如何在 WordPress 中建立表格
已發表: 2023-12-29表格對於許多網站來說是必不可少的。 當您想到表格時,您可能會想到簡單、無聊的 Excel 電子表格。 然而,WordPress 網站以各種有趣的方式使用表格,從定價和比較到功能清單等等。
一旦您知道如何在 WordPress 中建立表格,您將能夠建立對受眾有益的各種元素。 精心設計的表格可以傳達大量訊息或以訪客易於理解的方式比較選項。
在本文中,我們將討論為什麼在 WordPress 中使用表格有意義,並介紹建立表格的四種方法。 我們還將向您展示如何匯入表格並設定表格樣式。 那麼就讓我們開始吧!
為什麼您可能想在 WordPress 中使用表格
表格並不是 WordPress 網站所獨有的。 它們是網路的核心元素之一,您可以在您訪問的許多網站上找到它們。 其中包括線上商店、網站託管提供者等。
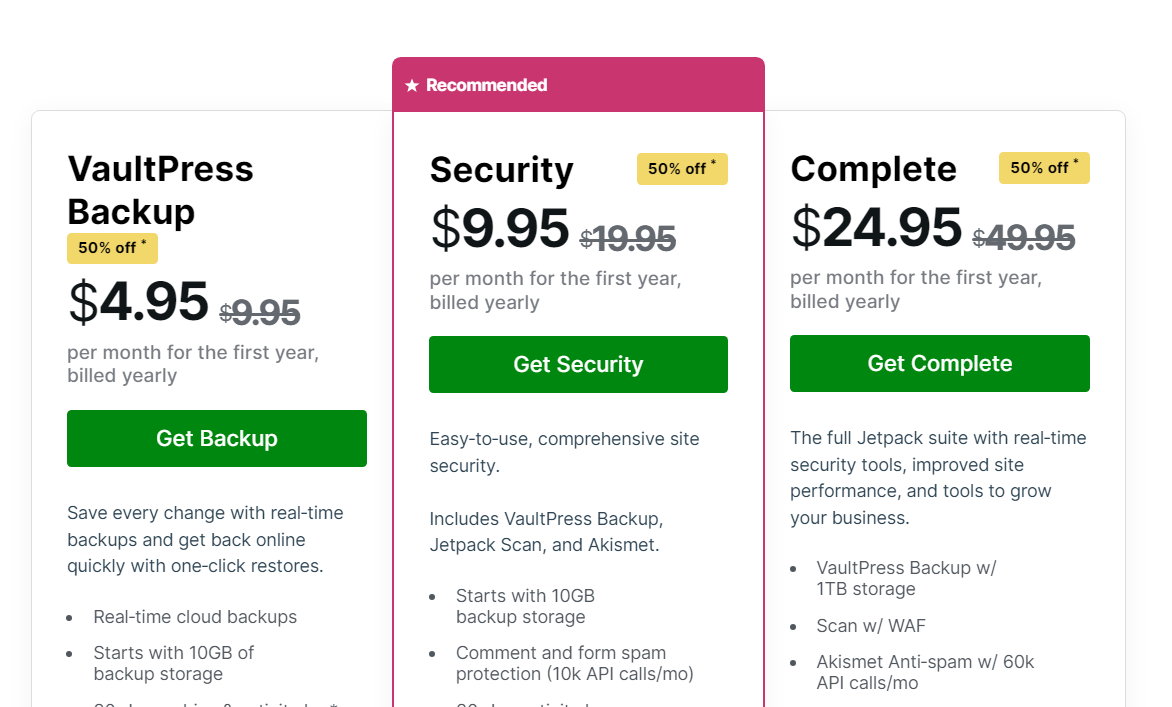
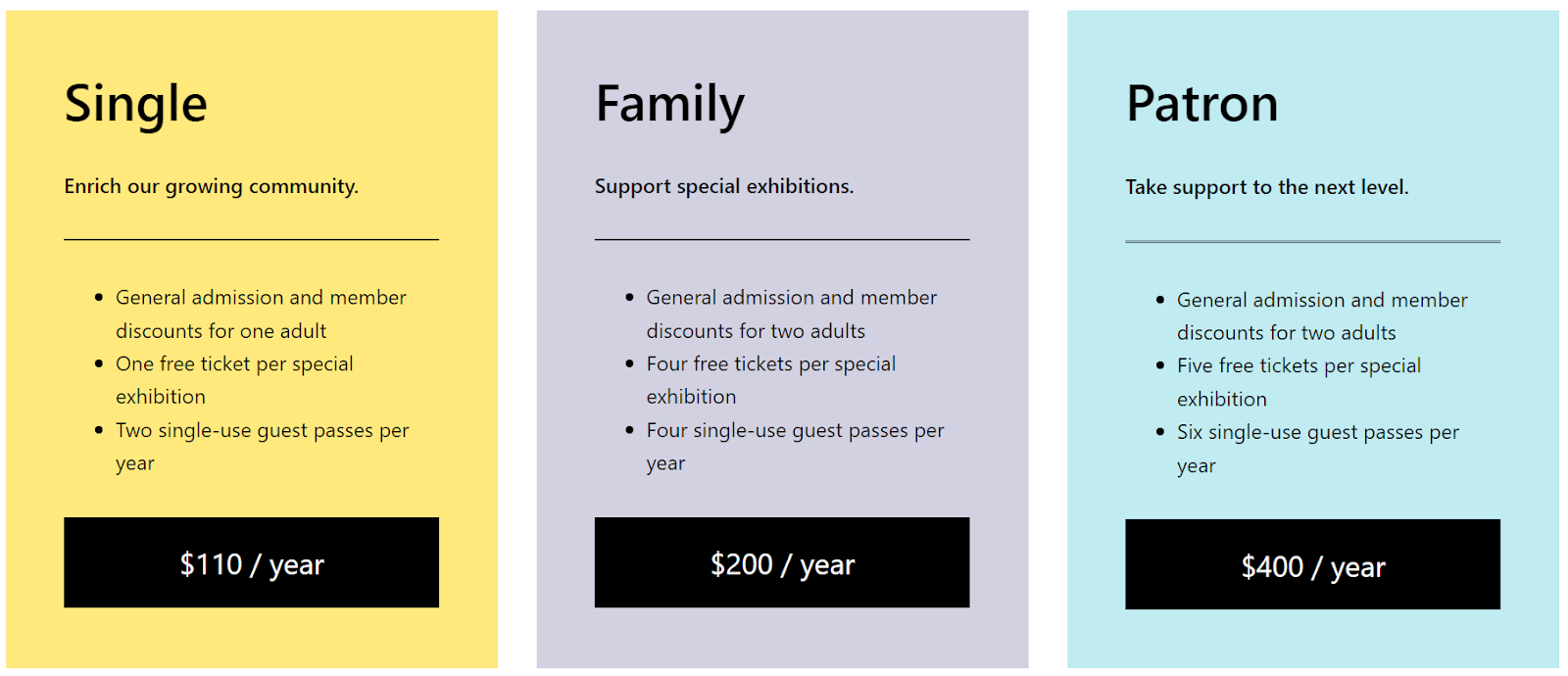
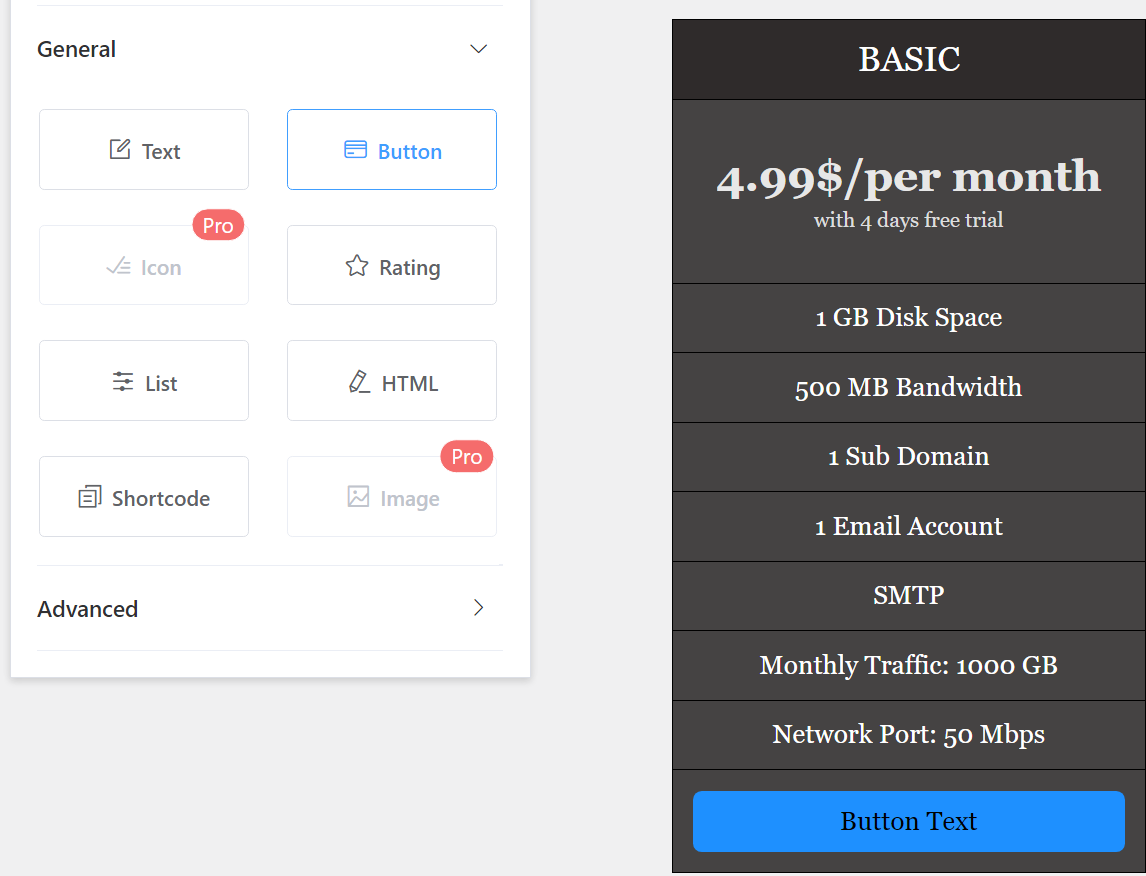
表格很受歡迎,因為它們使您能夠以簡單的格式共享大量資訊。 例如,考慮一個典型的定價表。

想像一下,如果您必須使用段落來描述所有這些資訊。 這不僅創造起來具有挑戰性,而且細節對於遊客來說也更難以理解。
另一方面,大多數人直觀地了解表格的工作原理,這使您能夠以創造性的方式使用它們。 您可以並排放置訊息,訪客就會知道他們要比較兩個或更多事物。
除了更容易呈現複雜資訊之外,表格看起來也很有吸引力。 這比您想像的更重要,因為許多訪客會避開有無窮無盡段落的頁面。 表格、圖像、清單和按鈕等元素使網站看起來更有趣、更不令人生畏。
如何在 WordPress 中建立表格(4 種簡單方法)
與 WordPress 中的大多數任務一樣,您可以透過多種方式建立表格。 您選擇的方法取決於您要建立的表的類型以及您喜歡使用的工具。
方法 1:使用 WordPress 表格區塊
您可以使用 WordPress 區塊編輯器為您的網站添加幾乎任何元素,包括表格。 這種方法的優點是不需要安裝額外的工具。
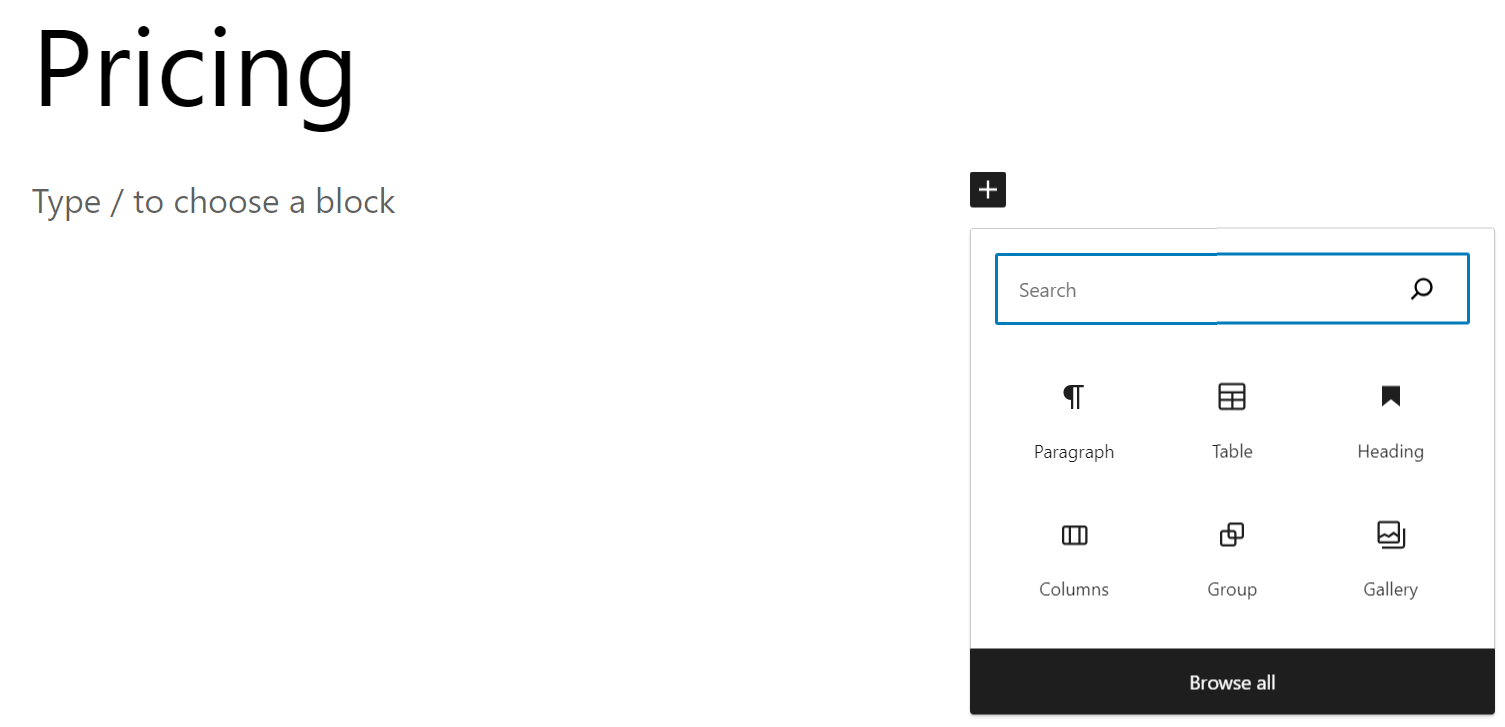
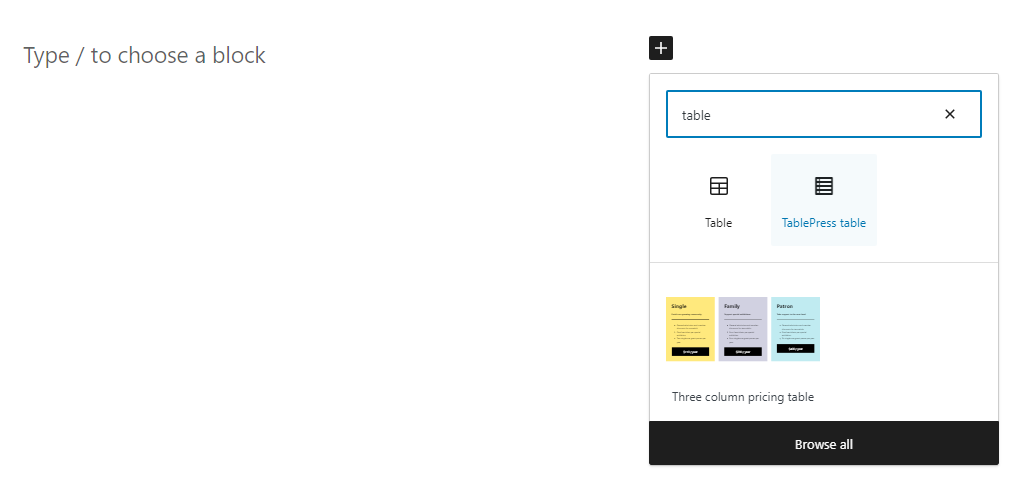
如果您熟悉其他類型的區塊,請學習使用表格 阻塞應該只需要一分鐘。 首先,打開區塊編輯器並選擇新增區塊的選項。 尋找表格 選項並單擊它。

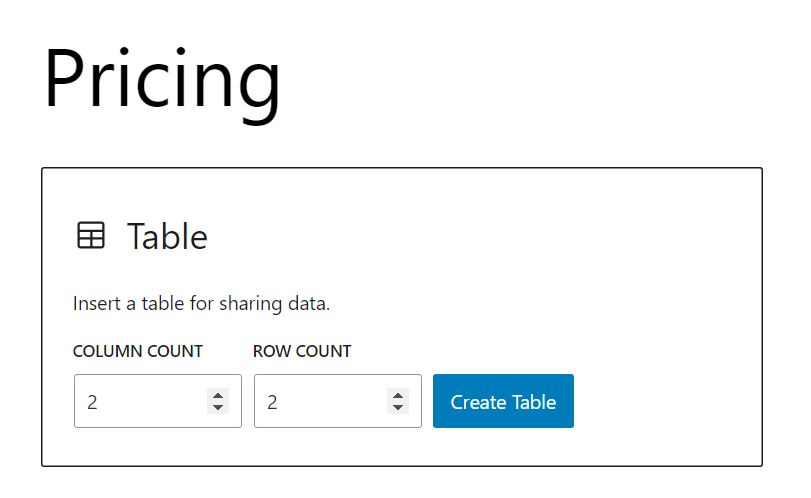
選擇表後 區塊,WordPress 會詢問它應該包含多少列和行。 設定您喜歡的任何數字,然後按一下「建立表格」 。

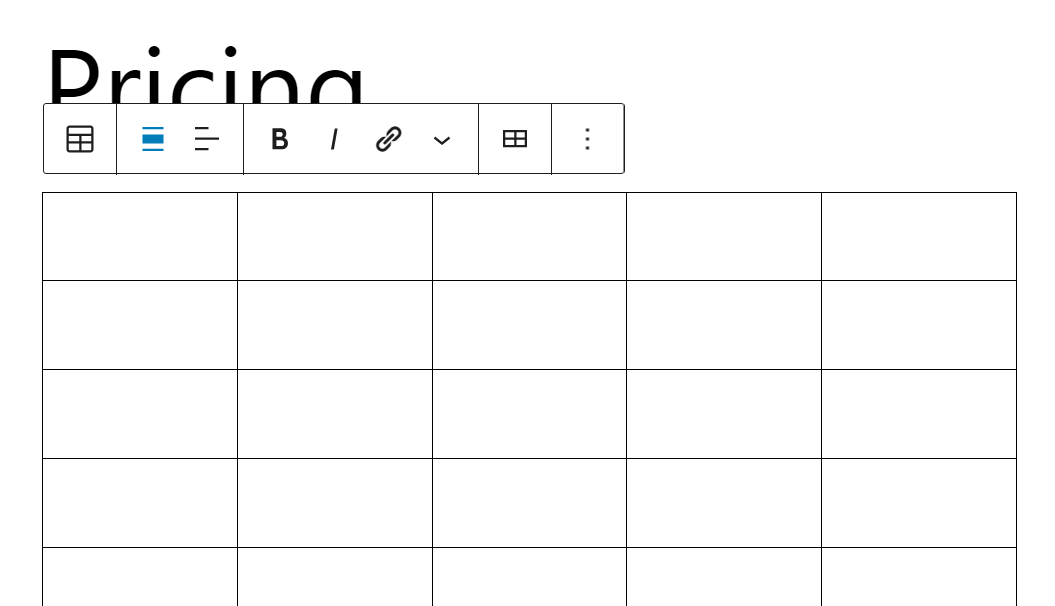
預設情況下,表格沒有樣式。 這意味著您將看到一個由行和列組成的空白網格,可供您輸入資訊。

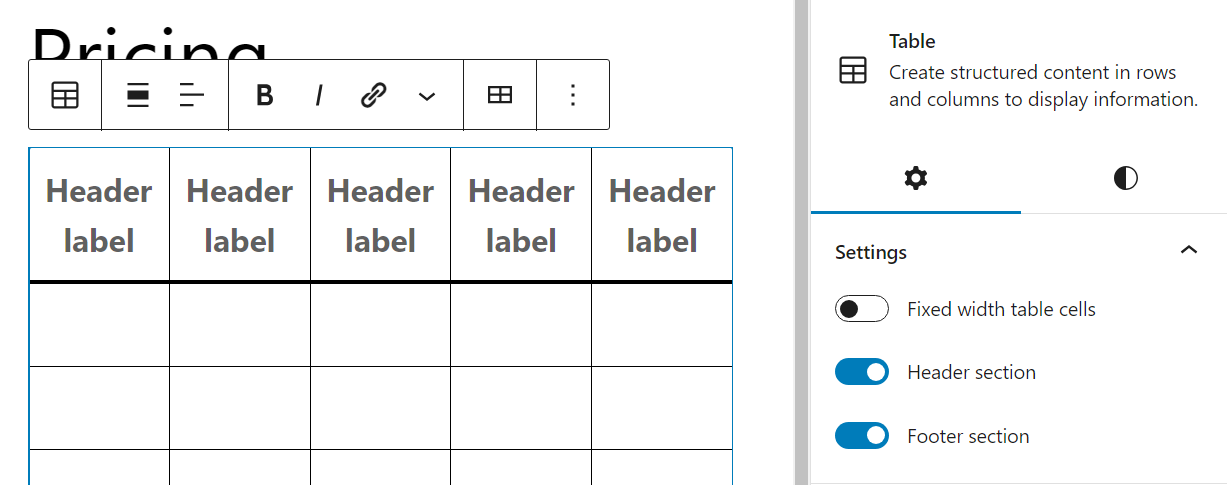
如果您選擇表 在區塊中,您可以存取上下文選單,該選單使您能夠新增或刪除行和列,以及設定內部文字的格式。
編輯器右側的區塊設定選單包括設定儲存格固定寬度以及新增頁首和頁尾部分的選項。 以下是包含標題的基本 WordPress 表格的外觀:

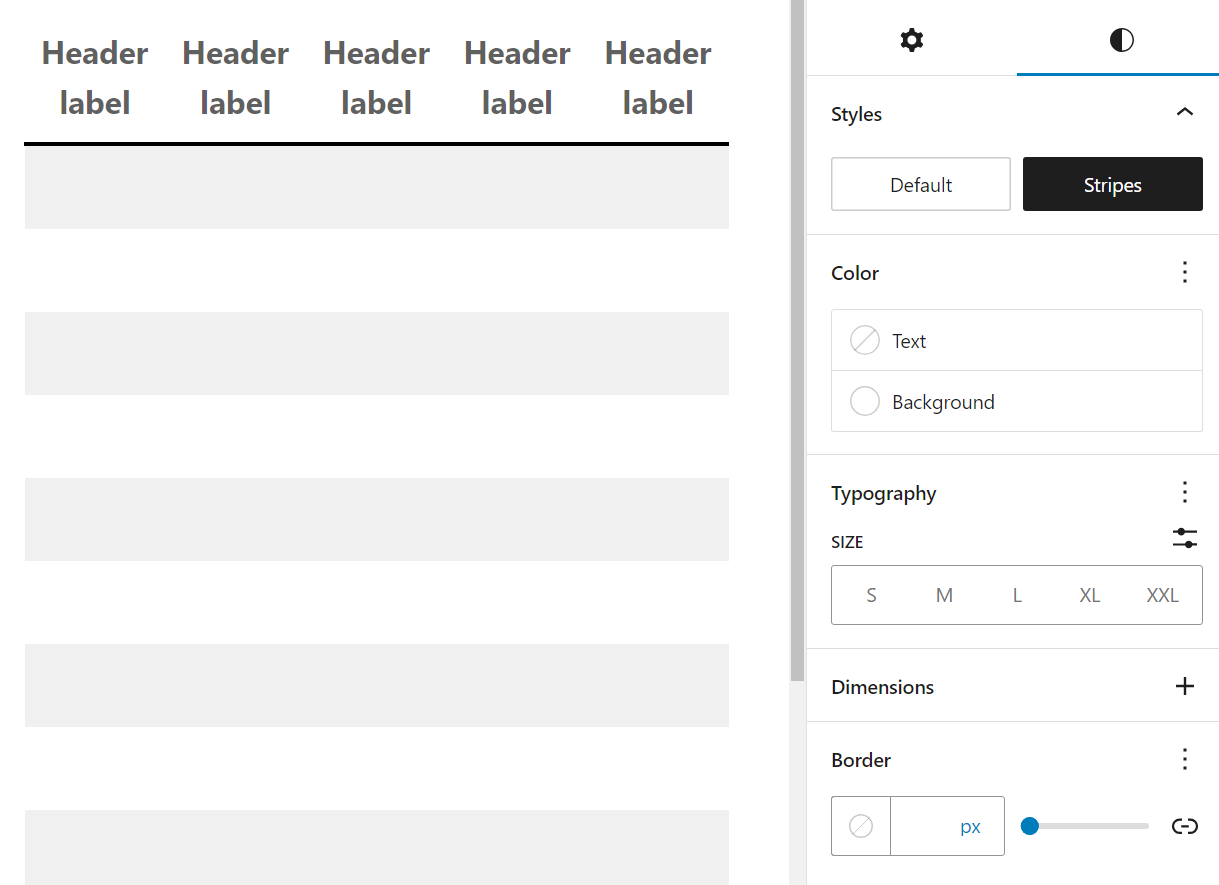
風格 區塊設定的選項卡可讓您在預設網格和基於條紋的表格之間切換。 後者的外觀如下:

您也可以變更表中儲存格的預設文字和背景顏色,以及版式和儲存格尺寸。 只需做一點工作,以這種方式建立的表格就可以看起來很簡單,但在視覺上仍然很有吸引力。

請記住,某些主題將包括帶有預先設計的表格的表格區塊的區塊模式。 這意味著您將能夠建立具有設定樣式的表格,並且只需擔心向其中添加您自己的內容。
方法二:利用AI工具即時產生表格
如果您嘗試過 ChatGPT 等 AI 工具,您就會知道您可以要求它們產生多種類型的文字。 其中包括一個基於提示的簡單表格。
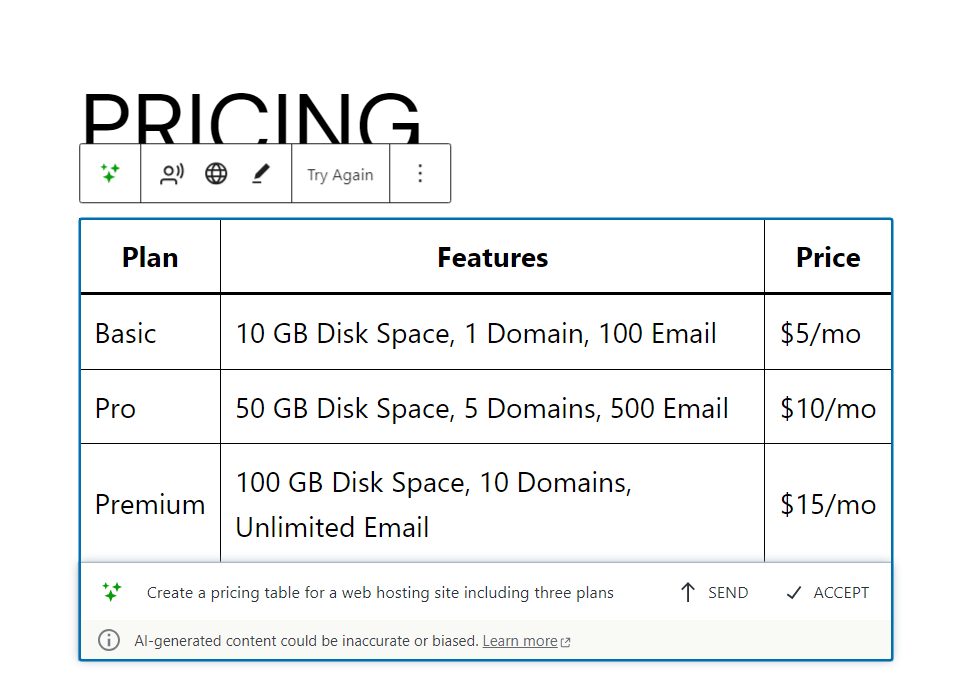
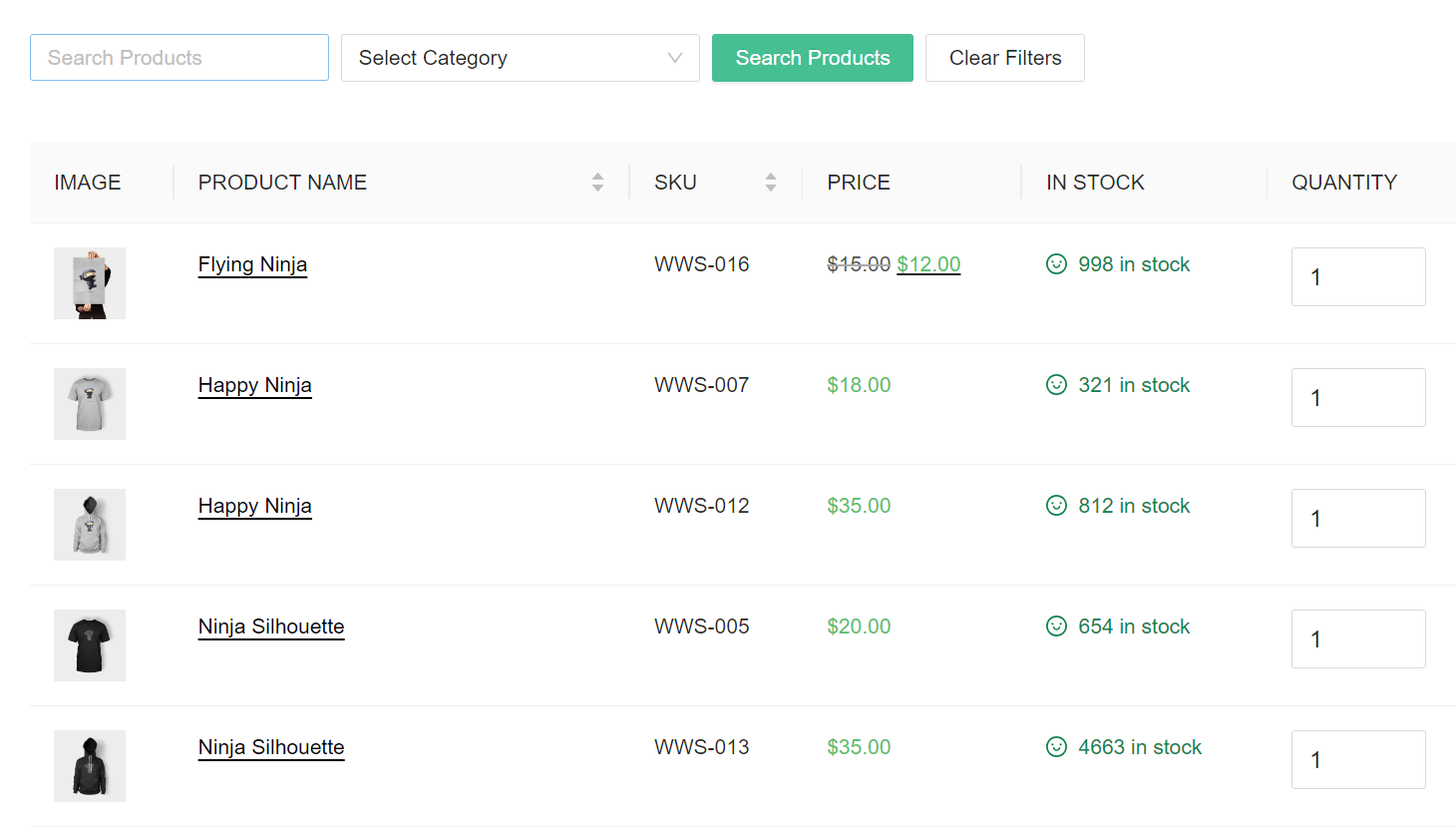
這是在 WordPress 中使用 AI 建立的表格的範例。 它是使用 Jetpack AI Assistant 和 Jetpack Blocks 製作的:

如果您有權存取 Jetpack AI Assistant,則可以透過選擇AI Assistant在區塊編輯器中使用它 塊(請注意,這是一個實驗性功能)。

選擇該區塊後,您將能夠輸入提示。 此提示可以要求人工智慧產生文字或其他類型的元素,包括表格。

在前面的範例中,人工智慧被要求產生一個包含託管提供者的三個計劃的表。 提示中包含的細節越多,您就越有可能獲得滿意的結果。
請記住,AI 工具通常無法存取您的網站或網路上的資訊。 這意味著,如果您要求它建立一個包含您開啟的頁面資訊的表,您將無法獲得所需的結果。
使用人工智慧產生的任何表格都需要進行一定程度的編輯。 您需要更正訊息,並包含人工智慧未自行添加的數據。 儘管如此,如果您想知道如何建立表格,想要查看要包含哪種資訊的範例,或者只是想快速啟動該過程,那麼這可能是一個有用的工具。
方法3:在經典編輯器中建立表
如果您仍在使用經典編輯器,則新增表格比新增區塊要複雜一些。 其一,經典編輯器不包含任何用於為內容新增表格的工具或選項。
有兩種方法可以繞過此限制。 第一種是使用 HTML 編輯器,並使用程式碼手動建立表格。 使用 HTML 新增表格並不困難,但如果您不熟悉該語言,則可能需要一些時間。
更快的替代方法是使用可讓您建立表格並為其產生對應 HTML 程式碼的工具。

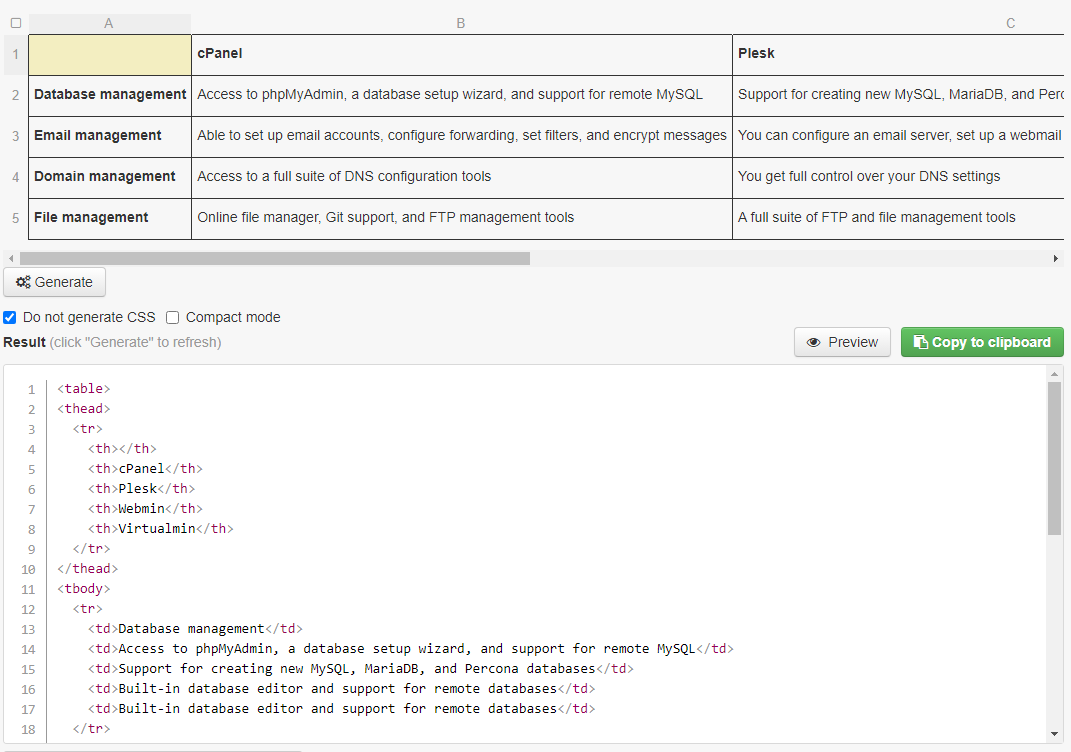
上面的範例來自 HTML Table Generator。 這是一個免費工具,可讓您使用簡單的編輯器建立表格,然後產生相應的 HTML 程式碼。
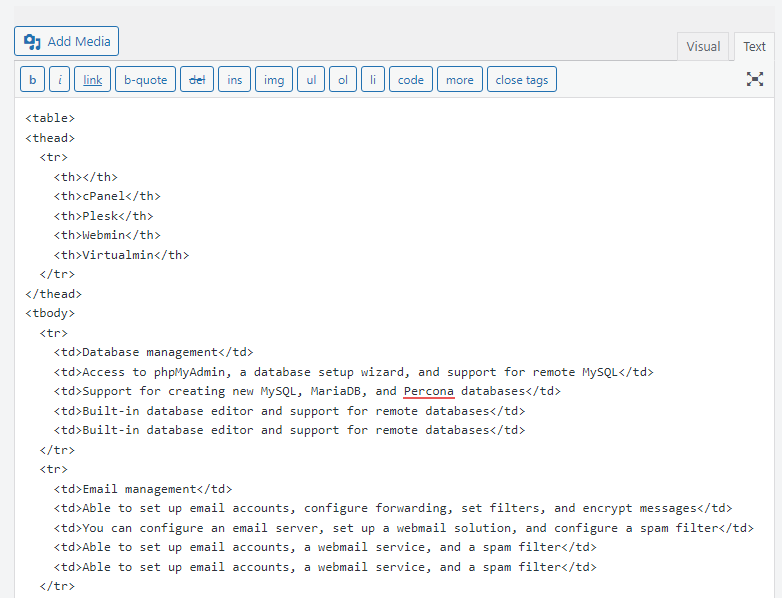
獲得該代碼後,您可以進入經典編輯器並選擇文本 標籤。 然後,將程式碼貼到您想要將表格放置到的位置。

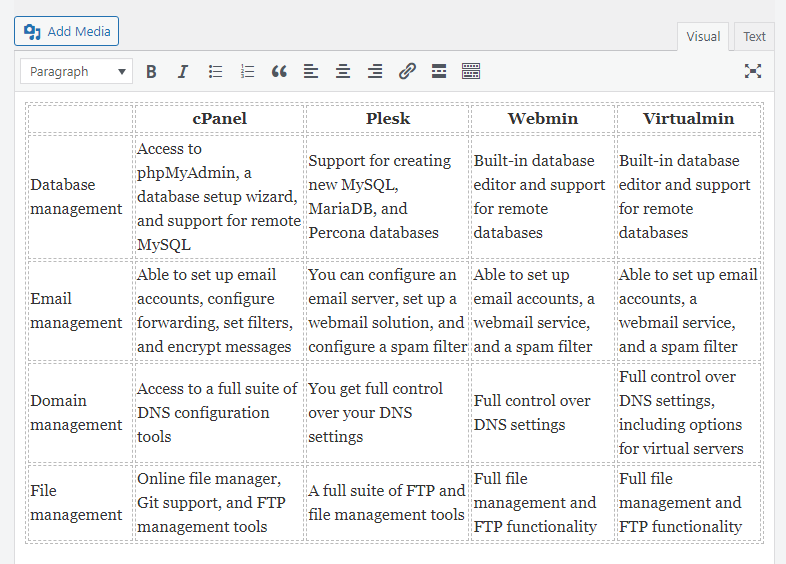
切換到視覺 選項卡,您將看到完整的表格而不是 HTML。 此時,您可以直接對其進行編輯。

請注意,如果您想新增或刪除行或列(或進行任何其他自訂),則需要跳回文字 選項卡並更改 HTML 程式碼。 如果您打算在經典編輯器中使用表格,則需要一定程度的熟練使用 HTML。
方法4:安裝並使用專用的WordPress表格插件
如果您不想使用先前的方法來建立表,還有其他選擇。 例如,許多外掛程式新增了用於在 WordPress 中建立表格的新選項,例如 TablePress。

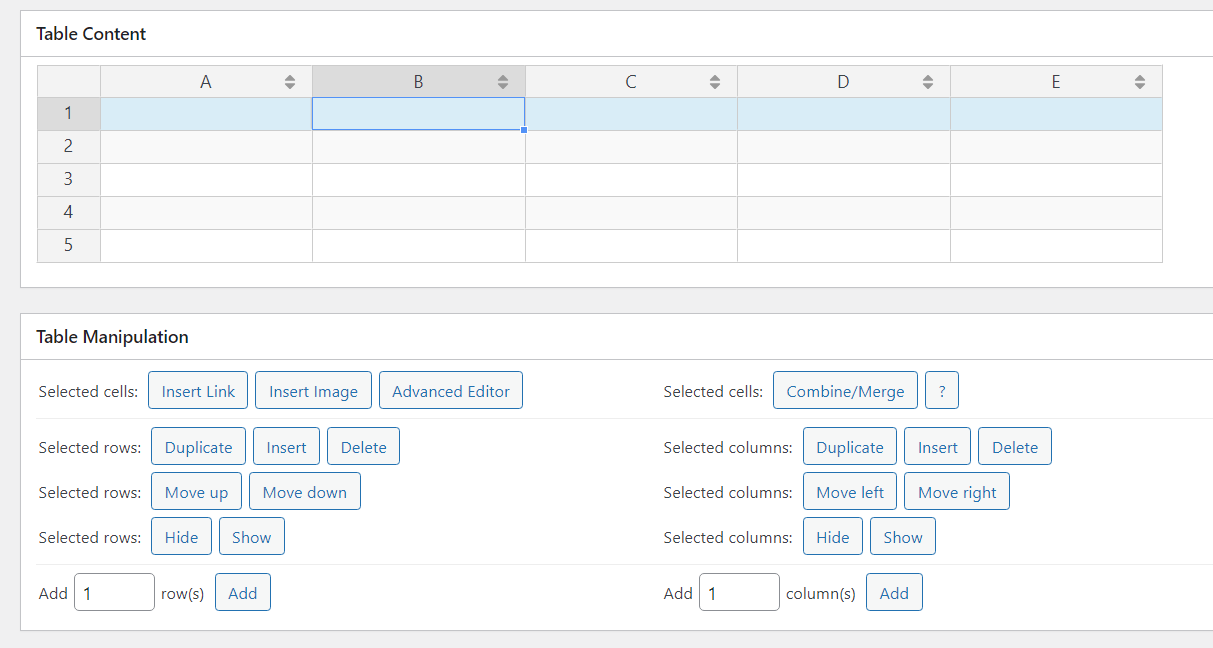
根據您使用的插件,您的體驗會有很大差異。 例如,使用 TablePress,您可以使用類似電子表格的表格編輯器。

此編輯器使您能夠使用拖放系統重新排列單元格。 您可以按一下任何儲存格來編輯其內容,並且可以使用格式設定工具。
TablePress 也支援我們將在後續部分中討論的多種功能,包括分頁以及搜尋和篩選功能。 這些功能對於幫助訪客瀏覽包含大量資料的表格至關重要。
您使用 TablePress 建立的每個表都分配有一個唯一的短代碼。 您可以使用該短代碼將表格放置在您的網站上。 如果您使用區塊編輯器,您也可以存取TablePress Table 堵塞。

如果您想使用外掛程式在 WordPress 中建立表格,最好嘗試多種選項,直到找到適合您需求的選項。 請記住,大多數表格外掛程式需要處於活動狀態才能使其元素正常運作。 這意味著如果您決定切換插件,您創建的某些表可能會停止工作,並且您需要重新製作它們。
如何從 Excel、Google Sheets 和類似平台匯入表格
有兩種方法可以將表格從 Excel 和 Google Sheets 等平台匯入 WordPress。 第一種方法是使用一個插件,該插件為您正在使用的電子表格類型提供導入工具。
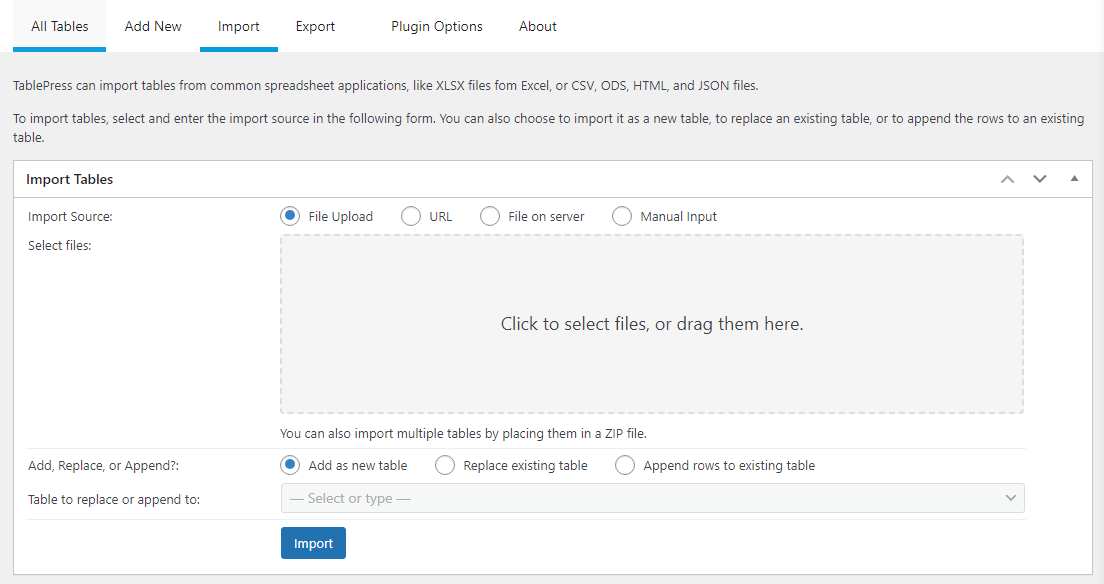
在上一節中,您了解如何使用 TablePress。 該插件還包括一個從 XLSX、CSV、HTML 和 JSON 檔案匯入表格的選項。 您可以透過導覽至TablePress → 匯入表格來存取外掛程式的匯入工具。

您需要以正確的格式下載或儲存要匯入的表。 完成後,您可以使用此導入器上傳文件,選擇“新增為新表”選項,然後按一下“導入” 。
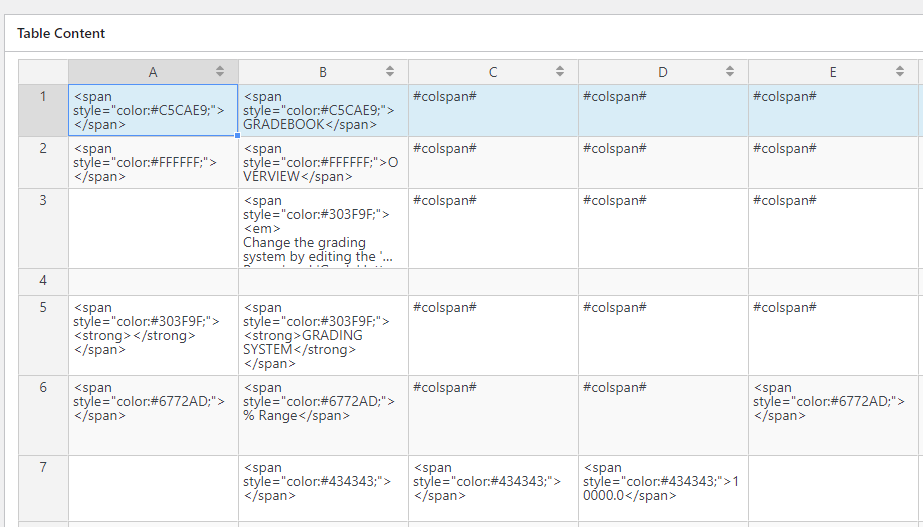
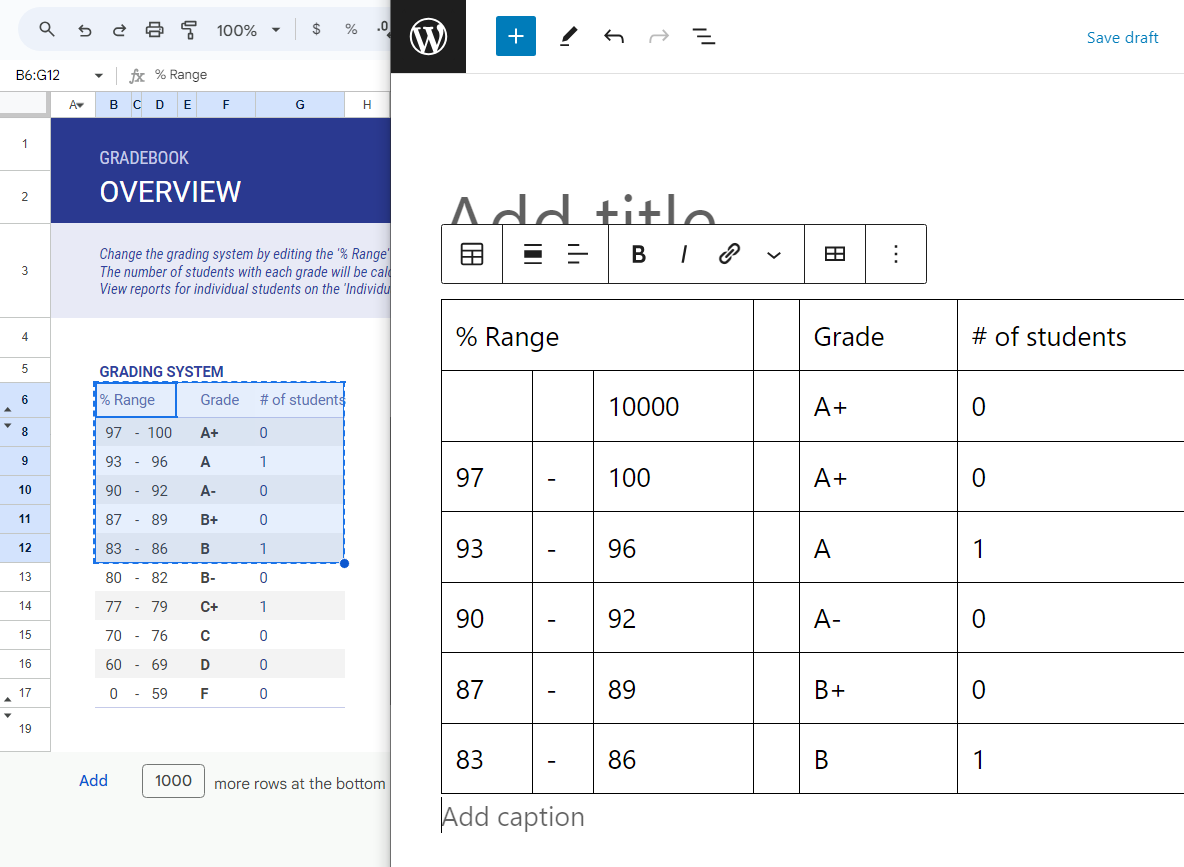
該外掛程式會將文件轉換為可以嵌入到您的網站中的表格。 您也可以使用插件的內建編輯器修改表格。

請注意,編輯器支援 HTML,並且它將嘗試使用程式碼從檔案複製樣式。 程式碼在編輯器中可能看起來很混亂,但是如果您預覽它,您將看到前端格式。
將表格匯入 WordPress 的另一個選項是複製並貼上它們。 您可以從 Excel、Google Sheets 以及類似軟體和網站複製整個元素。 當您將表格貼到區塊編輯器中時,WordPress 將建立一個表格 區塊包括原始內容。

請注意,您應該只複製和貼上簡單的表格。 在此過程中樣式和格式可能會遺失。 對於複雜的表格,您最好使用支援直接匯入文件的表格外掛程式。

如何使用 CSS 設定表格樣式
您可以使用 CSS 來設定 HTML 中表格的樣式。 所有 WordPress 表格都使用 HTML,CSS 可讓您很好地控制每個元素的外觀(如果您知道如何使用它)。
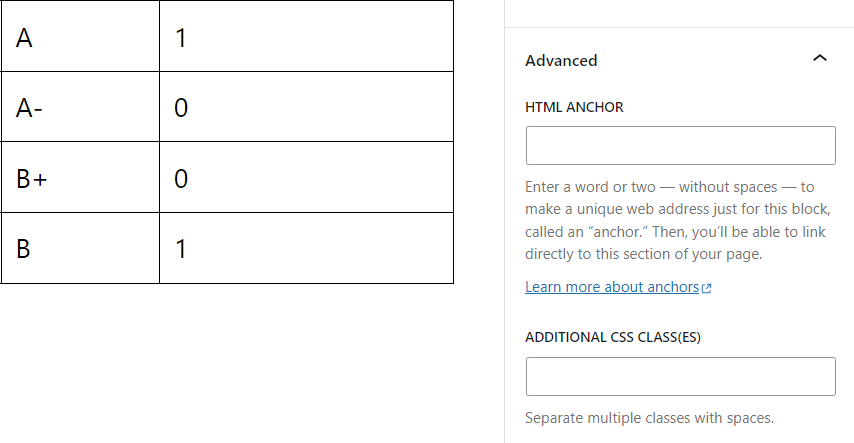
如果您使用區塊編輯器建立表格,則可以進入任何表格的區塊設定並尋找進階 → 其他 CSS 類 選項。

這將使您能夠將類別新增至表中。 您可以透過修改主題的style.css檔案將 CSS 樣式指派給這些單獨的類別。
請注意,如果您不知道如何使用 CSS,那麼學習足夠的知識來創造性地設計表格可能需要付出很大的努力。 在大多數情況下,您最好使用區塊編輯器的內建樣式選項(儘管它們是有限的)。
表格外掛程式也往往提供大量的樣式選項。 如果您想設計表格並從上到下設定它們的樣式,則需要使用 CSS 或插件,具體取決於您是否習慣使用程式碼。
增強使用者體驗:超越簡單表格的三種方法
在 WordPress 中新增簡單的表格很容易。 不過,如果您在網路上瀏覽一下,您會發現許多表格都包含進階元素,例如排序選項或按鈕。 讓我們討論一下如何將它們添加到您的表中。
1.新增過濾和搜尋功能
線上表格可以包含您需要的盡可能多的信息。 然而,表格越大,導航就越困難。 這就是為什麼網站上的許多表格都包含過濾和搜尋功能。

如果沒有這些功能,訪客可能很難找到他們正在尋找的資訊或項目。 即使使用分頁,大多數訪客也不會瀏覽多個頁面來識別單一條目。
區塊編輯器不允許您在表格中新增篩選或搜尋功能。 如果您想執行此操作,則需要使用包含這些功能的表格外掛程式。
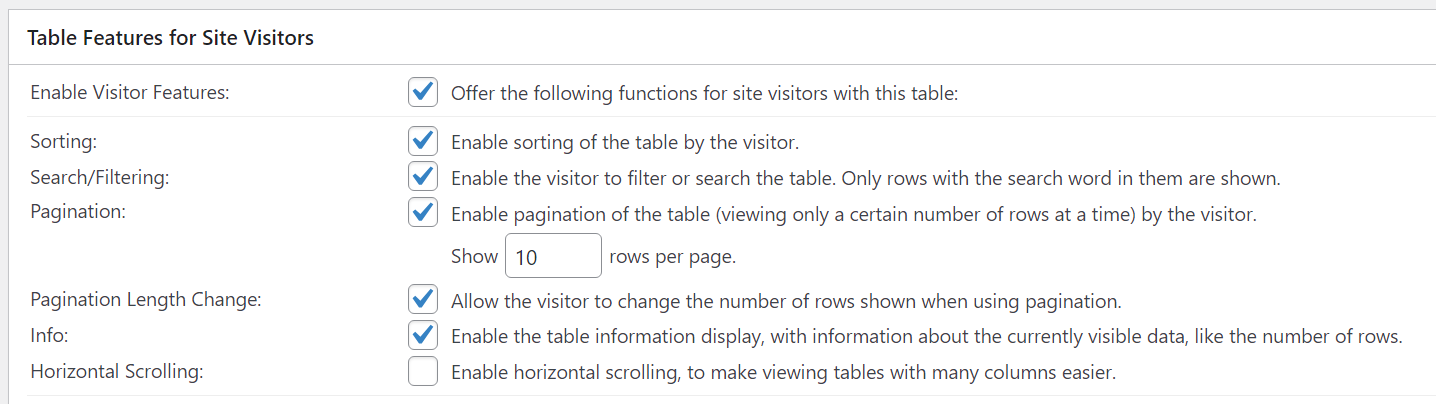
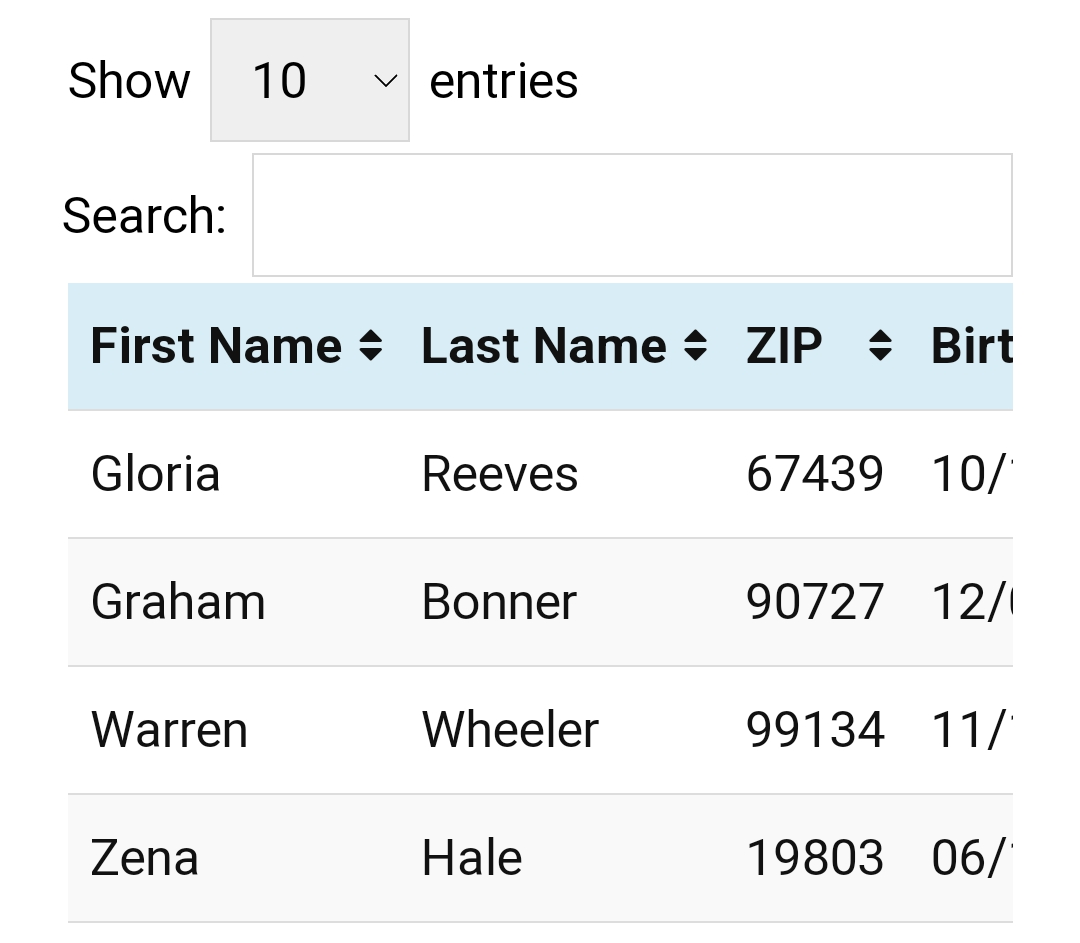
TablePress 是執行此操作的外掛程式的一個範例。 當您使用 TablePress 編輯器時,您可以向下捲動至「網站訪客的表格功能」 , 並勾選搜尋/過濾 選項。

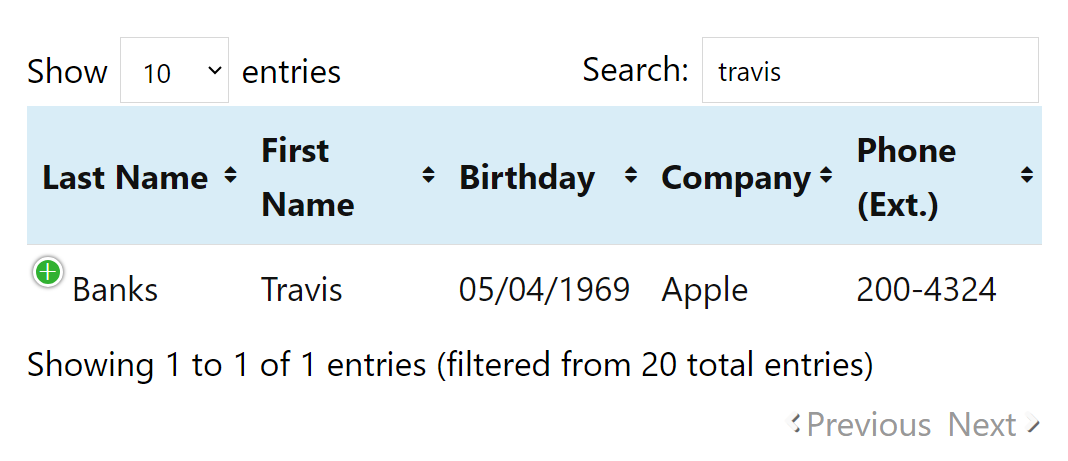
啟用功能後,搜尋列將出現在表格其餘內容上方的一行上。 當訪客使用搜尋功能時,表格會動態更新以顯示對應的結果。

請注意,其他表格插件可能會以不同的方式進行篩選和排序。 當您選擇要使用的外掛程式時,請確保它包含您希望表具有的功能。
2.透過新增按鈕和連結建立互動式表格
WordPress 中的表格可以包含比文字更多的內容。 它們可以包含連結、圖像甚至影片。
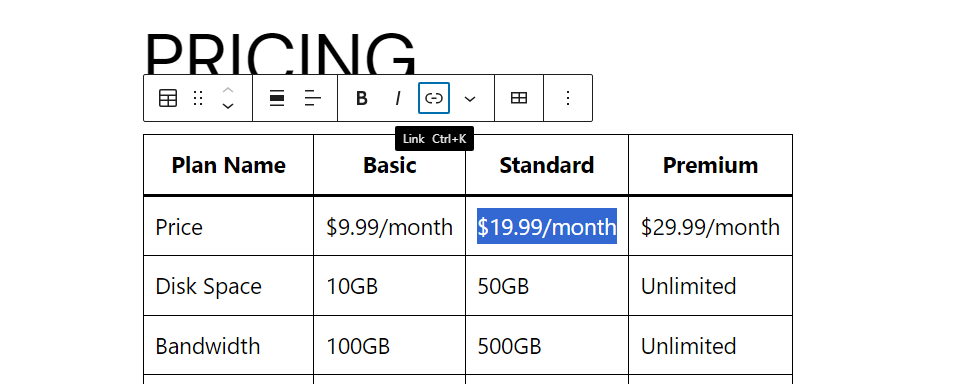
新增到表格的連結很簡單。 您只需在區塊編輯器中選擇相關文本,然後使用格式選單新增它應連結到的 URL。

至於按鈕,您無法將它們直接放置在表格中。 但您可以在每列正下方或每行旁邊新增按鈕。 這為訪客提供了視覺提示,即按鈕對應於表中的特定元素。
一般來說,向表格添加按鈕可能很棘手。 您需要修改它們的設計,以便其位置與表格相匹配,並注意按鈕可能會在較小的裝置上移動。
並非所有表格插件都提供按鈕的支援。 Ninja Tables 就是這樣做的一個例子。 該外掛提供了一個表格編輯器,感覺不像使用電子表格工具,而更像頁面建立器。
當您使用此外掛程式建立表格時,您可以從要拖放的元素清單中進行選擇,包括按鈕。

該外掛程式使您可以完全控制按鈕的樣式,並且可以向它們添加連結。 這非常適合您想要包含要求訪客註冊或購買的號召性用語的表格。
3. 設計與表格搭配的視覺化工具
表格並不是唯一可用於在 WordPress 中視覺化資料的元素。 圖表也是組織和顯示大量資訊的絕佳方式。
預設情況下,WordPress 不包含可讓您新增圖表和圖形的工具或區塊。 如果您想使用這些類型的元素,則必須求助於插件。
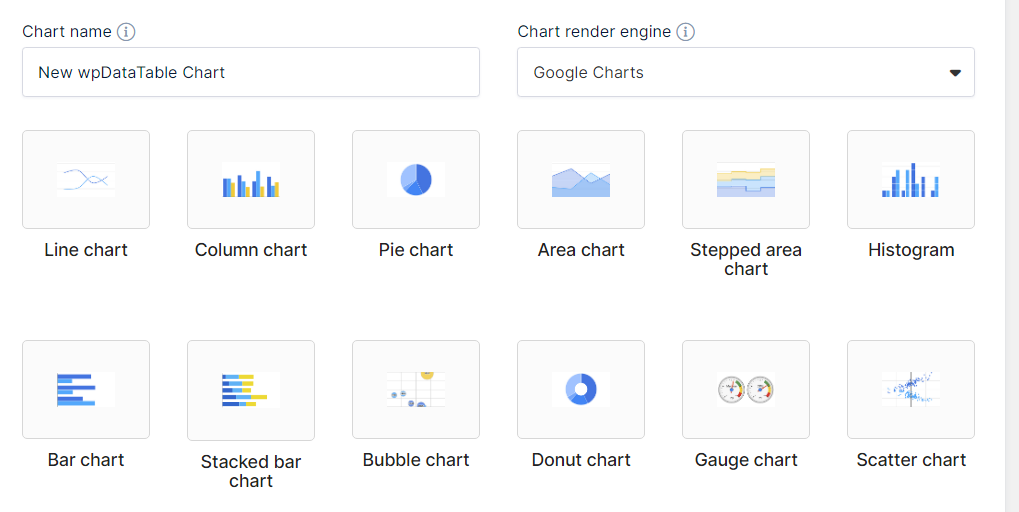
您可以在 WordPress 中使用許多很棒的(免費的)圖表和圖形外掛程式。 它們中的大多數與表格協同作用,因為您可以將它們用作資料集來產生隨附的圖表。 wpDataTables 就是一個例子。
該外掛程式使您能夠為您的網站建立表格並將其轉換為圖形或圖表。 建立圖表或圖形時,您可以從一系列樣式中進行選擇,包括長條圖、圓餅圖和散佈圖。

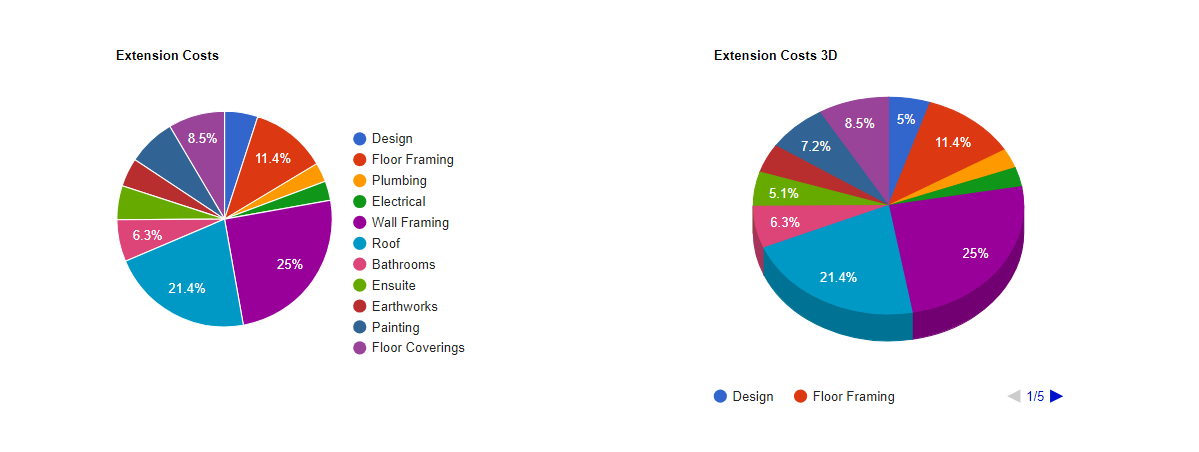
以下是使用此外掛程式從表格資料生成的兩個圓餅圖的範例:

圖表和圖形是比表格更直觀地展示資料的有效工具。 您可以透過查看其文件來了解有關如何使用 wpDataTables 的更多資訊。
解決 WordPress 中的常見表格問題
如果您打算在 WordPress 中使用大量表格,您可能會在某些時候遇到技術問題。 如果您的網站表格出現問題,請執行下列操作。
1. 您的表格顯示不正確
如果您使用外掛程式建立表,它們有時可能會顯示不正確。 許多表格外掛程式需要保持活動狀態,否則您用它們建立的元素將停止工作。 使用短代碼放置表格的插件特別容易出現此問題。
如果您的表格缺少元素、佈局損壞或根本不顯示,則可能是由於來源外掛程式存在問題。 解決問題的第一步應該是透過檢查下載頁面或開發人員網站來查看該外掛程式是否有可用的更新。
您也可以透過一一禁用網站的插件來解決此問題。 很可能有一個特定的插件會導致表的兼容性問題,識別此問題將幫助您解決問題。 確保在臨時網站上執行此測試(以及所有故障排除),並首先備份您的網站。
另一種選擇是匯出表格資料並使用不同的插件匯入。 如果您的網站使用大量表格,這可能會非常耗時,因此僅建議將其作為最後的手段。
2. 您的表格在某些裝置上顯示不佳
無論訪客使用什麼類型或大小的設備來查看您的網站,您創建的任何表格都必須看起來良好,這一點至關重要。 如果您使用區塊編輯器建立表,這應該不是問題。 預設情況下,區塊是響應式的,這意味著您的表格將調整大小以適合訪客的螢幕。
在某些情況下,這意味著列或行向下移動。 某些表格外掛程式還允許您建立可捲動表格,以便訪客無論使用何種裝置都可以導覽它們。
如果您設計的表格無法適應不同的螢幕尺寸,則您使用的插件很可能無法回應。 測試表格的最簡單方法是在行動裝置上開啟您的網站並查看。

表中的行和列越多,在行動裝置上呈現就越困難。 如果您使用的外掛程式沒有回應,您需要找到替代方案,例如 TablePress 或 Ninja Tables(前面討論過)。
3.您遇到外掛衝突或匯入/匯出問題
如果您使用表格外掛程式並且您建立的元素停止工作,則可能是插件本身的問題。 大多數時候,如果插件突然停止工作或開始顯示錯誤,這是由於相容性問題。
該外掛程式可能與您網站上的其他元素或您正在運行的 WordPress 版本不相容。 避免此類問題的最簡單方法是讓 WordPress 以及您的主題和網站的所有外掛程式保持最新狀態。
這同樣適用於您在嘗試匯入和匯出表格時遇到的任何問題。 您用於匯入/匯出過程的任何外掛程式或工具都可能有問題。 它要么已損壞,要么與您網站的某些其他元素不相容。
如果更新 WordPress 和您的外掛無法修復表格的錯誤,您需要找出是哪個工具導致了問題。 這意味著要一一停用插件,直到您的表格再次開始正確顯示。 一旦確定了衝突的根源,您就可以決定是保留該插件還是將其刪除並尋找替代方案。
經常問的問題
如果您對如何在 WordPress 中建立表格仍有疑問,讓我們探討一些常見主題。
我可以在沒有任何技術知識的情況下在 WordPress 中建立表格嗎?
如果您知道如何使用電子表格軟體或文字編輯器,則可以在 WordPress 中建立表格。 區塊編輯器可以輕鬆建立簡單的表格並添加所需的內容。
另一個選擇是使用 Jetpack AI Assistant。 它可以透過簡單的提示來建立完整的表,這意味著您的工作量更少。 表格準備好後,您所要做的就是編輯其內容。
如何利用人工智慧在 WordPress 中輕鬆建立表格?
如果您有 Jetpack AI Assistant 和 Jetpack Blocks,則可以使用 AI 在 WordPress 中建立表格。 您可以訪問AI助手 使用區塊編輯器區塊,並提示它為您產生一個表。
助手使您能夠微調提示,直到您對結果感到滿意為止。 設定表格後,您可以像編輯 WordPress 中的任何其他區塊一樣對其進行編輯。
是否可以將現有內容轉換為表格?
如果您有一個充滿資訊的網頁,您可以透過將其轉換為表格輕鬆地使其更具可讀性。 首先使用您喜歡的任何方法建立一個表,然後從現有內容複製相關詳細資訊。
我可以在表格中嵌入圖像和影片等媒體嗎?
WordPress 可讓您在表格中嵌入您想要的任何類型的內容。 其中包括圖像、影片、清單等。
如果您要嵌入大型元素,請記住它們可能會扭曲表格的尺寸。 您可能需要調整圖像和影片嵌入的大小,以確保表格看起來不錯。
有沒有辦法建立允許訪客在前端過濾或排序資料的表格?
預設情況下,WordPress 在表格中不包含篩選器或搜尋選項。 要新增這些功能,您需要使用支援它們的表格外掛程式。 如果您打算建立包含大量資料的表,那麼使用外掛程式而不是區塊或經典編輯器來建立它們可能是明智之舉。
我可以連結外部資料庫來動態更新 WordPress 表中的內容嗎?
某些表格外掛程式可讓您嵌入其他來源的元素,例如 Google 試算表。 如果來源文件發生更改,這些嵌入的表格會自動更新。
需要注意的是,此功能僅在某些插件中可用。 不同的表格外掛程式可能支援不同的匯入或嵌入表格來源。
如何處理對讀者來說可能很麻煩的大表格?
一些 WordPress 表格外掛程式包含分頁選項。 這對於具有數十或數百個元素的表非常有用。 如果沒有分頁,這些元素將無法導覽。
如果您要建立包含大量條目的表,通常最好使用外掛程式來建立它們。 理想情況下,這些外掛程式應包括分頁、過濾和排序功能。
表格對 WordPress 載入速度有什麼影響?
表格對網站載入速度的影響應該可以忽略不計。 表格是基於文字的元素,因此它們對網站效能的影響很小(除非您向其中添加大量媒體)。
現在開始建立表格的最簡單方法是什麼?
如果您不想處理區塊或插件,在 WordPress 中建立表格的最簡單方法是使用 Jetpack AI Assistant。 助手可以將提示轉換為區塊編輯器內的完整表格。
您仍然需要選擇並添加AI 助手 在 WordPress 中手動封鎖。 之後,只要您輸入提示,助手就會接手。
Jetpack AI Assistant:WordPress AI 內容與表格產生器
WordPress 提供了多種建立表格並將其新增至您的網站的方法。 您可以建立您想要的任何類型的表格,並使用區塊、外掛程式或 CSS 將其設計為看起來獨特。
如果您想要使用可以幫助您產生各種基於文字的內容(包括表格)的工具,請考慮使用 Jetpack AI Assistant。 它可以幫助您產生整頁內容甚至表格,所有這些都從一個提示開始!
