假期優惠來了!
已發表: 2023-01-04想讓您的網站更具現代感嗎?
好吧,用垂直菜單替換傳統的水平菜單可以立即為您的 WordPress 網站帶來別緻和現代的外觀。 最重要的是,垂直菜單也可以增強用戶體驗。
但是如何在 WordPress 中創建垂直菜單呢?
好吧,您可以通過多種方式將垂直菜單添加到您的 WordPress 網站。
在這篇博客中,我們將向您展示如何在 WordPress 中製作垂直菜單,您還可以創建垂直大型菜單。
什麼是 WordPress 中的垂直菜單?
WordPress 中的垂直菜單表示以垂直順序排列的鏈接集合,而不是傳統的水平順序。 如今,這種類型的 WordPress 垂直菜單最近變得非常流行,因為它更加用戶友好,尤其是在移動設備上。
在 WordPress 站點中使用垂直菜單的優點:
- 這些菜單在視覺上更好看
- 易於瀏覽的菜單
- 保持網站在移動設備上的響應能力
- 您可以在垂直菜單中添加比水平菜單更多的頂級菜單
- 在電子商務網站上效果很好

如何使用 Elementor 和 ElementsKit 在 WordPress 中創建垂直菜單
這是有關如何在 WordPress 中製作垂直菜單的分步指南。 您將需要一個頁面構建器 - Elementor 和垂直菜單 WordPress 插件 - ElementsKit。 如果按照以下步驟操作,您可以輕鬆創建 WordPress 垂直菜單:
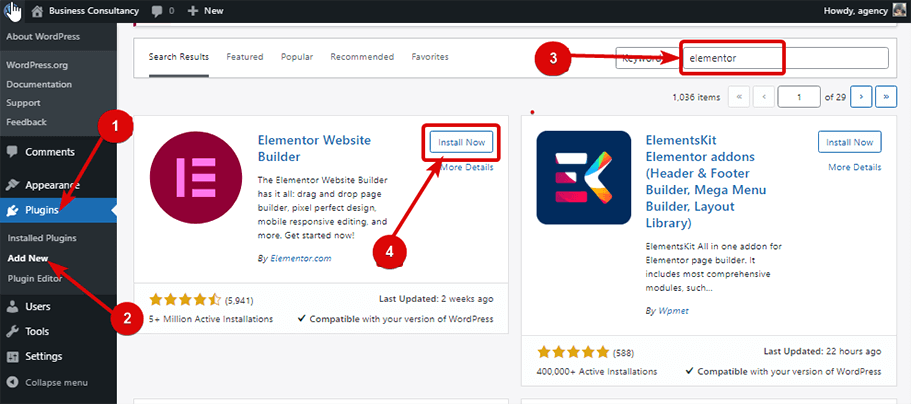
第 1 步:安裝 Elementor 和 ElementsKit
要安裝,請登錄您的儀表板並
- 導航到:插件⇒添加新的
- 搜索 Elementor / ElementsKit(一次一個)
- 點擊立即安裝

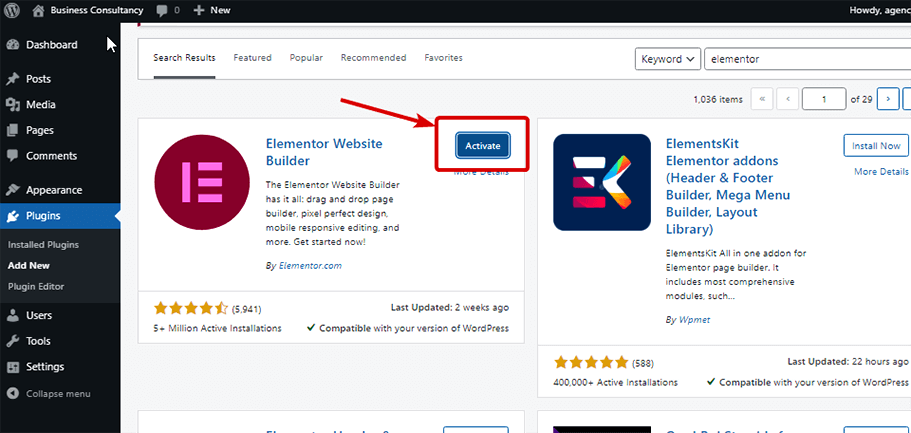
安裝完成後,點擊激活按鈕激活。

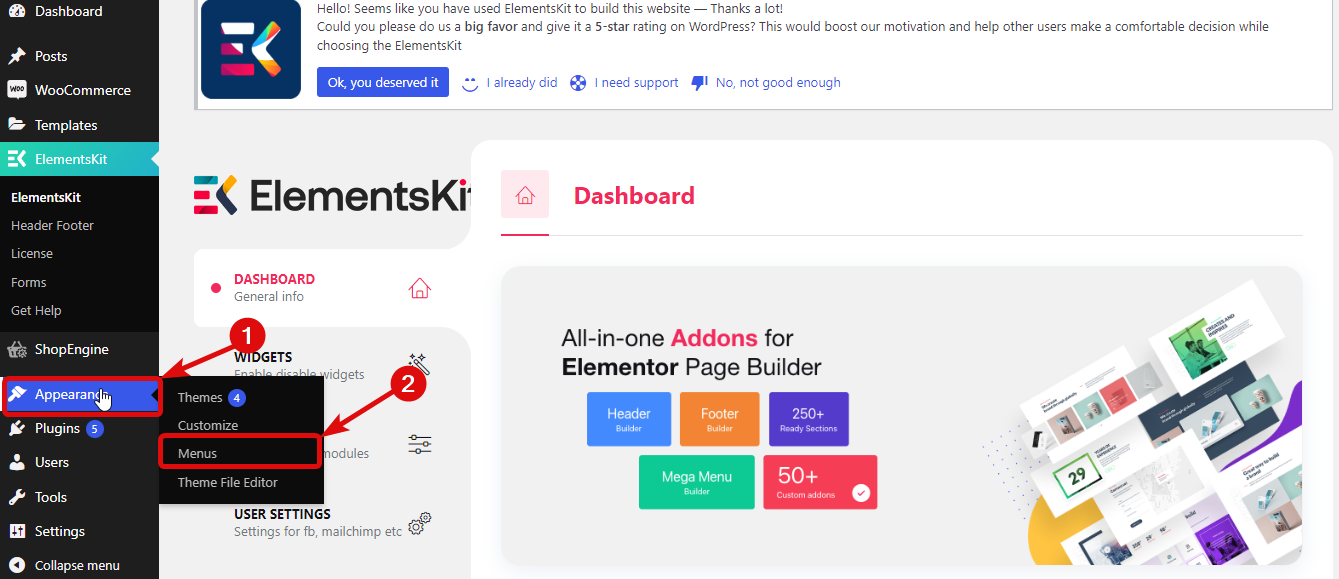
第 2 步:為您的 WordPress 垂直菜單創建一個菜單
現在讓我們創建一個菜單。 為此,導航至外觀 ⇒ 菜單。

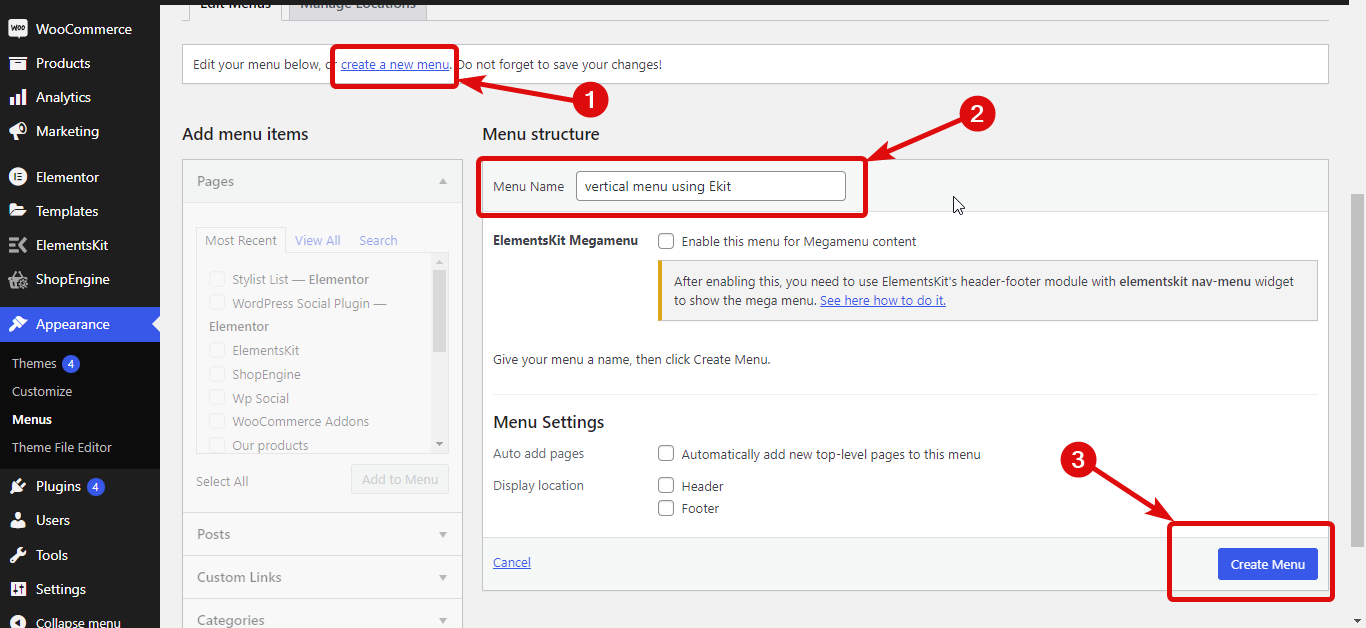
進入菜單頁面後,您需要
- 單擊創建新菜單
- 在“菜單名稱”選項下提供名稱
- 最後,單擊“創建菜單”以創建菜單。

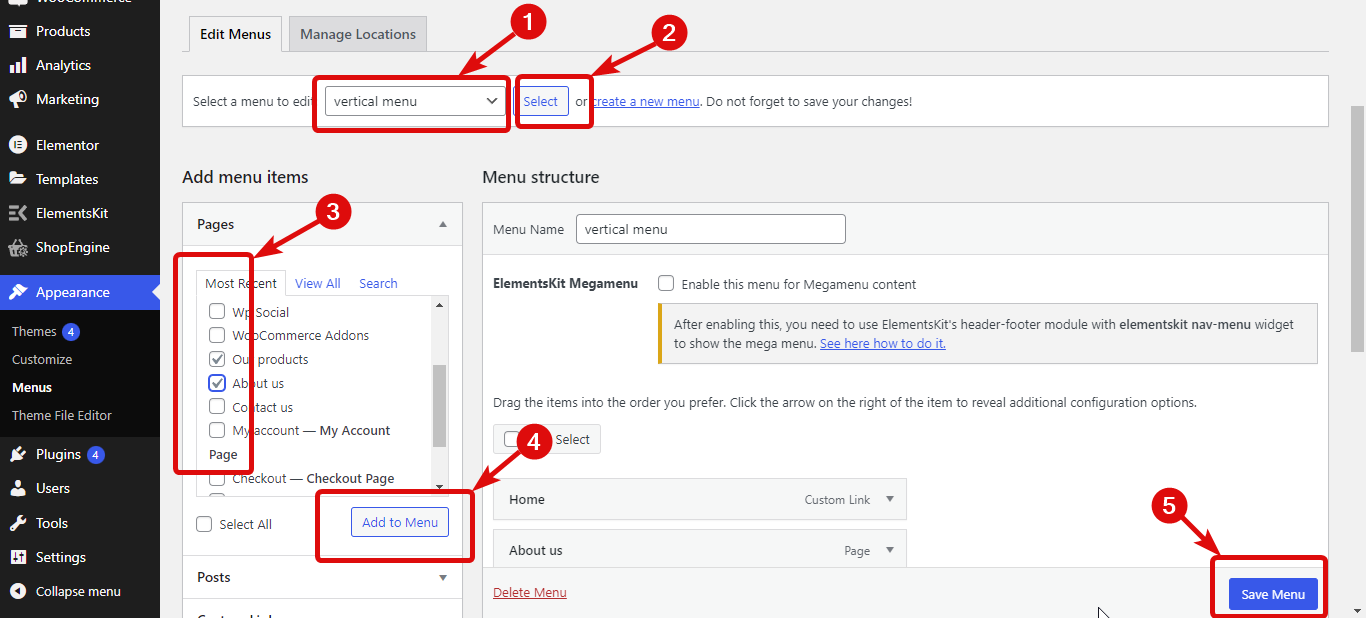
現在你需要:
- 從下拉菜單中選擇
- 點擊選擇
- 單擊要添加的菜單的複選框
- 單擊“添加到菜單”以添加到您選擇的菜單
- 最後,點擊保存菜單更新

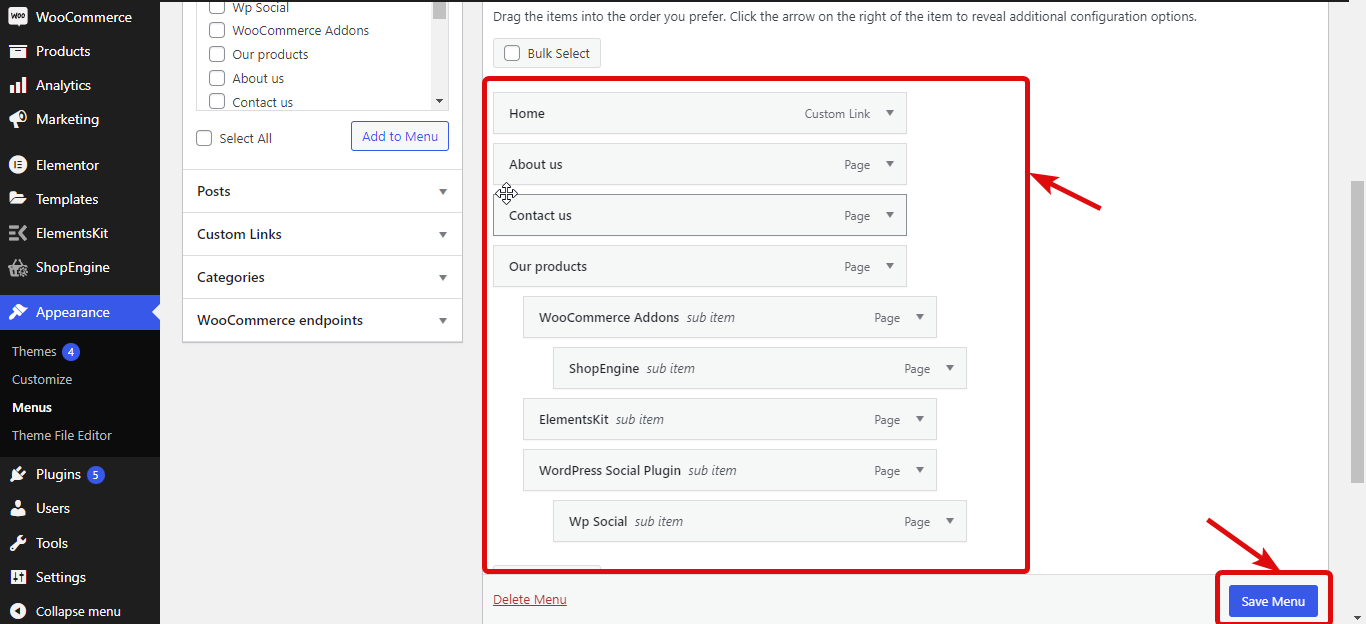
如果您有多層菜單,那麼您可以重新排序菜單項並單擊“保存菜單”進行更新。

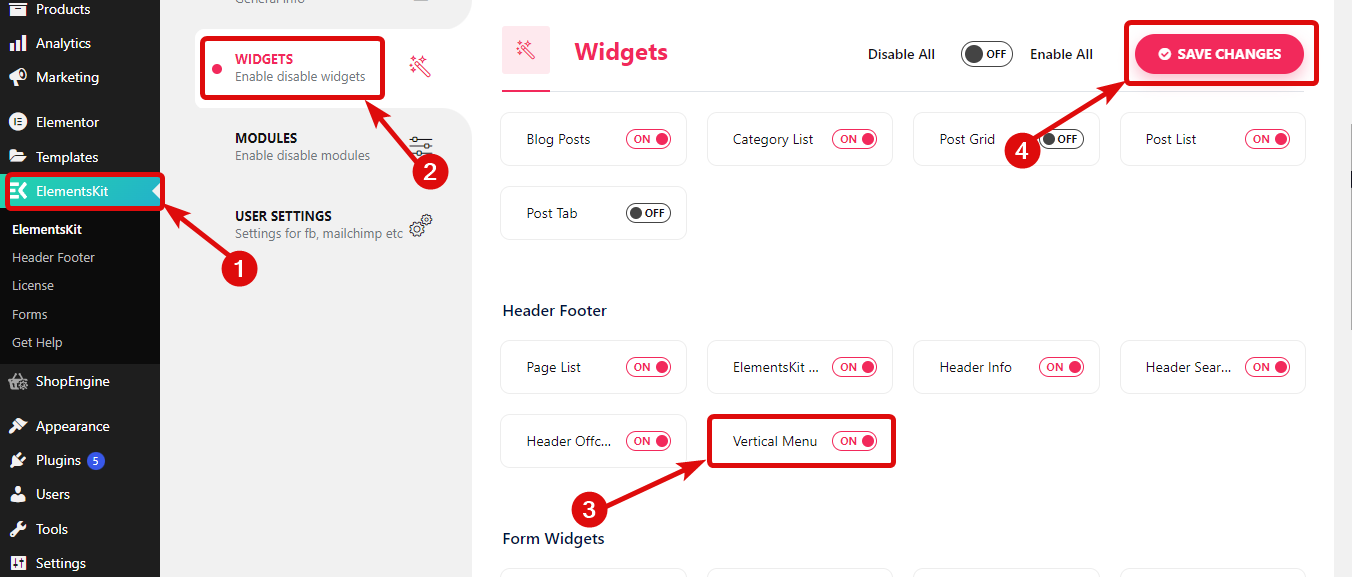
第 3 步:啟用 ElementsKit 的垂直菜單小部件
導航到ElementsKit ⇒小部件 ⇒ 垂直菜單小部件,打開小部件並單擊保存更改。

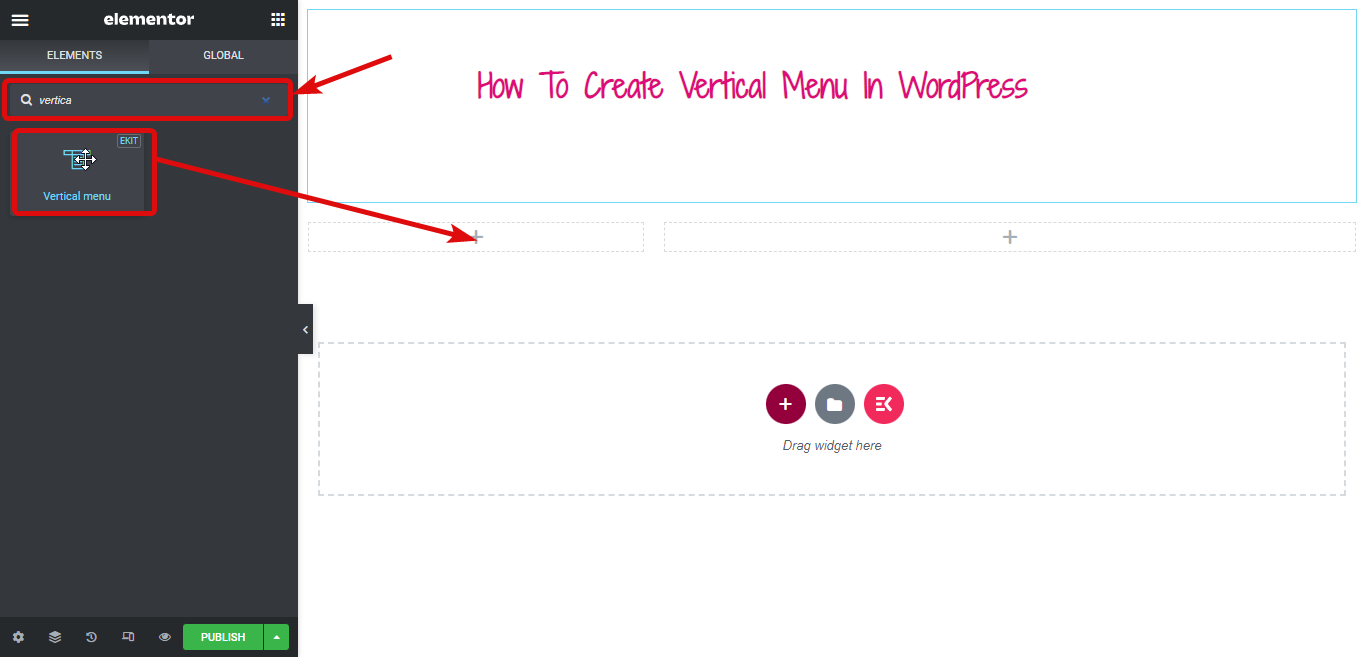
第 4 步:拖放小部件
使用 Elementor 選項編輯頁面。 然後搜索帶有 Ekit 圖標的 Stylist List 小部件,只需將小部件拖放到頁面上即可。


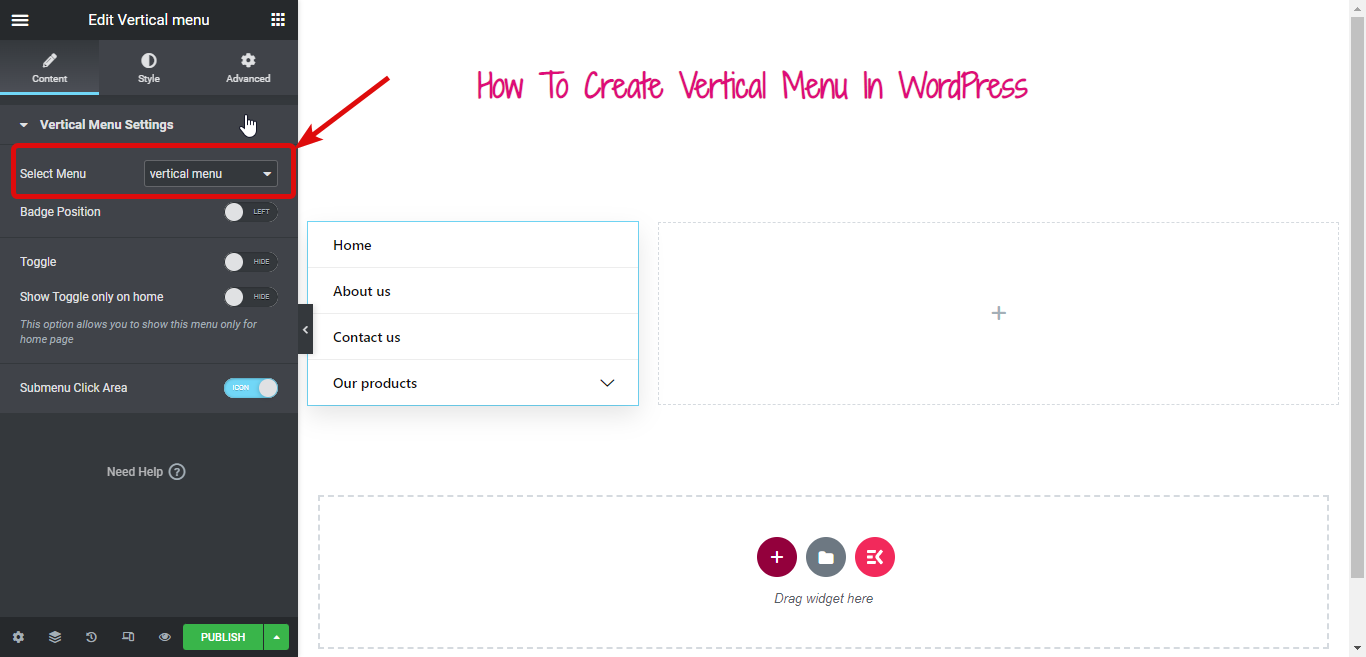
第 5 步:自定義垂直菜單設置
現在是時候將您剛剛創建的菜單或您喜歡的菜單添加到垂直菜單中了。 您可以從“選擇菜單”下拉菜單中執行此操作。

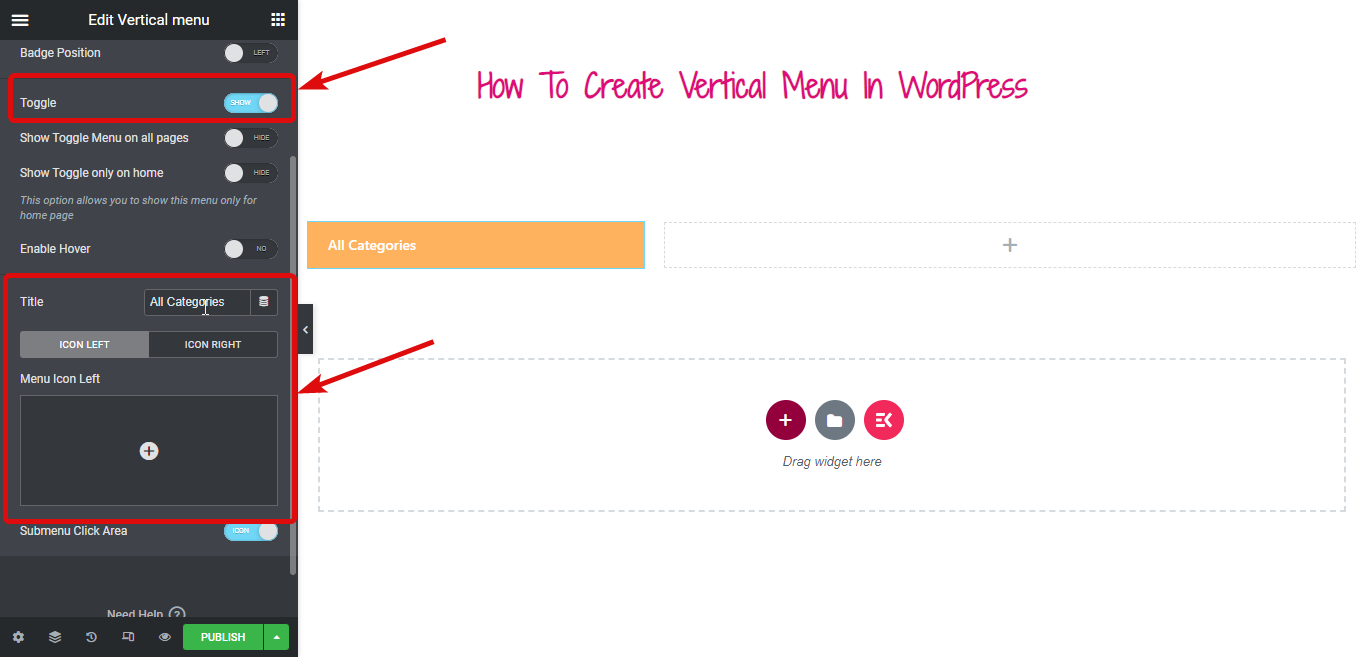
如果您想將 Elementor 垂直菜單變成可折疊按鈕,則需要打開切換按鈕。打開後您可以更改切換按鈕的標題,也可以選擇在左右兩側添加圖標。

打開啟用懸停選項並激活懸停切換(默認情況下它在單擊時起作用。)
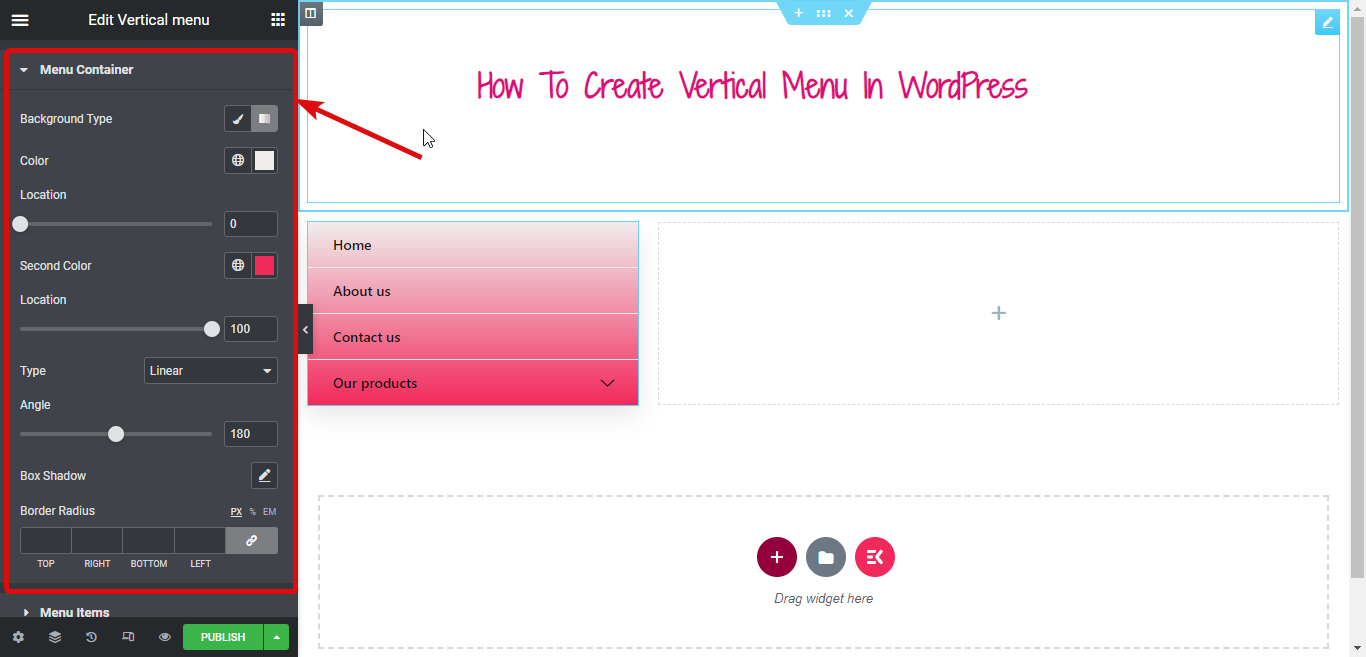
第 6 步:自定義垂直菜單樣式
現在是時候更改垂直菜單的樣式了。 為此,請移至樣式選項卡。
展開菜單容器選項以更改背景類型、顏色、位置、第二種顏色、框陰影、邊框半徑等。

同樣,您可以更改菜單項和子菜單項下的許多樣式選項。
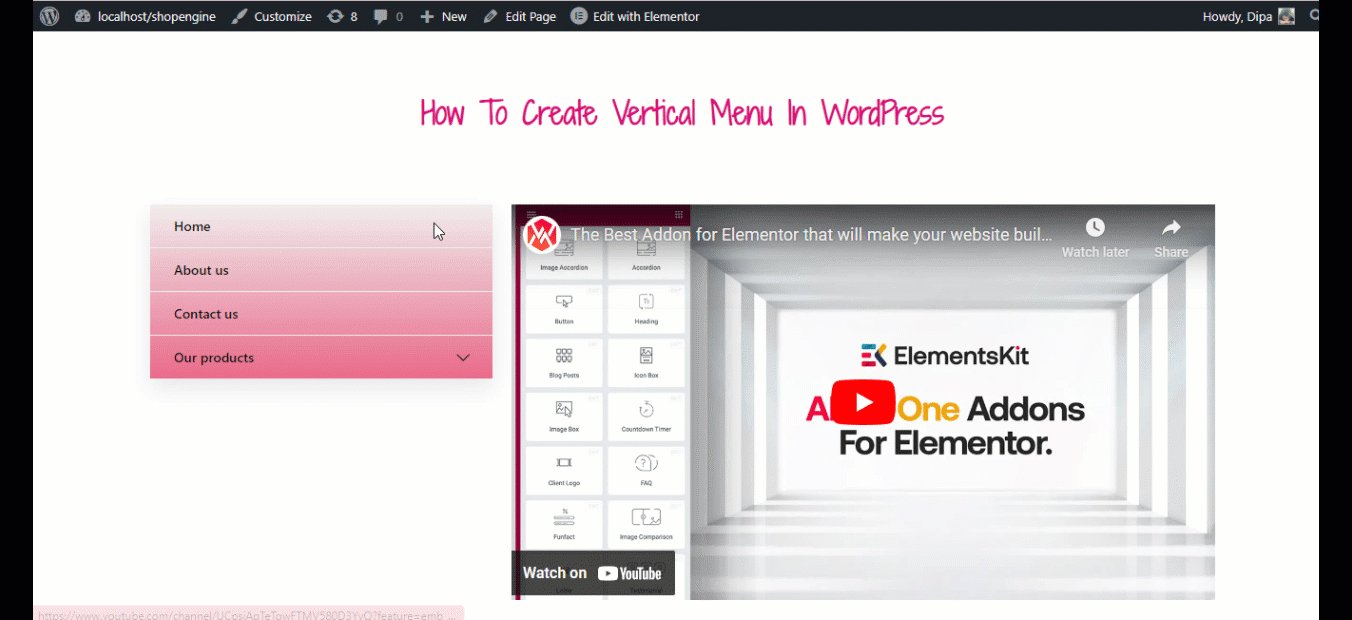
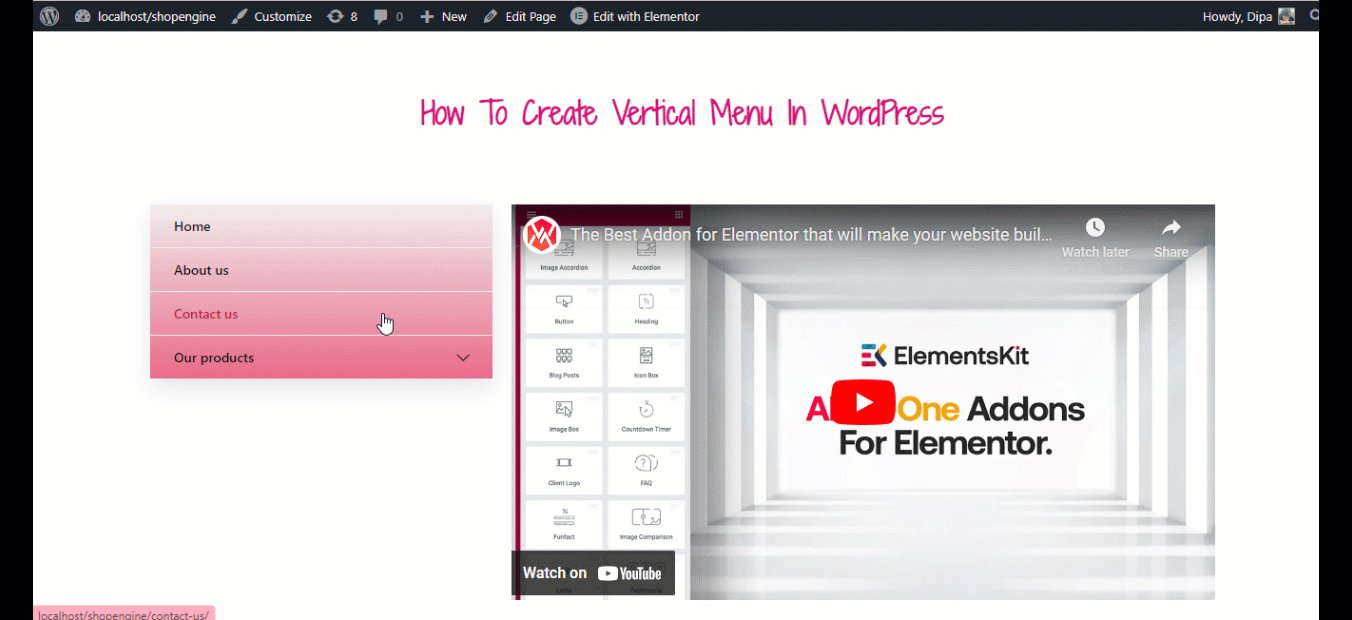
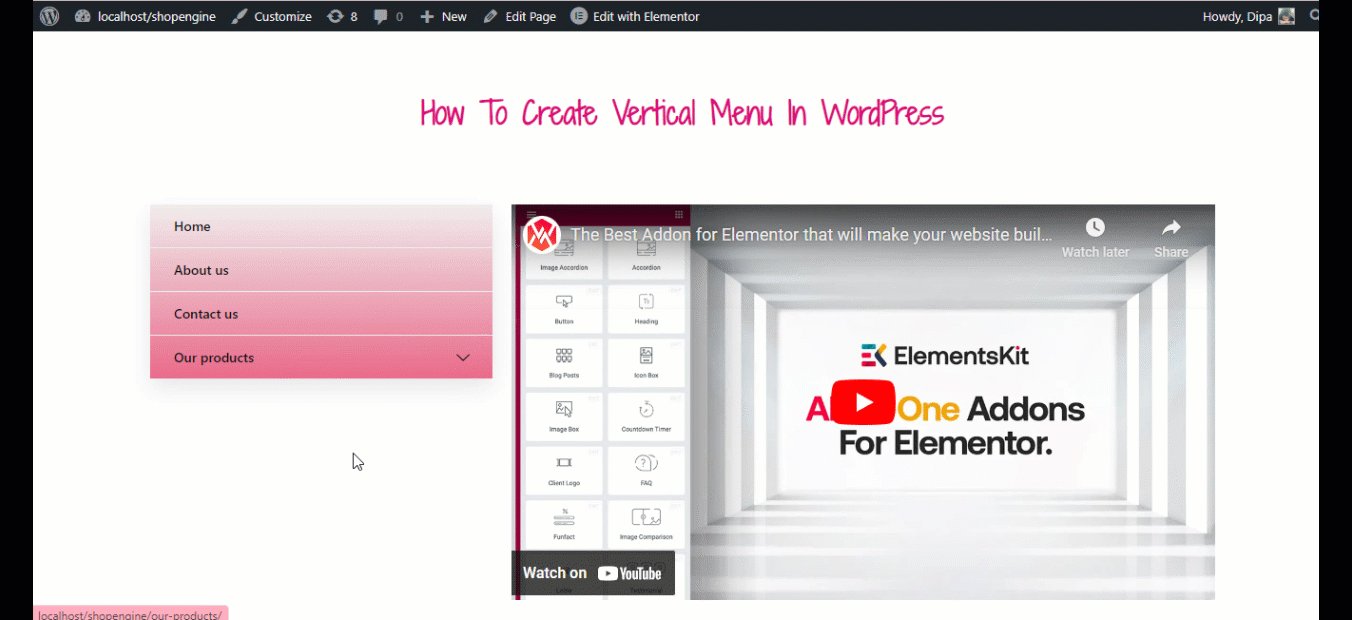
完成所有自定義後,單擊發布並查看預覽:

ElementsKit 使您能夠構建一個完整的 WordPress 網站。 查看博客
如何在 WordPress 中使用一頁導航創建單頁網站
如何使用 Elementor 和 ElementsKit 在 WordPress 中創建垂直大型菜單
要遵循本教程,您需要確保您之前打開的垂直菜單小部件仍然打開。
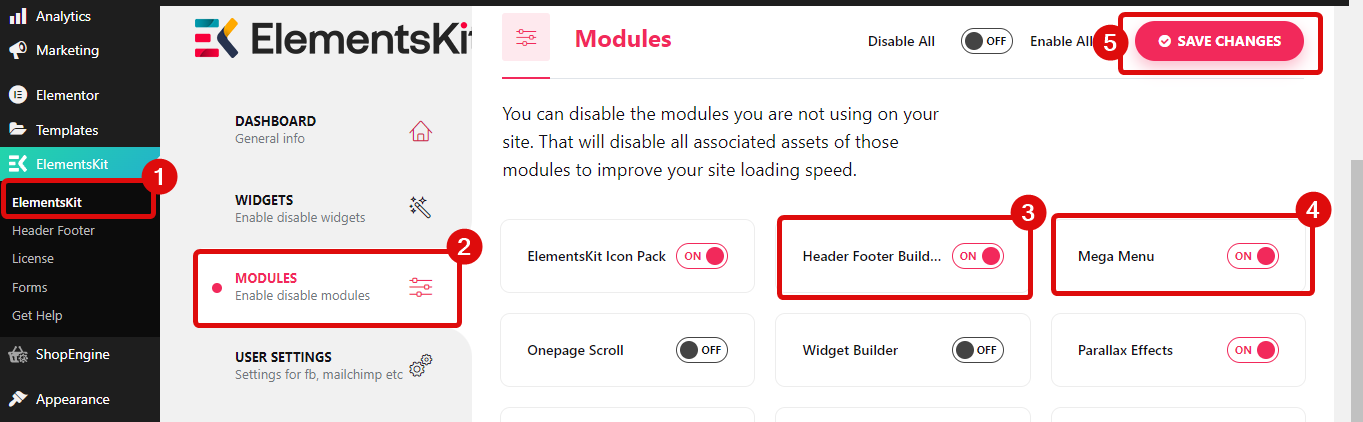
第 1 步:開啟必要的 ElementsKit 模塊
導航到ElementsKit ⇒ Modules ,同時打開 Mega Menu 和 Header Footer Builder ,最後單擊 Save Changes 進行更新。

現在確保按照上面顯示的步驟為垂直菜單創建一個菜單。
第 2 步:打開 ElementsKit Megamenu 選項
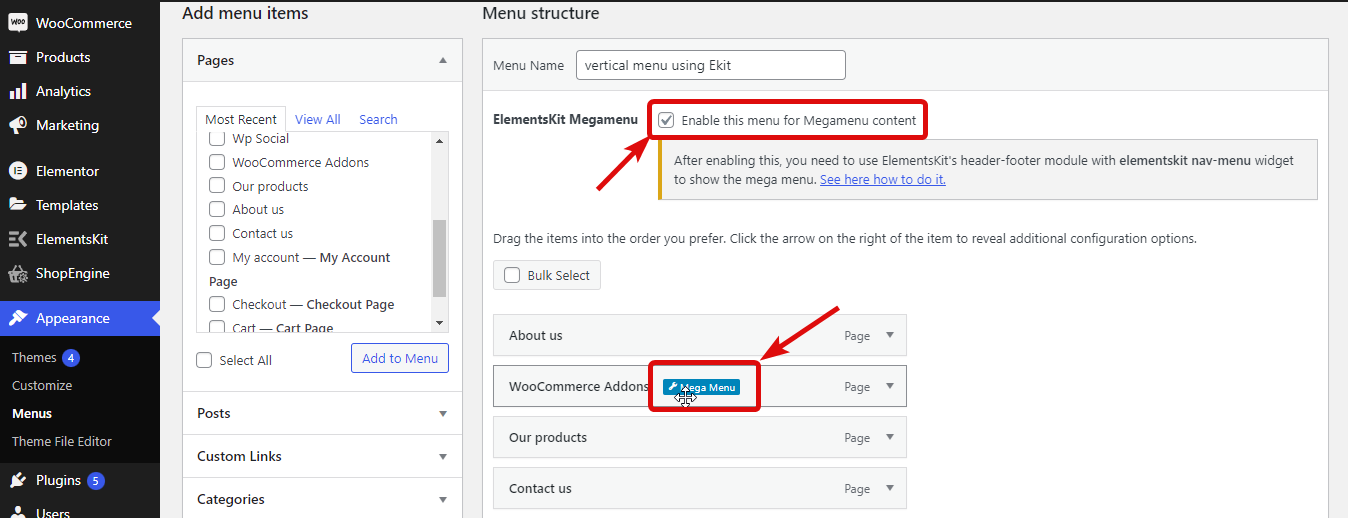
準備完菜單後,選中 ElementsKit Megamenu 選項以啟用大型菜單功能。 選中此選項後,如果將鼠標懸停在菜單上,您將看到大型菜單選項。


第 3 步:使用 ElementsKit 將菜單轉換為大型菜單
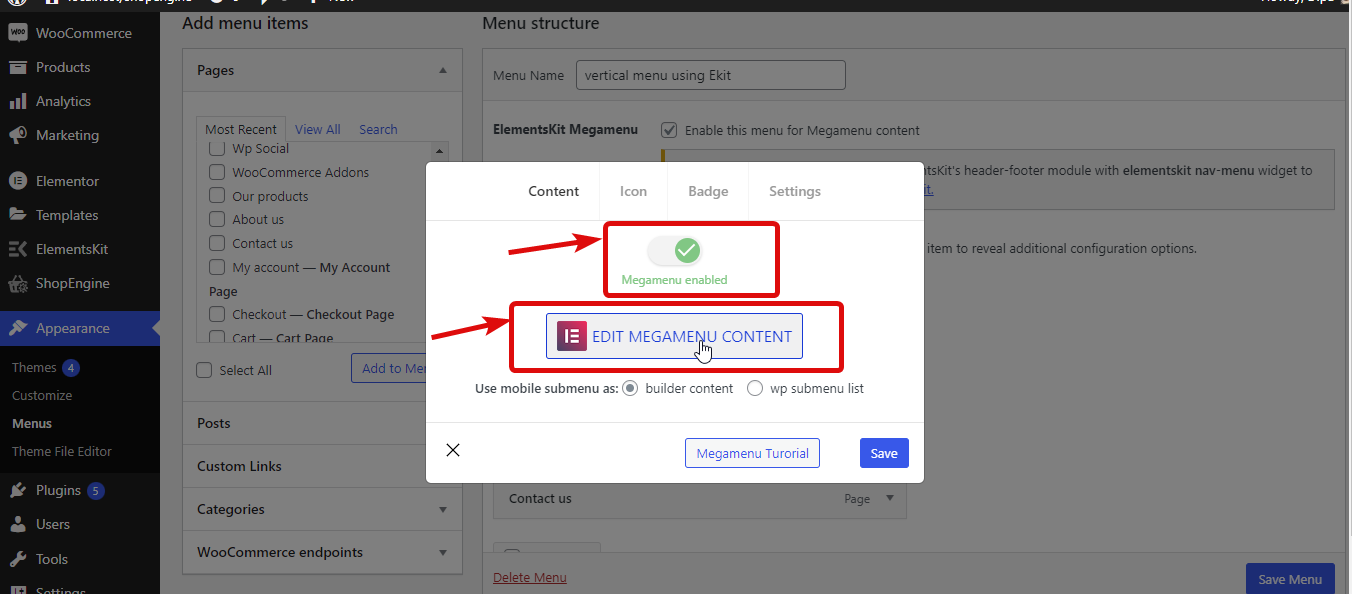
現在要將簡單菜單轉換為大型菜單,將鼠標懸停在菜單上並單擊大型菜單選項。 然後打開 Mega 菜單切換按鈕並單擊 Edit Mega Men u Content。

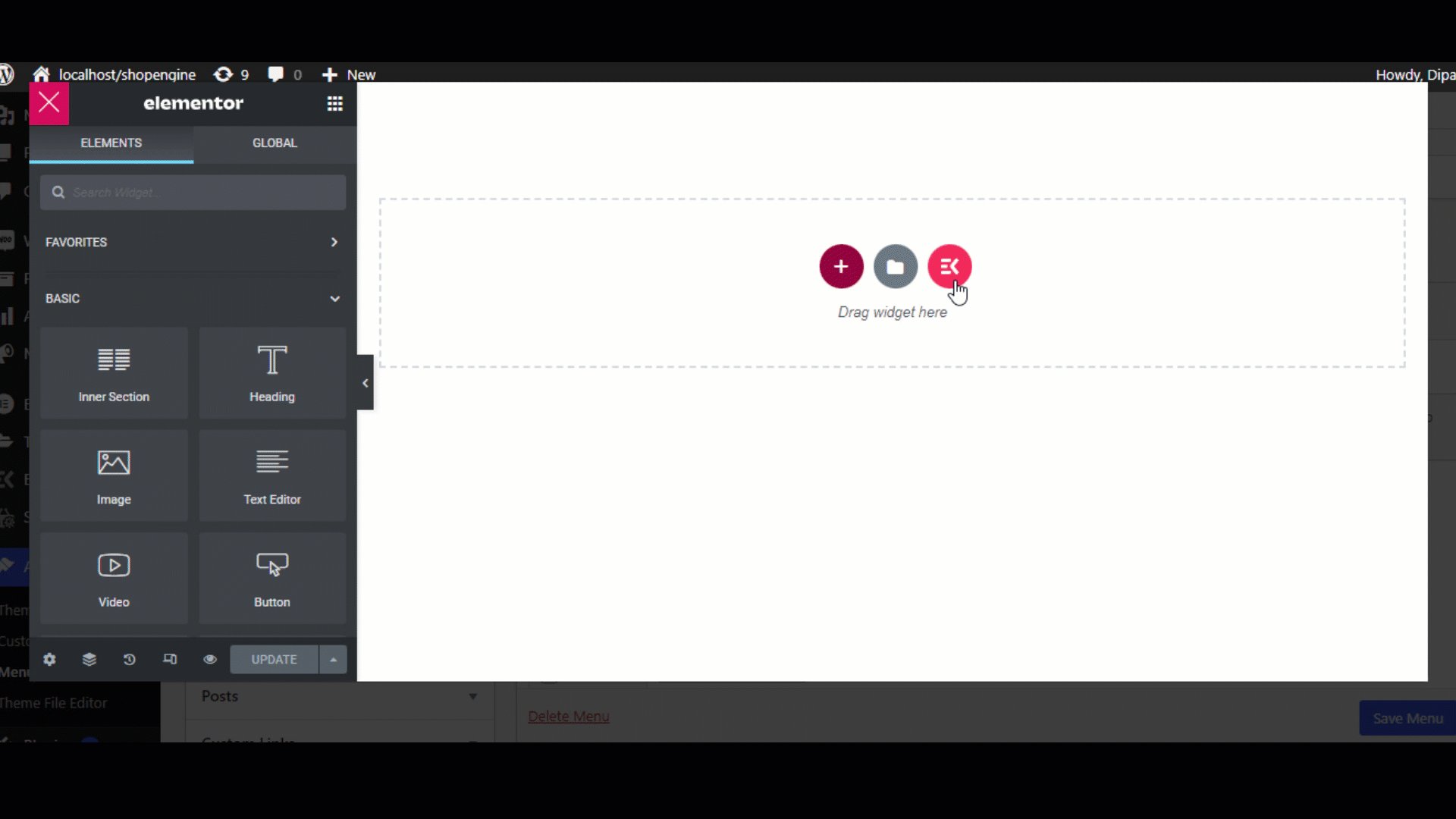
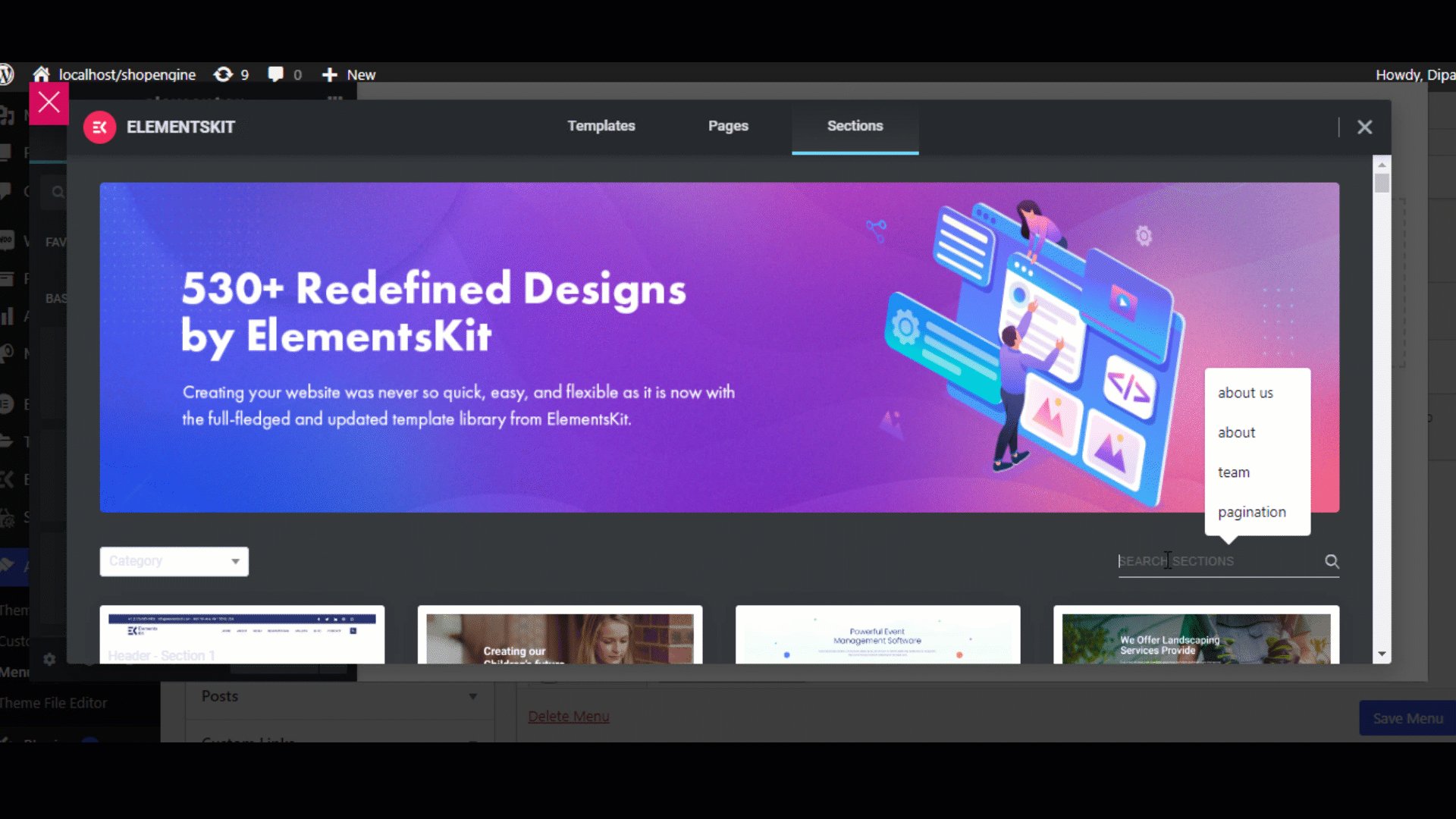
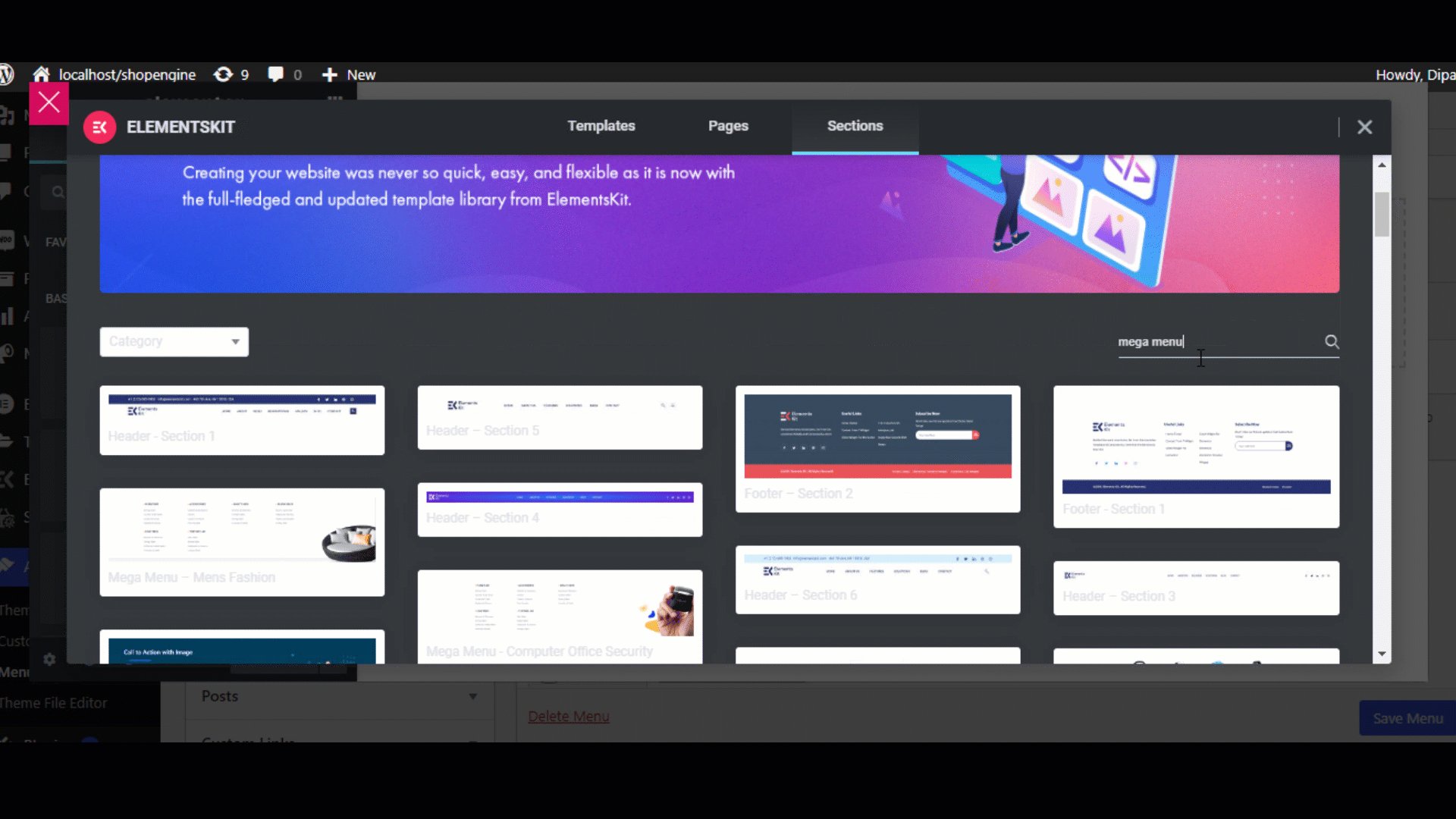
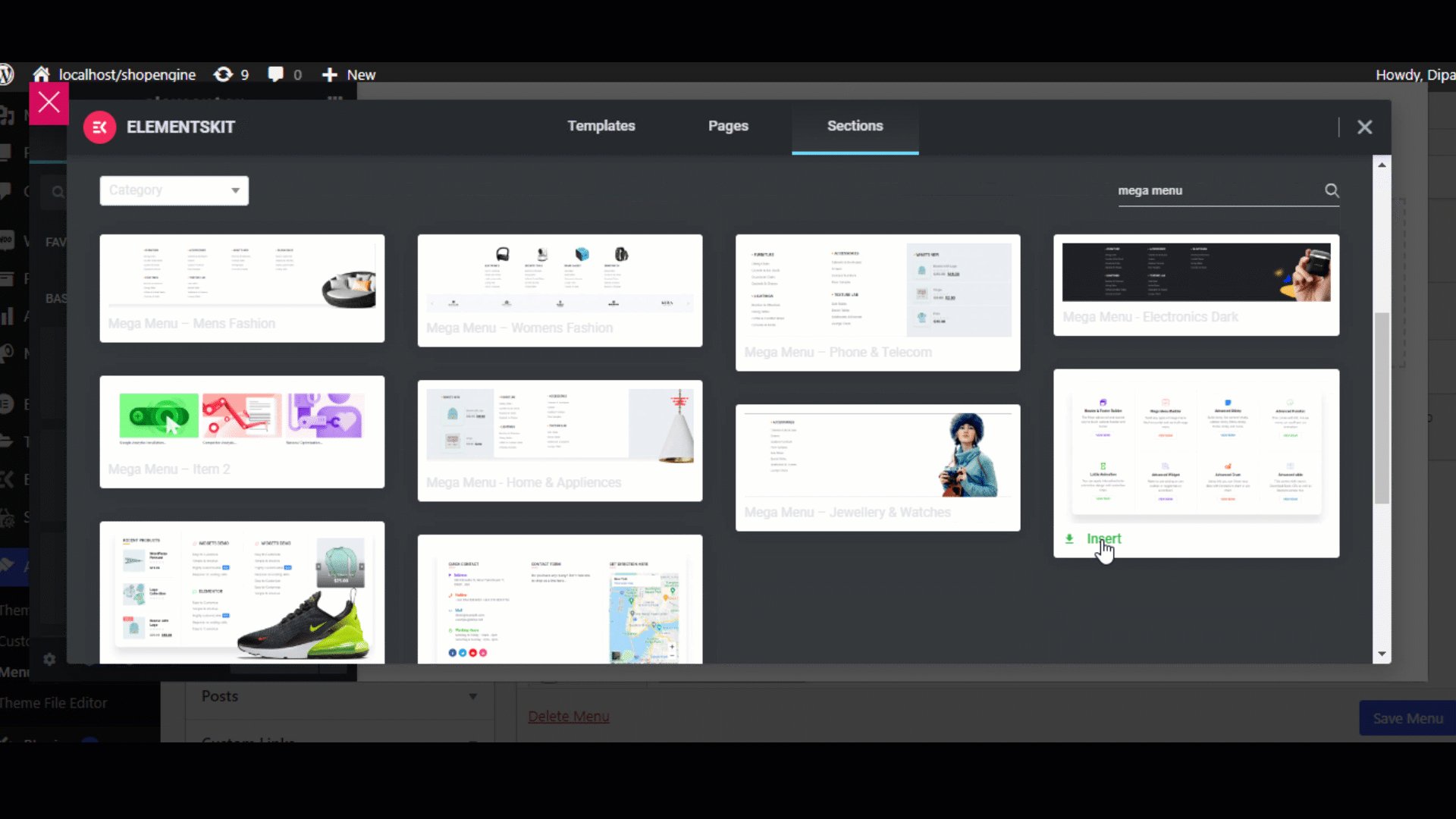
現在單擊 Ekit 圖標,移至部分選項卡,搜索大型菜單,然後選擇您喜歡的預製大型菜單模板。 插入後,您可以根據需要對其進行編輯。

完成後,單擊更新以保存菜單。 在您希望為其創建大型菜單的所有菜單上重複相同的過程。
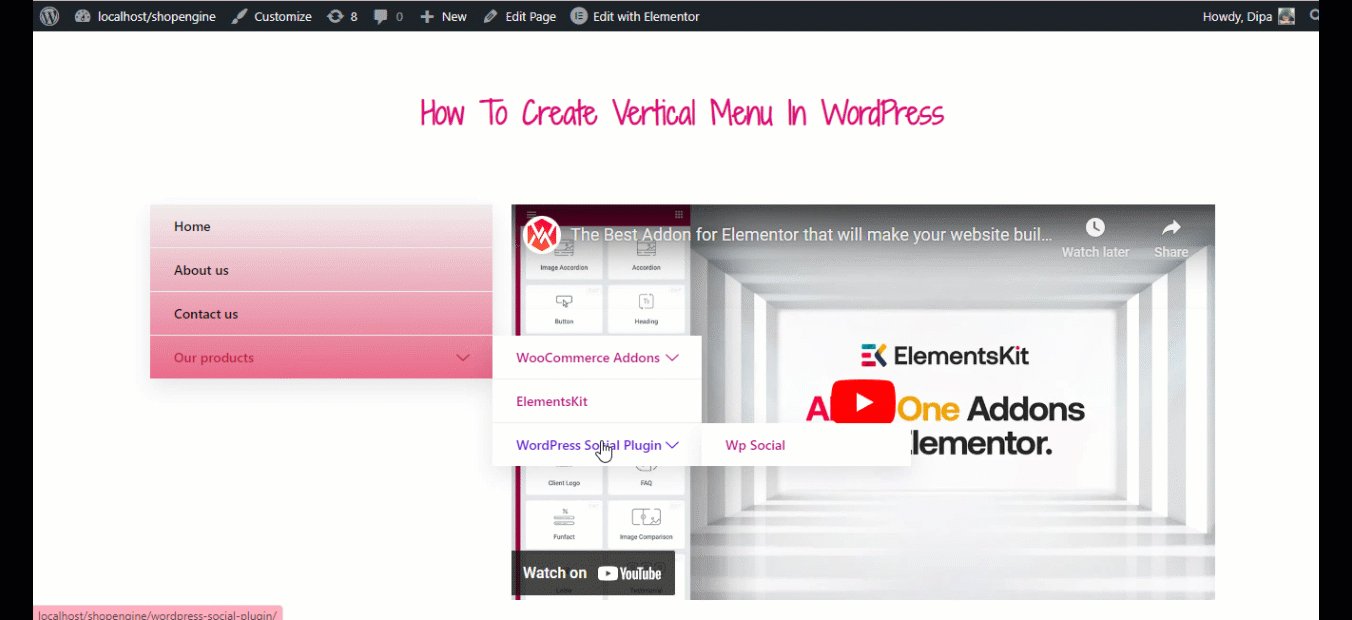
這就是您製作的大型菜單。 您可以使用 ElementsKit 頁眉頁腳構建器向您的網站添加大型菜單。
有關 ElementsKit 的大型菜單生成器的更多詳細信息,請查看我們的博客 如何使用 Elementor 和 ElementsKit 構建超級菜單。 您還可以在下面的視頻中觀看整個過程:
最後的話
ElementsKit 使在 WordPress 中創建垂直菜單成為一項極其容易執行的任務。 雖然水平菜單很棒,但有時更改菜單可以提升網站的外觀。 特別是如果你有一個電子商務網站,那麼你應該嘗試 ElementsKit 的大型菜單功能。
我希望您發現該博客對您有所幫助,如果您對垂直菜單 WordPress 插件有任何疑問,請隨時告訴我們。
