如何自訂 WordPress 表單並設定樣式(2 個簡單方法)
已發表: 2023-10-13您是否想知道如何設計 WordPress 表單的樣式?
您可以自訂表單以符合您的 WordPress 網站的設計。 這可以為您的網站創建更具視覺吸引力和專業的外觀,並改善用戶體驗。
在本文中,我們將逐步向您展示如何輕鬆自訂 WordPress 表單並設定其樣式。

為什麼要自訂 WordPress 表單並設計其樣式?
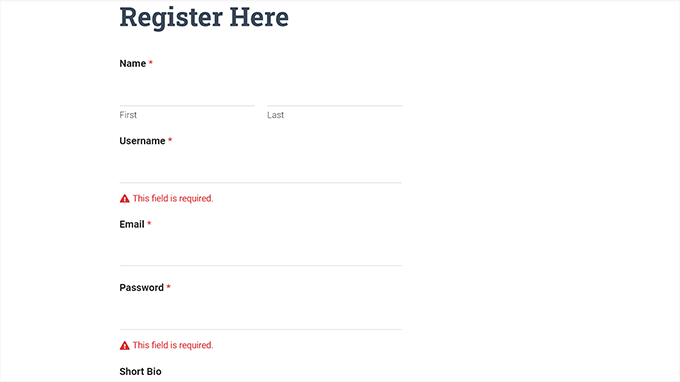
當您使用外掛程式將表單新增至 WordPress 網站時,您會注意到它的佈局通常簡單且樸素。
例如,如果您使用使用者註冊表單外掛程式為網站新增註冊表單,那麼您會發現它的佈局有點無聊。 這可能無法吸引訪客的注意力,甚至阻止他們填寫表格。

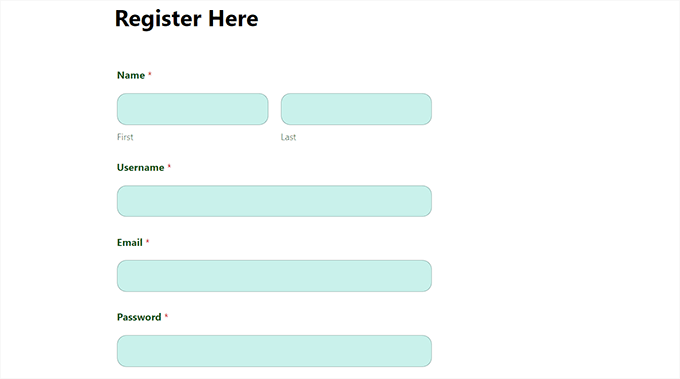
透過自訂表單,您可以將它們與您的 WordPress 主題和品牌相匹配,從而使其更具吸引力。
這可以帶來更多轉化,因為樣式化的 WordPress 表單更易於導航,並且可以鼓勵更多使用者填寫。

樣式化的表單還可以提高您在用戶中的品牌知名度。 例如,您可以使用網站徽標和簽名公司顏色來使您的表單更令人難忘和有效。
話雖如此,讓我們看看如何一步一步輕鬆地自訂 WordPress 表單並設計其樣式。 我們將在這篇文章中介紹 2 種方法,您可以使用下面的快速連結跳到您想要使用的方法:
- 方法 1:如何使用 WPForms 自訂 WordPress 表單並設計樣式(無程式碼方法)
- 方法 2:如何使用 CSS 設計 WordPress 表單樣式(進階自訂)
- 獎勵:如何建立自訂網站頁面
方法 1:如何使用 WPForms 自訂 WordPress 表單並設計樣式(無程式碼方法)
您可以使用 WPForms 輕鬆自訂 WordPress 表單並設計其樣式。 它是市場上最好的 WordPress 聯絡表單插件,被超過 600 萬個網站使用。
WPForms 隨附一個拖放產生器,可以非常輕鬆地建立您想要的任何類型的表單。 另外,它甚至還為您的表單提供了內建的自訂選項,無需任何編碼。
首先,您需要安裝並啟用 WPForms 外掛程式。 有關詳細說明,您可能需要查看我們有關如何安裝 WordPress 外掛程式的逐步指南。
注意: WPForms 還有一個免費版本,您可以在本教學中使用。 但是,我們將使用高級插件,因為它有更多設定和選項。
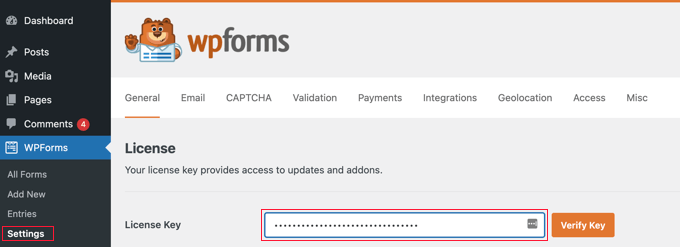
啟動後,您需要從 WordPress 管理側邊欄存取WPForms » 設定頁面以輸入您的授權金鑰。
您可以在 WPForms 網站上的帳戶中找到此資訊。

完成此操作後,從 WordPress 儀表板前往WPForms » 新增畫面。
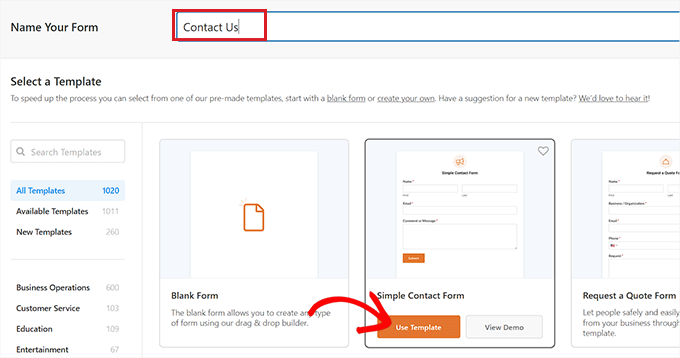
這將帶您進入“選擇範本”頁面,您可以在其中輸入表單的名稱。 之後,您可以選擇所需的任何表單模板,然後按一下其下方的「使用模板」按鈕。
為了本教學的目的,我們將建立一個簡單的聯絡表單並將其新增至我們的網站。

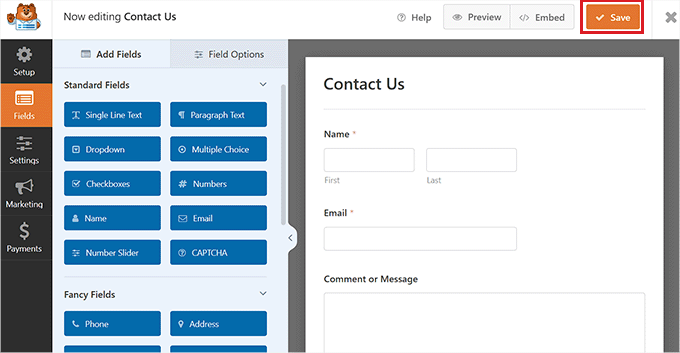
這將在 WPForms 表單產生器中啟動模板,您將在右側看到表單預覽,在左側欄中看到表單欄位。
從這裡,您可以根據您的喜好將您選擇的任何表單欄位拖放到表單中。
有關詳細說明,請參閱有關如何在 WordPress 中建立聯絡表單的教學。

完成表單自訂後,只需點擊頂部的「儲存」按鈕即可退出表單產生器。
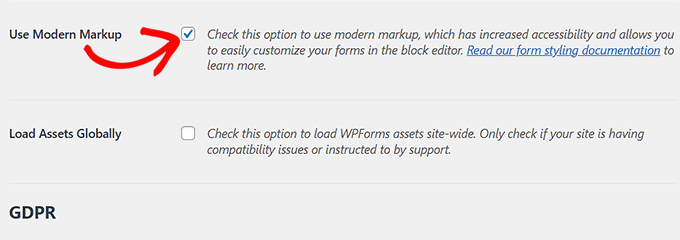
之後,您需要從 WordPress 儀表板存取WPForms » 設定頁面並選取「使用現代標記」選項。 如果您未能選取此框,則 WPForms 自訂設定將在區塊編輯器中不可用。
不要忘記點擊“儲存變更”按鈕來儲存您的設定。

接下來,開啟要新增剛剛建立的表單的頁面或貼文。
從這裡,您需要點擊螢幕左上角的新增區塊「+」按鈕以開啟區塊選單並新增 WPForms 區塊。
新增區塊後,只需從區塊本身的下拉式選單中選擇要新增至網站的表單即可。

現在您已經新增了表單,是時候對其進行自訂並設定樣式了。
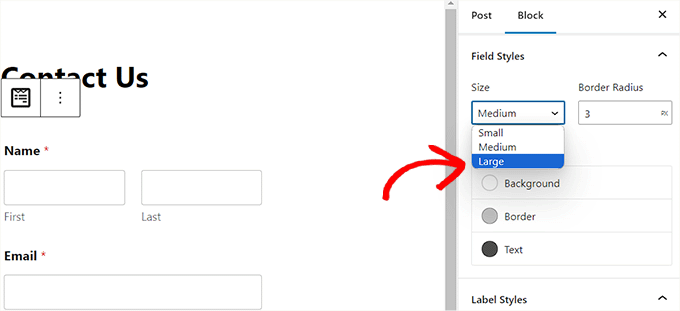
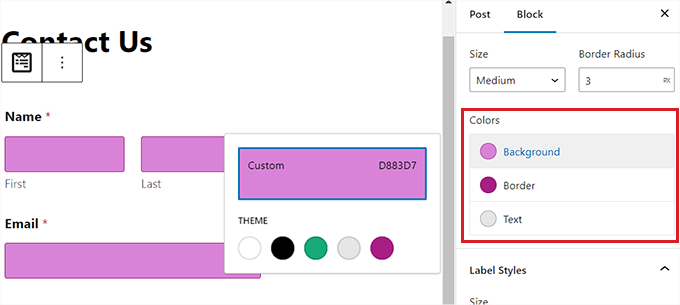
為此,您必須打開螢幕右側的塊面板並向下捲動到“字段樣式”部分。
從這裡,您可以從下拉式選單中選擇表單欄位的大小,甚至可以為其設定邊框半徑。

接下來,您可以使用顏色選擇器工具來變更表單欄位的背景、文字和邊框顏色。
在這裡,您可以使用品牌的標誌色或 WordPress 部落格其餘部分使用的其他顏色來建立具有視覺吸引力的表單。

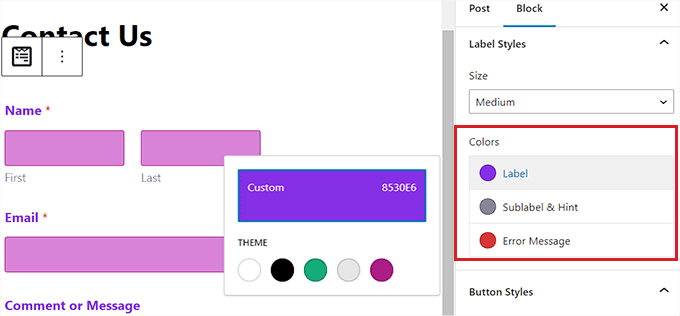
完成此操作後,向下捲動至「標籤樣式」部分,您可以在其中從下拉式選單中選擇標籤的字體大小。
之後,您還可以更改表單中顯示的標籤、子標籤和錯誤訊息的字體顏色。

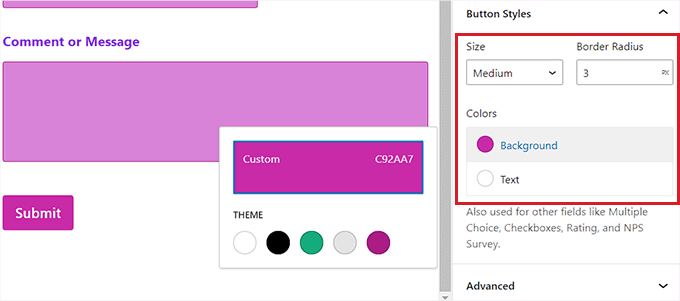
要自訂表單中的按鈕,您需要向下捲動到「按鈕樣式」部分,然後從下拉式選單中選擇其大小。
您還可以設定邊框半徑並更改表單按鈕的背景和文字顏色。

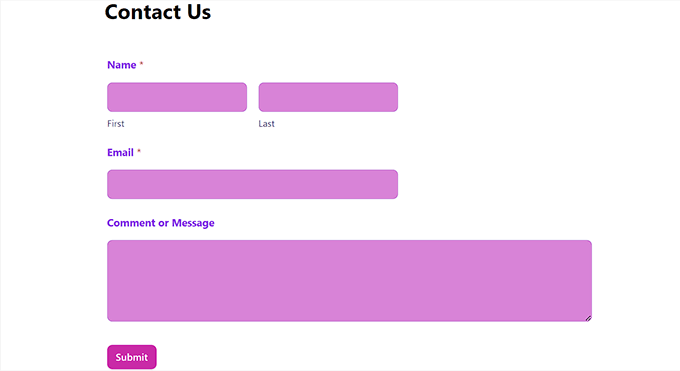
完成表單自訂後,只需點擊頂部的「更新」或「發布」按鈕即可儲存您的設定。
現在,您可以造訪您的網站以查看正在執行的樣式化 WordPress 表單。

方法 2:如何使用 CSS 設計 WordPress 表單樣式(進階自訂)
如果您不想使用 WPForms 提供的自訂選項或您想透過 CSS 應用不同的自訂,那麼您也可以使用自訂 CSS 程式碼片段。
為此,首先,您必須使用 WPForms 建立一個表單,它是市場上排名第一的表單產生器。
它是一個拖放式建構器,附帶許多模板,您可以使用它們來建立聯絡表單、檔案上傳表單、註冊表單、RSVP 表單等等。
有關詳細說明,您可以參閱我們有關如何在 WordPress 中建立聯絡表單的教學或參閱方法 1。
建立表單後,就可以使用 WPCode 對其進行自訂,WPCode 是市場上最好的 WordPress 程式碼片段外掛。

這是新增 CSS 程式碼來設定 WordPress 表單樣式的最簡單、最安全的方法。
首先,您需要安裝並啟用 WPCode 外掛程式。 有關詳細說明,您可能需要查看我們有關如何安裝 WordPress 外掛程式的初學者指南。
注意: WPCode 有免費版本。 但是,您需要該插件的高級計劃才能解鎖“CSS Snippet”選項。
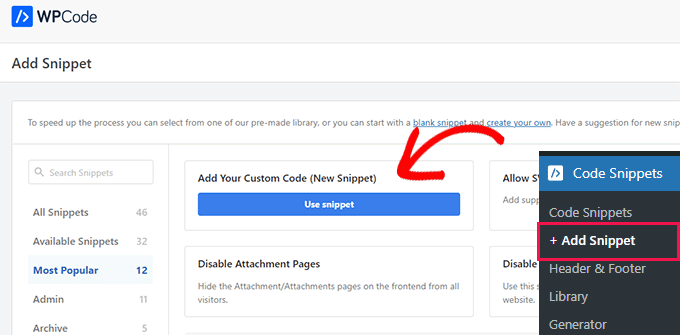
啟動後,從 WordPress 儀表板存取程式碼片段 » + 新增片段頁面。
到達那裡後,只需單擊“新增自訂程式碼(新程式碼段)”選項下的“使用程式碼段”按鈕即可。

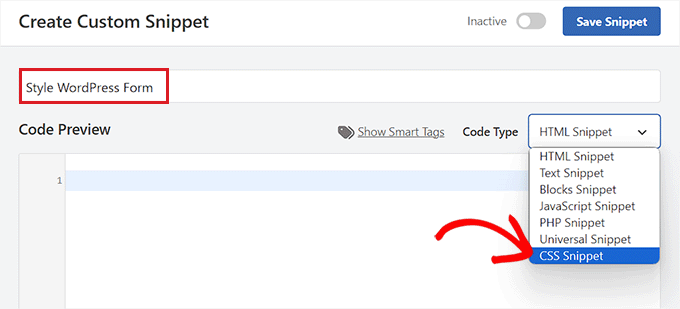
這將帶您進入“建立自訂程式碼片段”頁面,您可以在其中開始輸入程式碼片段的名稱。
之後,從螢幕右上角的下拉式選單中選擇「CSS 片段」選項。

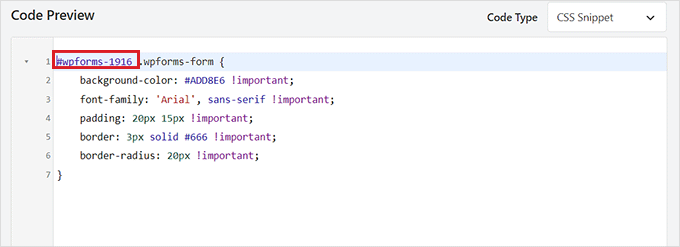
接下來,將以下程式碼複製並貼上到「程式碼預覽」框中:
#wpforms-0000 .wpforms-form {
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}
完成此操作後,您必須將頂部的預設短代碼替換為您要自訂的表單的短代碼。

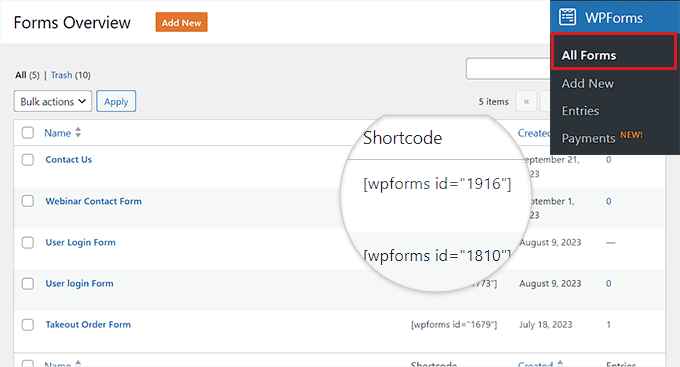
為此,請從 WordPress 儀表板存取WPForms » 所有表單頁面,然後複製要設定樣式的表單的 WPForms ID 號碼。

之後,將表單的 ID 號碼貼到程式碼中的wpforms-行旁邊。 現在,所有程式碼都將僅以這種特定形式執行。
接下來,您可以輕鬆更改背景顏色的十六進位程式碼,新增您選擇的字體系列,並透過更改程式碼片段來配置表單的填滿和邊框半徑。

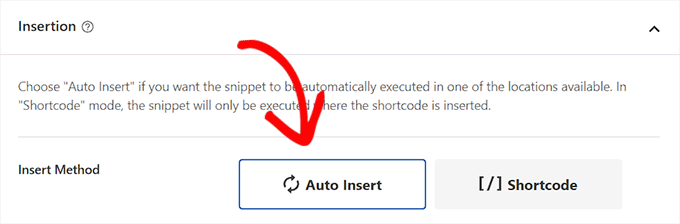
完成此操作後,向下捲動至“插入”部分並選擇“自動插入”模式。
啟動後,程式碼將自動在您的網站上執行。

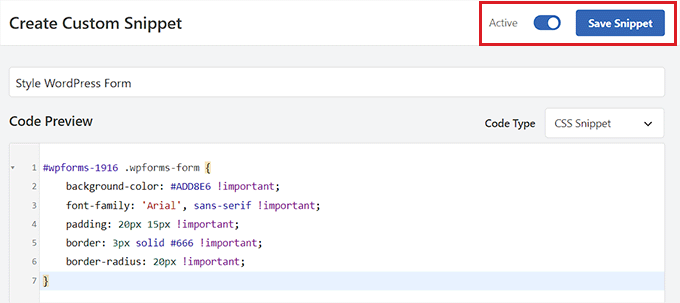
最後,捲動回頁面頂部並將開關切換至「活動」。
之後,點擊“儲存片段”按鈕來儲存您的設置

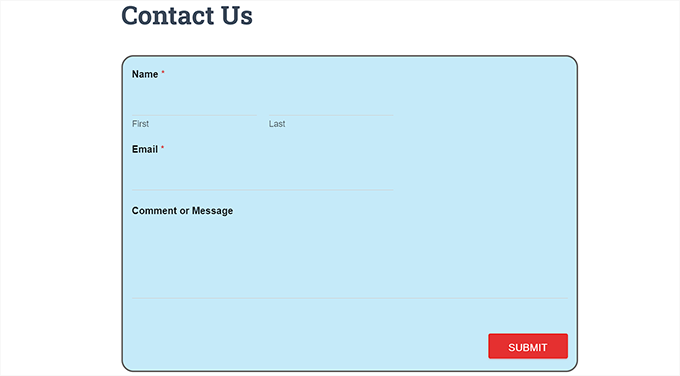
現在,WordPress表單將根據CSS片段自動定制,您可以去查看。
但是,如果您尚未將表單新增至您的網站,則只需在區塊編輯器中開啟頁面或貼文即可。
到達那裡後,點擊左上角的“+”按鈕打開區塊選單並新增 WPForms 區塊。

之後,從區塊本身的下拉式選單中選擇使用 CSS 片段設定樣式的表單。
最後,點擊“更新”或“發布”按鈕來儲存您的設定。
現在,您可以訪問您的 WordPress 網站以查看正在運行的自訂表單。

獎勵:如何建立自訂網站頁面
WordPress 表單樣式只是讓您的網站更具吸引力和視覺趣味性的一種方法。 您也可以使用 SeedProd 設計您自己的完全客製化的網站頁面。
它是市場上最好的 WordPress 頁面建立器插件,讓您無需使用任何程式碼即可創建有吸引力的頁面。
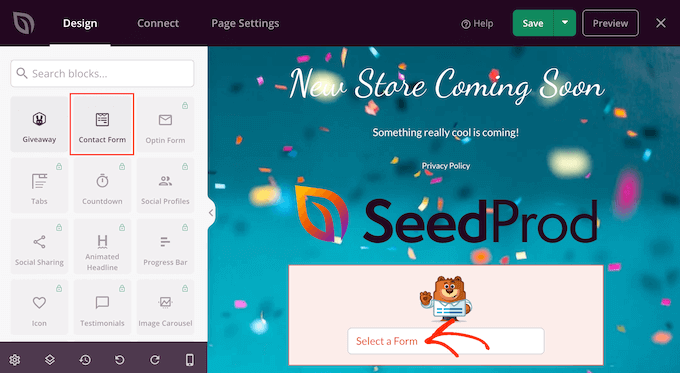
SeedProd 隨附拖放建構器、預製模板和網站套件、簡單的自訂選項、調色板和進階頁面區塊。 此外,您也可以輕鬆地將 WPForms 表單嵌入 SeedProd 編輯器中。

您甚至可以使用 SeedProd 建立病毒式候補清單頁面、銷售頁面、維護頁面、即將推出的頁面等等。
有關更多詳細信息,您可以參閱我們有關如何在 WordPress 中建立登陸頁面的教程。
我們希望這篇文章能幫助您了解如何自訂 WordPress 表單並設計其樣式。 您可能還想查看有關如何為 WordPress 表單添加優惠券代碼欄位的教程,以及我們對 WPForms 與 Gravity Forms 與 Formidable Forms 的比較。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
