如何在 Divi 的可過濾投資組合模組中自訂項目疊加
已發表: 2023-12-20Divi 的可過濾投資組合模組包含大量風格調整,讓 Divi 使用者獨立自訂模組的元素。 這包括當使用者將滑鼠懸停在項目圖像上時顯示的疊加層。 疊加層的樣式很簡單,您可以使用 CSS 進一步自訂它。 在這篇文章中,我們將向您展示如何在 Divi 的可過濾組合中自訂項目疊加,以幫助您為專案創建獨特的設計。
讓我們開始吧。
- 1預覽
- 1.1第一個自訂項目覆蓋桌面
- 1.2第一個客製化專案覆蓋手機
- 1.3第二個自訂項目覆蓋桌面
- 1.4第二個自訂項目覆蓋電話
- 1.5第三個自訂項目覆蓋桌面
- 1.6第三個自訂項目覆蓋電話
- 2如何啟用疊加
- 3 Divi 佈局範例
- 3.1新增可過濾的投資組合模組
- 3.2可過濾的投資組合內容
- 3.3可過濾的投資組合元素
- 3.4可過濾的投資組合佈局
- 3.5可過濾的組合文本
- 3.6可過濾的投資組合標題文本
- 3.7可過濾的投資組合過濾標準文本
- 3.8可過濾的投資組合分頁文本
- 4 個自訂項目疊加範例
- 5疊加範例一
- 5.1疊加
- 6疊加範例二
- 6.1疊加
- 7疊加範例三
- 7.1疊加
- 7.2自訂CSS
- 8 個結果
- 8.1第一個自訂項目覆蓋桌面
- 8.2第一個客製化專案覆蓋電話
- 8.3第二個自訂項目覆蓋桌面
- 8.4第二個自訂項目覆蓋電話
- 8.5第三個自訂項目覆蓋桌面
- 8.6第三個自訂項目覆蓋電話
- 9結束的想法
預覽
以下是我們將在本教程中建立的內容。 即使手機沒有滑鼠懸停功能,我也提供了手機範例。 當用戶點擊時,手機將顯示疊加層,因此最好在設計時考慮到手機。
第一個自訂項目覆蓋桌面

第一個客製化項目覆蓋電話

第二個自訂項目覆蓋桌面

第二個客製化項目覆蓋電話

第三個自訂項目覆蓋桌面

第三個客製化項目覆蓋電話

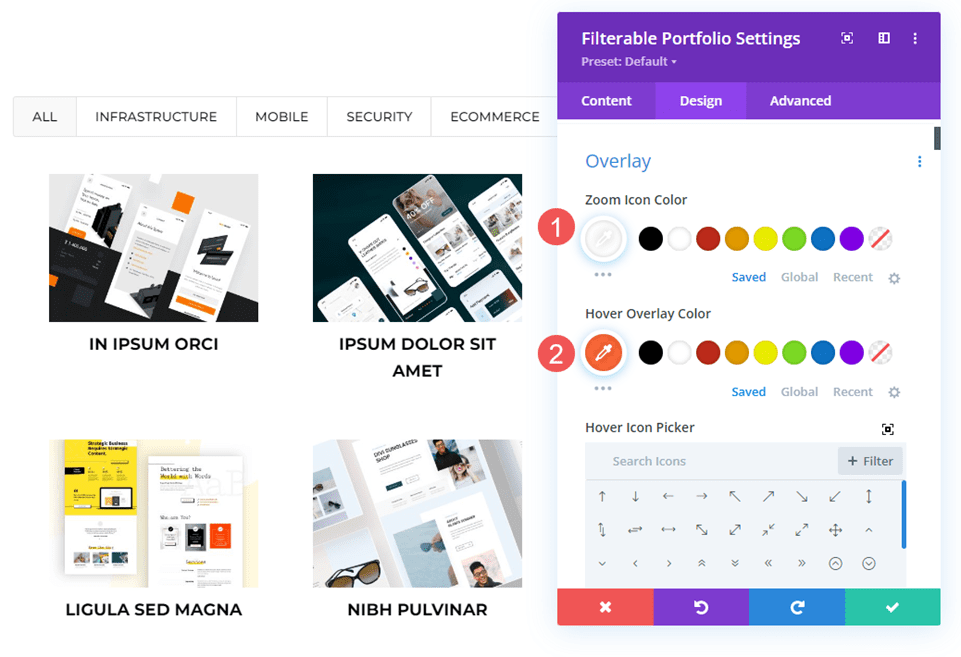
如何啟用疊加
預設情況下,可過濾投資組合模組中未啟用疊加。 原因是疊加層僅適用於網格佈局。 全角佈局是預設值。 我們需要啟用網格佈局才能看到疊加層。

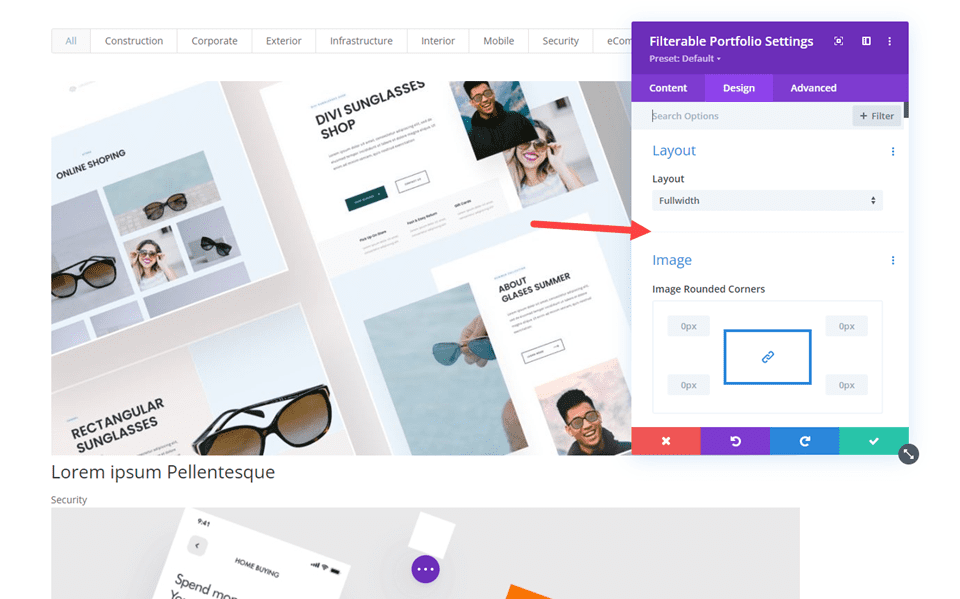
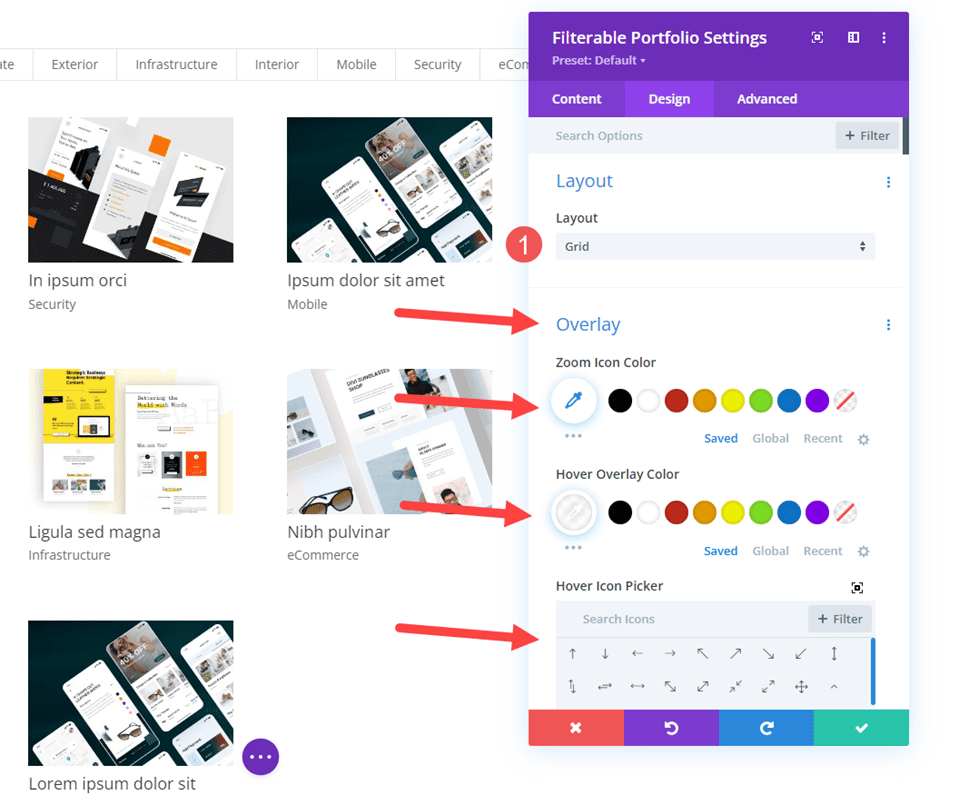
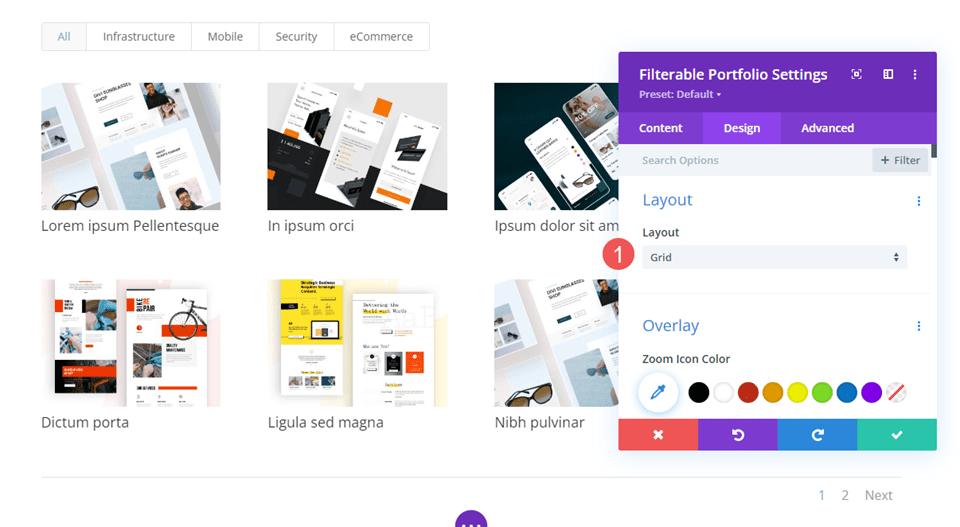
若要啟用疊加,請選擇網格作為佈局選項。 為此,請轉到可過濾組合模組中的“設計”標籤。 第一個選項是佈局。 點擊下拉框並選擇Grid 。 然後,您將在“疊加”下看到一組新選項。 它們包括縮放圖示顏色、懸停疊加顏色和懸停圖示選擇器。

Divi 佈局範例
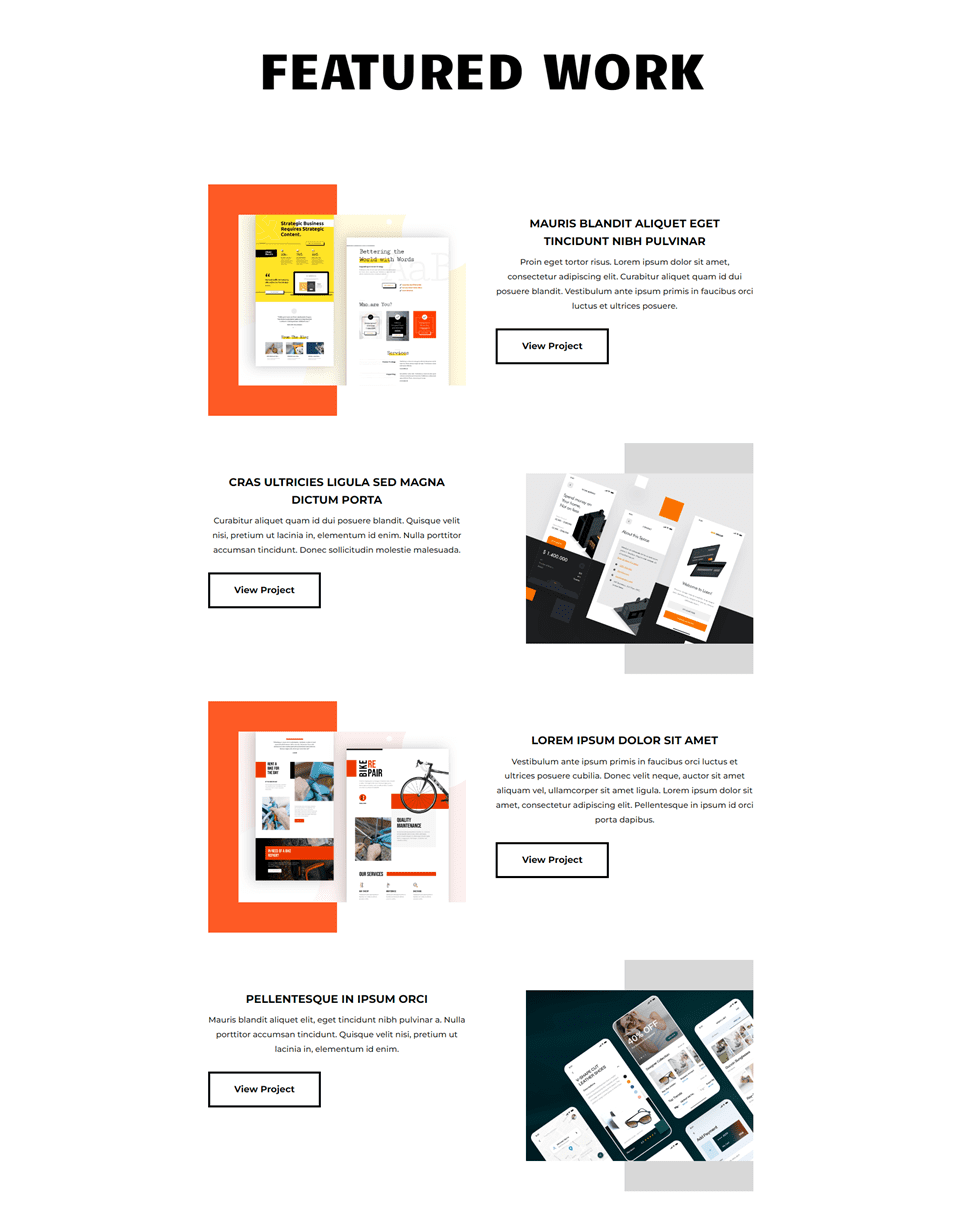
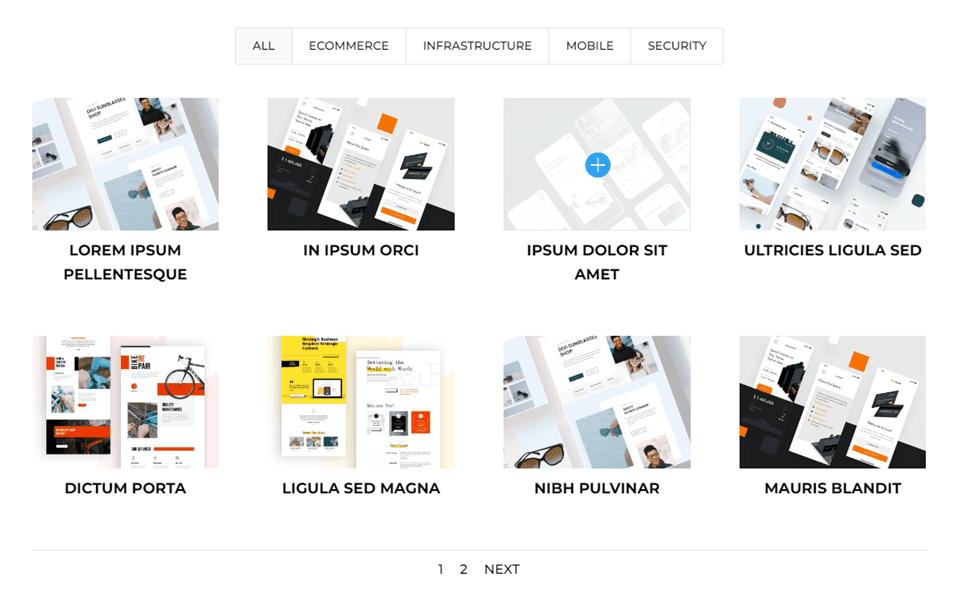
首先,讓我們將 Filterable Portfolio Module 加入到 Divi 佈局中。 我正在使用 Divi 中提供的免費創意簡歷佈局包中的作品集頁面。 作為參考,以下是新增過濾投資組合模組之前的佈局。 這顯示了標題和特色項目。 我將在特色項目上方的標題下方添加該模組。 我們將使用佈局中的設計線索。

新增可過濾的投資組合模組
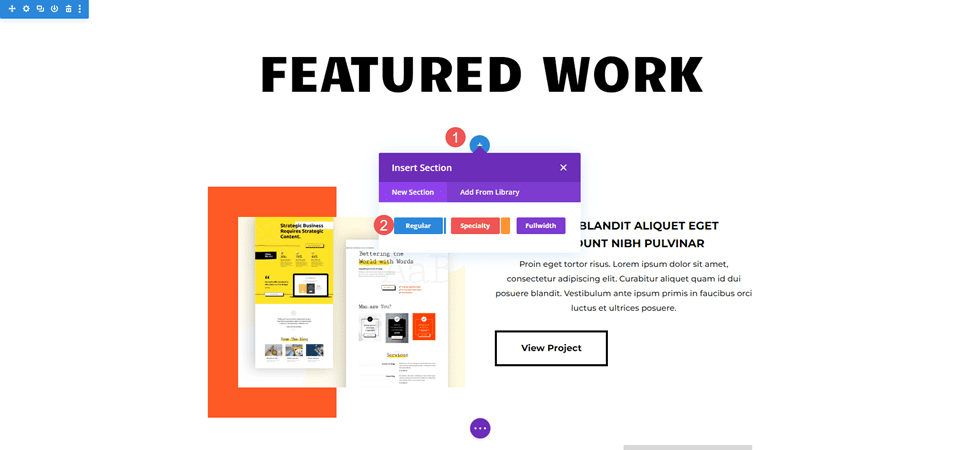
首先,在英雄部分下方新增一個新部分。

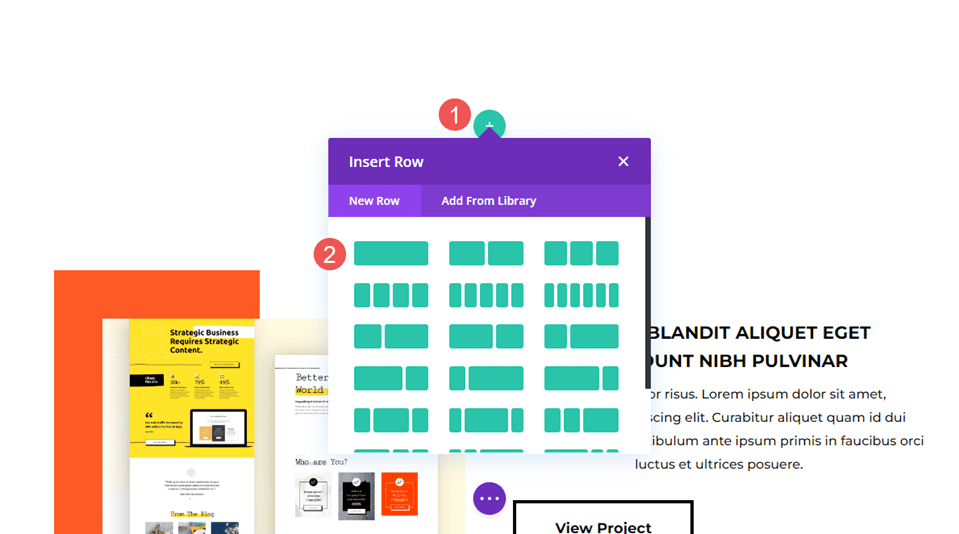
接下來,新增一個單列 Row 。

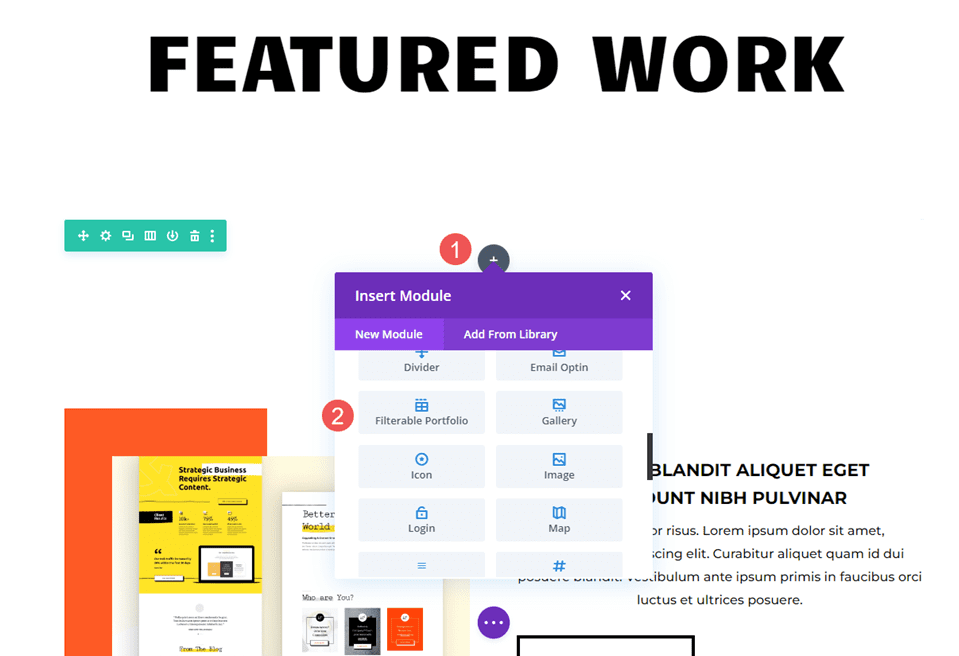
最後,添加一個可過濾的投資組合模組。 我們現在可以選擇模組的內容和樣式。


可過濾的投資組合內容
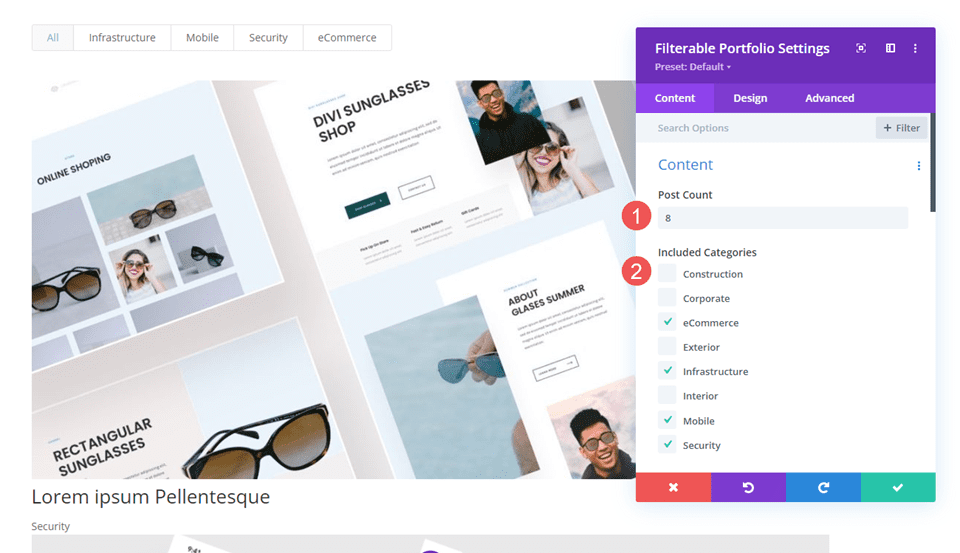
首先,將貼文計數設為 8。這將顯示四列兩行項目。 從「包含的類別」清單中選擇您的類別。
- 貼文數:8
- 包含類別:您的選擇

可過濾的投資組合元素
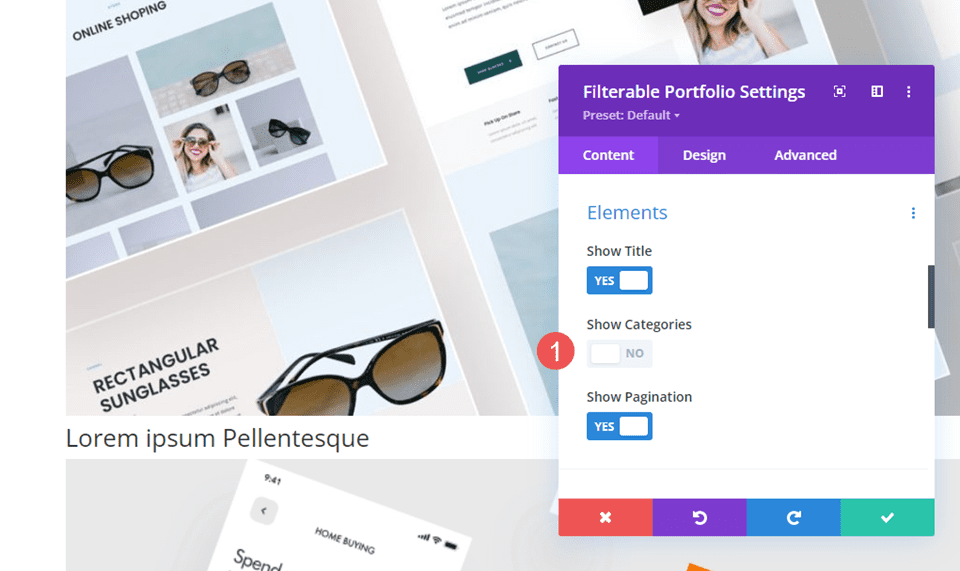
接下來,向下捲動到Elements並停用Show Categories 。 我們將其餘的保留為預設值。
- 顯示類別: 否

可過濾的投資組合佈局
接下來,選擇“設計”標籤並為“佈局”選擇“網格”。 這將啟用覆蓋選項。 我們暫時將疊加層保留為預設值。 我們將在下一節中建立三種不同的疊加層。
- 佈局:網格

可過濾的組合文本
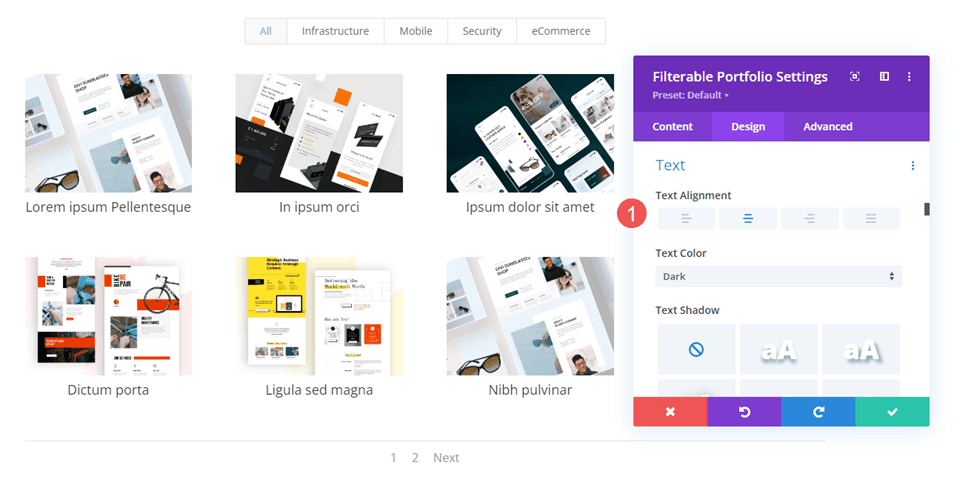
向下捲動到文字並將對齊方式設定為居中。
- 對齊方式:居中

可過濾的投資組合標題文本
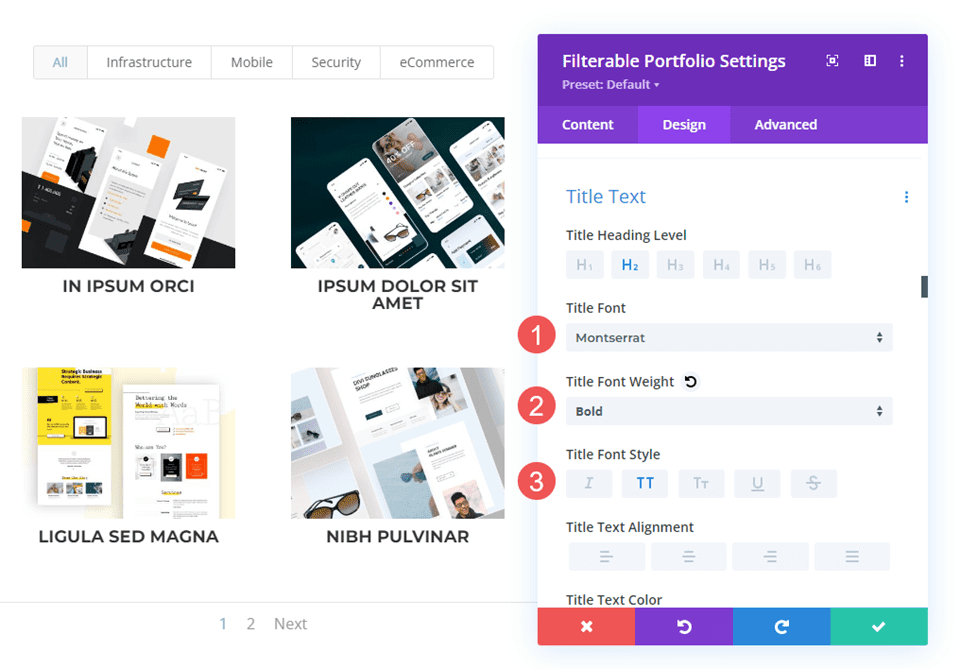
向下捲動到標題文字。 選擇 Montserrat 作為字體,將粗細設為粗體,將樣式設為 TT。
- 字體:蒙特塞拉特
- 粗細:粗體
- 款式: TT

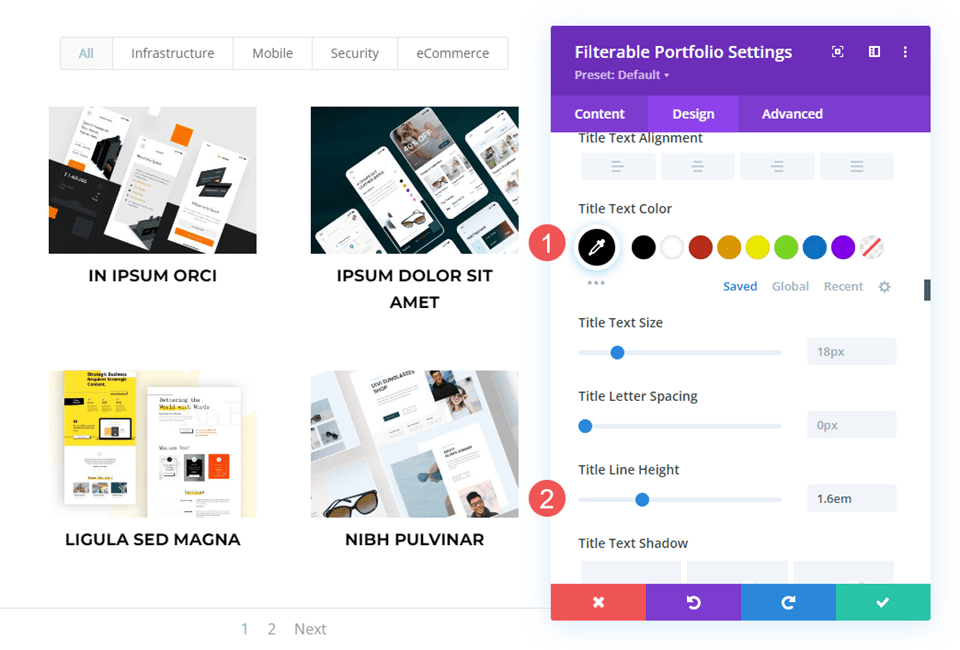
接下來,將顏色設定為黑色。 將線高改為 1.6em。 將字體大小保留為預設值。
- 顏色:#000000
- 線高:1.6em

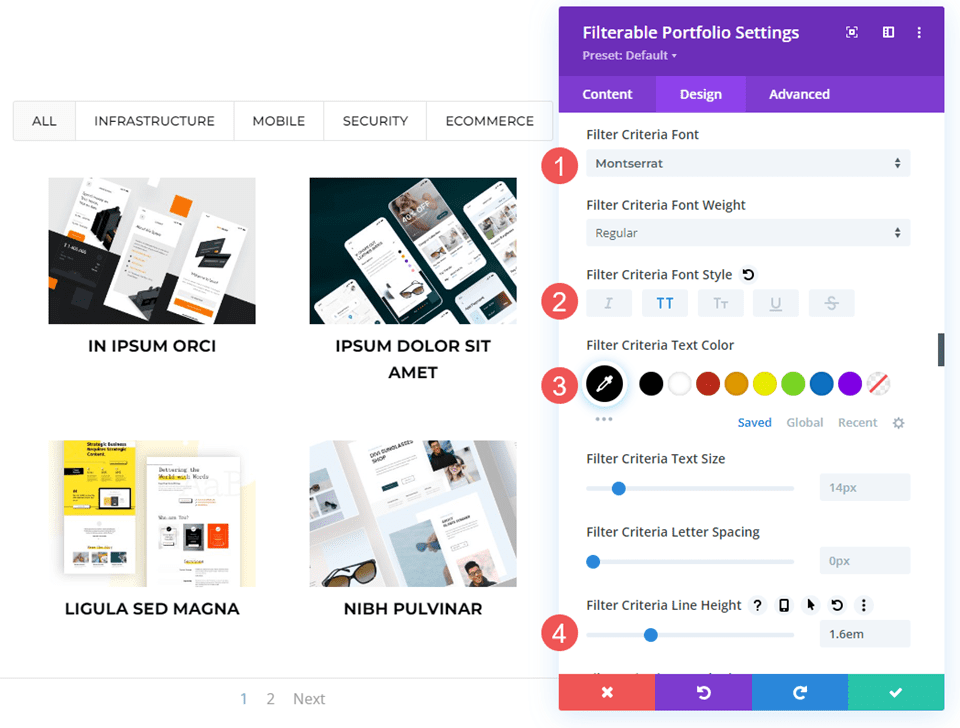
可過濾的投資組合過濾條件文本
接下來,向下捲動到「過濾條件文字」 。 將字體變更為 Montserrat,將樣式變更為 TT,將顏色變更為黑色,並將行高變更為 1.6em。
- 字體:蒙特塞拉特
- 款式: TT
- 顏色:#000000
- 線高:1.6em

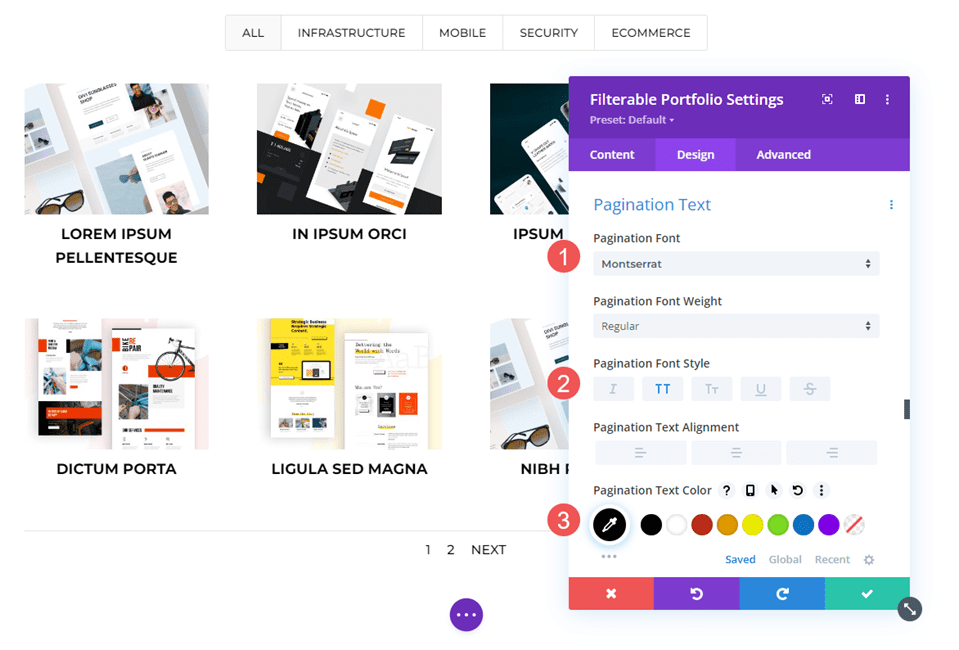
可過濾的投資組合分頁文本
最後,捲動到分頁文字並選擇 Montserrat 作為Font 。 將樣式設為 TT,將顏色設為黑色。 儲存您的工作。 接下來,我們將建立三個自訂疊加層。
- 字體:蒙特塞拉特
- 款式: TT
- 顏色:#000000

自訂項目疊加範例
現在,讓我們建立三個覆蓋範例。 前兩個使用簡單的設定來獲得不同的外觀。 第三個使用自訂 CSS。 作為參考,以下是預設疊加層。 它不提供圖示顏色,因此它顯示為預設藍色。 疊加層使用 rgba(255,255,255,0.9),它是白色的,不透明度為 90%。 該圖示是一個實心圓圈加號。

疊加範例一
我們將使第一個範例的覆蓋層變暗,以便圖像幾乎無法顯示。 這個有一個橙色覆蓋層和一個白色圖示。
覆蓋
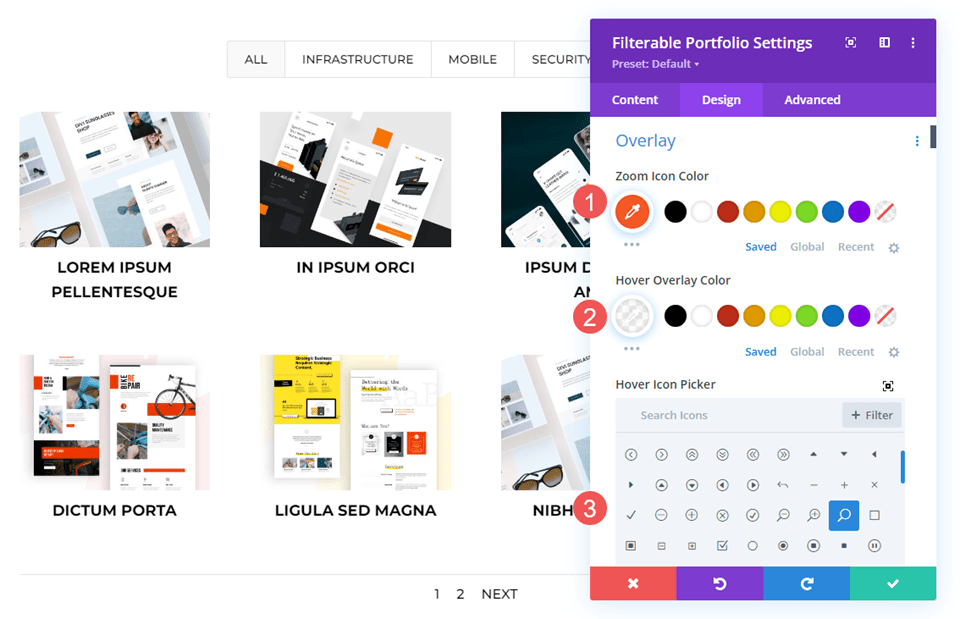
選擇白色作為縮放圖示顏色。 將疊加顏色設定為 rgba(254,90,37,0.9)。 對於這一點,我們將使用預設的懸停圖示。 關閉模組並儲存您的設定。
- 圖示顏色:rgba(254,90,37,0.9)
- 疊加顏色:#ffffff

疊加範例二
對於此範例,我們將反轉上一個範例的方向,並允許大部分影像透過疊加層顯示。 這個有一個白色的覆蓋層和一個橙色的圖示。
覆蓋
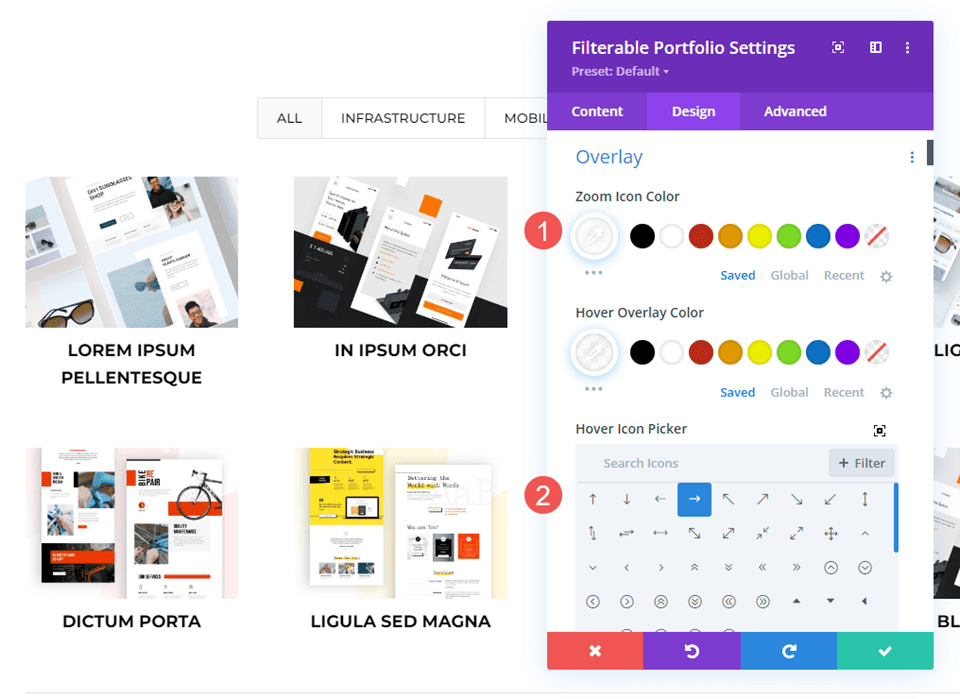
將縮放圖示顏色設定為 #fe5a25,疊加顏色設定為 rgba(255,255,255,0.75)。 在懸停圖示選取器中,選擇放大鏡。 關閉模組並儲存您的設定。
- 圖示顏色:#fe5a25
- 疊加顏色:rgba(255,255,255,0.75)
- 懸停圖標:放大鏡

疊加範例三
在此範例中,我們將使用 CSS 移動圖示的位置。 我們將使用 CSS 將圖片變更為佈局中的某些內容,而不是顯示顏色疊加。 由於這是簡歷佈局,我們將使用網站所有者的圖像。 這將使工作更加個人化並對潛在客戶或雇主有吸引力。
覆蓋
將縮放圖示顏色變更為白色。 在懸停圖示選取器中,選擇向右箭頭。 這次我們不需要選擇疊加顏色。 我們將在自訂 CSS 欄位中處理疊加。
- 縮放圖示顏色:#ffffff
- 懸停圖示:右箭頭

自訂CSS
接下來,我們將使用一些簡單的 CSS 來替換特色圖片並移動圖示。 選擇「進階」標籤並向下捲動至「疊加」和「疊加圖示」 。
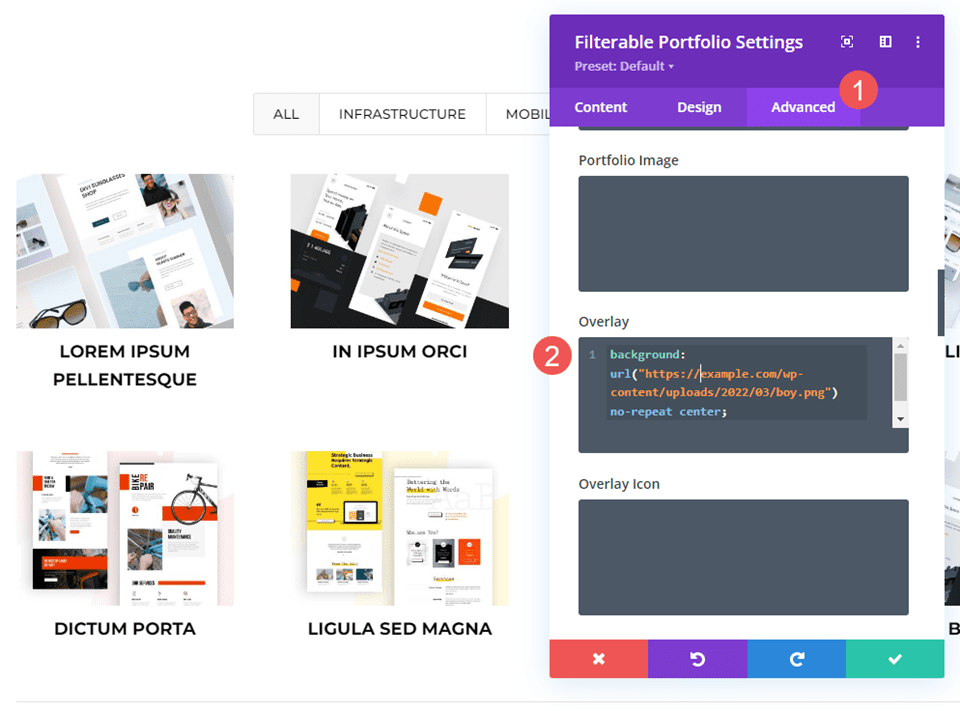
覆蓋
在 Overlay 欄位中新增此 CSS。 當使用者將滑鼠懸停在特色圖像上時,將顯示媒體庫中的圖像。 它被設定為不重複並居中。 將 URL 替換為您要顯示的圖像。
- 覆蓋CSS:
background: url("") no-repeat center;

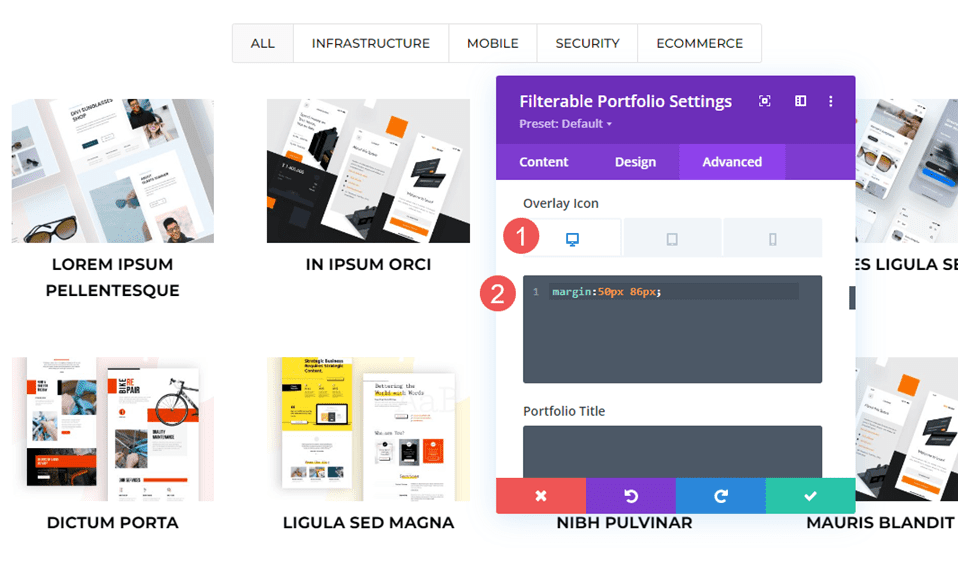
疊加圖示
接下來,我們將移動圖示的位置。 將此 CSS 輸入到疊加圖示CSS 欄位中。 我們還將添加適用於平板電腦和手機的 CSS。 平板電腦和手機通常不顯示懸停(因為使用者只需用手指單擊,而不是用滑鼠懸停)。 但是,當使用者按一下影像時,會顯示懸停疊加層。 考慮到這一點,包含平板電腦和手機的設定比不包含更安全。
該圖示現在將移至右下角,並且圖像將變更為顯示我們庫中的圖像。
- 桌面 CSS:
margin:50px 86px;
- 平板電腦 CSS:
margin:40px 60px;
- 電話CSS:
margin:70px 100px;

結果
第一個自訂項目覆蓋桌面

第一個客製化項目覆蓋電話

第二個自訂項目覆蓋桌面

第二個客製化項目覆蓋電話

第三個自訂項目覆蓋桌面

第三個客製化項目覆蓋電話

結束思想
這就是我們如何在 Divi 的可過濾投資組合模組中自訂項目疊加的方式。 設定很簡單,但可以顯著影響模組的設計。 您可以設定覆蓋層和圖示的樣式以符合您的網站,並使用 CSS 進一步自訂它。 一些簡單的設定或簡短的 CSS 行可以使您的項目疊加在任何 Divi 佈局中看起來都很棒。
我們希望聽到您的意見。 您是否為可過濾投資組合模組使用自訂項目覆蓋範圍? 請在評論中告訴我們。
