如何在 WordPress 中自訂標題(外掛程式 + 自訂程式碼)
已發表: 2017-04-21您網站的安全性和速度是需要關注的關鍵領域。 然而,給訪客留下積極印象的另一種方法是改進他們登陸您的網站時首先看到的元素之一 - 您的標題。

如果您希望您的網站脫穎而出,了解如何建立自己的 WordPress 自訂標頭會有所幫助。 有各種各樣的 WordPress 教程,但很少有人只專注於編輯這個重要元素。 幸運的是,您可以使用多種方法來實現此目標。
在這篇文章中,我們將解釋 WordPress 中的標頭是什麼、在哪裡可以找到它,以及如何使用和不使用外掛程式建立 WordPress 自訂標頭。 最後,我們將討論一些最佳實踐並回答常見問題 (FAQ)。 讓我們開始吧!
在本文中
- WordPress 中的標題是什麼?
- WordPress 中的標題在哪裡?
- 如何在 WordPress 中自訂標頭(3 種方法)
- 使用定制器
- 編輯您的主題代碼
- 安裝 WordPress 標頭插件
- 自訂 WordPress 標頭最佳實踐
- 關於 WordPress 自訂標頭的常見問題 (FAQ)
- 包起來
WordPress 中的標題是什麼?
WordPress 網站的標題是出現在每個頁面和貼文上的通用元素。 以我們的 WP Buffs 網站為例,標題是位於該頁面頂部的橘色欄,以及其中包含的所有功能:

考慮到標題的顯著位置,它通常是訪客對網站的第一印象。 這也是關鍵訊息和號召性用語 (CTA) 所在的地方。 例如,在上面的範例中,您可能會注意到我們的標誌、關鍵選單連結和「預訂通話」按鈕。
無論您的網站是部落格、線上商店、作品集還是其他網站,您的 WordPress 標頭都非常重要。 許多主題都附帶一些功能,使您能夠將自己的樣式、文字或圖像添加到標頭,這稱為 WordPress 自訂標頭。
WordPress 中的標題在哪裡?
當然,頁首位於網站的頂部(前端),而 WordPress 頁腳則是顯示在底部的部分。 然而,如果您不熟悉 WordPress ,在後端尋找頭檔可能會令人困惑。
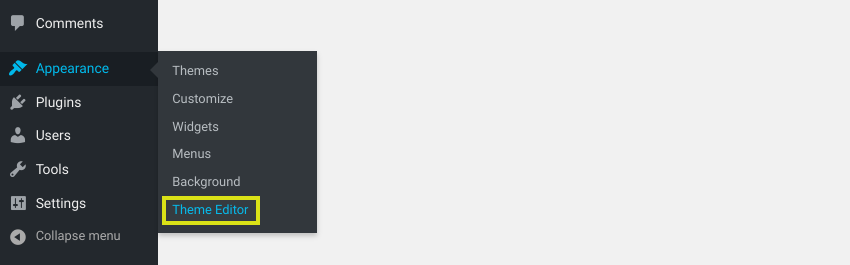
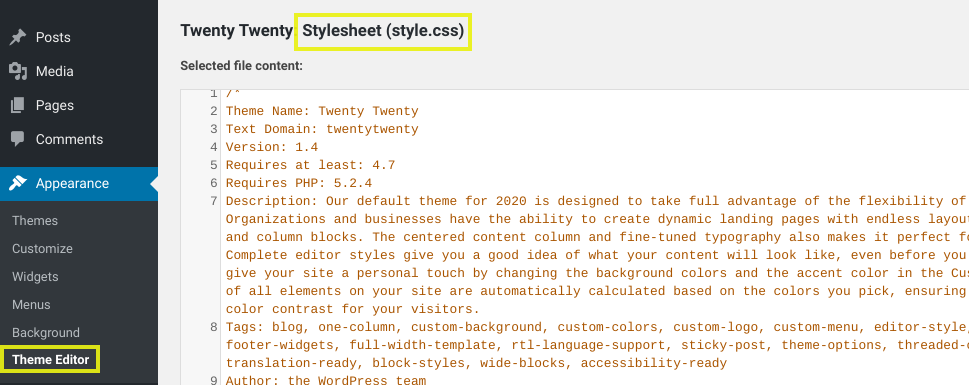
它還取決於您使用的主題。 例如,您通常可以透過導覽至「外觀」>「主題編輯器」來找到包含 WordPress 標頭的檔案:

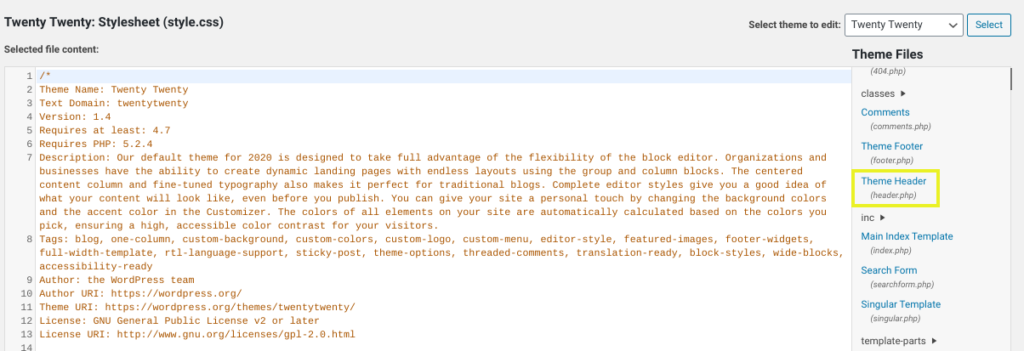
在這裡,您將看到構成主題的所有文件。 標頭函數包含在header.php檔案中,而其樣式和外觀的程式碼位於style.css檔案中:

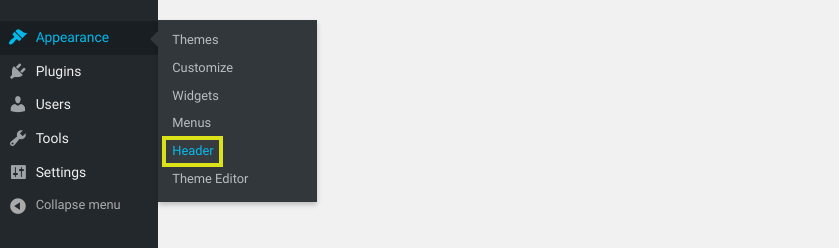
但是,對於其他一些主題,例如“二十十七”,您可以透過從 WordPress 儀表板導航到“外觀”>“標題”來找到標題:

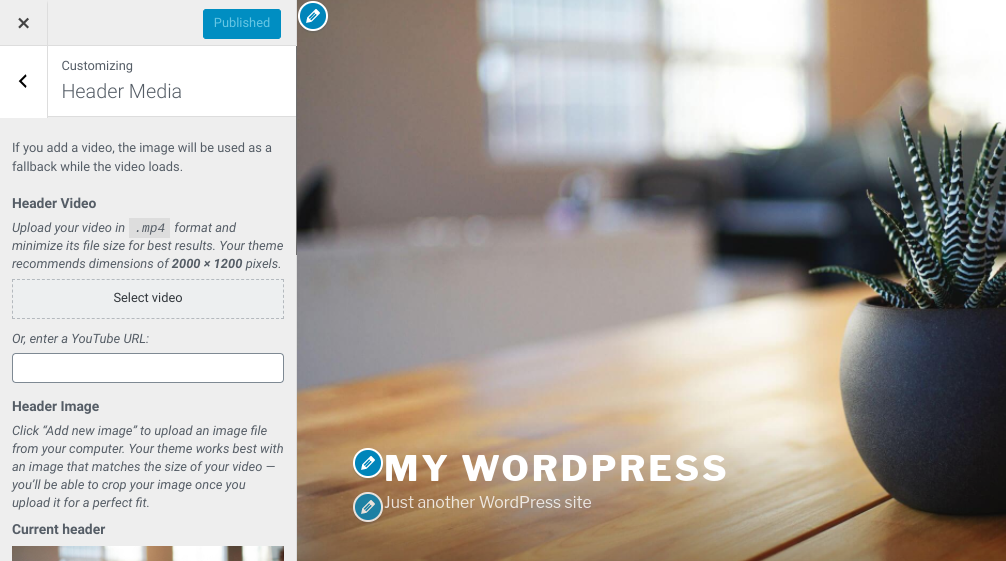
這將帶您進入 WordPress 定制器,您可以在其中找到用於更改 WordPress 標題媒體的專用部分:

存取或編輯 WordPress 標頭的最佳方式因幾個因素而異。 更具體地說,它將基於您的經驗水平、您想要進行的更改以及您正在使用的主題。
如何在 WordPress 中自訂標頭(3 種方法)
現在您對 WordPress 標頭有了更多了解,是時候探索自訂標頭的各種選項了。 讓我們來看看三種方法:
- 使用定制器
- 編輯您的主題代碼
- 安裝 WordPress 標頭插件
1.使用定制器
正如我們剛才提到的,個人化 WordPress 標頭的方法之一是使用 WordPress 定制器。 根據您的主題,您可以透過前往外觀 > 標題來執行此操作。
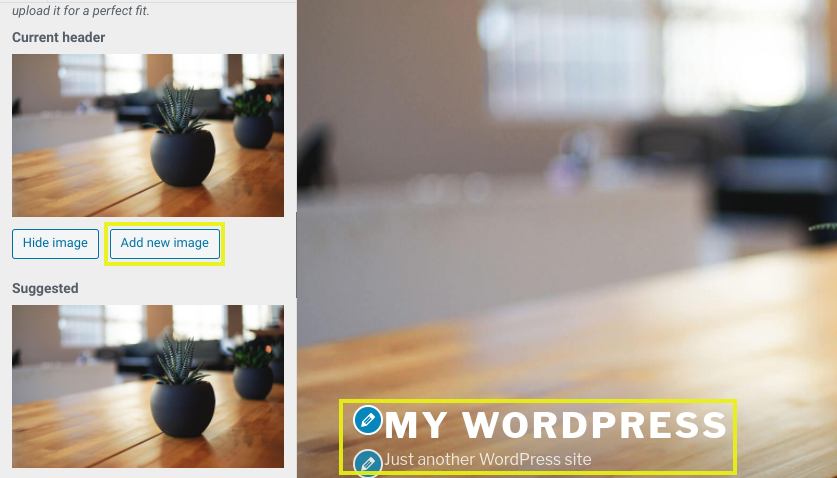
但是,對於大多數主題,您可以透過導航到“外觀”>“自訂”來存取它。 在定制器中,您可以切換標題圖像,以及編輯網站標題和標語(注意:在某些主題中,這些元素將位於「網站標識」標籤中):

使用定制器的好處是,如果您不想,則無需觸及任何代碼。 您也可以在右側的即時預覽面板中看到所做的變更。
2. 編輯主題的程式碼
自訂 WordPress 標頭的另一個選項是直接編輯主題檔案的程式碼。 這提供了對定制的更多控制,但顯然需要一些編碼知識。 在開始之前,創建一個子主題是明智的做法。
若要編輯標題的程式碼,請導覽至外觀 > 主題編輯器,然後開啟style.css檔案:

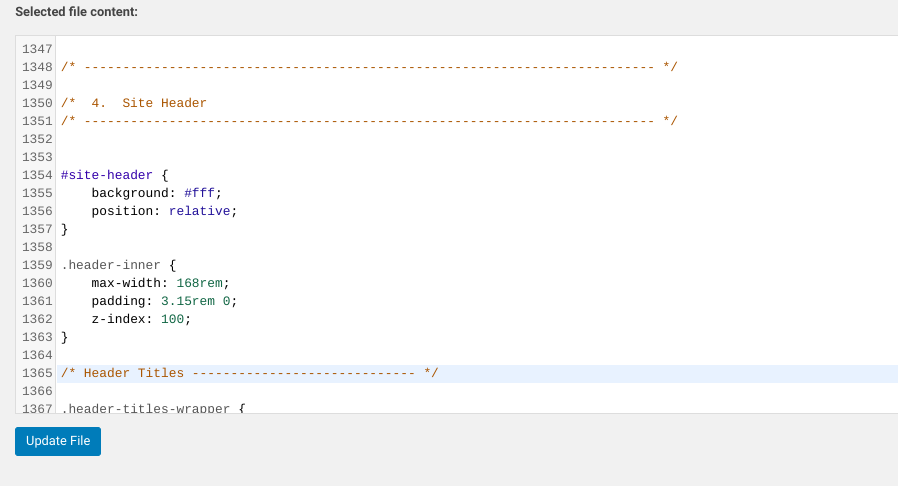
您可以在此文件的網站標頭部分中新增或刪除程式碼:


您可以使用的命令包括但不限於:
- 字體:斜體; 此程式碼將字體樣式變更為斜體。
- 背景不透明度:.5; 這會改變背景的不透明度(0 表示完全透明,1 表示完全不透明)。
- 字體大小:20px; 使用它來修改標題文字的字體大小(將 px 變更為您喜歡的任何值)。
- 內邊距:20px; 您可以使用它來更改標題周圍的填充或空間(將 20 更改為您喜歡的任何值)。
- 邊框:20px; 這會在標題周圍創建一個邊框。
- 邊框顏色:白色; 這會將邊框顏色變更為白色(您也可以使用十六進位顏色)。
- 行高:20px; 使用它來設定間距以匹配您的字體大小,如果您使用較大的字體並且它在換行符上重疊,這會很有用。
如果您的新程式碼不起作用,請嘗試在命令末尾添加!important ,如padding-left: 0 !important; 。 如果這仍然不起作用,您的標頭可能沒有命名為“header” 。
有些 WordPress 主題使用「標頭」、「內嵌標題」或其他標籤。
如果您認為有必要,您也可以更改header.php檔案。 然而,這段程式碼處理的是函數而不是樣式。 由於大多數想要自訂標頭的人對更新網站的外觀比幕後發生的事情更感興趣,因此您可能會將大部分注意力集中在其 CSS 上。
3. 安裝 WordPress 自訂標頭插件
自訂 WordPress 標頭的一種更簡單的方法是使用外掛程式。 如果您不習慣直接編輯網站的文件,建議您使用此方法。
有一些可用的工具,取決於您的經驗水平和您想要進行的編輯。 插入頁首和頁尾是一個免費且受歡迎的插件:

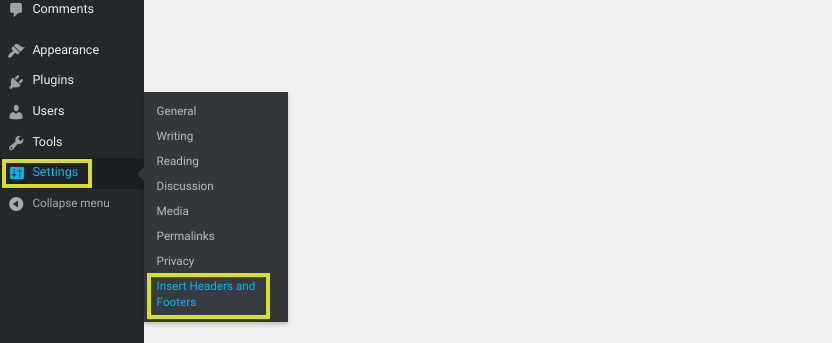
在您的網站上啟動它後,您可以在「設定」>「插入頁首和頁尾」下找到它:

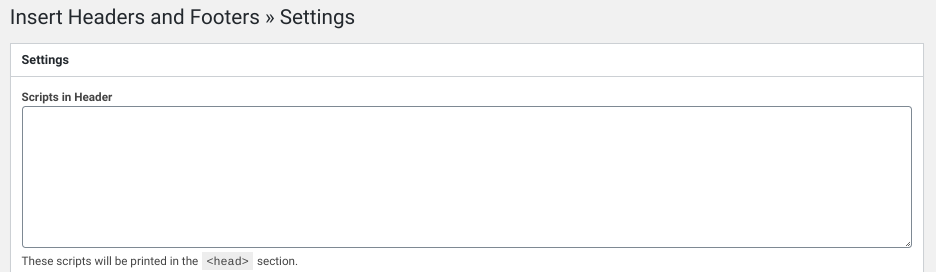
接下來,在標頭部分中,您可以為要在標頭中新增或刪除的任何內容新增程式碼:

您在此處放置的腳本將自動新增至您的 WordPress 網站的「head」標籤。 完成後,按一下“儲存變更”按鈕。
另一種選擇是使用高級自訂標頭 WordPress 插件,例如 Popping Sidebars & Widgets:

該外掛程式可讓您建立小部件(文字、表單、社交媒體圖示等),您可以將其添加到標題中。 如果您希望完全避免使用程式碼,那麼此解決方案可能是理想的選擇。 它還使您能夠自訂側邊欄和頁腳區域。
要開始使用 Popping Sidebars & Widgets 插件,您可以在 OTWthemes 網站上預覽演示。 如果您想在購買高級外掛程式之前進行測試,您也可以註冊免費試用。
自訂 WordPress 標頭最佳實踐
一旦您知道如何自訂 WordPress 標頭,您就需要弄清楚您想要使用的設計。 為了充分利用它,您可以遵循一些最佳實踐和提示:
- 嘗試使用插圖。 平淡無奇的庫存照片可能會沉悶無趣。 它們甚至可能使您的網站看起來普通且不可靠。 因此,您可能需要考慮使用插圖為標題注入一些創意並使其脫穎而出。
- 選擇適合您品牌的圖像。 選擇圖像和徽標時,請使用與您或您的業務相關的圖像和徽標。 一致性是品牌塑造的關鍵。 當然,花很漂亮,但如果你不是花匠,它們可能會產生誤導。
- 盡可能使用您自己的圖像。 如果可能的話,合併您自己的定製作品和圖像。 對於藝術家、設計師和攝影師來說,這是理所當然的。 然而,即使是建築商、工業公司和其他視覺驅動程度較低的企業也可以展示自己的產品之一的圖像。
如果您正在尋找如何自訂 WordPress 標頭的想法,從其他網站汲取一些靈感可能會有所幫助。 我們建議您查看這 14 個藝術 WordPress 標題設計。
關於 WordPress 自訂標頭的常見問題
希望此時您已經充分掌握瞭如何編輯或建立 WordPress 自訂標頭。 但是,我們仍然收到一些常見問題解答,我們希望在此予以解決。
許多 WordPress 主題僅允許您從定制器修改網站標題和標語。 但是,如果您想為 WordPress 自訂標頭添加更多文本,可以透過編輯header.php檔案來實現。
例如,您可以將以下程式碼新增到您的文件中,這將向您的 WordPress 標頭添加一個文字方塊:
<div class="自訂標題">
<div class="custom-header-media">
<?php the_custom_header_markup(); ?>
</div>
<div class="custom_textbox">
<div class="custom_textbox_content"><p>您可以在此放置標題文字。
</div>
正如我們在本文中討論的,您可以透過主題編輯器直接從儀表板編輯header.php檔案。 如果您想在不編輯主題文件的情況下添加文本,可以使用插件,例如插入頁眉和頁腳或彈出側邊欄和小部件(我們之前介紹過)。
WordPress 中的許多預設主題可讓您透過自訂器上傳自己的 WordPress 標題圖片。 但是,如果您的主題不提供此選項,或者您想為每個網頁使用不同的標題圖像,您也可以使用插件,例如 Unique Headers 或 WP Header Images。
這些外掛程式使您能夠將自己的 WordPress 自訂標題圖像新增至每個網頁。 他們還可以為部落格文章、自訂文章類型甚至 WooCommerce 產品添加自訂標題圖像。
包起來
雖然沒有兩個 WordPress 標頭應該是相同的,但它們都有相似的用途。 有效的標題向訪客展示您網站的內容,並留下正面的第一印象。 這就是為什麼我們建議您自訂適合您的特定目標和品牌的原因。
正如我們在這篇文章中討論的,您可以使用三種主要方法來建立 WordPress 自訂標頭:
- 使用定制器,這是一個適合初學者的選項,不需要任何編碼。
- 編輯 WordPress 主題的標頭程式碼,這提供了更多控制,但需要 CSS 和 PHP 技能。
- 安裝WordPress 標頭插件,例如插入頁首和頁尾、彈出側邊欄和小部件或 WP 標頭圖像。
自訂 WordPress 標頭有助於提高其外觀和可用性。 然而,您擁有的網站越多,這就會變得越乏味。 在 WP Buffs,我們提供護理計劃和白標解決方案,可以使網站管理、維護和客製化變得更加容易。 今天就來看看吧!
想提供回饋或加入對話嗎? 在 Twitter 上新增您的評論。
