如何創建帶有付款選項的 WordPress 表單(簡單方法)
已發表: 2023-01-12您是否正在尋找一種簡單的方法來創建帶有付款選項的 WordPress 表單?
小企業主通常需要創建一種簡單的方法來在他們的網站上接受付款,而無需設置複雜的購物車。 一個簡單的付款表格允許您接受自定義付款金額、設置定期付款並輕鬆收集自定義詳細信息。
在本文中,我們將向您展示如何輕鬆創建帶有付款選項的表單。

為什麼要創建帶有支付選項的 WordPress 表單?
如果您想創建一個帶有自定義支付選項的簡單表格,那麼您不需要創建一個完整的在線商店。 雖然 Easy Digital Downloads 和 WooCommerce 等電子商務插件非常強大,但如果您只銷售一些商品、服務或需要接受每個客戶的自定義金額,則可能不需要那麼全面。
在某些情況下,創建一個簡單的支付表單是比使用專用電子商務插件更好的解決方案。
例如,在非營利網站上,您可能希望訪問者在填寫志願者申請表時可以選擇進行捐贈。
一些網站所有者喜歡接受來自尋求幫助的訪問者的可選提示。
或者,您可能希望提供帶有“按需付費”系統的數字下載,訪問者可以在其中選擇他們願意為產品或服務支付多少費用。 我們甚至看到 WordPress 網站提供免費下載的產品,同時讓訪問者可以選擇付費升級或額外內容。
注意:您需要在網站上啟用 HTTPS/SSL 才能安全地接受付款。 有關更多詳細信息,您可以按照我們關於如何為您的 WordPress 網站獲取免費 SSL 證書的指南進行操作。
話雖如此,讓我們看看如何創建可選的付款表格。 只需使用下面的快速鏈接直接跳轉到您要使用的方法。
- 方法 1. 使用 WP Simple Pay(最佳免費選項)
- 方法 2. 使用 WPForms(最適合靈活和可選的付款方式)
方法 1. 使用 WP Simple Pay(最佳免費選項)
創建簡單的 WordPress 支付表單的最簡單方法是使用 WP Simple Pay。
WP Simple Pay 是適用於 WordPress 的最佳 Stripe 支付插件,可讓您接受信用卡支付、Apple Pay、Google Pay 等,而無需安裝任何特殊的電子商務插件。

這個免費插件非常適合非營利組織、小型企業、志願者以及任何想要收款而無需投資高級電子商務插件的人。
對於本指南,我們將使用 WP Simple Pay 的免費版本,因為它具有開始在線接受付款所需的一切。 還有一個專業版,可讓您使用 ACH 直接借記接受付款、設置定期付款計劃、向 WordPress 添加“先買後付”計劃等等。
首先,您需要安裝並激活 WP Simple Pay 插件。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
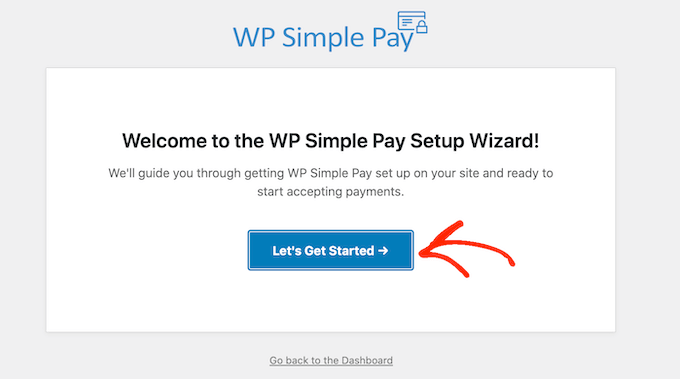
激活後,插件將自動啟動設置嚮導。 繼續並單擊“讓我們開始吧”按鈕。

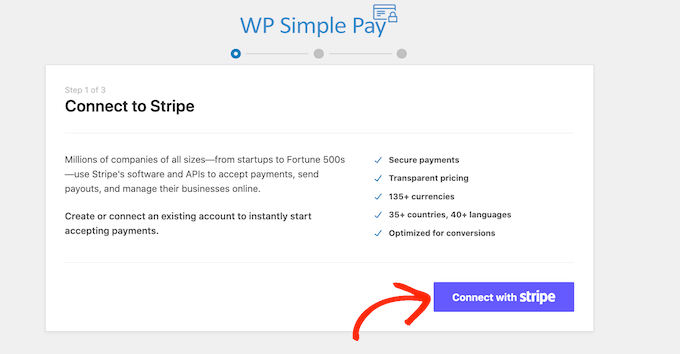
在下一步中,您需要將 Stripe 帳戶連接到 WP Simple Pay。 Stripe 是適合網站所有者的初學者友好型支付處理器。
要開始使用,請單擊“Connect with Stripe”按鈕。

之後,您可以登錄現有的 Stripe 帳戶或創建一個新帳戶。
如果您已經註冊了 Stripe,那麼只需輸入該帳戶的電子郵件地址和密碼即可。

WP Simple Pay 現在將向您展示如何將您的 Stripe 帳戶連接到 WordPress。
如果您尚未註冊 Stripe,請輸入您的電子郵件地址,然後按照屏幕上的說明創建您的免費 Stripe 帳戶。
登錄到 Stripe 帳戶後,繼續並單擊“創建付款表格”。
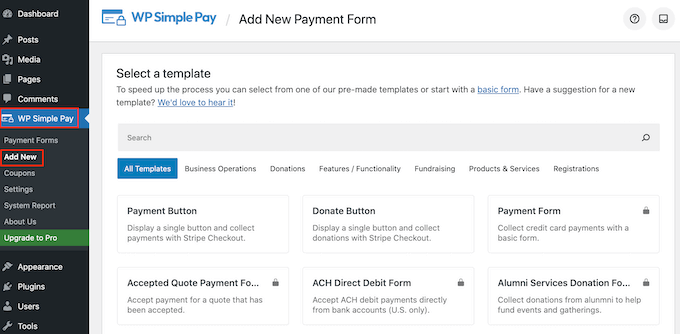
如果您不小心點擊離開了這個屏幕,請不要擔心。 您可以通過轉到 WordPress 儀表板中的WP Simple Pay » 添加新功能來訪問同一屏幕。

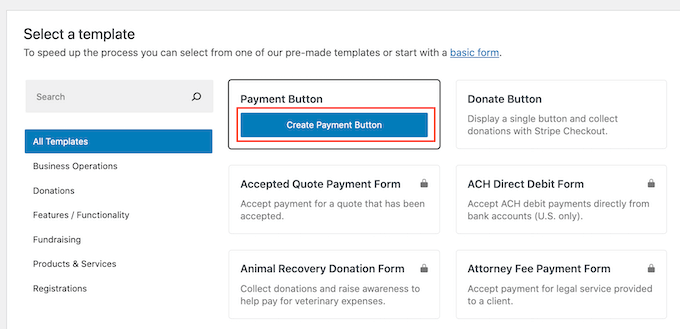
免費的 WP Simple Pay 插件有幾個不同的支付模板,可以幫助您在幾分鐘內創建不同類型的支付表單。 您可以通過升級到 WP Simple Pay Pro 來解鎖額外的模板,包括在 WordPress 中添加 Stripe 捐贈按鈕的模板。
由於我們要創建一個簡單的 WordPress 付款表單,將鼠標懸停在“付款按鈕”模板上,然後在出現時單擊“創建付款按鈕”。

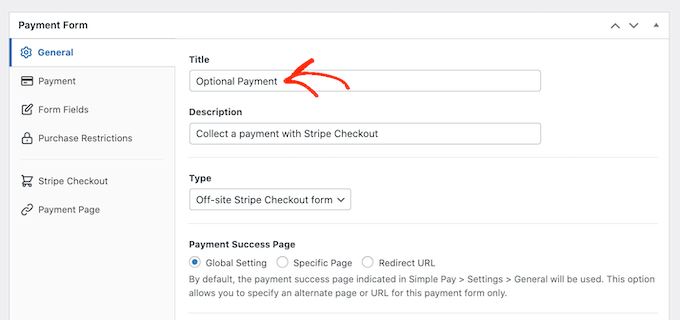
在“標題”字段中,輸入付款表格的名稱。
此標題僅供您參考,因此您可以隨意使用。

您還可以使用“說明”字段添加有關您的付款表格的一些信息。 同樣,WordPress 不會向您網站的訪問者顯示此信息,但它可以供您自己參考或共享您的 WordPress 儀表板的任何其他人使用。
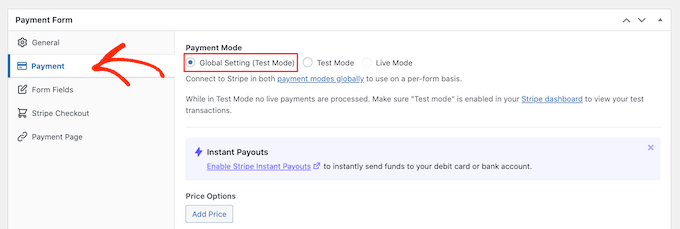
之後,單擊“付款”選項卡。
默認情況下,WP Simple Pay 將在測試模式下創建您的付款表單,這意味著您不能接受訪問者的付款。
我們建議選中“全局設置(測試模式)”單選按鈕,這樣您就可以在開始接受訪問者付款之前測試表單的工作方式。

但是,如果您想立即開始接受真實付款,則可以選擇“實時模式”按鈕。
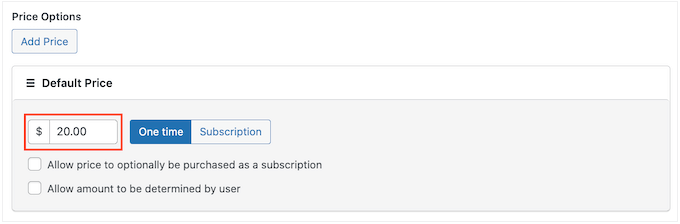
接下來,您可以通過在“一次性金額”字段中輸入一個數字來決定向訪問者收取多少費用。

注意:默認情況下,WP Simple Pay 使用美元貨幣。 如果您想接受任何其他貨幣的付款,只需前往WP Simple Pay » 設置。 然後您可以選擇“貨幣”選項卡並選擇一種新貨幣。
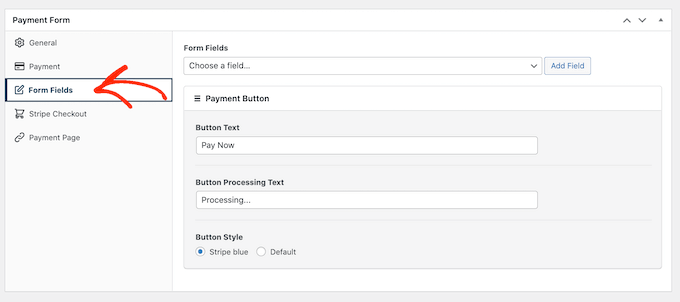
完成後,選擇“表單字段”選項卡。

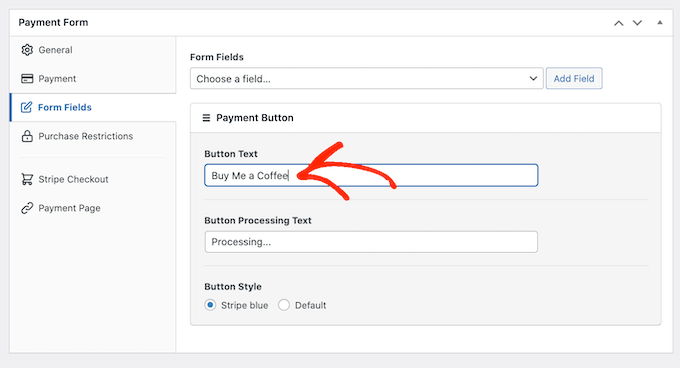
默認情況下,您的按鈕將帶有“立即付款”標籤,但您可以通過在“按鈕文本”字段中鍵入內容來將其更改為您想要的任何內容。
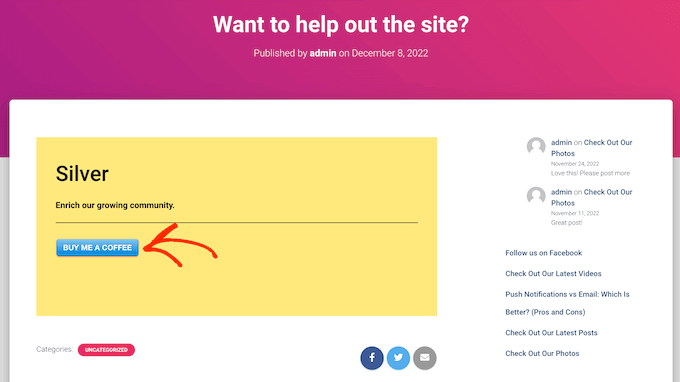
由於我們正在創建一個可選的付款表格,您可能希望使用“給我們發小費”或“給我買杯咖啡”之類的東西。

您還可以更改“按鈕處理文本”,這是 WP Simple Pay 在處理付款時向購物者顯示的消息。
同樣,由於這是一個可選的付款表格,您可以使用反映這一點的內容,例如“我們正在處理您的捐款。”
默認情況下,WP Simple Pay 將使用與您的 WordPress 主題相同的按鈕樣式。 它還具有您可以使用的“藍色條紋”樣式,如下圖所示。

如果您想使用這種按鈕樣式,只需在“付款按鈕”部分選擇“條紋藍色”單選按鈕即可。
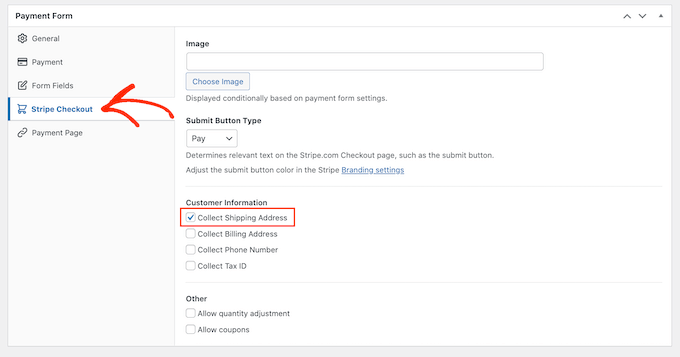
之後,選擇 Stripe Checkout 選項卡並選擇 WP Simple Pay 將在結賬時從訪客那裡收集的信息。
例如,如果您要銷售實體產品,那麼您需要選中“收集送貨地址”框。

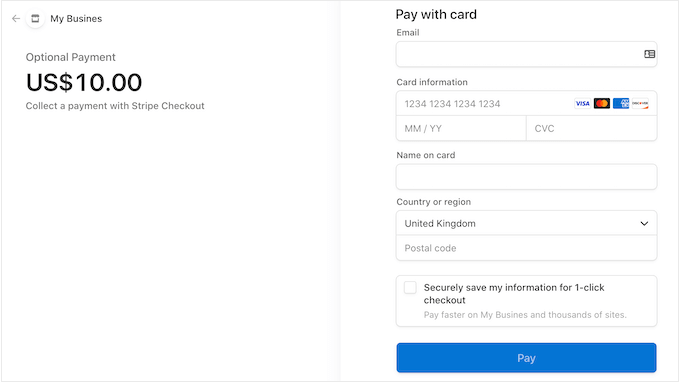
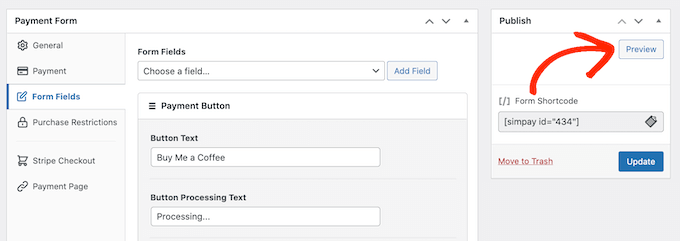
在處理付款表格時,您可以隨時通過單擊“預覽”按鈕來預覽它的外觀。
這將在新選項卡中打開付款表單,其方式與您在標準 WordPress 編輯器中預覽帖子和頁面的方式完全相同。

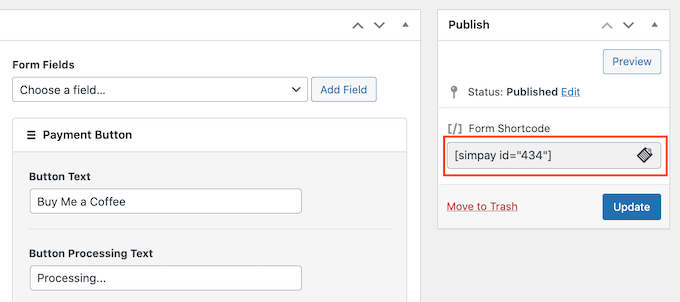
當您對付款表格的外觀感到滿意時,請繼續並通過單擊“發布”按鈕使其生效。
您現在可以使用“表單短代碼”中的值將付款表單添加到任何頁面、帖子或小部件就緒區域。

有關如何放置簡碼的更多詳細信息,您可以查看我們的指南,了解如何在 WordPress 中添加簡碼。
如果您在測試模式下發布了表單,那麼 Stripe 儀表板不會顯示您在此期間收到的任何付款,這使得測試您的可選付款表單變得困難。
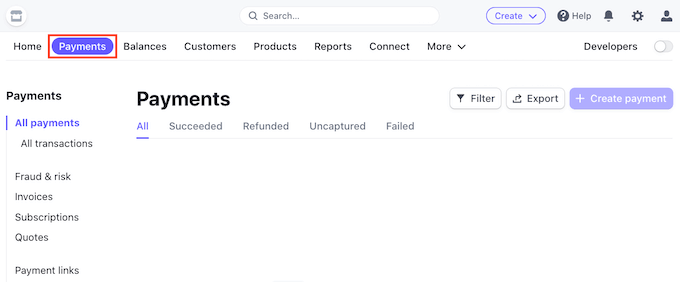
要查看您的交易,您需要通過登錄到您的 Stripe 儀表板並選擇“付款”選項卡來激活 Stripe 中的測試模式。

接下來,單擊右上角的“開發人員”開關。
完成後,您所有的測試付款都會出現在 Stripe 儀表板中,因此您可以檢查表格是否正常工作。
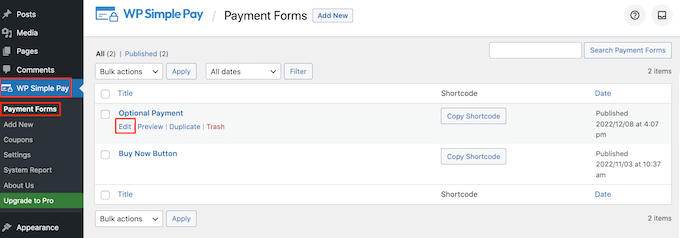
當您對錶單的設置方式感到滿意時,您可以通過轉到 WordPress 儀表板中的WP Simple Pay » Payment Forms開始接受實際付款。
在這裡,只需將鼠標懸停在可選的付款表格上,然後單擊“編輯”鏈接。

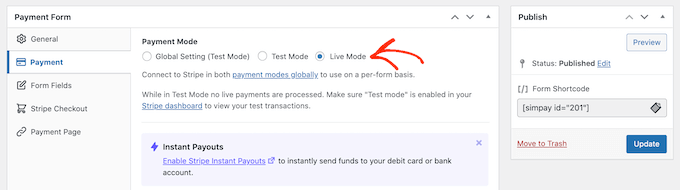
您現在可以繼續並選擇“付款”選項卡,然後單擊“實時模式”旁邊的單選按鈕。
最後,點擊“更新”。 您的付款表格現已生效,您已準備好開始接受觀眾的付款。

方法 2.使用 WPForms(最適合靈活和可選的付款方式)
有時,您可能想讓客戶選擇作為付款或捐贈的一部分發送多少錢。 例如,您可以創建一個“隨心所欲”的模型。
其他時候,您可能希望收集其他詳細信息作為表單的一部分,甚至允許用戶向您的博客或網站提交付費內容。
如果您希望創建靈活的付款表單,那麼您將需要一個高級表單構建器插件。
WPForms 是 WordPress 最好的表單生成器插件。 您可以使用它快速創建許多不同的表單,包括聯繫表單、預訂表單等。 超過 500 萬網站所有者使用 WPForms。
使用此插件,您可以創建一個表單,根據客戶是否要向您付款來顯示不同的字段。
對於本指南,我們將使用 WPForms Pro,因為它帶有插件,可以使用 Stripe 和 PayPal 等流行的支付網關輕鬆收款。 還有一個 100% 免費的 WPForms Lite 版本,但它不包括支付插件。
首先,您需要安裝並激活 WPForms Pro。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
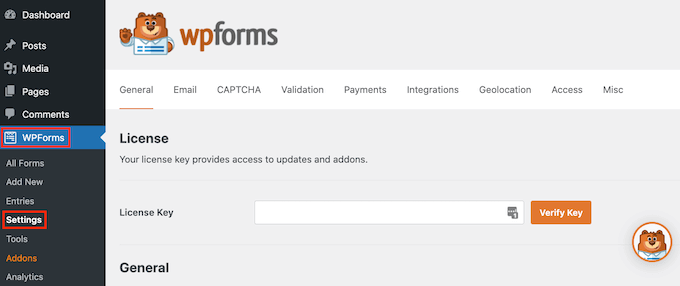
激活 WPForms 後,前往 WordPress 儀表板中的WPForms » 設置。

您現在可以在“許可證密鑰”字段中輸入您的許可證密鑰。 您將在您的 WPForms 帳戶中找到此信息。
激活 WPForms 插件後,您需要至少安裝一個支付插件。
為了鼓勵訪問者為您的產品或服務付費,您可能需要設置多個插件,以便訪問者可以使用他們喜歡的方式進行支付。
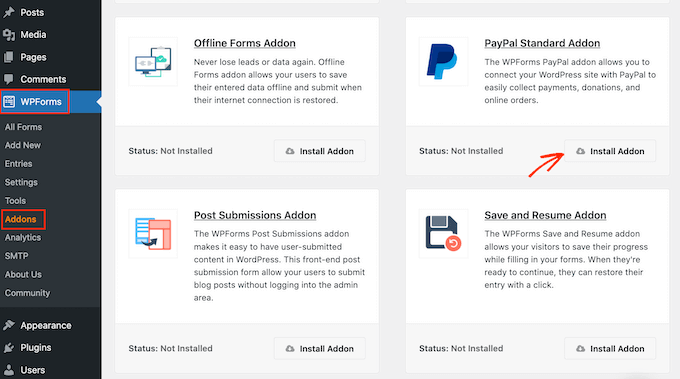
要安裝一個或多個支付插件,只需轉到WPForms » Addons 。
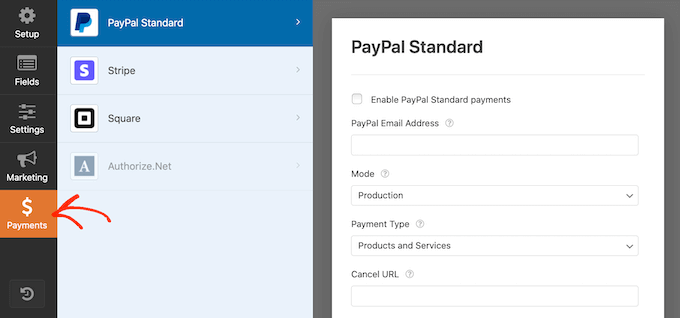
您現在可以找到要使用的插件,然後單擊其“安裝插件”按鈕。 WPForms 允許您使用 Stripe、Square、PayPal 和 Authorize.net 接受付款。
例如,如果您想使用 PayPal 接受付款,則需要安裝 PayPal Standard Addon。

激活一個或多個支付插件後,下一步是將 WPForms 連接到相關的支付賬戶。 例如,如果您安裝了 Square 插件,則需要將 WPForms 連接到您的 Square 帳戶。
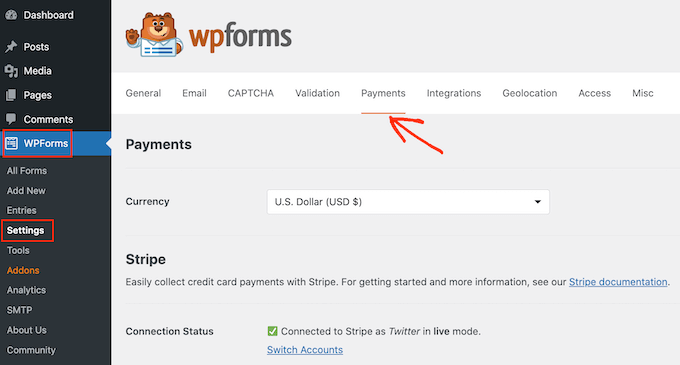
要建立此連接,請轉到WPForms » 設置。 然後您可以點擊“付款”。

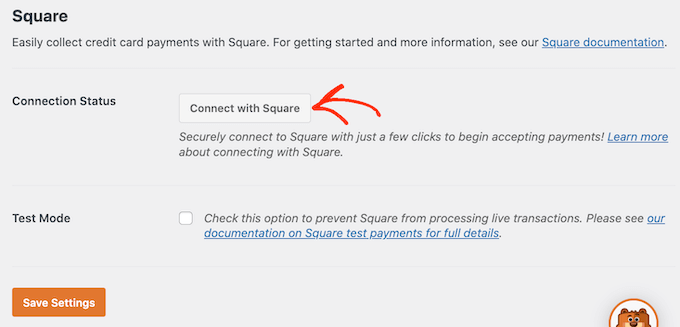
在此屏幕上,您會看到您安裝的每個支付插件都有一個“連接……”按鈕。
在這裡,只需單擊“連接...”按鈕。 這將啟動一個設置嚮導,它將指導您完成將 WPForms 連接到您的支付帳戶的過程。

只需為您要使用的每個支付插件重複這些步驟。
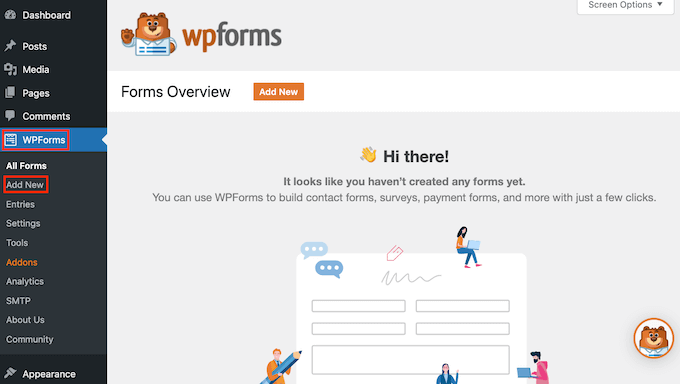
完成後,單擊屏幕底部的“保存設置”按鈕。 然後,轉到WPForms » 添加新的。

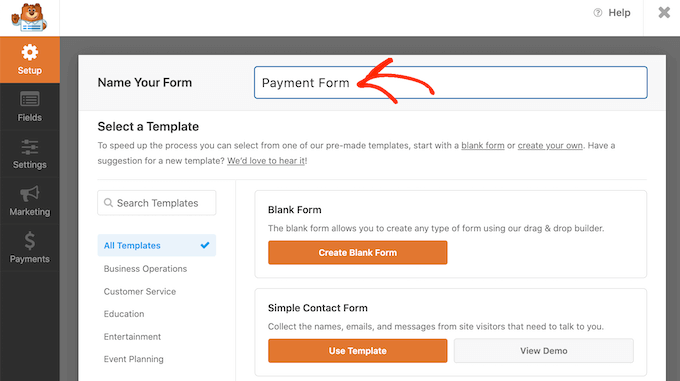
在這裡,在“為您的表單命名”字段中輸入您的表單名稱。
您的站點訪問者不會看到該名稱,因此它僅供您參考。

WPForms 有不同的模板,因此您可以快速上手並構建各種表單。
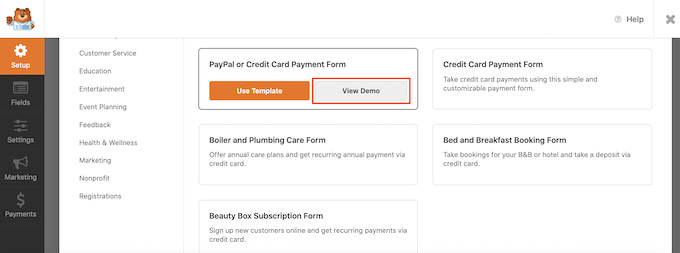
要仔細查看模板,只需將鼠標懸停在模板上即可。 然後,繼續並單擊“查看演示”按鈕。

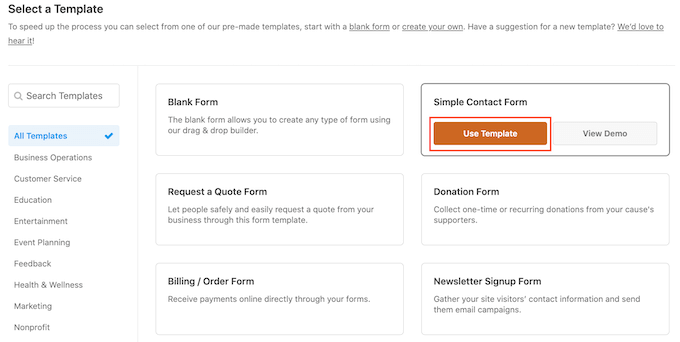
對於本指南,我們將使用 Simple Contact Form 模板,但您可以向任何 WPForms 模板添加支付字段。
當您找到要使用的模板時,只需單擊其“使用模板”按鈕即可。 這將啟動 WPForms 拖放表單生成器。

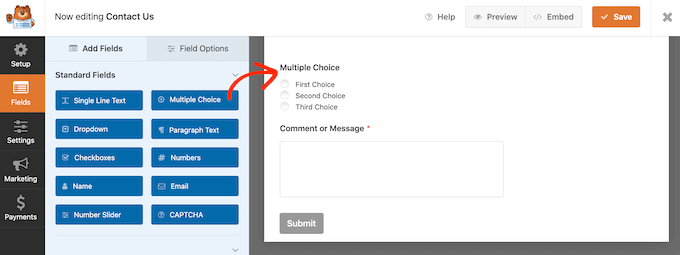
Simple Contact Form 模板已有客戶可以在其中輸入姓名、電子郵件地址和消息的字段。
所以接下來,我們需要添加一個字段,訪問者可以在其中決定是否向您付款。 最簡單的方法是使用多項選擇字段。
在左側菜單中,找到多項選擇字段,然後使用拖放將其添加到您的表單中。

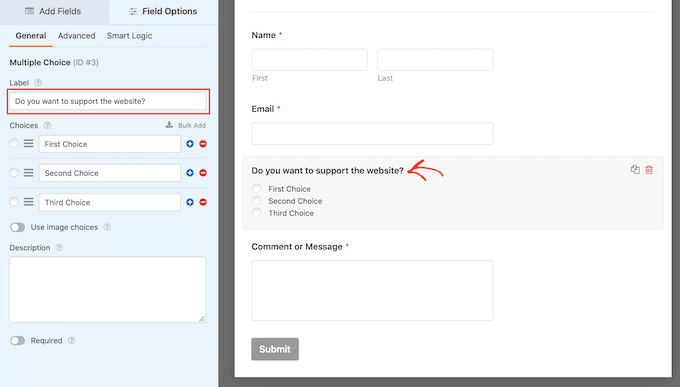
首先,我們需要更改 WPForms 在多項選擇部分頂部顯示的標籤。
這是詢問訪問者是否要向您付款的理想場所。 例如,您可以使用“您想向我們捐款嗎?” 或“你想支持這個網站嗎?”
要更改默認標籤,只需單擊以選擇表單中的多項選擇部分。 左側菜單現在將顯示可用於自定義此部分的所有設置。
在左側菜單中,刪除“標籤”字段中的佔位符“多項選擇”文本。 然後您可以輸入要使用的新文本。

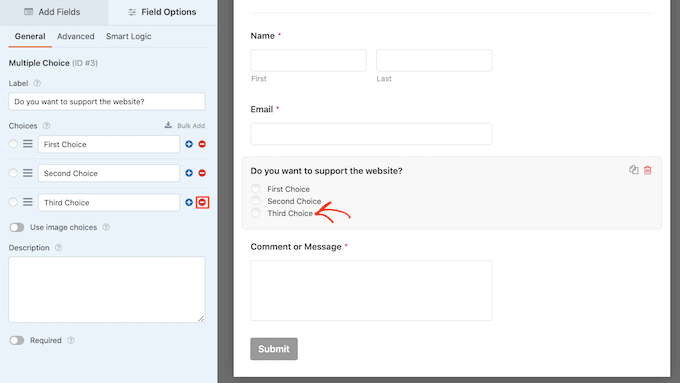
默認情況下,多項選擇部分有三個選擇,但我們只需要兩個選擇。
要刪除其中一個選項,請繼續並單擊它旁邊的 – 按鈕。

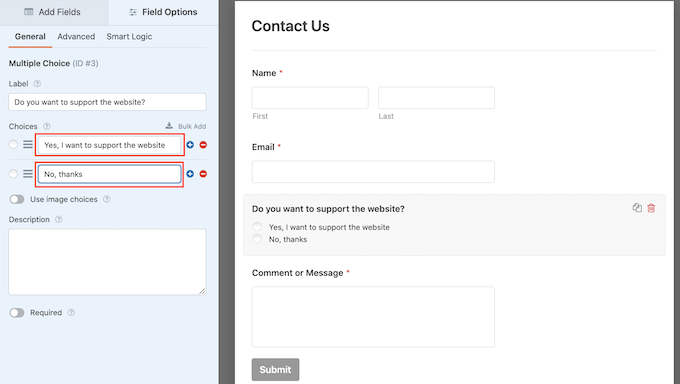
下一步是自定義“第一選擇”和“第二選擇”的文本。

在左側菜單中,只需刪除佔位符文本並輸入您要使用的文本即可。 例如,您可能想輸入“是的,我想支持該網站”和“不,謝謝。”

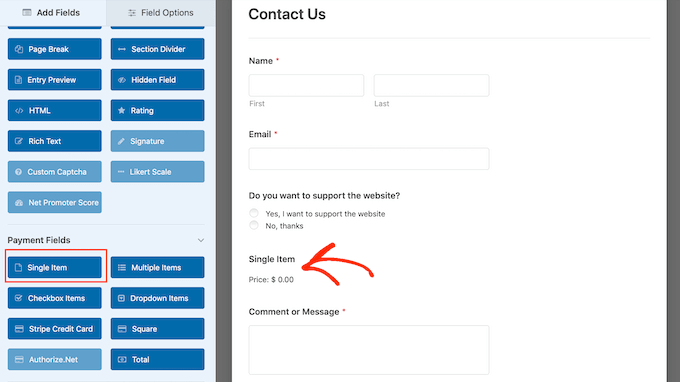
在創建帶有支付選項的 WordPress 表單時,您可能希望讓訪問者決定向您發送多少錢。
為此,只需單擊左側菜單中的“添加字段”選項卡。 然後,將“單個項目”字段拖放到您的表單上。

要自定義此字段,只需單擊一下即可。
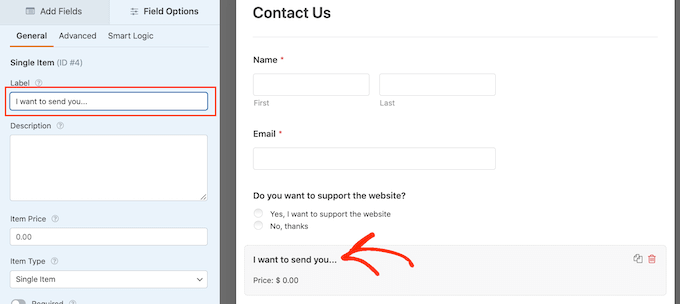
默認情況下,該字段顯示“單個項目”標籤。 您可以通過在左側菜單中的“標籤”字段中輸入,將此標籤替換為您自己的文本。
例如,您可能希望輸入“我想寄給您……”或“捐贈金額”等文本。

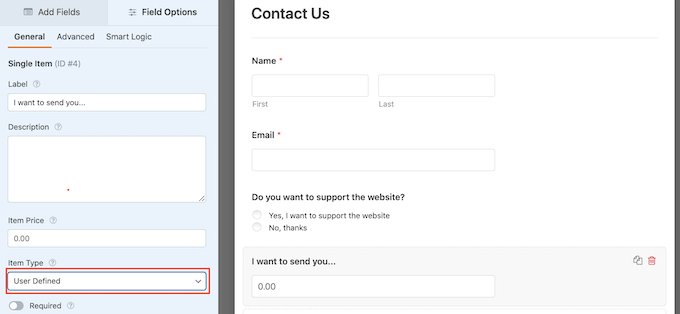
接下來,打開“項目類型”下拉菜單並單擊“用戶定義”。
訪問者現在可以在此字段中輸入任何值,並向您發送這筆金額。

您可能還想建議您想要獲得的金額。 這可以使訪問者更容易完成您的表單,因為他們可以單擊以選擇金額,而不必自己做出此決定。
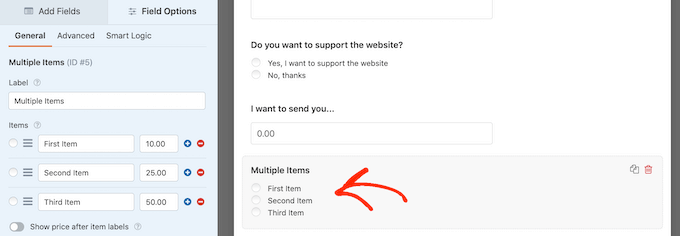
要向您的表單添加一些建議,只需將“多個項目”字段拖放到您的 WordPress 表單上即可。

然後,按照上述相同的過程繼續自定義部分的標籤和選項文本。
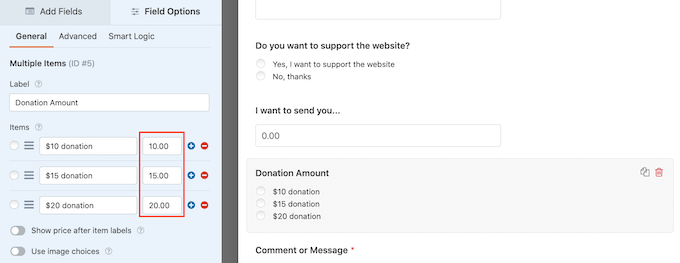
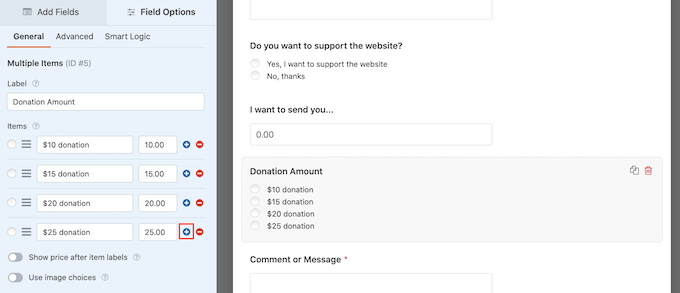
完成此操作後,您需要通過在選項旁邊的字段中輸入值來為每個選項設置價格。

默認情況下,多個項目部分具有三個選項。 要添加更多選擇,只需單擊“+”圖標。
然後您可以自定義新選項的文本,並按照上述相同過程輸入一個值。

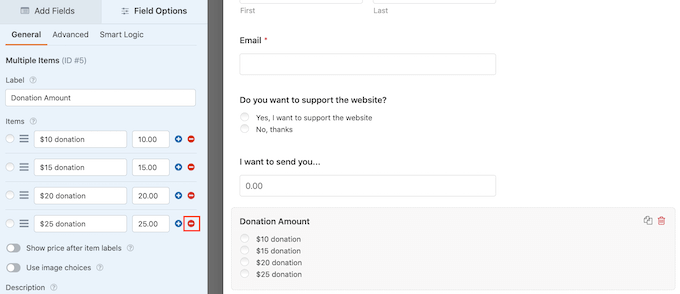
想要從“多個項目”部分移除一個選項?
為此,只需單擊其“-”按鈕即可。

添加一些字段後,您可以通過拖放來更改這些字段在表單中的顯示順序。
完成所有這些後,您需要在表單中至少添加一個付款選項。
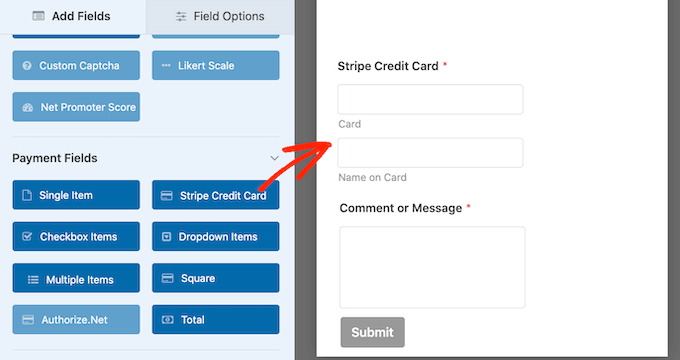
在左側菜單中,滾動到“付款字段”部分。 在這裡,您會找到您安裝的所有不同支付插件的字段。
要向您的表單添加付款選項,只需點擊一下即可。

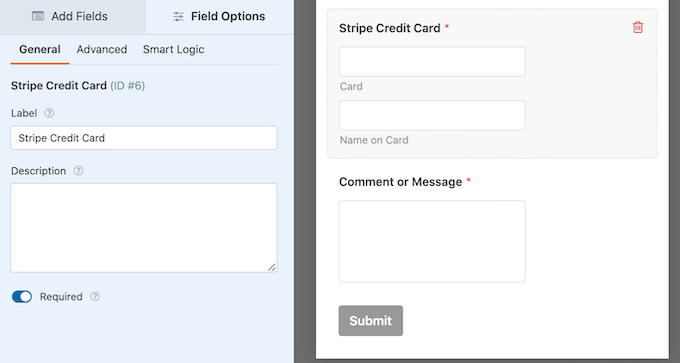
添加支付選項字段後,點擊它是個好主意。 WPForms 現在將顯示可用於配置此字段的所有設置。
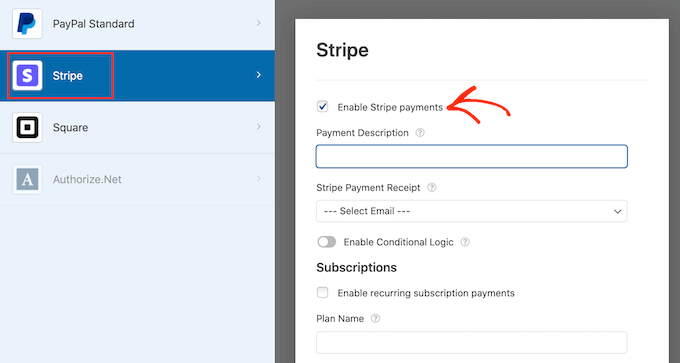
例如,如果您點擊“Stripe Credit Card”字段,您將能夠編輯標籤並添加描述。

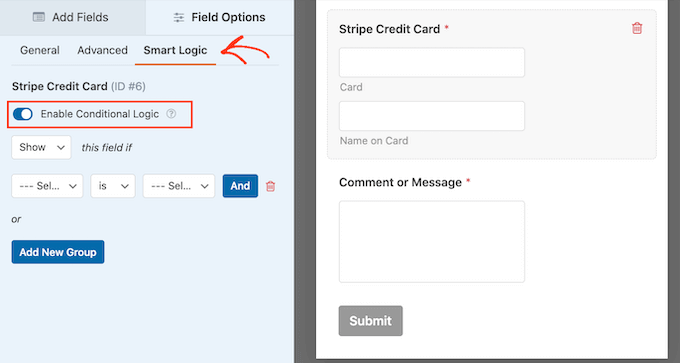
我們只想向選擇向您付款的訪問者顯示付款字段。 為此,您需要為支付字段啟用條件邏輯。
如果您還沒有,請單擊以選擇表單中的付款字段。 然後,只需單擊左側菜單中的“智能邏輯”選項卡。
完成後,繼續並單擊“啟用條件邏輯”滑塊,將其從灰色(非活動)變為藍色(活動)。

接下來,我們需要告訴 WPForms 僅在訪問者選擇“是的,我想支持該網站”選項時才顯示付款字段。
為此,請確保“此字段如果”下拉列表設置為“顯示”。
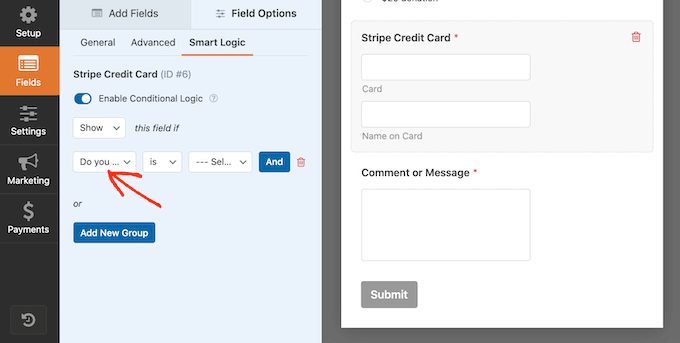
然後,打開顯示“選擇字段”的字段並選擇“您要支持該網站嗎?” 場地。

完成後,打開下一個下拉菜單並單擊“是”。
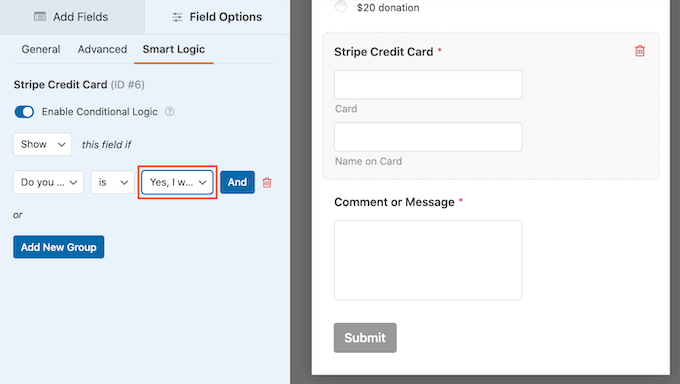
最後,打開默認顯示“選擇選項”的下拉菜單,然後選擇“是的,我想支持該網站”字段。

在上圖中,我們告訴 WPForms 僅在訪問者確認他們想要支持該網站時才顯示付款字段。
向 WPForms 添加支付方式
下一步是為表格啟用付款。 為此,請單擊左側菜單中的“付款”選項卡。
您現在將看到可以為表單啟用的所有不同的付款選項。

要開始,只需單擊您要配置的付款選項。
之後,只需選中“啟用...”旁邊的框。
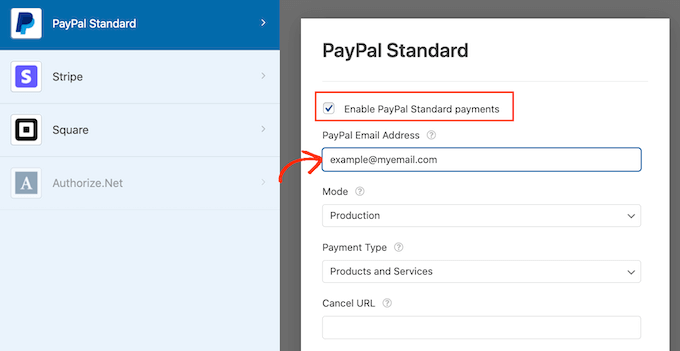
根據付款選項,您可能需要配置一些額外的設置。 例如,如果您啟用了 PayPal,則需要輸入您希望接收付款的電子郵件地址。

您還需要在付款設置中使用條件邏輯規則。
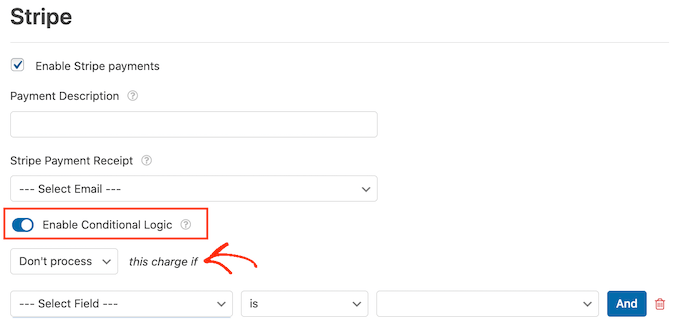
要使用條件邏輯,請單擊“啟用條件邏輯”滑塊。 然後,打開“此費用如果”下拉菜單並選擇“不處理”。

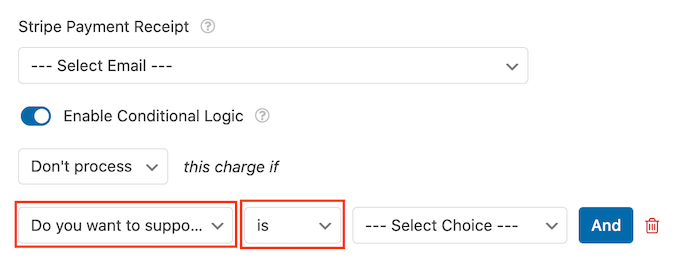
完成後,繼續並打開默認顯示“選擇字段”的下拉菜單。 您現在可以選擇“您要支持此網站嗎?” 或類似的領域。
然後,確保下一個下拉菜單設置為“是”。

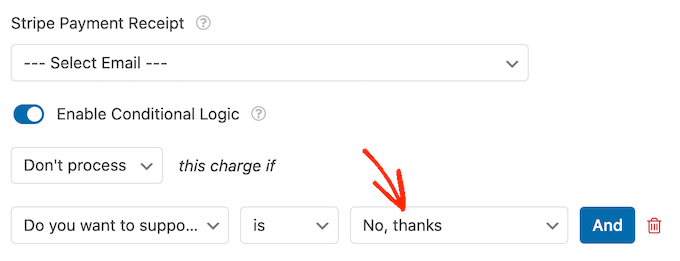
完成後,您就可以打開“選擇選項”下拉菜單並單擊“不,謝謝”或類似字段。
現在,如果訪問者選擇“不,謝謝”選項,您的網站將拒絕處理任何付款,無論他們在表單的其餘部分鍵入什麼。

如果您提供多種支付選項,只需選中“啟用”框並配置任何額外設置,即可重複上述過程。 您還可以啟用條件邏輯。
在下面的屏幕截圖中,您可以看到 Stripe 與 PayPal 相比具有不同的設置,因此始終值得仔細檢查這些額外設置。

完成後,最好啟用 AJAX 表單提交。 這允許用戶提交付款表單而無需重新加載整個頁面。
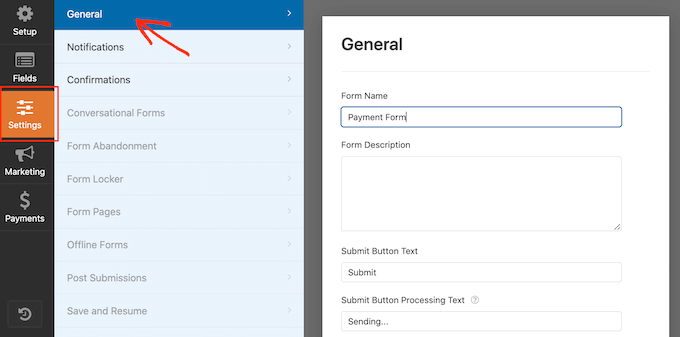
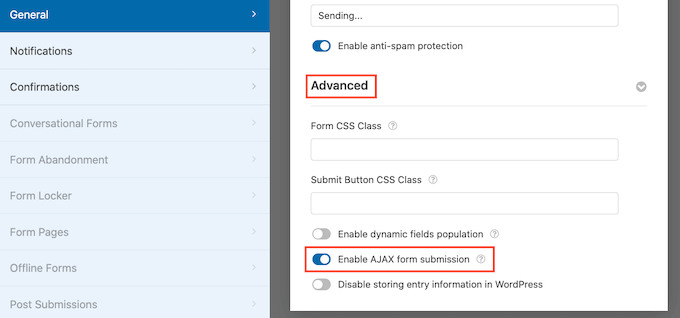
要啟用 AJAX 提交,只需轉到設置»常規。

然後,只需單擊以展開“高級”部分。
之後,您可以繼續並選中“啟用 AJAX 表單提交”框。

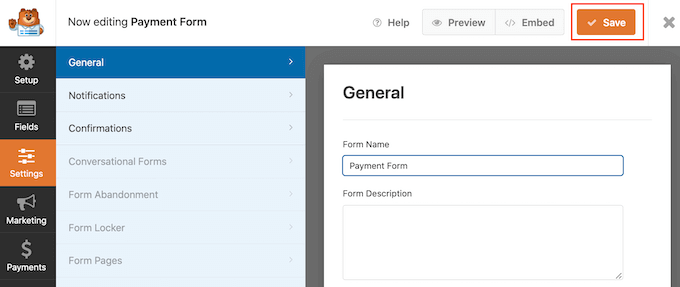
如果您對 WordPress 表單的外觀感到滿意,請繼續並保存您的更改。
為此,只需單擊屏幕頂部的“保存”按鈕。

默認情況下,每當有人提交此表單時,WPForms 都會向您的 WordPress 管理員發送一封電子郵件。 但是,您可能只想在有人選擇向您付款時收到通知。
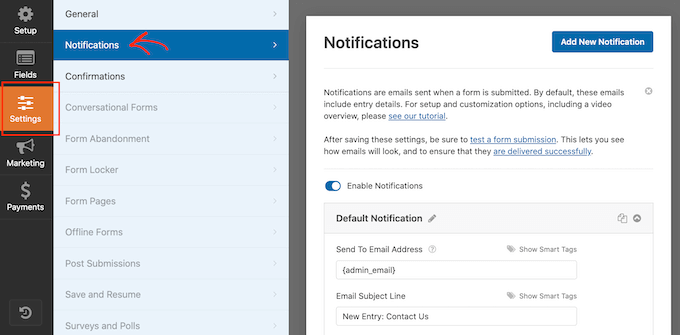
要更改 WPForms 的默認電子郵件設置,請單擊“設置”選項卡。 然後,繼續並單擊左側菜單中的“通知”。

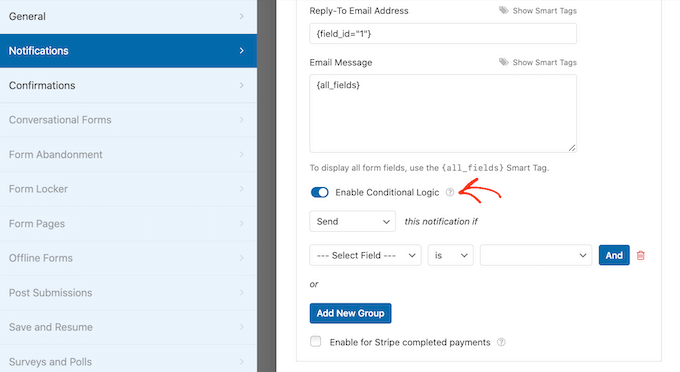
現在,滾動到屏幕底部並單擊“啟用條件邏輯”滑塊。
一旦您激活滑塊,WPForms 就會顯示一些額外的設置。

接下來,確保“此通知如果”下拉菜單設置為“發送”。
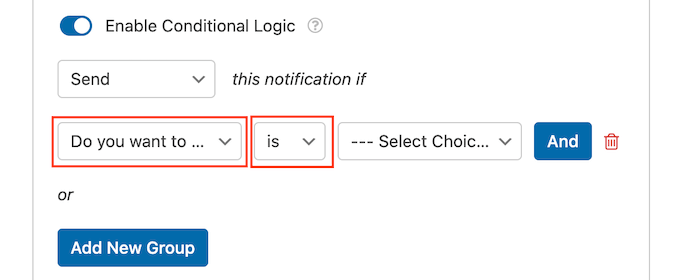
完成後,打開默認顯示“選擇字段”的下拉菜單,然後單擊“您要支持該網站嗎?” 或類似的領域。
接下來,確保下拉菜單設置為“是”。

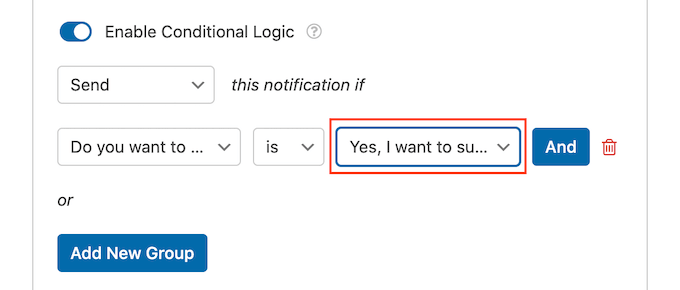
最後,打開默認顯示“選擇選項”的下拉菜單。
最後一步是選擇“是的,我想支持該網站”或類似的字段。

當您對這些更改感到滿意時,請不要忘記單擊“保存”按鈕。
默認情況下,WPForms 會將電子郵件發送到您的 WordPress 管理員電子郵件。 您可以將這些消息發送到任何其他電子郵件地址,甚至多個地址。
要更改默認設置,請找到“發送至電子郵件地址”字段。 默認設置為 {admin_email}。 這是一個動態值,告訴 WordPress 將其電子郵件發送給您的 WordPress 管理員。
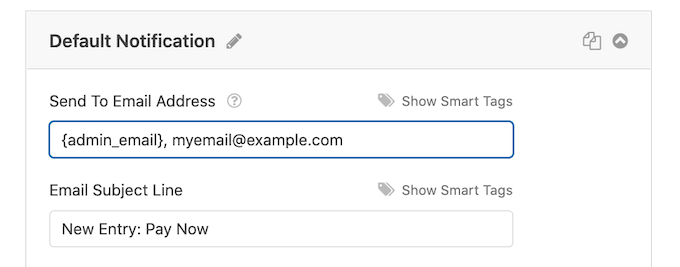
您可以通過在“發送至電子郵件地址”字段中鍵入新地址,將此動態文本替換為任何其他電子郵件地址。
如果您想給多人發送電子郵件,只需用逗號分隔每個地址,如下面的屏幕截圖所示。

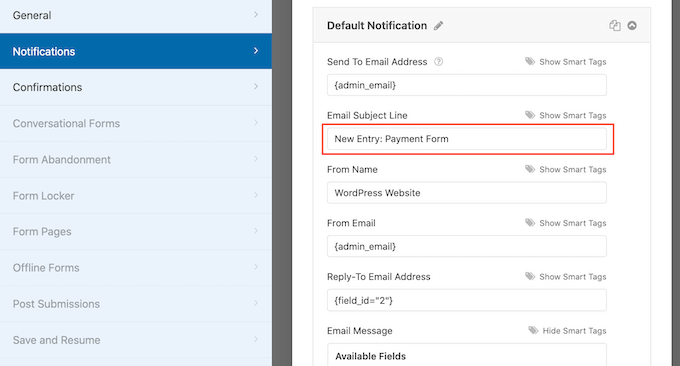
默認情況下,WPForms 使用“新條目”和您的表單名稱作為電子郵件主題行。
如果您想使用其他內容,只需將新文本鍵入“電子郵件主題行”即可。

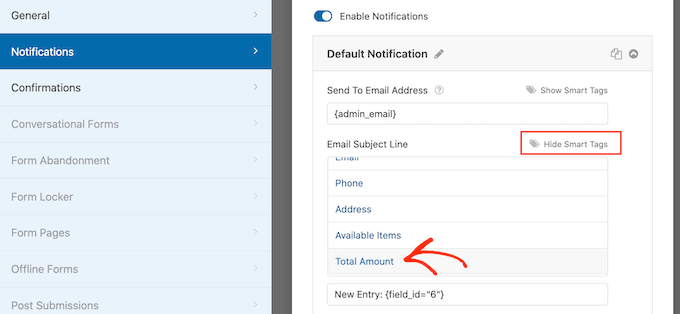
另一種選擇是在電子郵件主題中使用動態文本。 為此,請單擊“顯示智能標籤”鏈接,然後從“可用字段”列表中選擇一個標籤。
現在,當 WPForms 創建其電子郵件時,它會自動將智能標籤替換為從提交的表單中獲取的值。 例如,如果您單擊“總金額”,則 WPForms 將在其電子郵件主題行中顯示總付款。

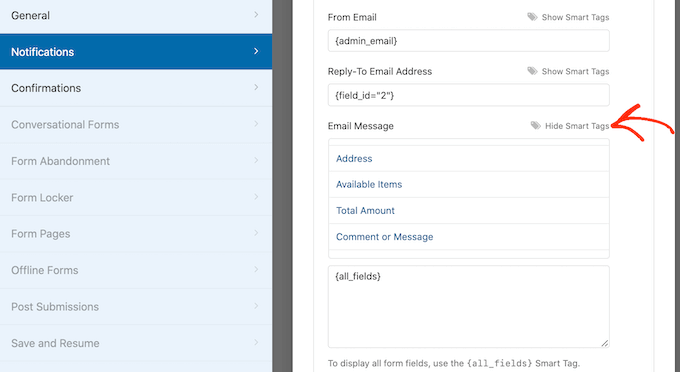
您還可以更改電子郵件正文中包含的文本。
再一次,您可以選擇使用智能標籤來創建信息量更大的電子郵件。

創建自定義電子郵件通知後,您需要確保將它們發送到收件人的電子郵件收件箱,而不是垃圾郵件文件夾。
最好的方法是使用 SMTP 服務提供商和 WP Mail SMTP 來提高電子郵件的送達率。 有關更多詳細信息,請參閱我們的指南,了解如何修復 WordPress 不發送電子郵件的問題。
您可能還想向客戶顯示一條確認消息。 例如,您可以確認您已安全收到他們的表格或向他們顯示個性化的“謝謝”消息。 每當客戶提交 WordPress 表單時,WPForms 都會自動顯示此消息。
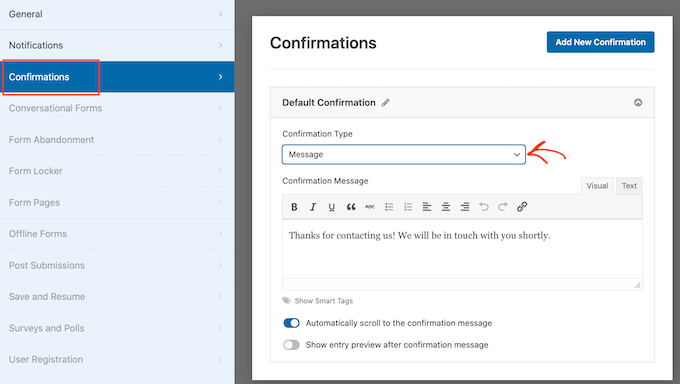
要配置此消息,請單擊“確認”選項卡。 然後,只需打開“確認類型”下拉菜單並選擇“消息”。

如果您想向所有訪問者顯示相同的文本,那麼您只需在“確認消息”框中鍵入您的文本即可。
另一種選擇是按照上述相同的過程,通過添加智能標籤來創建個性化消息。
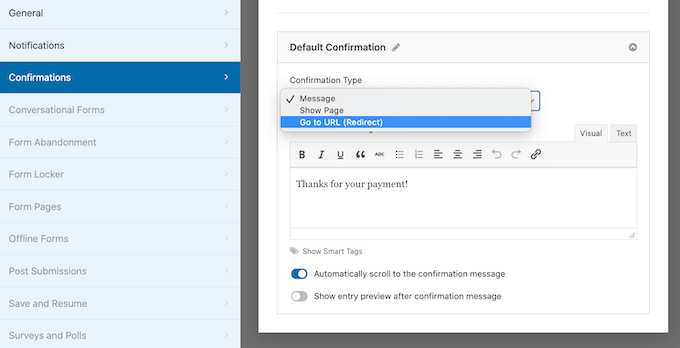
您可能更願意顯示特定頁面或將訪問者重定向到另一個 URL,而不是顯示消息。 為此,只需打開“確認類型”下拉菜單即可。
您現在可以選擇“顯示頁面”或“轉到 URL”。

之後,您可以使用設置來配置 WPForms 在客戶提交表單後顯示的頁面或 URL。
當您對這些設置感到滿意時,請不要忘記通過單擊“保存”按鈕來保存您的更改。
畢竟,您已準備好將此表單添加到您的網站。
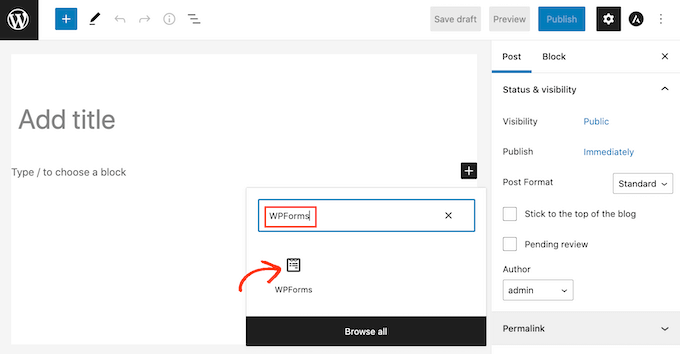
為此,只需打開頁面或張貼您要顯示表單的位置。 然後單擊加號“+”圖標。
在出現的彈出窗口中,鍵入“WPForms”以找到正確的塊。 只要您單擊 WPForms 塊,它就會將該塊添加到您的頁面。

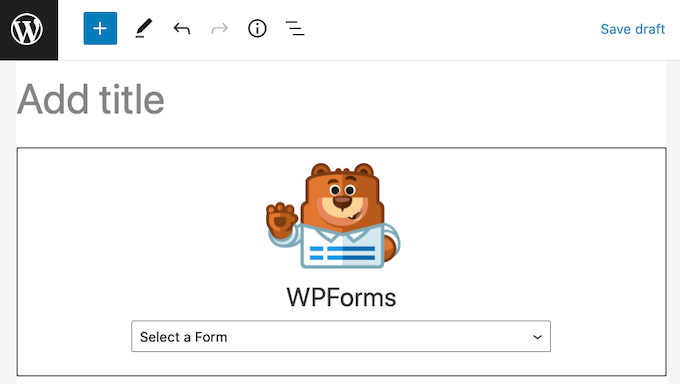
在您的新塊中,繼續並單擊以打開下拉菜單。
您現在將看到您使用 WPForms 創建的所有表單的列表。 只需單擊以選擇帶有付款選項的 WordPress 表單。

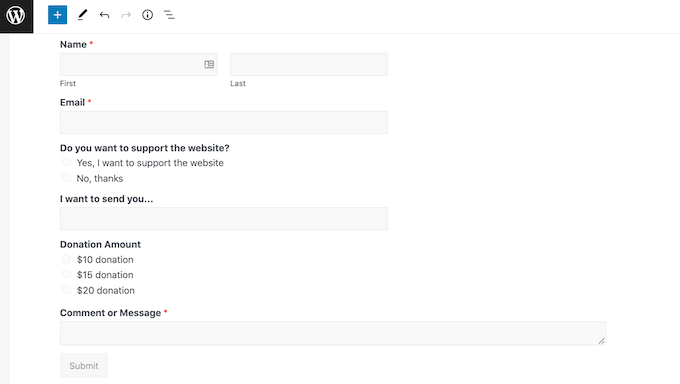
WPForms 現在將顯示您的表單在 WordPress 編輯器中的直接外觀預覽。
您還可以通過單擊工具欄中的“預覽”按鈕來預覽整個頁面。

當您對錶單的外觀感到滿意時,您可以照常發布或更新此頁面。 現在,如果您訪問此頁面或帖子,您將在您的 WordPress 網站上看到可選的付款表格。
我們希望本文能幫助您了解如何創建帶有支付選項的 WordPress 表單。 您可能還想查看我們的指南,了解如何使用 WordPress 創建和銷售在線課程,以及我們對小型企業最佳實時聊天軟件的比較。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
