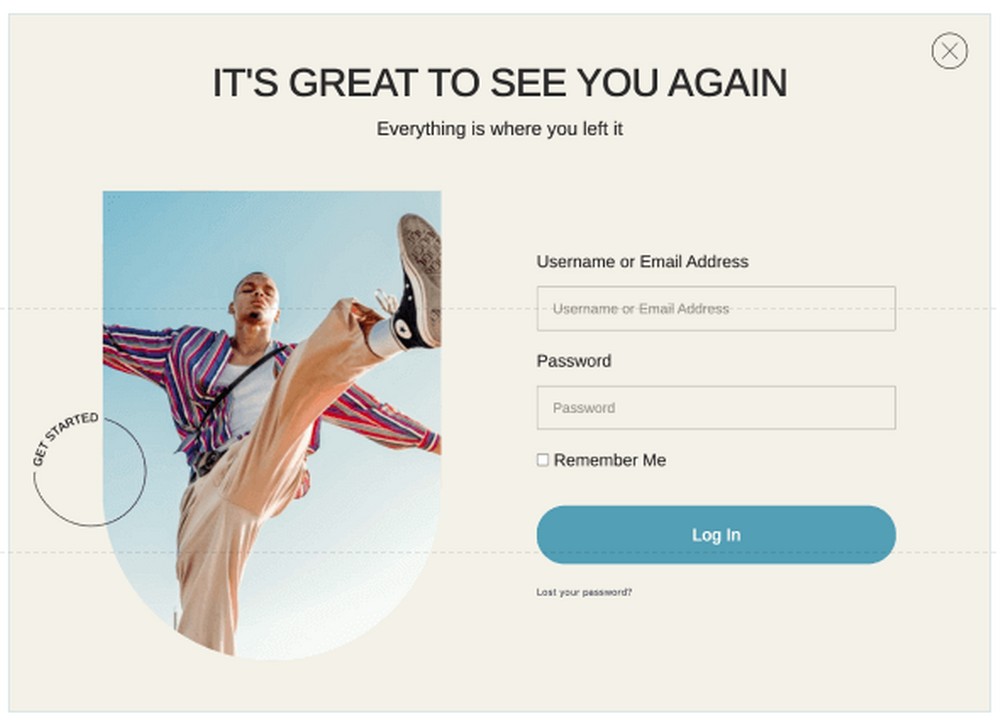
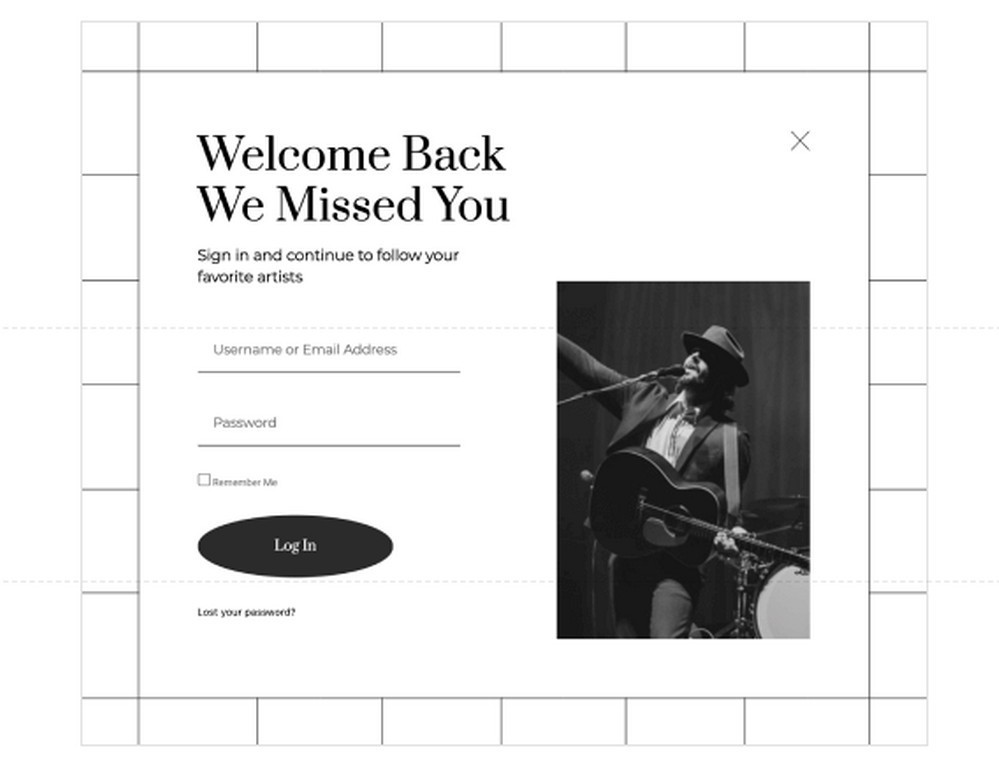
登錄和歡迎返回彈出窗口

受限內容彈出窗口

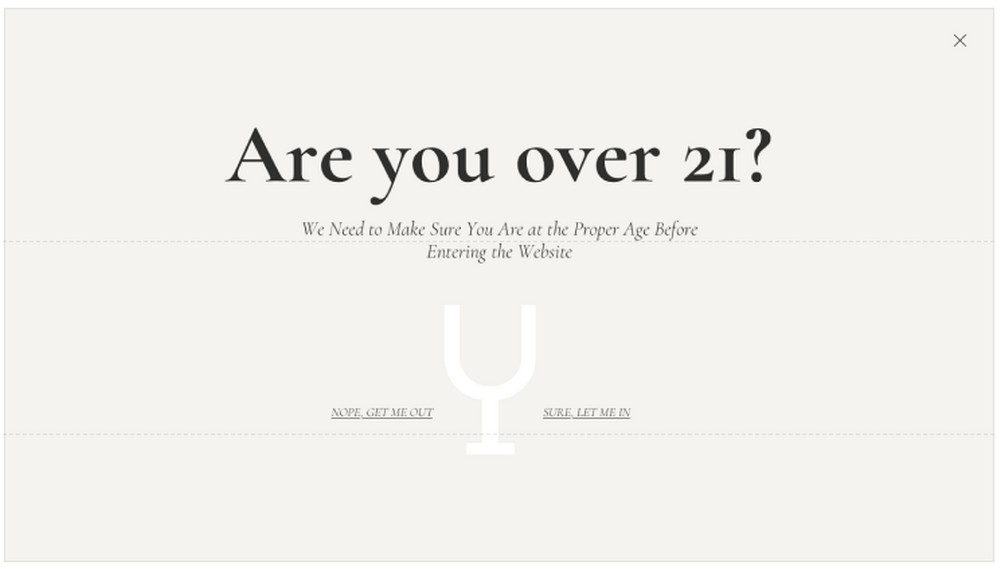
退出意圖彈出窗口

公告彈出窗口

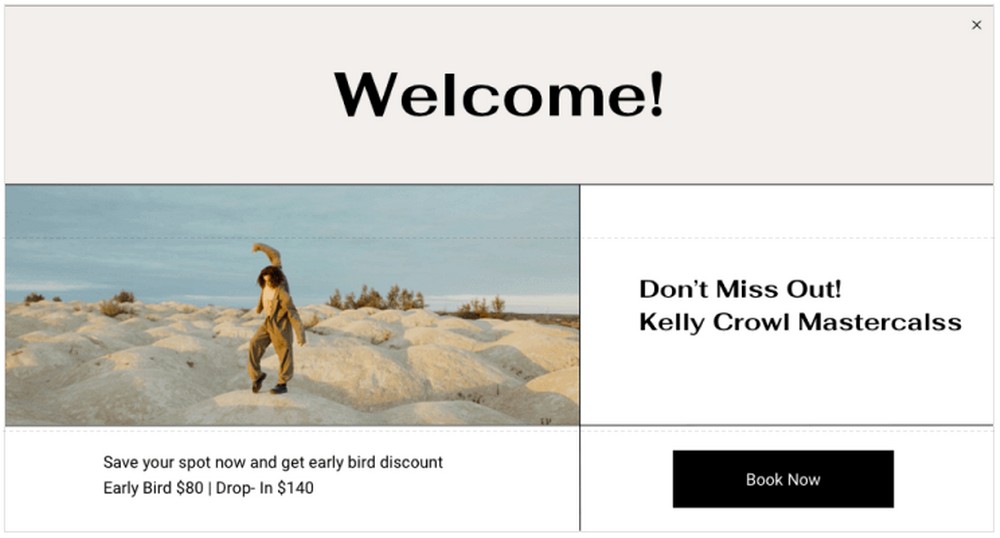
歡迎信息

相關產品和追加銷售

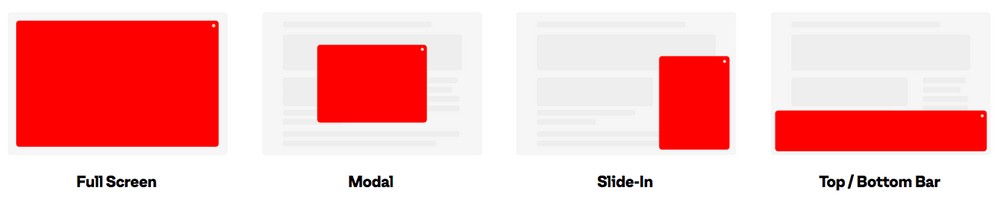
除了從不同類型的彈出窗口中進行選擇外,您還可以決定放置它們的位置。 無論是全屏、模態、滑入,甚至在屏幕的頂部或底部。

您知道可以為彈出窗口添加條件嗎?
例如,您可以決定要在哪裡顯示彈出窗口。 在您的網站上或從特定頁面和帖子中排除彈出窗口。
您還可以添加觸發器。

觸發器是您在頁面加載後、頁面滾動後或用戶即將退出頁面時顯示彈出窗口的地方。
簡而言之,您可以使用彈出窗口做很多事情。
但是,彈出窗口過多會惹惱訪問者,尤其是當它們不斷出現時。
正確使用它們,您將充分利用您的營銷工具。
我們現在將解釋如何使用 Elementor 創建一個彈出窗口。
如何使用 Elementor Pro 創建彈出窗口(6 個簡單步驟)
請務必注意,Popup Builder 功能僅在 Elementor Pro 版本中可用。 如果您沒有 Pro 版本,現在是獲取它的絕佳時機。
第 1 步:創建彈出窗口
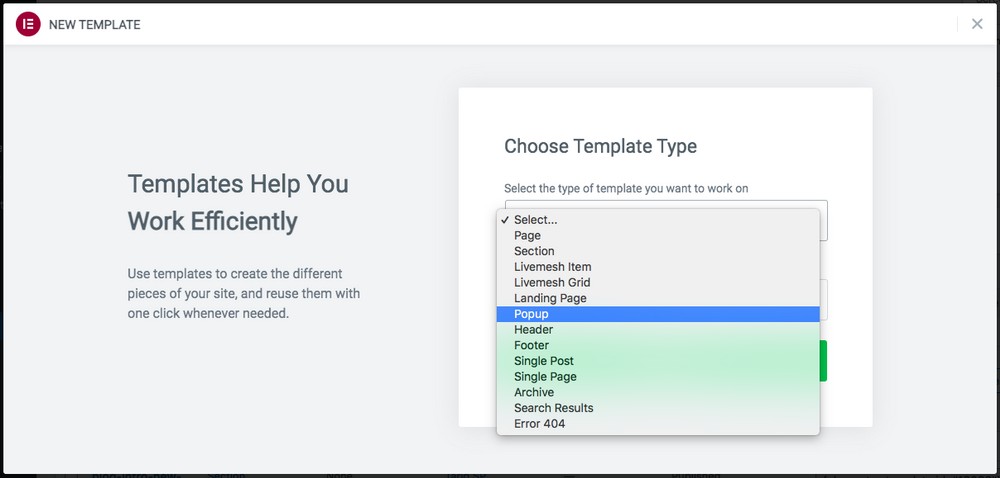
假設您安裝了 Pro 版本,請從 WordPress 儀表板轉到模板 > 添加新的。
從下拉列表中選擇您希望創建的模板類型,在我們的例子中是Popup 。

為您的彈出窗口命名,然後單擊Create Template 。
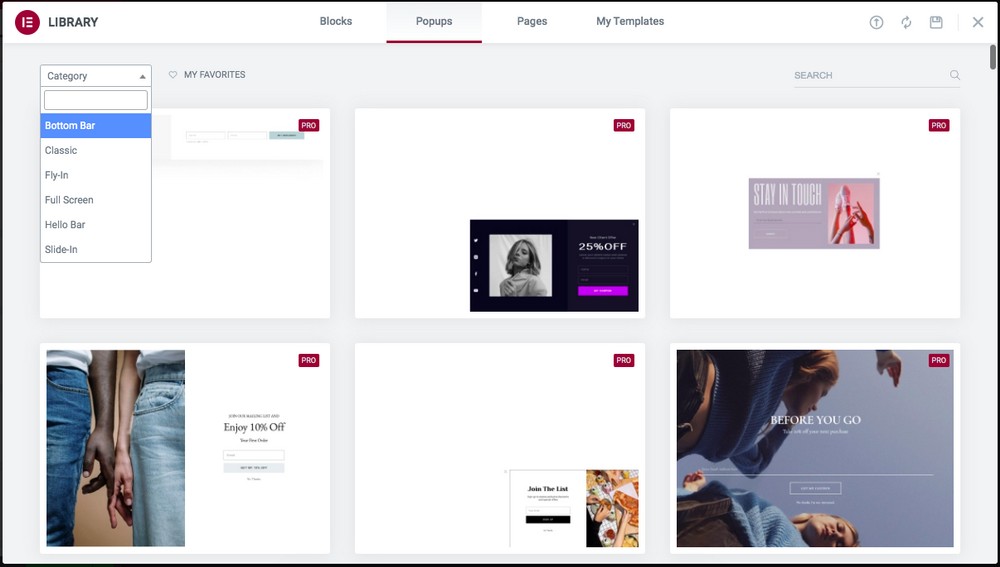
您現在將被定向到彈出模板庫。

從類別下拉列表中選擇一個彈出窗口。 這可以用於底欄、全屏、滑入式或任何適合您要求的內容。
要使用彈出模板,請單擊插入,當您將鼠標懸停在其中任何一個上時您會注意到。
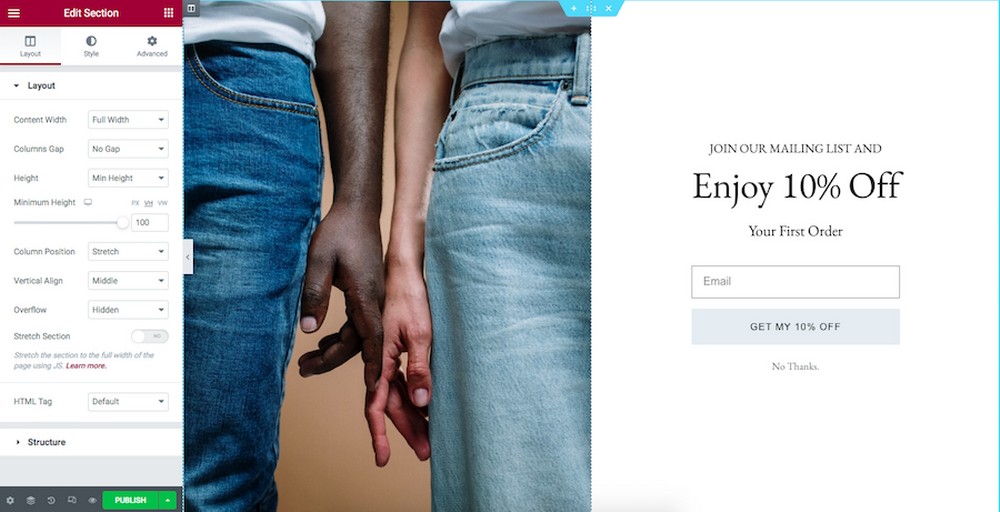
然後,您將被定向到 Elementor 編輯器,您現在可以在其中自定義模板。

更改顏色、文本、圖像或其他任何內容以符合您的設計要求。
第 2 步:設置條件
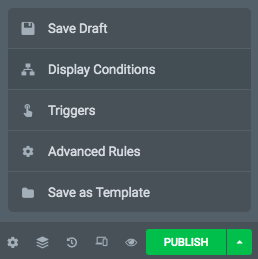
對你所看到的感到滿意嗎? 如果是這樣,請單擊“發布”按鈕。
這將打開顯示設置。
您也可以單擊發布按鈕旁邊的箭頭,然後單擊顯示條件。

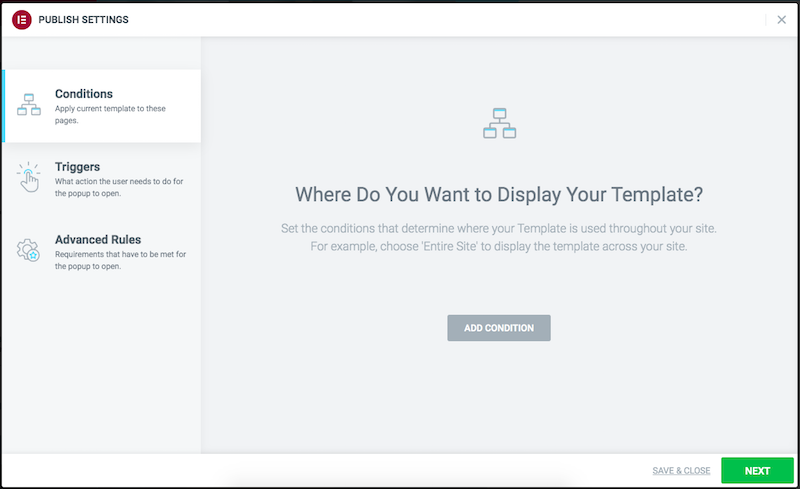
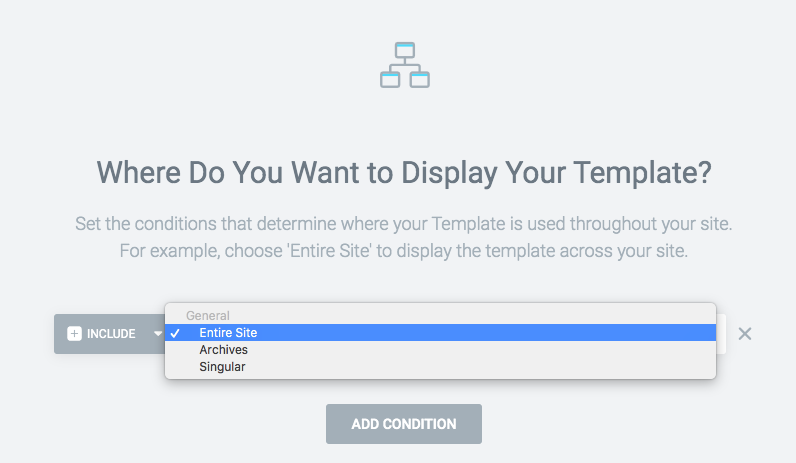
這兩個選項都將打開以下窗口。

繼續玩這裡提供的各種選項。
例如,在“條件”選項卡下,單擊“添加條件”並選擇您希望顯示彈出窗口的位置。

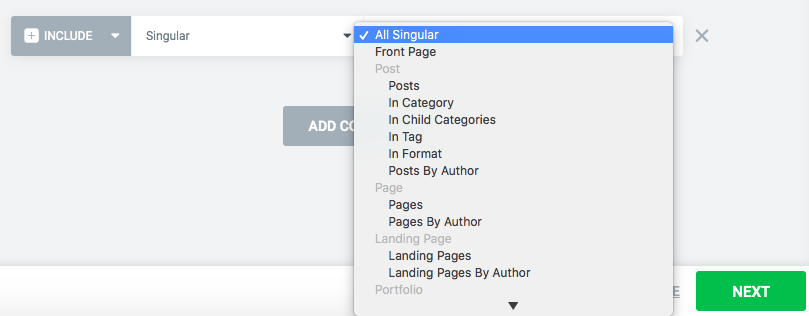
如果選擇 Singular,則可以選擇要在其中顯示彈出窗口的特定頁面、帖子和登錄頁面。

完成條件後,單擊Next 。
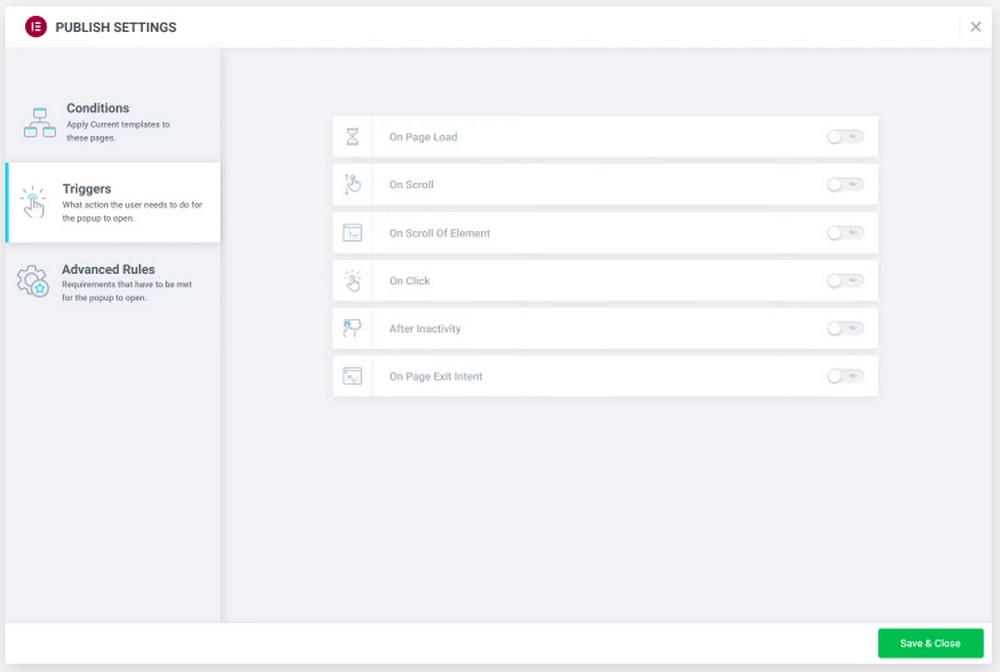
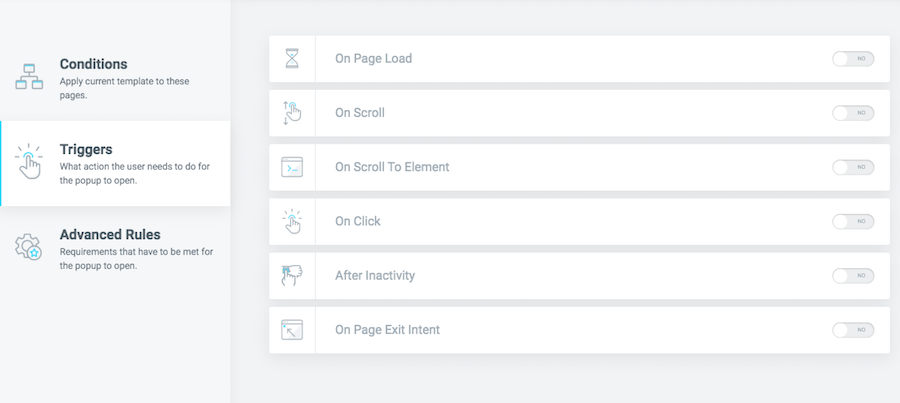
第 3 步:設置觸發器
現在,您將被定向到“觸發器”選項卡。

通過單擊切換按鈕來啟用觸發器以激活它們。
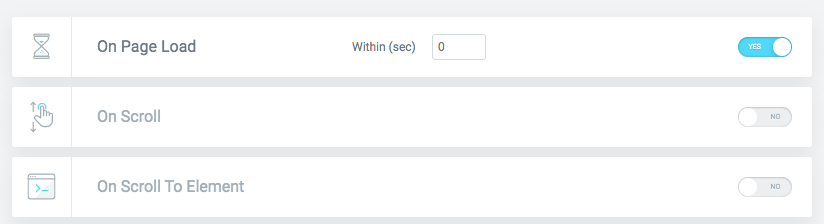
例如,如果您啟用On Page Load選項,您甚至可以設置時間間隔。

您的彈出窗口將在您設置的時間間隔內顯示。
同樣,您可以啟用任何您喜歡的觸發器。
完成後,單擊Next 。
第 4 步:設置高級規則
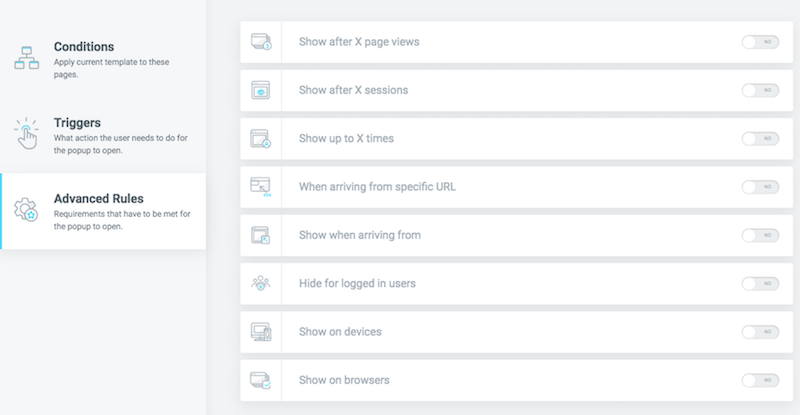
最後,您有“高級規則”選項卡。

想要在一定數量的頁面瀏覽後顯示您的彈出窗口?
想要顯示彈出窗口一定次數?
想要為來自特定 URL 的訪問者顯示特定的彈出窗口?
想要隱藏登錄用戶的彈出窗口?
您可以在高級規則選項卡下設置此項以及更多內容。
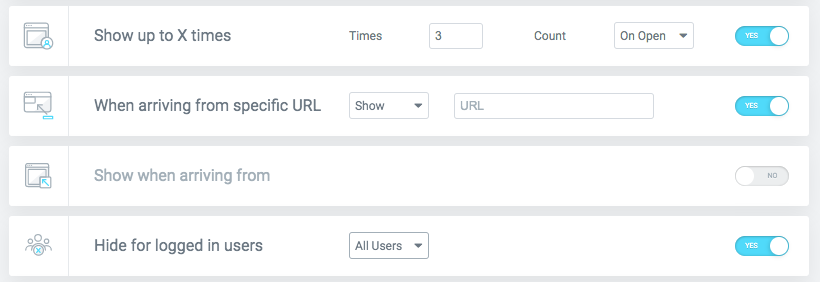
例如,您可能不想多次向同一用戶顯示彈出窗口。 您可以啟用最多顯示 X 次選項並設置一個值。

如果您想顯示一個定制的彈出窗口,您還可以啟用“從特定 URL 到達時”選項。

如果您正在為特定成員提供優惠或折扣並希望他們看到特定的彈出窗口,這將非常有效。
如果用戶已登錄,您可能不想顯示彈出窗口。 在這種情況下啟用“隱藏登錄用戶”選項。
對各種設置感到滿意後,單擊Save & Close 。
單擊Publish ,您的彈出窗口將生效!
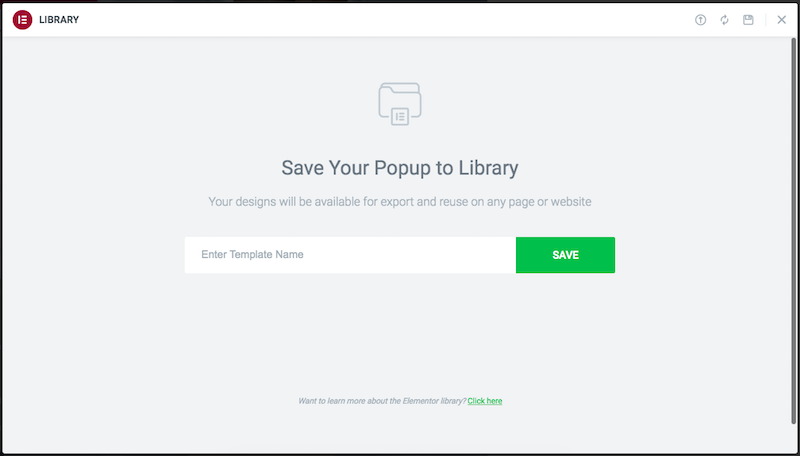
第 5 步:另存為模板
如果您想在以後使用此彈出窗口,可以將其保存為模板。
您需要單擊發布按鈕旁邊的箭頭。

輸入模板的名稱,然後單擊保存。 然後,您可以在稍後階段使用它。
第 6 步:創建彈出按鈕
雖然我們可以設置多個條件和触發器來在您的 WordPress 網站上顯示彈出窗口,但在某些情況下,您可能希望用戶單擊按鈕來打開彈出窗口。
使用 Elementor 為彈出窗口添加按鈕非常簡單。
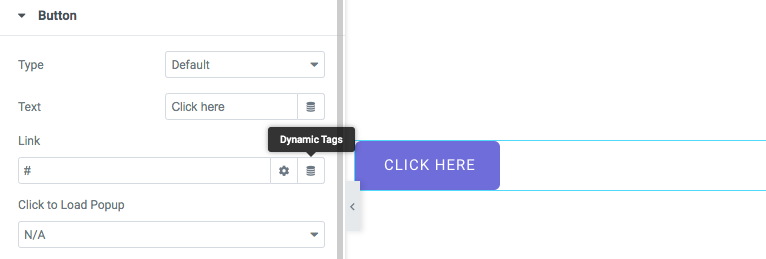
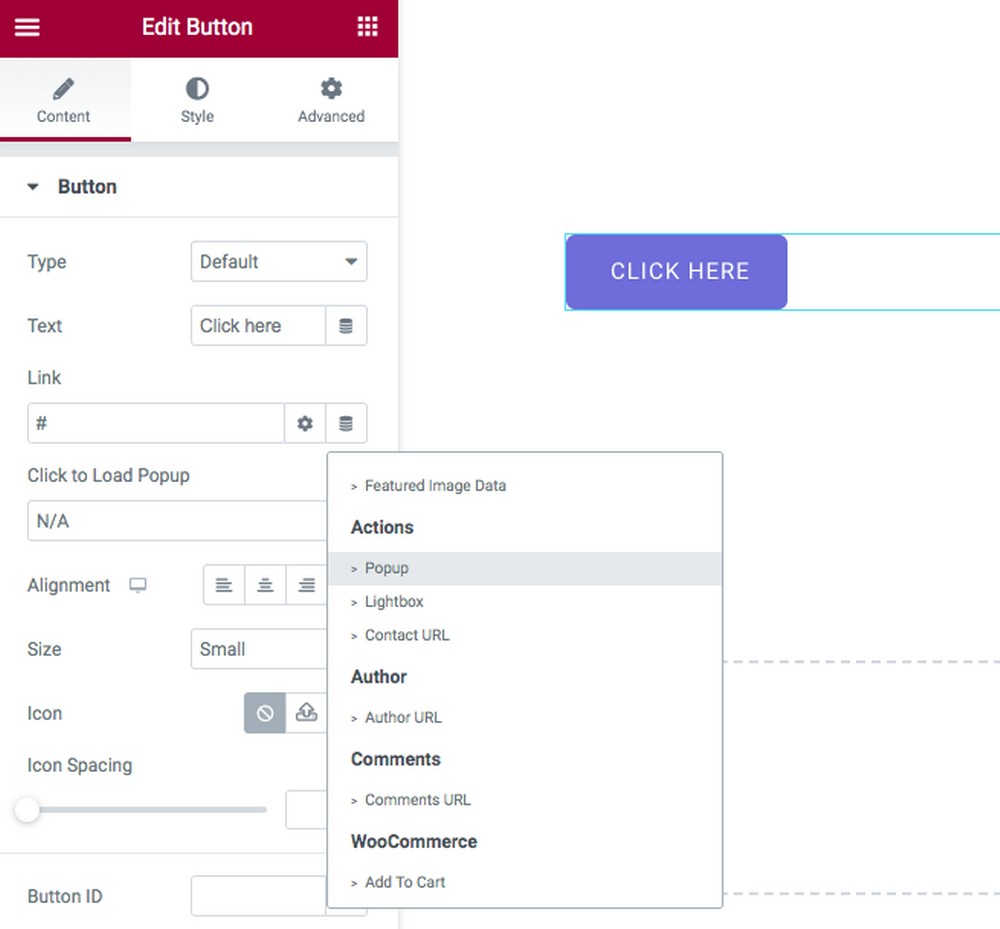
首先,在您的頁面或帖子中添加一個按鈕。
然後轉到按鈕設置。
單擊鏈接字段上的動態標籤。

在Actions下選擇Popup 。

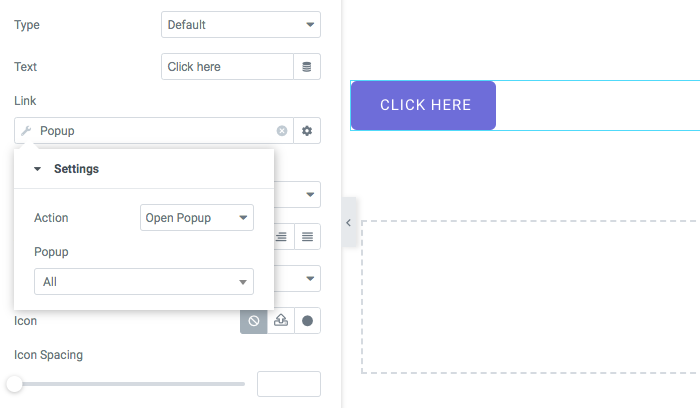
您是否注意到Popup旁邊的工具包圖標?
點擊它。

您現在可以選擇特定的彈出窗口和要執行的操作。
完成後,單擊發布。
這就是添加一個按鈕來顯示彈出窗口是多麼簡單!
如何使用 Elementor 創建模態彈出窗口
我們知道彈出窗口是什麼樣子的,但是模態彈出窗口有什麼不同呢?
如前所述,我們可以為要顯示的彈出窗口設置觸發器和條件,例如頁面加載、退出意圖、頁面滾動或其他任何內容。
而模式彈出窗口是基於用戶執行的操作,最簡單的是單擊。 它更有意為之,不像不時彈出的彈出窗口那麼煩人。
此外,模態彈出窗口使背景變暗並消除任何背景噪音,使用戶可以專注於內容。
在我們討論如何之前,重要的是要提到雖然我們將使用 Elementor 的免費版本創建一個彈出窗口,但我們需要使用一個高級 WordPress 插件。
因此,您需要在 Elementor Pro 或高級插件之間做出決定。
在本節中,我們將使用 Elementor (UAE) 的 Ultimate Addons 隨附的 Modal Popup 小部件。
Elementor 的 Ultimate Addons 是一個高級 WordPress 插件,它提供了許多小部件、模板和部分塊,以幫助您使用 Elementor 構建獨特的網站。

我們將使用的一個這樣的小部件是 Modal Popup。
使用 Modal Popup,您可以輕鬆創建高轉化率的模態彈出窗口。 當您想在用戶單擊按鈕、圖像或文本時顯示彈出窗口時,它的效果非常好。
讓我們直接跳進去!
假設您安裝了高級阿聯酋插件,請繼續創建一個新頁面並在 Elementor 編輯器中打開它。
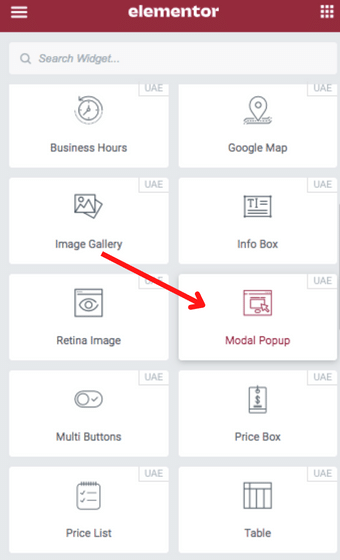
添加一個部分,然後插入Modal Popup小部件。

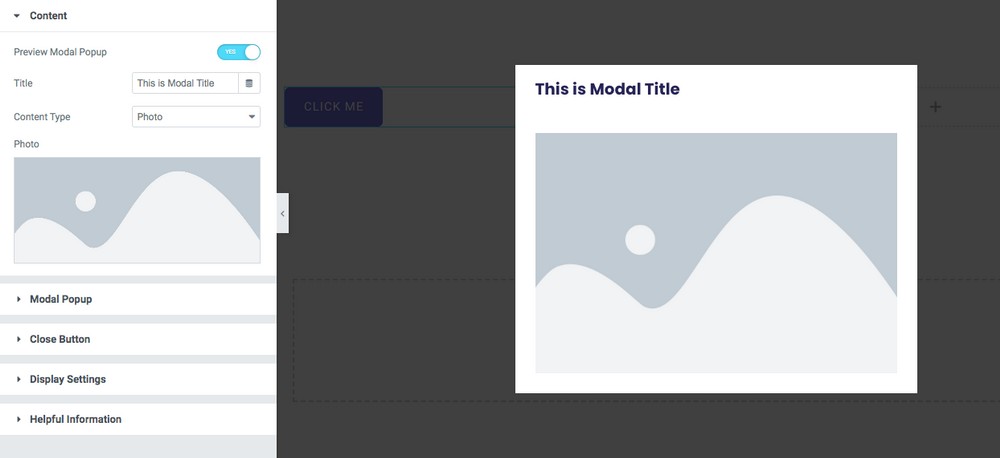
要查看彈出窗口,請啟用Preview Modal Popup按鈕。

玩弄設置下的選項。
自定義彈出窗口上的各種元素,例如模式標題、彈出窗口中的內容和關閉按鈕。
想要更改彈出窗口的大小? 您可以在Modal Popup選項卡下快速完成該操作。 您還可以添加一些效果,例如淡入、滑入和下降等。
完成後,單擊發布。
不是很簡單嗎? 我們絕對這麼認為!
前 3 個 WordPress 彈出式插件
使用 Elementor,創建彈出窗口非常簡單。 Elementor Pro 使用 Popup Builder 使其變得更加容易。
但是,如果您不是在尋找高級頁面構建器並且想要使用 Elementor 的免費版本,則必須考慮安裝一些 WordPress 彈出插件。
這裡有一些插件可以幫助您使用 Elementor 的免費版本創建彈出窗口。
1. 轉換專業版

Convert Pro 是一個流行的 WordPress 插件,由極受歡迎的 WordPress 主題 Astra 背後的團隊開發。 使用 Convert Pro,您可以輕鬆創建高轉換率的電子郵件選擇加入表單和彈出窗口,將訪問者轉換為訂閱者。
內置的拖放編輯器使您可以在幾分鐘內輕鬆設計您的選擇加入表單,而無需編寫任何代碼。 Convert Pro 附帶一個廣泛的專業設計模板庫,您可以從中進行選擇。 安裝它,你就可以開始了!
2. JetPopUp

JetPopup 是一個用戶友好的 WordPress 插件,與 Elementor 完美集成。 使用 JetPopup 創建動態彈出表單、電子郵件註冊、倒計時、信息卡等。
想用動畫效果吸引用戶注意力? JetPopup 為您提供各種動畫效果,例如淡入淡出、放大、縮小、移入、彈入、彈出等等。
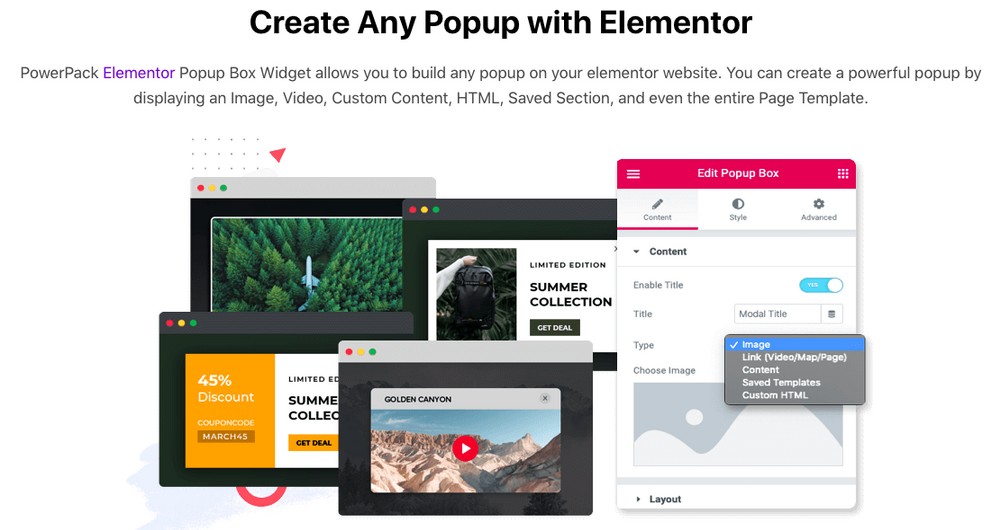
3. PowerPack 的彈出框小部件

PowerPack 是一個高級 WordPress 插件,它提供了多個小部件、模板、功能和高級 Elementor 插件,以增強您網站的設計可能性。
您的彈出窗口可以顯示圖像、視頻、自定義內容,甚至是整個頁面模板。 根據用戶操作觸發彈出窗口,例如退出意圖和自定義時間延遲。 想要創建交互式兩步彈出窗口? PowerPack 為您提供保障。
有效彈出窗口的剖析
彈出窗口是最流行和最有效的營銷形式之一。 它們也是最難有效設計和執行的一種。
在本節中,我們將概述有效彈出窗口的結構。
我們將討論它們背後的理論、設計過程以及應遵循的設計原則。
我們還將為您提供一些有關如何創建有效彈出窗口以及如何對其進行優化以取得成功的提示。
彈出窗口理論
如本文所示,彈出窗口是一種營銷工具,可用於構建列表、促銷優惠、將用戶引導至特定頁面等。

彈出窗口很受歡迎,原因有很多,包括:
- 提高品牌知名度並提升品牌形象
- 營造緊迫感
- 跟踪轉化
設計彈出窗口的過程
我們已經確定了設計彈出窗口的六個步驟。 他們是:
1. 了解您想要覆蓋的受眾類型
在你開始設計之前,你需要知道你是為誰設計的。 通常,客戶對品牌的第一印像是彈出窗口的設計。
因此,了解您為誰設計以及他們是什麼樣的人至關重要。
2.創建一個角色
角色是您根據要為其設計的人群類型創建的虛構角色。
例如,如果您正在創建與旅遊相關的彈出窗口,您的角色將是對訪問特定地點感興趣的人。
這可以幫助您更好地了解您正在設計的人的類型,並為您提供更好的轉換他們的機會。
3.創建買家角色
買家角色與角色的想法相同,只是它基於傾向於購買您的產品的人。
例如,如果您正在創建與約會相關的彈出窗口,那麼您的買家角色將是對尋找合作夥伴或約會感興趣的人。
4. 製作買家旅程地圖
買家旅程地圖是客戶旅程的直觀表示。 它包括您的客戶在購買過程中採取的所有步驟。
旅程地圖可以幫助您了解客戶的需求並相應地為您的設計提供信息。
5. 創建登陸頁面
登陸頁面是您希望客戶進行購買或採取行動的地方。 精心設計的目標網頁可以幫助您提高轉化率。
6.優化登陸頁面
這是您想讓客戶感到被迫購買的地方。 您可以向他們展示產品,解釋它的作用,並給予他們折扣或其他購買獎勵。
關於如何創建和優化有效彈出窗口的提示
充分利用彈出窗口可能需要時間。 您需要測試不同的版本,看看哪些有效,哪些無效。

以下是有關如何創建和優化彈出窗口的一些提示。
1. 知道你的彈窗會打開多久
希望盡可能長時間地保持彈出窗口打開是很自然的,但您需要記住,它保持打開的時間越長,它失去的注意力就越多。
2.優化你的彈窗
重要的是要記住,彈出窗口被設計為一次性事件。 它們旨在盡可能快地被看到和點擊。
3.使用正確的登陸頁面
您的登錄頁面需要具有正確的副本、設計和結構類型,以充分利用您的彈出窗口。
4. 寫出最好的文案
您的副本需要盡可能清晰和簡潔,以獲得最佳轉換機會。
5. 設計令人難忘的彈出窗口
好的設計可以幫助您的彈出窗口令人難忘。 它還需要易於理解,以便用戶可以導航並找到自己的方式。
6. 保持一致
您的品牌應該在整個網站和彈出窗口中在視覺和語言上保持一致。 這樣,用戶會將您的品牌視為一個實體,而不是多個品牌。
7. 保持相關性
您的彈出窗口越好,用戶轉換的可能性就越大。 這就是為什麼您必須確保您的設計和副本盡可能好。
8. 提供免費贈品
提供免費贈品也可以產生巨大的影響。 它允許您贈送一件可能值得出售的產品或服務,而無需花費客戶太多金錢或精力。
9.有一個清晰的退出按鈕
如果您的彈出窗口沒有明確的出路,它可能會使用戶感到困惑。 您需要明確表示沒有理由離開您的網站。
10.讓你的彈出窗口令人驚訝
如果用戶對內容感到驚訝,他們更有可能點擊彈出窗口。
使用 Elementor 創建彈出窗口
彈出窗口可能是您的潛在客戶生成和營銷策略的重要組成部分。 如果使用得當,它們還可以幫助您吸引網站訪問者、推廣您的產品和服務、收集反饋、進行調查等等。
在 WordPress 中創建彈出窗口可能有點挑戰。 幸運的是,使用 Elementor 頁面構建器,您可以輕鬆創建自定義彈出窗口。
在本文中,我們向您展示瞭如何使用 Elementor 的免費和專業版創建彈出窗口。 我們還向您展示瞭如何使用高級 WordPress 插件來創建彈出窗口。
現在交給你了。 如何在 WordPress 網站上創建彈出窗口? 請在下面的評論中告訴我們。
