如何創建強大的電子商務滑塊
已發表: 2021-09-21你在網上到處都能看到滑塊。 他們展示新產品,展示精美的照片,吸引購物者購買並分享更新。 但是滑塊對您的網站來說是最好的嗎? 以及如何創建實際工作的滑塊?
滑塊的優缺點
在向 WooCommerce 商店添加滑塊之前,重要的是要退後一步,了解優點和缺點。 畢竟,滑塊並不適合每個網站和每種情況。 但也有不少積極的方面:
- 它們具有超視覺性並吸引註意力。 在許多情況下,滑塊是人們訪問您的網站時首先看到的東西。 通過醒目、有吸引力的圖像突出您的產品、位置或團隊,它們是一個立即發表聲明的機會。
- 它們可以節省您網站上的空間。 您可以將多條內容添加到頁面上的同一位置,從而節省寶貴的網站空間。
- 它們非常適合產品參觀。 在一個地方展示各種新產品或您的暢銷產品。
- 他們可以突出顯示新信息和更新。 添加帶有最新博客文章、銷售和商店新聞的幻燈片。
- 他們可以以易於理解的方式呈現投資組合圖像。 如果您是攝影師、平面設計師或藝術家,滑塊非常適合在沒有大型畫廊的情況下展示您的最新作品。
當然,也有一些缺點:
- 他們可以減慢您的網站。 具有未針對速度進行優化的巨大圖像文件大小的滑塊可能會導致加載時間滯後。
- 他們可能會令人困惑。 滑塊通常一次顯示多個優惠,並非所有優惠都適用於網站訪問者。 向某人提供太多選項可能不如僅提供一個靜態報價有效。
- 它們並不總是適用於移動設備。 您選擇的滑塊需要響應迅速,並且在台式機、平板電腦和手機上看起來很棒。 否則,它可能會造成無效的用戶體驗。
- 它們不一定是推動點擊的最佳方式。 實際上,很少有網站訪問者通常點擊滑塊,幾乎所有點擊都發生在第一張幻燈片上。
總之,不要僅僅為了擁有一個滑塊而使用滑塊。 確保它有特定的目的,並願意根據您的分析進行更改。 並考慮哪種佈局和格式最適合您的特定受眾和內容。
如何使用 WooCommerce 創建滑塊
要創建滑塊,最好從插件開始。 WordPress 和 WooCommerce 都有多種選擇(免費和付費),因此請花時間了解您正在考慮的每個選項。 這裡有幾個問題要問自己:
- 它有你需要的功能嗎? 確保它可以顯示您想要的內容——產品、博客文章、圖像、視頻等。還要考慮是否要向滑塊添加任何動畫、按鈕、文本或其他功能。
- 費用是多少? 插件是免費的還是付費的? 是否有額外的模板費用? 它是每年更新一次還是一次性投資?
- 使用起來有多容易? 一些滑塊插件有很多花里胡哨,但學習曲線陡峭或需要開發知識。
- 它適用於各種尺寸的設備嗎? 當然,您希望您的滑塊對所有網站訪問者來說都很棒,無論他們使用台式機、平板電腦還是手機。 確保您選擇的插件自動調整移動設備的大小,而不需要復雜的 CSS。
- 它是否針對速度進行了優化? 插件開發者考慮過速度嗎? 滑塊演示和示例加載速度快嗎? 閱讀評論和功能列表是找出答案的好方法。
- 它有好評嗎? 檢查插件評級。 人們喜歡它嗎?他們最常見的抱怨是什麼?
- 是否得到很好的支持? 是否有支持論壇或票務系統? 如果您選擇高級選項,包括多長時間的支持? 它是否定期更新以使用最新版本的 WordPress?
有關更多詳細信息,請閱讀 Jetpack 提供的有關選擇最佳 WordPress 插件的指南。
對於一個簡單有效的滑塊,我們推薦 WooSlider 擴展。 它是由 WooCommerce 專門為在線商店開發的,並得到了我們的幸福工程師無與倫比的支持。

要使用 WooSlider 擴展創建滑塊:
- 購買擴展程序,然後在您的商店中安裝並激活它。
- 導航到幻燈片 → 設置並選擇滑塊的選項。 有幾個類別:
- 常規設置:選擇默認動畫、幻燈片方向、幻燈片放映速度和動畫速度。 確保您的滑塊過渡足夠慢,以便網站訪問者可以吸收您的內容。
- 控制設置:規定網站訪問者如何控制您的滑塊。 添加播放/暫停按鈕、鍵盤導航、上一個/下一個箭頭等。
- 按鈕設置:自定義每個滑塊按鈕的文本。
- 選擇幻燈片類型並選擇您的設置。 有幾種選擇:
- 附加圖像:顯示附加到您要添加滑塊的特定頁面或帖子的圖像。
- 帖子:顯示您網站上的最新博客帖子。
- 幻燈片:展示帶有您創建的圖像的自定義幻燈片。
- 產品:加載最近的、特色的或有庫存的產品。 請注意,您還需要 WooCommerce 產品幻燈片擴展來啟用此選項。
- 將滑塊添加到您的網站。 您可以使用簡碼、小部件或模板文件修改來做到這一點。
有關更多詳細信息,包括有關創建幻燈片的信息,請閱讀我們的文檔。
如果您想更好地控制滑塊,以及添加自定義按鈕和文本的能力,您可能需要嘗試圖像和視頻滑塊擴展。 它仍然很容易設置,但根據您的需要添加了可能有用的附加功能。
如何創建有吸引力的滑塊圖像
要設計幻燈片,您可能需要使用 Photoshop 或 Canva 等照片編輯工具。 或者,您可以直接在您正在使用的插件中構建幻燈片。 以下是設計有吸引力的幻燈片的一些最佳實踐:
從高質量圖像開始
幻燈片的底部應該是高質量的圖像。 確保拍攝對象清晰對焦並且沒有任何模糊的地方。 如果您的滑塊是全寬的,請確保您的圖像足夠大以填充空間,即使在大屏幕上也是如此。
不用擔心 - 您不一定需要聘請專業人士來獲得出色的圖像。 以下是如何自行拍攝出色的產品照片。
在內容放置方面發揮創意
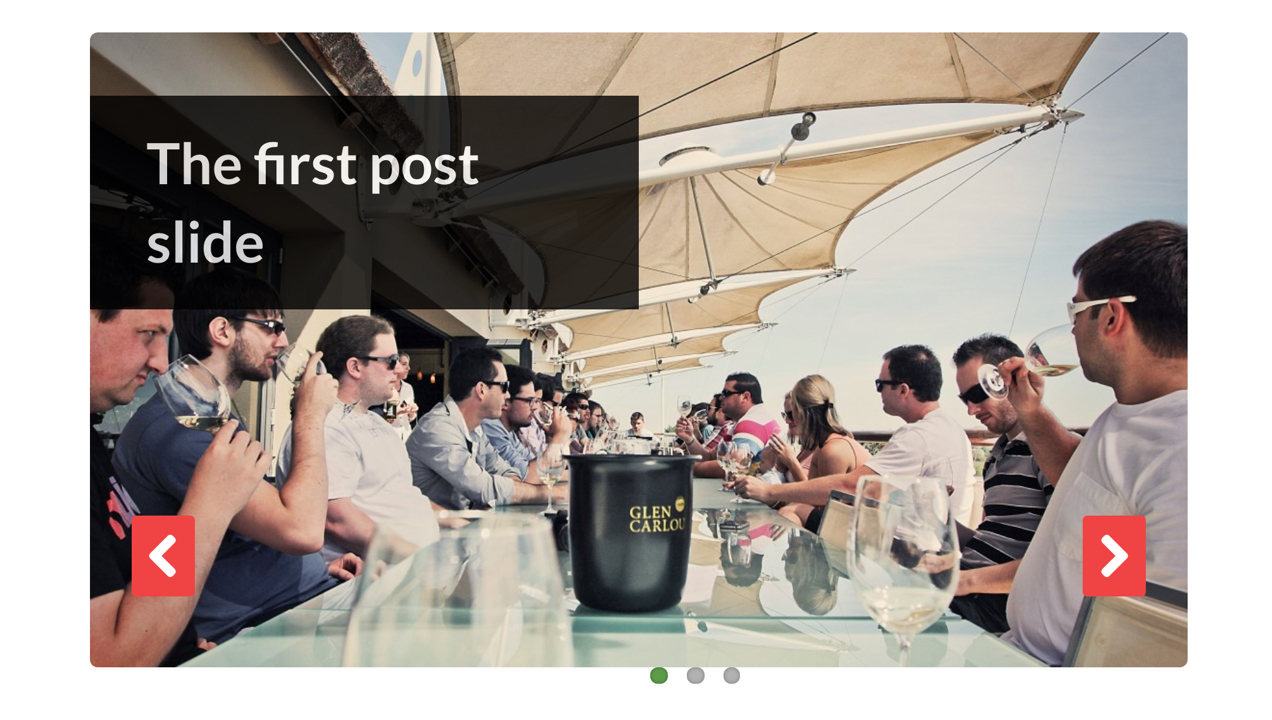
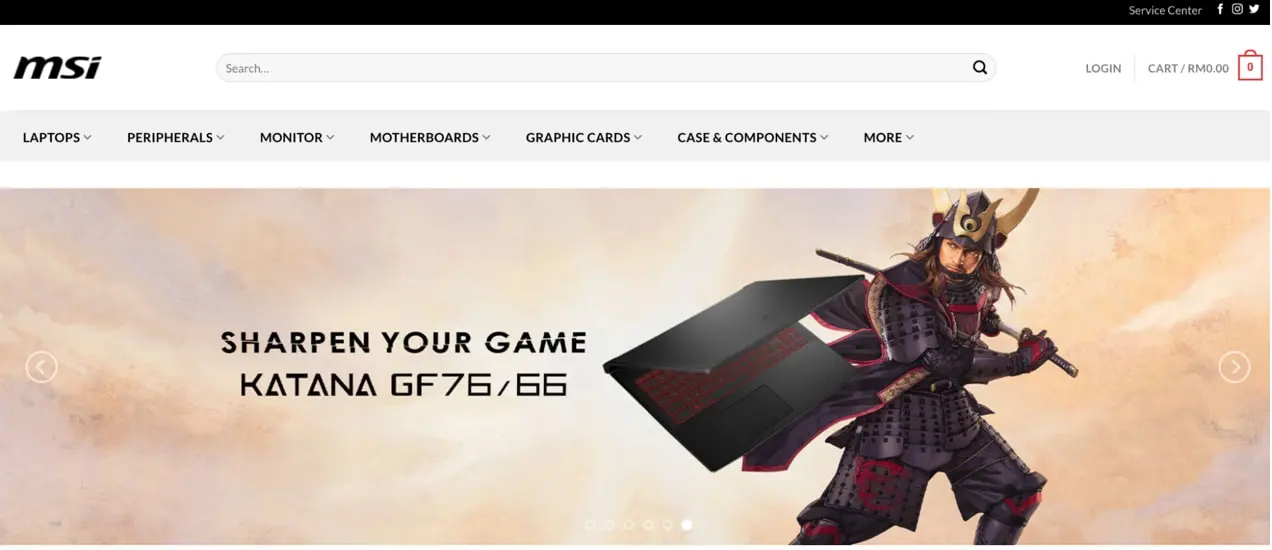
如果您向滑塊添加文本和按鈕,請考慮超出典型的中心對齊方式。 雖然在某些情況下這是正確的選擇,但將您的內容放在圖像的左半部分或右半部分(或第三部分!)可以使圖片的重要部分突出。

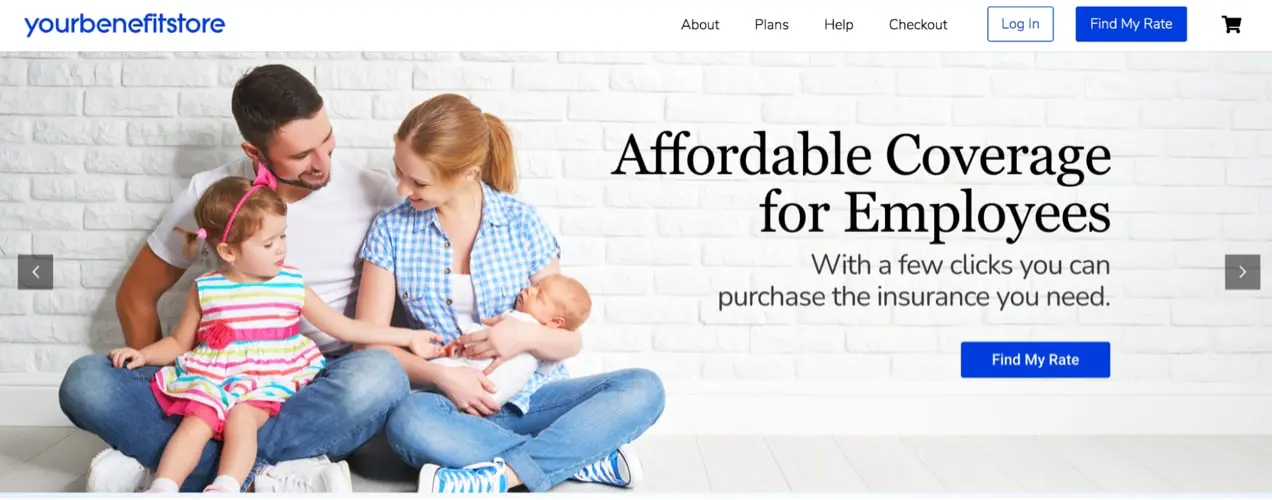
盡可能使用面
我們大腦的一部分是專門為對面孔做出反應而設計的——我們被它們所吸引。 面部圖像不僅會吸引網站訪問者的注意力,還可以促使他們感受到某種情緒。 例如,如果有人看到一個人微笑,他們更有可能將積極情緒與您的品牌聯繫起來。

因此,如果您有快樂的人使用您的產品的照片,請在幻燈片中展示這些照片!
選擇正確的字體和顏色
為滑塊選擇字體和顏色時,首先要確保它們適合您的品牌和整個網站的設計。
然後,確保它們易於閱讀。 選擇足夠大且足夠粗的字體。 但也要考慮它們如何在您的圖片之上工作。 有幾種方法可以使字體從背景圖像中脫穎而出:
- 使圖像變暗或變亮。 如果圖像本身的主題不是非常重要(也許它是紋理或圖案),那麼這可能是一個不錯的選擇。 在圖片上添加深色疊加層,然後在頂部使用白色文本。 或者,使用帶有深色文本的白色疊加層。
- 使用空白。 當事情雜亂無章時,任何東西都很難脫穎而出。 通過使文本成為鎮上唯一的節目,它將獲得更多關注。 空白是圖像中整潔的區域,沒有什麼重要的地方。 通過在該區域添加文本,您可以為圖像和文本提供應有的關注。
- 在文本後面添加顏色。 文字背後的彩色背景——想想白色文本後面的黑色或海軍藍,或者黑色文本後面的淺灰色或粉紅色——也可以起到作用。
- 選擇粗體字體顏色。 根據圖像,明亮的文本顏色可能足以讓人們輕鬆閱讀您的文字。
- 使用投影。 一個小的陰影可以使字體從圖像背景中彈出。

最重要的是您的文本和幻燈片的其餘部分之間有足夠的顏色對比。 這改善了所有人的視覺體驗,包括色盲或視力障礙的人。 WebAIM 的對比度檢查器是評估幻燈片的好方法。
使用滑塊進行轉換的提示
滑塊的目標並不總是進行銷售。 例如,可能是讓網站訪問者了解情況或展示您的作品。 但是,如果您確實想轉換,請記住以下幾點:
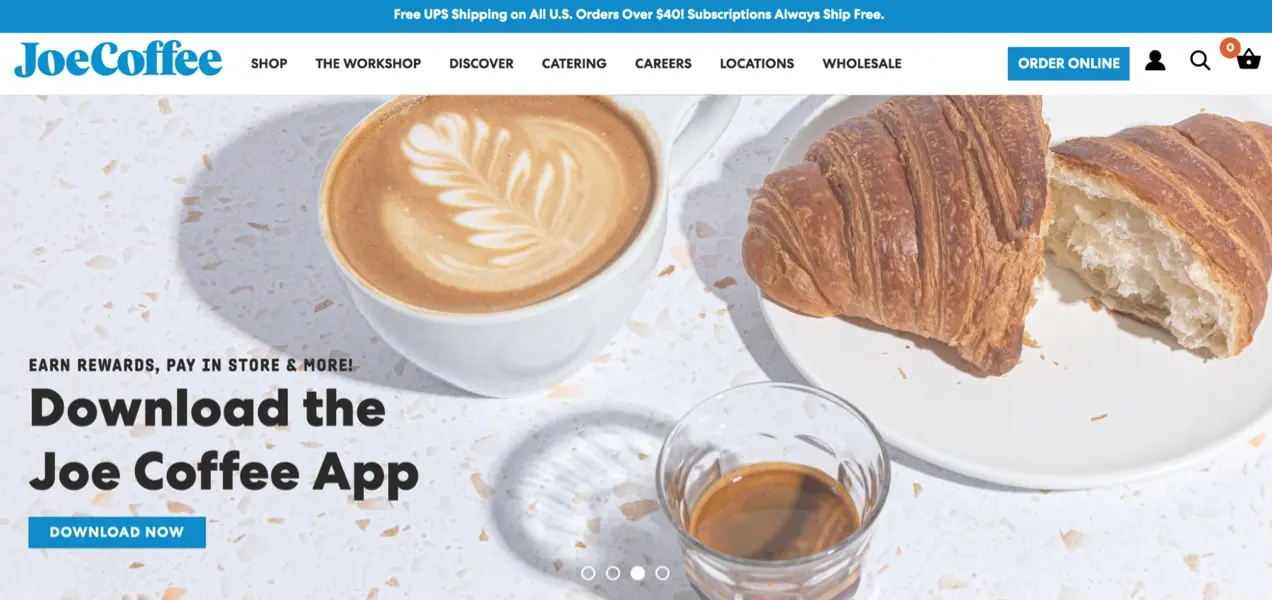
選擇好的號召性用語
除非您提示他們這樣做,否則人們不會採取行動。 因此,請確保在幻燈片中添加一個按鈕或其他可見鏈接,並使用清晰、活躍的文本告訴網站訪問者您希望他們做什麼。 這裡有些例子:
- 選購我們的年度特賣
- 獲取免費咖啡指南
- 加入我們的電子郵件列表以獲得獨家折扣
- 了解更多關於我們的流程
您的 CTA 還應該以鮮豔的顏色、不同的字體或粗體文本從幻燈片的其餘部分中脫穎而出。
使用清晰的導航
網站訪問者應該能夠輕鬆地從一張幻燈片移動到另一張幻燈片並暫停幻燈片,以便他們可以查看或閱讀更多內容。 這意味著您不應該只將滑塊設置為自動過渡!
相反,使用可見的箭頭、數字或導航項目符號並包括一個暫停按鈕。
不要太複雜
玩轉獨特的動畫、鮮豔的色彩和簡潔的視覺效果絕對會很有趣。 但幾乎在所有情況下,越簡單越好。 您的滑塊仍然可以很有趣,但要調低調子,以便您想要傳達的信息真正閃耀。
記住可訪問性
每個人都可以輕鬆使用可訪問的滑塊,包括身體或精神殘疾的人。 一個好的開始是確保您有適當的顏色對比度,我們之前討論過。 但您還需要確保為每個圖像添加替代文本,確保滑塊在移動設備上運行良好,並打開鍵盤導航。
了解有關電子商務可訪問性的更多信息。
選擇簡潔的消息
您不想在幻燈片中添加文本段落 - 沒有人會停下來閱讀所有內容! 相反,用盡可能少的文字清晰簡潔地表達你的觀點。

如何優化滑塊的速度
正如我們前面提到的,滑塊可能很重並且會降低您的網站速度。 因此,盡可能減少這一點很重要。 除了選擇優先考慮速度的滑塊插件外,您還可以採取以下幾個步驟:
- 使用所需的最小尺寸圖像。 如果您的滑塊設置為 1500 像素寬,請不要使用 6000 像素寬的圖像。 相反,調整它的大小以完全適合您要填充的框。
- 在上傳之前壓縮您的圖像。 在將圖像添加到媒體庫之前,使用 ImageOptim 之類的工具來減小圖像的文件大小。
- 不要添加太多華而不實的功能。 大量的動畫、華麗的過渡和其他額外內容不僅會分散注意力,還會減慢速度。 記住:簡單通常是最好的。
- 在異地託管您的視頻。 如果您的滑塊支持它,請從 YouTube 或 Vimeo 嵌入您想要使用的任何視頻,而不是將它們存儲在您的網站上。 視頻非常繁重,可能會大大降低您的網站速度。
- 打開插件特定的速度設置。 許多滑塊插件提供您只需啟用的速度優化功能。 尋找諸如延遲加載、緩存和縮小之類的東西。
- 使用圖像 CDN。 圖像 CDN 從超高速服務器存儲和交付您的圖像異地。 Jetpack 有一個免費的 WordPress CDN,它還可以為移動設備調整圖像的大小,讓它們在手機和平板電腦上閃電般快速。
深思熟慮和有意
向您的 WooCommerce 商店添加滑塊時,請花時間真正做到正確。 想想你想展示什麼,你想接觸誰,以及如何專門為這些人優化你的滑塊。
您的網站上有有效的滑塊嗎? 在評論中分享吧!
