如何自定義 WooCommerce 電子郵件
已發表: 2022-02-02交易電子郵件是您的訂單履行過程的關鍵部分。 它們會向您的客戶更新他們的訂單狀態,提供有關政策和退貨的寶貴信息,並且是鼓勵重複銷售的機會。
事實上,交易郵件的打開率是 80-85%,而大多數營銷郵件的平均打開率只有 20-25% 左右。 儘管有這些令人印象深刻的數字,但大多數企業並未定制他們的交易電子郵件。 如果它們是通用的,那麼您的購物者很可能會簡單地瀏覽一下他們需要的信息並繼續前進。 這是一個很大的錯失機會!
自定義電子郵件內容通過提供有用的信息來建立信任,使購物者能夠充分利用他們的購買。 使用您自己的顏色、字體和語言可以強化您的品牌、提供一致性並幫助您被記住。 包括相關產品和優惠券代碼甚至可以導致額外的購買。
WooCommerce 提供內置功能,可根據訂單狀態自動向客戶發送電子郵件。 您如何調整這些以最適合您的業務和品牌?
如何編輯您的交易電子郵件
要查看和更新電子郵件設置,請登錄您的 WordPress 儀表板。 在左側菜單中,單擊WooCommerce →設置。
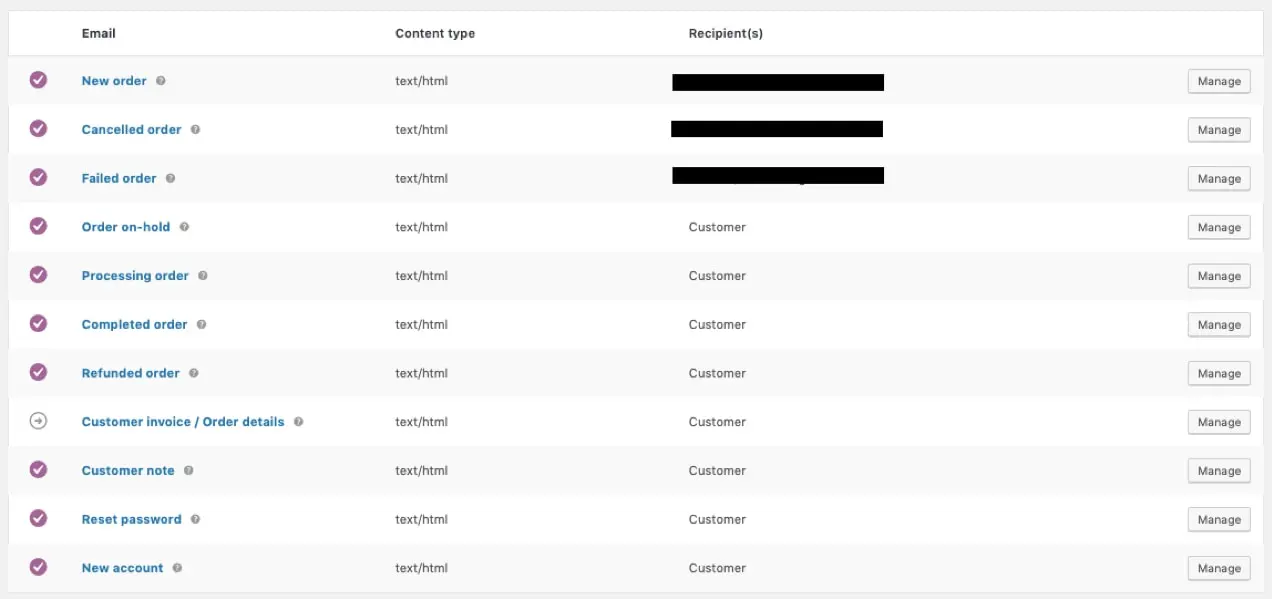
在那裡,您會在頂部找到幾個選項卡。 單擊電子郵件以查看以下模板:
- 新訂單:發送給商店管理員以通知他們有新訂單。
- 取消訂單:發送給商店管理員以通知他們取消的訂單。
- 訂單失敗:發送給商店管理員以通知他們訂單失敗。
- 訂單暫停:如果客戶的訂單被暫停,則向客戶發送詳細信息。
- 訂單處理:完成付款後發送給客戶; 包含訂單詳情。
- 訂單已完成:當客戶的訂單標記為已完成時發送給客戶; 表示訂單已發貨。
- 訂單退款:訂單退款時發送給客戶。
- 客戶發票:發送給客戶; 包含訂單信息和付款鏈接。
- 客戶備註:在儀表板中添加客戶備註時發送。
- 密碼重置:在客戶請求重置密碼後發送給他們。
- 新帳戶:在客戶創建帳戶時發送給他們。

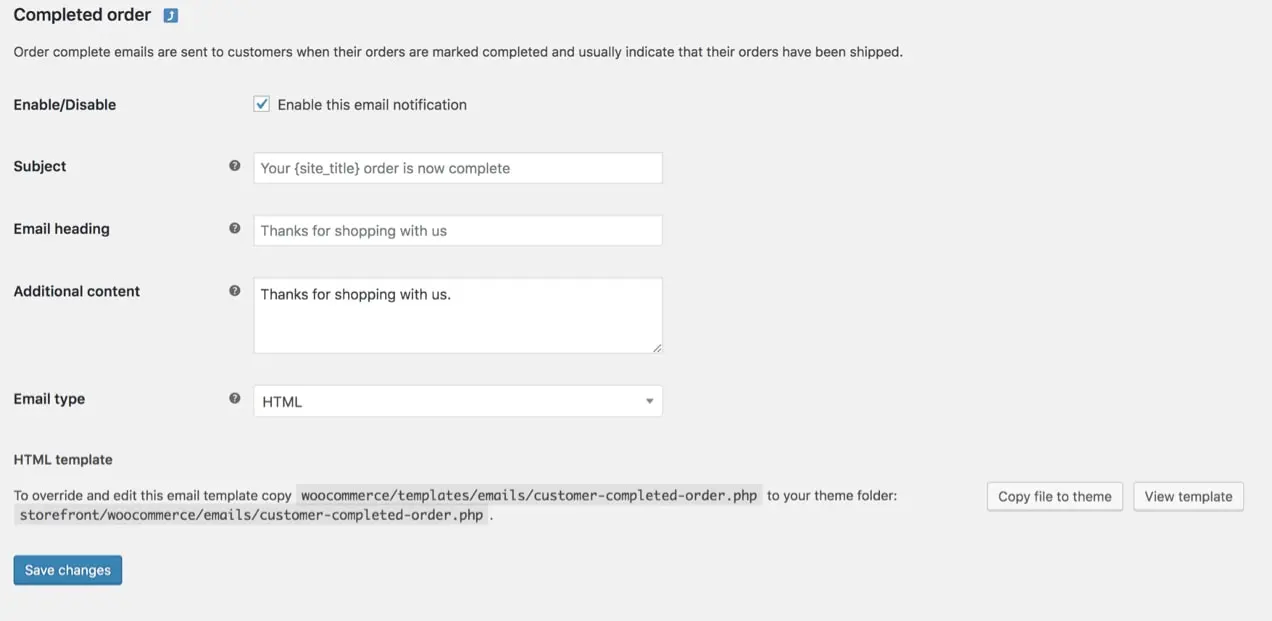
單擊您要編輯的電子郵件模板最右側的管理按鈕。 在那裡,您可以自定義電子郵件主題行、標題、內容和類型。 您還可以使用模板變量(帶有 WooCommerce 跟進擴展)來快速自動填寫信息,例如 {customer_name}、{order_shipping_address} 或 {item_names}。 這些變量使您可以為每個客戶個性化電子郵件。

附加內容字段對於發送給客戶的電子郵件特別有用,例如已完成的訂單電子郵件。 包括一個特別的感謝信可以幫助您的買家感到被欣賞並增加品牌個性。
還可以考慮鏈接到適用於您所有產品的保修信息、退貨政策和其他文檔。 客戶應該能夠在購買後輕鬆訪問他們需要了解的所有信息。
常見的設計定制
如果您在WooCommerce 設置 → 電子郵件中的電子郵件模板列表下方滾動,您將看到全局自定義選項。 請注意,更改這些選項將立即更新您的所有電子郵件模板。
您可以更改您的:
- 標題圖片:您希望顯示在所有電子郵件頂部的圖片。 您可能想在此處使用您的徽標或其他品牌圖形。
- 頁腳文本:每封電子郵件底部的信息。 包括指向您的網站的鏈接和聯繫信息,以便您的客戶輕鬆取得聯繫。
- 基色:用於標題、鏈接和電子郵件標題背景的顏色。
- 背景顏色:用於電子郵件背景的顏色。
- 正文背景顏色:電子郵件內容背景的顏色。
- 正文顏色:所有書面電子郵件內容的顏色。

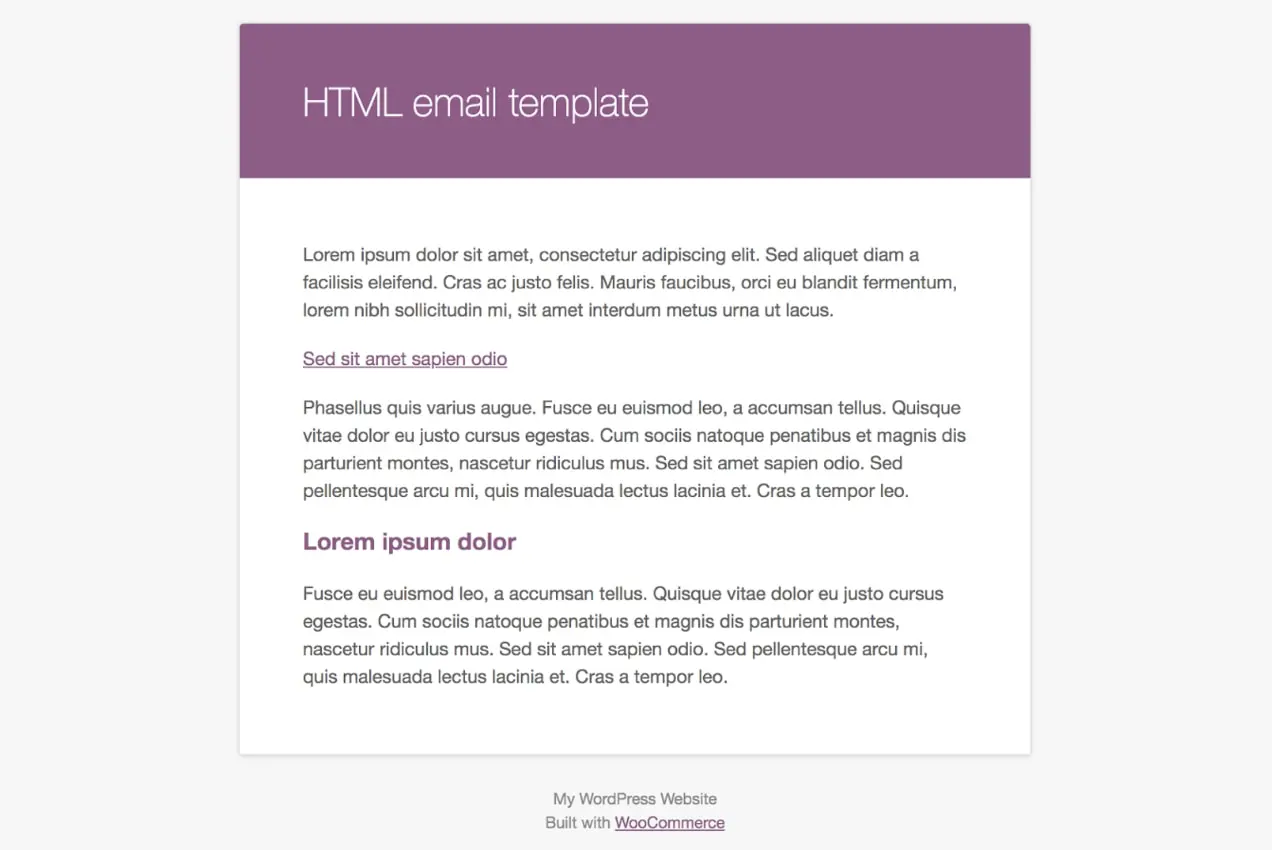
單擊“單擊此處預覽您的電子郵件模板”鏈接以預覽您的電子郵件。
更新顏色和字體等元素以匹配您的網站和品牌,為您的客戶提供更無縫的體驗。 畢竟,如果您的網站使用藍色和黃色配色方案,而您的客戶收到的電子郵件是橙色的,他們可能會感到困惑。 如果購物者知道該期待什麼並對品牌感到滿意,他們就更有可能成為長期忠誠的客戶。
添加產品特定信息
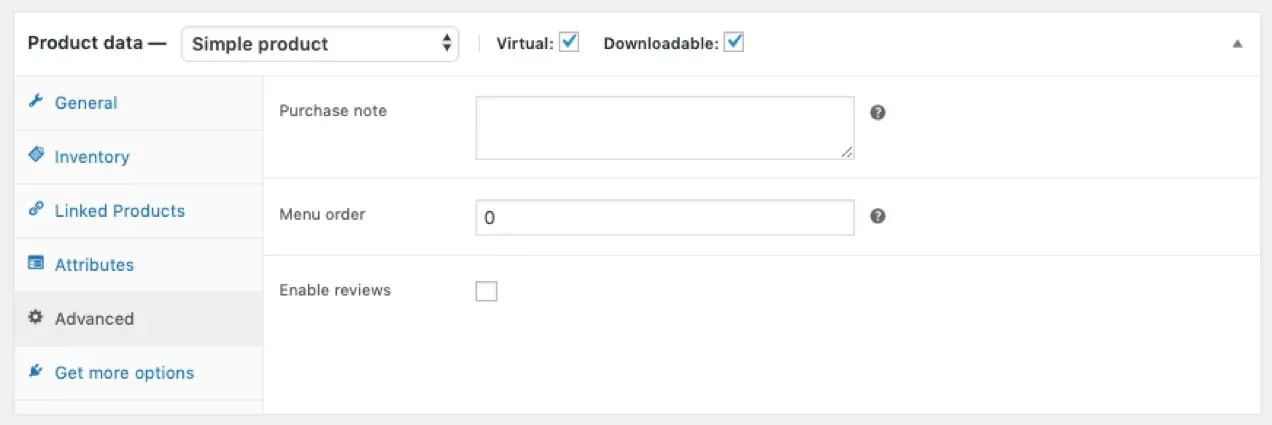
如果您銷售不同類型的產品,您可能希望在客戶電子郵件中包含適用於每種產品的特定信息。 為此,請轉到產品並單擊要更改的產品下的編輯。 向下滾動到 產品數據部分,然後單擊高級。 在那裡,您會看到一個空白框,您可以在其中添加購買備註。

購買說明可以以多種方式使用。 您可以鏈接到 PDF 說明手冊或您的客戶具有特殊訪問權限的頁面。 或者,您可以包含優惠券代碼,以便他們下次購買時享受折扣。 目標是為您的客戶提供盡可能多的有價值的信息,以便他們喜歡您的產品並不斷光顧。
使用 MailPoet 自定義電子郵件
MailPoet 擴展允許您利用 MailPoet 的營銷和定制功能來處理您的交易電子郵件。 首先從 WordPress 儀表板安裝擴展程序,就像安裝任何其他插件一樣。 然後:
- 轉到 WordPress 儀表板中的MailPoet → 設置 → WooCommerce ,選擇使用 MailPoet 自定義您的 WooCommerce 電子郵件並保存您的設置。
- 單擊打開模板編輯器。
現在,您將使用 MailPoet 的拖放編輯器進行您想要的更改。 請注意,您正在編輯的模板控制所有 WooCommerce 電子郵件的外觀和感覺,而不是單獨控制每封電子郵件。 但您可以自由編輯郵件標題上方和下方的區域和主要內容區域(顯示訂單信息等的空間)。 以下是您可以做的幾件事:
- 將您的徽標添加到電子郵件頂部
- 更改顏色以匹配您的品牌
- 包括插圖或其他引人注目的圖像
- 添加鏈接到重要內容、說明手冊、支持論壇或新客戶獨家優惠的按鈕。
- 放置指向您的社交媒體帳戶的鏈接以鼓勵參與

這些更改中的每一個都只需要您將內容拖放到適當的位置 - 就是這樣! 無需編輯模板或編寫代碼。 有關更多信息,請參閱使用 MailPoet 編輯 WooCommerce 電子郵件的指南。
最好的部分是,使用 MailPoet,您還可以利用其他營銷工具。 發送包含更新、折扣或產品推薦的電子郵件通訊。 通過歡迎信息或獨家優惠券與新客戶聯繫。 根據每個人購買的特定產品定制消息傳遞。 向那些將產品添加到購物車而不結帳的人發送廢棄的購物車電子郵件。 天空是極限!
MailPoet 中的受眾細分選項非常強大,可讓您自定義您的電子郵件,使其高度相關。 以下是您可以使用的一些細分選項:
- 打開的電子郵件數量
- 是否有人點擊了特定鏈接(或任何鏈接)
- 訂閱日期
- 訂單數量
- 是否有人購買了特定產品
- 是否有人在特定類別中購買
- 總花費
- 客戶國家
- 某人是否有有效訂閱
您也不必擔心電子郵件的送達率——MailPoet 的送達率高達 99%,因此您可以放心,您的交易電子郵件將到達客戶的收件箱。
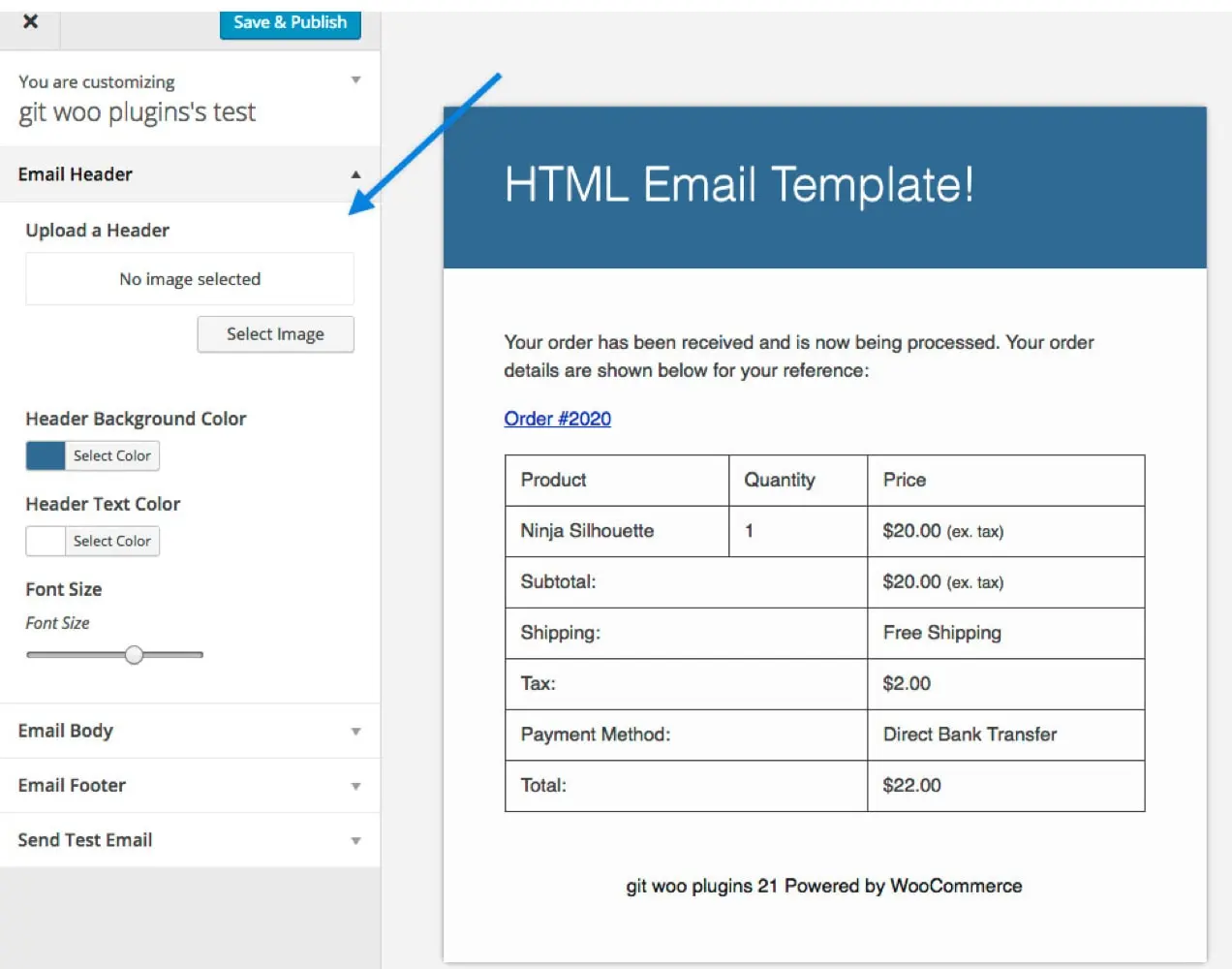
使用 WooCommerce 電子郵件定制器編輯電子郵件
WooCommerce 電子郵件定制器擴展允許您更好地控制您的電子郵件。 使用 WordPress 定制器,您可以更改電子郵件標題、正文和頁腳中的圖像和顏色。 這是一種無需任何代碼即可進行基本更改的超級簡單方法。


您可以在實時編輯器中預覽您的更改,但請記住,此擴展程序自定義您的電子郵件設計,而不是文本或內容。
使用 Mailchimp 自定義電子郵件
有時您可能希望對交易電子郵件進行更廣泛的更改。 用於 WooCommerce 擴展的 Mailchimp 是一種無需接觸任何代碼即可完成此操作的方法。 此外,您可以在一個地方管理所有電子郵件營銷工作和交易電子郵件!
要為 WooCommerce 擴展設置 Mailchimp:
- 導航到 WooCommerce 市場並下載 Mailchimp for WooCommerce 擴展。
- 在 WordPress 儀表板的左側,單擊Plugins → Add New 。
- 選擇上傳插件 → 選擇文件並添加您從 WooCommerce 市場下載的 ZIP 文件。
- 單擊激活插件。
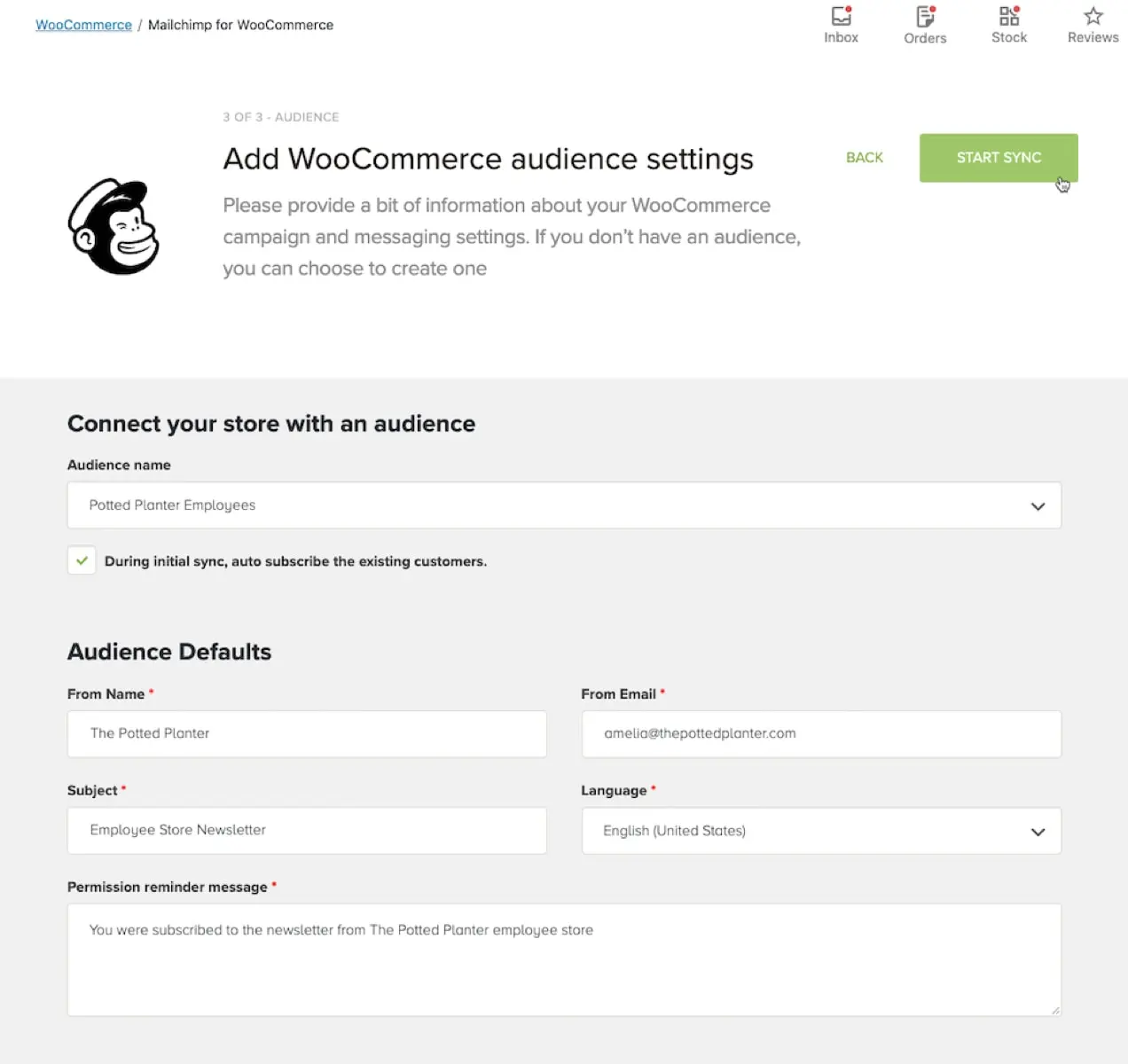
然後,您將被重定向到“設置”頁面,您可以在其中將您的商店與 Mailchimp 同步並設置選項。 Mailchimp 提供了一個完整的教程,可以幫助您入門。

設置 Mailchimp for WooCommerce 後,您將能夠:
- 自定義訂單通知以適合您的品牌顏色、字體等。
- 將推薦產品添加到交易電子郵件中。
- 設置廢棄的購物車電子郵件。
- 根據購買歷史和頻率跟踪和細分客戶。
Mailchimp 受眾細分是發送定制電子郵件的最有價值的方法之一。 您可以根據訂單總額、終生消費金額、購買日期等對受眾進行細分。 這是根據客戶已經購買的確切產品或他們在您的網站上採取的其他操作來鼓勵額外購買的好方法。
您還可以在電子郵件中添加促銷代碼塊。 這通過以優惠券代碼的形式提供激勵來鼓勵重複購買。 包含此內容的最佳位置是在交付後的電子郵件中,因為客戶已經有機會試用您的產品。 如果您發送得太早,他們可能會因為無法在最初購買時使用它而感到惱火。
為什麼這麼有效? 假設您的客戶收到他們的訂單,打開它並且很興奮。 他們使用了幾天,它就像他們想要的那樣工作。 然後,他們打開他們的電子郵件,並在下次購買時獲得折扣或免費送貨。 由於您的產品已經成為首選,他們更有可能為自己訂購另一種產品或購買一種作為禮物。
您可以通過多種方式使用 Mailchimp 自定義您的電子郵件並使其盡可能有效。 了解有關選項的更多信息。
使用代碼創建自定義模板
如果您是開發人員或喜歡編輯 PHP 文件,WooCommerce 會提供您更改交易電子郵件模板所需的一切。
在 WordPress 儀表板的左側菜單中,選擇WooCommerce →設置。 然後, 單擊頂部的電子郵件選項卡。 找到您要自定義的電子郵件,然後單擊最右側的“管理”按鈕。 在該頁面的底部,有一條說明告訴您哪個 PHP 模板與該電子郵件相關聯。
每封交易電子郵件都由模板組合組成。 與此處列出的其他方法相比,這使您可以更好地控制自定義。
例如,如果您只想編輯電子郵件標題,則只需對 email-header.php 文件進行編輯。 對於頁腳的更改,您將使用 email-footer.php。 要編輯特定的電子郵件模板,例如客戶發票,您需要更改 customer-invoice.php。
假設您要更新電子郵件中包含的任何鏈接的顏色:
- 將 wp-content/plugins/woocommerce/templates/emails/email-styles.php 中的文件複製到您商店的子主題中。 請注意,如果您自定義父主題而不是子主題,則任何更改都將被主題更新覆蓋。
- 在復制的文件中找到“鏈接”類。
- 編輯代碼以更改鏈接顏色。
.link { color: #a4bf9a; }您可以進行無窮無盡的自定義。 要了解有關 WooCommerce 電子郵件模板結構的更多信息,請查看模板結構文檔。
WooCommerce 鉤子
WooCommerce 鉤子是向電子郵件佈局添加內容的好方法。 請記住,掛鉤將允許您添加內容但不能修改現有文本。 要修改文本,請參閱上面有關自定義模板的部分。
將下面的代碼片段添加到您的子主題的 functions.php 文件中。 您使用的鉤子取決於您要添加的內容以及要放置內容的位置。
標題下方:
要在標題下方添加內容,請使用woocommerce_email_header( $email_heading, $email )掛鉤:
<?php add_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 ); function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>"; }表後:
要在訂單表下方添加內容,請使用woocommerce_email_after_order_table ($order, $sent_to_admin, $plain_text, $email)掛鉤:
<?php add_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 ); function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p>Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>"; }頁腳上方:
要在頁腳上方添加內容,請使用woocommerce_email_footer($email)掛鉤:
<?php add_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 ); function mm_email_footer( $email ) { ?> <p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %s', 'woocommerce' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p> <?php }注意:這些掛鉤和自定義選項與您正在使用的主題緊密相關,因為 functions.php 文件位於主題文件中。 如果您更改主題,則必須將修改後的模板文件或掛鉤移動到新主題。
有關更多信息,請閱讀我們的 WooCommerce Hooks 文檔。
開始自定義您的電子郵件
自定義電子郵件的設計和內容有助於您更成功地向買家更新訂單進度、提升品牌知名度並鼓勵重複銷售。 無論您擁有何種級別的編碼經驗,WooCommerce 都提供了多種方式來進行您需要的更改。
您如何定制交易電子郵件以增加銷售額? 讓我們在評論中知道。
