如何創建 WordPress 號召性用語按鈕
已發表: 2022-09-15目錄
一般來說,在談論網站按鈕時,我們通常必須考慮您使用的內容構建工具。 這將帶我們進入網站的自定義選項,特別是按鈕的自定義選項。 例如,在 WordPress 中,按鈕的默認塊編輯器(又名 Gutenberg)功能相當不錯,因此您可以輕鬆創建 WordPress 號召性用語按鈕。
也就是說,添加所需大小和顏色的按鈕、為其添加所需的文本標籤並最終調整其位置並不是一項艱鉅的任務。
如果您在您的網站上使用任何其他頁面構建器,例如 Elementor,則可能會為您提供不同的選項和工具。
更不用說流行的網站建設者通常在他們周圍有大量的擴展! 這意味著,您添加和品牌網站按鈕的選擇會增加更多。
然而,在這個“如何在網站上創建號召性用語”的WordPress 教程中,我們將專注於核心 WordPress 塊編輯器及其本機擴展 Getwid 塊。
號召性用語按鈕示例
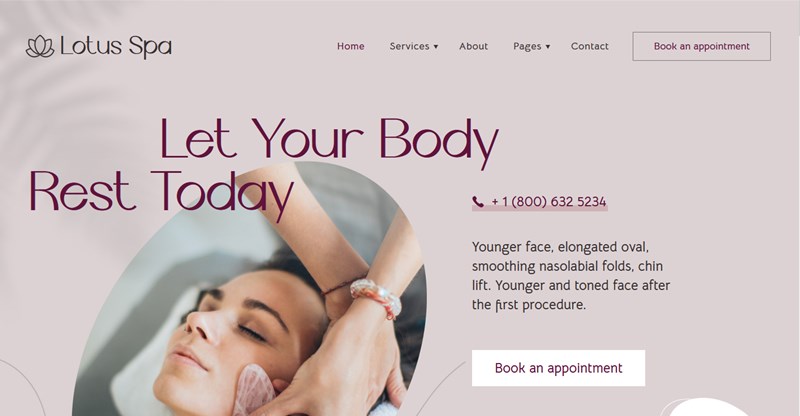
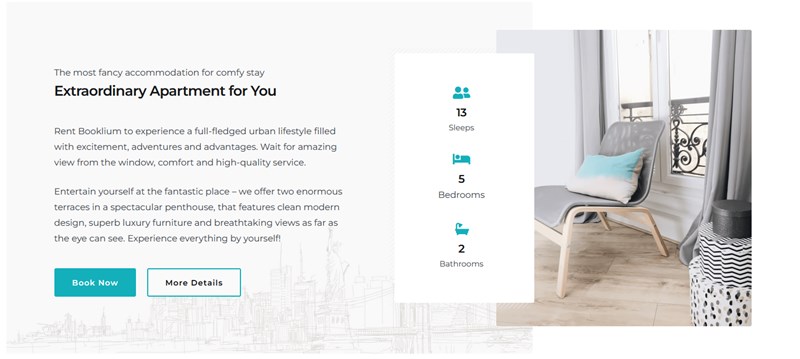
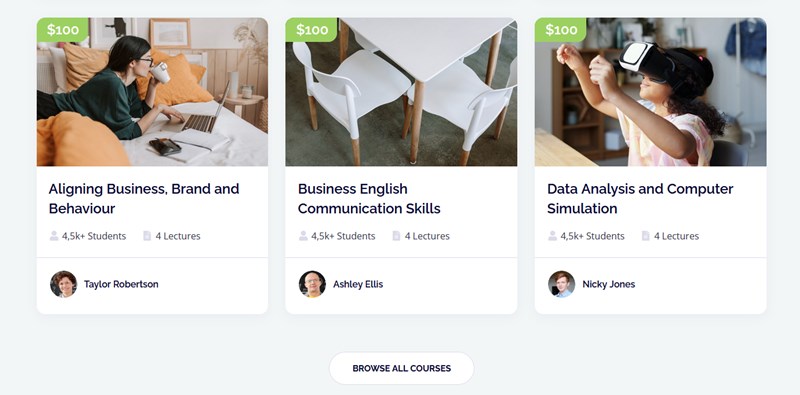
讓我們看一些使用不同類型按鈕的 WordPress 主題示例。
- 概述按鈕
- 組按鈕(概述 + 包含)
- 包含的按鈕(圓形邊框)
- 確定他們可以觸發動作
- 在其他內容元素中清晰可見
- 清楚地理解(例如,必須清楚它們何時懸停)。
- 文本按鈕用於不太重要的號召性用語
- 帶輪廓的按鈕適用於中等重點
- 包含的按鈕創建高號召性用語強調
- 切換按鈕是用於語義分組操作的按鈕組。
- 充滿
- 大綱(帶有大綱大變體)
- 大的
- 從小到大的預設尺寸
- 自定義尺寸
- 文本
- 背景顏色(可以是純色或漸變色)



如何在 WordPress 中創建號召性用語按鈕?

讓我們從一些在網站上創建號召性用語按鈕的最佳設計和營銷策略開始。
動作按鈕應該做什麼?
你想用按鈕強調什麼樣的重點?
按鈕的基本元素和可選元素是什麼?
文本本身就是號召性用語,因此您的按鈕可以只是鏈接文本。 可選元素是容器、圖標或切換。
為了獲得更高的WordPress 號召性用語按鈕性能和可見性,通常建議遵守以下規定。
如果您提供操作選項,則屏幕上可見的佈局應包含一個突出按鈕或一對按鈕(切換)。
對於切換,您可以組合使用高強調和低強調的號召性用語按鈕。

確保針對不同的屏幕優化按鈕,例如,使其適應不同的屏幕尺寸。
另請注意,文本標籤需要與按鈕的其他元素區分開來。 例如,它可以大寫,或使用與文本標籤不同的顏色或樣式。
概述的WordPress 號召性用語按鈕可以放置在各種背景之上。
您可以為按鈕使用多種背景。 在輪廓按鈕中,容器是透明的,直到按鈕被觸發,例如懸停。
包含的按鈕是具有純色背景顏色的容器。
也可以將網站的品牌調色板用於按鈕(可能是幾種互補色)。
現在讓我們看看管理面板,看看為塊提供了哪些設置,以便使用 WordPress 在網站上添加號召性用語按鈕。
Gutenberg 按鈕塊的塊設置
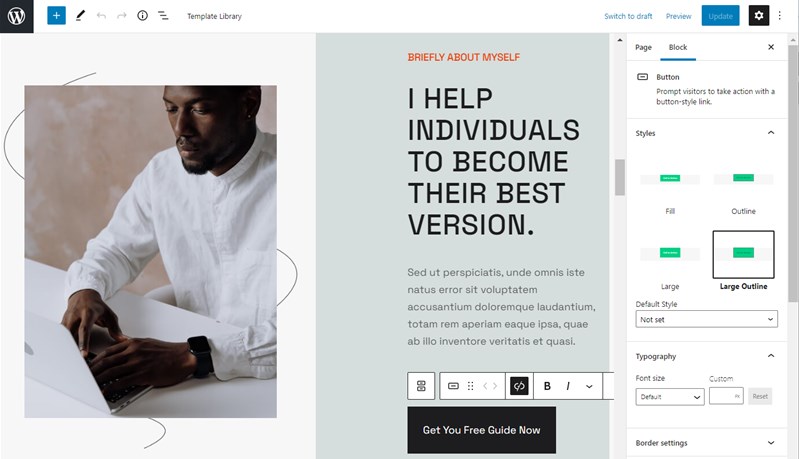
Gutenberg 的默認按鈕塊提供了相當多的選項,提供了一些關鍵類型的按鈕和自定義選項。
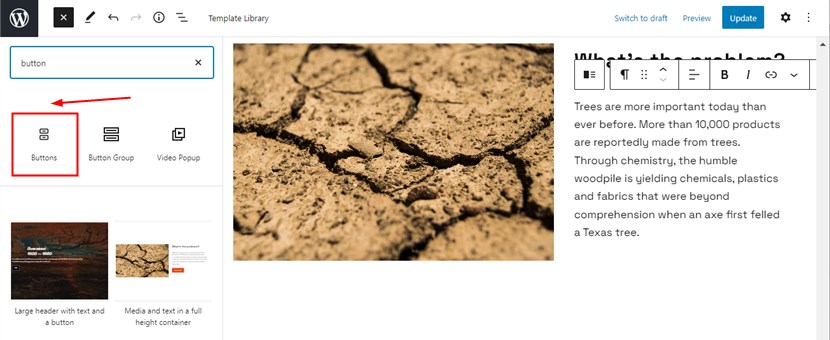
要將其添加到頁面,您只需從塊列表中選擇尊重的 Button 塊並將其添加到頁面。

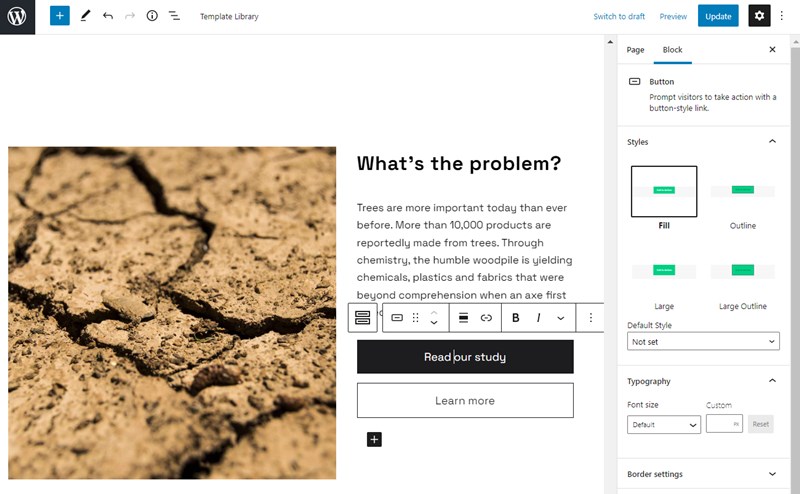
古騰堡按鈕塊中提供的按鈕類型

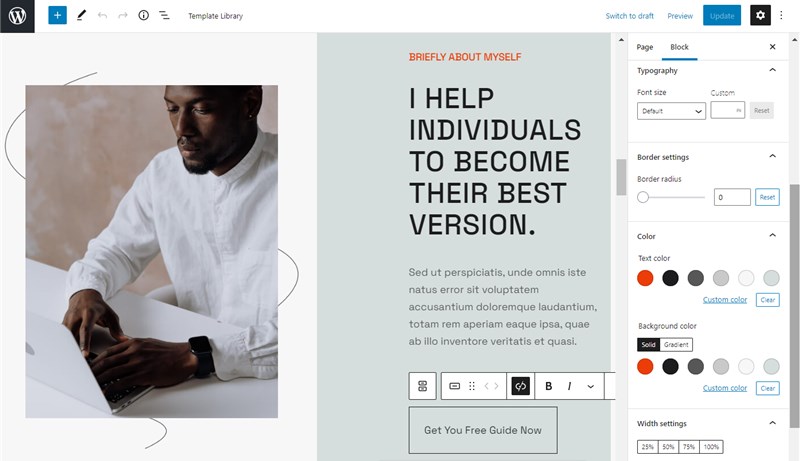
排版設置

邊框設置
您可以設置自定義邊框半徑以添加圓形或方形按鈕。
您可以為以下各項選擇預設的主題顏色:
順便說一句,如果您想在調色板中添加更多默認主題顏色,請下載塊編輯器顏色插件。
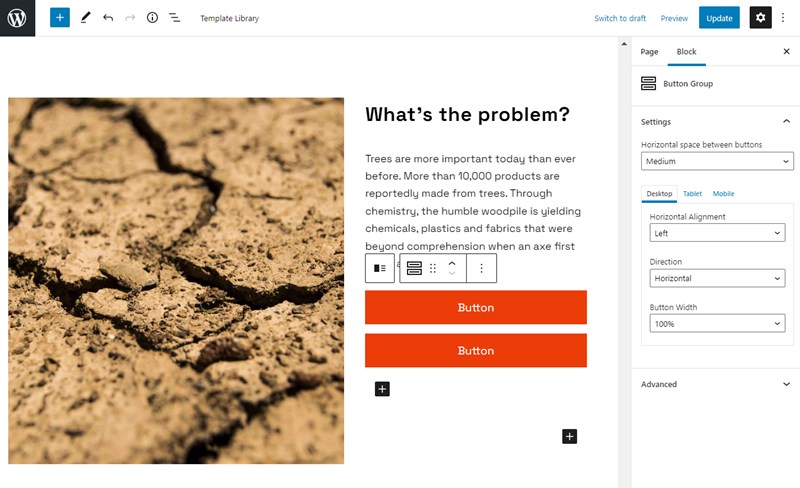
寬度設置
您可以調整按鈕的大小以適合網站部分容器。
此外,您可以使用 CSS 類應用更多自定義樣式,以及添加 HTML 錨點。
唉,使用默認按鈕塊,您不能為高度強調或其他更複雜類型的操作按鈕創建浮動按鈕。
但是,默認塊仍然提供了很多很棒的選項,為您提供了非常靈活和廣泛的工具來構建自定義 cta 按鈕。
Getwid 的 WordPress 按鈕塊的配置選項
Getwid 為塊編輯器阻止了一個額外的塊庫和設計,還提供了一個專用的按鈕塊,當您需要一個接一個地添加號召性用語按鈕時,您很可能將其用作切換按鈕。

對中的每個按鈕都是默認的 Gutenberg 按鈕,可以使用我們剛剛為默認按鈕塊列出的所有相同設置對其進行定制。

但它對整個容器有額外的設置,讓您可以更輕鬆地一次調整兩個按鈕,例如設置按鈕的寬度、方向、對齊方式和大小。
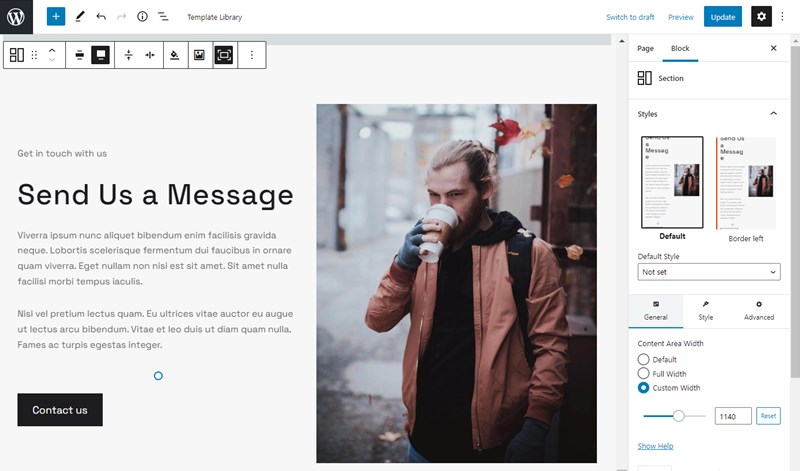
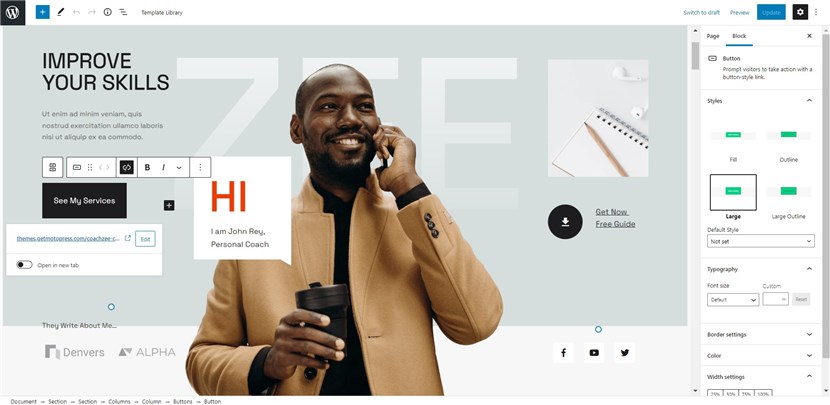
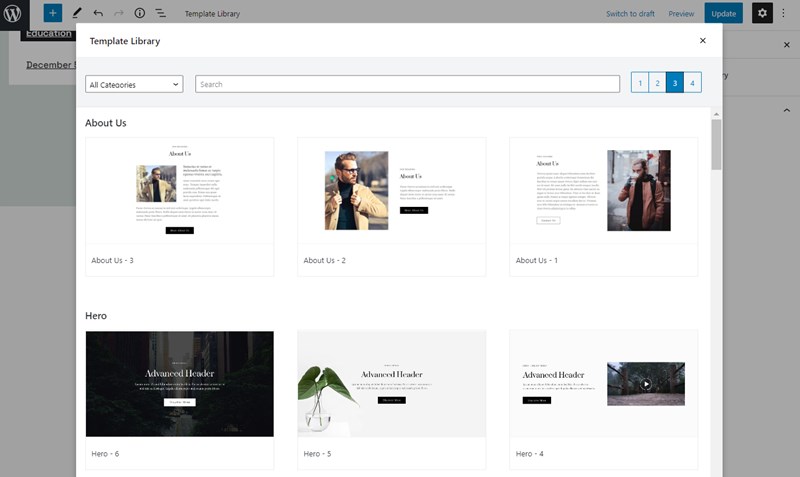
此外,Getwid 為各個網站部分提供了許多預製模板,允許您立即插入預設按鈕,輕鬆自定義其顏色和其他設置。

Getwid 設計的另一個好處是按鈕顏色佔據了您使用的主題的視覺樣式。 例如,讓我們插入其中一個,“聯繫我們”按鈕立即與已安裝的 WordPress 主題(在我們的示例中為 CoachZee)保持一致。
最後一句話:如何創建 WordPress 號召性用語按鈕?
所有按鈕本質上都是號召性用語,或簡稱為操作按鈕。 新的 WordPress 塊編輯器在添加自定義 WordPress 號召性用語按鈕時為您提供了多種自定義選項,同時支持Getwid等插件可以為您提供更多用於為按鈕品牌化的生產力工具。