如何在 WordPress 中自定義受密碼保護的頁面
已發表: 2022-03-01您想了解如何在 WordPress 中自定義受密碼保護的頁面嗎?
自定義鎖定頁面可讓您鼓勵更多訪問者成為您網站的訂閱者。 此外,這是利用空間來宣傳您網站上的其他服務或頁面的好方法。
在這篇文章中,我們將引導您完成自定義 WordPress 密碼保護頁面的步驟。
何時應該在 WordPress 中自定義受密碼保護的頁面?
在多種情況下,使用自定義密碼保護頁面是個好主意。
例如,如果您的網站仍在建設中,則使用密碼鎖定您的頁面僅允許授權人員訪問這些以進行測試。 受密碼保護的頁面非常方便的另一種常見情況是,您希望將某些頁面僅限於付費訂閱者。
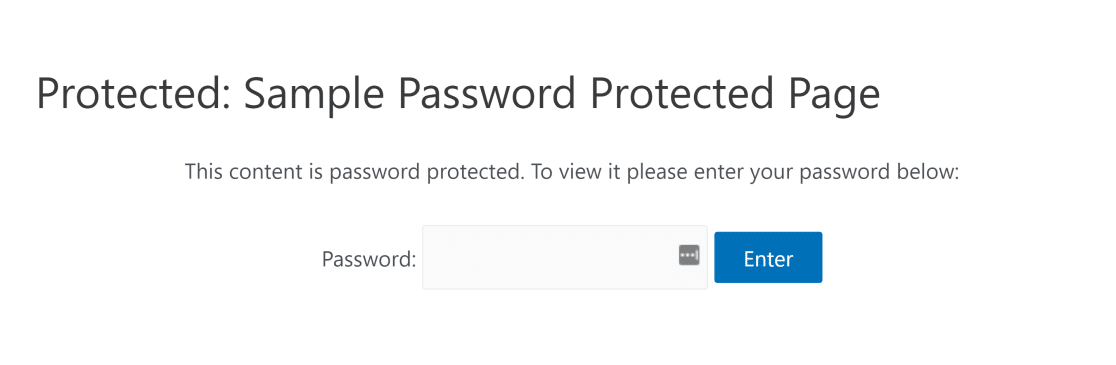
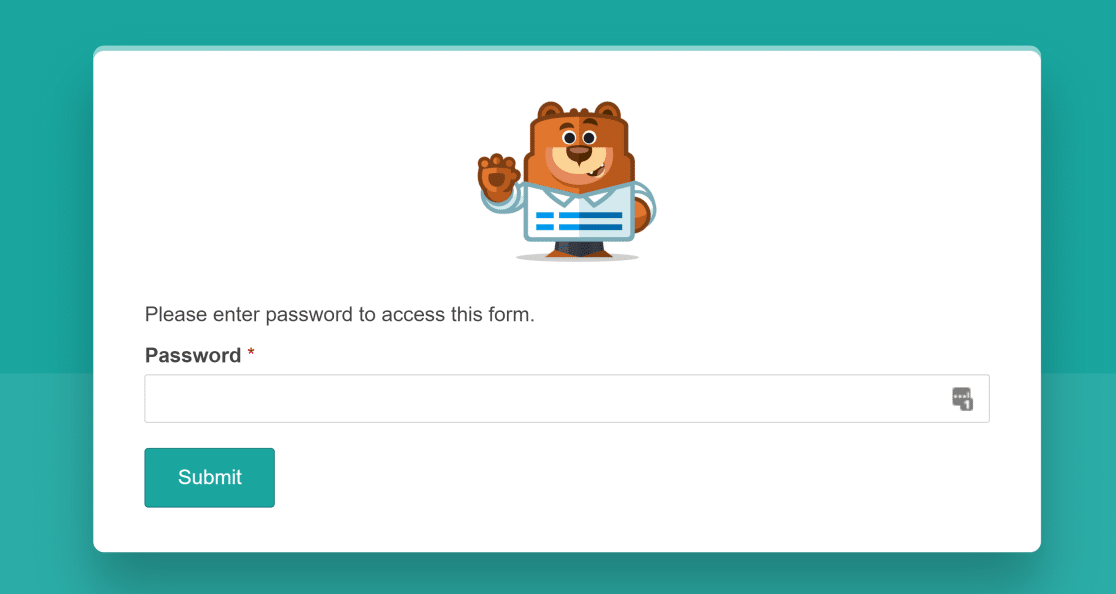
默認的 WordPress 密碼鎖定頁面具有非常基本的設計,其中包含密碼字段,並且具有基於您的 WordPress 主題的設計。 這是標準 WordPress 密碼鎖定頁面的樣子:

不幸的是,使用默認的 WordPress 編輯器添加自定義按鈕、小部件、表單和其他元素等其他元素並不容易。
但是為了使這變得相當容易,我們將使用一個名為 SeedProd 的 WordPress 特殊插件。 作為 WordPress 的最佳頁面構建器插件,SeedProd 允許您創建看起來超級棒的密碼鎖定頁面,而無需任何代碼!
如何使用 SeedProd 自定義受密碼保護的 WordPress 頁面
要在 WordPress 中自定義受密碼保護的頁面,只需按照以下步驟操作:
- 第 1 步:安裝 SeedProd
- 第 2 步:製作即將推出的頁面
- 步驟 3:自定義密碼保護頁面
- 第 4 步: WordPress 密碼保護頁面設置
- 第 5 步:發布受密碼保護的 WordPress 頁面
讓我們開始。
第 1 步:安裝 SeedProd
SeedProd 是 WordPress 的拖放登錄頁面構建器。 它帶有內置模板,可以非常輕鬆地自定義您的頁面。
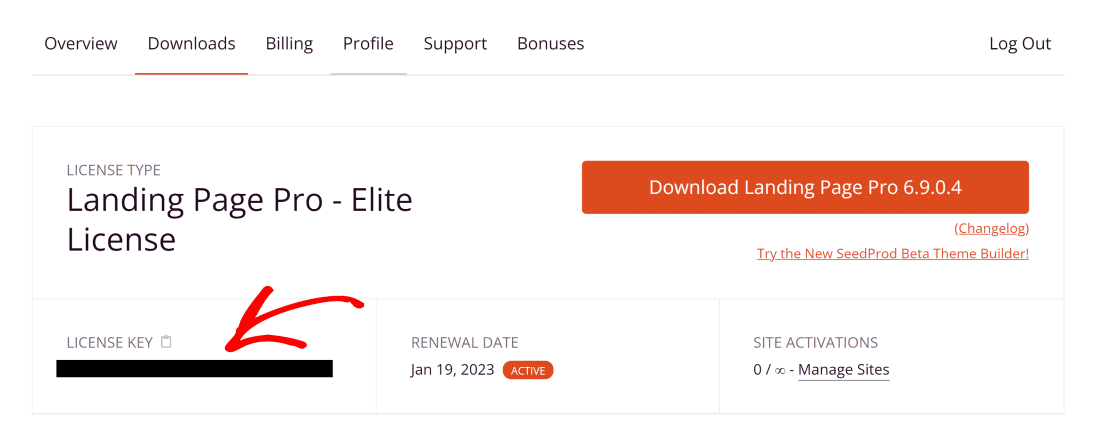
因此,我們將從安裝插件開始。 安裝後,請確保複製您的許可證密鑰。 您可以通過轉到 SeedProd 儀表板並單擊“下載”選項卡來找到您的 SeedProd 帳戶許可證密鑰。 然後,向下滾動以找到許可證密鑰字段並複制它。

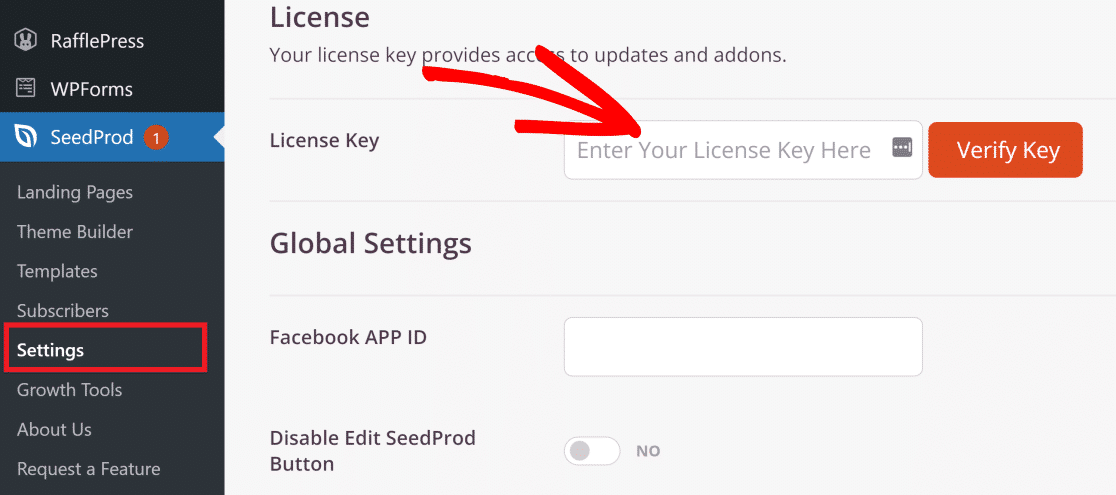
現在,打開您的 WordPress 管理儀表板並前往SeedProd » 設置。 在這裡,輸入您的許可證密鑰,然後單擊驗證按鈕。

偉大的! 現在 SeedProd Pro 在您的站點上處於活動狀態,您可以進行各種令人興奮的自定義。
第 2 步:製作即將推出的頁面
SeedProd 有一個即將推出的模式,它帶有訪問限制設置。 通過這些訪問限制,您可以輕鬆地為您的頁面設置密碼。
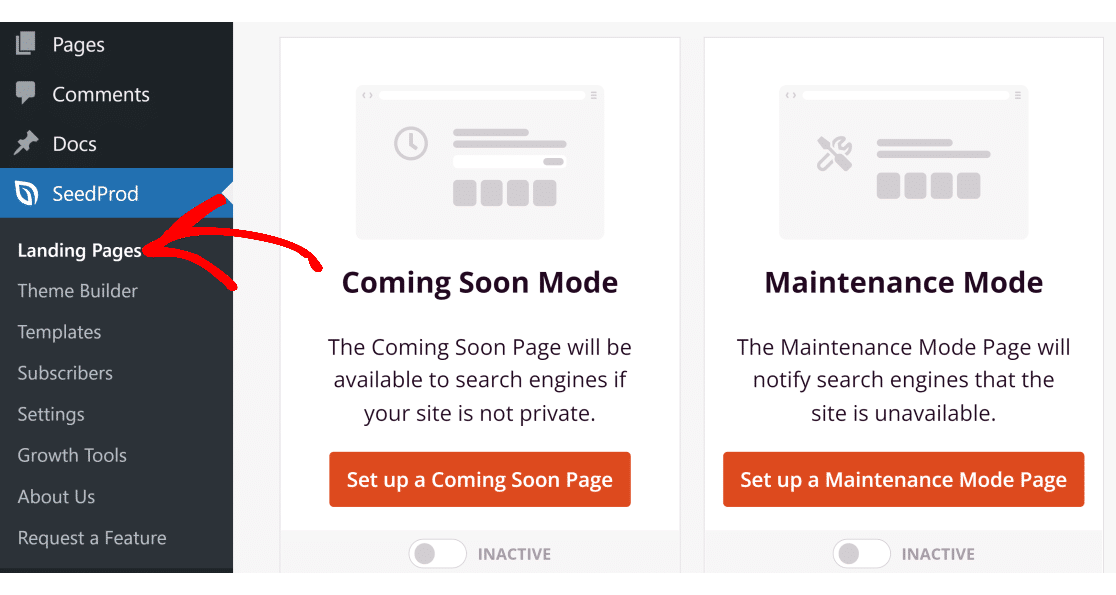
要使用 SeedProd 構建即將推出的頁面,請單擊 WordPress 側邊欄中的SeedProd菜單項。

現在,單擊設置即將推出的頁面按鈕。
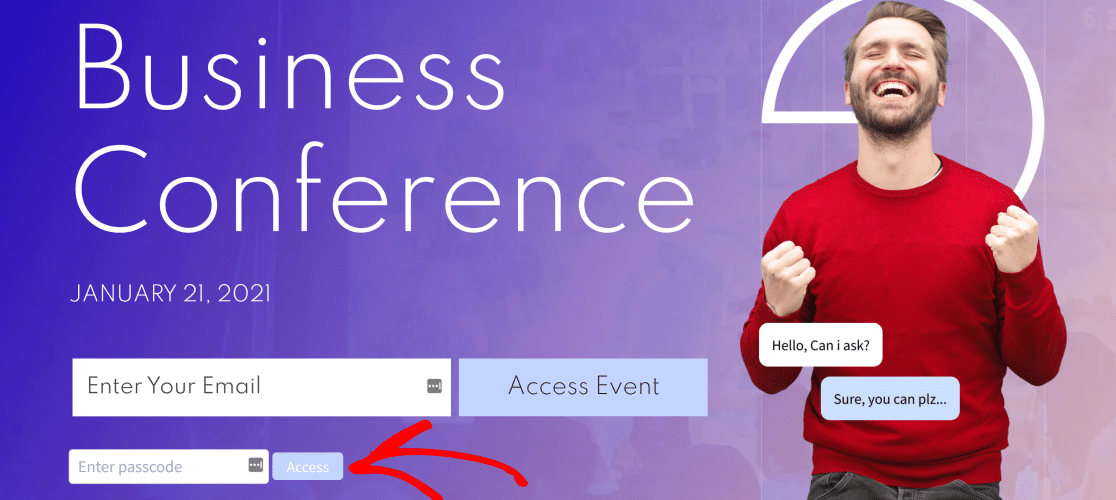
在這裡,您會發現大量可供選擇的模板。 您可以選擇任何您喜歡的內容,但我們將在此示例中使用Conference Webinar Page模板。

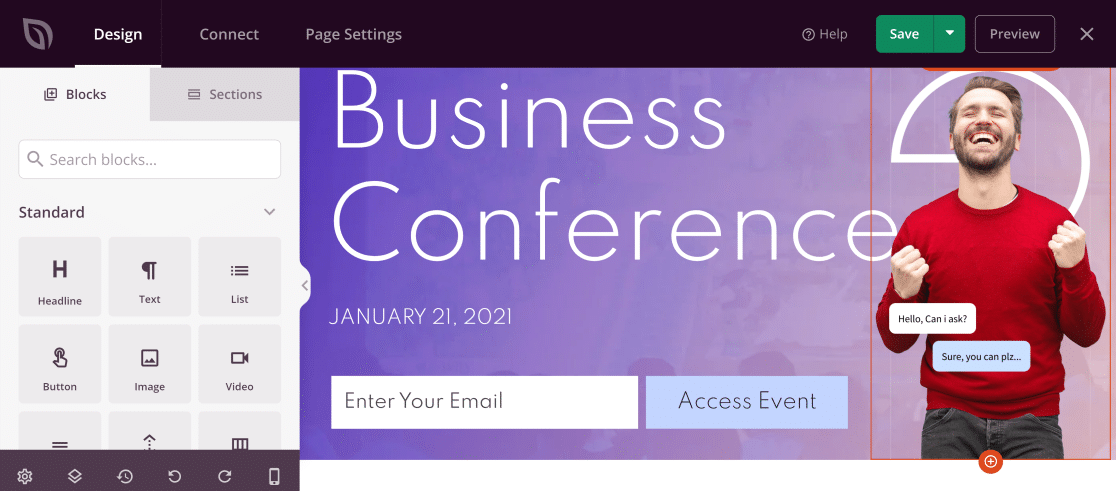
選擇主題後,您現在應該會看到 SeedProd 拖放構建器,它允許您以各種方式自定義頁面。
步驟 3:自定義密碼保護頁面
選擇模板後,您可以使用左側窗格中可見的數十種不同類型的塊自定義受密碼保護的頁面。

您只需將這些塊拖放到右側即可添加新元素,例如表單、社交媒體圖標、贈品競賽等。
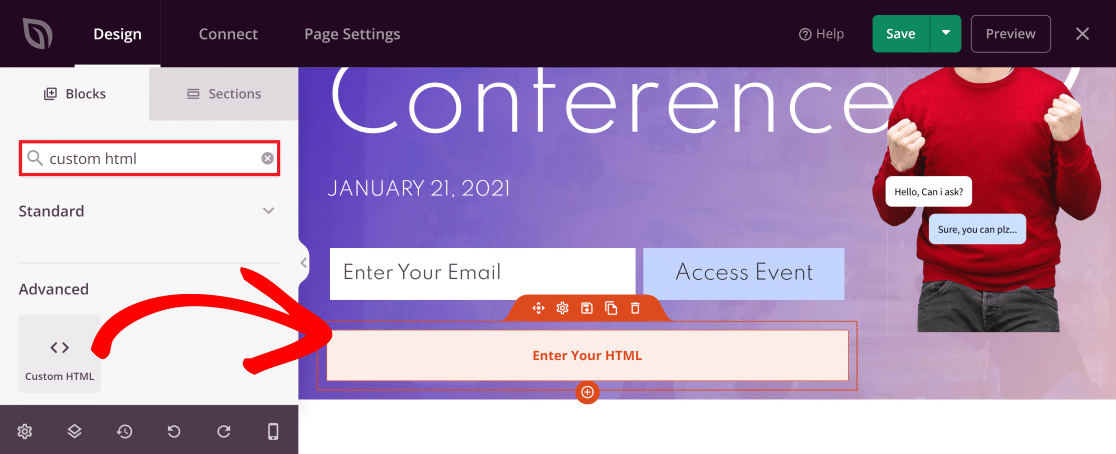
由於我們要添加一個允許用戶訪問鎖定內容的密碼字段,因此我們將把自定義 HTML拖放到頁面上。
為此,只需在搜索字段中搜索自定義 HTML ,然後根據您想要的位置將此塊放置在受密碼保護的頁面上。

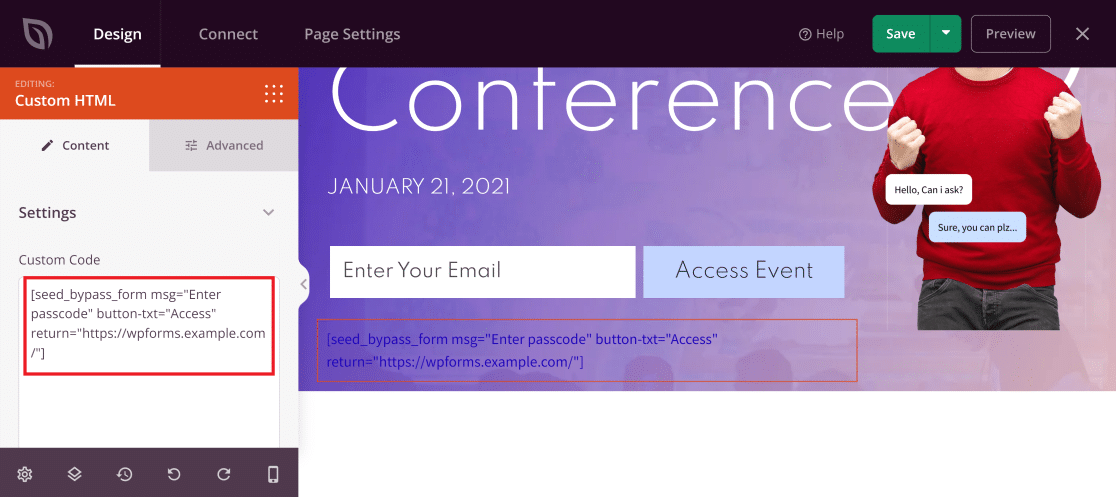
現在,單擊實時編輯器上的塊以訪問其設置。 在這裡,將此代碼粘貼到自定義 HTML字段中:
seed_bypass_form msg="Enter passcode" button-txt="Login" return="https://yourwebsite.com/welcome"
注意:粘貼到自定義 HTML 字段時,請確保將上述代碼括在方括號中。

上面的代碼創建了一個標準的密碼字段,但您需要稍微編輯它才能使其在您的網站上完美運行。 以下是這段代碼的三個部分各自的含義:
- msg:此標籤指定出現在密碼字段中的文本。 默認情況下,這設置為“輸入密碼”。 如果您願意,可以編輯此文本,但這不是必需的。
- button-txt:此標籤控制出現在按鈕上的文本,該按鈕指向您的受密碼保護的頁面。 同樣,您可以編輯此文本,但這不是必需的。
- return:在此標籤中,您需要提供您希望用戶使用密碼訪問的頁面的 URL。 確保輸入正確的鏈接。
在我們的示例中,我們自定義了代碼中的值,如下所示:
seed_bypass_form msg="Enter passcode" button-txt="Access" return="https://wpforms.example.com/"

請注意,在您預覽密碼輸入字段之前,您不會看到它。 但在我們這樣做之前,我們需要配置更多設置來設置密碼保護。
確保單擊右上角的保存按鈕以保存您的更改,直到此時。
第 4 步:WordPress 密碼保護頁面設置
在此步驟中,我們將設置用戶實際訪問受保護內容所需的密碼。
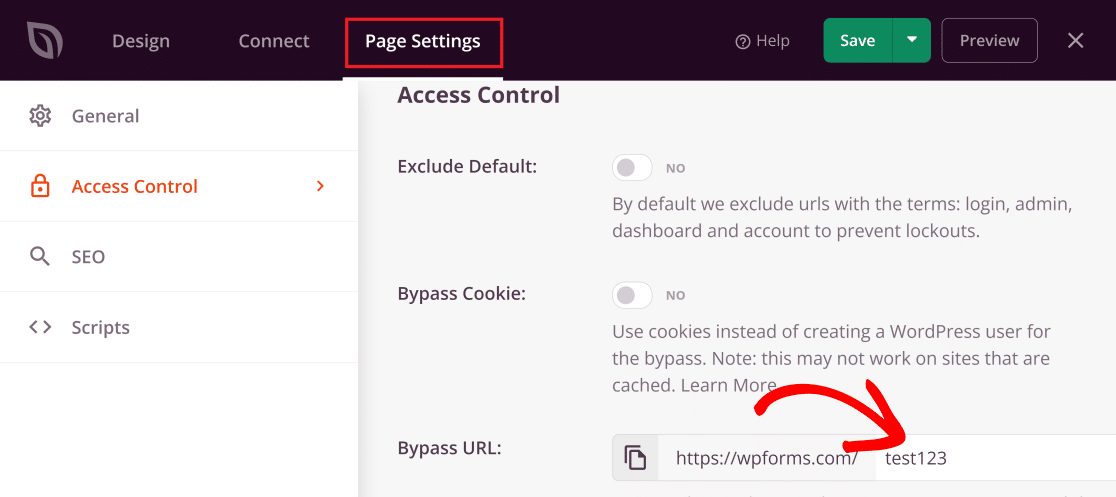
在您的 SeedProd 頁面構建器上,單擊頁面設置選項卡(左上角的第三個選項)。 現在,從左側菜單中選擇訪問控制。 然後,在繞過 URL字段中,您可以輸入要設置的任何密碼。

請務必注意,您選擇的密碼也將是您的繞過 URL。 這意味著,如果您希望用戶直接訪問此頁面,您只需向他們提供繞過 URL 即可。
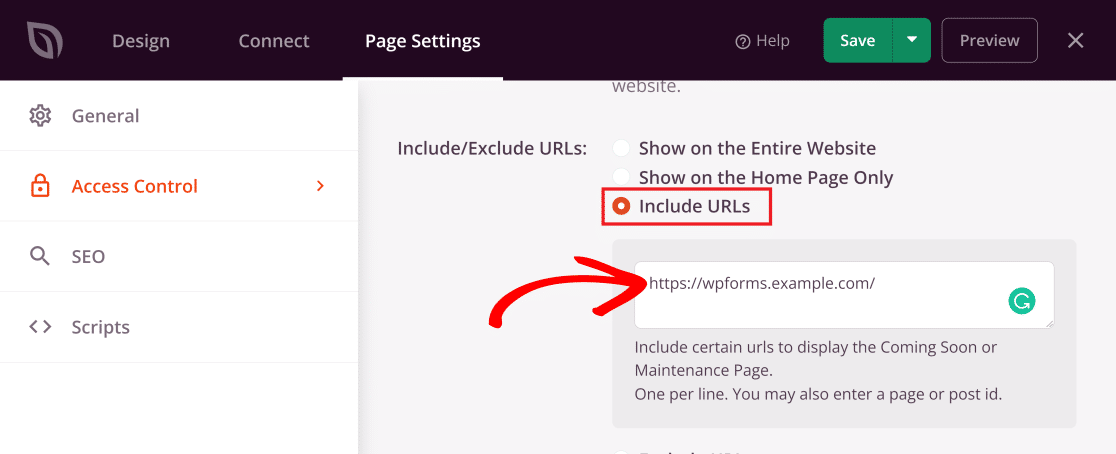
您快到了! 向下滾動到包含/排除 URL部分,然後單擊包含 URL選項。 然後,將鏈接粘貼到您想要隱藏在密碼後面的實際頁面。

現在是時候發布和激活我們新的自定義密碼保護頁面了!
第 5 步:發布受密碼保護的 WordPress 頁面
現在我們已經自定義了頁面並根據自己的喜好配置了設置,我們可以繼續發布它。
單擊Save按鈕旁邊的向下箭頭以展開菜單,然後按Publish 。

然後,您將看到以下消息彈出窗口。

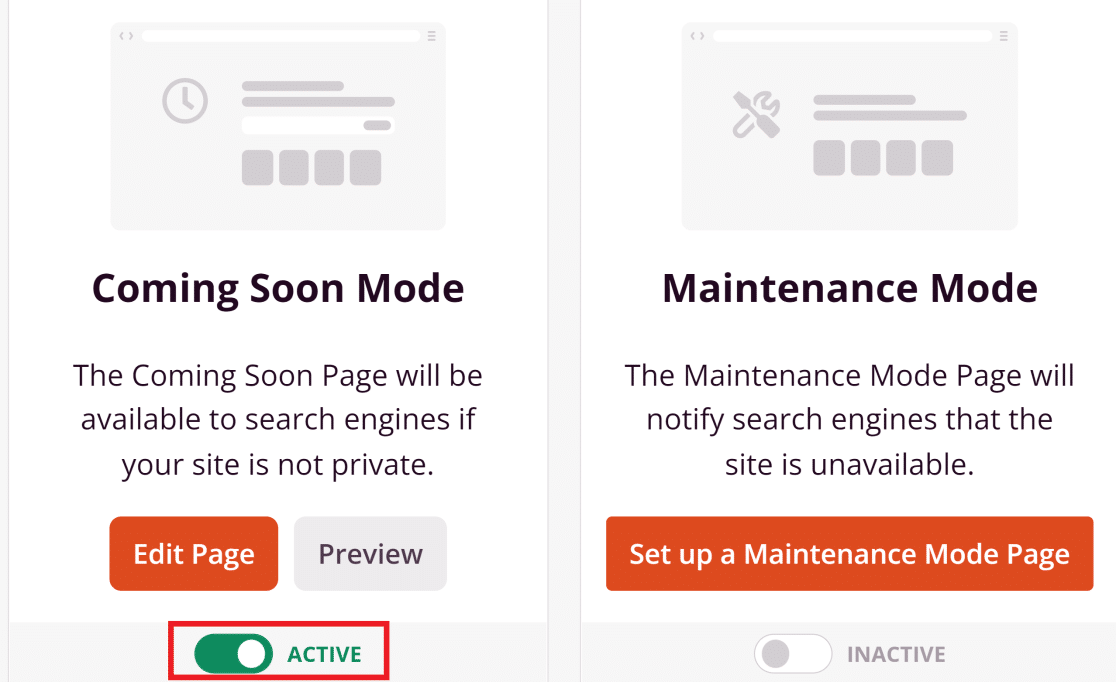
現在,返回您的 SeedProd 儀表板並按下切換開關,以便在Coming Soon Mode下狀態顯示為Active 。

您的自定義密碼保護頁面現已發布!

優秀的!
如果您想自定義受密碼保護的表單頁面,請參閱下面我們使用 WPForms 完成此操作的步驟。
如何自定義受密碼保護的表單頁面
您還可以在 WordPress 網站上創建和自定義密碼鎖定的表單頁面。 如果您想將表單訪問限制為僅登錄用戶或具有密碼的用戶,這非常有用。
有關詳細信息,請參閱本指南,了解如何構建受密碼保護的表單。

你有它! 您現在知道如何在 WordPress 中自定義受密碼保護的頁面。
接下來,創建您自己的 WordPress 主題
您想創建一個看起來完全像您想要的方式的 WordPress 主題嗎? 值得慶幸的是,您不再需要成為開發人員來構建自己的 WordPress 主題。 查看我們關於創建沒有代碼的 WordPress 主題的詳細指南以獲取更多信息。
此外,如果您正在尋找一種簡單的方法來增加您網站的訪問者,您可以考慮從 WordPress 發送推送通知。
立即創建您的 WordPress 表單
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
