如何在 WooCommerce 中自定義發票
已發表: 2020-04-08不管怎樣,人們總是對它的外觀和感覺印象深刻。 事實上,當涉及到各種 WooCommerce 文檔類型時,店主不能在外觀上妥協。 店主可能希望根據其業務需要在發票中包含不同類型的信息。 同樣,客戶也希望收到一張包含相關信息的發票,作為他們購買的證明。
WooCommerce PDF 發票、裝箱單、交貨單和運輸標籤插件由預定義的發票模板組成,您可以從中使用您選擇的相關數據設計發票。
[差距]
首先,將插件安裝並激活到您的 WooCommerce 商店。 從儀表板導航到發票/包裹單菜單,該菜單會將您重定向到常規設置頁面。
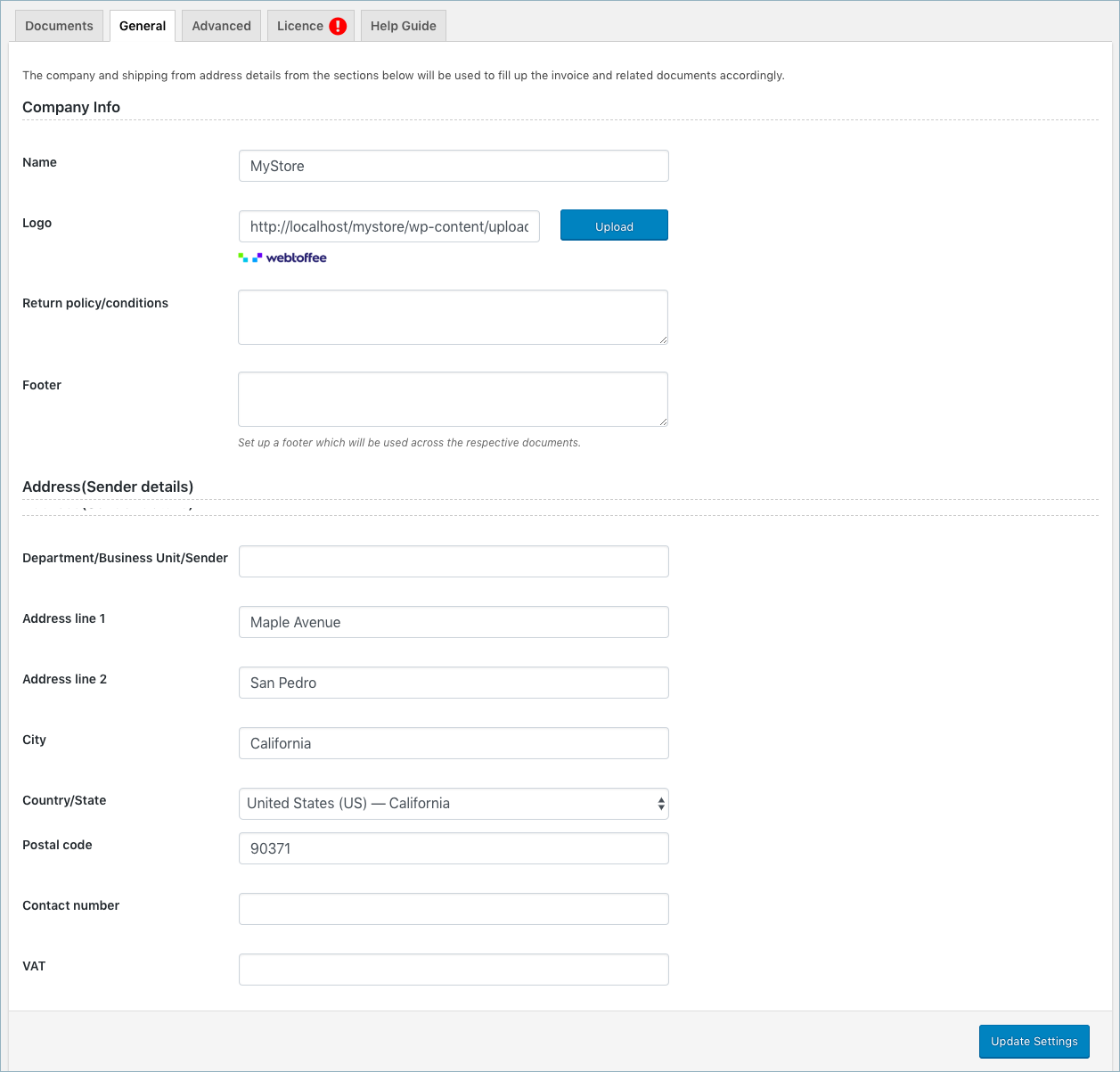
常規設置頁麵包含默認為用戶啟用的不同文檔類型(發票、裝箱單、裝運標籤、發貨標籤、地址標籤和交貨單)。 您可以單擊文檔類型下的設置來配置相應的設置。 使用切換開關激活/停用相應的文檔類型。
在常規設置中配置的值(如公司徽標、地址等)包含用於所有文檔類型的通用信息。 如果這些元素是在常規設置中配置的,那麼這些值將默認填充到所有適用的文檔類型中。 但是,提供了從單個文檔類型設置中覆蓋常規配置的規定。

WooCommerce 發票-常規設置
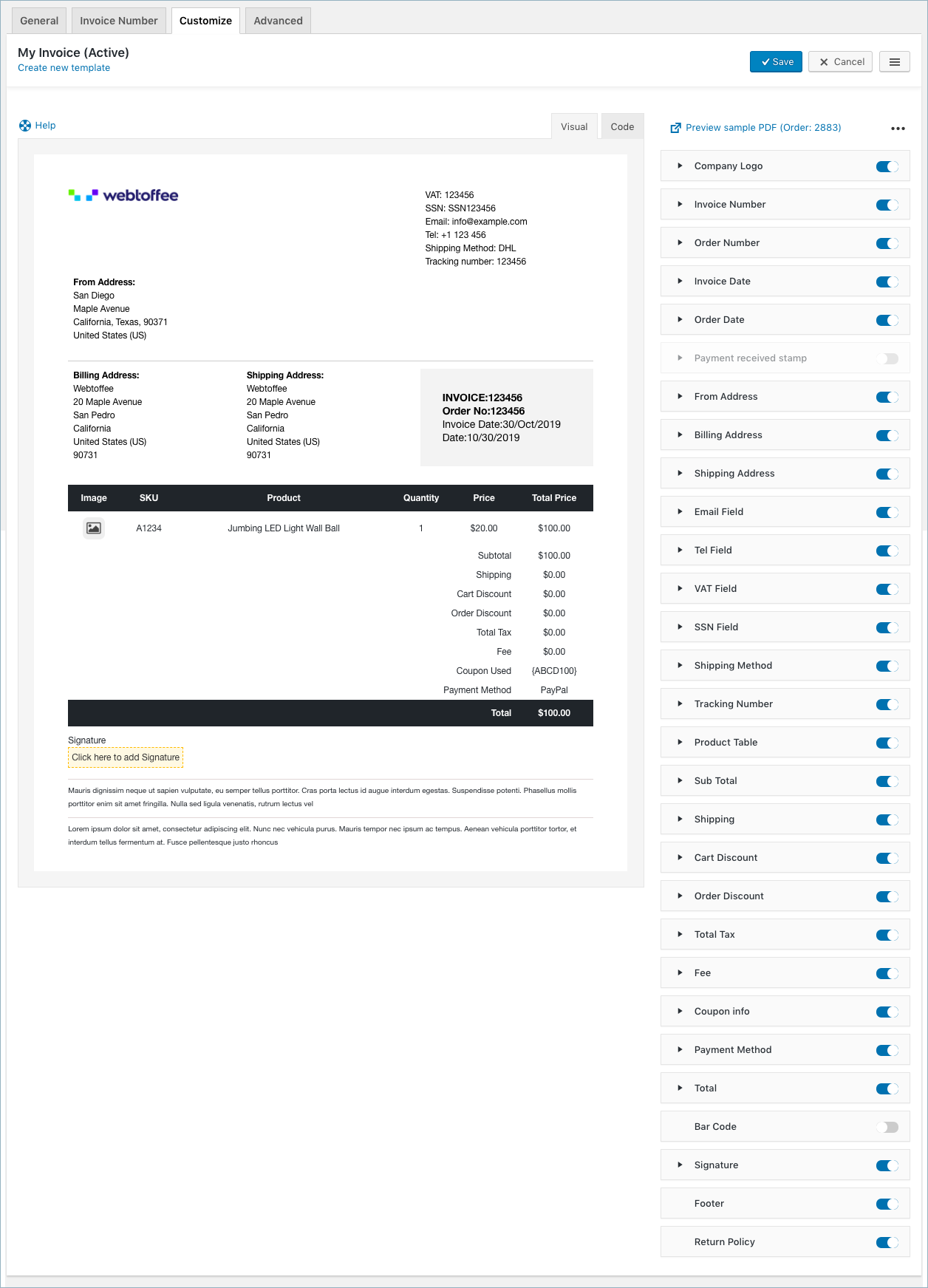
要自定義發票的佈局,請通過單擊發票文檔類型下的設置選項卡轉到發票設置。 自定義選項以及內置佈局已集成到發票設置的自定義選項卡中,如下所示。

WooCommerce 發票或包裝-發票設置-自定義
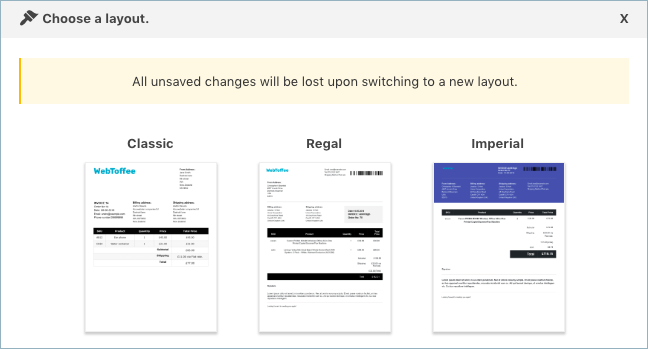
插件中提供的一些預定義發票模板是經典的、皇家的和英制的,可以從位於窗口左上角的更改佈局選項中訪問。

WooCommerce 發票佈局
您可以從可用選項中選擇任何模板並繼續進行自定義。 發票中每個元素的可見性可以通過此選項卡中包含的切換按鈕來控制。 此外,還可以根據需要更改每個元素的字體大小、樣式、顏色和其他特定屬性等一些通用元素。
讓我們回顧一些自定義屬性。 在所有元素中最常見的一些通用元素是:
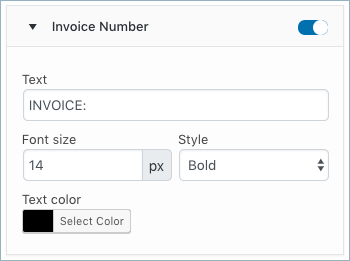
- 文本:允許您為相應的屬性輸入自定義文本。
- 字體大小:允許您定義屬性的字體大小。 輸入以像素為單位的數值。
- 樣式:允許您選擇文本樣式。 它由兩個選項組成; 正常和粗體。
- 文本顏色:允許您選擇文本顏色。

WooCommerce 發票-自定義選項卡-常用屬性
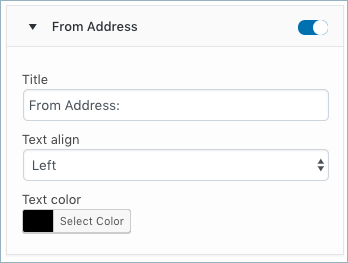
- 文本對齊:允許您設置文本的對齊方式。
它包含兩個選擇; 右邊和左邊。 - 標題:允許您設置自定義標題。

WooCommerce 發票-自定義選項卡-常用屬性-文本對齊和標題
其他特定的自定義字段是:
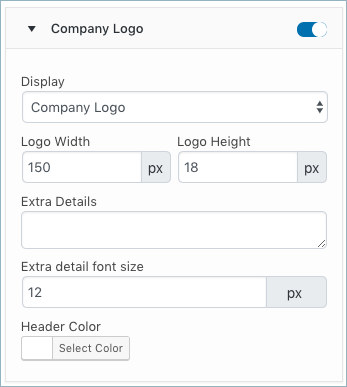
公司標誌:使用此選項專門為發票設置公司標誌。 如果徽標已在常規設置中上傳,則默認情況下將在此處填充。
- 公司標誌:
- 顯示:允許您在發票中添加公司徽標或公司名稱。
- 徽標寬度和高度:允許您調整徽標的寬度和高度(以像素為單位)。
- 額外詳細信息:允許您包含附加文本,這些文本將放置在公司徽標或名稱下方。 輸入文本“none”,不包括任何附加文本。
- Extra Font Size : 允許您定義字體大小,僅適用於公司名稱。
- 標題顏色:


WooCommerce 發票-自定義選項卡-公司徽標字段
- 發票號碼:
- 發票日期:訂單日期:WooCommerce 發票-自定義選項卡格式
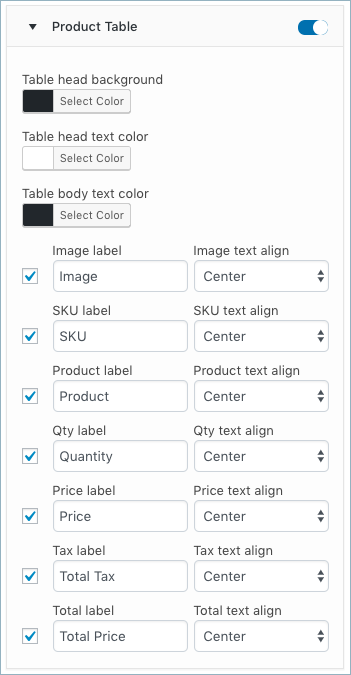
- 產品表:此表將包含與產品相關的信息,例如產品 SKU、產品名稱、數量和總價。 您可以自定義字體大小、文本對齊方式和顏色。
- 此字段包含用於自定義產品表的以下元素:
- 標題顏色:允許您設置產品表標題的顏色。
- 文本顏色:允許您設置產品表標題部分中文本的顏色。
- SKU 對齊:允許您為產品表中的 SKU 設置對齊方式。
它包含三個選項; 右、左和中。 - 產品對齊:允許您為產品表中的產品設置對齊。 選擇是; 右、左和中。
- 數量對齊:允許您為產品表中的產品數量設置對齊。 它還提供; 右、左和居中選項。
- 價格對齊:允許您為產品表中的產品價格設置對齊。
- 總價對齊:允許您為產品表中的產品總價設置對齊。
- 正文顏色:允許您設置產品表正文的顏色。
- SKU :允許您為指示 SKU 信息的表格列設置自定義文本。
- 產品:允許您為指示產品名稱的表格列設置自定義文本。

WooCommerce 發票-自定義選項卡-產品表
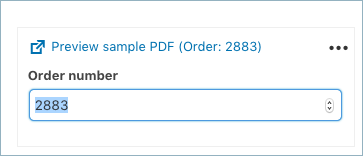
- 預覽:在激活佈局之前,您可以預覽最近訂單的 PDF 格式的發票示例。 要預覽特定訂單,請在提供的字段中輸入相應的訂單號。

WooCommerce 發票或包裝-發票設置-自定義-預覽
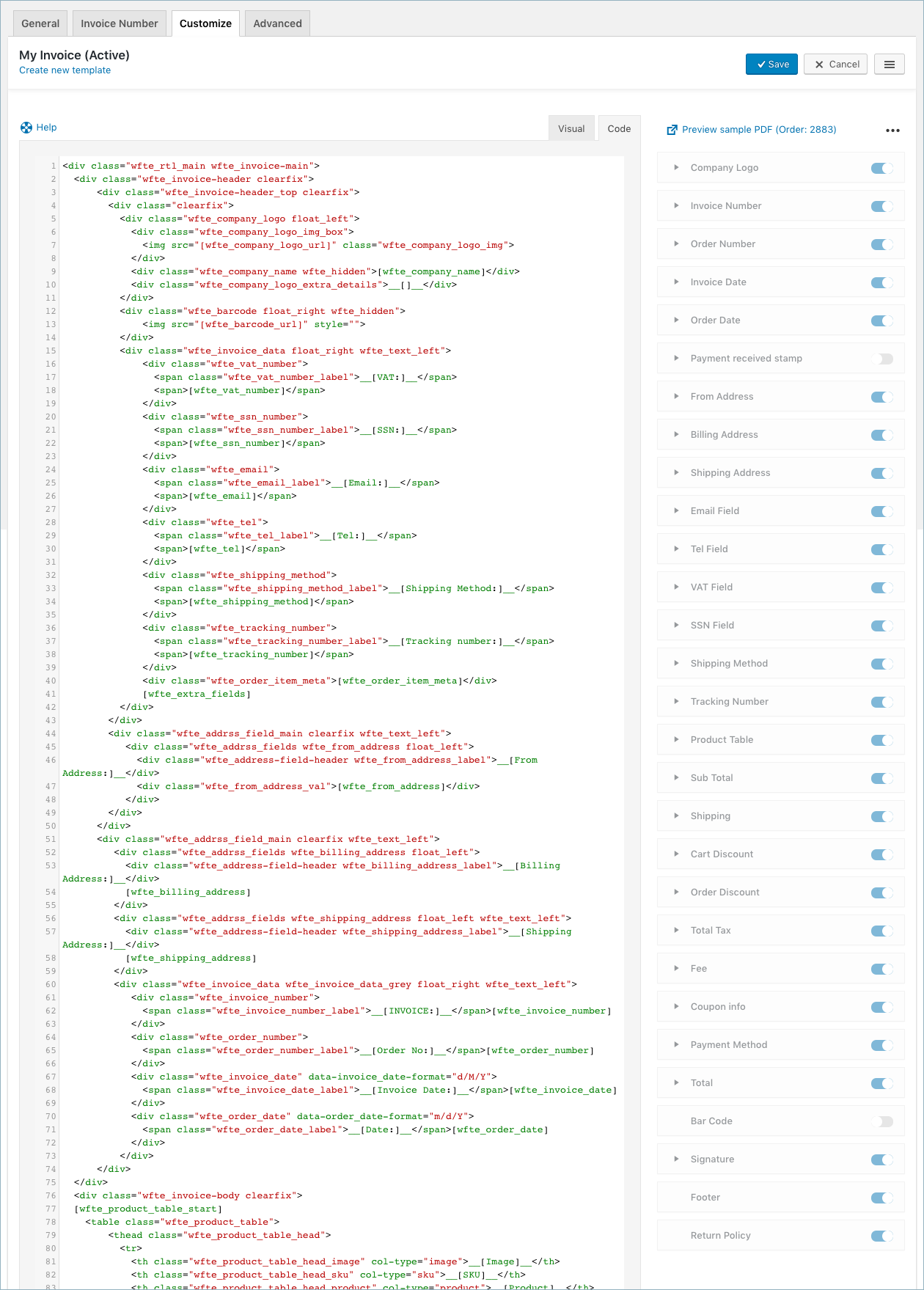
- 代碼編輯器:您甚至可以切換到代碼編輯器,以進行除可視化編輯器中列出的自定義之外的其他自定義。

WooCommerce 發票或包裝-發票設置-自定義-代碼編輯器
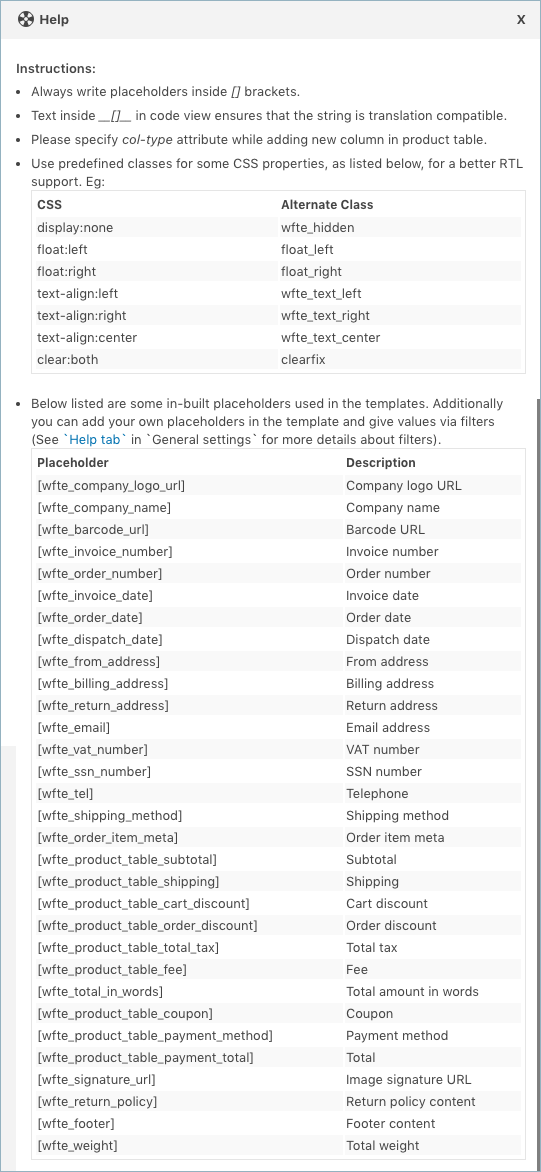
- 幫助:通過代碼編輯器進行更改時,您最好參考幫助,其中簡要介紹了佔位符、RTL 支持的替代類等,如下所示:

WooCommerce 發票或包裝-發票設置-自定義-代碼編輯器-幫助
結論
獲取帶有您自己定制的詳細信息(如公司徽標、地址等)的發票對於店主來說絕對是一個額外的優勢。 內置模板和代碼編輯器功能允許您生成帶有自定義詳細信息的發票。