如何使用可轉換的 Elementor 創建引人入勝的彈出窗口
已發表: 2020-09-25讓我們面對它,因為網站所有者,你恨到愛的彈出窗口! 一方面,他們惹惱了客戶。 但在另一方面,他們也增加很多倍線索。 到現在為止,如果你決定選擇執行上彈出你的WordPress網站的插件,你可以有多種選擇。 但諷刺的是,他們都缺乏在功能這種或那種方式。 現在的選擇很簡單,Elementor彈出建設者。
Elementor彈出是一個動態的彈出建設者隨附Elementor頁面構建。 這是手下來的最好的一個彈出建設者在那裡。
然而,如果你考慮的功能和易用性的結合,Elementor彈出建設者是迄今為止WordPress網站最好的彈出建設者。
你興奮學習如何建立你的第一個彈出使用Elementor? 我們也是!
做網頁彈出窗口的實際工作,以拓展您的業務?

彈出一個小窗口,“彈出”在網頁在互聯網瀏覽器的頂部。 它可以用來展示的重要信息或收集線索。 是的,我們正在談論的一個激怒我們,當我們嘗試打開大多數網站的所有時光。
那麼,為什麼這個討厭的事情不停地轉動起來,即使我們討厭嗎? 問題就出在這個定義本身。 它可以幫助收集線索。

我們都知道,越來越多線索的重要性。 更引你有,更多的人可以發送促銷電子郵件,或提供個性化的交易。 無論你是一個電子商務網站擁有者,軟件開發公司,甚至是一個博客,獲得了鉛手段越來越來多一個潛在客戶交流的機會。
彈出式窗口的平均轉化率為3.09%,而前10%的最高性能的彈出式窗口平均為9.28%的轉換率。
-相撲
鑑於上述統計,這是肯定地說,彈出窗口是由獲得線索最有效的方法遠遠之一。
如何創建您的動態彈出窗口與Elementor彈出生成器
你有使用Elementor的經驗嗎? 如果不是,請不要擔心,這是很容易的餡餅。 如果您有之前Elementor工作,建築,或創建一個彈出就像使用或創造Elementor任何其他模板的經驗。
因此,讓我們先從先決條件之前,我們跳進建設我們的第一個彈出使用Elementor。
- 一個工作的WordPress網站(顯而易見的,對吧?)
- 元素
- 元素專業版
相關博客:如何在5個簡單步驟免費創建一個網站
這就是我們需要有創造我們真棒看彈出。
使用現成的Elementor彈出式廣告
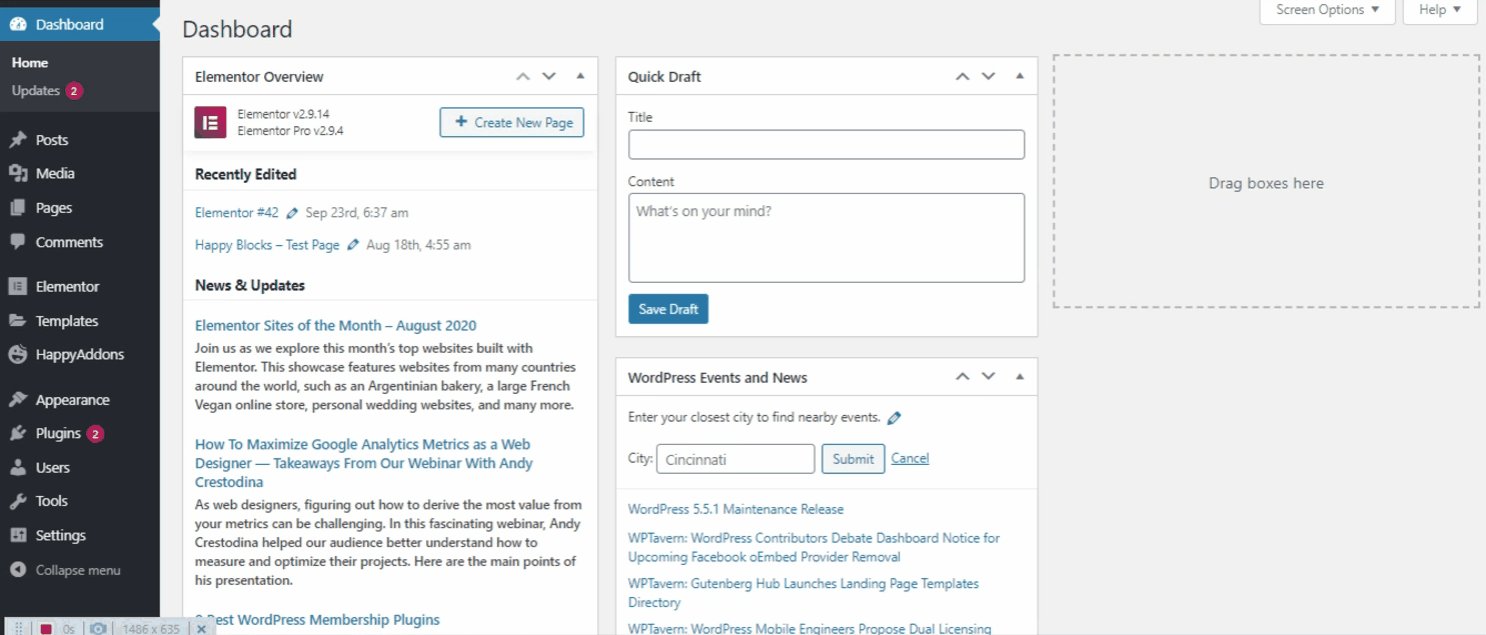
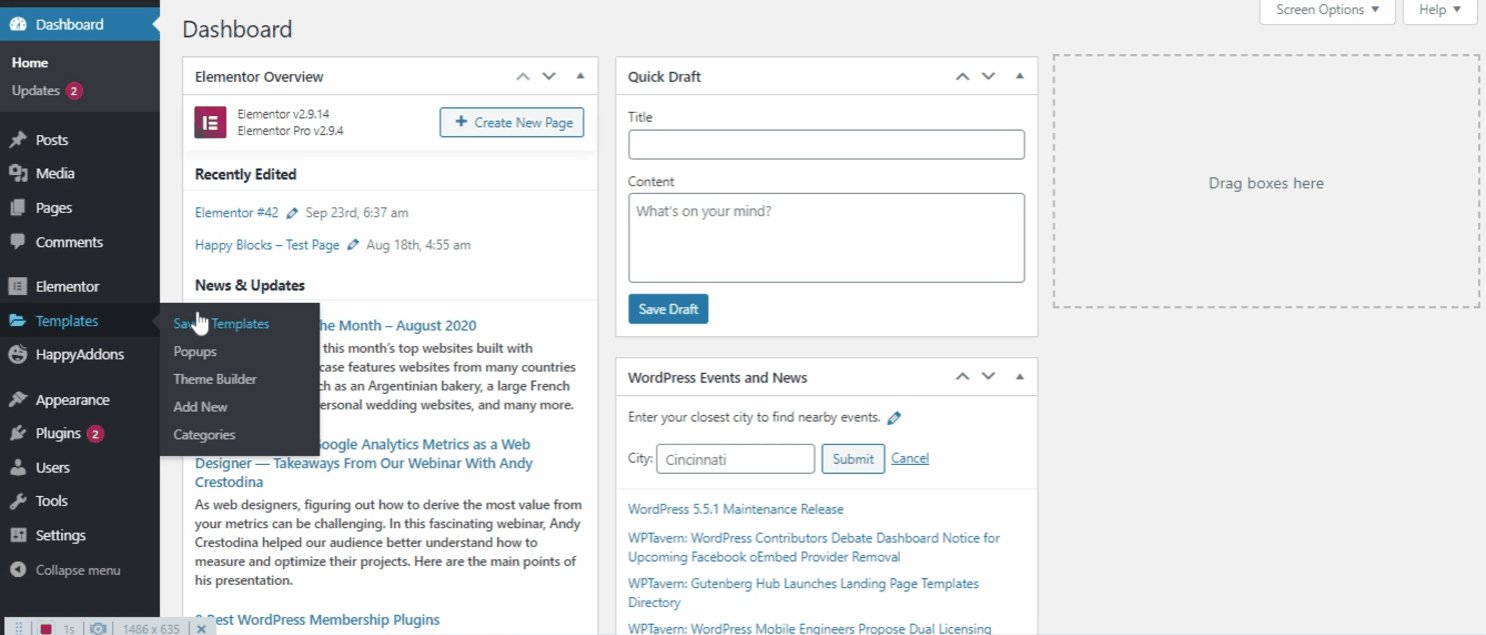
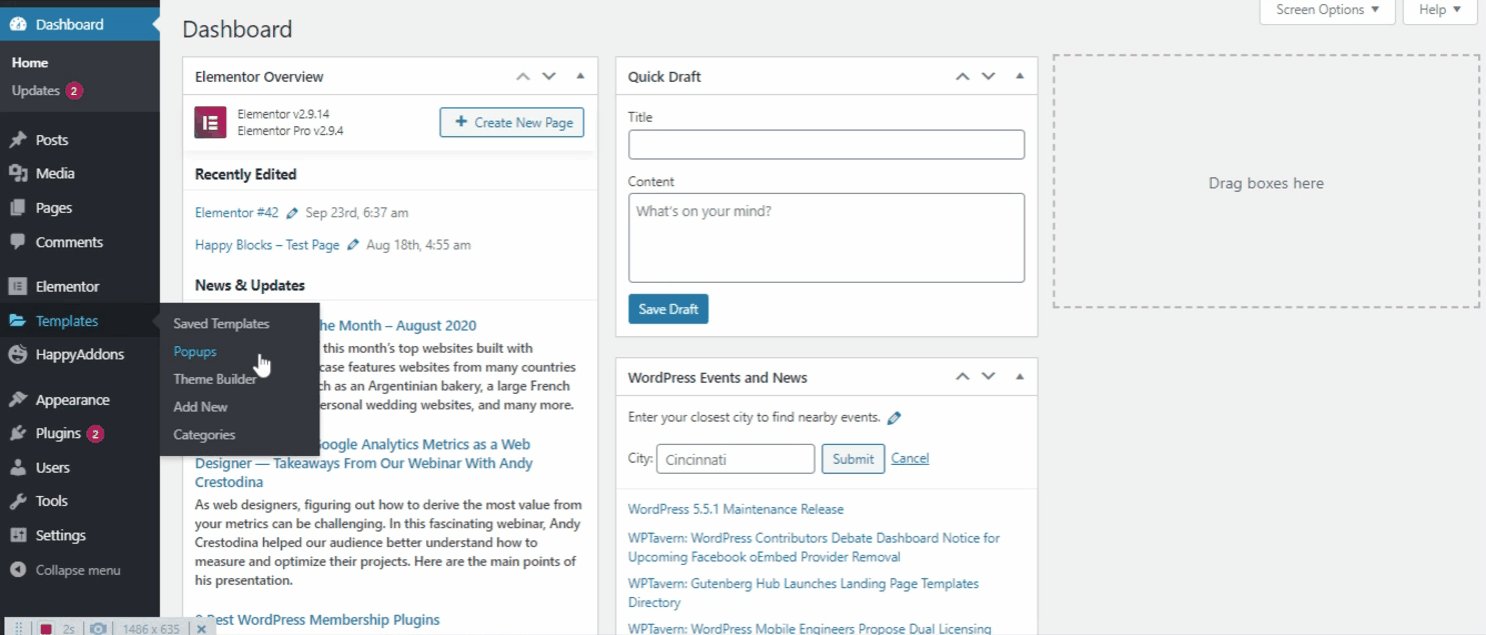
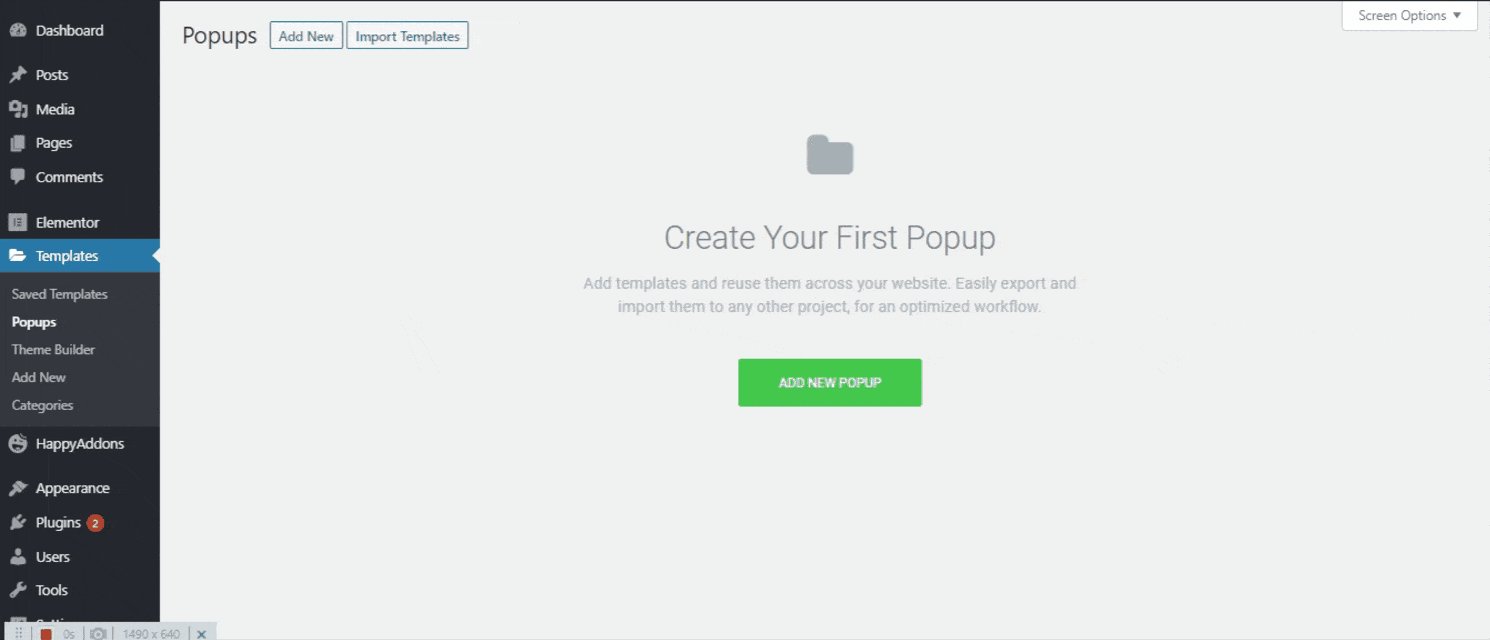
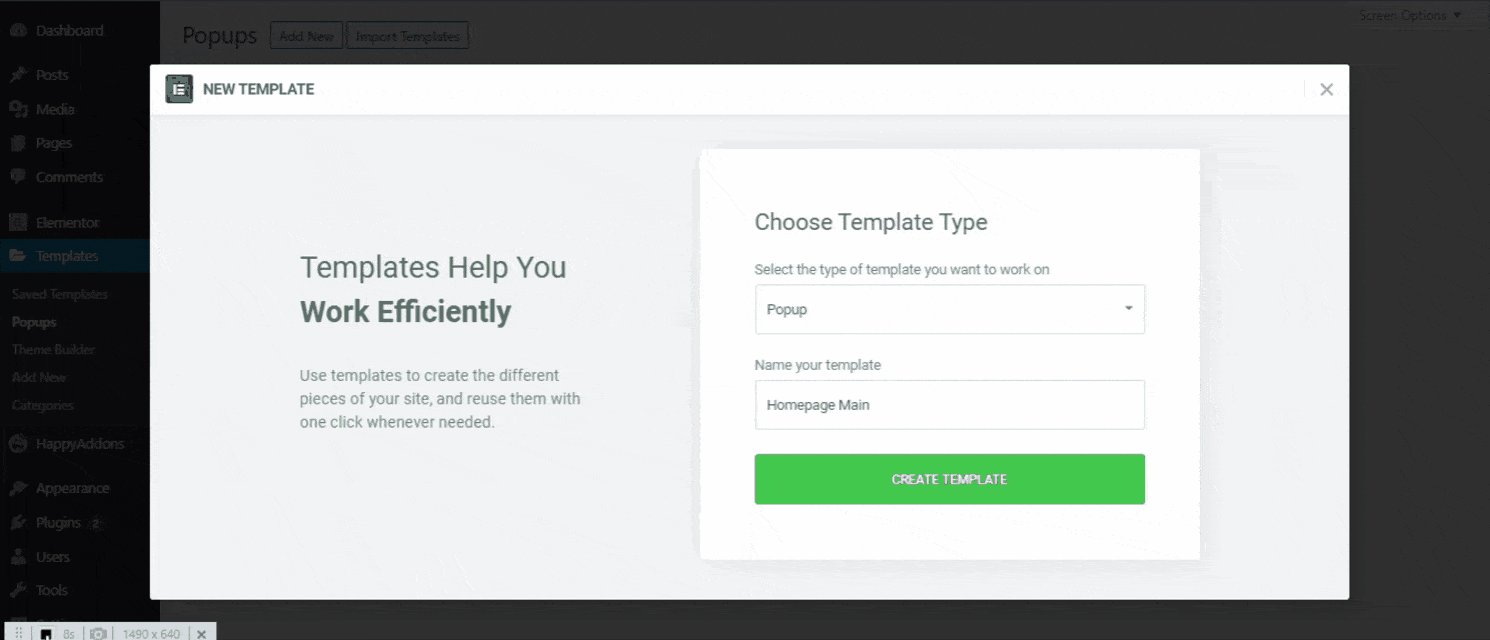
如果你熟悉Elementor,你可能已經知道如何使用或創建模板。 作為彈出兼作Elementor模板,首先你需要去WP管理儀表板>模板>拉網

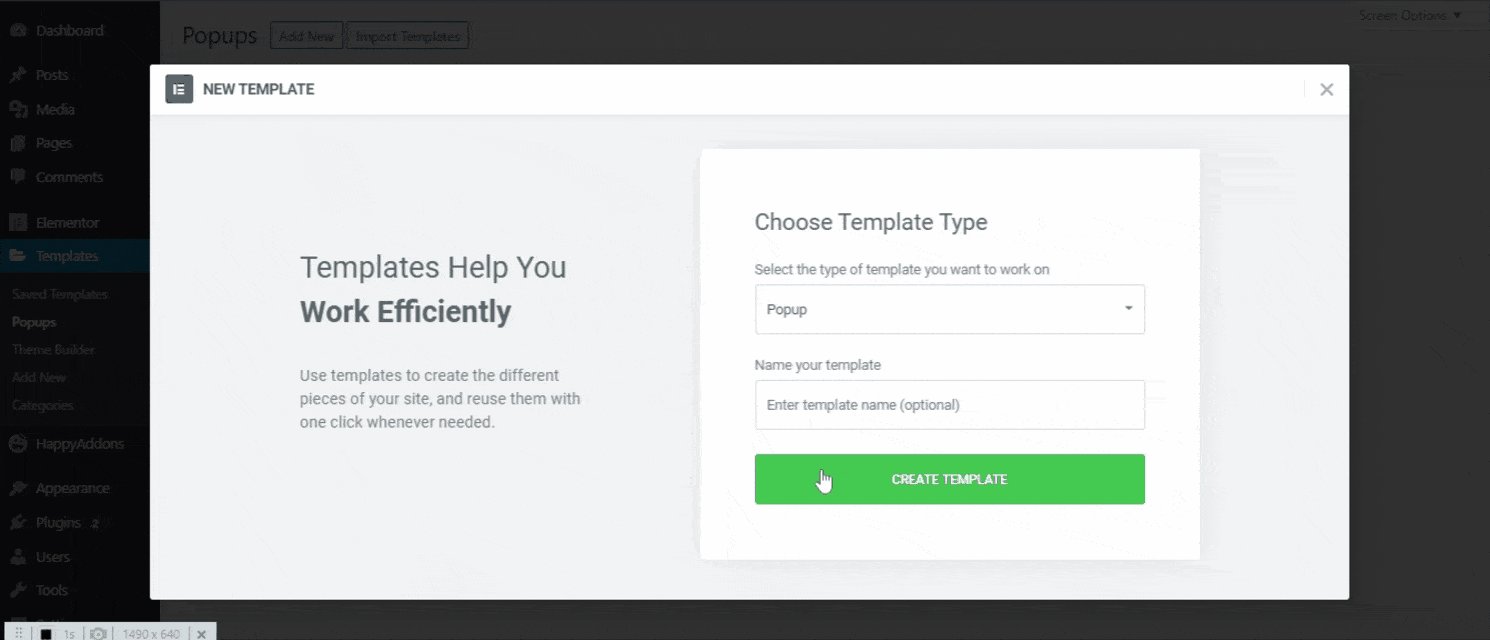
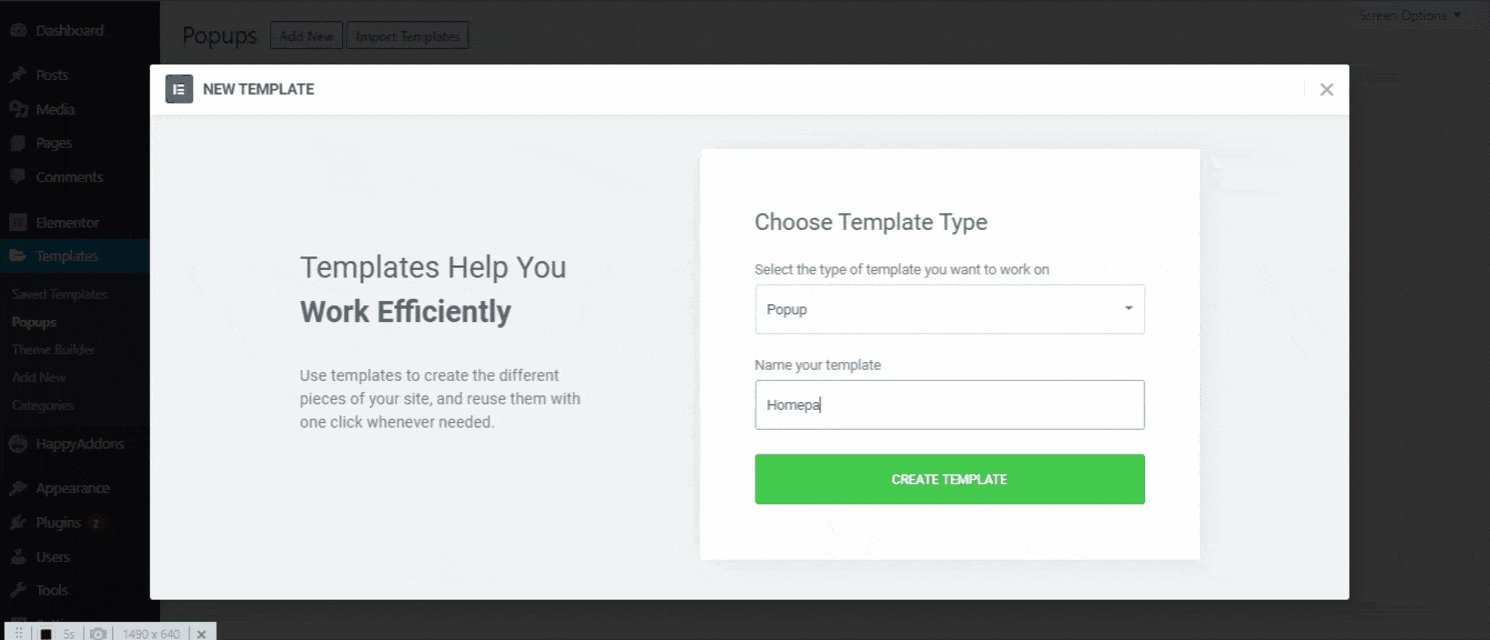
一旦你點擊彈出的添加新的彈出式菜單按鈕就會出現。 點擊按鈕,給你彈出,就像我們的名字我們的“首頁主”的名稱。 命名彈出後,它的時間來點擊創建彈出式按鈕!

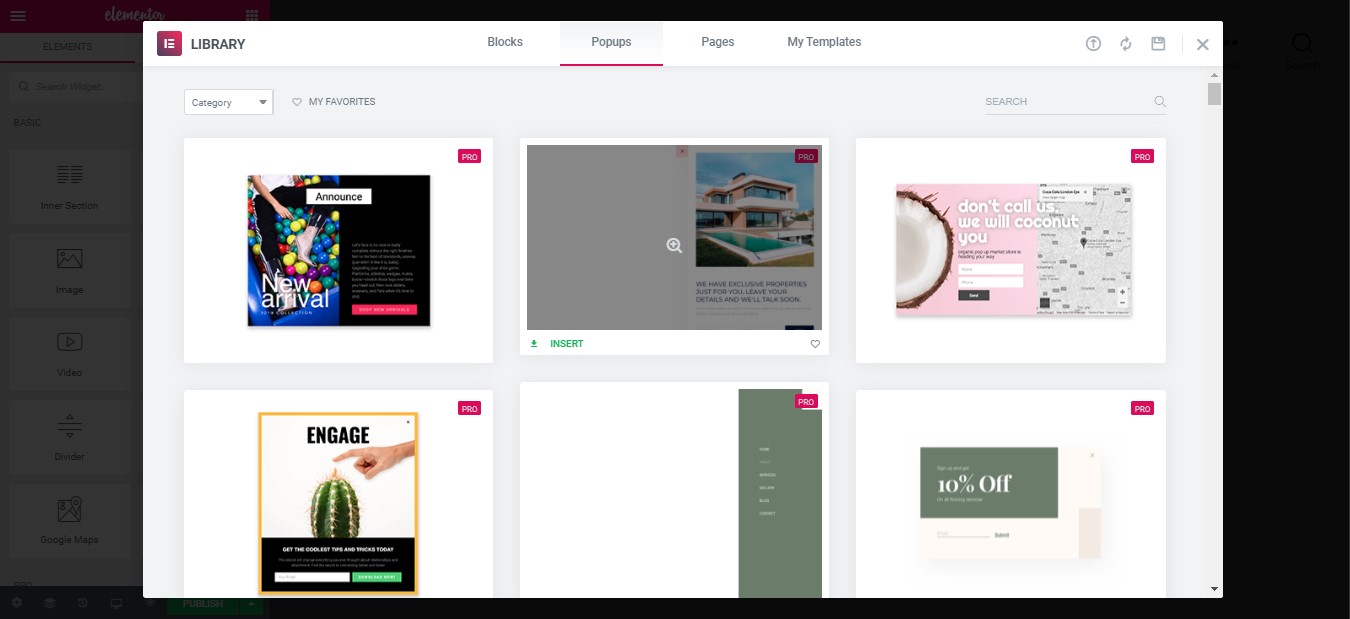
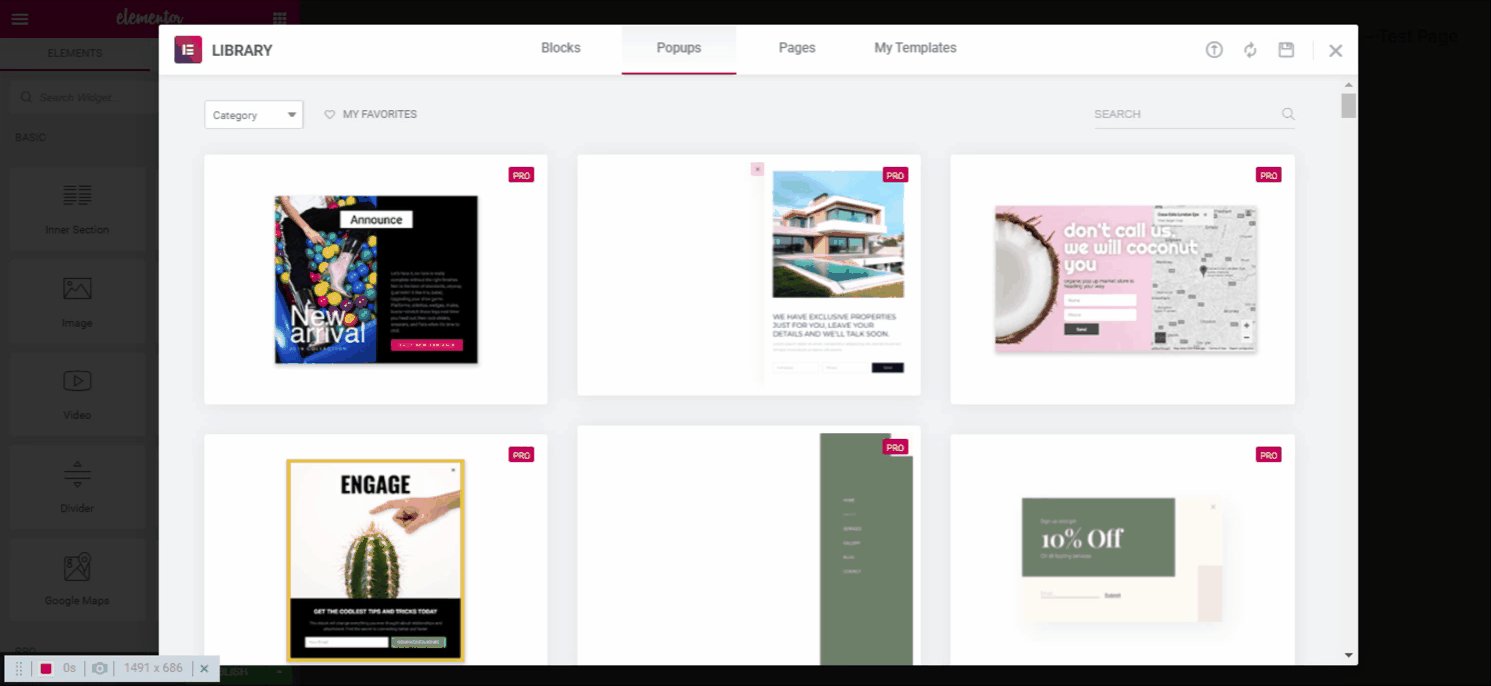
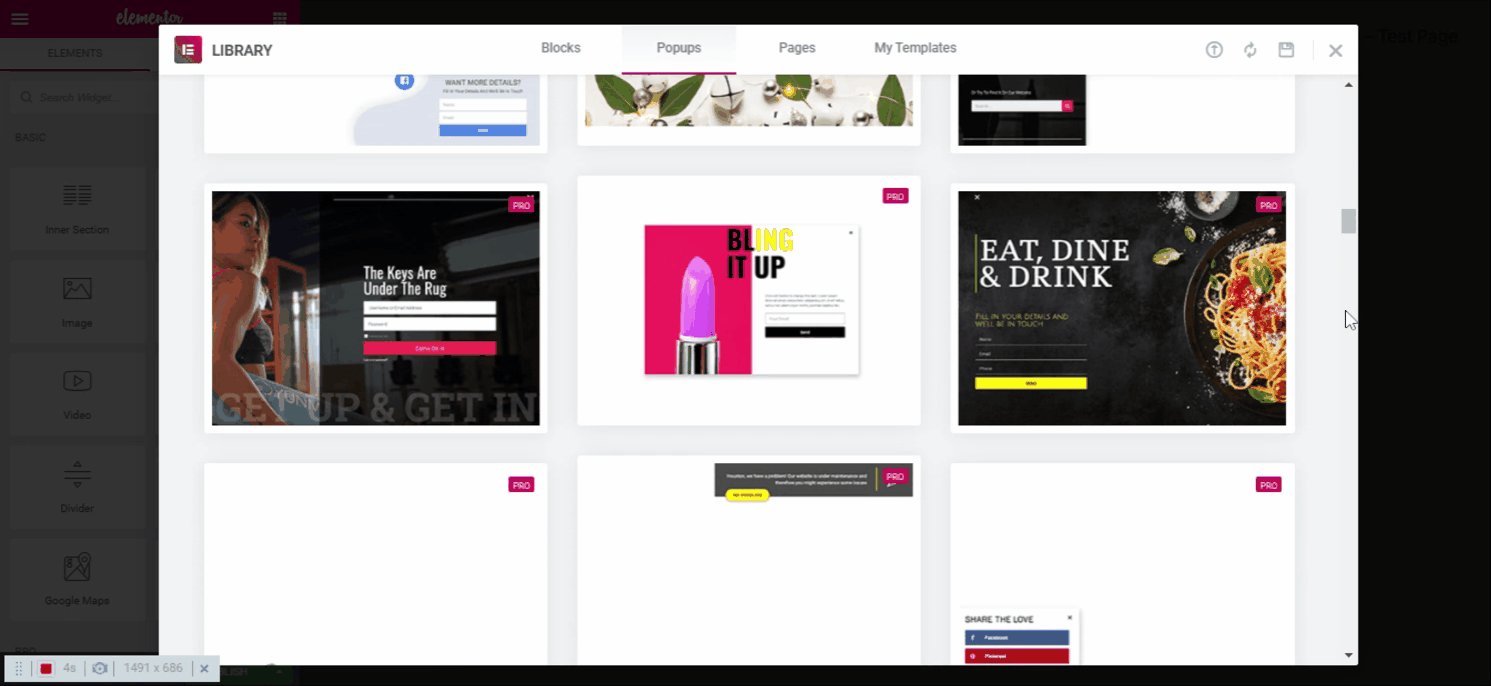
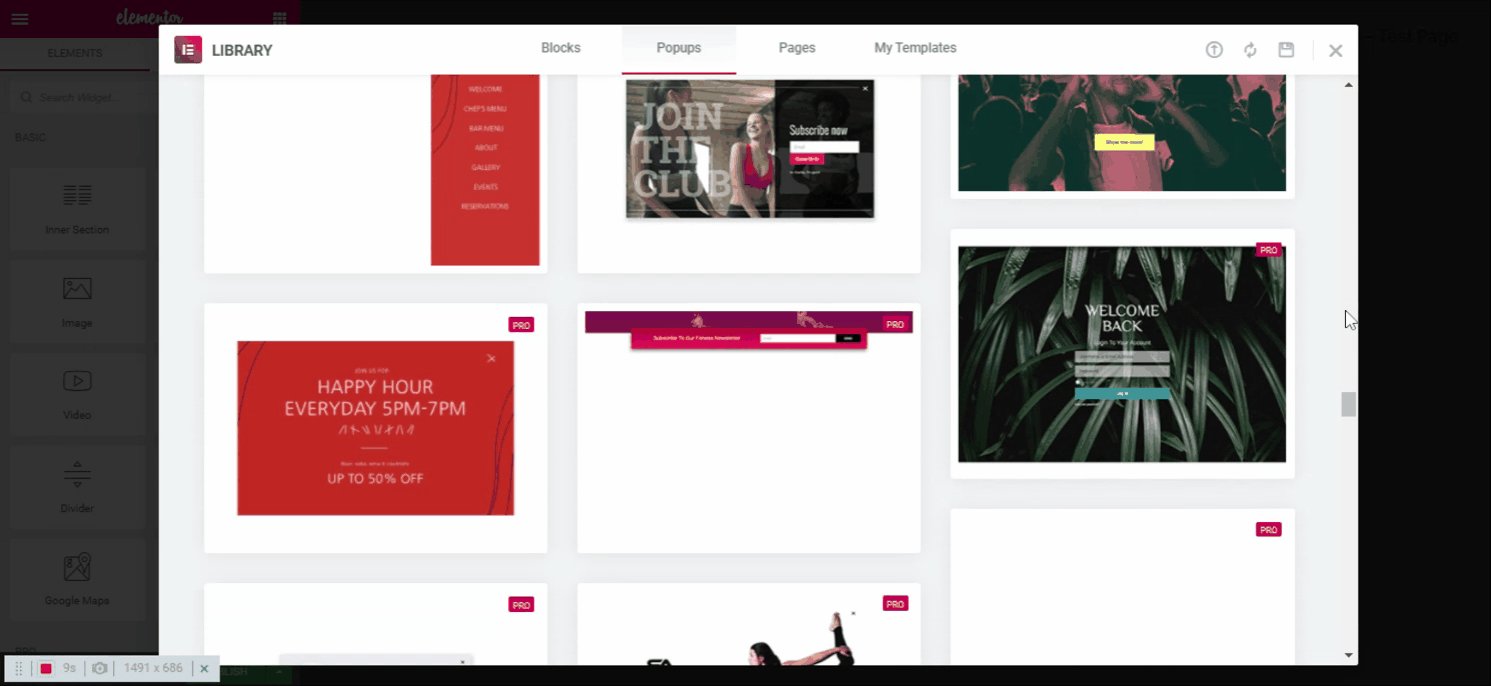
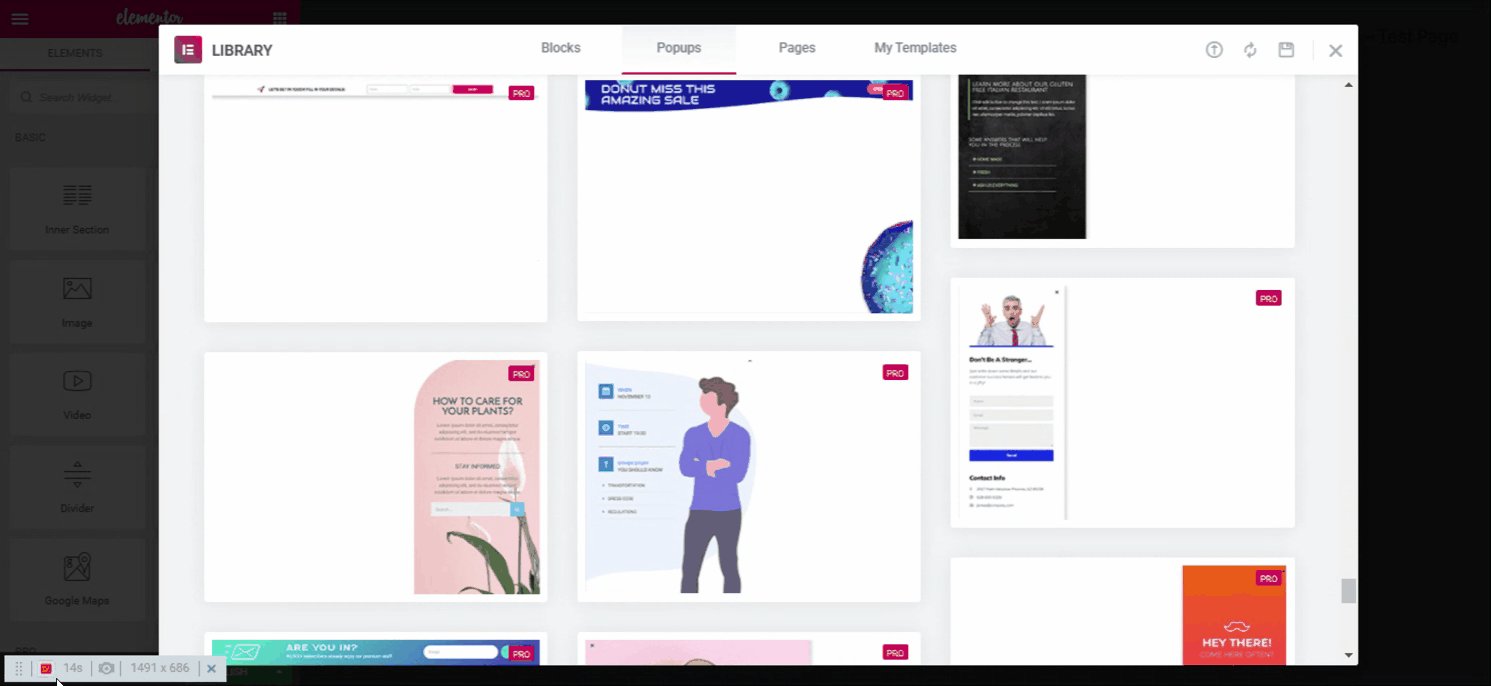
只要你在創建彈出式按鈕挖掘,你會發現很多的準備供您選擇美麗的彈出式模板。 但是,如果你不想使用預先設計的模板,你也可以設計自己的彈出從地上爬起來。 對於從模板庫,只是退出。

自定義您的Elementor彈出式設計
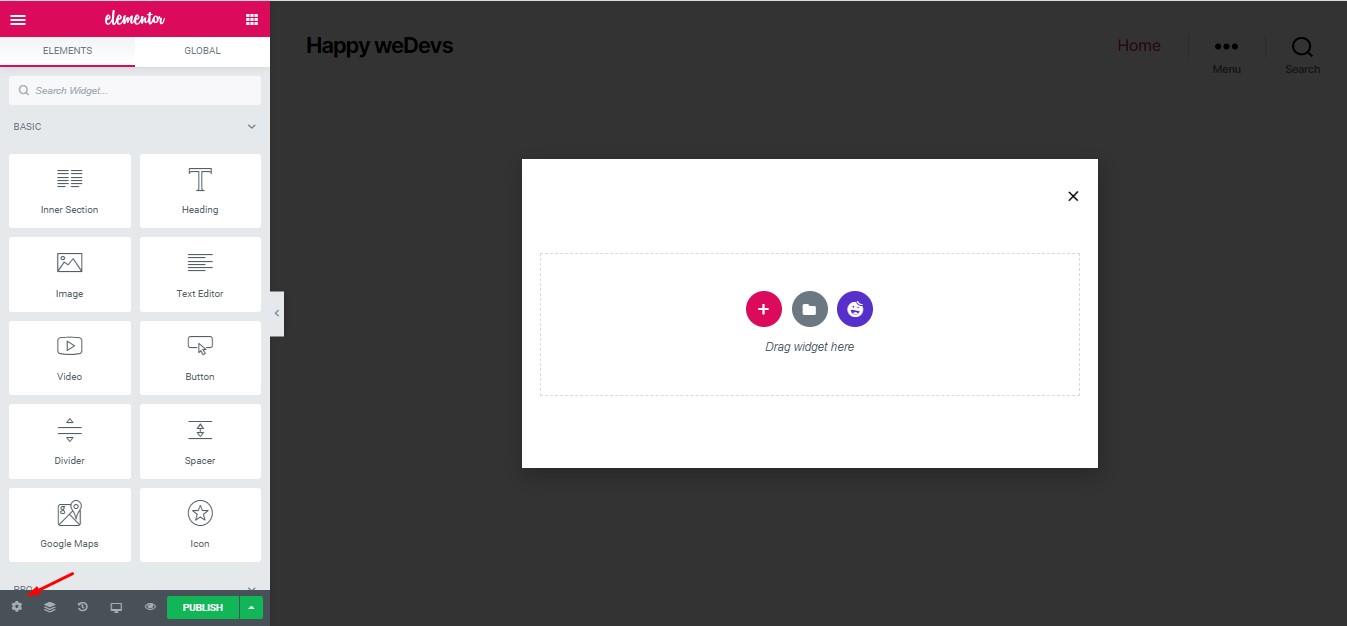
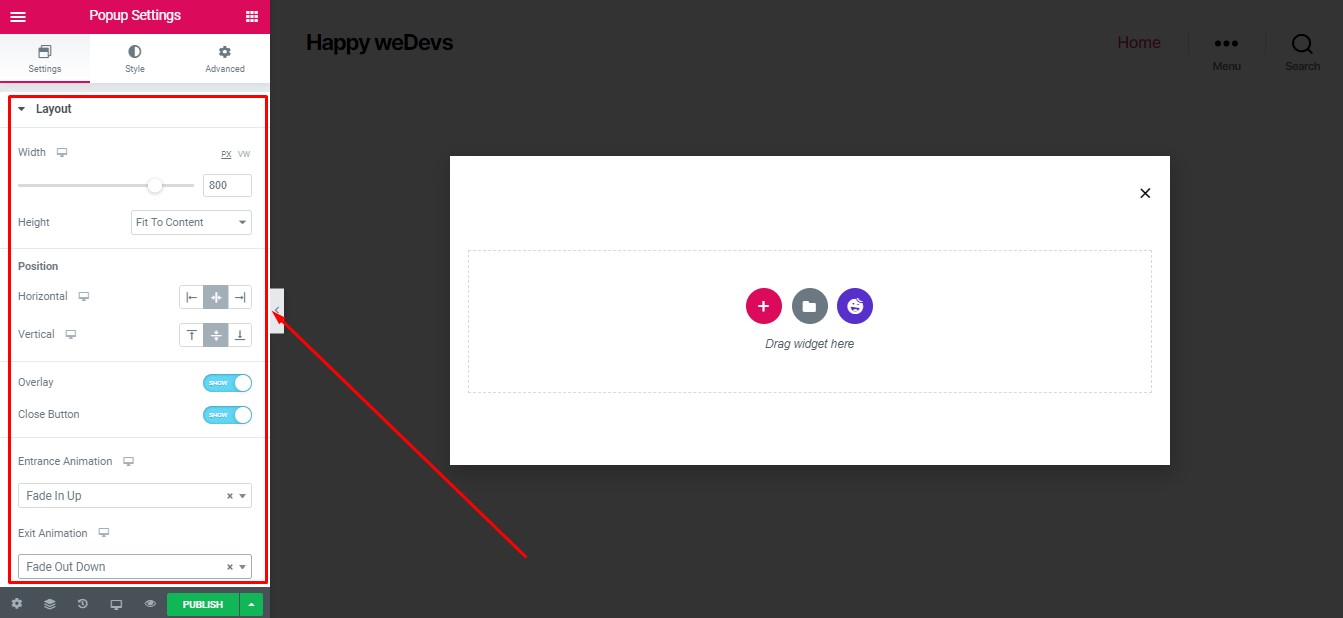
只要你關閉模板庫,你會看到類似下面的屏幕。 點擊齒輪圖標,就像我們所做的,你就可以在任何時間彈出設置頁面。

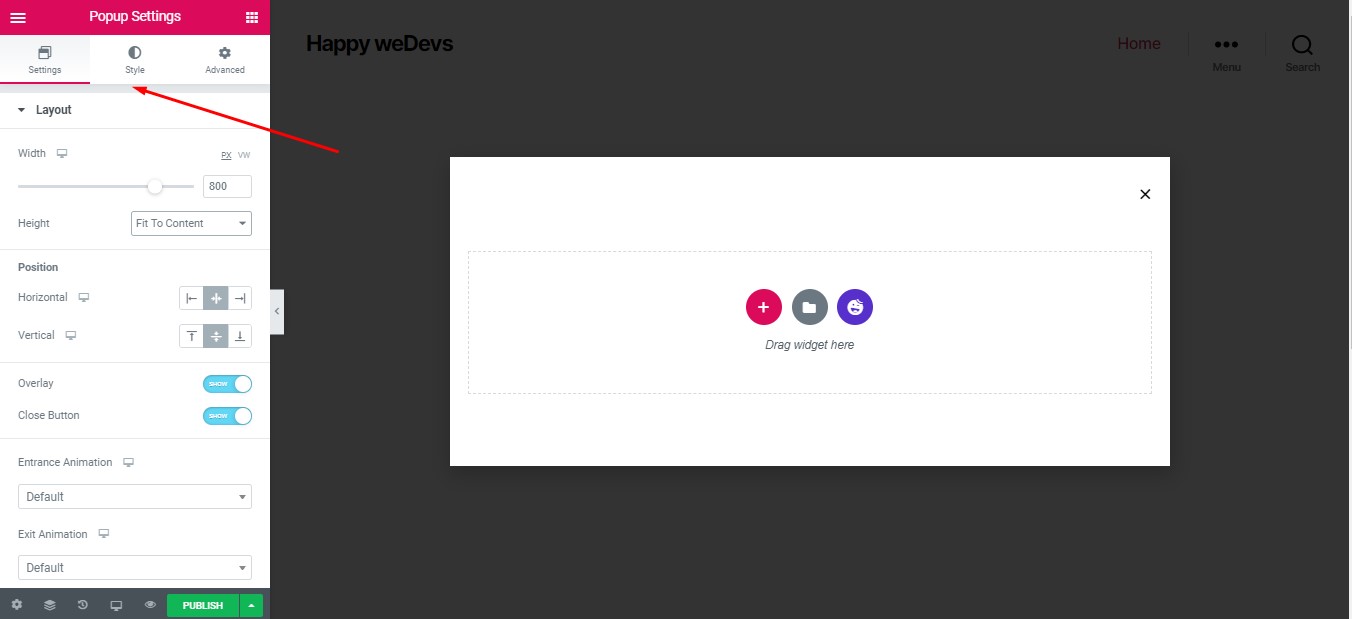
彈出的設置將有3個選項卡 - 設置,樣式和高級。 讓我們知道每個標籤的是。

從設置選項卡,您可以自定義主要的佈局。 如寬度,高度,水平/垂直位置,進入/退出動畫,並關閉按鈕。
我們將與下面的設置提前。 您還可以自定義你想要的。

從樣式選項卡,您可以自定義彈出,疊加和關閉按鈕的顏色。
高級選項卡,可以與關閉按鈕的時間和其他一些小設置調整。
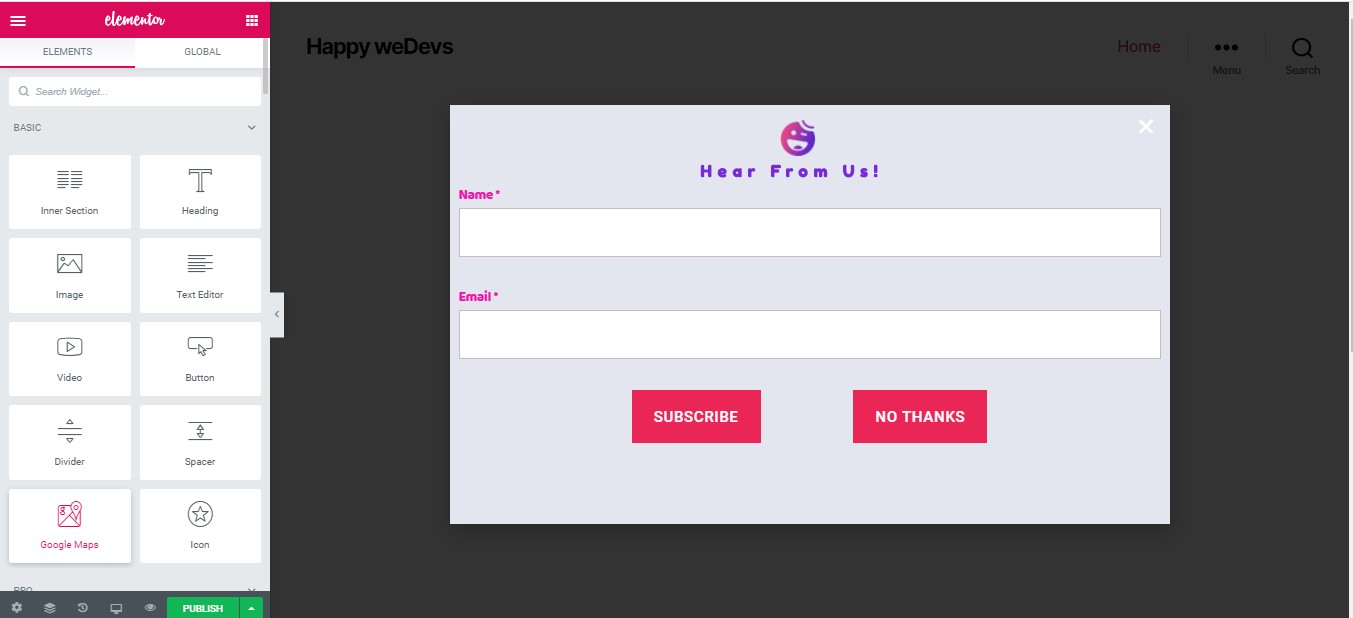
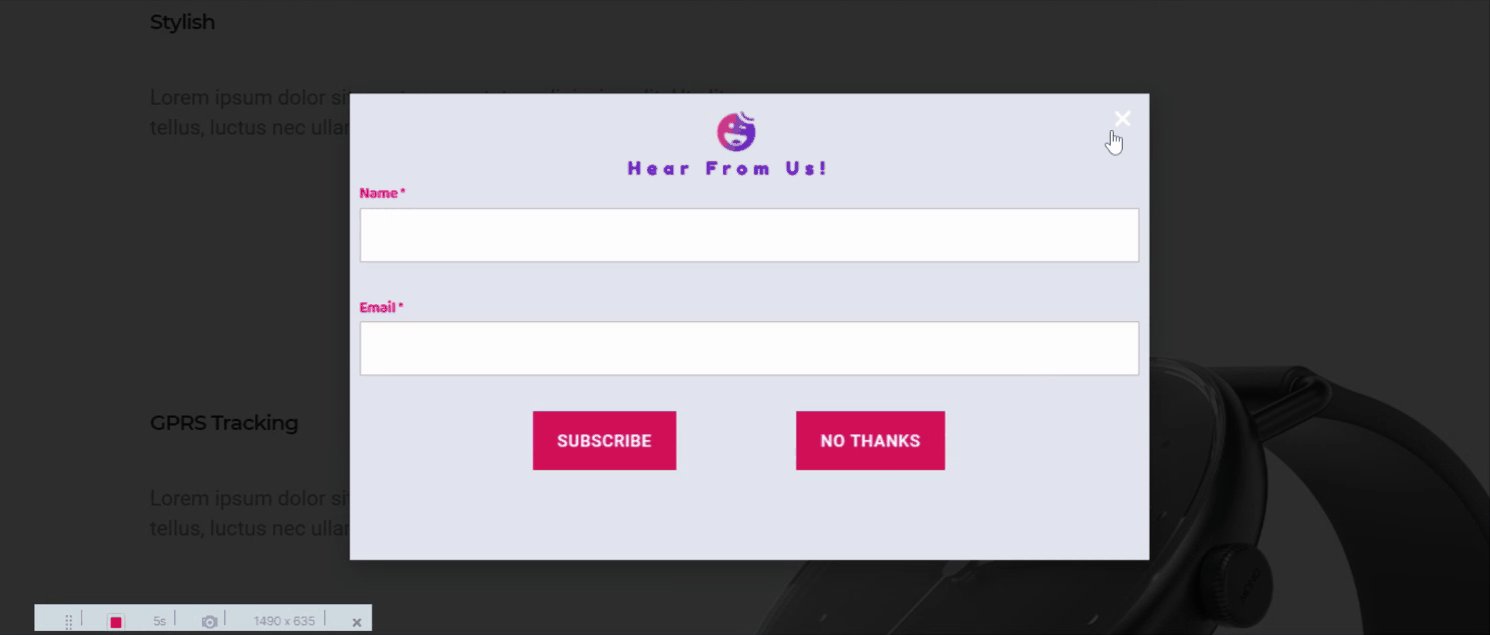
就像Elementor的任何其他模板也可以添加小工具,讓您的彈出好看。 這裡是最小的彈出,我們設計的。


是的,我們已經使用Elementor彈出成功建立了一個彈出窗口為我們的網站! 現在,讓我們知道我們如何可以針對不同用戶活動彈出。
控制你彈出一個帶有發布設置
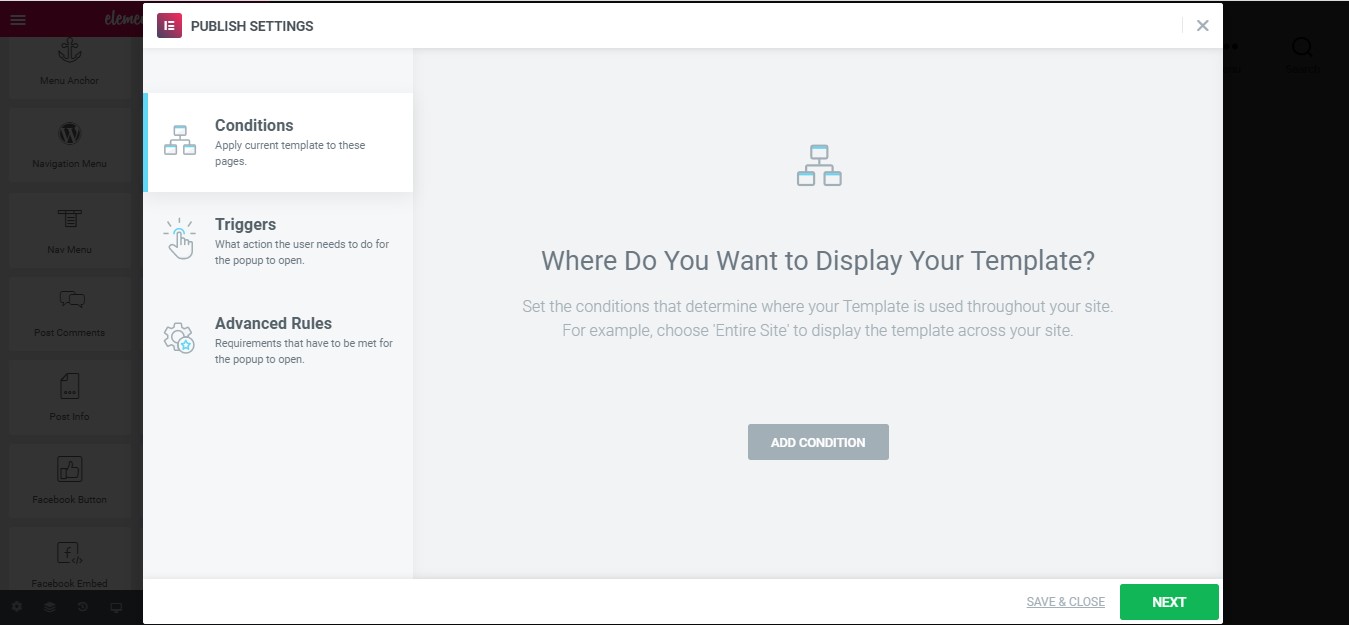
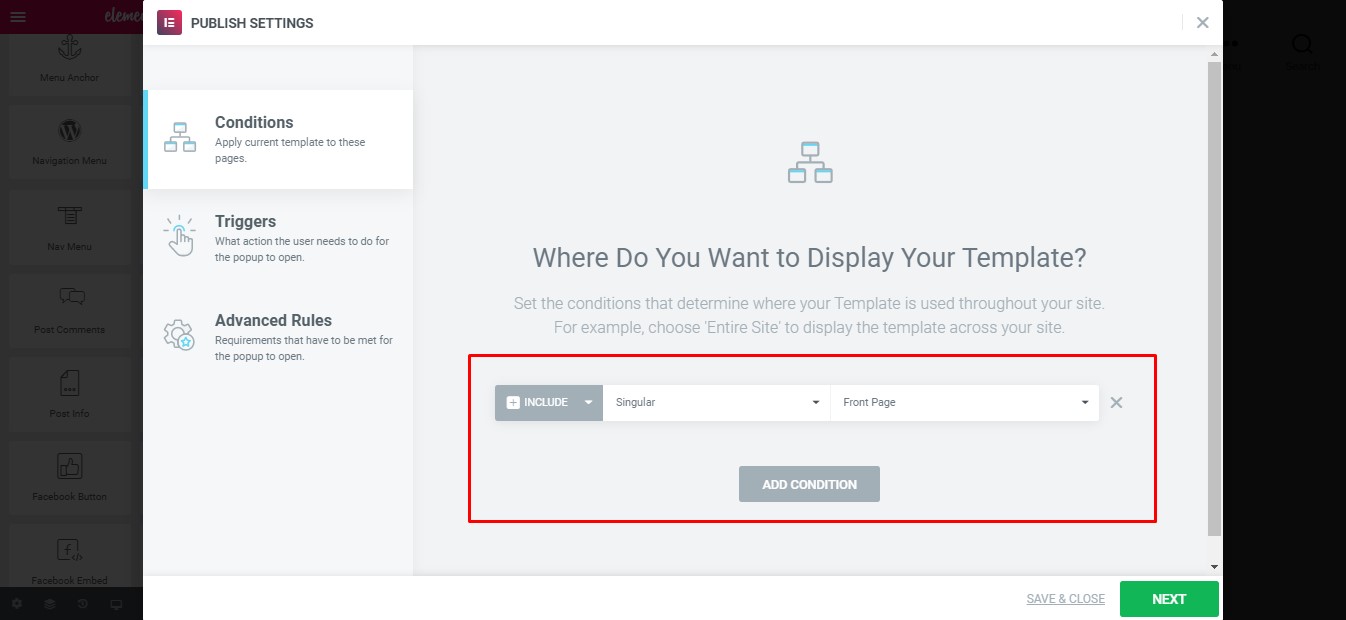
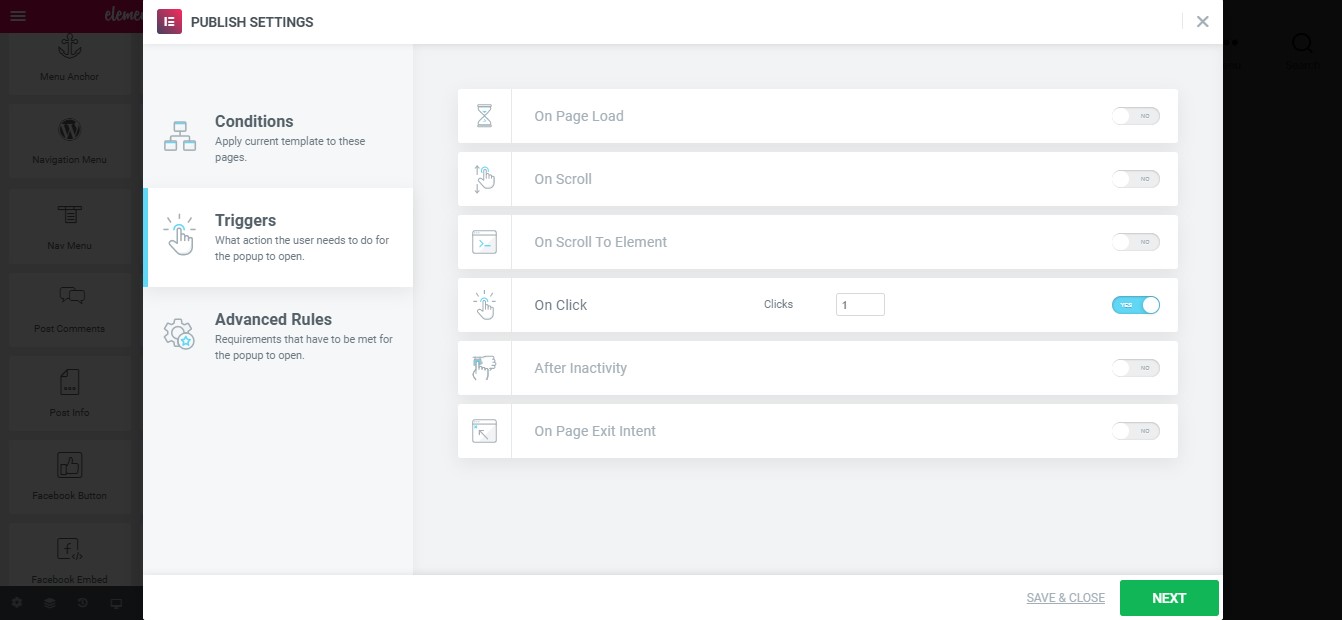
創建彈出後,你需要做的下一件事是一套什麼時候會出現。 隨著Elementor彈出,您可以根據許多動作調整到觸發。 一旦你完成了設計,並點擊發布,發布設置將彈出。 從這裡你控制和調整的目標。

你可以從上面的圖片看,你會看到三個條件叫,觸發器和高級規則不同的選項。
所以,讓我們知道他們是如何工作的。

為您的彈出設置條件
條件選項卡允許您管理您的彈出窗口顯示了。 例如,你可以讓單頁,多頁,甚至整個網站上顯示的彈出窗口。
正如你所看到的,我們在這裡已經包括了一個單頁,這是頭版,以顯示我們的彈出。

配置彈出觸發規則
觸發器讓你準確控制彈出顯示出來。 隨著Elementor,你把所有的類型的觸發器,你需要。 您可以設置彈出窗口顯示 -
- 對網頁加載
- 在滾動
- 在滾動元
- 點擊時
- 閒置後
- 在頁退出意圖
我們已經設置我們的彈出窗口上顯示通過我們的網頁上,用戶第一次點擊。

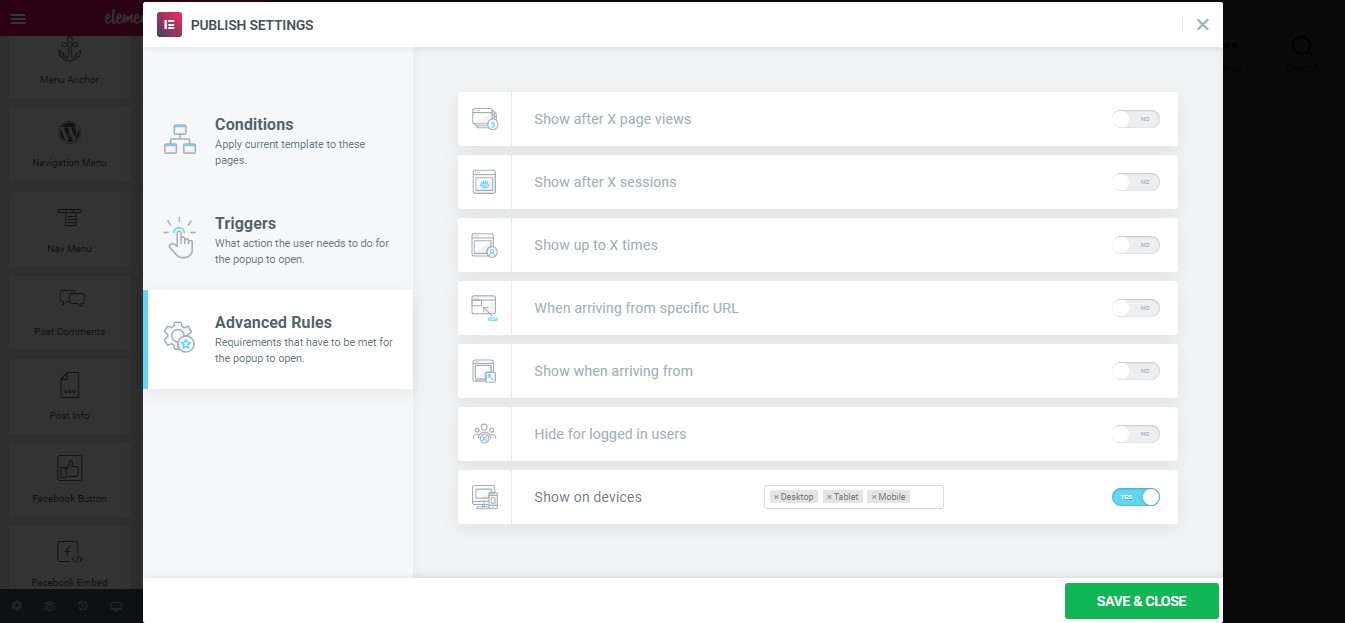
設置高級規則
正如其名,高級規則可以讓你整整集國內外先進的條件時,或向誰彈出式窗口會顯示出來。
有很多不同的規則,你可以選擇多個規則也是如此。

現在,我們都準備發布我們的彈出窗口。 因此,繼續前進,然後點擊保存並關閉按鈕。
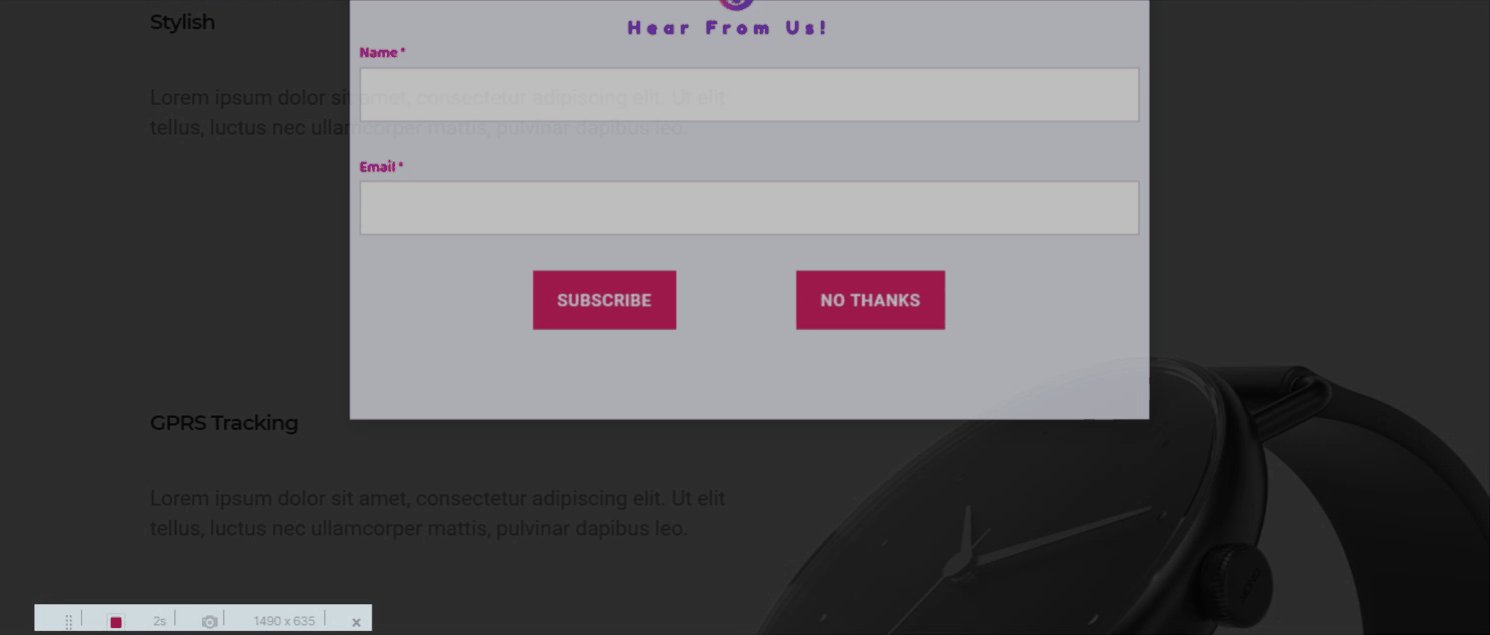
此外,讓我們看看我們在行動彈出。 Yaay!

從Elementor拉網庫拉網模板的大集合
正如我們已經向您展示,Elementor在其模板庫中預先設計的彈出式的巨大集合。
你將有機會獲得數百個彈窗的,所以即使你沒有一個很有設計感,Elementor彈出一應俱全。 從Elementor模板庫,你會發現不同類型的彈出式模板,如燈箱,浮動,全屏,鉛磁鐵,還有更多!

除了彈出窗口,Elementor也有很多其他的預先設計的模板和小部件。 你甚至可以進一步通過使用不同的插件擴展Elementor的特點。 這是時下越來越很受歡迎。
如果你想看到的插件如何可以很容易地設計你的網站,不要忘了嘗試HappyAddons。 現在是頂級Elementor插件,有超過80000活躍的裝置之一。 有一個高級版的吧,有一個免費的版本一起。
Elementor拉網 - 終極拉網生成器
Elementor被認為是最好的頁建設者為WordPress的一個。 隨著更多的功能,你還可以創建具有特定目標美麗的彈出窗口。
彈出創作的過程是非常簡單的,我們現在希望你能夠創建一個彈出窗口,您的訪問者會喜歡(至少不討厭!)。 您還可以創建與Elementor彈出建設者模式彈出。
我們將完成與可能是最奢侈的產品廣告的博客從WordPress的公司? 好了,在這裡你去!
