如何使用 Elementor 和 Happy Addons 在 WordPress 中創建滑塊
已發表: 2019-11-23在網頁設計用語中,滑塊用於在幻燈片中展示一堆圖像。 使用滑塊,您可以展示最重要的照片,以展示您的業務目的、策略或服務。 因此,它可以讓用戶輕鬆看到亮點並迅速採取行動。 在這種情況下,如果您真的想與用戶進行交互,您應該知道如何為您的網站創建滑塊。
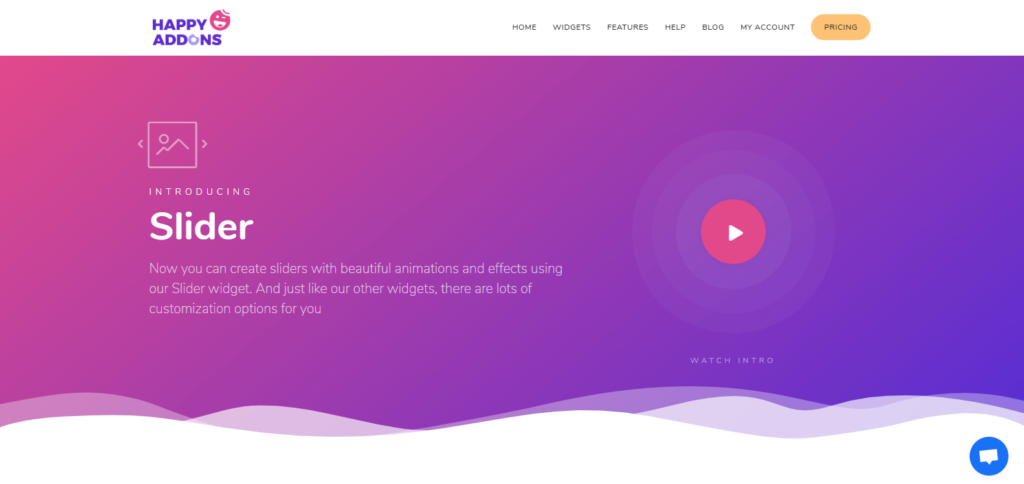
使用網頁頂部的滑塊,您可以輕鬆智能地顯示所有重要內容
但是,如果您是 WordPress 的普通用戶,您可能會與 WordPress 行業中的可用插件相關聯。 通過正確使用它們,您可以製作一些出色的設計,例如主頁、登錄頁面、帖子或您想要的任何東西。
在今天的教程中,我們將展示如何在不使用任何代碼的情況下以簡單的方式在 WordPress 中創建滑塊。
Happy Elementor Addons Slider Widget 簡介

通常,默認情況下,很難在 WordPress 的標題部分添加任何滑塊圖像。 但是,您可能會發現不同的 WordPress 插件來創建滑塊。 在這種情況下,'Happy addons' 的'Slider Widget' 使用起來非常簡單,具有簡單的拖放功能,將減輕您添加滑塊的任務。
使用這個 WordPress 滑塊小部件不僅簡單,而且還可以幫助您通過其華麗的動畫和效果為您的網站帶來更多流量。 最重要的部分是,“快樂插件”現在與 Elementor 合併。 因此,您將獲得額外的好處來構建任何網站材料。 那麼,還有什麼?
是的,使用“滑塊小部件”您將獲得以下好處:
- 簡單的箭頭導航
- 兩側圓形滑動箭頭
- 虛線導航
- 垂直滑塊
- 以及單個圖像的標題和描述等。
因此,這些是您將通過“滑塊小部件”獲得的優勢。
閱讀這篇文章,了解為什麼 Happy Addons 是 Unique Elementor Addons? 這篇文章將讓您了解“Happy Addons”如何與 Elementor 一起使用。
如何使用快樂插件在 WordPress 中創建滑塊(4 個步驟)
使用“快樂插件的滑塊小部件”,您可以為您的網站創建有吸引力的滑塊。 如果您害怕實現任何代碼,那麼快樂插件的這個小部件可能是一個驚人的工具。
但是,您可以通過仔細按照以下步驟在您的 WordPress 網站上使用“滑塊小部件”:
要求
- WordPress(安裝過程)
- 元素
- 快樂插件
好的,在開始本教程之前請確定要求。
配置過程
假設您已經有一個 WordPress 網站。 並且您想更改您的網站滑塊。 因此,在安裝了所有這些重要的東西之後,請按照以下步驟操作:
無論如何,請查看這篇關於“如何使用 Elementor 創建一個成熟的網站”的文章。

第 1 步:如何使用 Elementor 添加頁面和編輯
如果您已經有一個網站,那麼您必須有網頁。 正確的? 你所要做的就是:
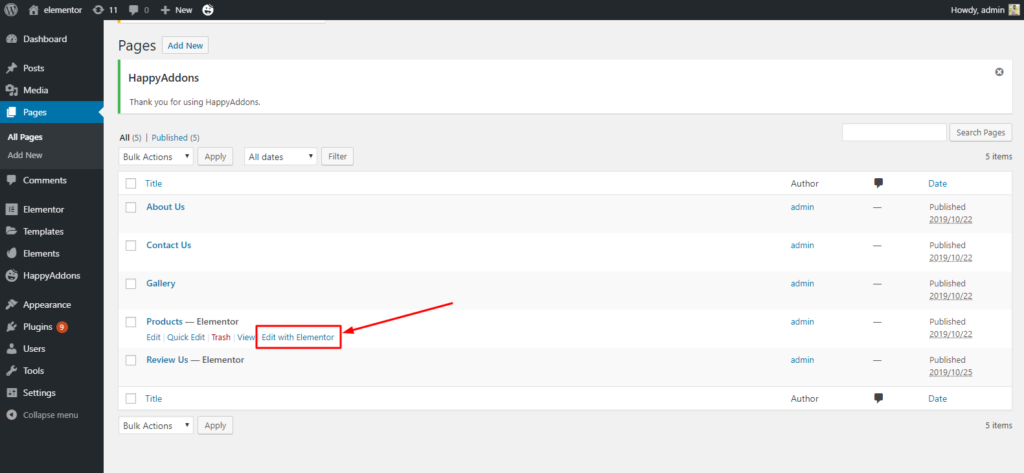
導航到您要在其中添加滑塊小部件的頁面。 這裡我們已經有一個頁面了。 因此,我們只需單擊“使用 Elementor 編輯”。

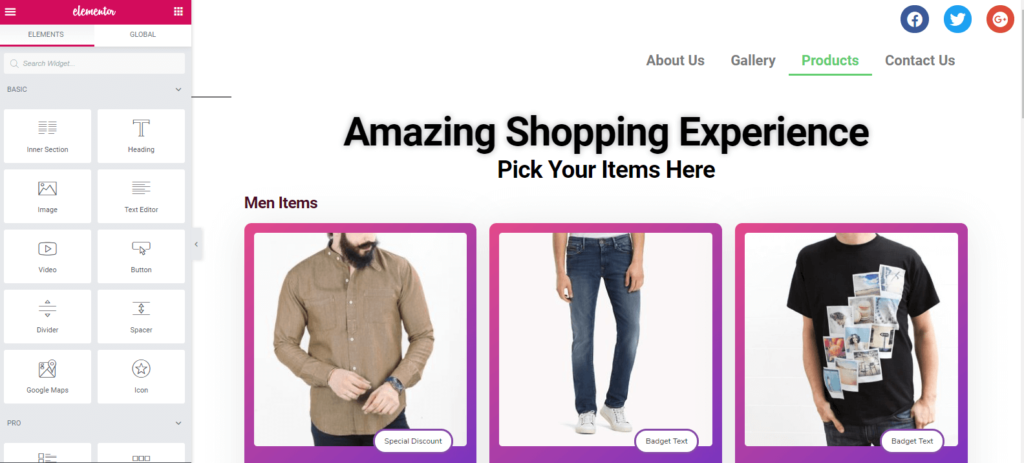
之後,您將獲得包含所有小部件的窗口。 您可以清楚地看到,我們沒有在此頁面上使用任何滑塊。 所以我們會輕鬆地做到這一點。

第 2 步:如何添加“滑塊小部件”
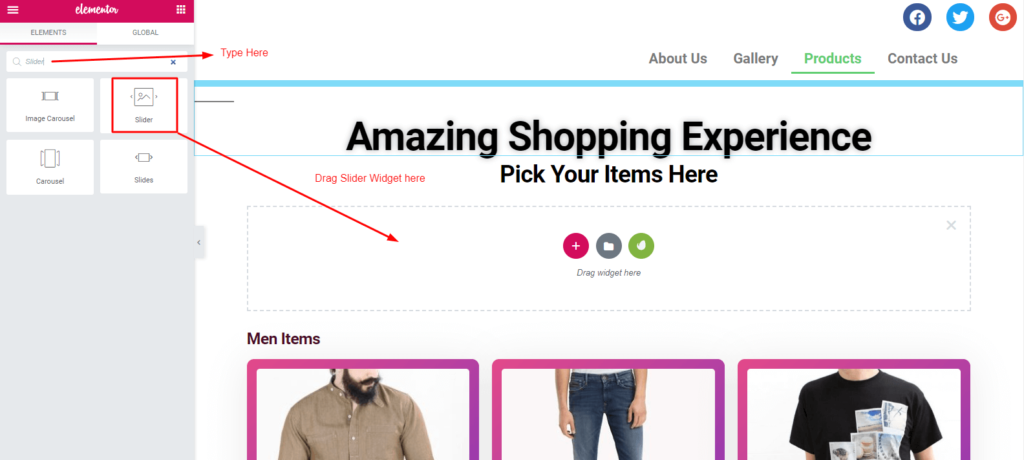
要添加“滑塊小部件”,請單擊左側邊欄中的“滑塊”小部件。 並將其拖動到要添加滑塊的位置。 通常,我們在標題部分之後使用滑塊。 查看屏幕截圖:

添加“滑塊小部件”後,您將獲得“滑塊”以及屏幕左側的菜單。

第 3 步:如何添加預設和圖像
好吧,在 Elementor 中,您可能會使用一些內置功能。 但是使用快樂插件小部件,您將獲得一些額外的好處。 其中之一是“預設”。 觀看此視頻教程以了解什麼是“預設”。
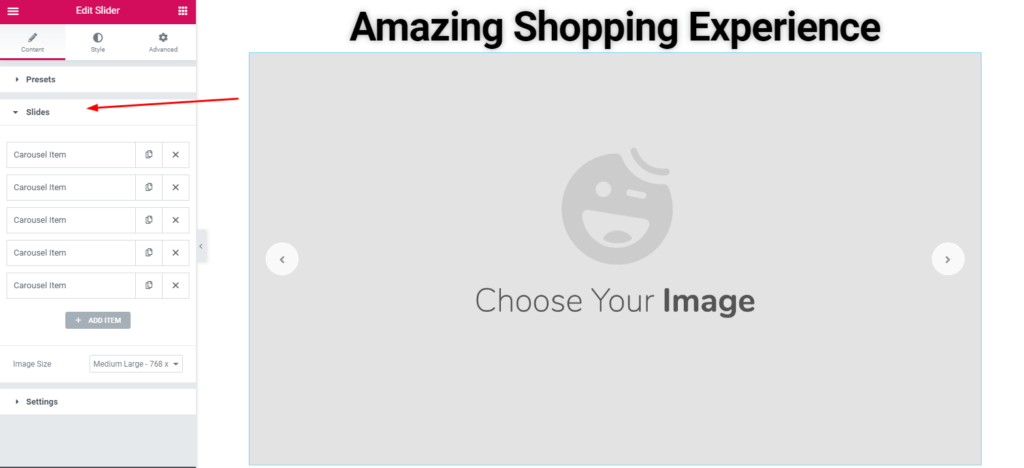
接下來,要在滑塊中添加圖像,請單擊“幻燈片”選項。 在這裡您可以看到添加的幻燈片。


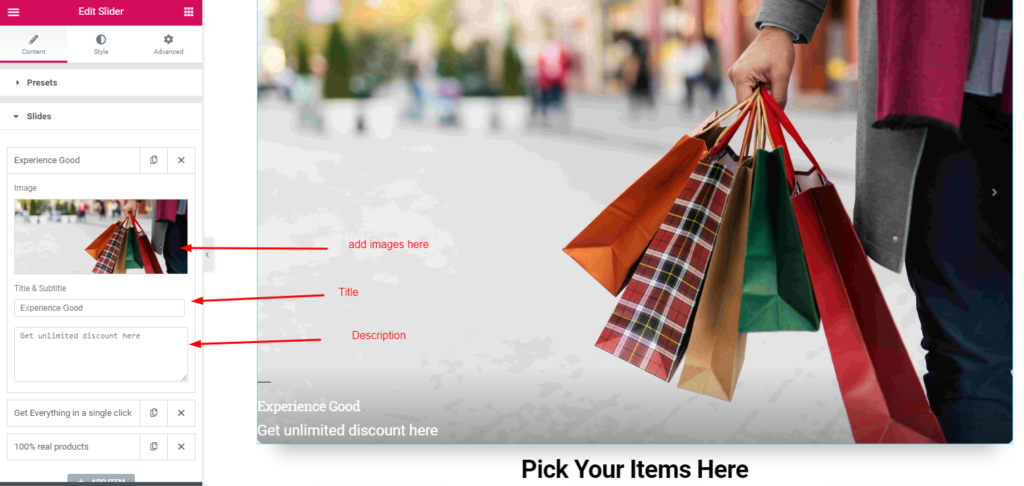
然後只需添加您想要添加的任何圖像。 在這裡,您將獲得一些樣式化滑塊的選項。 例如,圖像、圖像標題和描述等。

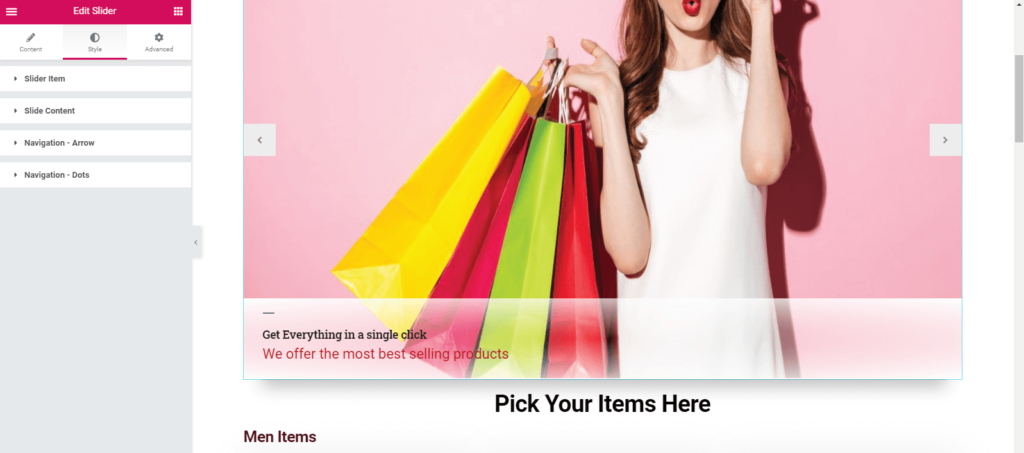
第 4 步:如何風格化圖像
這部分完全取決於你的設計感。 所以自己體驗一下吧。
在這裡你會得到,滑塊項目,滑塊內容,導航箭頭和導航點。

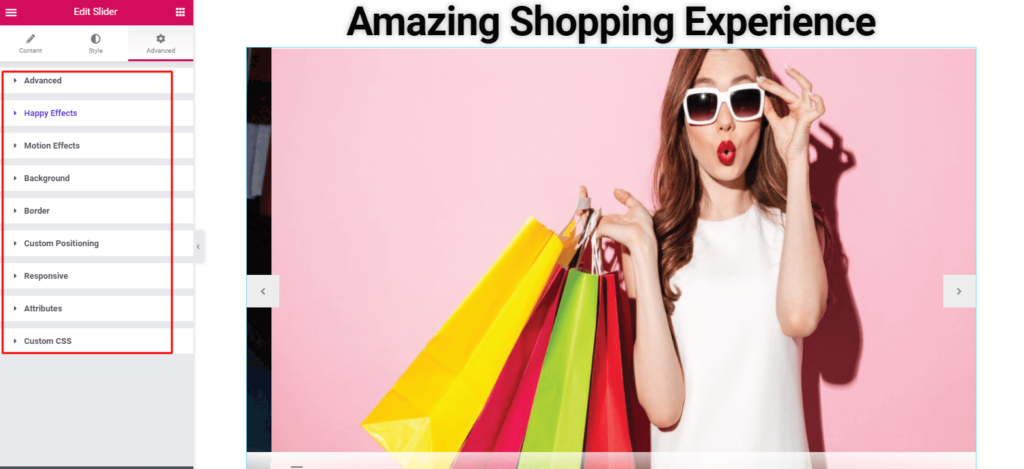
加分項:如何添加高級設計
通常,不需要此部分,特別是用於樣式化滑塊。 但是有興趣的可以去體驗一下。 從這裡您可以進行“高級設計”。 而最引人入勝的是,“快樂效應”。
快樂效果由兩種效果組成。 一種是浮動效果和自定義 CSS。

浮動效果
通過捕捉您的想像力,您將能夠創建或動畫任何類型的設計。 此外,您可以使用此功能為任何 Elementor Slider 應用一流的動畫。 此外,您可以使用此小部件進行平移、旋轉或縮放。
自定義 CSS
自定義 CSS 是 Happy Addons 的另一個引人入勝的功能。 此外,它是對核心 Elementor 的極大增強,可與每個小部件完美配合。 因此,您現在可以不受任何限制地使用各種 CSS 轉換,如片段、平移、旋轉、縮放和傾斜。
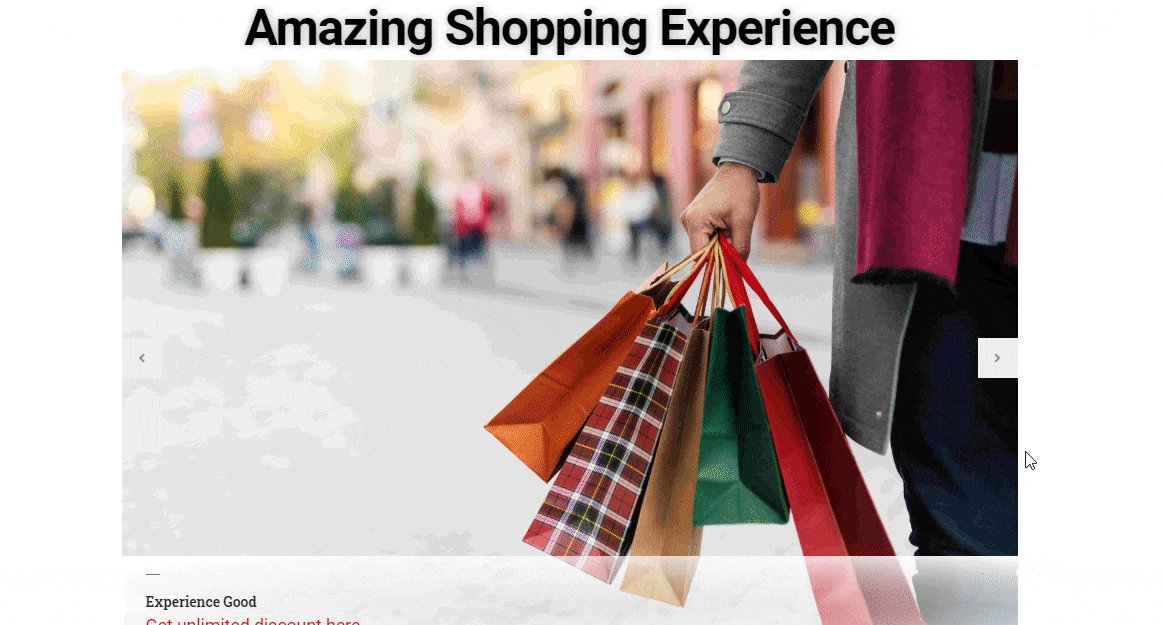
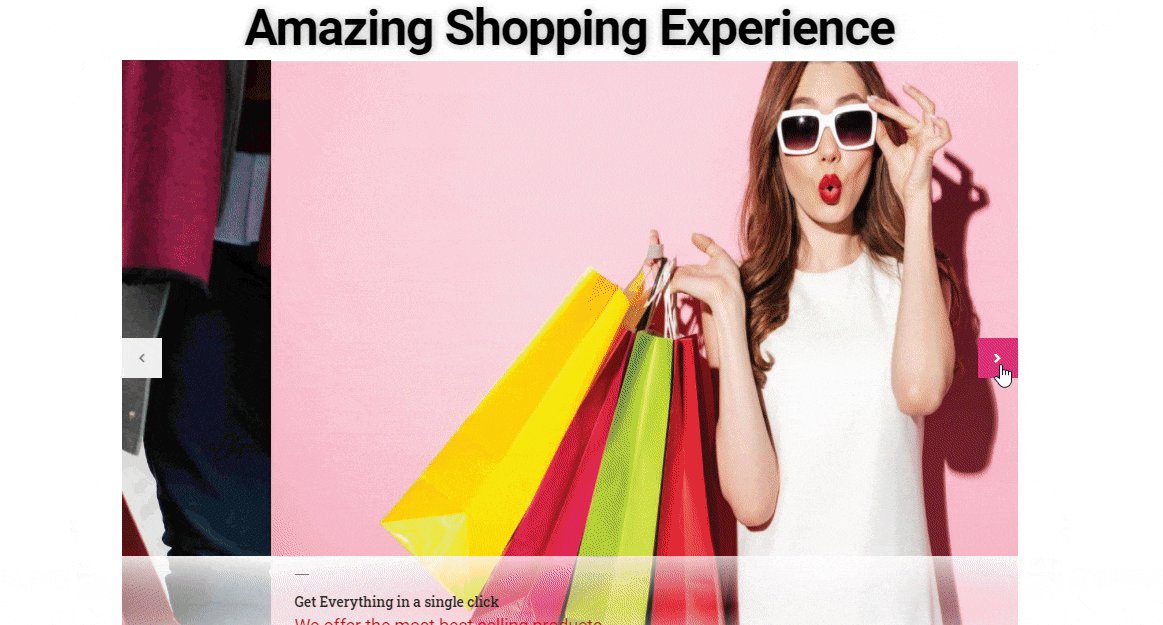
最終預覽
這是在網站上添加 Happy Elementor Slider Addon 後的最終預覽。

但是,您可以查看 Slider Widget 上的完整文檔以獲取詳細說明。
此外,您可以查看以下視頻教程以了解有關“滑塊小部件”的更多信息。 它將幫助您了解此小部件的更多用法。 現在看看吧!
如何在 WordPress 中創建滑塊:最後的話
在網站上使用滑塊是一種有效的方法。 如果您手動添加滑塊或使用任何代碼,它對您來說可能看起來非常困難。 但是 WordPress 滑塊使它非常富有成效和容易。 因此,如果您想提高銷售轉化率、改善用戶體驗或提升搜索排名,那麼網站上的“滑塊圖像”是必須的。
但是,我們嘗試展示一種簡單的方法,即如何在 WordPress 中創建滑塊。 我們希望您在本教程中得到一些有用的東西。 如果您有什麼要分享或建議,請隨時與我們聯繫。
