如何在 WordPress 中創建模板(並自定義它們)
已發表: 2022-08-04您的 WordPress 主題決定了您網站外觀的許多方面,包括帖子和頁面佈局。 但是,您可能希望自定義設計以滿足您的特定需求。 因此,您可能正在尋找一種在 WordPress 中創建模板的方法。
幸運的是,使用 WordPress 完整站點編輯 (FSE) 和新的站點編輯器,您可以輕鬆訪問主題的模板。 然後,您可以使用塊自定義和創建新的。 更好的是:您不必觸摸一行代碼即可。
在這篇文章中,我們將概述 WordPress 頁面模板及其用例。 然後,我們將解釋如何使用完整站點編輯功能創建和自定義這些模板。 讓我們開始吧!
目錄:
- WordPress中的模板介紹
- 如何使用完整站點編輯在 WordPress 中創建模板
- 如何自定義現有頁面模板
WordPress中的模板介紹
模板是確定主題佈局和結構的文件。 模板可能會決定您的特定頁面的外觀,例如您的 404 頁面、博客文章和檔案。
您還可以獲取更具體的信息,例如創建僅適用於特定類別的博客文章的特殊模板。 例如,如果您發布評論和教程,您可能會為這些不同類別的帖子使用不同的模板。
以前,您需要安裝 WordPress 頁面構建器或使用代碼來創建和自定義模板。 但是,隨著完整站點編輯的引入,您現在可以從 WordPress 儀表板訪問和編輯模板。
此外,您可以調整單個模板部分,它們是模板中較小的組件。 例如,您可以設計和編輯網站的頁腳和頁眉佈局。
完整站點編輯使您能夠自定義網站佈局以匹配您的品牌並增強您的用戶體驗 (UX)。 此外,您無需投資高級頁面構建器或插件即可加快設計過程。
此外,以這種方式編輯和創建模板非常人性化。 您無需接觸主題的模板文件,也無需冒著因編碼錯誤而破壞網站的風險。 因此,即使您是 WordPress 初學者,模板也可以幫助您以低風險的方式重新設計您的網站。
請記住,您當前需要使用 WordPress 塊主題來訪問完整站點編輯。 您還需要在您的網站上至少安裝 WordPress 5.9。
要查找支持完整站點編輯的主題,您可以使用 WordPress.org 上的完整站點編輯功能過濾器 - 單擊此處直接進入這些主題。
如何使用完整站點編輯在 WordPress 中創建模板
根據您選擇的主題,您將能夠為 WordPress 網站上的不同頁面創建新模板。 在本教程中,我們將使用當前默認的塊主題 Twenty Twenty-2。
- 第 1 步:訪問站點編輯器
- 第 2 步:構建模板
第 1 步:訪問站點編輯器
安裝並激活塊主題後,導航到 WordPress 儀表板中的外觀 > 編輯器。
請記住——如果您在儀表板中沒有看到站點編輯器,這可能意味著您當前的主題與完整站點編輯不兼容。
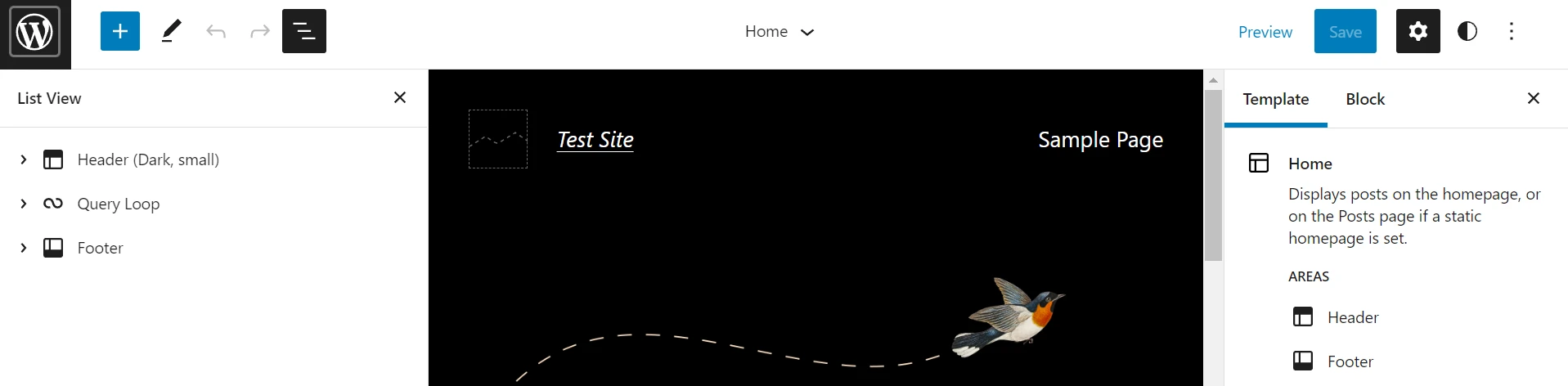
這將啟動新的站點編輯器,默認顯示您的主頁:

如果單擊齒輪圖標,您將能夠看到當前模板及其各個部分。 在我們的示例中,模板具有頁眉和頁腳部分:

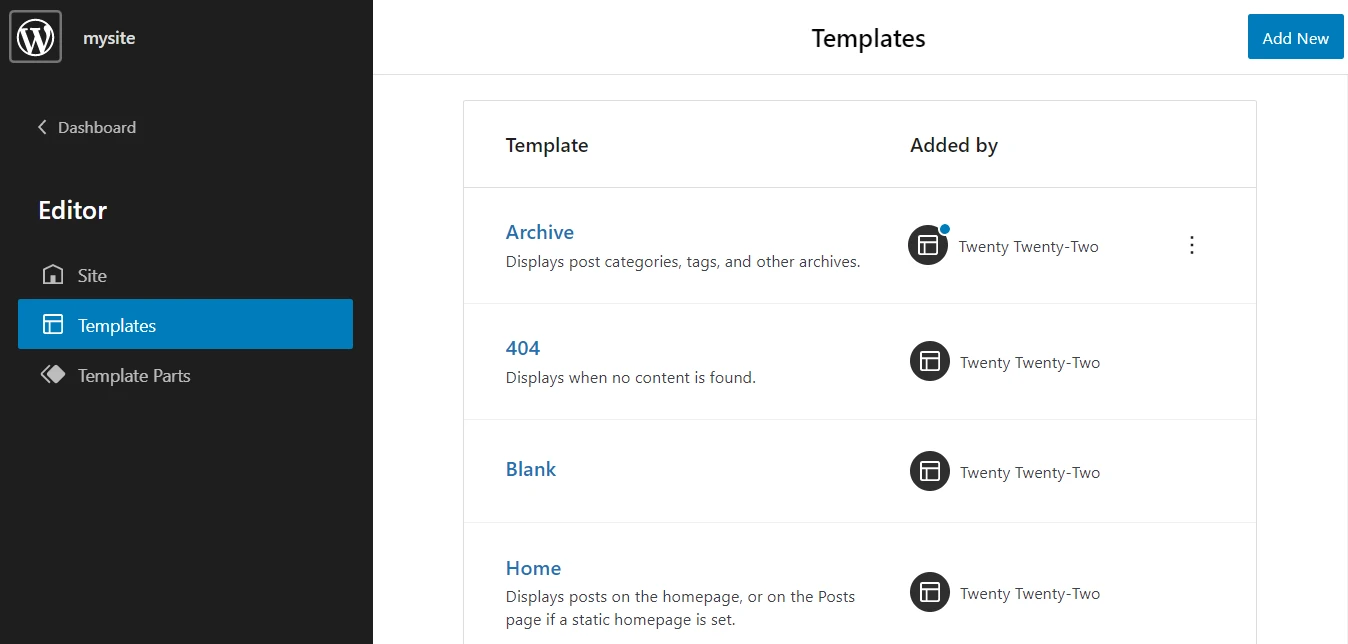
現在,選擇左上角的WordPress 徽標並點擊Templates :

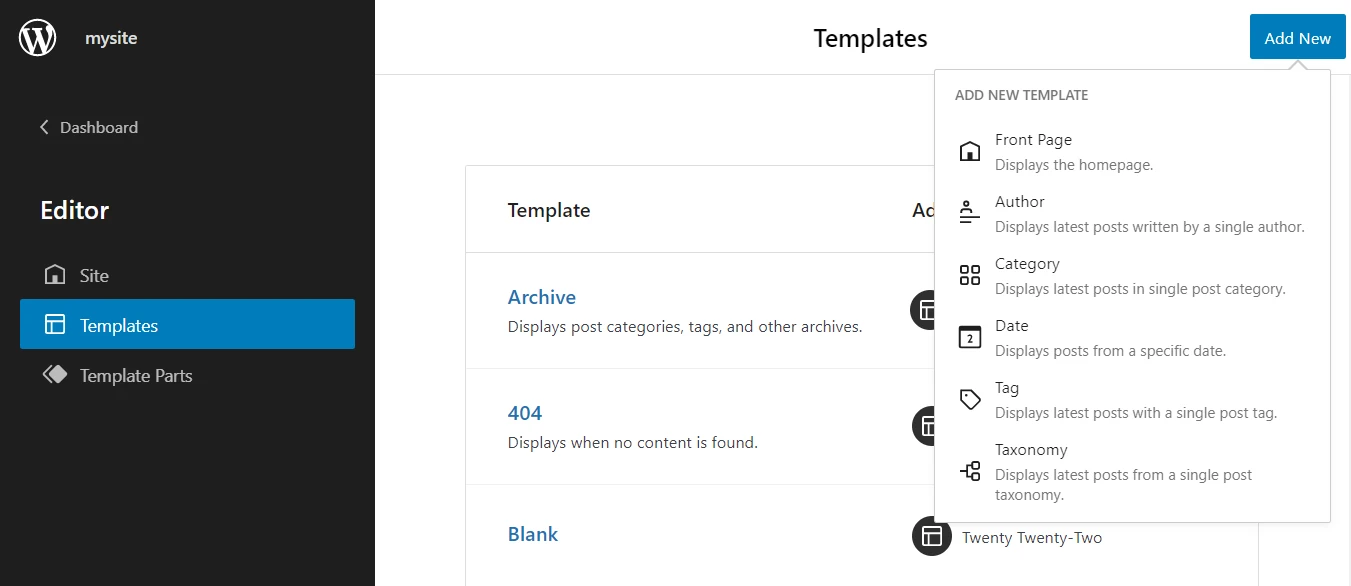
然後,選擇右上角的添加新按鈕。 根據您的主題,您將能夠從模板類型列表中進行選擇,例如Front Page 、 Author和Category :

如果您想編輯您的默認帖子模板,您可以在此列表中找到它(下一節將詳細介紹)。
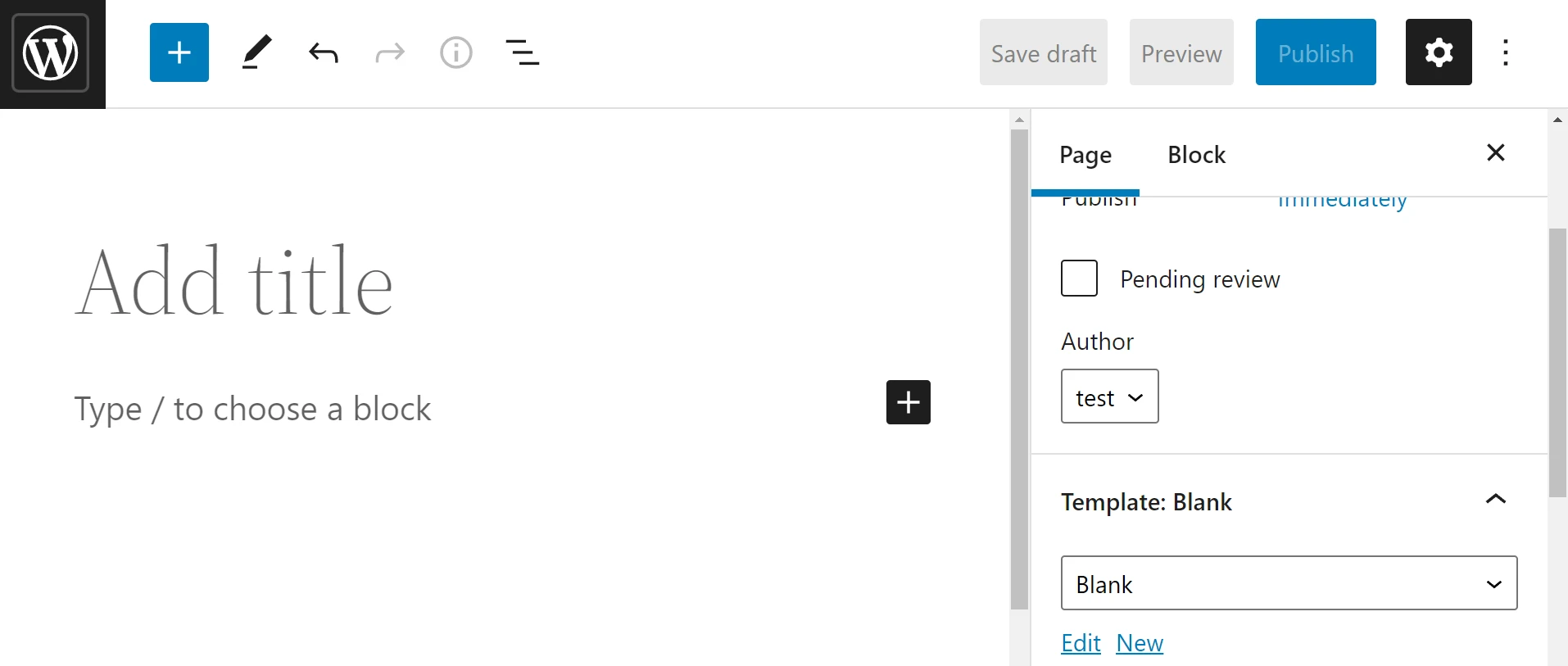
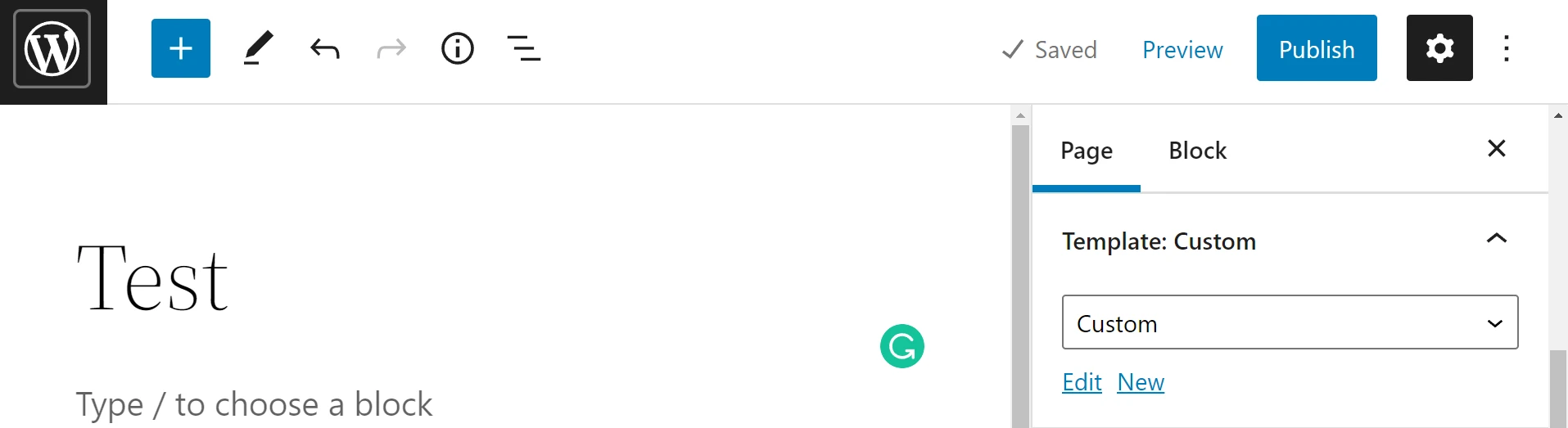
但是,如果您想為特定帖子或頁麵類型創建自定義模板,您需要先打開一個新頁面或帖子。 然後,從設置面板中選擇模板並單擊新建:

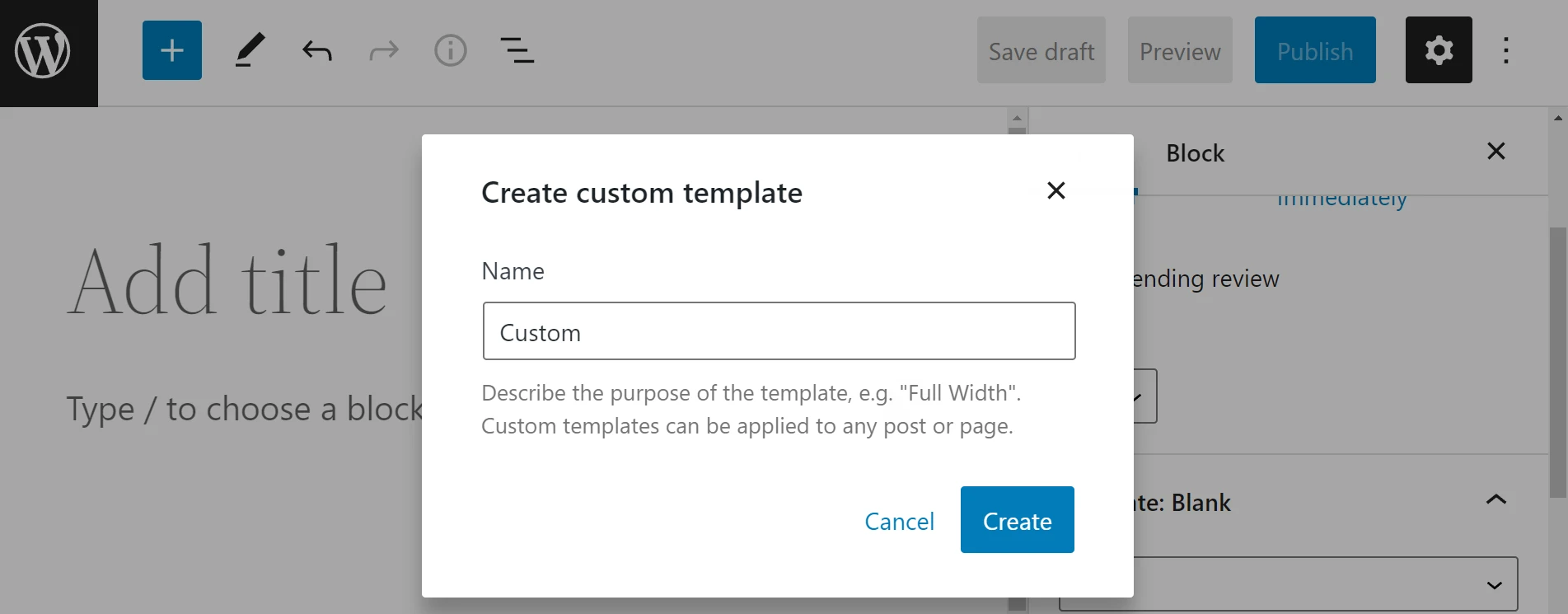
然後系統會提示您命名模板:

只需單擊“創建”即可完成該過程。 您現在可以開始處理您的模板。
第 2 步:構建模板
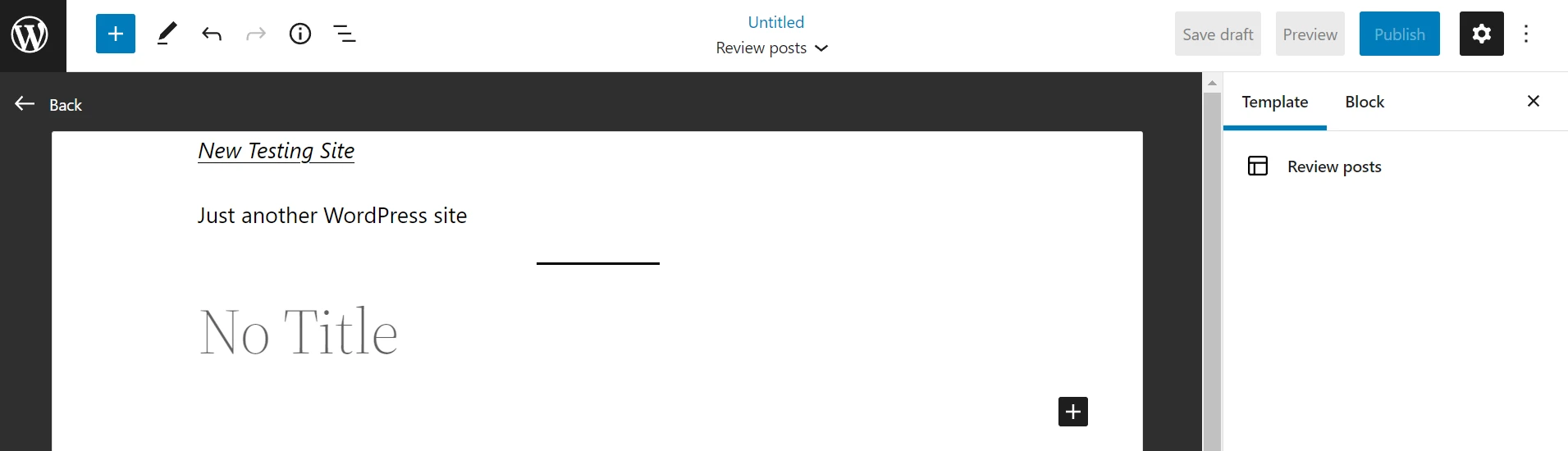
創建並命名新模板後,您應該會看到如下所示的空白頁面。 或者,如果您編輯了現有模板,您將看到該模板的內容:

現在只需插入和自定義塊來構建您的頁面。 此過程與您創建常規 WordPress 帖子或頁面的工作方式相同。 但是,您將獲得特殊的主題塊來幫助您構建模板,例如插入帖子標題或內容的塊。

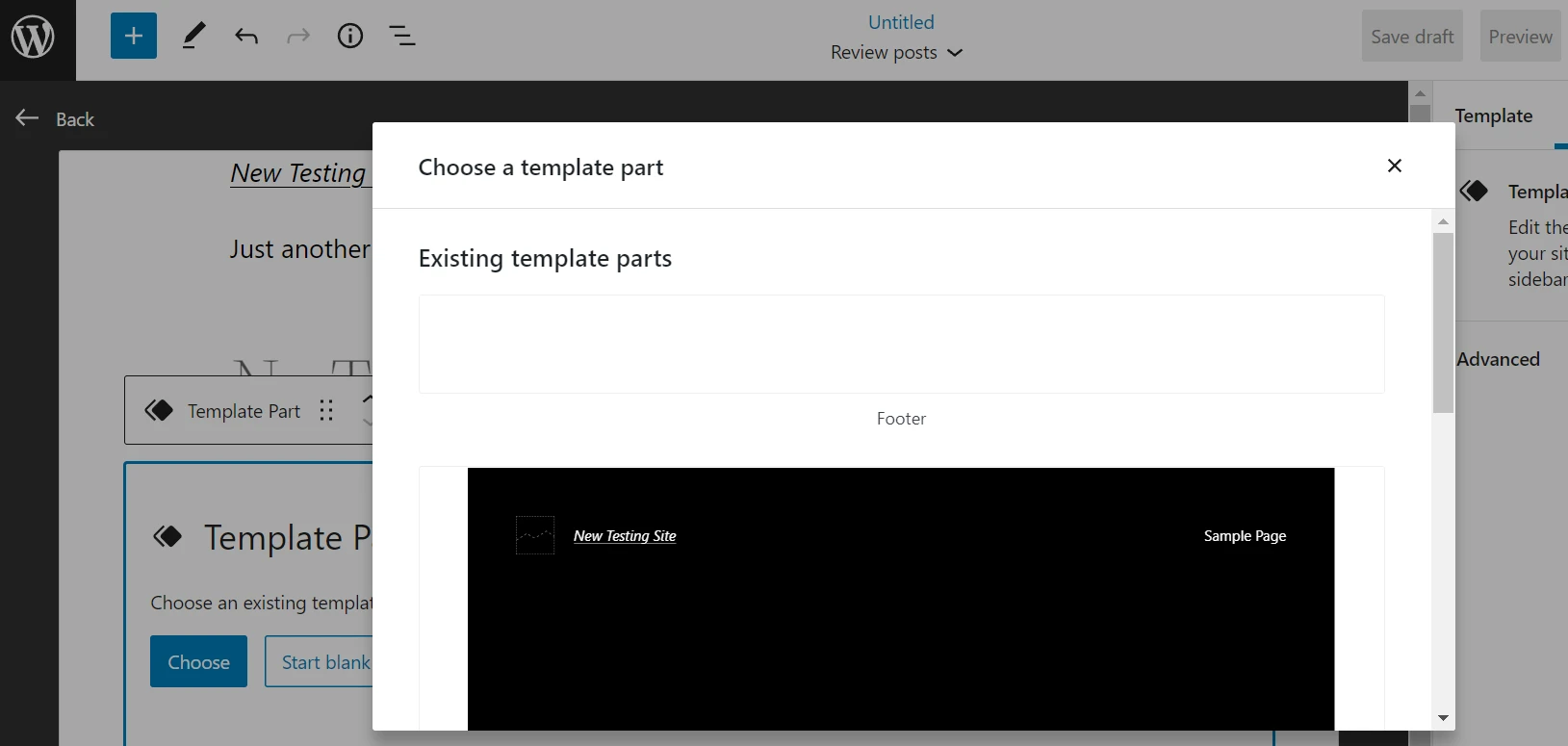
您還可以在構建模板時訪問模板部分。 您可以通過從 WordPress 塊列表中選擇Template Part並從彈出窗口中選擇一個選項來執行此操作:

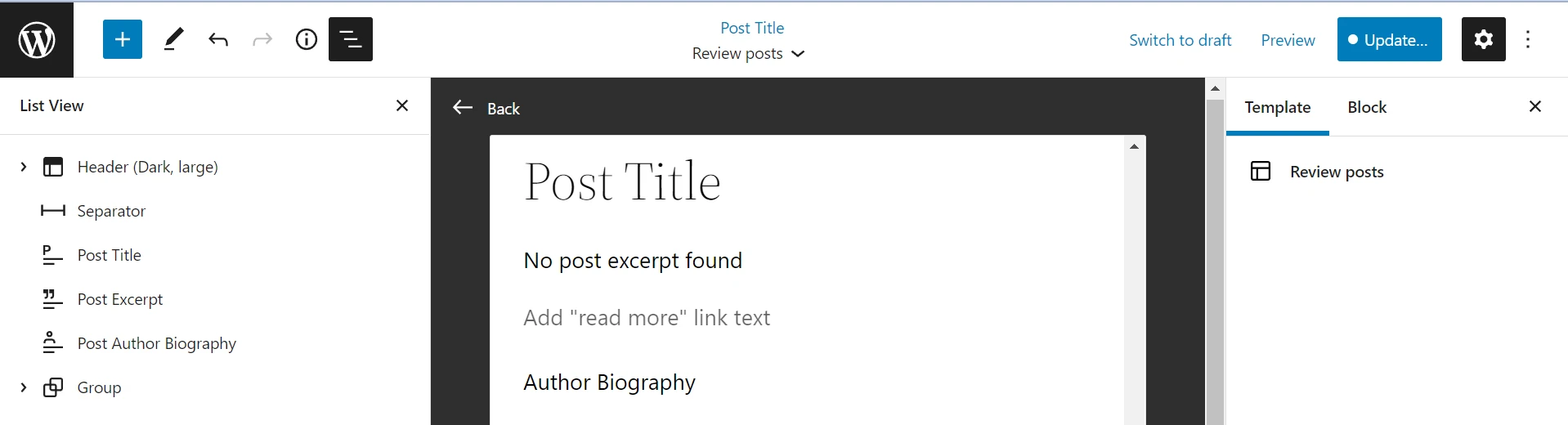
在我們的示例中,我們正在為產品評論創建一個模板。 所以,我們要添加一個Header和一個Post Title 。 我們還添加了一個帖子摘錄,它將總結每個評論的最佳產品和作者簡介 在帖子的底部。
請記住,在您撰寫帖子時,這些元素將不可見。 由於它們構成了您的頁面模板,因此您需要在前端預覽帖子以查看模板部分。
您可以添加任意數量的元素,並且可以在頁面左側看到它們。 您還可以將它們拖放到不同的位置,直到您對佈局感到滿意:

準備好後,點擊右上角的保存。 您可以按照相同的過程為您網站上的各個頁面創建新模板。 但是,請記住添加頁眉和頁腳部分,因為在使用自定義模板時默認情況下可能不包含它們。
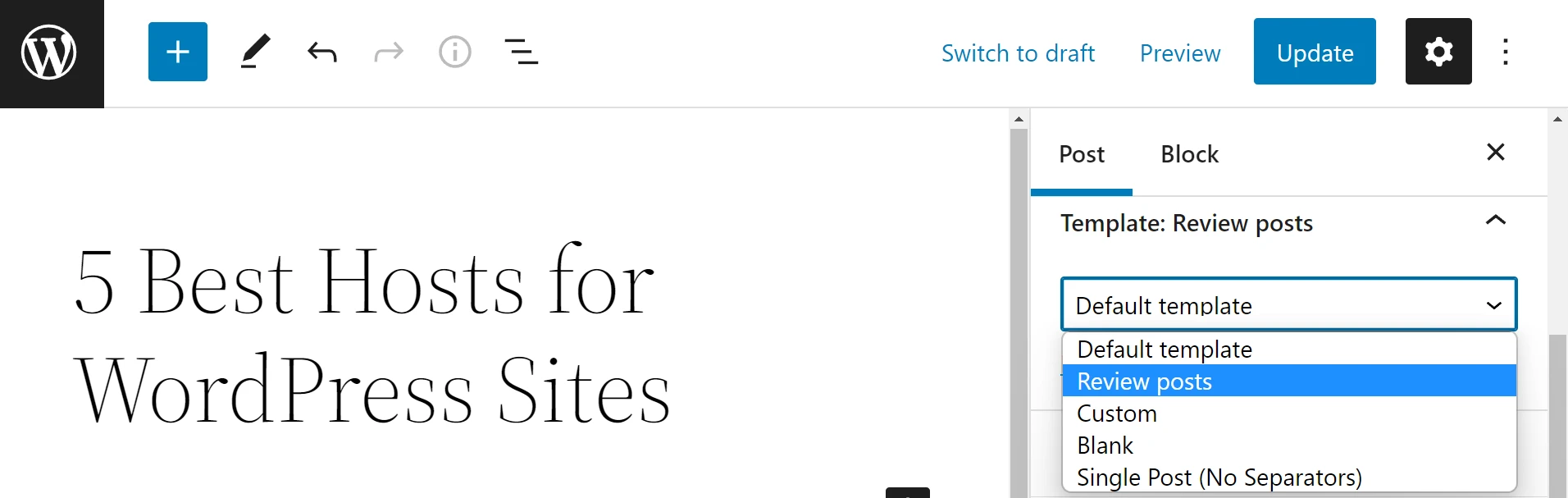
在處理帖子或頁面時,您可以從右側菜單中選擇模板以將其應用於您的內容:

請記住,您不會在此下拉菜單中看到您的主題的所有模板。 某些模板只能應用於自動生成的內容,例如您的作者或類別頁面。 因此,如果您想要一個可以應用於任何帖子或頁面的佈局,您將需要堅持使用自定義類型。
如何自定義現有頁面模板
您還可以自定義現有頁面模板以更好地滿足您的需求和品牌。 如果您對可用的模板類型感到滿意,但又想調整其佈局和設計,此方法會很有幫助。
- 第 1 步:訪問模板
- 第 2 步:編輯並保存模板
第 1 步:訪問模板
要訪問現有模板,請導航至外觀 > 編輯器,然後單擊WordPress 圖標。 然後,選擇模板並單擊要編輯的模板:

正如我們在上一節中向您展示的那樣,您還可以在將塊編輯器用於帖子和頁面時訪問一些模板。 只需從設置菜單中打開模板,選擇您要使用的設計,然後單擊編輯而不是新建:

任何一種方法都會將您帶到模板編輯屏幕,您可以在其中開始更改模板的佈局和外觀。 請記住,可用模板的選擇會有所不同,具體取決於您的主題。
第 2 步:編輯並保存模板
現在,您只需移動、添加和刪除塊即可自定義現有模板。 同樣,您將能夠在List View中看到所有當前塊,使您能夠非常輕鬆地重新排序它們:

如果您對更改感到滿意,請單擊Save 。 您的模板現在將被更新。
️ 請注意,這還將更新您網站上使用相應模板的每個頁面的佈局。 因此,您可能想先在 WordPress 臨時站點上試用這些更改,然後再將它們推送到現場。 否則,您可能會犯一些可能使訪問者感到困惑的小錯誤。
立即在 WordPress 中創建模板
使用完整站點編輯創建新模板是自定義網站外觀的最簡單方法之一。 隨著 WordPress 5.9 的發布,您可以使用新的站點編輯器為您的塊主題製作和編輯模板。
如果您想要更靈活地構建模板,您還可以使用模板的塊模式或安裝塊插件來添加新功能。
您對如何在 WordPress 中創建模板有任何疑問嗎? 在下面的評論部分讓我們知道!
