如何創建一個讓您的重要日子更加特別的婚禮網站
已發表: 2020-07-10如今,創建婚禮網站已成為您婚禮的重要組成部分。 這是通知您的客人有關您特殊日子的日程安排、地點、儀式、著裝要求等的明智方式。 它可以幫助他們通過訪問您的網站在一個地方獲取所有信息。
您還可以讓您的婚禮更加難忘,並將您的所有回憶存儲在一個網站中,而無需任何先前的專業知識。 在這份權威指南中,我們將向您展示如何在不到 1 小時的時間內逐步創建婚禮網站。
因此,讓我們按照這些簡單的指南創建一個婚禮網站。 但首先讓我解釋一下——
為什麼要創建婚禮網站?

在這些日子裡,擁有一個網站已成為一種趨勢。 您只需要為您的域名和託管花費一點錢,否則您可以立即免費獲得自己的網站。 事實上,您可以建立一個網站並使用它來展示您所有的婚禮細節。
它將幫助您的朋友和客人了解您的婚禮日期、地點以及新娘和新郎以及有關婚禮的其他必要信息。 您還可以使用該網站向您的客人發送邀請。 此外,您無需打印 RSVP 卡,從而輕鬆節省寶貴的時間和金錢。
擁有婚禮網站的另一個好處是通知您的客人有關禮物登記處的信息,並清楚地了解客人名單。 此外,您還可以輕鬆地講述您的婚禮故事,例如你們是如何認識的、您的婚禮計劃等等。
此外,您可以將最有價值的婚禮圖像和視頻放在您的網站上,以永久保存您寶貴的回憶。 不僅如此,您還可以隨時更新此網站,並將您的其他特殊時刻存儲在此處。 比如蜜月照片,第一個孩子的出生,或者任何你喜歡的東西。
如何使用 WordPress 和 Elementor 創建婚禮網站(簡單用戶指南)

在這一部分中,我們將逐步向您展示如何製作自己的婚禮網站。
製作婚禮網站的先決條件
在本教程中,我們選擇 WordPress 作為我們的內容管理系統 (CMS)。 因為 WordPress 是全球數百萬人選擇的開源內容管理軟件。
超過 6000 萬人選擇了 WordPress 來為他們稱之為“家”的網絡提供動力——加入這個大家庭。
WordPress
此外,您需要網絡託管和域名才能在全球範圍內啟動您的網站。
此外,您還需要 Elementor 頁面構建器和 Happy Addons 以您自己的方式自定義您的網站。
- WordPress
- 元素
- Happy Addons(Elementor 的第三方插件)
您可以輕鬆下載並安裝婚禮網站的所有資源。 如果您是新手,請閱讀“如何使用 Elementor”的初學者指南。
讓我們一步一步製作一個婚禮網站。
第 1 步:安裝 Elementor 和 Happy Addons
購買域名並託管後,您必須在您的網站上安裝 WordPress。 然後,您只需在 WordPress 儀表板中安裝並激活 Elementor 和 Happy Addons 插件。
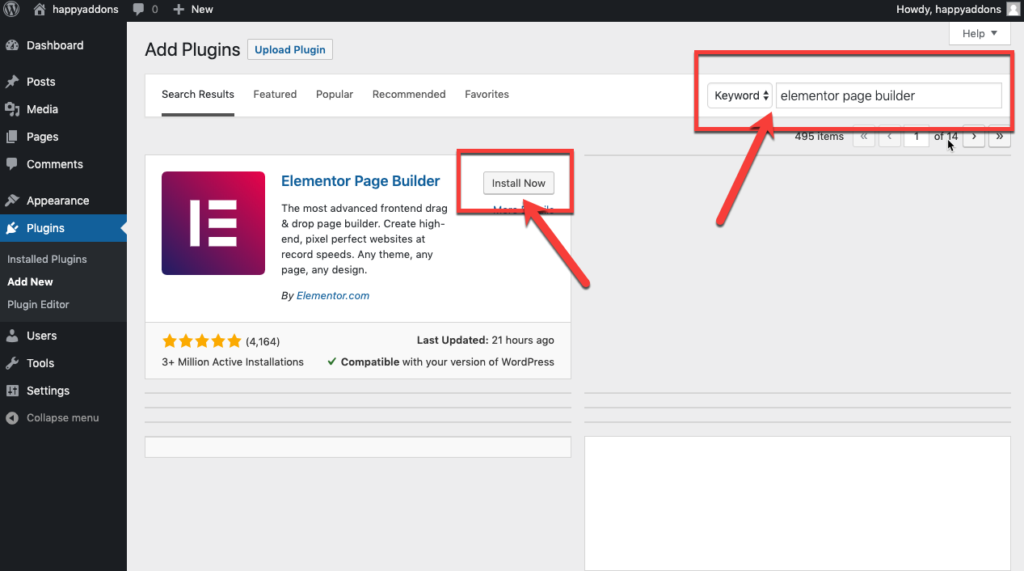
要先安裝插件,您需要訪問Plugins > Add new並蒐索 Elementor,如下圖所示。

然後單擊立即安裝按鈕並激活插件。 您也可以以同樣的方式安裝和激活Happy Addons插件。
第 2 步:選擇婚禮模板

安裝並激活基本插件後,您必須專注於為您的網站選擇婚禮模板。 在此之前,您必須為您的網站創建一個主頁。
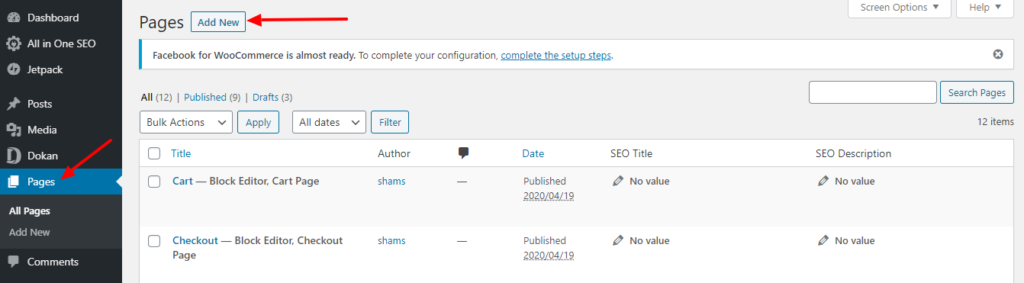
要在您的 WordPress 管理面板中創建頁面,只需單擊Pages -> Add New 。

在這裡,您將獲得一個新頁面。
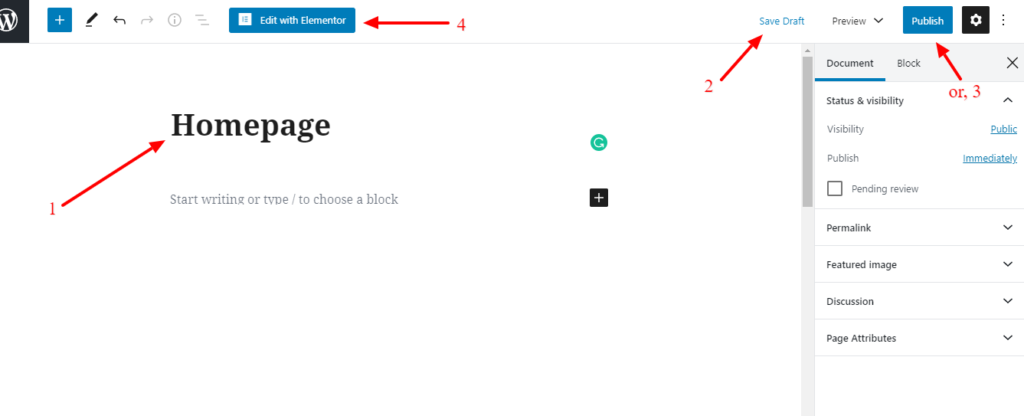
- 輸入頁面名稱
- 發布它
- 最後,單擊“使用 Elementor 編輯”按鈕。

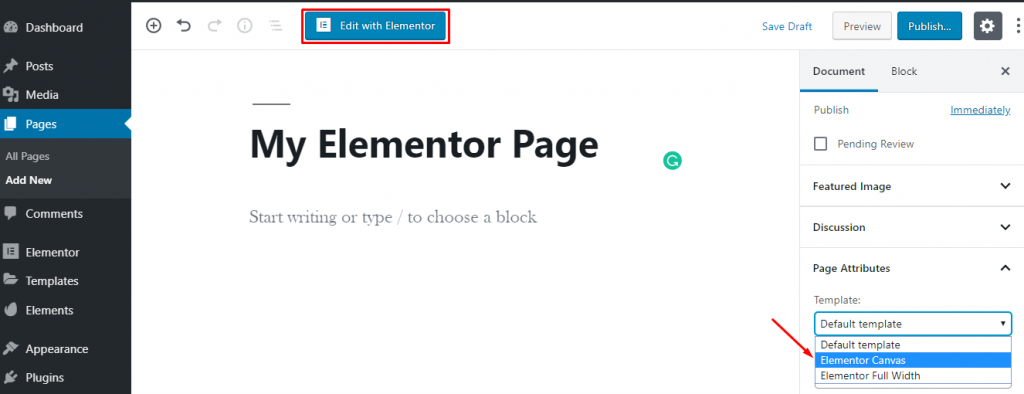
如果您需要一個新頁面來設計您的網站,您需要執行以下過程。
- 按設置圖標
- 將頁面佈局設置為“Elementor Canvas”

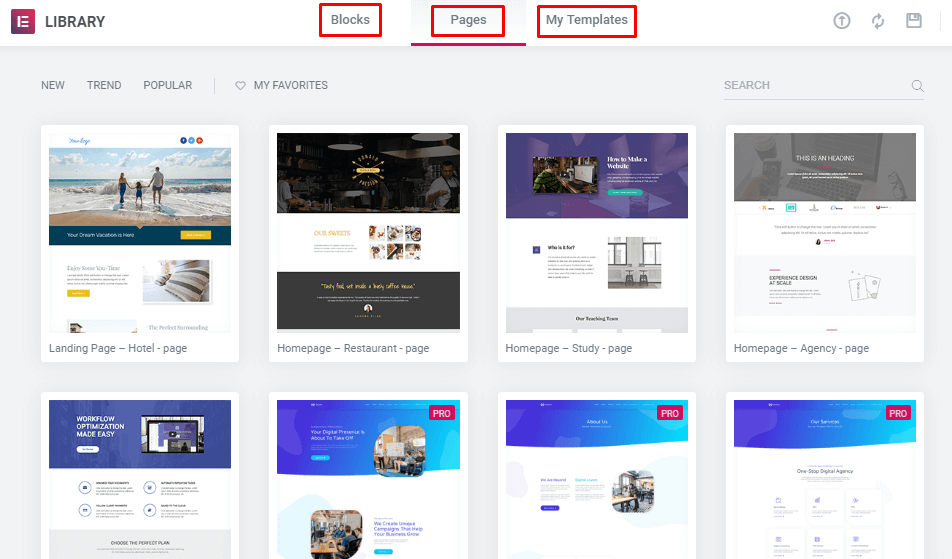
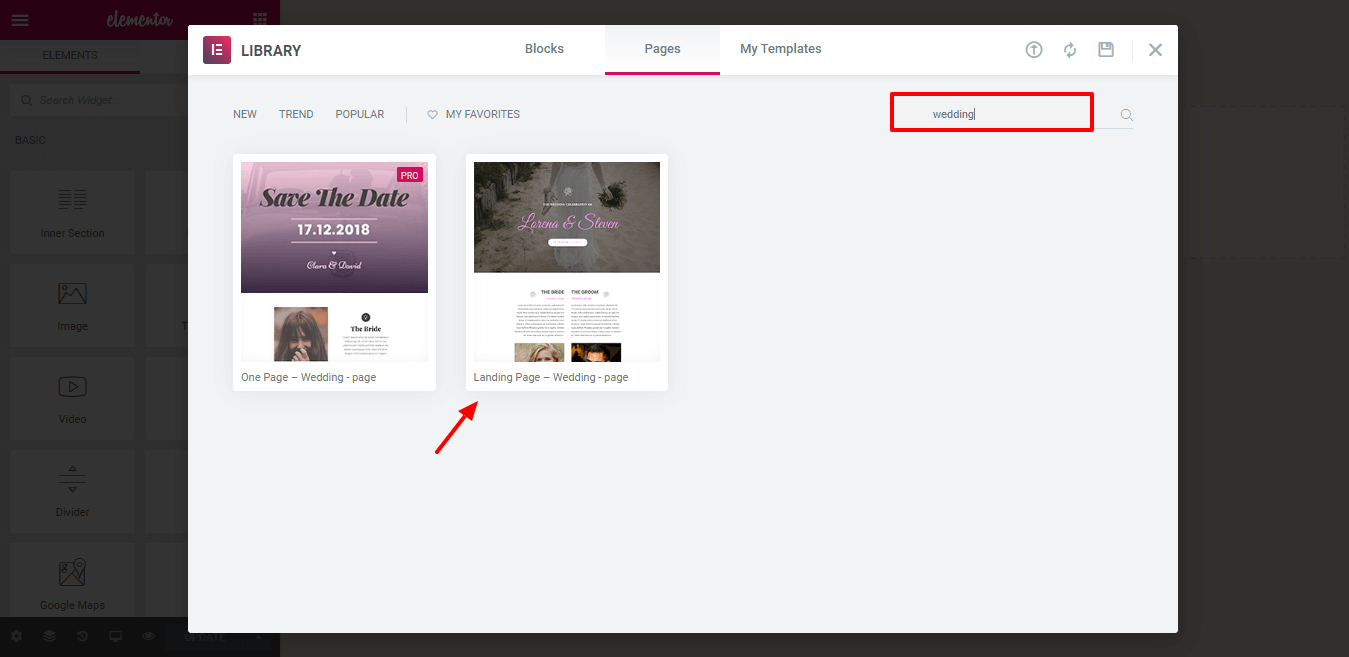
然後,您將從 Elementor 默認的預構建模板庫中選擇一個婚禮模板。

此外,您還可以安裝第三方插件以在模板目錄中添加額外的模板。
但是,在模板庫中,您必須搜索一個婚禮模板,以便您可以輕鬆自定義它來設計您的夢想網站。

然後,您只需要安裝和更新模板即可查看當前的網站設計。

第 3 步:自定義您的婚禮網站

使用 Elementor 和 Happy Addons 自定義網站非常簡單。 您可以通過拖放設計元素來更改網站上的任何內容。

讓我們對我們的網站進行一些更改。
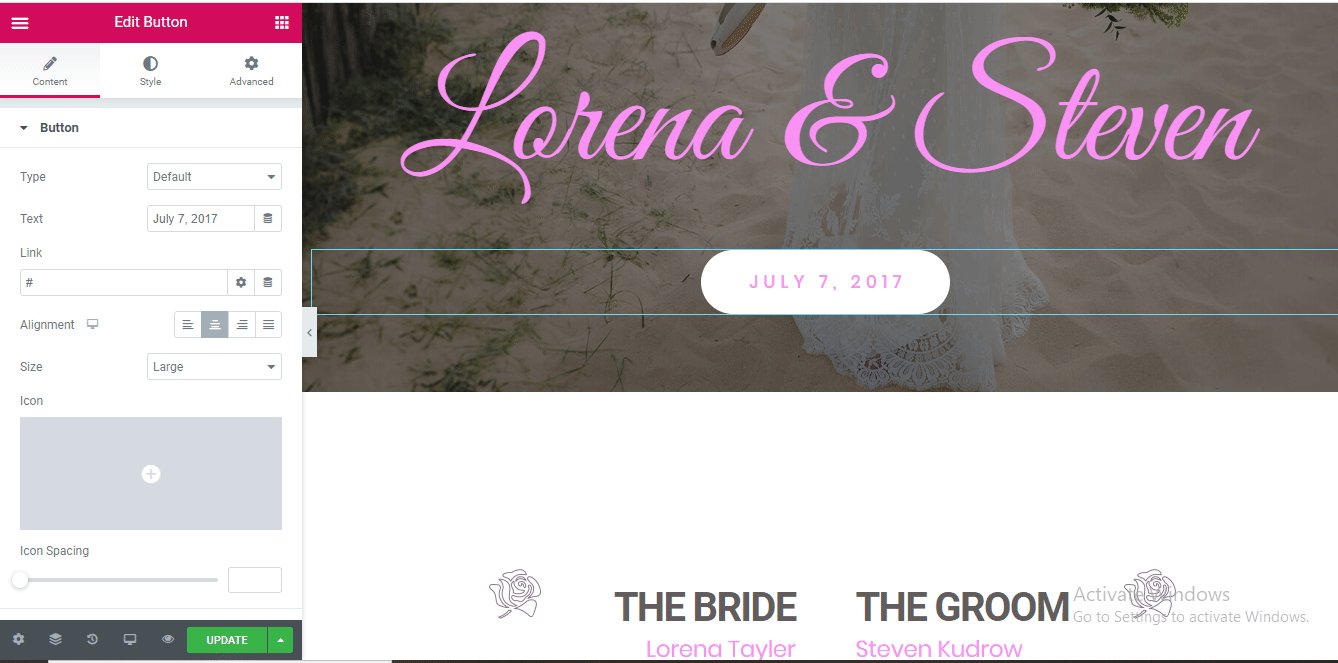
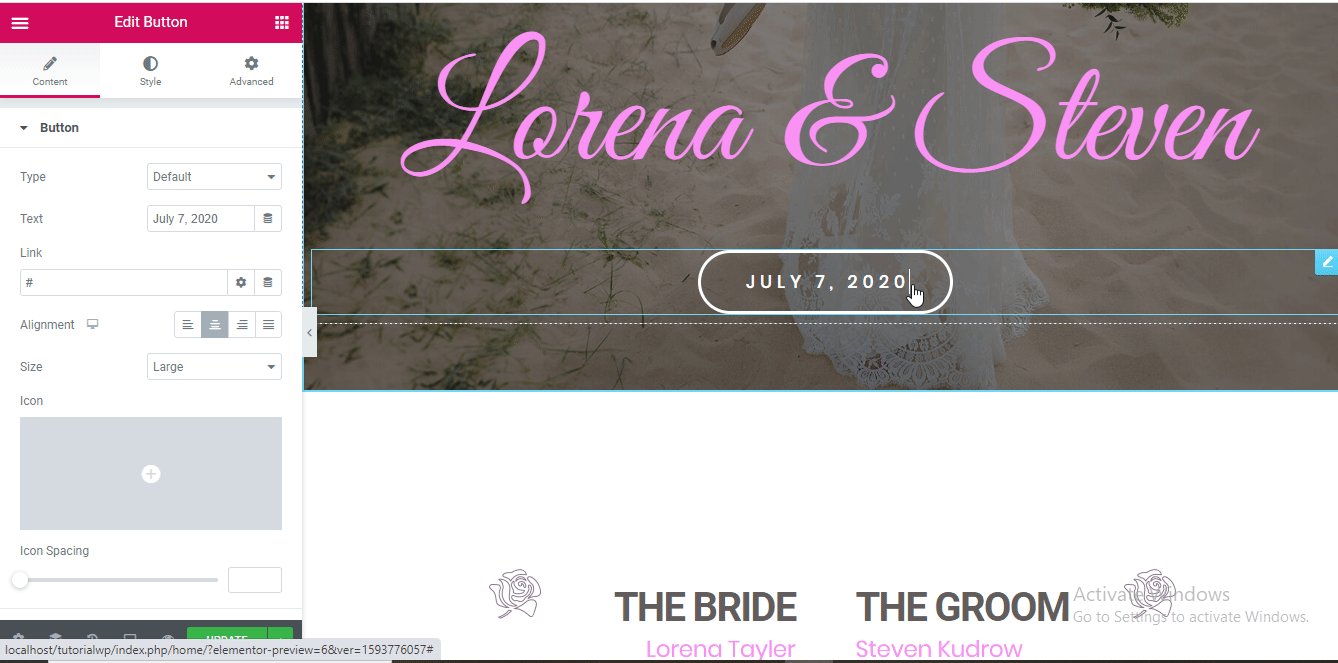
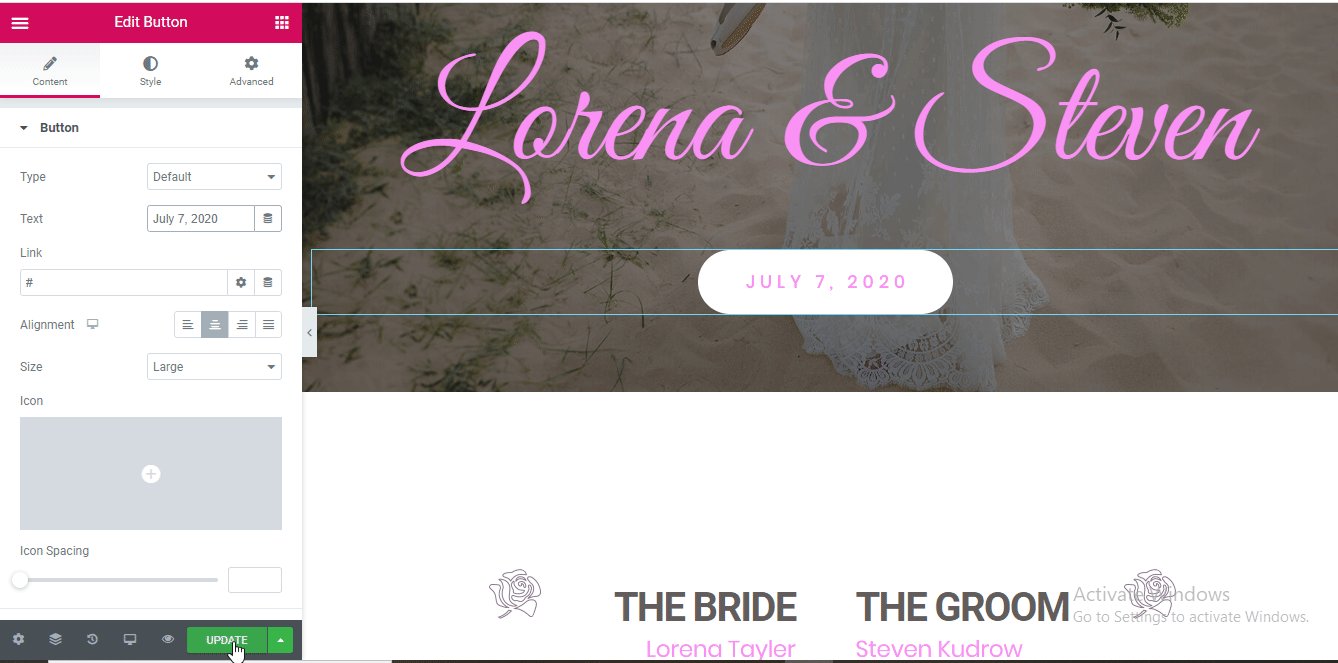
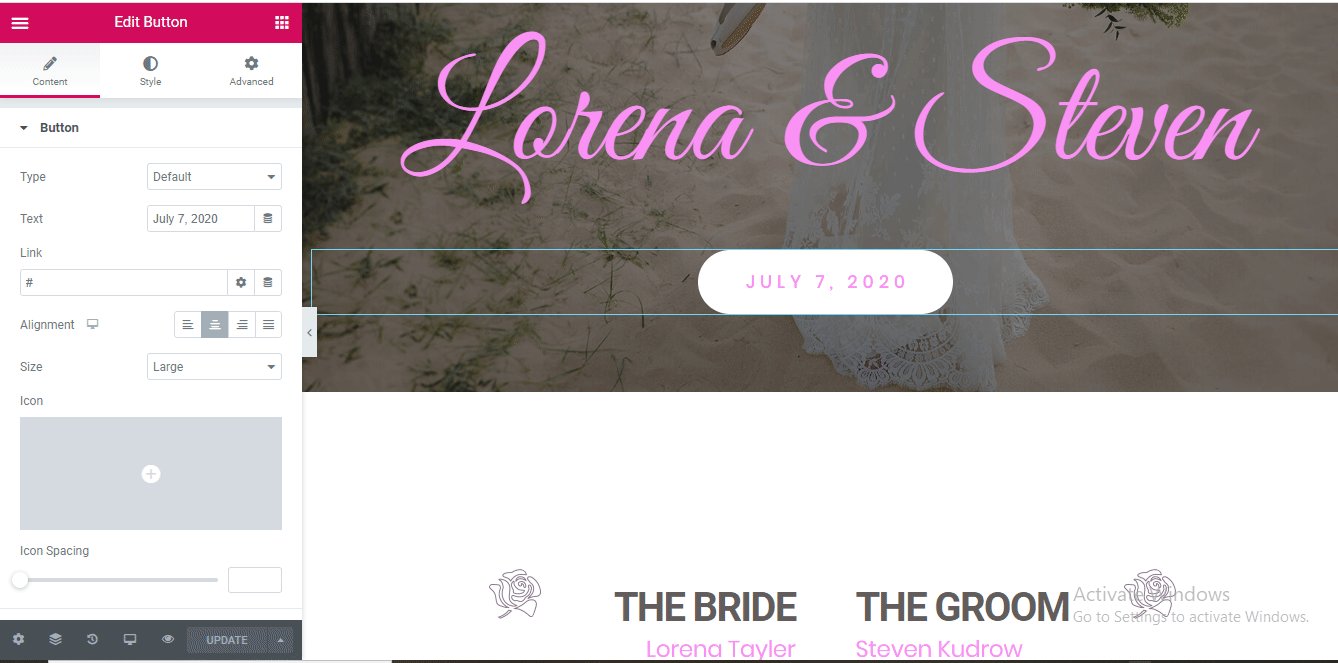
更改按鈕文本
要更改您的網站按鈕文本,您需要單擊按鈕並在此處鍵入所需的文本。

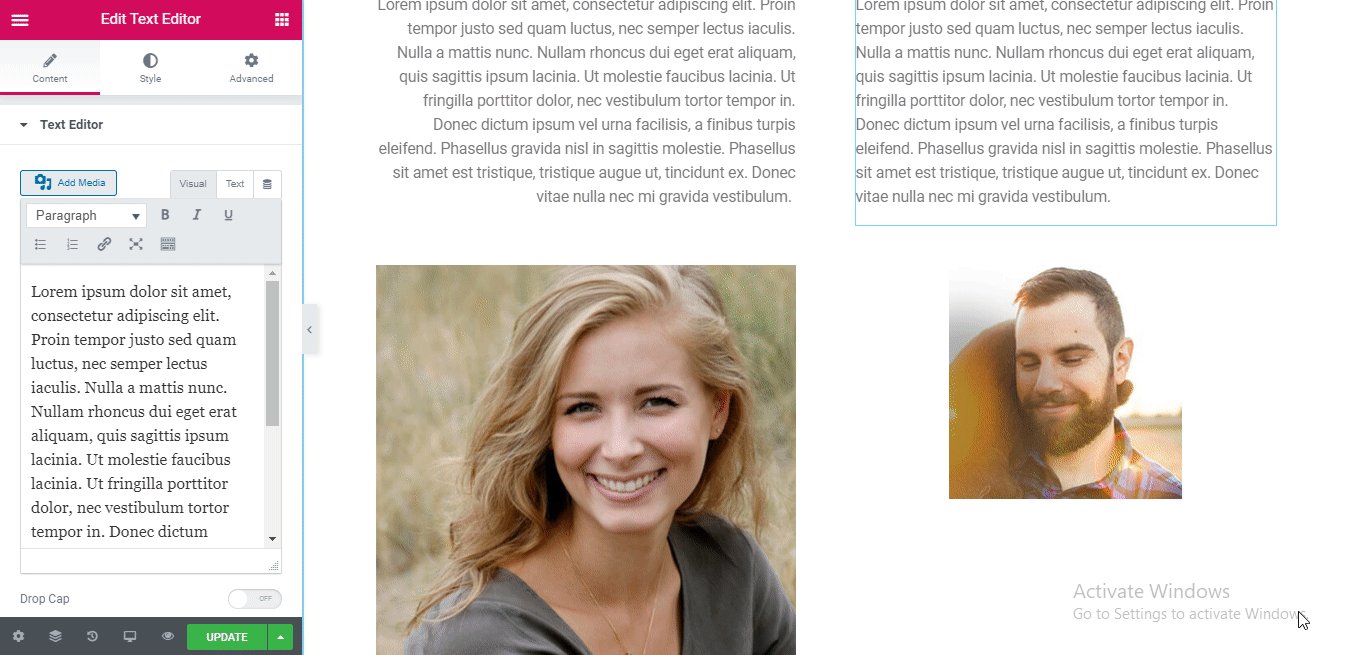
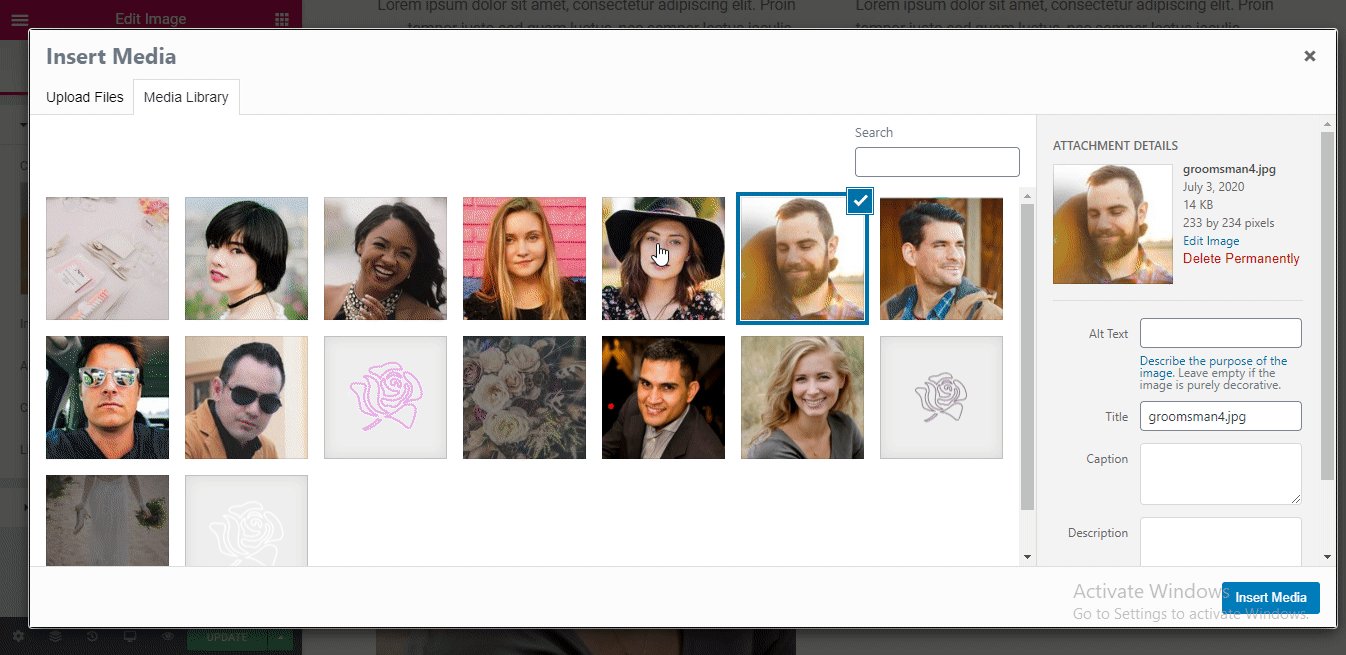
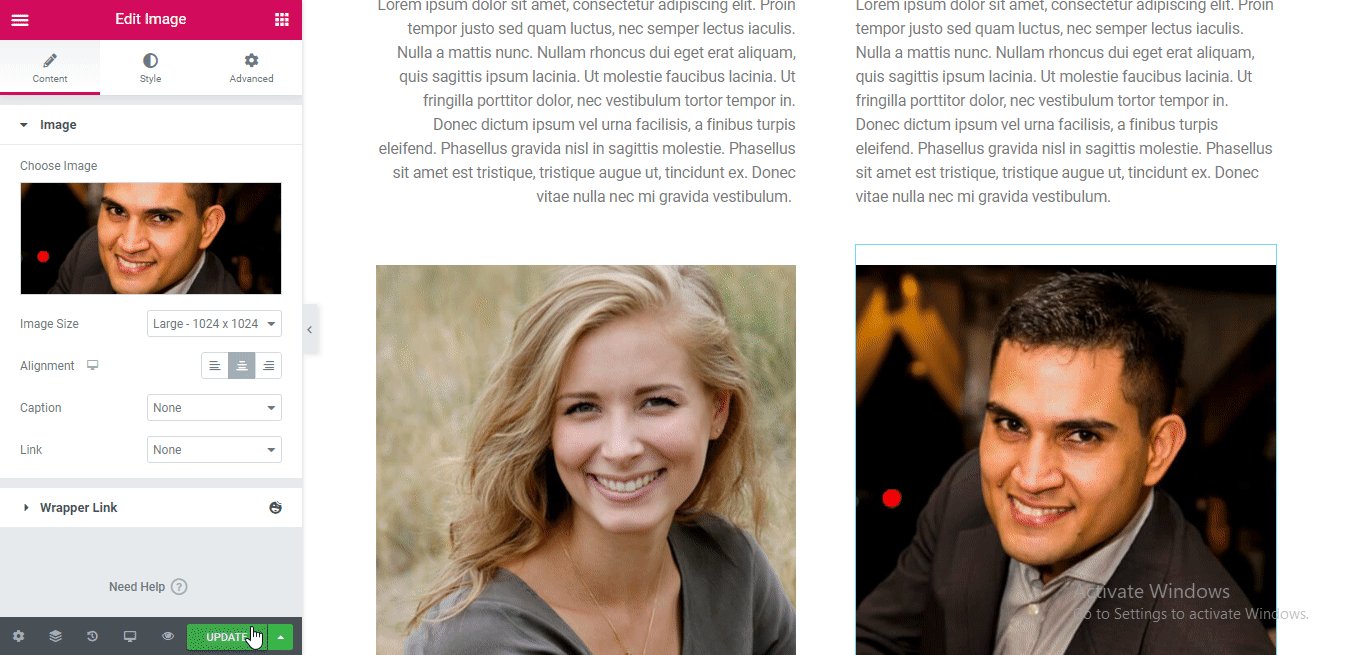
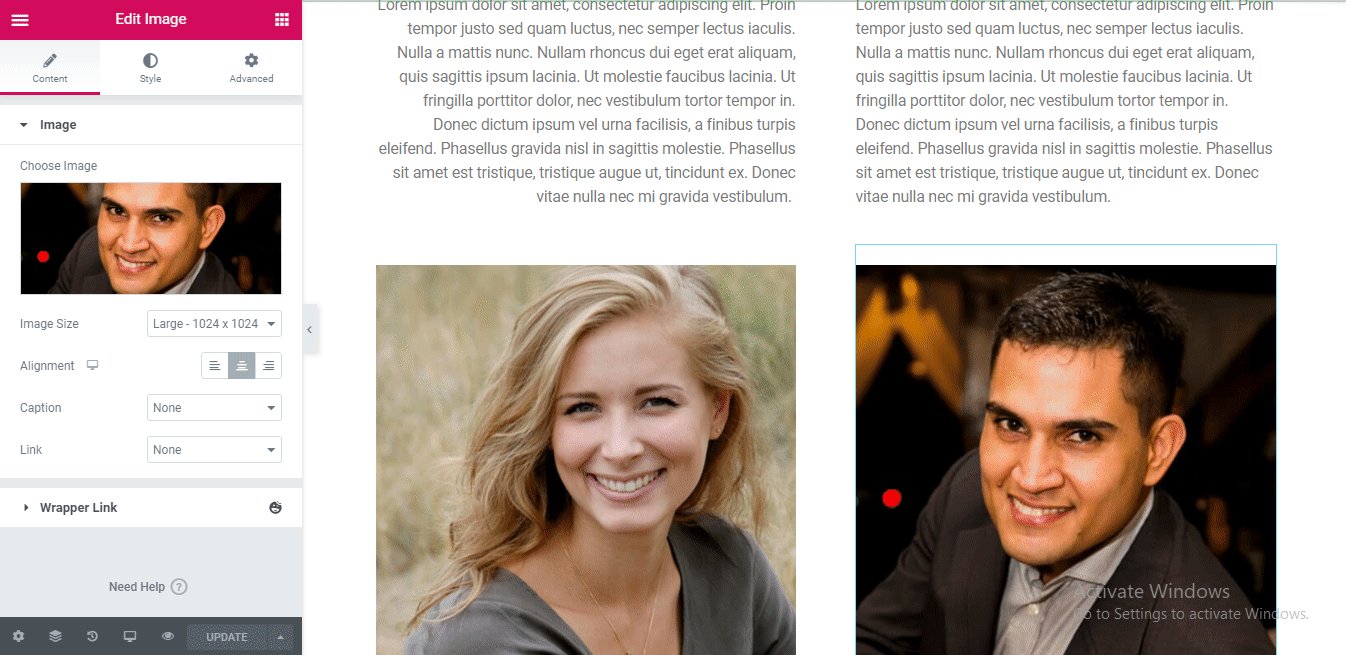
更改圖像
如果要更改任何網站圖像,只需單擊需要更改的圖像。 然後只需將舊圖像替換為新圖像即可。

添加婚禮畫廊
每個婚禮網站都有一個婚禮畫廊。 在我們的婚禮模板中,我們沒有它。 因此,讓我們添加一個畫廊,展示我們所有難忘的婚禮照片。
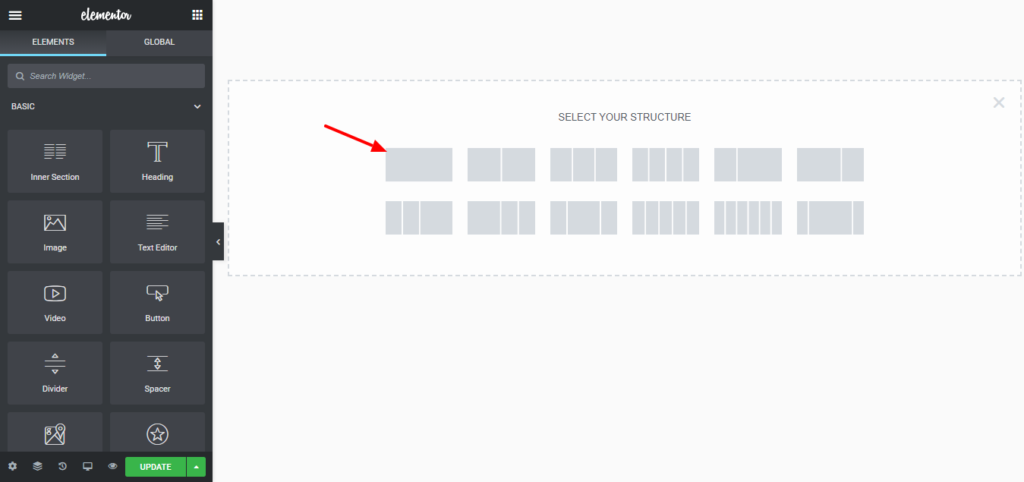
首先,您需要選擇一個列。

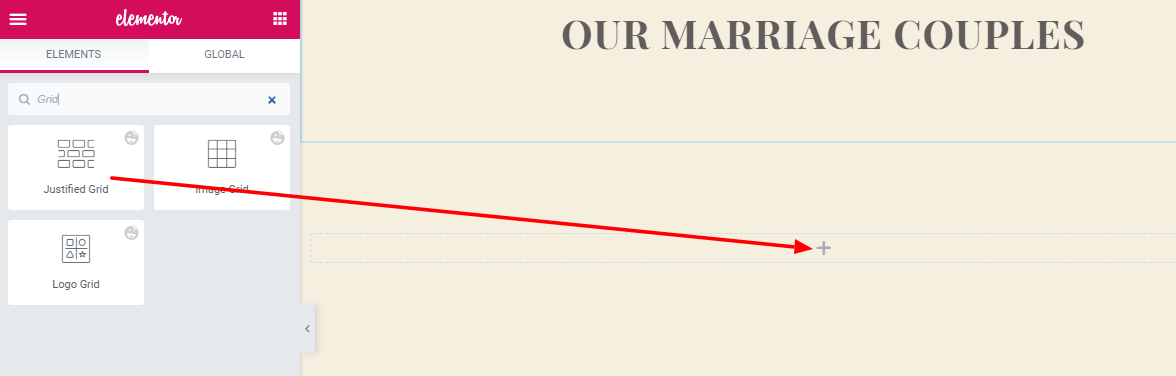
其次,您必須找到 Happy Addons Justified Grid 才能添加您的畫廊。

然後,您只需選擇您的畫廊圖像並更新頁面。

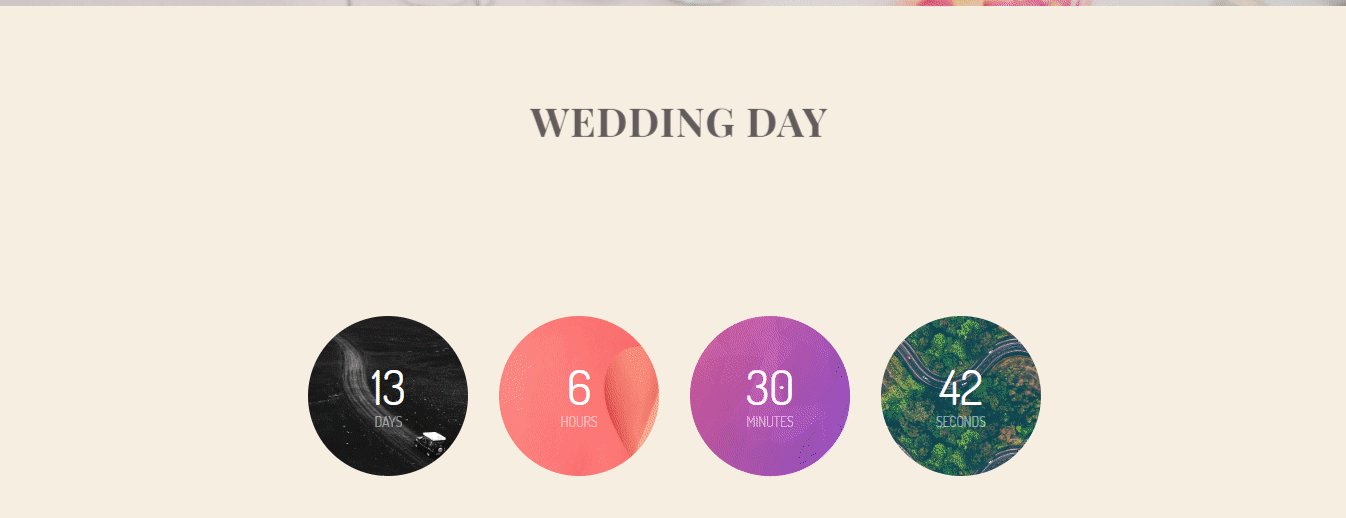
包括倒計時
倒計時是婚禮網站非常重要的一部分。 通過添加倒計時功能,您可以輕鬆地為您的客人設置婚禮日期提醒。
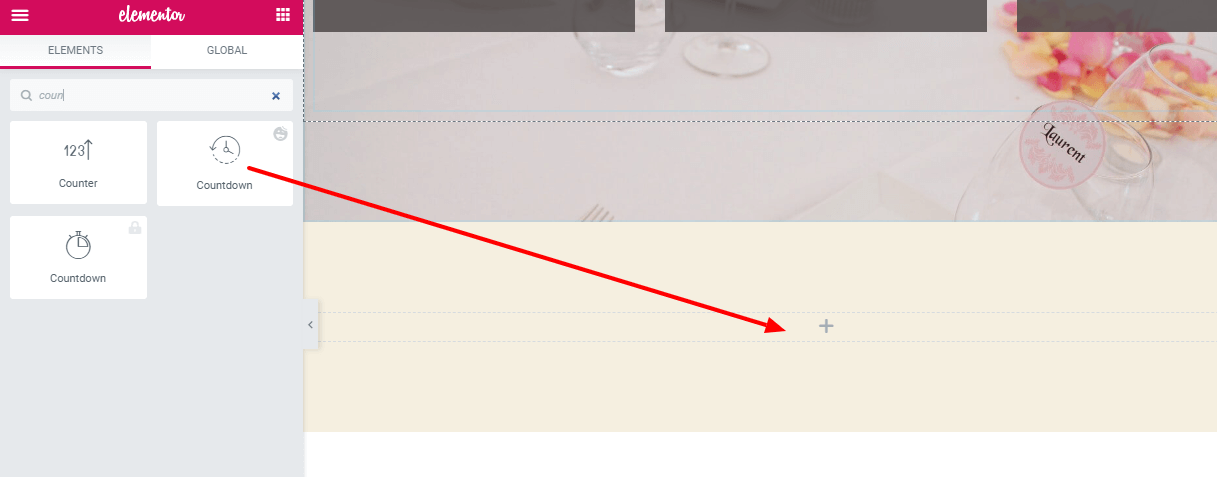
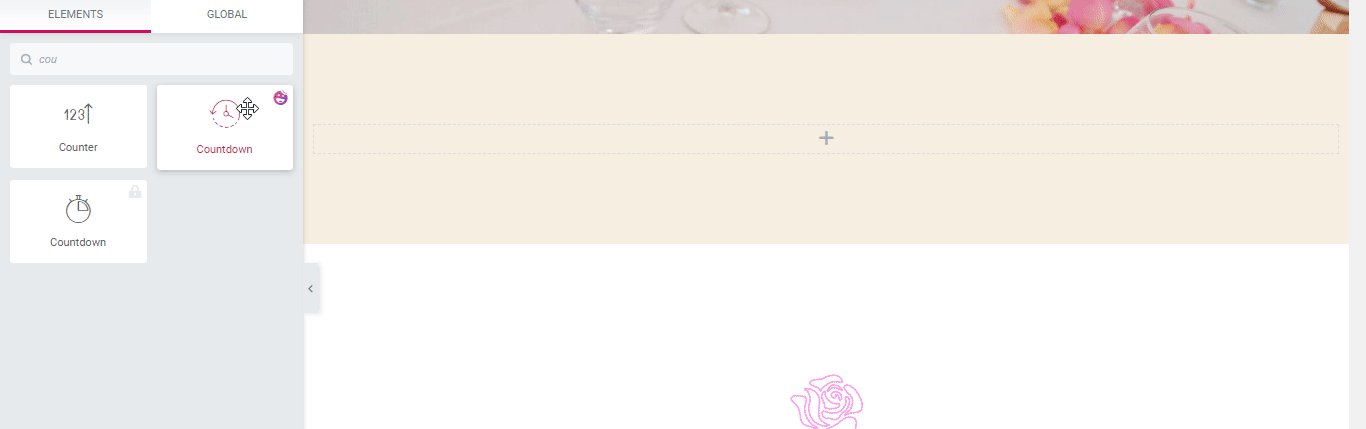
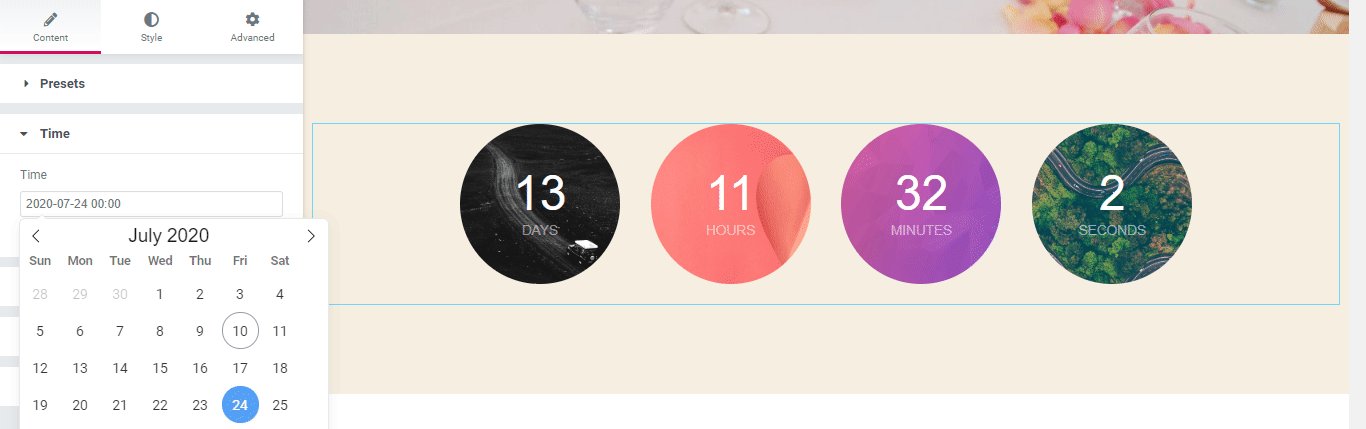
要首先添加倒計時功能,您需要選擇一個列並蒐索 Happy Addons Countdown Widgets 。

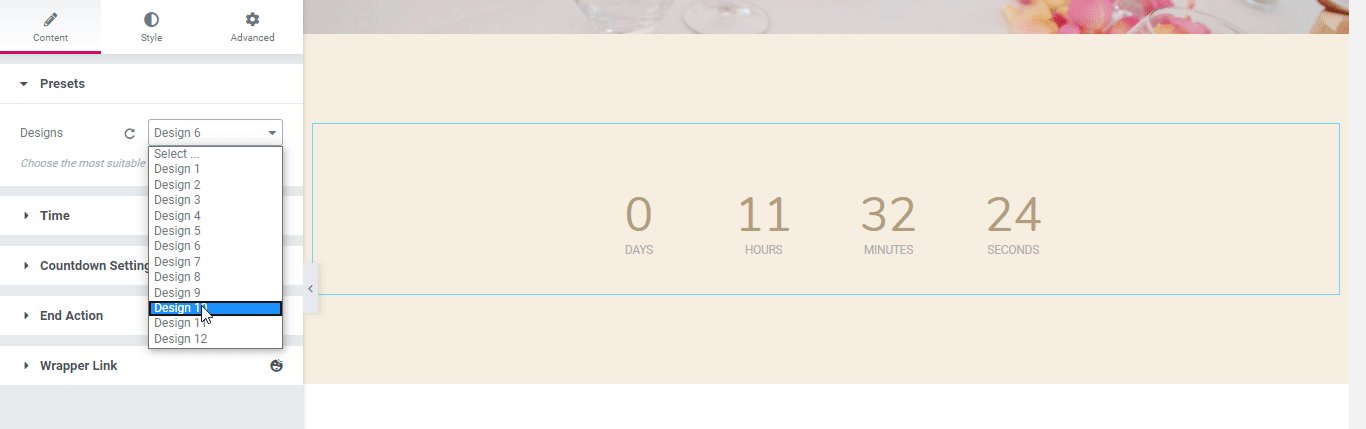
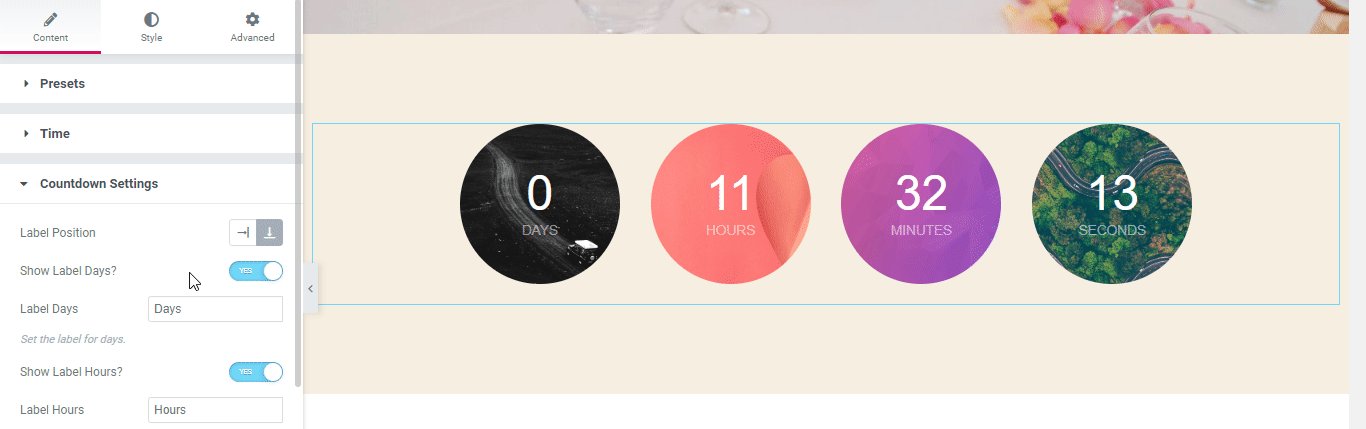
然後你只需設置你的婚禮日期和倒計時設計。

添加留言簿
留言簿或賓客名單可以幫助您找出誰會來參加您的婚禮,誰不會。 事實上,它還可以幫助您完美地安排食物和環境。
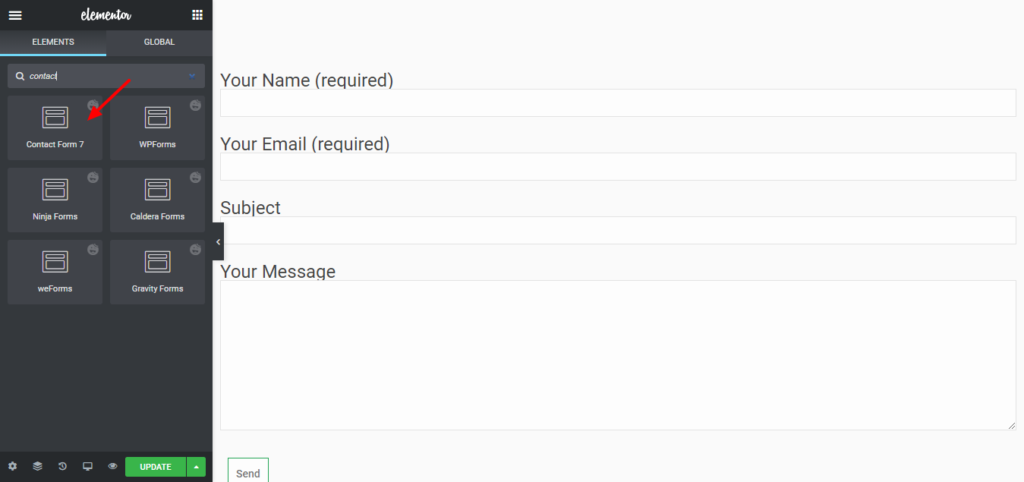
通過添加來賓列表功能,您只需在婚禮網站上添加聯繫表格 7,以便您的來賓可以在儀式中列出。

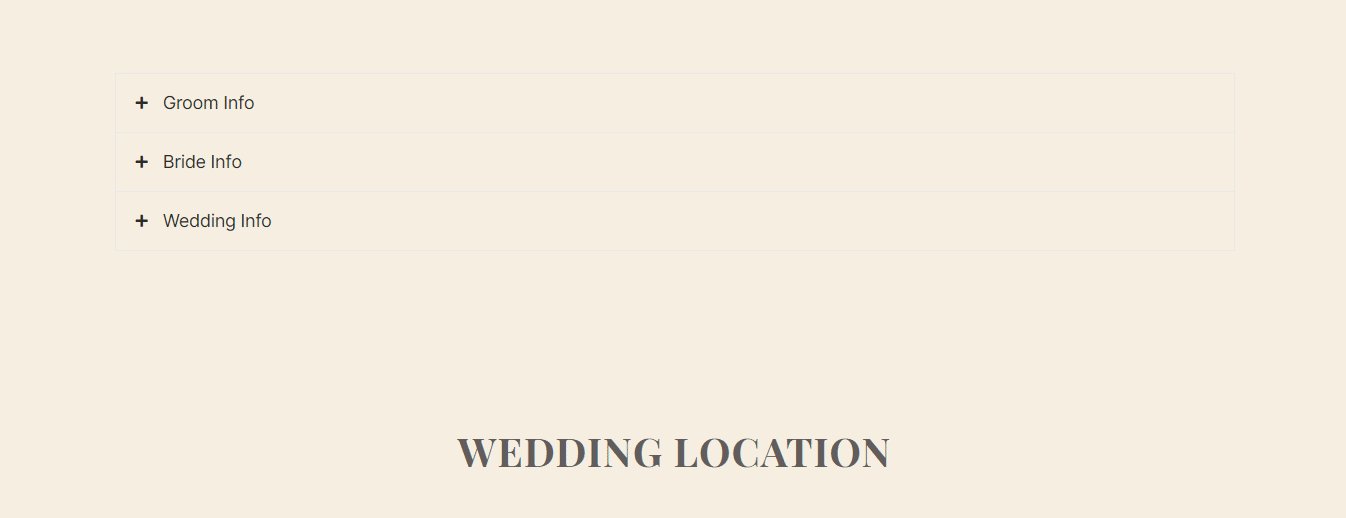
插入常見問題解答部分
在常見問題解答部分,您可以回答一些有關您的婚禮的其他問題。 您可以輸入新郎和新娘的個人信息,以及添加您的婚禮日期、地點等。
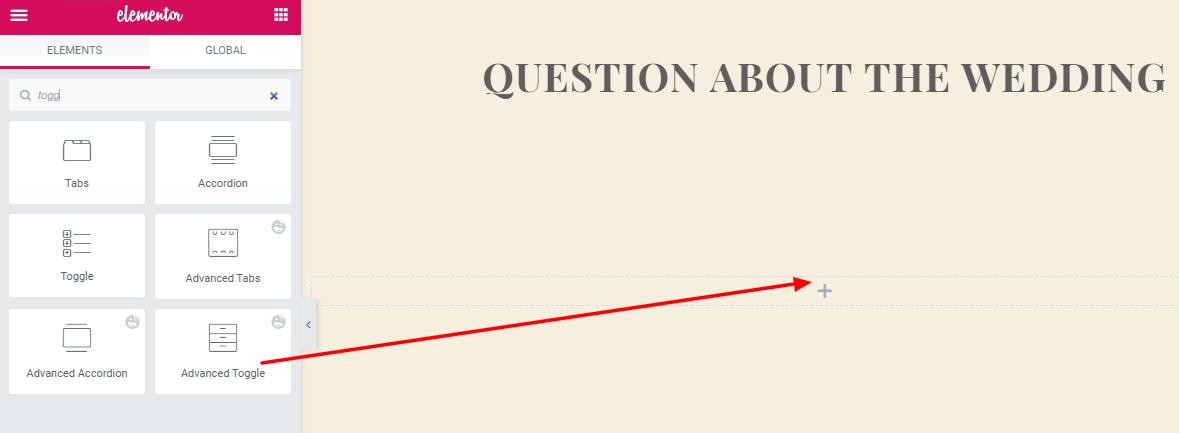
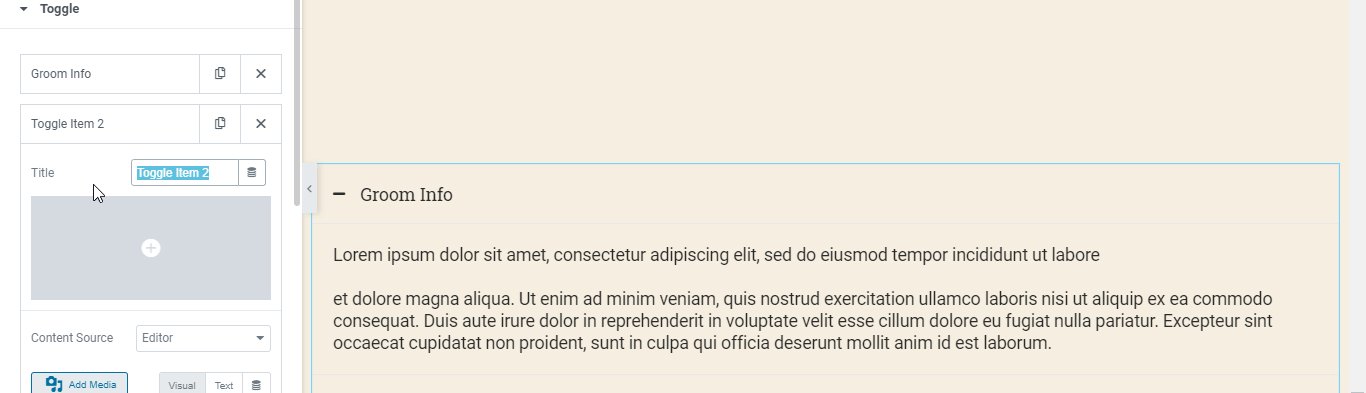
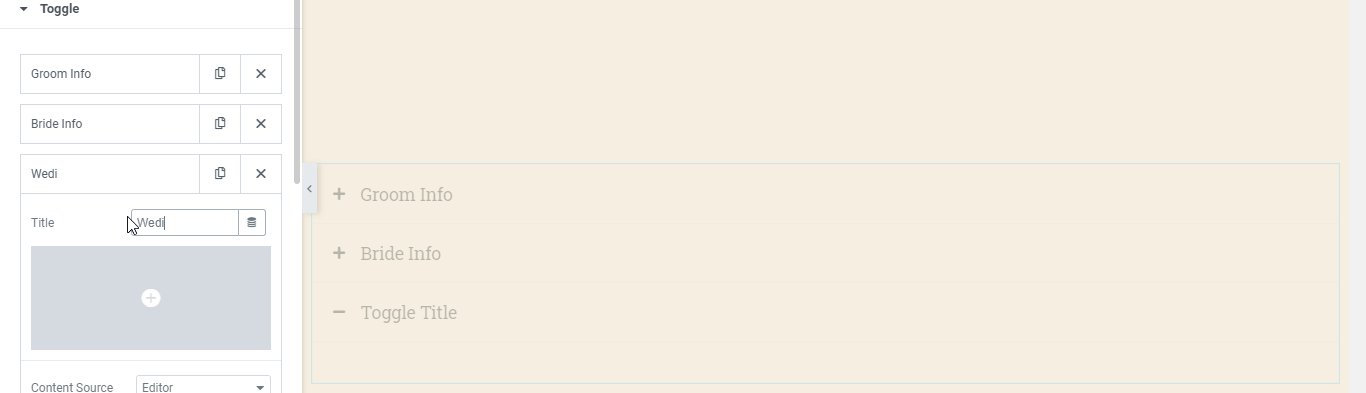
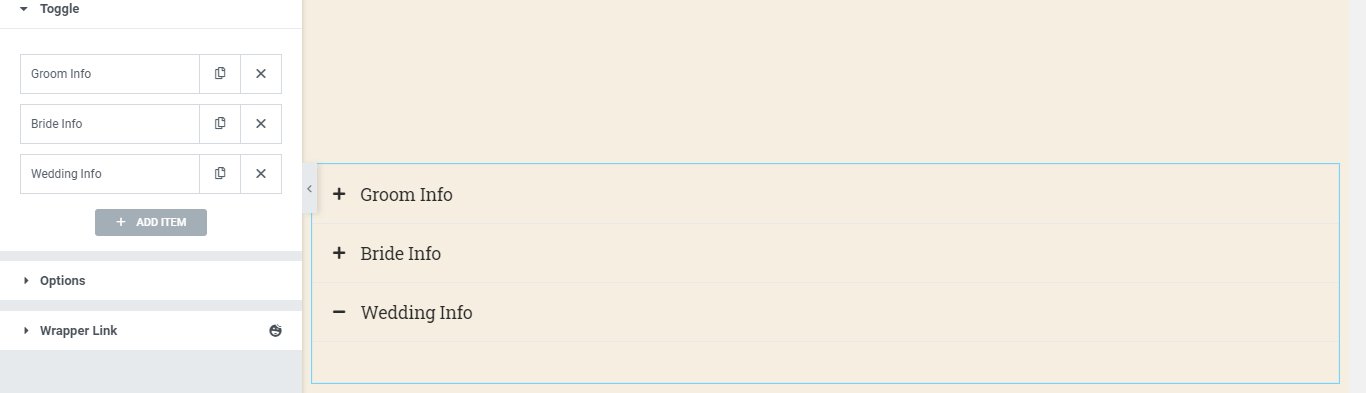
讓我們添加一個常見問題解答部分。 首先,選擇一列並蒐索 Happy Addons Advanced Toggle。

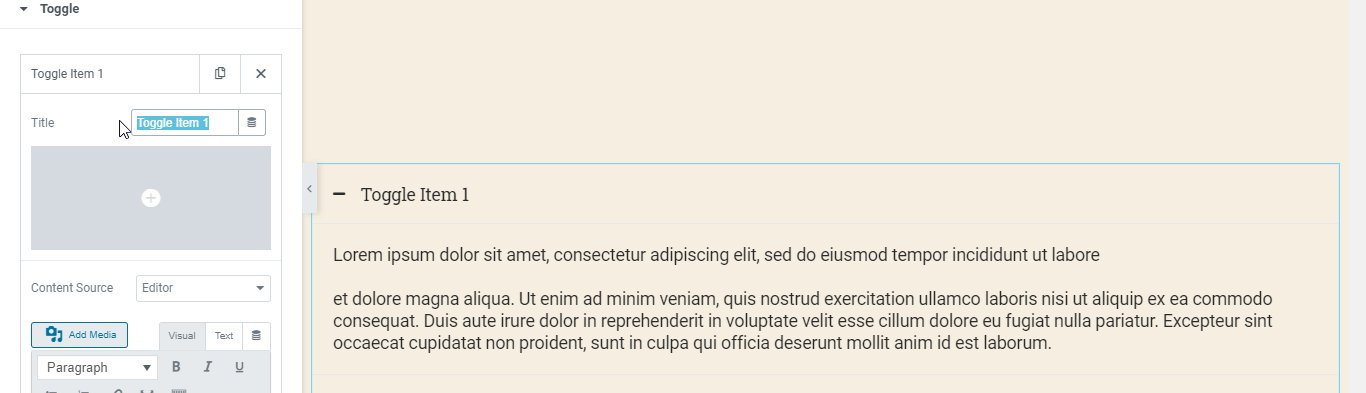
然後拖放Happy Advanced Toggle並設置您的FAQ問題並提供正確答案。

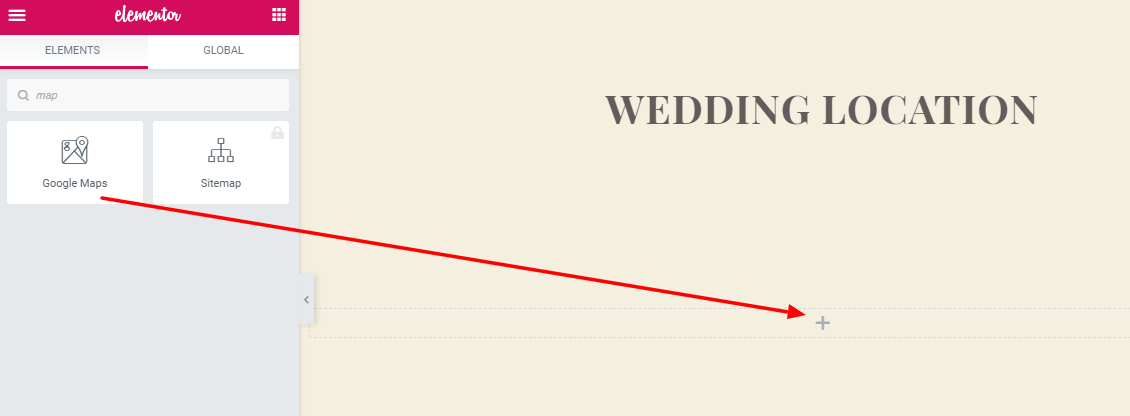
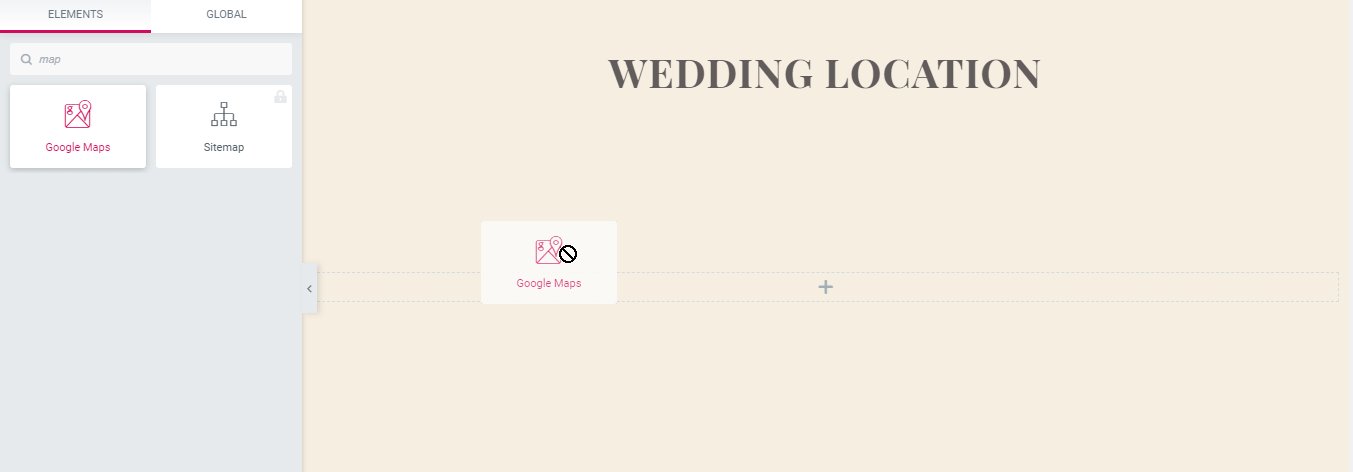
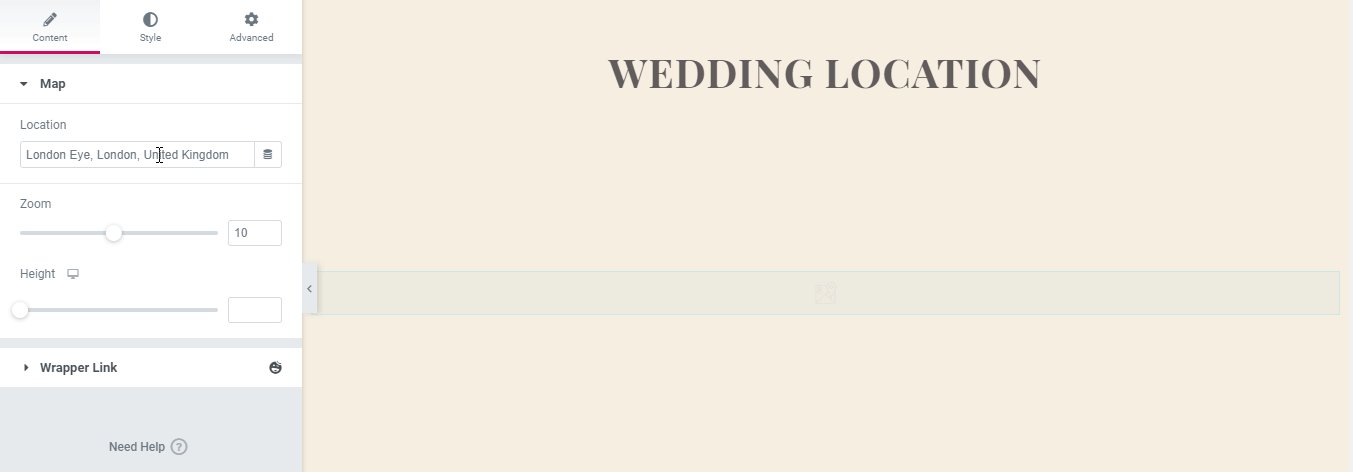
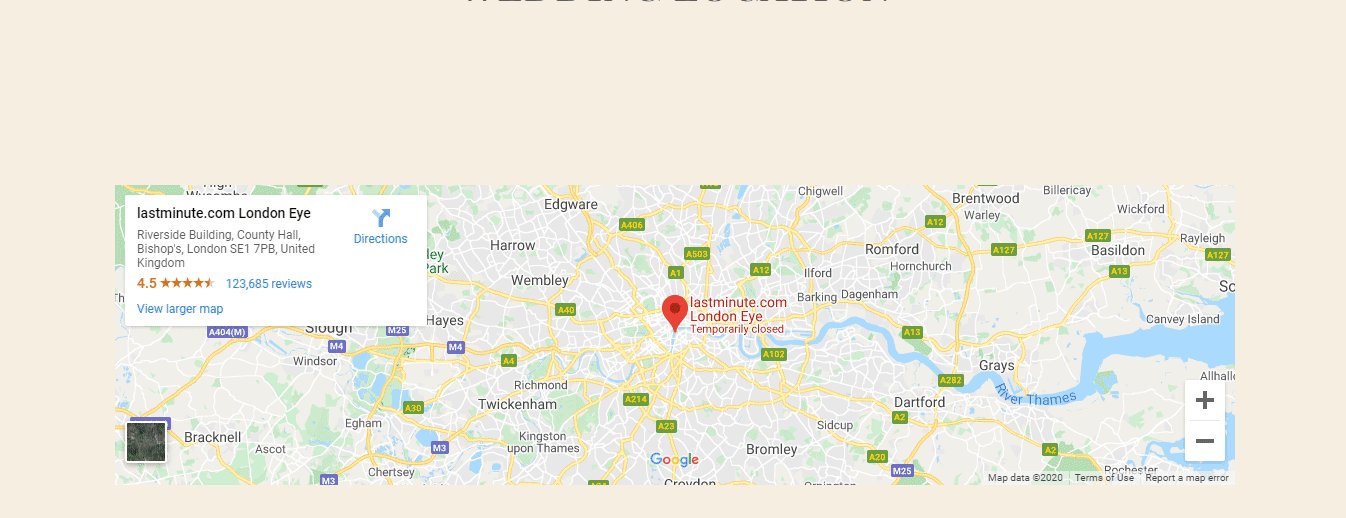
提供地圖
通過在您的網站上添加谷歌地圖,您可以輕鬆添加您的婚禮地點,以便您的重要朋友和客人能夠輕鬆找到您的位置。
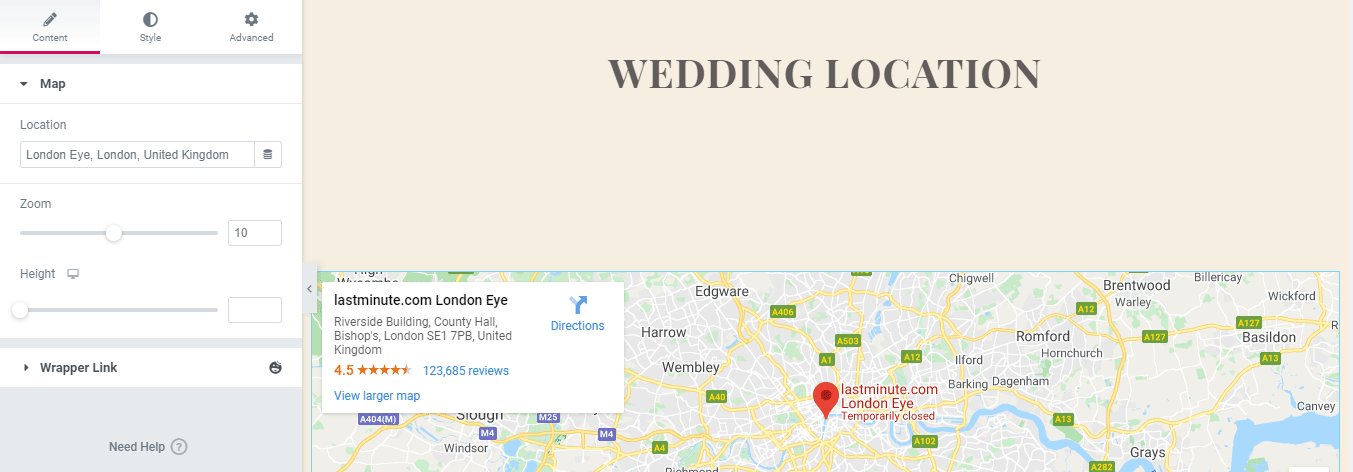
在這裡,您將添加一張地圖。

然後,您已輸入有效位置並更新頁面。

恭喜,您的網站已準備就緒。 但是,您可以按照自己的方式設計網站。 使用 Elementor,您將獲得無限的選項來構建您的網站。 此外,Happy Addons 將使您的雙手更加強大,無需 CSS 編碼即可提供高級動畫和浮動效果。
您的婚禮網站的最終預覽
定制婚禮網站後,是時候查看我們的網站了。 在下圖中,您將看到我們現在構建的完全相同的站點。

現在你也可以製作你的婚禮網站了。 如果想了解有關網站建設教程的更多信息,您可以瀏覽下面的列表。
- 創建一個醫療網站
- 如何創建一個旅遊網站
- 建立一個電子商務網站
- 製作在線課程網站
在這裡,您將找到有關網站教程的更多詳細信息,例如醫療網站、旅遊網站等。
通過婚禮網站讓您的記憶保持活力
創建一個婚禮網站並不像你以前想像的那麼難。 在本文中,我們展示了這一點,並展示瞭如何輕鬆創建您的婚禮網站。 不僅如此,有時您還可以通過顯示其他婚禮信息將本網站用於商業目的。
如果您在設計您的夢想網站時遇到問題並需要幫助,請聯繫我們。 此外,請在評論部分分享您對如何設計網站的想法。

