如何自定義受密碼保護的頁面
已發表: 2019-02-05如何自定義密碼保護頁面
密碼保護 WordPress 中的頁面和帖子的功能是一項有用的功能。 您可以將頁面設置為僅對某些用戶可用,或者在營銷電子郵件中共享高級內容的密碼,作為加入郵件列表的額外激勵。 用戶案例僅受您的想像力限制。 不幸的是,這並不是一個在主題/設計部門得到很多喜愛的功能。 在這篇文章中,我們將向您展示如何使用一些簡單的 CSS 來確保您的受密碼保護的頁面與您品牌的其他部分相匹配。
如果您打算使用本教程對您的網站進行更改,那麼請確保您熟悉添加自定義 CSS 的位置。 在這篇文章的後面,我們將學習如何自定義 WordPress 循環,以從我們不希望它們出現的地方刪除受密碼保護的頁面。 如果您使用 Divi,則需要設置子主題或功能插件來運行該代碼。
為默認帖子和頁面設計
密碼保護功能在使用標準編輯器構建的頁面和帖子上的處理方式與使用 Divi 構建的內容略有不同。 在大多數情況下,這並沒有太大改變我們的方法。 這只是意味著要繼續本教程的這一部分,請確保您將 CSS 應用於使用默認“Gutenberg”編輯器而不是 Divi 構建的受密碼保護的頁面或帖子。

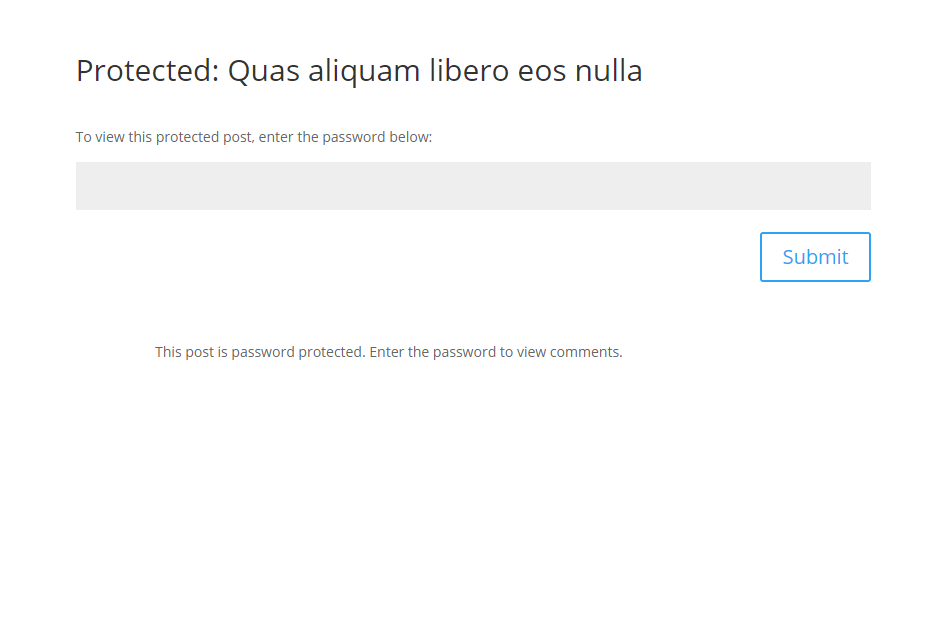
所以讓我們看一下默認樣式。 我們有一個標題、一個提示我們輸入密碼的段落、一個密碼輸入字段和一個提交按鈕。 我們還有一行文字要求我們輸入密碼以查看評論,但僅限於帖子。 為什麼? 因為帖子評論的來源與帖子內容不同,所以 WordPress 正在檢查我們是否有權查看帖子,當我們沒有權限時,它會輸出這個奇怪的行而不是標準的評論模板,我們要去擺脫它。

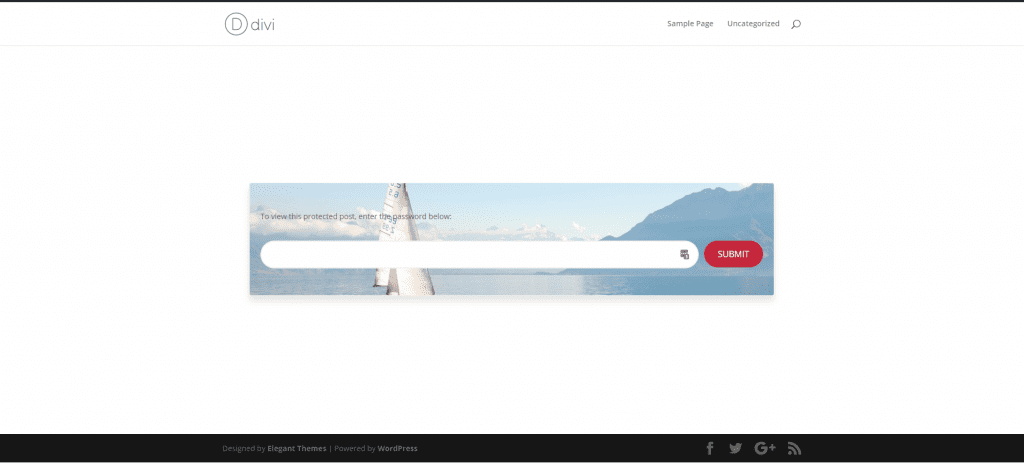
這是我們應用 CSS 後的外觀。 如果你只想要代碼,你可以向下滾動並抓住它。 如果您想了解我們如何設計以這種方式保護的密碼,請繼續閱讀。
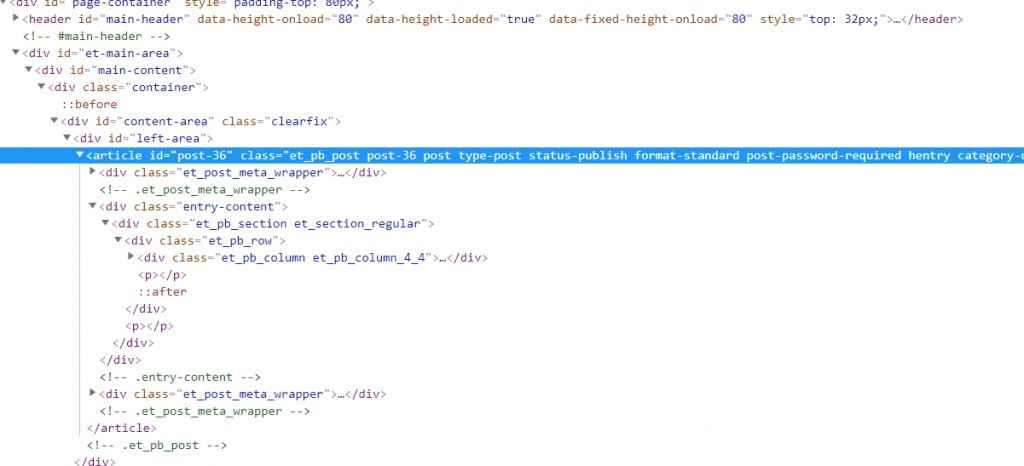
我們可以通過右鍵單擊受密碼保護的內容塊並檢查它們來查看我們想要設置樣式的所有元素。

在這裡,我們可以看到我們想要設置樣式的所有內容都發生在具有“密碼後保護”類的 <article> 元素中。 我們知道我們需要設置樣式的所有東西都是這個元素的子元素,所以我們可以在構建 CSS 選擇器時首先使用這個類,以確保我們不會意外地過度使用我們的樣式。 您可以在此處了解有關CSS 選擇器如何工作的更多信息。
CSS
.post-password-required { /* 我們的父項 */
邊框:1px 實心#f1f1f1;
盒子陰影:0 10px 20px rgba(0,0,0,0.10); /* 材質樣式陰影 */
填充:50px 20px;
邊框半徑:4px; /* 圓角邊緣 */
背景圖片: url('/wp-content/uploads/2019/02/background-image.jpg'); /* 在此處上傳您自己的圖像並複制路徑 */
背景尺寸:封面;
背景位置:中心;
}
.post-password-required .et_pb_section {
背景顏色:透明; /* 默認為白色 */
}
.post-password-required .et_pb_button {
背景顏色:#C5283D;
邊框:無;
顏色:#fff;
文本轉換:大寫;
字體大小:16px;
寬度:110px;
邊距頂部:-14px;
高度:50px;
邊框半徑:32px; /* 圓形按鈕 */
過渡:.6s 緩解一切; /* 懸停時顏色變化速度 */
}
.post-password-required .et_pb_button:hover {
背景顏色:#481D24;
}
.post-password-required .et_pb_button:after {
顯示:無;
}
.post-password-required .et_password_protected_form p 輸入 {
寬度:計算(100% - 120px);
向左飄浮;
邊框半徑:32px;
背景顏色:#fff;
邊框:2px 實心#f1f1f1;
過渡:.6s 緩解一切;
}
.post-password-required .et_password_protected_form p 輸入:focus {
邊框:2px 實心#481D24; /* 打字時粗輪廓 */
}
.single-post .post-password-required .et_post_meta_wrapper:last-child {
顯示:無; /* 刪除奇怪的評論文本 */
}
.post-password-required .entry-title:before {
內容:“\7e”; /* 設置掛鎖圖標 */
字體系列:'etModules'; /* 設置圖標字體 */
右邊距:10px;
}
.et_password_protected_form > p {
邊距底部:20px;
}
.page #main-content .post-password-required, .post #main-content .post-password-required {
最大寬度:980px;
寬度:90%;
邊距:13vw 汽車;
}
該代碼自始至終都有註釋,因此您可以確切地看到它的作用。 您會看到我們使用 :before 偽類將掛鎖圖標添加到標題。 我們還設置了關於查看評論的路線,不再顯示在受保護的帖子上。
我們需要做的下一件事是確保這在使用 Divi Builder 構建的受保護頁面上看起來不錯。
自定義受密碼保護的 Divi 頁面和帖子
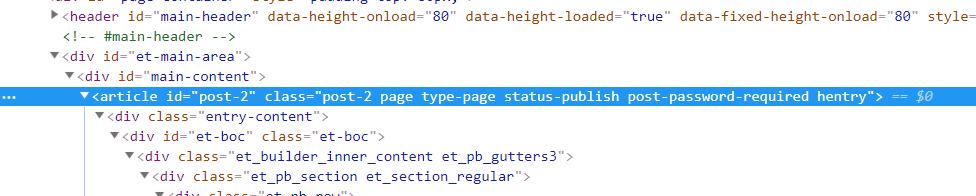
當我們使用默認編輯器時,我們前面提到的 <article> 元素出現在左側區域的 div 元素中,該元素已經具有寬度、填充和邊距樣式屬性。 這意味著我們的受密碼保護的盒子看起來很不錯。 使用 Divi Builder 時,<article> 標記直接添加到 main-content div 內,該 div 設置為全寬且樣式最少,因為它需要 Divi 佈局,而不是密碼表單。

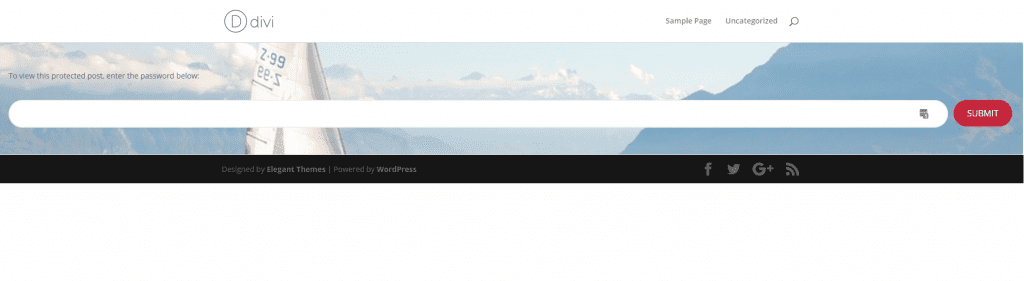
由於我們的表單是頁面上唯一的東西,它看起來像這樣......

不理想。 我們的樣式仍在應用中,但是將我們的小樣式部分夾在頁眉和頁腳之間看起來很奇怪。 我們需要做的是給它一些空間。 我們將使用邊距和固定的最大寬度來做到這一點。 由於#main-content ID 僅用於 Divi 支持的頁面,我們可以在選擇器前面添加它,以確保它只影響我們想要的頁面。
.page #main-content .post-password-required , .post #main-content .post-password-required { 最大寬度: 980px ; 寬度: 90% ; 邊距: 10vw汽車; }

這樣更好。
從檔案和側邊欄中刪除受密碼保護的頁面
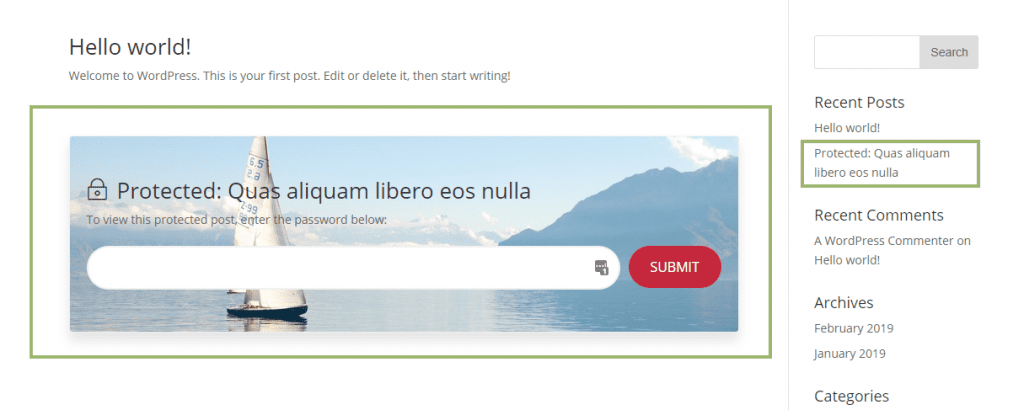
我們受密碼保護的頁面和帖子現在看起來不錯。 但是,您可能仍希望更改的一件事是,受密碼保護的頁面仍顯示在存檔和類別頁面以及側邊欄和其他位置的帖子列表中。

這是因為,默認情況下,它們仍被拉入 WP 循環。 如果您使用受保護頁面的方式不希望它們以這種方式顯示,那麼我們可以使用 WordPress 的“posts_where”過濾器來刪除它們。
將以下內容添加到功能插件或您的子主題的 php 文件中。 編輯 PHP 時要小心,因為任何錯誤都會使您的網站出現白屏。 確保您事先在開發環境中測試編輯。
函數 remove_ppp_filter( $where = '' ) { // 只對管理員和有權編輯私人帖子的人可見... if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) { $where .= " AND post_password = ''"; } 返回$哪裡; } add_filter('posts_where', 'remove_ppp_filter');
具有編輯或管理員權限的人仍然可以看到受保護的帖子,但會在前端向網站訪問者刪除。
希望這篇文章能讓您了解如何改進密碼保護頁面的設計,無論您是使用 Divi 還是默認的 Gutenberg 編輯器來構建您的內容。 如果您對上述任何說明有任何疑問,請務必在評論中告訴我們。
