如何使用 Elementor 在 GeneratePress 中創建頁腳
已發表: 2021-12-14人們經常問如何在在線論壇中使用 Elementor 以及使用我們的 LiveChat 在 GeneratePress 中創建頁腳。 因此,我們決定通過在 GeneratePress 中使用 Elementor 創建自定義頁腳來回答您在本文中的問題。
這將是一個技術教程類型的內容,因此我們希望您對 Elementor 和 GeneratePress 有一些基本知識,以免在過程中感到困惑。
GeneratePress 是一個多用途的 WordPress 主題
在在線市場的 60,000 多個 WordPress 主題中,GeneratePress 位列世界上最快和最輕的主題前 5 名。 這是一個高度優化的主題,具有非常輕量級的框架,可以容納大量功能而不會減慢您的網站速度。
由於其構建方式,GeneratePress 通常被視為博客或新聞網站的標準主題。 但是,所有用戶都發現它適用於各種網絡構建目的,包括 WooCommerce 商店、出版物、投資組合、博客等。
GeneratePress 的下載量超過 370 萬次,是市場上最暢銷的 WordPress 主題之一。 這是一個免費增值主題,您可以隨時下載,但功能有限。 高級版每年只需 59 美元或終身 249 美元。
GeneratePress 主題的主要功能-
- 主題生成器
- 大型站點庫
- 高級主題掛鉤
- 小於 30KB 的主題大小
- 使用 GTmetrix 獲得雙 AA (>98%) 分數
- 超快的加載速度
- 反應靈敏
- 很多高級功能
如果您想了解如何使用 Elementor 在 GeneratePress 中創建頁腳,請繼續閱讀本文直到最後。
使用 Elementor 創建 GeneratePress 頁腳的優勢
GeneratePress 是一個多功能的 WordPress 主題,它支持頁面構建器插件,以進一步簡化您的站點構建過程。 在眾多頁面構建器中,Elementor 是最易於使用的平台,並且與 WordPress 的兼容性最高。
Elementor 頁面構建器可讓您從上到下自定義您的網站,就像用您選擇的任何顏色繪製空白畫布一樣。 不僅如此,Elementor 的活躍插件支持數量僅次於 WordPress,並且數量每天都在上升。
GeneratePress 主題本身提供了一個非常適合與 Elementor 一起使用的完整自定義界面。 還-
- 主題和頁面構建器都支持拖放功能
- Elementor 塊小部件提供的功能比主題中的功能更多
- 非常容易使用
- 靈活且響應迅速的設計(無需手動響應校準)
由於這些優勢,最好將 GeneratPress 與 Elementor 結合使用,以獲得更好的 Web 構建體驗。
現在,讓我們向您展示如何使用 Elementor 在 GeneratePress 中創建頁腳的分步過程。
如何使用 Elementor 在 GeneratePress 中創建頁腳
使用 Elementor 創建頁腳是在冬天吃熱漢堡之後最簡單的事情。 只需按照我們的步驟操作,您就可以使用 Elementor 製作令人驚嘆的 GeneratePress 頁腳。
第一步:設置模板頁面
為 GeneratePress 製作頁腳的最佳方法是製作頁腳模板並將其與 GeneratePress 主題掛鉤。
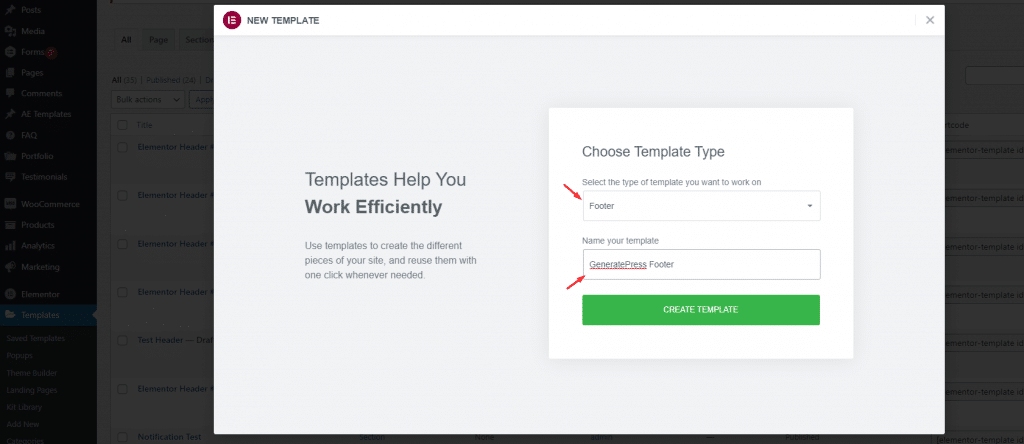
為此,請轉到您的 WordPress儀表板> 模板> 添加新模板以添加新模板。

從頂部開始,您需要選擇 Footer 作為模板的類型,然後給它一個合適的名稱。 此彈出窗口是從 Elementor 頁面構建器插件生成的,因此,它允許您直接在 Elementor 中創建和自定義頁腳。
只需單擊“創建模板”按鈕。
第 2 步:頁腳部分自定義
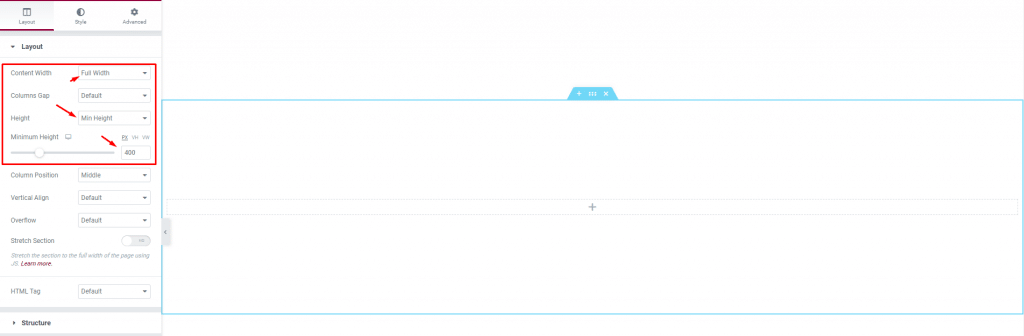
進入頁面編輯器後,您將看到的只是一個沒有內容的空白頁面。 在這裡,我們需要為要設計的頁腳設置初始框架。

為此,請創建一個空白部分並前往該部分設置。 在那裡,將內容寬度更改為全寬,將高度選項更改為最小高度,並將欄設置為 400。這是為頁腳設置的最小部分。

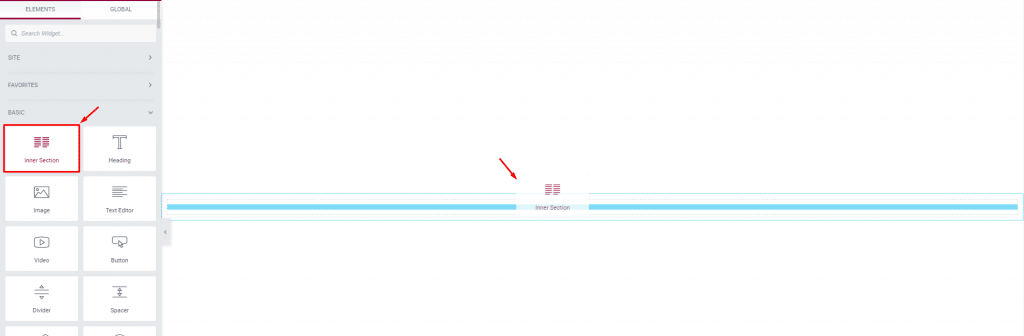
之後,將內部部分小部件拖動到部分內。 此小部件可幫助您將單個部分劃分為多個可用列以添加功能。
在這裡,您需要通過列數來確定頁腳的佈局。 您在垂直分隔中擁有的項目越多,您需要的列就越多。

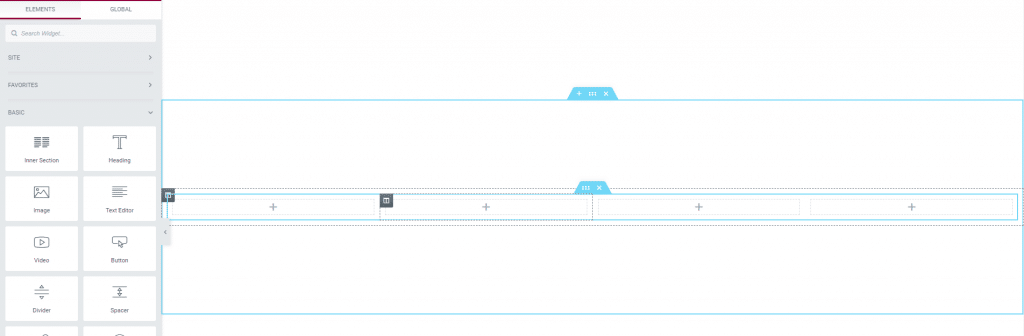
由於我們要構建一個 4 列的頁腳,只需單擊內部部分的列圖標並水平復制它。 現在您的主要頁腳佈局或外骨骼已準備就緒,是時候學習如何使用 Elementor 在 GeneratePress 中創建頁腳了。

步驟 3:為 GeneratePress 頁腳添加功能
讓我們在 4 個頁腳列上添加頁腳項目,以完美地塑造我們的頁腳。
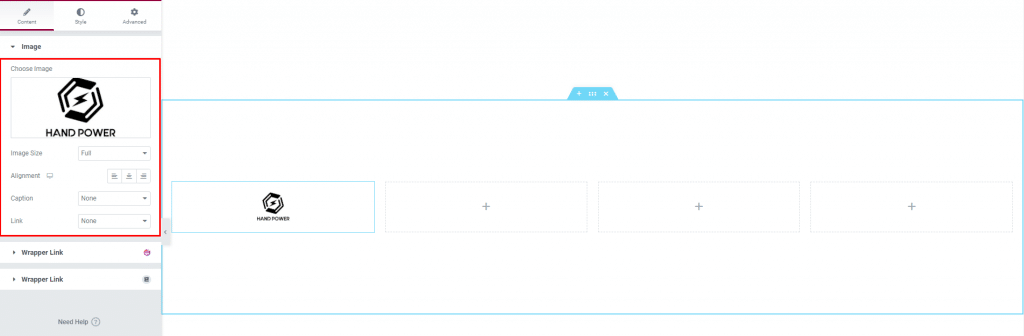
讓我們首先在您左側的第一列中添加一個圖像,以便在頁腳中登上公司徽標。 只需將圖像小部件拖放到列中,然後從媒體庫中選擇您的 PNG 或 JPG 徽標。

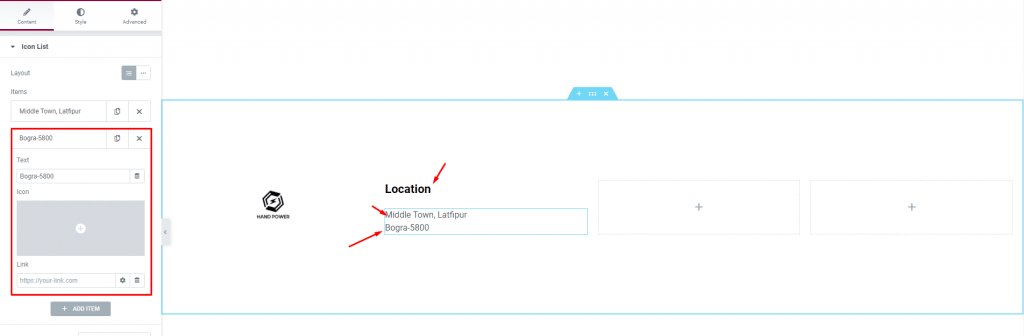
之後,讓我們在第二列添加一個標題小部件和一個圖標列表小部件。 我們將把公司位置放在第二列。

只需添加任意數量的圖標列表項即可。 我們刪除了圖標,放置了我們的文本和指向 Google 地圖位置的鏈接。 這就是在頁腳上安排內容所需的全部內容。 對於這一部分,您還可以使用Dashboard> Appearance> Menus中的自定義菜單並創建一個靈活的 WordPress 菜單。

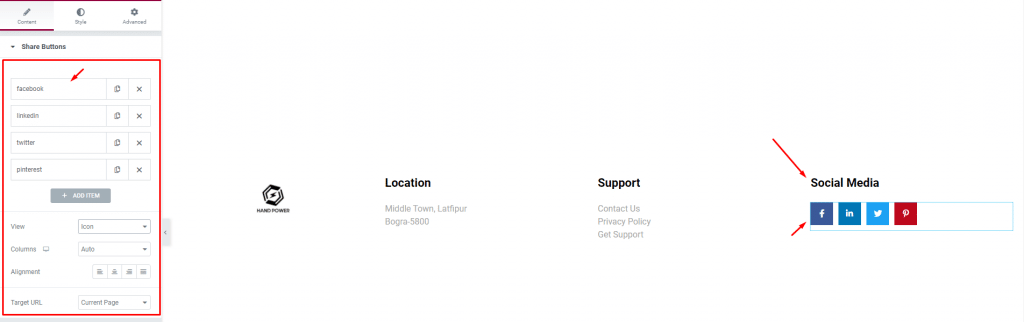
然後為第 3 列添加標題和圖標列表,使其成為支持菜單。 然後對於第 4 列,我們正在添加社交媒體圖標,讓訪問者讓我們加入社交群組。
這個小部件由 Element Pack Pro 開發,支持 50 多個社交媒體平台。
第 4 步:GeneratePress 頁腳的樣式自定義
正如您剛剛學習瞭如何使用 Elementor 在 GeneratePress 中創建頁腳一樣,現在是使用小部件樣式選項卡設置頁腳樣式的時候了。 讓我們從社交媒體圖標開始。
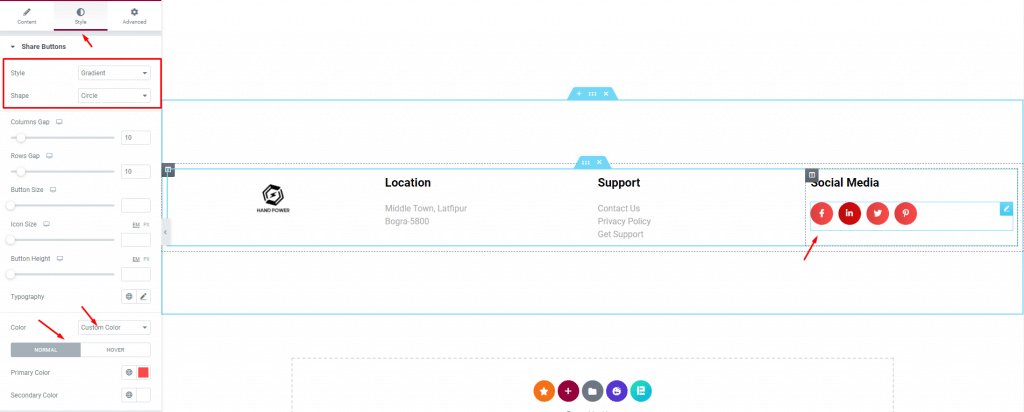
進入小部件樣式選項卡並開始更改圖標的樣式。

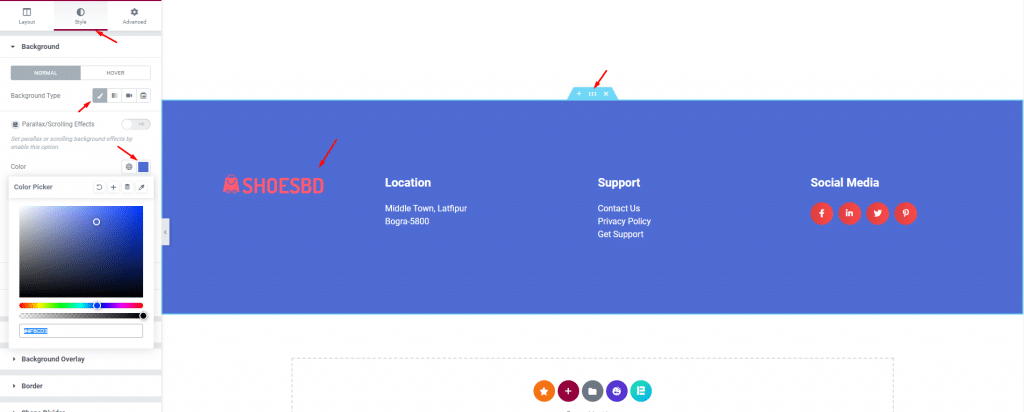
從頂部開始,讓我們為圖標選擇漸變樣式和圓形。 之後,選擇一種自定義顏色,並為正常和懸停模式的所有圖標選擇一種獨特的顏色。 我們可以將所有顏色保留為自己的顏色,但使用自定義顏色來匹配您的主題或網站的主顏色是一個不錯的舉措。
接下來,讓我們更改頁腳的部分背景顏色。 單擊部分設置圖標,然後轉到樣式選項卡。 在那裡,將背景顏色更改為適合您網站的顏色。

如您所見,我們已經將圖標更改為我們的模板之一,以便更好地匹配顏色。
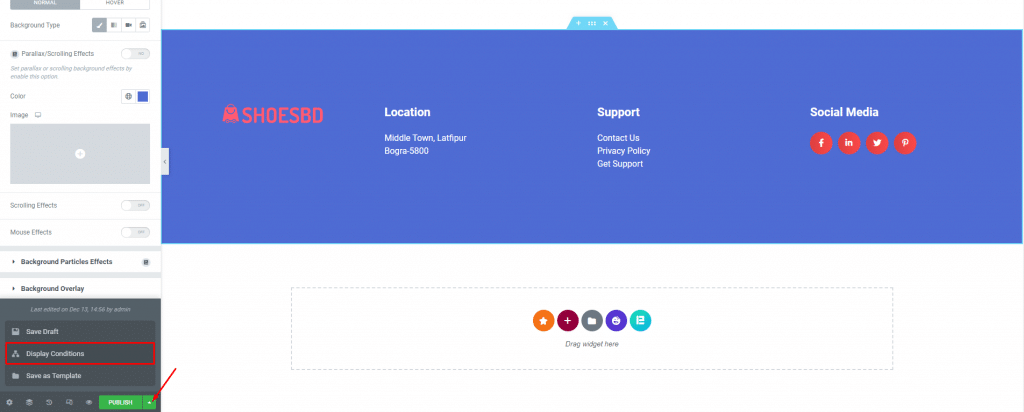
第 5 步:在 GeneratePress 中保存並調用頁腳
現在對於最後一部分,單擊模板保存菜單,然後單擊顯示條件選項。

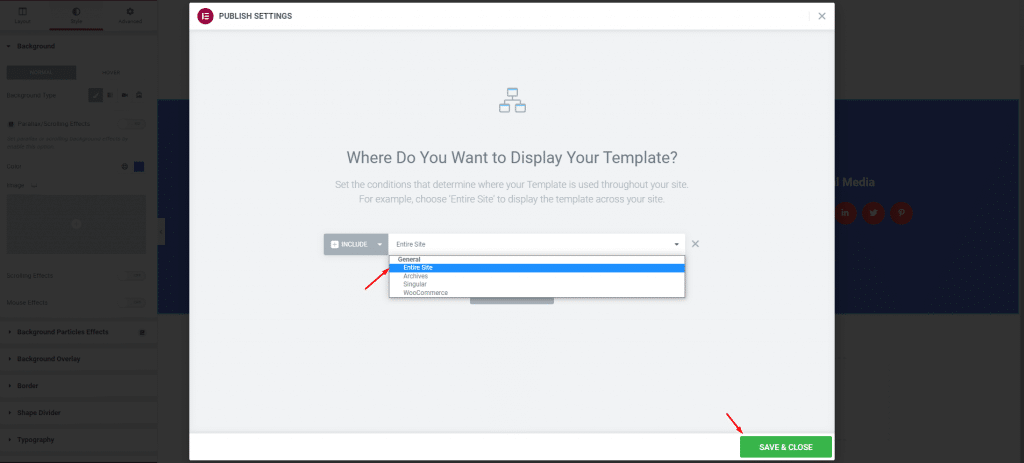
然後,選擇整個站點作為顯示選項,您將看到新設計的頁腳作為您網站上 GeneratePress 的默認頁腳。

點擊保存和關閉按鈕,你就完成了。 這是使用 Elementor 設置自定義 GeneratePress 頁腳的簡單方法。
結論
在這篇博客中,我們向您展示瞭如何通過非常簡單的步驟使用 Elementor 在 GeneratePress 中創建頁腳。 確保按照您的想像力按照這些步驟為 GeneratePress 製作動態、響應迅速且美觀的頁腳。
感謝您閱讀本文。 注意安全。
