如何自定義 WordPress 主題(教程)
已發表: 2023-03-10- 了解 WordPress 主題的基礎知識
- 定制方法
- 使用頁面構建器進行自定義
- 提示和最佳實踐
- 結論
在創建網站或博客時,最流行的內容管理系統之一是 WordPress。 WordPress 允許用戶從範圍廣泛的主題中進行選擇,以自定義其網站的外觀和功能。
然而,儘管有大量可用選項,但有時您可能會發現預建主題並不能完全滿足您的特定需求。
在這種情況下,自定義 WordPress 主題是必不可少的。
在本文中,我們將指導您完成自定義 WordPress 主題的基礎知識。 探索可以幫助您創建與眾不同的定製網站的方法和最佳實踐。
了解 WordPress 主題的基礎知識
什麼是 WordPress 主題?
簡單來說,WordPress 主題是決定 WordPress 網站設計和功能的文件集合。
主題定義網站的佈局、外觀和功能,包括各種模板、樣式表和腳本。
主題如何運作?
當您安裝並激活 WordPress 主題時,它會用自己的設計替換您網站的默認設計。
主題的模板和样式表決定了網站內容的顯示方式。 主題特徵和功能決定了訪問者如何與您的網站互動。
WordPress 主題剖析
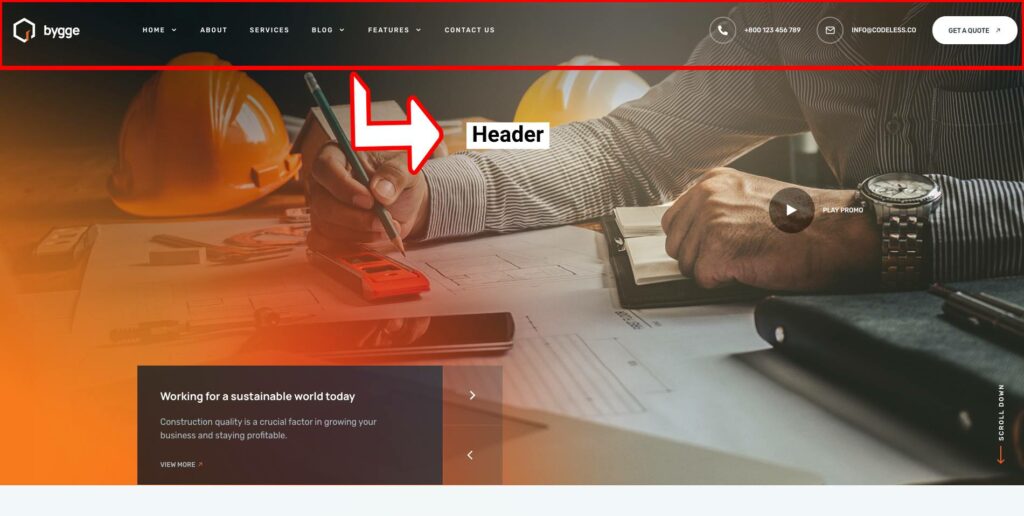
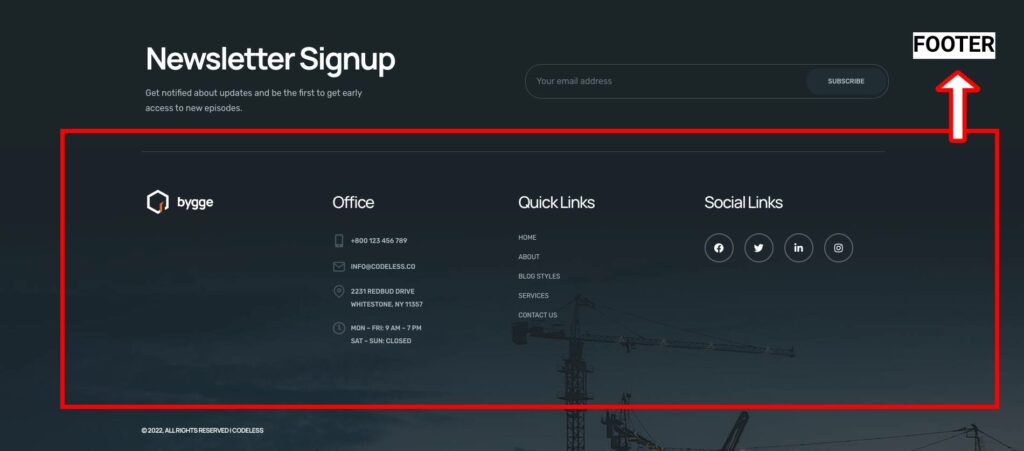
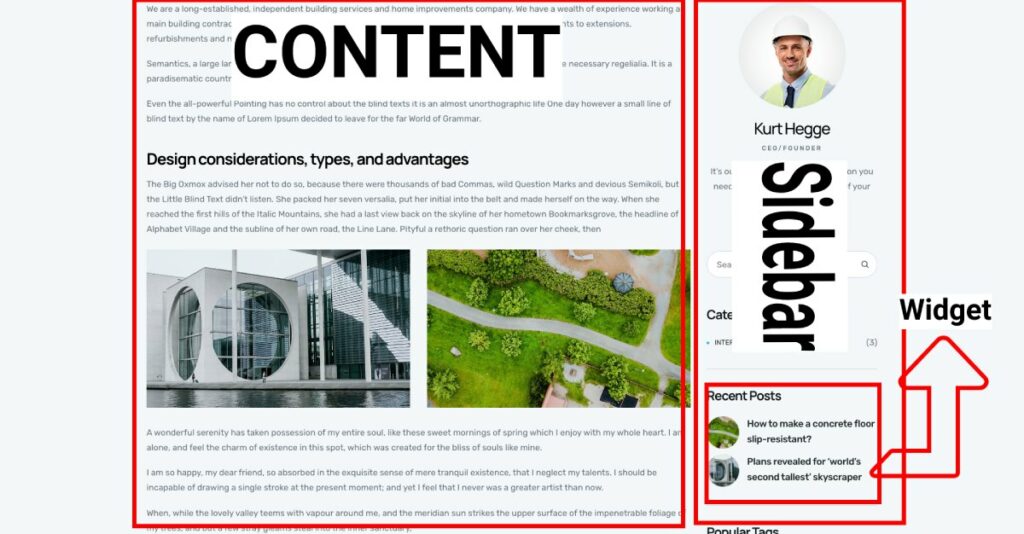
WordPress 主題由多個組件組成,包括頁眉、頁腳、側邊欄、內容和小部件。
頁眉通常包含站點的品牌、徽標和導航菜單。

頁腳通常包括版權信息、社交媒體資料鏈接和其他網站內容。

側邊欄提供其他信息,例如最近的帖子、類別和標籤。
內容區是顯示頁面主要內容的地方。
小部件是可以添加到主題的各個區域(例如側邊欄或頁腳)的小塊功能。

流行的 WordPress 主題
有無數的 WordPress 主題可供選擇,包括免費和付費的,適合不同類型的網站和設計風格。
一些流行的免費主題包括 Astra、OceanWP 和 GeneratePress 您可以在這裡閱讀更多內容:9 個帶有演示內容的最佳免費 WordPress 主題
流行的高級主題包括 Specular、Divi、Avada 和 BeTheme。 有關更多信息,您可以在此處查看我們的列表:2023 年最佳 WordPress 主題(最受歡迎和多用途)
了解 WordPress 主題的基礎知識以及構成它們的組件將使您更好地了解它們的工作原理以及如何對其進行自定義以滿足您的特定需求。
在下一節中,我們將探討自定義 WordPress 主題的各種方法。
定制方法
在自定義 WordPress 主題時,您可以使用多種方法,從簡單的到更高級的技術。 讓我們來看看一些最常見的方法:
使用 WordPress 定制器進行定制

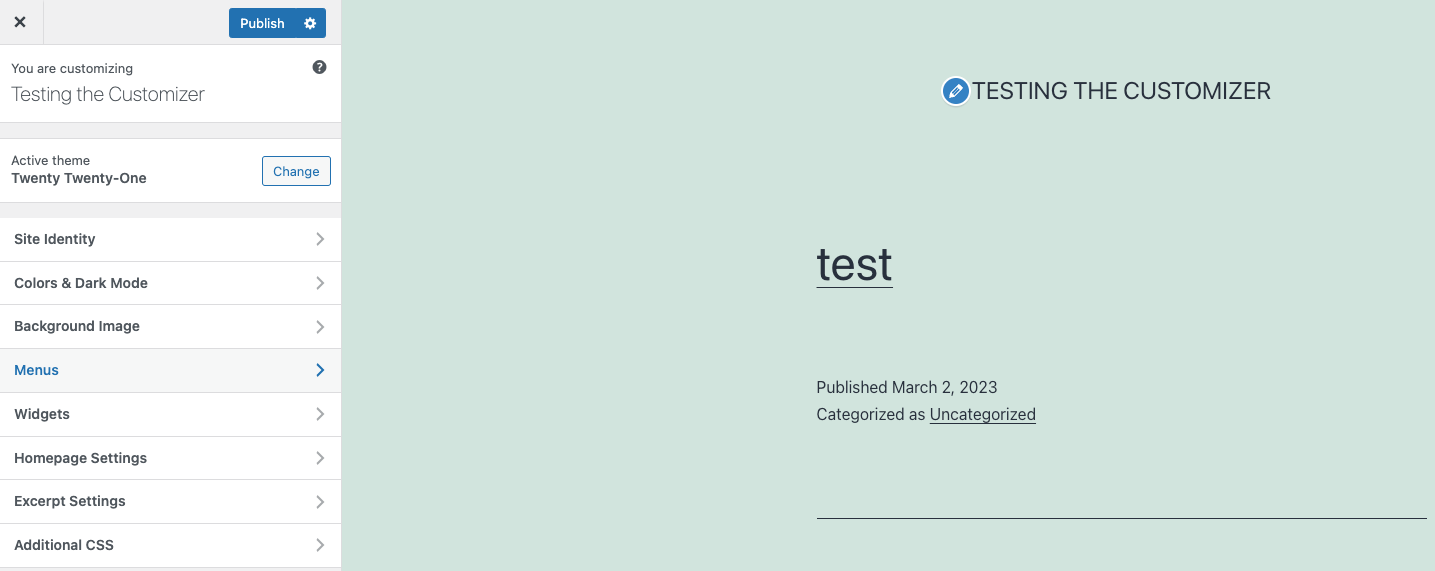
自定義 WordPress 主題的最簡單方法之一是使用內置的 WordPress Customizer。
該工具允許您修改網站設計和功能的各個方面,例如網站標題、顏色、字體和佈局。
您還可以在發布之前實時預覽您的更改。
WordPress Customizer 在大多數 WordPress 主題中都可用,可以通過轉到WordPress 儀表板中的外觀 > 自定義來訪問。
以下是您可以在 Customizer 上找到的一些選項:
- 網站標識:此選項允許您自定義網站的徽標、網站標題和標語。 您可以上傳徽標或從現有徽標中選擇並為您的網站設置標題和標語。
- 顏色: “顏色”選項可讓您自定義網站的配色方案,例如背景顏色、標題文本顏色、鏈接顏色等。 您可以從一組預定義的顏色中進行選擇或定義您的自定義配色方案。
- 標頭:此選項允許您自定義網站的標頭部分,例如標頭圖像或視頻、標頭文本和背景顏色。
- 背景圖片:您可以使用此選項設置網站的背景圖片。 您可以上傳圖像或從可用的預定義圖像集中進行選擇。
- 菜單: “菜單”選項可讓您自定義網站的導航菜單。 您可以添加、刪除或重新排序菜單項,並為網站的不同部分創建多個菜單。
- 小部件:此選項允許您向網站添加和配置小部件。 小部件是為您的網站提供附加功能的小模塊,例如顯示最近的帖子、搜索欄等。
- 主頁設置:此選項可讓您配置網站的主頁。 您可以選擇是否顯示您的最新帖子或靜態頁面作為您的主頁。
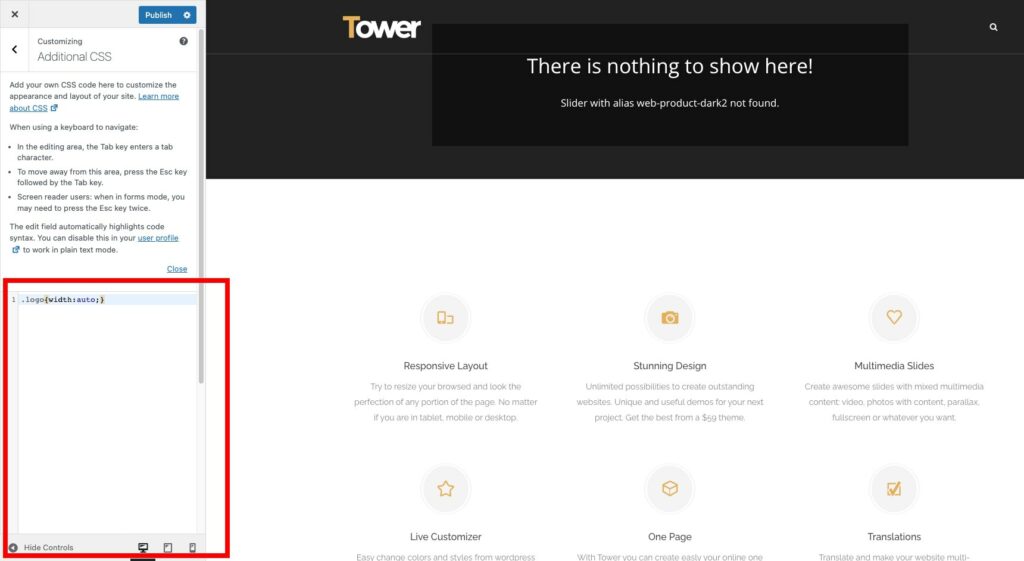
- 附加 CSS:您可以使用此選項將自定義 CSS 代碼添加到您的網站。 當您想要對默認選項中不可用的網站設計進行高級自定義時,這很有用。
使用主題設置進行自定義
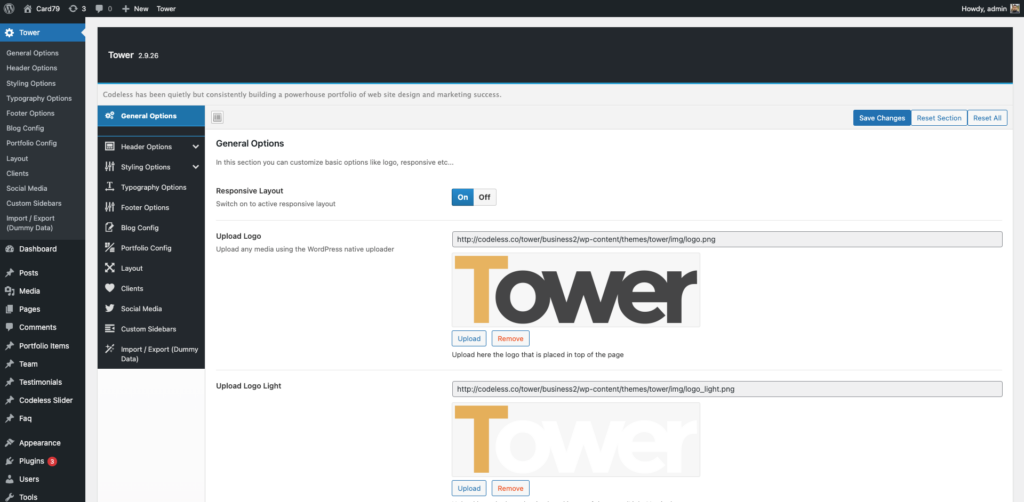
許多 WordPress 主題都有自己的設置面板,允許您自定義主題設計和功能的特定方面。 像 Redux Framework 自帶的 Codeless Themes 和很多選項。

這些設置的範圍從簡單的選項(如更改背景顏色或徽標)到更複雜的選項(如添加自定義腳本或修改頁面模板)。
通常可以從外觀 > 主題設置下的 WordPress 儀表板訪問主題設置,或者直接單擊我們主題的儀表板菜單上的主題名稱項。
這是一段關於如何使用 Folie 主題選項的視頻:
您可以在這裡查看不同主題的文檔:
高光 - 文檔主題選項
塔 - 主題選項
Folie – 主題選項
使用 CSS 自定義
使用 CSS 自定義 WordPress 主題涉及修改主題的樣式表以更改站點的外觀。 CSS 可用於更改網站的顏色、字體、邊距、填充和其他視覺方面。
您可以通過在 WordPress 儀表板中轉到外觀 > 自定義,將自定義 CSS 代碼添加到主題的樣式表中。 或者,您可以使用像 Simple Custom CSS 這樣的插件來添加自定義 CSS 代碼,而無需直接修改主題文件。

例如,我們的主題總是在主題選項和頁面上帶有此設置。

使用完整的站點編輯進行自定義

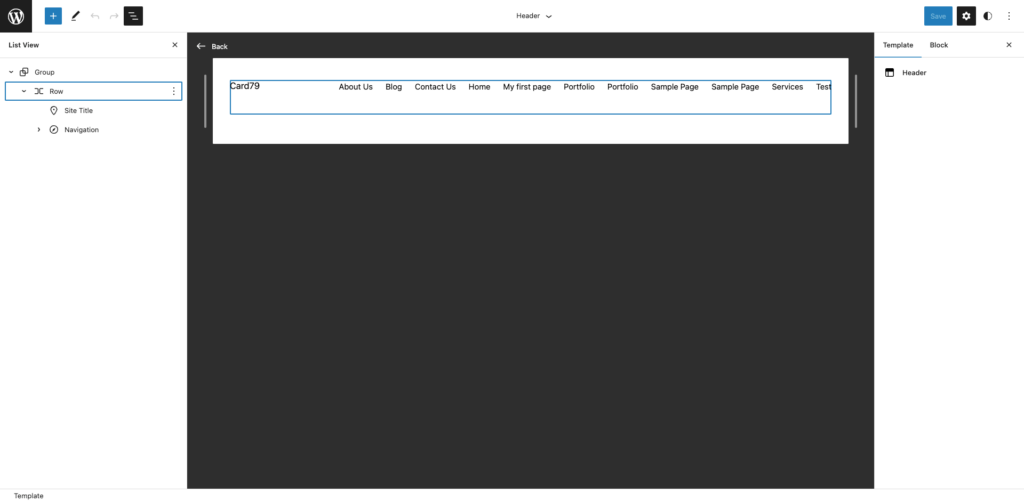
全站點編輯是 WordPress 中一項強大的新功能,它允許您自定義站點的各個方面,從頁眉和頁腳到頁面佈局和內容塊。
通過全站編輯,您可以使用直觀的古騰堡編輯器來創建和編輯模板,甚至可以從頭開始構建自定義塊。
這意味著您可以創建與您的品牌完美匹配的完全獨特的網站設計,而無需依賴預先構建的主題或聘請開發人員。
如果您想使用此功能,您必須只選擇完全兼容的完整站點編輯主題。
要訪問此編輯器,您必須轉到WordPress 儀表板 > 外觀 > 編輯器
這是有關如何使用全站編輯和古騰堡的完整視頻。
使用子主題進行自定義
使用子主題是一種高級自定義技術,涉及基於現有主題創建新主題。
子主題允許您修改主題的外觀和功能,而無需直接修改父主題的文件。
這樣可以確保您的自定義設置不會在父主題更新時丟失。 要創建子主題,您需要具備一些 HTML、CSS 和 PHP 知識。 有幾個在線教程可以指導您完成整個過程。
通過使用這些定制方法,您可以根據您的特定需求定制您的 WordPress 主題,並創建一個與眾不同的獨特網站。
請記住在進行任何重大更改之前始終備份您的網站。 此外,徹底測試您的自定義以確保它們不會對您網站的性能或功能產生負面影響。
了解如何安裝子主題
使用頁面構建器進行自定義
自定義 WordPress 主題的另一種流行方法是使用頁面構建器。 頁面構建器是拖放式工具,可讓您在沒有任何編碼知識的情況下創建複雜的頁面佈局。
許多 WordPress 主題與流行的頁面構建器兼容,例如 Elementor、WpBakery Visual Composer、Codeless Builder、Beaver Builder 和 Divi。
您可以在下方查看有關如何使用 Elementor 頁面構建器編輯 Remake 的視頻。
通過使用頁面構建器,您可以輕鬆創建適合您的特定需求和品牌的自定義頁面設計。 您還可以在這裡找到免費的 Elementor WordPress 主題。
在 WpBakery Visual Composer 中使用 Specular
提示和最佳實踐
選擇易於定制的主題
選擇 WordPress 主題時,選擇易於自定義的主題很重要。 尋找帶有內置設置面板或與 WordPress Customizer 配合良好的主題。
這將使您更容易修改主題的設計和功能,而無需深入研究代碼。
確保您的自定義不會破壞您的網站
在對您的 WordPress 主題進行任何重大自定義之前,備份您的網站並徹底測試您的更改非常重要。
這將幫助您在問題成為問題之前識別出任何問題,並確保您的站點繼續正常運行。
讓您的定制井井有條
當您自定義您的 WordPress 主題時,讓您的自定義內容井井有條很重要。 這將使將來更容易進行更改,並確保您的站點易於維護。
考慮為您的自定義 CSS 代碼創建單獨的樣式表,並將所有自定義腳本或函數保存在單獨的文件中。
結論
回顧自定義 WordPress 主題的重要性
自定義 WordPress 主題是創建脫穎而出的網站的重要步驟。
通過自定義您的主題,您可以為您的網站創建獨特的外觀,並定制其功能以滿足您的特定需求。
無論您是想調整一些設置還是徹底修改網站的設計,都有許多自定義方法可以幫助您實現目標。
最後的想法和建議
自定義 WordPress 主題可能會有所收穫,但要謹慎對待。 在進行重大更改之前備份您的站點,測試自定義設置並使它們井井有條。 通過這些最佳實踐,創建一個令人驚嘆的自定義 WordPress 網站來滿足您的需求。
作為 Codeless 的聯合創始人之一,我帶來了開發 WordPress 和 Web 應用程序方面的專業知識,以及有效管理託管和服務器的記錄。 我對獲取知識的熱情以及對構建和測試新技術的熱情驅使我不斷創新和改進。
