如何創建在名人網站上顯示的訂閱彈出窗口
已發表: 2022-11-25彈出窗口是一種經常使用的資源,可通過訪問者感興趣的信息吸引訪問者的注意力,或通過訂閱您的郵寄列表等方式與他們建立聯繫。
利用上週我們發布的一篇文章,其中包含 75 個在 WordPress 中創建的名人網站,在這篇文章中,我們想向您展示四個完整的示例,說明如何創建一些在名人網站上使用的彈出式設計。 為此,我們使用 Nelio Popups 創建各種彈出窗口,並使用 Nelio Forms 添加其中一些顯示的聯繫表單。
目錄
- George Michael 網站上顯示的彈出窗口
- Tom Jones 網站上顯示的彈出窗口
- Kim Kardashian 網站上顯示的彈出窗口
- Selena Gomez 網站上顯示的彈出窗口
- 概括
George Michael 網站上顯示的彈出窗口
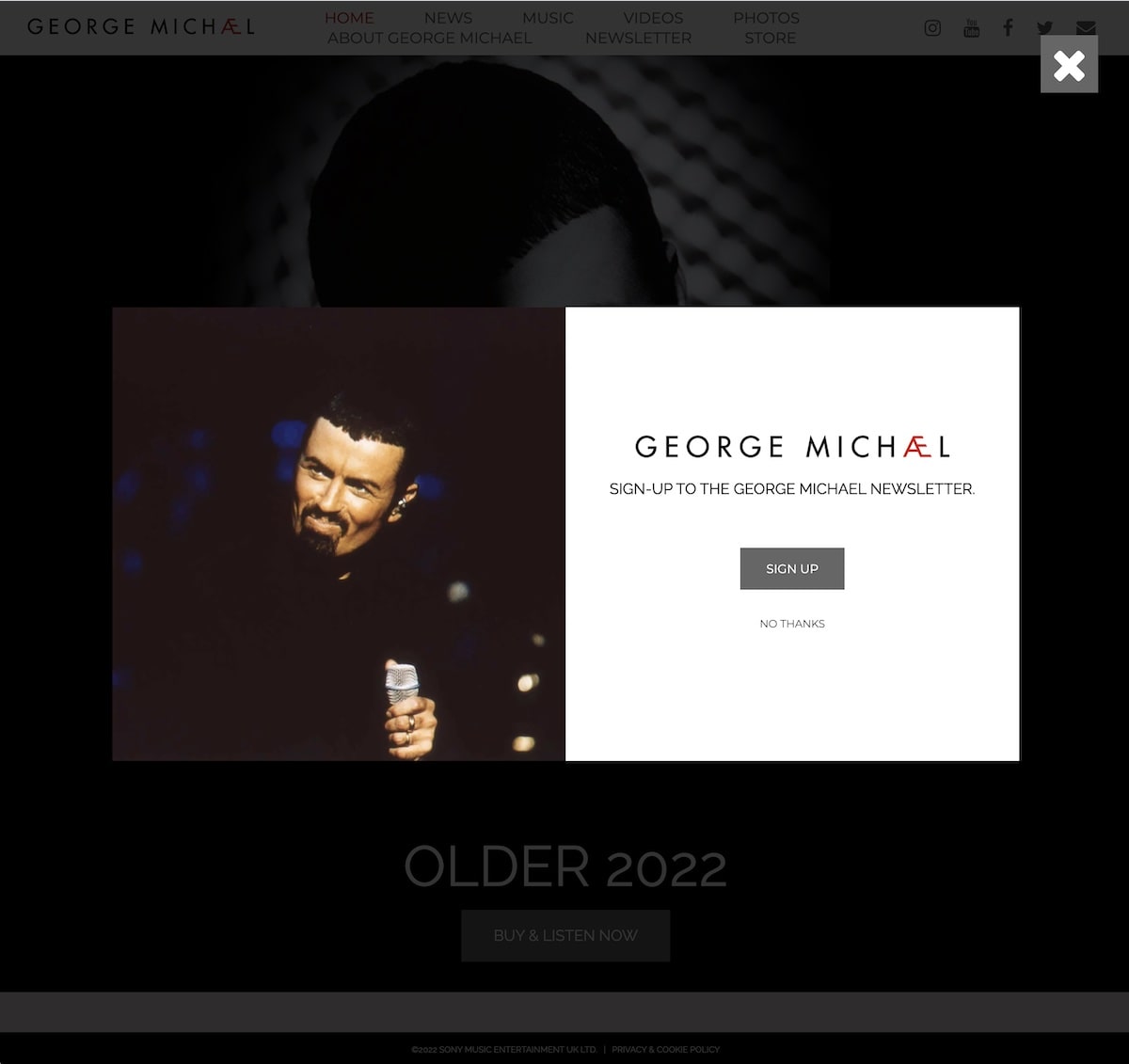
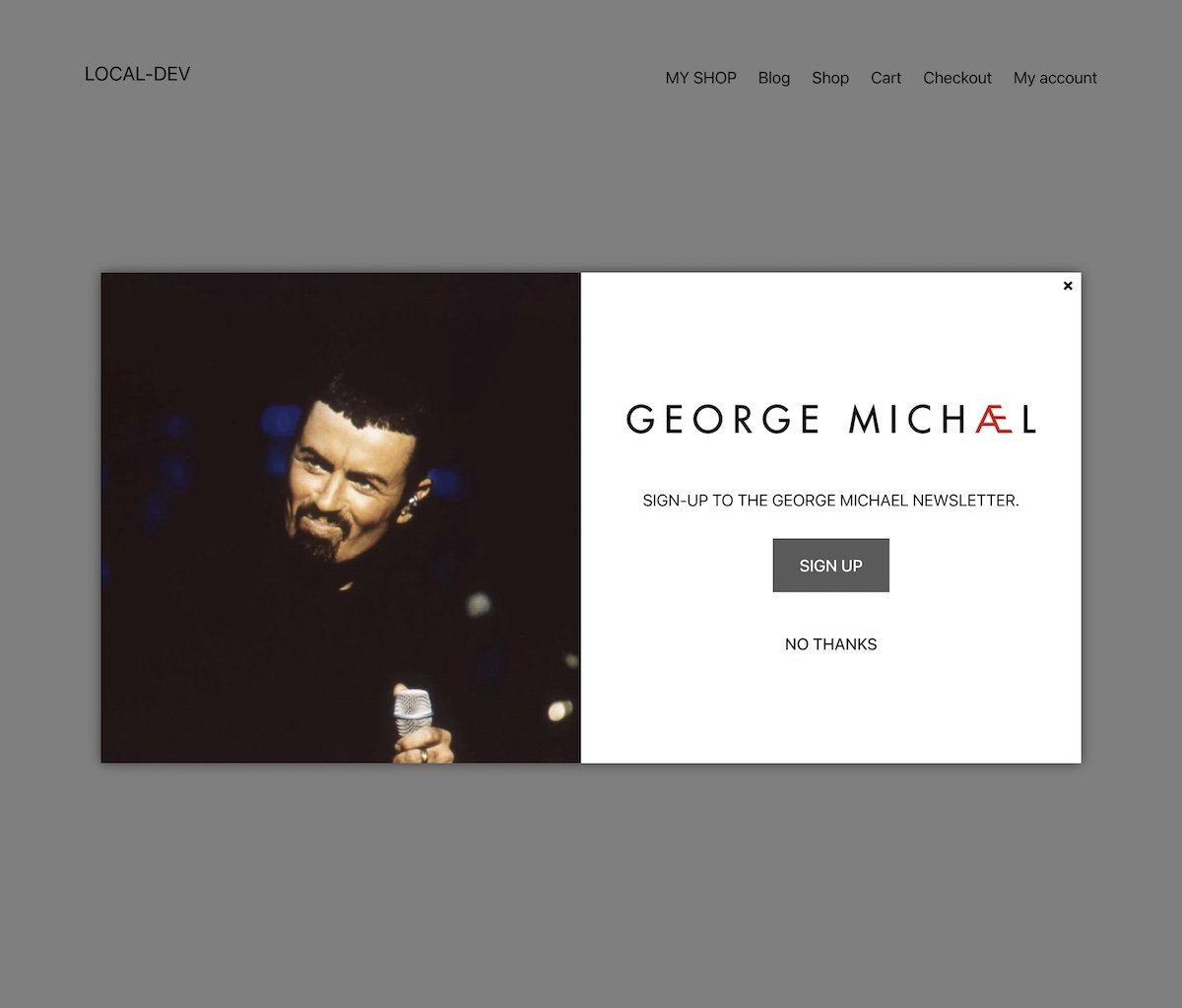
如果您是喬治·邁克爾的忠實粉絲,您仍然可以在他的網站上欣賞他的音樂並了解他的生活。 當您進入該站點時,首先出現的是一個大型彈出窗口,邀請您單擊訂閱按鈕,該按鈕會將您帶到必須填寫數據以訂閱他的時事通訊的頁面。

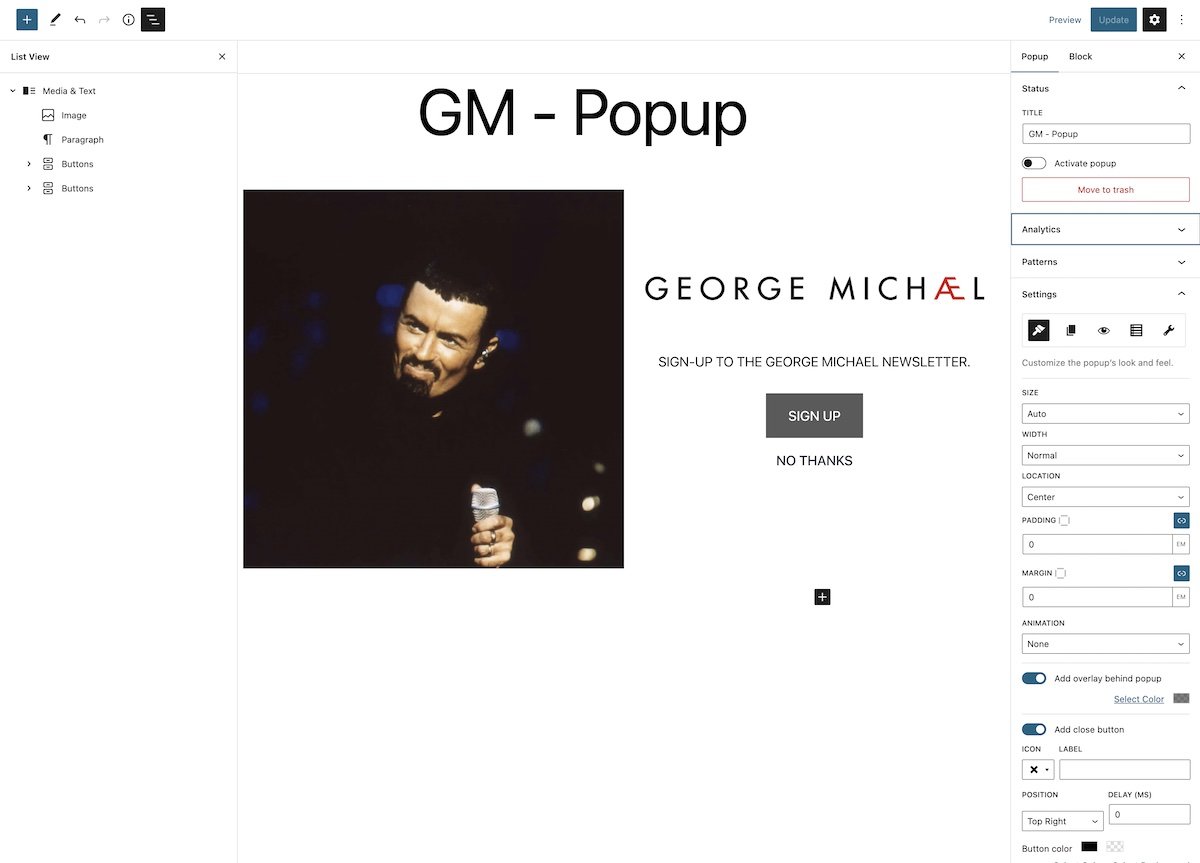
使用 Nelio Popups 創建此彈出窗口的外觀非常簡單。 創建任何彈出窗口的 Nelio 彈出窗口編輯器就像塊編輯器:您只需添加媒體和文本塊,您可以在其中添加左側的照片,右側的徽標、文本和幾個按鈕。

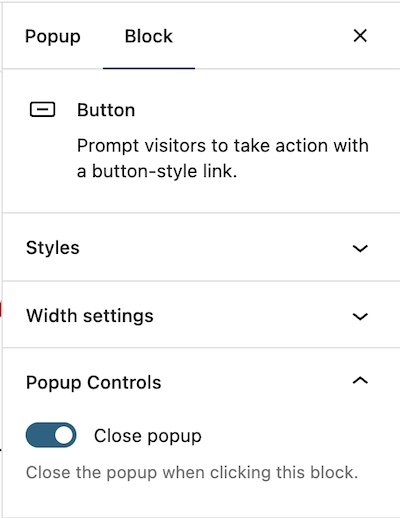
在第一個按鈕(訂閱按鈕)中,您必須將鏈接添加到訂閱表單所在的頁面,在第二個按鈕的屬性中,您必須指示窗口在單擊後關閉。

確保您已指示窗口位於中心,沒有填充或邊距,並且您還添加了一個圖標來關閉彈出窗口。
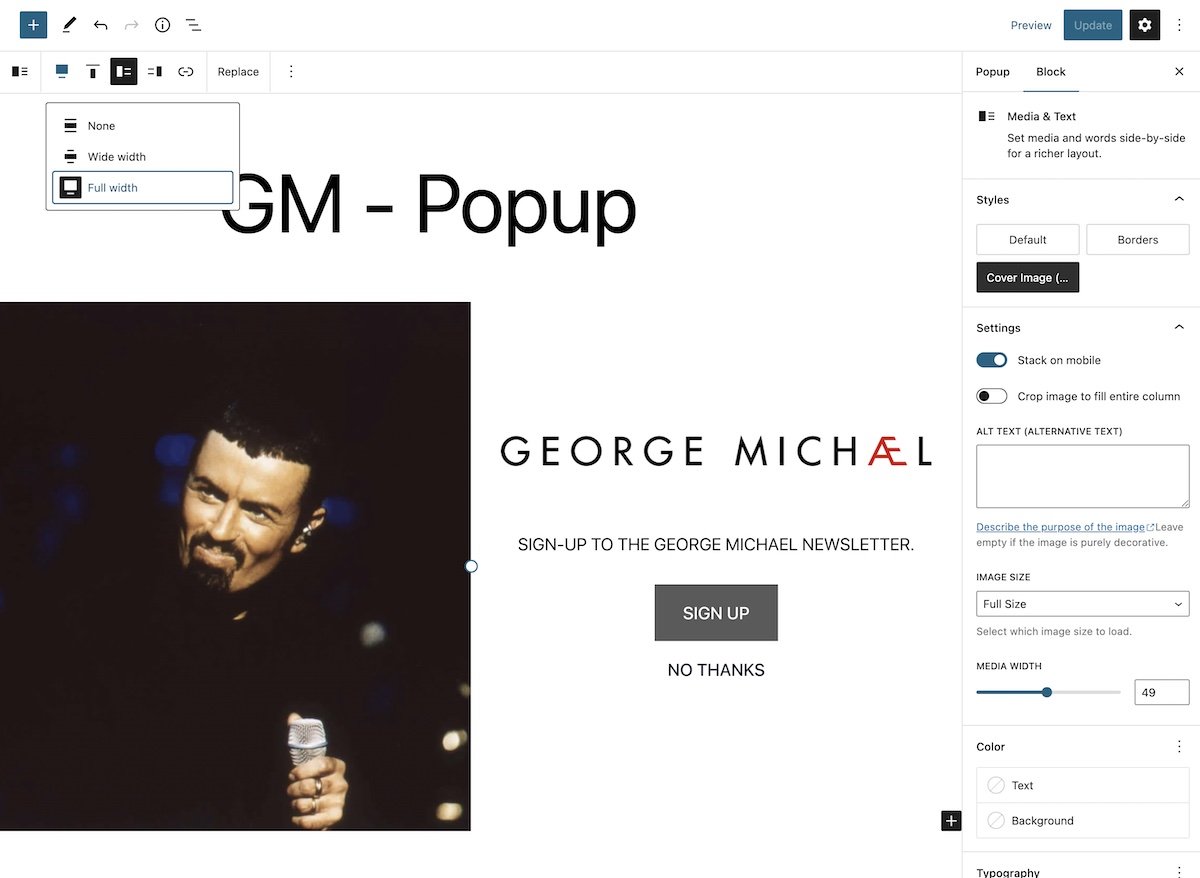
此外,為了使圖像填滿彈出窗口的整個左側,您必須確保已指定圖像具有全寬對齊方式和封面圖像樣式。

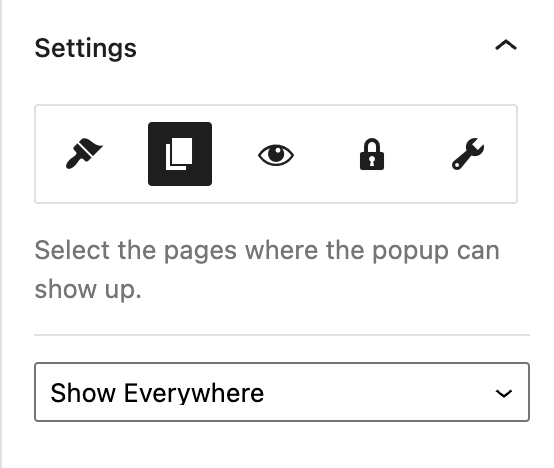
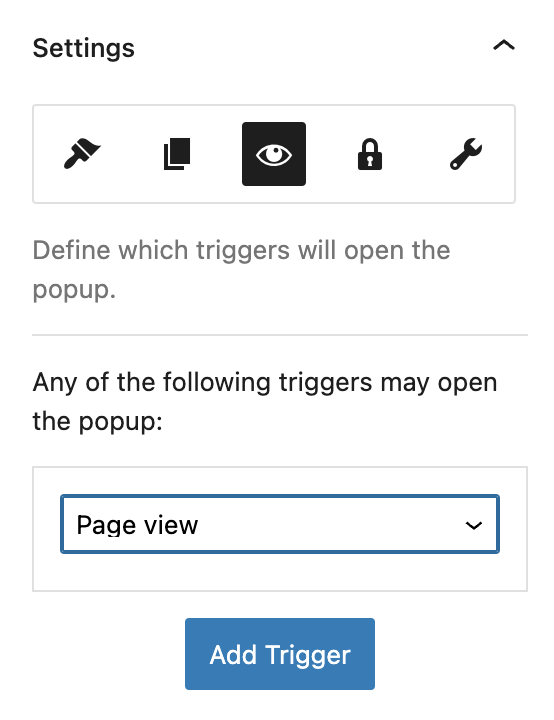
在這種情況下,當您進入頁面時,彈出窗口會立即顯示。 為此,您可以在彈出窗口的屬性中指定它在顯示時在任何頁面上打開。


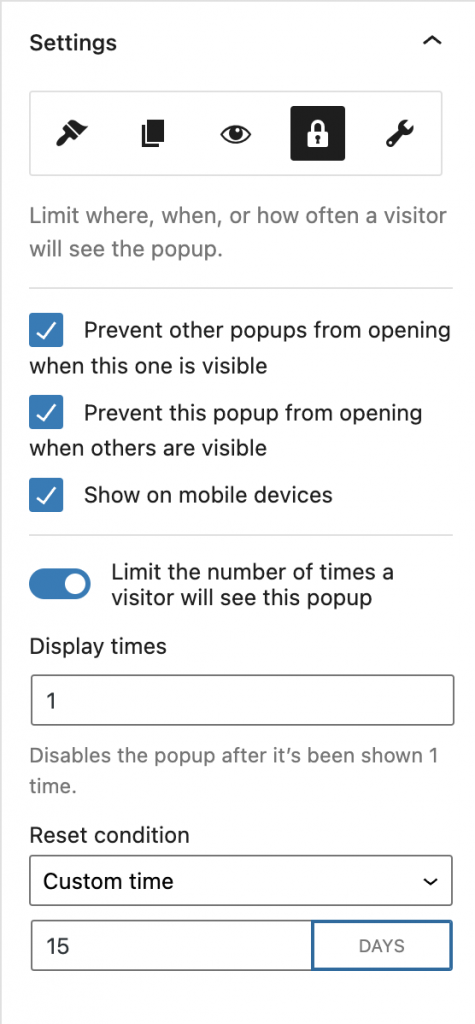
最後,在原來的網頁中我們看到彈窗一旦關閉,再次訪問網頁時就不會再顯示了。 要復制此行為,在彈出窗口的高級屬性中,您可以限制向訪問者顯示彈出窗口的次數以及是否要在特定時間後再次顯示它。

就是這樣,您已經創建了具有相同外觀和感覺的彈出窗口。

當然,您可以調整字體樣式或添加一些邊距以使其與原始樣式相同。 正如您在上圖中看到的那樣,在本例中,關閉彈出窗口的按鈕位於其中。
Tom Jones 網站上顯示的彈出窗口
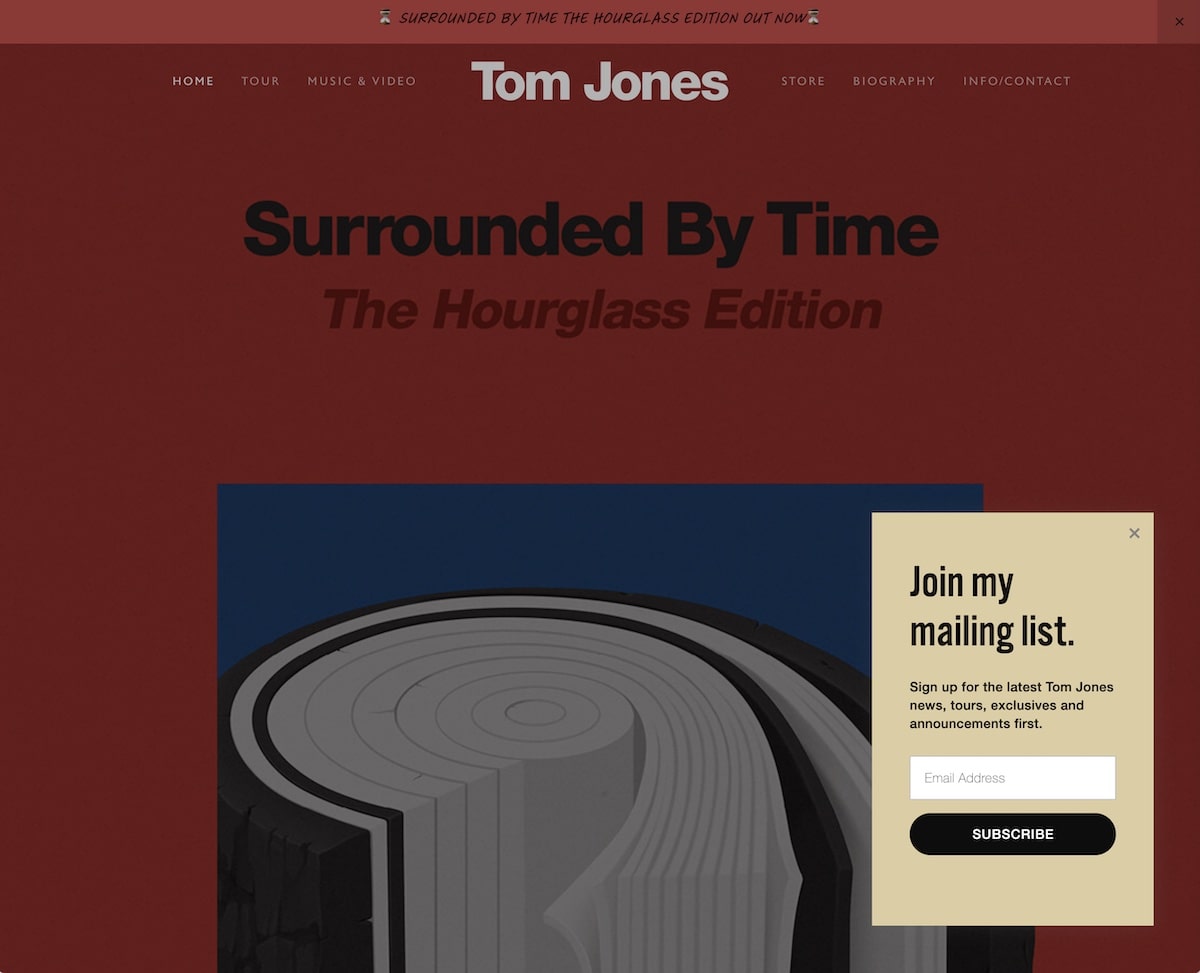
讓我們看第二個例子。 在 Tom Jones 的網站上,接受 cookie 橫幅後,網站右下角會出現一個簡單的彈出窗口,供您訂閱他們的郵件列表。

在這種情況下,彈出窗口本身已經包含您必須輸入電子郵件地址的字段和訂閱按鈕,而不是有一個將您重定向到訂閱頁面的按鈕。
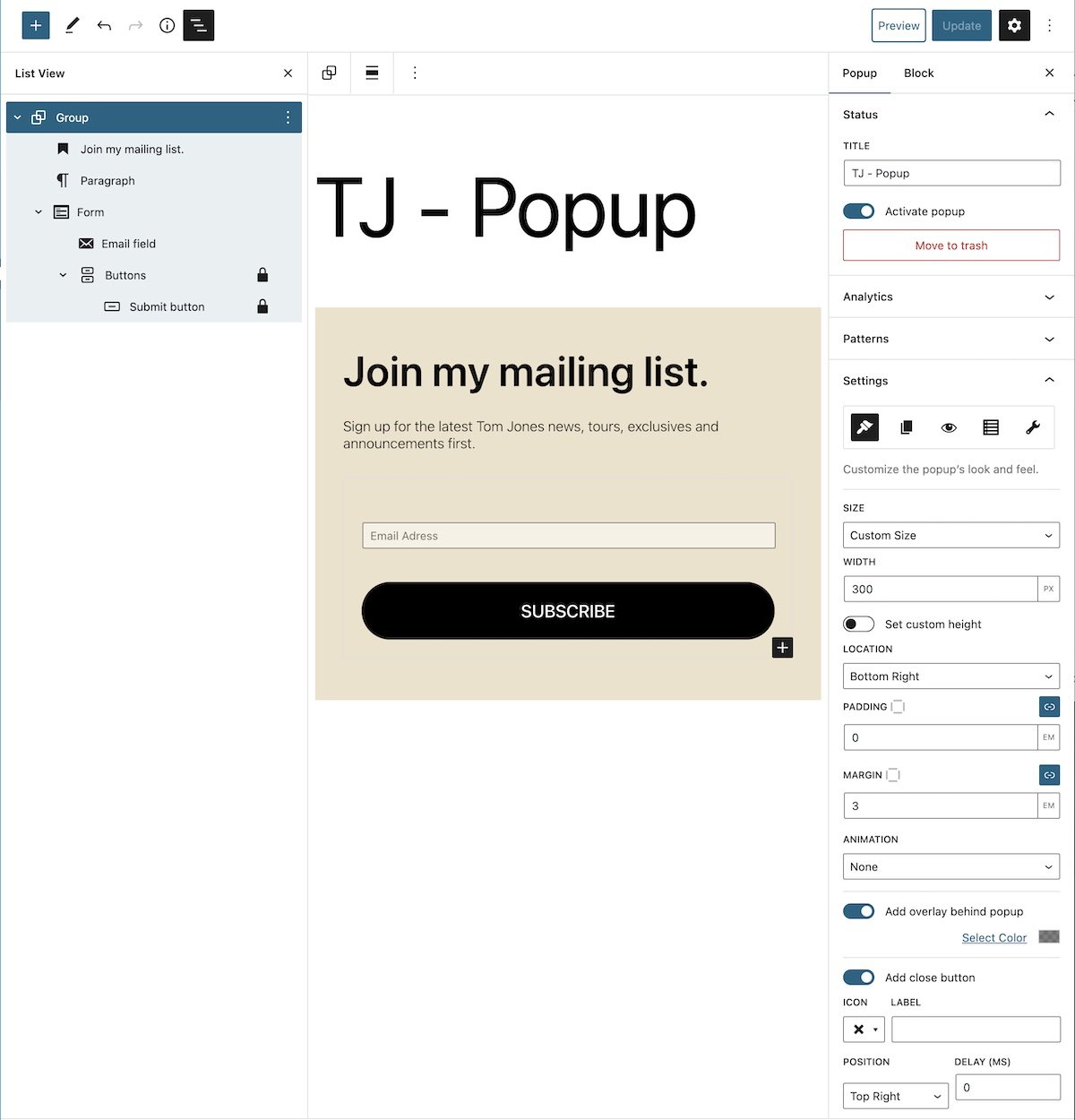
我們如何使用 Nelio Popups 創建這個彈出窗口? 我們只需創建一個具有淺棕色背景顏色的組,其中包括標題、文本和表單(我們使用 Nelio Forms 創建它,但您可以使用任何其他插件)。 在組中,我們還將為其添加一些填充,使其看起來更像原始文件。

彈出窗口的寬度將減小,並將顯示在頁面的右下角,我們將從邊緣添加一些邊距。

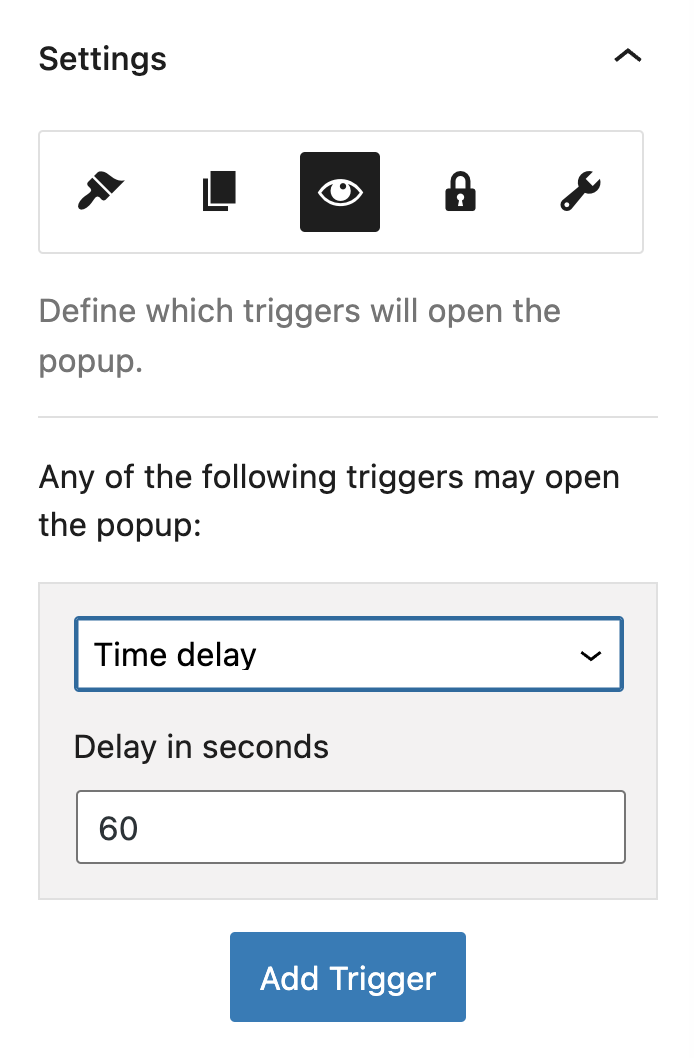
關於行為,在這種情況下,彈出窗口不會在您進入主頁時立即顯示,而是在很短的時間間隔後出現。 對於它,在彈出屬性中,您可以在顯示之前指定延遲:

和以前一樣,我們還確保一旦彈出窗口關閉,再次訪問網絡時就不會再次顯示。 就是這樣,您已經創建了新的彈出窗口。

正如您在上圖中看到的,在這種情況下,為了使其更接近原始圖像,我們需要在主題中安裝網絡上使用的字體。
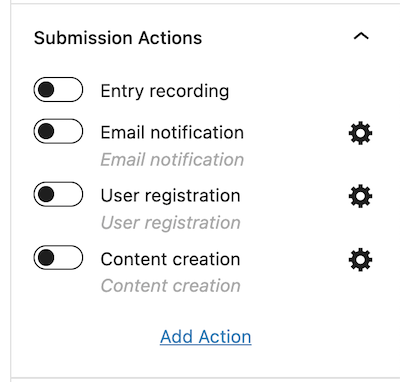
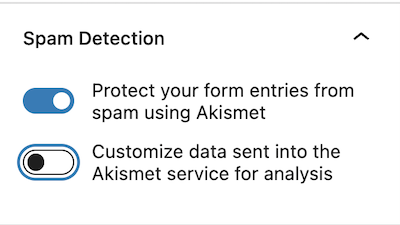
請注意,當您使用 Nelio Forms 創建表單時,您有多個提交選項,以及與 Akismet 的集成以控制垃圾郵件。


Kim Kardashian 網站上顯示的彈出窗口
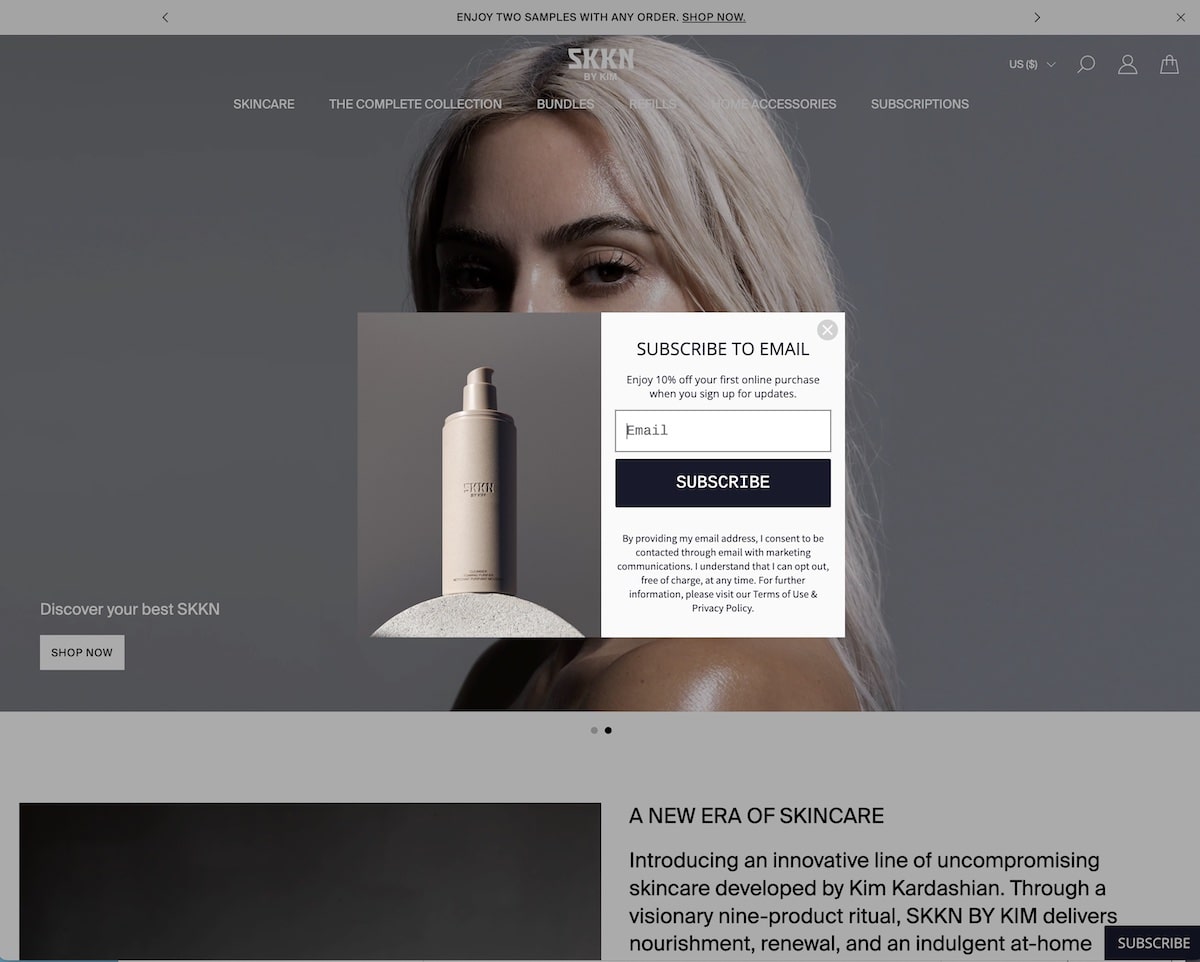
Kim Kardashian 的網站銷售護膚美容產品。 第一次進入時,幾秒鐘後,屏幕中央會出現以下彈出窗口:

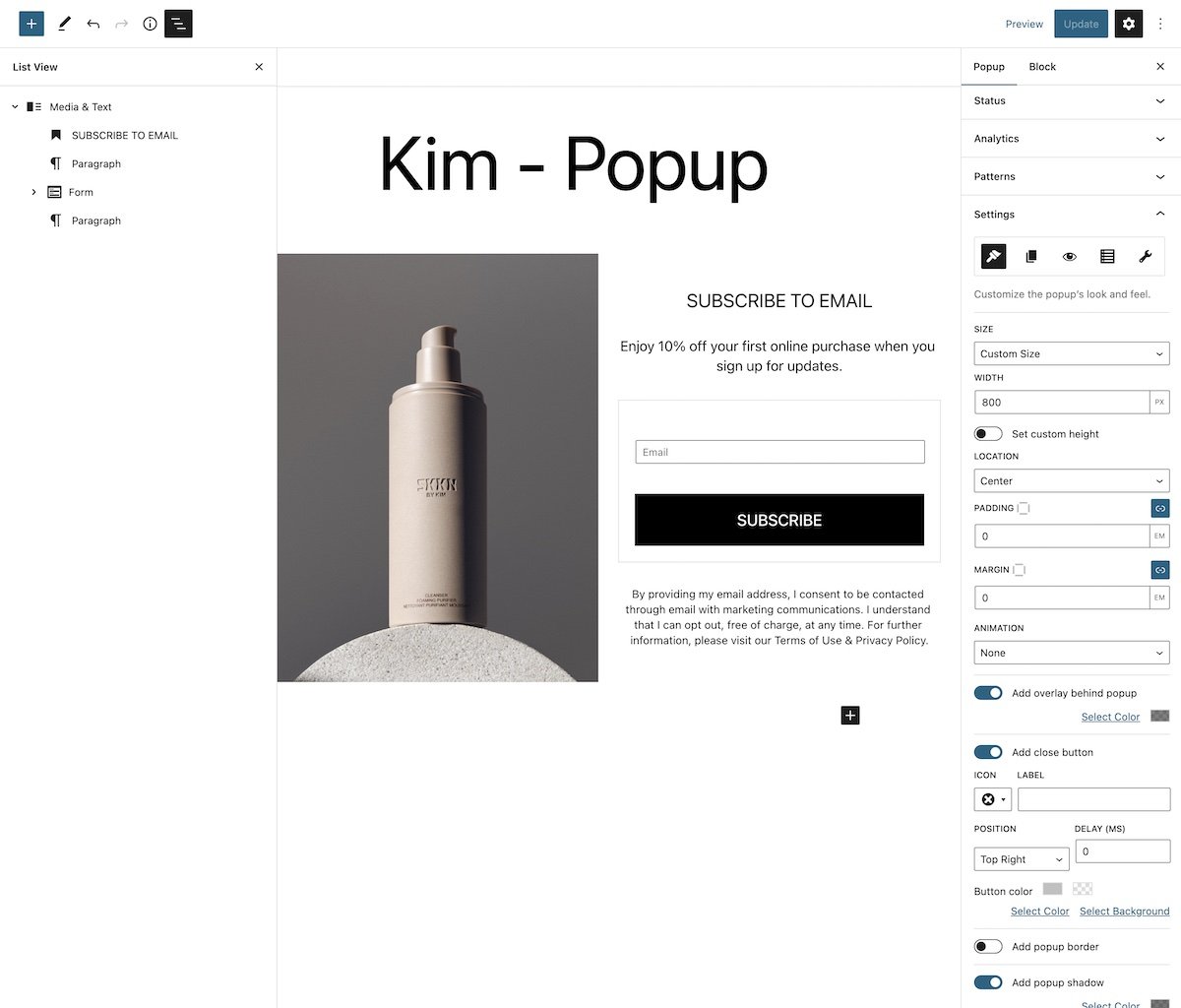
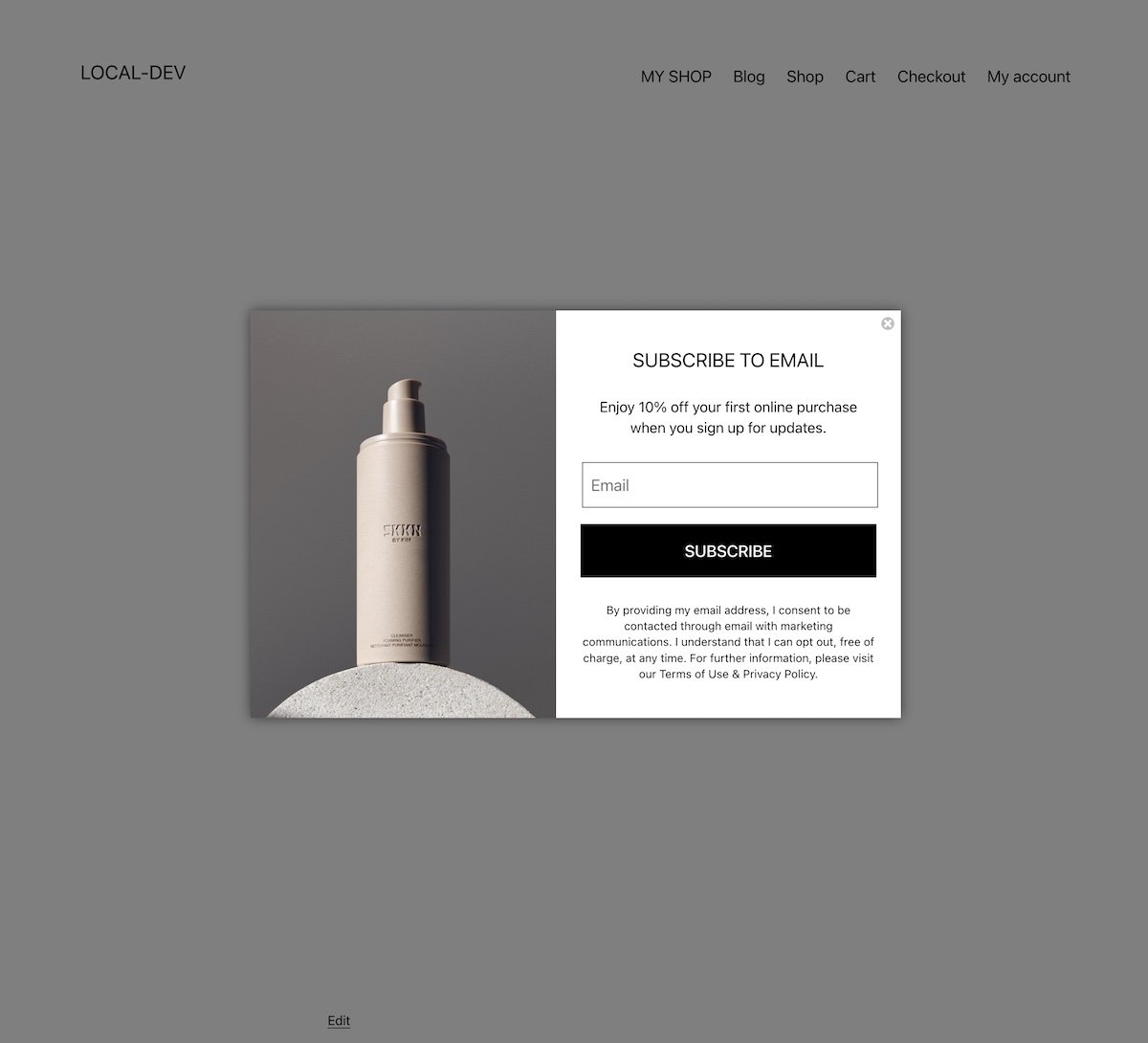
正如您可能已經猜到的那樣,創建這個彈出窗口就像是前兩個彈出窗口的“混合”。 我們創建一個媒體和文本塊,在其中我們在左側添加圖像,並且和以前一樣,我們確保它佔據整個空間並且是彈出窗口中的封面圖像類型。 在右側,我們添加標題、副標題、表單和更多文本。

在這種情況下,我們選擇了一個中間帶有十字的圓形灰色圖標作為關閉按鈕。 並且行為與以前相同:即它的顯示有延遲,並且一旦窗口關閉,它就會在一段時間內不再顯示給用戶。

Selena Gomez 網站上顯示的彈出窗口
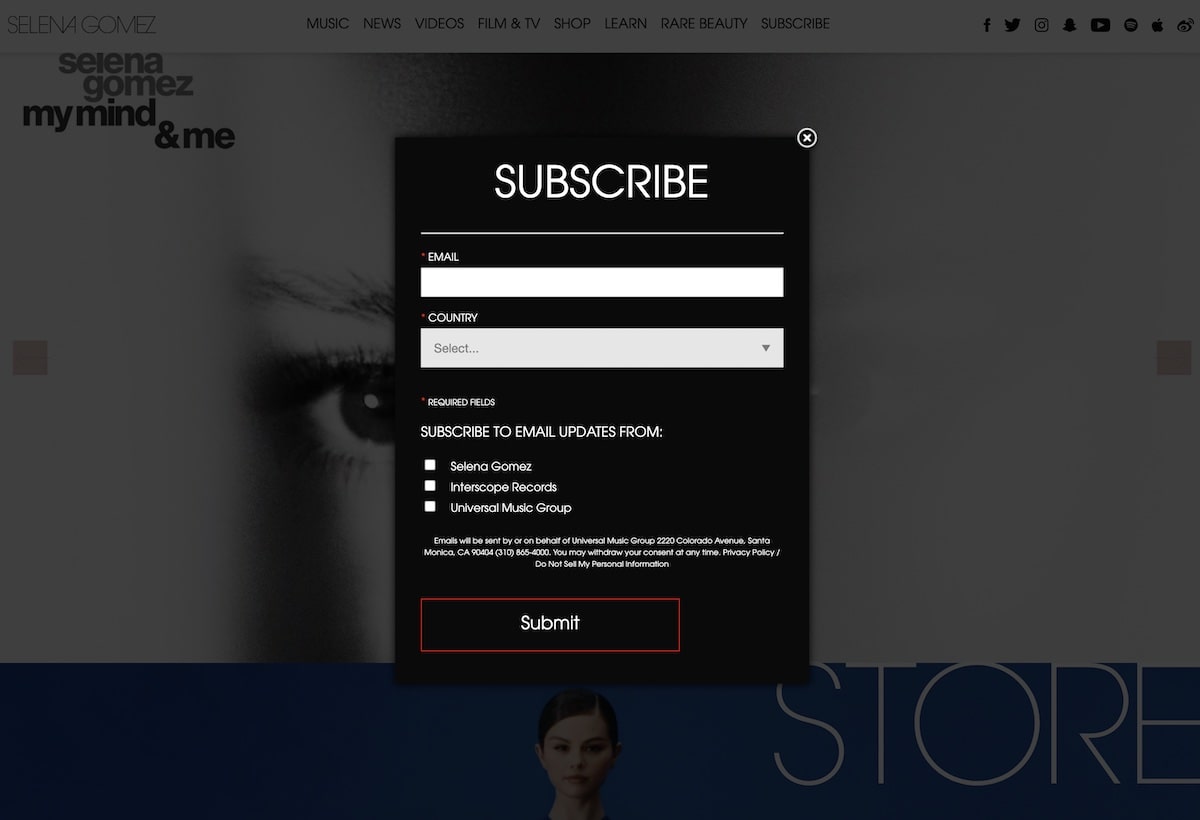
Selena Gomez 網站還顯示了一個以訂閱頁面為中心的彈出窗口。

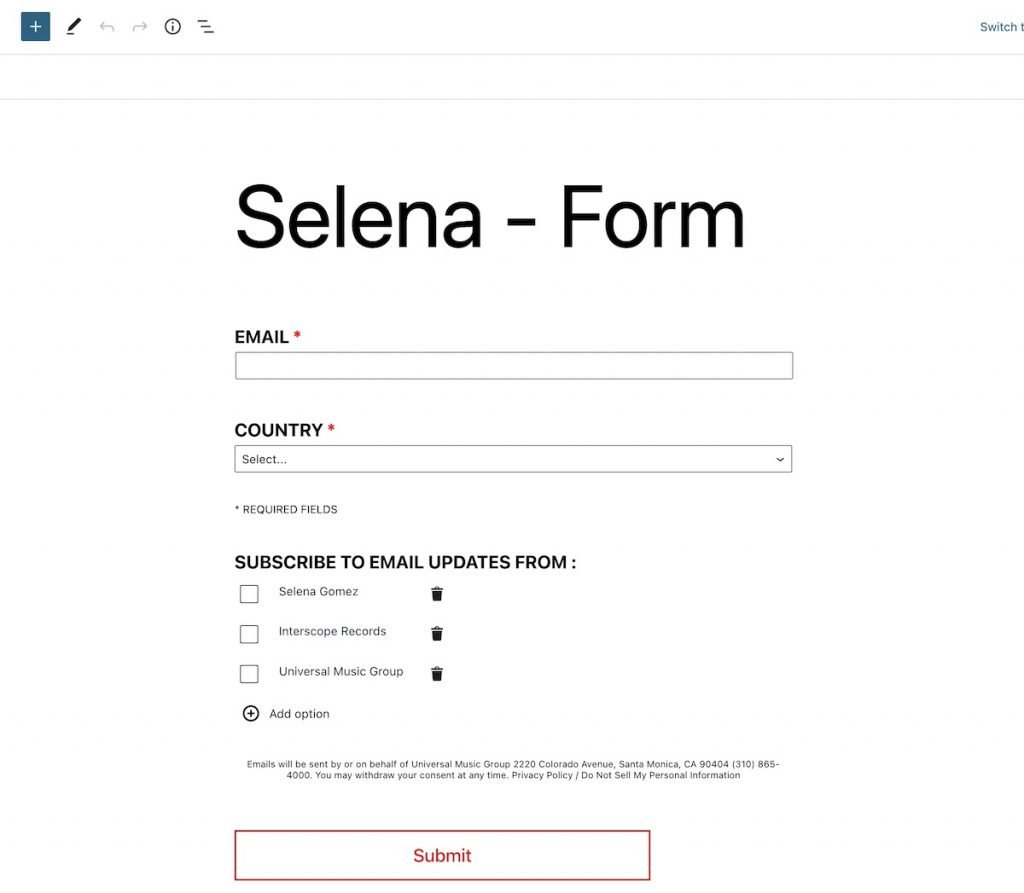
本例中的表單不僅要求提供電子郵件地址,而且還要求選擇國家和一組複選框,我們在其中指定要訂閱的確切位置。 Nelio Forms 允許您添加不同類型的字段,包括國家選擇器和一組複選框:

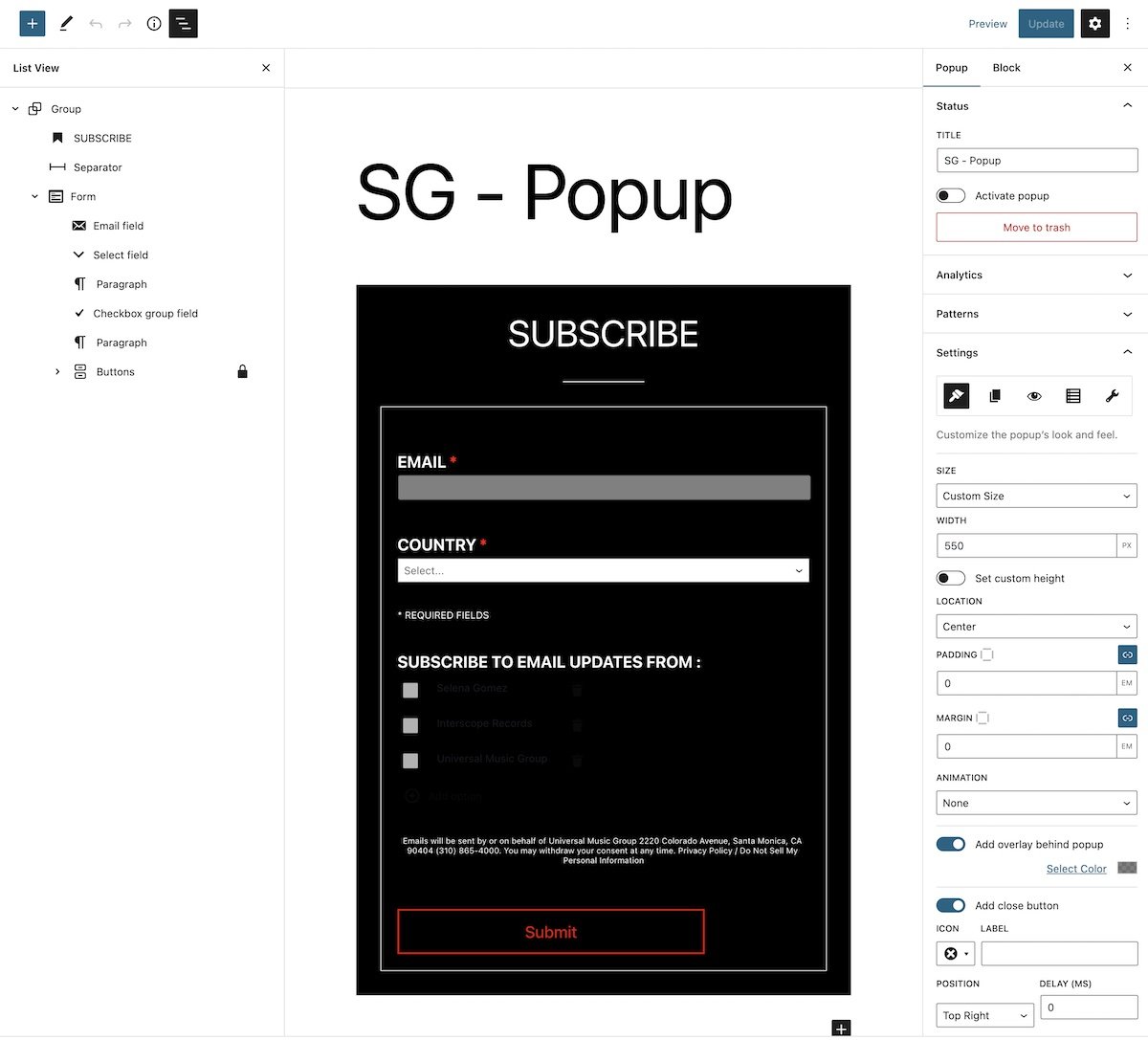
此外,在高級屬性中,您可以指示是否以及如何存儲表單信息,或者是否希望將其保存在 Mailchimp 中。

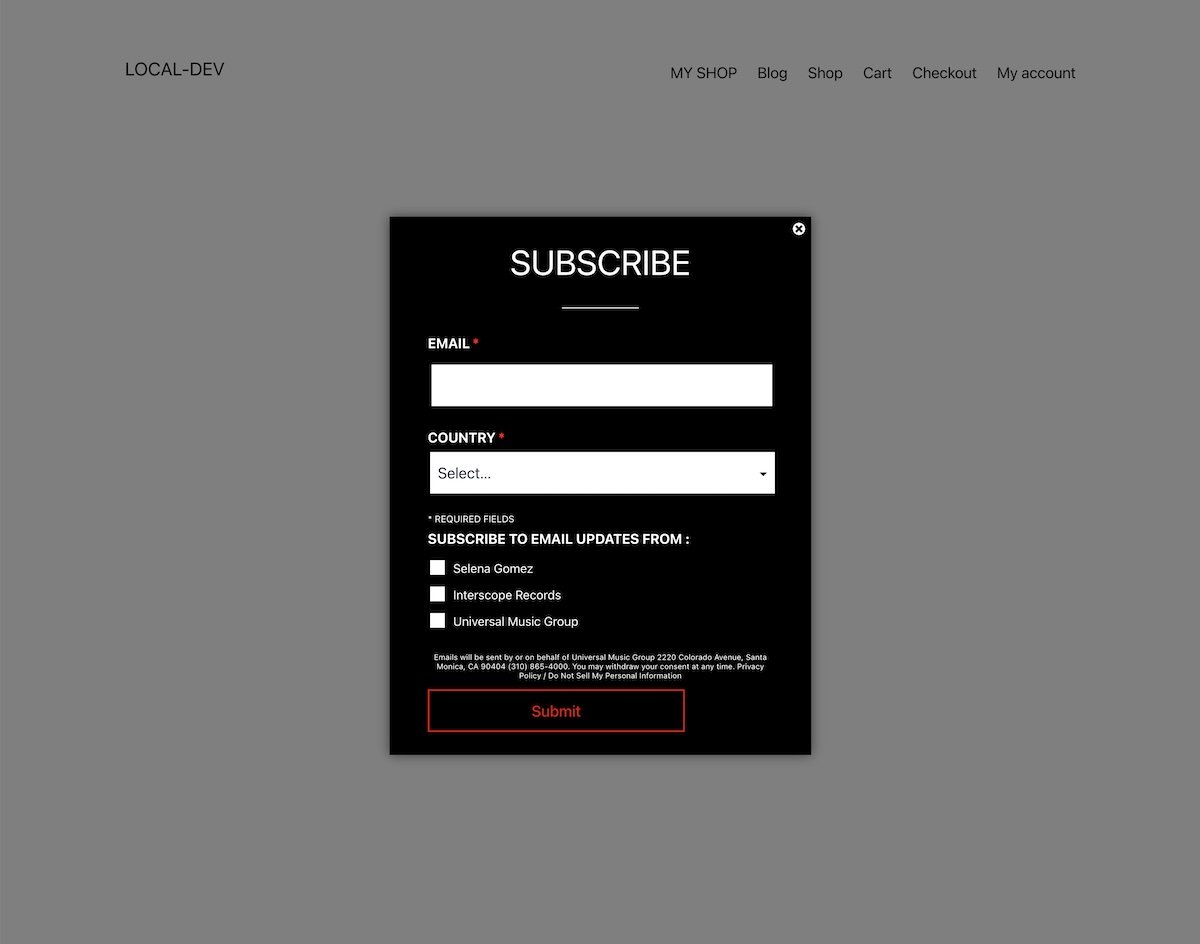
不要忘記添加關閉窗口圖標和彈出行為屬性,然後……就是這樣! 您已經創建了新的彈出窗口。

概括
如果您想讓更多訪問者訂閱您的郵件列表,您可以創建彈出窗口來邀請他們這樣做。 借助與 WordPress 無縫集成的 Nelio Popups 和 Nelio Forms 插件,您將看到復制名人網站上顯示的一些彈出窗口是多麼容易。
使用這些插件的最大優勢在於,您無需在 WordPress 上使用任何外部工具,並且可以使用您已經了解的塊編輯器以及主題的樣式和外觀來創建彈出窗口。 我鼓勵您嘗試一下,如果您有任何問題或意見,請隨時與我們聯繫。
Pablo Heimplatz 在 Unsplash 上的精選圖片。
