如何在不編碼的情況下自定義 WooCommerce 類別頁面
已發表: 2022-05-22您是否正在考慮是否應該編輯 WooCommerce 產品類別頁面?
好吧,如果你是,那麼我強烈建議你應該這樣做。 因為自定義 WooCommerce 存檔頁面並對其進行優化可以提高您的銷售額。
但問題是如何自定義 WooCommerce 類別頁面?
好吧,如果您按照本博客中顯示的過程進行操作,您肯定不必進行任何編碼來自定義您的類別頁面。
在本文中,您將學習如何在沒有任何編碼的情況下自定義 WooCommerce 類別頁面。 以及優化存檔頁面以提高轉化率的方法。
所以,繼續閱讀……
為什麼要自定義 WooCommerce 類別頁面
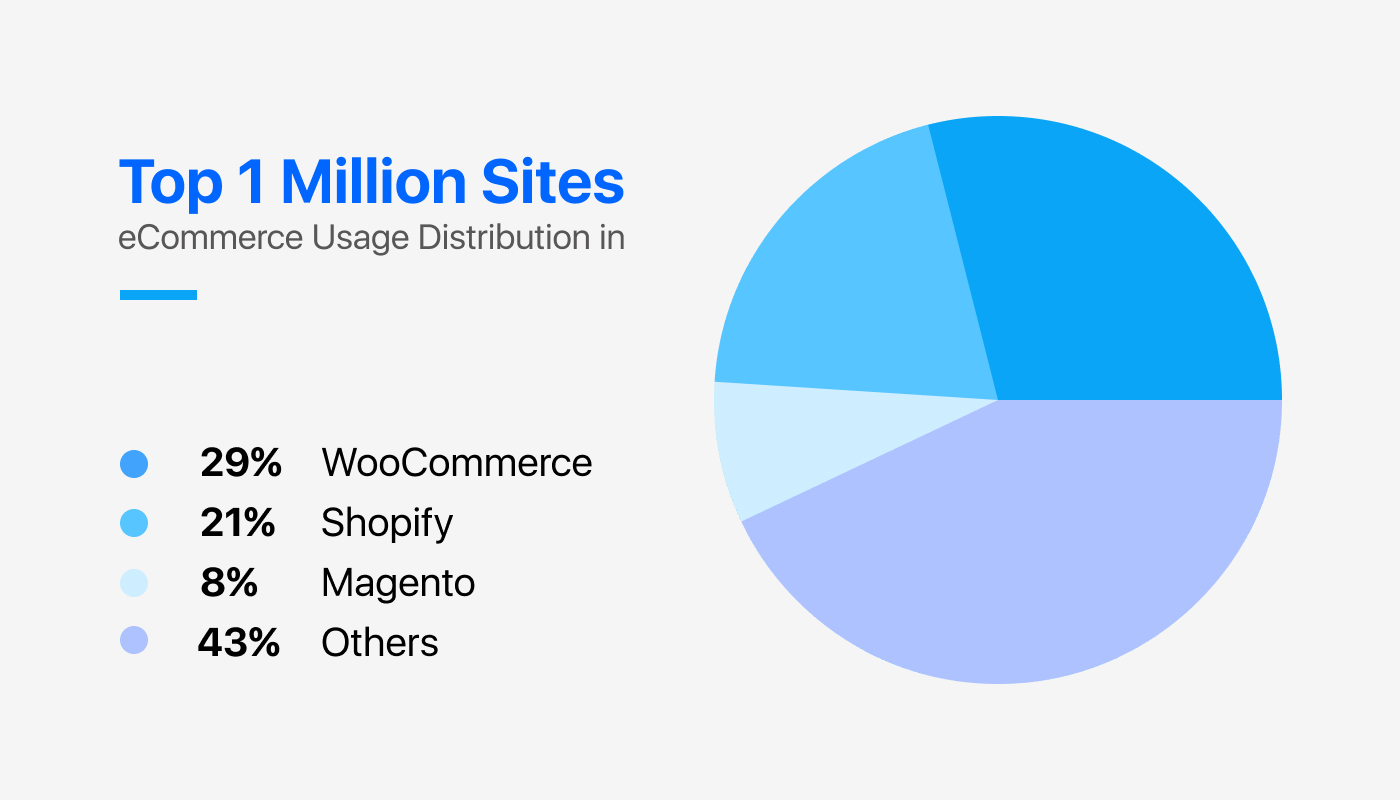
根據builtWith 的數據,在排名前 100 萬的網站中,超過 29% 的網站使用 WooCommerce。 雖然這種受歡迎程度表明 WooCommerce 作為電子商務工具的可信度,但它也反映了成千上萬的網站使用 WooCommerce 必須提供的相同默認佈局。

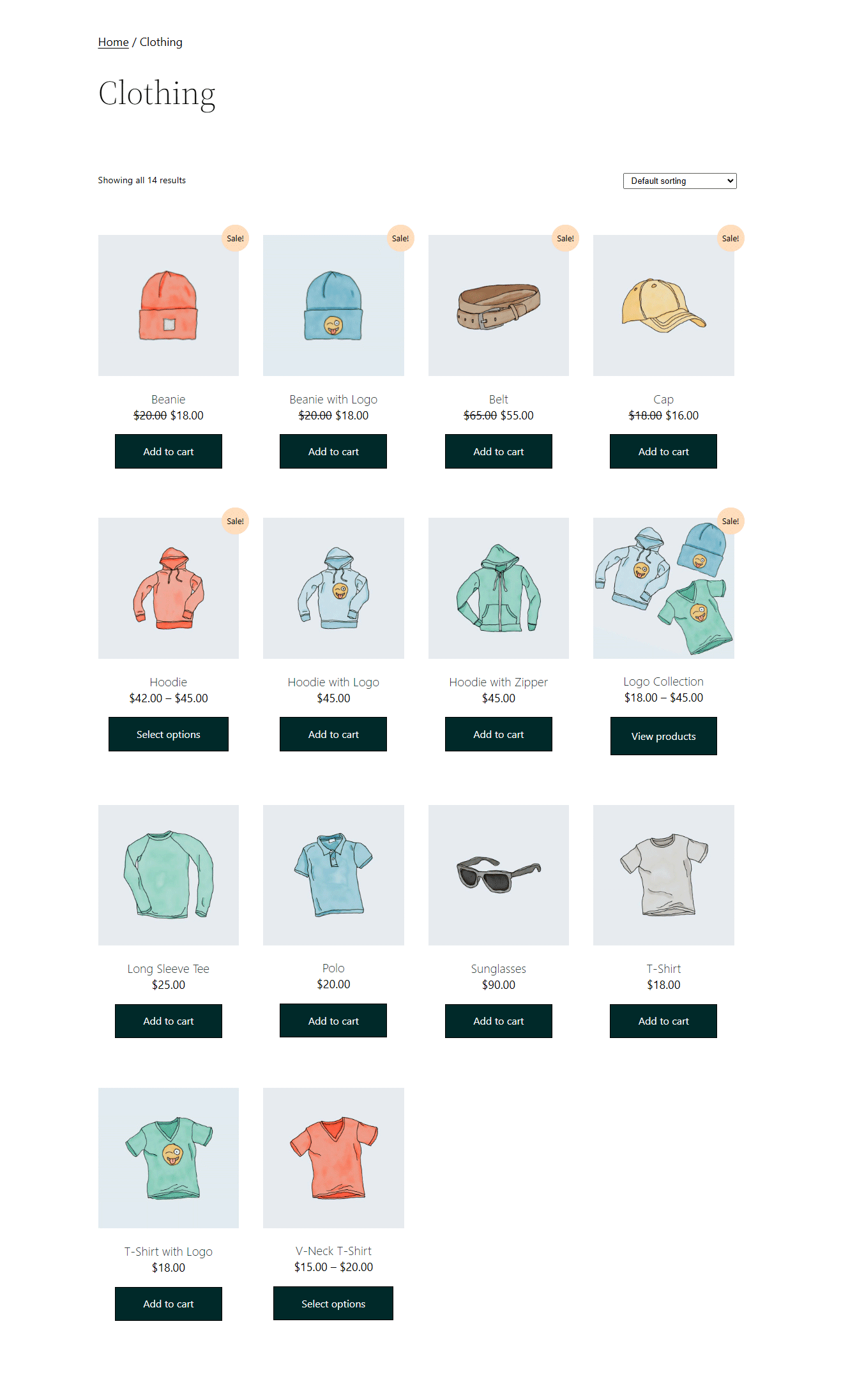
如果您認為使用默認的 WooCommerce 頁面只會最大限度地減少您的網站在人群中脫穎而出的機會,那麼您就錯了。 您還需要考慮其他原因。 要了解這些其他原因,讓我們看一下激活 WordPress 二十二十二主題的 WooCommerce 默認類別頁面。

如果您看到,WooCommerce 默認類別頁面的基本外觀不是很吸引人。 此外,它沒有任何高級選項,例如使用名稱搜索產品、根據不同屬性過濾產品等。所有這些對於確保您的在線商店的良好用戶體驗都很重要。
此外,誰不喜歡一個好看的網站呢?
好吧,答案是每個人! 讓我們轉到下一部分,您將學習如何在沒有任何編碼的情況下自定義 WooCommerce 類別頁面模板。

如何通過 6 個步驟自定義 WooCommerce 類別頁面
這是一個易於理解的教程,介紹如何在沒有任何編碼的情況下自定義 WooCommerce 類別頁面。 通過遵循此過程,您可以立即選擇 WooCommerce 存檔頁面的佈局和設計。 那麼,讓我們開始吧……
步驟 #1:安裝 Elementor 頁面構建器和 ShopEngine
要使用本博客中顯示的過程編輯 WooCommerce 的產品類別頁面,您將需要兩個 WordPress 插件:
- Elementor 頁面構建器
- ShopEngine 和 ShopEngine Pro
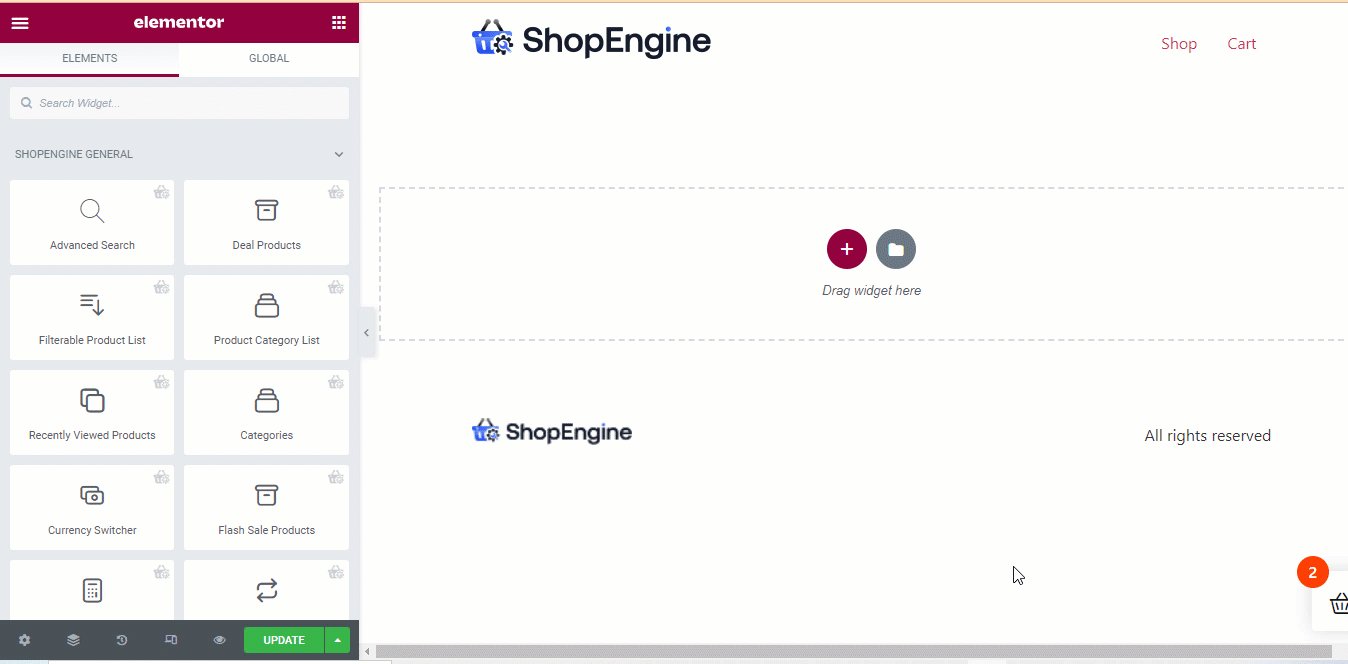
ShopEngine 是用於拖放頁面構建器 Elementor 的 Ultimate WooCommerce 構建器。 它是 Elementor 的一個附加組件,帶有大量的小部件和模塊,使 WooCommerce 定制變得毫不費力。
注意:您可以使用優惠券社區20 在 ShopEngine Pro 上獲得 20% 的折扣。 首先安裝 Elementor,因為 ShopEngine 依賴於此頁面構建器。 如果您在激活 ShopEngine Pro 時需要幫助,請查看文檔。
第 2 步:創建類別頁面模板
安裝並激活所有必需的插件後,您需要創建一個類別模板。 要創建 WooCommerce 自定義類別頁面模板,
- 導航至: ShopEngine ⇒ Builders 模板
- 點擊新增
- 提供模板名稱
- 從下拉列表中選擇類型作為存檔
- 打開設置默認選項以覆蓋任何現有的類別/存檔頁面模板
- 選擇樣本設計下的空白選項
- 單擊使用 Elementor 編輯以開始構建模板

注意:我在這篇博客中選擇了空白選項,我將展示如何從頭開始創建自定義類別頁面。 ShopEngine 提供多個預構建的 WooCommerce 類別頁面模板。 如果您想使用預先構建的模板,請選擇您喜歡的模板,然後跳到第 5 步。 (如果您想從頭開始構建,第 3 步和第 4 步是強制性的)
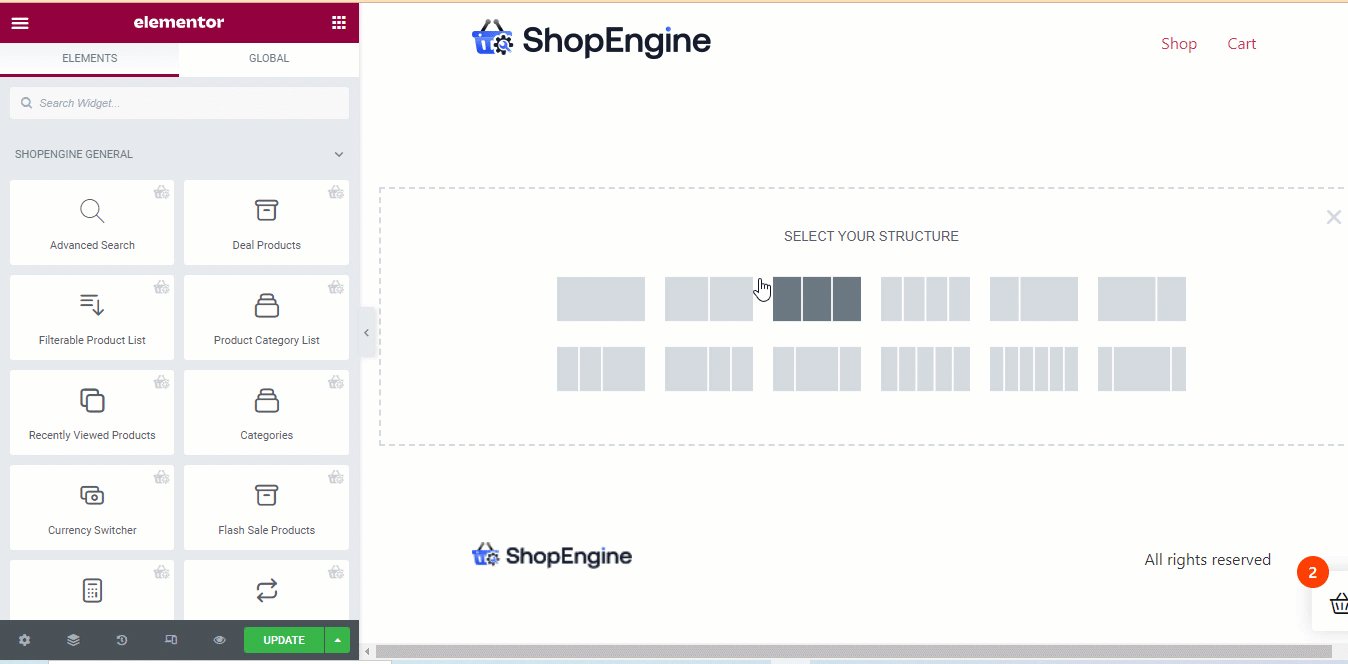
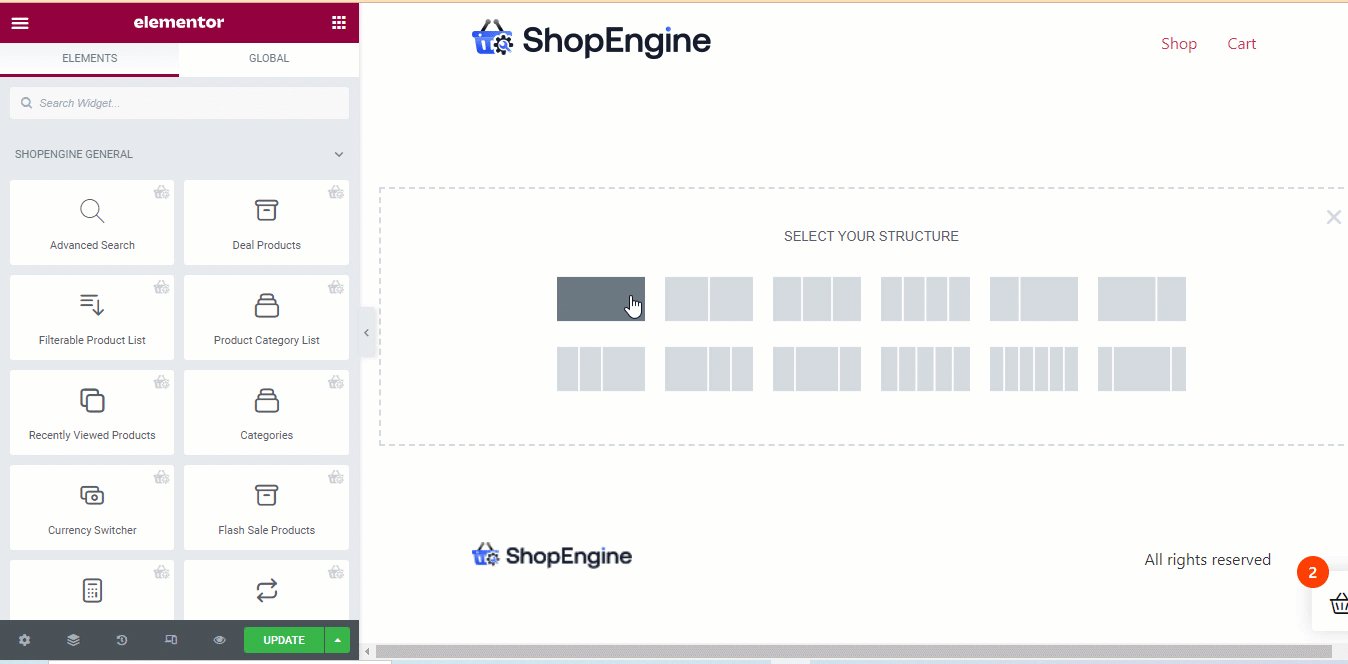
步驟#3:為 WooCommerce 類別頁面選擇佈局/結構
進入編輯器模式後,您需要為 WooCommerce 類別頁面選擇結構。
我將為三個不同的部分使用 3 種不同類型的佈局來構建自定義存檔頁面。 您可以按照博客中所示的方式進行操作,也可以選擇您喜歡的佈局。
要選擇結構,請單擊“+”圖標,然後將鼠標懸停在您喜歡的佈局上,然後單擊它。

注意:您可以重複相同的過程來選擇不同的佈局。
相關:如何自定義 WooCommerce 產品頁面
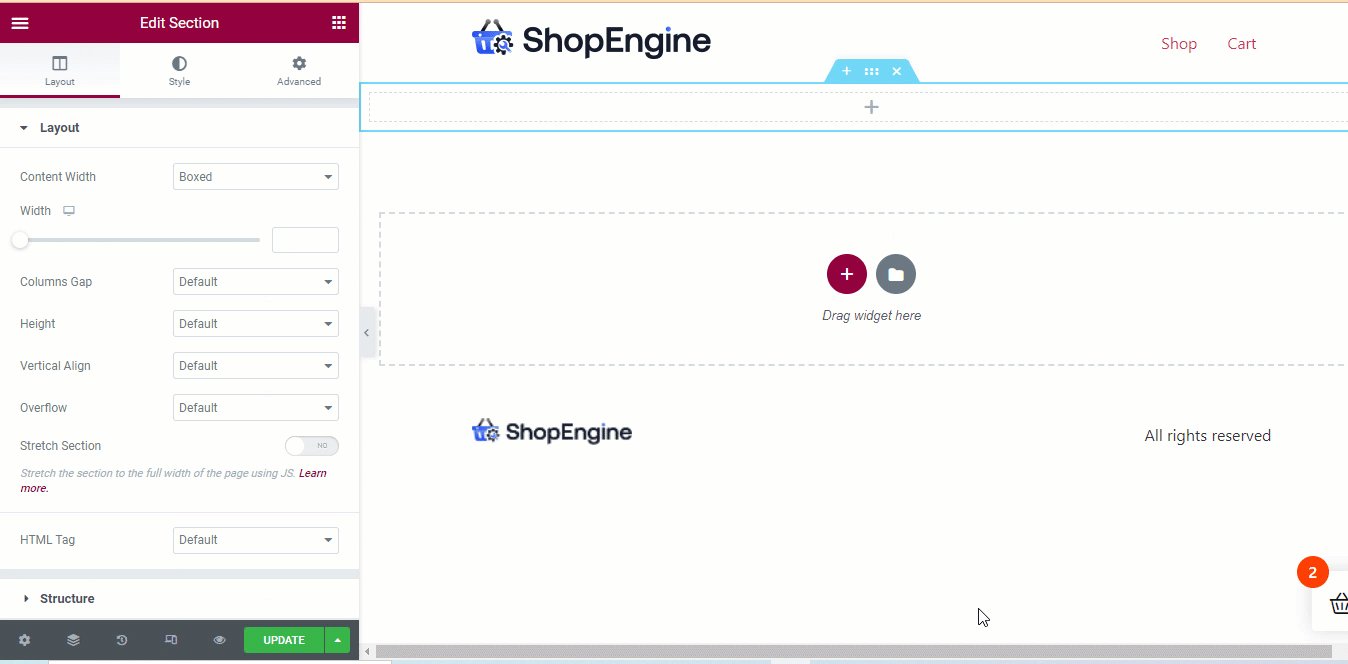
步驟#4:拖放 ShopEngine 小部件並自定義設置
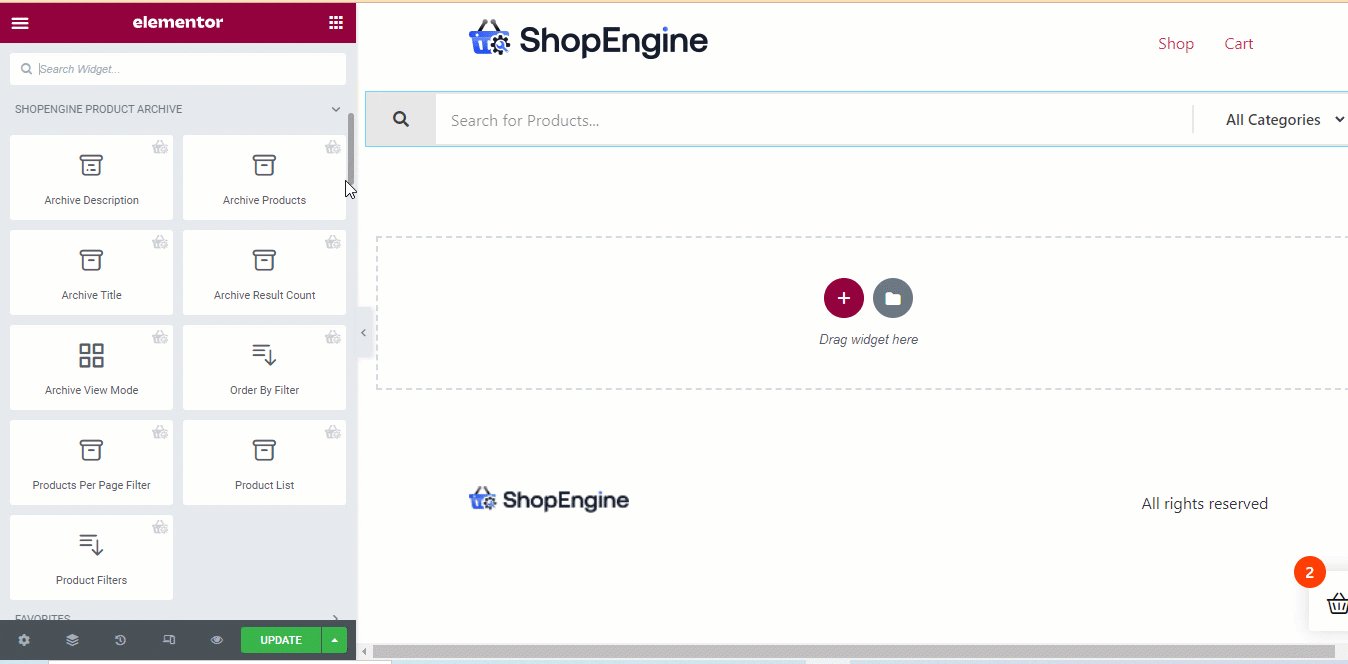
ShopEngine 提供 8 多個專用小部件來構建自定義 WooCommerce 存檔頁面。 這些類別頁面小部件是
- 存檔說明
- 存檔產品
- 檔案標題
- 存檔結果計數
- 存檔查看模式
- 按過濾器排序
- 每頁產品過濾器
- 產品列表
- 產品過濾器
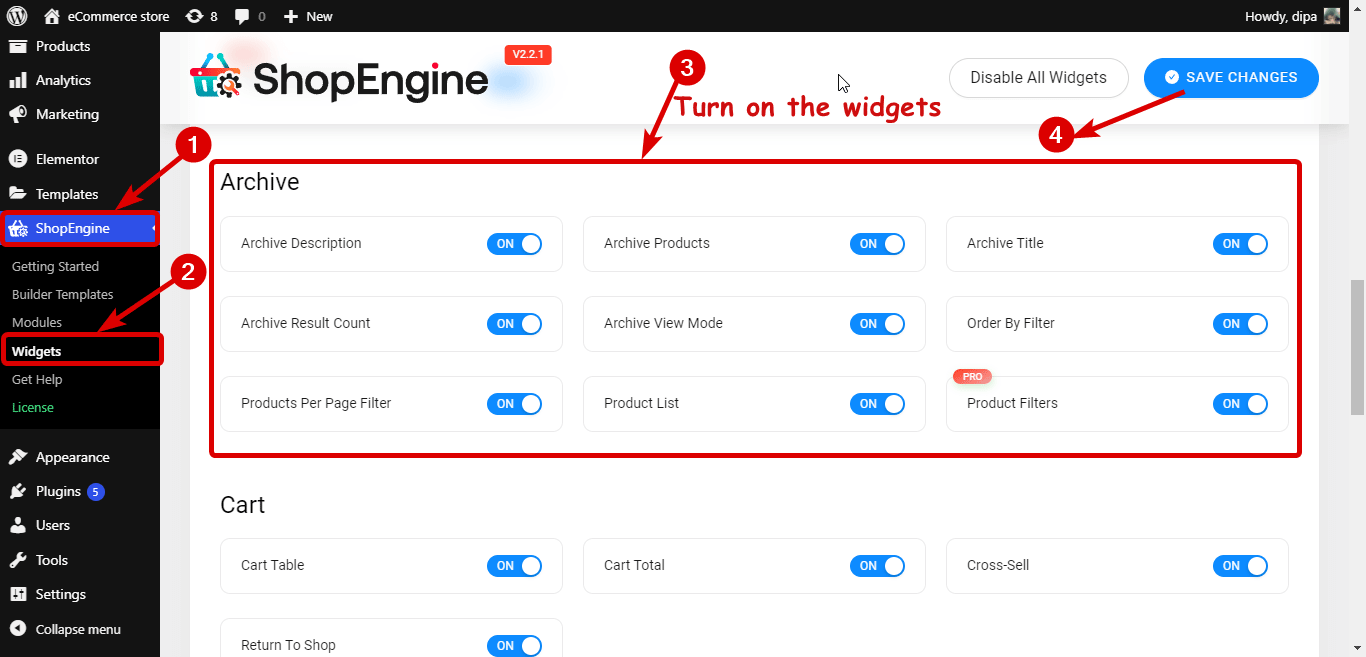
我將使用其中的一些。 您可以選擇使用所有這些。 但在此之前,您需要確保所有小部件都已激活並可使用。
您可以從ShopEngine ⇒ Widgets激活/啟用小部件。 在這裡打開所有小部件或您要使用的小部件,最後單擊 Save changes 按鈕以更新狀態。

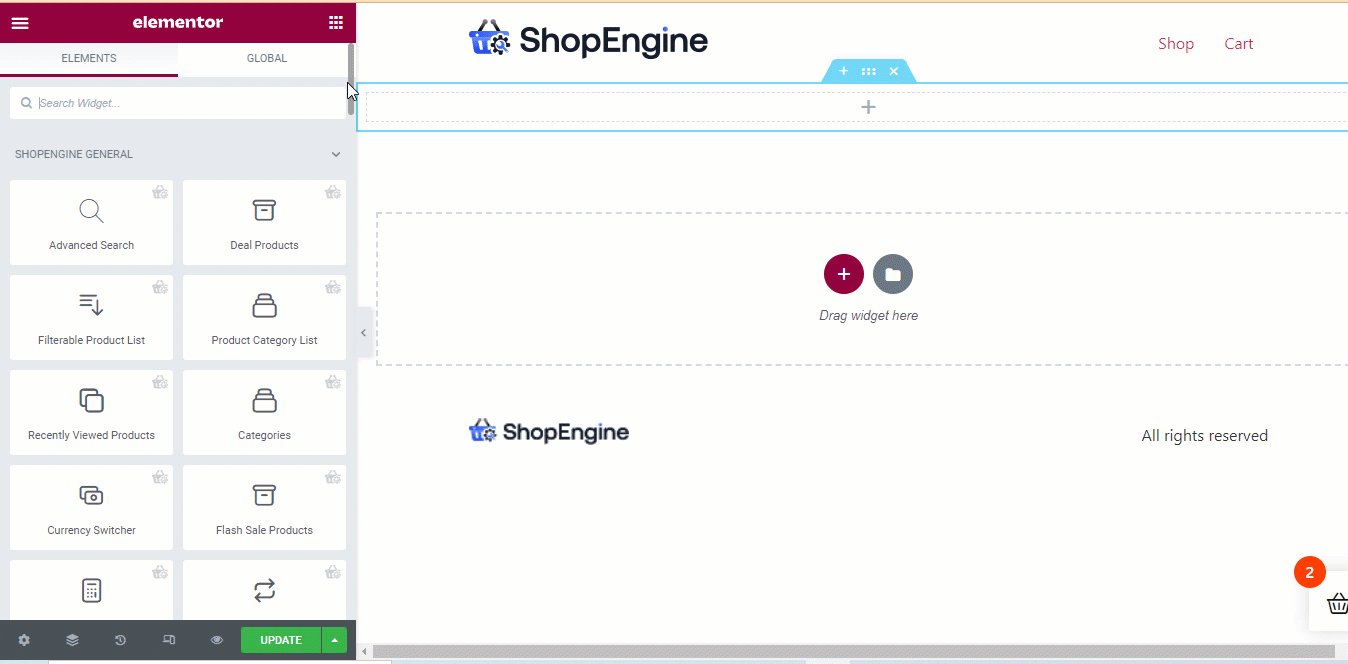
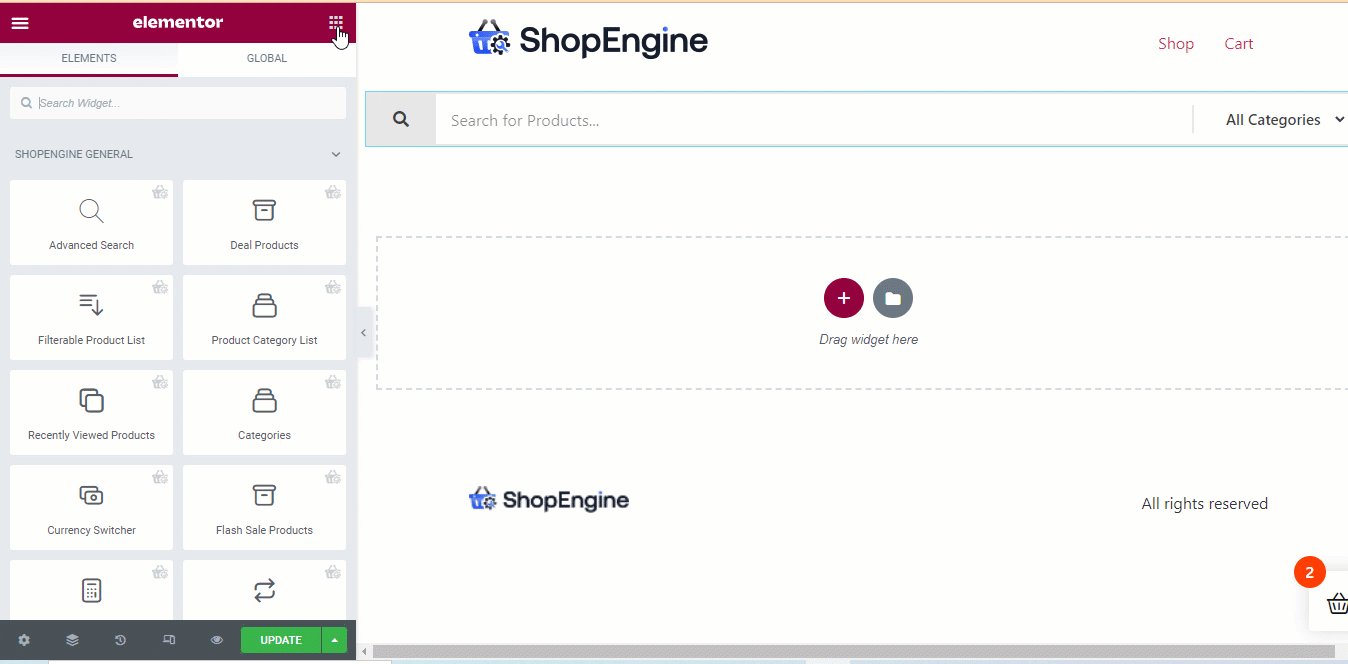
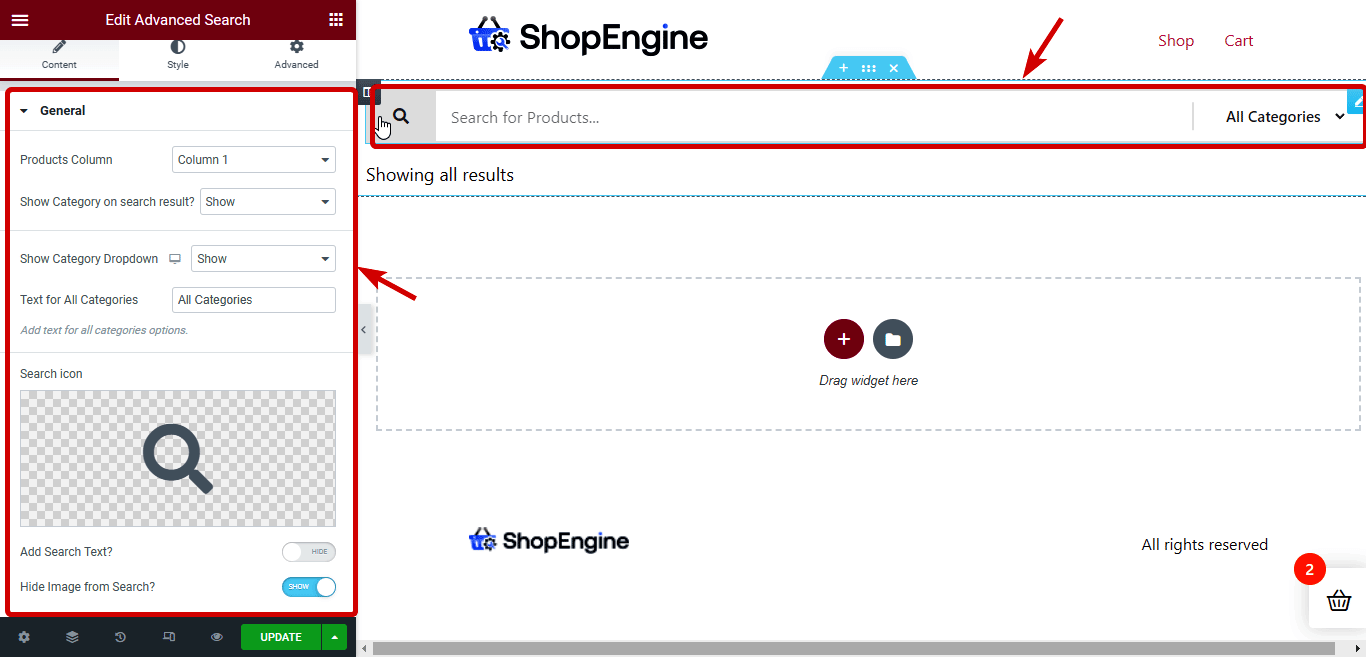
我將選擇單列佈局並拖放高級搜索和存檔結果計數小部件。

您可以選擇小部件並自定義相關設置。 例如,如果您單擊高級搜索小部件,在左側面板上,您會看到產品列、在搜索結果中顯示類別、顯示類別下拉列表、所有類別的文本、搜索圖標等選項。

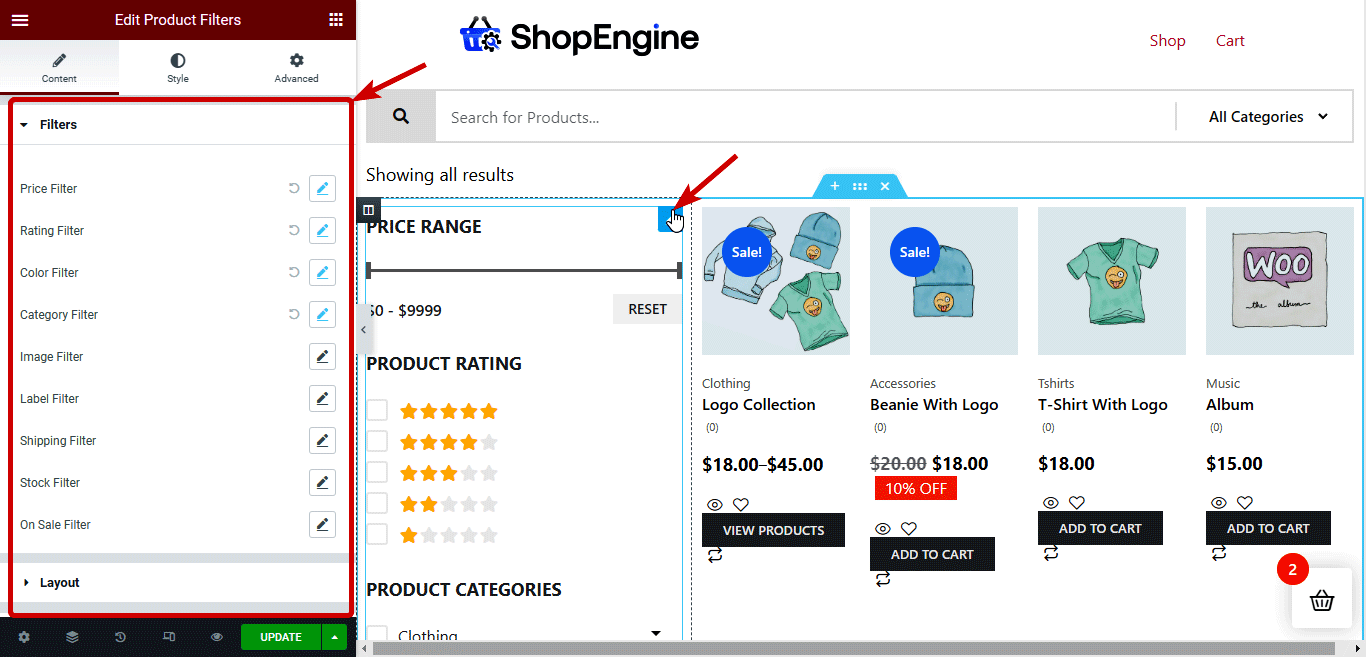
現在,對於下一部分,我將使用步驟 3 中描述的步驟來插入包含兩列的新佈局。 然後拖放產品過濾器和存檔產品小部件。

注意:產品過濾器wiget 僅適用於 ShopEngine Pro 。 因此,請確保您已安裝並激活 ShopEngine Pro。
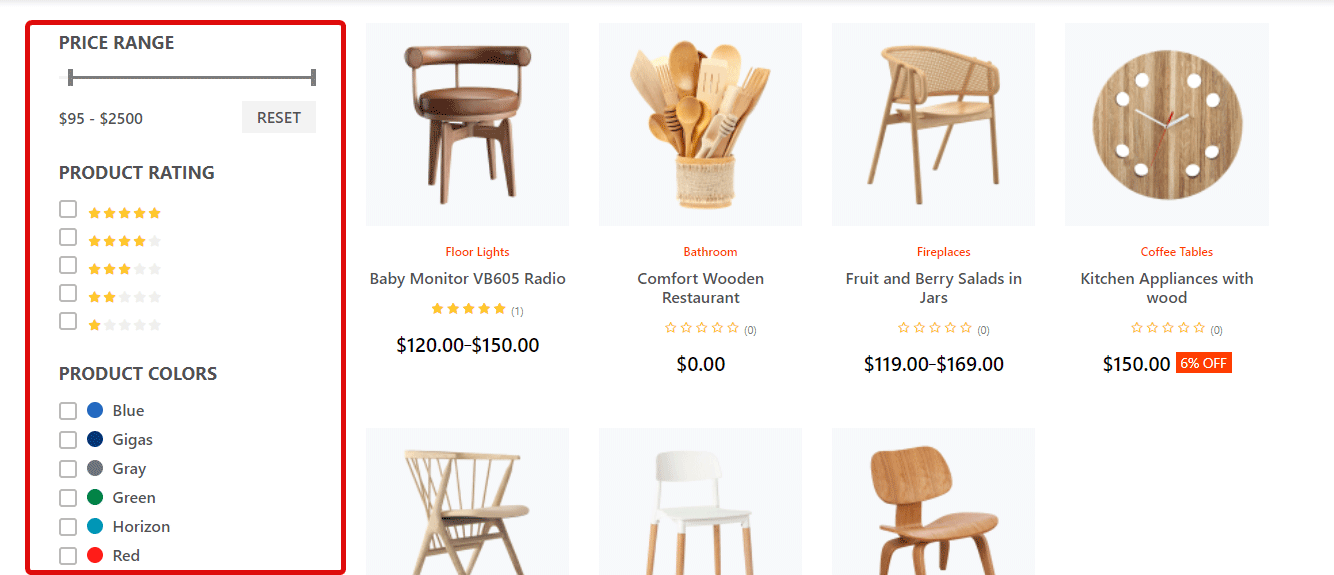
您可以自定義過濾器相關的選項,如價格過濾器、評級過濾器、顏色過濾器、類別過濾器等。此外,您可以自定義佈局相關的選項,如過濾器視圖模式、啟用容器切換按鈕、列(每行)等. 如果需要,您還可以添加自定義屬性列表。


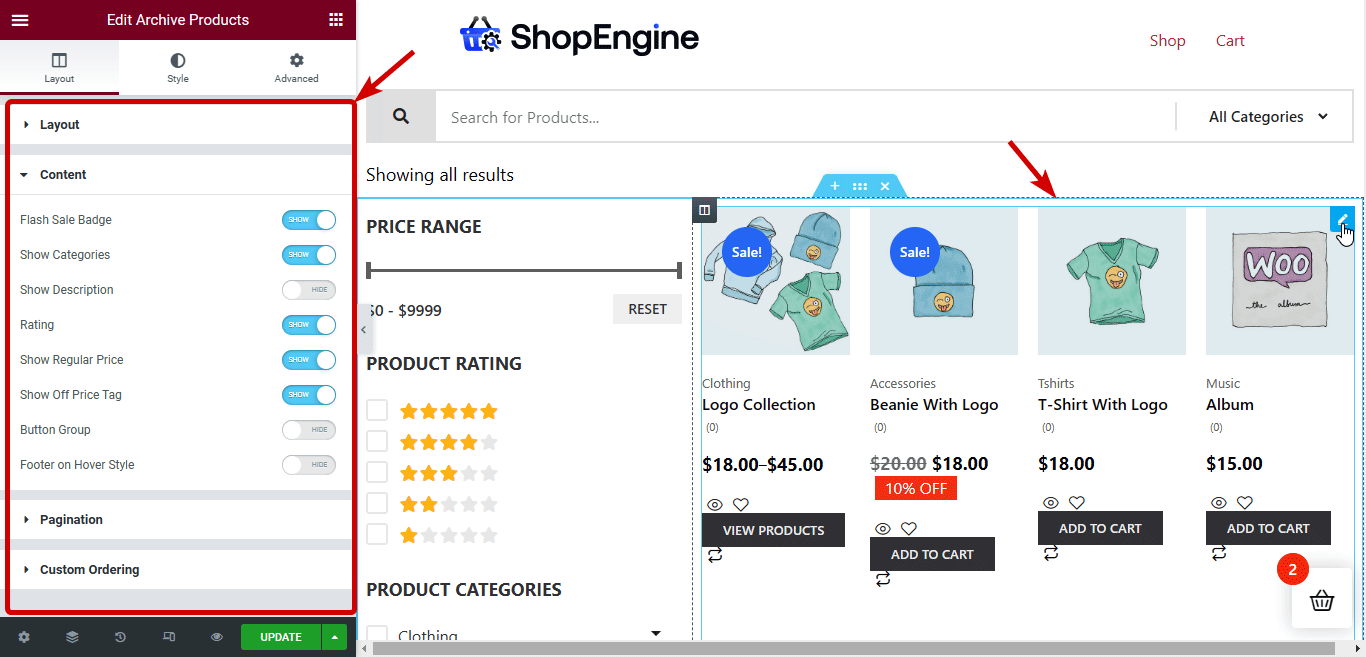
您可以從 WooCommerce 佈局選項更改存檔產品佈局設置。 有關如何更改佈局選項的更多詳細信息,您可以查看此文檔。 此外,您可以個性化內容設置,例如閃購徽章、顯示類別、顯示描述評級等。您還可以選擇自定義分頁圖標和 CTA 按鈕的自定義排序,例如添加到購物車、添加到願望清單、快速查看等.

相關:如何自定義 WooCommerce 我的帳戶頁面
步驟#5:自定義 WooCommerce 存檔頁面的樣式設置
設置好自定義佈局和個性化小部件後,就可以通過更改這些小部件的樣式設置來更改其外觀了。 要更改樣式設置,您需要單擊小部件,然後在面板上轉到樣式選項卡以訪問所有樣式設置。 讓我們看一下本教程中使用的小部件的樣式選項:
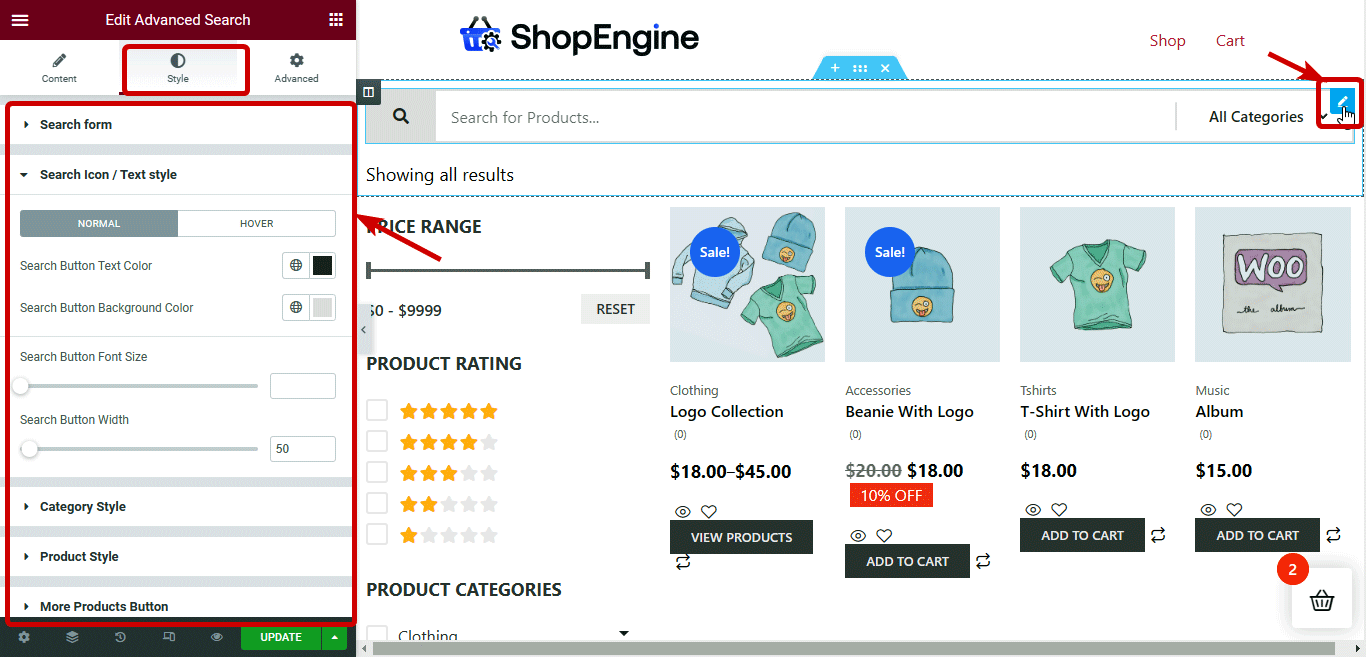
高級搜索:您可以自定義搜索表單、搜索圖標/文本樣式、類別樣式、產品樣式、更多產品按鈕和全局字體的各種選項。

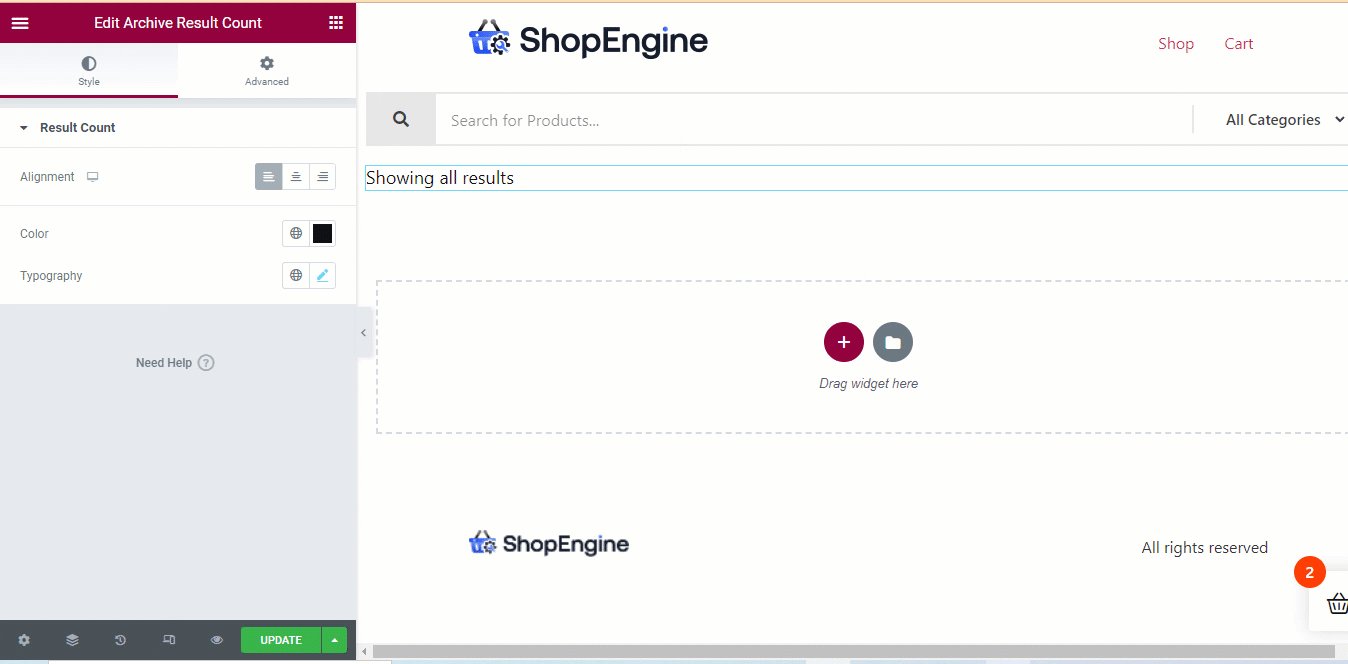
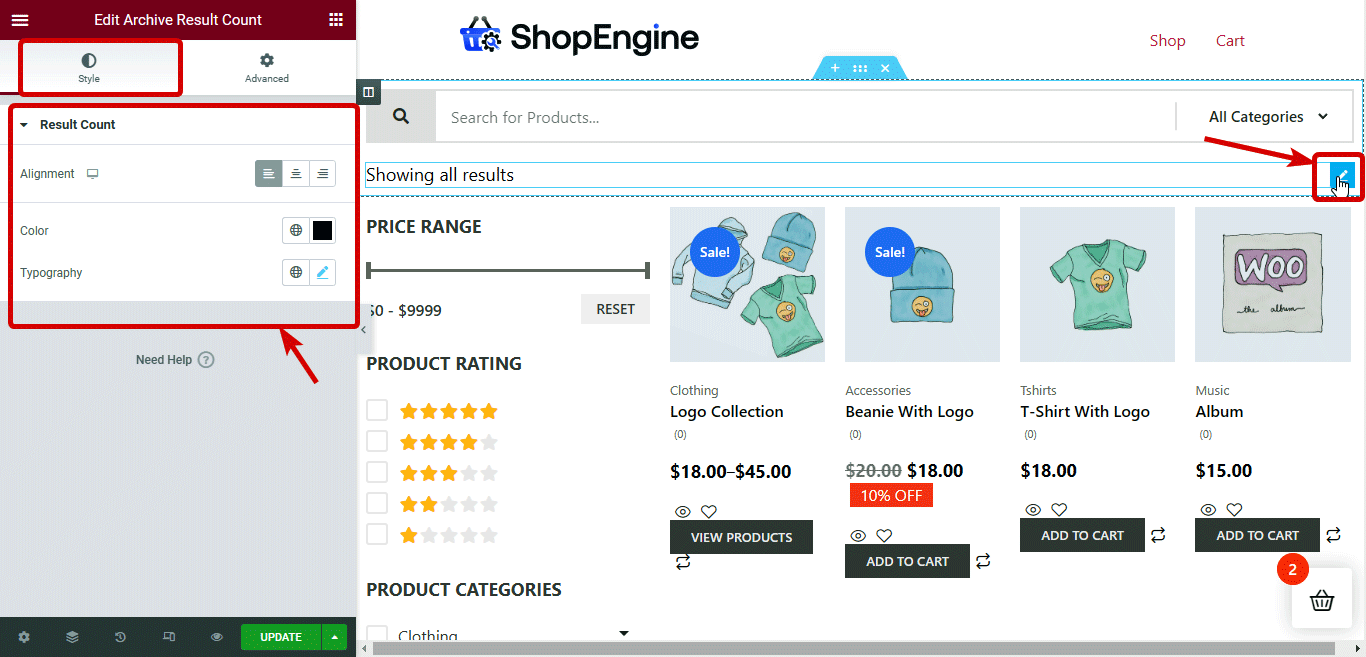
存檔結果計數:您可以自定義對齊方式、顏色和排版選項。

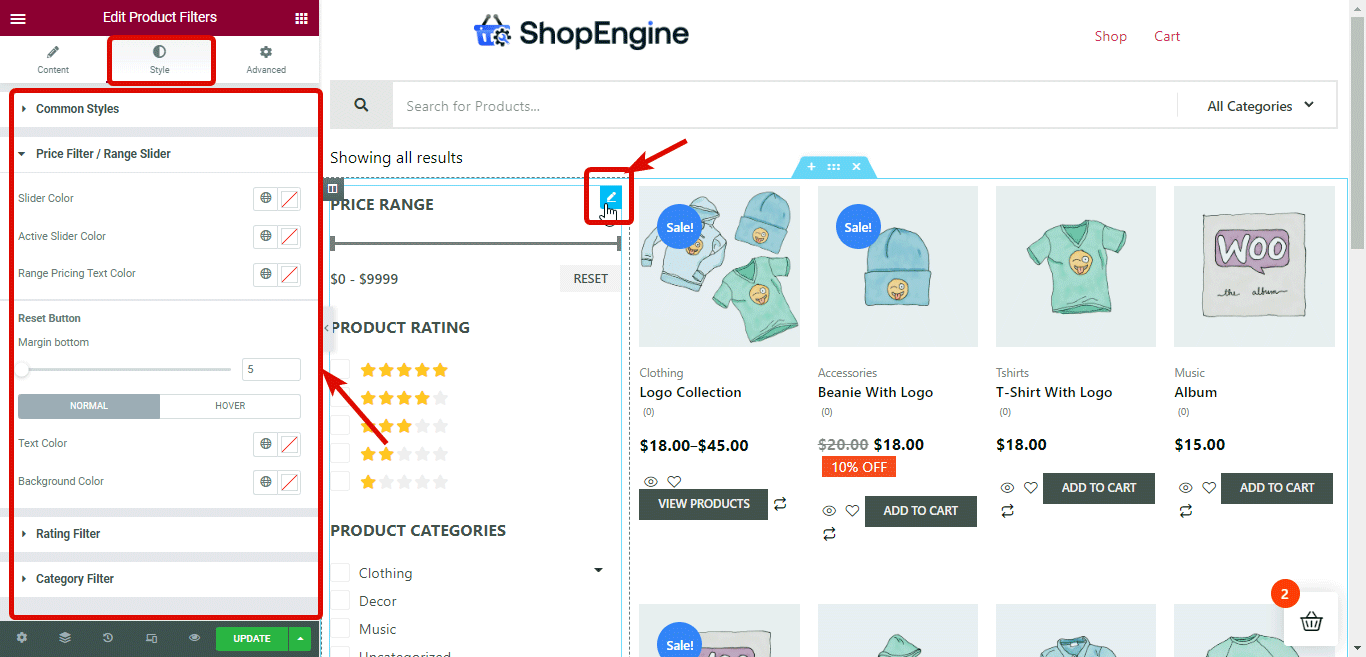
產品過濾器:您可以在不同類別下找到對產品過濾器部分進行樣式設置的選項,例如常見樣式、價格過濾器/範圍滑塊、評級過濾器和類別過濾器。

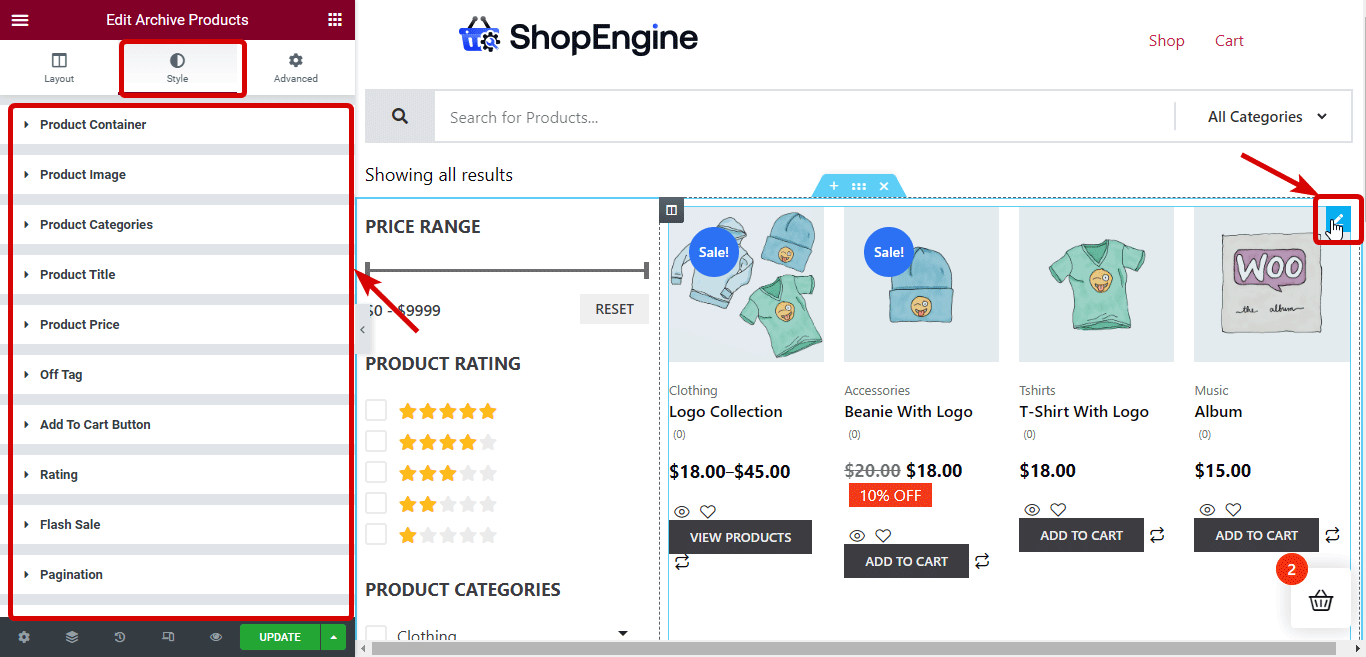
存檔產品:您可以通過自定義產品容器、產品圖像、產品類別、產品標題、產品價格、關閉標籤、添加到購物車按鈕、評級、閃購和分頁等部分中提供的選項來個性化存檔產品樣式設置。

相關:如何自定義 WooCommerce 購物車頁面
步驟 #6:更新和預覽 WooCommerce 自定義類別頁面模板
完成樣式定制後,點擊更新按鈕保存。 現在您可以單擊預覽按鈕查看預覽或手動訪問任何類別頁面,您應該會看到新模板已激活,如下面的預覽:


獎勵:優化 WooCommerce 類別頁面以提高轉化率的 5 種方法
以下是一些有用的提示,您可以按照這些提示優化您的 WooCommerce 存檔頁面以提高轉化率:
提供產品過濾選項

您的類別頁面默認顯示該類別的所有產品。 但通常,人們正在尋找具有某種顏色或尺寸或任何其他屬性的產品。
因此,您應該提供選項以根據其首選屬性過濾和縮小類別的產品數量。 這樣,人們可以輕鬆找到他們的產品,這將幫助您提高銷售額。
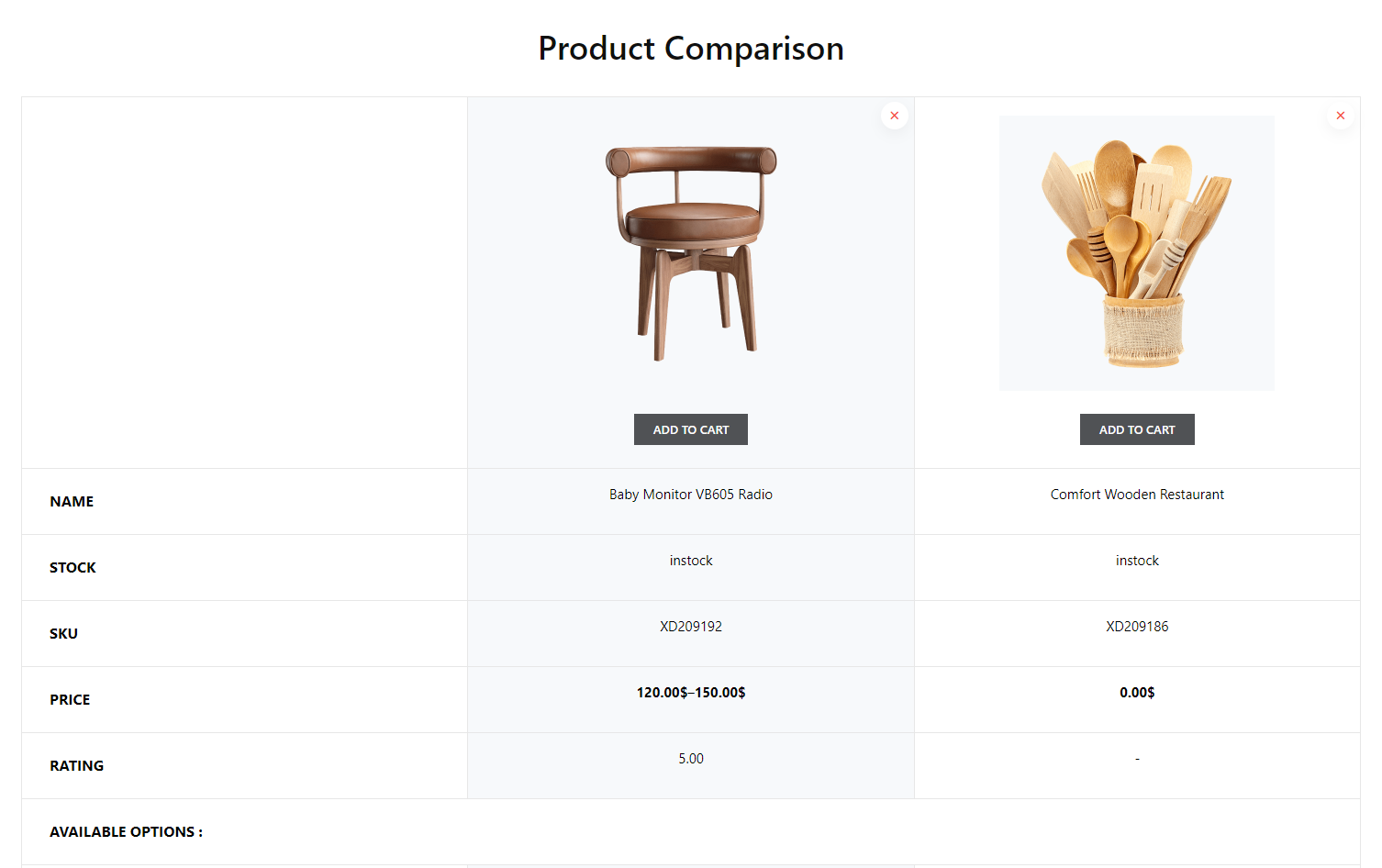
添加產品比較選項

在您的 WooCommerce 中添加產品比較選項將幫助消費者比較同類產品。 如果您提供手機、手錶等數字產品,則尤其需要此選項。
產品比較選項將幫助客戶更快地做出決定。 這將幫助您快速實現更高銷售額的目標。
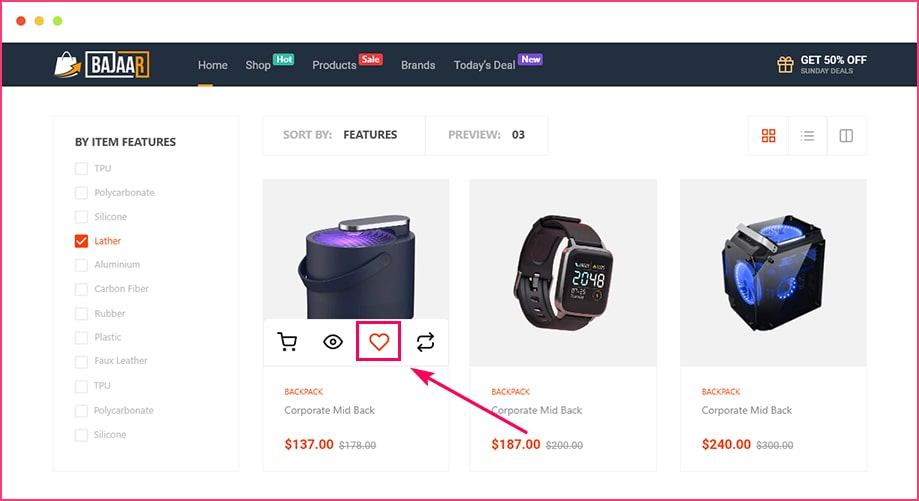
願望清單按鈕

Wishlist 提供了將產品添加到購物車以供以後購買的選項。 有些人認為願望清單在轉化方面並不那麼有效。 但老實說,它非常有效。
因為人們通常會在他們真正喜歡產品但由於某種原因無法立即購買時將產品添加到他們的願望清單中。 但這並不意味著那個人以後不會購買產品。
在大多數情況下,人們確實傾向於購買他們添加到願望清單中的產品。 因此,請在您的 WooCommerce 類別頁面上添加願望清單選項。
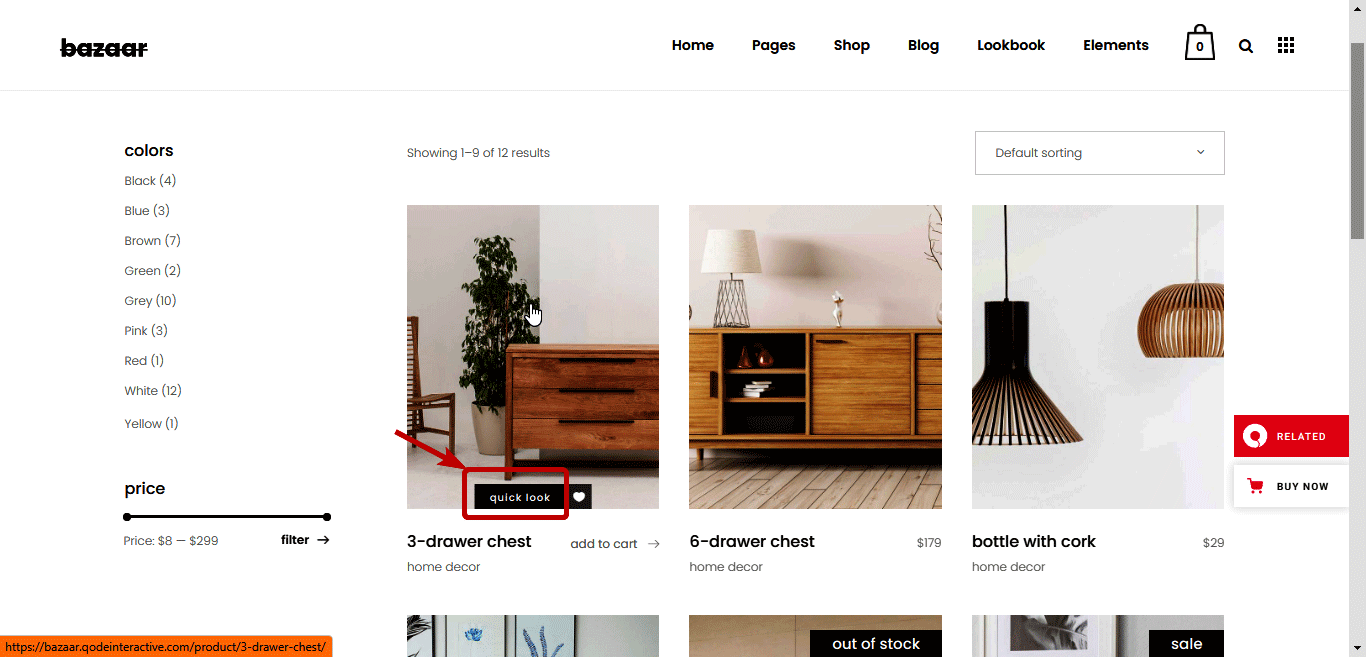
快速查看選項

添加快速查看按鈕可確保出色的用戶體驗,因為人們無需訪問單獨的頁面即可了解產品。 使用此快速查看選項,您的客戶可以停留在類別頁面上,只需單擊一下即可了解有關產品的詳細信息。
如果人們必須去產品頁面查看它,那麼他們可以在不購買產品的情況下離開您的網站,以防他們不喜歡它。 但是,如果您提供快速查看選項,以便客戶可以在同一頁面上查看多個產品,這將提升購物體驗。 因此,將幫助您增加商店的銷售額。
頁面SEO優化

類別頁面是您網站上頁面層次結構的指標。 因此,永遠不要忽視為搜索引擎優化您的類別頁面。 因為,雖然您希望您的主頁和產品頁面排名,但您的類別頁面如果排名也可以為您帶來大量流量。
您在網站上獲得的流量越多,您獲得更多轉化的機會就會增加。 因此,請確保添加正確的 SEO 元數據、優化內部和外部鏈接、優化 URL 等。您可以從 Rankmath、Yoast SEO 等 SEO 插件中獲得幫助。
您是否認為所有要點似乎都有效,但我是否需要多個插件才能將這些選項添加到我的網站以提高轉化率?
好吧,你沒什麼好擔心的。 因為 ShopEngine 除了是一個擁有大量 WooCommerce 小部件的神話般的 WooCommerce 定制器外,它還提供了 13 多個模塊,如願望清單、快速結賬、產品比較等。
此外,您可以使用此插件自定義您的完整 WooCommerce 商店。 使用此類別編輯器,您可以編輯所有 WooCommerce 頁面; 從商店頁面到感謝頁面。 觀看視頻以了解 ShopEngine 必須提供的大量功能。
其他 WooCommerce 相關博客:
如何將高級自定義字段添加到 WooCommerce 結帳頁面。
WooCoomerce 的最佳購物車插件
如何解決 WooCommerce 空車錯誤
最後的話
類別頁面對於您的客戶和搜索引擎來說都是必不可少的頁面。 自定義和優化您的類別頁面只會幫助您在電子商務業務中獲得更大的成功。
好消息是現在您知道如何自定義 WooCommerce 類別頁面以及如何優化頁面以使您的轉化率翻倍。
您可以利用市場上最完整的 WooCommerce 構建器 ShopEngine 來優化您的 eStore 的類別頁面。 你現在可以以 20% 的折扣獲得他的全能 WooCommerce 插件! 要以優惠 20% 的價格購買 ShopEngine Pro,請使用優惠券代碼社區20。
所以,讓我們趕快加入 WooCommerce 愛好者社區吧!
