如何在 WordPress 中創建請求報價單?
已發表: 2022-06-13想知道如何在 WordPress 中創建請求報價單嗎? 那麼,這是適合您的文章。
如果您想獲得更多潛在客戶並提高轉化率以發展您的業務,您應該為您的客戶提供一種簡單的方式來請求您的產品和服務的報價。 沒有比在您的 WordPress 網站上添加請求報價單更好的選擇了。
因此,在本文中,我們將為您提供有關如何在 WordPress 中創建報價單的分步指南。
讓我們先簡要概述一下為什麼需要首先創建請求報價單。
為什麼要在 WordPress 中創建報價單?
索取報價表使您的潛在客戶能夠輕鬆索取您的產品和服務的報價。 此外,它還有助於從客戶那裡收集必要的信息,以便為他們提供自定義報價。
眾所周知,顧客喜歡在購物時討價還價。 報價單也為協商產品和服務的價格打開了大門。 因此,您可以為客戶調整成本並確保他們的滿意度。 這反過來又可以幫助您留住客戶並建立忠誠度。
簡而言之,添加報價請求表可以簡化 WordPress 網站上的報價功能。 最重要的是,它提供了提高客戶滿意度和促進銷售的機會。
話雖如此,讓我們看看如何在 WordPress 中創建請求報價單。
如何在 WordPress 中創建報價單?
在 WordPress 中製作報價單就像在公園裡散步一樣簡單。 特別是,如果您選擇了正確的插件並獲得了適合初學者的指南,例如 Everest Forms。 感興趣的? 讓我們馬上開始吧。
第 1 步:選擇最佳 WordPress 請求報價單插件
首先,您需要選擇正確的 WordPress 插件來為您的網站構建報價單。 為此目的,有很多添加到報價的插件。 但是,我們選擇 Everest Forms 是有充分理由的。

首先,這個令人難以置信的聯繫表單插件非常易於使用,其拖放界面。 您可以構建無限量的表格,例如在線預訂表格、回電請求表格、註冊表單等。
其次,它帶有準備導入的表單模板,包括用於請求報價表的模板。
第三,如果你被困在任何地方,你可以瀏覽它的文檔。 此外,您可以聯繫友好的支持團隊以獲得有關插件的進一步幫助。
第 2 步:安裝和激活 Everest Forms 和 Everest Forms Pro
現在您知道要使用哪個插件,是時候在您的站點上安裝和激活插件了。
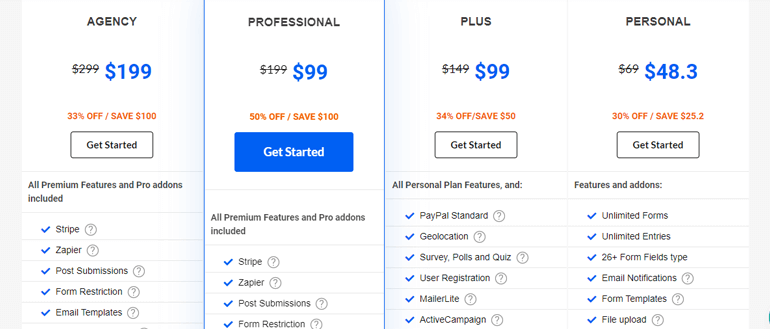
請求報價表的模板僅在 Everest Forms 插件的高級版本中可用。 該插件在個人計劃及以上提供模板。 這意味著您需要購買其中一項高級計劃才能訪問該模板。

您必須安裝免費的 Everest Forms 插件,然後在其上安裝 Everest Forms Pro。 我們有關於安裝和設置高級 Everest Forms 插件的詳細指南。 因此,請完成這些步驟並在您的網站上設置插件的免費和高級版本。
完成後,您可以繼續下一步。
第 3 步:創建和自定義 WordPress 請求報價單
現在,您已準備好在 WordPress 中創建和自定義您的報價單。 Everest Forms 讓您可以導入預先構建的表單模板或從頭開始構建表單。 因此,讓我們探索這兩個選項,然後您可以選擇更方便的方法。
一、一鍵導入“詢價單”並配置
如果您不想,則無需從頭開始創建表單。 Everest Forms 提供了幾個可隨時導入的表單模板,只需單擊即可導入。 幸運的是,還有一個請求報價表。
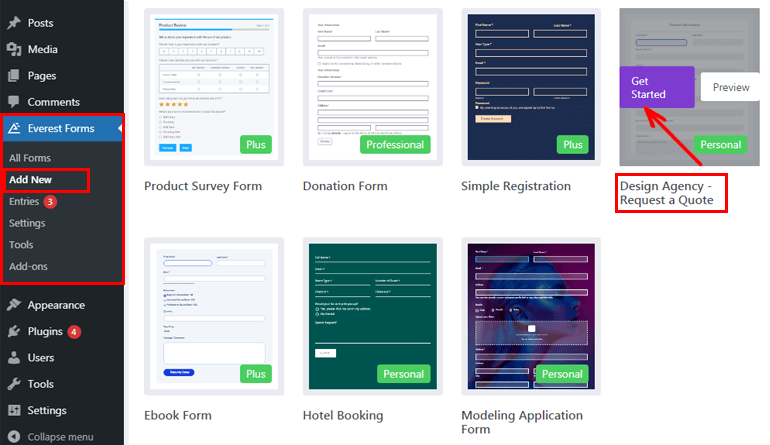
要導入模板,請確保您購買了插件的高級版本。 然後,從您的儀表板轉到Everest Forms >> Add New 。 接下來,搜索“請求報價”表單模板,將光標懸停在它周圍,然後單擊“開始”按鈕。

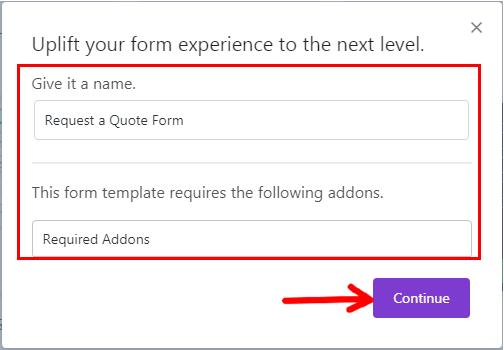
然後,您需要為您的表單提供一個合適的名稱。 在名稱字段的正下方,您將看到此表單模板所需的必需插件。 點擊繼續按鈕後,表單模板所需的附加組件將自動激活。

現在,該插件將您帶到表單編輯器窗口。 在這裡,您可以看到您對報價單的請求已全部設置。 因此,您可以立即將其添加到您的網站。

但是,此報價請求表是專門為設計機構設計的。 因此,您可以對此表單模板進行小幅調整,使其適合您的業務類型。 使用 Everest Forms 直觀的拖放編輯器可以非常輕鬆地添加其他字段、重新排序或刪除字段。
二、 從頭開始創建請求報價表(替代方法)
創建請求報價單的另一種方法是從頭開始。 從頭開始創建表單可能會花費您更多的時間和精力。 儘管如此,花費時間和精力是值得的,因為您可以根據您的要求構建報價請求表。
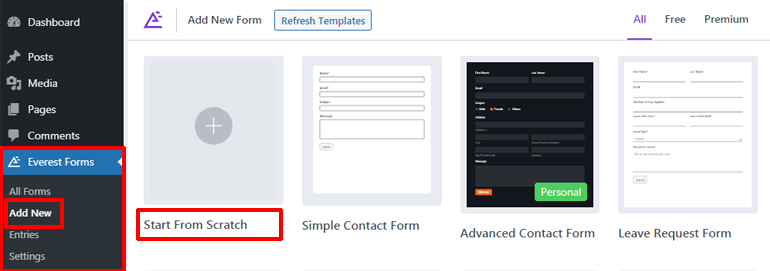
要從頭開始創建表單,請轉到Everest Forms >> Add New並單擊Start From Scratch 。

之後,為您的表單命名並點擊繼續按鈕。
一世。 添加必填表單字段
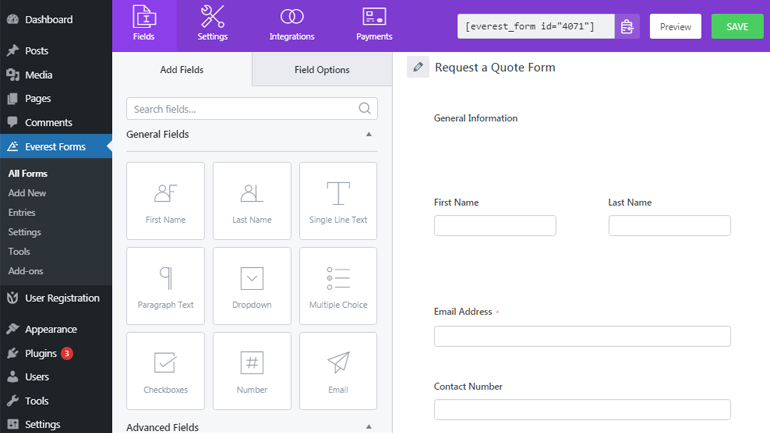
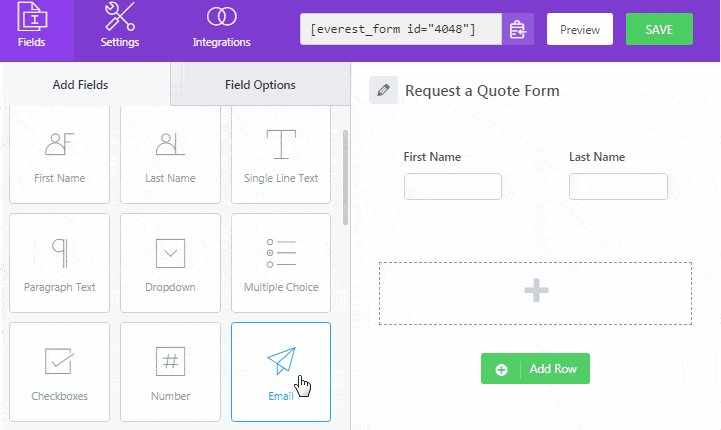
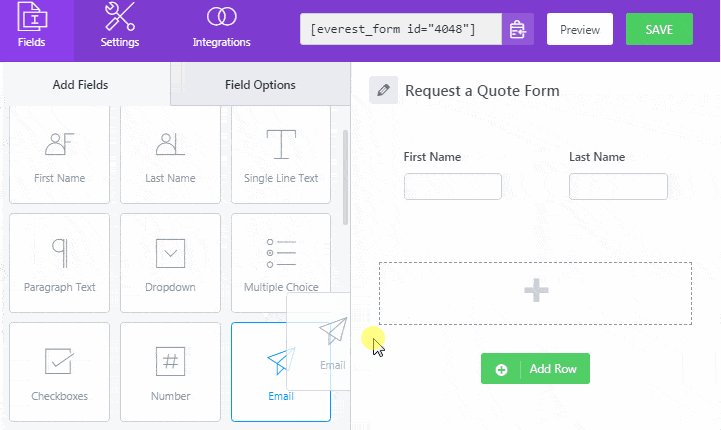
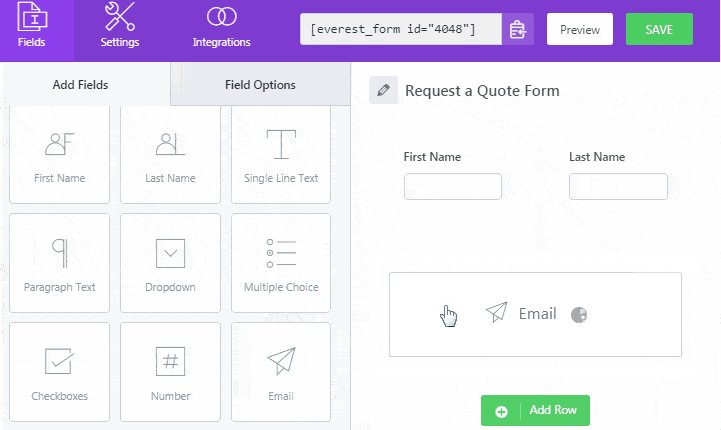
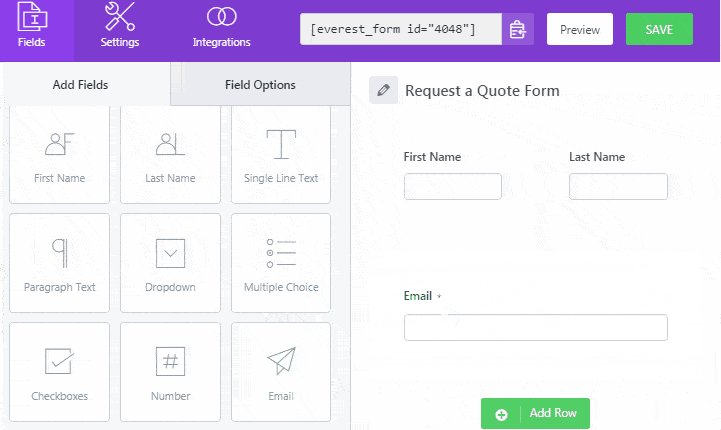
使用 Everest Forms,您可以添加任意數量的表單字段,沒有任何限制。 您可以將所需字段從左側拖放到右側,以便立即準備好表單。

Everest Forms Pro 中可用的表單字段分為四個部分,如下所示:
- 通用字段
- 高級領域
- 支付領域
- 調查領域
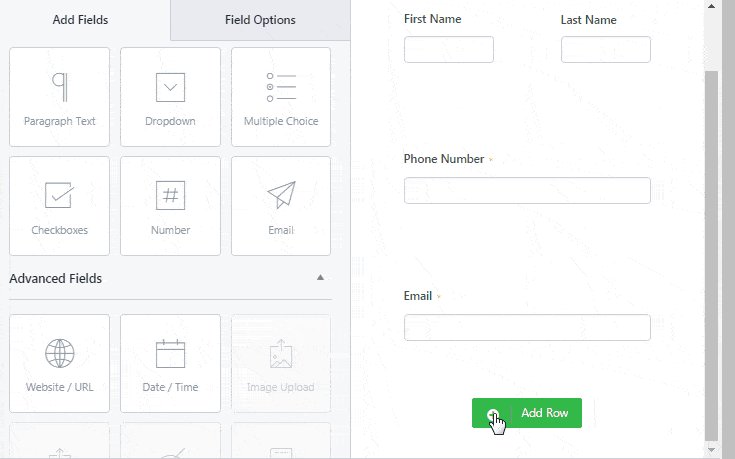
因此,您一定會找到為您的網站構建完整報價單所需的所有表單字段。 例如,報價單的常用字段是姓名、電子郵件、電話號碼、日期/時間、多項選擇、下拉列表等。
如果您想獲取有關每個表單字段的詳細信息,可以在此處查看文檔。
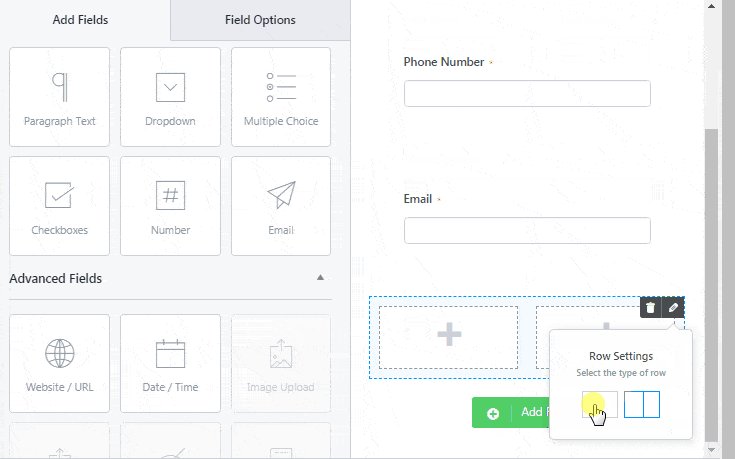
此外,您可以在為表單字段添加行時選擇列數。 您需要做的就是點擊添加行按鈕,點擊鉛筆圖標,然後選擇行類型。 然後,您可以添加所需的任何表單域。

ii. 自定義字段選項
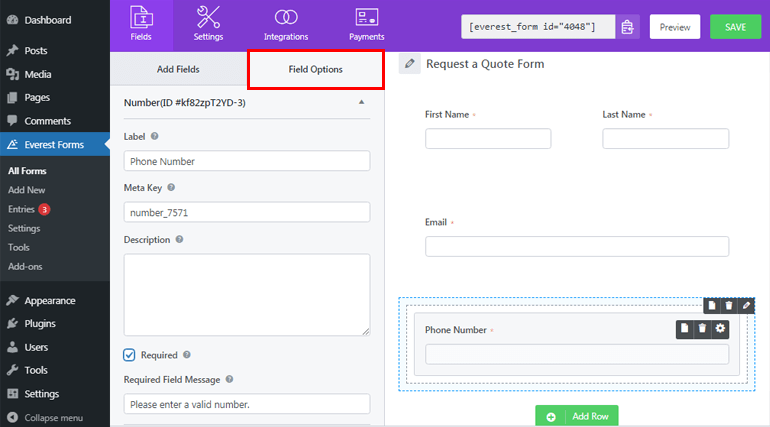
現在,單擊要自定義的表單字段。 其字段選項將出現在左側。

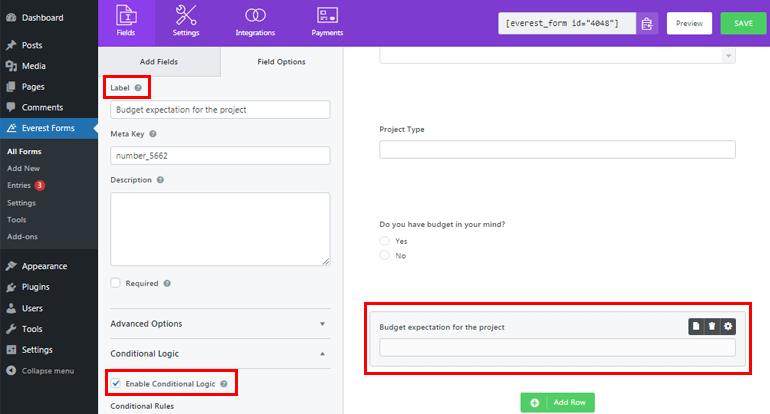
對於每個單獨的表單字段,您可以添加標籤、元鍵和描述。 您也可以將您的字段設為必填項。 這意味著您的用戶在未填寫您標記為必填字段的情況下無法繼續填寫表單。 您也可以輸入必填字段消息。
此外,高級選項允許您添加佔位符文本、CSS 類等。此外,您還可以選擇啟用或禁用條件邏輯,我們將在下一節中詳細討論。
iii. 啟用條件邏輯
簡單來說,條件邏輯意味著添加一個條件來向用戶顯示表單字段選項。 您可以根據用戶之前給出的答案選擇顯示或隱藏特定字段。 因此,您將能夠創建一個不太長的表單,而不會丟失用戶的必要信息。
這是一個清楚的例子。 假設您想詢問您的用戶是否有預算。 現在,他們可以回答是或否。 如果答案是肯定的,您可能想了解他們對項目的預算預期。
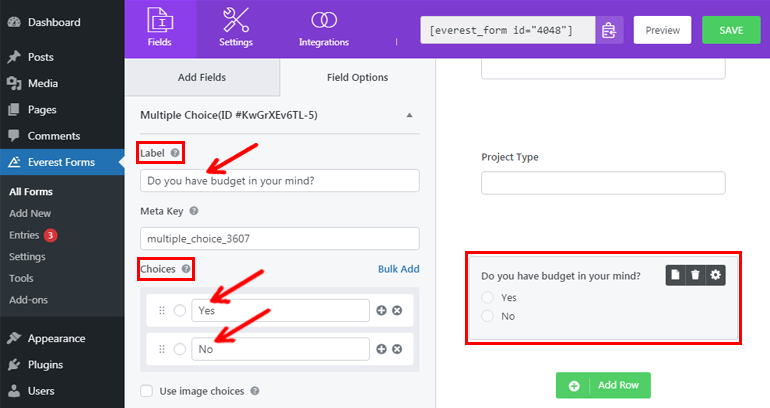
因此,要設置條件邏輯,首先在表單中添加一個多項選擇字段。 之後,單擊該字段以自定義您的字段選項。 添加標籤為您有預算嗎? 並將選項添加為是和否。

再次,添加單行文本字段並單擊該字段進行編輯。 接下來,將該字段標記為項目的預算期望值。 之後,向下滾動並啟用條件邏輯。


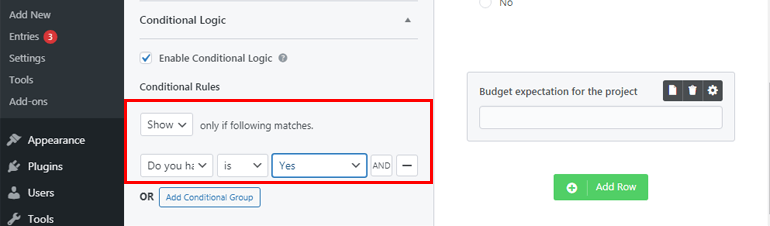
現在,如果您有預算,請單擊顯示此字段? 是的並保存它。 如果您的用戶為問題選擇“是”選項,它將顯示項目的附加字段預算期望。 相反,如果他們選擇答案為否,則不會顯示。

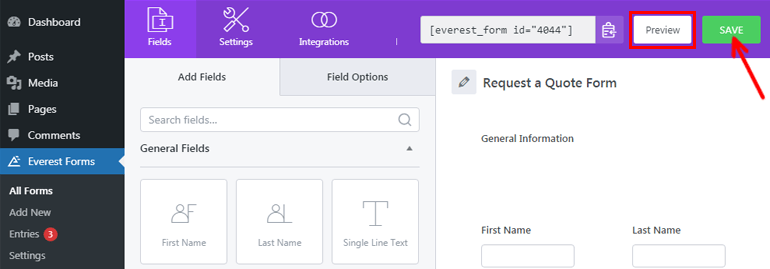
最後,不要忘記單擊“保存”按鈕以保存所有表單設置。 更不用說,您還可以選擇預覽表單以從前端查看它的外觀。

第 4 步:配置請求報價 WordPress 表單的設置
您已成功創建報價請求表。 但是,在您為表單配置必要的設置之前,它是不完整的。
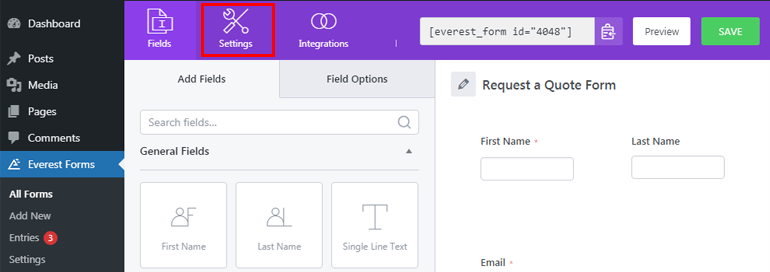
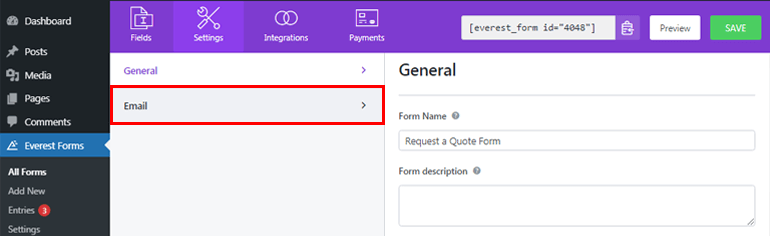
為此,請單擊頂部的設置選項卡。 在此選項卡下,您會找到兩個部分:常規和電子郵件。 現在,您可以在這些選項卡下配置不同的表單設置。

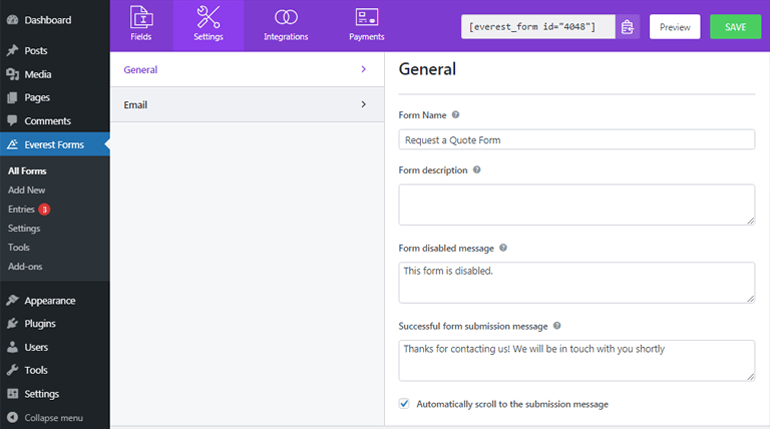
一、配置常規設置
在常規部分下,您可以為請求報價單配置所有常規設置。 在這裡,您可以編輯表單的名稱和描述。 您還可以在表單被禁用或成功提交時顯示一條短消息。

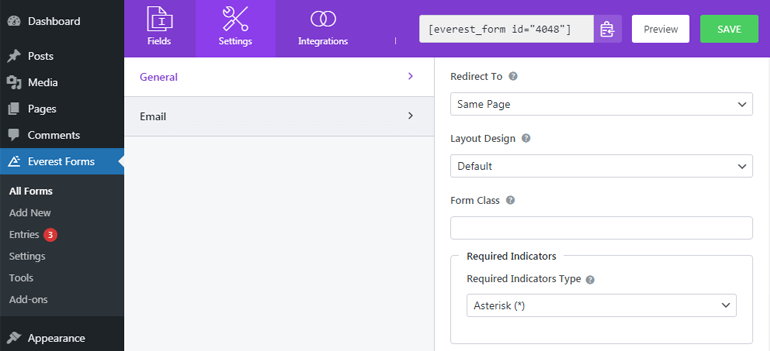
此外,使用“重定向到”選項,您可以讓您的用戶登陸您感興趣的頁面或 URL。 您還可以從兩種佈局設計中進行選擇,或者輸入 CSS 類來選擇您自己的表單包裝器。

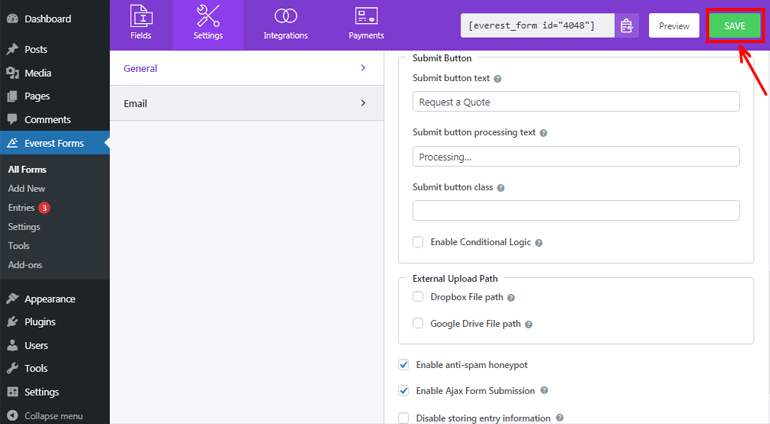
除此之外,您還可以編輯提交按鈕文本、處理文本等。 此外,您可以啟用或禁用 ajax 表單提交和條目信息的存儲。 您還可以啟用反垃圾郵件蜜罐來阻止垃圾郵件。

完成必要的表單配置後,不要忘記點擊頂部的“保存”按鈕以保存所有設置。
二、 配置電子郵件通知
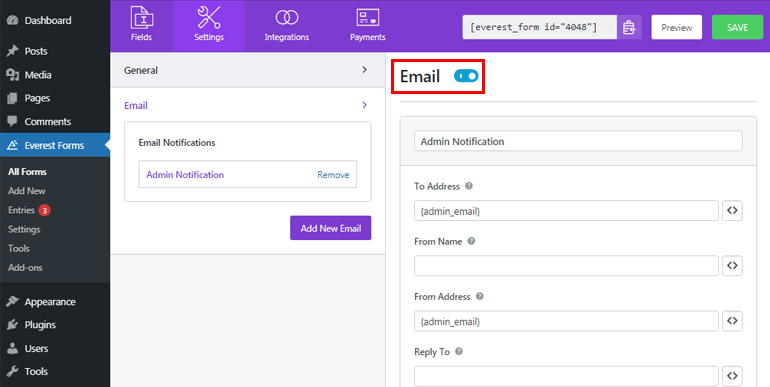
在電子郵件部分下,您可以配置電子郵件通知。 因此,每當用戶提交新表單時,您都會通過電子郵件收到通知。

首先,單擊“電子郵件”選項卡,如果未打開“電子郵件”按鈕,請打開它。 現在,在“收件人地址”字段中添加您希望發送通知的電子郵件地址。 由於我們正在設置管理員通知,因此您需要在此處添加管理員電子郵件。
更好的是,您可以利用智能標籤(默認設置)來自動獲取管理員的電子郵件。

From Name選項允許您添加提交表單的用戶的名稱。 可以使用智能標籤自動捕獲您的用戶名。 但請確保您將名稱字段標記為必填項,否則如果您的用戶將其留空,您將無法獲取名稱。
同樣,發件人地址允許您添加將報價請求表單發送給用戶的電子郵件。 因此,您可以在此處添加管理員電子郵件地址。
在回複選項中,添加您要回复消息的相應電子郵件地址。 基本上,作為管理員,您將回复填寫表單的用戶,因此您也可以在此處添加智能標籤以獲取用戶的電子郵件地址。
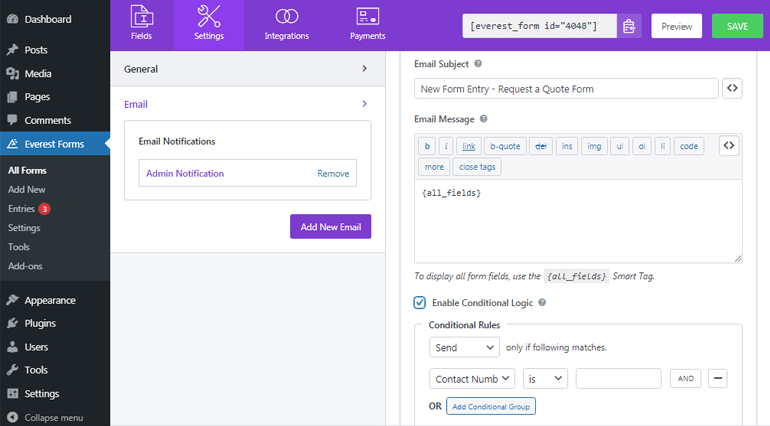
同樣,您也可以輸入電子郵件主題和電子郵件消息。 更不用說,如果您想接收用戶填寫的所有表單字段信息,您可以使用{all_fields}智能標籤。 此外,您可以在電子郵件中啟用條件邏輯。

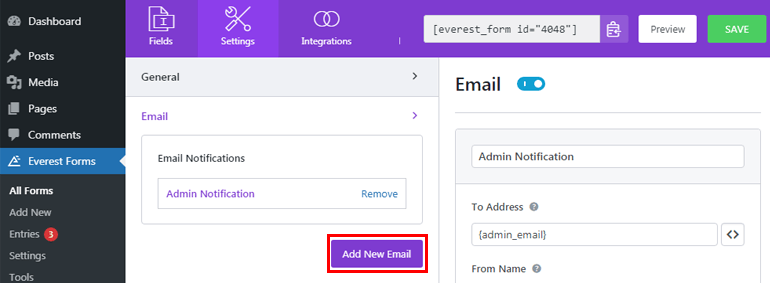
Everest Forms 使您能夠設置無限的電子郵件通知。 因此,如果需要,您還可以在提交表單後向您的用戶發送電子郵件確認。 只需單擊添加新電子郵件按鈕。

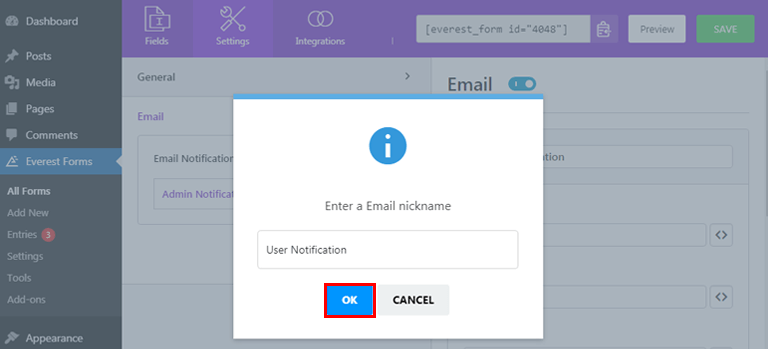
為您的新電子郵件提供一個合適的暱稱,然後單擊“確定”按鈕。 現在,您可以像以前一樣配置電子郵件設置。

第 5 步:發布請求報價 WordPress 表單
關於如何在 WordPress 中創建請求報價單的教程即將結束。 現在,您唯一需要做的就是發布您的表單,以便您的用戶可以查看、填寫並提交給您。
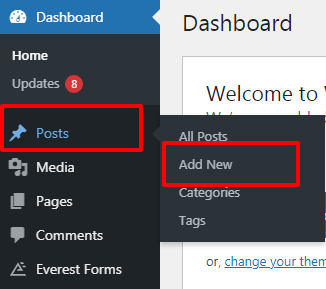
您可以在頁面、帖子或您喜歡的任何地方添加您的報價請求表。 現在,讓我們了解如何在您的帖子中顯示它。 因此,從您的儀表板中,轉到帖子>>添加新內容。

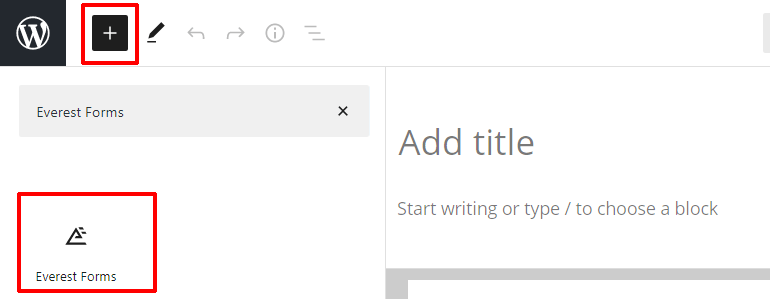
之後,按頂部的添加塊 (+)按鈕,搜索Everest Forms塊並單擊它。

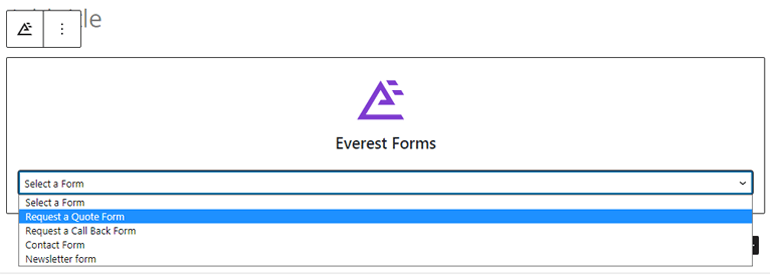
現在,按下拉菜單並選擇您創建的請求報價表。

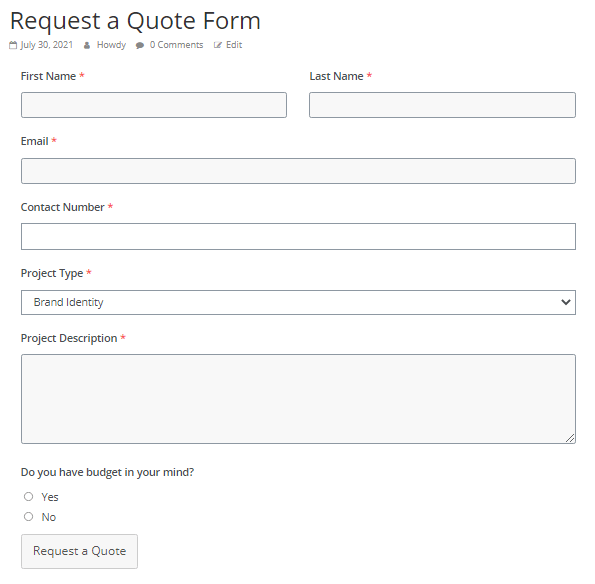
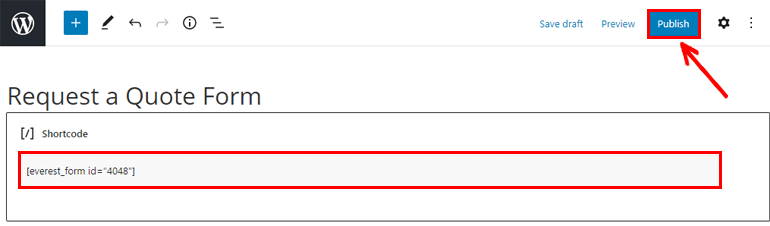
為您的表單添加一個合適的標題,然後點擊發布按鈕。 從前端查看時,您的表單看起來像這樣。

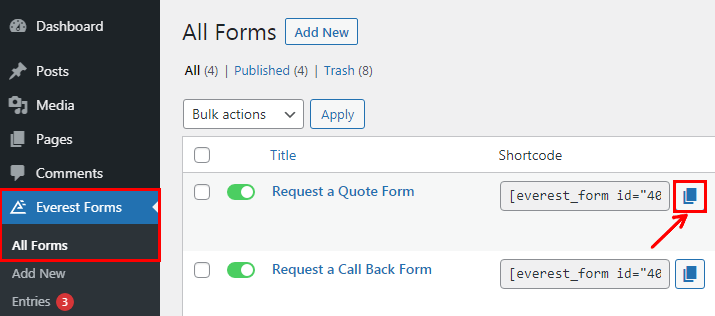
還有一種將表單添加到網站的替代方法。 為此,請轉到珠穆朗瑪峰表格>>所有表格並複制所需表格的簡碼。

現在,將簡碼粘貼到您選擇的頁面或帖子中的簡碼塊中。 最後,點擊發布按鈕。

查看您的請求報價表條目
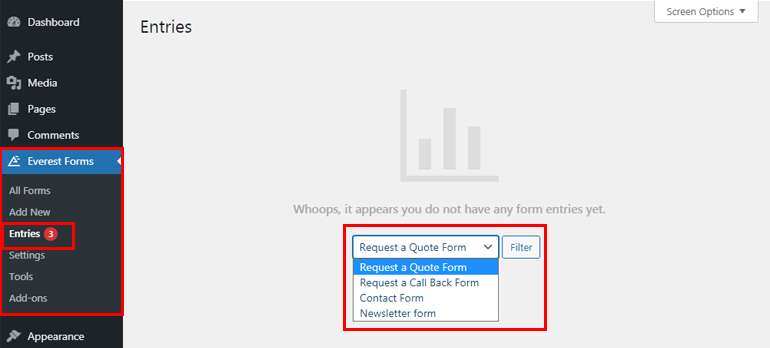
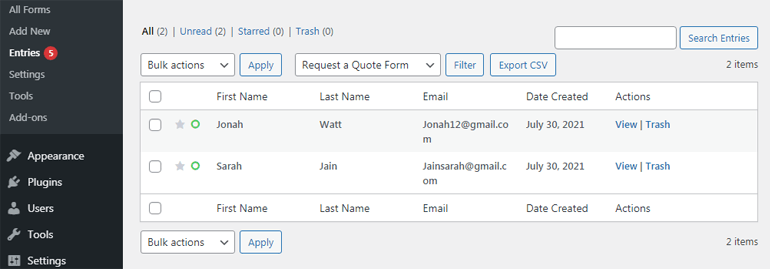
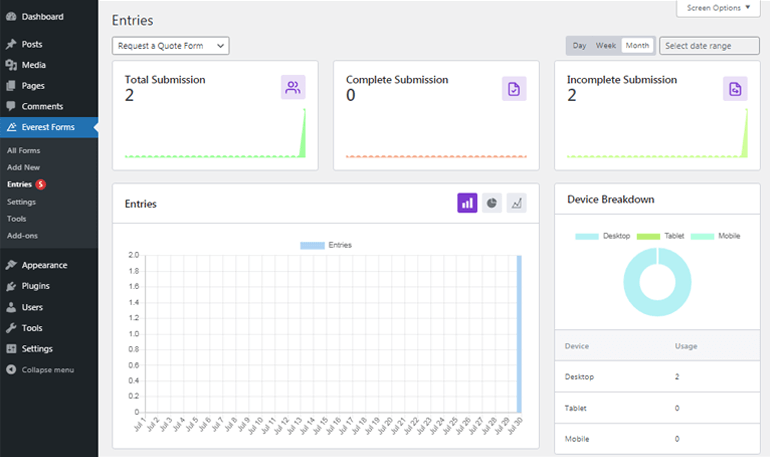
您可以從 WordPress 儀表板本身查看所有表單條目。 要查看提交的表單,請轉到Everest Forms >> Entries 。 按名稱過濾表單,您將能夠看到表單的總條目。

您可以直接從這裡管理所有表單條目。

此外,借助高級 Everest Forms,您可以以圖形方式查看表單條目數據。 您可以一目了然地看到總提交、完整提交和未完成提交。 此外,您還可以按月、周和日過濾表單。 此外,很容易找出您的用戶最常使用哪些設備來填寫表格。

結論
這就是我們關於如何在 WordPress 中創建請求報價單的文章的內容。 借助 Everest Forms 等出色的表單生成器插件,在您的 WordPress 網站上創建和添加報價單應該不成問題。
使用此插件,您可以使用預製的報價表單模板或輕鬆創建一個表單草稿。 接下來您需要做的只是自定義表單字段和表單設置。 超級方便,不是嗎?
但是,不要停在這裡。 如果您正在運行一個成熟的網站,您可能還需要創建其他表單。 因此,請瀏覽我們的博客以獲取有關製作調查表、捐贈表和工作申請表的便捷教程。
此外,在 Twitter 和 Facebook 上關注我們以獲取有關新文章的更新。
