如何使用 ProductX 自定義 WooCommerce 類別頁面
已發表: 2022-10-05想了解如何自定義 WooCommerce 類別頁面?
類別頁面對任何 WooCommerce 網站都至關重要,因為它們使潛在買家能夠在購買前研究商品。 但是,假設您的類別頁麵包含不准確信息。 在這種情況下,訪問者可能會放棄您的網站,從而導致潛在客戶和金錢的損失。
本文將演示如何編輯和顯示 WooCommerce 類別頁面以增強用戶體驗並促進銷售。
為什麼要自定義 WooCommerce 類別頁面
WooCommerce 是創建在線商店最常用的平台之一。 雖然這無疑證明了 WooCommerce 作為電子商務平台的可靠性,但也反映了數十萬個網站使用相同的模板。
如果您認為堅持使用標準 WooCommerce 主頁是讓您的網站脫穎而出的最佳方式,那您就錯了。 除了這些,還有更多的因素需要考慮。
如果您環顧四周,您會發現默認的 WooCommerce 類別頁面並不十分引人注目。 此外,它缺乏複雜的功能,例如基於名稱的產品搜索、基於屬性的產品過濾器等。如果您希望客戶在您的網站上獲得積極的購物體驗,所有這些都很重要。
此外,很難找到不欣賞設計良好、美觀且直觀的網站的人。
現在,讓我們繼續下一部分,您將在其中了解如何修改 WooCommerce 類別頁面的外觀,而無需觸及任何一行代碼。
如何使用 ProductX 自定義 WooCommerce 類別頁面
本指南將向您展示如何在沒有任何代碼的情況下自定義 WooCommerce 類別頁面的外觀。 所以,事不宜遲,讓我們開始吧。
第 1 步:安裝和激活 ProductX
要自定義,您需要安裝並激活這個奇妙的插件 ProductX。 為此:

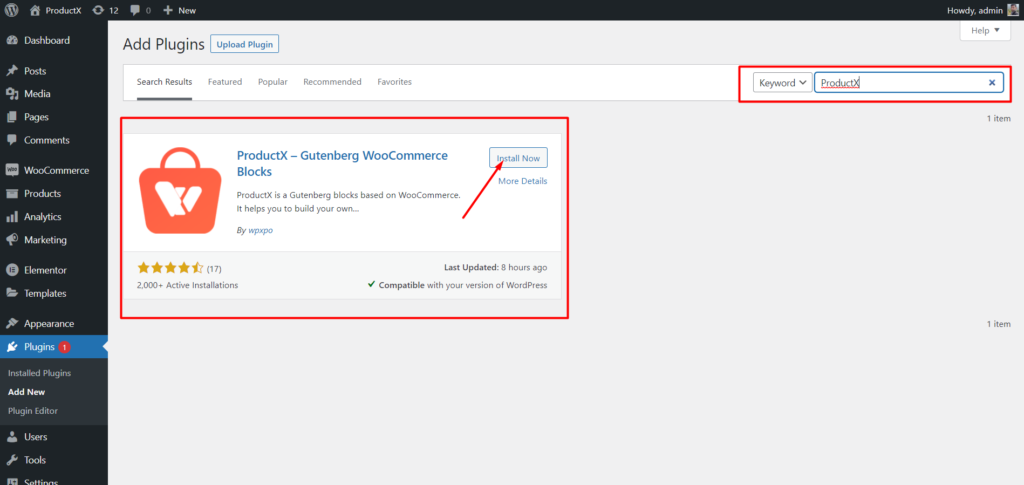
- 打開 WordPress 儀表板中的插件菜單。
- 現在通過單擊“添加新”選項安裝插件。
- 在搜索欄中輸入“ProductX”,然後點擊“安裝”按鈕。
- 安裝 ProductX 插件後單擊“激活”按鈕。
第 2 步:打開生成器
成功激活ProductX後,需要激活Builder。 這是如何做到的:

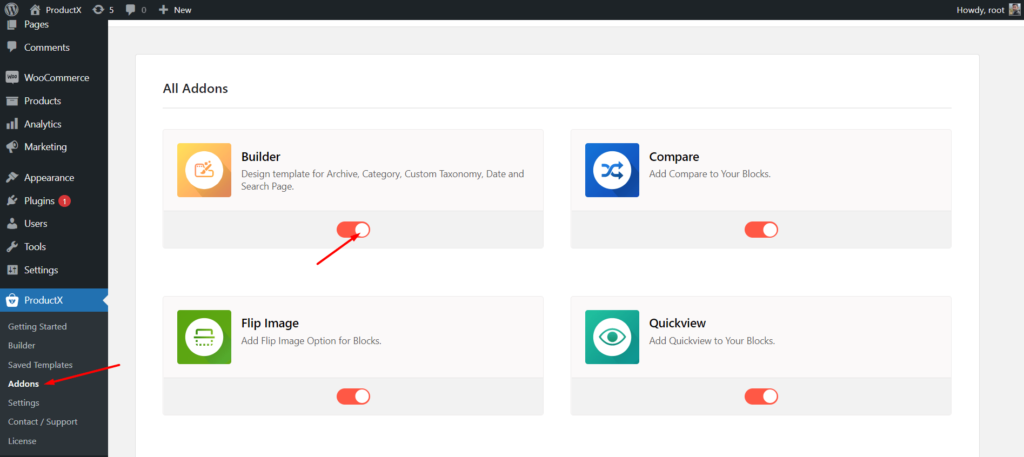
- 從 WordPress 儀表板轉到 ProductX。
- 選擇插件選項卡
- 通過切換選項啟用 Builder。
第 3 步:創建類別頁面模板
打開Builder後,您可以創建一個分類頁面。 要做到這一點:
- 從 WordPress 儀表板轉到 ProductX。
- 選擇生成器選項卡。
- 單擊添加新的。
- 命名您的模板。
- 選擇模板類型為“產品存檔”。
- 如果您想在所有產品頁面上顯示此模板,請勾選“所有 product_cat 頁面”複選框。
- 單擊創建模板。
- 然後單擊保存和編輯模板。
您已完成創建 WooCommerce 類別頁面模板。
第 4 步:通過添加塊設計 WooCommerce 類別頁面
您已創建類別頁面模板。 現在,您需要設計您的類別頁面。 您可以使用以下指南添加一些塊來設計您的 WooCommerce 類別頁面。

- 首先,添加存檔標題塊(以動態控制所有頁面的類別標題)。
- 然後添加產品網格塊。
- 此外,添加分頁塊以獲得最佳結果(因為您可能有很多產品)。
第 5 步:自定義 WooCommerce 類別頁面模板
您已經創建並設計了類別頁面,現在是有趣的部分……自定義。 所以,我們不要浪費時間去自定義設置。
當您添加 ProductX 的產品網格塊時,默認情況下,它會提供許多自定義選項。

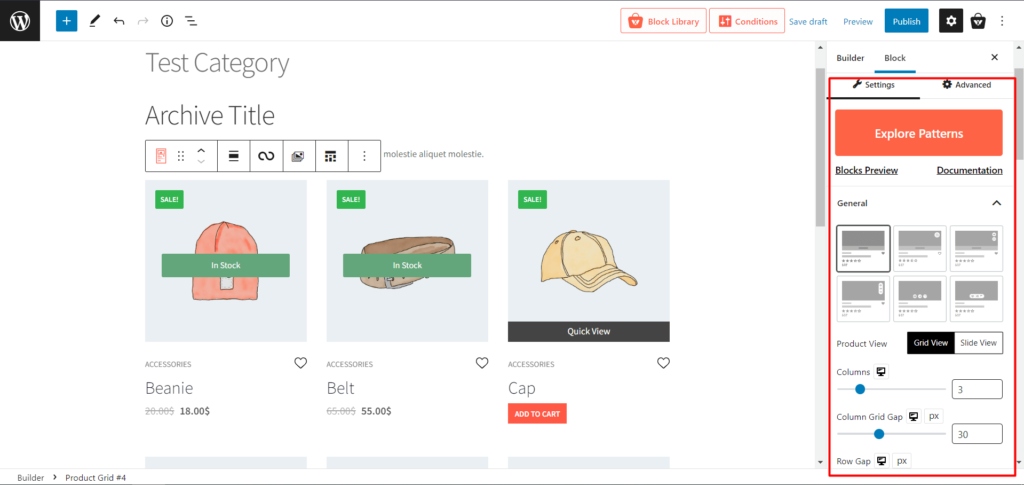
看法
您可以在網格或幻燈片視圖中展示您的產品,讓您完全控制創建完美的 Woo 商店。 您可以選擇列、行和大小,並使用填充和高度寬度校正器對其進行自定義。
產品庫存
ProductX 具有快速顯示庫存和缺貨產品的設置,從而簡化您提高客戶滿意度的流程。
詢問
ProductX 的查詢設置本身就是一個很棒的定制器。 例如,如果您想限制您的產品數量,或顯示特定產品(如評分最高、最近添加等),您可以從此處進行操作。
圖片
這是要添加的基本內容,但 ProductX 通過大量自定義使其獨一無二。 比如圖片大小、動畫、懸停等等。
產品屬性/附加數據
有些人希望在他們的商店中顯示熱門、銷售、價格、交易或其他附加信息,也稱為產品屬性。 因此,ProductX 提出了一個出色的解決方案,通過一個切換按鈕為他們每個人提供一個簡單的啟用程序。
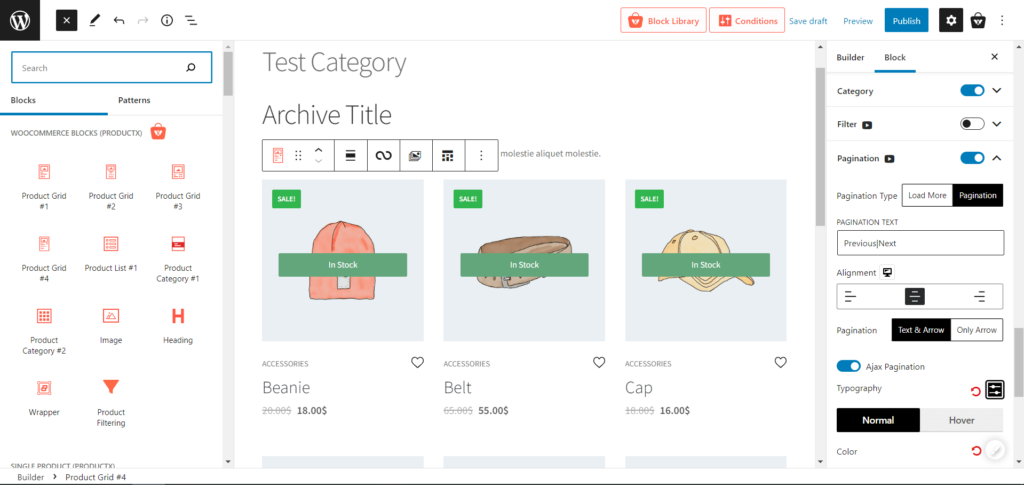
分頁
如果您有很多產品,這很明顯,您可以從設置中啟用分頁選項(切換啟用)。 分頁使您的產品頁面更加用戶友好,給商店一種可理解的感覺。 此外,ProductX 可以選擇數字分頁或加載更多按鈕,以及其特定的自定義設置,如顏色大小、對齊方式等。
完成所有自定義後,點擊發布按鈕發布頁面。
自定義 WooCommerce 類別頁面的好處
您應該出於幾個不同的原因修改您的 WooCommerce 類別頁面:
增加收入
您可以將公司成功的很大一部分歸功於類別頁面,因為它們產生了大約 70% 的購買量。 建立專門的類別頁面來回答買家的問題可以增加銷售額。
加強搜索引擎優化
搜索引擎排名可以通過優化分類頁面來提高。 但是,在針對目標受眾用來查找與您類似的產品的關鍵字優化在線商店的類別和子類別時,還有很大的改進空間。
吸引觀眾
搜索引擎將消費者引導至類別頁面而不是產品頁面,因為他們對提供相關結果更感興趣。 消費者生成的材料、增強的產品圖像和用戶評論可以集成到這些頁面中,以激起讀者的興趣並鼓勵他們做出購買決定。
修改 WooCommerce 的類別頁面最終可以幫助您更好地服務客戶、提高搜索引擎排名並增加銷售額。
結論
您的客戶和搜索引擎都會發現類別頁面至關重要。 將個性化和 SEO 添加到您的類別頁面只會提高您的在線商店的銷售額。
好的一面是,您現在知道如何自定義 WooCommerce 類別頁面並優化頁面以將轉化率提高兩倍。 此外,您了解如何根據您的需求定制每個類別的 WooCommerce 頁面。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

如何在 WordPress 中添加加載更多按鈕(分步指南)


如何在 WordPress 中啟用錯誤報告?

介紹 PostX 的加密新聞佈局包

如何在 2222 WordPress 主題中添加站點圖標
