如何在 WordPress 中創建表(帶或不帶插件)
已發表: 2023-06-24您想在 WordPress 中創建表格嗎? 如果您正在尋找完成任務的分步指南,請不要再猶豫了。 本文將教您如何在使用和不使用插件的情況下在 WordPress 中創建表格!
但在進一步討論之前,讓我們看看什麼是表以及何時需要它們。
什麼是表
表分為三種類型:
- 靜態表
- 動態表
- 定價表
讓我們看一下每個選項,看看每個選項有何不同。
1)靜態表
這是互聯網上最常用的表格。

這個想法非常簡單。 您將選擇需要的列數和行數。 完成後,您可以開始手動輸入數據。 完成後,您可以通過嵌入表格來顯示數據。
2) 動態表
列表中的下一個表類型是動態表。

在這裡,動態表將根據您的配置提取數據,而不是手動輸入所有數據。 例如,如果您需要將所有在線商店產品及其標題、定價和類別排列到一個表中,則可以使用這些插件。 當您更改產品的標題或定價時,動態表將自動更新內容。
這對於許多在線商店來說將是一個巨大的幫助。
3) 定價表
顧名思義,您將通過這些表格顯示您提供的工具或服務的成本。 這是一個例子:

定價表將包含服務的詳細信息以及完成交易的鏈接。 一些在線企業正在使用這些類型的表格。
為什麼在 WordPress 中添加表格是好的
在 WordPress 網站中使用表格可以在多種情況下為您提供幫助:
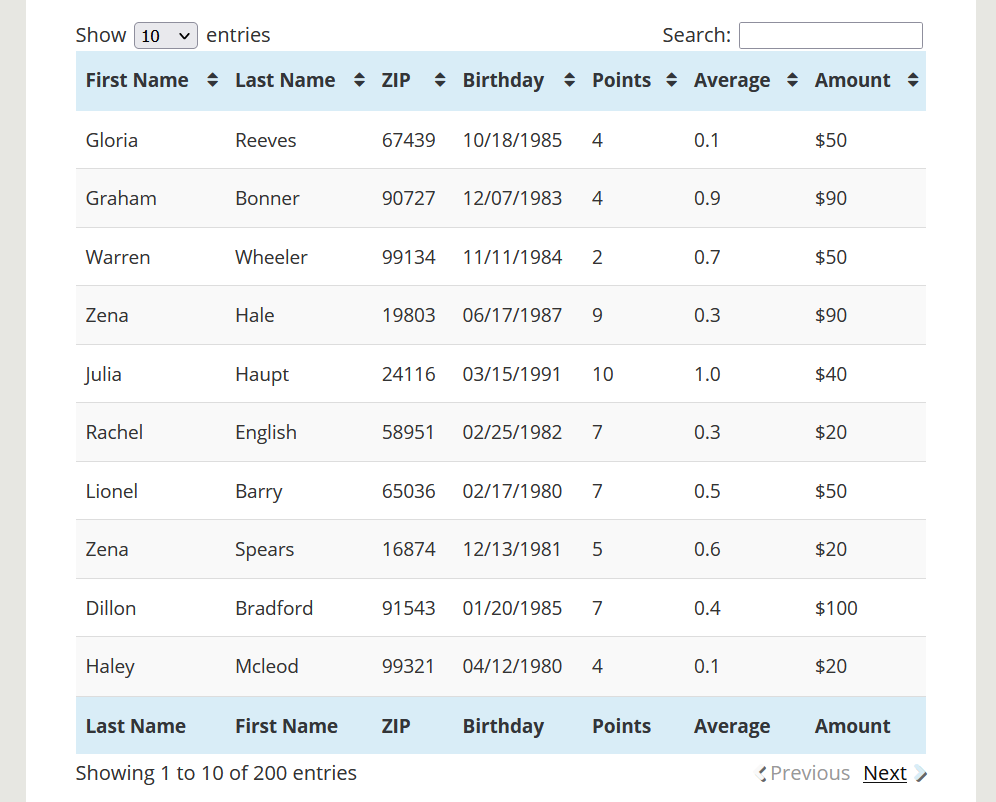
- 更好的可讀性:如果您需要提高網站的可讀性,您應該使用表格。 使用表格,您可以有效地對數據進行排序。 一些 WordPress 表格插件還具有排序、過濾和搜索功能。 這樣,訪問者可以在幾秒鐘內找到您需要的數據。
- 組織:用表格組織數據是一個可行的選擇。 如果您正在運行比較博客或類似的內容,您必須讓訪問者知道每個工具或服務在相同功能方面必須提供什麼。 使用表格,您可以完成此任務。
- 樣式:如果您正在運營權威網站或品牌,則數據樣式至關重要。 這將使您在客戶和客戶面前看起來更加專業。 通過設置表格並設計行和列的樣式,您可以從人群中脫穎而出。
- 響應能力:現在許多人使用手機上網。 據 Statista 統計,超過 50 億人使用手機瀏覽互聯網。 因此,使您的網站具有響應能力是強制性的。 專用表格將幫助您優化較小屏幕(例如移動屏幕)的數據。
現在您知道為什麼在 WordPress 中添加表格是個好主意了。 接下來我們看看如何正確添加它們。
如何在 WordPress 中創建表格
您可以通過兩種方式在 WordPress 中創建表
- 通過古騰堡編輯器
- 使用專用的表插件
下面,我們將向您展示這兩種方法。 根據您的要求和偏好,選擇一種方法。
1)使用古騰堡編輯器
無需使用單個插件,您就可以在 WordPress 中創建表。 古騰堡配有專用的桌子塊。 有了它,您可以根據需要創建任意數量的表。 這是執行此操作的分步指南。
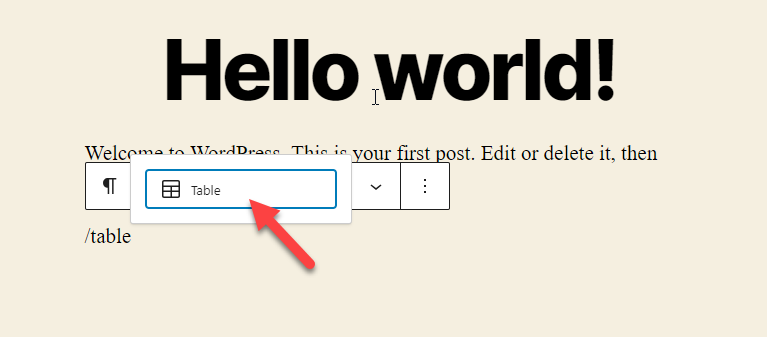
首先,轉到古騰堡編輯器並添加表格塊。

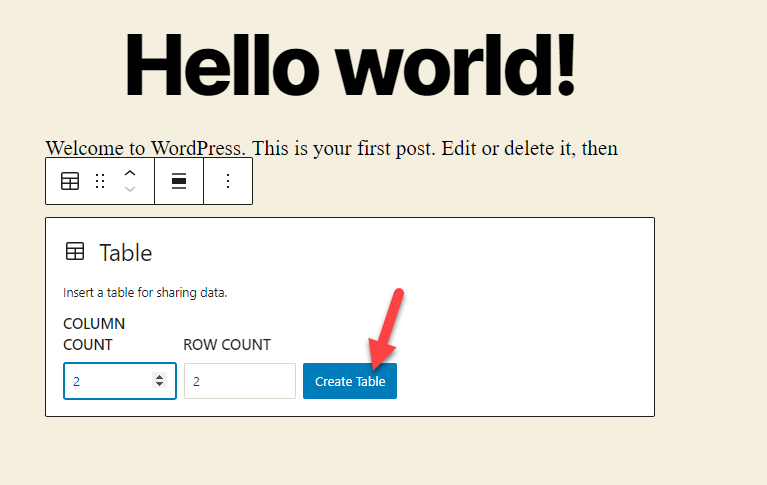
解釋您需要多少行和列。 輸入數據後,單擊“創建表”按鈕。

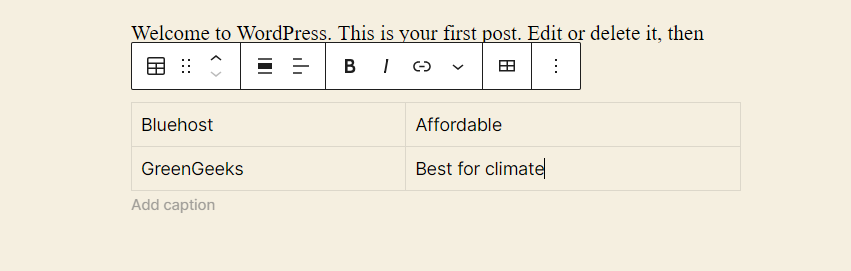
現在,您可以開始添加值。

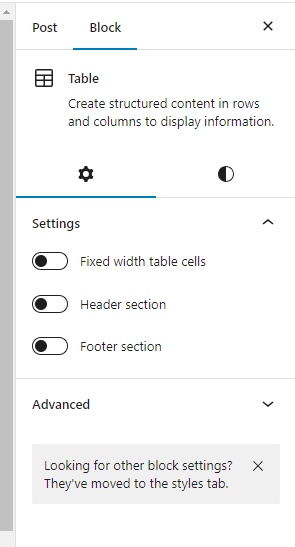
在右側,您還可以看到表格設置。

你可以
- 調整表格寬度
- 創建標題部分
- 創建頁腳部分
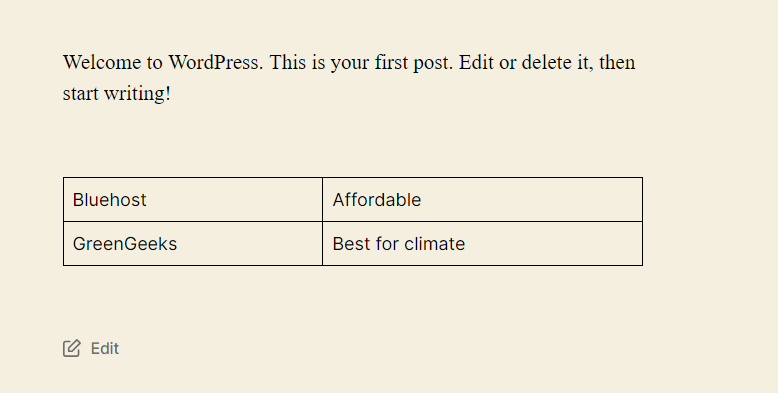
通過設置。 完成該過程後,保存或更新頁面。 之後從前端檢查; 你會在那裡看到新的桌子。

這樣,您就可以在 WordPress 中創建表格,而無需使用第三方工具或代碼。 接下來,讓我們看看如何使用插件來完成該任務。
2) 使用專用表插件
市場上有很多 WordPress 表格插件。 在本演示中,我們將使用 TablePress。
2.1) 安裝與激活
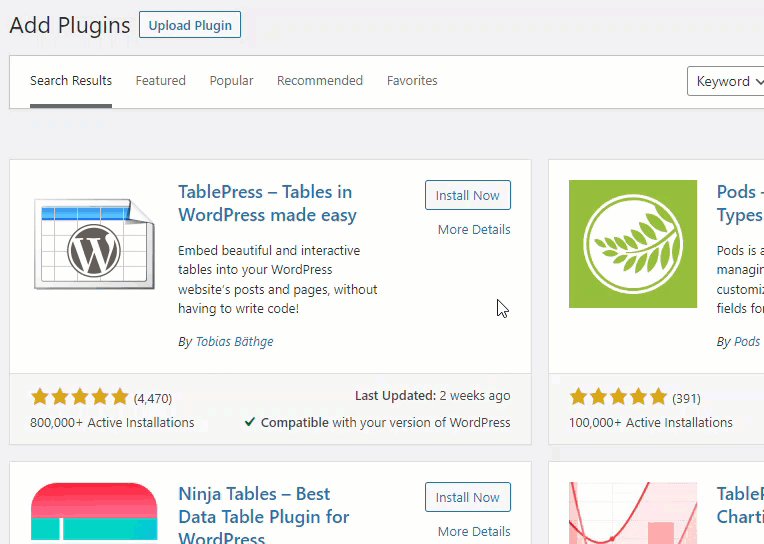
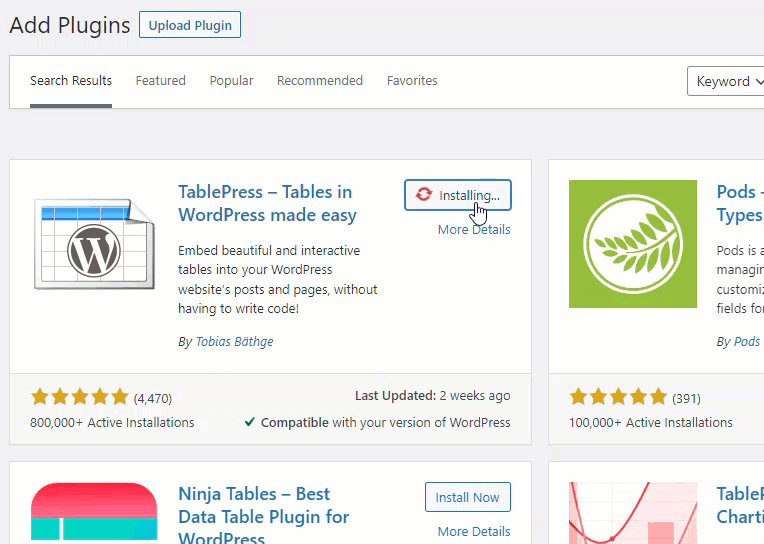
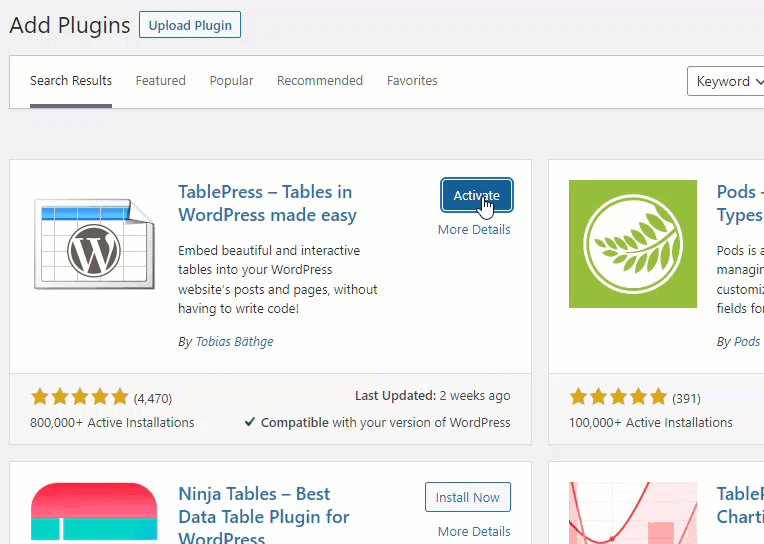
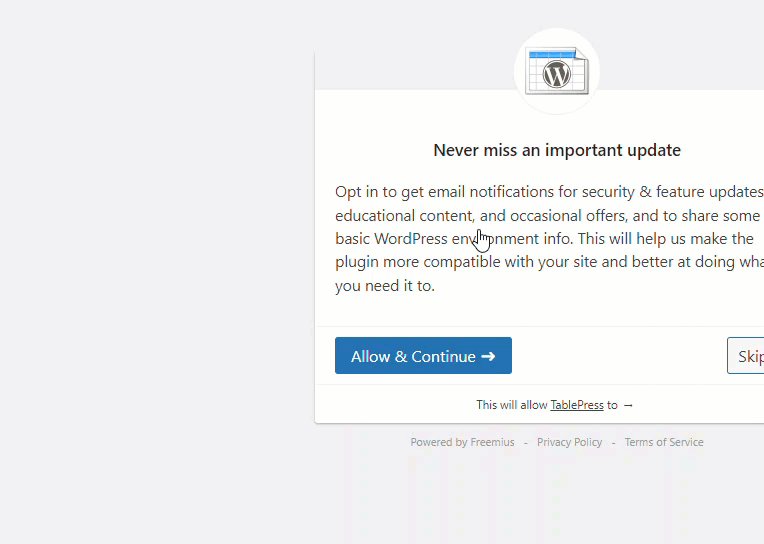
您需要做的第一件事是在您的網站上安裝並激活 TablePress。

2.2)配置
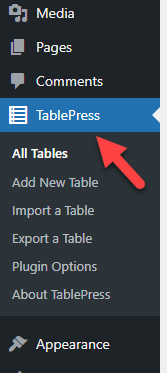
完成激活後,您可以在左側看到插件的設置。

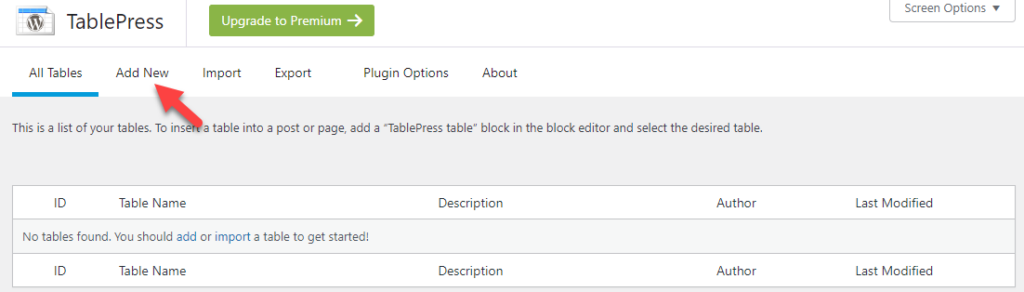
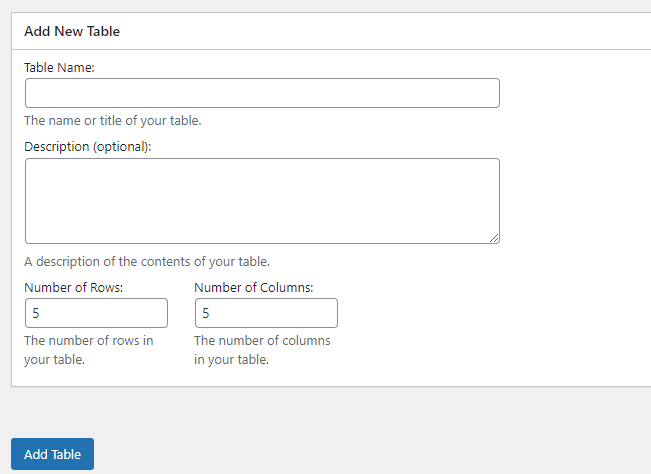
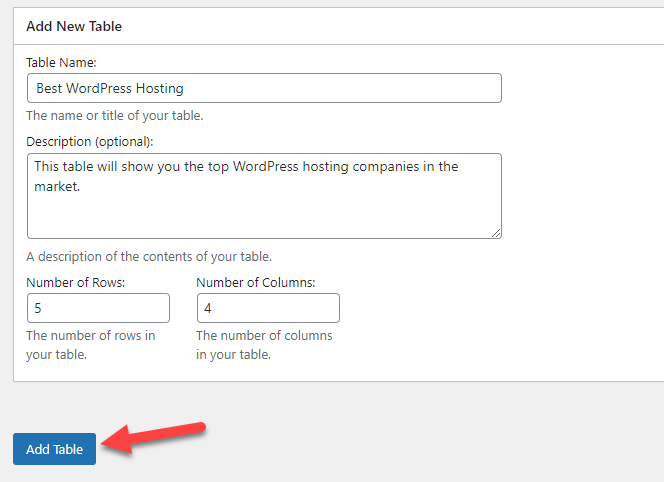
默認情況下,您不會在那裡看到任何表格。 因此,單擊“添加新表”來創建一個新表。

在那裡,你需要提到四件事。

- 表名
- 描述
- 行數
- 柱子
填寫完這些詳細信息後,單擊“添加表” 。

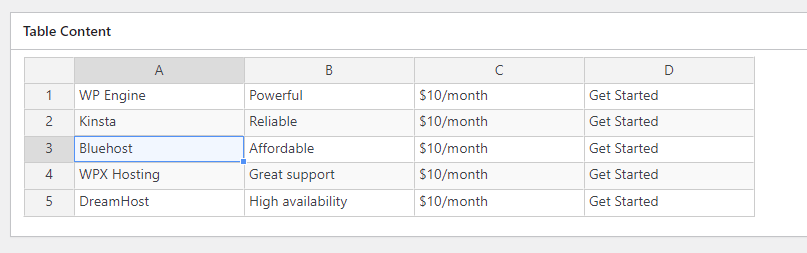
在下一個屏幕上,您將看到表格內容。

您可以在那裡輸入表格內容。

正如我們的標題所述,我們將在表中輸入有關最佳 WordPress 託管公司的詳細信息。 完成工作後,我們的表格將是這樣的:

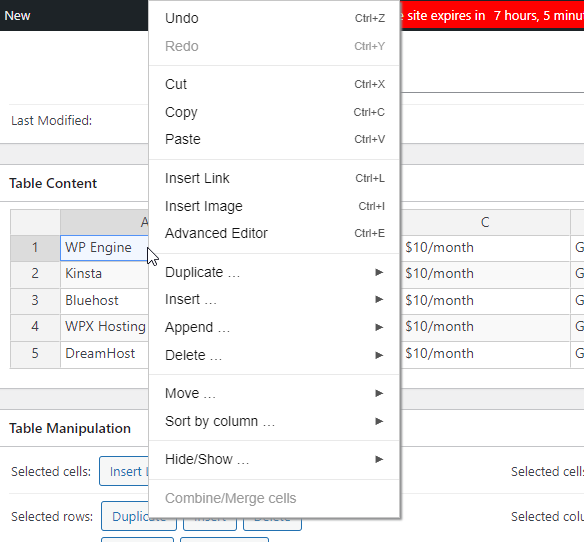
您可以右鍵單擊單元格以查看更多配置選項。

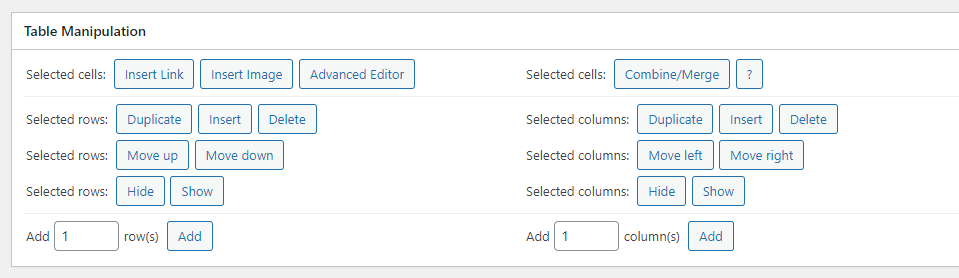
現在,如果您滾動到底部,您可以看到表格操作設置。

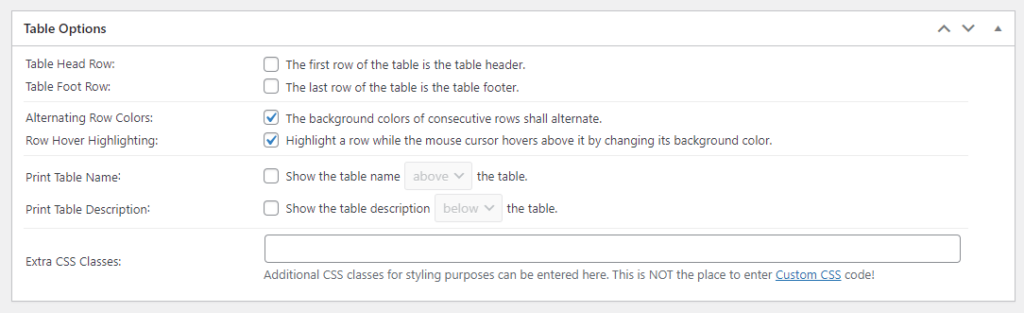
您可以修改現有的行和列,並通過表操作選項添加新的行和列。 在其下方,您將看到表格選項。

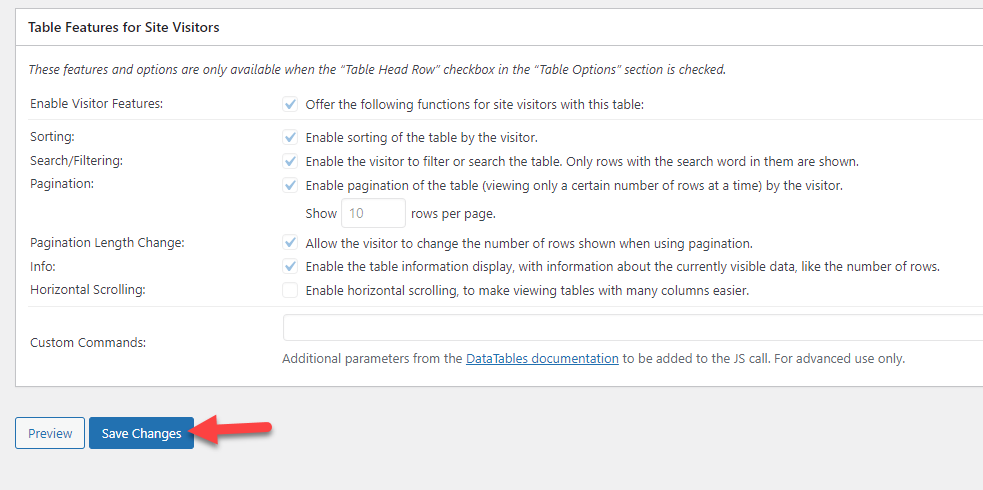
您可以設置表格頁眉、頁腳並從那裡配置相關選項。 添加標題將是一個好主意。 因此,一旦啟用該選項,您的第一行將充當標題。 頁腳也是如此。 如果您允許頁腳選項,最後一行將像表格的頁腳一樣工作。
根據您的喜好修改表格後,保存它。

現在是時候嵌入表格了。
2.3)嵌入
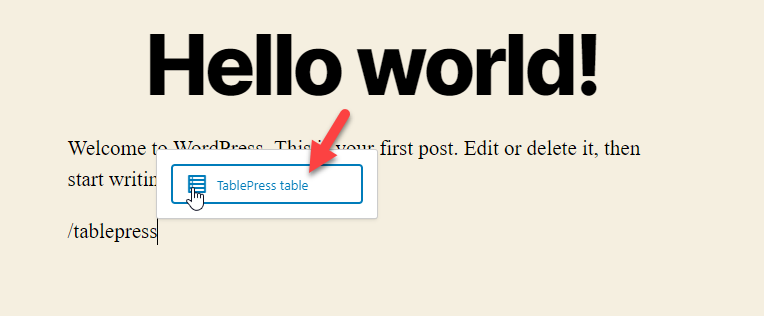
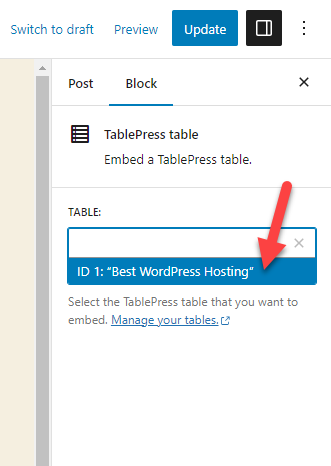
由於 TablePress 針對古騰堡進行了優化,因此您可以使用自定義塊在 WordPress 中嵌入表格。 因此,打開古騰堡編輯器並蒐索TablePress 塊。

您可以從右側選擇表格。 表選擇器中的搜索功能很方便。

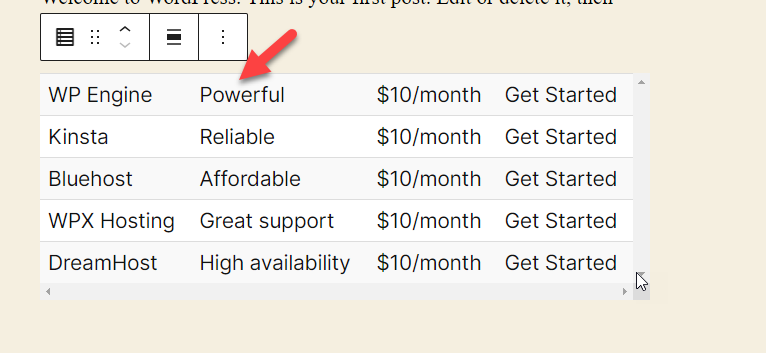
幾秒鐘之內,古騰堡就會嵌入表格。

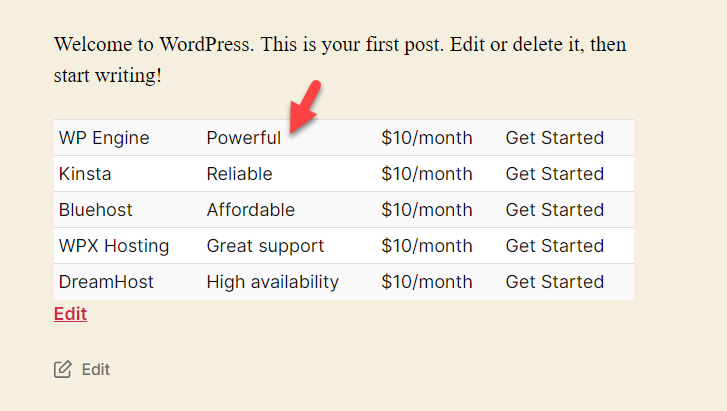
現在,發布(或更新)博客文章或頁面。 如果你從前端查看文章,你會看到那裡創建的表。

該插件具有基本設計。 但您可以根據自己的喜好進行修改。 這將幫助您使表格與您的品牌顏色保持一致。
就是這樣!
這是使用插件在 WordPress 中創建表的方法。
獎勵:最佳 WordPress 表插件
您應該檢查市場上最重要的兩個插件是:
- 平板壓機
- wp數據表
讓我們仔細看看每個選項。
1) 桌上壓機

如果您需要更快的插件來管理表,您應該查看TablePress 。 TablePress 是可用於在 WordPress 中創建和更新表格的最佳插件之一。 由於該插件帶有輕量級代碼,因此不會影響您網站的速度和性能。 您可以使用此插件處理小型或大型數據表。
由於該工具具有內置的導入/導出功能,因此您可以將數據傳輸為 CSV、HTML、JSON 或 XML 文件。 當您需要在不同網站上使用相同的標籤時,導入/導出功能將派上用場。 這樣,您就不需要手動輸入詳細信息並花費更多時間來創建表。
在單元格內,您可以添加任何數據,例如圖像、鏈接和數學公式。 您不需要了解編碼來管理表。 該插件附帶一個編輯器,具有您需要的所有功能。 最重要的是,TablePress 提供的排序、分頁和過濾選項是一個優點。
總的來說,它是一個在 WordPress 中創建表格的好工具。
特徵
- 便於使用
- 輕的
- 進出口
- 輕鬆嵌入
- CSS 特性
價錢
TablePress 是一個免費增值 WordPress 插件。 您可以從 WordPress 插件存儲庫下載精簡版。 高級訂閱起價為每年 79 美元。
2)wp數據表

我們列表中的下一個插件是wpDataTables 。 wpDataTables 是市場上流行的工具,具有類似 Excel 的編輯器。 該插件還與大多數 WordPress 主題兼容。 因此,無論您使用哪種 WordPress 主題,該插件都不會導致任何兼容性問題。 除了主題之外,該插件還與大多數頁面構建器兼容。
有多個頁面構建器插件可用,例如 Elementor、WPBakery Visual Composer,甚至 Gutenberg。 如果您使用它們中的任何一個來創建令人驚嘆的網站設計,您應該使用 wpDataTables 將圖表和表格帶到前端。 該插件也是可定制的。 您可以修改字體大小、樣式、系列等以匹配您網站的品牌。
由於 wpDataTables 還具有響應式設計,因此表格將完美適合每種屏幕尺寸。 因此,無論您的訪問者使用的是台式機、平板電腦,甚至是手機,故事都會適應屏幕尺寸。 您可以將自定義 CSS 類添加到表中以改進自定義功能。 這樣,您就可以輕鬆修改表格的樣式。
特徵
- 細胞合併
- 類似 Excel 的編輯器
- 與大多數主題兼容
- 頁面構建器優化
- 字體定制
價錢
wpDataTables 是一個免費增值插件。 免費版本可在插件的存儲庫中找到。 另一方面,高級版本將解鎖更強大的功能,每年費用為 59 美元。
如果您需要了解有關 WordPress 表格插件的更多信息,請查看這篇文章。
結論
為了提高用戶體驗和可靠性,您應該考慮在博客文章和頁面中使用表格。 默認情況下,有兩種方法可以完成任務:
- 使用古騰堡編輯器
- 通過專用插件
如果您不需要專用插件,請使用古騰堡方法。 另一方面,如果您更喜歡使用插件來管理和處理表格,TablePress 將是一個不錯的選擇。 然而,市場上有很多表格插件。 您可以根據自己的需求選擇一款
我們希望您覺得這篇文章很有幫助並且喜歡閱讀它。 如果您這樣做了,請考慮在社交媒體上與您的朋友和博主分享這篇文章。 您可以查看以下幾篇文章來改進您的網站:
- 如何在 WooCommerce 中創建自定義側邊欄
- 如何在 WordPress 中嵌入 YouTube 視頻(帶或不帶插件)
- 如何在 WooCommerce 中創建許可證(分步指南)
