如何在您的 WordPress 網站上自定義顏色
已發表: 2023-05-08您想在您的 WordPress 網站上自定義顏色嗎?
顏色在使您的網站美觀和建立品牌標識方面起著至關重要的作用。 幸運的是,WordPress 使自定義整個站點的顏色變得非常容易。
在本文中,我們將向您展示如何在您的 WordPress 網站上輕鬆自定義顏色,包括背景、標題、文本和鏈接顏色。

什麼是色彩理論?
在開始在 WordPress 網站上自定義顏色之前,了解顏色理論很重要。
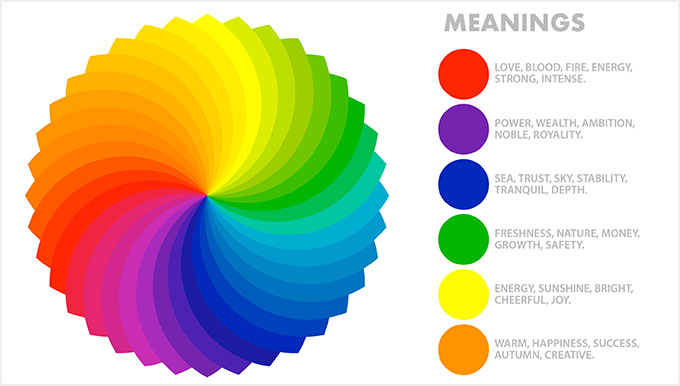
色彩理論是對色彩及其如何協同工作的研究。 它可以幫助設計師創建相互補充的顏色組合。
在設計網站時,您需要選擇搭配起來好看的顏色。 這將使您的網站看起來對訪問者更具吸引力,從而改善用戶體驗並增加參與度。
不同的顏色會讓人產生不同的情緒和感受,而色彩理論可以幫助您為您的網站選擇正確的組合。
例如,紅色經常被用來代表食物和餐館。 另一方面,藍色通常用於銀行和金融網站。
這是因為紅色可以營造溫暖、活力和激情的感覺,而藍色則代表信任、安全和冷靜。

除了互補色,您還可以使用顏色對比來吸引人們對 WordPress 博客重要區域的注意。
這使您可以使您的內容更具可讀性,建立強大的品牌標識,並在網站上營造特定的氛圍。
什麼是 WordPress 主題,您可以更改主題顏色嗎?
WordPress 主題控制您的網站對用戶的外觀。 典型的 WordPress 主題是您在網站上安裝的一組預先設計的模板,用於更改其外觀和佈局。
主題使您的網站更具吸引力、更易於使用並增加參與度。

您還可以使用 SeedProd 和 Thrive Theme Builder 等插件從頭開始創建自己的主題。
使用 WordPress,您可以輕鬆自定義主題並更改它們的背景、字體、按鈕和鏈接顏色。
但是,請記住,某些主題帶有預定義的顏色選擇,而其他主題提供了更大的靈活性來選擇您自己的顏色。
話雖如此,讓我們看看如何在 WordPress 中輕鬆自定義顏色。
- 如何在 WordPress 中自定義顏色
- 如何更改 WordPress 中的背景顏色
- 如何更改 WordPress 中的標題顏色
- 如何更改 WordPress 中的文本顏色
- 如何更改 WordPress 中的文本選擇顏色
- 如何更改 WordPress 中的鏈接顏色
- 如何更改 WordPress 中的管理員配色方案
如何在 WordPress 中自定義顏色
您可以使用多種不同的方法在 WordPress 中自定義顏色,包括主題定制器、完整站點編輯器、自定義 CSS、頁面構建器插件等。
使用主題定制器更改顏色
使用內置的 WordPress 主題定制器更改顏色非常容易。
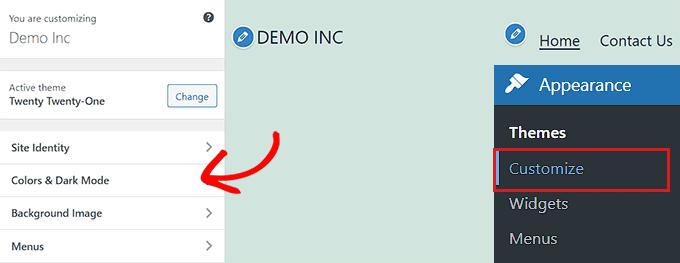
首先,從管理側邊欄訪問外觀 » 自定義頁面。
注意:如果您在 WordPress 儀表板中找不到“自定義”選項卡,那麼這意味著您正在使用塊主題。 向下滾動到本教程的下一部分,了解如何更改塊主題中的顏色。
對於本教程,我們將使用默認的二十一二十一主題。
請記住,根據您當前使用的主題,主題定制器的外觀可能會有所不同。

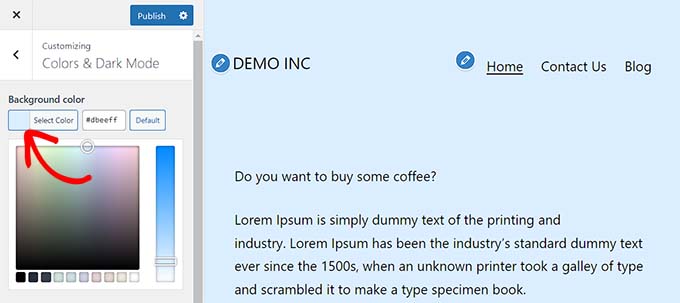
例如,二十二十一主題帶有一個“顏色和深色模式”面板,允許用戶選擇背景顏色和自定義深色模式。
打開面板後,只需單擊“選擇顏色”選項。 這將打開拾色器,您可以在其中選擇您喜歡的背景顏色。
完成後,不要忘記單擊頂部的“發布”按鈕以保存您的更改並使它們在您的網站上生效。

在完整站點編輯器中更改顏色
如果您使用的是基於塊的主題,那麼您將無法訪問主題定制器。 但是,您可以使用完整的站點編輯器 (FSE) 來更改您網站上的顏色。
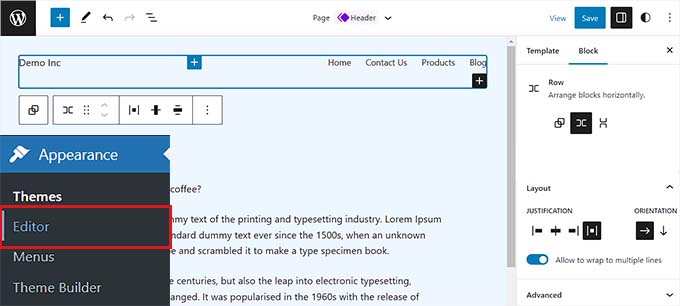
首先,從管理側邊欄轉到外觀 » 編輯器屏幕以啟動完整的站點編輯器。
現在,您必須單擊屏幕右上角的“樣式”圖標。

這將打開“樣式”列,您需要在其中單擊“顏色”面板。
您可以從這裡更改主題的背景、文本、鏈接、標題和按鈕顏色。

完成後,單擊“保存”按鈕以存儲您的設置。
使用自定義 CSS 更改顏色
CSS 是一種可用於更改網站視覺外觀(包括其顏色)的語言。 您可以在主題設置中保存自定義 CSS,以將自定義應用到整個站點。
但是,如果您在網站上切換主題或更新現有主題,自定義 CSS 代碼將不再適用。
這就是我們推薦使用 WPCode 插件的原因,它是市場上最好的 WordPress 代碼片段插件。 這是添加自定義 CSS 代碼的最簡單方法,它允許您在 WordPress 網站上安全地自定義顏色。
首先,您需要安裝並激活 WPCode 插件。 有關更多說明,請參閱我們關於如何安裝 WordPress 插件的初學者指南。
注意:您還可以使用 WPCode 的免費版本。 但是,我們建議升級到付費計劃以釋放插件的全部潛力。
激活 WPCode 後,您需要從管理側邊欄訪問代碼片段 » + 添加片段頁面。
只需單擊“添加您的自定義代碼(新代碼段)”標題下的“使用代碼段”按鈕。

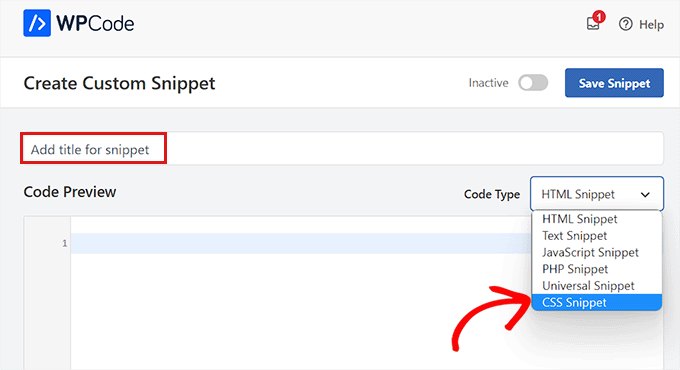
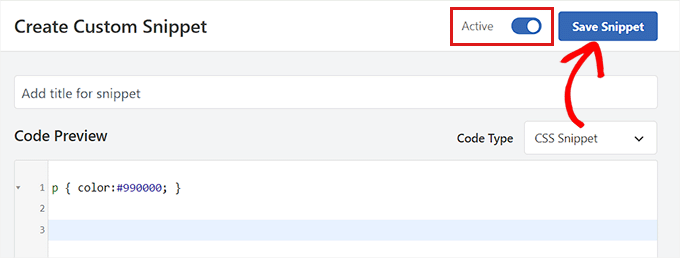
進入“創建自定義代碼段”頁面後,您可以先為代碼鍵入一個名稱。
之後,只需從下拉菜單中選擇“CSS Snippet”作為“代碼類型”。

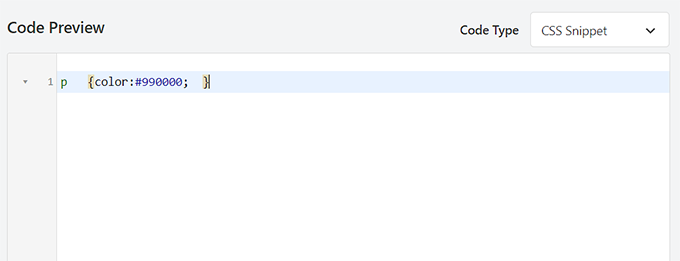
接下來,您必須在“代碼預覽”框中添加自定義 CSS 代碼。
對於本節,我們將添加自定義 CSS 代碼來更改網站上的文本顏色:
p { color:#990000; }

完成後,向下滾動到“插入”部分。
在這裡,如果您希望代碼在激活時自動執行,您可以選擇“自動插入”選項。
您還可以將短代碼添加到特定的 WordPress 頁面或帖子。

完成後,只需滾動回頁面頂部並將“非活動”開關切換到“活動”即可。
最後,您需要單擊“保存代碼段”按鈕以將 CSS 代碼應用到您的網站。

使用 SeedProd 更改顏色
您還可以使用 SeedProd 插件自定義顏色。
它是市場上最好的 WordPress 頁面構建器,讓您無需使用任何代碼即可從頭開始創建主題。
首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,您可以閱讀我們關於如何安裝 WordPress 插件的初學者指南。
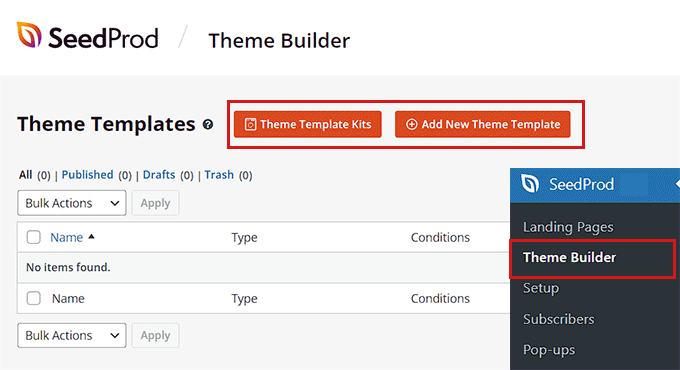
激活後,從 WordPress 管理側邊欄前往SeedProd » Theme Builder頁面。
從這裡,單擊頂部的“主題模板工具包”按鈕。
注意:如果您想從頭開始創建自己的主題,則需要單擊“+ 添加新主題模板”按鈕。

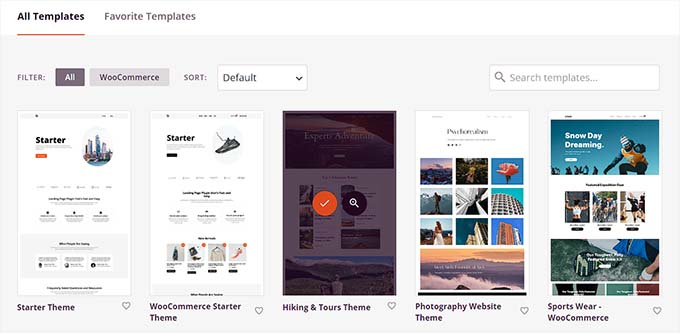
這將帶您進入“主題模板套件選擇器”頁面。 在這裡,您可以從 SeedProd 提供的任何預製主題模板中進行選擇。
有關更多詳細信息,請參閱我們的教程,了解如何在沒有任何代碼的情況下輕鬆創建 WordPress 主題。

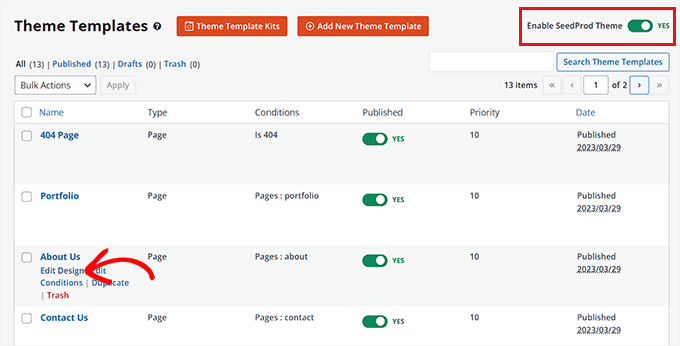
選擇主題後,您將被重定向到“主題模板”頁面。
在這裡,您需要將“啟用 SeedProd 主題”開關切換為“是”以激活主題。
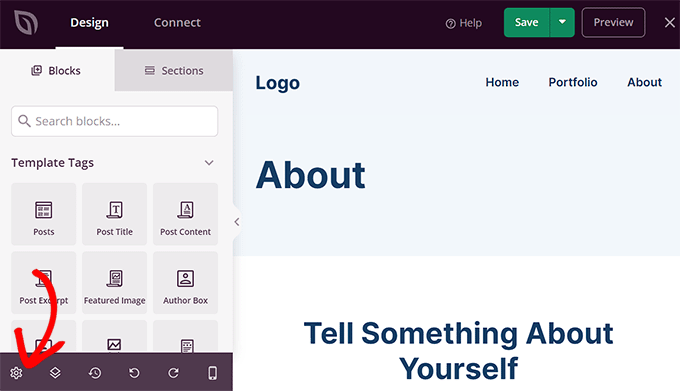
現在,您必須單擊任何主題頁面下的“編輯設計”鏈接才能打開拖放式編輯器。

到達那里後,單擊左欄底部的齒輪圖標。
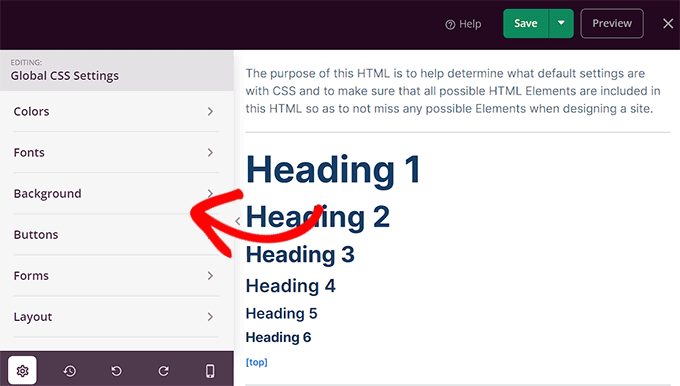
這將引導您進入“全局 CSS”設置。

在這裡,您可以自定義網站背景、文本、按鈕、鏈接等的顏色。
對您的選擇感到滿意後,單擊“保存”按鈕以存儲您的設置。

如何更改 WordPress 中的背景顏色
所有 WordPress 主題都帶有默認背景顏色。 但是,您可以輕鬆更改它以個性化您的網站並提高其可讀性。
如果您使用塊主題,則必須使用完整的站點編輯器更改背景顏色。
首先,您必須從管理側邊欄轉到外觀 » 編輯器屏幕。
啟動完整的站點編輯器後,單擊屏幕右上角的“樣式”圖標。
之後,只需單擊“顏色”面板即可打開其他設置

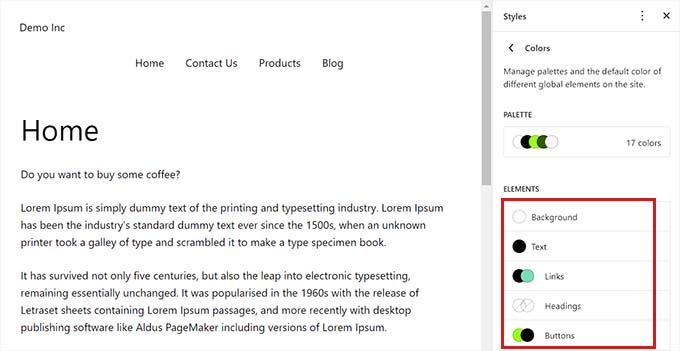
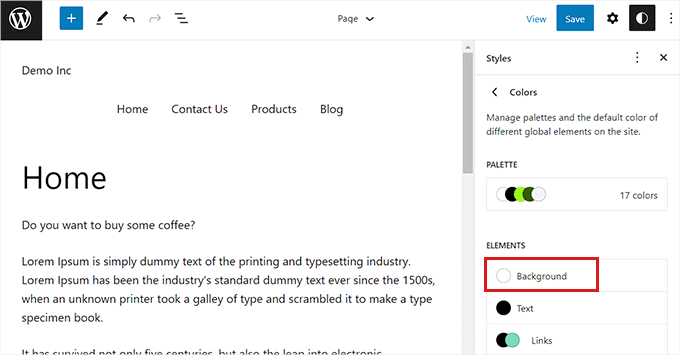
在“顏色”面板中,您現在可以管理網站上不同元素的默認顏色。
在這裡,您需要單擊“元素”部分下的“背景”選項。

“背景”面板展開後,您可以從此處選擇網站背景顏色。

所有 WordPress 主題都提供多種默認網站顏色供您選擇。
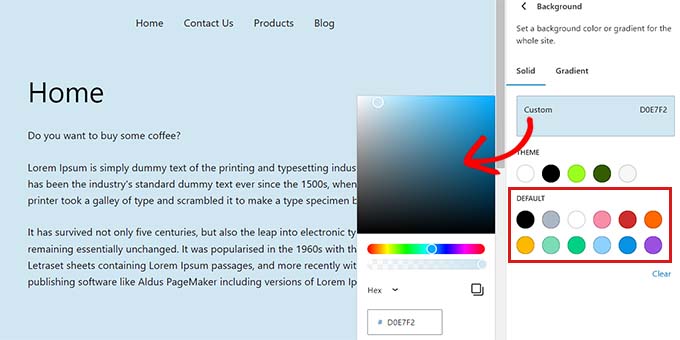
但是,如果您想使用自定義顏色,則需要單擊“自定義顏色”工具。
這將打開拾色器,您可以在其中選擇您喜歡的顏色。

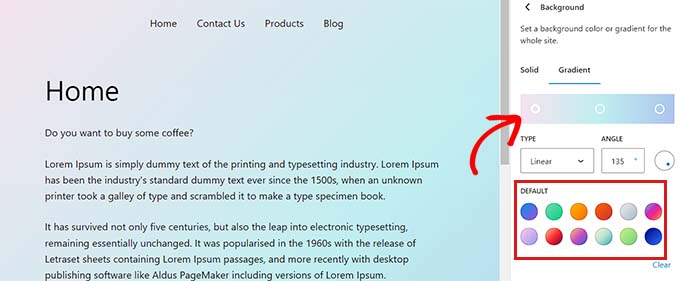
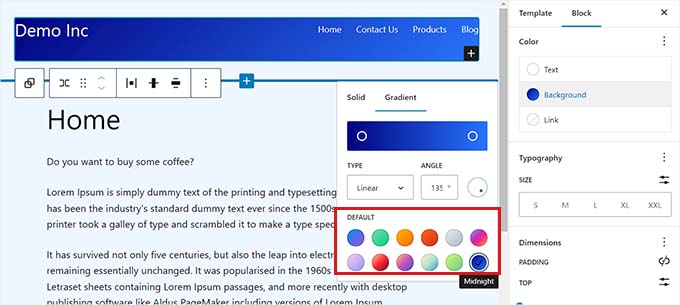
您還可以為您的網站背景使用漸變色。
為此,您首先需要切換到頂部的“漸變”選項卡。
接下來,您可以從主題中選擇默認漸變,或借助拾色器工具選擇您自己的漸變顏色。

完成後,不要忘記單擊“保存”按鈕來存儲您的設置。
您還可以使用主題定制器、SeedProd 和自定義 CSS 更改您網站的背景。
有關更詳細的說明,您可能希望查看我們關於如何更改 WordPress 背景顏色的指南。
如何更改 WordPress 中的標題顏色
許多 WordPress 主題在頁面頂部都有一個內置標題。 它通常包含重要的頁面鏈接、社交圖標、CTA 等。

如果您使用的是塊主題,那麼您可以使用完整的站點編輯器輕鬆自定義 WordPress 標頭。
首先,您需要從管理側欄訪問外觀»編輯器屏幕以啟動完整的站點編輯器。 到達那里後,通過雙擊選擇頂部的“頁眉”模板。
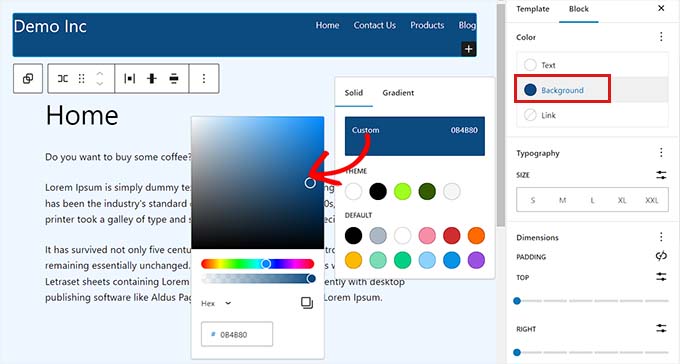
從這裡,只需向下滾動到“顏色”部分,然後單擊“背景”選項。

這將打開一個彈出窗口,您可以在其中為標題選擇默認顏色。
您還可以通過打開拾色器工具來選擇自定義顏色。

要使用顏色漸變自定義標題,您需要切換到“漸變”選項卡。
之後,您可以選擇默認漸變選項或使用拾色器自定義您自己的漸變。

最後,單擊“保存”按鈕以存儲您的設置。
如果您想使用主題定制器或其他 CSS 更改標題顏色,那麼您可能需要閱讀我們的初學者指南,了解如何自定義您的 WordPress 標題。
如何更改 WordPress 中的文本顏色
更改文本顏色有助於提高 WordPress 博客的可讀性。
如果您使用塊主題,則必須使用完整的站點編輯器更改文本顏色。
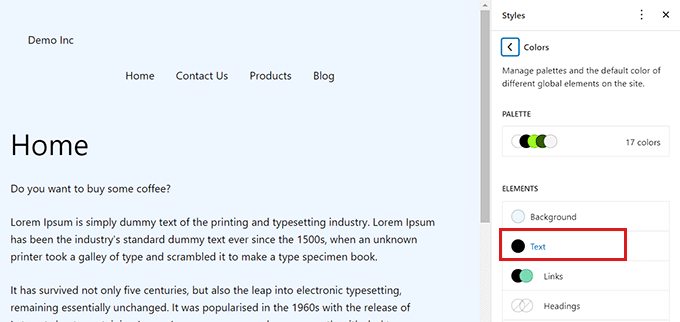
您可以從管理側邊欄訪問外觀»編輯器屏幕開始。 這將啟動完整的站點編輯器,您必須在其中單擊右上角的“樣式”圖標。

接下來,您需要單擊“顏色”面板以訪問其他設置。
到達那里後,繼續並單擊“元素”部分下的“文本”選項。

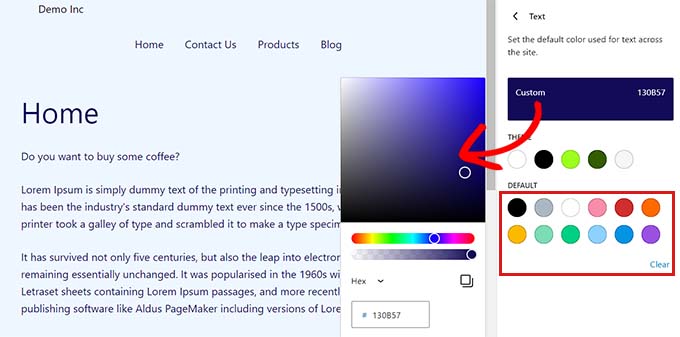
打開文本顏色設置後,您將能夠在“默認”部分下看到多種文本顏色。
或者,您也可以通過單擊自定義顏色工具並打開拾色器來使用自定義文本顏色。

做出選擇後,只需單擊“保存”按鈕即可存儲更改。
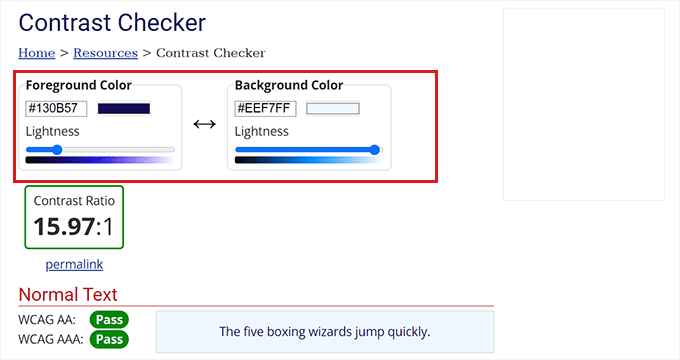
額外提示:您可以使用 WebAIM Contrast Checker 工具來檢查您的背景和文本顏色是否可以協同工作。 該工具可以幫助您提高網站上文本的可讀性。

要使用 CSS、主題定制器或 SeedProd 自定義文本顏色,您可能希望查看我們的指南,了解如何在 WordPress 中更改文本顏色。
如何更改 WordPress 中的文本選擇顏色
當訪問者在您的網站上選擇文本時,它會顯示背景顏色。 默認顏色為藍色。

但是,有時顏色可能無法與您的 WordPress 主題很好地融合,您可能想要更改它。
將 CSS 代碼添加到您的主題文件可以輕鬆更改文本選擇顏色。 但是,請記住,切換到另一個主題或更新當前主題會使 CSS 代碼消失。
這就是我們推薦使用 WPCode 插件的原因,它是市場上最好的 WordPress 代碼片段插件。
首先,您需要安裝並激活 WPCode 插件。 有關更多說明,請參閱我們關於如何安裝 WordPress 插件的指南。
激活後,從管理側邊欄轉到代碼片段 » + 添加片段頁面。
然後,只需單擊“添加您的自定義代碼(新代碼段)”標題下的“使用代碼段”按鈕。

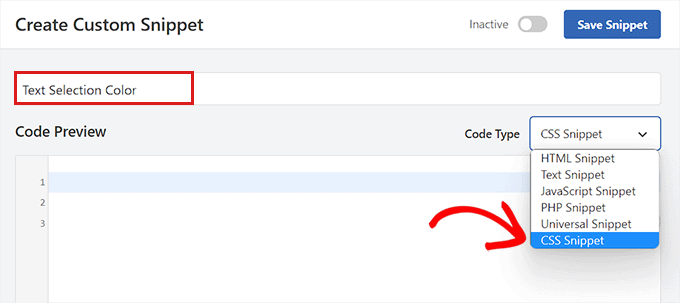
進入“創建自定義代碼段”頁面後,您可以先為代碼段鍵入一個名稱。
之後,您必須從右側的下拉菜單中選擇“CSS Snippet”作為“代碼類型”。

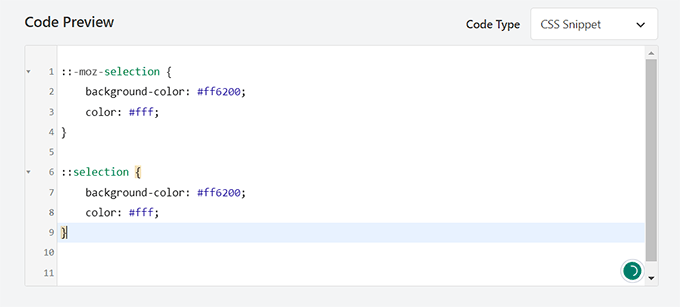
現在,繼續將以下 CSS 代碼複製並粘貼到“代碼預覽”框中。
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
您可以通過替換 CSS 片段中“背景顏色”旁邊的十六進制代碼來更改文本選擇顏色。

添加代碼後,向下滾動到“插入”部分。
在這裡,您需要選擇“自動插入”方法以在激活時自動執行代碼。

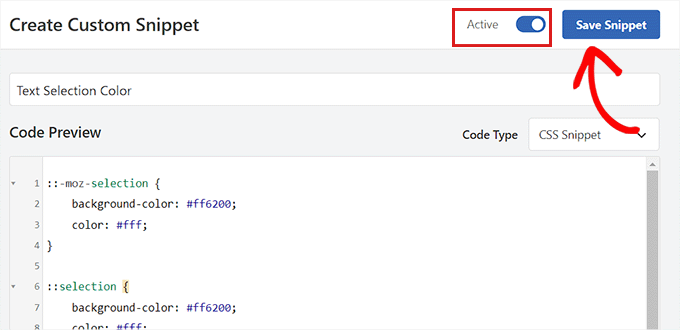
之後,滾動回到頂部並將“非活動”開關切換到“活動”。
最後,繼續並單擊“保存代碼段”按鈕以存儲您的更改。

現在,您可以訪問您的網站以檢查文本選擇顏色。
您還可以使用主題定制器或插件更改文本選擇顏色。 有關詳細信息,請參閱我們的教程,了解如何更改 WordPress 中的默認文本選擇顏色。

如何更改 WordPress 中的鏈接顏色
您可以使用完整的站點編輯器或自定義 CSS 輕鬆更改 WordPress 中的鏈接顏色。
如果您使用的是塊主題,請從管理側邊欄轉到外觀 » 編輯器屏幕。
啟動完整的站點編輯器後,您必須單擊右上角的“樣式”圖標。

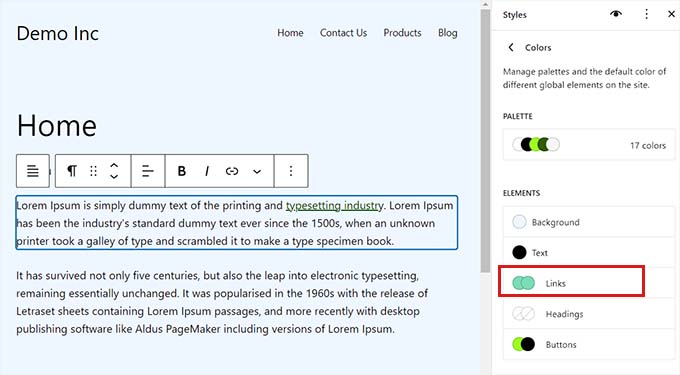
接下來,單擊右欄中的“顏色”面板以查看其他設置。
到達那里後,只需單擊“鏈接”面板。

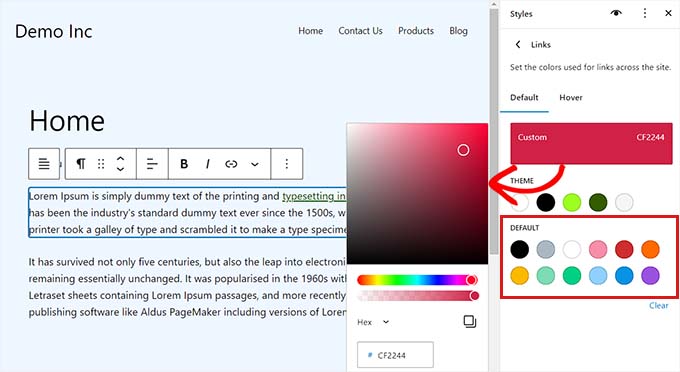
這將啟動鏈接顏色設置,您將在右欄中看到多種默認鏈接顏色。
但是,您也可以通過單擊自定義顏色工具打開拾色器來使用自定義鏈接顏色。

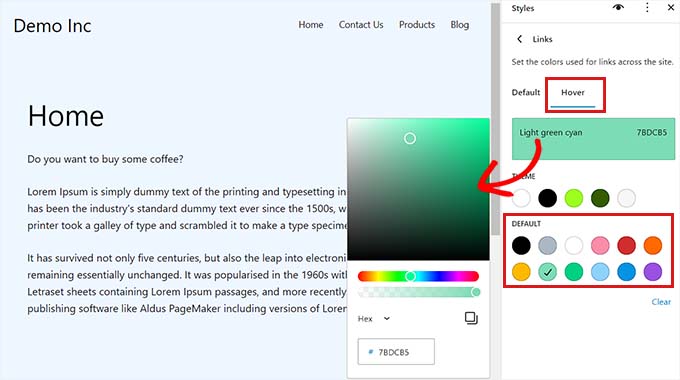
您還可以使用 FSE 更改懸停鏈接顏色。 這意味著當有人將鼠標懸停在鏈接上時,鏈接顏色會發生變化。
首先,您需要從頂部切換到“懸停”選項卡。
在那裡,您可以選擇默認或自定義顏色來更改懸停鏈接顏色。

最後,單擊“保存”按鈕以存儲您的設置。
有關更詳細的說明,您可能希望查看我們的指南,了解如何更改 WordPress 中的鏈接顏色。
如何更改 WordPress 中的管理員配色方案
如果需要,您還可以更改 WordPress 中的管理員配色方案。 如果您希望管理儀表板與您網站的品牌相匹配或使用您喜歡的顏色,此方法會很有幫助。
但是,請記住,更改 WordPress 儀表板的配色方案不會影響您網站的可見部分。
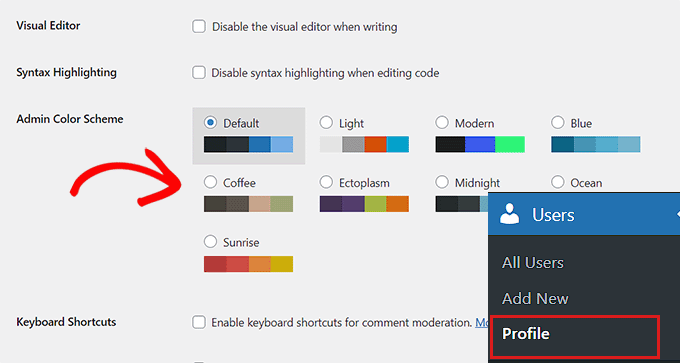
要更改管理配色方案,只需訪問管理側邊欄中的用戶 » 配置文件頁面。
您將在“管理配色方案”選項旁邊看到多種配色方案。
選擇您喜歡的一個,然後單擊頁面底部的“更新配置文件”按鈕以保存您的更改。

有關更詳細的說明,請參閱我們的初學者指南,了解如何在 WordPress 中更改管理員配色方案。
我們希望本文能幫助您了解如何在 WordPress 網站上自定義顏色。 您可能還想查看我們的終極 WordPress SEO 指南和我們關於如何為您的 WordPress 網站選擇完美配色方案的文章。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
