如何自定義 WooCommerce 產品頁面(3 種簡單方法)
已發表: 2021-09-14精心設計的產品頁面對於確保順暢的客戶購物體驗非常重要。 它有助於提高轉化率、減少客戶投訴,甚至可以提高您的平均訂單價值。 WooCommerce 中的默認產品頁面非常基本,看起來沒什麼特別的。
這就是您需要自定義 WooCommerce 產品頁面的原因。
自定義默認的 WooCommerce 產品頁面將幫助您為客戶創造獨特的購物體驗,這對讓您脫穎而出大有幫助。 因此,重新設計您的產品頁面對於您的商店生存和生存至關重要。
今天我們將演示三種重新設計 WooCommerce 默認產品頁面的方法。 仔細閱讀每一篇,然後選擇最適合您的。
如何自定義 WooCommerce 產品頁面

定制產品頁面是一項艱鉅的任務。 您可以使用 WooCommerce 主題來賦予它不同的外觀。 但是安裝一個全新的主題可能無法為您提供所需的輸出。 這就是為什麼我們找到了三種不同的方法來定制單個產品頁面。 他們來了:
- 包括一小行代碼
- 使用 WooCommerce 和 Dokan 擴展
- 使用 Elementor Page Builder 自定義 WooCommerce 產品頁面
1. 包含一小行代碼
如果您有一些 CSS 基礎知識,那麼您可以通過添加一些 CSS 代碼輕鬆自定義 WooCommerce 產品頁面。
編碼的積極方面是您不會將您的網站置於任何潛在的安全風險之中。 此外,您可以輕鬆快速地進行小的更改,而不是添加插件或擴展。 此外,您可以直接從 WordPress 儀表板添加這些代碼。
您可以使用 WordPress 主題定制器添加 CSS 代碼。 在您的 WordPress 儀表板中導航至外觀 > 自定義。 向下滾動並單擊菜單中的“附加 CSS” 。 您會找到一個文本字段來添加您的 CSS 代碼。
注意:將樣式規則應用於“.woocommerce div。 product h2”將僅更改產品頁面上所有 h2 標題的外觀。
以下是一些 CSS 代碼來壟斷您的產品頁面設計:
更改產品標題的顏色和粗細
產品標題是產品頁面的重要組成部分。 用戶清楚地註意到產品標題很重要。 WooCommerce 的默認產品標題不容易引起注意。 但是通過幾行代碼,您可以將產品標題更改為粗體。
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
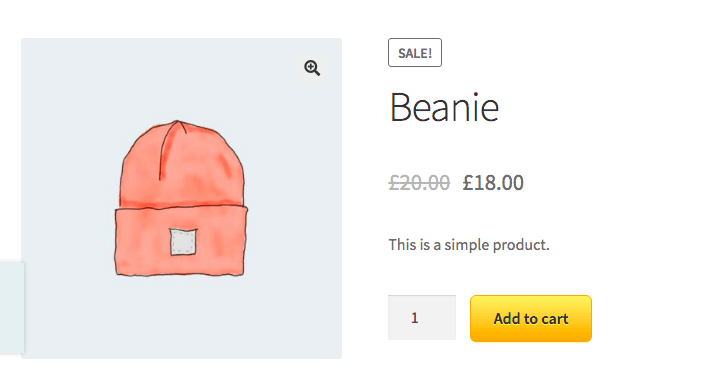
自定義添加到購物車按鈕
您知道您可以將普通的“添加到購物車”按鈕變成亞馬遜風格的“添加到購物車”按鈕! 是的,如果將這段代碼添加到文本區域中,就可以更改默認的按鈕樣式。
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
刪除/添加新元素
使用 CSS 代碼很容易更改產品頁面的外觀。 但是,當您想要更改產品頁面的元素時,可能會有點困難。 如果您沒有任何編碼或 WordPress 開發的基礎知識,那麼我們建議您使用插件或擴展來自定義 WooCommerce 產品頁面。
但是,如果您準備迎接挑戰,那麼您可以嘗試我們即將向您展示的方法。
WooCommerce 使用兩個模板文件來構建產品頁面:
- single-product.php – 這構建了頁面模板的結構。
- content-single-product-php – 這會用每個產品的內容填充模板。
因此,您可以輕鬆地使用 WooCommerce 掛鉤在產品頁面中添加或刪除元素。 您需要創建一個WordPress子主題並將您的代碼添加到functions.php文件以進行更改。
在產品頁面上添加和刪除元素的功能是:
- 移除動作()
- 添加動作()
您可以使用這些代碼行來刪除諸如“產品標題、產品評級、元描述、產品描述、產品圖像、附加選項卡等”之類的元素。
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);並添加元素,
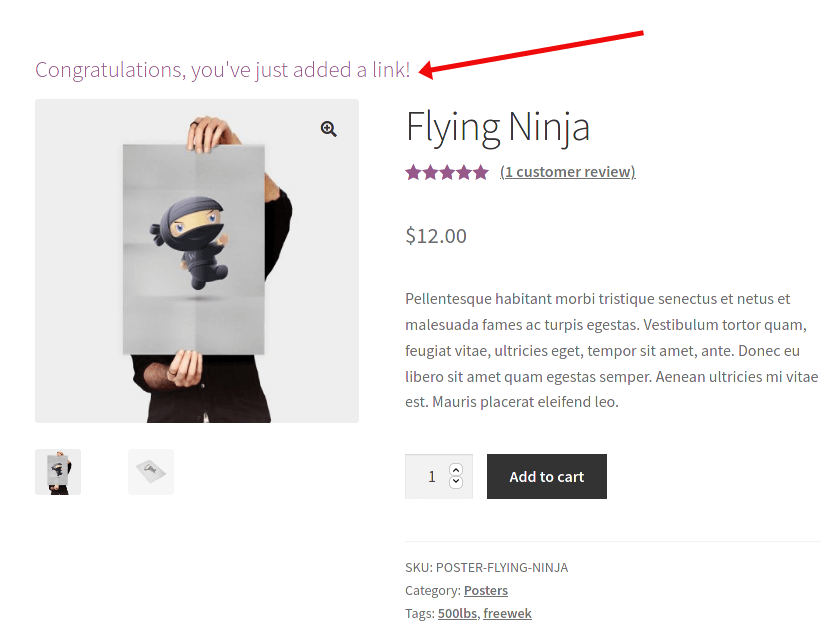
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
添加/編輯新產品標籤
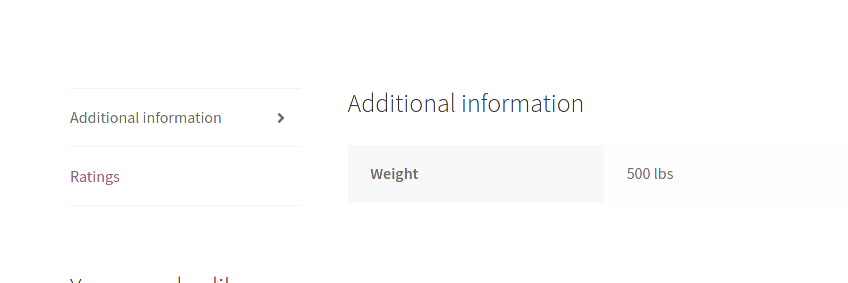
您可以使用woocommerce_product_tabs過濾器掛鉤來刪除、添加、編輯或重新排序附加信息部分中的選項卡。 以下腳本將刪除 Description 選項卡及其內容,重命名 Reviews 選項卡,並將 Additional information 的優先級更改為第一位。
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
重新排序元素
您可以將產品描述放在標題下方。 你可以使用這段代碼,
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );首先,我們從優先級 (20) 中刪除了描述,然後再次將描述添加回優先級 (5)。 這是因為 title 元素的優先級值為 5。因此,如果我們將描述的優先級設置為 6,那麼它將顯示在產品標題的正下方。
2. 使用 WooCommerce 和 Dokan 擴展

WooCommerce 有自己的擴展,可以幫助您的產品頁面煥然一新。 但是,如果您使用 Dokan 運行多供應商市場,那麼您將擁有更多模塊來幫助您自定義 WooCommerce 產品頁面。
我們將逐一介紹並解釋如何使用這些模塊和擴展來重新設計產品頁面。

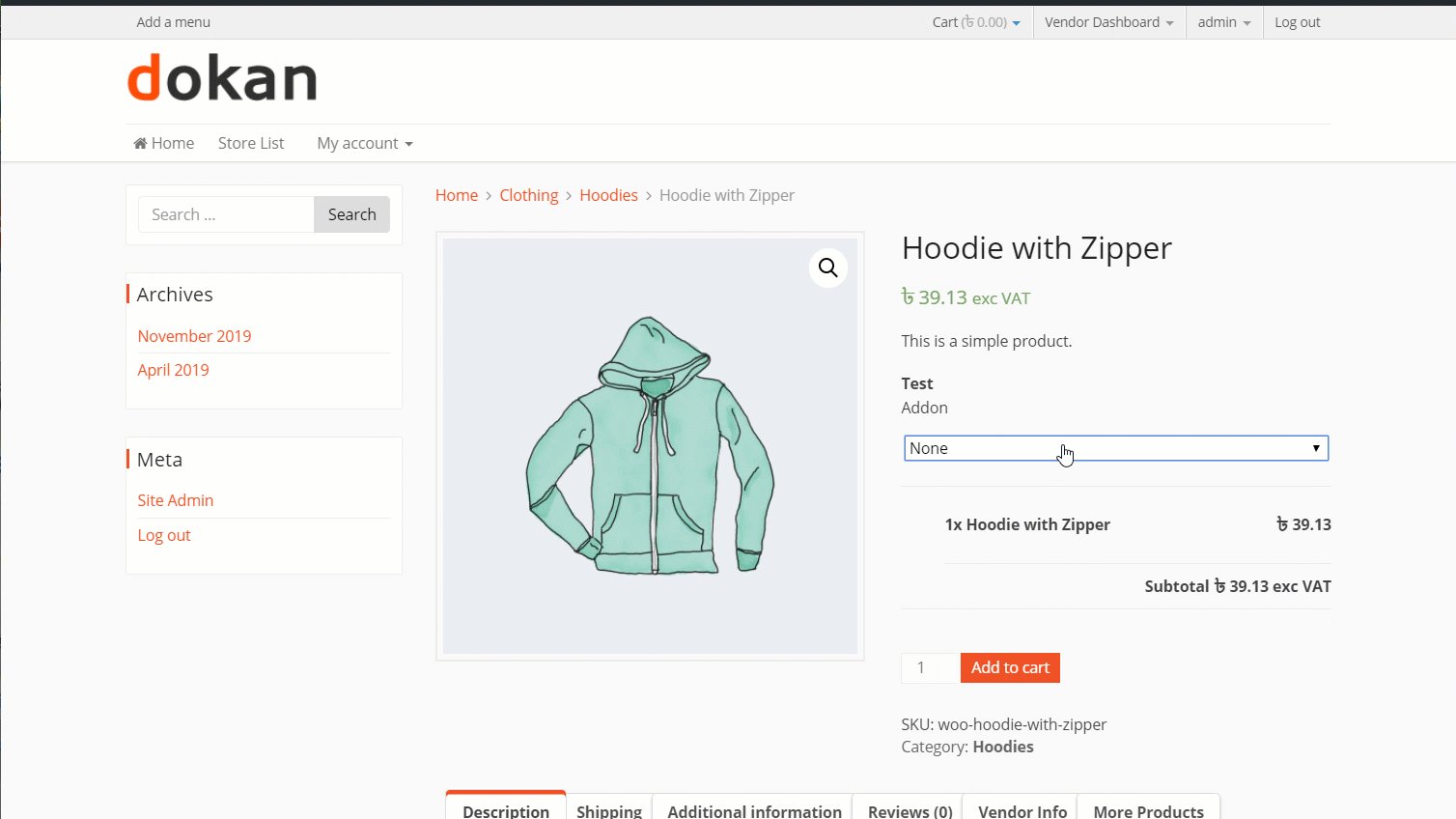
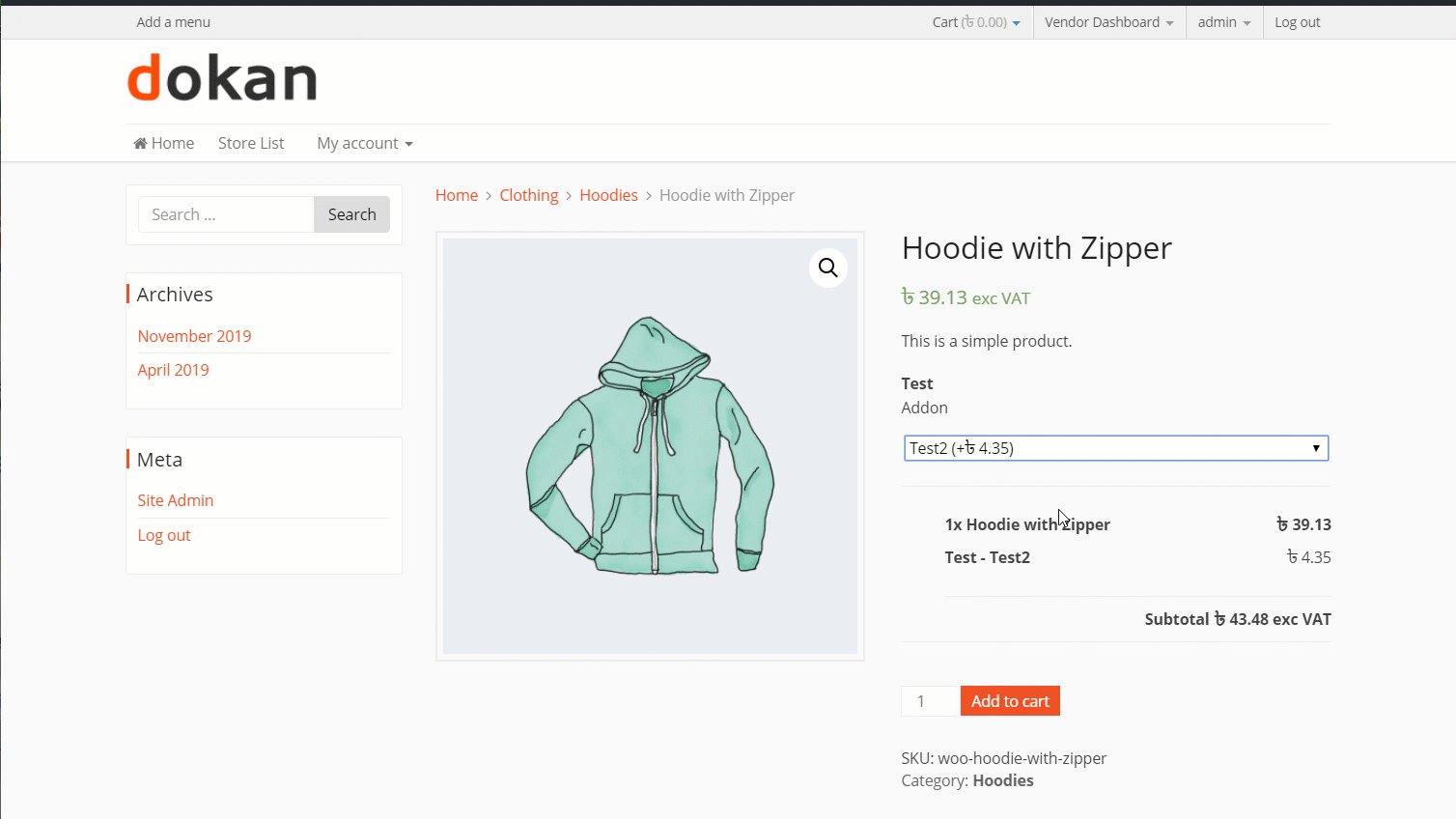
產品插件
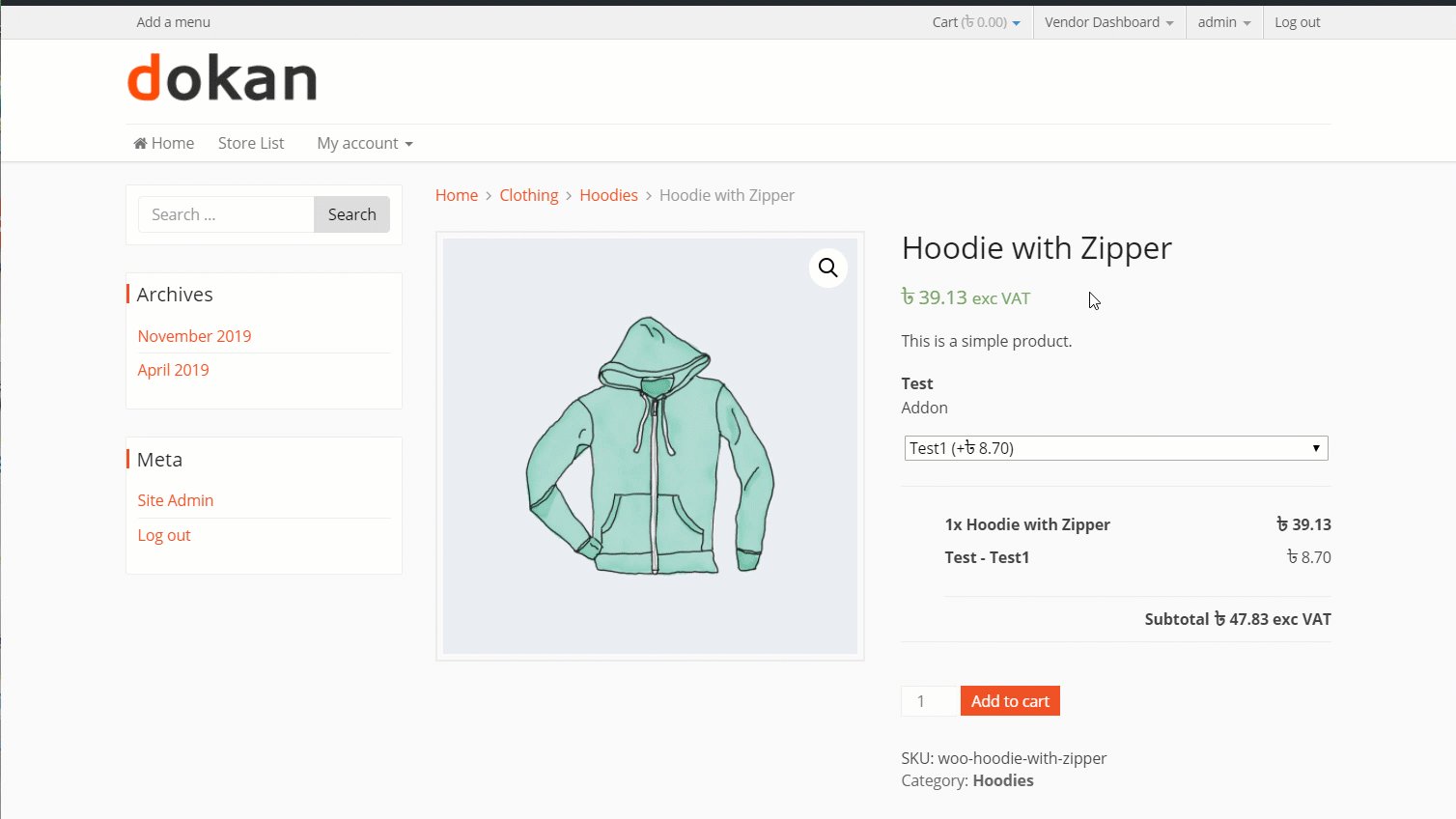
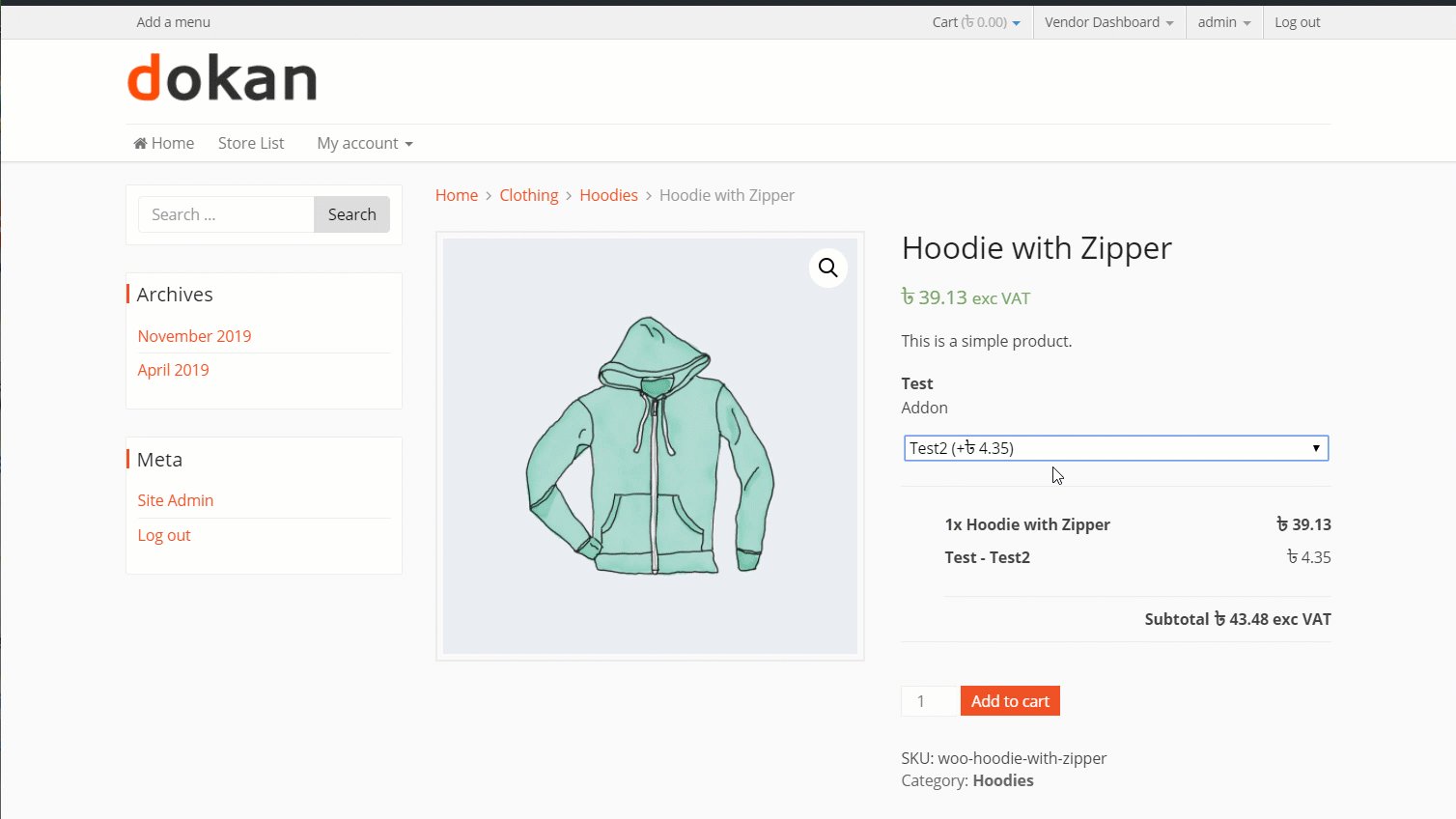
這是您可以用來設計產品頁面的重要模塊/擴展之一。 您可以通過下拉框、複選框、文本框等形式為您的產品添加更多選項。例如,您可以為您的電子產品提供保修,或者您可以為您的 T 卹提供不同的顏色。
Dokan 也有 Product Addon 模塊。 使用該模塊,供應商還可以直接從供應商儀表板創建附加組件。

此插件/擴展非常適合具有擴展、額外服務(如手寫的禮品感謝信)、不同顏色變化、尺寸(衣服)等的產品。
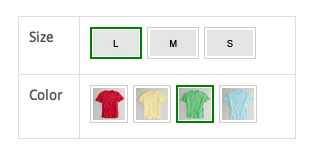
變化樣本
這也會增加您的產品的變化。 但是 Variations Swatch 擴展替換了下拉框、文本框並顯示變體 — 樣式、尺寸、圖案、顏色等 — 用圖像或顏色樣本讓客戶更好地了解他們購買的東西並改進設計您的產品頁面。

它為您的產品頁面提供精美、乾淨的外觀,您絕對可以在競爭中脫穎而出。
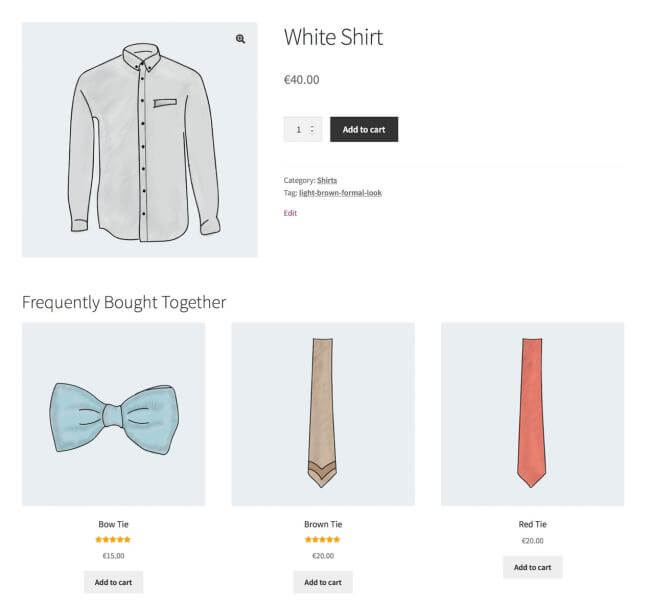
產品推薦
這是 WooCommerce 產品頁面定制的一個非常有用的擴展。 如果你賣鞋,那麼你可以推薦襪子或鞋油。 或者,如果您銷售智能手機,則可以推薦外殼、充電器等。

您可以根據熱門商品、最新商品、特價商品等添加推薦商品。
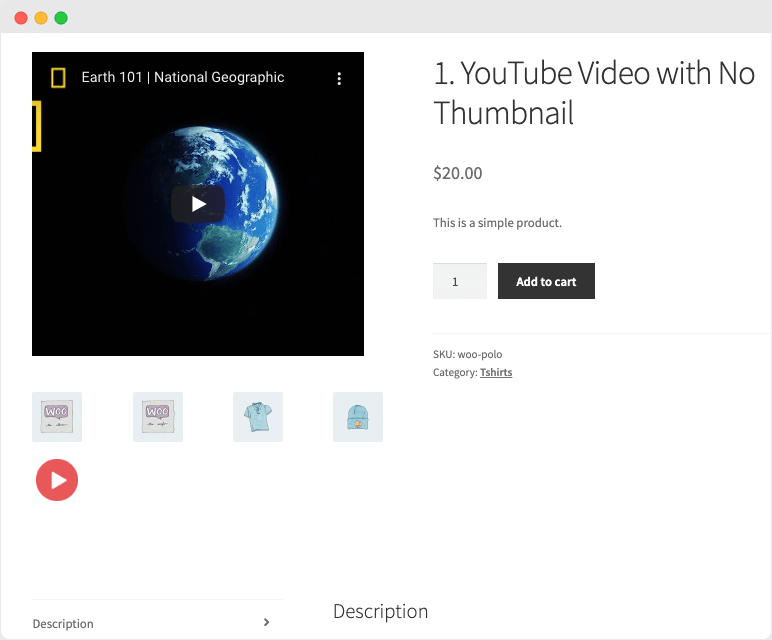
WooCommerce 的產品視頻
觀看產品視頻的訪問者會多出 73% 進行購買。
產品視頻是展示產品的有力方式。 解釋所有功能很容易,用戶也覺得很有說服力。 您可以使用此擴展程序將視頻添加到圖片庫,也可以用視頻替換特色圖片。

將視頻上傳到您的 WordPress 媒體庫或從 Vimeo 或 YouTube 等第三方服務嵌入它們。
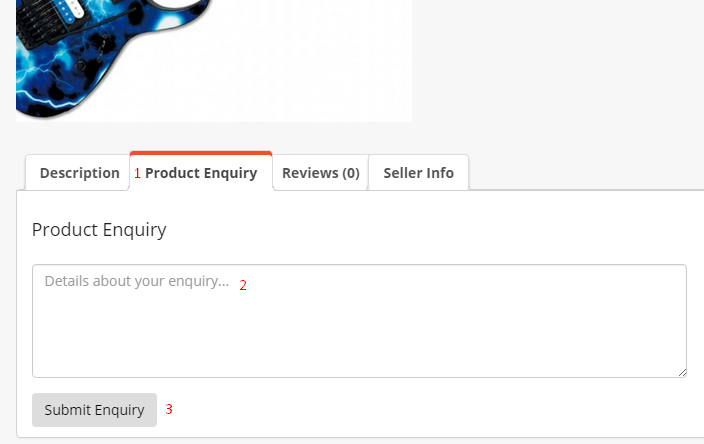
Dokan產品查詢模塊
這個 Dokan 模塊將允許訪問者和客戶從產品頁面聯繫店主。 他們可以向供應商發送有關產品或服務的詳細電子郵件查詢,他們也可以通過電子郵件回复這些查詢。

訪問者將在附加信息部分看到一個選項卡,並可以在那裡寫下他們的問題。 該模塊將為產品頁面添加一個額外的維度。
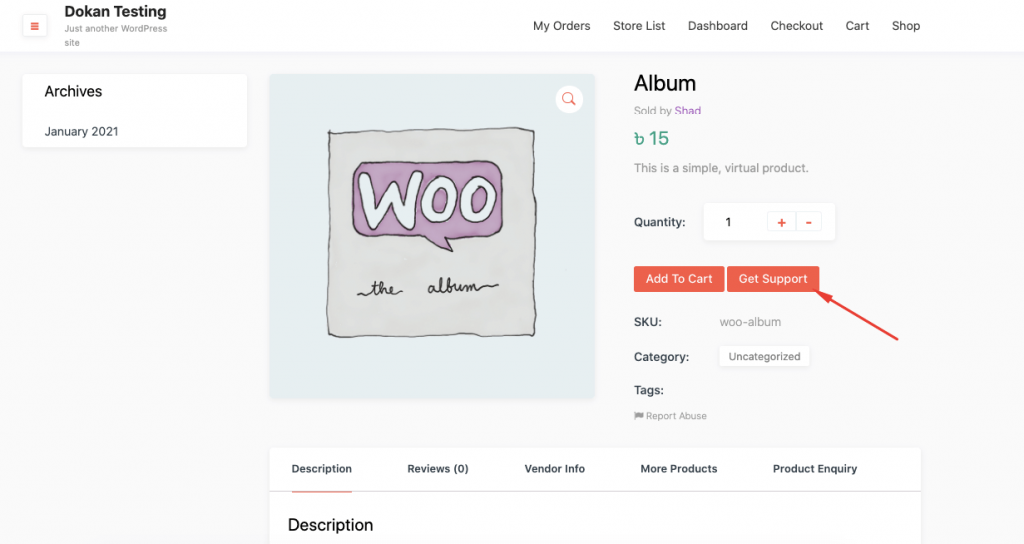
Dokan 商店支持
支持是任何電子商務商店的重要組成部分。 如果支持不好,那麼它肯定會影響您在線商店的形象。 Dokan 商店支持模塊可以幫助您縮小差距。
您可以在產品頁面上添加一個支持按鈕,以幫助您的用戶從任何地方聯繫到您。 這會給人一種可信度,即您隨時可以隨處為他們服務。

這些是可用的擴展和模塊,您可以使用這些擴展和模塊為您的 WooCommerce 產品頁面提供額外的提升。 此外,還有可用的擴展和模塊,但這些是我們認為您可以添加而不會過多妨礙設計的擴展。
3. 使用 Elementor Page Builder 自定義 WooComerce 產品頁面
最後但同樣重要的是,您可以使用像 Elementor 這樣的頁面構建器來更改 WooCommerce 產品頁面設計。
Elementor 已成為 WordPress 中領先的頁面構建插件之一。 它已經在全球擁有超過 500 萬用戶。 它有一個驚人的小部件集合,專門為 WooCommerce 定制構建。 喜歡,
- 產品標題小部件
- Woo 麵包屑小部件
- 產品圖片小部件
- 產品評級小部件
- 簡短描述小部件
- 產品價格小部件
- 產品相關
- 添加到購物車小部件
- 產品元小部件
- 產品數據標籤
- 加售小部件。
使用這些小部件,您可以完全改變產品頁面的動態。
要為 WooCommerce 創建新產品頁面,請導航至模板–> 添加新–> 登陸頁面。 現在選擇單一產品頁面選項並創建一個新模板。
您會找到一組為 WooCommerce 產品頁面製作的模板。 選擇一個並使用列表中的小部件來設計您的產品頁面。

並且你想進一步添加一些功能,你可以添加第三方插件,如 Happy Addons。
這些是您可以了解如何自定義 WooCommerce 產品頁面的三種方式。 但是,在重新設計單個產品頁面時不要過火。 您需要限制設計並記住一些事情。
優化產品頁面以提高轉化率的技巧
無論您的品牌營銷效果如何,在品牌推廣上花費多少,或者您獲得了多少流量,您都不太可能因為優化不佳的產品頁面而無法獲得銷售。
因此,當您重新設計產品頁面時,您需要考慮以下事項:
添加高端產品圖片
如果您的產品圖片不能反映產品所代表的內容,那麼您的銷售可能會停滯不前。 要增加銷量,您需要有清晰的產品圖片。
您可以聘請專業攝影師為您的產品拍照,也可以使用高質量的設備拍照。 客戶在這些圖片中看到的產品越多,他們對購買的信心就越大。 此外,您需要確保您的照片是高分辨率的。
包含相關信息,避免任何不必要的信息
不要寫任何與您的產品或在線商店不相符的內容。 在產品頁面上,有各種類型的信息。 但是您需要注意用戶看到的內容。
此外,相應地安排您的信息,以便您的客戶可以輕鬆地更多地了解您的產品。
保持產品頁面清潔
我們建議您重新退出默認的 Woommerce 產品頁面。 但是請確保您沒有過度使用它。 僅添加必要的元素並將為您的產品頁面增加價值。
改進您的產品描述
您的產品頁面應該有長短描述。 簡短的描述會給你的客戶一個總結,而長的描述會討論事實和統計數據。
此外,您還可以擴展簡短描述,並講述一個超越基本功能的關於您產品的引人入勝的故事。 這可以幫助客戶在購買時更加舒適。
在正確的地方顯示正確的價格
自定義 WooCommerce 產品頁面時,將價格放在正確的位置。 如果您希望您的客戶快速理解和查看價格,請以大字體顯示價格。
價格應該是產品頁面上最大的元素之一。 您應該以使價格突出的方式設置顏色對比度。 在價格旁邊突出顯示任何折扣或優惠券代碼。
如果您遵循這些提示,那麼您一定可以創建優化的 WooCommerce 產品頁面。
你也可以看看這個視頻,
常見問題解答重新定級自定義 WooCommerce 產品頁面
您可以使用常見問題解答插件在產品頁面上添加常見問題解答部分。 轉到插件 - >添加新的。 輸入FAQ,你會看到會出現很多插件。 找到適合您的插件並將插件添加到您的 WordPress 儀表板。
您可以按照這些提示來優化您的 WooCommerce 產品頁面,
1.使用高端圖片
2.讓你的產品描述清楚
3.不要寫不必要的東西
4. 保持產品頁面乾淨
5.使用正確的定價
您可以按照以下步驟編輯 WooCommerce 代碼,
1. 登錄您的 WordPress 站點文件。
2. 轉到/wp-content/,然後/plugins/。
3. 打開 /Woocommerce/ 文件夾,然後打開 /templates/,最後打開 /cart/。
4. 選擇名為 cart.php 的文件並在文本編輯器中將其打開。
為您的 WooCommerce 商店創建完美的產品頁面
當您使用 WooComerce 創建電子商務商店時,您可以按照自己喜歡的方式輕鬆自定義您的商店。 因為 WooCommerce 是關於靈活性和可定制性的。
定制您的商店是從其他競爭中脫穎而出的關鍵。 我們展示了三種不同的方式來自定義 WooCommerce 產品頁面。 選擇一個並開始自定義您的單一產品頁面。
希望本指南有助於分解自定義默認產品頁面的方法。
