如何使用 Elementor 在 WordPress 中創建投資組合網站
已發表: 2020-06-10逐頁檢查以發現某人並做出決定的日子已經一去不復返了。 如今,雇主和客戶更願意看到你所做的一切、你的工作過程、想法、興趣等等。
傳統的簡歷根本無法處理。 這裡有一個投資組合網站來拯救。
投資組合網站可幫助您以一種聰明的方式向世界展示自己。 一種您希望和您的雇主/客戶希望的方式。
現在您可以問,我如何在 WordPress 中為自己創建一個投資組合網站,或者我應該從哪裡開始?
好消息給你! 今天,這不是需要努力工作或太多時間的事情。 在 WordPress 中,您可以在幾分鐘內建立一個網站。 還有諸如 Elementor 和 Happy Addons 之類的解決方案,其中包含數千個預建模板,可以輕鬆為您的網站提供專業的外觀。
事不宜遲,讓我們看看如何在 WordPress 中輕鬆創建投資組合網站。 但這裡有一個簡單的問題。
為什麼選擇 WordPress 或 Elementor 而不是其他?

近年來,WordPress 提供了許多工具來輕鬆構建您需要的專業網站。 無論您的利基是什麼,您都可以輕鬆地從 WordPress 中找到有用的網站設計材料。 這就是為什麼它為全球近 34% 的互聯網提供支持。
除此之外,Elementor 是最具主導地位的視覺網站頁面構建器,具有許多獨特的功能和設施。
儘管擁有 Elementor 中的所有獨特功能,但在某些情況下,您可能會尋找更多自定義機會。 在我們看來,Happy Addons 可以通過一些極其獨特而高效的設計工具讓您的雙手更加強大。
如何在 WordPress 中創建作品集網站(簡易用戶指南)

但是,現在我們將學習如何使用 Elementor & Happy Addons 創建投資組合網站。
以下是在 WordPress 中創建投資組合網站的先決條件:
- 一個WordPress網站
- 元素(免費)
- 快樂插件(免費和專業版)
- Envato 元素(可選)
請首先確保您已成功安裝WordPress 、 Elementor和Happy Addons 。 現在,請逐步按照以下說明進行操作。
相關文章:如何使用 Elementor & Happy Addons 構建專業網站
向您的網站添加標題
這是本教程的第一步。 網站標題是最吸引人的部分。 大多數情況下,人們或訪問者首先看到標題,然後進入或瀏覽網站。 標題通常由社交圖標、基本鏈接、頁面導航等組成。
幸運的是,使用 Elementor,即使您沒有任何編程語言知識,也可以輕鬆完成。 有趣的是,您不需要為每個頁面創建單獨的標題。 所以使用 Elementor 創建標題真的超級容易。
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial below選擇 Elementor 模板或主題
現在在標題之後,您的下一步是為您的投資組合網站選擇一個完美的模板或主題。 幸運的是,在 Elementor 模板庫中,有大量可用資源。 事實上,您只需點擊幾下即可選擇最佳的。
好的,讓我們看看如何為您的網站添加模板。
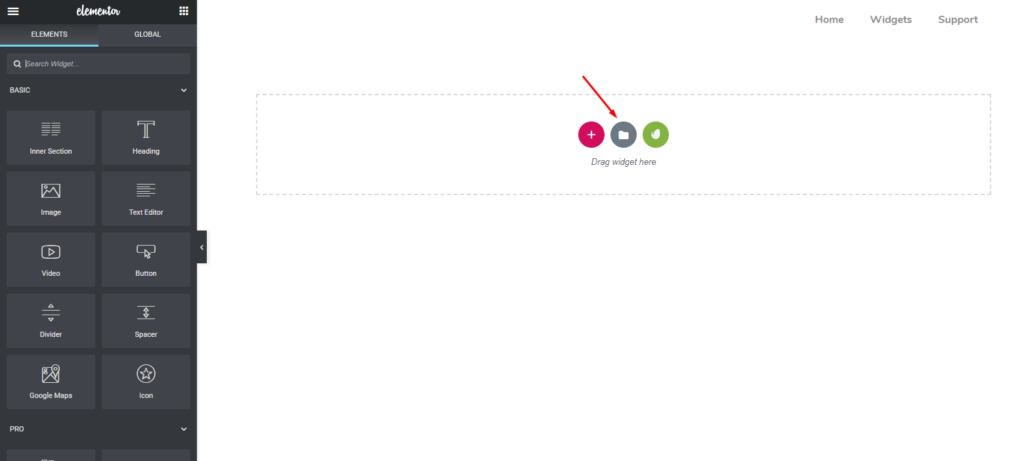
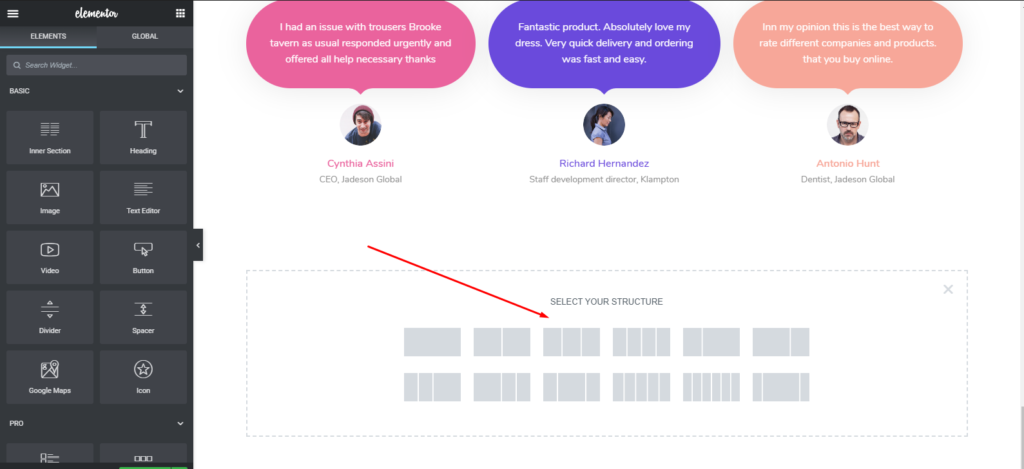
首先,打開您要設計的頁面。 然後單擊“文件夾”。

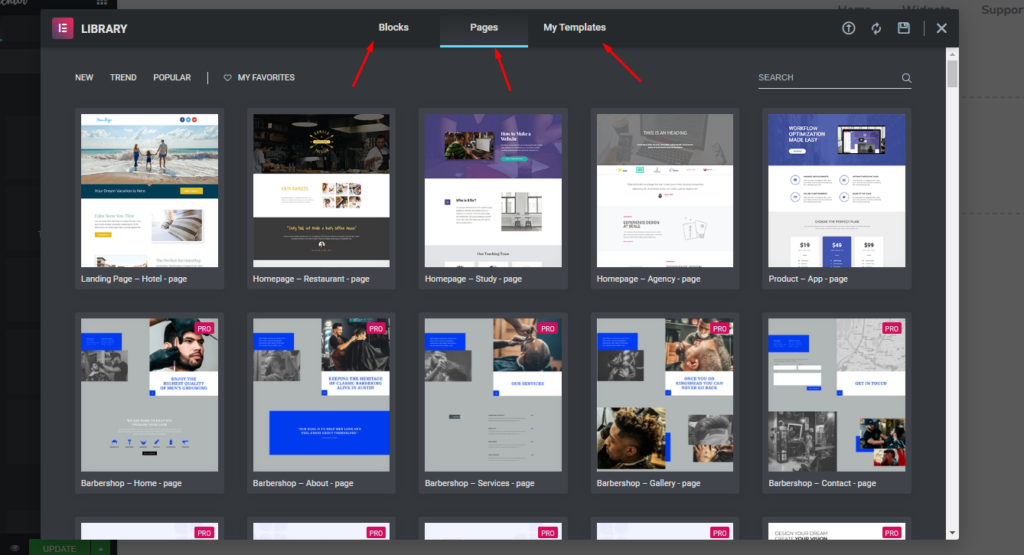
您會在這裡找到大量可用資源。 如您所見,塊、頁面和我的模板。
- 塊:您可以從這裡選擇不同的部分。 例如,頁眉部分、頁腳部分、英雄橫幅、地圖、表格等。
- 頁面:在這裡您可以選擇所有元素都可用的整個頁面。
- 我的模板:如果您自定義任何部分,或者想根據您的風格保留它,您可以將其保存為我的模板。

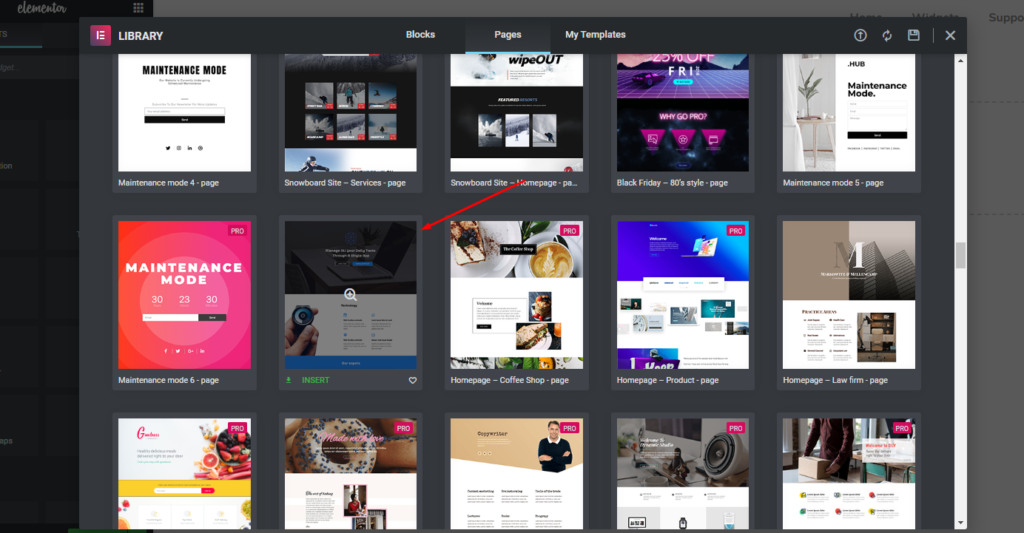
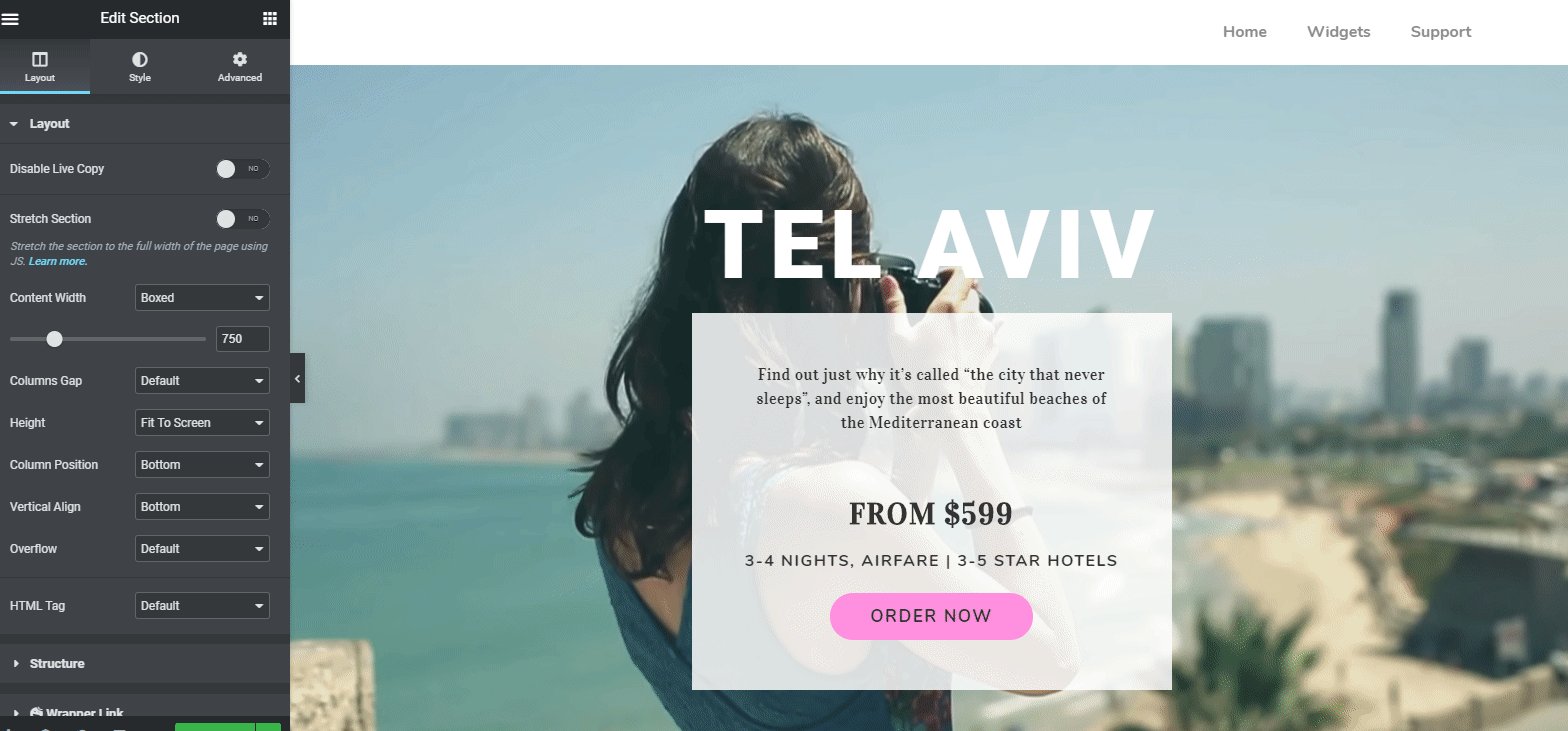
現在您可以為您的網站選擇合適的了。 今天,我們選擇以下一款。

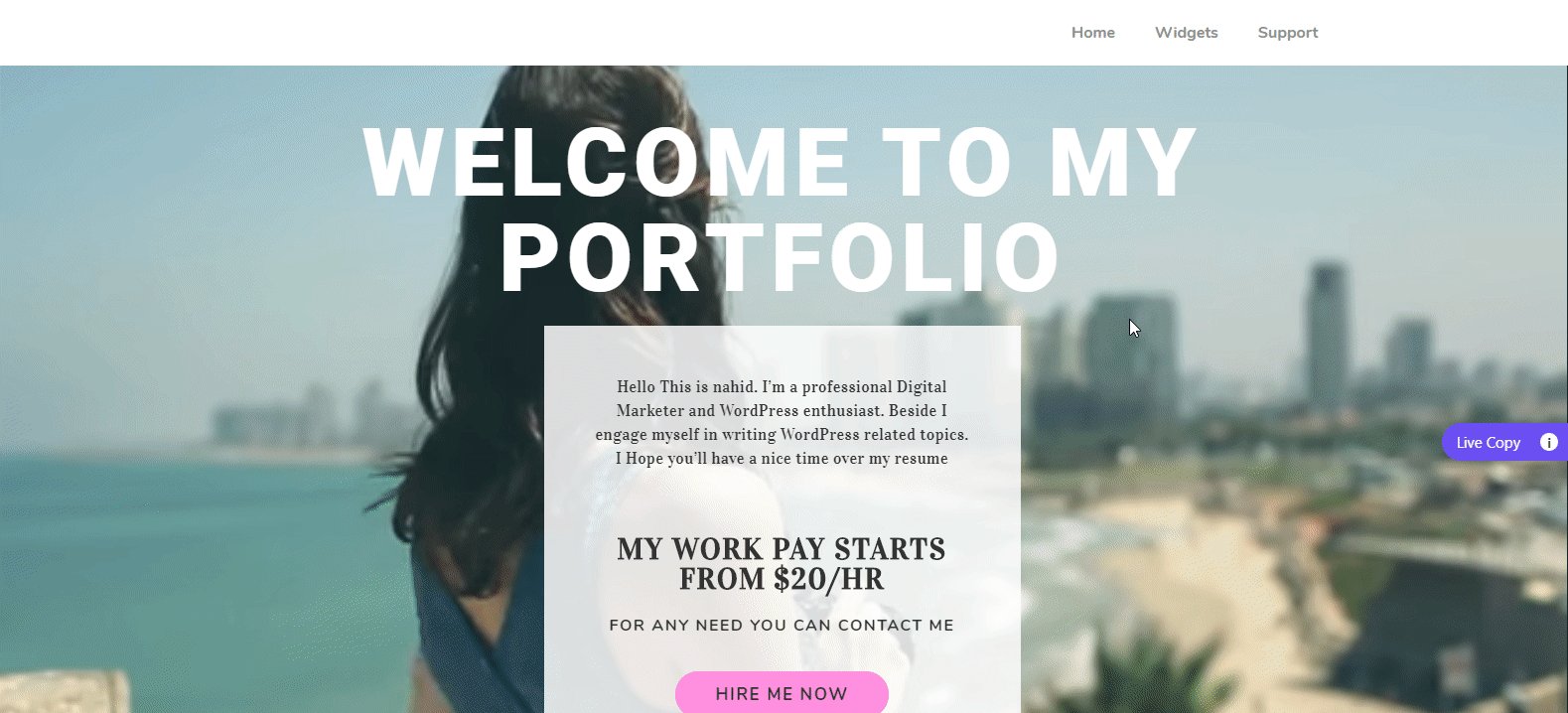
因此,添加模板後,您的頁面將如下所示:

Note: We will customize this template step by step to make it a professional-looking portfolio website為您的夢想 Elementor 投資組合網站自定義模板
現在,您已準備好使用模板。 您可以保留當前模板,也可以根據您的設計需求對其進行自定義。 如果你想改變它,你可以一步一步輕鬆地做到這一點。
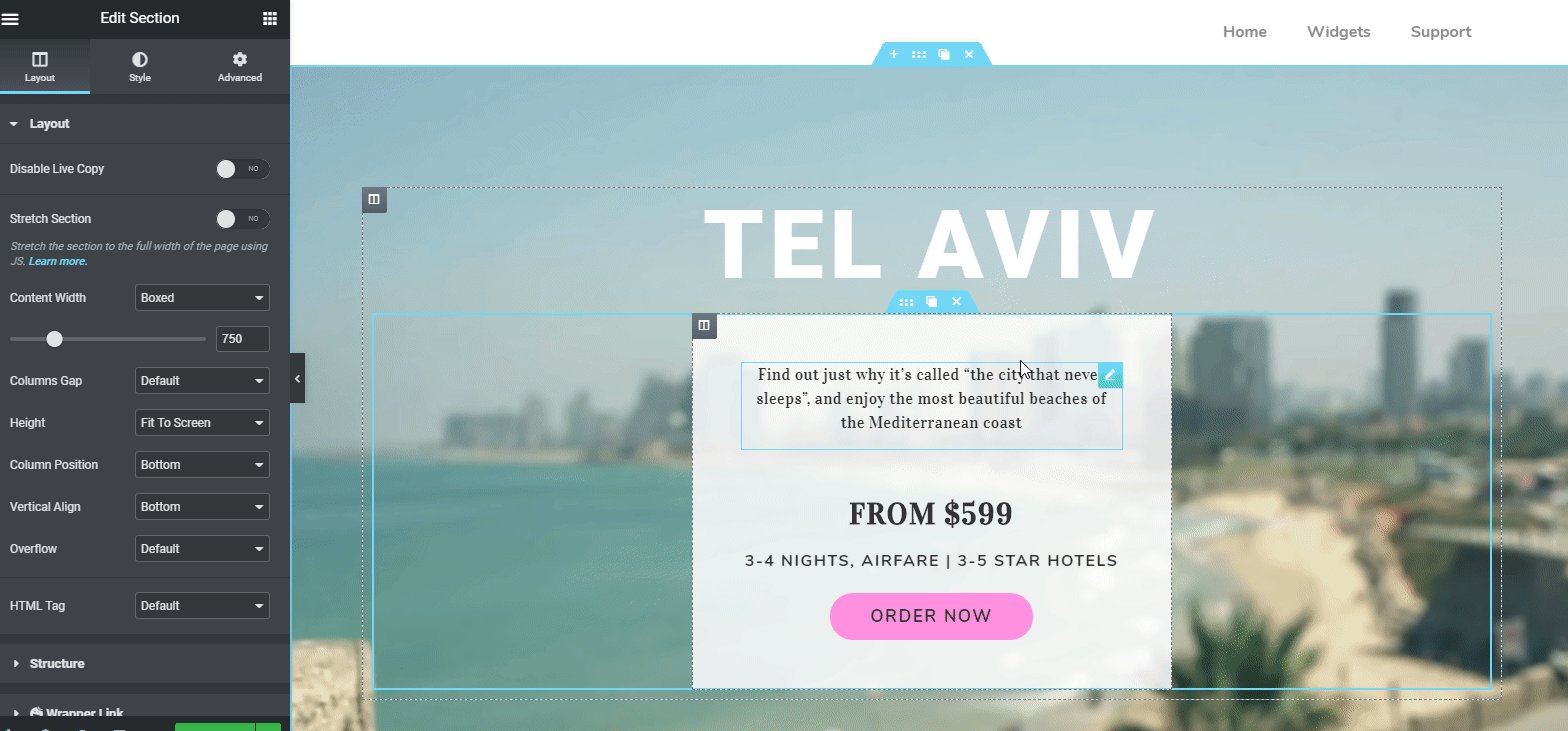
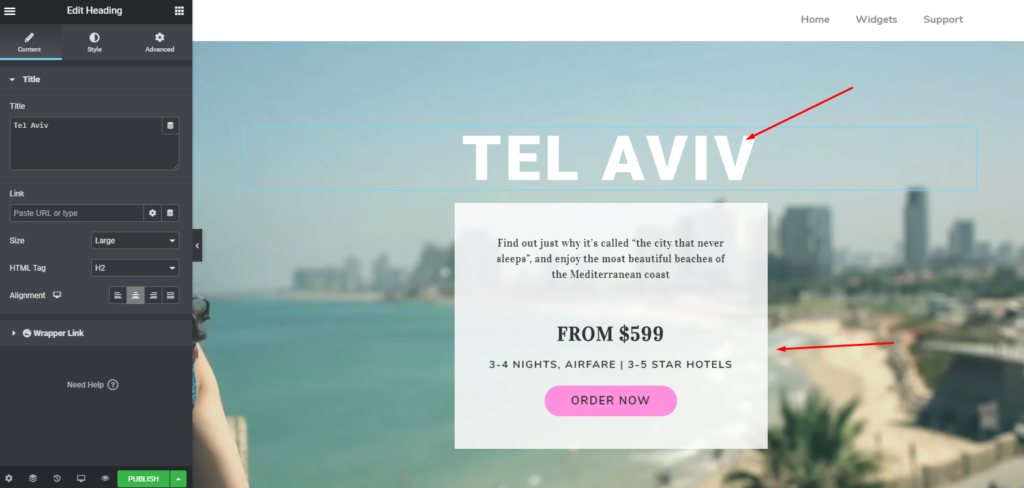
但是,如果要更改標題部分的標題,請單擊“標記區域”。 屏幕左側邊欄將立即提供自定義選項。

編輯標題部分後,它會是什麼樣子?

添加或自定義“關於我”
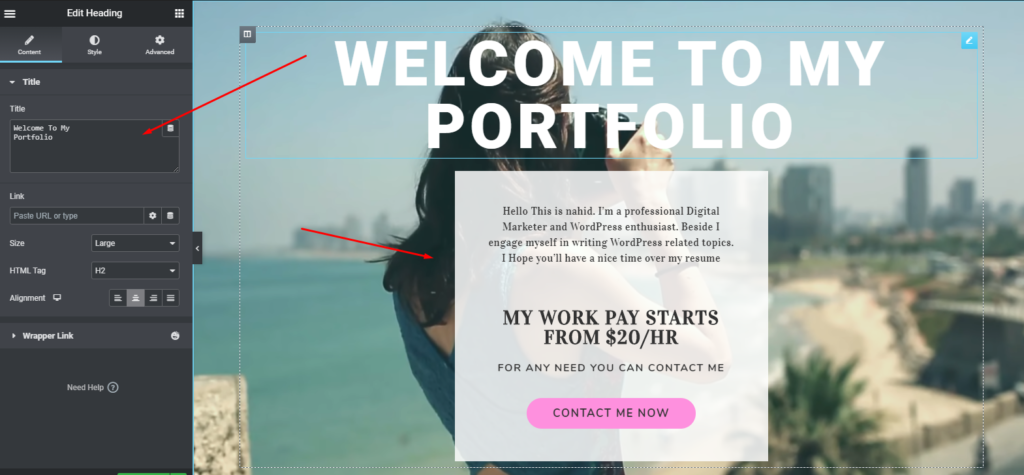
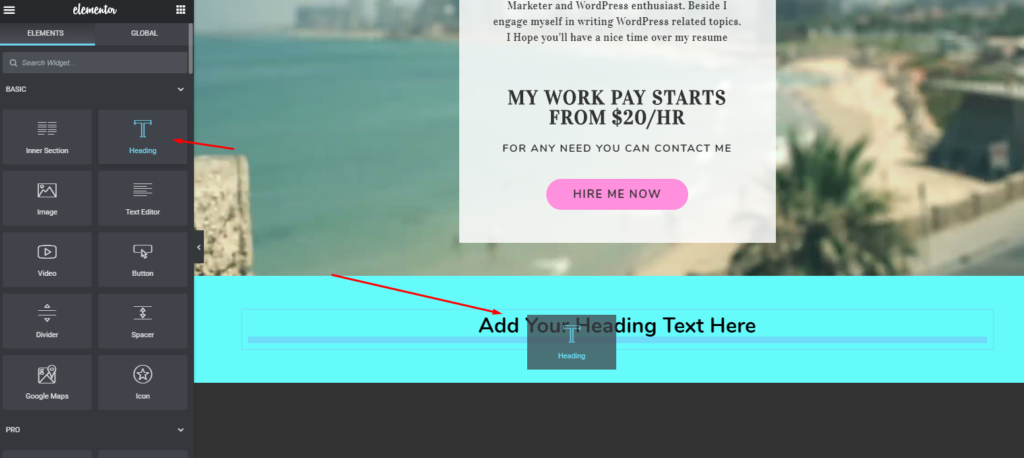
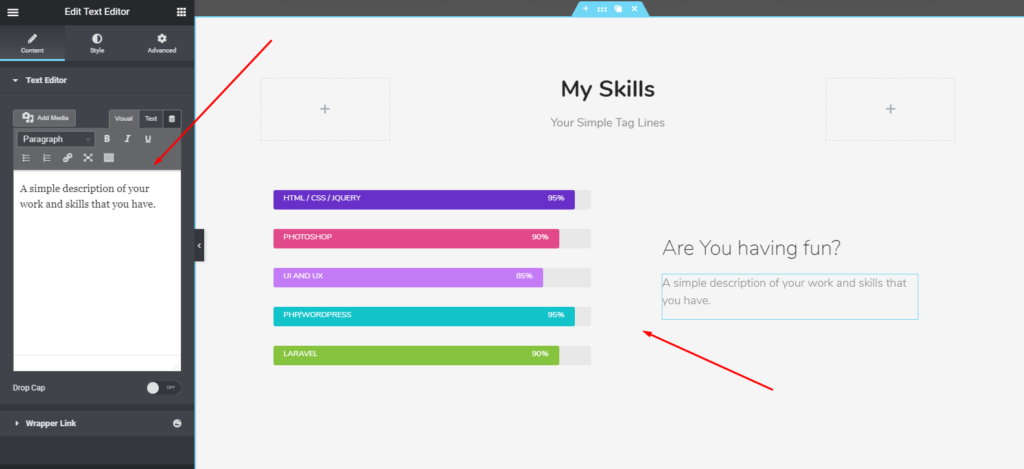
要設置關於部分,請從左側邊欄中選擇“標題”小部件。 然後將其拖到標記區域。

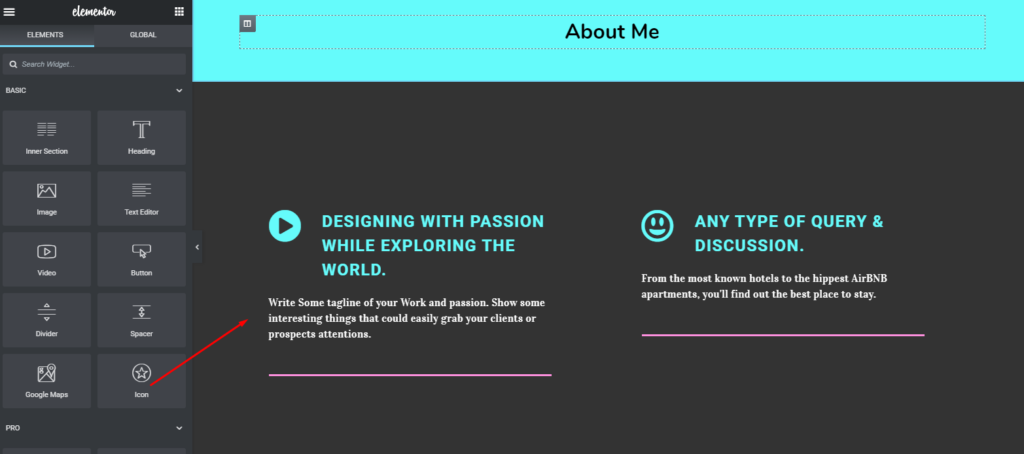
現在,您可以在此處添加關於您自己的一些基本和重要觀點。 例如,您可以展示您的技能、專業知識、知識領域等。
相關文章:如何在投資組合網站中使用技能欄

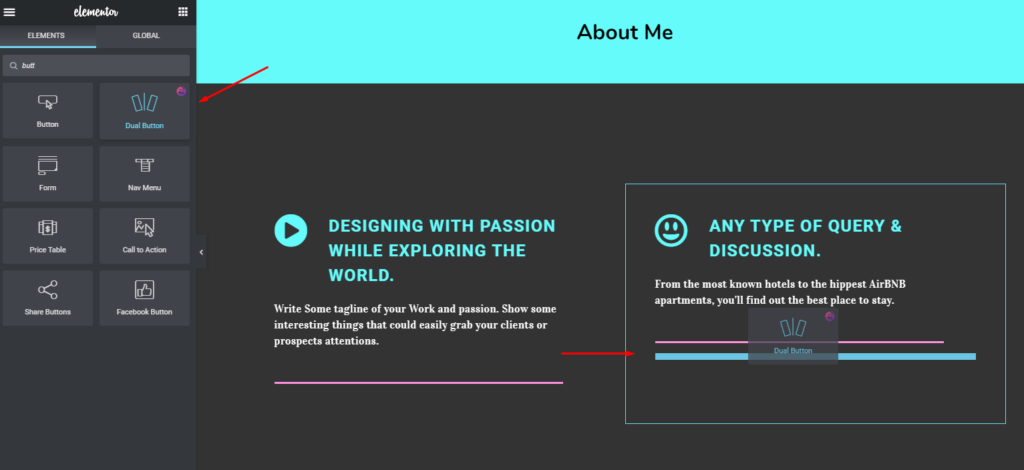
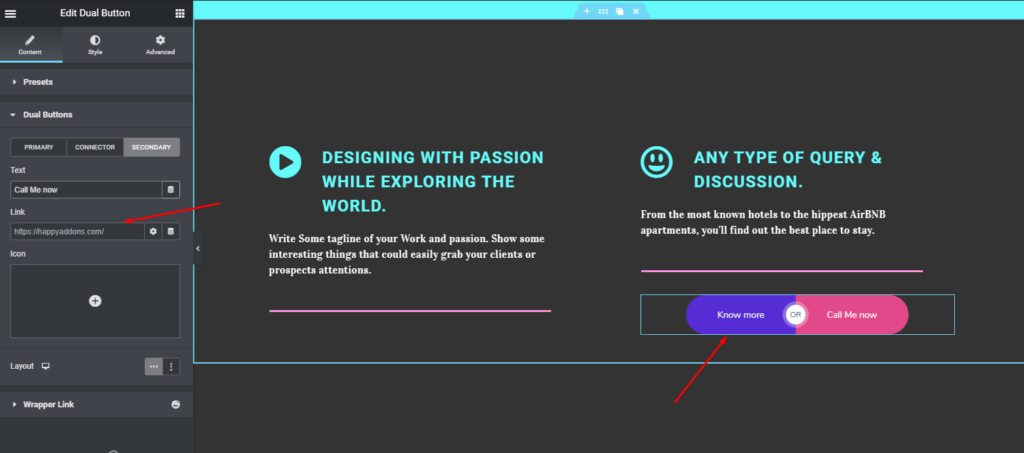
在這裡您可以進一步美化它。 例如,如果您想在這兩個部分中的任何一個中添加一個按鈕,只需選擇“按鈕小部件”,然後將其拖到標記區域即可。

添加按鈕後,您的設計將如下所示。 您也可以在按鈕中放置鏈接。 這將有助於潛在客戶找到您或了解更多關於您的信息。

將我的服務添加到您的投資組合網站
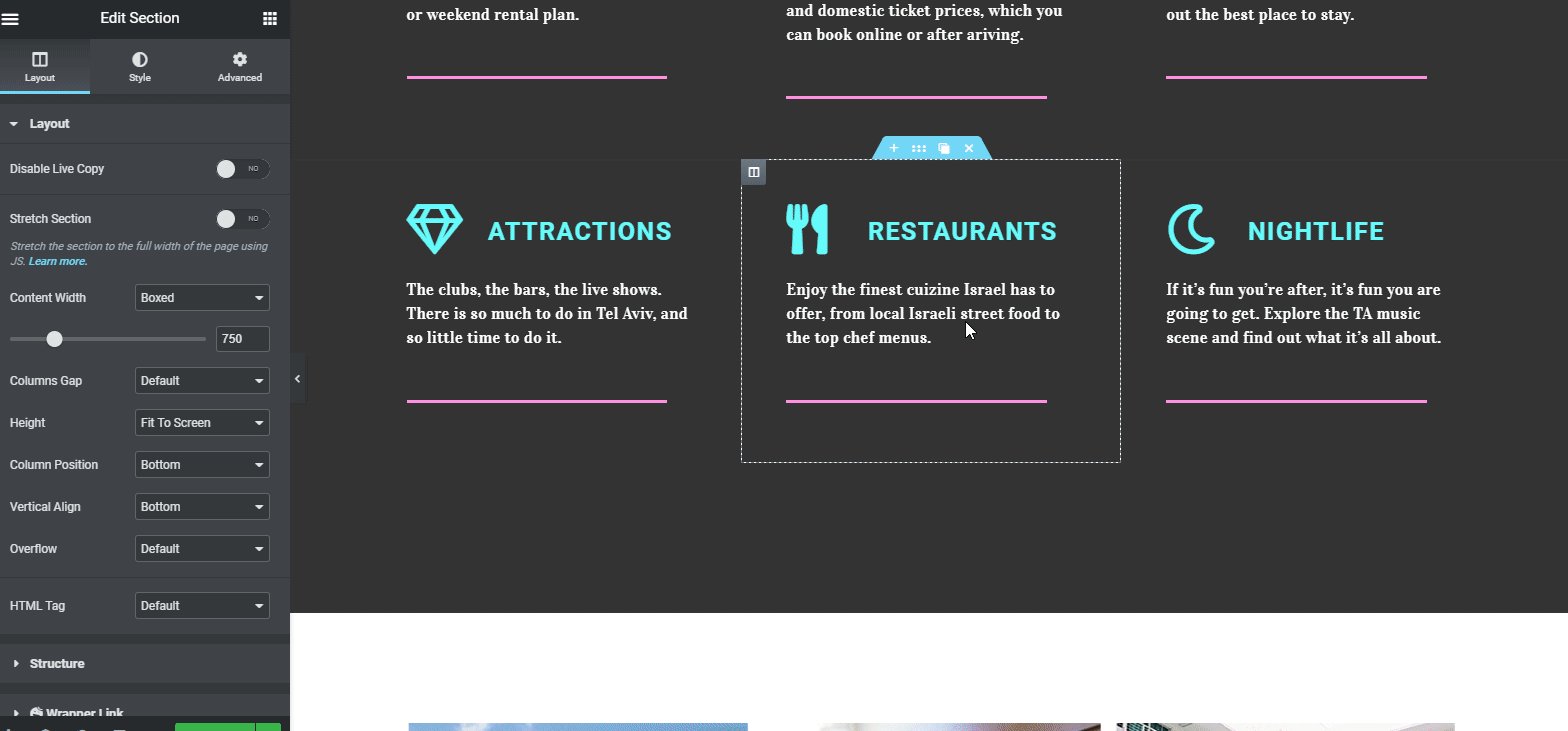
在這裡,您可以保留當前的設計,也可以對其進行自定義。 或者你可以完全帶來一個新的設計。 在我們的例子中,我們將添加不同的小部件以更有利地顯示“我的服務”部分。
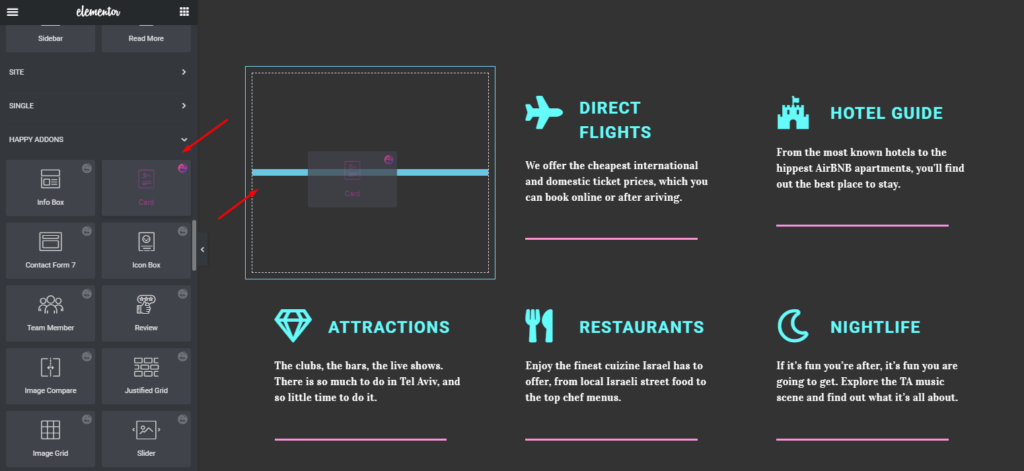
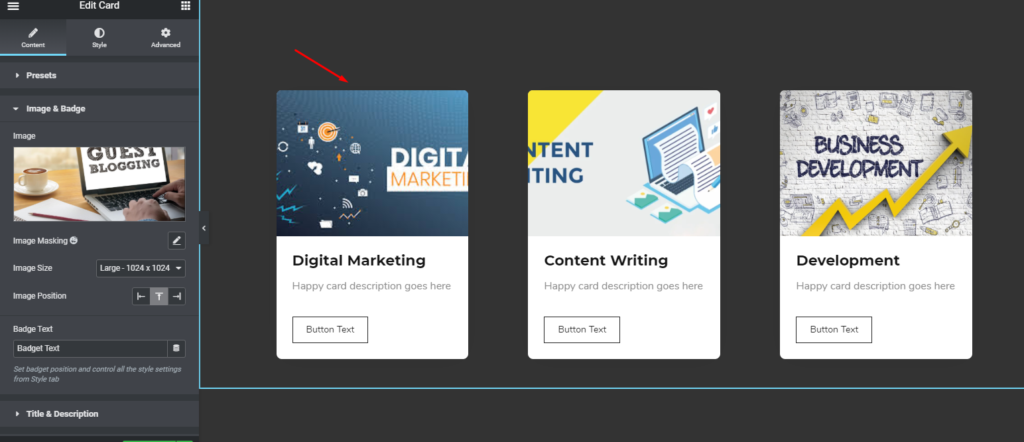
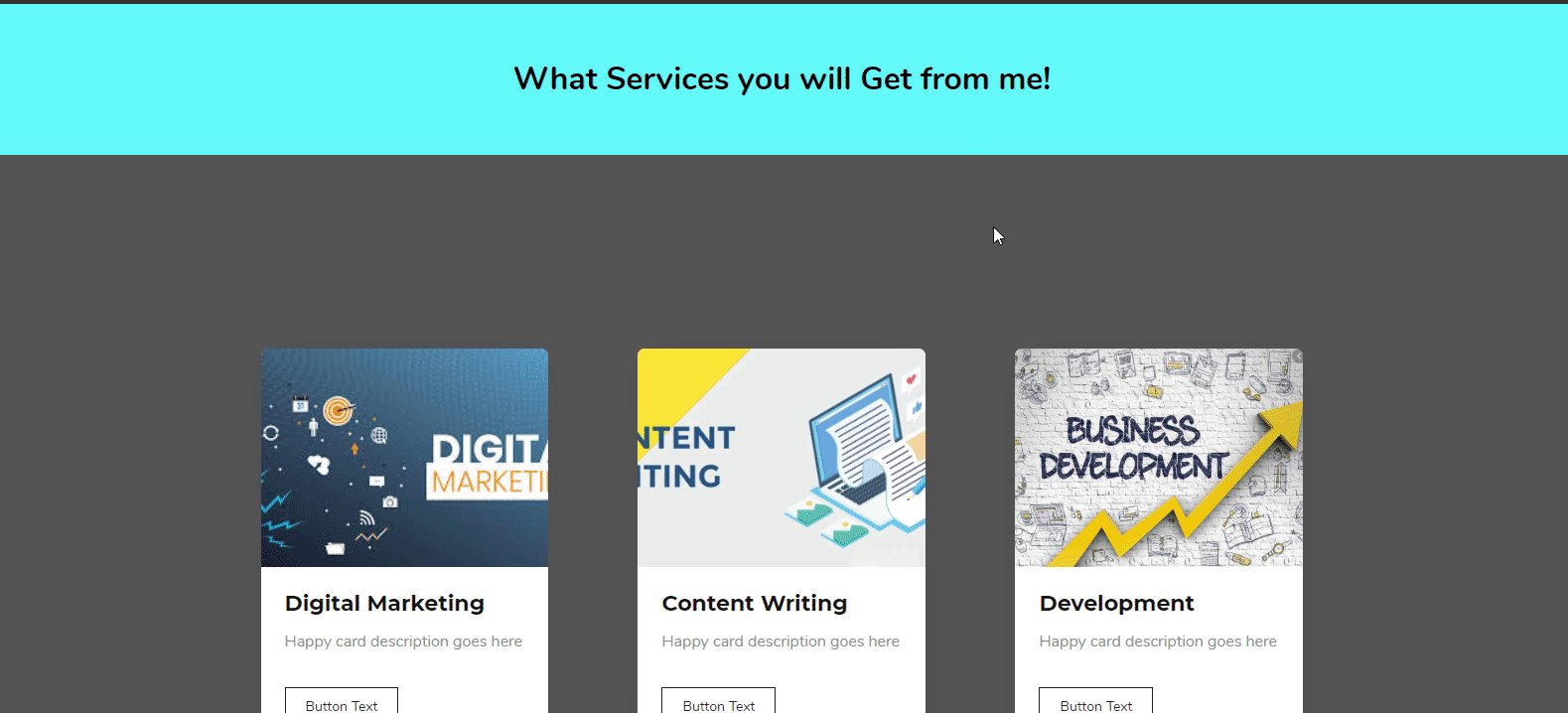
為此,請從左側邊欄中選擇 Happy Addons 的“Card Widget”。 同樣,將其拖到標記區域。

相關文章:如何使用快樂插件的卡片小部件構建商店頁面
現在在添加詳細信息後的服務。 您的設計將如下所示。 然後只需在該部分中添加信息。 而已。

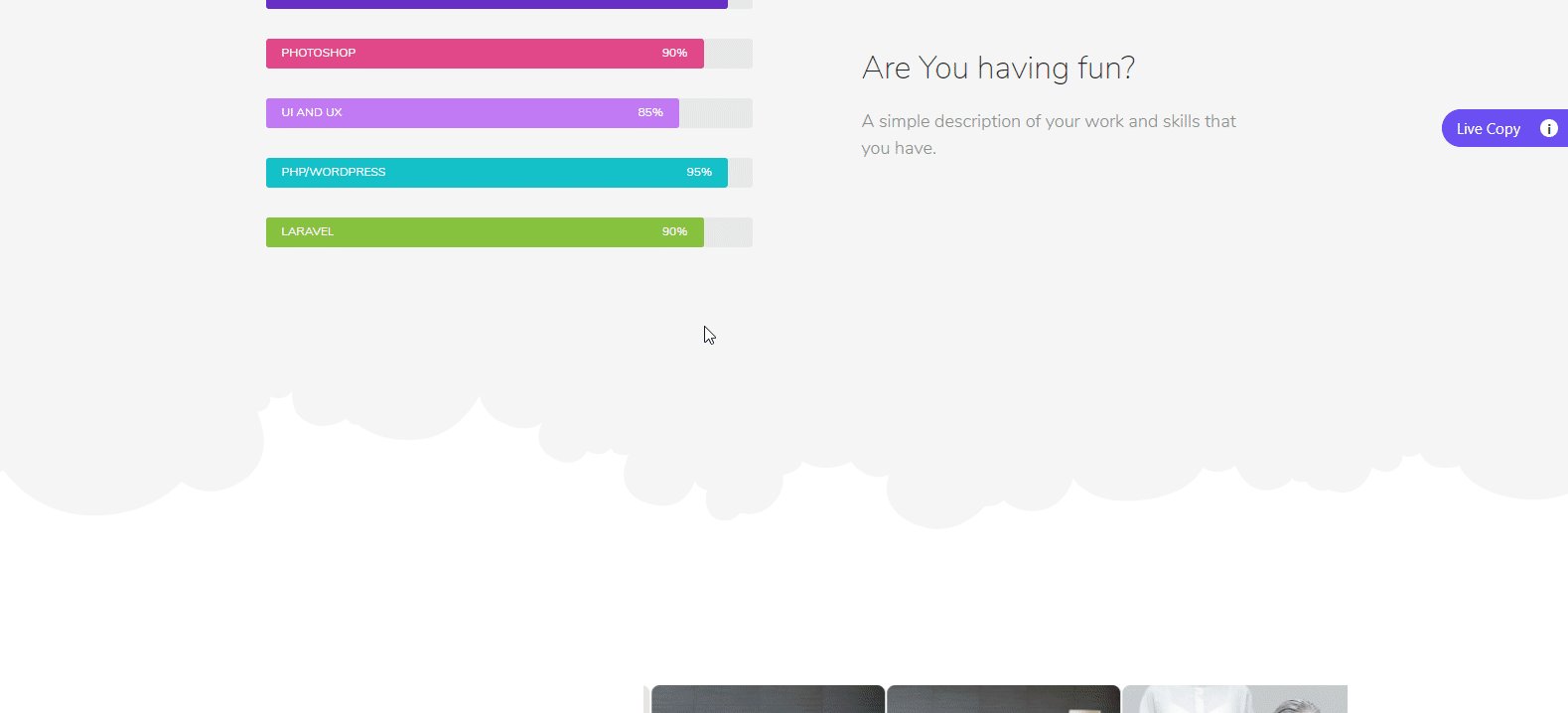
添加技能條
眾所周知,在網站上設置技能欄,尤其是在投資組合網站上非常重要。 它通過不同的彩色條吸引註意力,展示您的技能。 而且,只有以全面的方式組織起來,潛在客戶或雇主才會喜歡查看條形圖或技能條。
無論如何,現在我們將展示如何在此站點上添加技能欄。 好的?
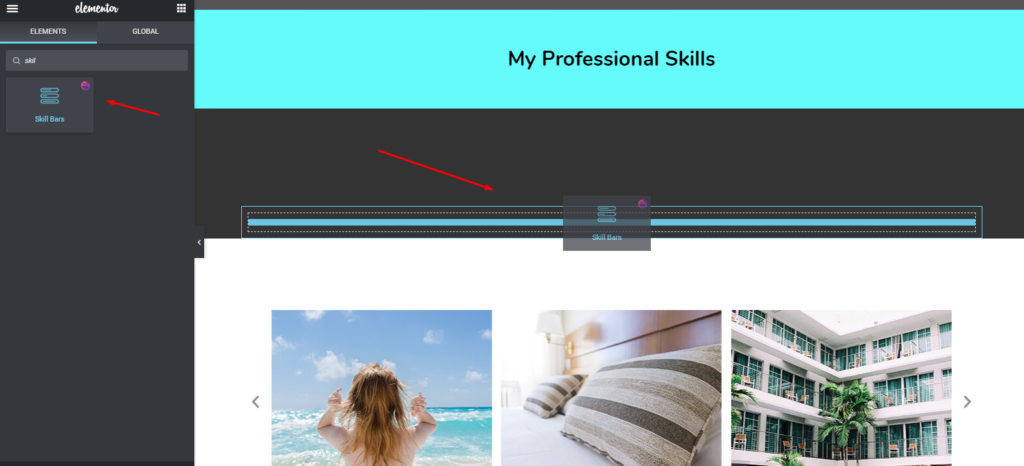
首先,從 Happy Addons 中選擇“Skill Bar Widget”。 為此,只需從左側邊欄中選擇小部件。 然後將其拖到標記區域。

因此,添加條形後,您的設計將自動顯示在屏幕上。 您可以從這裡輕鬆自定義它。

重要提示:您可以輕鬆複製 Happy Addons 的任何類型的功能,並使用 Live copy-paste 將其粘貼到您的網站上
無論如何,讓我們看看下面的技能欄教程。 您可以獲取有關技能欄小部件的更多詳細信息。?
添加圖庫小部件
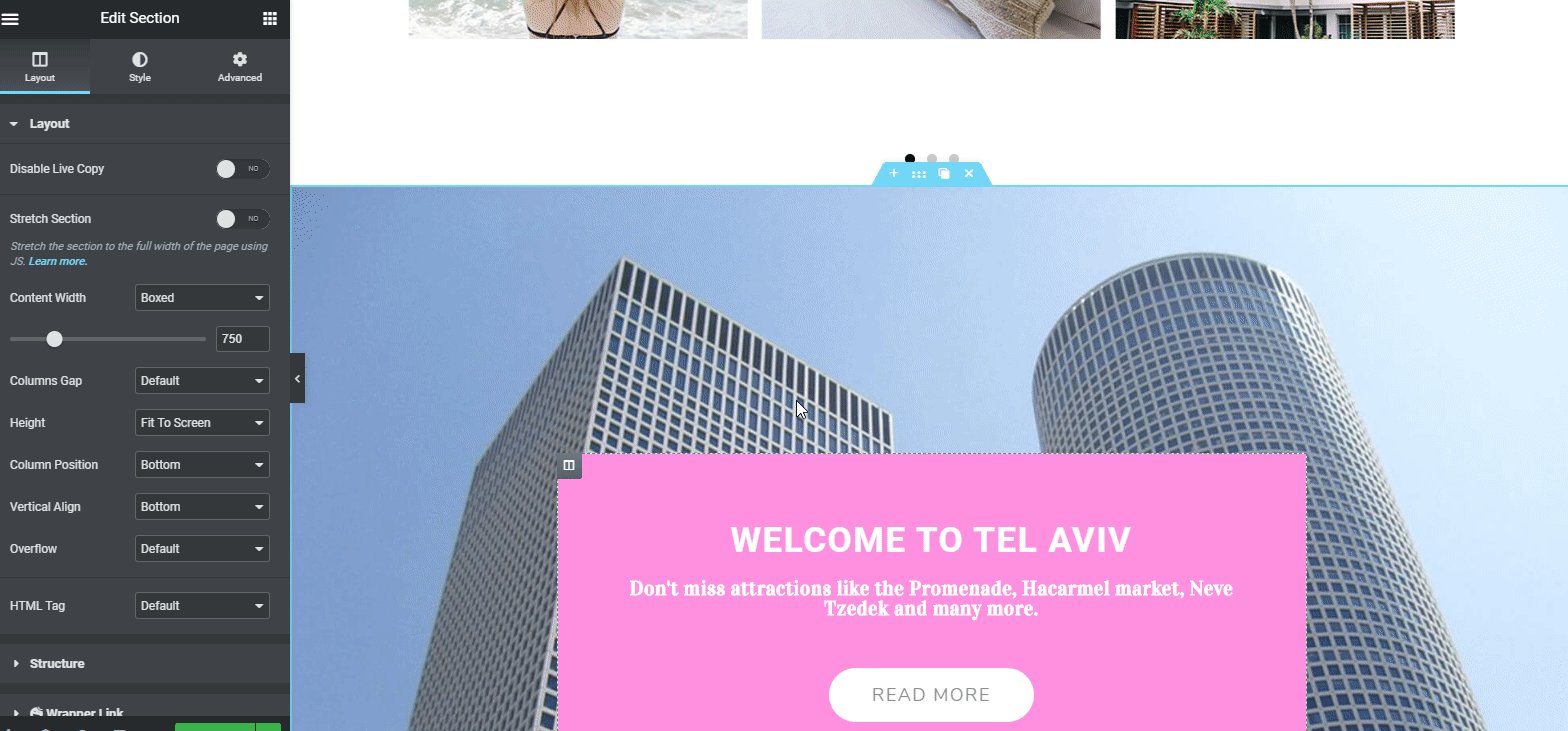
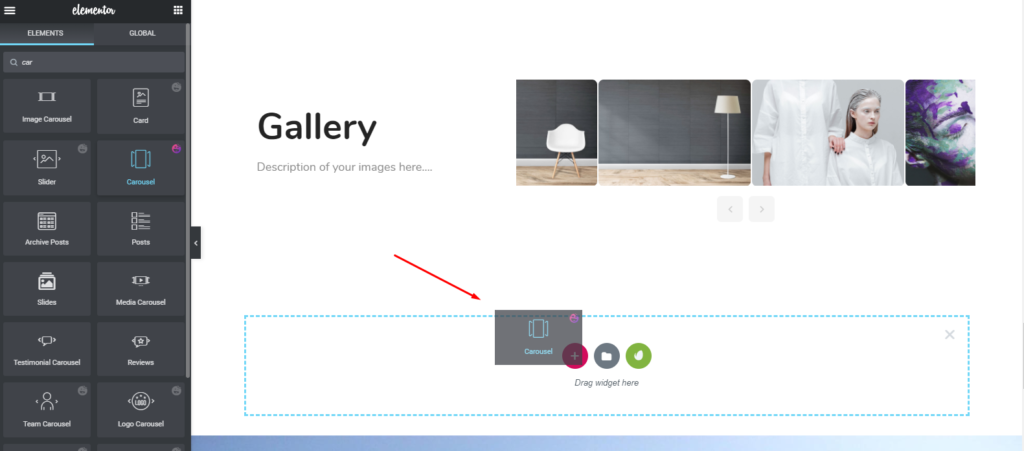
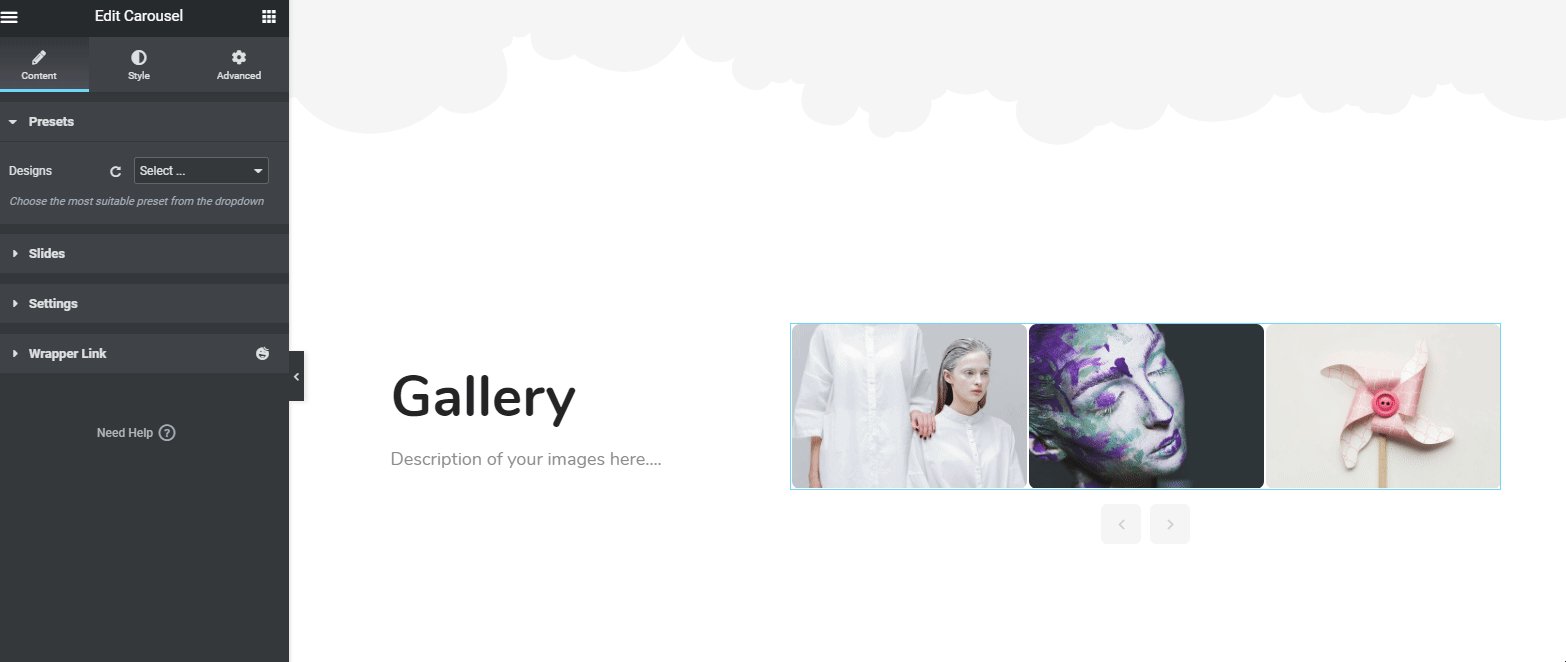
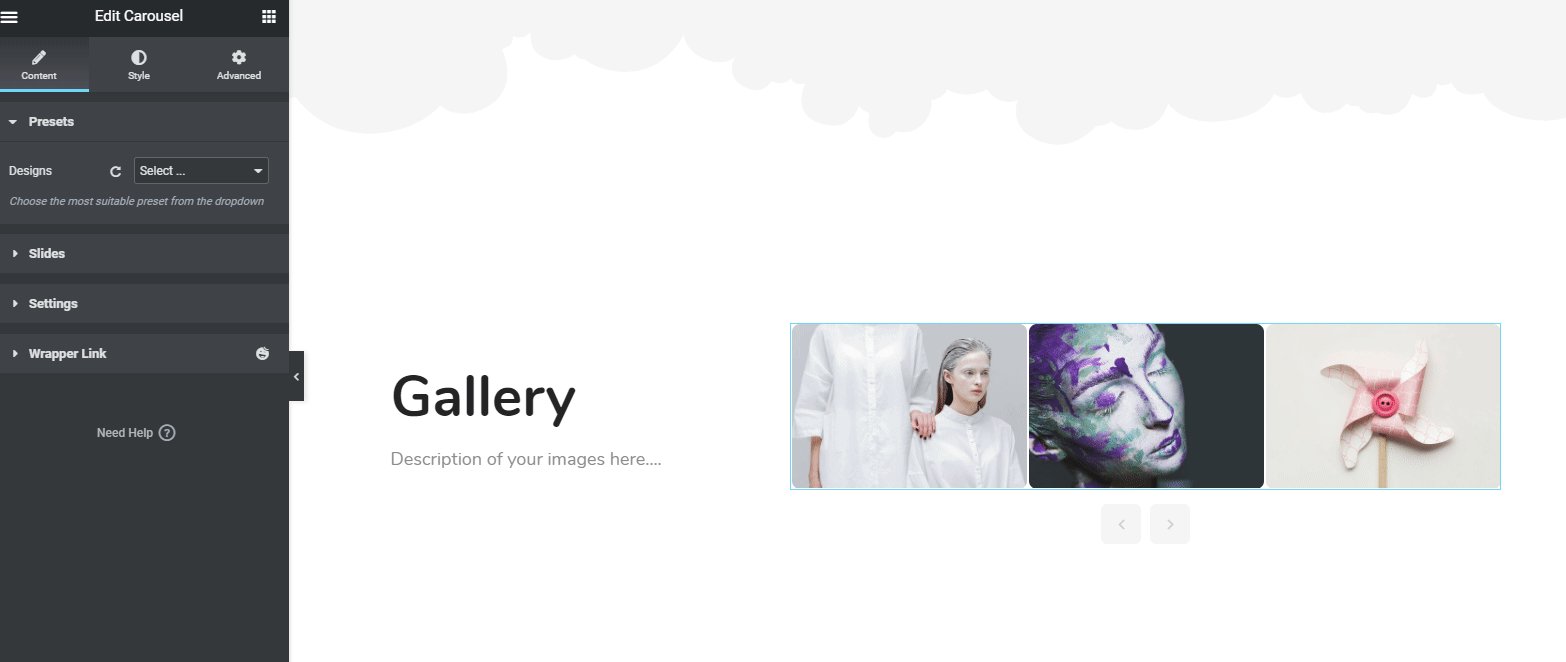
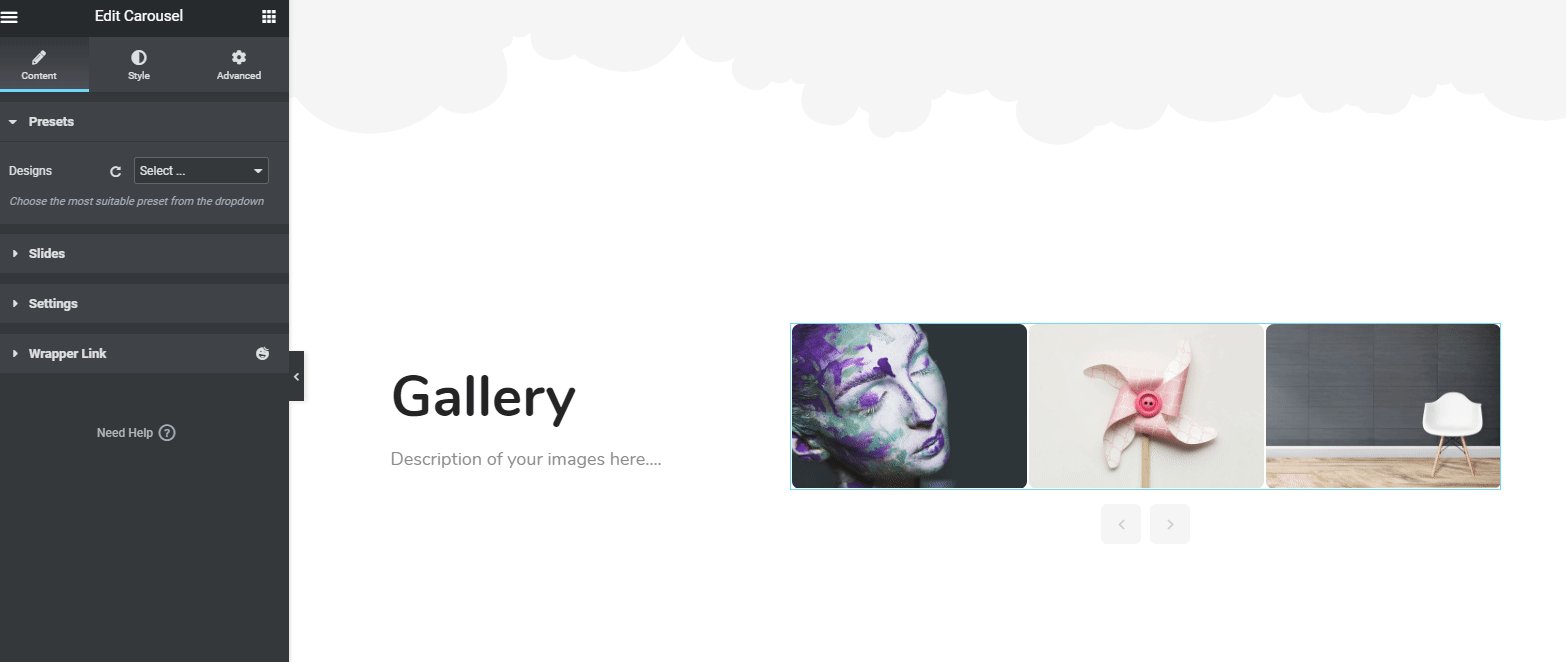
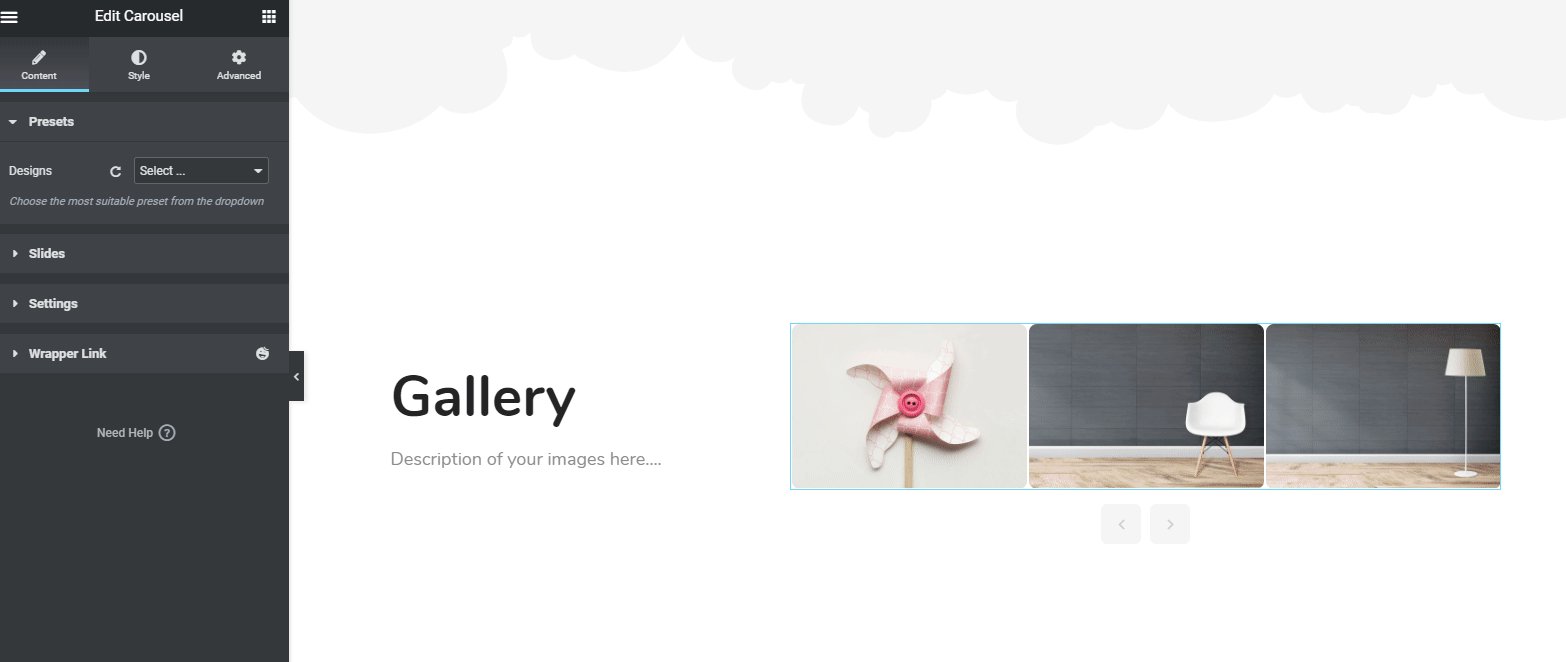
現在是時候在畫廊中展示您的一些作品或照片了。 在這種情況下,您可以使用 Happy Addons 中的“Image Carousel Widget”。
同樣,選擇小部件並將其拖到標記區域。 然後根據您的作品集或設計對其進行自定義。 最後,在您完成自定義後上傳圖片。 而已!

相關文章:如何使用 Elementor 和 Happy Addons 改善網站外觀

因此,在完成所有設計後,您的設計將如下所示:

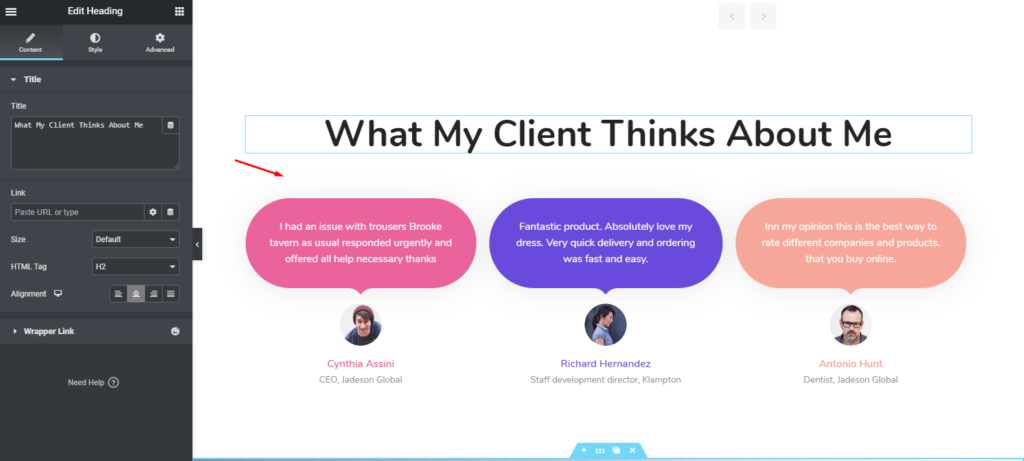
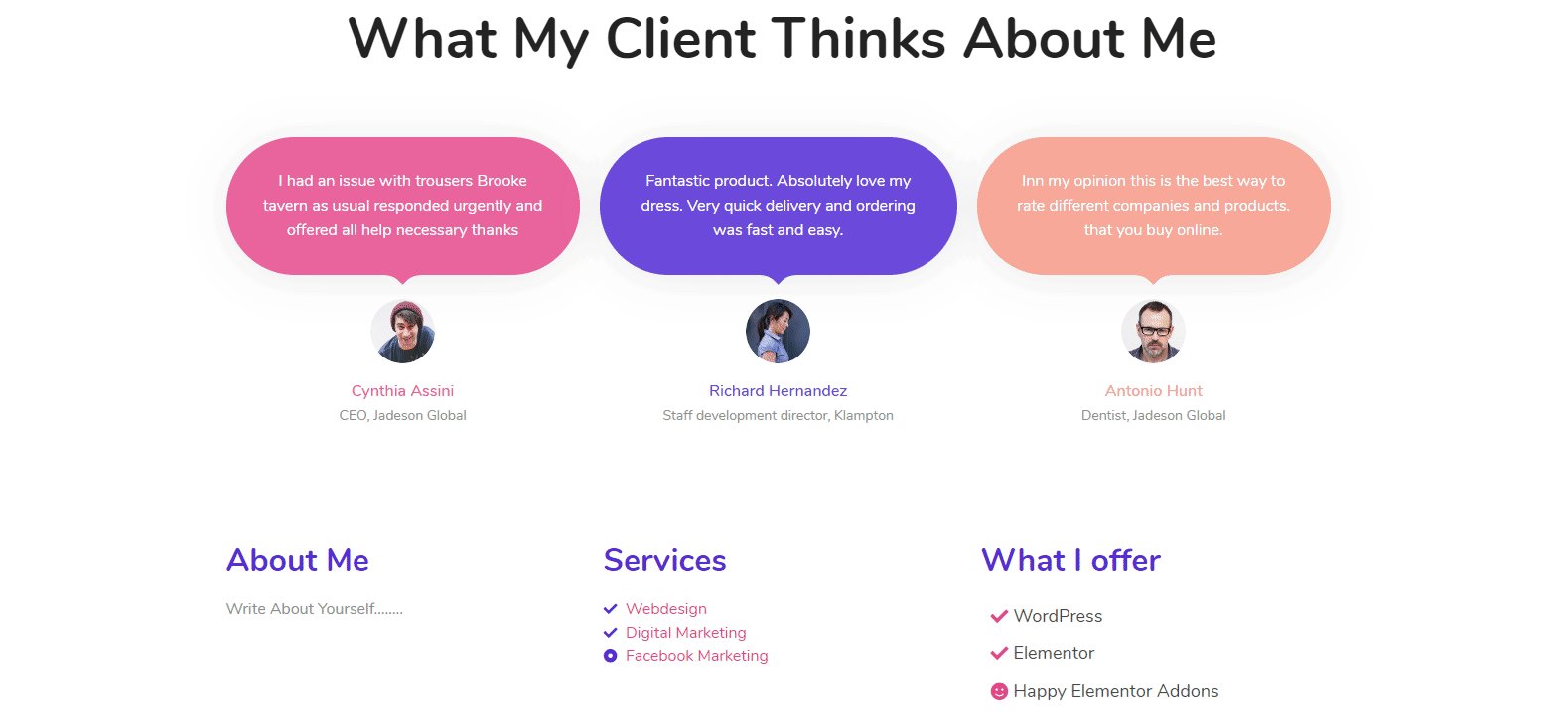
添加推薦小部件
現在,此功能還可以改變您的網站外觀並增加更多價值。 我們經常在我們的物理簡歷或生物數據上使用建議,對嗎? 但在這裡你需要做的是,展示一些你為之工作的專家的意見。
為此,您可以使用 Happy Addons 的“Testimonial Widget”。 你必須做同樣的事情。 只需選擇它並將其拖動到該區域即可。 而已!

但是,您可以觀看以下教程以獲取有關“推薦”小部件的更多信息。 或者,如果您覺得有困難,可以查看我們的文檔。
額外提示:自定義您的頁腳部分
好吧,您正處於本教程的最後階段。 是時候添加或自定義頁腳部分了。 在頁眉部分,我們前面已經提到,自定義頁眉和頁腳部分是一樣的。
但是為了您的方便,我們將向您展示如何使用頁腳做更多事情,或者您可以如何驚人地組織頁腳部分。 如果您對當前的設計感到滿意,則可以繼續使用。
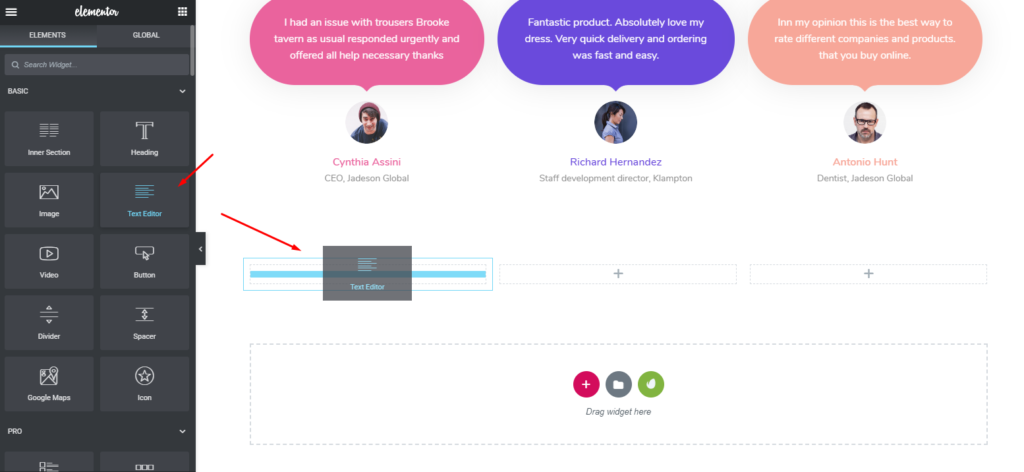
首先,我們將選擇該部分。

然後選擇 Elementor 的“文本編輯器”小部件。 然後添加一個標題。

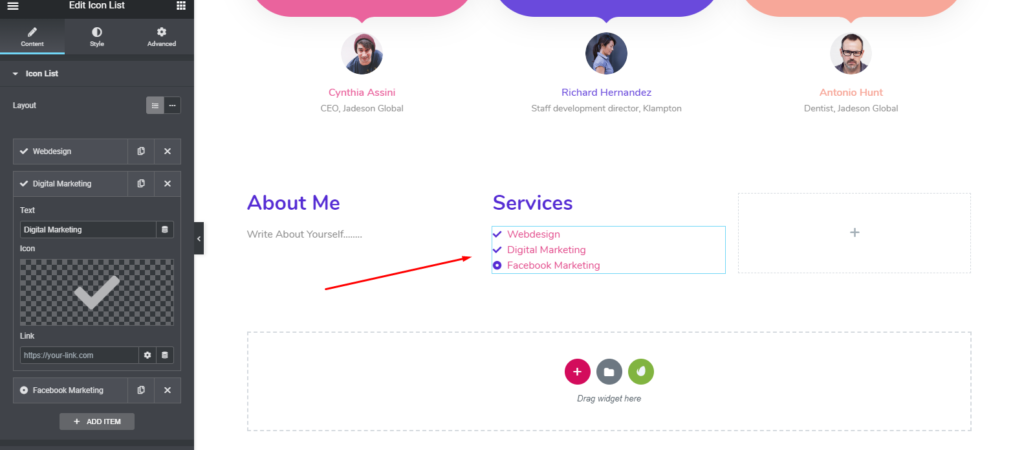
同樣,在節部分中再次添加“文本編輯器”以及標題。 並將其命名為“服務”。

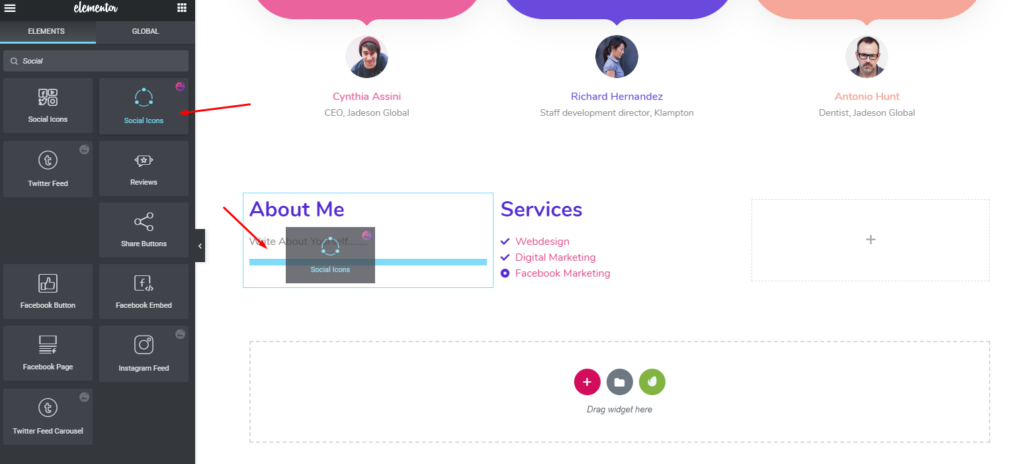
為了使其更具吸引力和美觀,您可以在“關於我”部分下添加“社交圖標小部件”。

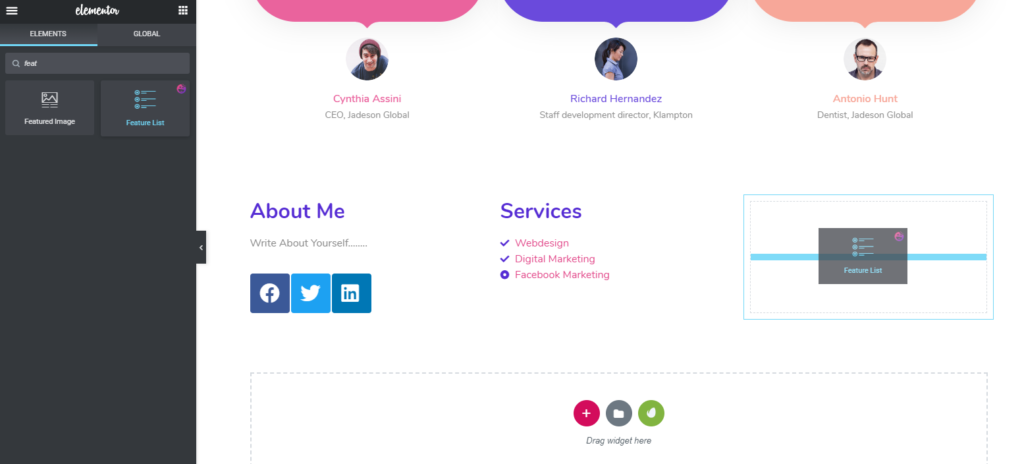
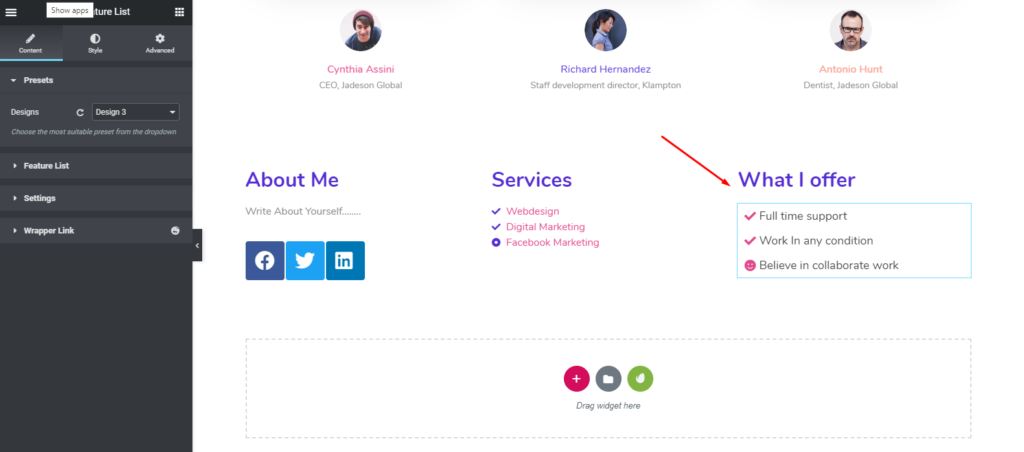
接下來,在第三部分,您可以添加另一件事。 如果您願意,可以在頁腳部分使用另一個快樂插件小部件,使其更具吸引力。 它是“功能列表”小部件。
Feature list is a pro widget of Happy Addons只需簡單地選擇小部件並添加它。

所以使用它之後,它會如下圖所示。

但是,您可以查看“功能列表”小部件文檔或觀看以下視頻教程以了解有關此小部件的更多信息。
WordPress 中您的個人作品集網站的最終預覽
因此,在完美應用所有流程後,您可以在下面預覽最終輸出。 這就是結合 Elementor 和 Happy Addons 在 WordPress 中創建投資組合網站的方法。

相關文章:將快樂插件與 Elementor 一起使用是否明智。
一些頂級投資組合網站的例子

好吧,你有技能、知識、素質和工作經驗,但如果你不能向世界表達自己怎麼辦? 當然,即使您 100% 適合併有資格勝任他們的預期工作,客戶或雇主也無法找到您。
這是投資組合網站可以給人們留下深刻印象的地方,尤其是雇主和客戶。 因此,要在競爭中脫穎而出並確認您在就業市場上的強勢表現,您必須擁有一個投資組合網站。
但是,為了激勵和鼓勵您,我們列出了排名前 5 的投資組合網站,並附有實時示例。 當然,它會幫助您了解其他人如何利用他們的作品集或個人網站來展示自己。
那麼讓我們開始吧:
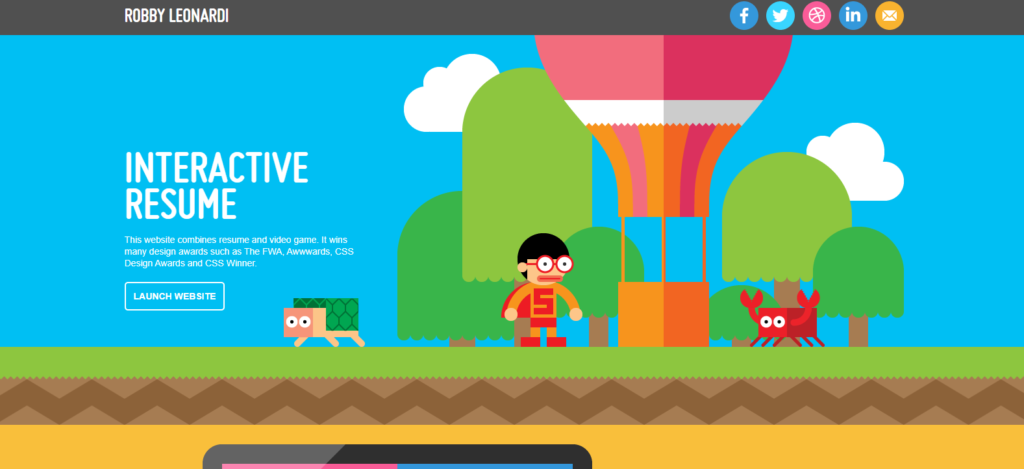
羅比·萊昂納迪

基本上,Robby 是一位以完全不同的方式代表他的作品集的設計師。 進入他的網站後,你會得到卡通的味道。 尤其是它會讓你想起一部卡通片,例如,戴夫遊戲,還記得遊戲嗎? 然而,這個網站的插圖真是太棒了。 因此,如果您是設計師,您可以選擇這個網站。
尤爾莫羅

Yul 在他的網站上創造了一種真正獨特的氛圍
這是一流的投資組合網站的另一個例子。 本網站的所有者來自法國。 這個網站完全有另一個層次來表達他們的工作、專業知識等等。 簡直太棒了。 不要以為這是視頻或任何東西。 這是本網站的標題部分。 因此,這個包含許多獨特內容的單頁網站很容易吸引任何人的眼球。 但是,您可以選擇此網站樣式。
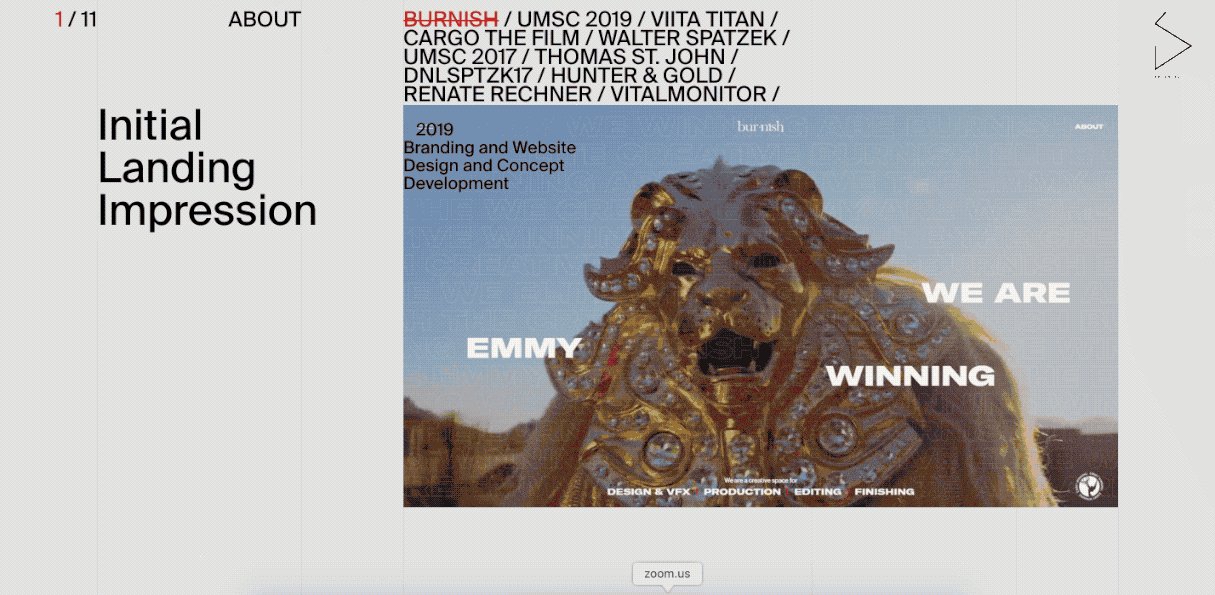
丹尼爾·斯帕澤克

Daniel Spatzek 也是一名設計師和網站開發人員。 如果您訪問他的網站,您肯定會對這種風格和演示文稿感到驚訝。 使用大量的 CSS 技巧和動畫,他使用一切真實的東西並創造出真正動態的感覺。 所以你也可以為你的投資組合選擇這個網站。
玩具大戰

如果您是色彩愛好者並且喜歡看到不同的顏色,您可以訪問 ToyFight。 因為他們使用了一種引人注目的顏色組合,可以立即吸引遊客的注意力。 當然,你會在這個網站上花費越來越多的時間。 所以如果你想在你的作品集網站上混合顏色,你可以選擇這個網站。
了解更多:使用 Elementor 構建的頂級網站
舒爾克工作室

Studio Schurk 使用插圖和幽默來吸引參觀者
動畫二人組 Studio Schurk 在他們的作品集網站上展示了他們對幽默的洞察力。 當您向下滾動時,您會注意到令人興奮和有趣的動畫展示了這對搭檔的才華。 所以這個網站可以被視為一個投資組合網站。
用精心設計的投資組合網站吸引人們,他們不會忘記你
這篇文章的主要目的是幫助人們,以便他們可以輕鬆地在 WordPress 中為自己創建一個投資組合網站。 在這些競爭激烈的日子裡,如果沒有個人網站或投資組合網站,您將無法在數字時代走得太遠。
也許你有品質、潛力、知識或智慧,但如果你不能係統地達到他們,你就無法對他人產生影響。 因此,投資組合網站是接觸正確人的唯一途徑。
因此,您所要做的就是按照我們上面討論的說明,現在開始為您創建一個網站。 借助 Elementor 和 Happy 插件的二重奏,您將獲得所有支持,以立即創建一個成熟的網站。?
您是否已經使用 Elementor 創建了任何網站? 在下面的評論部分與我們分享您的旅程!
