如何在 WooCommerce 中自定義產品類別頁面
已發表: 2022-03-21想知道如何在 WooCommerce 中自定義產品類別頁面?
類別頁面對於任何 WooCommerce 商店都是必不可少的,因為它們可以幫助潛在客戶在購買前研究產品。 然而,如果您的產品類別頁面不准確,它們可能會導致購物者離開您的網站,從而失去潛在客戶和收入。
本文將向您展示如何自定義和顯示 WooCommerce 產品類別頁面以改善用戶體驗和銷售。
為什麼要自定義 WooCommerce 產品類別頁面?
自定義您的 WooCommerce 類別頁面有幾個原因:
- 促進銷售:大約 70% 的銷售額來自類別頁面,這意味著它們直接有助於您的業務成功。 創建適合購物者需求的自定義類別頁面可以帶來高轉化率。
- 改善 SEO:優化類別頁面可以幫助提高您在搜索結果中的排名。 由於許多在線商店在類別頁面上的內容很少,因此這是優化受眾正在搜索的關鍵字的產品類別和子類別的理想機會。
- 吸引註意力:搜索引擎通常會將用戶帶到產品類別頁面而不是商店頁面,因為它們專注於特定結果。 您可以使用用戶生成的內容、更好的產品圖片和評論來自定義這些頁面,以吸引註意力並說服購物者結賬。
最後,在 WooCommerce 中自定義產品類別頁面可以幫助您更好地為購物者服務、提高搜索引擎排名並提高您的銷售額。
在我們向您展示如何自定義您的類別頁面之前,讓我們看看如何將它們添加到您的 WooCommerce 商店。
如何在 WooCommerce 中添加產品類別
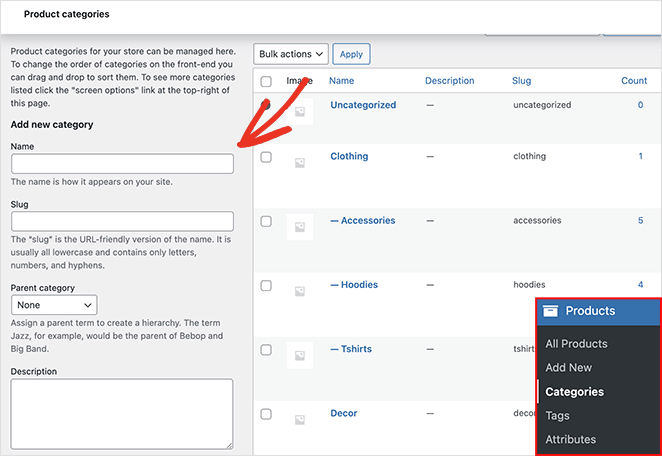
在 WooCommerce 中添加產品類別頁面非常簡單。 從您的 WordPress 儀表板轉到產品 » 類別,您將看到幾個輸入字段。

您可以根據需要添加任意數量的類別,但請記住輸入以下信息,以便更輕鬆地在產品頁面上顯示類別數據:
- 姓名
- 分類蛞蝓
- 父類
- 描述
- 顯示類型
- 縮略圖
將類別添加到您的在線商店後,您就可以創建和自定義類別頁面了。
首先,我們將向您展示如何使用 SeedProd 在 WooCommerce 中創建自定義產品類別頁面。 之後,我們將分享幾種在 WooCommerce 中顯示產品類別的方法。
- 如何在 WooCommerce 中添加產品類別
- 如何在 WooCommerce 中自定義產品類別頁面
- 如何在 WooCommerce 中顯示產品類別
如何在 WooCommerce 中自定義產品類別頁面
儘管 WooCommerce 包含許多顯示產品類別的方法,但如果沒有第三方工具和 WordPress 插件,定制它們並不容易。 更重要的是,其中許多工具很難使用,並且會增加網站的膨脹速度,從而減慢速度。
這就是為什麼我們總是建議使用 SeedProd 來定制您的 WooCommerce 商店。

SeedProd 是 WordPress 的最佳網站構建器。 擁有超過 100 萬次活動安裝,這是無需代碼即可創建自定義 WordPress 主題、佈局和登錄頁面的最簡單方法。
它還快速、輕巧且完全支持 WooCommerce,允許您使用其簡單的拖放構建器創建整個在線商店。
按照以下步驟使用 SeedProd 創建自定義類別頁面。
第 1 步。安裝並激活 SeedProd 網站構建器
第一步是下載 SeedProd 網站構建器。
注意:有免費版本的 SeedProd 可用,但我們將 SeedProd Pro 用於 WooCommerce 功能。
接下來,在您的 WordPress 網站上安裝並激活插件 .zip 文件。 如果您在此步驟中需要幫助,可以按照這些說明安裝 WordPress 插件。
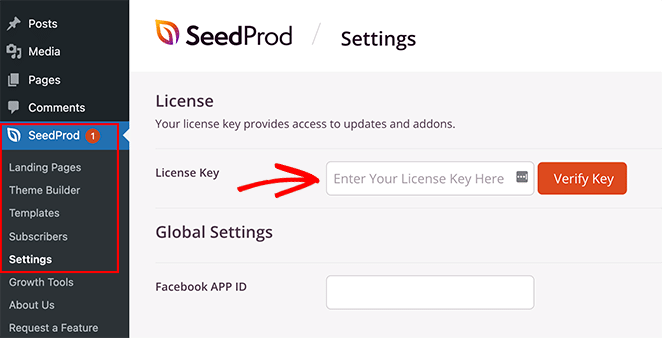
安裝並激活 SeedProd 後,轉到SeedProd » 設置並粘貼您的許可證密鑰。

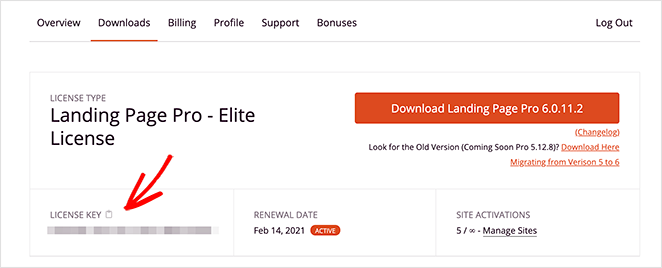
您可以通過登錄 SeedProd 網站並從“下載”選項卡中復制來找到您的許可證密鑰。

單擊驗證密鑰按鈕; 然後您就可以設置自定義 WooCommerce 類別頁面了。
第 2 步。創建 WooCommerce 主題
SeedProd 允許您以 2 種方式創建自定義 WooCommerce 頁面:
- 主題生成器– 主題生成器會覆蓋您當前的主題,並允許您使用其可視化編輯器自定義網站的每個部分。
- Landing Page Builder – Landing Page Builder 可讓您保留當前主題並創建可以使用拖放編輯器自定義的各個登錄頁面。
我們將使用 Theme Builder 選項為 WooCommerce 商店自動製作所有頁面。
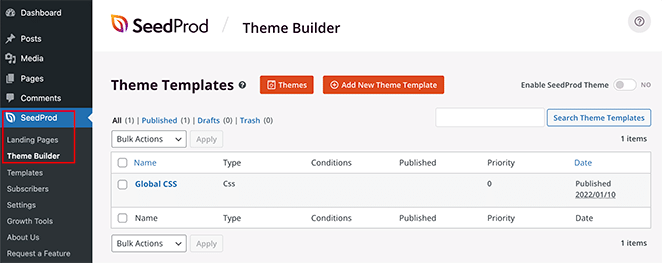
要設置您的 WooCommerce 主題,請轉到SeedProd » Theme Builder 。
通常,您會在此頁面上看到構成您的主題的模板列表。 目前,您只會看到 Global CSS 模板。

SeedProd 的偉大之處在於它帶有 150 多個移動響應登錄頁面和主題模板。 這樣,您無需從頭開始設計 WooCommerce 網站。
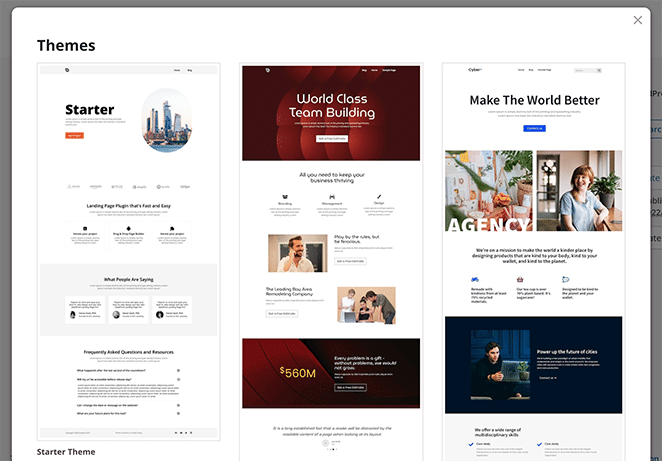
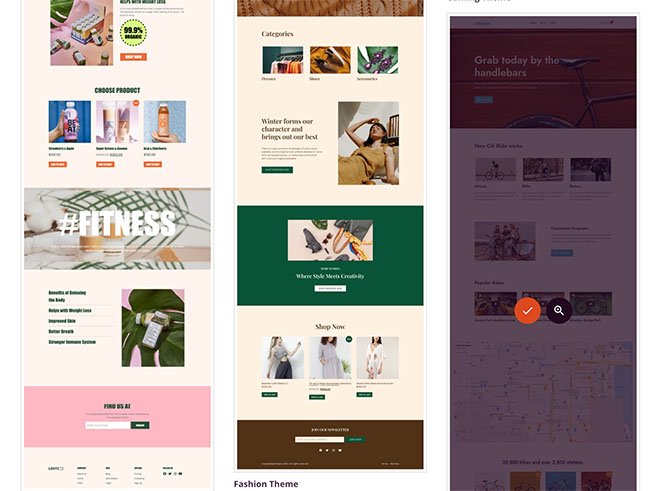
單擊主題按鈕以查看 SeedProd 當前 WordPress 主題模板的列表。 更多模板會定期添加到此列表中,其中許多模板是為在線商店量身定制的。

例如,自行車店主題適合銷售自行車和自行車配件的商店。
要選擇一個主題,請將鼠標懸停在它上面並單擊複選標記圖標。

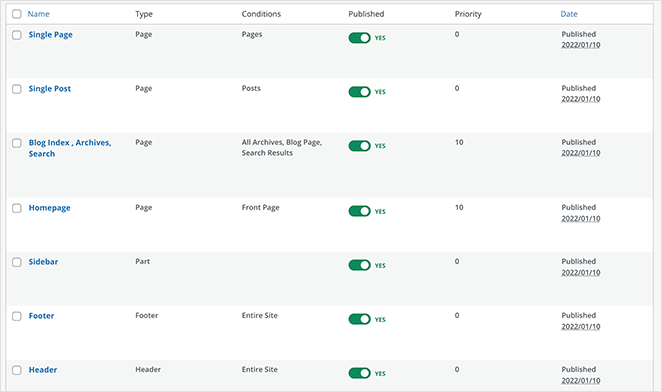
導入主題後,SeedProd 將製作主題演示中的所有部分。 在我們的例子中,它包括以下主題模板:
- 產品檔案:所有產品的完整檔案。
- 產品頁面:顯示單個產品詳細信息的空間。
- 商店頁面:可定制的店面頁面。
- 單頁:內容的單獨頁面,例如您的簡介或聯繫信息。
- 博客索引、檔案、搜索:顯示您的博客文章、搜索結果和文章檔案的頁面。
- 主頁:您網站的首頁。
- 側邊欄:您可以自定義的小部件就緒區域。
- 頁腳:自定義鏈接、內容和版權信息的位置。
- 標題:您的徽標和導航菜單的空間。

注意:我們經常將主題的各個部分稱為“模板”。

單擊每個主題模板將在 SeedProd 的拖放編輯器中將其打開,您可以在其中自定義內容和設計。
本教程的一個關鍵主題模板是產品檔案。 當用戶單擊您商店中的某個類別時,他們將看到該類別產品的產品存檔。
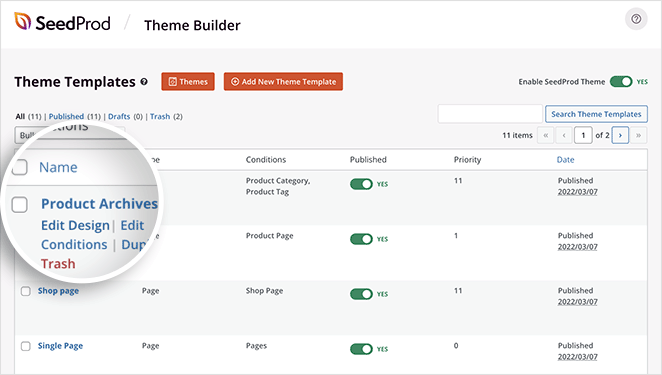
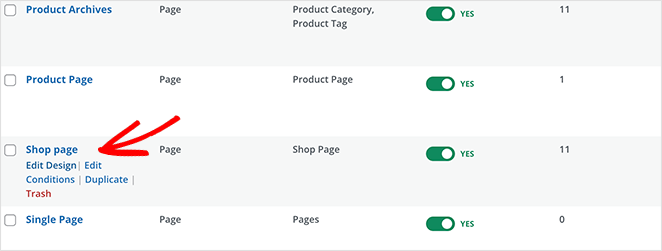
這是您需要打開的模板來自定義您的 WooCommerce 產品類別頁面。 將鼠標懸停在模板上並單擊編輯設計鏈接以在可視化編輯器中打開它。

步驟 3.自定義您的產品類別頁面模板
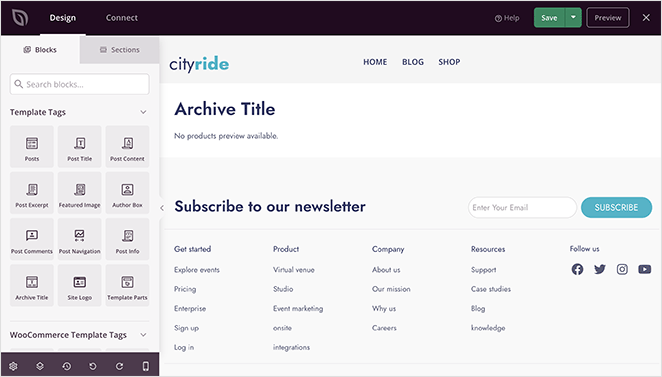
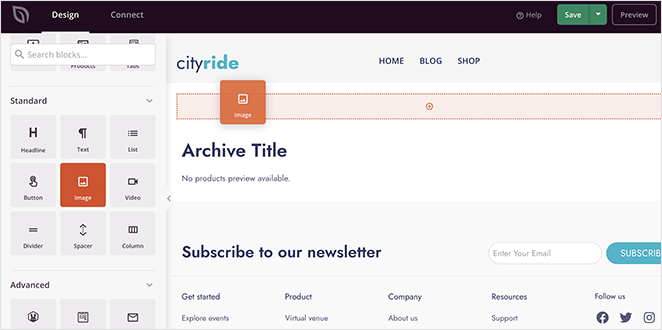
當您打開產品檔案模板時,您將看到 2 列佈局。 左側是您可以添加到頁面的塊和部分。 然後在右側有您的設計的實時預覽。

您的頁面上應該已經有 2 個塊:
- 檔案標題
- 存檔產品
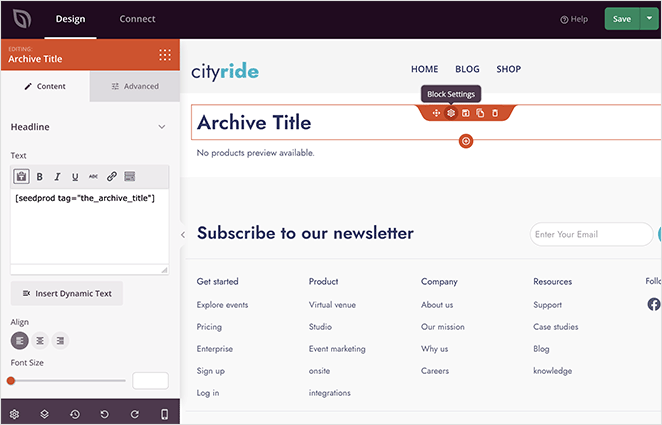
存檔標題是 SeedProd 的模板標籤塊之一。 它會自動從您的 WordPress 數據庫中提取存檔標題。

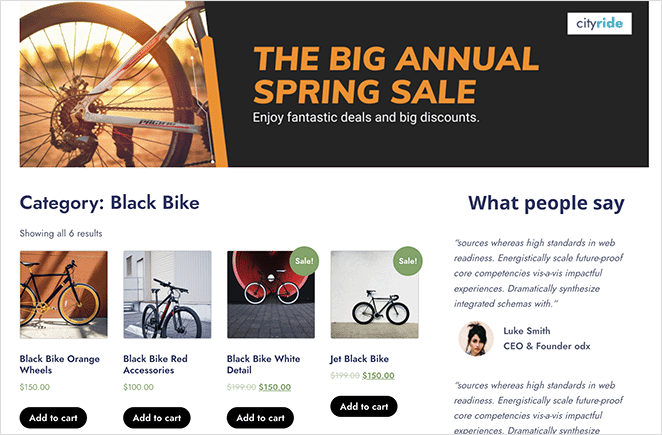
例如,如果您單擊商店中的“黑色自行車”類別,您將看到的頁面將具有標題:“類別:黑色自行車”。 標題將根據您單擊的類別自動更改。
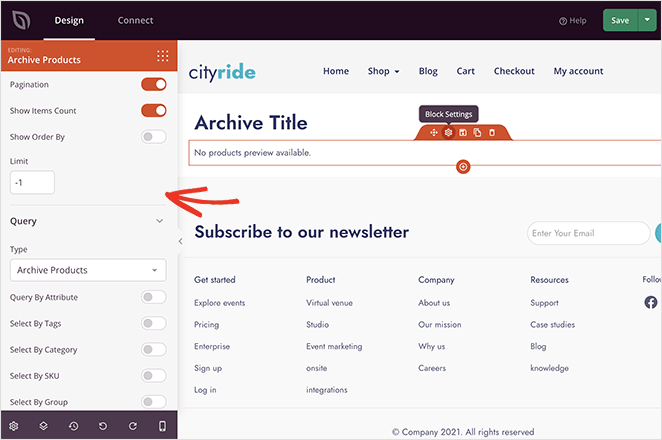
同樣,存檔產品塊是 SeedProd 的 WooCommerce 模板標籤之一。 此塊將顯示該特定類別中的產品網格。

使用我們之前的示例,如果您單擊“黑色自行車”類別,您將看到一個僅顯示黑色自行車的產品網格。
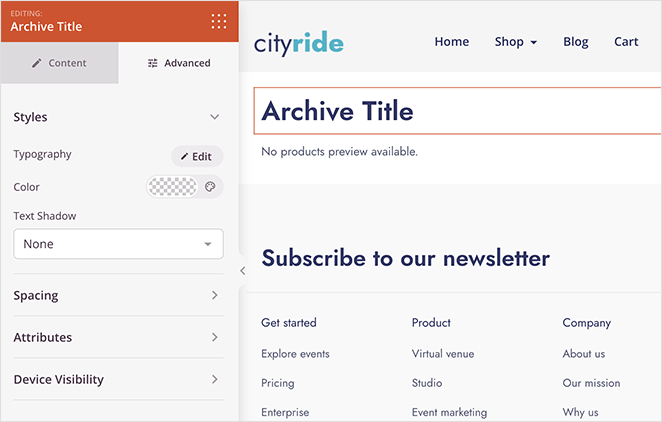
自定義這兩個塊很容易。 只需單擊任一塊並在左側設置面板中調整樣式。
例如,您可以更改存檔標題的大小、對齊方式和標題級別。 然後在“高級”選項卡中,您可以調整字體、顏色、間距、陰影等。

在存檔產品設置面板中,您可以更改列、分頁、查詢、項目計數等。 您還可以在“高級”選項卡中更改樣式。
此外,使用 SeedProd 的任何塊和部分更改產品類別頁面的整個佈局都非常容易。
例如,您可以拖動圖像塊並添加醒目的橫幅圖像。 然後,您可以將其鏈接到您當前正在進行的銷售或促銷活動。

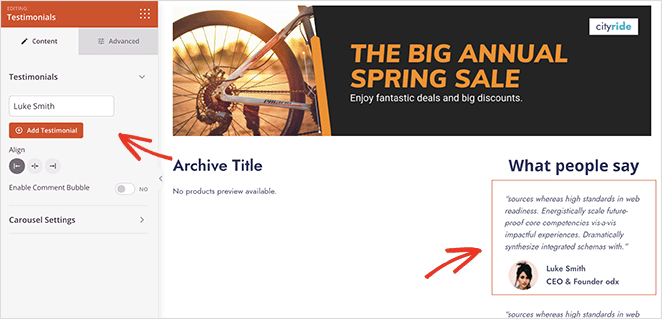
您還可以添加過去客戶的推薦信,讓購物者相信您的產品是最佳選擇。
在此示例中,我們將存檔標題和產品塊拖到一個寬窄兩列的部分中。 然後我們在較小的列中使用了推薦塊。

可能性幾乎是無窮無盡的。
當您對類別頁面感到滿意時,請記住單擊右上角的保存按鈕。 然後,您可以繼續以同樣的方式自定義 WooCommerce 主題的其餘部分。
第 4 步。發布您的 WooCommerce 主題
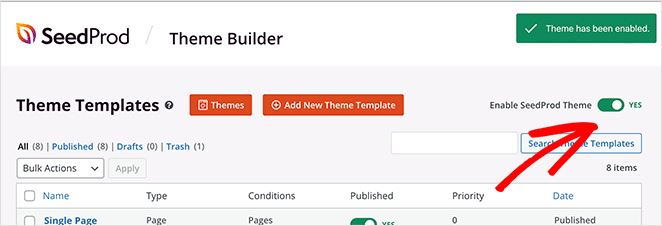
當您準備好讓您的新設計上線時,請前往SeedProd » Theme Builder頁面。 然後,在右上角,單擊啟用 SeedProd 主題切換,直到它處於“打開”位置。

現在您可以預覽任何產品類別頁面以查看您的自定義。

如何在 WooCommerce 中顯示產品類別
既然您知道如何在 WooCommerce 中自定義產品類別頁面,那麼以下是如何在您的商店頁面上顯示它們。
使用 SeedProd 在商店頁面上顯示產品類別
如果您想使用 SeedProd 在 WooCommerce 商店頁面上顯示產品類別,請轉到SeedProd » Theme Builder並打開商店頁面模板。

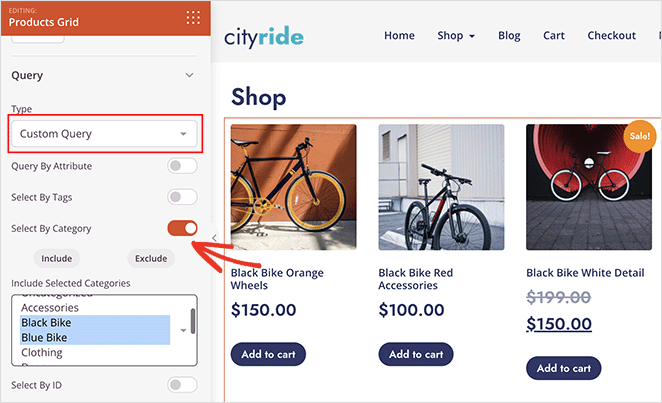
從那裡,打開 Product Grid 塊的設置並將查詢類型更改為自定義查詢。 在查詢屬性標題下,單擊“按類別選擇”。 然後在類別框中,單擊您希望在頁面上顯示的類別。

注意:您可以通過在 mac 上按住 command 或在 windows 上按住 ctrl 來選擇多個類別。
單擊保存以存儲您的更改。
使用 WooCommerce 在商店頁面上顯示產品類別
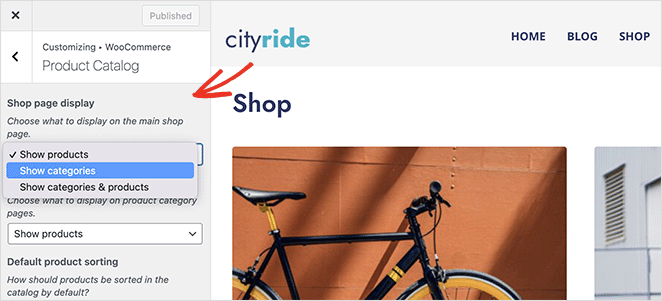
要使用 WooCommerce 的默認設置在您的商店頁面上顯示產品類別,請轉到外觀» 自定義 » WooCommerce » 產品目錄。
然後,在“商店頁面顯示”標題下,選擇“顯示類別”選項。

就是這樣!
我們希望本文能幫助您了解如何在 WooCommerce 中自定義產品類別頁面。
您可能還喜歡本指南,了解如何加快 WooCommerce 商店的速度。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。
