2025 年如何自訂您的 WooCommerce 結帳頁面
已發表: 2025-01-11購物者喜歡快速、順利的結帳。但即使有一點幹擾,他們也會毫不猶豫地放棄購物車。這就是您失去銷售的速度。
使用預設的 WooCommerce 結帳頁面,您可能已經失去了寶貴的客戶。對其進行客製化可以提供一致的品牌體驗、消除乾擾並簡化客戶完成購買的過程。這就是您提高平均訂單價值並增加銷售額的方法。
繼續閱讀這篇文章,我們將向您展示如何盡可能輕鬆地自訂 WooCommerce 結帳頁面,並指導您進行最佳化以提高轉換率。
- 1為什麼要自訂 WooCommerce 結帳頁面
- 自訂 WooCommerce 結帳頁面的2 種方法
- 2.1 1. 使用網站編輯器和 WooCommerce 區塊
- 2.2 2. 使用 Divi 等 WooCommerce 建構器
- 3為什麼 Divi 非常適合自訂 WooCommerce 結帳頁面
- 3.1 1. Divi Quick Sites 產生 WooCommerce 網站(附結帳範本)
- 3.2 2. 專業設計的 WooCommerce 網站佈局
- 3.3 3. Divi 的本機 WooCommerce 結帳模組
- 3.4 4. Divi 主題產生器快速建立 WooCommerce 網站
- 3.5 5.內建行銷工具來優化結帳頁面
- 4如何自訂您的 WooCommerce 結帳頁面(逐步)
- 4.1 1. 建立結帳頁面模板
- 4.2 2. 自訂您的結帳頁面模板
- 4.3 3.儲存並預覽您的結帳模板
- 優化 WooCommerce 結帳範本的另外5 種方法
- 建立 WooCommerce 結帳範本所需的6 個工具
- 7 Divi + WooCommerce 是終極電子商務解決方案
- 有關自訂 WooCommerce 結帳頁面的8 個常見問題解答
為什麼要自訂 WooCommerce 結帳頁面
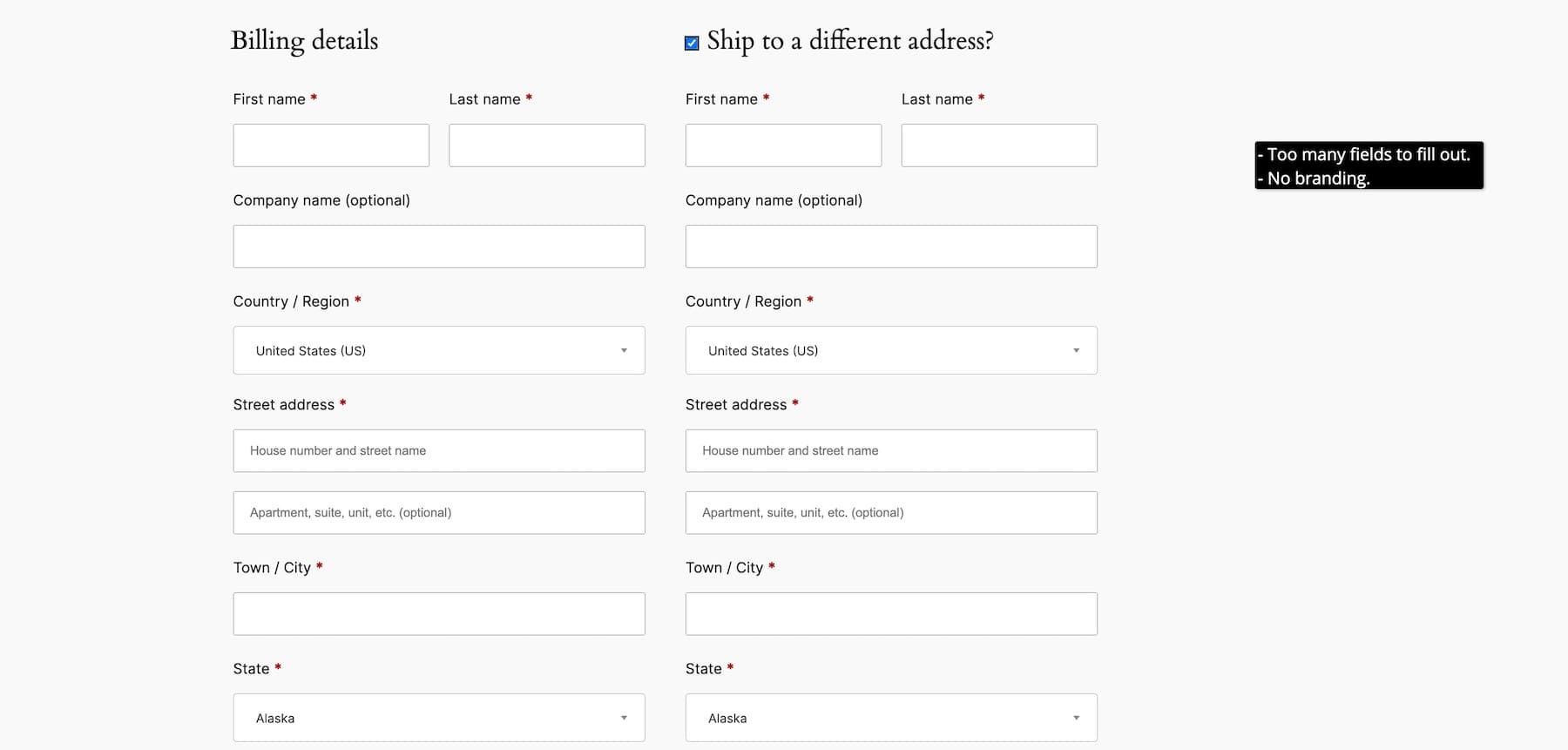
只有當他們結帳時您才能獲得收入,因此您的結帳需要仔細優化。透過 WooCommerce,您已經獲得了預先設計的結帳頁面以及其他頁面,但它很簡單且不必要地冗長,這可能會導致您的客戶在不執行任何所需操作的情況下離開。

但是,如果您的結帳是自訂的,它可以幫助您:
- 提高平均訂單價值 (AOV):您可以透過消除不必要的步驟、啟用一頁結帳以及自動填寫基本詳細資訊來簡化客戶的結帳流程。這加快了付款完成速度,讓客戶更頻繁地訂購。
- 改善使用者體驗:您可以根據產品類型最佳化結帳。對於單一產品,您可以讓他們以訪客身分結帳。對於每月 SaaS 訂閱,您允許他們使用其 Google 帳戶詳細資料登入。對於流程冗長(但必不可少)的租賃或其他線上預訂,您可以啟用多步驟結帳來分解它。
- 保持品牌一致性:結帳仍然是您業務的一部分,因此對其進行自訂以添加您的品牌並刪除頁腳和頁眉等分散注意力的元素是確保客戶完成購買的好方法。
自訂 WooCommerce 結帳頁面的方法
根據您想要自訂的程度,您可以使用 WordPress 的網站編輯器或 WooCommerce 建立器來修改結帳頁面。例如,使用 WooCommerce Blocks,您可以對品牌進行細微更改,例如顏色、字體和大小。但使用 Divi 這樣的 WooCommerce 建構器,您可以修改結帳頁面的每一吋。
我將向您展示如何以兩種方式做到這一點。
1.使用網站編輯器和 WooCommerce 區塊
請注意,如果您安裝了 Block 主題,您只能存取 WordPress 網站編輯器,這意味著如果您使用經典或第三方主題,它將無法運作。對於我們的範例,我們使用「二十二十四」主題。
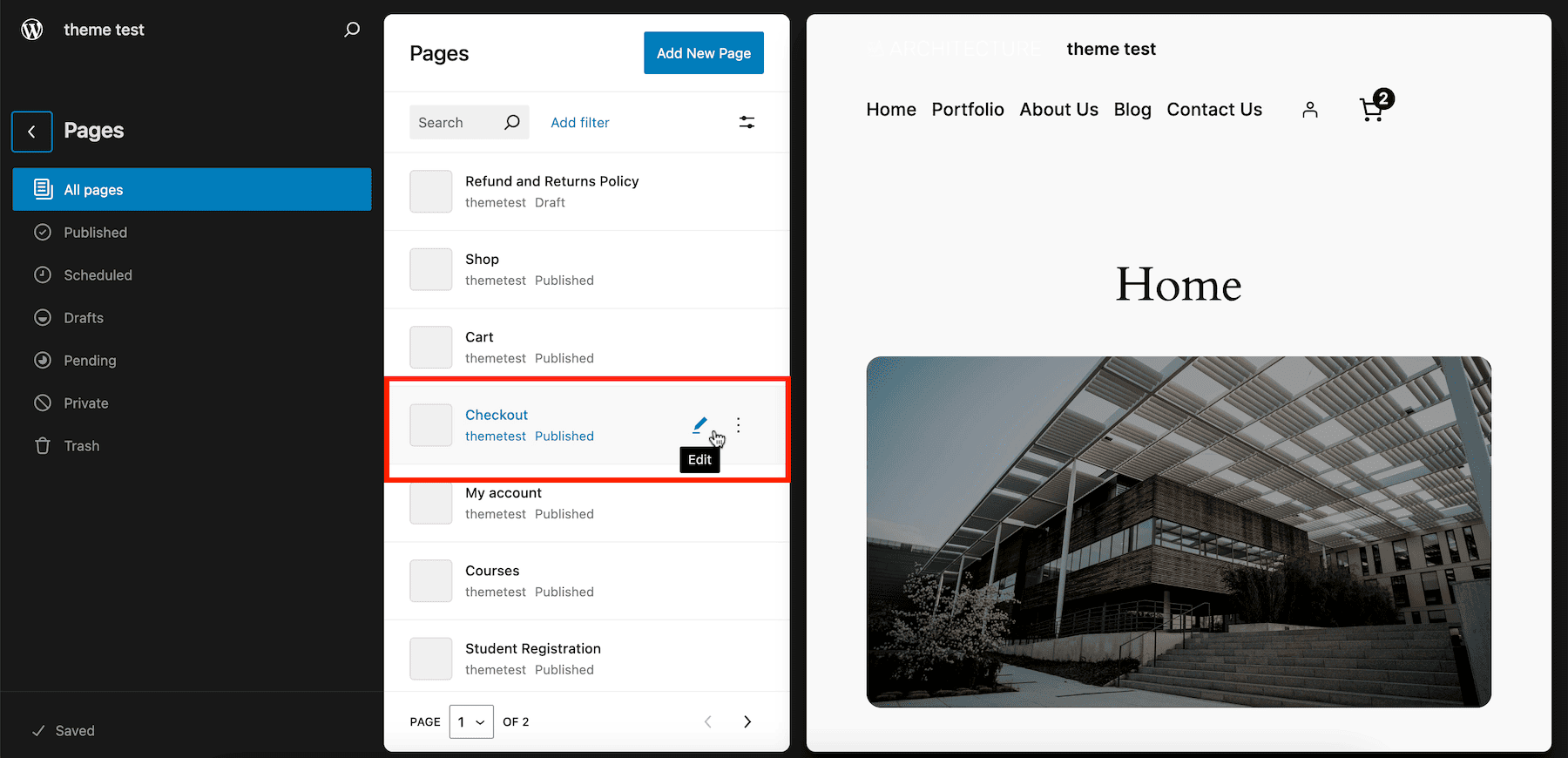
前往外觀 > 編輯器 > 頁面 > 結帳 > 編輯以存取網站編輯器。 (如果您使用的是經典主題,您可以透過前往WordPress 儀表板 > 頁面 > 結帳 > 編輯來修改結帳頁面。 )

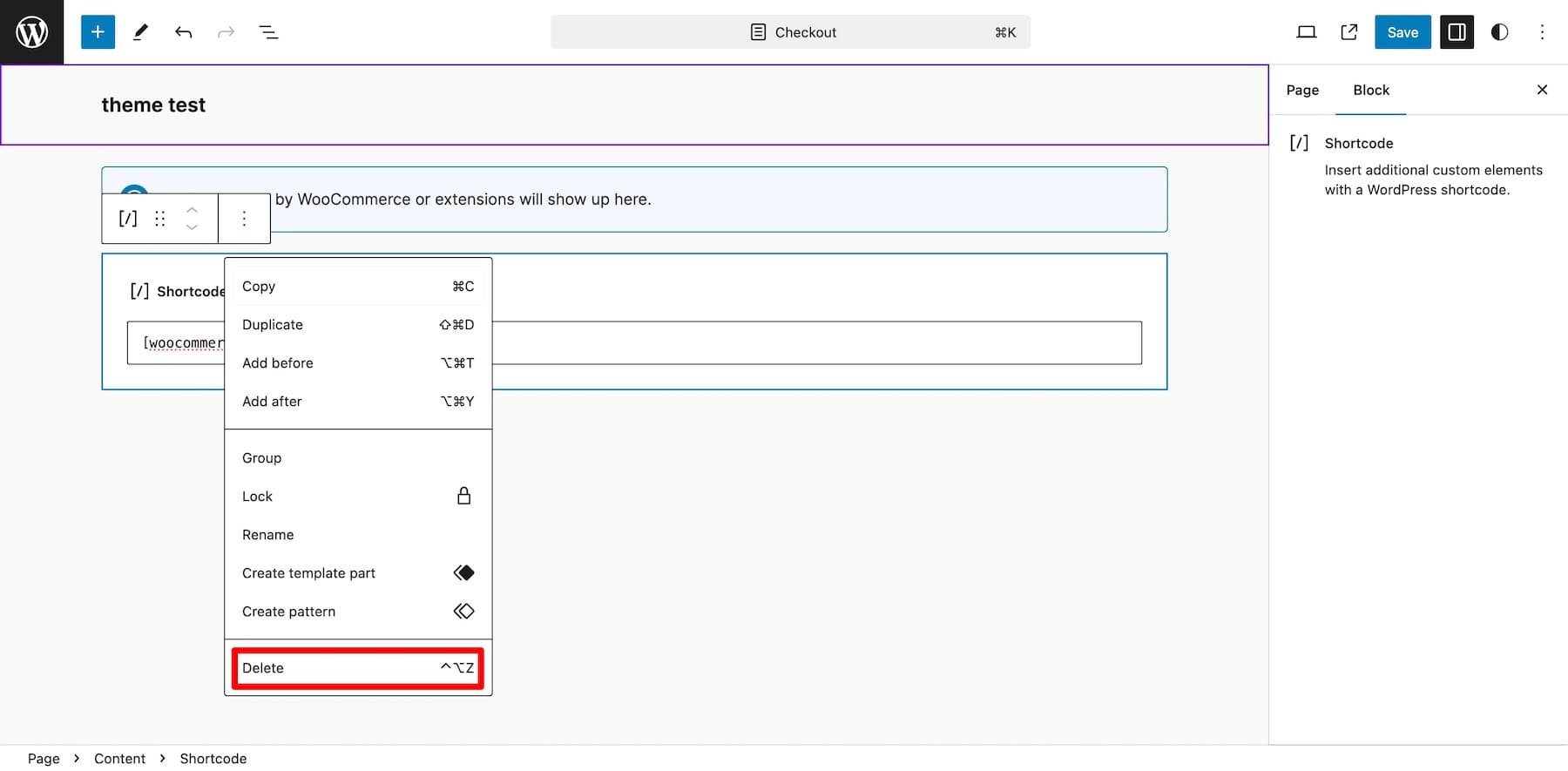
您將看到預設的 WooCommerce 結帳短代碼。刪除它,因為你根本無法自訂它。

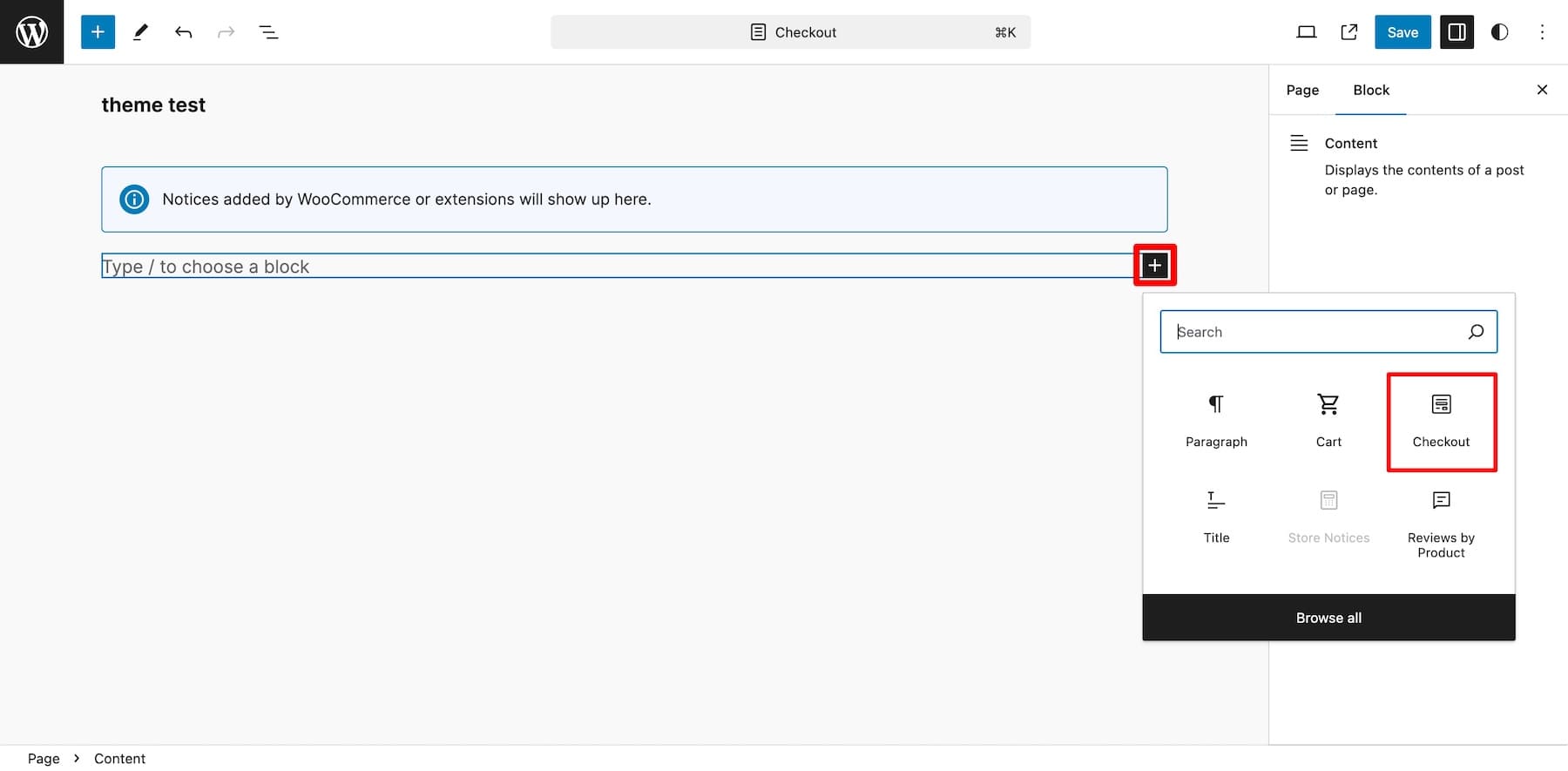
點選加號圖示新增Checkout WooCommerce 區塊。

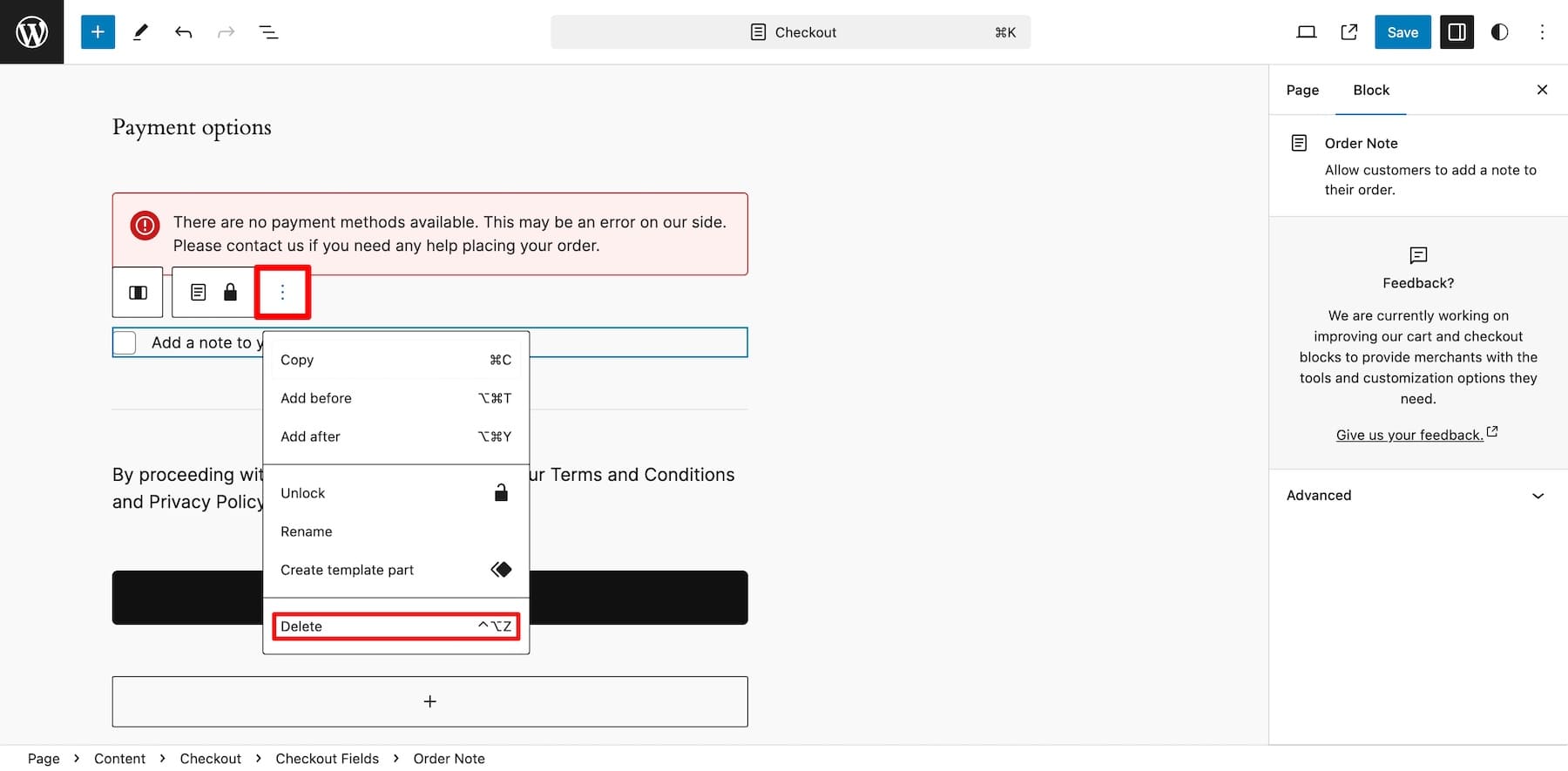
刪除該區塊的一些元素,例如訂單註釋、條款和條件、電話號碼、部分標題、返回購物車連結等。

查看模板並決定要刪除哪些元素。不過,不要做得太過分,因為刪除關鍵步驟可能會阻止您為客戶獲取必要的資訊。例如,您可以刪除「地址 2」行,因為客戶大多將其留空,但如果您打算透過 SMS 或 WhatsApp 發送行銷訊息,則不能刪除電話號碼列。
由於 WooCommerce 的 Checkout 是由許多子區塊組合而成的父區塊,因此您無法直接修改字體和顏色等樣式設定。由於父區塊會根據主題的全域設定調整樣式,因此 WordPress Gutenberg 的自訂受到限制。除非您編碼或購買擴展,否則您無法進行太多定制,這最終會導致花費更多的錢。
2. 使用 Divi 等 WooCommerce 建構器
如果您想完全控制線上商店設計並省錢,那麼您需要使用 Divi 等 WooCommerce 建立器來自訂結帳(和其他頁面)。它簡化了定制,提供了無限的靈活性,並允許您修改線上商店的每個角落,包括結帳頁面。
Divi 是自訂 WooCommerce 結帳頁面(和建立電子商務網站)的理想選擇,因為它的無程式碼、適合初學者的拖放建置器、動態WooCommerce 結帳元素的功能以及令人驚嘆的預製結帳和網站佈局,這使得設計變得容易。 Divi 與 WooCommerce 完美搭配,這要歸功於Divi Leads 等行銷工具,它可以讓您運行對比測試和條件,幫助您針對不同的用戶旅程進行最佳化。
您還可以獲得獨特的工具,例如Divi Quick Sites,可以在兩分鐘內設計結帳頁面、線上商店或網站,以及Divi AI,可以在幾分鐘內創建頁面佈局、與您的品牌風格相匹配的優化副本以及精美的圖像。 Divi 擁有您經營和發展線上商店所需的一切,無需投資第三方擴充功能來添加功能。
開始使用 Divi
為什麼 Divi 非常適合自訂 WooCommerce 結帳頁面

與 WooCommerce 搭配使用,Divi 是一個完美的電子商務解決方案,可協助您輕鬆設計品牌線上商店和結帳頁面。由於以下強大的功能,它補充了 WooCommerce:
1. Divi Quick Sites 產生 WooCommerce 網站(附結帳範本)
對於不喜歡從頭開始設計網站的網站所有者來說,Divi Quick Sites 是一個救星。您甚至不需要觸摸一行程式碼或移動遊標。 Divi Quick Sites 將在不到兩分鐘的時間內為您建立一個品牌線上商店。您所需要做的就是在填寫網站詳細資訊時打開“商店”按鈕,它將自動安裝並啟動 WooCommerce。它還創建品牌 WooCommerce 頁面模板,例如產品、購物車和結帳。
前往Divi > 產生新網站 > 選擇預製模板。
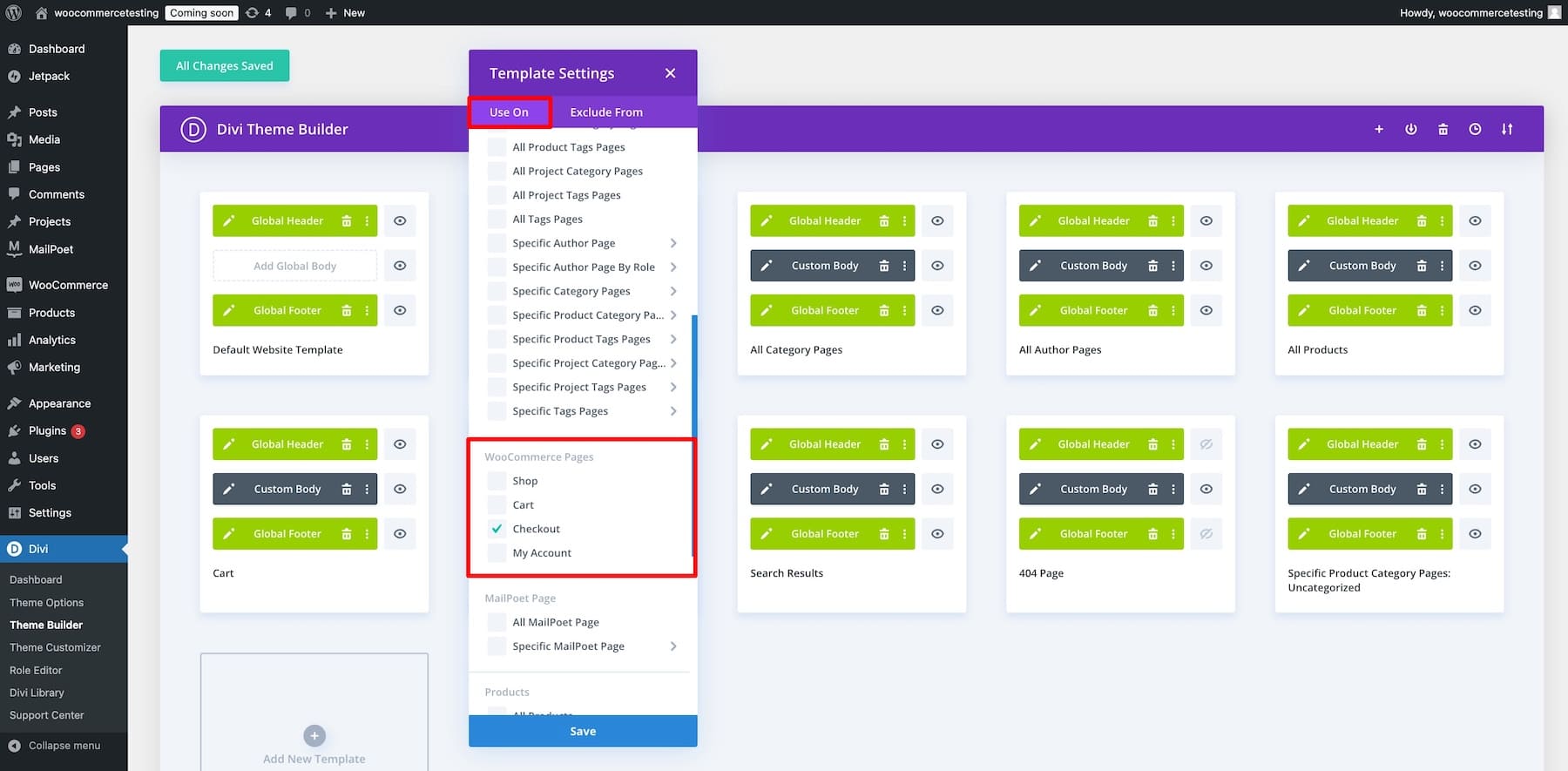
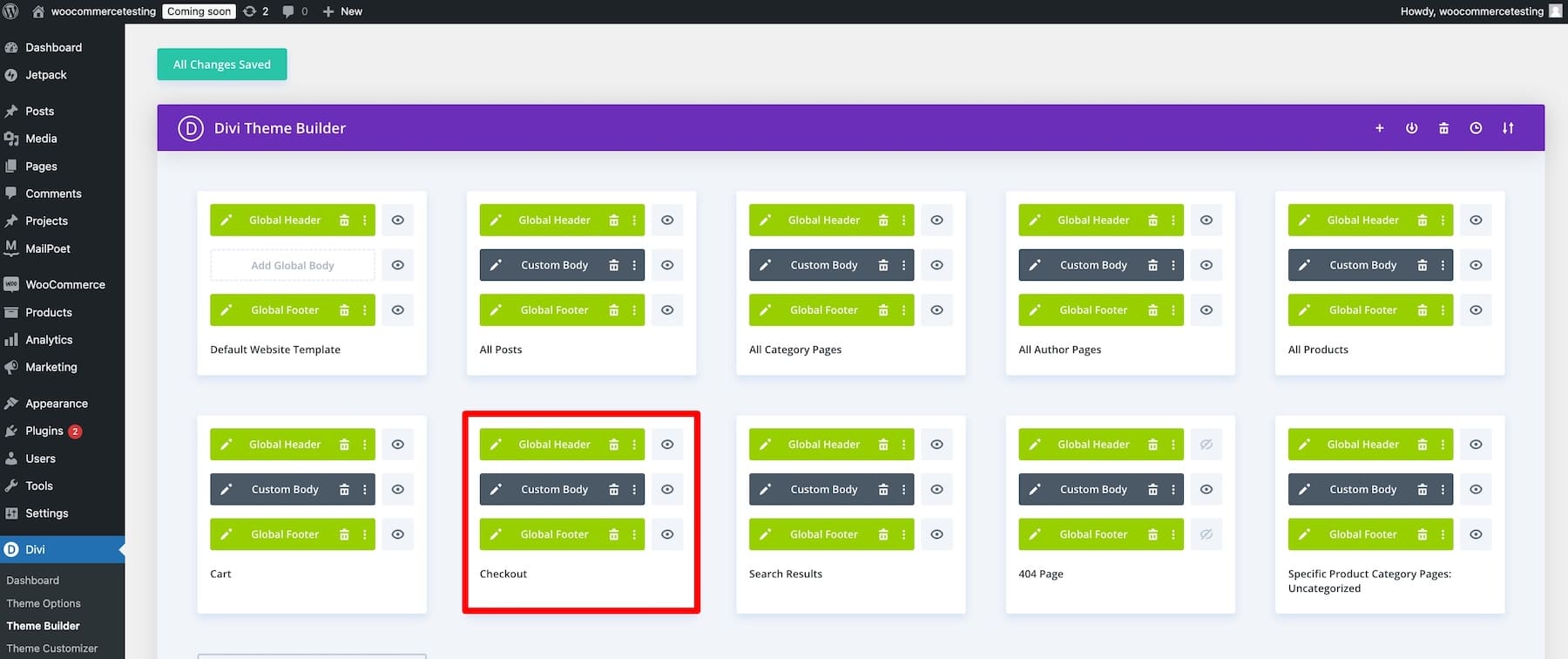
您的網站已準備就緒!前往Divi > 主題產生器 > 結帳以存取您的結帳頁面範本。按一下自訂主體旁邊的鉛筆圖示進行編輯。
2. 專業設計的 WooCommerce 網站佈局
如果您像我一樣討厭盯著空白螢幕,Divi 可以滿足您的需求。擁有超過 2000 種 Divi 佈局,您可以為任何行業的電子商務網站匯入專業設計的網站佈局套件。匯入後,可以使用 Divi 建構器和 WooCommerce 模組對其進行自訂,這使得設計品牌結帳範本變得容易。
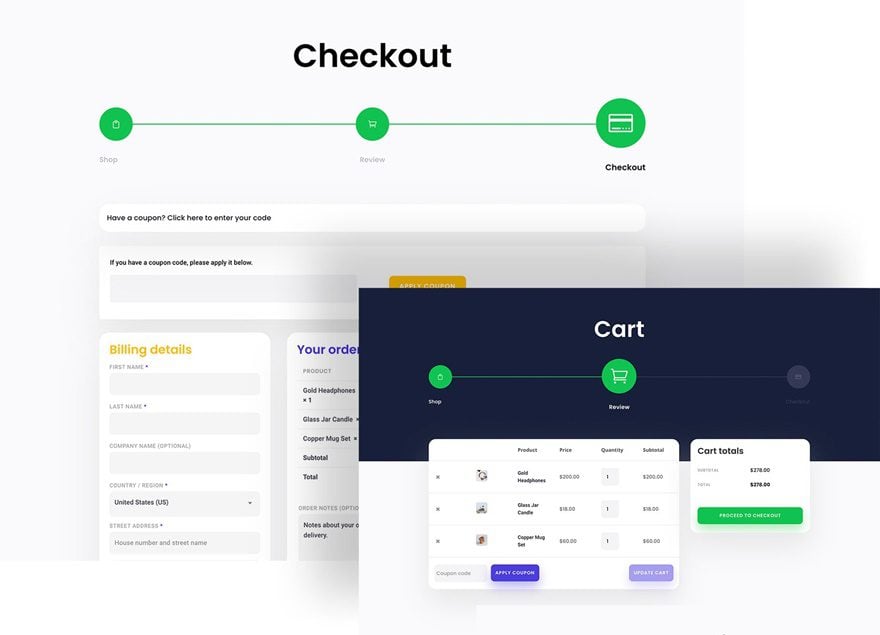
我們不要忘記我們發布的免費結帳模板,以進一步簡化它。匯入模板,調整品牌,就完成了! Divi 專家(他們了解網頁設計和使用者體驗優化的細節)創建了這些模板,因此每個設計都經過轉換優化,為您帶來更多銷售。

3. Divi 的本機 WooCommerce 結帳模組
Divi 擁有 200 多個本機模組和 30 多個 WooCommerce 模組,包括結帳模組,因此您可以避免從頭開始建造它們。 Divi 的結帳模組僅包含必要的字段,以便為您的客戶提供快速、簡短的結帳。

與網站編輯器中的 WooCommerce 結帳區塊不同,Divi 的模組是獨立的,因此您可以決定要包含哪些元素。例如,只有當您銷售個人化產品並需要客戶輸入時,才新增Woo Checkout 資訊。
4. Divi 主題產生器快速建立 WooCommerce 網站
Divi 主題產生器可讓您使用拖放式 Divi 產生器在網站層級設計和自訂整個網站和 WooCommerce 頁面。例如,您建立結帳頁面範本(這在很大程度上取決於客戶的購物車),而Divi 主題產生器與Divi 的動態內容功能相結合,可以幫助您為客戶提供一致的品牌體驗,而無需您手動操作。

當您在範本中進行變更時,這些變更會隨處更新。這對於擁有多種產品的商店來說非常有用,因為您只需自訂產品範本即可修改所有產品頁面。同樣,您可以為其他 WooCommerce 頁面建立和自訂模板,例如購物車甚至特定於產品的登陸頁面。
5.內建行銷工具來優化結帳頁面
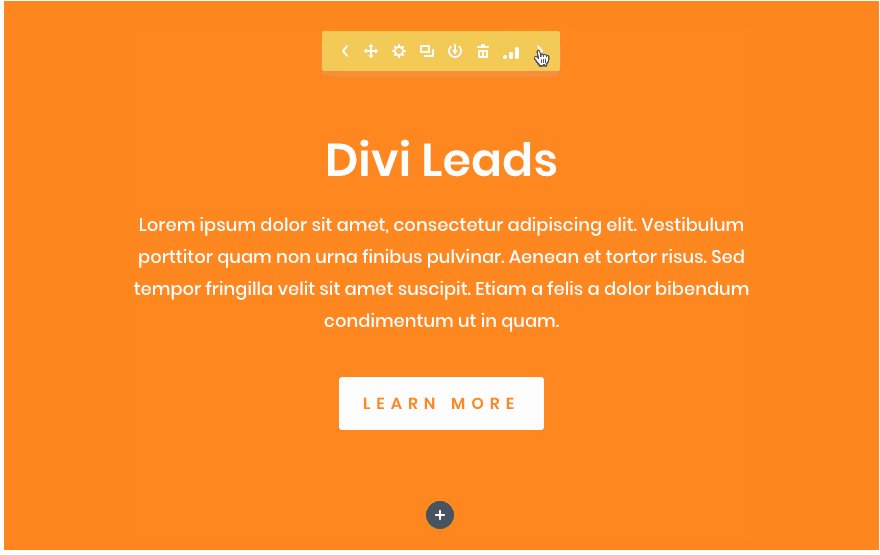
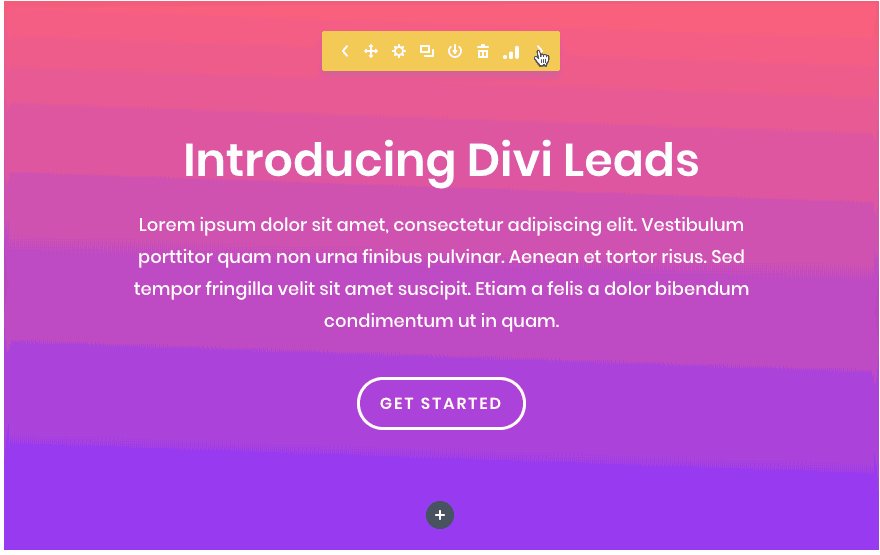
Divi 擁有強大的行銷工具作為內建功能,可協助您優化結帳頁面以獲得更高的轉換率。例如,Divi Leads 允許您執行對比測試並在兩個元素之間選擇獲勝者。您可以測試整個結帳頁面、標題、描述副本、CTA 或其他元件。
假設您不確定是否在結帳時隱藏網站標題。您可以輕鬆建立對比測試,並根據兩者之間的高轉換率選擇獲勝者。

同樣,Conditions 可讓您創建個人化的購買體驗。例如,您可以向用戶顯示動態消息,例如“歡迎回來!”登入客戶或「會員專屬折扣!立即建立您的帳戶!致首次來訪者。 Divi 還包括高級插件,例如用於創建高轉換率電子郵件選擇的 Bloom 和用於行銷並吸引更多流量的 Monarch。
取得 Divi + WooCommerce
如何自訂您的 WooCommerce 結帳頁面(逐步)
本教學重點介紹自訂 WooCommerce 結帳頁面。有關開設線上商店的逐步過程,請閱讀我們的關於建立電子商務商店的指南。
您需要在線上商店中安裝並啟動 Divi 主題才能完成本教學。
Divi 會員年費為89 美元,但一次性支付249 美元即可終身獲得該會員資格。購買 Divi 後,使用您的 Elegant Themes 憑證登入並下載 Divi.zip 檔案。將 zip 資料夾上傳到 WordPress外觀 > 主題 > 新增分頁。最後,啟動您的 Divi 許可證。
以下是安裝和啟動 Divi 的逐步教學:
取得 Divi + WooCommerce
1. 建立結帳頁面模板
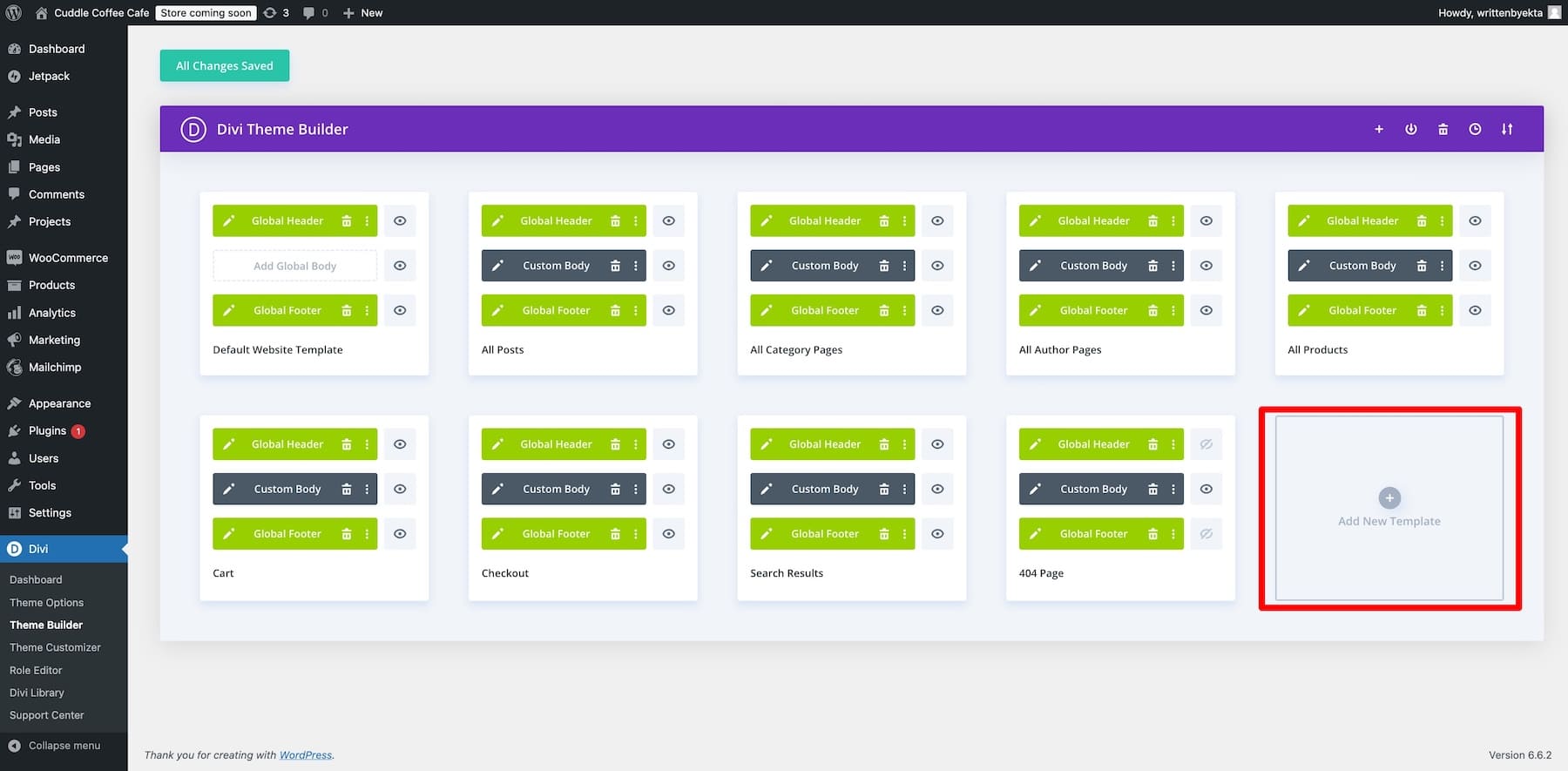
前往Divi > 主題產生器 > 新增模板從頭開始建置。


選擇Checkout from WooCommerce Pages作為來源。

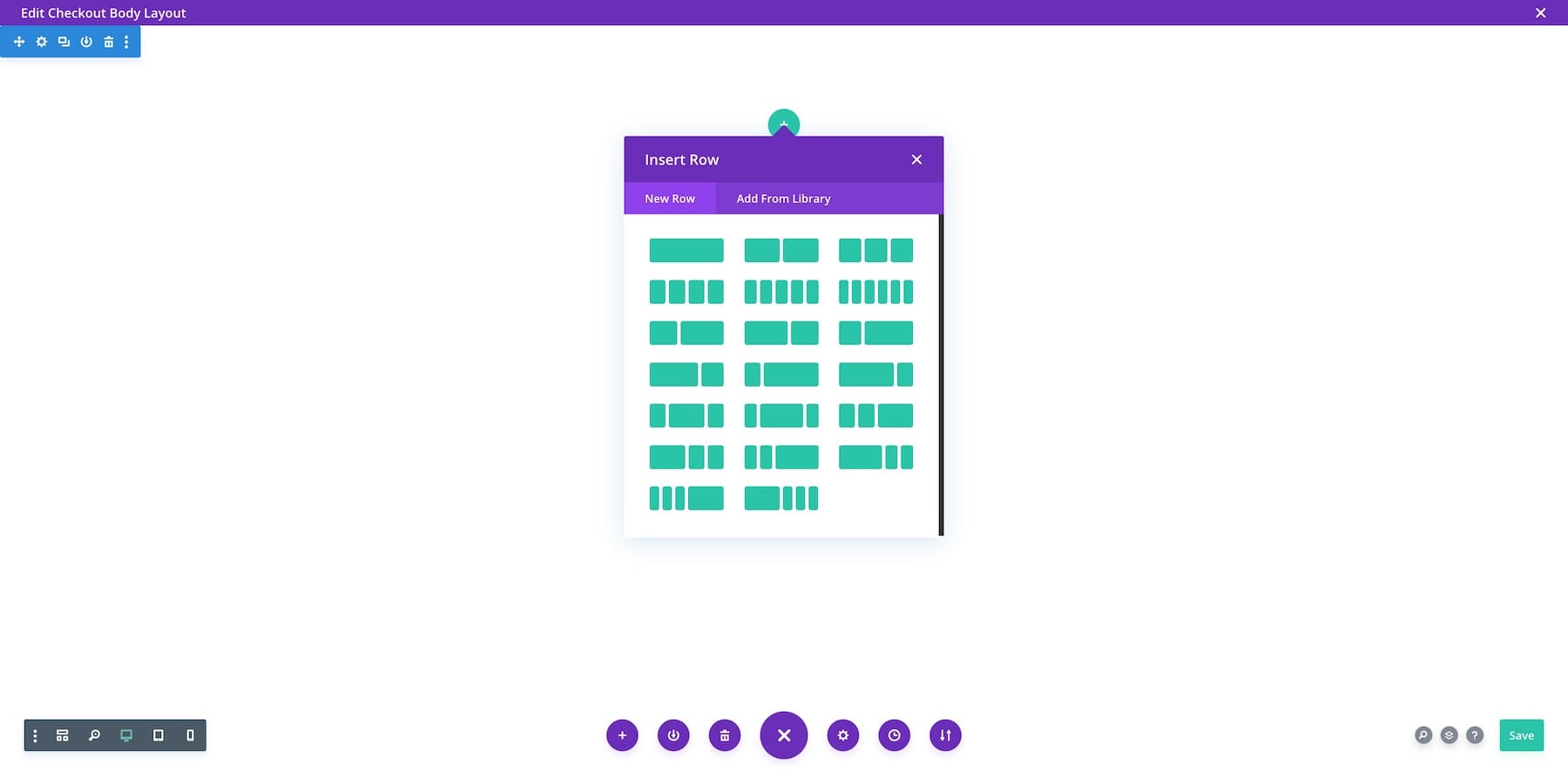
下一個視窗是拖放 Divi 建構器,用於設計結帳範本。將滑鼠懸停在其上並點擊加號圖示新增一行並使用 Divi 主題產生器建立結帳頁面範本。

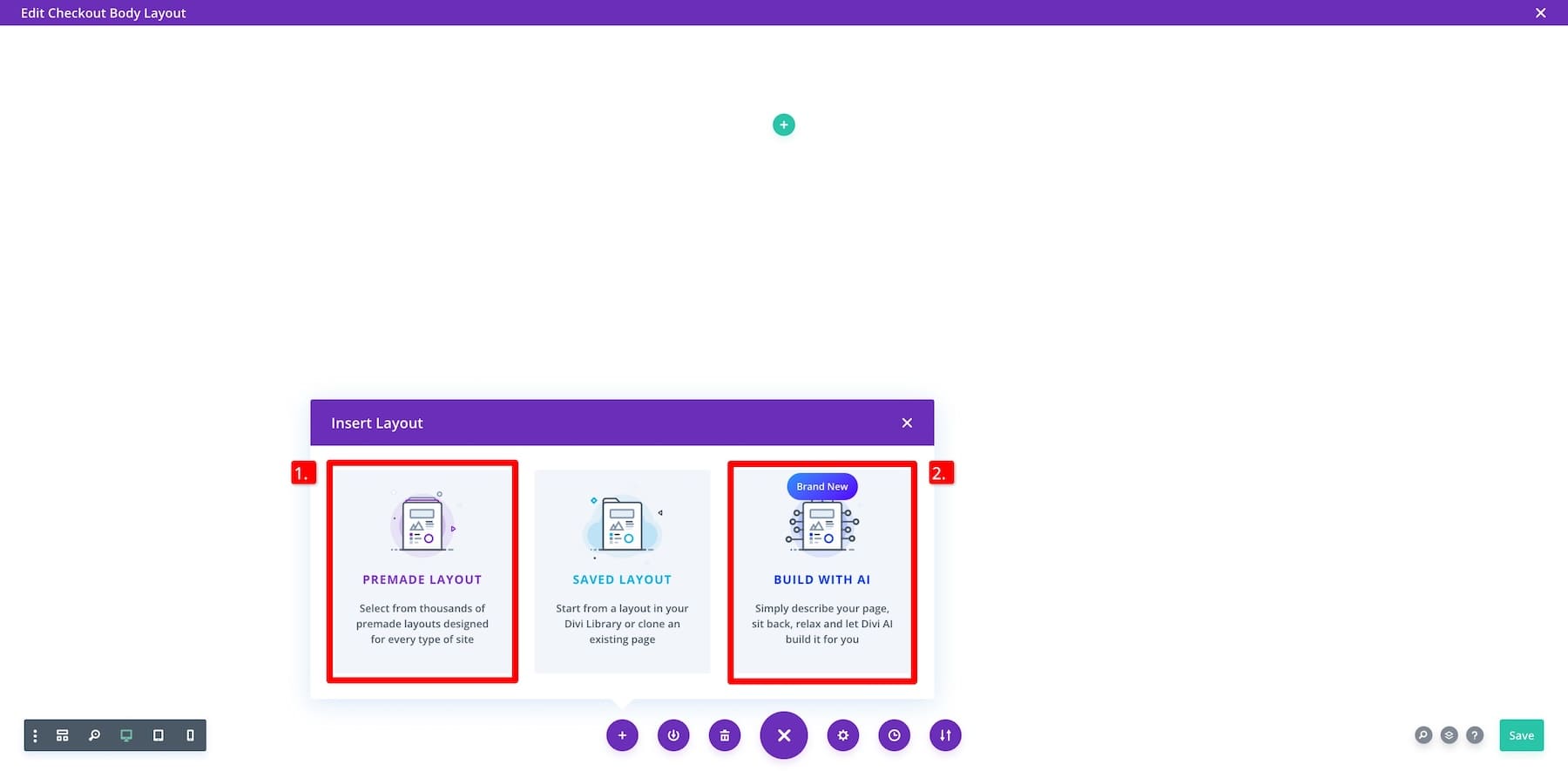
如果您不想建立模板,請匯入預先設計的模板或要求 Divi AI 使用Build with AI 來建立模板。

請記住,如果您不知道從哪裡開始,則不必從頭開始建造。您始終可以使用 Divi Quick Sites 產生品牌結帳範本。
2.自訂您的結帳頁面模板
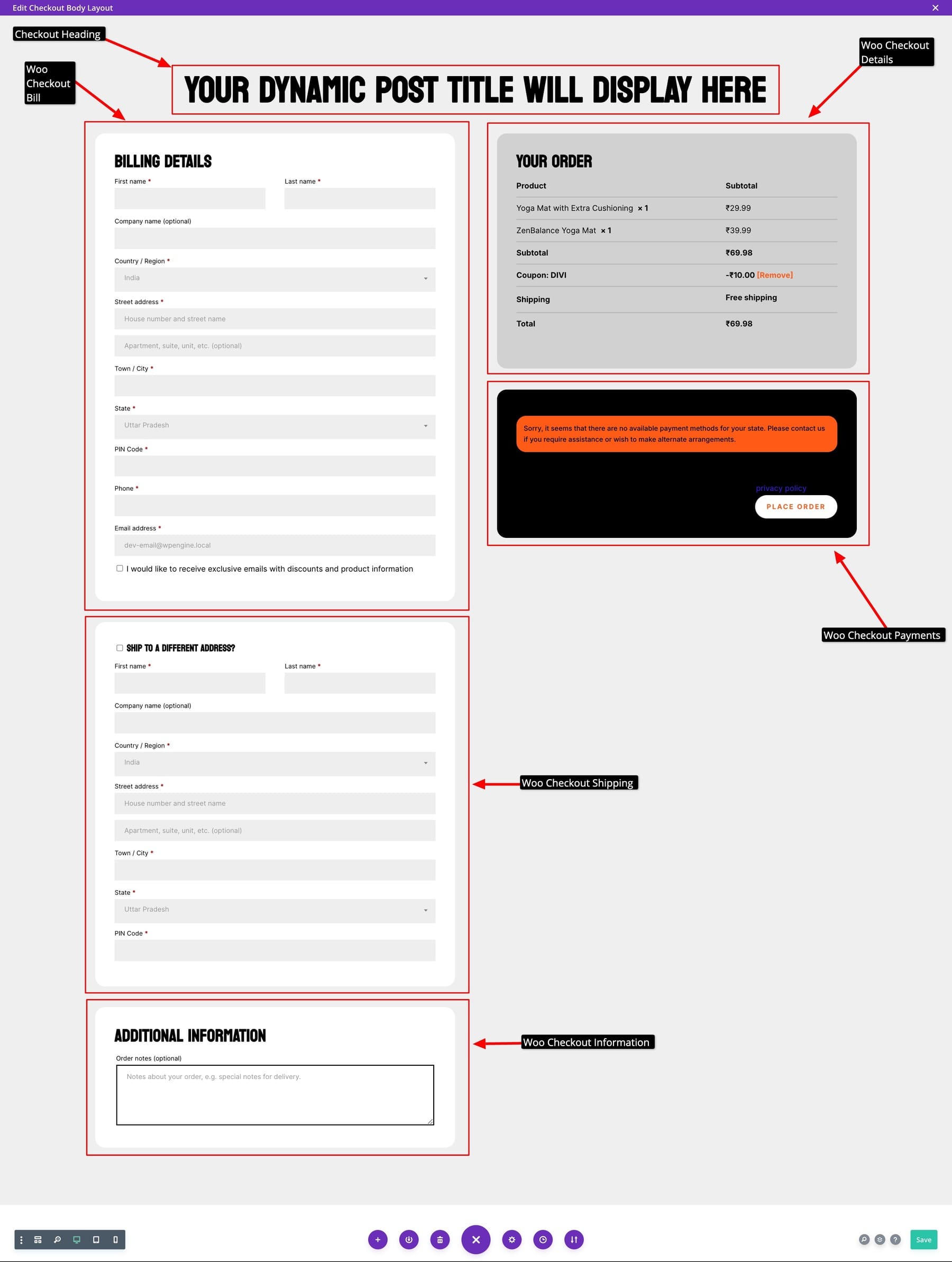
我將使用上面產生的 Divi Quick Sites 結帳範本向您展示自訂流程。它看起來是這樣的:

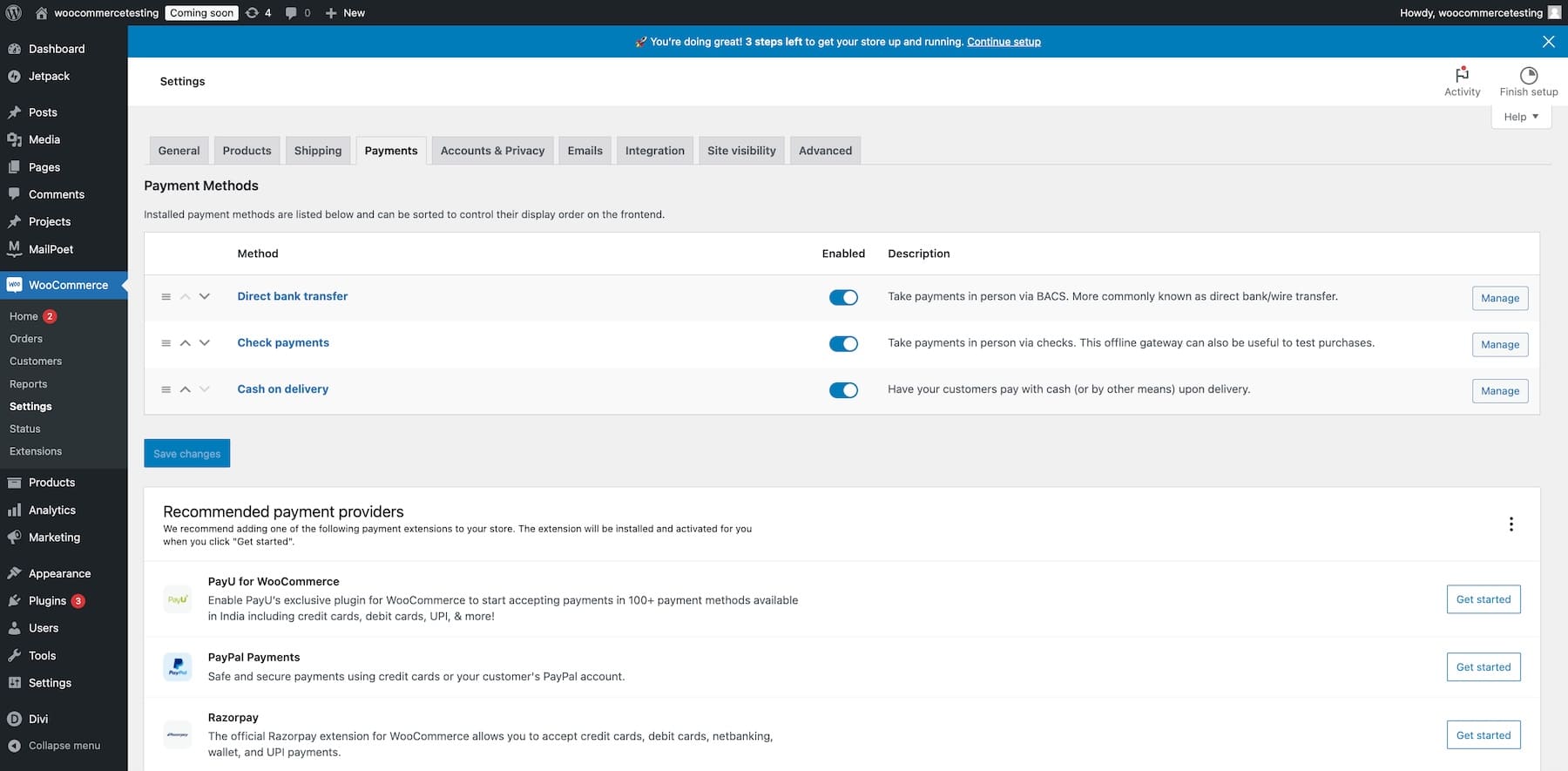
如您所看到的,Divi Quick Sites 產生的範本已經包含必要的 WooCommerce 結帳模組,因此您只需新增付款方式( WooCommerce > 設定 > 付款)即可在發布之前使其正常運行,而無需執行太多操作。

專業提示:安裝 WooPayments 擴充功能以允許客戶使用他們首選的本地支付方式,例如印度的 Paytm 和巴西的 Pix。它還提供許多好處,例如自動銀行存款和多貨幣支援。增加多種付款方式可以增加客戶完成付款流程的機會。
使用 Divi 的 WooCommerce 結帳模組
讓我們回顧一下您有權訪問的 Divi 的 WooCommerce 結帳模組。與 WordPress Gutenberg 的 WooCommerce 區塊不同,Divi 的 WooCommerce 模組針對速度進行了最佳化。例如, Woo Checkout Bill模組僅包含必要的字段,如果不是必需的,則還包含(可選)字段標籤和標題。
除此之外,Divi 結帳模組不是一個父塊,而是獨立的,因此您可以決定是使用Woo Checkout Shipping添加不同的送貨地址,還是使用Woo Checkout Information添加訂單備註。
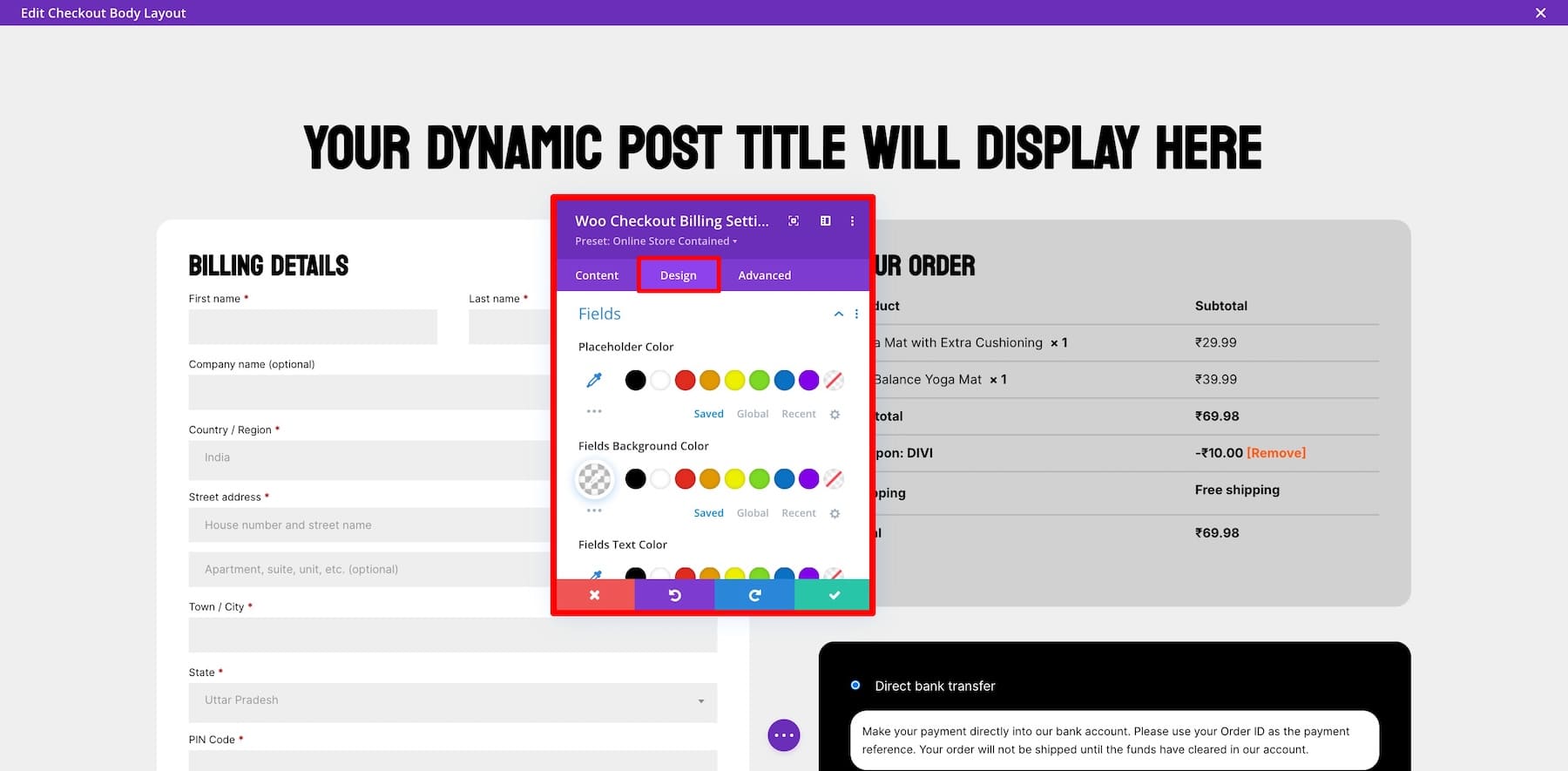
您可以透過點擊齒輪(設定)圖示並從Content切換到Design來輕鬆自訂模組的樣式。您可以快速變更顏色、字體、按鈕和其他設定。

使用 Divi 的最佳部分是它的 200 多個本機內容模組可以增強您的結帳頁面以實現更多轉換。在以下部分中,我們將使用不同的 Divi 設定和模組來優化此結帳範本。
添加推薦以建立信譽
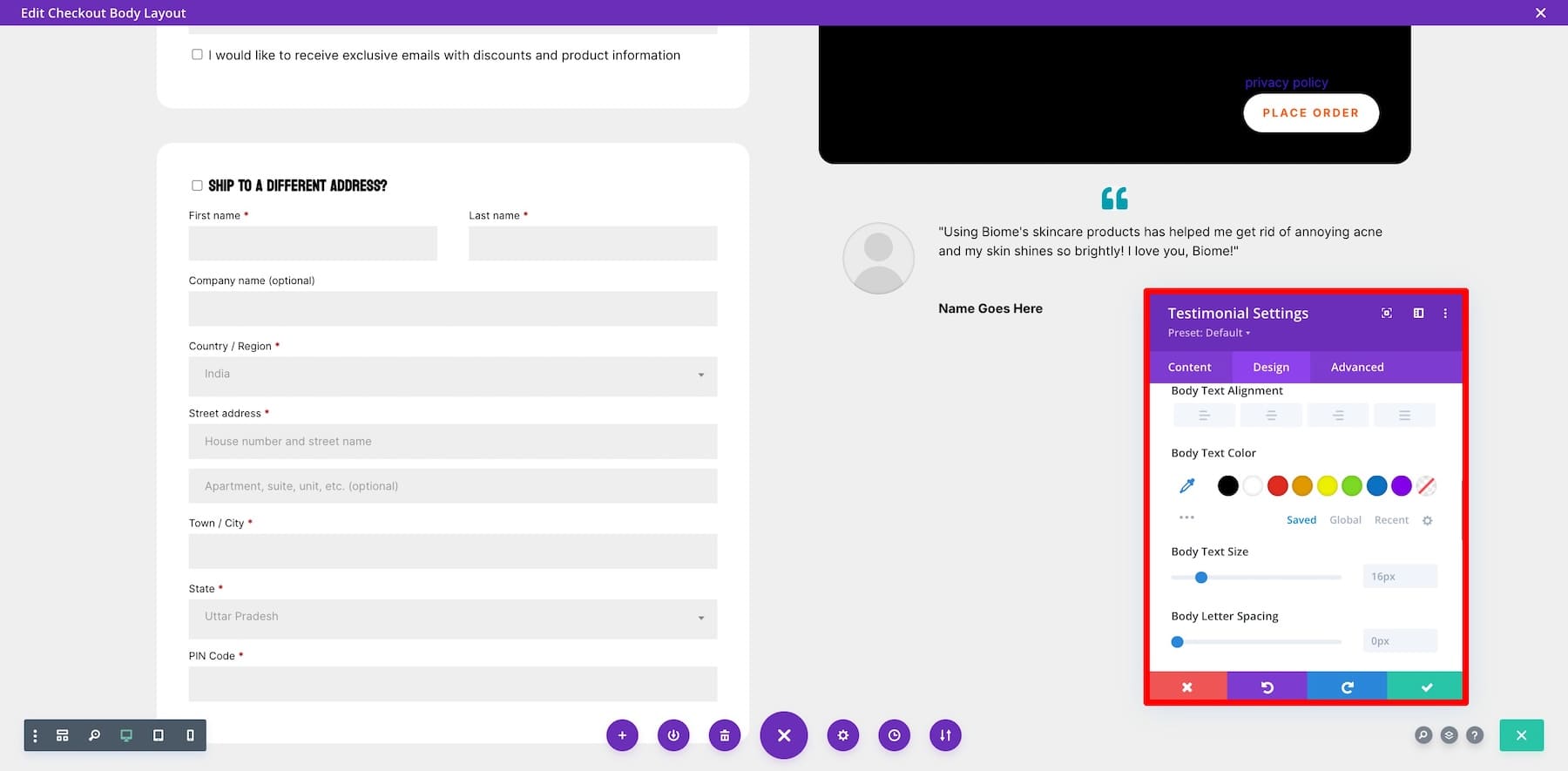
在結帳時顯示社交證明是幫助買家克服最後一刻疑慮並完成購買的好方法。使用 Divi 的本機推薦模組,您可以添加永久的客戶推薦以建立可信度。轉到其設置,透過添加背景顏色或邊框或更改字體、顏色等使其脫穎而出。

由於評價不是動態的,因此對所有客戶來說都是一樣的,因此請確保選擇特定於品牌的評價,而不是特定於產品的評價——能夠將品牌描繪成值得信賴和可靠的評價。
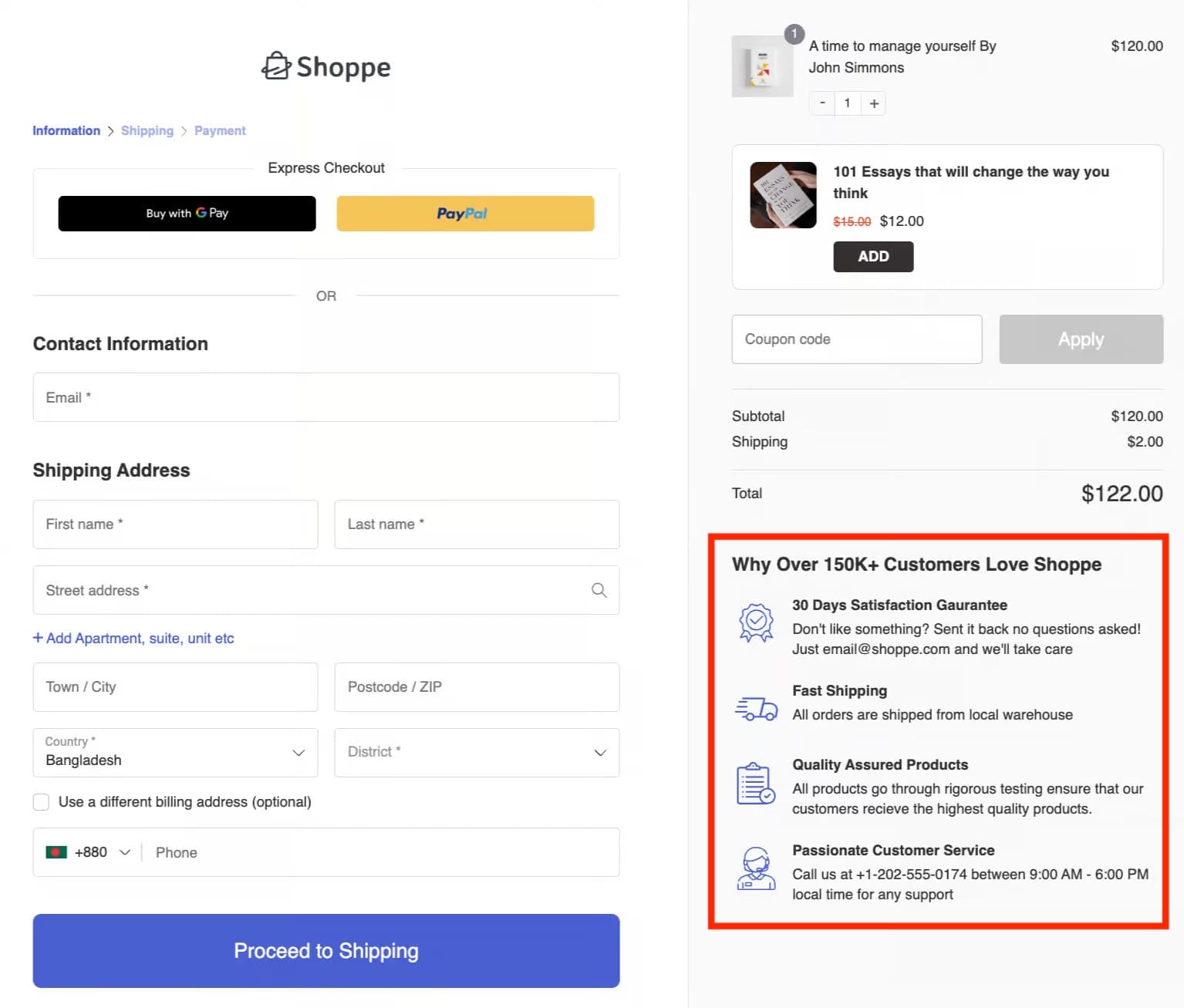
創建擔保部分
您還可以在結帳時建立保證部分,以提醒您的客戶為什麼他們應該信任您的品牌購物。例如,在 Elegant Themes,我們提供30 天退款保證和無條件退款政策。這是因為我們相信,一旦我們的客戶習慣了 Divi,他們就會立即愛上它並忘記退款。
您還可以展示一些簡單的內容,例如您的公司價值觀、客戶數量等,以突出您的品牌權威。

若要建立這樣的部分,請使用 Divi 的本機標題、圖示和文字模組。請按照本教程使用 Divi Builder 和模組來新增和自訂元素。
使用 Divi 的動態內容功能創建最後一刻折扣橫幅
Divi 模組的另一個優點是它們是動態的,這意味著它們會自動從特定產品中提取數據,而無需您手動輸入。例如,當您的客戶設定購物車並選擇產品時,資訊會自動填寫在 Divi 的Woo Checkout 詳細資料模組中。
您也可以修改某些元素中的動態內容設置,以進一步個人化使用者體驗。例如,創建一個帶有時間限制的最後一刻折扣橫幅,以營造緊迫感並鼓勵用戶完成購買。為此,請使用倒數計時器模組。自訂方法如下:
使用 Divi 的條件為登入客戶顯示特別折扣
Divi's Conditions 是另一個強大的功能,可根據不同客戶優化購買旅程。例如,建立退出意圖折扣橫幅彈出窗口,以重新定位進入結帳頁面後未完成購買的客戶。或向已建立客戶帳戶的客戶展示僅限登入用戶的折扣代碼或免費送貨優惠。
首先,創建一個圖像橫幅並使用 Divi 的圖像模組添加它。然後,轉到“設定”>“進階”>“條件”。現在,選擇使用者狀態為「已登入」 。以下是如何向登入使用者顯示折扣代碼。
刪除網站頁首和頁尾以避免干擾
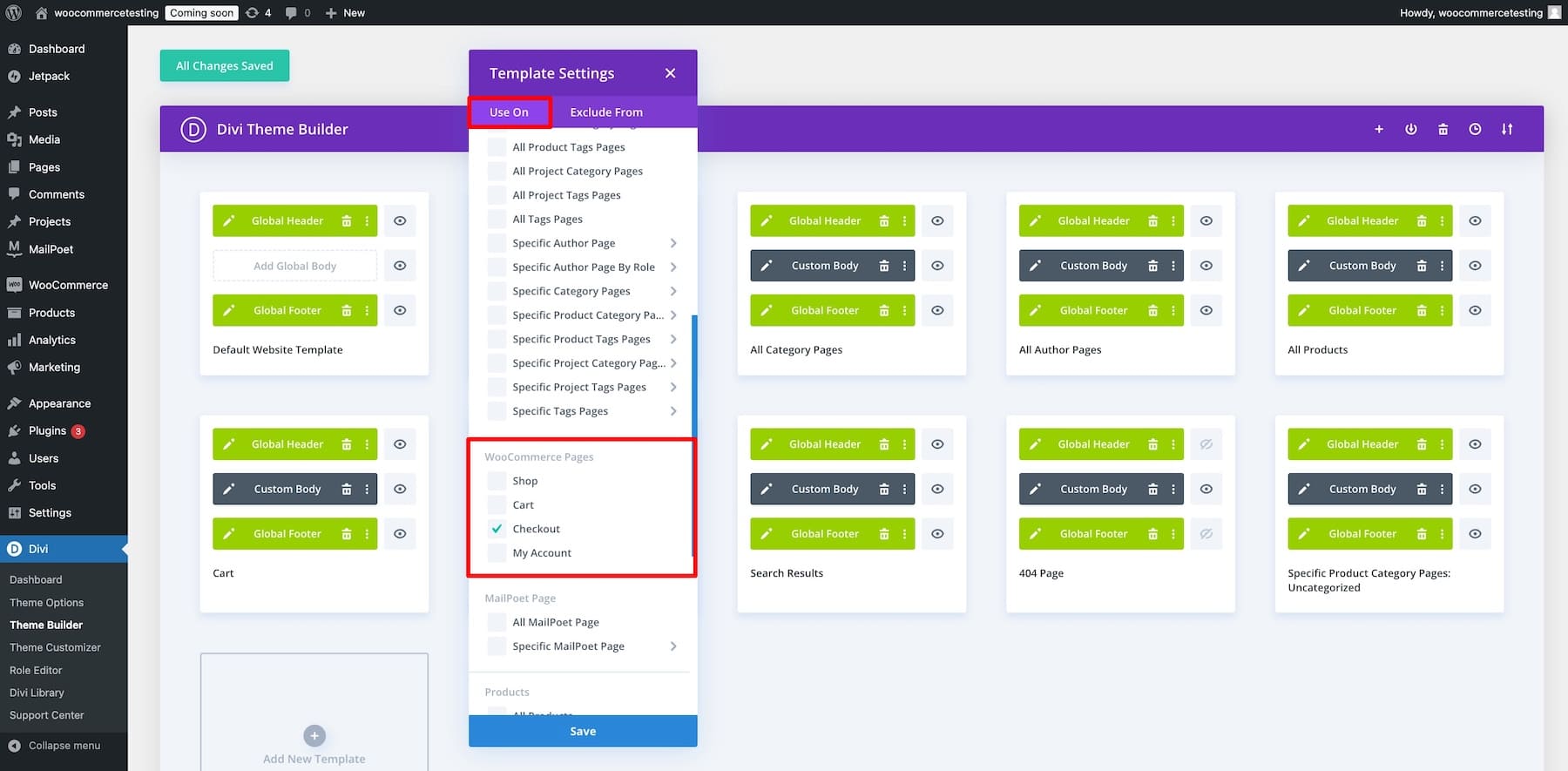
為了確保客戶專注於完成購買,必須消除結帳時的干擾。這些分散注意力的元素可能是按鈕或鏈接,可能會導致客戶無法結帳,通常位於網站的頁眉和頁腳中。所以,隱藏它們。但是,如何確保它們在結帳和購物車之外的其他頁面上可見?借助Divi 主題產生器,使用 Divi 實現這一點非常簡單。
使用 Divi 主題產生器建立範本時,您可以建立並指派將使用它們的特定目標頁面。例如,我們將 WooCommerce 頁面的Checkout指派給我們的結帳模板,因此任何變更都只會影響結帳頁面。

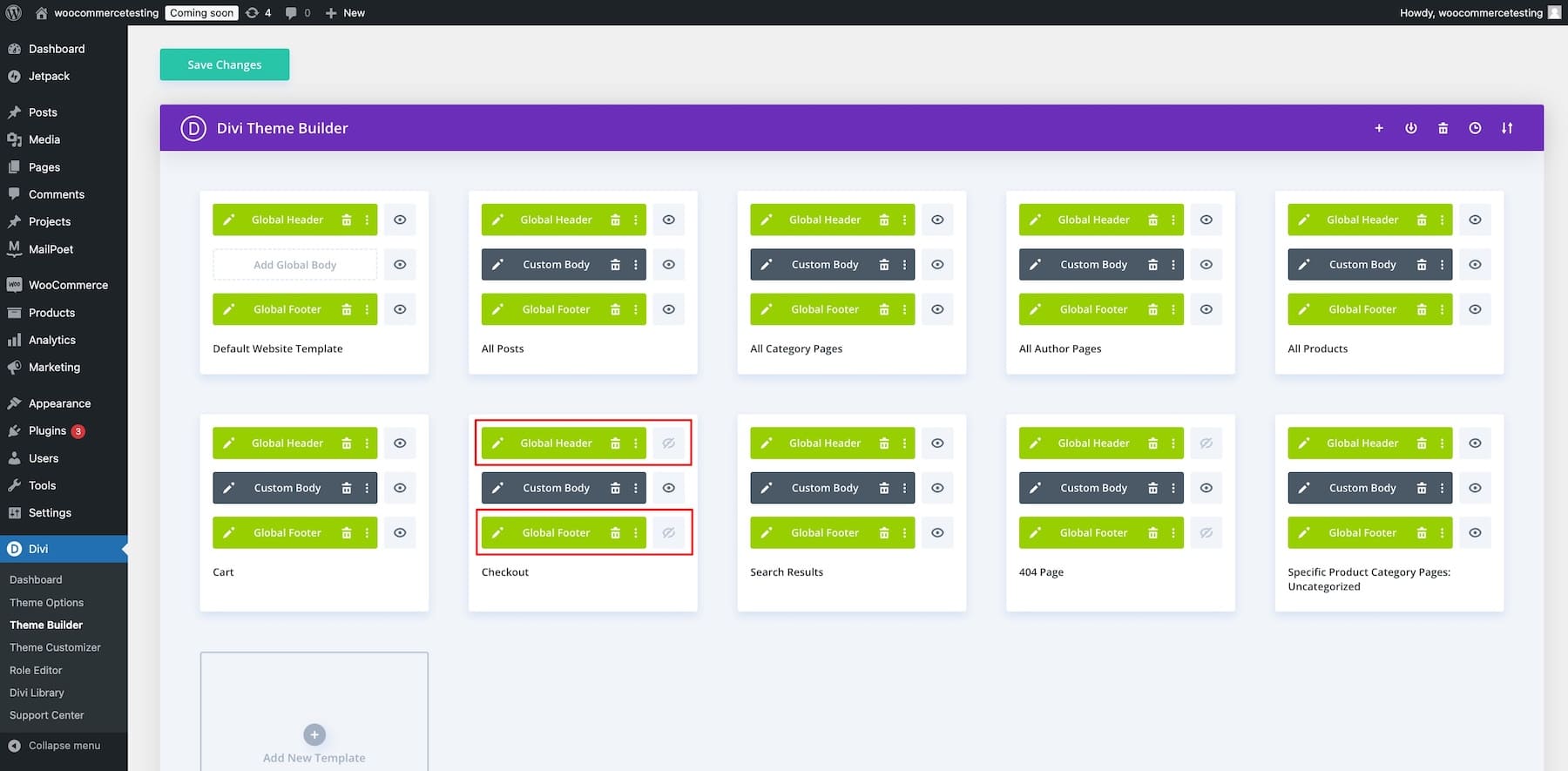
若要隱藏結帳範本中的頁首和頁腳,請按一下它們旁邊的眼睛圖標,然後按一下儲存變更。眼睛圖示代表可見性,由於我們已將其關閉,這意味著它們不可見。

如果您不想完全隱藏頁首和頁腳,您可以為結帳頁面建立更簡化的版本。只需點擊即可編輯結帳頁面範本的頁首或頁尾區域,並使用建構器進行調整。
可選:新增電子郵件選擇彈出表單

您也可以使用 Divi 的 Bloom 外掛程式建立一個電子郵件選擇加入彈出窗口,其中包含專為電子郵件訂閱者提供的折扣優惠券。 Bloom 有許多不同的顯示類型,包括特定於觸發器的彈出視窗。例如,如果使用者在產品頁面上處於非活動狀態,您可以顯示彈出視窗。或在完成購買後在感謝頁面上觸發自訂彈出視窗。這將是為加入您的電子郵件清單提供折扣的好時機,這樣您就可以獲得更多銷售額。
取得 Divi + WooCommerce
3.儲存並預覽您的結帳模板
對您的設計感到滿意後,請點擊 Divi Builder 右下角的「儲存」按鈕。
取得 Divi + WooCommerce
優化 WooCommerce 結帳範本的更多方法
除了使用 Divi 自訂您的 WooCommerce 結帳之外,這裡還有一些重要的插件和 WooCommerce 擴展,可以幫助您進一步優化結帳:
- Bloom:為了降低購物車放棄率,請透過提供特別折扣或更新來換取電子郵件註冊,直接從結帳頁面收集電子郵件線索。
- FunnelKit:透過建立自動銷售管道和一頁結帳來優化客戶的購買旅程。
- DiviFlash:透過針對商店、產品、購物車和結帳頁面進行轉換優化、令人驚嘆的 WooCommerce 佈局來增加您的銷售額。另請參閱終極 WooCommerce UI 套件。
- Divi Checkout:提供多種付款選項,包括 Google Pay 和 Apple Pay,以簡化客戶的付款處理。
- WooCommerce 一頁結帳:透過建立一頁結帳流程減少結帳所花費的時間。
- WooPayments:接受 135 多種貨幣付款並整合 100 多種付款方式,為您的客戶提供他們的首選選擇。
- 結帳欄位管理器:輕鬆自訂 WooCommerce 結帳欄位標籤。
- WooCommerce 自訂欄位:將自訂欄位下拉清單、複選框和多項選擇新增至預設的 WooCommerce Checkout 區塊。
- WooCommerce SEO 外掛程式:使用可簡化索引和優化產品、類別和其他 WooCommerce 頁面的流程的外掛程式來針對 WooCommerce SEO 優化您的網站。
此外,如果您尚未確定主題,您可以查看這些 WooCommerce 主題,它們提供更多開箱即用的自訂功能。
建立 WooCommerce 結帳範本所需的工具
| 任務 | 建議工具 | |
|---|---|---|
| 1 | 透過從結帳頁面收集電子郵件線索來降低購物車放棄率 | 盛開 |
| 2 | 透過創建自動化銷售管道來優化客戶的購買旅程 | 漏斗套件 |
| 3 | 透過針對商店、產品、購物車和結帳頁面進行轉換優化的 WooCommerce 佈局來提高銷售額 | 迪維閃光 |
| 4 | 查看豐富的 WooCommerce UI 工具包以獲得漂亮的佈局 | 終極 WooCommerce UI 套件 |
| 5 | 透過多種支付選項(Google Pay、Apple Pay)簡化支付處理 | 迪維結帳 |
| 6 | 透過建立一頁結帳流程減少結帳時間 | WooCommerce 一頁結帳 |
| 7 | 接受 135 多種貨幣付款並整合 100 多種支付方式 | 吳支付 |
| 8 | 輕鬆自訂 WooCommerce 結帳欄位標籤 | 結帳欄位經理 |
| 9 | 將下拉式選單、複選框和多選選項等自訂欄位新增至 WooCommerce 結帳中 | WooCommerce 自訂字段 |
Divi + WooCommerce 是終極電子商務解決方案
Divi 和 WooCommerce 是您建立客戶喜愛的獨特且實用的電子商務商店所需的一切。 Divi 的可自訂性完善了 WooCommerce 的電子商務功能,因此您可以建立快速流暢的結帳頁面,對其進行優化以實現更多轉化,並降低放棄購物車率。
取得 Divi + WooCommerce
自訂 WooCommerce 結帳頁面的常見問題解答
如何在沒有外掛程式的情況下自訂 WooCommerce 結帳頁面?
如何提高結帳轉換率?
如何更改預設的 WooCommerce 結帳頁面?