如何在 WordPress 中創建 Sendinblue 表單(2021)
已發表: 2021-05-07您想將 Sendinblue 連接到您的 WordPress 表單嗎?
讓您的網站表單自動向您的電子郵件營銷提供商發送數據對於將網絡訪問者轉變為付費客戶非常重要。
因此,在本教程中,我們列出了將 Sendinblue 表單輕鬆添加到您的 WordPress 網站的每個步驟。
如果您想繼續前進,這裡有一個目錄:
- 安裝 WPForms 插件
- 啟用 Sendinblue 插件
- 將您的 Sendinblue 帳戶連接到 WPForms
- 將 Sendinblue 連接到您的表單
- 將 Sendinblue 自定義字段映射到 WordPress
- 將您的 Sendinblue 表單添加到您的 WordPress 網站
如何在 WordPress 中創建 Sendinblue 表單
想知道如何將 Sendinblue 集成到 WordPress 中? 如果您擁有電子郵件營銷服務 Sendinblue 的帳戶,那麼您只需點擊幾下即可使用 WPForms 進行操作。 這正是它是如何完成的。
第 1 步:安裝 WPForms 插件
Sendinblue WordPress 設置的第一步是下載並激活 WPForms 插件。
有關更多詳細信息,請參閱有關如何在 WordPress 中安裝插件的分步指南。
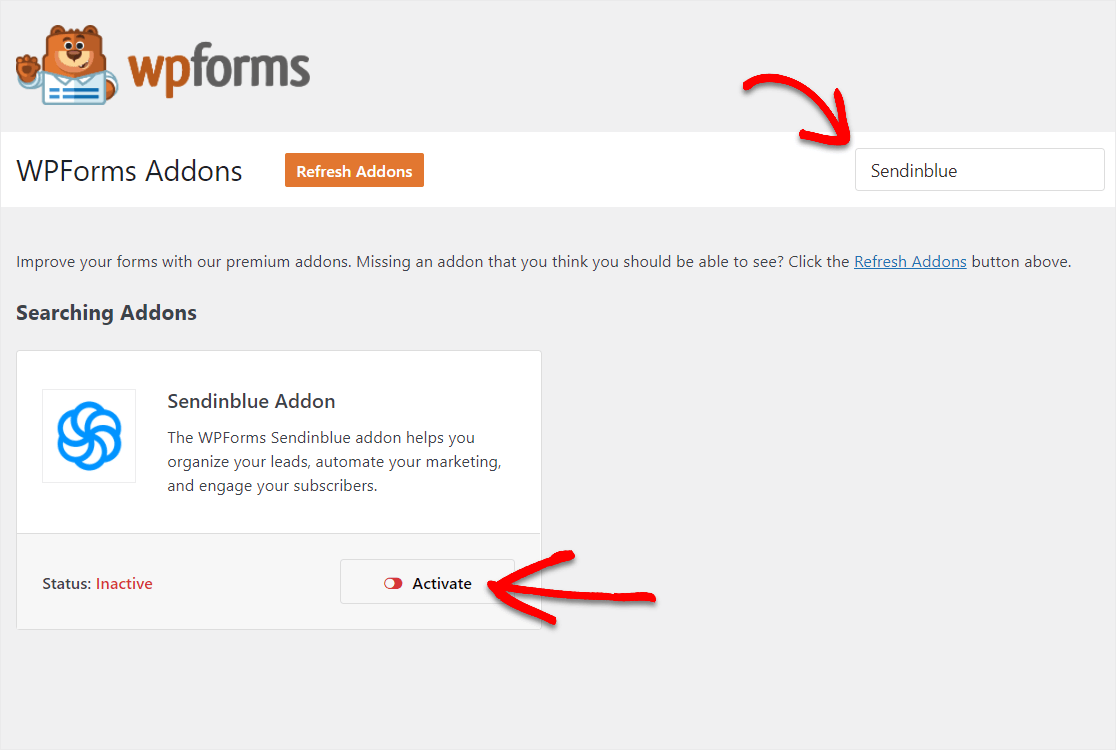
第 2 步:啟用 Sendinblue 插件
現在,一旦安裝了 WPForms,您就可以輕鬆打開 Sendinblue 插件。
只需前往您的 WordPress 儀表板,然後單擊WPForms » Addons 。 然後,您可以搜索 Sendinblue 並單擊它以激活。

有關此步驟的更多詳細信息,您可以查看如何安裝和激活 Sendinblue 插件。
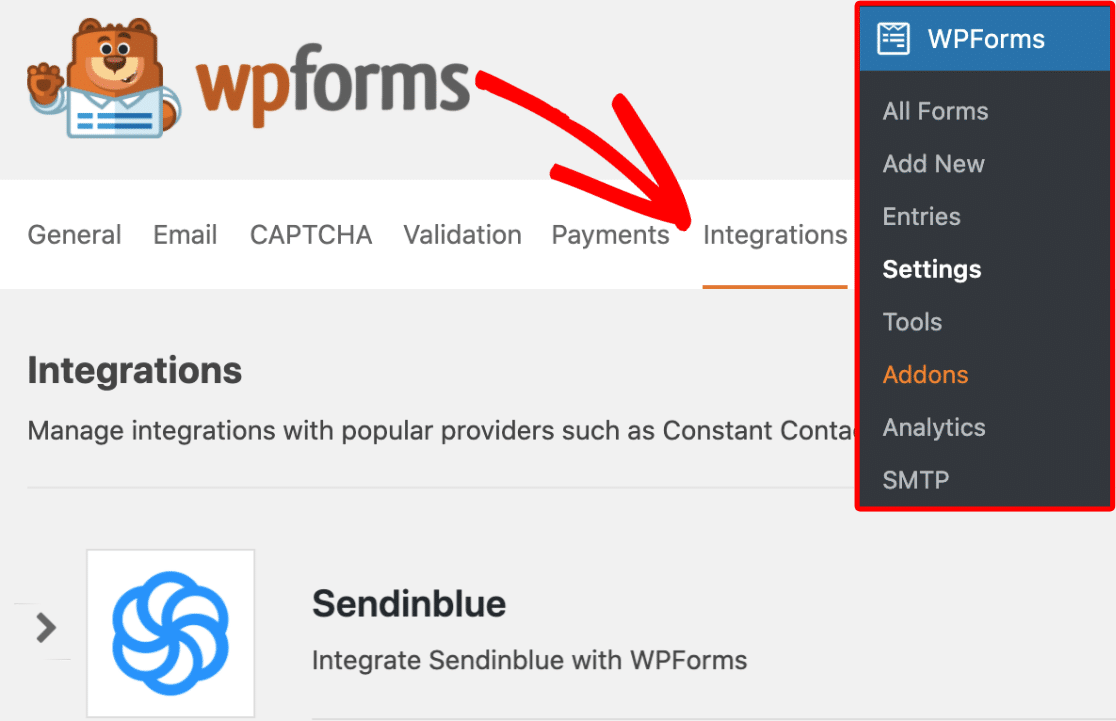
第 3 步:將您的 Sendinblue 帳戶連接到 WPForms
現在您的 Sendinblue 插件已啟用,讓我們將您的 Sendinblue 帳戶連接到 WPForms。 為此,請前往WPForms » 設置並單擊集成選項卡。

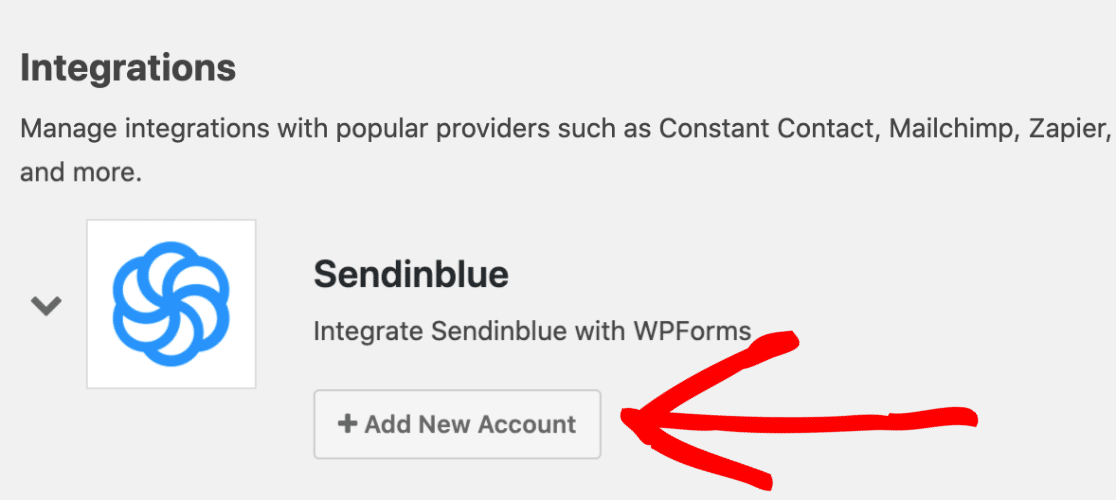
接下來,單擊Sendinblue箭頭以在下方顯示其設置。 現在,您可以單擊添加新帳戶按鈕輸入您的帳戶信息。

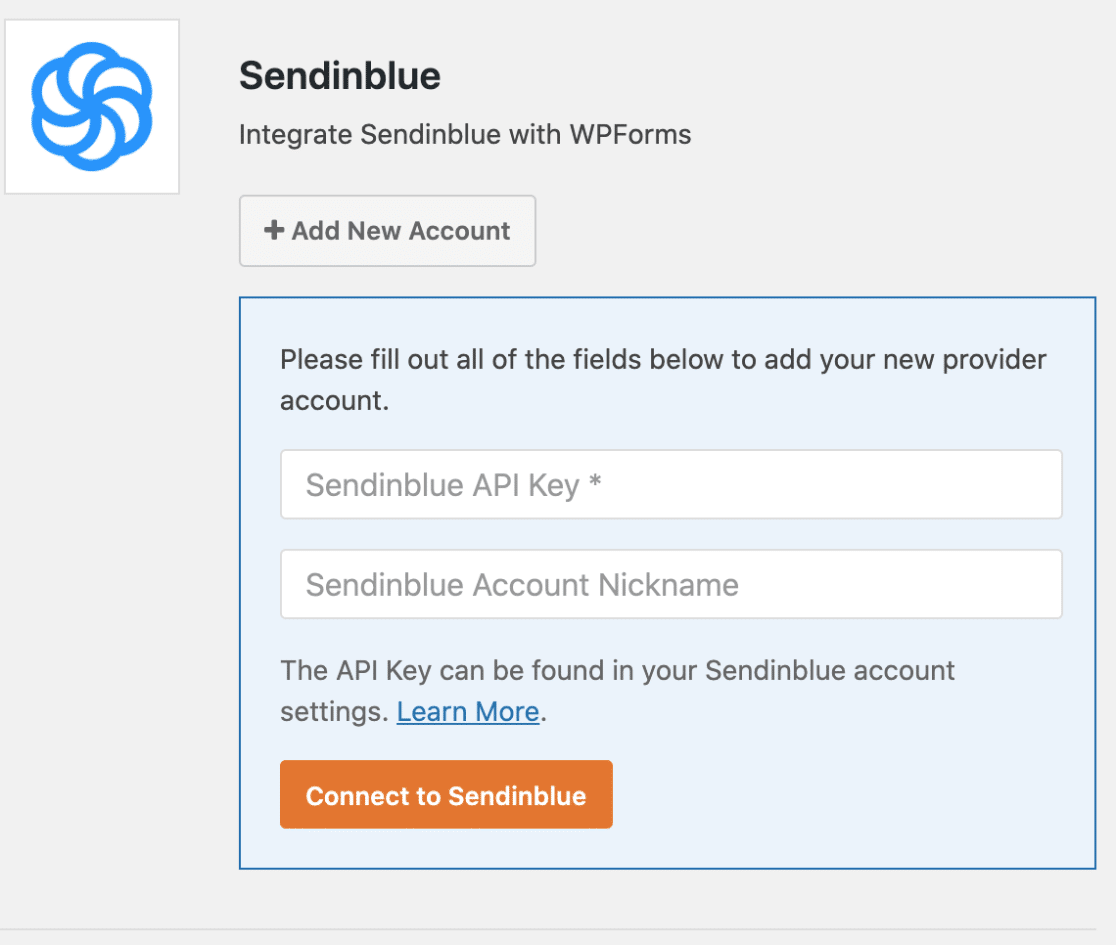
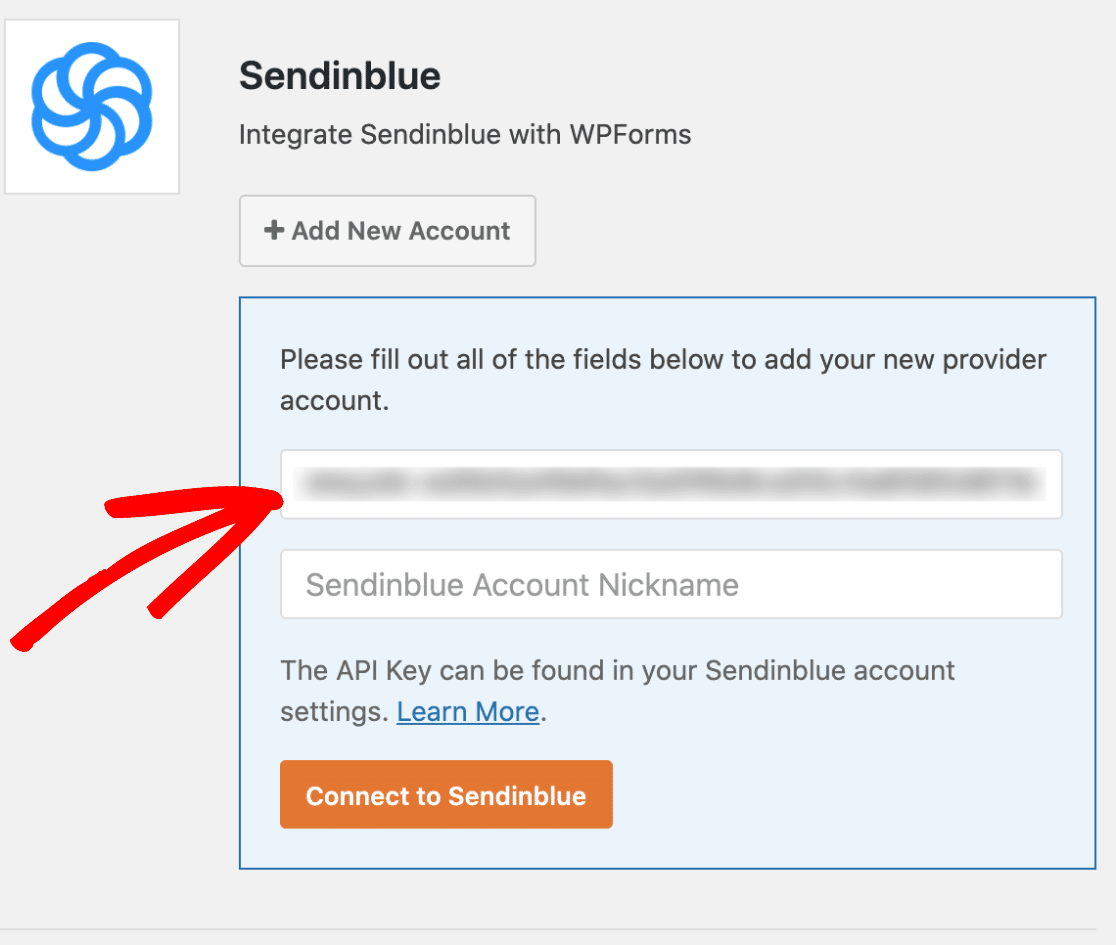
您現在將看到 2 個不同的字段。 在這裡,您需要添加您的 Sendinblue 帳戶 API 密鑰。 並且,不要忘記為帳戶添加暱稱。

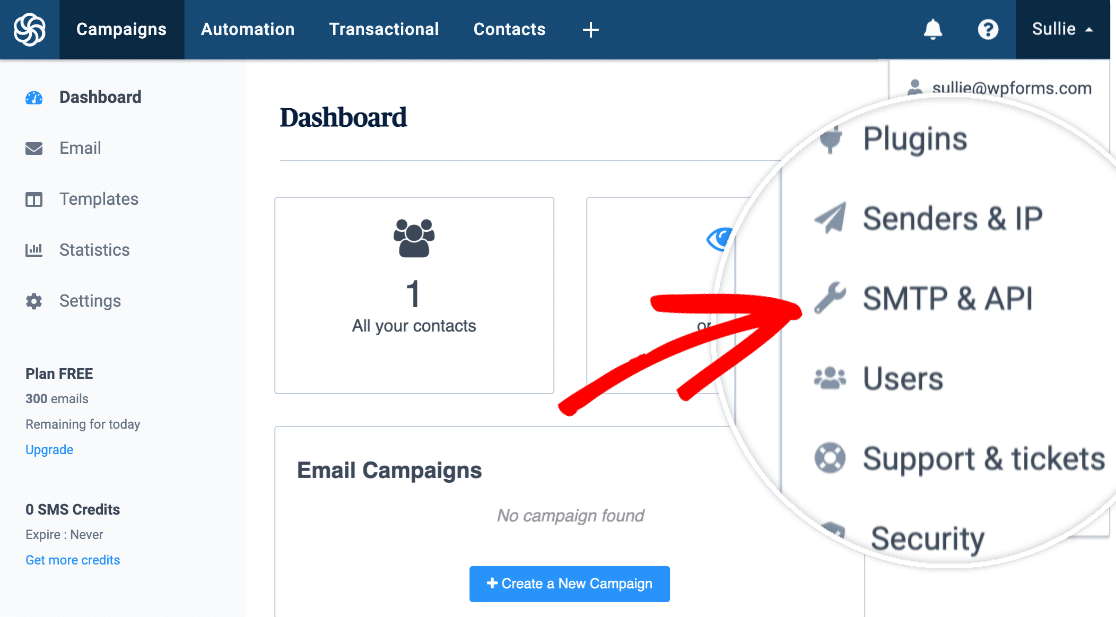
您可以通過登錄您的 Sendinblue 帳戶找到您的 Sendinblue API 密鑰。 然後,單擊位於頁面右上角的主菜單,然後選擇SMTP & API 。

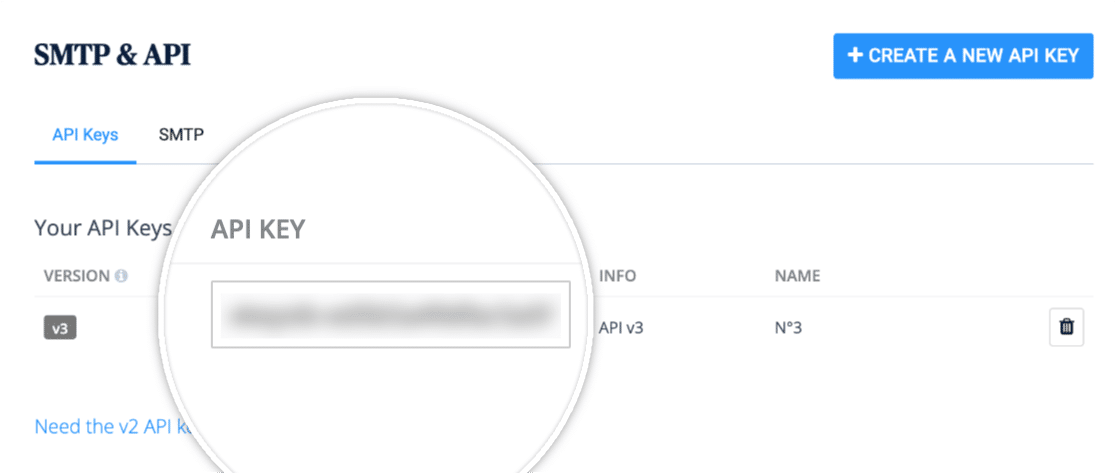
在該屏幕上,您將能夠看到您的 API 密鑰。

繼續並複制此密鑰並返回到您的 WPForms Sendinblue 設置。 在這裡,您可以將 API 密鑰粘貼到名為Sendinblue API Key的字段中。

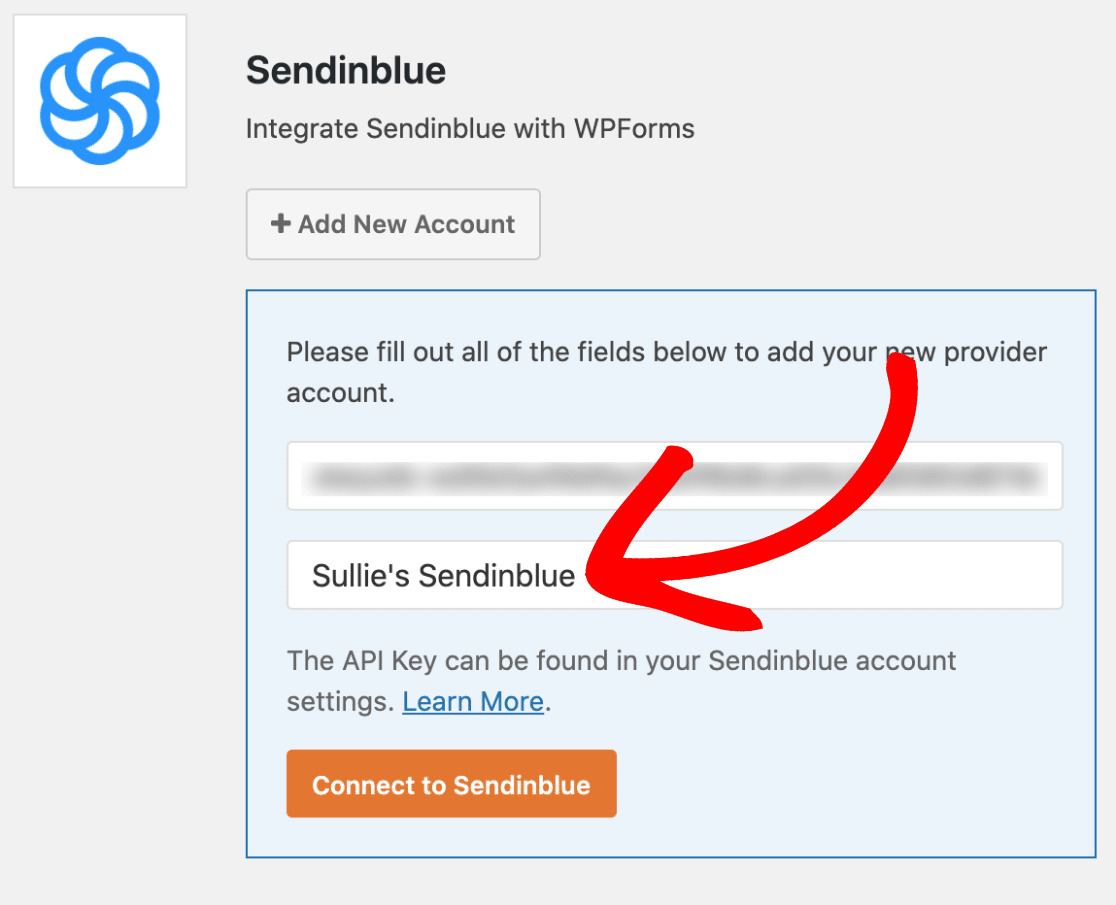
然後,將暱稱添加到Sendinblue 帳戶暱稱字段。
這僅供內部參考,如果您正在執行電子郵件營銷自動化並稍後決定要連接其他 Sendinblue 帳戶,則這可能會有所幫助。
這樣,您可以跟踪哪個帳戶是哪個。

因此,當您完成後,請繼續並單擊“連接到 Sendinblue”按鈕。
WPForms 現在會將您的網站連接到您的 Sendinblue 帳戶。 完成後,它會在您的 Sendinblue 集成旁邊顯示綠色的已連接狀態。

你做得很好。 現在讓我們繼續將 Sendinblue 連接到您的表單。
第 4 步:將 Sendinblue 連接到您的表單
好的,現在您已成功連接 Sendinblue 帳戶,您可以向表單添加 Sendinblue 連接。
為此,只需創建一個新的聯繫表單或編輯現有表單。
現在,一旦您進入表單構建器中的新表單,請轉到Marketing » Sendinblue 。 前往 Sendinblue 選項卡,然後單擊添加新連接按鈕。

單擊此按鈕後,您將看到一個彈出框,您可以在其中為此連接指定暱稱。 使用您喜歡的任何名稱,因為這僅供內部參考。


是否有多個 Sendinblue 帳戶連接到 WPForms?
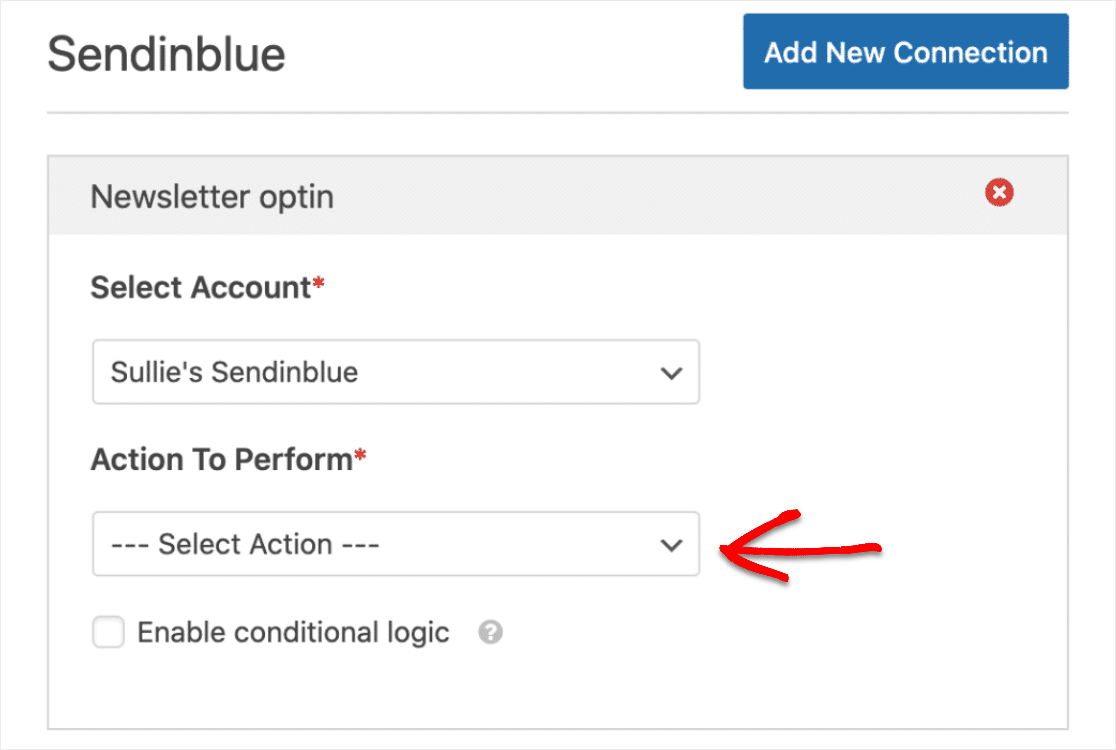
選擇您要使用的帳戶非常容易。 只需在“選擇帳戶”下拉列表中找到它。
接下來,在Action to Perform 下,選擇您希望在有人點擊您的表單提交時發生的操作。 在本演練中,我們將選擇訂閱作為發生的操作。
這會將用戶添加到我們的 Sendinblue 聯繫人中。

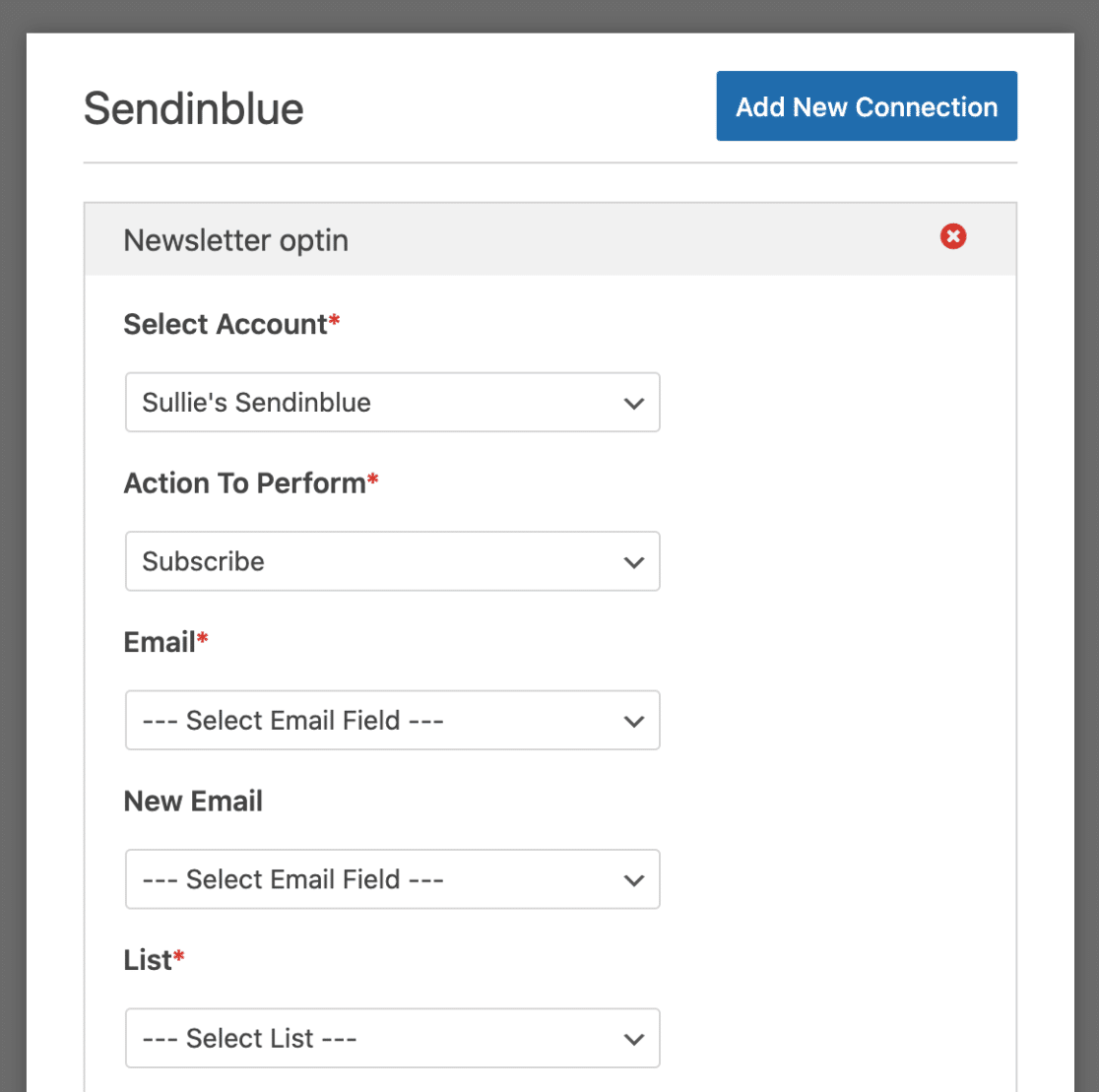
接下來,在您選擇要執行的操作後,將顯示更多設置以供您自定義 Sendinblue 和 WordPress 連接。 所以這就是你會看到的:

以下是有關每個選項的更多詳細信息:
- 電子郵件* –在這裡您可以決定您的 WPForms 字段中的哪一個將包含訂閱者的電子郵件地址(您很可能希望在此處選擇電子郵件字段)。
- 新電子郵件 -選擇將包含訂閱者的新電子郵件地址的 WPForms 字段。 (僅當更新 Sendinblue 中的現有聯繫人時才需要此字段,因此對於此示例,我們將此字段留空。)
- 列表 -選擇您希望將新訂閱者添加到的 Sendinblue 列表。
另外,請記住,必填字段旁邊有一個星號,因此您必須先選擇其中的某些內容,然後才能繼續。
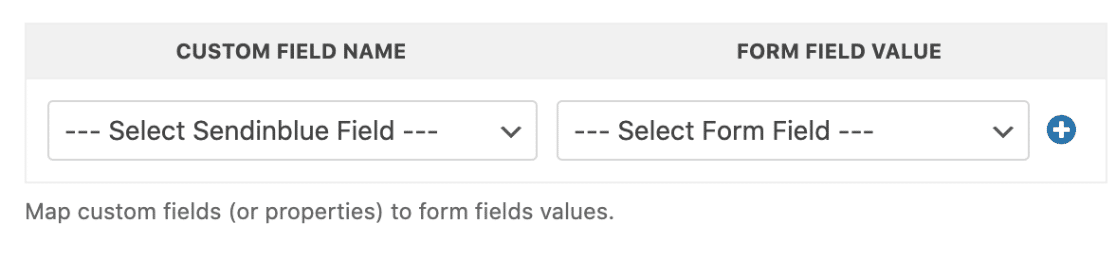
第 5 步:將 Sendinblue 自定義字段映射到 WPForms(可選)
此步驟是可選的,僅當您需要將在 Sendinblue 中創建的任何自定義字段同步到 WordPress 表單時。
您將在自定義字段名稱部分下看到此選項。 因此,只需選擇該下拉列表下的 Sendinblue 字段並將其映射到表單字段值下的 WPForms 表單字段。

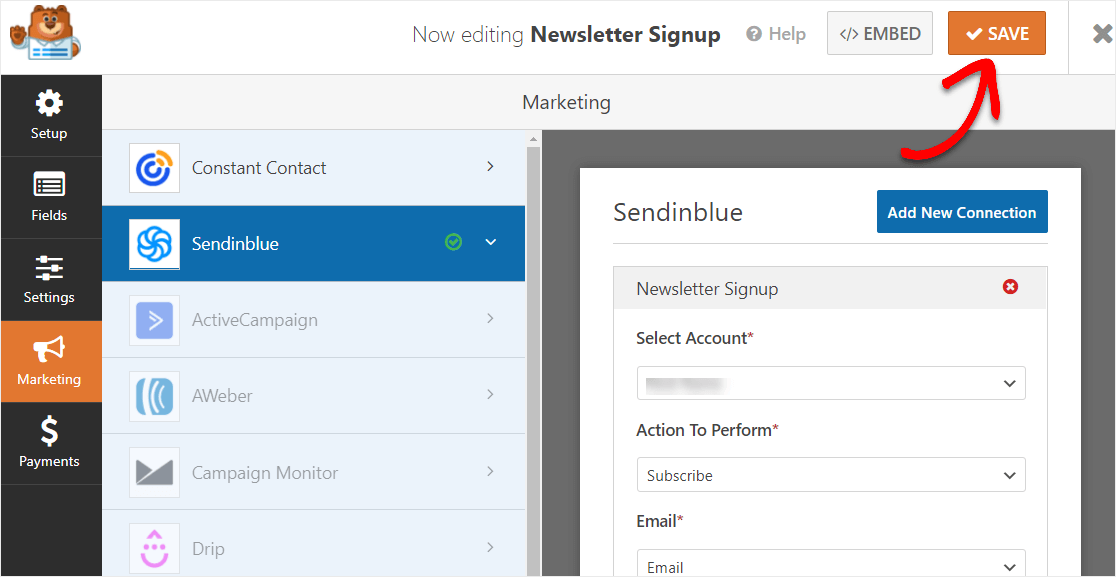
一旦您將設置中的所有內容完全按照您想要的方式進行設置,只需單擊表單構建器右上角的橙色保存按鈕即可保存您的表單。

第 6 步:將您的 Sendinblue 表單添加到您的 WordPress 網站
現在您的 Sendinblue WordPress 表單已經製作完成,是時候將其添加到您的網站了。
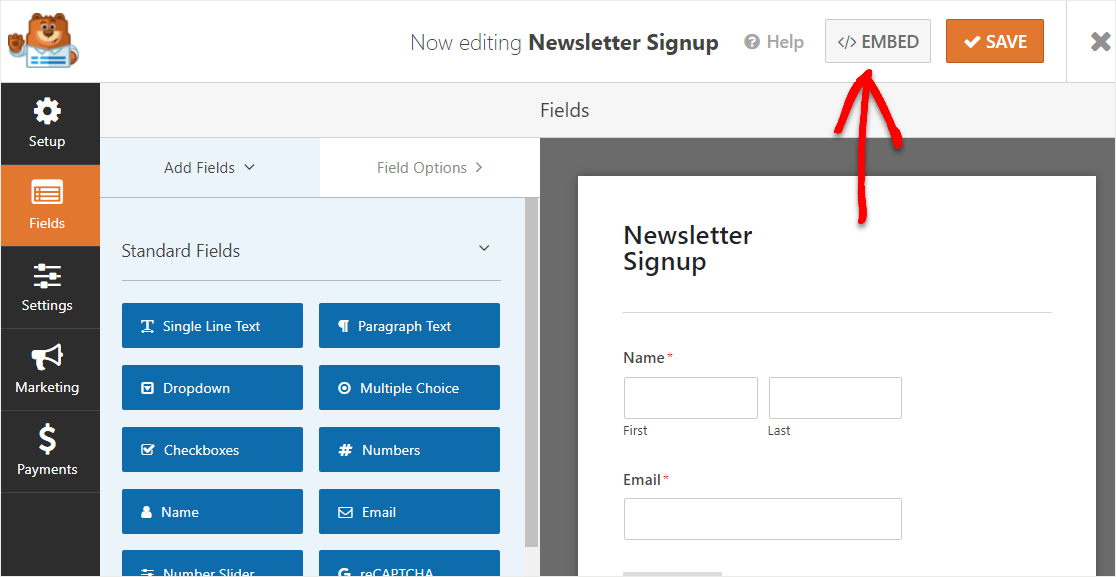
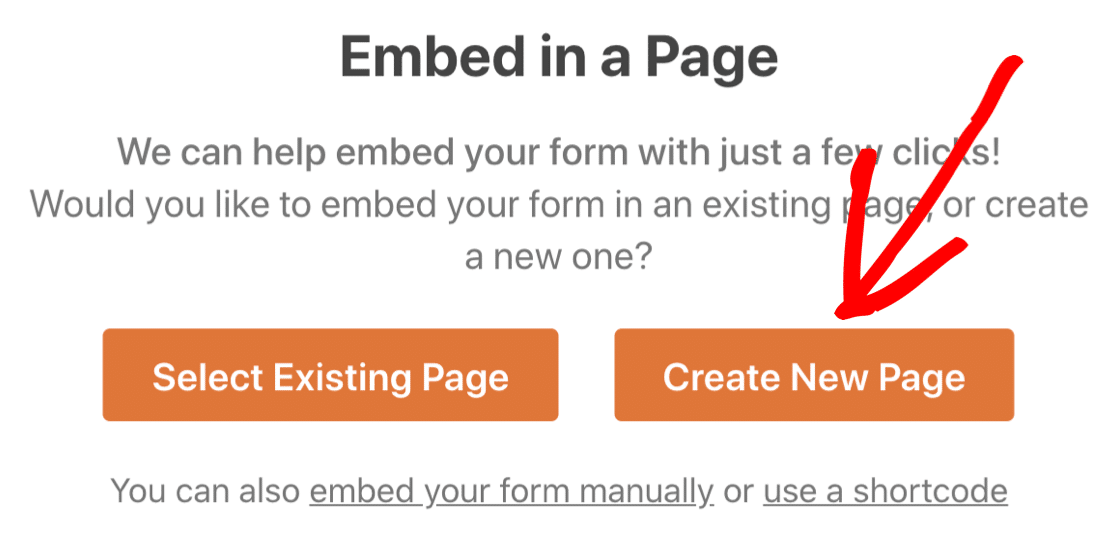
為此,首先單擊“嵌入”按鈕。

現在,當“嵌入頁面”通知彈出時,請繼續並單擊“創建新頁面”按鈕。

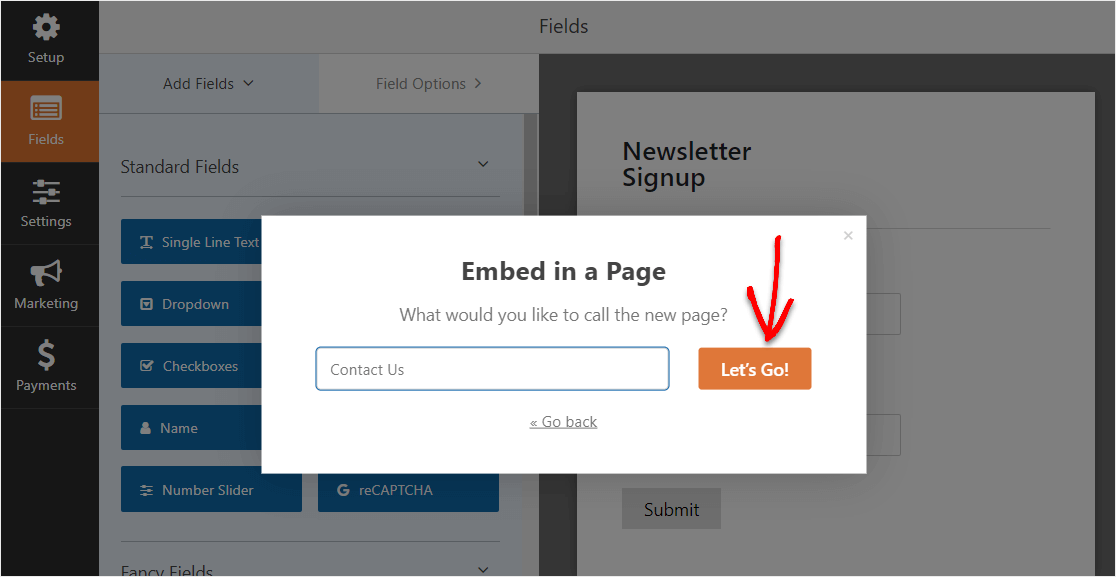
接下來,WPForms 會要求您為頁面命名。 在框中鍵入所需頁面的標題,然後單擊“開始吧!

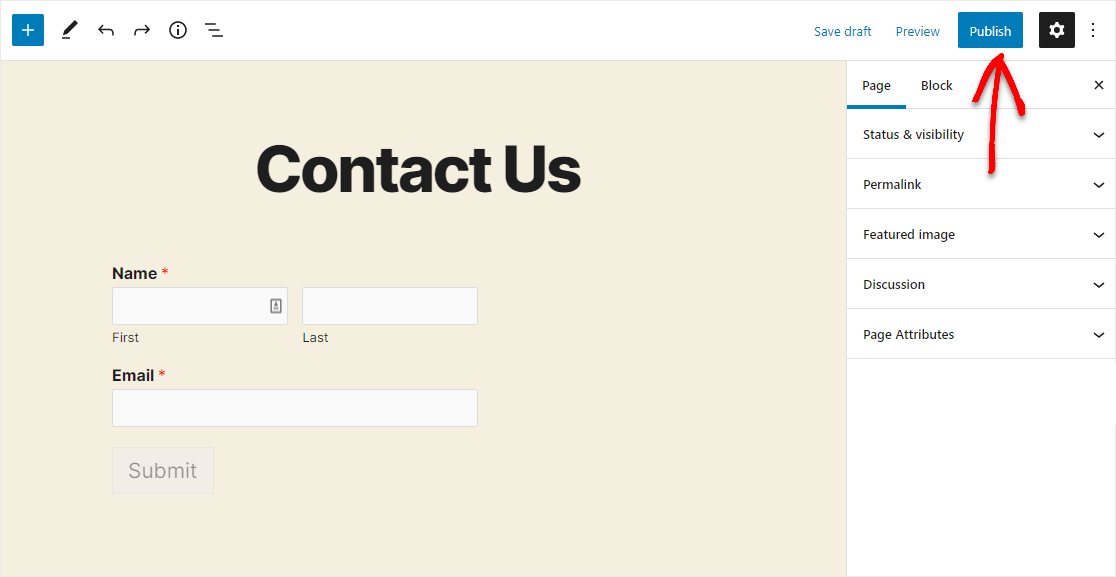
現在,您將在 WordPress 上看到一個關於 Sendinblue 表單的新頁面。 繼續並單擊頁面右上角的發布。

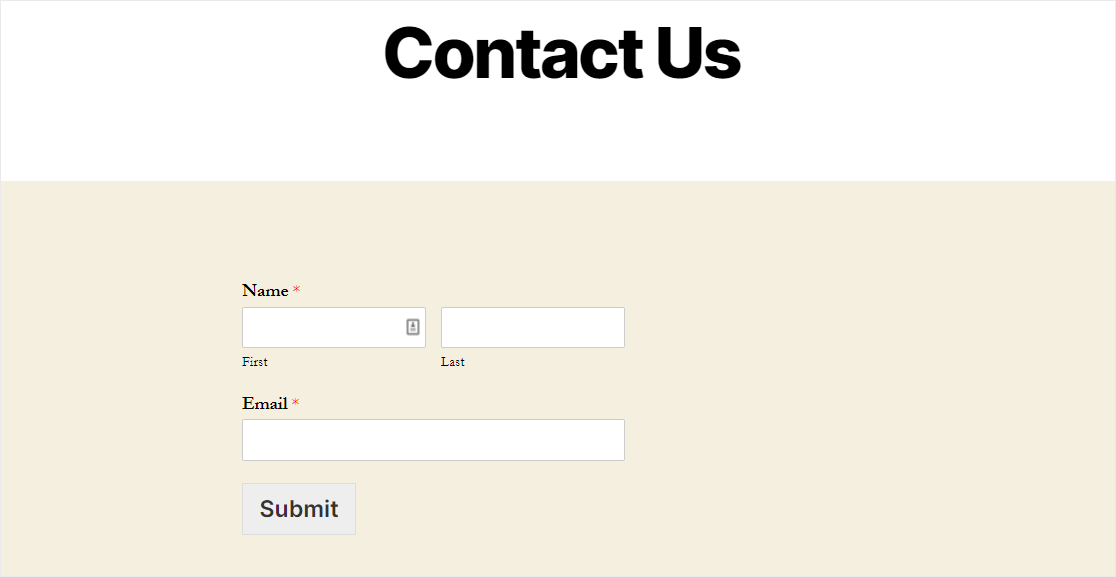
這是您使用 WPForms 插件在 WordPress 上發布的 Sendinblue 連接表單的樣子。

幹得好,您已經完成了在 WordPress 中創建 Sendinblue 表單的教程。
後續步驟:增加您的電子郵件列表
你去吧! 希望這篇文章能幫助您學習如何使用 WPForms 插件在 WordPress 上製作 Sendinblue 表單。
因此,現在您的 Sendinblue 表單已上線,您將需要查看我們的帖子,其中包含大量簡單的方法來擴展您的電子郵件列表,以充分利用您的自動化網站表單。
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。 WPForms Pro 帶有易於使用的 Sendinblue 集成和 14 天退款保證。
如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程。
