如何自定義 WooCommerce 添加到購物車按鈕
已發表: 2022-09-13WooCommerce 將自動創建您的購物車和其他必要的頁面。 如果你想做出改變,那怎麼辦? 想要自定義您自己的 WooCommerce 添加到購物車按鈕嗎?
如果您已經使用 WooCommerce 一段時間,您可能知道 WooCommerce 不提供許多自定義可能性。 任何 WooCommerce 頁面佈局都可以通過切換主題來修改。 儘管如此,您仍無法訪問所有可用的編輯功能。 然後怎樣呢? 編輯 WooCommerce 結帳流程
在這裡,您將學習如何自定義 WooCommerce 添加到購物車按鈕以更好地滿足您的需求並為您的在線商店帶來更多業務。
自定義 WooCommerce 添加到購物車按鈕是否最適合您的業務?
如果您擁有 WordPress 網站並想在線銷售產品,您應該使用 WooCommerce。 雖然它開箱即用做得很好,但您可以通過修改選項真正讓您的在線商店大放異彩。
精簡和簡化採購程序是吸引更多買家的行之有效的策略。
我們已經看到了各種結帳頁面定制和優化選擇,所有這些都是為了提高轉化率並降低放棄率。 然而,銷售漏斗中的前一步也至關重要。
如果您的企業的典型消費者購買了許多商品,或者您希望他們在結賬前瀏覽您的商店並添加和刪除商品,那麼“添加到購物車”按鈕是必不可少的。
相反,一些在線商店選擇了更簡化的購買程序,繞過“添加到購物車”屏幕,將客戶直接發送到結賬處。
當客戶知道他們只會帶一件物品離開時,它非常適合單品商店。 雖然較短的購買週期有時會提供更好的結果,但情況並非總是如此,具體取決於所提供的商品和服務。
如何自定義 WooCommerce 添加到購物車按鈕?
您可以使用各種方法在 WooCommerce 中創建一個獨特的“添加到購物車”按鈕。 此外,您可以完全控制自定義“添加到購物車”按鈕的外觀,以匹配您的在線商店及其商品。 要修改 WooCommerce 中的“添加到購物車”按鈕,您可能需要熟悉編碼或使用第三方插件或主題。
對您來說是個好消息,因為我們將向您展示自定義添加到購物車按鈕的兩種方式。
但首先,讓我們在不使用任何插件的情況下討論定製過程。
無需插件即可自定義 WooCommerce 添加到購物車按鈕
“添加到購物車”按鈕可以通過更改文本顯示進行自定義。 例如,可以自定義“添加到購物車”按鈕的文本,以更好地適應您的網上商店的基調和目的。 同樣,您可以自定義 WooCommerce 購物車按鈕的文本以滿足您的需求。
如何更改添加到購物車按鈕文本
使用以下說明自定義購物車“添加到購物車”按鈕的文本。
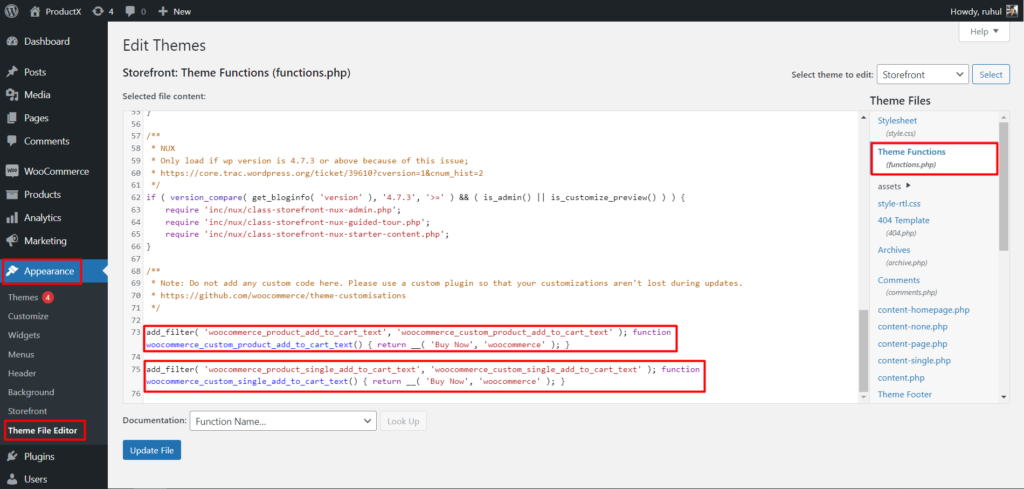
- 轉到 WordPress 儀表板並轉到外觀 → 主題編輯器。
- 打開主題的主題函數 (functions.php) 文件。
- 在 function.php 文件的末尾,添加以下代碼。

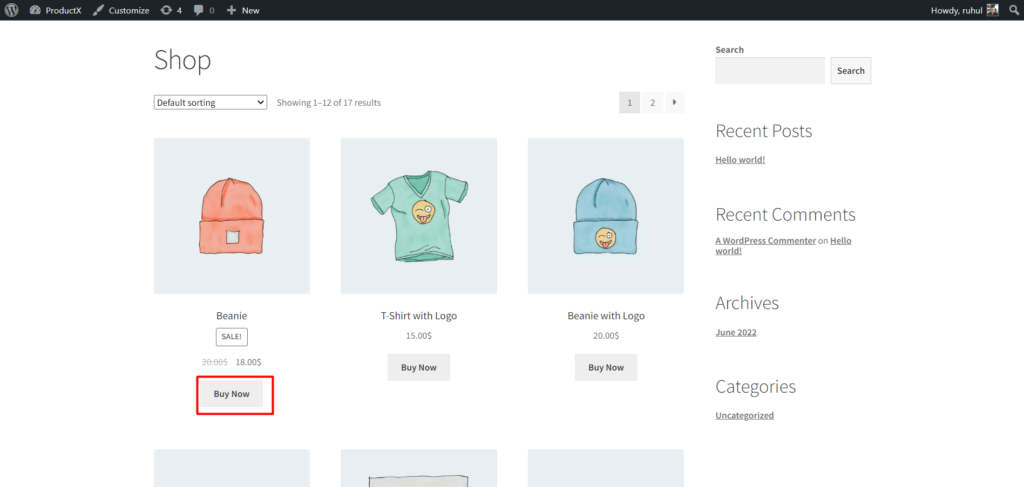
要更改商店頁面上的添加到購物車文本:
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }這是輸入代碼後的樣子:

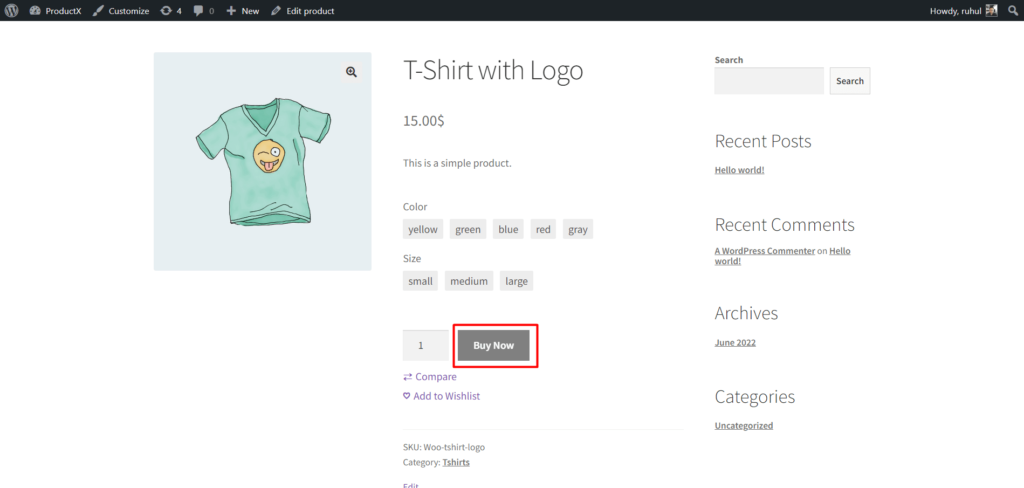
要更改單個產品頁面上的添加到購物車文本:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }這是輸入代碼後的樣子:

自定義添加到購物車排版
選擇其他 CSS 以包含用於自定義字體、顏色和大小的自定義代碼。
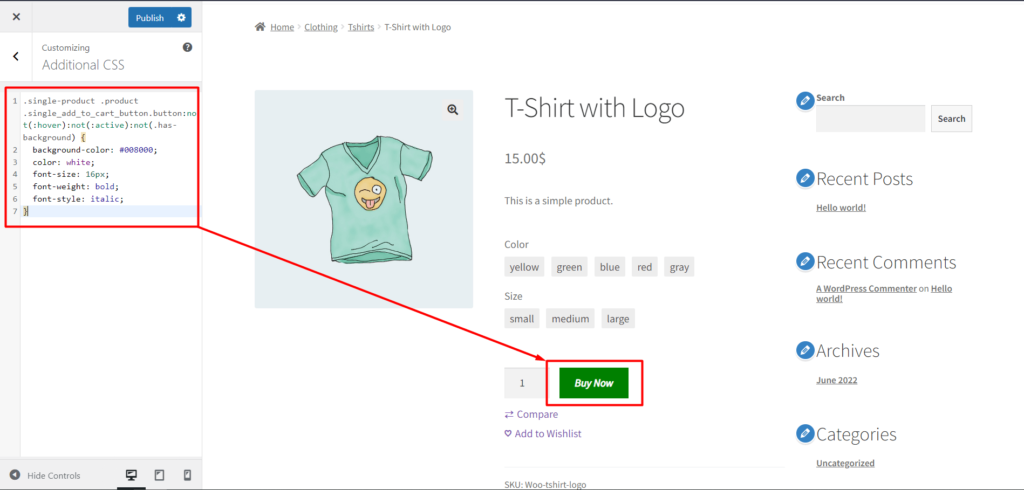
更改單個產品頁面上的添加到購物車排版:

- 轉到您的單個產品頁面,然後單擊自定義。
- 選擇附加 CSS。
- 然後鍵入以下代碼:
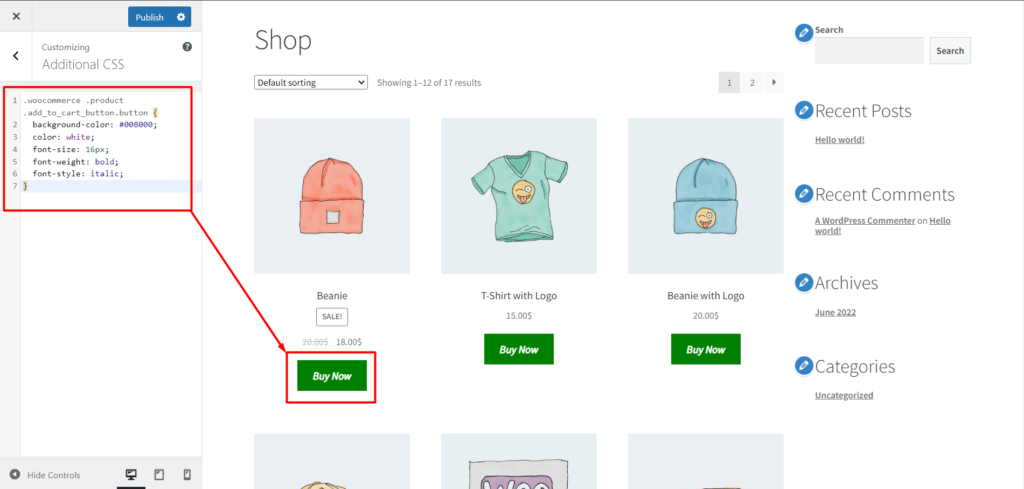
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }更改商店頁面上的添加到購物車排版:

- 轉到您的商店頁面,然後單擊自定義。
- 選擇附加 CSS。
- 然後鍵入以下代碼:
.woocommerce .product .add_to_cart_button.button { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }使用插件自定義 WooCommerce 添加到購物車按鈕
現在我們將向您展示如何使用名為 ProductX 的驚人插件自定義 WooCommerce 的“添加到購物車”按鈕。
安裝 ProductX
要使用 ProductX,您需要先安裝它。 要安裝 ProductX,您需要:
- 從您的 WordPress 儀表板轉到插件部分。
- 在搜索欄上輸入插件名稱“ProductX”。
- 安裝並激活 ProductX 插件。
打開 WooCommerce Builder 插件
WooCommerce Builder 是 ProductX 的擴展。 您可以將這些預製佈局用作在線商店主頁、類別頁面、存檔頁面以及購物車和產品詳細信息頁面的起點。 我們需要先激活構建器,然後才能開始使用它。 要做到這一點:
- 轉到 ProductX 部分。
- 單擊“插件”以轉到“所有插件”部分。
- 然後打開 Builder Addon。
自定義商店頁面上的添加到購物車按鈕
要自定義商店頁面上的添加到購物車按鈕,您需要先創建一個模板。 我們不會通過告訴您創建模板所需遵循的所有步驟來打擾您。 相反,您可以查看這篇文章,它提供了創建商店頁面模板的完整過程。
創建模板並添加塊以創建商店頁面後,您可以進入自定義過程。

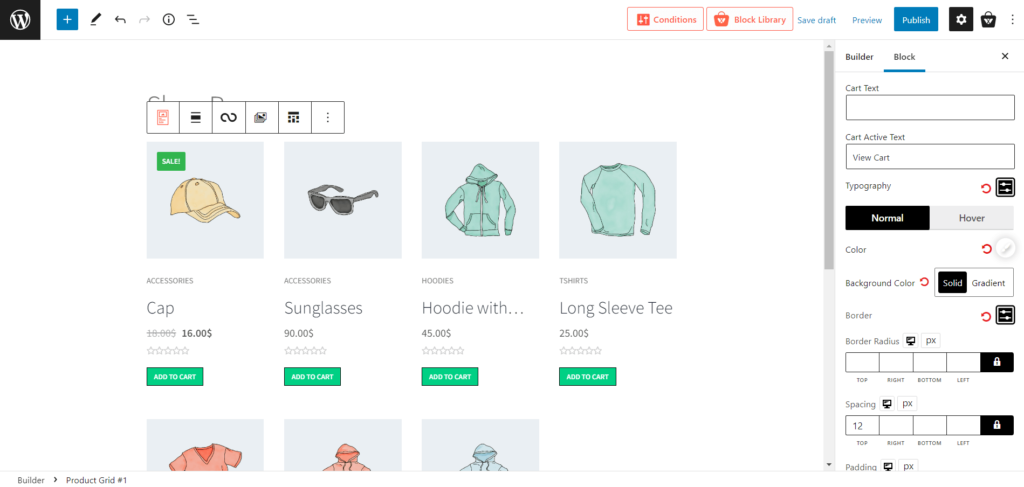
當您選擇產品列表/網格時,您會在右側欄中看到設置選項。 從設置中,啟用購物車,然後彈出添加到購物車文本。 此外,此購物車設置本身是一個下拉菜單。 當您單擊它時,您會看到大量的自定義選項。
您可以自定義所有內容,從文本和文本顏色到大小、邊框、間距以及介於兩者之間的所有內容。 此外,ProductX 在購物車下拉選項中添加了排版設置。
您可以使用它來選擇字體樣式、大小、高度、粗細、間距,以及繼承、下劃線、上劃線和劃線等裝飾。
它還有一個顏色設置選項,您可以使用它來更改添加到購物車按鈕、文本、邊框顏色、背景顏色等的顏色。
在單個產品頁面上自定義添加到購物車按鈕
就像以前一樣,您需要先創建一個模板,然後才能更改單個產品頁面上“添加到購物車”按鈕的外觀。 我們不會浪費您的時間來概述製作模板必須做的所有事情。 相反,請查看本文以了解創建單個產品頁面模板的分步過程。
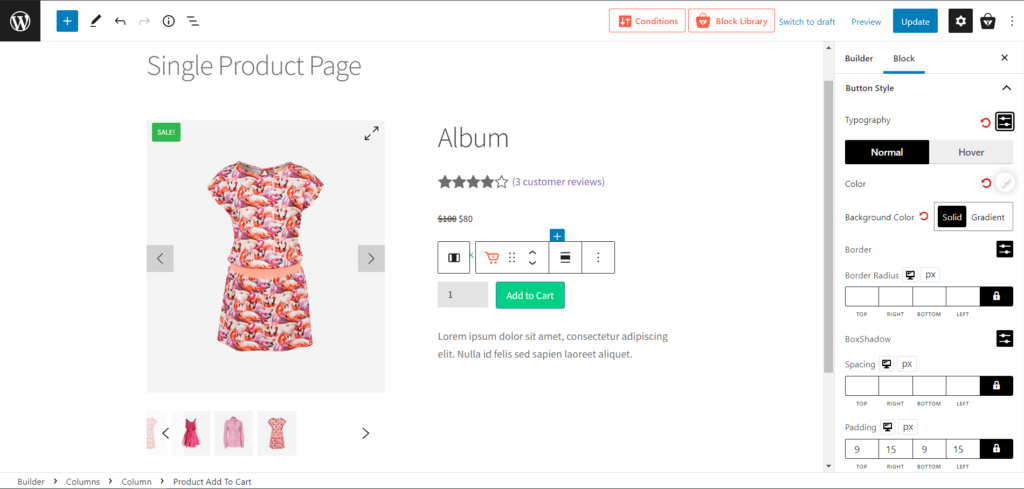
因此,當您創建單個產品頁面時,您添加了“產品添加到購物車”塊。 這個塊本身提供了添加到購物車按鈕以及所有必要的自定義。

然後,您可以更改我們上面提到的文本、顏色和所有排版自定義,就像在商店頁面上一樣。

ProductX 讓您無需使用代碼即可完全控制自定義添加到購物車按鈕。
結論
ProductX 完全是關於靈活性和自定義的,這就是為什麼它讓您可以訪問自定義 WooCommerce 添加到購物車按鈕的外觀和操作所需的所有選項。 但是,我們已經共享了自定義添加到購物車按鈕(有代碼和沒有代碼)的兩個過程,因此您知道您想要什麼樣的自定義靈活性。 祝你好運!
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

如何在 WordPress 中將類別添加到側邊欄
![如何創建 WordPress 帖子列表樣式? [演示指南] 10 WordPress_Post_List_Style](/uploads/article/42616/9m04zAi8RlGRODit.jpg)
如何創建 WordPress 帖子列表樣式? [演示指南]

介紹 Gutenberg Post Blocks PRO #1
![如何使用WordPress functions.php [快速指南] 12 WordPress_functions.php](/uploads/article/42616/XNoKrHXVpbfm30EI.jpg)
如何使用 WordPress functions.php [快速指南]
