使用 Elementor 和 Happy Addons 構建專業網站
已發表: 2020-01-04如今,從小型到大型企業的所有者都專注於使用在線平台或網站在全球範圍內展示他們的產品、服務和觀點。 因為他們了解擁有專業網站以提供不同的在線服務並以虛擬方式接觸更多客戶的價值。
全球超過 56% 的企業使用專業網站
如果您擁有一個外觀獨特的專業網站,您不僅可以獲得好處,還可以在競爭對手中脫穎而出。 專業網站,例如博客網站、教育網站、作品集網站、項目類型網站、科幻網站和汽車租賃網站等。從這些專業網站示例中,您可以選擇最適合您的網站。
但是,如果您正在尋找具有專業外觀的網站,那麼本文適合您。 不管網站的重要性如何,今天我們將向您展示如何輕鬆創建專業網站。
讓我們開始吧。
Elementor 如何幫助輕鬆建立網站

我們之前提到了專業網站的重要性以及它將如何幫助您吸引更多客戶。 現在我們將討論適用於所有 WordPress 用戶的最流行的尋呼機構建器 elementor。
在 Elementor 發明之前,設計網站是一件很麻煩的事情。 但是 elementor 使這條路徑變得簡單易行。 各個年齡段的人都可以在他們的網站上使用這個出色的插件。 使用“Elementor”終極插件,您可以輕鬆自定義您的網站,並在幾分鐘內提供專業外觀。 讓我們知道它將如何幫助您設計一個專業的網站。
- 拖放編輯器
- 90 多個小部件要實現
- 內置 300 多個模板
- 響應式編輯
- 彈出窗口生成器
- 主題生成器
- 和 WooCommerce 建設者
因此 Elementor 的這些功能 100% 足以定制任何類型的 WordPress 網站設計要求。 同樣,為了加快 Elementor 的強度,您可能需要一個解決方案來幫助您創造更多美麗的東西。 是的,我們談論的是快樂插件。 在下一部分中,我們將討論這個獨特的、超級快速且簡單的插件。
介紹 HappyAddons

HappyAddons是一個獨特的 Elementor 插件。 它可能是 Elementor 的最佳插件包 — Adam Preiser WP Crafter 創始人
我們之前已經多次提到“Happy Addons”。 這是一個緊湊的解決方案,為 Elementor 提供終極的免費小部件集合,讓您的網站設計達到標準。 與其他 Elementor 插件一樣,Happy Addons 並沒有什麼不同,因為它帶有強大的小部件。
讓我們添加到前面,具有以下主要功能。
- 預設
- 浮動效果
- CSS 變換
- 跨域複製粘貼
- 實時復制
- 部分嵌套
- 背景疊加
- 快樂克隆
- 和更多
因此,您將通過 Happy Addons 獲得這些突出的功能。 使用這些,您可以輕鬆地為 Elementor 賦能。
查看以下有關快樂插件的視頻:
如何使用快樂插件創建專業網站
專業網站的轉化率非常高。 因此,您應該非常小心地設計您的專業網站。 否則,很有可能會失去潛在客戶,增加跳出率,也會影響你的排名因素。 原因是,您的客戶想要與您不同且獨特的東西。 這就是為什麼你應該強調你的網站外觀。
無論如何,現在我們將向您展示如何使用 Happy Addons 逐步構建專業網站。 但在跳到教程之前,讓我們知道本教程所需的要求:
要求
- WordPress
- 元素
- 快樂插件
確保您有這些要求。
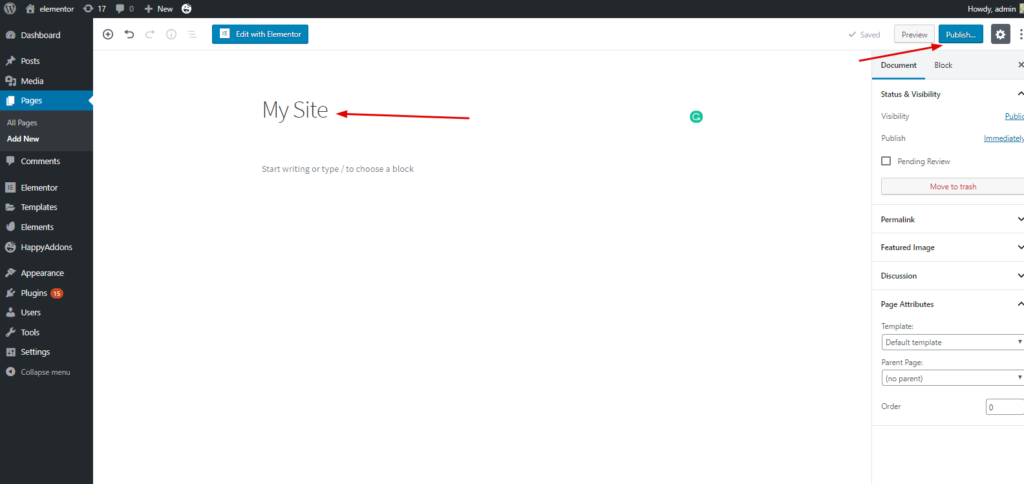
第 1 步:添加新頁面
這是最常見的步驟。 因為添加網頁是一項非常簡單的任務,您可以在一秒鐘內完成。 但是,我們將展示如何添加它。
為此,請導航至WP Admin>Dashboard>Pages>Add a new page>Title>點擊edit with elementor canvas>Publish

第 2 步:添加頁眉或頁腳
網站的頁眉或頁腳部分是最關鍵的部分。 例如,您可以展示您的社交圖標、提供有價值的鏈接或登錄註冊選項以便於導航。 同樣,您也可以對頁腳部分執行相同的操作。 這就是為什麼您應該知道如何為 WordPress 網站創建標題。
第 3 步:添加模板或主題
添加標題選項後,您可以逐步自定義部分的其餘部分,也可以直接插入模板。 然後你可以逐漸定制。
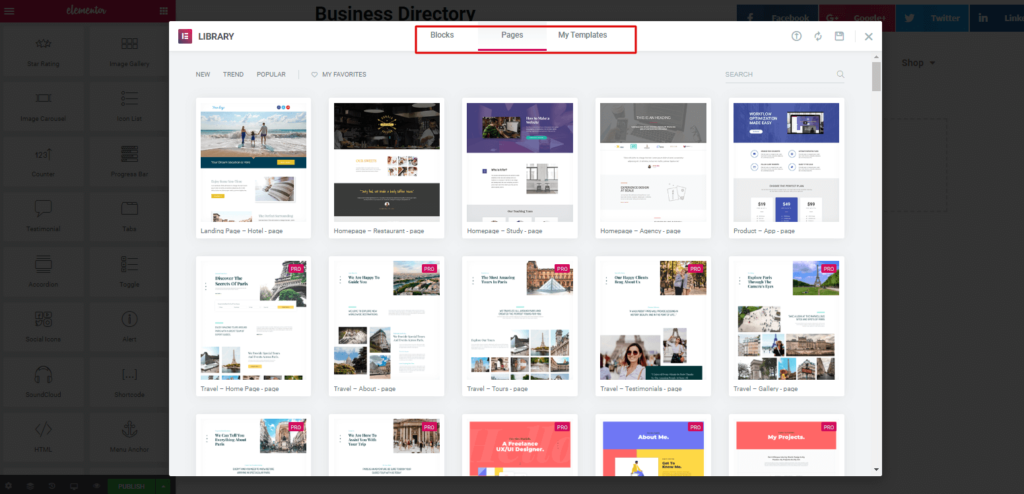
為此,請單擊“文件夾喜歡”按鈕。 然後您會看到“Elementor”庫,您可以在其中使用塊、模板和單獨的頁面。 從這裡,您可以選擇任何人。

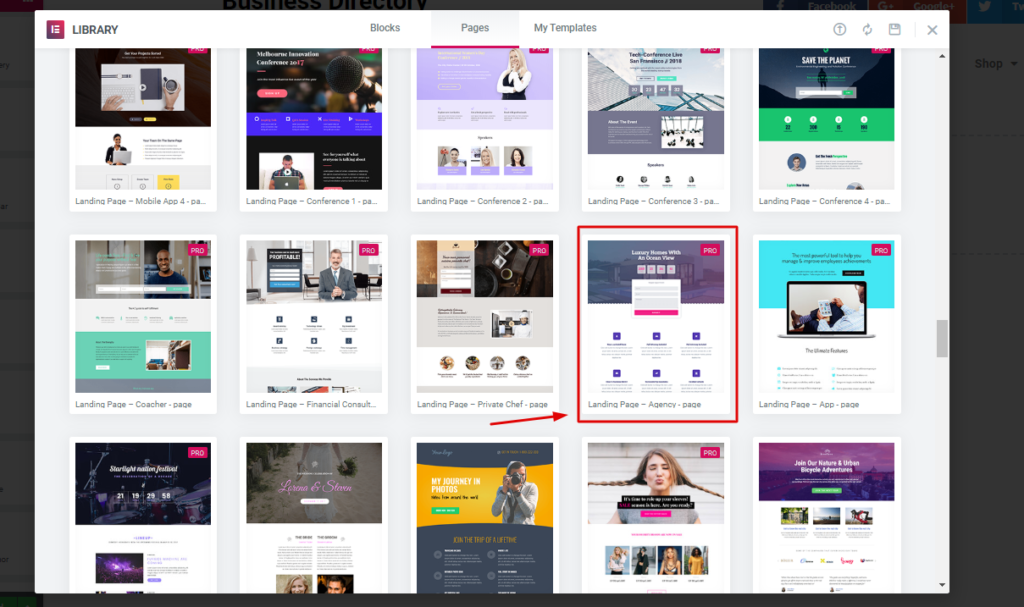
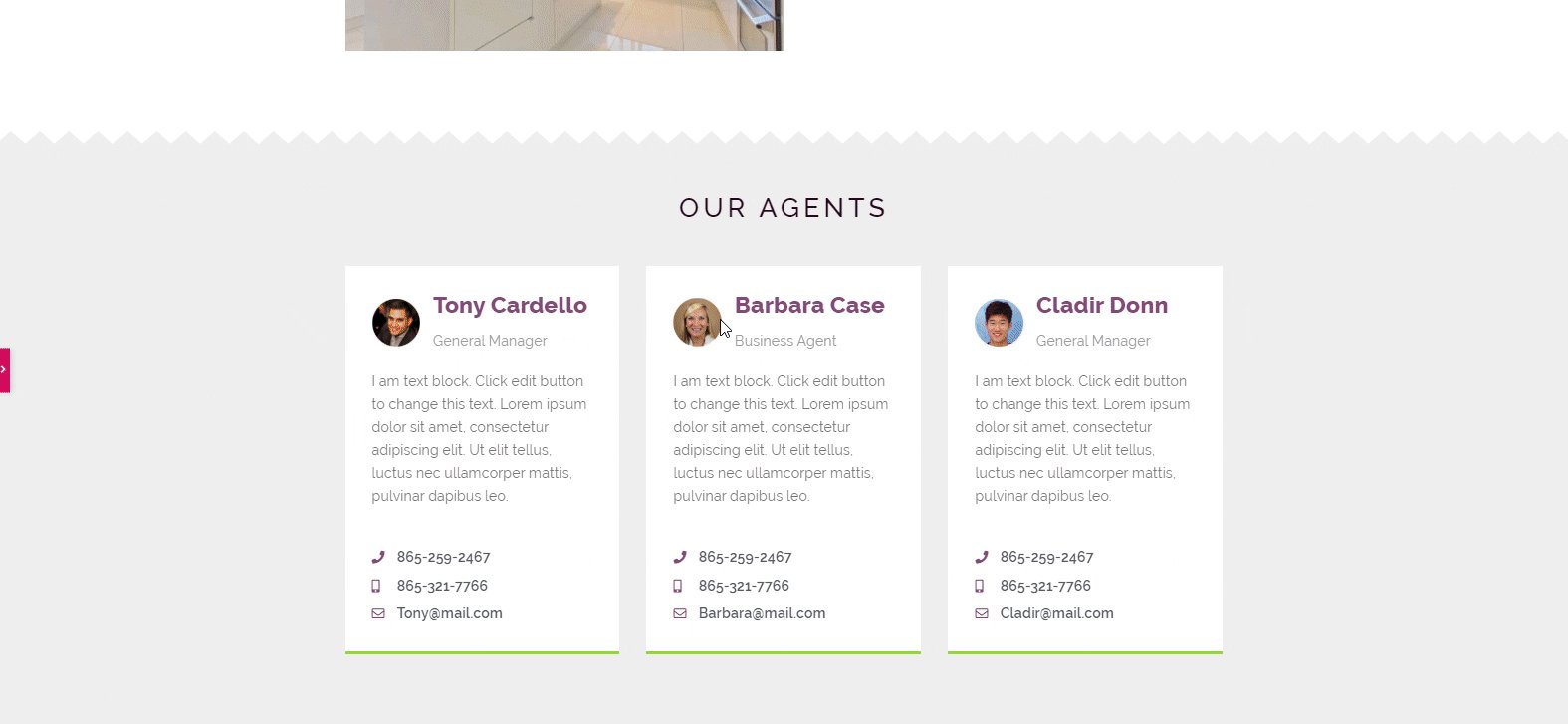
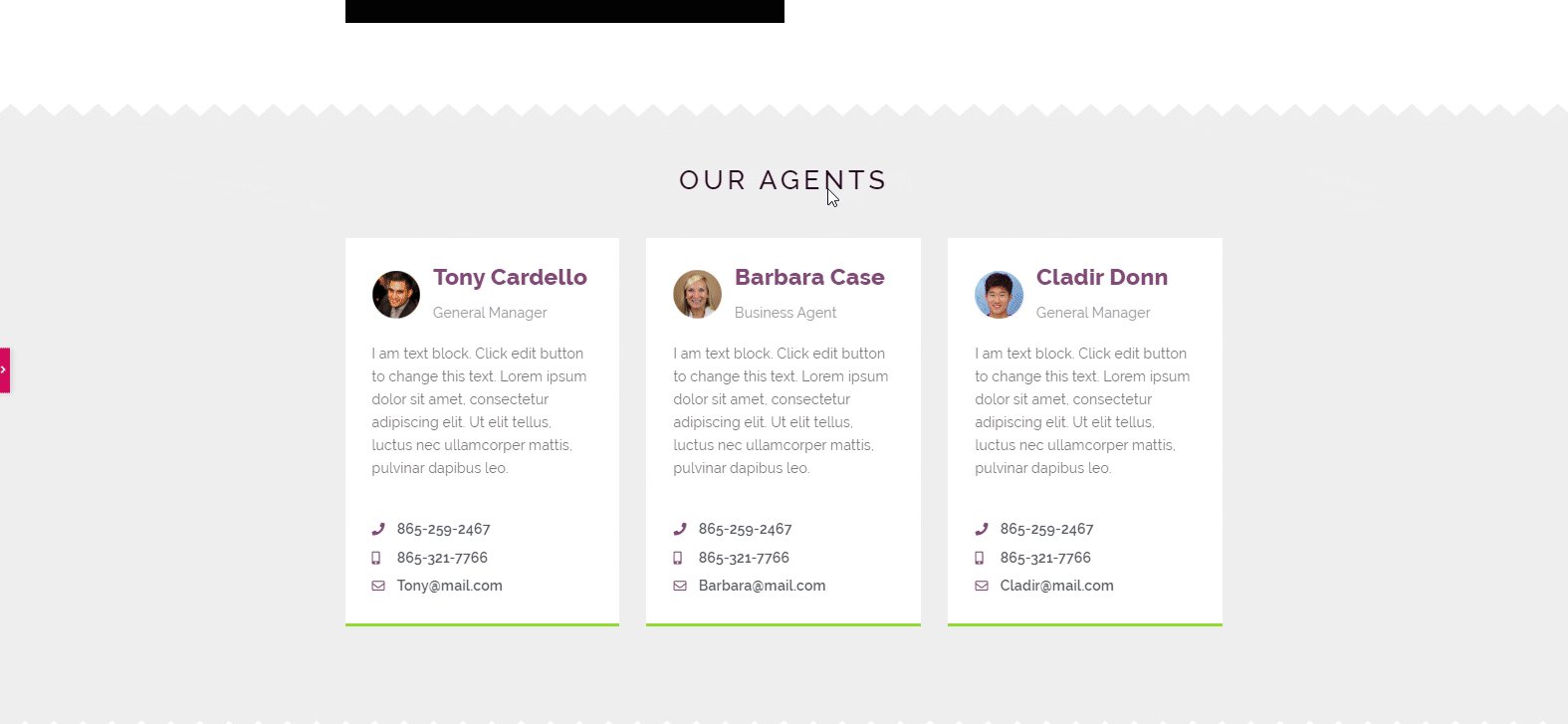
在這種情況下,我們選擇了標記的那個。 但是你必須想,你想要什麼類型的模板。 由於我們談論的是專業網站,因此您應該選擇與專業有關的東西。
但是,我們選擇了“專業代理模板”。 但就您而言,您可以從這裡選擇任何人。

第 4 步:自定義模板和使用快樂插件小部件
所以選擇模板後,它會直接出現在屏幕上。 您可以輕鬆自定義頁面。

現在,您可以使用 Happy Addons Widgets 編輯或自定義每個部分。 或者,如果您想使用快樂的插件做更多事情,那麼您必須升級到高級版本。
在這裡,我們將展示如何自定義每個部分以使您的網站具有專業的外觀。
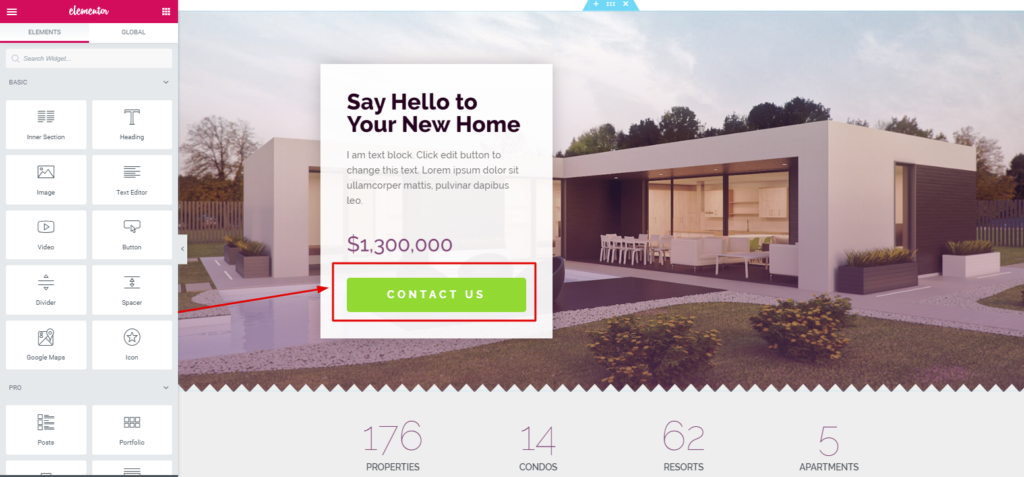
第 5 步:添加 Happy Addons 的 Button Wiget
我們將使用“Happy Addons Dual Button Widget”來更改這個綠色按鈕。 你可以得到這個小部件是免費版本。


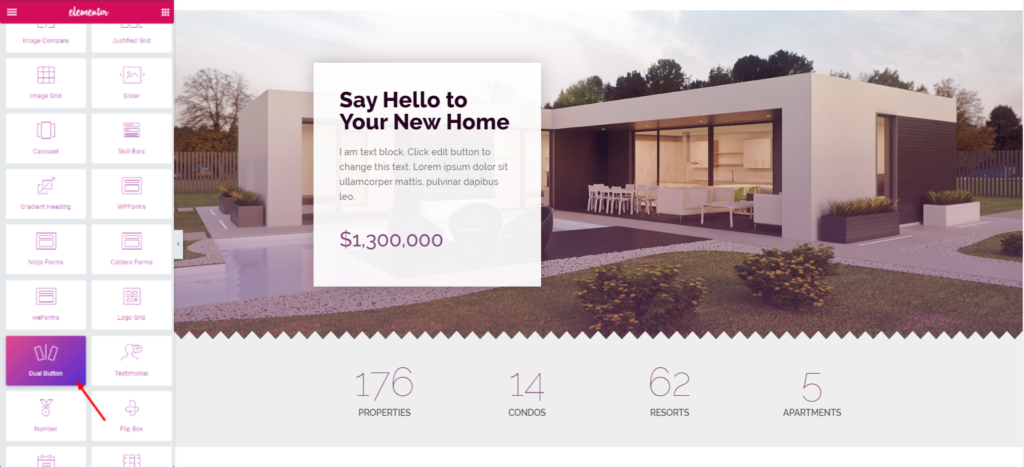
因此,您只需從左側邊欄中選擇小部件並將其拖動到所選區域即可。

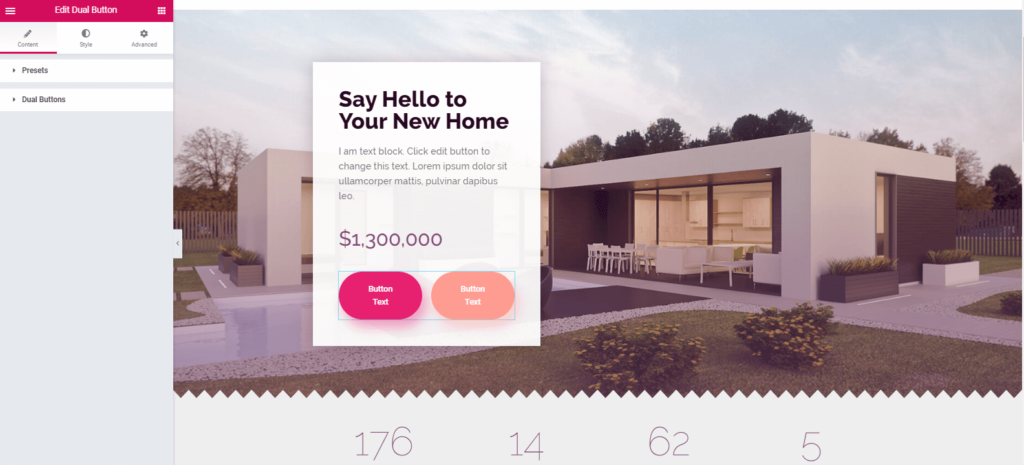
然後根據您的設計對其進行自定義。 在這裡,您將獲得“預設”和“雙按鈕”。 了解有關“預設的工作原理以及如何使用它”的更多信息。

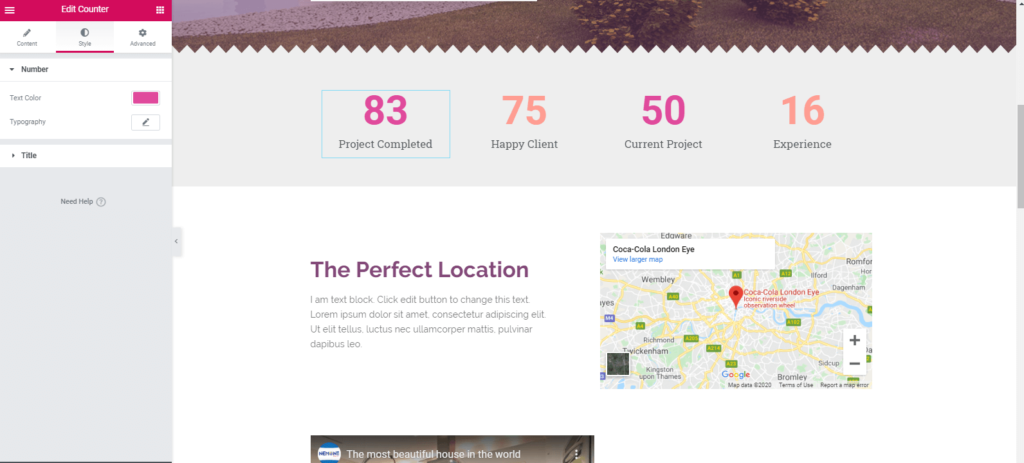
第 6 步:添加“計數器小部件”
從小部件庫中搜索“計數器小部件”。 然後像上一個過程一樣將其拖到標記區域。 因此,在編輯“計數器小部件”後,您將獲得如下視圖:

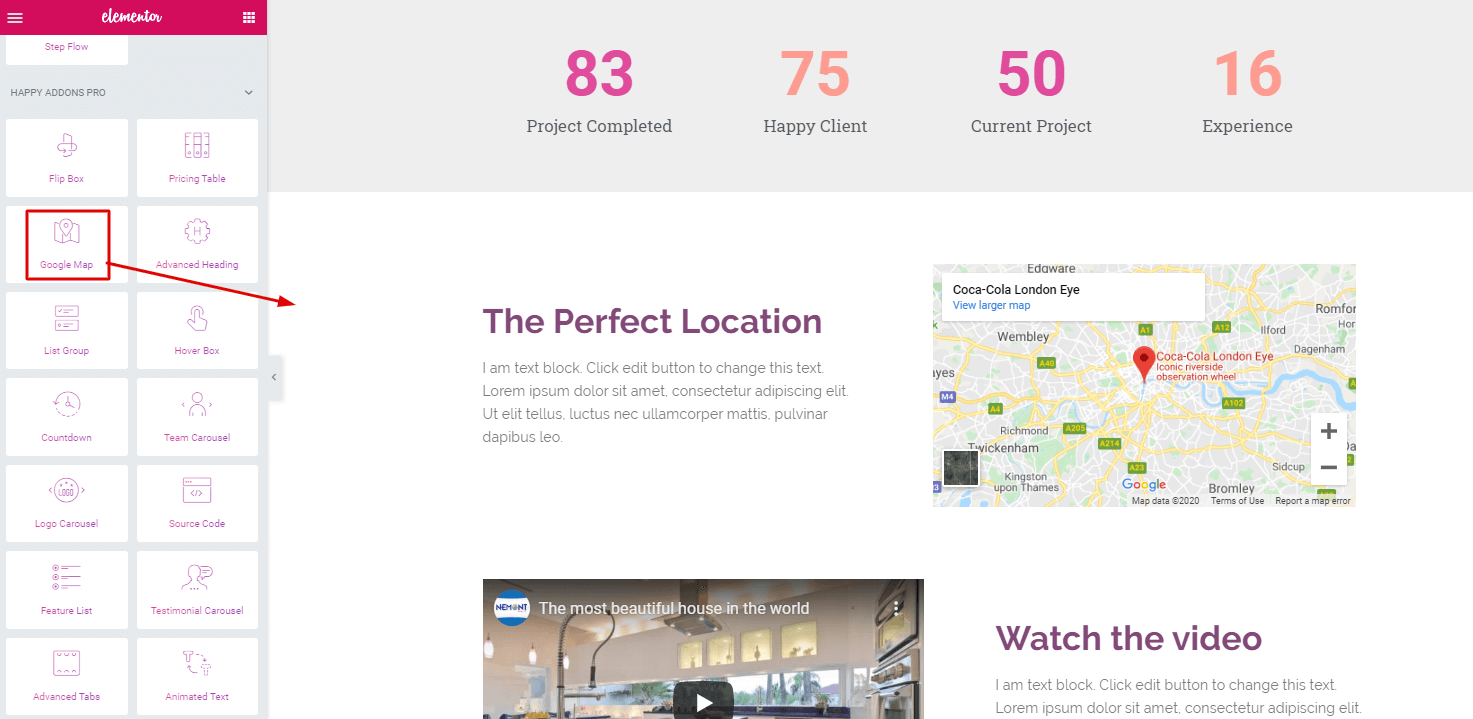
第 7 步:添加 Google 地圖小部件
這個小部件是快樂插件的專業功能。 因此,在升級到 Happy Addons pro 後,您將可以使用此小部件。 像上一個過程一樣,將此小部件拖動到所需區域。 然後自定義它。 接下來,您可以添加視頻。 為此,您必須選擇視頻小部件並將其拖到您想要的區域。

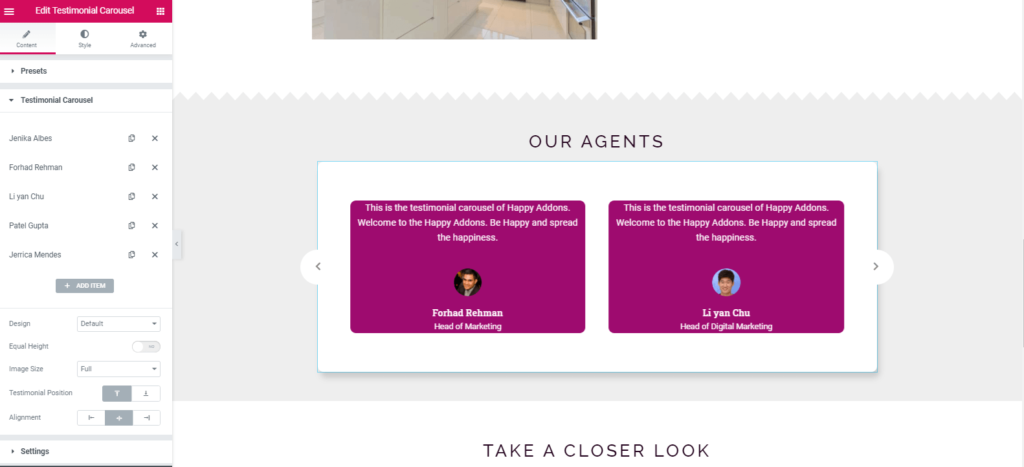
第 8 步:添加推薦信
“推薦小部件”也是 Happy Addons 的專業功能。 您可以像添加其他小部件一樣添加此小部件。 添加小部件後,您將獲得編輯選項。

第 9 步:使用 Live Copy 粘貼功能
這是快樂插件最獨特的功能。 因為您只能通過複製演示並將其粘貼到畫布來使用此功能。 這將減輕您一一選擇小部件的麻煩。 好吧,讓我們拭目以待。
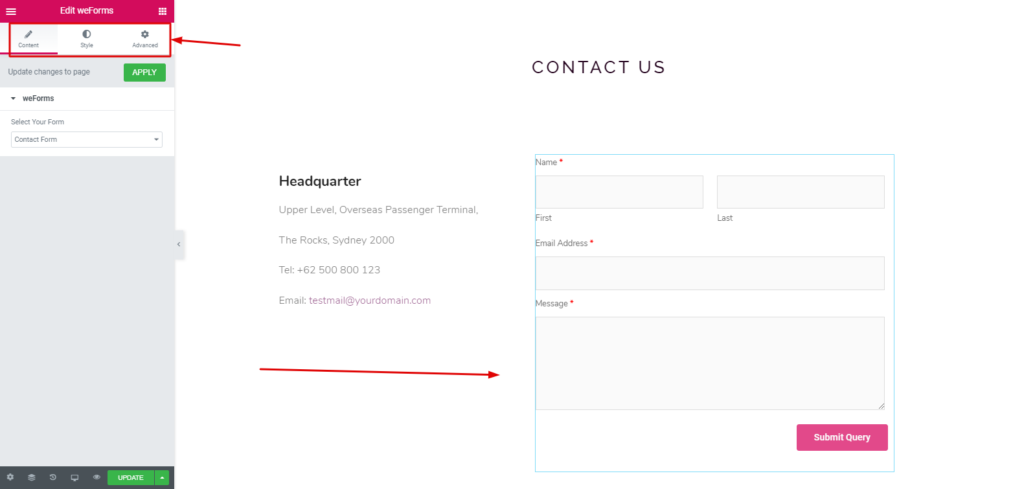
第 10 步:添加聯繫表
在網站上有聯繫表是另一件重要的事情。 因此,您可以輕鬆添加它。 您所要做的就是轉到“Happy Addons 聯繫表格”,然後選擇您想要的表格。 在這種情況下,我們選擇了“weForms”。
因此,將 weForms 添加為聯繫表單後,您就可以對其進行自定義。

觀看視頻以了解如何使用“聯繫表”。
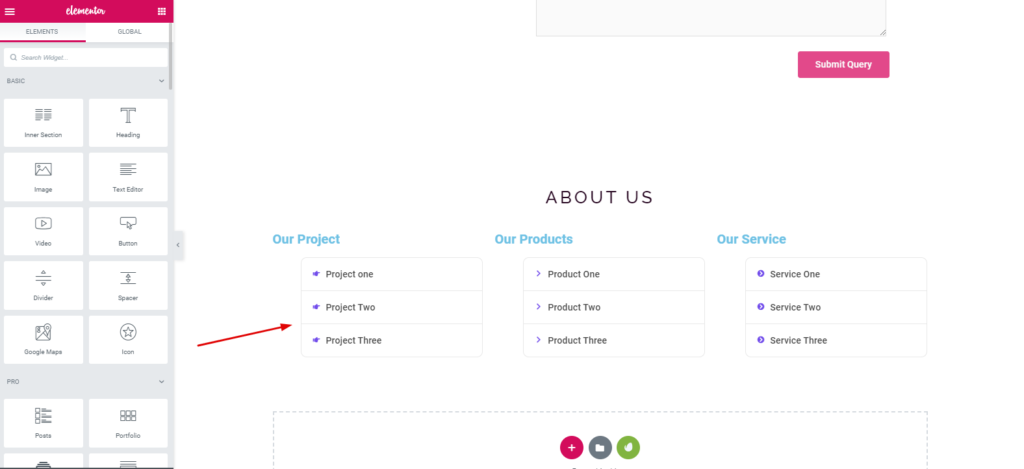
第 11 步:添加頁腳
添加頁腳也是一個簡單的步驟。 您可能會發現添加頁腳的不同選項。 但例如,我們使用了 Happy Addons 的“Feature Widget”。
使用它後,您將獲得所有自定義選項。

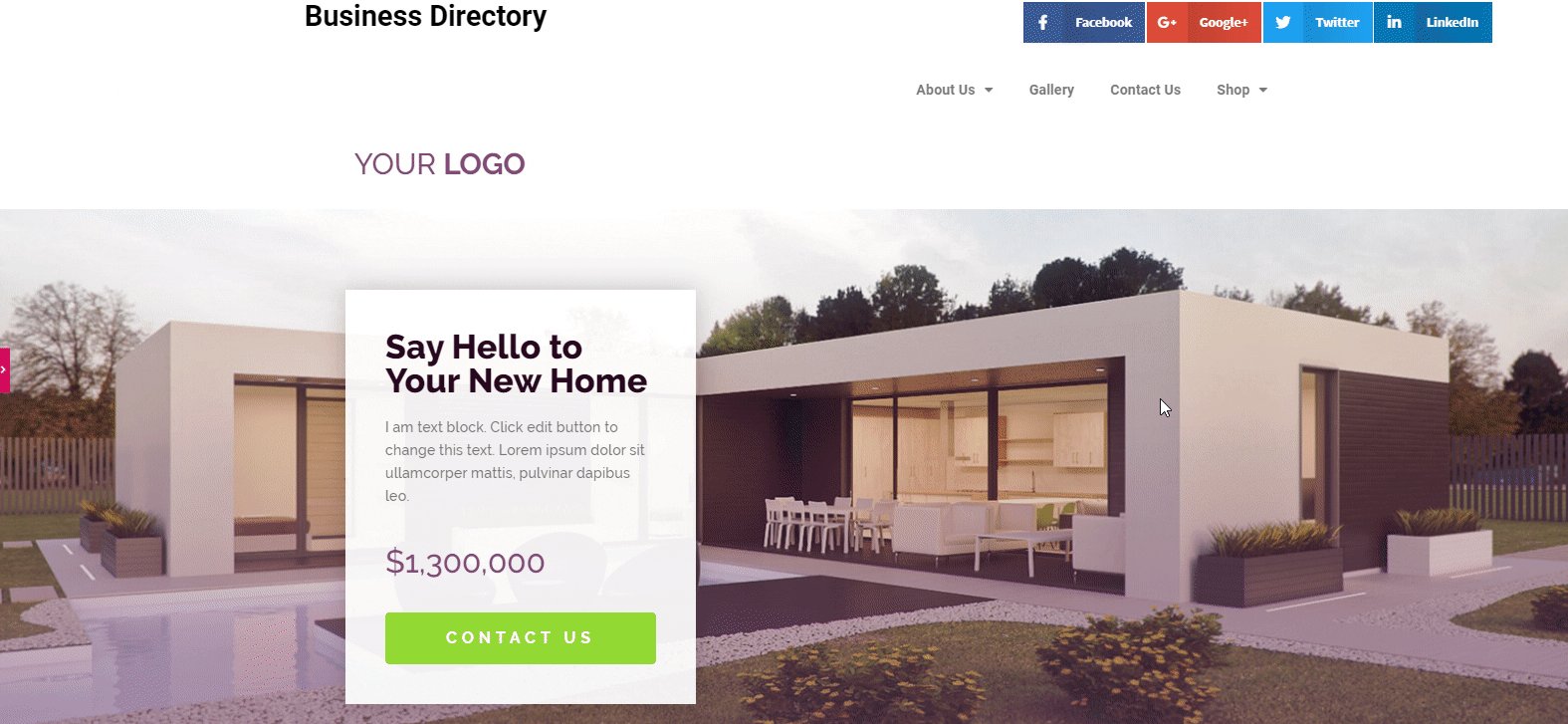
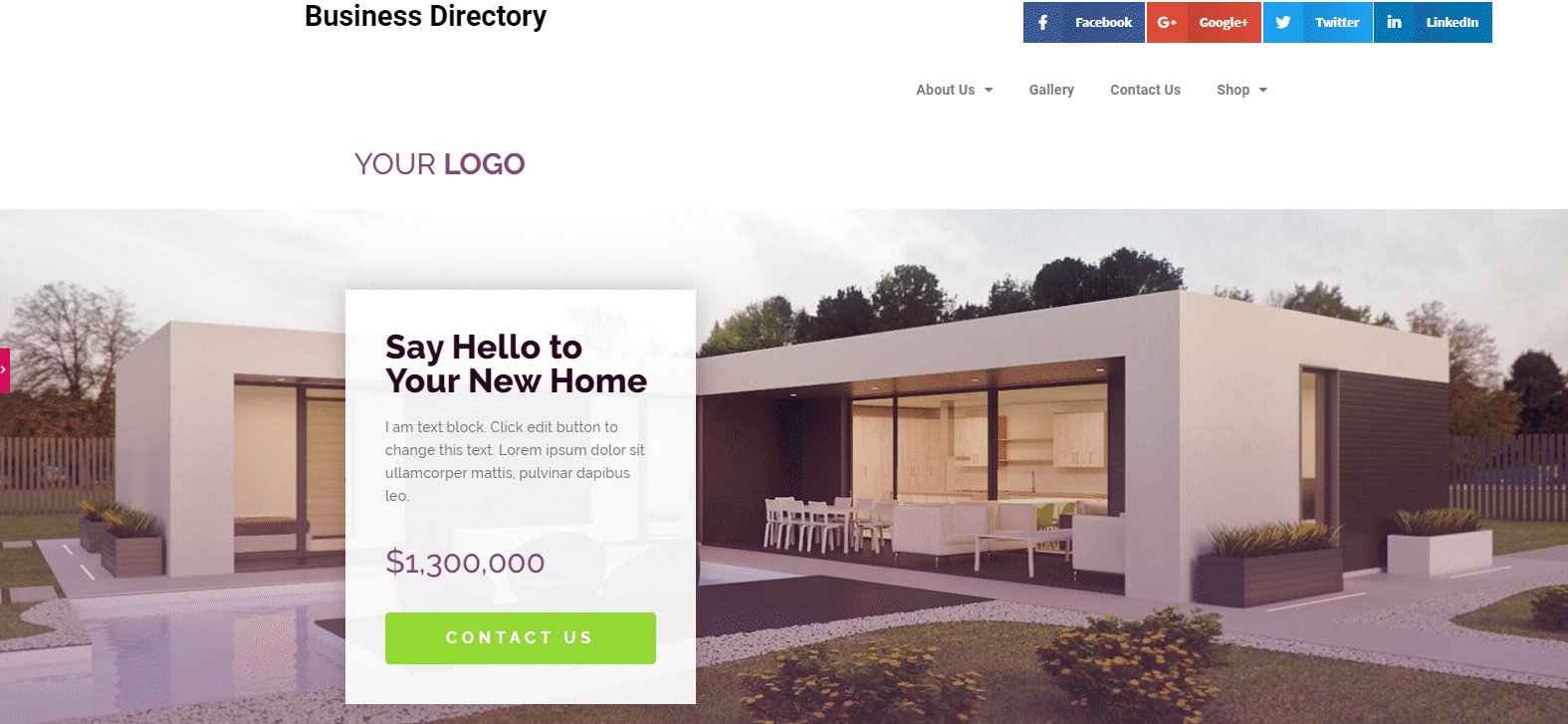
因此,在完成所有步驟後,請查看以下屏幕截圖
實時預覽

包起來
這就是創建自己的專業網站比您想像的更容易的方式。 事實上,Elementor伴隨Happy Addons的可能性是無窮無盡的。
此外,定期更新將使您的設計完全沒有錯誤。
最後,如果您已經使用 Elementor 和 Happy Addons 設計了您的網站,請不要猶豫,分享下面的鏈接。
